app设计尺寸规范
ios和Android APP设计规范要点

相信很多人都在开发设计APP时会遇到很多界面上的问题,要以多大尺寸来设计?分辨率是多少?该怎么切图给开发等等下面的文字就给出一点点技巧总结,但也要给合团队在开发时的习惯。
每个工程师们所使用的控件,书写布局习惯来实际移交的图是不一样的,但八九不离十,都是遵循一个原则,便捷开发、自适应强的开发模式IOS篇一、尺寸及分辨率iPhone界面尺寸:320*480、640*960、640*1136iPhone6:4.7英寸(1334×750),iPhone6 Plus:5.5英寸(1920×1080)设计图单位:像素72dpi。
在设计的时候并不是每个尺寸都要做一套,尺寸按自己的手机来设计,比较方便预览效果,一般用640*960或者640*1136的尺寸来设计,现在iphone6和plus出来后有很多人会使用6的设计效果。
如果是我来做的话,我会使用640×1136,对plus做单独的修改适配,因为plus的屏幕实在是大了,遵循屏大显示更多内容的原则这里本应该是需要修的了。
有更好办法的话希望大家可以分享一下。
Ps:作图的时候确保都是用形状工具(快捷键:U)画的,这样更方便后期的切图或者尺寸变更。
二、界面基本组成元素iPhone的app界面一般由四个元素组成,分别是:状态栏(status bar)、导航栏(navigation)、主菜单栏(submenu)、内容区域(content)。
这里取用640*960的尺寸设计,那我们就说说在这个尺寸下这些元素的尺寸。
状态栏(status bar):就是我们经常说的信号、运营商、电量等显示手机状态的区域,其高度为:40px导航栏(navigation):显示当前界面的名称,包含相应的功能或者页面间的跳转按钮,其高度为:88px主菜单栏(submenu,tab):类似于页面的主菜单,提供整个应用的分类内容的快速跳转,其高度为:98px内容区域(content):展示应用提供的相应内容,整个应用中布局变更最为频繁,其高度为:734px至于我们经常说的iPhone5/5s的640*1136的尺寸,其实就是中间的内容区域高度增加到910px。
app设计规范简述-精

一、Android:
确定GUI需求——手机屏幕的大小 象素尺寸是目前较常见的手机屏幕尺寸,在设计时
可以根据实际产品要求进行设计,更大的屏幕可以 有更多的交互表现和视觉元素的支持,较为自由。 128×160 176×220 240×320(较多) 480×320
480×800(三星Galaxy S II,Andriod多用) 960×640(iPhone4: 3.5英尺 分辨率330dpi)
2-2 iphone4 –规范
3、IOS 文字规范:
2-2 iphone4 –规范
3、IOS 文字规范:
2-2 iphone4 –规范
3、图片/头像/缩略图数据参考:
头像
相册
头像
商品列表 商家图片 日志图片
格子铺 商家优惠 活动礼券
未知数
小
中
大 做略图
全屏
缩略图 小
缩略图 小
缩略图 缩略图 缩略图
2-1界面设计规范
导航栏:
高宽: 8 8 * 6 4 0 P X 坐标: 0 . 4 0 字体大小:按钮中文字24px / 导航标题3 4 p x 说明:位于“状态栏”下方,进入某些卡片后显示其当前位置的区域,包含2个控件(左右) 不能改变其高度以及样式轮廓(如“返回”样式轮廓是向左侧的三角,改变它的特征将会降 低iPhone使用者对己熟悉样式轮廓的对应操作理解)。并且需要注意“导航栏外观、导航栏 按钮”的视觉元素必须始终保持一致性,在其他卡片中时。 注:导航栏在例如“网页”状态时,则会改变其高度,或其特殊设计时,此时高度为120px
大 缩略图 缩略图
小 banner
80*80
124*124
140*140 200*150 960*640
APP UI 设计规范

SP与DP介绍
dp:device independent pixels(设备独立像素)。 sp:scaled pixels(放大像素), 主要用于字体显示best for textsize。 由此,根据 google 的建议,TextView 的字号最好使用 sp 做单位,而 且查看TextView的源码可知 Android 默认使用 sp 作为字号单位。
401 ppi 326 ppi 326 ppi 326 ppi
54 px 40 px 40 px 40 px
132 px 88 px 88 px 88 px
Байду номын сангаас146 px 98 px 98 px 98 px
ppi(pixels per inch)即每英寸像素,也叫像素密度。
图标尺寸
设备
APP store
IOS & Android APP UI设计规范
iOS 篇
iOS 界面尺寸
设备
分辨率
PPI
状态栏高度 导航栏高度 标签栏高度
Iphone6 plus Iphone6/6s
Iphone5/5c/ 5s Iphone4/4s
1080x1920 px
750x1334 px
640x1136 px
640x960 px
保证在双平台上大部分机型开发中不会 出现模糊的变形的问题;而且只需设计一套 设计稿,减少设计师的工作量,提高工作效 率。
图标网络
Apple使用黄金分割在它们的一些图标上。这让图标保持良好的比例,同 时确保了美感。虽然这是一个很好的规范,但它不是严格要求。甚至Apple 在很多图标上也省略了它。
标准色
sp和dp一样,是android开发里特有的单位,设计师在做UI设计的 时候 通常最初是建立320*480这个尺寸的画布开始的,这个尺寸的画布 在android分辨率的分类中称为mdpi,在这个尺寸下,ps里的1px就等于 android中的1dp,同样,这个时候1点的字就等于 android中1sp,举个 例子:你建立画布的尺寸是320-480,里面的文字是30点,那么它就是 30sp。
app设计尺寸规范

app设计尺寸规范在设计App时,尺寸规范是保证用户体验和界面一致性的重要因素之一。
下面将介绍一些设计App尺寸规范的经验和建议。
1. 定义基本尺寸:在开始设计App之前,首先需要定义一些基本尺寸,包括屏幕尺寸、分辨率和像素密度等。
这些信息对于保证设计的适配性和一致性非常重要。
根据不同设备的尺寸和分辨率,可以提供多个版本的设计,以确保在不同设备上的用户体验一致。
2. 使用响应式设计:现代的App设计应该支持不同设备上的响应式布局,以适应不同的屏幕尺寸和分辨率。
这意味着设计应该具有自适应性,能够根据屏幕尺寸和分辨率的变化进行相应的布局调整,以确保内容的可读性和可操作性。
3. 选择合适的字体大小:在设计App时,选择合适的字体大小对于用户体验至关重要。
如果字体过小,用户可能难以辨认文字;如果字体过大,会占用过多的屏幕空间。
建议使用相对单位,如“sp”来定义字体大小,而不是固定像素值。
这样可以确保在不同屏幕尺寸和分辨率下,文字的大小和比例保持一致。
4. 确保合适的间距和边距:在布局App界面时,应该注意提供合适的间距和边距,以确保不同元素之间的分隔。
过小的间距和边距可能导致用户难以区分不同元素,而过大的间距和边距可能会浪费宝贵的屏幕空间。
根据具体情况,可以选择一些标准的间距和边距值,并在不同界面元素之间保持一致性。
5. 考虑图标大小和比例:App中的图标对于用户导航和操作至关重要。
在设计图标时,应该考虑不同屏幕尺寸和分辨率下的显示效果。
通常建议使用矢量图标,以便在不同分辨率下保持清晰度和比例一致性。
6. 遵循平台规范:不同的操作系统和平台通常有各自的设计规范和风格,如iOS 的人机界面规范(Human Interface Guidelines)和Android的材料设计(Material Design)。
在设计App时,应该遵循对应平台的规范,以确保与系统和其他App的一致性,提供更好的用户体验。
总结起来,设计App的尺寸规范是保证用户体验和界面一致性的关键。
UI设计规范

一.APP设计规范(ios)————设计稿一般不使用Android的尺寸(因为Android的五花八门)1. iphone界面的设计尺寸(设计稿默认iphone6)(1)iphone6 plus设计版[iPhone7 plus](@3x)分辨率1242x2208px ppi:401 状态栏:60px 导航栏:132px 标签栏:146px(2)iphone6 plus放大版(@3x)分辨率1125x2001px ppi:401 状态栏:54px 导航栏:132px 标签栏:146px(3)iphone6 plus物理版(@3x)分辨率1080x1920px ppi:401 状态栏:54px 导航栏:132px 标签栏:146px(4)iphone6 [iPhone7](设计稿默认)(@2x)分辨率750x1334px ppi:326 状态栏:40px 导航栏:88px 标签栏:98px(5)iphone5 - 5c -5s(@2x)分辨率640x1136px ppi326 状态栏:40px 导航栏:88px 标签栏:98px(6)iphone4 – 4s(@2x)分辨率640x960px ppi:326 状态栏:40px 导航栏:88px 标签栏:98px(1)iphone & ipod Touch第一、二、三代(@1x)分辨率320x480px ppi:163 状态栏:20px 导航栏:44px 标签栏:49px2. iphone图标设计尺寸(1)iphone6 plus (@3x)App store:1024x1024px 程序应用:180x180 主屏幕:152x152 Spotlight搜索:87x87px 标签栏:75x75px 工具栏和导航栏:66x66px(2)iphone6(@2x)App store:1024x1024px 程序应用:120x120 主屏幕:152x152 Spotlight搜索:58x58px 标签栏:75x75px 工具栏和导航栏:44x44px(3)iphone5-5c-5s(@2x)App store:1024x1024px 程序应用:120x120 主屏幕:152x152 Spotlight搜索:58x58px 标签栏:75x75px 工具栏和导航栏:44x44px(4)iphone4-4s(@2x)App store:1024x1024px 程序应用:120x120 主屏幕:114x114 Spotlight搜索:58x58px 标签栏:75x75px 工具栏和导航栏:44x44px(5)iphone & ipod Touch第一、二、三代(@1x)App store:1024x1024px 程序应用:120x120 主屏幕:57x57 Spotlight搜索:29x29px 标签栏:38x38px 工具栏和导航栏:30x30px3. ipad界面设计尺寸(1)ipad3 – 4 - 5 – 6 – Air – Air2 – mini2分辨率2048x1536px ppi:264 状态栏:40px 导航栏:88px 标签栏:98px(2)ipad1 – 2分辨率1024x768px ppi:132 状态栏:20px 导航栏:44px 标签栏:49px(2)ipad Mini分辨率1024x768px ppi:163 状态栏:20px 导航栏:44px 标签栏:49px4. ipad图标设计尺寸(1)ipad3 – 4 - 5 – 6 – Air – Air2 – mini2App store:1024x1024px 程序应用:180x180 主屏幕:144x144 Spotlight搜索:100x100px 标签栏:50x50px 工具栏和导航栏:44x44px(2)ipad1 – 2App store:1024x1024px 程序应用:90x90 主屏幕:72x72 Spotlight搜索:50x50px 标签栏:25x25px 工具栏和导航栏:22x22px(3)ipad MiniApp store:1024x1024px 程序应用:90x90 主屏幕:72x72 Spotlight搜索:50x50px 标签栏:25x25px 工具栏和导航栏:22x22px5. ios字体大小规范iPhone 上的字体英文为:HelveticaNeue 至于中文,Mac下用的是黑体-简,Win下则为华文黑体,所有字体要用双数字号。
app界面设计尺寸规范大全

app界面设计尺寸规范大全原型设计尺寸1、 iPhone6的界面布局是:屏幕是4.7英寸的,设计稿的大小为375x667px☆ 状态栏(status bar):就是电量条,其高度为:20px;☆ 导航栏(navigation):就是顶部导航,有线其高度为:45px;没有线高度就是44px;☆ 主菜单栏(submenu,tab):就是标签栏,底部导航,其高度为:46px;2、状态栏每一项尺寸☆ 信号格:5*5☆ wifi图片:11*9☆ 锁:11*11☆ 导航:8*8☆ 电量:22*9☆ 闪电:5*8☆ 状态栏中的文字:10px3、关于iPhone6的图标的尺寸:☆ 顶部导航栏的图标尺寸为16x16px左右,底部标签栏的图标尺寸为23 x 23px左右。
4、关于iPhone6的文字的尺寸:☆ 导航栏的文字大小最大值是14px,底部标签栏的图标下方的文字大小为10px。
☆ 内容区域的文字大小是:10px, 12px,14px,16px。
5、关于颜色① 文字黑色:#282828② 文字深灰色:#656565③ 文字浅灰色:#989898④ 边框浅灰色:#C3C3C3⑤ 背景淡灰色:#f2f2f2⑥ 按钮背景纯白色:#ffffff6、在iPhone6设计稿中,界面元素之间的常用距离,亲密距离:10px;疏远距离:15px。
A、疏远距离:比如,所有元素距离手机屏幕最左边的距离。
B、亲密距离:比如,左边图标与右边文字之间的距离。
【综上所述】iPhone6的原型规范如下:1、iPhone6手机模型尺寸:429x881px2、界面尺寸布局:满屏尺寸375x667px3、高度电量条高度20px,导航栏高度44px,标签栏高度46px;4、各区域图标大小导航栏图标16px,底部标签栏图标23px;5、各区域文字大小电量条-文字10px,导航栏-文字14px,标签栏-文字10px;6、常用的文字大小:16px,14px,12px,10px;7、常用的颜色:背景浅灰色:#f2f2f2, 文字深黑色:#323232,边框色深灰:#CCCCCC;8、常用可点击区域的高度(比如搜索区域):28px;9、单行文字的背景框的高度:44px,双行则为:88px,三行则为:132px;10、常用间距:亲密距离:10px;疏远距离:15px,其它距离:5px,22px等;。
APP界面UI设计规范

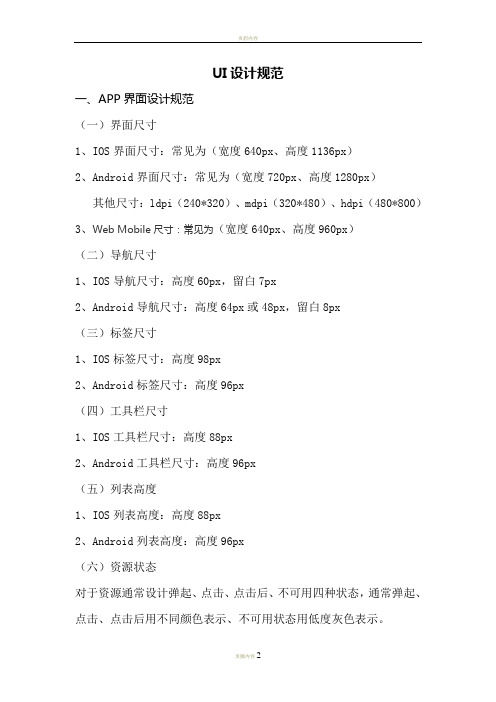
UI设计规范一、APP界面设计规范(一)界面尺寸1、IOS界面尺寸:常见为(宽度640px、高度1136px)2、Android界面尺寸:常见为(宽度720px、高度1280px)其他尺寸:ldpi(240*320)、mdpi(320*480)、hdpi(480*800)3、Web Mobile尺寸:常见为(宽度640px、高度960px)(二)导航尺寸1、IOS导航尺寸:高度60px,留白7px2、Android导航尺寸:高度64px或48px,留白8px(三)标签尺寸1、IOS标签尺寸:高度98px2、Android标签尺寸:高度96px(四)工具栏尺寸1、IOS工具栏尺寸:高度88px2、Android工具栏尺寸:高度96px(五)列表高度1、IOS列表高度:高度88px2、Android列表高度:高度96px(六)资源状态对于资源通常设计弹起、点击、点击后、不可用四种状态,通常弹起、点击、点击后用不同颜色表示、不可用状态用低度灰色表示。
(七)字体1、IOS默认英文为HelveticalNeue,中文为黑体2、Android列表高度:默认为Droidsans fallback(八)字号字号通常按照标题及征文级别递减为42、36、34、30、24 (九)ICON1、IOS常用尺寸有1024*1024、512*512、120*120、60*602、Android常用尺寸有512*512、200*200、72*72、48*48 (十)资源插图1、长方形插图高度一般不超过背景宽度的二分之一2、缩略图两张并列高度一般不超过200px,宽度要适中有留白3、图文混排中图片一般不高过150*110。
APP尺寸规范

APP尺寸规范篇一:app界面设计的规则移动端界面设计之尺寸篇Ios1. 尺寸及分辨率Iphone界面尺寸:320x480、640x960、640x1136、ipad界面尺寸:、6(单位都是像素,分辨率和网页一样,基本只要72ppi)一般用640x960或者640x1136尺寸设计。
Ps:作图最好用形状工具来画的,这样方便后期切图或者尺寸变化。
2. 界面基本元素组成Iphone的app界面一般由四个元素组成,分别是:状态栏,导航栏,主菜单栏(页脚)以及中间区域。
、这里用的是640x960的尺寸设计:状态栏:即使信号、运营商、电量等显示手机状态的区域,其高度为:40px导航栏:显示当前界面的名称,包含相应功能或者页面间的跳转按钮,其高度为:88px 主菜单栏(页脚):类似页面的主菜单,提供整个页面的分类内容快速跳转,其高度为:98px内容区域:展示应用提供的相应内容,整个应用中布局更最为频繁的,其高度为:734px(960-40-88-98=734)Android3. 尺寸及分辨率Android界面尺寸:480x800、720x1280、0(单位都是像素,分辨率和网页一样,基本只要72ppi)一般用720x1280尺寸设计,这个尺寸在720x1280中显示完美,在0中看起来清晰;切图后的图片文件大小也适中,应用的内存消耗也不会过高。
4. 界面基本元素组成Android的app界面也是由四个元素组成,分别是:状态栏,导航栏,主菜单栏(页脚)以及中间区域。
、这里用的是720x1080的尺寸设计:篇二:设计——字号规范设计——字号规范主体:导航主标题:34/36px苹果标题:34px (ps:有些用36px)正文:32px-34px副文:28px-24px最小:20px正文:34px,会选择性的选用苹方粗体列表形式、工具化正文:32px(PS:由于屏幕使用变大正文大小趋势变成了34px)副文:28px时间:24px26px字号还用于划分类别的提示文案,因为这样的文字希望用户阅读,但不抢过主列表信息的引导。
移动端设计尺寸规范

从原理开始介绍一下移动端设计尺寸规范初涉移动端设计和开发的同学们,基本都会在尺寸问题上纠结好一阵子才能摸到头绪。
我也花了很长时间才弄明白,感觉有必要写一篇足够通俗易懂的教程来帮助大家。
从原理说起,理清关于尺寸的所有细节。
由于是写给初学者的,所以不要嫌我啰嗦。
现象首先说现象,大家都知道移动端设备屏幕尺寸非常多,碎片化严重。
尤其是Android,你会听到很多种分辨率:480x800, 480x854, 540x960, 720x1280, 1080x1920,而且还有传说中的2K屏。
近年来iPhone的碎片化也加剧了:640x960, 640x1136, 750x1334, 1242x2208。
不要被这些尺寸吓倒。
实际上大部分的app和移动端网页,在各种尺寸的屏幕上都能正常显示。
说明尺寸的问题一定有解决方法,而且有规律可循。
像素密度要知道,屏幕是由很多像素点组成的。
之前提到那么多种分辨率,都是手机屏幕的实际像素尺寸。
比如480x800的屏幕,就是由800行、480列的像素点组成的。
每个点发出不同颜色的光,构成我们所看到的画面。
而手机屏幕的物理尺寸,和像素尺寸是不成比例的。
最典型的例子,iPhone 3gs的屏幕像素是320x480,iPhone 4s的屏幕像素是640x960。
刚好两倍,然而两款手机都是3.5英寸的。
所以,我们要引入最重要的一个概念:像素密度,也就是PPI(pixels per inch)。
这项指标是连接数字世界与物理世界的桥梁。
Pixels per inch,准确的说是每英寸的长度上排列的像素点数量。
1英寸是一个固定长度,等于2.54厘米,大约是食指最末端那根指节的长度。
像素密度越高,代表屏幕显示效果越精细。
Retina屏比普通屏清晰很多,就是因为它的像素密度翻了一倍。
倍率与逻辑像素再用iPhone 3gs和4s来举例。
假设有个邮件列表界面,我们不妨按照PC端网页设计的思维来想象。
app尺寸规范

竭诚为您提供优质文档/双击可除app尺寸规范篇一:app界面设计的规则移动端界面设计之尺寸篇ios1.尺寸及分辨率iphone界面尺寸:320x480、640x960、640x1136、ipad 界面尺寸:1024x768、2048x1536(单位都是像素,分辨率和网页一样,基本只要72ppi)一般用640x960或者640x1136尺寸设计。
ps:作图最好用形状工具来画的,这样方便后期切图或者尺寸变化。
2.界面基本元素组成iphone的app界面一般由四个元素组成,分别是:状态栏,导航栏,主菜单栏(页脚)以及中间区域。
、这里用的是640x960的尺寸设计:状态栏:即使信号、运营商、电量等显示手机状态的区域,其高度为:40px导航栏:显示当前界面的名称,包含相应功能或者页面间的跳转按钮,其高度为:88px主菜单栏(页脚):类似页面的主菜单,提供整个页面的分类内容快速跳转,其高度为:98px内容区域:展示应用提供的相应内容,整个应用中布局更最为频繁的,其高度为:734px(960-40-88-98=734)android3.尺寸及分辨率android界面尺寸:480x800、720x1280、1080x1920(单位都是像素,分辨率和网页一样,基本只要72ppi)一般用720x1280尺寸设计,这个尺寸在720x1280中显示完美,在1080x1920中看起来清晰;切图后的图片文件大小也适中,应用的内存消耗也不会过高。
4.界面基本元素组成android的app界面也是由四个元素组成,分别是:状态栏,导航栏,主菜单栏(页脚)以及中间区域。
、这里用的是720x1080的尺寸设计:篇二:app设计——字号规范app设计——字号规范主体:导航主标题:34/36px苹果标题:34px(ps:有些用36px)正文:32px-34px副文:28px-24px最小:20px正文:34px,会选择性的选用苹方粗体列表形式、工具化正文:32px(ps:由于屏幕使用变大正文大小趋势变成了34px)副文:28px时间:24px26px字号还用于划分类别的提示文案,因为这样的文字希望用户阅读,但不抢过主列表信息的引导。
App设计规范

App设计一般规范
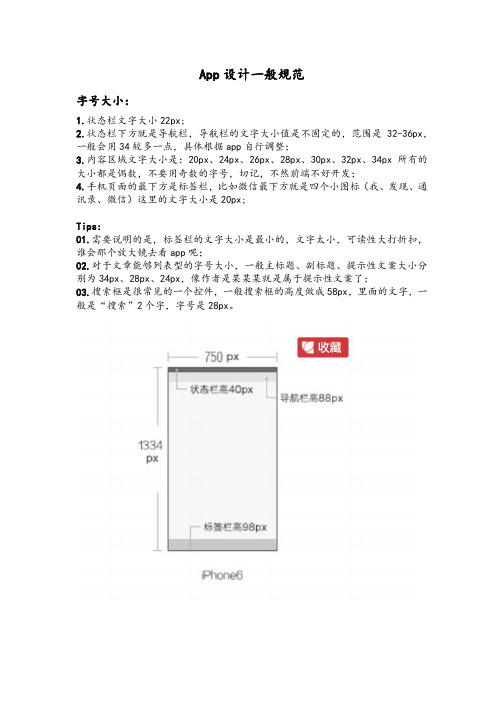
字号大小:
1.状态栏文字大小22px;
2.状态栏下方就是导航栏,导航栏的文字大小值是不固定的,范围是32-36px,一般会用34较多一点,具体根据app自行调整;
3.内容区域文字大小是:20px、24px、26px、28px、30px、32px、34px所有的大小都是偶数,不要用奇数的字号,切记,不然前端不好开发;
4.手机页面的最下方是标签栏,比如微信最下方就是四个小图标(我、发现、通讯录、微信)这里的文字大小是20px;
Tips:
01.需要说明的是,标签栏的文字大小是最小的,文字太小,可读性大打折扣,谁会那个放大镜去看app呢;
02.对于文章能够列表型的字号大小,一般主标题、副标题、提示性文案大小分别为34px、28px、24px,像作者是某某某就是属于提示性文案了;
03.搜索框是很常见的一个控件,一般搜索框的高度做成58px,里面的文字,一般是“搜索”2个字,字号是28px。
移动应用界面设计的尺寸规范

移动应用的界面设计画布尺寸设计多大(特别是Android)、图标和字体大小怎么定、需要设计多套设计稿么、如何切图以配合开发的实现?本篇将结合iOS和android官方的设计规范、搜集的资料以及工作中的摸索,来分享移动应用界面设计中的尺寸规范等问题,希望能给移动端的新手设计师些许指引。
若有不当之处,欢迎斧正。
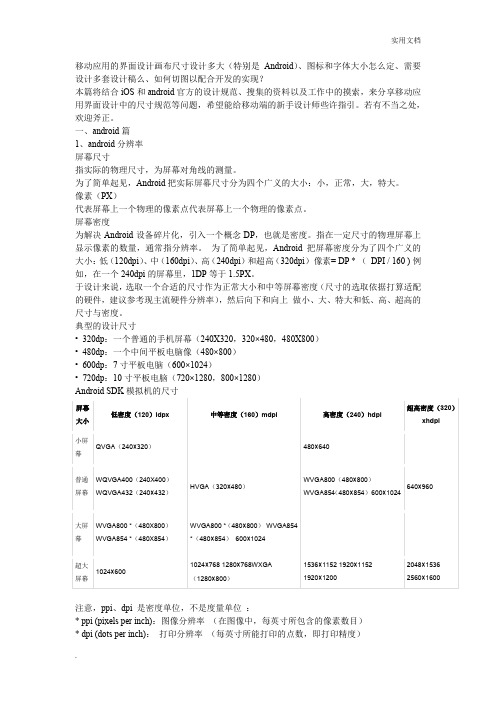
一、android篇1、android分辨率屏幕尺寸指实际的物理尺寸,为屏幕对角线的测量。
为了简单起见,Android把实际屏幕尺寸分为四个广义的大小:小,正常,大,特大。
像素(PX)代表屏幕上一个物理的像素点代表屏幕上一个物理的像素点。
屏幕密度为解决Android设备碎片化,引入一个概念DP,也就是密度。
指在一定尺寸的物理屏幕上显示像素的数量,通常指分辨率。
为了简单起见,Android把屏幕密度分为了四个广义的大小:低(120dpi)、中(160dpi)、高(240dpi)和超高(320dpi)像素= DP * (DPI / 160 ) 例如,在一个240dpi的屏幕里,1DP等于1.5PX。
于设计来说,选取一个合适的尺寸作为正常大小和中等屏幕密度(尺寸的选取依据打算适配的硬件,建议参考现主流硬件分辨率),然后向下和向上做小、大、特大和低、高、超高的尺寸与密度。
典型的设计尺寸• 320dp:一个普通的手机屏幕(240X320,320×480,480X800)• 480dp:一个中间平板电脑像(480×800)• 600dp:7寸平板电脑(600×1024)• 720dp:10寸平板电脑(720×1280,800×1280)Android SDK模拟机的尺寸屏幕大小低密度(120)ldpx 中等密度(160)mdpi 高密度(240)hdpi超高密度(320)xhdpi小屏幕QVGA(240×320)480×640普通屏幕WQVGA400(240X400)WQVGA432(240×432)HVGA(320×480)WVGA800(480×800)WVGA854(480×854)600×1024640×960大屏幕WVGA800 *(480X800)WVGA854 *(480X854)WVGA800 *(480×800)WVGA854*(480×854)600×1024超大屏幕1024×6001024×768 1280×768WXGA(1280×800)1536×1152 1920×11521920×12002048×15362560×1600注意,ppi、dpi 是密度单位,不是度量单位:* ppi (pixels per inch):图像分辨率(在图像中,每英寸所包含的像素数目)* dpi (dots per inch):打印分辨率(每英寸所能打印的点数,即打印精度)dpi主要应用于输出,重点是打印设备上;ppi对于设计师应该比较熟悉,photoshop画布的分辨率常设置为72像素/英寸,这个单位其实就是ppi 。
移动应用界面设计的尺寸设置及规范

【总结】移动应用界面设计的尺寸设置及规范时间?2014-05-04 15:15:07??青溪·札记原文??appdesign-sizesetting/主题?用户界面设计?移动应用刚接触移动应用的界面设计,最先跳入脑海的疑问是:画布尺寸设计多大(特别是Android)、图标和字体大小怎么定、需要设计多套设计稿么、如何切图以配合开发的实现?本篇将结合iOS和android官方的设计规范、搜集的资料以及工作中的摸索,来分享移动应用界面设计中的尺寸规范等问题,希望能给移动端的新手设计师些许指引。
若有不当之处,欢迎斧正。
一、android篇1、android分辨率Android的多分辨率,一向是设计师和开发者非常头疼的事儿。
尽管如此,对于多分辨造成的复杂问题,也是大家要优先解决的。
Android支持多种不同的dpi 模式:ldpi 、mdpi 、hdpi 、xhdpi 、xxhdpi 、xxxhdpi?注意,ppi、dpi 是密度单位,不是度量单位:?* ppi (pixels per inch):图像分辨率(在图像中,每英寸所包含的像素数目)?* dpi (dots per inch):打印分辨率(每英寸所能打印的点数,即打印精度)dpi主要应用于输出,重点是打印设备上;ppi对于设计师应该比较熟悉,photoshop画布的分辨率常设置为72像素/英寸,这个单位其实就是ppi 。
尽管概念不同,但是对于移动设备的显示屏,可以看作ppi=dpi 。
ppi的运算方式是:PPI = √(长度像素数2 + 宽度像素数2) / 屏幕对角线英寸数。
即:长、宽各自平方之和的开方,再除以屏幕对角线的英寸数。
以iphone5为例,其ppi=√(1136px2 + 640px2)/4 in=326ppi(视网膜Retina 屏)?对于android手机,一个不确切的分法是,720 x 1280 的手机很可能接近 320 dpi (xhdpi模式),480 x 800 的手机很可能接近 240 dpi (hdpi模式),而320 x 480 的手机则很接近 160 dpi(mdpi模式)。
app ui设计规范有什么? 让你快速的掌握住

相信家对于 ui设计非常的感兴趣吧。
接下来就让们来看看app ui设计规范的相关的内容吧,相信家看完之后,将会有非常的收获的,家还在等什么呢?就让们全面的认识一下吧。
一、UI设计UI设计(或称界面设计)指对软件的人机交互、操作逻辑、界面美观的整体设计,也叫界面设计。
UI设计分为实体UI和虚拟UI,互联网说的UI设计虚拟UI,UI即User Interface(用户界面)的简称。
好的UI设计不仅让软件变得有个性有品位,还要让软件的操作变得舒适简单、,充分体现软件的定位和特。
二、app ui设计规范1、Android篇标注规范:画布小:以720 1280分辨率为准进行标注。
字体:按照像素标注,只使用 24 pt,28 pt,36 pt 和 44 pt 的字体,并pt 值除以 2 作为 sp 数值交给工程师。
颜色:按照实际的颜色值标注,Android颜色值取值为十六进制的值比如一绿色的值,给工程师的值为 5bc43e。
间距:每个主要的控件必须标注出来,各种边距必须标注清楚。
所有尺寸的 p 值除以2作为 dp 数值交给工程师。
切图:统一采用Png格式部分需要适配的图片需要.9格式图片优化:图片压缩优化ICON 可采用PNG 8支持完全透明和完全不透明两种和256色需要高清的可采用 PND24/32切图命名:每个页面按照设计高保真分目录:hdpi(480 800)hdpi(720 1080) dpi(1080 1920)。
依图片性质命名。
例如 bg_.png、btn_.png、img_.png、tab_.png等。
设计图单位:像素72dpi。
在设计的时候并不每个尺寸都要一套,尺寸按自己的来设计,比较方便预览,一般用640 1136或者750 1334的尺寸来设计,现在iPhone6和plus出来后有很多人会使用6的设计。
Ps:作图的时候确保都用形状工具(快捷键:U)画的,这样更方便后期的切图或者尺寸变更。
iOS和Android的app界面设计规范

iOS和Android的app界面设计规范字数876阅读96439评论36喜欢344记录一下iOS和Andoird的界面设计规范,方便进行标准的产品设计,并与设计师顺畅沟通iOS篇界面尺寸设备分辨率状态栏高度导航栏高度标签栏高度iPhone6 plus 1242×2208 px 60px 132px 147pxiPhone6 750×1334 px 40px 88px 98pxiPhone5/5s/5c 640×1136 px 40px 88px 98pxiPhone4/4s 640×960 px 40px 88px 98pxiPad3/4/Air/Air2/mini2 2048×1536 px 40px 88px 98pxiPad1/2 1024×768 px 20px 44px 49pxiPad mini 1024×768 px 20px 44px 49pxPaste_Image.png 图标尺寸设备App Store 程序应用主屏幕spotlight搜索标签栏工具栏和导航栏iPhone6 plus 1024*1024px 180*180px 144×144px 87×87 px 75*75px 66*66px iPhone6 1024*1024px 120*120px 144×144px 58*58px 75*75px 44*44px iPhone5/5s/5c 1024*1024px 120*120px 144×144px 58*58px 75*75px 44*44px iPhone4/4s 1024*1024px 120*120px 144×144px 58*58px 75*75px 44*44px iPad3/4/Air/Air2/mini2 1024*1024px 180*180px 144×144px 100*100px 50*50px 44*44px iPad1/2 1024*1024px 90*90px 72*72px 50*50px 25*25px 22*22px iPad mini 1024*1024px 90*90px 72*72px 50*50px 25*25px 22*22px字体iPhone 上的字体英文为:HelveticaNeue至于中文,Mac下用的是黑体-简,Win下则为华文黑体,所有字体要用双数字号。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
app设计尺寸规范
在设计一个应用程序时,尺寸规范是非常重要的。
尺寸规范可以保证应用程序在不同设备上的一致性和易用性。
下面是一些关于设计应用程序尺寸规范的建议。
1. 分辨率:应用程序的分辨率应该适应不同设备的屏幕分辨率。
对于移动设备,通常使用以下常见分辨率:320x480、640x960、1080x1920等。
对于平板电脑,通常使用1024x768、
2048x1536等分辨率。
2. 页面布局:页面布局应该根据设备的屏幕尺寸和方向进行调整。
对于移动设备,通常使用垂直布局。
对于平板电脑,通常使用水平布局。
在设计布局时,应考虑到不同设备的可视区域大小。
3. 图标尺寸:图标是应用程序中重要的组成部分之一。
在设计图标时,应该选择合适的尺寸。
通常情况下,移动设备上的图标尺寸为48x48或72x72像素,平板电脑上的图标尺寸为
96x96或144x144像素。
4. 文字大小:文字大小直接影响用户的阅读体验。
在选择文字大小时,应该考虑到不同设备上的字体渲染效果和可读性。
通常情况下,移动设备上的文字大小应该在9-12磅之间,平板
电脑上的文字大小可以适当增大。
5. 图片尺寸:应用程序中的图片应该使用合适的尺寸。
过大的图片会增加应用程序的加载时间和内存占用,过小的图片会导
致模糊和失真。
在选择图片尺寸时,应该考虑到图片显示的区域大小和分辨率。
6. 边距和间距:边距和间距可以使应用程序的界面更加清晰和易读。
在设计边距和间距时,应该考虑到不同设备的屏幕密度和大小。
通常情况下,边距和间距应该大于等于8个像素。
7. 按钮尺寸:按钮是用户与应用程序交互的重要方式之一。
按钮的尺寸应该足够大,方便用户点击。
通常情况下,按钮的最小尺寸为48x48像素。
总之,设计应用程序的尺寸规范是非常重要的。
合适的分辨率、布局、图标尺寸、文字大小、图片尺寸、边距和按钮尺寸可以提升应用程序的用户体验和可用性。
通过遵循这些尺寸规范,可以使应用程序适应不同设备的屏幕,并提供一致的用户体验。
