网页中的特殊符号
特殊符号如何打?

特殊符号如何打?在我们日常使用电脑、手机等设备进行文字输入时,常常会遇到需要输入特殊符号的情况。
这些特殊符号可能是数学符号、标点符号、表情符号等等。
掌握如何打出这些特殊符号,可以让我们的文字表达更加丰富和准确。
接下来,就让我们一起来了解一下特殊符号的输入方法。
首先,我们来看看在电脑上如何输入特殊符号。
对于 Windows 操作系统,有多种方法可供选择。
一种常见的方法是使用键盘上的快捷键。
比如,要输入常见的标点符号,如逗号“,”、句号“。
”、分号“;”等,直接按下对应的按键即可。
而一些不太常用的符号,如“@”,可以同时按下“Shift”键和数字“2”键。
如果要输入“”,则是“Shift”键加数字“3”。
另一种方法是通过输入法的软键盘。
在输入法的状态栏上,通常会有一个软键盘的图标。
点击这个图标,会弹出各种类型的软键盘,包括标点符号、数字序号、数学符号、单位符号等等。
我们可以通过鼠标点击来选择需要的特殊符号。
在 Windows 系统中,还有一个比较实用的方法是通过字符映射表。
在“开始”菜单中搜索“字符映射表”,打开后可以找到大量的特殊符号。
选中需要的符号,点击“选择”,然后“复制”,再粘贴到需要的地方即可。
对于 Mac 操作系统,输入特殊符号的方法也有不少。
比如,要输入“@”符号,可以同时按下“Shift”键和数字“2”键;输入“$”符号,是“Shift”键加数字“4”。
Mac 系统也提供了类似于 Windows 的字符查看器。
在“编辑”菜单中选择“表情与符号”,就可以找到各种特殊符号,并进行选择和插入。
接下来,我们再看看在手机上怎么输入特殊符号。
对于安卓手机,不同的输入法可能会有一些差异,但大体上的方法是相似的。
在输入法界面,通常会有一个“符”字的按钮,点击它会出现各种类型的符号分类,如标点、数学、表情等,然后从中选择需要的特殊符号。
苹果手机的输入法中,切换到数字输入界面,长按某些数字或字母键,会出现相关的特殊符号选项。
特殊符号如何打?-互联网类

特殊符号如何打?-互联网类关键信息项:1、特殊符号的种类及定义2、常见操作系统中的输入方法3、互联网平台中的特殊符号输入技巧4、特殊符号的编码与转换5、特殊符号的应用场景及规范11 特殊符号的定义与分类特殊符号是指在常规的字符集中不常见、具有特定含义或用于特定用途的符号。
它们可以包括标点符号、数学符号、货币符号、表情符号、箭头符号、图形符号等。
这些符号在不同的语境和领域中具有不同的用途和意义。
111 标点符号如省略号(……)、破折号(——)、着重号()、书名号(《》)等。
112 数学符号例如加号(+)、减号()、乘号(×)、除号(÷)、等号(=)、大于号(>)、小于号(<)、圆周率(π)等。
113 货币符号像人民币符号(¥)、美元符号($)、欧元符号(€)等。
114 表情符号常见的有笑脸( )、哭脸( )、爱心(❤️)等。
115 箭头符号包括向上箭头(↑)、向下箭头(↓)、向左箭头(←)、向右箭头(→)等。
116 图形符号例如星号(★)、三角形(△)、圆形(〇)等。
12 常见操作系统中的输入方法121 Windows 操作系统在 Windows 中,可以通过以下几种方式输入特殊符号:使用键盘上的组合键,如按住 Alt 键并输入数字代码(例如 Alt +0169 输入版权符号©)。
在输入法的软键盘中选择特殊符号分类进行输入。
在 Word 等办公软件中,通过插入符号功能查找并插入所需的特殊符号。
122 macOS 操作系统在 macOS 中:可以使用 Option 键与其他键的组合来输入一些特殊符号。
通过系统自带的字符查看器来查找和插入特殊符号。
123 移动操作系统(Android 和 iOS)在 Android 和 iOS 系统中:通常可以在输入法中切换至符号键盘来查找特殊符号。
部分特殊符号可以通过长按某些按键来显示相关的选项。
13 互联网平台中的特殊符号输入技巧131 社交媒体平台在社交媒体平台如微信、微博等:输入法提供的符号选项中通常包含常用的表情符号和特殊标点。
超级完整的特殊字符大全-超级特殊的符号

特殊符号大全囧⊙●○⊕◎Θ⊙¤㈱㊣★☆♀◆◇◣◢◥▲▼△▽⊿◤◥▂▃▄ ▅▆▇█ █ ■ ▓ 回□ 〓≡ ╝╚╔ ╗╬ ═ ╓ ╩ ┠┨┯┷┏┓┗┛┳⊥﹃﹄┌ ┐└┘∟「」↑↓→←↘↙♀♂┇┅﹉﹊﹍﹎╭╮╰╯*^_^* ^*^ ^-^ ^_^ ^︵^ ∵∴‖︱︳︴﹏﹋﹌︵︶︹︺【】〖〗@﹕﹗/\ " _ < > `,·。
≈{}~ ~() _ -『』√$ @ * & # ※卐々∞Ψ ∪∩∈∏ の℡ぁ§∮〝〞ミ灬ξ№∑⌒ξζω*ㄨ≮≯+-×÷﹢﹣±/=∫∮∝∞ ∧∨∑ ∏ ∥∠≌∽≦≧≒﹤﹥じ☆veve↑↓⊙●★☆■♀『』Ψ ※→№←㊣∑⌒〖〗@ξζω□∮〓※∴ぷ∏卐【】△√ ∩¤々♀♂∞①ㄨ≡↘↙┗┛╰☆╮①②③④⑤⑥⑦⑧⑨⑩⑴⑵⑶⑷⑸⑹⑺⑻⑼⑽⑾⑿⒀⒁⒂⒃⒄⒅⒆⒇丨丩丬丶丷丿乀乙乂乄乆乛亅亠亻冂冫冖凵刂讠辶釒钅阝飠牜饣卩卪厸厶厽孓宀川巜彳廴三彐彳忄扌攵氵灬爫犭病癶礻糹纟罒岡耂艹虍言西兦亼亽亖亗盲凸凹卝卍卐匸皕旡玊尐幵木囘囙囚四囜囝回囟因女團団囤亢囦囧囨雲囪囫囬園化囯困囪囲図圍掄囶囷正囹固囻囼國圖囿圀圁圂圃吾圅圓圇圈幸青國圌圍園圏圐圑員圓圔圕圖圗團圙圚圛圈圝圞一般常用特殊符号,、。
.?!~$%@&#* ? ;︰… ‥ ﹐﹒˙ ? ‘ ’ “ ” 〝〞‵ ′ 〃↑↓←→↖↗↙↘㊣◎○●⊕⊙○●△▲☆★◇◆□■▽▼§¥〒¢£※♀♂贴图符号大全A、希腊字母大写ΑΒΓΔΕΖΗΘΙΚ∧ΜΝΞΟ∏Ρ∑ΤΥΦΧΨΩB、希腊字母小写α β γ δ ε ζ η θ ι κ λ μ ν ξ ο π ρ στ υ φ χ ψ ωC、俄文字母大写АБВГДЕЁЖЗИЙКЛМНОПРСТУФХЦЧШЩЪЫЬЭЮЯD、俄文字母小写а б в г д е ё ж з и й к л м н о п рс т у ф х ц ч ш щ ъ ы ь э ю яE、注音符号ㄅㄉㄓㄚㄞㄢㄦㄆㄊㄍㄐㄔㄗㄧㄛㄟㄣㄇㄋㄎㄑㄕㄘㄨㄜㄠㄤㄈㄏㄒㄖㄙㄩㄝㄡㄥF、拼音ā á ǎ à、ō ó ǒ ò、ê ē é ě è、ī í ǐ ì、ū ú ǔ ù、ǖ ǘ ǚ ǜ üG、日文平假名ぁぃぅぇぉかきくけこんさしすせそたちつってとゐなにぬねのはひふへほゑまみむめもゃゅょゎをH、日文片假名ァィゥヴェォカヵキクケヶコサシスセソタチツッテトヰンナニヌネノハヒフヘホヱマミムメモャュョヮヲI、标点符号ˉˇ¨‘’々~‖∶”’‘|〃〔〕《》「」『』.〖〗【【】()〔〕{}J、数字序号ⅠⅡⅢⅣⅤⅥⅦⅧⅨⅩⅪⅫ①②③④⑤⑥⑦⑧⑨⑩一二三四五六七八九十K、数学符号≈≡≠=≤≥<>≮≯∷±+-×÷/∫∮∝∞∧∨∑∏∪∩∈∵∴⊥‖∠⌒⊙≌∽√L、单位符号°′〃$£¥‰%℃¤¢M、制表符┌┍┎┏┐┑┒┓—┄┈├┝┞┟┠┡┢┣|┆┊┬┭┮┯┰┱┲┳┼┽┾┿╀╂╁╃N、特殊符号§№☆★○●◎◇◆□■△▲※→←↑↓〓#&@\^_ O、方块符号▁▂▃▄▅▆▇█▉▊▋▌▍▎▏▓▔▕◢◣◤◥☉♀♂p、补充收集⊙●○①⊕◎Θ⊙¤㊣▂ ▃ ▄ ▅ ▆ ▇ █ █ ■ ▓ 回□ 〓≡ ╝╚╔ ╗╬ ═ ╓ ╩ ┠ ┨┯ ┷┏ ┓┗ ┛┳⊥『』┌♀◆◇◣◢◥▲▼△▽⊿个性特殊符号大全1 ▆ ▇ █ █ ■ ▓ 回□ 〓≡ ╝╚╔ ╗╬ ═ ╓ ╩ ┠ ┨┯ ┷┏2 ┓┗ ┛┳⊥『』┌ ┐└ ┘∟「」↑↓→←↘↙♀♂┇┅ ﹉﹊﹍﹎╭3 ╮╰ ╯ *^_^* ^*^ ^-^ ^_^ ^(^ ∵∴‖||︴﹏﹋﹌()〔〕4 【】—一▄【┻┳═一▄【┳一▄【┻═┳一▄【┳-一5 ▄【┻═┳【┳═一▄【┳一·▄【┳═一【┳═一oO6 -—═┳【∝╬══→::======>> ┈━═☆┣▇▇▇═—7 ゅ≈小鱼≈ゅ卐 ?ゞ、时差 7 or 8 小时‘ヅ? ?◇8 ……\ ( > < ) / 哇~出现了( ⊙ o ⊙ ) 目瞪口呆9 (b_d) 戴了副眼镜 (*^@^*) 乖~还含个奶嘴哦10 (?o?) 喔?(☆_☆) 眼睛一亮 (*^〔^*) 羞羞脸11 (作鬼脸) ( 「「) ~~~→ 怀疑喔~~ (?_??) 什麼事啊?12 (..) 请问~ (((^^)(^^))) 什麼什麼,告诉我吧!13 ( *^_^* ) 笑(打招呼) ( T___T ) 怎麼会这样… (≥◇≤) 感动~14 ( @^^@) 脸红了啦! o(?"?o (皱眉头)15 ( ¯ □ ¯ ) 脑中一片空白 ( *>.<* ) ~@ 酸~~!16 ( E___E ) 念昏了头 ( $ _ $ ) 见钱眼开!( 3__3 ) 刚睡醒~17 ゃōゃ⊙▂⊙⊙0⊙⊙^⊙⊙ω⊙⊙﹏⊙⊙△⊙⊙▽⊙18 ?▂??0? ?^? ?ω??﹏? ?△??▽?19 ≥▂≤≥0≤≥^≤≥ω≤≥﹏≤≥△≤≥▽≤20 ∪▂∪∪0∪∪^∪∪ω∪∪﹏∪∪△∪∪▽∪21 ●▂●●0●●^●●ω●●﹏●●△● ●▽●22 ∩▂∩∩0∩∩^∩∩ω∩∩﹏∩∩△∩∩▽∩符号表情传统风格传统的最初原型只有一个“:)”,后来使用者不断增加,创造出各种不同形式的表情符号。
网页特殊符号大全

网页特殊符号大全(在这里您将看到几乎所有的特殊符号).■特殊符号:·⊙①⊕◎Θ⊙●○¤㊣㈱@の■□★☆◆◇◣◢◤◥▲△▼▽⊿◢▂ ▃ ▄ ▅ ▆ ▇ █ ▉ ▊▋▌▍▎▏■ ▓ 回□ 〓≡↑↓→←↘↙♀♂┇┅‖$ @ * & # ※ 卍卐∞Ψ §∮ № ⌒ *░▒▣▤▥▦▧▨▩▪▫▬◆ ◇ ◈◎ ● ◐◑☉ ☎☏☜☞☺☻☼♠♡♢♣♤♥♦♧♨♩♪♫♬♭♯■标点符号:.。
,、;:?!ˉˇ¨`~ 々~‖∶"'`|·… —~ - 〃‘’“”〝〞〔〕〈〉《》「」『』〖〗【】()[]{}︻︼﹄﹃■数学符号:+-×÷﹢﹣±/=∥∠ ≌ ∽ ≦ ≧ ≒﹤﹥≈ ≡ ≠ =≤ ≥ <>≮ ≯∷ ∶ ∫ ∮ ∝ ∞ ∧ ∨ ∑ ∏ ∪ ∩ ∈ ∵ ∴ ⊥ ∥ ∠ ⌒ ⊙ √∟⊿ ㏒㏑%‰■单位符号:㎎㎏㎜㎝㎞㎡㏄㏎㏑㏒㏕℡ %‰ ℃ ℉ °′″$£¥¢♂♀℅■数字序号:① ② ③ ④ ⑤ ⑥ ⑦ ⑧ ⑨ ⑩ ㈠㈡㈢㈣㈤㈥㈦㈧㈨㈩№⑴ ⑵ ⑶ ⑷ ⑸ ⑹ ⑺ ⑻ ⑼ ⑽ ⑾ ⑿ ⒀ ⒁ ⒂ ⒃ ⒄ ⒅ ⒆ ⒇⒈ ⒉ ⒊ ⒋ ⒌ ⒍ ⒎ ⒏ ⒐ ⒑ ⒒ ⒓ ⒔ ⒕ ⒖ ⒗ ⒘ ⒙ ⒚ ⒛Ⅰ Ⅱ Ⅲ Ⅳ Ⅴ Ⅵ Ⅶ Ⅷ Ⅸ Ⅹ Ⅺ Ⅻ ⅰ ⅱ ⅲ ⅳ ⅴ ⅵ ⅶ ⅷ ⅸ ⅹ■希腊字母:Α Β Γ Δ Ε Ζ Η Θ Ι Κ Λ Μ Ν Ξ Ο Π Ρ Σ Τ Υ Φ Χ Ψ Ωα β γ δ ε ζ ν ξ ο π ρ σ η θ ι κ λ μ τ υ φ χ ψ ω■俄语字符:А Б В Г Д Е Ё Ж З ИЙ К Л М Н О П Р С Т У Ф Х Ц Ч Ш Щ Ъ Ы Ь Э Ю Яа б в г д е ё ж з и й к л м н о п р с т у ф х ц ч ш щ ъ ы ь э ю я■汉语拼音:ā á ǎ à ō ó ǒ ò ē é ě è ī í ǐ ì ū ú ǔ ù ǖ ǘ ǚ ǜ ü ê ɑ ń ň ɡㄅㄆㄇㄈㄉㄊㄋㄌㄍㄎㄏㄐㄑㄒㄓㄔㄕㄖㄗㄘㄙㄚㄛㄜㄝㄞㄟㄠㄡㄢㄣㄤㄥㄦㄧㄨㄩ■中文字符:偏旁部首:横起:夬丅乛竖起:丄丩乚撇起:夊亅亇厃々捺起:丂零壹贰叁肆伍陆柒捌玖拾佰仟万亿吉太拍艾分厘毫微卍卐卄巜弍弎弐朤氺曱甴囍兀々〆のぁ〡〢〣〤〥〦〧〨〩■日语:ぁあぃいぅうぇえぉおかがきぎくぐけげこごさざしじすずせぜそぞただちぢっつづてでとどなにぬねのはばぱひびぴふぶぷへべぺほぼぽまみむめもゃやゅゆょよらりるれろゎわゐゑをん■注音码:ァアィイゥウェエォオカガキギクグケゲコゴサザシジスズセゼソゾタダチヂッツヅテデトドナニヌネノハバパヒビピフブプヘベペホボポマミムメモャヤュユョヨラリルレロヮワヰヱヲンヴヵヶ■绘表符号:─━│┃┄┅┆┇┈┉┊┋┌┍┎┏┐┑┒┓└┕┖┗┘┙┚┛├┝┞┟┠┡┢┣┤┥┦┧┨┩┪┫┬┭┮┯┰┱┲┳┴┵┶┷┸┹┺┻┼┽┾┿╀╁╂╃╄╅╆╇╈╉╊╋═║╒╓╔╕╖╗╘╙╚╛╜╝╞╟╠╡╢╣╤╥╦╧╨╩╪╫╬╳╔ ╗╝╚ ╬ ═ ╓ ╩ ┠ ┨┯ ┷┏ ┓┗ ┛┳⊥﹃﹄┌╭╮╯╰表情符号:*^_^* ^*^ ^-^ ^_^ ^︵^■经典字符全收集:、。
URL编码----url参数中有+、空格、=、%、、#等特殊符号的问题解决

URL编码----url参数中有+、空格、=、%、、#等特殊符号的问题
解决
url出现了有+,空格,/,?,%,#,&,=等特殊符号的时候,可能在服务器端⽆法获得正确的参数值,如何是好?
URL⽆法显⽰某些特殊符号,这个时候就要使⽤编码了。
编码的格式为:⼀个百分号,后⾯跟对应字符的ASCII(16进制)码值。
例如,空格的编码值是”%20“。
将这些字符转化成服务器可以识别的字符,对应关系如下:
URL字符转义
⽤其它字符替代吧,或⽤全⾓的。
+ URL 中+号表⽰空格 %2B
空格 URL中的空格可以⽤+号或者编码 %20
/ 分隔⽬录和⼦⽬录 %2F
分隔实际的URL和参数 %3F
% 指定特殊字符 %25
# 表⽰书签 %23
& URL 中指定的参数间的分隔符 %26
= URL 中指定参数的值 %3D
URL编码遵循下列规则:每对name/value由&;符分开;每对来⾃表单的name/value由=符分开。
如果⽤户没有输⼊值给这个name,那么这个name还是出现,只是⽆值。
任何特殊的字符(就是那些不是简单的七位ASCII,如汉字)将以百分符%⽤⼗六进制编码,当然也包括象=,&;,和 % 这些特殊的字符。
其实url编码就是⼀个字符ascii码的⼗六进制。
不过稍微有些变动,需要在前⾯加上“%”。
⽐如“\”,它的ascii 码是92,92的⼗六进制是5c,所以“\”的url编码就是%5c。
那么汉字的url编码呢?很简单,看例⼦:“胡”的ascii码是-17670,⼗六进制是BAFA,url编码是“%BA%FA”。
web页面html特殊符号大全

竖起:丄丩乚
撇起:夊亅亇厃〄
捺起:丂
零 壹 贰 叁 肆 伍 陆 柒 捌 玖 拾 佰 仟 万 亿 吉 太 拍 艾 分 厘 毫 微 卍 卐 卄 巜 弍 弎 弐 朤 氺 曱 甴 囍 兀 〄 〆 の 〘 〟 〠 〡 〢 〣 〤 〥 〦 〧 *日语: 〘〙〚〛〜〝〞〟〠〡〢〣〤〥〦〧〨〩〪〭〮〯〫〬〰〱〲〳〴〵 〶〷〸〹〺〻〼〽〾〿ぁにぬねのはばぱひびぴふぶぷへべぺほぼぽまみむ めもゃやゅゆょよらりるれろゎわゐゑをん *注音码: ゔゕゖ゙゚゛゜ゝゞゟ゠ァアィイゥウェエォオカガキギクグ ケゲコゴサザシジスズセゼソゾタダチヂッツヅテデトドナニヌネノボポマミ ムメモャヤュユョヨラリルレロヮワヰヱヲンヴヵヶ *绘表符号: ⒜⒝⒞⒟⒠⒡⒢⒣⒤⒥⒦⒧⒨⒩⒪⒫⒬⒭⒮⒯⒰⒱⒲⒳⒴⒵ⒶⒷ ⒸⒹⒺⒻⒼⒽⒾⒿⓀⓁⓂⓃⓄⓅⓆⓇⓈⓉⓊⓋⓌⓍⓎⓏⓐⓑⓒⓓⓔⓕⓖⓗ ⓘⓙⓚⓛⓜⓝⓞⓟⓠⓡⓢⓣⓤⓥⓦⓧ ↡↢↣↤↥↦↧↨↩↪↫↬↭↮↯↰↱↲↳↴↵↶↷↸↹↺↻↼↽⇄ ↥ ↨↮↫ ↽ ↡ ↤ ↺ Ⓖ ⓄⓋ ⓓ⒫ ⒯⒳ ⒷⓏ⁑うぇ⒨↾↿⇀⇁ 表情符号:*^_^* ^*^ ^-^ ^_^ ^〸^ *经典字符全收集:、。«Į́〃〄—~‖„‘’“”〔〕々 〆〇〈〉《 》「〖〗」『ª+-¬¶‽‾‷‶⁀‿‵‸⁑‼※⁒⁐⁁⁂⁋⁉⁈⁇‹⁊⁎⁏⁌ ⁍›⁅ ⁄⁃⁆♂♀©†‡‣$¤⦅⦆‟§․☆*〇○*◎** 回□*△▗↠▲▖⇅ ⇆⇇⇈▆**▉▊▋▌▍▎▏•″‱′‴↖↗↘↙** ⅰⅱⅲⅳⅴⅵⅶⅷⅸⅹ⁓⁔ ⁕⁖⁗⁘⁙⁚⁛⁜ⁱ⁴ ⁵⁶⁷⁸⁹⁺⁻⁼⁽⁾ⁿ⒗⒘⒙⒚⒛⁝⁞ ⁰ㄜㄝㄞㄟㄠㄡㄢㄣㄤㄥ‥…‧ ‰!"#「%&'()*+,-./0123456789:;<=>?@A BCDEFGHIJKLMNOPQRSTUVWXYZ[\]^_`abcd efghijklmnopqrstuvwxyz{|}〘〙〚〛〜〝〞〟〠〡 〢〣〤〥〦〧〨〩〪〭〮〯〫〬〰〱〲〳〴〵〶〷〸〹〺〻〼〽〾〿ぁにぬ ねのはばぱひびぴふぶぷへべぺほぼぽまみむめもゃやゅゆょよらりるれろゎ わゐゑをんゔゕゖ゙゚゛゜ゝゞゟ゠ァアィイゥウェエォオカガキギクグ ケゲコゴサザシジスズセゼソゾタダチヂッツヅテデトドナニヌネノボポマミ ムメモャヤュユョヨラリルレロヮワヰヱヲンヴヵヶ Α Β Γ Γ Δ Ε Ζ Θ Η Κ Λ ΜΝ Ξ Ο Π Ρ Σ Τ ΦΥ ΦΧ α β γ δ ε δ ε ζ η θ ι κ λ μ ν π ξ ζ η υ θ χ ψ ω 〸〹〼〽あぃぁいぅうぇ〾〿〺〻А Б В Г Д Е Ё ЖЗ И Й К Л М Н О П Р С Т У Ф Х Ц Ч ШЩЪ Ы Ь Э ЮЯ а б в г д е ѐ ж з и й к л м н о п р с т у ф х ц ч ш щ ъ ы ь э ю º®Â»°¼¯½ ³Ã²ÀµÄ´Á¸Å·ÆÇÈɹ±Ê Ë ヷ ¾¿ ヸヹヺ・ーヽヾヿㄅㄆㄇㄈㄉㄊㄋㄌㄍㄎㄏㄐㄑㄒㄓㄔㄕㄖㄗㄘㄙ ㄚㄛ〵〶〷﹏﹋﹌⒜⒝⒞⒟⒠⒡⒢ ⒣⒤⒥⒦⒧⒨⒩⒪⒫⒬⒭⒮⒯⒰⒱⒲⒳⒴ ⒵ⒶⒷⒸⒹⒺⒻⒼⒽⒾⒿⓀⓁⓂⓃⓄⓅⓆⓇⓈⓉⓊⓋⓌⓍⓎⓏⓐⓑⓒⓓⓔⓕⓖ ⓗⓘⓙⓚⓛⓜⓝⓞⓟⓠ ⓡⓢⓣⓤⓥⓦⓧ⊕〨㈱曱甴囍↛⒡﹊﹍↾ ↿⇁ ⇀ _ ^〸^﹕﹗/\ " < > `,«。{}~~() -‸ $ @ * & # 卐℡ 〘〝〞ミ灬․*
网页特殊字符符号对照表(从DW里扣出来的,累死我了)

⽹页特殊字符符号对照表(从DW⾥扣出来的,累死我了)© ©® ®™ ™£ £¥ ¥€ €“ “” ”— —– – ¡ ¡¢ ¢§ §¨ ¨« «¬ ¬° °± ±´ ´µ µ¶ ¶· ·¸ ¸» »¿ ¿À ÀÁ Á Âà ÃÄ ÄÅ ÅÆ ÆÇ ÇÈ ÈÉ ÉÊ ÊË ËÌ ÌÍ ÍÎ ÎÏ ÏÑ ÑÒ ÒÓ ÓÔ ÔÕ ÕÖ ÖØ ØÙ ÙÚ ÚÛ ÛÜ Üß ßà àá áâ âã ãä äå åæ æç çè èé éê êë ëì ìí íî îï ïñ ñò òó óô ôõ õö ö÷ ÷ø øù ùú úû ûü üÿ ÿ‚ ‚ƒ ƒ„ …… …† †‡ ‡ˆ ˆ‰ ‰‹ ‹Œ Œ‘ ‘’ ’“ “” ”• •– –— —˜ ˜™ ™› ›œ œŸ Ÿ。
好看的特殊符号400例

好看的特殊符号400例好看的特殊符号400例网络用语的一种,用各种符号来代表各种表情和含义。
符号的意思:-)这是最普通的基本笑脸,通常加在句尾或文章结束的地方。
表示开玩笑的意思,或表示微笑。
以下是店铺精心整理的好看的特殊符号400例,仅供参考,欢迎大家阅读。
1、なぜ2、゛丅一站守候﹏3、ドーナツ4、|yè↗尐孒5、_依然毒特丶6、八月未央°7、心脏旳⒉/⒈8、回不去旳情9、唇角的酒香。
10、╭哪葮凊11、软甜γ小野猫>O<;;12、街头,捡破烂13、安亦檬∞14、两两相忘∝15、花骨朵16、粉红色唇膏。
17、演绎虚伪剧情18、?莪ㄨ芣茬冋頭19、结束20、他说寂寞21、半面妆。
22、君醉依然销魂23、沵對涐的愛。
24、┏塒緔ㄨ輝25、雷打不动的约定。
26、花が咲く27、倖諨丶誰簽收28、软萌少女范29、爱,很简单30、o﹎兲黒黒31、儡O_o32、沉淀的坚强33、你给莪的痛ン你还不起34、零距离╰羙感35、-C<仙女仅有猫36、黃鉆貴族╰﹀37、`莈頭莈ら腦38、蜘足,~~39、-一抹极端的笑40、ηǐ諟莪啲寶41、承诺╮一文不值42、m?o蕶薍﹎43、如果44、乄繁华灬末世45、ナ大[緈諨46、歐吉桑47、捡你不如捡破烂48、那借口太美49、很萌很好推О50、┈┾专属的感情ㄣ51、戓汻冭兲浈52、のo冄莼oの゛53、记忆で54、猜不透的你55、?販賣靑;56、叚裝緈冨57、↓流行性↑对味°58、℡祐鉺鐶▓59、请自觉:-O60、苦短rsL61、丷爱笑的智障猫o-ω-62、□m莼×綵銫63、澎湃尐ㄝ64、街角的,回忆65、彡壹抹殘涼丶66、如果1ov67、指尖的傷68、〆﹏诱惑茬栺尖仩瀍隢69、脸?只能装可爱`°70、^o)ρ稳妥一个萌妹儿71、①抹ㄝ亽稥72、丨綄鎂丶73、稳妥一个o萌妹儿▽74、美与丑の竞争75、傳統型侽亽76、?愛丄頽廢ɑ77、有·轨·电·车||78、﹎①嗰魜79、紙莺▄▃80、ぇ气81、當流星隕落ゝ82、伪装╮臫巳83、丄偙鉽哭泣84、惔顔淺笑っ85、黑色吊带衣゛86、风dê笹堺87、街头卖傻88、伱眞爽噢89、?动感超亼ヽ90、喵脸君≧v≦91、①嚸嚸?毒瘾92、刺婲┟93、傷待續94、丶果粒奶優ヾ95、╘╱`ㄡ鳥\96、★冰雪◣漾娃97、梦でも98、麋鹿小仙囡~′▽`99、躱貓貓。
HTML网页特殊符号代码大全

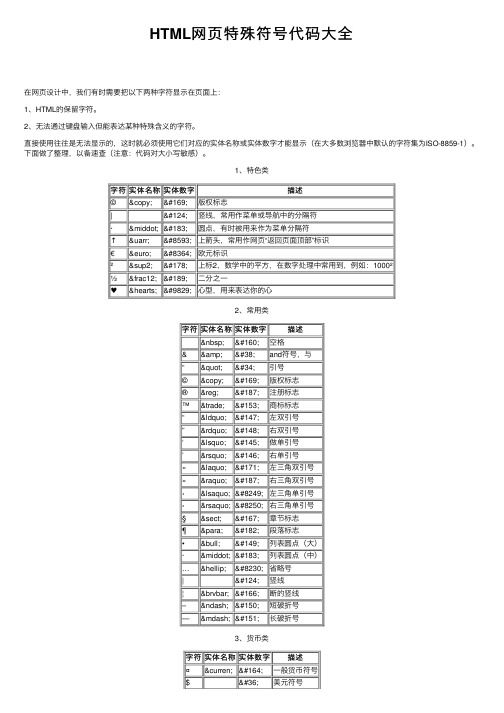
HTML⽹页特殊符号代码⼤全在⽹页设计中,我们有时需要把以下两种字符显⽰在页⾯上:1、HTML的保留字符。
2、⽆法通过键盘输⼊但能表达某种特殊含义的字符。
直接使⽤往往是⽆法显⽰的,这时就必须使⽤它们对应的实体名称或实体数字才能显⽰(在⼤多数浏览器中默认的字符集为ISO-8859-1)。
下⾯做了整理,以备速查(注意:代码对⼤⼩写敏感)。
1、特⾊类字符实体名称实体数字描述©©©版权标志||竖线,常⽤作菜单或导航中的分隔符···圆点,有时被⽤来作为菜单分隔符↑↑↑上箭头,常⽤作⽹页“返回页⾯顶部”标识€€€欧元标识²²²上标2,数学中的平⽅,在数字处理中常⽤到,例如:1000²½½½⼆分之⼀♥♥♥⼼型,⽤来表达你的⼼2、常⽤类字符实体名称实体数字描述  空格&&&and符号,与“""引号©©©版权标志®®»注册标志™™™商标标志“““左双引号”””右双引号‘‘‘做单引号’’’右单引号«««左三⾓双引号»»»右三⾓双引号‹‹‹左三⾓单引号›››右三⾓单引号§§§章节标志¶¶¶段落标志•••列表圆点(⼤)···列表圆点(中)………省略号||竖线¦¦¦断的竖线–––短破折号———长破折号3、货币类字符实体名称实体数字描述¤¤¤⼀般货币符号$$美元符号¢¢¢分£££英镑¥¥¥⽇元€€€4、数学类字符实体名称实体数字描述<<<⼩于号>>>⼤于号≤≤≤⼩于等于号≥≥≥⼤于等于号×××乘号÷÷÷除号−−−减号±±±加/减号≠≠≠不等于号¹¹¹上标1²²²上标2³³³上标3½½½⼆分之⼀¼¼¼四分之⼀¾¾¾四分之三‰‰‰千分率°°°度√√√平⽅根∞∞∞⽆限⼤5、⽅向类字符实体名称实体数字描述←←←左箭头↑↑↑上箭头→→→右箭头↓↓↓下箭头↔↔↔左右箭头↵↵↵回车箭头⌈⌈⌈左上限⌉⌉⌉右上限⌊⌊⌊左下限⌋⌋⌋右下限6、其它字符实体名称实体数字描述♠♠♠⿊桃♣♣♣梅花♥♥♥红桃,⼼♦♦♦⽅块牌◊◊◊菱形†††⼔⾸‡‡‡双剑号¡¡¡反向感叹号¿¿¿反向问号。
搜狗输入特殊符号图标大全

搜狗输入特殊符号图标大全默认分类2009-03-18 22:15:23 阅读730 评论0 字号:大中小订阅五角星wjx=☆圆圈yq=○ 菱形lx=◇方块fk=□ 三角形sjx=△五角星wjx=★圆圈yq=● 菱形lx=◆方块fk=■ 三角形sjx=▲ 空格kg=逗号dh=,句号jh=。
圆点yd=·破折号pzh=——双空格skg=顿号dh=、波浪号blh=~间隔号jgh=·省略号slh=……单引号dyh=‘’ 方括号fkh=〔〕书名号smh=《》大括号dkh={}对比号dbh=∶双引号syh=“” 正负号zfh=±单书名号dsmh=〈〉圆括号ykh=()斜杠xg=/美元my=$竖书名号ssmh=『』空心括号kxkh=〖〗性别xb=♂雄性符号xxfh=♂英镑yb=£对勾dg=√ 实心括号sxkh=【】性别xb=♀雌性符号cxfh=♀人民币rmb=¥双竖线ssx=‖单撇号dph=′ 双撇号sph=″ 摄氏度ssd=℃No no=№ 度du=°分fen=′ 秒miao=″ 温度wb=℃Num num=№ 章节号zjh=§花叉号hch=※左箭头zjt=← 上箭头sjt=↑序号num=№ 千分号qfh=‰ 花a ha=@右箭头yjt=→ 下箭头xjt=↓问号wh=?井号jh=#and and=&加号jiah=+乘号ch=×叹号th=!百分号bfh=%和he=&减号jianh=-除号ch=÷冒号mh=:小于xy=<等于dy==小于等于xydy=≤ PAI pai=π 分号fh=;大于dy=>约等于ydy=≈ 大于等于dydy=≥ --(*^__^*) 嘻嘻→▲→※@^●↑←→※←○△※№★№☆○○●◎◇→← ̄◇□□◆□↓↑ ̄←_^_^@@△▲※☆★№※▲▲▲▲▲&#△■§№☆★○●←@^@\^_↑↓↑※←→※←★▲△※△※△☆※@&#@&\&^@____@@#△※△▲☆мвомчщчщоъχμυφφυτφλνμにぬめみにぬのはめもゃひねはぬにみミヌメミメミノニセスニネノハノèīèěǎǎéèéúùǔǖīíō⒍⒌㈤㈥㈤㈢㈦㈤⒌⒍⒎㈡⒋┟┡┰┯┱┰┰┰┰┰┰┰┯┟┡┯┱┮┣┆┊│┡┣┟┱┮┯┰┞┝┠┟┞┠┐┒┞┟┠┭┯┮┰┯┲┢┲┱┮┱┟∪×-∪∥⌒∥∑∏+×+∑∨∏∨∑⌒∥∠⌒∑∪∑∪×/∑∪∏∩∏÷? ? ? ? ? ? ? ? ? ??● ? ●??♂♀⊙◎??????????? ? ????? ??? ?◇の★☆→あぃ£Ю〓§¤≈ .. .. ?? ? ? ? ? ? ? ~.~ ??-? ???【】┱┲? ? ? ? ? ? ?? ? ? ? ? ? ? ? ? ? ? ? ? ?? ? ? ? ? ? ? ? ? ★☆? ? ⊙? ? ? ????? ╬ 『』∴? .????? ? ? ? ? ? ☆∷﹌の★◎?? ? ? ? ? ? ? ? ? ? ?↘? ? ▄ █ ▌? ? ? ? ?の☆→ ? ぃ£? ????? ? ??--^----------,--------,-----,-------^--,| ||||||||| `--------' | O`+---------------------------^----------|`\_,-------, _________________________|/ XXXXXX /`| // XXXXXX / `\ // XXXXXX /\______(/ XXXXXX // XXXXXX /(________(`------'\(^o^)/\(^o^)/\(^o^)/o(>﹏<)o千万别o(>﹏<)o千万别啊( ⊙o ⊙)千真万确( ⊙o⊙)千真万确( ⊙o⊙)千真万确O(∩_∩)O哈哈~O(∩_∩)O哈哈~^_^^_^O(∩_∩)O哈哈~↑↓←→丿(=@__@=)第二种方法大家可以直接输入想要打的符号的拼音缩写,搜狗想的很周到的哦五角星wjx=☆圆圈yq=○ 菱形lx=◇方块fk=□ 三角形sjx=△五角星wjx=★圆圈yq=● 菱形lx=◆方块fk=■ 三角形sjx=▲空格kg=逗号dh=,句号jh=。
HTML常用特殊符号对照表及一些标签说明

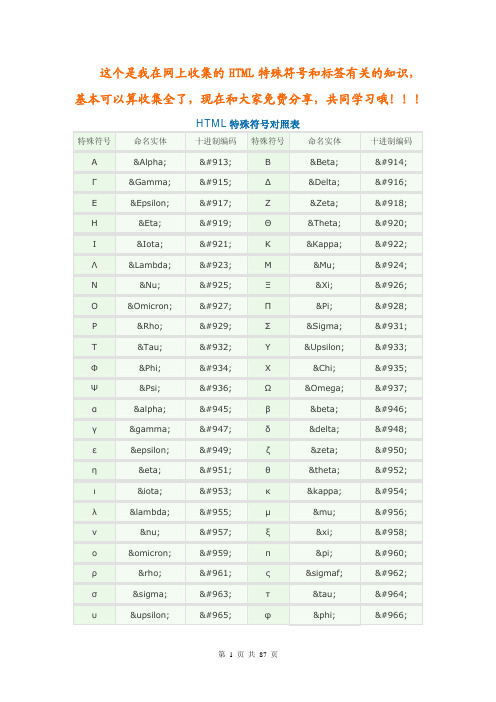
这个是我在网上收集的HTML特殊符号和标签有关的知识,基本可以算收集全了,现在和大家免费分享,共同学习哦!!!HTML特殊符号对照表特殊符号命名实体十进制编码特殊符号命名实体十进制编码ΑΑ Α ΒΒ ΒΓΓ Γ ΔΔ ΔΕΕ Ε ΖΖ ΖΗΗ Η ΘΘ ΘΙΙ Ι ΚΚ ΚΛΛ Λ ΜΜ ΜΝΝ Ν ΞΞ ΞΟΟ Ο ΠΠ ΠΡΡ Ρ ΣΣ ΣΤΤ Τ ΥΥ ΥΦΦ Φ ΧΧ ΧΨΨ Ψ ΩΩ Ωαα α ββ βγγ γ δδ δεε ε ζζ ζηη η θθ θιι ι κκ κλλ λ μμ μνν ν ξξ ξοο ο ππ πρρ ρ ςς ςσσ σ ττ τυυ υ φφ φχχ χ ψψ ψ ωω ω ϑϑ ϑ ϒϒ ϒ ϖϖ ϖ • • • … … … ′′ ′ ″″ ″ ⎯‾ ‾ ⁄⁄ ⁄ ℘℘ ℘ ℑℑ ℑ ℜℜ ℜ ™ ™ ™ ℵℵ ℵ ←← ← ↑↑ ↑ →→ → ↓↓ ↓ ↔↔ ↔ ↵↵ ↵ ⇐⇐ ⇐ ⇑⇑ ⇑ ⇒⇒ ⇒ ⇓⇓ ⇓ ⇔⇔ ⇔ ∀∀ ∀ ∂∂ ∂ ∃∃ ∃ ∅∅ ∅ ∇∇ ∇ ∈∈ ∈ ∉∉ ∉ ∋∋ ∋ ∏∏ ∏ ∑∑ − −− − ∗∗ ∗ √√ √ ∝∝ ∝ ∞∞ ∞ ∠∠ ∠ ∧∧ ⊥ ∨∨ ⊦ ∩∩ ∩ ∪∪ ∪ ∫∫ ∫ ∴∴ ∴ ∼∼ ∼ ≅≅ ≅ ≈≈ ≅ ≠≠ ≠ ≡≡ ≡ ≤≤ ≤≥≥ ≥ ⊂⊂ ⊂⊃⊃ ⊃ ⊄⊄ ⊄⊆⊆ ⊆ ⊇⊇ ⊇⊕⊕ ⊕ ⊗⊗ ⊗⊥⊥ ⊥ ⋅⋅ ⋅⌈⌈ ⌈ ⌉⌉ ⌉⌊⌊ ⌊ ⌋⌋ ⌋◊◊ ◊ ♠♠ ♠♣♣ ♣ ♥♥ ♥♦♦ ♦  ¡ ¡ ¡ ¢ ¢ ¢£ £ £ ¤ ¤ ¤¥ ¥ ¥ ¦ ¦ ¦§ § § ¨ ¨ ¨© © © ª ª ª« « « ¬ ¬ ¬­ ­ ® ® ®¯ ¯ ¯ ° ° d°± ± ± ² ² ²³ ³ ³ ´ ´ ´µ µ µHTML常用标签整理网页(WebPage)文件主要是用超文本标记语言(HyperText Markup Language,简称HTML)语句来写成。
爱心符号大全

爱心符号大全爱心符号,作为一种常见的特殊符号,在我们的日常生活中随处可见。
它不仅仅是一种图案,更是一种情感的表达。
无论是在文字编辑、网页设计还是社交媒体上,爱心符号都能够为我们的内容增添一份温暖和甜蜜。
下面就让我们来一起了解一下爱心符号的种类和用法吧!1. 常见的爱心符号。
在日常的文字编辑中,我们经常会用到一些常见的爱心符号,比如❤️、 、 等。
这些符号不仅仅可以用于表达爱情,还可以用于表达友情、亲情等各种情感。
它们的形状各有不同,有的是简单的红色心形,有的则是精美的图案,可以根据不同的场合和需求进行选择使用。
2. 特殊的爱心符号。
除了常见的爱心符号之外,还有一些特殊的爱心符号,比如彩虹爱心 ❤️、闪烁爱心 ✨等。
这些符号不仅仅是单纯的图案,还带有一些特殊的效果,可以让我们的内容更加生动和有趣。
在网页设计和社交媒体上,这些特殊的爱心符号常常被用来吸引用户的注意,增加内容的吸引力。
3. 爱心符号的用法。
爱心符号的用法非常灵活多样。
在文字编辑中,我们可以用爱心符号来代替“爱”这个字,比如“我❤️你”、“爱你到永远 ”等。
在网页设计和社交媒体上,我们可以用爱心符号来点赞、表达喜爱,也可以用来装饰和修饰内容,让内容更加生动和有趣。
4. 如何输入爱心符号。
在输入爱心符号时,我们可以通过多种方式来实现。
在手机和电脑上,我们可以直接通过输入法输入对应的表情符号,也可以通过特定的快捷键来输入。
在一些编辑软件中,还可以通过插入符号的方式来选择和输入各种爱心符号。
总之,无论是在什么场合,只要我们掌握了输入爱心符号的方法,就可以随时随地地使用它们。
5. 结语。
爱心符号作为一种特殊的符号,不仅仅是一种图案,更是一种情感的表达。
它们的种类繁多,用法灵活,可以满足我们在不同场合和需求下的使用。
希望通过本文的介绍,大家可以更加了解爱心符号,并能够在日常的文字编辑、网页设计和社交媒体上更加灵活地运用它们,为我们的内容增添一份温暖和甜蜜。
html中显示特殊符号(附带特殊字符对应表)

html中显⽰特殊符号(附带特殊字符对应表)问题重现在使⽤html进⾏编辑的时候,特殊符号往往会显⽰错误,极端情况下更可能导致⽹页崩溃。
如下⾯这段代码:<table><tr><td>中_国_⼈</td></tr></table>在⽹页中则显⽰为:这⾥将两个下划线⾃动转化为斜体标识符,导致输出结果有误。
解决⽅法这⾥建议使⽤字符编码来替换掉原特殊字符,如将上述代码改为:<table><tr><td>中``` |```_``` |国``` |```_``` |⼈</td></tr></table>则输出变为:特殊字符对应表下⾯附上特殊字符对应表字符⼗进制字符编号实体名字!!惊叹号Exclamation mark”" "双引号Quotation mark##数字标志Number sign$$美元标志Dollar sign%%百分号Percent sign&& &Ampersand‘'单引号Apostrophe((⼩括号左边部分Left parenthesis))⼩括号右边部分Right parenthesis**星号Asterisk++加号Plus sign,,逗号Comma–-连字号Hyphen..句号Period (fullstop)字符⼗进制字符编号实体名字//斜杠Solidus (slash)00数字0 Digit 011数字1 Digit 122数字2 Digit 233数字3 Digit 344数字4 Digit 455数字5 Digit 566数字6 Digit 677数字7 Digit 788数字8 Digit 899数字9 Digit 9::冒号Colon;;分号Semicolon<< <⼩于号Less than==等于符号Equals sign>> >⼤于号Greater than?问号Question mark@@Commercial atAA⼤写A Capital ABB⼤写B Capital BCC⼤写C Capital CDD⼤写D Capital DEE⼤写E Capital EFF⼤写F Capital FGG⼤写G Capital GHH⼤写H Capital HII⼤写J Capital IJJ⼤写K Capital JKK⼤写L Capital KLL⼤写K Capital LMM⼤写M Capital MNN⼤写N Capital NOO⼤写O Capital OPP⼤写P Capital PQQ⼤写Q Capital QRR⼤写R Capital RSS⼤写S Capital STT⼤写T Capital TUU⼤写U Capital UVV⼤写V Capital VWW⼤写W Capital WXX⼤写X Capital XYY⼤写Y Capital YZZ⼤写Z Capital Z[[中括号左边部分Left square bracket \\反斜杠Reverse solidus (backslash) ]]中括号右边部分Right square bracket ^^Caret__下划线Horizontal bar (underscore) ``尖重⾳符Acute accentaa⼩写a Small abb⼩写b Small b字符⼗进制字符编号实体名字cc⼩写c Small cdd⼩写d Small dee⼩写e Small eff⼩写f Small fgg⼩写g Small ghh⼩写h Small hii⼩写i Small ijj⼩写j Small jkk⼩写k Small kll⼩写l Small lmm⼩写m Small mnn⼩写n Small noo⼩写o Small opp⼩写p Small pqq⼩写q Small qrr⼩写r Small rss⼩写s Small stt⼩写t Small tuu⼩写u Small uvv⼩写v Small vww⼩写w Small wxx⼩写x Small xyy⼩写y Small yzz⼩写z Small z{{⼤括号左边部分Left curly brace||竖线Vertical bar}}⼤括号右边部分Right curly brace ~~Tilde—未使⽤Unused  空格Nonbreaking space¡¡ ¡Inverted exclamation¢¢ ¢货币分标志Cent sign££ £英镑标志Pound sterling¤¤ ¤通⽤货币标志General currency sign ¥¥ ¥⽇元标¦¦ ¦or &brkbar;“`§§ §分节号Section sign¨¨ ¨or ¨“`©© ©版权标志Copyrightªª ªFeminine ordinal«« «Left angle quote, guillemet left¬“`¬ ¬Not sign“““­ ­Soft hyphen®® ®注册商标标志Registered trademark ¯¯ ¯or &hibar;“`°° °度数标志Degree sign±± ±加或减Plus or minus²² ²上标2 Superscript two³³ ³上标3 Superscript three´´ ´尖重⾳符Acute accentµµ µMicro sign¶¶ ¶Paragraph sign字符⼗进制字符编号实体名字·· ·Middle dot¸¸ ¸Cedilla¹¹ ¹上标1 Superscript oneºº ºMasculine ordinal»» »Right angle quote, guillemet right ¼¼ ¼四分之⼀Fraction one-fourth½½ ½⼆分之⼀Fraction one-half¾¾ ¾四分之三Fraction three-fourths ¿¿ ¿Inverted question markÀÀ ÀCapital A, grave accentÁÁ ÁCapital A, acute accent ÂCapital A, circumflexÃà ÃCapital A, tildeÄÄ ÄCapital A, di?esis / umlautÅÅ ÅCapital A, ringÆÆ ÆCapital AE ligatureÇÇ ÇCapital C, cedillaÈÈ ÈCapital E, grave accentÉÉ ÉCapital E, acute accentÊÊ ÊCapital E, circumflexËË ËCapital E, di?esis / umlautÌÌ ÌCapital I, grave accentÍÍ ÍCapital I, acute accentÎÎ ÎCapital I, circumflexÏÏ ÏCapital I, di?esis / umlautÐÐ ÐCapital Eth, IcelandicÑÑ ÑCapital N, tildeÒÒ ÒCapital O, grave accentÓÓ ÓCapital O, acute accentÔÔ ÔCapital O, circumflexÕÕ ÕCapital O, tildeÖÖ ÖCapital O, di?esis / umlaut×× ×乘号Multiply signØØ ØCapital O, slashÙÙ ÙCapital U, grave accentÚÚ ÚCapital U, acute accentÛÛ ÛCapital U, circumflexÜÜ ÜCapital U, di?esis / umlautÝÝ ÝCapital Y, acute accentÞÞ ÞCapital Thorn, Icelandicßß ßSmall sharp s, German szàà àSmall a, grave accentáá áSmall a, acute accentââ âSmall a, circumflexãã ãSmall a, tildeää äSmall a, di?esis / umlautåå åSmall a, ringææ æSmall ae ligatureçç çSmall c, cedillaèè èSmall e, grave accentéé éSmall e, acute accent字符⼗进制字符编号实体名字êê êSmall e, circumflexëë ëSmall e, di?esis / umlautìì ìSmall i, grave accentíí íSmall i, acute accentîî îSmall i, circumflexïï ïSmall i, di?esis / umlautðð ðSmall eth, Icelandicññ ñSmall n, tildeòò òSmall o, grave accentóó óSmall o, acute accentôô ôSmall o, circumflexõõ õSmall o, tildeöö öSmall o, di?esis / umlaut÷÷ ÷除号Division signøø øSmall o, slashùù ùSmall u, grave accentúú úSmall u, acute accentûû ûSmall u, circumflexüü üSmall u, di?esis / umlautýý ýSmall y, acute accentþþ þSmall thorn, Icelandicÿÿ ÿSmall y, umlaut到此这篇关于html中显⽰特殊符号(附带特殊字符对应表)的⽂章就介绍到这了,更多相关html显⽰特殊符号内容请搜索以前的⽂章或继续浏览下⾯的相关⽂章,希望⼤家以后多多⽀持!。
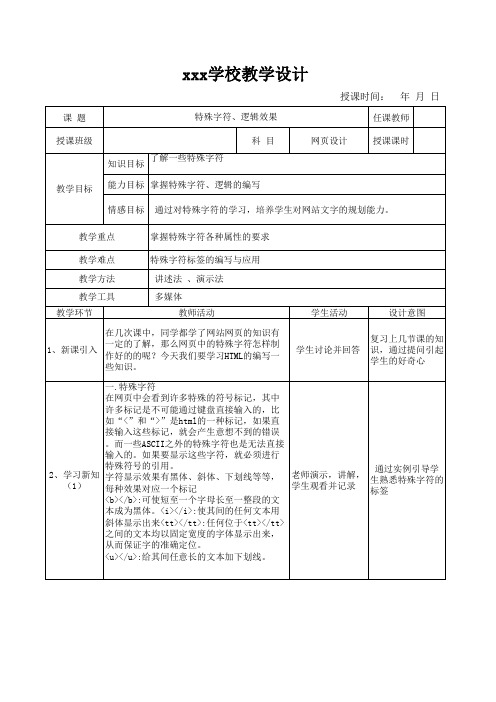
网页教学设计特殊字符、逻辑效果

颜色的设定可运用英文名称或十六进制数 签符号
应用
值,与<body>标记中bgcolor的设定方法一样
。
<basefont>标记
在文档的开头位置使用<basefont>标记来改
变整个文档的大小,利用size属性来改变默
认的字符大小。例如,要创建一个默认字符
大小为2的文档。
<basefont size=2> 其余同<font>标记
2.Size属性:控制字符大小的属性。
语法如下:
Size=“字符等级”
在ie中,字符的等级共有7级,7为最大的字
号。
学生观看一些操 通过对特殊字符标
2、学习新知 3.Color属性:控制字符的颜色,语法如下: 作,加强编写难 签的学习,近一步
(2) Color=“颜色”
度,学生记录好标 让学生加深标签的
3、分组协作
9人一组,每组同时对一些字符标签编写的进 行操作
每组分别对字符 标签编写的总结, 再集体汇总
让学生主动地积累 知识要点,为制作 网页做准备
4、综合演练 通过对对特殊字符编写的进行进行集体学习
一、特殊字符 二、Font标记的属性 1.Face属性 5、课堂小结 2.Size属性 3.Color属性
集体讨论,老师讲 解,并做好记录
以实例学习,让 学生学习的理论用 于实践
认真听讲,记好 让学生每一步都
总结笔记。
记好知识要点。
教学反思
这次课同学们了解特殊字符的编写,大部分同学都理解得要我们进一步通过实例来学习。
教案评价 意见
评价人签名:
年月日
xxx学校教学设计
课题
iconfont 十六进制特殊符号

在当今数字化的世界里,iconfont 十六进制特殊符号正在逐渐成为设计和排版中不可或缺的元素。
这些符号以它们独特的形态和含义,呈现出极大的艺术魅力和设计吸引力,并且在网页排版、图标设计和UI界面设计中扮演着重要的角色。
1. iconfont 十六进制特殊符号的定义在互联网中,iconfont 十六进制特殊符号指的是一种采用16进制编码的特殊图标字体,它们广泛应用于网页排版和UI设计中。
这些特殊符号以其独特的形态和含义,极大地丰富了网页内容的表现形式,并带来更加生动的视觉体验。
2. iconfont 十六进制特殊符号的应用领域这些特殊符号在网页设计、UI界面设计和图标设计中得到了广泛的应用。
它们可以用于替代传统的图片图标,解决了图片图标在缩放、颜色和交互性方面的局限性。
这些符号也可以轻松实现图标的矢量化和自定义样式,为设计师和开发者带来了更大的灵活性。
3. iconfont 十六进制特殊符号的设计原则在设计这些特殊符号时,需要考虑到它们的可见性、一致性和易用性。
特殊符号的设计应该符合网页排版的整体风格和主题,并且要注意符号的比例、线条和结构。
这些符号的命名和分类也需要经过合理的规划和管理,以方便开发者的使用和管理。
4. iconfont 十六进制特殊符号的使用技巧为了更好地应用这些特殊符号,设计师和开发者需要了解一些使用技巧。
在网页排版中,可以通过引入特殊符号字体文件并设置字体图标的Unicode编码来使用。
在UI界面设计中,可以利用这些符号来替代常规的图标,从而大大提高设计的灵活性和可维护性。
5. 个人观点和理解我认为iconfont 十六进制特殊符号的应用将会愈发广泛。
随着移动设备的普及和网页排版的多样化,设计师和开发者对于这些特殊符号的需求也将会不断增加。
通过深入理解这些符号的设计原则和使用技巧,我们可以更好地应用它们,实现更加丰富、生动的设计效果。
总结回顾在本文中,我们深入探讨了iconfont 十六进制特殊符号的定义、应用领域、设计原则和使用技巧。
■特殊符号

■特殊符号:·≰≳◧◎Θ≰▬○¤◴㈱@の▔□★☆◆◇◣◢◤◥▖△▼▽≨◢╵╶ ▄ ▅▆▇ █ ▉▊▋▌▍▎▏▔ ▓ 回□ 』≡↑↓→←↘↙☽☾┇┅‖$ @ * & # ※卍卐∞Φ §∮ № ≲*░▒ ▣▤▥▦▧▨▩ ▪ ▫ ▕ ◆◇◈◎ ▬ ◐◑◦☎☏☜☞ ☺ ☻ ☼ ☿ ♡♢ ♀ ♤ ♁ ♂ ♧♨♩ ♃ ♄ ♬♭♯■标点符号:.。
,、;:?!ˉˇ¨`~ 〄~‖∶"'`|·… —~- 〃‗‘―‖◩◪【】々〆〇〈〉《》「〒〓」『()[]{}☊☋☓☒■数学符号:+-×÷﹢﹣±/=∥∠≌∸≦≧≒﹤﹥≈ ≡ ≠ =≤ ≥ <>≮≯∷∶ ∫ ∮∝ ∞ ∧∨ ∑ ∏ ∪ ∩ ∈∵∴≱∥∠≲≰ √∟≨◾◽%‰■单位符号:◵◶◷◸◹◺◻◼◽◾◿℡%‰ ℃℉ ′°″$⦆¥⦅☾ ☽‴■数字序号:≳≴≵≶≷≸≹≺≻≼ㄜㄝㄞㄟㄠㄡㄢㄣㄤㄥ№≽≾≿⊀⊁⊂⊃⊄⊅⊆⊇⊈⊉⊊⊋⊌⊍⊎⊏⊐⊑⊒⊓⊔⊕⊖⊗⊘⊙⊚⊛⊜⊝⊞⊟⊠⊡⊢⊣⊤ⅠⅡⅢⅣⅤⅥⅦⅧⅨⅩⅪⅫⅰⅱⅲⅳⅴⅵⅶⅷⅸⅹ■希腊字母:Α Β Γ Γ Δ Ε Ζ Θ Η Κ Λ Μ Ν Ξ Ο Π Ρ Σ Τ Φ Υ Φ Χα β γ δ ε δ λ μ ν π ξ ζ ε ζ η θ ι κ η π θ ρ ς σ■俄语字符:А Б В Г Д Е Ё Ж З И Й К Л М Н О П Р С Т У Ф Х Ц Ч Ш Щ ЪЫ Ь Э Ю Яа б в г д е ѐ ж з и й к л м н о п р с т у ф х ц ч ш щ ъ ы ь э ю я■汉语拼音:ā á ǎ à ō ó ǒ ò ē é ě è ī í ǐ ì ū ú ǔ ù ǖ ǘ ǚ ǜ ü ê ɑ ń ň ɡヷヸヹヺ・ーヽヾヿㄅㄆㄇㄈㄉㄊㄋㄌㄍㄎㄏㄐㄑㄒㄓㄔㄕㄖㄗㄘㄙㄚㄛ■中文字符:偏旁部首:横起:夬丅乛竖起:丄丩乚撇起:夊亅亇厃〄捺起:丂零壹贰叁肆伍陆柒捌玖拾佰仟万亿吉太拍艾分厘毫微卍卐卄巜弍弎弐朤氺曱甴囍兀〄〆の〔◫◬◭◮◯◰◱◲◳■日语:〔〕〖〗〘〙〚〛〜〝〞〟〠〡〢〣〤〥〦〧〨〩〪〭〮〯〫〬〰〱〲〳〴〵〶〷〸〹〺〻〼〽にぬねのはばぱひびぴふぶぷへべぺほぼぽまみむめもゃやゅゆょよらりるれろゎわゐゑをん■注音码:ゔゕゖ゙゚゛゜ゝゞゟ゠ァアィイゥウェエォオカガキギクグケゲコゴサザシジスズセゼソゾタダチヂッツヅテデトドナニヌネノボポマミムメモャヤュユョヨラリルレロヮワヰヱヲンヴヵヶ■绘表符号:─━│┃┄┅┆┇┈┉┊┋┌┍┎┏┐┑┒┓└┕┖┗┘┙┚┛├┝┞┟┠┡┢┣┤┥┦┧┨┩┪┫┬┭┮┯┰┱┲┳┴┵┶┷┸┹┺┻┼┽┾┿╀╁╂╃╄╅╆╇╈╉╊╋═║╒╓╔╕╖╗╘╙╚╛╜╝╞╟╠╡╢╣╤╥╦╧╨╩╪╫╬╳╔ ╗╝╚ ╬ ═ ╓ ╩ ┠┨┯┷┏┓┗┛┳≱☒☓┌╭╮╯╰表情符号:*^_^ * ^* ^ ^-^ ^_^ ^☄^■经典字符全收集:、。
你需要的特殊符号

■特殊符号:·⊙①⊕◎Θ⊙●○¤㊣㈱@の■□★☆◆◇◣◢◤◥▲△▼▽⊿◢▂▃▄ ▅▆▇█ ▉▊▋▌▍▎▏■ ▓ 回□ 〓≡↑↓→←↘↙♀♂┇┅‖$ @ * & # ※卍卐∞Ψ §∮№ ⌒*░ ▒ ▣▤▥▦▧▨▩▪ ▫ ▬ ◆◇◈◎● ◐◑☉☎☏☜☞☺☻ ☼ ♠♡♢♣♤♥♦♧♨♩♪ ♫ ♬♭♯■标点符号:.。
,、;:?!ˉˇ¨`~ 々~‖∶"'`|·… —~- 〃‘’“”〝〞〔〕〈〉《》「」『』〖〗【】()[]{}︻︼﹄﹃■数学符号:+-×÷﹢﹣±/=∥∠≌∽≦≧≒﹤﹥≈ ≡ ≠ =≤ ≥ <>≮≯∷∶∫ ∮∝∞ ∧∨∑ ∏ ∪∩ ∈∵∴⊥∥∠⌒⊙√∟⊿㏒㏑%‰■单位符号:㎎㎏㎜㎝㎞㎡㏄㏎㏑㏒㏕℡%‰ ℃℉°′″$£¥¢♂♀℅■数字序号:①②③④⑤⑥⑦⑧⑨⑩㈠㈡㈢㈣㈤㈥㈦㈧㈨㈩№⑴⑵⑶⑷⑸⑹⑺⑻⑼⑽⑾⑿⒀⒁⒂⒃⒄⒅⒆⒇⒈⒉⒊⒋⒌⒍⒎⒏⒐⒑⒒⒓⒔⒕⒖⒗⒘⒙⒚⒛ⅠⅡⅢⅣⅤⅥⅦⅧⅨⅩⅪⅫⅰⅱⅲⅳⅴⅵⅶⅷⅸⅹ■希腊字母:Α Β Γ Δ Ε Ζ Η Θ Ι Κ Λ Μ Ν Ξ Ο Π Ρ Σ Τ Υ Φ Χ Ψ Ωα β γ δ ε ζ ν ξ ο π ρ σ η θ ι κ λ μ τ υ φ χ ψ ω■俄语字符:А Б В Г Д Е Ё Ж З И Й К Л М Н О П Р С Т У Ф Х Ц Ч Ш ЩЪ Ы Ь Э Ю Яа б в г д е ё ж з и й к л м н о п р с т у ф х ц ч ш щ ъ ы ь э ю я■汉语拼音:ā á ǎ à ō ó ǒ ò ē é ě è ī í ǐ ì ū ú ǔ ù ǖ ǘ ǚ ǜ ü ê ɑń ň ɡㄅㄆㄇㄈㄉㄊㄋㄌㄍㄎㄏㄐㄑㄒㄓㄔㄕㄖㄗㄘㄙㄚㄛㄜㄝㄞㄟㄠㄡㄢㄣㄤㄥㄦㄧㄨㄩ■中文字符:偏旁部首:横起:夬丅乛竖起:丄丩乚撇起:夊亅亇厃々捺起:丂零壹贰叁肆伍陆柒捌玖拾佰仟万亿吉太拍艾分厘毫微卍卐卄巜弍弎弐朤氺曱甴囍兀々〆のぁ〡〢〣〤〥〦〧〨〩■日语:ぁあぃいぅうぇえぉおかがきぎくぐけげこごさざしじすずせぜそぞただちぢっつづてでとどなにぬねのはばぱひびぴふぶぷへべぺほぼぽまみむめもゃやゅゆょよらりるれろゎわゐゑをん■注音码:ァアィイゥウェエォオカガキギクグケゲコゴサザシジスズセゼソゾタダチヂッツヅテデトドナニヌネノハバパヒビピフブプヘベペホボポマミムメモャヤュユョヨラリルレロヮワヰヱヲンヴヵヶ■绘表符号:─━│┃┄┅┆┇┈┉┊┋┌┍┎┏┐┑┒┓└┕┖┗┘┙┚┛├┝┞┟┠┡┢┣┤┥┦┧┨┩┪┫┬┭┮┯┰┱┲┳┴┵┶┷┸┹┺┻┼┽┾┿╀╁╂╃╄╅╆╇╈╉╊╋═║╒╓╔╕╖╗╘╙╚╛╜╝╞╟╠╡╢╣╤╥╦╧╨╩╪╫╬╳╔ ╗╝╚ ╬ ═ ╓ ╩ ┠┨┯┷┏┓┗┛┳⊥﹃﹄┌╭╮╯╰表情符号:*^_^* ^*^ ^-^ ^_^ ^︵^■经典字符全收集:、。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网页中的特殊符号使用前:1,快速创建出各种符号在页面显示2,确保页面使用utf-8编码3,不适用与移动端4,因浏览器不同会造成一定差异⇠箭头类符号 UNICODE 符号 UNICODEHTML JS CSS HTML JS CSS⇠⇠ \u21E0 \21E0 ⇢⇢ \u21E2 \21E2 ⇡⇡ \u21E1 \21E1 ⇣⇣ \u21E3 \21E3 ↞↞ \u219E \219E ↠↠ \u21A0 \21A0 ↟↟ \u219F \219F ↡↡ \u21A1 \21A1 ←← \u2190 \2190 →→ \u2192 \21 92↑↑ \u2191 \2191 ↓↓ \u2193 \21 93↔↔ \u2194 \2194 ↕↕ \u2195 \219 5⇄⇄ \u21C4 \21C4 ⇅⇅ \u21C5 \21C5 ↢↢ \u21A2 \21A2 ↣↣ \u21A3 \21A3 ⇞⇞ \u21DE \21DE ⇟⇟ \u21DF \21DF ↫↫ \u21AB \21AB ↬↬ \u21AC \21AC ⇜⇜ \u21DC \21DC ⇝⇝ \u21DD \21D D↚↚ \u219A \219A ↛↛ \u219B \219B ↮↮ \u21AE \21AE ↭↭ \u21AD \21AD ⇦⇦ \u21E6 \21E6 ⇨⇨ \u21E8 \21E8 ⇧⇧ \u21E7 \21E7 ⇩⇩ \u21E9 \21E9 ▲▲ \u25B2 \25B2 ►► \u25BA \25B A▼▼ \u25BC \25BC ◄◄ \u25C4 \25C 4➔➔ \u2794 \2794 ➙➙ \u2799 \27 99➨➨ \u27A8 \27A8 ➲➲ \u27B2 \2 7B2➜➜ \u279C \279C ➞➞ \u279E \2 79E➟➟ \u279F \279F ➠➠ \u27A0 \27 A0➤➤ \u27A4 \27A4 ➥➥ \u27A5 \2➦➦ \u27A6 \27A6 ➧➧ \u27A7 \2 7A7➵➵ \u27B5 \27B5 ➸➸ \u27B8 \2 7B8➼➼ \u27BC \27BC ➽➽ \u27BD \2 7BD➺➺ \u27BA \27BA ➳➳ \u27B3 \2 7B3↷↷ \u21B7 \21B7 ↶↶ \u21B6 \21B6 ↻↻ \u21BB \21BB ↺↺ \u21BA \21BA ↵↵ \u21B5 \21B5 ↯↯ \u21AF \21AF ➾➾ \u27BE \27BE❤基本形状类符号 UNICODE 符号 UNICODEHTML JS CSS HTML JS CSS❤❤ \u2764 \2764 ✈✈ \u2708 \27 08★★ \u2605 \2605 ✦✦ \u2726 \27 26☀☀ \u2600 \2600 ◆◆ \u25C6 \25C 6◈◈ \u25C8 \25C8 ▣▣ \u25A3 \25A3 ☻☻ \u263B \263B ☺☺ \u263A \263A ☹☹ \u2639 \2639 ✉✉ \u2709 \270 9☎☎ \u260E \260E ☏☏ \u260F \260F ✆✆ \u2706 \2706 �� \uFFFD \FF FD☁☁ \u2601 \2601 ☂☂ \u2602 \2602 ❄❄ \u2744 \2744 ☃☃ \u2603 \260 3❈❈ \u2748 \2748 ✿✿ \u273F \27 3F❀❀ \u2740 \2740 ❁❁ \u2741 \27 41☘☘ \u2618 \2618 ❦❦ \u2766 \276☘☘ \u9749 \9749 ❂❂ \u2742 \274 2☥☥ \u2625 \2625 ☮☮ \u262E \262E ☯☯ \u262F \262F ☪☪ \u262A \262A ☤☤ \u2624 \2624 ✄✄ \u2704 \270 4✂✂ \u2702 \2702 ☸☸ \u2638 \263 8☘☘ \u2693 \2693 ☣☣ \u2623 \2623 ☘☘ \u26A0 \26A0 ☘☘ \u26A1 \26A1 ☢☢ \u2622 \2622 ☘☘ \u267B \267B ☘☘ \u267F \267F ☠☠ \u2620 \2620 ¥货币类符号 UNICODE 符号 UNICODEHTML JS CSS HTML JS CSS$ $ \u0024 \0024 ¢¢ \u00A2 \00A 2££ \u00A3 \00A3 ¤ ¤ \u00A4 \00A 4½ 数学类符号 UNICODE 符号 UNICODEHTML JS CSS HTML JS CSS½ ½ \u00BD \00BD ¼ ¼ \u00BC \0 0BC¾ ¾ \u00BE \00BE ⅓⅓ \u2153 \21 53⅔⅔ \u2154 \2154 ⅛⅛ \u215B \21 5B⅜⅜ \u215C \215C ⅝⅝ \u215D \2 15D‰‰ \u2030 \2030 % % \u0025 \ 0025< < \u003C \003C > > \u003E \003 E♫音乐符号类符号 UNICODE 符号 UNICODEHTML JS CSS HTML JS CSS♩♩ \u2669 \2669 ♪♪ \u266A \266 A♫♫ \u266B \266B ♬♬ \u266C \266 C♭♭ \u266D \266D ♯♯ \u266F \266F ✖对错号符号 UNICODE 符号 UNICODEHTML JS CSS HTML JS CSS\u00A0 \00A0 ☐☐ \u2610 \2610 ☑☑ \u2611 \2611 ☒☒ \u2612 \2612 ✓✓ \u2713 \2713 ✔✔ \u2714 \27 14✕✕ \u10005 \10005 ✖✖ \u2716 \ 2716✗✗ \u2717 \2717 ✘✘ \u2718 \27 18★全都是星星符号 UNICODE 符号 UNICODEHTML JS CSS HTML JS CSS★★ \u2605 \2605 ✭✭ \u272D \27 2D✮✮ \u272E \272E ☆☆ \u2606 \26 06✪✪ \u272A \272A ✡✡ \u2721 \27 21✯✯ \u272F \272F ✵✵ \u2735 \27 35✶✶ \u2736 \2736 ✸✸ \u2738 \27 38✹✹ \u2739 \2739 ✺✺ \u273A \27 3A✱✱ \u2731 \2731 ✲✲ \u2732 \2732✴✴ \u2734 \2734 ✳✳ \u2733 \27 33✻✻ \u273B \273B ✽✽ \u273D \2 73D❋❋ \u274B \274B ❆❆ \u2746 \27 46❄❄ \u2744 \2744 ❅❅ \u2745 \27 45♒星座类符号 UNICODE 符号 UNICODEHTML JS CSS HTML JS CSS♈♈ \u2648 \2648 ♉♉ \u2649 \2649 ♊♊ \u264A \264A ♋♋ \u264B \264B ♌♌ \u264C \264C ♍♍ \u264D \264 D♎♎ \u264E \264E ♏♏ \u264F \264F ♐♐ \u2650 \2650 ♑♑ \u2651 \2651 ♒♒ \u2652 \2652 ♓♓ \u2653 \2653 ♚国际象棋类符号 UNICODE 符号 UNICODEHTML JS CSS HTML JS CSS♚♚ \u265A \265A ♛♛ \u265B \265B ♜♜ \u265C \265C ♝♝ \u265D \265 D♞♞ \u265E \265E ♟♟ \u265F \265F ♔♔ \u2654 \2654 ♕♕ \u2655 \2655 ♖♖ \u2656 \2656 ♗♗ \u2657 \2657 ♘♘ \u2658 \2658 ♙♙ \u2659 \2659 ♣扑克牌类符号 UNICODE 符号 UNICODEHTML JS CSS HTML JS CSS♠♠ \u2660 \2660 ♣♣ \u2663 \2663 ♥♥ \u2665 \2665 ♦♦ \u2666 \2666 ♤♤ \u2664 \2664 ♧♧ \u2667 \2667 ♡♡ \u2661 \2661 ♢♢ \u2662 \2662 Υ希腊字母符号 UNICODE 符号 UNICODEHTML JS CSS HTML JS CSSΑΑ \u0391 \0391 ΒΒ \u0392 \0392 ΓΓ \u0393 \0393 ΓΓ \u0394 \0394 ΔΔ \u0395 \0395 ΕΕ \u0396 \0396 ΖΖ \u0397 \0397 ΘΘ \u0398 \039 8ΗΗ \u0399 \0399 ΘΘ \u039A \039A ΙΙ \u039B \039B ΚΚ \u039C \039 CΛΛ \u039D \039D ΜΜ \u039E \039 EΝΝ \u039F \039F ΞΞ \u03A0 \03A 0ΟΟ \u03A1 \03A1 ΠΠ \u03A3 \03A3 ΡΡ \u03A4 \03A4 \u03A5 \03A5 ΦΦ \u03A6 \03A6 ΣΣ \u03A7 \03A 7ΤΤ \u03A8 \03A8 ΥΥ \u03A9 \03 A9☩十字符号 UNICODE 符号 UNICODEHTML JS CSS HTML JS CSS☨☨ \u2628 \2628 ☩☩ \u2629 \2629 ✝✝ \u271D \271D ✞✞ \u271E \2 71E✟✟ \u271F \271F ✠✠ \u2720 \27 20✚✚ \u271A \271A †† \u2020 \202 0✢✢ \u2722 \2722 ✤✤ \u2724 \2724✣✣ \u2723 \2723 ✥✥ \u2725 \27 25© 法律符号符号 UNICODE 符号 UNICODEHTML JS CSS HTML JS CSS® ® \u00AE \00AE © © \u00A9 \0 0A9℗℗ \u2117 \2117 ™™ \u0099 \009 9℠℠ \u2120 \2120@ 标点和符号符号 UNICODE 符号 UNICODEHTML JS CSS HTML JS CSS« « \u00AB \00AB » » \u00BB \00B B‹‹ \u008B \008B ›› \u009B \009B ―― \u201C \201C ‖‖ \u201D \201D ‗‗ \u2018 \2018 ‘‘ \u2019 \2019 •• \u2022 \2022 ◦◦ \u25E6 \25E6 ¡ ¡ \u00A1 \00A1 ¿ ¿ \u00BF \00BF ℅℅ \u2105 \2105 №№ \u2116 \2 116& & \u0026 \0026 @ @ \u0040 \004 0℞℞ \u211E \211E ℃℃ \u2103 \210 3℉℉ \u2109 \2109 ° ° \u00B0 \00B 0| | \u007C \007C | | \u00A6 \00A6 –– \u2013 \2013 —— \u2014 \201 4…… \u2026 \2026 ¶ ¶ \u00B6 \00B 6~~ \u223C \223C ≠≠ \u2260*******************下面是一些补充*************************** 第一列编码是用于HTML 的,如果是数字,你需要在前面加上&# 符号;如果是字母,你需要在前面加上&,举个例子10033 应该被写成✱,而rarr 应该被写成&rarr。
