二级省市级联jQuery简单实现
js实现城市二级联动列表

js实现城市⼆级联动列表 这个是⼀个同事写的,我看着有⽤,就cv下来了.程序功能主要逻辑是:1.当⼀级标签市显⽰默认状态 '-请选择-'时,⼆级标签要隐藏2.⼀级标签选中城市时,⼆级标签显⽰在页⾯,并列出响应市区3.当⼀级标签选回默认状态时,⼆级标签隐藏<!DOCTYPE HTML><html><head><title>城市⼆级联动列表</title><meta charset="utf-8"/><style>.hide{ display: none; }</style></head><body><select name="provs"><option>—请选择—</option><!--0--><option>北京市</option><!--1--><option>天津市</option><option>河北省</option></select><select name="cities" class="hide"></select><script>/*实现“省”和“市”的级联下拉列表*/var cities=[[{"name":'东城区',"value":101},{"name":'西城区',"value":102},{"name":'海淀区',"value":103},{"name":'朝阳区',"value":104}],//0[{"name":'河东区',"value":201},{"name":'河西区',"value":202},{"name":'南开区',"value":303}],[{"name":'⽯家庄市',"value":301},{"name":'廊坊市',"value":302},{"name":'保定市',"value":303},{"name":'唐⼭市',"value":304},{"name":'秦皇岛市',"value":304}]];//查找两个selectvar selProvs=document.getElementsByName("provs")[0];var selCts=document.getElementsByName("cities")[0];//为selProvs绑定选中项改变事件selProvs.onchange=function(){//获得当前select选中项的下标var i=this.selectedIndex;if(i>0){//获得cities数组中i-1位置的⼦数组var cts=cities[i-1];//清空selCts的内容:selCts.innerHTML="";//创建⽂档⽚段var frag=document.createDocumentFragment();//创建⼀个option,内容为-请选择-,追加到selCts下var opt=document.createElement("option");opt.innerHTML="-请选择-";frag.appendChild(opt);//遍历cts中每个城市for(var i=0;i<cts.length;i++){//创建⼀个option,设置其内容为当前城市的name属性,设置其value为当前城市的value属性,追加到selCts中var opt=document.createElement("option");//cts[i]:// {"name":'东城区',"value":101}opt.innerHTML=cts[i]["name"];opt.value=cts[i]["value"];frag.appendChild(opt);}//将frag整体追加到selCts中selCts.appendChild(frag);//清除selCts的classselCts.className="";}elseselCts.className="hide";}</script></body></html>。
(实用篇)jQuery+PHP+MySQL实现二级联动下拉菜单

(实⽤篇)jQuery+PHP+MySQL实现⼆级联动下拉菜单⼆级联动下拉菜单选择应⽤在在很多地⽅,⽐如说省市下拉联动,商品⼤⼩类下拉选择联动。
本⽂将通过实例讲解使⽤jQuery+PHP+MySQL来实现⼤⼩分类⼆级下拉联动效果。
先看下效果实现的效果就是当选择⼤类时,⼩类下拉框⾥的选项内容也随着改变。
实现原理:根据⼤类的值,通过jQuery把值传给后台PHP处理,PHP通过查询MySQl数据库,得到相应的⼩类,并返回JSON数据给前端处理。
XHTML⾸先我们要建⽴两个下拉选择框,第⼀个是⼤类,第⼆个是⼩类。
⼤类的值可以是预先写好,也可以是从数据库读取。
<label>⼤类:</label><select name="bigname" id="bigname"><option value="1">前端技术</option><option value="2">程序开发</option><option value="3">数据库</option></select><label>⼩类:</label><select name="smallname" id="smallname"></select>jQuery先写⼀个函数,获取⼤类选择框的值,并通过$.getJSON⽅法传递给后台server.php,读取后台返回的JSON数据,并通过$.each⽅法遍历JSON数据,将对应的值写⼊⼀个option字符串,最后将option追加到⼩类⾥。
function getSelectVal(){$.getJSON("server.php",{bigname:$("#bigname").val()},function(json){var smallname = $("#smallname");$("option",smallname).remove(); //清空原有的选项$.each(json,function(index,array){var option = "<option value='"+array['id']+"'>"+array['title']+"</option>";smallname.append(option);});});}注意,在遍历JSON数据追加之前⼀定要先将⼩类⾥的原有的项清空。
基于jquery的二级联动菜单实现代码

基于jquery的⼆级联动菜单实现代码复制代码代码如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>jQuery ⼆级联动</title><script src="/jslib/jquery/jquery.js" type="text/javascript"></script><script type="text/javascript">$(document).ready(function(){$("#province").change(function(){$("#province option").each(function(i,o){if($(this).attr("selected")){$(".city").hide();$(".city").eq(i).show();}});});$("#province").change();});</script></head><body><select id="province"><option>----请选择省份----<option>北京<option>上海<option>江苏</select><select class="city"><option>----请选择城市----</select><select class="city"><option>东城</option><option>西城</option><option>崇⽂</option><option>宣武</option><option>朝阳</option></select><select class="city"><option>黄浦</option><option>卢湾</option><option>徐汇</option><option>长宁</option><option>静安</option></select><select class="city"><option>南京</option><option>镇江</option><option>苏州</option><option>南通</option><option>扬州</option></select></body></html>先看页⾯代码Html代码复制代码代码如下:<tr><td align="right" width="30%"><span class="red">*</span>短信类型:</td><td align="left"><select name='city' id='first'><option value='-1'>==请选择类型==</option><#list typeList as t><option value='${t.id}'>${}</option></#list></select> <span id="second"><select id="area" name="msgTypeId"></select></span></td></tr>其中id为first的下拉列表为第⼀个下拉列表,id为second的区域为第⼆个下拉列表。
thinkphpjquery与ajax实现省市区三级联动菜单

题目:thinkphp jquery与ajax实现省市区三级联动菜单thinkphp jquery与ajax实现省市县三级联动菜单本示例以省市区三级联动菜单为例:实现步骤:第一:先默认从数据库中读取所有的省份。
第二:通过jquery中的change事件,当省份的内容发生改变时,执行change事件,通过jquery 获得被选中的省份的value值,再后通过异步加载数据。
第三:与第二步相似,当用户选择城市时,会触发change事件,通过jquery 获得被选中的城市的value值,再次进行异步加载数据。
具体示例代码如下:RecruitmentAction.class.phpclass RecruitmentAction extends Action{public function chacity(){$code=I(post.code$city=M(where(array(provincecode$code))-select();echo "option value=请选择城市/optionif($city){foreach($city as $c){echo "option value=".$c[".$c[/optionpublic function chaarea(){ $code=I(post.code$area=M(where(array(citycode$code))-select();echo "option value=/optionif($area){foreach($area as $a){echo "option value=".$a[".$a[/optionpublic function chacitydefault(){ $code=I(post.code$city=M(where(array(provincecode$code))-select();if($city){foreach($city as $c){echo "option value=".$c[".$c[public function chaareadefault(){$code=I(post.code$area=M(where(array(citycode$code))-select();if($area){foreach($area as $a){echo "option value=".$a[".$a[/optionsendrecruitment.phpmeta charset="utf-8"/title省市县三级联动菜单/tiltescirpt src="/jquery/1.11.1/jquery.min.js"script$(function(){#sheng).change(function(){ var code=$(#sheng option:selected ).val();$.post(__URL__/chacity:code},function(data){ #city).html(data);#city).change(function(){ var code=$(#city option:selected ).val();$.post(__URL__/chaarea:code},function(data){).html(data);var code=$(#sheng option).eq(0).val();$.post(__URL__/chacitydefault:code},function(data){#city).html(data);var areacode=110100; $.post(__URL__/chaareadefault :areacode},function(data){ #area).html(data);/script/head$m=M(province$p=$m-id ascselect();input type="text" name="jobplace" value="" /select name="job_province" id="sheng" style="width:100px;"if($p){foreach($p as $v){option value="php echo $v[php echo $v[/option/selectselect name="job_city" id="city" style="width:100px;"/selectselect name="job_area" id="area" style="width:100px;"/select/body/html注:本示例中,控制器部分:chacitydefault(),chaareadefault()方法是为了默认页面加载时,执行一次,让省,市,与区进行显示。
Ajax实现城市二级联动(一)

Ajax实现城市⼆级联动(⼀)前⼀篇是把省份和城市都写在JS⾥,这⾥把城市放在PHP⾥,通过发送Ajax请求城市数据渲染到页⾯。
1、html<select id="province"><option>请选择</option><option>⼭东省</option><option>辽宁省</option><option>吉林省</option></select><select id="city"><option>请选择</option></select>2、javascript<script>/** 需要思考哪些事情?* * 在什么时候执⾏Ajax的异步请求?* * 当⽤户选择具体的省份信息时*/// 1. 为id为province元素绑定onchange事件var provinceEle = document.getElementById("province");provinceEle.onchange = function(){// 清空var city = document.getElementById("city");var opts = city.getElementsByTagName("option");for(var z=opts.length-1;z>0;z--){city.removeChild(opts[z]);}if(provinceEle.value != "请选择"){// 2. 执⾏Ajax异步请求var xhr = getXhr();xhr.open("post","06.php");xhr.setRequestHeader("Content-Type","application/x-www-form-urlencoded");xhr.send("province="+provinceEle.value);xhr.onreadystatechange = function(){if(xhr.readyState==4&&xhr.status==200){// 接收服务器端的数据内容var data = xhr.responseText;// data是字符串,转换为数组var cities = data.split(",");for(var i=0;i<cities.length;i++){var option = document.createElement("option");var textNode = document.createTextNode(cities[i]);option.appendChild(textNode);city.appendChild(option);}}}}};// 定义获取ajax核⼼对象的函数XMLHttpRequest对象的函数function getXhr(){var xhr = null;if(window.XMLHttpRequest){xhr = new XMLHttpRequest();}else{xhr = new ActiveXObject("Microsoft.XMLHttp");}return xhr;}</script>3、06.php<?php// ⽤于处理客户端请求⼆级联动的数据// 1. 接收客户端发送的省份信息$province = $_POST['province'];// 2. 判断当前的省份信息,提供不同的城市信息switch ($province){case '⼭东省':echo '青岛市,济南市,威海市,⽇照市,德州市';break;case '辽宁省':echo '沈阳市,⼤连市,铁岭市,丹东市,锦州市';break;case '吉林省':echo '长春市,松原市,吉林市,通化市,四平市';break;}// 服务器端响应的是字符串>以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
jQuery下拉列表二级联动插件

jQuery下拉列表⼆级联动插件jQuery⼆级联动插件:jQuery.selected⼀个页⾯可以引⽤多个联动效果,使⽤⽅法:配置js:1var defaults = {2 NextSelId: '#Select2',3 SelTextId: '#Text1',4 Separator: '--',5 SelStrSet: [6 { name: '请选择', subname: '请选择'},7 { name: '★⾼起本★', subname: '计算机科学与技术|汉语⾔⽂学' },8 { name: '★⾼起专★', subname: '语⽂教育|⽂秘|学前教育|旅游管理|法律事务|经济管理|会计电算化|电⼦商务|计算机信息管理|软件⼯程|机电⼀体化|精细化学品⽣产技术|机械制造设计及⾃动化|播⾳与主持|艺术设计|书法⽅向艺术设计' },9 { name: '★专升本★', subname: '思想政治教育|汉语⾔⽂学|英语|数学与应⽤数学|电⼦信息⼯程|计算机科学与技术|会计学|公共事业管理|旅游管理|体育教育|⾳乐学|艺术设计|书法⽅向艺术设计'}]10 }1112var defaults2 = {13 NextSelId: '#Select4',14 SelTextId: '#Text2',15 Separator: '★',16 SelStrSet: [17 { name: '请选择', subname: '请选择'},18 { name: '北京', subname: '北京1|北京2' },19 { name: '上海', subname: '上海1|上海2|上海3|上海4' },20 { name: '天津', subname: '天津'}]21 } 配置说明: NextSelId:需要联动加载的下拉列表 ID SelTextId:显⽰选择选项的⽂本框 ID Separator:⼀级菜单、⼆级菜单分割字符串 SelStrSet:配置下拉选项 [{ name: '请选择', subname: '请选择'}] name:⼀级下拉选项;subname:⼆级下拉选项,多个⽤“|”分开;html页⾯:1<body>2<script type="text/javascript">3 $(function () {4 $('#Select1').selected(defaults);5 $('#Select3').selected(defaults2);67 });8</script>9<select id="Select1">10</select>11<select id="Select2">12</select>13<input id="Text1" type="text"/>14<br />15<select id="Select3">16</select>17<select id="Select4">18</select>19<input id="Text2" type="text"/>20</body>有好的建议请留⾔评论!。
jquery实现select二级联动

jquery实现select⼆级联动jquery实现⼀个简单的select⼆级联动菜单,代码如下1<!DOCTYPE html>2<html>3<head>4<meta charset="utf-8">5<title>jQuery ⼆级联动</title>6<style>7 .city{8 display: none;;9 }10 .city_first {11 display: block;12 }13</style>14<script src="jquery/jquery-1.11.3.min.js"></script>15<script>16 $(document).ready(function(){17 $("#province").change(function(){18var index = $(this).get(0).selectedIndex;19 $('.city').hide().eq(index).show();20 });21 });22</script>23</head>24<body>25<select id="province">26<option>----请选择省份----</option>27<option>北京</option>28<option>上海</option>29<option>江苏</option>30</select>31<select class="city city_first">32<option>----请选择城市----</option>33</select>3435<select class="city">36<option>----请选择城市----</option>37<option>东城</option>38<option>西城</option>39<option>崇⽂</option>40<option>宣武</option>41<option>朝阳</option>42</select>43<select class="city">44<option>----请选择城市----</option>45<option>黄浦</option>46<option>卢湾</option>47<option>徐汇</option>48<option>长宁</option>49<option>静安</option>50</select>51<select class="city">52<option>----请选择城市----</option>53<option>南京</option>54<option>镇江</option>55<option>苏州</option>56<option>南通</option>57<option>扬州</option>58</select>59</body>60</html>。
jQuery实现联动下拉列表查询框

jQuery实现联动下拉列表查询框在查询与列表显⽰的时候经常⽤到联动列表显⽰,⽐如⼀级选项是国家,⼆级选项是省,三级是市,这样的联动是联系的实时导出的,⽐如你不可能选择了四川省却在三级联动栏中出现济南市,这样的联动实现⽅法如下:效果图⽰:实现源代码:<html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title></title><meta name="keywords" content=" keywords" /><meta name="description" content="description" /></head><script type="text/javascript" src="jquery-1.4.2.min.js"></script><style type="text/css">body{font-size:13px}.clsInit{width:435px;height::35px;line-height:35px;padding-left:10px}.clsTip{padding-top:5px;background-color:#eee;display:none}.btn{border:solid 1px #666;padding:2px;width:65px;float:right;margin-top:6px;margin-right:6px;filter:progid:DXImageTransform.Mcrosoft.Gradient(GraientType=0,StartColorStr=#FFFFFF,EndColorStr=#ECE9D8);} </style><body><script type="text/javascript">$(function(){function objInit(obj){return $(obj).html('<option>请选择</option>');}var arrData={⼚商1:{品牌⼀:'型号1-1-1,型号1-1-2',品牌⼆:'型号1-2-1,型号1-2-2'},⼚商2:{品牌⼀:'型号2-1-1,型号2-1-2',品牌⼆:'型号2-2-1,型号2-2-2'},⼚商3:{品牌⼀:'型号3-1-1,型号3-1-2',品牌⼆:'型号3-2-1,型号3-2-2'}};$.each(arrData,function(pF){$('#selF').append('<option>'+pF+'</option>');});$('#selF').change(function(){objInit('#selT');objInit('#selC');$.each(arrData,function(pF,pS){if($('#selF option:selected').text()==pF){$.each(pS,function(pT,pC){$('#selT').append('<option>'+pT+'</option>');});$('#selT').change(function(){objInit('#selC');$.each(pS,function(pT,pC){if($('#selT option:selected').text()==pT){$.each(pC.split(","),function(){$('#selC').append('<option>'+this+'</option>');})}})});}})});});</script><div class="clsInit">⼚商:<select id="selF"><option>请选择</option></select>品牌:<select id="selT"><option>请选择</option></select>型号:<select id="selC"><option>请选择</option></select><input type="button" value="查询" id="Button1" class="btn" /></div><div class="clsInit" id="divTip"></div></body></html>以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
jQuery制作简洁的多级联动Select下拉框

jQuery制作简洁的多级联动Select下拉框今天我们要来分享⼀款很实⽤的jQuery插件,它是⼀个基于jQuery多级联动的省市地区Select下拉框,并且值得⼀提的是,这款联动下拉框是经过⾃定义美化过的,外观⽐浏览器⾃带的要漂亮许多。
另外,这个Select下拉框也可以绑定下拉事件,并获取当前选中项的值。
html代码:复制代码代码如下:<div class="wrap"><div class="nice-select" name="nice-select"><input type="text" value="==选择省份==" readonly><ul><li data-value="1">湖北省</li><li data-value="2">⼴东省</li><li data-value="3">湖南省</li><li data-value="4">四川省</li></ul></div><div class="h20"></div><div class="nice-select" name="nice-select"><input type="text" value="==选择城市==" readonly><ul><li data-value="1">武汉市</li><li data-value="2">深圳市</li><li data-value="3">长沙市</li><li data-value="4">成都市</li></ul></div><div class="h20"></div><div class="nice-select" name="nice-select"><input type="text" value="==选择区县==" readonly><ul><li data-value="1">蔡甸区</li><li data-value="2">南⼭区</li><li data-value="3">⾬花区</li><li data-value="4">武侯区</li></ul></div></div><script type="text/javascript" src="js/jquery.js"></script><script>$('[name="nice-select"]').click(function (e) {$('[name="nice-select"]').find('ul').hide();$(this).find('ul').show();e.stopPropagation();});$('[name="nice-select"] li').hover(function (e) {$(this).toggleClass('on');e.stopPropagation();});$('[name="nice-select"] li').click(function (e) {var val = $(this).text();var dataVal = $(this).attr("data-value");$(this).parents('[name="nice-select"]').find('input').val(val);$('[name="nice-select"] ul').hide();e.stopPropagation();alert("中⽂值是:" + val);alert("数字值是:" + dataVal);//alert($(this).parents('[name="nice-select"]').find('input').val()); });$(document).click(function () {$('[name="nice-select"] ul').hide();});</script>css代码:复制代码代码如下:body{color: #555;font-size: 14px;font-family: "微软雅⿊" , "Microsoft Yahei";background-color: #EEE;}a{color: #555;}a:hover{color: #f00;}input{font-size: 14px;font-family: "微软雅⿊" , "Microsoft Yahei";}.wrap{width: 500px;margin: 100px auto;}.h20{height: 20px;overflow: hidden;clear: both;}.nice-select{width: 245px;padding: 0 10px;height: 38px;border: 1px solid #999;position: relative;box-shadow: 0 0 5px #999;background: #fff url(images/a2.jpg) no-repeat right center;cursor: pointer;}.nice-select input{display: block;width: 100%;height: 38px;line-height: 38px \9;border: 0;outline: 0;background: none;cursor: pointer;}.nice-select ul{width: 100%;display: none;position: absolute;left: -1px;top: 38px;overflow: hidden;background-color: #fff;max-height: 150px;overflow-y: auto;border: 1px solid #999;border-top: 0;box-shadow: 0 3px 5px #999;z-index: 9999;}.nice-select ul li{height: 30px;line-height: 30px;overflow: hidden;padding: 0 10px;cursor: pointer;}.nice-select ul li.on{background-color: #e0e0e0;}代码很简洁,我这⾥就不多做解释了,⼩伙伴们⾃⼰预览下就知道效果是多麽的简洁⼤⽅了,⾮常实⽤。
Ajax二级联动简单实例

Ajax⼆级联动简单实例效果图:图1图2(浙江省内存在⼭东省的数据,原因是先前加⼊的数据未删除)思路:通过下拉省份,将省份id传⼊后台,根据省份塞⼊相应省份的市的数据,将市的数据再次传回前端前端HTML及JS代码:<html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>Insert title here</title><script type="text/javascript">function loadInfo(){var shengId=document.getElementById("sheng").value;shi.options.length=0; // 页⾯加载前先删除所有市下拉框的选项,避免原先加⼊的市同时存在,即避免图⼆的情况出现var xmlHttp;if(window.XMLHttpRequest){xmlHttp=new XMLHttpRequest();}else{xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");}xmlHttp.onreadystatechange=function(){if(xmlHttp.readyState==4 && xmlHttp.status==200){alert(xmlHttp.responseText);var dataObj=eval("("+xmlHttp.responseText+")");for(var i=0;i<dataObj.rows.length;i++){var o=dataObj.rows[i];shi.options.add(new Option(o.text,o.id));}}};xmlHttp.open("get", "getAjaxInfo?action=ejld&shengId="+shengId, true);xmlHttp.send();}</script></head><body>省:<select id="sheng" onchange="loadInfo()"><option value="1">江苏省</option><option value="2">⼭东省</option><option value="3">浙江省</option></select> 市<select id="shi"></select></body></html>后台servlet代码:public class GetAjaxInfoServlet extends HttpServlet{/****/private static final long serialVersionUID = 1L;@Overrideprotected void doGet(HttpServletRequest request, HttpServletResponse response)throws ServletException, IOException {this.doPost(request, response);}@Overrideprotected void doPost(HttpServletRequest request, HttpServletResponse response)throws ServletException, IOException {response.setContentType("text/html;charset=utf-8");String action=request.getParameter("action");if("checkUserName".equals(action)){this.checkUserName(request, response);}else if("ejld".equals(action)){this.ejld(request, response);}}private void checkUserName(HttpServletRequest request, HttpServletResponse response)throws ServletException, IOException {PrintWriter out=response.getWriter();String userName=request.getParameter("userName");JSONObject resultJson=new JSONObject();if("jack".equals(userName)){resultJson.put("exist", true);}else{resultJson.put("exist", false);}out.println(resultJson);out.flush();out.close();}private void ejld(HttpServletRequest request, HttpServletResponse response)throws ServletException, IOException {PrintWriter out=response.getWriter();String shengId=request.getParameter("shengId");JSONObject resultJson=new JSONObject();JSONArray jsonArray=new JSONArray();JSONObject temp=null;//以下为根据省ID模拟该省的市的数据switch(Integer.parseInt(shengId)){case 1:{temp=new JSONObject();temp.put("id", 1);temp.put("text", "南京");jsonArray.add(temp); temp=new JSONObject();temp.put("id", 2);temp.put("text", "南通");jsonArray.add(temp); temp=new JSONObject();temp.put("id", 3);temp.put("text", "泰兴");jsonArray.add(temp); break;}case 2:{temp=new JSONObject();temp.put("id", 4);temp.put("text", "济南");jsonArray.add(temp); temp=new JSONObject();temp.put("id", 5);temp.put("text", "烟台");jsonArray.add(temp); temp=new JSONObject();temp.put("id", 6);temp.put("text", "蓬莱");jsonArray.add(temp); break;}case 3:{temp=new JSONObject();temp.put("id", 7);temp.put("text", "杭州");jsonArray.add(temp); temp=new JSONObject();temp.put("id", 8);temp.put("text", "宁波");jsonArray.add(temp); temp=new JSONObject();temp.put("id", 9);temp.put("text", "温州");jsonArray.add(temp); break;}}resultJson.put("rows", jsonArray);out.println(resultJson);out.flush();out.close();}}Servlet在web.xml中的配置:<servlet><servlet-name>getAjaxInfoServlet</servlet-name><servlet-class>com.XXXXX.web.GetAjaxInfoServlet</servlet-class></servlet><servlet-mapping><servlet-name>getAjaxInfoServlet</servlet-name><url-pattern>/getAjaxInfo</url-pattern></servlet-mapping>。
基于jquery实现省市区三级联动效果

基于jquery实现省市区三级联动效果本⽂实现更新了项⽬的省市区三级联动数据,更新后最新的海南三沙都有,分享给所有需要的⼩伙伴们。
JQUERY + JSON,⽆数据库,纯JS代码,⽆加密,⽆压缩,可直接使⽤在任何项⽬中。
说明:数据来源于国家统计局官⽹。
先上图:绑定省市区使⽤⽅法:1. 引⽤JQUERY<script type="text/javascript" src="/libs/jquery/1.11.1/jquery.min.js"></script>2. 引⽤省市区数据<script type="text/javascript" src="pdata.js"></script>3. HTML代码:<div class="row"><div class="col-sm-12"><div class="form-group"><label class="control-label col-sm-2">所在区域</label><div class="col-sm-3"><select name="input_province" id="input_province" class="form-control"></select></div><div class="col-sm-3"><select name="input_city" id="input_city" class="form-control"></select></div><div class="col-sm-3"><select name="input_area" id="input_area" class="form-control"></select></div></div></div></div>4. JS代码:$(function () {var html = "<option value=''>== 请选择 ==</option>"; $("#input_city").append(html); $("#input_area").append(html);$.each(pdata,function(idx,item){if (parseInt(item.level) == 0) {html += "<option value='" + s + "' exid='" + item.code + "'>" + s + "</option>";}});$("#input_province").append(html);$("#input_province").change(function(){if ($(this).val() == "") return;$("#input_city option").remove(); $("#input_area option").remove();var code = $(this).find("option:selected").attr("exid"); code = code.substring(0,2);var html = "<option value=''>== 请选择 ==</option>"; $("#input_area").append(html);$.each(pdata,function(idx,item){if (parseInt(item.level) == 1 && code == item.code.substring(0,2)) {html += "<option value='" + s + "' exid='" + item.code + "'>" + s + "</option>";}});$("#input_city").append(html);});$("#input_city").change(function(){if ($(this).val() == "") return;$("#input_area option").remove();var code = $(this).find("option:selected").attr("exid"); code = code.substring(0,4);var html = "<option value=''>== 请选择 ==</option>";$.each(pdata,function(idx,item){if (parseInt(item.level) == 2 && code == item.code.substring(0,4)) {html += "<option value='" + s + "' exid='" + item.code + "'>" + s + "</option>"; }});$("#input_area").append(html);});//绑定$("#input_province").val("⼴东省");$("#input_province").change();$("#input_city").val("深圳市");$("#input_city").change();$("#input_area").val("罗湖区");});源码下载:以上就是本⽂的全部内容,希望对⼤家的学习有所帮助。
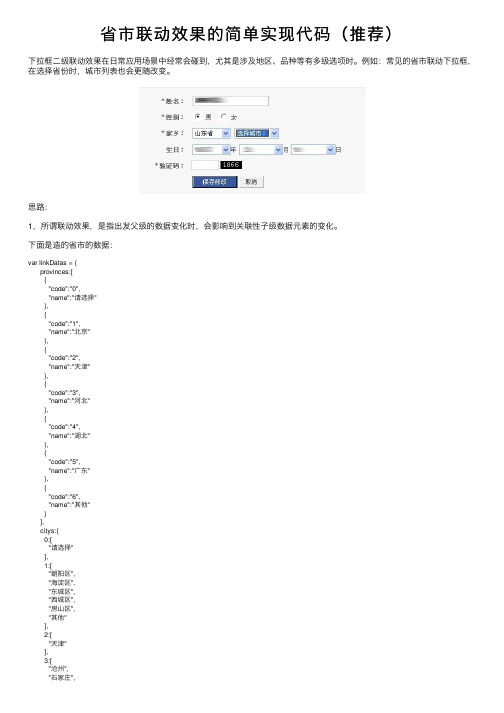
省市联动效果的简单实现代码(推荐)

省市联动效果的简单实现代码(推荐)下拉框⼆级联动效果在⽇常应⽤场景中经常会碰到,尤其是涉及地区、品种等有多级选项时。
例如:常见的省市联动下拉框,在选择省份时,城市列表也会更随改变。
思路:1,所谓联动效果,是指出发⽗级的数据变化时,会影响到关联性⼦级数据元素的变化。
下⾯是造的省市的数据:var linkDatas = {provinces:[{"code":"0","name":"请选择"},{"code":"1","name":"北京"},{"code":"2","name":"天津"},{"code":"3","name":"河北"},{"code":"4","name":"湖北"},{"code":"5","name":"⼴东"},{"code":"6","name":"其他"}],citys:{0:["请选择"],1:["朝阳区","海淀区","东城区","西城区","房⼭区","其他"],2:["天津"],3:["沧州","⽯家庄",4:["武汉市","宜昌市","襄樊市","其他"],5:["⼴州市","深圳市","汕头市","佛⼭市","珠海市","其他"],6:["其他"]}};2,根据数据动态⽣成option节点:function addOptions(target,options){var optionEle = null,target = target,option = options,optionLen = options.length;for(var i = 0;i < optionLen;i++){optionEle = document.createElement('option');optionEle.value = option[i].value;optionEle.text = option[i].text;target.options.add(optionEle);}}3,根据上述省市数据,其中code代表“省级”指向“城市”的标识符,当省级的数据变更时,出发change事件:pro.onchange = function(){console.log(this);var ct = city[this.value],ctLen = ct.length,ctBox = [];c.innerHTML = "";/*添加城市*/for(var j = 0;j < ctLen;j++){ctBox.push({"text" : ct[j],"value": ct[j]});}addOptions(c,ctBox);}HTML代码:<div class="content"><h3>下拉框联动效果</h3><p>省份:<select name="provinces" id="provinces"></select></p><p>市:<select name="citys" id="citys"></select></p></div>全部JavaScript代码:"code":"0","name":"请选择"},{"code":"1","name":"北京"},{"code":"2","name":"天津"},{"code":"3","name":"河北"},{"code":"4","name":"湖北"},{"code":"5","name":"⼴东"},{"code":"6","name":"其他"}],citys:{0:["请选择"],1:["朝阳区","海淀区","东城区","西城区","房⼭区","其他"],2:["天津"],3:["沧州","⽯家庄","秦皇岛","其他"],4:["武汉市","宜昌市","襄樊市","其他"],5:["⼴州市","深圳市","汕头市","佛⼭市","珠海市","其他"],6:["其他"]}};function addOptions(target,options){ var optionEle = null,target = target,option = options,optionLen = options.length;for(var i = 0;i < optionLen;i++){optionEle = document.createElement('option');optionEle.value = option[i].value;optionEle.text = option[i].text;target.options.add(optionEle);}}function provincesCitysLink(pro,c){var LD = linkDatas,provinces = LD.provinces,city = LD.citys,initCity = city[0],proBox = [];/*添加省份*/for(var i = 0;i < provinces.length;i++){proBox.push({"text" : provinces[i].name,"value": provinces[i].code})}addOptions(pro,proBox);/*初始化城市*/addOptions(c,[{"text" : initCity,"value": initCity}]);/*添加联动事件*/pro.onchange = function(){console.log(this);var ct = city[this.value],ctLen = ct.length,ctBox = [];c.innerHTML = "";/*添加城市*/for(var j = 0;j < ctLen;j++){ctBox.push({"text" : ct[j],"value": ct[j]});}addOptions(c,ctBox);}}var provinces = document.getElementById('provinces'),citys = document.getElementById('citys');provincesCitysLink(provinces,citys);以上这篇省市联动效果的简单实现代码(推荐)就是⼩编分享给⼤家的全部内容了,希望能给⼤家⼀个参考,也希望⼤家多多⽀持。
使用Ajax和Jquery配合数据库实现下拉框的二级联动的示例

使⽤Ajax和Jquery配合数据库实现下拉框的⼆级联动的⽰例⾸先我们需要先建⽴好数据库,将⼀些数据插⼊进去需要两张表:province:省份表city:城市表如图:然后再在java中建⽴相关的实体类与之对应再然后,我们就能开始做jdbc的操作了public class ConnectionFactory {private static String driver;private static String url;private static String user;private static String password;static {Properties prop = new Properties();//读取⽂件try {InputStream in = ConnectionFactory.class.getResourceAsStream("./jdbc.properties");prop.load(in);driver = prop.getProperty("jdbc.driver");url = prop.getProperty("jdbc.url");user = prop.getProperty("er");password = prop.getProperty("jdbc.password");} catch (IOException e) {e.printStackTrace();}}/*** 获取连接对象* @returnpublic static Connection getConnection(){Connection conn = null;try {Class.forName(driver);conn = DriverManager.getConnection(url, user, password);} catch (Exception e) {throw new RuntimeException(e);}return conn;}/*** 关闭资源* @param conn* @param pstmt* @param stmt* @param rs*/public static void close(Connection conn,PreparedStatement pstmt,Statement stmt,ResultSet rs){ try {if (conn != null) {conn.close();}if (pstmt != null) {pstmt.close();}if (stmt != null) {stmt.close();}if (rs != null) {rs.close();}} catch (SQLException e) {throw new RuntimeException(e);}}⾸先我们可以在页⾯加载的时候获取所有省份的信息,SQL语句如下Connection conn = null;PreparedStatement pstmt = null;Province province2 = null;@Overridepublic ArrayList<Province> findAllPro() {ResultSet rs = null;ArrayList<Province> pros = null;try {String sql = "select id,place from province";conn = ConnectionFactory.getConnection();pstmt = conn.prepareStatement(sql);pros = new ArrayList<Province>();rs = pstmt.executeQuery();while(rs.next()){Province province = new Province();province.setId(rs.getInt(1));province.setPlace(rs.getString(2));pros.add(province);}} catch (SQLException e) {throw new RuntimeException(e);}return pros;将查到的数据放到后台,建⽴⼀个SelectedServlet类,⽤于接收查询到的所有省份的信息response.setContentType("application/json;charset=utf-8");response.setCharacterEncoding("utf-8");request.setCharacterEncoding("utf-8");//创建⼀个Place对象ArrayList<Province> pros= new Place().findAllPro();PrintWriter out = response.getWriter();//将集合直接转换为Json对象out.write(JSONArray.fromObject(pros).toString());在这⾥会⽤到集合转换Json对象,我们需要导⼊以下⼏个包然后我们开始写前台页⾯:<body>省份:<select id="province"><option>--请选择省份--</option></select>城市:<select id="city"><option>--请选择城市--</option></select><br/><br/><span></span></body>然后jQuery代码如下:(由于我导⼊的jQuery版本⽐较低,所以使⽤的⽅法是getJSON,⽽不是getJson)$.getJSON("SelectedServlet",function(data,textStatus){var provinces = data;var res = "";for(var i =0;i<provinces.length;i++){<span style="white-space:pre"> </span>res += "<option>"+provinces[i].place+"</option>";}$("#province").append(res);});这样就能在页⾯加载的时候获取到数据然后我们再来做联动,⾸先给下拉框添加⼀个change事件,然后获取选中的信息,将选中的信息发送到另⼀个CityServlet中//下拉框改变时触发的事件$("#province").change(function(){var seled = $("option:selected").html();$("span").html(seled);$.getJSON("CityServlet",{"province":encodeURI(encodeURI(seled))},function(data){$("#city").html("");var citys = data;var res = "";for(var i = 0;i<citys.length;i++){res += "<option>"+citys[i].place+"</option>";}$("#city").append(res);});});服务器通过获得的信息通过sql语句查询出来,SQL代码如下:public ArrayList<City> findAllCityByPro(String name) {ResultSet rs = null;ArrayList<City> citys = null;try {//通过名字获得所有值String sql = "select c.city_place from city c ,"+ "province p where c.province_id = "+ " (select id from province where place = '"+ name +"') "+ " and c.province_id = p.id";conn = ConnectionFactory.getConnection();pstmt = conn.prepareStatement(sql);citys = new ArrayList<City>();System.out.println(sql);rs = pstmt.executeQuery();while(rs.next()){City city = new City();city.setPlace(rs.getString(1));citys.add(city);}System.out.println(citys);} catch (SQLException e) {e.printStackTrace();}return citys;}将查询到的数据发送到后台,后台接收到数据后将其转换为Json对象,并通过回调函数发送到前台,然后前台就可以通过事件直接获取到数据,⽽不⽤各种跳转页⾯,这就是Ajax(Asynchronous Javascript And XML),protected void doGet(HttpServletRequest request, HttpServletResponse response)throws ServletException, IOException {response.setContentType("application/json;charset=utf-8");response.setCharacterEncoding("utf-8");request.setCharacterEncoding("utf-8");// String proName = "浙江";String proName = URLDecoder.decode(URLDecoder.decode(request.getParameter("province"), "utf-8"),"utf-8");ArrayList<City> citys= new Place().findAllCityByPro(proName);PrintWriter out = response.getWriter();out.write(JSONArray.fromObject(citys).toString());}⾄于显⽰页⾯的代码也在前⾯写到jQuery语句中了效果如下:以上这篇使⽤Ajax和Jquery配合数据库实现下拉框的⼆级联动的⽰例就是⼩编分享给⼤家的全部内容了,希望能给⼤家⼀个参考,也希望⼤家多多⽀持。
jquery实现下拉列表二级联动

jquery实现下拉列表⼆级联动1 <!DOCTYPE html>2 <html lang="en">3 <head>4 <meta charset="UTF-8">5 <title>标题</title>6 <script type="text/javascript" src="js/jquery-3.4.1.js"></script>7 <script type="text/javascript">8 var provinceArr = new Array(5); //定义数组保存⼆级市级名称9 provinceArr[0]=new Array("北京市");10 provinceArr[1]=new Array("郑州市","洛阳市","濮阳市","驻马店市");11 provinceArr[2]=new Array("⽯家庄市","唐⼭市","秦皇岛市","邯郸市");12 provinceArr[3]=new Array("西安市","宝鸡市","延安市");13 provinceArr[4]=new Array("菏泽市","济南市","青岛市");1415 $(function () {16 $("#province").change(function () {17 $("#city").empty(); //清空city的下拉列表18 var provinceID=this.value;19 if(provinceID==-1){20 $("#city").html("<option value=\"-1\">-请选择-</option>");21 }else {22 for(var i=0;i<provinceArr[provinceID].length;i++){23 // console.log(provinceArr[provinceID][i]);24 var option = document.createElement("option"); //加⼊option标签25 option.innerText=provinceArr[provinceID][i];26 $("#city").append(option); //append⽅法直接加⼊内容 —— option变量包含html标签和内容27 }28 }29 });30 });31 </script>32 </head>33 <body>34 <select id="province">35 <option value="-1">-请选择-</option>36 <option value="0">北京市</option>37 <option value="1">河南省</option>38 <option value="2">河北省</option>39 <option value="3">陕西省</option>40 <option value="4">⼭东省</option>41 </select>42 <select id="city">43 <option value="-1">-请选择-</option>44 </select>45 </body>46 </html>。
jQueryajax实现省市县三级联动

jQueryajax实现省市县三级联动本⽂我们⽤Jquery,ajax,做⼀个省,市,县的三级联动:下⾯是我做三级联动下拉的步骤以及逻辑第⼀步:先做⼀个省市区表格第⼆步:建个PHP页⾯显⽰⽤我是在<body>⾥放<div>⽤来接收要显⽰的省市区表格信息,⾥⾯嵌⼊jquery-1.11.2.min.js和⾃⼰封装的三联动省市区的⽅法第三步:写封装⽅法⽤JS第四步:做个纯php处理页⾯,这个页⾯处理传过来的任何代号⾸先我们要建⽴数据库:这就是包含省,市,县的数据库。
下⾯我们就写主页⾯:sanji.php:<!doctype html><html lang="en"><head><meta charset="UTF-8" /><title>Document</title><script src="jquery-1.11.2.min.js"></script><script src="sanjiliandong.js"></script></head><body><div id="sanjiliandong"><!--在这⾥使⽤三级联动插件--></div></body></html>然后就是js⽂件:// JavaScript Document$(document).ready(function(e){//向div⾥⾯仍三个下拉var str = "<select id='sheng'></select><select id='shi'></select><select id='qu'></select>";$("#sanjiliandong").html(str);//三个下拉显⽰//当省选中的话市也会跟着变去也会变。
jquery实现二级联动

jquery实现二级联动js:<script type="text/javascript">function getCity(){var provinceCode = document.getElementById('province_code').value;$.getJSON("/manage/corp/getcity.action?provinceCode="+provinceCode, "", function(response){$ ("#city_code").show();//将隐藏的select显示出来$ ("#city_code option").remove();//将select中的信息清空$.each(response,function(i){//将后台传回的信息打印到页面中$ ("#city_code").append ("<option value="+response[i].city_code+">"+ response[i].city_name+ "</option>");});});}</script>html:<select id="province_code"name="province_code"class="middle_select"onChange="getCity();"><c:forEach var="对象"items="${前台打印的列表}"varStatus="status"><option value="${对象.对象的属性名称}">${对象.对象的属性名称}</option></c:forEach></select><select id="city_code"name="city_code"style="display:none"></select>Struts配置<package name="/manage/aop/"extends="struts-default"> <action name="getcity"method="getcity"class="com.cmcc.web.action.aop.AopLoginAction"></action></package>Java代码public String getcity() throws Exception {("选择城市");//获取前台传来的值String province = this.getRequest().getParameter("provinceCode");//根据前台传来的值返回指定的信息List<AopCity> cityse = SpringHelper.getICityService().getAopCityListByProvince(province);//组成JSON对象传到前台//将list转换成JSON对象JSONArray jr = JSONArray.fromObject(cityse);PrintWriter out = this.getResponse().getWriter();//将JSON对象转换成String类型传入前台String jsonUser = jr.toString();out.print(jsonUser);out.flush();out.close();return null; }。
jQuery插件实现多级联动菜单效果

jQuery插件实现多级联动菜单效果开发中,有好多地⽅⽤到联动菜单,以前每次遇到联动菜单的时候都去重新写,代码重⽤率很低,前⼏天⼜遇到联动菜单的问题,总结了下,发现可以开发⼀个联动菜单的功能,以后想⽤的时候就⽅便多了。
项⽬中每个页⾯都有引⽤jQuery,,开发个jQuery联动菜单插件,说动⼿就动⼿,下⾯跟⼤家分享分享。
我⽤的jQuery插件⽅式(function($){$.fn.casmenu=function(argvs){//your code}})(jQuery);其中jQuery传⼊的是jquery对象,需要在扩展之前引⽤。
在扩展中同样使⽤jQuery的短格式$。
$.fn是指jquery的命名空间,加在fn上的⽅法及属性,会对jquery实例每⼀个有效,看看下⾯的jquery源码101⾏左右:jQuery.fn = jQuery.prototype = {......}⽐如说后⾯要开发的$.fn.casmenu(),定义之后,在后⾯的jquery对象都可以使⽤该⽅法。
这⾥还有⼀种扩展的⽅法:$.extend({funName: function(){//your code},});这种扩展⽅法和上⾯的是有区别的,要是拿类做类⽐的话,$.extend这种⽅法相当于类中的静态⽅法,上⾯的⼀种⽅式相当于⾮静态⽅法,必须有对象才可以使⽤。
简单的理解,是下⾯这样的://$.fn.casemenu ⽅式扩展的⽅法,必须在有jquery对象的时候才可以使⽤$("#mydiv").casmenu();//$.extend({}) ⽅式扩展的⽅法,可以直接使⽤$.add(2,3);设计思路⾸先是层级菜单的数据保存⽅式,看看下⾯的数据:var levels={//内容中有引号,必须使⽤单引号,外引号必须⽤双引号//name => value1:{退出应⽤: "code1003",登录界⾯:"code1004",跳转⾄个⼈资料界⾯:"code1005",},2:{退出应⽤:{应⽤1:"gameid1",应⽤2:"gameid2",应⽤3:"gameid3",应⽤4:"gameid4",应⽤5:"gameid5",},跳转⾄个⼈资料界⾯:{主界⾯:"main interface",}},3:{应⽤1:{中级场:"12",⾼级场:"13",职业场:"14",⽐赛场:"15",}}}对象levels中的直接键值1、2、3代表菜单的层级,没有就不⽤些,每⼀项name=>value代表select中option的名称和value。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
最简单jQuery实现二级省市级联,三级级联可依此扩展
1.首先需要引入jQuery
2.取出省份下拉列表对象,当省份下拉列表域发生改变时,执行如下方法
3.该方法解析:取出省份下拉列表对象,和被选中的option文本,取出城市下拉列表对象,并清空城市所有option,根据省份被选中的option内的文本,来填充不同的城市,由此实现二级联动。
<script type="text/javascript"src="js/jquery-1.8.3.js"></script>
<script type="text/javascript">
function changecity(){
var pro = $("#pro");
var provalue = pro.find("option:selected").text();
var city = $("#city");
city.empty();//清空城市下拉框
switch(provalue){
case "北京市":
city.append($("<option>朝阳区</option>"));
city.append($("<option>海淀区</option>"));
city.append($("<option>西城区</option>"));
city.append($("<option>房山区</option>"));
city.append($("<option>东城区</option>"));
break;
case "河南省":
city.append($("<option>郑州市</option>"));
city.append($("<option>洛阳市</option>"));
city.append($("<option>新乡市</option>"));
city.append($("<option>开封市</option>"));
city.append($("<option>商丘市</option>"));
city.append($("<option>安阳市</option>"));
break;
case "山东省":
city.append($("<option>聊城市</option>"));
city.append($("<option>济南市</option>"));
city.append($("<option>青岛市</option>"));
city.append($("<option>烟台市</option>"));
city.append($("<option>廊坊市</option>"));
break;
case "上海市":
city.append($("<option>浦东新区</option>"));
city.append($("<option>虹口区</option>"));
city.append($("<option>上海市</option>"));
break;
}
}
</script>
HTML代码
======================================================================================= <select id=”pro” onchange="changecity()">
<option>==请选择省==</option>
<option>北京市</option>
<option>河南省</option>
<option>山东省</option>
<option>上海市</option>
</select>省
<select id=”city”>
<option>==请选择市==</option>
</select>市。
