网页设计常用色彩搭配表
网页24种基本配色

网页24种基本配色强烈丰富浪漫奔放土性友善柔和热情动感高雅流行清新传统清爽热带古典可靠平静堂皇神奇怀旧活力低沉专职基本配色——奔放藉由使用象朱红色这种一般最令人熟知的色彩,或是它众多的明色和暗色中的一个,都能在一般设计和平面设计上展现活力与热忱。
中央为红橙色的色彩组合最能轻易创造出有活力、充满温暖的感觉。
这种色彩组合让人有青春、朝气、活泼、顽皮的感觉,常常出现在广告中,展示精力充沛的个性与生活方式。
把红橙和它的补色——蓝绿色——搭配组合起来,就具有亲近、随和、活泼、主动的效果,每当应用在织品、广告和包装上,都是非常有效。
补色色彩组合三次色色彩组合单色色彩组合61 136012764412915121264 165815734210141012151262 15571378461491112101263 1257107942121016121612分裂补色色彩组合类比色彩组合9 6852121220412924526828201213 70 51501270112328415209061311 68 50541271152428713209351214 68 555510681418328102294511中性色彩组合冲突色彩组合分裂色彩组合98 100 129166812511265525101 12 10610126714541470561212 98 10411126615491366511198 102 1291265115011695412基本配色——传统传统的色彩组合常常是从那些具有历史意义的色彩那里仿来的。
蓝、暗红、褐和绿等保守的颜色加上了灰色或是加深了色彩,都可表达传统的主题。
例如,绿,不管是纯色或是加上灰色的暗色,都象征财富。
狩猎绿(hunter green)配上浓金或是暗红或是黑色表示稳定与富有。
这种色彩常出现在银行和律师事务所的装潢上,因为它们代表恒久与价值。
补色色彩组合二次色色彩组合单色色彩组合5 49149491781515449496 5024950188655534956497 5125049198353514951498 501514923845456495449分裂补色色彩组合类比色彩组合14 50 959498949576541495733414916 49 9010509050586642505834424915 50 8913499149596647495838435013 51 89145190496171485063344748中性色彩组合冲突色彩组合分裂色彩组合98 100 494917499498998950101 49 10250185011509013904949 98 10449254914499515915097 98 49512649164996169449基本配色——高雅高雅的色彩组合只会使用最淡的明色。
网页配色方案.

网页配色方案配色方案一(紫色:版面表格边框颜色 #983498版面标题表格颜色 #d890d8版面内容表格颜色1 #f8dcf8版面内容表格颜色2,颜色1和颜色2在bbs风格中互相穿插排列 #fff0ff 版面标题表格字体颜色 #602060版面内容表格字体颜色 #602060提醒语句颜色 #602060配色方案二(粉色:版面表格边框颜色 #f00078版面标题表格颜色 #ff98do版面内容表格颜色1 #ffe8f0版面内容表格颜色2,颜色1和颜色2在bbs风格中互相穿插排列 #fff6fc 版面标题表格字体颜色 #602060版面内容表格字体颜色 #602060提醒语句颜色 #602060配色方案三(果绿色:版面表格边框颜色 #507010版面标题表格颜色 #a0dc40版面内容表格颜色1 #e8f8d0版面内容表格颜色2,颜色1和颜色2在bbs风格中互相穿插排列 #f8fcf0 版面标题表格字体颜色 #003300版面内容表格字体颜色 #003300提醒语句颜色 #309478配色方案四(深绿色:版面表格边框颜色 #288058版面标题表格颜色 #88d8b0版面内容表格颜色1 #e0f4e8版面内容表格颜色2,颜色1和颜色2在bbs风格中互相穿插排列 #f0f8f0 版面标题表格字体颜色 #205838版面内容表格字体颜色 #205838提醒语句颜色 #287048配色方案五(金黄色:版面表格边框颜色 #co7800版面标题表格颜色 #ffc562版面内容表格颜色1 #ffeed0版面内容表格颜色2,颜色1和颜色2在bbs风格中互相穿插排列 #Fffaf0 版面标题表格字体颜色 #754900版面内容表格字体颜色 #754900提醒语句颜色 #8c5800配色方案六(湖蓝色:版面表格边框颜色 #007ca6版面标题表格颜色 #15b9ff版面内容表格颜色1 #cef3ff版面内容表格颜色2,颜色1和颜色2在bbs风格中互相穿插排列 #ecfbff 版面标题表格字体颜色 #00637b版面内容表格字体颜色 #00637b提醒语句颜色 #007a99配色方案七(宝石蓝色:版面表格边框颜色 #002cae版面标题表格颜色 #7d9aff版面内容表格颜色1 #d0dcff版面内容表格颜色2,颜色1和颜色2在bbs风格中互相穿插排列 #eef2ff 版面标题表格字体颜色 #001c7b版面内容表格字体颜色 #001c7b提醒语句颜色 #000000配色方案八(西瓜红色:娇艳:版面表格边框颜色 #ff51b0版面标题表格颜色 #ff8cc6版面内容表格颜色1 #ffe1f0版面内容表格颜色2,颜色1和颜色2在bbs风格中互相穿插排列 #fff4fa 版面标题表格字体颜色 #bf0069版面内容表格字体颜色 #bf0069提醒语句颜色 #602060配色方案九(水橘红色:版面表格边框颜色 #ff8e68版面标题表格颜色 #ffa98c版面内容表格颜色1 #ffe9e1版面内容表格颜色2,颜色1和颜色2在bbs风格中互相穿插排列 #fff9f7 版面标题表格字体颜色 #9b2700版面内容表格字体颜色 #9b2700提醒语句颜色 #000000配色方案十(粉绿色:版面表格边框颜色 #00b700版面标题表格颜色 #b0ffb0版面内容表格颜色1 #e8ffe8版面内容表格颜色2,颜色1和颜色2在bbs风格中互相穿插排列 #f7fff7 版面标题表格字体颜色 #006a00版面内容表格字体颜色 #006a00提醒语句颜色 #000000配色方案十一(蓝紫色:版面表格边框颜色 #4040e3版面标题表格颜色 #9b9bf0版面内容表格颜色1 #dedefa版面内容表格颜色2,颜色1和颜色2在bbs风格中互相穿插排列 #f5f5fe 版面标题表格字体颜色 #151595版面内容表格字体颜色 #151595提醒语句颜色 #000000配色方案十二(淡蓝色:版面表格边框颜色 #0053ec版面标题表格颜色 #a2c2ff版面内容表格颜色1 #e8f0ff版面内容表格颜色2,颜色1和颜色2在bbs风格中互相穿插排列 #f4f9ff 版面标题表格字体颜色 #6c0091版面内容表格字体颜色 #6c0091提醒语句颜色 #6c0091配色方案十三(雪青色:版面表格边框颜色 #cd37ff版面标题表格颜色 #ebacff版面内容表格颜色1 #f9e6ff版面内容表格颜色2,颜色1和颜色2在bbs风格中互相穿插排列 #Fdf4ff 版面标题表格字体颜色 #205838版面内容表格字体颜色 #205838提醒语句颜色 #287048配色方案十四(青绿色:中等,缺色时再使用:版面表格边框颜色 #00935b版面标题表格颜色 #00ce81版面内容表格颜色1 #dffff3版面内容表格颜色2,颜色1和颜色2在bbs风格中互相穿插排列 #F7FFFc 版面标题表格字体颜色 #005b39版面内容表格字体颜色 #005b39提醒语句颜色 #005b39配色方案十五(酱红色:版面表格边框颜色 #db3700版面标题表格颜色 #ff8c6a版面内容表格颜色1 #ffd2c4版面内容表格颜色2,颜色1和颜色2在bbs风格中互相穿插排列 #ffede8 版面标题表格字体颜色 #8a1f00版面内容表格字体颜色 #8a1f00提醒语句颜色 #8a1f00关于配色的方案我提供的是针对动网论坛的(包括相同配色方法的论坛如果你使用的不是动网那配色后的颜色的位置就不清楚了我把我配色的方法说一下你可以自己去试试一般来说我都是用相同的色系来调整配色的这样的颜色比较协调选择自己喜欢的颜色作为主色调选择颜色的时候使用Flash或者Fireworks这样的工具在自定义颜色里选择这样你可以看到所选择颜色的色调和饱和度记录下来色调和饱和度的值然后再确定回到主窗体后将鼠标移动到选择好的颜色上就会出来提示筐告诉你颜色的编号这样就可以选择到你要的颜色了一般自己感觉最好的颜色放在标题表格(表头)其他的颜色选择时使用相同的色调和饱和度这样就形成了同一个色系的颜色其实真正合适的颜色不是很多色调差距比较小的时候颜色不是很容易区别开饱和度减小的时候实际对于一个色系而言没有什么必要性所以一般情况下就是在饱和度等于 240 的时候进行选择边框的颜色稍微深一些文字的颜色要重而内容表格的颜色要淡(因为文字的内容更重要)其实也没有什么很特殊的方面了开始的时候可能感觉不到自己调整一下有一个朋友同时帮忙鉴定颜色的感觉最好是找个挑剔一些的不需要多少时间就可以找到自己喜欢的颜色了所以对于动网的系列上面提供的这些配色方案对于喜欢同色系方式配色的朋友已经足够了但是对于采用不同色系进行配色的方式那对于颜色的合理搭配要求太高我自己也没有尝试过如果有这样的方案还希望大家能够提供出来。
网页设计常用色彩搭配表

网页设计常用色彩搭配表目录网页设计常用色彩搭配表 (1)按色相的搭配分类 (1)红色 (2)橙色 (3)黄色 (4)黄绿色 (5)绿色 (6)青绿色 (7)蓝色 (8)蓝紫色 (9)紫色 (10)紫红色 (11)按印象的搭配分类 (12)柔和、明亮、温柔 (12)柔和、洁净、爽朗 (13)可爱、快乐、有趣 (13)活泼、快乐、有趣 (14)运动型、轻快 (14)轻快、华丽、动感 (15)狂野、充沛、动感 (15)华丽、花哨、女性化 (16)回味、女性化、优雅 (16)高尚、自然、安稳 (17)冷静、自然 (17)传统、高雅、优雅 (18)传统、稳重、古典 (18)忠厚、稳重、有品位 (19)简单、洁净、进步 (19)简单、时尚、高雅 (20)简单、进步、时尚 (20)按色相的搭配分类本节将网页设计中常见的色彩搭配按照色相的顺序归类。
每类都以该色相为主,配以其他色相或者同色相的,应用对比和调和的方法,并按照从轻快到浓烈的顺序排序。
黄绿色绿色青绿色蓝色蓝紫色紫色紫红色按印象的搭配分类色彩搭配看似复杂,但并不神秘。
既然每种色彩在印象空间中都有自己的位置,那么色彩搭配得到的印象可以用加减法来近似估算。
如果每种色彩都是高亮度的,那么它们的叠加,自然会是柔和、明亮的;如果每种色彩都是浓烈的,那么它们叠加,就会是浓烈的。
当然在实际设计过程中,设计师还要考虑到乘除法,比如同样亮度和对比度的色彩,在色环上的角度不同,搭配起来就会得到千变万化的感觉。
因此本书除了要列举出按色相的搭配,也要将印象作为重点的搭配分类列举出来,以供读者参考。
柔和、明亮、温柔柔和、洁净、爽朗可爱、快乐、有趣活泼、快乐、有趣运动型、轻快轻快、华丽、动感狂野、充沛、动感华丽、花哨、女性化回味、女性化、优雅高尚、自然、安稳冷静、自然传统、高雅、优雅传统、稳重、古典忠厚、稳重、有品位简单、洁净、进步简单、时尚、高雅简单、进步、时尚。
网页设计师必备:Web版设计色彩速查表

网页设计师必备:Web版设计色彩速查表对于网页设计师来说色彩的把握在设计中起到很大作用,熟知一些具体的颜色代码与含义可以更好的为我们的设计服务,这篇文章总结了Web版设计色彩速查表,对于日常的使用和查找都很有帮助,而且其中大多都是网页安全色,可以放心使用。
████粉红(#ffb3a7),即浅红色。
别称:妃色杨妃色湘妃色妃红色████妃色妃红色(#ed5736):古同“绯”,粉红色。
杨妃色湘妃色粉红皆同义。
████品红(#f00056):比大红浅的红色(quester注:这里的“品红”估计是指的“一品红”,是基于大红色系的,和现在我们印刷用色的“品红M100”不是一个概念)████桃红(#f47983),桃花的颜色,比粉红略鲜润的颜色。
(quester注:不大于M70的色彩,有时可加入适量黄色)████海棠红(#db5a6b),淡紫红色、较桃红色深一些,是非常妩媚娇艳的颜色。
████石榴红(#f20c00):石榴花的颜色,高色度和纯度的红色。
████樱桃色(#c93756):鲜红色████银红(#f05654):银朱和粉红色颜料配成的颜色。
多用来形容有光泽的各种红色,尤指有光泽浅红。
████大红(#ff2121):正红色,三原色中的红,传统的中国红,又称绛色(quester注:RGB 色中的 R255 系列明度)████绛紫(#8c4356):紫中略带红的颜色████绯红(#c83c23):艳丽的深红████胭脂(#9d2933):1,女子装扮时用的胭脂的颜色。
2,国画暗红色颜料████朱红(#ff4c00):朱砂的颜色,比大红活泼,也称铅朱朱色丹色(quester注:在YM对等的情况下,适量减少红色的成分就是该色的色彩系列感觉)████丹(#ff4e20):丹砂的鲜艳红色████彤(#f35336):赤色████茜色(#cb3a56):茜草染的色彩,呈深红色████火红(#ff2d51):火焰的红色,赤色████赫赤(#c91f37):深红,火红。
常用RGB颜色表及配色方案

R G B值R G B值R G B值黑色0 00#000000黄色2552550#FFFF00浅灰蓝色176224230#B0E0E6象牙黑413633#292421香蕉色22720787#E3CF57品蓝65105225#4169E1灰色192192192#C0C0C0镉黄25515318#FF9912石板蓝10690205#6A5ACD 冷灰128138135#808A87dougello23514285#EB8E55天蓝135206235</FONT< div>#87CEEB 石板灰112128105#708069forum gold255227132#FFE384暖灰色128128105#808069金黄色2552150#FFD700青色0255255#00FFFF黄花色218165105#DAA569绿土569415#385E0F 白色255255255#FFFFFF瓜色227168105#E3A869靛青84684#082E54古董白250235215#FAEBD7橙色255970#FF6100碧绿色127255212#7FFFD4天蓝色240255255#F0FFFF镉橙255973#FF6103青绿色64224208#40E0D0白烟245245245#F5F5F5胡萝卜色23714533#ED9121绿色02550#00FF00白杏仁255235205#FFFFCD桔黄2551280#FF8000黄绿色1272550#7FFF00 cornsilk255248220#FFF8DC淡黄色245222179#F5DEB3钴绿色6114564#3D9140蛋壳色252230201#FCE6C9翠绿色020187#00C957花白255250240#FFFAF0棕色1284242#802A2A森林绿3413934#228B22 gainsboro220220220#DCDCDC米色163148128#A39480草地绿1242520#7CFC00 ghostWhite248248255#F8F8FF锻浓黄土色1385415#8A360F酸橙绿5020550#32CD32蜜露橙240255240#F0FFF0锻棕土色1355136#873324薄荷色189252201#BDFCC9象牙白250255240#FAFFF0巧克力色21010530#D2691E草绿色10714235#6B8E23亚麻色250240230#FAF0E6肉色25512564#FF7D40暗绿色4812820#308014 navajoWhite255222173#FFDEAD黄褐色240230140#F0E68C海绿色4613987#2E8B57 old lace253245230#FDF5E6玫瑰红188143143#BC8F8F嫩绿色0255127#00FF7F 海贝壳色255245238#FFF5EE肖贡土色1999720#C76114雪白255250250#FFFAFA标土棕1157418#734A12紫色16032240#A020F0乌贼墨棕943818#5E2612紫罗蓝色13843226#8A2BE2红色25500#FF0000赫色1608245#A0522D jasoa160102211#A066D3砖红15610231#9C661F马棕色1396919#8B4513湖紫色15351250#9933FA 镉红2272313#E3170D沙棕色24416496#F4A460淡紫色218112214#DA70D6珊瑚色/div> 25512780#FF7F50棕褐色210180140#D2B48C梅红色221160221#DDA0DD 耐火砖红1783434#B22222印度红1762331#B0171F蓝色00255#0000FF栗色1764896#B03060钴色6189171#3D59AB粉红255192203#FFC0CB dodger blue30144255#1E90FF草莓色1353887#872657jackie blue112370#0B1746橙红色250128114#FA8072锰蓝3168158#03A89E蕃茄红2559971#FF6347深蓝色2525112#191970桔红255690#FF4500孔雀蓝51161201#33A1C9深红色2550255#FF00FF土耳其玉色0199140#00C78C设计配色方案[第一辑]-六项注意颜色可以作为信息表达的有效工具。
网页配色方案

网页配色方案配色方案是指在设计网页时选择何种颜色的方案来进行搭配。
一个好的配色方案能够使网页看起来更加美观,吸引用户的注意力,并且具有良好的用户体验。
以下是一些常见的网页配色方案。
1. 单色配色方案单色配色方案是指使用同一个颜色的不同亮度和饱和度来进行搭配。
例如,使用不同的灰色来设计网页,可以呈现出简洁而高雅的感觉。
单色配色方案可以减少色彩的干扰,使网页看起来更加专注和整洁。
2. 互补色配色方案互补色配色方案是指使用相互对立的两种颜色进行搭配。
例如,红色和绿色、紫色和黄色等。
互补色配色方案能够产生强烈的对比效果,使网页非常醒目和引人注目。
但是需要注意的是,互补色配色方案要慎用,过度使用可能会使网页看起来过于刺眼。
3. 类似色配色方案类似色配色方案是指使用相邻的几种颜色进行搭配。
例如,使用蓝色、天蓝色和淡蓝色。
类似色配色方案比较柔和,能够给人一种和谐和平静的感觉。
这种配色方案常用于设计轻松、温馨的网页。
4. 暖色调和冷色调配色方案暖色调和冷色调配色方案是指使用暖色调和冷色调进行搭配。
暖色调如红色、黄色、橙色等,能够给人一种温暖和活力的感觉;而冷色调如蓝色、绿色、紫色等,能够给人一种冷静和安静的感觉。
这种配色方案能够在传递不同的情绪和氛围的同时,保持网页的平衡和协调。
5. 对比色配色方案对比色配色方案是指使用截然不同的两种颜色进行搭配。
例如,使用黑色和白色、红色和绿色等。
对比色配色方案能够产生强烈的对比效果,使网页非常醒目和引人注目。
但同样需要慎用,过度使用可能会使网页看起来过于刺眼。
在选择网页配色方案时,需要考虑到网页的目标、用户群体以及品牌风格等因素。
同时也需要注意颜色的亮度和饱和度,以及颜色的搭配比例。
一个好的配色方案能够给用户留下深刻的印象,并且提升用户的体验,使他们更加喜欢和信任这个网页。
网页配色

网页配色- 按颜色分类:蓝色(Blue)时间:2006年4月30日作者:来源:【评论】【有错就点】【字体:大?中?小】【打印】【关闭】很多站点都在使用蓝色与青绿色的搭配效果。
最具代表性的蓝色物体莫过于海水和蓝天,而这两种物体都会让人有一种清凉的感觉。
∙高彩度的蓝色会营造出一种整洁轻快的印象。
∙低彩度的蓝色会给人一种都市化的现代派印象。
蓝色与绿色、白色的搭配在我们的现实生活中也使随处可见的,它的应用范围几乎覆盖了整个地球。
主颜色选择明亮的蓝色,配以白色的背景和灰亮的辅助色,可以使站点干净而整洁,给人庄重、充实的印象。
∙蓝色、青绿色、白色的搭配可以使页面看起来非常干净清澈。
Color Point:蓝色会使人自然地联想起大海和天空,所以也会使人产生一种爽朗、开阔、清凉的感觉。
作为冷色的代表颜色,蓝色会给人很强烈的安稳感,同时蓝色还能够表现出和平、淡雅、洁净、可靠等多种感觉。
低彩度的蓝色主要用于营造安稳、可靠的氛围,而高彩度的蓝色可以营造出高贵的严肃的氛围。
R 255 R 204 R 255 G 255 G 255 G 204 B 204 B 255 B 204 #FFFFCC #CCFFFF #FFCCCCR 153 R 255 R 51G 204 G 255 G 153B 204 B 255 B 204#99CCCC #FFFFFF #3399CCR 204 R 153 R 255G 255 G 204 G 255B 204 B 204 B 204#CCFFCC #99CCCC #FFFFCCR 204 R 255 R 153 G 204 G 255 G 204 B 255 B 255 B 255 #CCCCFF #FFFFFF #99CCFFR 255 R 255 R 153G 204 G 255 G 204B 153 B 204 B 255#FFCC99 #FFFFCC #99CCFFR 51 R 255 R 153G 102 G 255 G 204B 153 B 255 B 204#336699 #FFFFFF #99CCCCR 153 R 255 R 204 G 204 G 255 G 255 B 204 B 255 B 153 #99CCCC #FFFFFF #CCFF99R 204 R 255 R 204G 204 G 255 G 255B 255 B 204 B 255#CCCCFF #FFFFCC #CCFFFFR 153 R 255 R 51G 204 G 255 G 102B 204 B 255 B 153#99CCCC #FFFFFF #336699R 153 R 204 R 102 G 204 G 255 G 153 B 255 B 255 B 204 #99CCFF #CCFFFF #6699CCR 153 R 255 R 51G 204 G 255 G 153B 51 B 255 B 204#99CC33 #FFFFFF #3399CCR 0 R 255 R 102G 153 G 255 G 102B 204 B 204 B 153#0099CC #FFFFCC #666699R 204 R 0 R 153G 204 G 51 G 204B 204 B 102 B 255 #CCCCCC #003366 #99CCFFR 0 R 255 R 102G 153 G 255 G 102B 204 B 255 B 102#0099CC #FFFFFF #666666R 204 R 102 R 102G 204 G 153 G 102B 204 B 204 B 102#CCCCCC #6699CC #666666R 51 R 204 R 0 G 102 G 204 G 51 B 153 B 153 B 102R 51 R 0 R 204G 153 G 51 G 204B 204 B 102 B 204R 102 R 0 R 0G 153 G 102 G 0B 204 B 153 B 0#336699 #CCCC99 #003366#3399CC #003366 #CCCCCC #6699CC #006699 #000000R 0 R 204 R 0 G 51 G 204 G 102 B 102B 204B 153#003366 #CCCCCC #006699R 153 R 51 R 51 G 153 G 102 G 51 B 51B 153B 51#999933 #336699 #333333网页配色 - 按颜色分类:蓝紫色(Purple Blue ) 时间:2006年4月30日 作者:来源: 【评论】 【有错就点】 【字体:大?中?小】 【打印】 【关闭】蓝紫色在色相环中位于蓝色和紫色之间,所以它也蕴含着紫色的一些神秘感。
网页美工设计色彩搭配原则

网页美工设计色彩搭配原则网页设计中:网页美工设计色彩搭配原则网页美工设计中,最常用的几个颜色为蓝色、绿色、橙色,以及暗红色。
蓝色多与白、橙搭配,蓝为主调。
白底,蓝标题栏,橙色按钮或ICON做点缀;蓝天白云,沉静整洁的感觉。
绿色多与白、兰两色搭配,绿为主调。
白底,绿标题栏,兰色或橙色按钮或ICON 做点缀,绿白相间,雅致而有生气。
橙色多与白、红搭配,橙为主调。
白底,橙标题栏,暗红或桔红色按钮或ICON 做点缀,橙色活泼热情,标准的商业色调,因此多用于商业网站的网页美工设计。
暗红色显得宁重、严肃、高贵,需要配黑和灰来压制刺激的红色,常以暗红为主调。
黑或灰底,暗红标题栏,文字内容背景为浅灰色。
网页美工设计色彩忌讳尽管三原色的相互搭配创造出了无数颜色,可不是所有的颜色都适用于网页美工设计,不同的颜色在搭配上也有着其中的学问,网页设计就相当于平面设计,网页设计师可以将平面设计中的审美观点套用到这上面来,所以平面设计上的审美的观点在网页设计上非常实用。
在网页美工设计中对于色彩的使用特别忌讳脏、纯、跳、花、粉这几种情形。
忌脏是指背景与文字内容对比不强烈,灰暗的背景令人沮丧!忌纯是指艳丽的纯色对人的刺激太强烈抗议,缺乏内涵。
忌跳是指再好看的颜色,也不能脱离整体。
忌花是指要有一种主色贯穿其中,主色并不是面积最大的颜色,而是最重要,最能揭示和反映主题的颜色,就象领导者一样,虽然在人数上居少数,但起决定作用。
忌粉是指颜色浅固然显的干净,但如果对比过弱,显得苍白无力了,就象病夫一样无可救药。
另外,蓝色忌纯,绿色忌黄,红色忌艳。
一位网页美工设计的前辈说过:设计师不要“为设计而设计”。
再炫酷的页面效果、再丰富的表现形式,如果偏离了以用户为中心的主线,让用户抓不住重点,感悟不到网页本身所需要体现的信息,那么,再好的画面呈现也是败笔。
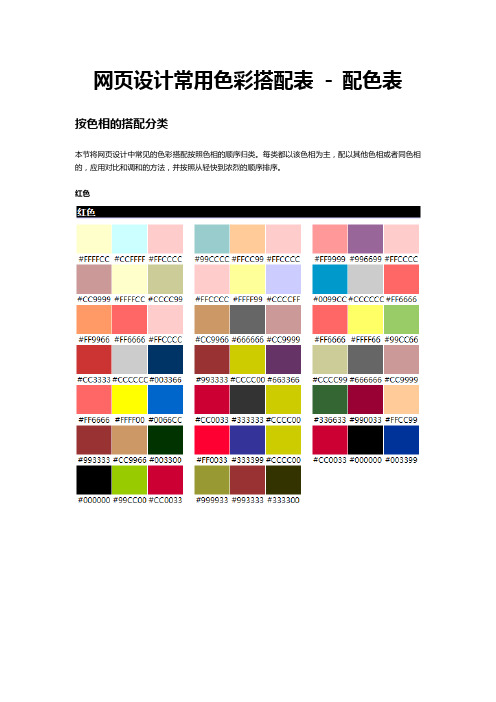
网页设计常用色彩搭配表 - 配色表

网页设计常用色彩搭配表- 配色表按色相的搭配分类本节将网页设计中常见的色彩搭配按照色相的顺序归类。
每类都以该色相为主,配以其他色相或者同色相的,应用对比和调和的方法,并按照从轻快到浓烈的顺序排序。
红色按印象的搭配分类色彩搭配看似复杂,但并不神秘。
既然每种色彩在印象空间中都有自己的位置,那么色彩搭配得到的印象可以用加减法来近似估算。
如果每种色彩都是高亮度的,那么它们的叠加,自然会是柔和、明亮的;如果每种色彩都是浓烈的,那么它们叠加,就会是浓烈的。
当然在实际设计过程中,设计师还要考虑到乘除法,比如同样亮度和对比度的色彩,在色环上的角度不同,搭配起来就会得到千变万化的感觉。
因此本书除了要列举出按色相的搭配,也要将印象作为重点的搭配分类列举出来,以供读者参考。
亮度高的色彩搭配在一起就会得到柔和、明亮、温和的感觉。
为了避免刺眼,设计师一般会用低亮度的前景色调和,同时色彩在色环之间的距离也有助于避免沉闷。
对于柔和、清洁、爽朗的印象,色环中蓝到绿相邻的颜色应该是最适合的。
并且亮度偏高。
可以看到,几乎每个组合都有白色参与。
当然在实际设计时,可以用蓝绿相反色相的高亮度有彩色代替白色。
可爱、快乐、有趣印象中的色彩搭配特点是,色相分布均匀,冷暖搭配,饱和度高,色彩分辨度高。
活泼、快乐、有趣相对前一种印象,色彩选择更加广泛,?最重要的变化是将纯白色用低饱和有彩色或者灰色取代。
运动的色彩要强化激烈、刺激的感受,同时还要体现健康、快乐、阳光。
因此饱和度较高、亮度偏低的色彩在这类印象中经常登场。
华丽的印象要求页面充斥有彩色,并且饱和度偏高,而亮度适当减弱则能强化这种印象。
狂野的印象空间中少不了低亮度的色彩,甚至可以用适当的黑色搭配。
其他有彩色的饱和度高,对比强烈。
女性化的页面中紫色和品红是主角、粉红、绿色也是常用色相。
一般它们之间要进行高饱和的搭配。
优雅的感觉很奇特,色彩的饱和度一般要降下来。
一般以蓝、红之间的相邻,调节亮度和饱和度进行搭配。
网页效果图设计之色彩配色方案及实例说明:红橙黄绿蓝紫黑白灰

⽹页效果图设计之⾊彩配⾊⽅案及实例说明:红橙黄绿蓝紫⿊⽩灰1 红⾊是最具有视觉冲击⼒的⾊彩;暗⽰速度和动态;可以刺激⼼跳速度、加快呼吸、刺激⾷欲;红⾊的⾐服使⼈⾝形显⼤;红⾊的车最容易被偷,如图所⽰。
1.1 红⾊的具象联想⽕焰、鲜⾎、性、西红柿、西⽠瓤、太阳、红旗、⼝红、中国国旗。
1.2 红⾊的正⾯联想激情、爱情、鲜⾎、能量、热⼼、激动、热量、⼒量、热情、活⼒。
1.3 红⾊的负⾯联想侵略性、愤怒、战争、⾰命、残忍、不道德、危险、幼稚、卑俗。
1.4 红⾊的⽂化域· 在⾮洲,红⾊代表死亡。
· 在法国,红⾊代表雄性。
· 在亚洲,红⾊代表婚姻、繁荣、快乐。
· 在印度,红⾊是⼠兵的颜⾊。
· 在南⾮,红⾊是丧服的⾊彩。
1.5 实例说明为中企动⼒8周年主题⽹站()⽹页截图,整个页⾯使⽤红⾊作为主⾊调,给⼈以喜庆、热闹的感受。
如图所⽰.1.6 红⾊系配⾊⽅案红⾊系的配⾊⽅案如下,如图所⽰:1 在红⾊中加⼊少量的黄,会使其热⼒强盛,趋于躁动、不安。
2 在红⾊中加⼊少量的蓝,会使其热性减弱,趋于⽂雅、柔和。
3 在红⾊中加⼊少量的⿊,会使其性格变的沉稳,趋于厚重、朴实。
4 在红中加⼊少量的⽩,会使其性格变的温柔,趋于含蓄、羞涩、娇嫩。
2 橙⾊橙⾊能促进⾷欲;橙⾊的房间代表了友善,带给⼈愉快,能促使⼈谈话和思考;橙⾊能够⽤来强化视觉,这就是为什么海滩救⽣员的救⽣服采⽤橙⾊的原因,如图所⽰。
2.1 橙⾊的具象联想秋天、桔⼦、胡萝⼘、⾁汁、砖头、灯光。
2.2 橙⾊的正⾯联想温暖、欢喜、创造⼒、⿎舞、独特性、能量、活跃、模拟、社交、健康、奇想、活⼒、华美、明朗、⽢美。
2.3 橙⾊的负⾯联想粗鲁、时髦、喧嚣、嫉妒、焦躁、可怜、卑俗。
2.4 橙⾊的⽂化域· 在爱尔兰,橙⾊代表新教运动。
· 在美洲⼟著⽂化⾥,橙⾊代表学习和⾎缘关系。
· 在荷兰,橙⾊是国家的颜⾊,因为荷兰的君主来⾃于Orange-Nassau家族。
网站配色表

一、红色的色感温暖,性格刚烈而外向,是一种对人刺激性很强的色。
红色容易引起人的注意,也容易使人兴奋、激动、紧张、冲动、还是一种容易造成人视觉疲劳的色。
1、在红色中加入少量的黄,会使其热力强盛,趋于躁动、不安。
2、在红色中加入少量的蓝,会使其热性减弱,趋于文雅、柔和。
3、在红色中加入少量的黑,会使其性格变的沉稳,趋于厚重、朴实。
4、在红中加入少量的白,会使其性格变的温柔,趋于含蓄、羞涩、娇嫩。
二、黄色的性格冷漠、高傲、敏感、具有扩张和不安宁的视觉印象。
黄色是各种色彩中,最为娇气的一种色。
只要在纯黄色中混入少量的其它色,其色相感和色性格均会发生较大程度的变化。
1、在黄色中加入少量的蓝,会使其转化为一种鲜嫩的绿色。
其高傲的性格也随之消失,趋于一种平和、潮润的感觉。
2、在黄色中加入少量的红,则具有明显的橙色感觉,其性格也会从冷漠、高傲转化为一种有分寸感的热情、温暖。
3、在黄色中加入少量的黑,其色感和色性变化最大,成为一种具有明显橄榄绿的复色印象。
其色性也变的成熟、随和。
4、在黄色中加入少量的白,其色感变的柔和,其性格中的冷漠、高傲被淡化,趋于含蓄,易于接近。
三、蓝色的色感冷嘲热讽,性格朴实而内向,是一种有助于人头脑冷嘲热讽静的色。
蓝色的朴实、内向性格,常为那些性格活跃、具有较强扩张力的色彩,提供一个深远、广埔、平静的空间,成为衬托活跃色彩的友善而谦虚的朋友。
蓝色还是一种在淡化后仍然似能保持较强个性的色。
如果在蓝色中分别加入少量的红、黄、黑、橙、白等色,均不会对蓝色的性格构成较明显的影响力。
1、如果在橙色中黄的成份较多,其性格趋于甜美、亮丽、芳香。
2、在橙色中混入小量的白,可使橙色的知觉趋于焦躁、无力。
四、绿色是具有黄色和蓝色两种成份的色。
在绿色中,将黄色的扩张感和蓝色的收缩感相中庸,将黄色的温暖感与蓝色的寒冷感相抵消。
这样使得绿色的性格最为平和、安稳。
是一种柔顺、恬静、潢足、优美的色。
1、在绿色中黄的成份较多时,其性格就趋于活泼、友善,具有幼稚性。
网页设计中几种色彩分析及其之间的搭配

网页设计中几种色彩分析及其之间的搭配在网页设计中色彩的运用和搭配是很重要的环节,所以我写了点资料,供大家参考一下!方法/步骤1一、红色1 分析:红色色感温暖,性格刚烈而外向,是一种对人刺激性很强的颜色。
红色容易引起人的注意,也容易使人兴奋、激动、紧张、冲动。
红色在各种媒体中被广泛的运用,除了具有较佳的明视效果外,更被用来传达具有活力、积极、热诚、温暖以及前进等含义的企业形象与精神。
另外,红色也常被用作警告、危险、禁止、防火等标识色。
2 搭配在网页颜色的应用中,单纯以红色为主色调的网站相对较少,多用作辅助色、点睛色,以达到陪衬、醒目的效果。
红色与少量黄色相搭配,会使其热力强盛,趋于躁动、不安,极富动感和张扬的个性。
红色与黑色的搭配在商业设计中被誉为商业成功色,在网页设计中也比较常见。
红黑搭配常被用于较前卫时尚、个性的娱乐休闲区网页中。
红色与灰色、黑色等暗色调搭配使用,给人以现代、激进的感觉。
粉红色是红色系中的冷色系,这类颜色的组合多用于女性主题,如化妆品、服装等,鲜嫩而充满诱惑,容易营造出柔情、娇媚、温柔、甜蜜、纯真、诱惑和艳丽等气氛。
2二、黄色1 分析:黄色是有彩色中最明亮的色彩,因此净化藏给人留下明亮、辉煌、灿烂、愉快、高贵和柔和的印象,同时又容易引起味觉上的条件反射,给人以甜美和香酥感。
黄色有着金色的光芒,有希望与功名等象征意义,还代表着土地,象征着权力,并且还带有神秘的宗教色彩。
黄色是明亮的且可以给人甜蜜和幸福感的颜色,在很多设计作品中黄色都被用来表现喜庆的气氛和华丽的商品。
2 搭配:黄色在网页配色中使用最为广泛的颜色之一,黄色与其他颜色配合很活泼,有温暖感,代表快乐、希望、智慧和轻快。
黄色比较适合活泼跳跃、色彩绚丽的配色方案。
高亮度的黄色与黑色相结合可以得到清晰整洁的效果,这种配色在网页设计中经常会见到。
在配色时,黄色与绿色搭配会显得很有朝气和活力。
通常,在商品网站中使用黄色与红色搭配来渲染热闹气氛。
网页设计之色彩搭配课件PPT

大公司的网站中颜色运用的例子
道奇
道奇的网站大多是黑 色系,能让网站上的 图片凸显出来。他们 使用一种鲜艳的红色 作为强调色。黑色给 网站带来力量感,在 一种精致与阳刚的氛 围下展示他们的产品。 黑色是一种不错的颜 色,它能使产品看起 来珍贵、有价值。红 色则表达出激情和兴 奋,是希望能让消费 者认为他们是从一个 值得信任、质量有保 障的公司购买到的车 辆。
色彩的感觉
色彩轻重感觉 明度越高 越轻 明度越低 越重 明度高,饱和度越低 越轻 明度低,饱和度越高 越重 冷轻- 暖重 女性网站 轻 温柔可爱 男性网站 重 稳重可靠
色彩爽朗郁闷感觉 暖 爽朗 冷 郁闷 明度 越高 爽朗 明度 越低 白色 爽朗 黑色 郁闷
郁闷
色彩的感觉
色彩兴奋沉积感 兴奋感觉 让心情沉稳 暖兴奋 冷 沉稳 明度越高 越兴奋 越低越沉稳 饱和度越高 越兴奋 越低越沉稳
纯色+白色 明度 越高 饱和度越低 纯色+黑色 明度越低 饱和度越低 纯色+灰色 明度不变 饱和度越低
色调:色相、明度、饱和度结合 到一起,分有彩色、无彩色
纯色+白色 浅色调 粉彩色调 纯色+黑色 深色调 暗色调 纯色+灰色 浊色调 浅灰色调
色相环
色相环,是以三原色为基础并把它做为主要色相,再 两两混合成次要色相,两种次要色相混合,衍生而成 (我们一般说的12色相环和24色相环就是如此)
颜色能赋予网站以意义。无论你是否打算为他们加上 某种意义,颜色本身就有许多特定的印象。用户浏览 网页时,颜色帮助转移用户的视线,指引用户怎么去 浏览一个页面。、
在许多企业的网站中可以看出,颜色表达了情感和价 值观,向用户展示着他们的公司是怎样的、他们所售 卖的产品是怎样的。
网站色彩搭配(hj.07.18)

绿色虽然象征着快乐与希望,
但由于整个网站采用了同系
色,因此在快乐中也传达出 沉稳的印象。
暖色
暖色由红色调组成。比如红色、橙色和黄色。它们给选择的颜色赋予 温暖、舒适和活力,也产生了一种色彩向浏览者显示或移动,并从页 面中突出出来的可视化效果。
暖色系
这是一家沙发、座椅公司。该公司网站选择了温馨的 暖色,给客户一种深切的温暖,给人一种家的感觉。 这样的颜色搭配,是一种以人为本的搭配方式。
虽然页面主要元素的色调 偏灰,但由于采用了绿色
作为背景色,整个页面依
然给人生机勃勃的感觉。
融合色
融合色即是能够融在一起的颜色。例如在画面的不同部位涂上相同的颜色, 通过颜色的反复效果使同样的颜色产生共鸣,从而让画面更有立体感。中间 对着左边,上边对着下边,这样把分开的部分涂上共同的颜色,像回音一样 相互呼应,画面的整体就融合在了一起。
纯色+白色 浅色调 粉彩色调 纯色+灰色 浊色调 浅灰色调 纯色+黑色 深色调 暗色调
色相环(色环)
色相环,是以三原色为基础并把它做为主要色相,再两两混合成次 要色相,两种次要色相混合,衍生而成。从本质上讲,色环就是色谱 可以看到的颜色所形成的线性连续环。(dian靛)
色 相 环
12 光 谱
色 相 环
同等明度的条件下,颜色从灰色到纯色的变化。
同一张图片,饱和度分别为-100、0、+100时的状态
明度
指颜色明暗深浅表现,从黑到白中间增加9个均匀过渡的灰度阶段, 被称为明度,也叫明度尺。黄色明度最高,蓝紫色最低,红色为中间 明度。
同一张图片,明度分别为-50、0、+50时的状态
网页色彩搭配

色彩千变万化,彩色的搭配是我们研究的重点。我们依然需要进一步 学习一些色彩的知识。
常用典型色系表:
常用网页配色方式:
网页色彩搭配的技巧
1、用一种色彩。这里是指先选定一种色彩,然后调整透明度或者饱和 度,(说得通俗些就是将色彩变淡或则加深),产生新的色彩,用于
网页。这样的页面看起来色彩统一,有层次感。
“网络安全色”(Websafe colors)指的是216种特定颜色,这 216种颜色经研究发现它们在所有软件系统下显示效果都是一致的。
网页特殊的显示环境,还要求网页色彩设计尤其要注意减少视 觉污染,维护人与环境的协调。
高 调
低 调
2.1 色彩的基本知识
2 色彩搭配
3、颜色分非彩色和彩色两类。非彩色是指黑,白,灰系统色。彩色是指 除了非彩色以外的所有色彩。 4、任何色彩都有饱和度和透明度的属性,属性的变化产生不同的色相, 所以至少可以制作几百万种色彩。
在网页配色中,忌讳的是:
1、不要将所有颜色都用到,尽量控制在三种色彩 以内。 2、背景和前文的对比尽量要大,(绝对不要用花 纹繁复的图案作背景),以便突出主要文字内容。
网页设计中常用色调格局讲解 --艳丽的红色系
朱红色
朱红色网页例图
深红色
深红色网页例图
玫瑰红色
玫 瑰 红 色 网 页 例 图
——《网页设计》
王少应图像、动画、超链接、 音频、视频
——《网页设计》
王少应
色彩的应用在网页艺术设计中起着十分重要而突出的作用。浏 览者在浏览网页时,留下的第一印象往往就是页面的色彩设计。
2、用两种色彩。先选定一种色彩,然后选择它的对比色,整 个页面色彩丰富但不花稍。
颜色调配表大全

颜色调配表大全 IMB standardization office【IMB 5AB- IMBK 08- IMB 2C】颜色调配表(大全)一:常用颜色调色法1 粉红―――红(原色)%白(原色)%2 粉红―――红(原色)4%白(原色)96%3 粉红―――大红(原色)5%白(原色)95%4 紫红色――红(原色)%黑(原色)%蓝(原色)%5 紫红色――紫红(原色)85%大红(原色)15%6 粉红色――红(原色)87%黑(原色)%蓝(原色)%7 樱桃红色―大红(原色)75%紫红(原色)25%8 橙色――柠檬黄52%大红(原色)48%9 玫瑰红――大红(原色)30%白(原色)46%紫红(原色)24%10 枣红――红(原色)%黑(原色)%蓝(原色)%11 枣红――红(原色)%黑(原色)%黄(原色)%12 铁红――红(原色)%黑(原色)%黄(原色)%13 桔红――红(原色)8%黄(原色)92%14肉红色――白(原色)%黄(原色)4%红(原色)%15肉色――白(原色)80%桔黄(原色)17%蓝(原色)3.%16 棕色――中黄(原色)25%紫红(原色)%铁红(原色)50%黑(原色)%17 紫棕色――中黄(原色)%紫红(原色)3%铁红(原色)80%黑(原色)%18 深棕色――中黄(原色)20%紫红(原色)10%铁红(原色)60%黑(原色)10%19 深棕色――红(原色)%黑(原色)%20 淡棕色――红(原色)%黑(原色)%黄(原色)%21 淡棕色――红(原色)20%黑(原色)%黄(原色)%22 淡棕色――铁黄(原色)50%铁红(原色)25%中黄(原色)25%23 淡赭色――红(原色)%白(原色)%黄(原色)%黑(原色)%24 栗色――红(原色)72%蓝(原色)14%黄(原色)11%黑(原色)3%25 栗壳色――红(原色)%蓝(原色)14%黄(原色)%黑(原色)3%26 赭石色――红(原色)%白(原色)%黄(原色)%黑(原色)%27 咖啡色――红(原色)62%黑(原色)8%黄(原色)30%28 淡紫色――红(原色)%白(原色)%蓝(原色)%29 淡紫色――红(原色)%蓝(原色)%白(原色)%30 深紫色――红(原色)%蓝(原色)%31 蛋青色――白(原色)%蓝(原色)%黄(原色)%黑(原色)%32 乳白色――白(原色)%黄(原色)%33 奶油色――白(原色)97%黄(原色)3%34 奶油色――红(原色)%黄(原色)%白(原色)%35 奶油色――红(原色)1%白(原色)95%黄(原色)4%36 奶油色――白(原色)85%柠檬黄(原色)5%铁黄(原色)10%37 象牙色――白(原色)75%铁黄(原色)25%38 浅驼色――红(原色)%白(原色)70%黄(原色)%黑(原色)%39 米色――白(原色)86%黑(原色)4%中黄(原色)5%大红(原色)5%40 桔黄色――红(原色)80%黑(原色)2%黄(原色)18%41 乳黄色――白(原色)96%黄(原色)4%红少许42 乳黄色――白(原色)%蓝(原色)%43 军黄色――黄(原色)73%蓝(原色)4%红(原色)20%黑(原色)3%44 军黄色――中黄(原色)75%黑(原色)15%铁红(原色)10%45 淡黄色――柠檬黄(原色)90%中黄(原色)10%46 中黄色――中黄色(原色)100%47 铁黄色――铁黄(原色)75%中黄(原色)20%铁红(原色)5%48 赭黄色――中黄(原色)60%铁黄(原色)40%49 金黄色――中黄(原色)95%大红(原色)5%50 银灰色――白(原色)95%蓝(原色)1 %黑(原色)4%51 中灰色――白(原色)73%蓝(原色)5 %黑(原色)22%52 中灰色――白(原色)%蓝(原色)%黑(原色)%53 中灰色――白(原色)92%蓝(原色)%黑(原色)%54 中灰色――白(原色)%蓝(原色)%黑(原色)%55 浅灰色――白(原色)%蓝(原色)%黑(原色)%56 浅灰色――白(原色)%蓝(原色)%黑(原色)%57 蓝灰色――白(原色)%蓝(原色)%黑(原色)%58 铁灰色――白(原色)88%黄(原色)1 %黑(原色)11%59 浅灰色――白(原色)%蓝(原色)%黑(原色)%60 淡天然色――白(原色)%蓝(原色)%61 淡天然色――白(原色)95%蓝(原色)5 %62 雅蓝色――白(原色)95%蓝(原色)3 %柠檬黄(原色)2%63 天蓝色――白(原色)90%蓝(原色)9%柠檬黄(原色)1%64 天蓝色――白(原色)%蓝(原色)%65 天蓝色――白(原色)94%蓝(原色)6%66 海蓝色――白(原色)%蓝(原色)%67 淡蓝色――白(原色)80%钛蓝(原色)5 %蓝(原色)15%68 淡蓝色――白(原色)80%蓝(原色)18 %柠檬黄(原色)2%69 中蓝色――白(原色)23%蓝(原色)75 %黑(原色)2%70 深蓝色――白(原色)13%蓝(原色)85%黑(原色)2%71 鲜蓝色――白(原色)40%中黄(原色)8 %柠檬黄(原色)2%蓝(原色)50%72 绿色――蓝(原色)55%黄(原色)45%73 豆绿色――白(原色)25%黄(原色)12%柠檬黄(原色)%绿(原色)38%蓝(原色)50%74 草绿色――白(原色)11%黄(原色)50 %红(原色)15%蓝(原色)4%黑(原色)20%75 草绿色――中黄(原色)45 %铁红(原色)25 %蓝(原色)20%黑(原色)10%76 国防绿色――黄(原色)%红(原色)%蓝(原色)%黑(原色)%白(原色)%77 国防绿色――黄(原色)%红(原色)%蓝(原色)%黑(原色)10%白(原色)13%78 解放绿色――黄(原色)%红(原色)%蓝(原色)%黑(原色)%白(原色)%79 解放绿色――黄(原色)%红(原色)%蓝(原色)%黑(原色)%白(原色)%80 淡豆绿色――黄(原色)%白(原色)90%蓝(原色)%81 淡湖绿色――黄(原色)%白(原色)%蓝(原色)%82 湖绿色――黄(原色)%白(原色)%蓝(原色)%83 湖绿色――黄(原色)%白(原色)%蓝(原色)%84 湖绿色――中黄(原色)5%白(原色)75%蓝(原色)10%柠檬黄(原色)10%85 宝绿色(湖绿色)―中黄(原色)5%白(原色)75%蓝(原色)10%86 鲜绿色――柠檬黄(原色)25%白(原色)45%蓝(原色)30%87 淡茶绿色――柠檬黄(原色)30%白(原色)44%蓝(原色)30%88 鸳鸯绿色――柠檬黄(原色)50%白(原色)10%蓝(原色)40%89 墨绿色――中黄(原色)50%黑(原色)15%蓝(原色)35%90 黑绿色――黄(原色)37%黑(原色)7%蓝(原色)56%91 深绿色――绿(原色)80%蓝(原色)20%92 深绿色――柠檬黄(原色)33%中黄(原色)10%蓝(原色)57%93 葱绿色――黄(原色)%蓝(原色)%94 淡果绿色――白(原色)%蓝(原色)%黄(原色)%95 果绿色――白(原色)90%蓝(原色)2%柠檬黄(原色)8%96 苹果绿色――白(原色)94%蓝(原色)2%柠檬黄(原色)4%97 浅绿色――白(原色060%蓝(原色)5%中黄(原色)10%柠檬黄(原色)25%98 浅绿色――蓝(原色)15%中黄(原色)20%柠檬黄(原色)65%99 翠绿色――蓝(原色)20%柠檬黄(原色)80%100 中绿色――蓝(原色)30%中黄(原色)10%柠檬黄(原色)60%101 车皮绿色――蓝(原色)40%中黄(原色)10%柠檬黄(原色)50%二:电脑印刷色调法:青色Cyan、洋红色Magenta、黄色Yellow。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网页设计常用色彩搭配表 - 配色表
网页设计常用色彩搭配表 - 配色表
按色相的搭配分类
本节将网页设计中常见的色彩搭配按照色相的顺序归类。
每类都以该色相为主,配以其他色相或者同色相的,应用对比和调和的方法,并按照从轻快到浓烈的顺序排序。
按印象的搭配分类
色彩搭配看似复杂,但并不神秘。
既然每种色彩在印象空间中都有自己的位置,那么色彩搭配得到的印象可以用加减法来近似估算。
如果每种色彩都是高亮度的,那么它们的叠加,自然会是柔和、明亮的;如果每种色彩都是浓烈的,那么它们叠加,就会是浓烈的。
当然在实际设计过程中,设计师还要考虑到乘除法,比如同样亮度和对比度的色彩,在色环上的角度不同,搭配起来就会得到千变万化的感觉。
因此本书除了要列举出按色相的搭配,也要将印象作为重点的搭配分类列举出来,以供参考。
柔和、明亮、温柔
亮度高的色彩搭配在一起就会得到柔和、明亮、温和的感觉。
为了避免刺眼,设计师一般会用低亮度的前景色调和,同时色彩在色环之间的距离也有助于避免沉闷。
柔和、洁净、爽朗
对于柔和、清洁、爽朗的印象,色环中蓝到绿相邻的颜色应该是最适合的。
并且亮度偏高。
可以看到,几乎每个组合都有白色参与。
当然在实际设计时,可以用蓝绿相反色相的高亮度有彩色代替白色。
