H5页面设计使用教程:四个页面背景色
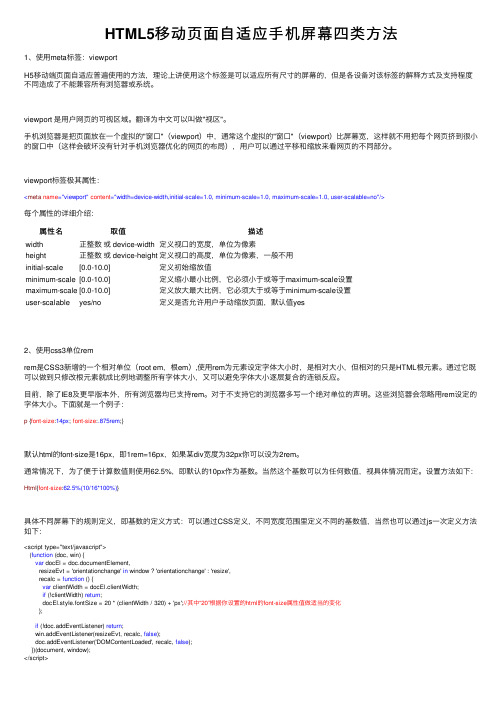
HTML5移动页面自适应手机屏幕四类方法

HTML5移动页⾯⾃适应⼿机屏幕四类⽅法1、使⽤meta标签:viewportH5移动端页⾯⾃适应普遍使⽤的⽅法,理论上讲使⽤这个标签是可以适应所有尺⼨的屏幕的,但是各设备对该标签的解释⽅式及⽀持程度不同造成了不能兼容所有浏览器或系统。
viewport 是⽤户⽹页的可视区域。
翻译为中⽂可以叫做"视区"。
⼿机浏览器是把页⾯放在⼀个虚拟的"窗⼝"(viewport)中,通常这个虚拟的"窗⼝"(viewport)⽐屏幕宽,这样就不⽤把每个⽹页挤到很⼩的窗⼝中(这样会破坏没有针对⼿机浏览器优化的⽹页的布局),⽤户可以通过平移和缩放来看⽹页的不同部分。
viewport标签极其属性:<meta name="viewport" content="width=device-width,initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"/>每个属性的详细介绍:属性名取值描述width正整数或 device-width定义视⼝的宽度,单位为像素height正整数或 device-height定义视⼝的⾼度,单位为像素,⼀般不⽤initial-scale[0.0-10.0]定义初始缩放值minimum-scale[0.0-10.0]定义缩⼩最⼩⽐例,它必须⼩于或等于maximum-scale设置maximum-scale[0.0-10.0]定义放⼤最⼤⽐例,它必须⼤于或等于minimum-scale设置user-scalable yes/no定义是否允许⽤户⼿动缩放页⾯,默认值yes2、使⽤css3单位remrem是CSS3新增的⼀个相对单位(root em,根em),使⽤rem为元素设定字体⼤⼩时,是相对⼤⼩,但相对的只是HTML根元素。
h5页面设计案例

h5页面设计案例H5页面设计案例:公司产品介绍页面设计背景:某公司旗下拥有多款产品,为了提升产品的知名度和用户体验,决定开发一款H5页面用于产品介绍。
本设计案例将分享如何设计一款功能齐全,简洁明了的产品介绍H5页面。
设计理念:本次设计的主要目标是为用户提供产品的详细信息并激发用户的购买欲望。
为了达到这个目标,页面将采用简洁清晰的设计风格和直观的交互方式,并使用精美的图片和吸引人的文字来吸引用户的注意力。
设计布局:页面将分为几个主要板块:顶部导航栏、产品介绍轮播图、产品特点展示、用户评价和底部联系方式。
顶部导航栏将包含公司品牌Logo和产品目录,方便用户浏览不同的产品介绍。
产品介绍轮播图将展示产品的图片和标题,用户可以通过左右划动屏幕来切换不同的产品介绍。
产品特点展示板块将列出产品的主要特点和优势,使用简短的文字加上图标来吸引用户的注意力。
用户评价板块将展示真实用户的评价和对产品的反馈,增强用户对产品的信任度。
底部联系方式将包含公司的联系信息和社交媒体链接,方便用户与公司进行沟通和关注。
交互设计:为了提升用户的购买欲望,页面将通过多种方式与用户进行互动。
在产品介绍轮播图上,用户可以通过点击或者左右划动屏幕来切换不同的产品介绍。
在产品特点展示板块上,用户可以点击每个特点下方的"了解更多"按钮来获取更详细的信息。
在用户评价板块上,用户可以浏览其他用户的评价,并且可以通过点击星星来给产品评分。
在底部联系方式上,用户可以点击电话号码或者社交媒体图标来与公司进行联系或关注。
视觉设计:为了突出产品的特点和吸引用户的目光,页面将采用色彩鲜艳的背景和明亮的按钮颜色。
产品的图片将使用高质量的照片来展示产品的外观和特点。
页面的字体将采用简洁明了的字体,使用适当的字号和行距来提高阅读体验。
总体上,页面将采用简洁明了的设计风格和大量的留白来提高用户的注意力和页面的可读性。
总结:通过以上的设计理念、布局、交互和视觉设计的规划,在H5页面的设计上将提供用户详细的产品信息和直观的购买体验。
h5作品设计说明

h5作品设计说明H5作品设计说明H5作品是指使用HTML5技术开发的网页作品,广泛应用于移动端互联网应用中。
它具有良好的跨平台兼容性和良好的用户体验,成为了近年来互联网设计领域的热门技术之一。
本文将从需求分析、设计原则、交互设计和视觉设计等多个方面详细介绍H5作品的设计过程。
一、需求分析在开始设计H5作品之前,我们首先需要进行需求分析,明确目标用户、使用环境以及作品的功能需求。
针对不同的目标用户,我们可以制定不同的设计方案,以满足用户的需求。
二、设计原则1. 简洁明了:H5作品设计应尽量避免过多的冗余内容,保持页面的简洁性和明了性,使用户能够迅速理解页面的结构和功能。
2. 清晰易懂:H5作品的设计应该遵循用户习惯和直觉,使用户能够轻松理解和操作。
界面元素的布局清晰,按钮和交互元素的功能明确,指引用户完成操作。
3. 响应式布局:考虑到不同设备和屏幕尺寸的适应性,H5作品应采用响应式布局,以便在不同设备上都能呈现良好的用户体验。
4. 突出重点:在设计H5作品时,应根据需求和目标用户的关注点,合理突出页面的重点信息,使重要内容在视觉上更加显著。
5. 引导用户:对于一些复杂的操作流程,H5作品应该设计合理的引导页面或提示,帮助用户顺利完成操作。
三、交互设计1. 易用性:H5作品需要考虑不同用户的使用习惯和能力,合理安排交互元素的位置和大小,使用户能够轻松操作。
2. 一致性:在H5作品中,各个页面应该保持一致的风格和交互方式,使用户在不同页面间能够流畅切换,降低学习成本。
3. 反馈机制:在用户进行操作时,H5作品应该给予及时的反馈,使用户能够清楚地知道操作的结果或进度。
4. 动效设计:动效可以增强用户的体验感和参与度,但过多或过杂的动效反而会让用户分散注意力。
因此,在设计H5作品时,应根据实际需要合理运用动效,使其能够与页面功能相辅相成。
四、视觉设计1. 色彩搭配:选择一套适合目标用户及作品内容的色彩搭配方案,使整个H5作品的视觉效果统一、美观。
如何设置页面背景颜色

如何设置页面背景颜色在网页设计中,页面背景颜色是一个重要的元素。
通过设置页面背景颜色,我们可以为用户呈现出不同的氛围和风格。
本文将介绍一些常见的方法来设置页面背景颜色,帮助您打造出美观舒适的网页。
一、使用内联样式设置页面背景颜色使用内联样式表是一种简单快捷的方法来设置页面背景颜色。
您可以直接在网页标签中添加style属性,并设置背景颜色的数值或颜色名称。
例如:```html<body style="background-color: #F0F0F0;"><!-- 网页内容 --></body>```通过设置background-color属性的值,可以将页面背景颜色设置为特定的十六进制颜色码,如#F0F0F0,或使用颜色名称,如"white"。
根据需要调整数值或颜色名称来实现您想要的背景颜色效果。
二、使用CSS样式表设置页面背景颜色除了内联样式表,您还可以使用外部CSS样式表来设置页面背景颜色。
首先,您需要创建一个新的CSS文件(例如style.css),然后在HTML文件的头部引用该文件。
接下来,在CSS文件中添加如下代码:```cssbody {background-color: #F0F0F0;}```通过将背景颜色规则应用于body元素,您可以全局设置整个网页的背景颜色。
同样,您可以根据需求调整背景颜色的数值或颜色名称。
三、使用背景图片作为页面背景除了纯色背景,您还可以使用图片作为页面背景。
这样可以为网页增添一些视觉元素和艺术感。
要设置背景图片,可以使用以下CSS规则:```cssbody {background-image: url("background.jpg");background-repeat: no-repeat;background-size: cover;}```在上述代码中,我们通过background-image属性指定了背景图片的URL。
《H5页面设计与制作》课件2

从0到1开始打造一款H5,这是策划、交互 设计、视觉设计以及制作开发相互配合的综合过 程。本章对H5设计与制作的项目流程、常用软 件、基本规范、注意事项以及创意方法进行系统 讲解。通过对本章的学习,读者可以对H5的整 体设计与制作有一个基本的认识,有助于高效便 利地进行后续的H5设计和制作。
2.5.3 H5的常用创意设计风格
H5的常用创意设计风格可以总结为极简冷淡、扁平图形、摄影 图像、拼贴叠加、怀旧复古、现代科技、仿真写实以及手绘插画8种。
2.5.4 H5的动效设计运用
H5的动效设计运用可以通过转场动效、内容动效、功能动效以 及辅助动效这4个方面进行介绍。
2.5.5 H5的音效设计方法
H5音效设计可以分为背景音效以及辅助音效。 1. 背景音效 H5常见的背景音效有3类,分别是功能音效、拟声音效以及环境 音效。 2. 辅助音效 H5常见的辅助音效有3类,分别是功能音效、拟声音效以及环境 音效。
2.5.6 H5的常用测试方法
在H5正式上线之前,都会进行几次测试以收获反馈及效果。常 用的测试方法微信有小范围测试以及微信公众号测试。
2.5 H5的创意实现
H5的常用策划方法 H5的常用交互方法 H5的创意设计风格 H5的动效设计运用 H5的音效设计方法 H5的常用测试方法 H5的常规数据分析
2.5 H5的创意实现
H5的创意实现可以从内容策划、交互交互、视觉设计、动效设 计、音效设计、测试方法以及数据分析这7个方面进行寻找。
百分比。对于需要进行跳转外部链接的H5,用户转化率是非常 重要的数据。
1. 微信小范围测试 微信小范围测试是指将H5通过单独发送好友,转发朋友圈以及 发送至微信群进行的测试。 2. 微信公众号测试 微信公众号测试是指如果我们有自己的公众号,可以将做的H5 以链接或二维码的形式编辑到微信图文中进行的测试。同时可以在图 文中将常见的引导问题以选择题的形式出现,提升用户反馈的参与度。
H5页面设计要点

H5页面设计要点随着移动互联网的迅速发展,H5技术越来越受到关注。
H5页面设计不仅可以提高页面的实用性,还可以使用户对页面产生更加深刻的印象。
本文将介绍H5页面设计的主要要点,包括页面结构、颜色搭配、动画效果和交互设计等方面。
一、页面结构H5页面结构是决定页面是否优秀的重要因素之一。
一个好的页面结构应当注意以下几个方面:1. 采用响应式布局随着手机屏幕尺寸的多样化,采用响应式布局可以让页面在不同尺寸的屏幕上都能够完美呈现。
同时,响应式布局还能提高网站的可用性和用户满意度。
2. 采用语义化标签H5页面语义化标签可以提高页面的可读性和可访问性。
语义化标签还能够让搜索引擎更好地抓取网页内容,从而提高页面的排名。
3. 页面加载速度页面加载速度是用户访问H5页面的重要体验因素。
如果页面加载过慢,用户就会失去耐心,导致页面的转化率降低。
因此,页面加载速度需要尽量优化,减少非必要的资源加载。
二、颜色搭配颜色搭配是H5页面设计中的一个重要环节,正确的颜色搭配可以提高页面的美观性和可视性,增强用户对页面的记忆性。
以下是颜色搭配的要点:1. 避免过于刺眼的配色过于刺眼的配色不仅会影响用户的视觉体验,还会影响用户对页面信息的理解。
因此,应该避免使用过于鲜艳的颜色。
2. 色彩搭配要协调色彩搭配要根据页面的特点,选择协调的颜色搭配方案。
色调之间要保持一定的对比度,以便用户可以更清晰地识别页面内容。
3. 使用渐变效果渐变效果可以使页面显得更加自然和柔和。
渐变效果还可以增加页面的层次感和美观度,提升用户的视觉体验。
三、动画效果动画效果可以增加页面的趣味性和交互性,同时还能够吸引用户的注意力。
以下是动画效果的要点:1. 动画效果应与页面内容相符动画效果可以使页面更加引人注目,但动画效果也应与页面内容相符,不应该过度使用。
过多的动画效果会影响用户的体验和页面的整体质量。
2. 确定动画效果的类型动画效果可以分为多种类型,如弹跳、滑动、淡入淡出等等。
H5页面微场景排版技巧

方法
了解了基本的版式,我们再去了解排版中需要注意的几个问题。首先是对于版式的选择, 你如果拿到一份客户的要求而没办法想出接下来可以用哪些方式去排版,显然是作为设 计师而言不太光彩和合格的事情。我在上边的例子中也写到了,不同的情况下可以应用 不同的版式,而所谓的不同情况大多数时候有这么几种,字少图少,字少图多,字多图 少,字多图多,字图均衡。其次就是如何应用,版式是一种飘渺的艺术,理论形式固定 但表现形式多样。当你手法纯熟了,怎么摆放都会很好看,而在刚开始练习的阶段,我 们还是最好注意好排版中需要严格遵守的一样东西——留白 留白很多大师都讲解过,分析过,大部分来说比较宏观,都是跟意境挂钩,我再去说重 复的东西没意义了,我要说的是几个细碎的留白问题,首先我要否认很多人认为留白就 是要做简约风的印象,其实留白无处不在,简约风只是留白更宏观的定义而已```
版式
• 首先我们需要了解版式,我们平时制作或看到的版式大部分都是—— 中心型.中轴型.分割型.倾斜型.骨骼型和满版型为主
中心型排版,利用视觉中心,突出想要表达的事物——当制作的图片没有 太多文字,并且展示主体很明确的情况下建议多使用中心型排版。中心排版具有 突出主体,聚焦视线等作用,体现大气背景可以用纯色,体现高端背景可以用 渐变色 Nhomakorabea斜型排版:
通过主体或整体画面的倾斜编排,使画面拥有极强的律动感,刺激视觉
当制作的图片中要体现律动性,冲击性,不稳定性,跳跃性等效果,可以使用倾 斜型排版。倾斜排版可以让呆版的画面爆发活力和生机,当你发现自己图片过于 死板或僵硬时,尝试让画面中某个元素带点倾斜,会有出奇的效果
骨骼型排版
通过有序的图文排列,使画面严禁统一,具有秩序感—— 当制作的图片中,文字较多时,通常都会运用到骨骼型排版。骨骼型排版方式是 较为常见的排版方式,清晰的调理和严谨性让画面平稳,是一种不会出现的错误, 但是比较单一的排版方式,有些时候为了打破骨骼型的单一和平稳,我们也可以 应用下图第三张的形式,在规整的排列中加一些律动强烈的素材
h5制作教程

h5制作教程H5制作教程是指以HTML5(Hypertext Markup Language,超文本标记语言)作为基础语言,利用CSS3(Cascading Style Sheets,层叠样式表)和JavaScript等技术,创建互联网上的网页应用程序的过程。
本文将介绍H5制作教程的基本步骤和关键要点。
第一步:规划与设计在开始制作H5页面之前,首先要进行规划和设计阶段。
明确页面的目标、风格和内容,确定页面的整体结构和排版。
可以使用软件或在线工具进行页面原型设计,以帮助更好地构思页面的布局和功能。
第二步:编写HTML结构HTML是H5制作中的基础语言,负责页面的结构和内容。
通过使用标签和元素来描述页面的结构,包括标题、段落、链接、图片等。
在编写HTML代码时,要注意语义化,即选用合适的标签描述内容,让页面更易于理解和维护。
第三步:美化页面样式CSS是负责页面样式和布局的技术。
利用CSS可以为页面添加颜色、字体、背景等各种样式效果。
编写CSS代码时,可以使用类或者ID选择器来选择和修改特定元素的样式。
同时,可以使用CSS3新增的强大功能,如过渡、动画和媒体查询,增加页面的交互和自适应性。
第四步:加入交互效果JavaScript是用于实现页面交互效果的脚本语言。
可以通过JavaScript来处理用户的交互事件,设置响应动作,实现页面的功能。
比如,可以通过JavaScript实现表单验证、图片轮播、菜单展开等效果。
同时,还可以使用JavaScript库或者框架,如jQuery或React等来简化和加速开发过程。
第五步:优化页面性能优化页面性能是制作H5页面的重要环节。
可以通过压缩和合并CSS和JavaScript文件,减少HTTP请求。
化繁为简,对页面进行精简,删除冗余代码和资源文件,使页面加载更快。
另外,还可以使用图片懒加载和延迟加载等技术,提升用户体验。
第六步:测试与调试在完成页面制作之后,要进行充分的测试和调试。
H5 页面设计(Mugeda 版)教学教案.doc

《H5页面设计(Mugeda 版)》教学教案第1章1.2.3 条理性原则1.2.4 切身性原则1.2.5 创新性原则1.3 H5 页面的设计规范1.3.1 页面尺寸1.3.2 页面适配1.3.3 文件大小1.4 H5 页面的设计流程1.4.1 明确设计目的1.4.2 策划内容1.4.3 搜集素材1.4.4 进行页面设计1.4.5 进行交互设计1.4.6 生成和发布H5综合训练——分析《方寸之间看徽州》拼图H5 游戏小结1.了解H5的基础知识。
2.掌握如何学好H5设计。
3.掌握H5的设计原则与制作流程课后练习(1)如何理解H5 与H5 页面,二者有什么区别和联系?(2)列举H5页面的设计原则,并举例分析某个H5页面设计对这些原则的遵循情况。
(3)简要说明H5 页面的不同设计风格。
(4)鉴赏下图所示的草莓音乐节H5页面,分析其设计风格并对该风格的特点进行介绍。
(5)鉴赏下图所示的音乐公益H5页面,分析其风格,并简述其遵循的设计原则。
第2章2.3.2 模板管理2.3.3 素材管理2.4 Mugeda 中的H5 编辑器界面2.4.1 菜单栏2.4.2 工具栏2.4.3 “时间线”面板2.4.4 工具箱2.4.5 “页面编辑”面板2.4.6 页面编辑区2.4.7 “属性”面板综合训练——使用模板制作出游季H5 页面小结1.掌握Mugeda的基础知识,以及在Mugeda平台中新建和管理页面、素材。
2.掌握Mugeda中的H5编辑界面的操作方法。
课后练习(1)简述新建H5 页面的方法。
(2)简述模板的使用方法。
(3)简述Mugeda 的H5 编辑器界面的组成部分。
(4)在Mugeda 中新建一个名为“新春贺喜”的H5 页面,保存该页面,然后在Mugeda 中新建一个名为“新年”的文件夹,将“新春贺喜”H5 页面移动到“新年”文件夹中。
(5)应用Mugeda中自带的“测试题”模板,编辑模板中的文字,然后发布编辑后的模板。
h5页面设计方案

h5页面设计方案随着移动互联网的快速发展,H5页面成为了各个行业中重要的宣传工具之一。
而设计一个好的H5页面则是吸引用户注意力、提升用户体验的关键所在。
本文将为您介绍一个精心设计的H5页面方案,以帮助您实现预期的效果。
一、页面结构设计一个好的H5页面需要具有清晰的结构,使用户能够迅速理解页面内容。
因此,我们建议采用以下页面结构设计方案:1. 顶部导航栏:将logo和主要功能链接放置在页面顶部,方便用户导航和了解网站身份。
2. 幻灯片轮播:利用富有吸引力的图片和文字轮播效果,展示产品或服务的优势和特点,激发用户的兴趣。
3. 特色模块展示:通过多个特色模块展示您的产品或服务的不同方面,吸引用户进一步了解和参与。
4. 信息呈现:以醒目的方式展示您的核心信息,如产品特点、活动优惠等,吸引用户留下更多关注。
5. 背景图和颜色:选择符合品牌形象和产品定位的背景图片和颜色,以营造独特的视觉效果,增加页面的吸引力。
二、用户体验设计除了页面结构设计,用户体验设计也是构建一个优秀H5页面的关键。
以下是几点重要的用户体验设计建议:1. 页面加载速度:优化页面加载速度,减少加载时间,保证用户在等待过程中不会流失。
2. 手势操作支持:结合H5的特性,充分利用手势操作和滑动效果,提供更便捷的浏览体验。
3. 强调响应式设计:确保页面在不同设备上都能正常显示,并按照不同屏幕尺寸进行优化布局。
4. 易用性:简化用户操作步骤,提供直观明了的操作界面,使用户能够快速找到所需信息或功能。
三、引入互动元素为了增加用户的参与度和粘性,我们建议在H5页面中引入一些互动元素,如:1. 视频播放:在适当的位置插入精彩的视频,用以展示产品的使用场景或解释相关知识和技巧。
2. 答题或投票活动:通过设计有趣的答题或投票活动,提高用户参与度,获取用户的反馈和意见。
3. 社交分享:为页面加入社交分享按钮,方便用户将页面内容分享给他人,扩大页面的曝光度。
4. 用户评论与留言:提供用户评论和留言的功能,鼓励用户与您互动,增强用户粘性和参与感。
可视化h5页面设计课程标准

可视化h5页面设计课程标准一、课程性质与目标可视化h5页面设计是一门综合性较强的课程,旨在培养学生掌握h5页面设计的基本理论、方法和技能,提高学生的创意设计能力、实践操作能力和团队协作能力。
通过本课程的学习,学生应能够熟练掌握h5页面的基本构成、布局和交互设计,能够独立完成简单的h5页面设计任务。
二、课程教学内容与要求1.教学内容本课程教学内容主要包括h5页面设计基础、布局设计、色彩搭配、图像处理、交互设计等方面。
具体内容包括:(1)h5页面设计概述:介绍h5页面的概念、特点和发展趋势;(2)布局设计:学习常见的布局类型和技巧,掌握页面布局的基本原则和方法;(3)色彩搭配:学习色彩基础知识,掌握色彩搭配的方法和技巧;(4)图像处理:学习常用图像处理软件的使用方法,掌握图像处理的基本技巧;(5)交互设计:学习常见的交互方式,掌握交互设计的原则和方法。
2.教学要求本课程要求学生在掌握以上教学内容的基础上,能够独立完成简单的h5页面设计任务,包括但不限于:(1)能够根据需求进行创意设计,制定设计方案;(2)能够使用常用工具软件进行图像处理和交互设计;(3)能够根据设计方案进行实际操作,完成页面制作;(4)能够与团队成员进行有效的沟通和协作。
三、课程教学方法与手段1.教学方法本课程采用理论讲授与实践操作相结合的教学方法,注重培养学生的实际操作能力。
同时,鼓励学生自主学习、合作学习、探究学习。
2.教学手段(1)利用多媒体教学设备,进行图片、视频等多媒体素材的展示和讲解;(2)组织学生进行小组讨论和案例分析,加深学生对教学内容的理解;(3)鼓励学生利用互联网资源进行自主学习,拓宽知识面;(4)定期组织学生进行作品展示和交流,促进学生之间的学习和交流。
四、课程评估方式与标准1.评估方式本课程的评估方式包括平时作业、课堂表现、实践操作、作品展示等多个方面。
具体包括:(1)平时作业:包括理论题、操作题等,考察学生对教学内容的掌握情况;(2)课堂表现:包括回答问题、小组讨论等,考察学生的参与度和表达能力;(3)实践操作:考察学生的实际操作能力和解决问题的能力;(4)作品展示:考察学生的创意设计能力和团队协作能力。
请简述h5页面的设计方法和技巧

请简述h5页面的设计方法和技巧H5页面,也就是我们常说的Html5页面,Html5是新一代的网页设计与制作技术,H5页面的设计制作,是近几年网页设计制作的主流技术。
那么,如何设计制作一个优秀的H5页面呢?一、H5页面的设计原则1.简洁明了一个好的H5页面,首先要做到的就是简洁明了,让人一眼就能看明白。
所以,在设计H5页面时,我们要避免使用过多的色彩和元素,尽量保持页面的简洁和清晰。
2.突出主题H5页面的主题要明确,让人一眼就能看出这个页面是用来做什么的。
在设计H5页面时,我们要根据主题来选择合适的色彩、图片和文字,突出主题,让人一眼就能看出重点。
3.符合用户习惯在设计H5页面时,我们要考虑到用户的习惯和需求,让页面符合用户的浏览习惯,提高用户的体验。
比如,在页面布局上,我们可以采用上下分栏或左右分栏的方式,让页面更加整洁和易读。
1.色彩搭配色彩是影响用户视觉感受的重要因素,一个好的色彩搭配可以让页面更加吸引人。
在H5页面的设计中,我们可以根据主题来选择合适的色彩,同时要注意色彩的搭配和协调性,避免使用过于刺眼或突兀的颜色。
2.图文结合图片和文字是H5页面中最重要的两种元素,图文结合可以让页面更加生动和形象。
在设计H5页面时,我们要根据主题来选择合适的图片和文字,注意图片和文字的排版和比例,避免出现图片过大或文字过小的情况。
3.布局合理一个好的H5页面,布局一定要合理,让人一眼就能看出这个页面的结构和层次。
在设计H5页面时,我们可以采用上下分栏或左右分栏的方式,让页面更加整洁和易读。
同时要注意页面的空间感和层次感,避免出现拥挤或空白过多的情况。
4.动画效果动画效果可以增加页面的动感和趣味性,但是要注意动画效果的运用和节奏感,避免出现过于花哨或突兀的情况。
同时要注意动画效果对用户的影响,不要让动画效果影响用户的阅读体验。
三、H5页面的制作工具现在有很多制作H5页面的工具,比如人人秀、易企秀、稻壳儿等。
《H5页面设计与制作》第4章

4.2.1 认识H5页面介绍中的文字及字体
37
衬线字体
衬线字体容易识别,它强调每个字母笔画的 开始和结束,因此易读性比较高。在整文阅读的 情况下,适合使用衬线字体进行排版,易于换行 阅读的识别性,避免发生行间的阅读错误,如 Didot 、 Bodoni 、 Century 、 Computer Modern等。
打开背景素材
添加Logo
绘制路径
4.2.4 设计案例 制作招聘H5页面文字
45
设置字符参数
输入文字
4.2.4 设计案例 制作招聘H5页面文字
46
绘制矩形
输入文字
复制“秋”文字
4.2.4 设计案例 制作招聘H5页面文字
47
设置斜面和浮雕参数
设置内发光参数
4.2.4 设计案例 制作招聘H5页面文字
51
绘制文本框
输入正文文字
调整字体大小
调整字体大小
4.2.5 设计案例 制作招聘H5页面长图文字
52
绘制文本框
输入正文文字
设置文字样式
4.2.5 设计案例 制作招聘H5页面长图文字
53
完成后的效果
目录 Content
4.1 H5页面的图片设计 4.2 H5页面的文字设计 4.3 H5页面的音效设计
设计人员在获取音效素材后,就要进行音效的选择与添加。
符合H5页面主题和内容
1
适当加入过渡音效效果
4
2
尽量少用歌曲作为音效
3
音效的时间长度要适中
4.3.4 设计案例 使用Audition制作音效
58
Audition是一款多音轨编辑工具,支持128 条音轨、多种音频格式和特效,可以很方便地对 音频文件进行修改、合并等操作。
微信H5张面制作简易教程培训课件ppt(34张)

点击“什么是视频通用代码”,出现详细操作
微信H5页面制作简易教程培训课件(pp t34页)
微信H5页面制作简易教程培训课件(pp t34页)
点击“图片”后,选择“图片库”中的图片素材 或点击“上传”上传图片到“我的图片”库
微信H5页面制作简易教程培训课件(pp t34页)
微信H5页面制作简易教程培训课件(pp t34页)
微信上一个特殊的效果。 点击“特效”即可为当前页面选择合适的特效
微信H5页面制作简易教程培训课件(pp t34页)
微信H5页面制作简易教程培训课件(pp t34页)
很重要 特别重要
2.第三方登录: 无需注册,直接点击图标,
使用微信或者QQ进行登录。
创建场景
点击右上角 创建场景
【套模板】选择一个模板,把模板中需要修改的地方修改即可快捷制作。 【自主创建】点击“+”进入自主创建,一页一页创建场景。
场景名称
填写名称 后期可改
填写完毕 点击创建
点击选择 为了自 己管理 方便
制作页面
图片:
提前备好,视觉效果好
文字:
准备充分,具有感染力
免费注册易企秀账号
进入官网后点击右上角“注册”
1.邮箱注册: 输入邮箱和密码,点击
“注册”即可。
2.第三方登录: 无需注册,直接点击图标,
使用微信或者QQ进行登录。
登录易企秀账号
点击官网右上角“登录”
1.邮箱登录: 输入邮箱和密码,点击
“登录”即可。
页面模板
在易企秀制作页面的左侧栏, 易企秀官方为大家提供了分 门别类的“页面模板”,在 制作场景的过程中,可以参 考或者直接套用页面模板进 行场景创建。 自己制作的页面,也可以保 存为“我的”模板,以供下 次使用。 企业账号将自己的场景设置 为“企业页面模板”,子账 号可以直接使用。
H5设计与运营 第3章 H5页面风格设计

3.1.2 扁平化风格
在H5页面风格设计中,扁平化风 格一直很受设计人员的追捧,优 势在于其通过形状、色彩、字体 等呈现出清晰明了的视觉层次, 给用户带来较为直观的视觉感受, 更易于用户理解传播的信息。
扁平化页面风格设计主张摒弃一 切繁杂冗余的装饰效果。
营造极具冲击力的视觉氛围目录content常见的h5页面风格31h5页面色彩设计32311简约风格?在h5页面风格设计中简约风格常用于传递品牌信息或表达情感这种风格要求设计人员具有敏锐的洞察力能够准确把握品牌的调性通过恰当的留白处理与排版来形成细腻别致的视觉效果
CHAPTER 03
H5页面风格设计:营造极具冲击力 的视觉氛围
3.1.7 混合风格
在H5的诸多风格中,有一类不是 单一风格所能概括的,这类H5作 品融合了多种风格形式,形成了 别具一格的混合风格。混合风格 的H5中含有丰富的素材,构成了 一场华丽的视觉盛宴,能够带给 用户强烈的感染力。
目录
CONTENT
3.1 常见的H5页面风格 3.2 H5页面色彩设计
下图所示为小米有品推出的宣传类H5《20mL治愈计划》,讲述了一名在城市拼搏的女孩治 愈坏心情的故事,试分析该H5的色彩设计策略。
3.1.5 水墨风格
水墨风格的H5融合了许多传统文 化元素,具有浓郁的古典韵味。 它延续和传承了传统水墨绘画的 手法,有的还增添了时尚的成分。 水墨风格的H5多用于江湖武侠游 戏等的宣传,能够营造出典雅脱 俗的意境。
3.1.6 手绘风格
在传统绘画书法的影响下,一些 手绘元素也被融入到H5页面风格 设计中,形成了丰富、细腻、纯 朴、自然的表现风格。与其他风 格相比较,手绘风格的H5更加贴 近自然、反映生活,也充满了艺 术气息。
