echarts图表与列表文字结合导出word文档
Ueditor文字和echarts图片生成word前端解决方案

Ueditor⽂字和echarts图⽚⽣成word前端解决⽅案编程就像搭积⽊,少了任何⼀个就拼接不起来,所有积⽊都找到就只剩下调试。
⼀、echarts 获取图⽚⽅法getDataURLvar element = document.getElementById("元素id");var chart = echarts.init(element);var option={} //省略chart.setOption(option);var picInfo = chart.getDataURL(); // 获取 base64 位格式的图⽚// console.log("echarts.getDataURL", picInfo);思路来源:⼆、实现导出word<!DOCTYPE html><html><head><meta name="viewport" content="width=device-width" /><title>EChart柱状图</title><script src="jquery-1.10.2.min.js"></script><script src="FileSaver.js"></script><script src="jquery.wordexport.js"></script></head><body><a class="word-export" href="javascript:void(0)"> 导出 </a><div id="page-content" ><font size="3" color="red">aaaaa</font><div style="width:30px;height:30px;background-color:red">bbbb<div></div></body><script type="text/javascript">jQuery(document).ready(function($) {$("a.word-export").click(function(event) {$("#page-content").wordExport("aaa");});});</script></html> 核⼼代码:<script src="jquery-1.10.2.min.js"></script><script src="FileSaver.js"></script><script src="jquery.wordexport.js"></script>//输出word$("#page-content").wordExport("aaa");在哪下载?https:///Jasmine1227/jquery.wordexport.js.git下载链接来⾃⽂章 https:///jas0203/p/9205607.html三、 Ueditor ⽣成 word就在Ueditor 上⼀级添加⼀个<div id="myid"> <div>然后 $("#id").wordExport("aaa");四、 Ueditor图⽂ + echarts 图⽣成 word同上在他们两个的上⼀级加⼀点 id。
ECharts Web数据可视化-ECharts官方文档及常用组件

16
目录
1 ECharts官方文档、基础架构及常用术语
2
直角坐标系下的网格及坐标轴
3
标题组件与图例组件
4
工具箱组件与详情提示框组件
5
标记点和标记线
17
直角坐标系下的网格及坐标轴
➢ 使用ECharts绘制图表时,可能会发现图表真正的绘图区域和图表容器之间有一些间隔,有时看上去不太 协调。查看相关API可以得知,可以通过调整几个属性值控制绘图区域与容器之间的间距。
描述 标题组件,用于设置图表的标题 直角坐标系中的横轴,通常默认为类目型 直角坐标系中的纵轴,通常默认为数值型 直角坐标系中除坐标轴外的绘图网格,用于定义直角系整体布局 图例组件,用于表述数据和图形的关联 标记点,用于标记图表中特定的点 标记线,用于标记图表中特定的值 数据区域缩放,用于展现大量数据时选择可视范围 视觉映射组件,用于将数据映射到视觉元素 工具箱组件,用于为图表添加辅助功能,如添加标线、框选缩放等 提示框组件,用于展现更详细的数据 时间轴,用于展现同一系列数据在时间维度上的多份数据 数据系列,一个图表可能包含多个系列,每个系列可能包含多个数据
8
ECharts官方文档简介
(3)对配置项比较熟悉时,可以通过单击导航窗格中的 图标 或 图标展开或收缩左边导航区中的配置项。当鼠标单击某一配 置项时,信息显示区会显示其详细内容,如图所示。当鼠标单击 “配置项手册”界面左边第二个方框中的 “title.textStyle.fontStyle”时,在右上角的方框中会出现对应 的解释与说明。
如'50%'(显示区域横向中心)
{number} y2或 {string} y2
直角坐标系内绘图网格右下角纵坐标,数值单位px,支持百分比(字符串), 0
怎样把Excel转换成Word?

怎样把Excel转换成Word?
1. 使用“插入对象”功能
Word和Excel是Microsoft Office套件中两个常用的程序。
若
要将Excel表格转换为Word文档,可以使用Word的“插入对象”功能。
下面是具体步骤:
1. 打开Word文档,定位到你想要插入Excel表格的部位。
2. 在Word菜单栏上的“插入”选项中,点击“对象”。
3. 在弹出的“对象”对话框中,选择“从文件”选项卡。
4. 点击“浏览”按钮,选择要插入的Excel文件,并点击“插入”。
5. 点击“确定”完成插入。
2. 使用截图工具
如果你只需要将Excel表格中的内容作为图片插入到Word文档中,可以使用截图工具。
以下是具体步骤:
1. 打开Excel表格,并定位到要截图的区域。
2. 使用Windows操作系统自带的截图工具(按下Win + Shift + S快捷键),或者使用其他截图工具进行截图。
3. 打开Word文档,将剪贴板中的截图粘贴到合适的位置。
注意:截图后,Excel表格中的内容将以图片形式插入到Word 文档中,无法编辑。
如果你需要以表格形式保留Excel数据的可编辑性,建议使用方法一。
这些方法适用于将Excel表格转换为Word文档。
根据你的需求,选择适合的方法即可。
echarts图表与列表文字结合导出word文档

echarts图表与列表⽂字结合导出word⽂档导出word⽂件需要jar包Echarts图表可以⽣成BASE64编码function inita(hotWords,word,xData,hotWordtwo){ppend('id="pro_zline'+i+'">');({paths: {'echarts' : 'js/echarts','echarts/chart/line' : 'js/echarts', al('png'));al();$.ajax({type:'POST',url:'briefing/exp', al()+"&image2="+$("#image2").val(),beforeSend:function () { changeImg(); },error:function (XMLHttpRequest, textStatus, errorThrown) {alert(textStatus);},success: function (data) {="<%=basePath%>briefing/expword?date="+encodeURI(date); etAttribute, imageo); ().setAttribute, imaget);return"waihu/generation";}后台导出word先建⼀个类packageimportimportimportimportimportimportimportimportimportimportimport/*** 适⽤于word 2007* poi 版本*/public class WordUtil {/*** 根据指定的参数值、模板,⽣成 word ⽂档* @param param 需要替换的变量* @param template 模板*/public static CustomXWPFDocument generateWord(Map param, String template) { CustomXWPFDocument doc = null;try {OPCPackage pack = (template);doc = new CustomXWPFDocument(pack);if (param != null && () > 0) {oString());int height = ("height").toString());int picType = getPictureType("type").toString());byte[] byteArray = (byte[]) ("content");ByteArrayInputStream byteInputStream = new ByteArrayInputStream(byteArray); try {int ind = (byteInputStream,picType);(ind, width , height,paragraph);}}}}if(isSetText){(text,0);}}}}}}/*** 根据图⽚类型,取得对应的图⽚类型代码* @param picType* @return int*/private static int getPictureType(String picType){ int res = ;if(picType != null){if("png")){res = ;}else if("dib")){res = ;}else if("emf")){res = ;}else if("jpg") || ("jpeg")){res = ;}else if("wmf")){res = ;}}return res;* 将输⼊流中的数据写⼊字节数组* @param in* @return*/public static byte[] inputStream2ByteArray(InputStream in,boolean isClose){ byte[] byteArray = null; try {int total = ();byteArray = new byte[total];(byteArray);} catch (IOException e) {();}finally{if(isClose){try {();} catch (Exception e2) {"关闭流失败");}}}return byteArray;}}后台导出@RequestMapping(value="exp")etAttribute, imageo);().setAttribute, imaget);return"waihu/generation";}@RequestMapping(value="expword")etAttribute;String imaget = (String) ().getAttribute;Calendar cal = ();, -1);String yesterday = new SimpleDateFormat( "yyyy-MM-dd").format());date1=yesterday;}List zxlist = (date1,"咨询类");List qzlist = (date1,"求助投诉类");List rdlist = (date1,"5");Briefing briefing1 = new Briefing();Briefing briefing =(date1,"");if(briefing==null){List list = (date1,"");for(int i=0;i<();i++){if(i==0){(i).toString());}if(i==1){(i).toString());}}("");}else{briefing1=briefing;}String aa= (" ","\\+");String bb= (" ","\\+");BASE64Decoder decoder = new BASE64Decoder();byte[] a = (aa);byte[] b = (bb);testTemplateWrite(zxlist,qzlist,rdlist,briefing1,date1,a,b,response);}public void testTemplateWrite(List zxlist,List qzlist,List rdlist,Briefingbriefing,String date,byte[] image1,byte[] image2,HttpServletResponse response) throws Exception { Map params = new HashMap();String tomcatPath=("");Map header = new HashMap();("width", 550);("height", 150);("content", image1);("${image1}",header);Map headers = new HashMap();("width", 550);("height", 150);("type", "png");("content", image2);("${image2}",headers);("${date}", date);("${content0}", ());("${content1}", ());("${content2}", ());String filepath = "";if ("\\")) {filepath = ("\\bin", "\\webapps\\army-infantry\\fileData\\") + "";}InputStream is = new FileInputStream(filepath);CustomXWPFDocument doc = new CustomXWPFDocument(is);ocx";();ServletOutputStream out = ();("application/");("Content-disposition", "attachment;filename=" + new String("GB2312"), "ISO-8859-1")); BufferedInputStream bis = null;BufferedOutputStream bos = null;try {bis = new BufferedInputStream(new FileInputStream(filepath));bos = new BufferedOutputStream(out);(out);} catch (IOException e) { throw e;} finally {if (bis != null)();if (bos != null)}(is);}public List> generateTestData(List lists) { List> resultList = new ArrayList>(); for (int i = 0; i < (); i++) {List list = new ArrayList();Object[] obj =(Object[]) (i);String obj6="0%";if(obj[6]!=null){obj6= obj[6].toString()+"%";}String obj7="0%";if(obj[7]!=null){obj7= obj[7].toString()+"%";}(obj[0].toString());(obj[1].toString());(obj[2].toString());(obj[3].toString());(obj[4].toString());(obj[5].toString());(obj6);(obj7);(list);}return resultList;}public List> generateTestDatas(List lists) { List> resultList = new ArrayList>(); for (int i = 0; i < (); i++) {List list = new ArrayList();Object[] obj =(Object[]) (i);String obj3="0%";if(obj[3]!=null){obj3= obj[3].toString()+"%";(obj[0].toString());(obj[1].toString());(obj[2].toString());(obj3);(list);}return resultList;}public void insertValueToTable(XWPFDocument doc,List> resultList,int tableRowSize,boolean isDelTmpRow) throws Exception { Iterator iterator = ();XWPFTable table = null;List rows=null;List cells=null;List tmpCells=null;ize()){flag=true;break;}}}if(!flag){return;}tmpCells=();for(int i=0,len=();iXWPFTableRow row=();());List list=(i);cells=();etW().getW());}etVal().getVal());ize()>0){CTP ctp=().get(0);if().getJc()!=null){().get(0).addNewPPr().addNewJc().setVal().getJc().getVal());}}}et(0);XWPFParagraph cellP=().get(0);XWPFRun tmpR =null;if()!=null&&().size()>0){tmpR=().get(0);XWPFRun cellR = ();(text);sSetRPr()){CTRPr tmpRPr =().getRPr();if()){CTFonts tmpFonts=();CTRPr cellRPr=().isSetRPr() ? ().getRPr() : ().addNewRPr(); CTFonts cellFonts = () ? () : ();());());());());());());());());}}}}etPPr()!=null){CTPPr tmpPPr = ().getPPr();CTPPr cellPPr = ().getPPr() != null ? ().getPPr() : ().addNewPPr(); )\\}", ;return matcher;}/*** 关闭输⼊流* @param is*/private void close(InputStream is) { if (is != null) {try {();} catch (IOException e) {();}}}模版导出的⽂件。
如何实现ECharts的打印导出

SlimerJS实现举例
流程
图表前端 分页呈现
客户端
获取每页 Echarts代码
生成多个临 时文件
运行命令
slimerjs calcEcharts.js 临 时文件名
启动FireFox装 载临时文件,
并展现
calcEcharts.js 转化成图片 base64码
JAVA 导出打印
服务器端
calcEcharts.js获取图片
前端
后端
多页实现难点
如何获取未在页面展现的多页Echarts图形
无法使用getDataURL()方法
解决思路
……
获取每页 Echarts代码
根据代码分 别生成图片
填充到对应 位置
……
可选技术
• 高级语言浏览器控件
• jxBrowser
• 前端自动化测试工具
• SlimerJS、phantomJS 或 CasperJS
如何实现
ECharts打印导出?
目录
单页
Echarts图形导出打印
多页
Echarts图形导出打印
单页Echarts图形
• 下载图片打印 • 使用网页打印 • 使用echarts提供了getDataURL()方法可以获得echarts图形
的图片,传给后台进行打印导出
Hale Waihona Puke getDataURL实现picBase64Info通过表单传递给后台
• 只需在服务器端安装火狐浏览器,简单配置
注意事项
• 需要注意的是slimerJS对于火狐的版本有要求,只能支持 Firefox 38-52 或者更低版本,所以安装 Firefox 不要更新为最新版本。
freemarker+echarts示例

我很高兴能为您撰写关于freemarker+echarts示例的文章。
在这篇文章中,我将会深入探讨这个主题,并为您提供有深度和广度的内容。
1. 了解freemarker和echarts让我们来简单了解一下freemarker和echarts的概念。
Freemarker是一种模板引擎,它能够生成基于模板和数据模型的文本输出。
它广泛应用于Web开发中,用于动态生成HTML、XML、JSON等格式的文件。
而echarts则是一个由百度开发的数据可视化库,它能够帮助用户在网页上创建丰富多样的图表和数据展示。
2. freemarker+echarts的结合当我们将freemarker和echarts结合起来使用的时候,我们可以实现动态生成丰富多样的图表和数据展示。
通过freemarker引擎的模板和数据模型,我们可以动态地生成echarts所需要的数据,并将这些数据传递给echarts来生成图表。
这种结合能够帮助我们实现更加灵活和个性化的数据展示需求。
3. 示例分析为了更好地理解freemarker+echarts的结合,让我们来看一个示例分析。
假设我们有一个网页需要展示不同城市的气温数据,并且这些数据会不断更新。
我们可以使用freemarker来动态生成包含气温数据的HTML页面,并结合echarts来实时展示这些数据。
这样一来,我们就能够实现一个实时更新的气温数据展示页面。
4. 个人观点就我个人而言,我认为freemarker+echarts的结合为数据展示带来了更大的灵活性和高度定制化的可能。
通过freemarker的模板引擎,我们可以更加轻松地处理数据和生成页面,而echarts则为我们提供了丰富多样的图表展示方式。
这种结合能够帮助我们更好地满足用户对于数据展示的各种需求。
总结在本篇文章中,我们深入探讨了freemarker+echarts的结合方式,并通过一个示例分析来展示其应用场景。
通过这种结合,我们能够实现更加灵活和个性化的数据展示,满足用户对于数据可视化的各种需求。
excel可以转换成word

excel可以转换成wordExcel可以转换成WordMicrosoft Office套件中的两个主要应用程序是Excel和Word。
Excel是一种用于数据分析和计算的电子表格软件,而Word则是一种用于创建和编辑文档的文字处理软件。
尽管这两个应用程序在功能和用途上有所不同,但是它们可以相互配合工作,允许用户轻松地将Excel中的数据导入到Word文档中。
本文将介绍如何将Excel表格转换为Word文档,并提供一些实用的技巧和建议。
第一步是打开要转换的Excel文件。
确保您已经保存了所有所需的数据,并将其准备好转换到Word文档中。
在Excel中,选择要转换的表格,然后按下CTRL + C(或右键单击表格并选择“复制”)将其复制到剪贴板上。
接下来,打开Word文档,并将光标放置在您希望插入表格的位置。
然后按下CTRL + V(或右键单击并选择“粘贴”),将Excel表格粘贴到Word文档中。
您还可以使用“插入”选项卡上的“表格”按钮来选择插入的表格样式。
一旦插入了Excel表格,您就可以根据需要对其进行格式设置。
Word提供了丰富的格式化选项,可以帮助您自定义表格的外观和样式。
您可以调整表格的大小,修改单元格的宽度和高度,添加或删除行和列等。
此外,Word还提供了各种表格样式和主题,可以使您的表格更加专业和美观。
在转换表格时,还可以使用Excel的功能和公式。
例如,如果您在Excel中创建了一个包含公式的表格,这些公式将被保留并在Word 中正确计算。
这对于在文档中显示数据的更新非常有用,因为Word文档中的表格将随着Excel数据的更改而自动更新。
除了将整个表格转换为Word文档外,您还可以选择将Excel数据转换为Word表格。
这对于只需要一部分数据或想要更精确地控制数据呈现方式的用户非常有用。
要将Excel数据转换为Word表格,首先在Excel中选择所需的数据范围。
然后按下CTRL + C将其复制到剪贴板。
pyecharts mark_point 文字

pyecharts mark_point 文字Python是一种广泛使用的编程语言,其强大的数据分析库和可视化工具使之成为互联网技术领域的重要工具。
在本文中,我将为大家介绍pyecharts mark_point文字的使用,让您更好地了解和运用这个功能。
pyecharts是一个基于Python的数据可视化类库,它提供了一种简单而强大的方式来呈现和分析数据。
其中,mark_point文字是pyecharts中的一个重要功能,它允许用户在图表中标注一些特殊的点,并给予文字描述,从而更好地展示数据的关键信息。
在使用pyecharts mark_point文字之前,我们需要先导入pyecharts库和相关的模块。
接下来,我们通过一个实际的例子来演示其使用。
假设我们有一份销售数据,包含了不同商品在不同时间的销售量。
我们希望通过一个柱状图来展示每个商品的销售情况,并在图中标注销售量最高的商品。
首先,我们需要将数据导入到Python中,并使用pyecharts创建一个柱状图。
代码如下:```pythonfrom pyecharts.charts import Barfrom pyecharts import options as optsfrom pyecharts.globals import ThemeType# 定义商品列表和销售量列表products = ['商品A', '商品B', '商品C', '商品D']sales = [200, 300, 150, 250]# 创建柱状图bar = (Bar(init_opts=opts.InitOpts(theme=ThemeType.LIGHT)).add_xaxis(products).add_yaxis('', sales).set_global_opts(title_opts=opts.TitleOpts(title="销售量统计")))# 添加mark_point文字bar.set_series_opts(markpoint_opts=opts.MarkPointOpts(data=[opts.MarkPointItem(type_="max", name="销售量最高")]))# 渲染图表bar.render('sales.html')```通过上述代码,我们首先导入了所需的模块和库,并定义了商品列表和销售量列表。
echart 导出使用手册

echart 导出使用手册ECharts 是一个使用 JavaScript 实现的开源可视化库,用于生成各种类型的图表。
关于 ECharts 的导出功能,你需要了解以下几点:1. 导出图表: ECharts 提供了一个名为 `getDataURL` 的方法,用于将当前的图表导出为一个图片 URL。
你可以使用这个 URL 在网页上显示图片,或者将其下载到本地。
```javascriptvar base64 = ({type: 'png',pixelRatio: 2,backgroundColor: 'fff'});```2. 保存图表为图片: 如果你想将图表保存为本地图片,你可以使用`getDataURL` 方法,然后将返回的 base64 字符串发送到服务器,或者直接在客户端下载。
3. 导出图表数据: ECharts 还提供了一个 `getOption` 方法,用于获取当前图表的配置项和数据。
你可以将这些数据保存到数据库或文件中,以便以后使用。
```javascriptvar option = ();```4. ECharts 的导出功能: ECharts 本身并不提供直接导出图表为文件的功能(如 PDF 或 Word 文档)。
如果你需要这样的功能,你可能需要使用其他库或工具,如 jsPDF 或。
5. 注意事项: 当使用 ECharts 的导出功能时,请确保你有权导出这些数据。
特别是当你的图表包含来自第三方的数据时,你需要确保你遵循了相关的许可协议。
6. 文档和社区支持: 为了更好地使用 ECharts 的导出功能,建议查看官方文档和参与社区讨论。
ECharts 的社区非常活跃,你可以在这里找到许多有用的信息和示例。
最后,请注意 ECharts 的版本和 API 可能随时间变化,所以最好查看你正在使用的版本的官方文档以获取最新和最准确的信息。
echarts实现数据可视化实训主要内容

一、概述数据可视化是指利用图表、地图等可视化方式将抽象数据转换成直观的形式,以便人们更加容易地理解和分析。
在大数据时代,数据可视化成为了各行各业必不可少的工具。
echarts作为一个优秀的数据可视化库,能够帮助用户快速、灵活地实现各种数据可视化需求。
本文将介绍echarts实现数据可视化的主要内容,以供大家参考和学习。
二、 echarts简介echarts是百度开发的一个开源的数据可视化库,基于JavaScript语言编写,能够在web评台上运行。
echarts具有图表丰富、视觉效果出色、交互性强等特点,深受广大开发者和用户的喜爱。
echarts支持各种常见的数据可视化图表,如折线图、柱状图、散点图等,还能够轻松实现地图、多维数据、实时数据等复杂需求的可视化展示。
echarts在数据可视化领域具有很高的应用价值和市场需求。
三、 echarts实现数据可视化的基本步骤1. 数据准备在使用echarts进行数据可视化之前,首先需要对要展示的数据进行准备。
通常情况下,数据可以来源于各种数据存储系统,如数据库、文件、接口等。
在准备数据时,需要根据echarts支持的数据格式要求,将数据整理成对应的结构化数据格式,以便echarts能够顺利解析和展示。
2. 页面布局在页面布局方面,echarts并没有限制特定的布局方式,开发者可以根据实际需求自定义布局。
一般情况下,可以通过HTML+CSS来实现页面的布局。
在页面布局中,需要留出展示echarts图表的位置,并确保位置大小的合适性,以便更好地展示数据图表。
3. 创建echarts实例在页面布局完成后,需要创建echarts的实例对象。
通过JavaScript代码,可以在指定的DOM节点上初始化echarts实例。
在初始化实例时,需要传入页面布局定义的DOM节点的ID,以便echarts知道在哪个位置进行数据可视化展示。
4. 加载数据创建echarts实例后,接下来需要将准备好的数据加载到echarts实例中。
语雀 引用echarts

语雀引用echarts引用echarts图表是网页设计和数据可视化中常用的技巧,通过echarts插件可以轻松生成各种数据图表,丰富页面内容和视觉效果。
而语雀作为一款优秀的知识创作、分享和管理平台,也提供了echarts 插件的支持,让用户可以在语雀文档中轻松引用和操作echarts图表。
本篇文章将介绍如何在语雀中成功引用echarts图表,并提供一些使用echarts插件的技巧和建议。
一、引用echarts图表的方法1. 在语雀上创建文档并打开编辑窗口。
2. 选择文档编辑工具栏中的“插入”图标,然后选择“插入echarts”选项。
3. 在弹出的echarts编辑器里,可以设置图表的类型、样式、数据来源和自定义属性等等。
4. 点击“确定”按钮后,生成的echarts图表将被自动引用到文档的指定位置。
5. 完成后保存文档,就可以在语雀的阅读模式中查看和展示该echarts图表。
二、使用echarts插件的技巧和建议1. 了解echarts基础语法和操作方法,有助于更好地利用echarts插件进行图表设计和调整。
2. 手动或自动设置数据源,支持从Excel、CSV、JSON等数据文件导入数据,并根据需要进行简单处理和筛选。
3. 利用echarts的样式和配置选项,对图表的布局、颜色、字体、图例、提示框等进行个性化设置。
4. 避免给echarts图表添加过多的元素和效果,以免影响图表的可读性和性能。
5. 在语雀文档中的多次引用echarts图表时,尽可能保持一致的格式和样式,使得文档整体感觉更加统一和精细。
三、总结通过上述方法和技巧,我们可以在语雀中轻松引用echarts图表,为文档内容和数据展示提供更加优美和清晰的效果。
同时,我们也需要注意合理使用echarts插件,避免滥用和误用,以免影响文档的质量和使用体验。
相信在语雀和echarts的结合下,我们可以更好地呈现和传递知识和信息,激发更多读者的学习和理解热情。
导出word文档支持富文本文档,word-htm-ftl方式

我这里需要导出的word里面是表格,并且td中的内容是富文本形式,所以要支持富文本的标签图片没有测,不知道支持不支持导出文件中的图片1、首先新建一个空的word文档,打开——另存为网页格式(htm)会产生一个htm文件和一个依赖文件夹(该文件夹无用)2、整理htm文件用notepad++打开htm文件,将红线部分全部删掉3、整理模板将页面上显示的文本或者表格连同内容+样式复制出来放入htm设置表格边线:word中不支持css的简写形式:比如:td{border:solid; border-width:0px 1px 1px 0px;} word会认为border全部为实线。
图片中的样式设置为了不重线。
方便查看和打印美观。
这些设置完后将.htm 改为 .ftl文件设置ftl标签使用java代码,代入数据。
测试了下,不会出现乱码问题。
之前强行使用mht出现乱码问题,而且html标签很难支持import java.io.BufferedWriter;import java.io.File;import java.io.FileOutputStream;import java.io.OutputStreamWriter;import java.io.Writer;import java.util.ArrayList;import java.util.HashMap;import java.util.List;import java.util.Map;import freemarker.template.Configuration;import freemarker.template.Template;public class WordTest {private Configuration configuration = null;public WordTest() {configuration = new Configuration();configuration.setDefaultEncoding("UTF-8");}public void createWord() {Map<String, Object> map = new HashMap<String, Object>();List<Map<String, Object>> listdataMap = new ArrayList<Map<String, Object>>();try {Map<String, Object> dataMap = new HashMap<String, Object>();for (int i = 0; i < 8; i++) {dataMap.put("id", i + "pg123132131");dataMap.put("name", "苹果");dataMap.put("normalprice", "¥2.5");dataMap.put("memberprice", "¥2.3");listdataMap.add(dataMap);}map.put("listdataMap", listdataMap);configuration.setClassForTemplateLoading(this.getClass(),"/template"); // FTL文件所存在的位置Template template = configuration.getTemplate("jiaoan001.ftl"); File outFile = new File("D:\\temp\\" + "03290401.doc");Writer out = new BufferedWriter(new OutputStreamWriter(new FileOutputStream(outFile), "UTF-8"));template.process(map, out);out.close();} catch (Exception e) {e.printStackTrace();}}public static void main(String[] args) { WordTest test = new WordTest();test.createWord();}}。
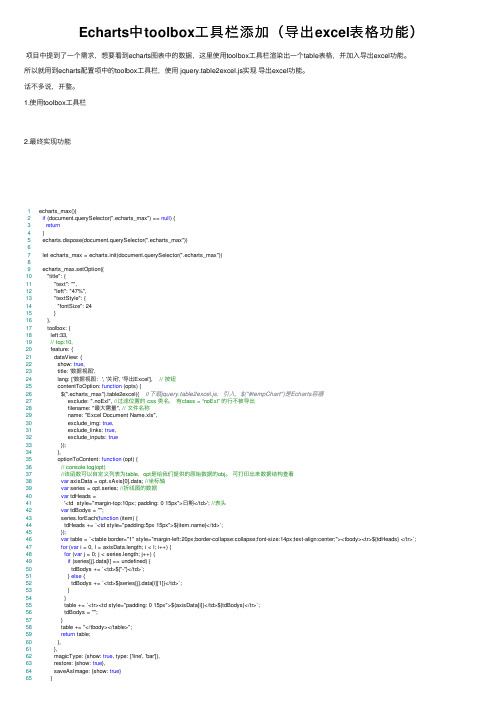
Echarts中toolbox工具栏添加(导出excel表格功能)

Echarts中toolbox⼯具栏添加(导出excel表格功能)项⽬中提到了⼀个需求,想要看到echarts图表中的数据,这⾥使⽤toolbox⼯具栏渲染出⼀个table表格,并加⼊导出excel功能。
所以就⽤到echarts配置项中的toolbox⼯具栏,使⽤ jquery.table2excel.js实现导出excel功能。
话不多说,开整。
1.使⽤toolbox⼯具栏2.最终实现功能1 echarts_max(){2if (document.querySelector(".echarts_max") == null) {3return4 }5 echarts.dispose(document.querySelector(".echarts_max"))67 let echarts_max = echarts.init(document.querySelector(".echarts_max"))89 echarts_max.setOption({10 "title": {11 "text": "",12 "left": "47%",13 "textStyle": {14 "fontSize": 2415 }16 },17 toolbox: {18 left:33,19// top:10,20 feature: {21 dataView: {22 show: true,23 title: '数据视图',24 lang: ['数据视图:', '关闭', '导出Excel'], // 按钮25 contentToOption: function (opts) {26 $(".echarts_max").table2excel({ //下载jquery.table2excel.js,引⼊,$("#tempChart")是Echarts容器27 exclude: ".noExl", //过滤位置的 css 类名,有class = “noExl” 的⾏不被导出28 filename: "最⼤需量", // ⽂件名称29 name: "Excel Document Name.xls",30 exclude_img: true,31 exclude_links: true,32 exclude_inputs: true33 });34 },35 optionToContent: function (opt) {36// console.log(opt)37//该函数可以⾃定义列表为table,opt是给我们提供的原始数据的obj。
excel如何转换成word

excel如何转换成wordExcel如何转换成Word概要:Excel和Word是微软Office套件中两个常用的办公应用程序。
而在实际工作中,我们经常需要将Excel中的数据或图表转换为Word文档,以便更好地与他人共享或阅读。
本文将介绍几种简单的方法,帮助您快速将Excel数据转换成Word文档。
一、使用复制粘贴功能转换Excel数据1. 打开Excel表格,选中您要转换的数据。
2. 通过按下“Ctrl + C”或右键点击选择“复制”将数据复制到剪贴板。
3. 打开Word文档,在您想要粘贴数据的位置,通过按下“Ctrl + V”或右键选择“粘贴”来将数据粘贴到Word文档中。
4. Word默认以表格的形式粘贴数据,您可以通过选择“粘贴选项”来调整样式,例如选择“仅保留文本”来去除表格样式。
二、使用嵌入链接转换Excel图表1. 打开Excel表格,选中您要转换的图表。
2. 通过按下“Ctrl + C”或右键点击选择“复制”将图表复制到剪贴板。
3. 打开Word文档,在您想要插入图表的位置,通过按下“Ctrl + V”或右键选择“粘贴”来将图表粘贴到Word文档中。
4. Word中插入的图表默认为嵌入链接的方式,这意味着更改了Excel中的数据和图表后,Word文档中的图表也会自动更新。
三、使用导出功能将Excel表格转换成Word文件1. 打开Excel表格,点击“文件”选项,选择“另存为”。
2. 在“另存为”对话框中,选择您想要保存的位置和格式为“Word文档(*.docx)”。
3. 点击“保存”按钮,Excel表格将会被转换成Word文档格式保存在指定位置。
四、使用邮件合并将Excel数据转换成Word文档1. 打开Excel表格,确保数据的第一行包含字段名。
2. 打开Word文档,点击“邮件合并”选项卡,选择“开始邮件合并”。
3. 在弹出的菜单中,选择“从现有列表”。
4. 在“选择列表”对话框中,找到并选择您的Excel表格。
echarts简单文字统计

echarts简单文字统计
echarts是一款开源的可视化图表库,可以轻松地将数据转化为生动的图表,方便数据分析和展示。
除了基本的柱状图、折线图、饼图等,echarts还支持词云图、热力图、地图等复杂的图表类型。
在文字统计方面,echarts也提供了相应的功能。
通过将文本数据转化为词频统计数据,可以使用echarts生成词云图、柱状图等图表,展示关键词出现的频率和分布情况。
同时,echarts还支持自定义图表样式和交互效果,使得数据分析和展示更加生动形象。
在使用echarts进行文字统计时,需要先进行文本处理,将原始文本转化为词频统计数据。
可以使用Python中的jieba库进行分词,并结合Counter库进行词频统计。
然后,将统计结果转化为适合echarts使用的格式,进行可视化展示。
总的来说,使用echarts进行简单的文字统计非常方便,可以帮助我们更好地了解文本数据的分布情况和趋势。
值得一提的是,echarts还提供了多语言支持和大量的使用案例,方便用户快速上手并进行个性化定制。
- 1 -。
echarts图表与列表文字结合导出word文档

导出word文件需要jar包Echarts图表可以生成BASE64编码function inita(hotWords,word,xData,hotWordtwo){// alert(xData);//$("#chart_wrapper").append('<div style="height:180px"class="pro_zline" id="pro_zline'+i+'"></div>');require.config({paths: {'echarts' : 'js/echarts','echarts/chart/line' : 'js/echarts', //饼状图'echarts/chart/bar' : 'js/echarts'//柱状图}});require(['echarts','echarts/chart/line', // 按需加载所需图表,如需动态类型切换功能,别忘了同时加载相应图表'echarts/chart/bar'],function (ec) {// 基于准备好的dom,初始化echarts图表var myChart = ec.init(document.getElementById(word));var option = {grid :{},tooltip : {trigger: 'axis'},toolbox: {show : true,feature : {mark : {show: true},dataView : {show: true, readOnly: false},magicType : {show: true, type: ['line','bar']},restore : {show: true},saveAsImage : {show: true}}},calculable : true,animation : false,legend: {data:['来电量','昨日数据对比']},xAxis : [{type : 'category',data : xData}],yAxis : [{type : 'value',name : '来电量',axisLabel : {formatter: '{value}'}},{type : 'value',name : '昨日数据对比',axisLabel : {formatter: '{value}%'}}],series :[{name:'来电量',type:"bar",data:getPlatData(hotWords)},{name:'昨日数据对比',type:"line",yAxisIndex: 1,data:getPlatData(hotWordtwo)}]};// 为echarts对象加载数据myChart.setOption(option);$("#image1").val(myChart.getDataURL('png'));// alert( myChart.getDataURL('png'))//获取base64编码 });}获取base64编码图片后要传到后台function AllAreaWord(){var date =$("#year").val();$.ajax({type:'POST',url:'briefing/exp', //用户请求数据的URLdata:"&date="+date+"&image1="+$("#image1").val()+"&image2="+$("#image 2").val(),beforeSend:function () { changeImg(); },error:function (XMLHttpRequest, textStatus, errorThrown) { alert(textStatus);},success: function (data) {window.location.href="<%=basePath%>briefing/expword?date="+encodeURI(date); //后台将base64编码图片保存session中在执行导出word}});}后台处理将图片编码存到session中@RequestMapping(value="exp")//简报生成echarts图表public String exp(Model model,HttpServletRequest request){ String image1 = request.getParameter("image1");String image2 = request.getParameter("image2");String[] url = image1.split(",");String[] url2 = image2.split(",");String imageo="";String imaget="";if(image1!=""&&url.length>1){imageo=url[1];}if(image2!=null&&url2.length>1){imaget=url2[1];}request.getSession().setAttribute(SystemConstant.SESSION_IMGONE, imageo);request.getSession().setAttribute(SystemConstant.SESSION_IMGTWO, imaget);return"waihu/generation";}后台导出word先建一个类package com.ideal.mall.front.web.controller;import java.io.ByteArrayInputStream;import java.io.IOException;import java.io.InputStream;import java.util.Iterator;import java.util.List;import java.util.Map;import java.util.Map.Entry;import org.apache.poi.POIXMLDocument;import org.apache.poi.openxml4j.opc.OPCPackage;import ermodel.XWPFParagraph;import ermodel.XWPFRun;import ermodel.XWPFTable;import ermodel.XWPFTableCell;import ermodel.XWPFTableRow;/*** 适用于word 2007* poi 版本 3.7*/public class WordUtil {/*** 根据指定的参数值、模板,生成 word 文档* @param param 需要替换的变量* @param template 模板*/public static CustomXWPFDocument generateWord(Map<String, Object> param, String template) {CustomXWPFDocument doc = null;try {OPCPackage pack = POIXMLDocument.openPackage(template);doc = new CustomXWPFDocument(pack);if (param != null && param.size() > 0) {//处理段落List<XWPFParagraph> paragraphList = doc.getParagraphs(); processParagraphs(paragraphList, param, doc);//处理表格Iterator<XWPFTable> it = doc.getTablesIterator();while (it.hasNext()) {XWPFTable table = it.next();List<XWPFTableRow> rows = table.getRows();for (XWPFTableRow row : rows) {List<XWPFTableCell> cells = row.getTableCells(); for (XWPFTableCell cell : cells) {List<XWPFParagraph> paragraphListTable = cell.getParagraphs();processParagraphs(paragraphListTable, param, doc);}}}}} catch (Exception e) {e.printStackTrace();}return doc;}/*** 处理段落* @param paragraphList*/public static void processParagraphs(List<XWPFParagraph> paragraphList,Map<String, Object> param,CustomXWPFDocument doc){if(paragraphList != null && paragraphList.size() > 0){for(XWPFParagraph paragraph:paragraphList){List<XWPFRun> runs = paragraph.getRuns();for (XWPFRun run : runs) {String text = run.getText(0);if(text != null){boolean isSetText = false;for (Entry<String, Object> entry : param.entrySet()) {String key = entry.getKey();if(text.indexOf(key) != -1){isSetText = true;Object value = entry.getValue();if (value instanceof String) {//文本替换text = text.replace(key, value.toString());} else if (value instanceof Map) {//图片替换 text = text.replace(key, "");Map pic = (Map)value;int width = Integer.parseInt(pic.get("width").toString());int height = Integer.parseInt(pic.get("height").toString());int picType = getPictureType(pic.get("type").toString());byte[] byteArray = (byte[]) pic.get("content");ByteArrayInputStream byteInputStream = new ByteArrayInputStream(byteArray);try {int ind = doc.addPicture(byteInputStream,picType);doc.createPicture(ind, width , height,paragraph);} catch (Exception e) {e.printStackTrace();}}}}if(isSetText){run.setText(text,0);}}}}}}/*** 根据图片类型,取得对应的图片类型代码* @param picType* @return int*/private static int getPictureType(String picType){int res = CustomXWPFDocument.PICTURE_TYPE_PICT;if(picType != null){if(picType.equalsIgnoreCase("png")){res = CustomXWPFDocument.PICTURE_TYPE_PNG;}else if(picType.equalsIgnoreCase("dib")){res = CustomXWPFDocument.PICTURE_TYPE_DIB;}else if(picType.equalsIgnoreCase("emf")){res = CustomXWPFDocument.PICTURE_TYPE_EMF;}else if(picType.equalsIgnoreCase("jpg") || picType.equalsIgnoreCase("jpeg")){res = CustomXWPFDocument.PICTURE_TYPE_JPEG;}else if(picType.equalsIgnoreCase("wmf")){res = CustomXWPFDocument.PICTURE_TYPE_WMF;}}return res;}/*** 将输入流中的数据写入字节数组* @param in* @return*/public static byte[] inputStream2ByteArray(InputStream in,boolean isClose){byte[] byteArray = null;try {int total = in.available();byteArray = new byte[total];in.read(byteArray);} catch (IOException e) {e.printStackTrace();}finally{if(isClose){try {in.close();} catch (Exception e2) {System.out.println("关闭流失败");}}}return byteArray;}}后台导出@RequestMapping(value="exp")//简报生成echarts图表public String exp(Model model,HttpServletRequest request){ String image1 = request.getParameter("image1");String image2 = request.getParameter("image2");String[] url = image1.split(",");String[] url2 = image2.split(",");String imageo="";String imaget="";if(image1!=""&&url.length>1){imageo=url[1];}if(image2!=null&&url2.length>1){imaget=url2[1];}request.getSession().setAttribute(SystemConstant.SESSION_IMGONE, imageo);request.getSession().setAttribute(SystemConstant.SESSION_IMGTWO, imaget);return"waihu/generation";}@RequestMapping(value="expword")//简报生成@ResponseBodypublic void expword(Map dataMap,Model model,HttpServletRequest request,HttpServletResponse response) throws Exception{String userId = request.getParameter("userId");String date1 = request.getParameter("date");String imageo = (String)request.getSession().getAttribute(SystemConstant.SESSION_IMGONE);String imaget = (String)request.getSession().getAttribute(SystemConstant.SESSION_IMGTWO);Calendar cal = Calendar.getInstance();cal.add(Calendar.DATE, -1);String yesterday = newSimpleDateFormat( "yyyy-MM-dd").format(cal.getTime());if(date1==null){date1=yesterday;}List zxlist = workListService.queryByWorkList(date1,"咨询类");List qzlist = workListService.queryByWorkList(date1,"求助投诉类");List rdlist = workListService.queryByconType(date1,"5");Briefing briefing1 = new Briefing();Briefing briefing =briefingService.getBriefing(date1,"");if(briefing==null){List list = workListService.queryByType(date1,"");for(int i=0;i<list.size();i++){if(i==0){briefing1.setContentOne(list.get(i).toString());}if(i==1){briefing1.setContentTwo(list.get(i).toString());}}briefing1.setContent("");}else{briefing1=briefing;}String aa= imageo.replaceAll(" ","\\+");String bb= imaget.replaceAll(" ","\\+");BASE64Decoder decoder = new BASE64Decoder();byte[] a = decoder.decodeBuffer(aa);byte[] b = decoder.decodeBuffer(bb);testTemplateWrite(zxlist,qzlist,rdlist,briefing1,date1,a,b,respon se);}public void testTemplateWrite(List zxlist,List qzlist,Listrdlist,Briefing briefing,String date,byte[] image1,byte[]image2,HttpServletResponse response) throws Exception { Map<String, Object> params = new HashMap<String, Object>();String tomcatPath=System.getProperty("user.dir");Map<String,Object> header = new HashMap<String, Object>();header.put("width", 550);header.put("height", 150);header.put("type", "png");header.put("content", image1);params.put("${image1}",header);Map<String,Object> headers = new HashMap<String, Object>();headers.put("width", 550);headers.put("height", 150);headers.put("type", "png");headers.put("content", image2);params.put("${image2}",headers);params.put("${date}", date);params.put("${content0}", briefing.getContent());params.put("${content1}", briefing.getContentOne());params.put("${content2}", briefing.getContentTwo());String filepath = "";if (tomcatPath.contains("\\")) {filepath = tomcatPath.replace("\\bin","\\webapps\\army-infantry\\fileData\\") + "rxjbmb.docx";}InputStream is = new FileInputStream(filepath);CustomXWPFDocument doc = new CustomXWPFDocument(is);//替换表格里面的变量if(zxlist.size()!=0){insertValueToTable(doc, generateTestData(zxlist),1,false);}if(qzlist.size()!=0){insertValueToTable(doc, generateTestData(qzlist),2,true);}if(rdlist.size()!=0){insertValueToTable(doc, generateTestDatas(rdlist),2,true);}//替换段落里面的变量List<XWPFParagraph> paragraphList = doc.getParagraphs();WordUtil.processParagraphs(paragraphList, params, doc);String fileName =date+"热线简报.docx";response.reset();ServletOutputStream out = response.getOutputStream();response.setContentType("application/vnd.ms-excel");response.setHeader("Content-disposition","attachment;filename=" + new String(fileName.getBytes("GB2312"),"ISO-8859-1"));BufferedInputStream bis = null;BufferedOutputStream bos = null;try {bis = new BufferedInputStream(newFileInputStream(filepath));bos = new BufferedOutputStream(out);doc.write(out);} catch (IOException e) { throw e;} finally {if (bis != null)bis.close();if (bos != null)bos.close();}this.close(is);}public List<List<String>> generateTestData(List lists) { List<List<String>> resultList = newArrayList<List<String>>();for (int i = 0; i < lists.size(); i++) {List<String> list = new ArrayList<String>();Object[] obj =(Object[]) lists.get(i);String obj6="0%";if(obj[6]!=null){obj6= obj[6].toString()+"%";}String obj7="0%";if(obj[7]!=null){obj7= obj[7].toString()+"%";}list.add(obj[0].toString());list.add(obj[1].toString());list.add(obj[2].toString());list.add(obj[3].toString());list.add(obj[4].toString());list.add(obj[5].toString());list.add(obj6);list.add(obj7);resultList.add(list);}return resultList;}public List<List<String>> generateTestDatas(List lists) { List<List<String>> resultList = newArrayList<List<String>>();for (int i = 0; i < lists.size(); i++) {List<String> list = new ArrayList<String>();Object[] obj =(Object[]) lists.get(i);String obj3="0%";if(obj[3]!=null){obj3= obj[3].toString()+"%";}list.add(obj[0].toString());list.add(obj[1].toString());list.add(obj[2].toString());list.add(obj3);resultList.add(list);}return resultList;}public void insertValueToTable(XWPFDocument doc,List<List<String>> resultList,int tableRowSize,boolean isDelTmpRow) throws Exception {Iterator<XWPFTable> iterator = doc.getTablesIterator();XWPFTable table = null;List<XWPFTableRow> rows=null;List<XWPFTableCell> cells=null;List<XWPFTableCell> tmpCells=null;//模版列XWPFTableRow tmpRow=null;//匹配用XWPFTableCell tmpCell=null;//匹配用boolean flag=false;//是否找到表格while (iterator.hasNext()) {table = iterator.next();rows = table.getRows();if(rows.size()==tableRowSize){tmpRow=rows.get(tableRowSize-1);cells =tmpRow.getTableCells();if(cells.size()==resultList.get(0).size()){ flag=true;break;}}}if(!flag){return;}tmpCells=tmpRow.getTableCells();for(int i=0,len=resultList.size();i<len;i++){XWPFTableRow row=table.createRow();row.setHeight(tmpRow.getHeight());List<String> list=resultList.get(i);cells=row.getTableCells();//插入的行会填充与表格第一行相同的列数for(int k=0,klen=cells.size();k<klen;k++){tmpCell=tmpCells.get(k);XWPFTableCell cell=cells.get(k);setCellText(tmpCell, cell, list.get(k));}//继续写剩余的列for(int j=cells.size(),jlen=list.size();j<jlen;j++){ tmpCell=tmpCells.get(j);XWPFTableCell cell=row.addNewTableCell();setCellText(tmpCell, cell, list.get(j));}}//删除模版行if(isDelTmpRow){table.removeRow(tableRowSize-1);}}public void setCellText(XWPFTableCell tmpCell,XWPFTableCell cell,String text) throws Exception{CTTc cttc2 = tmpCell.getCTTc();CTTcPr ctPr2=cttc2.getTcPr();CTTc cttc = cell.getCTTc();CTTcPr ctPr = cttc.addNewTcPr();// cell.setColor(tmpCell.getColor());// cell.setVerticalAlignment(tmpCell.getVerticalAlignment());if(ctPr2.getTcW()!=null){ctPr.addNewTcW().setW(ctPr2.getTcW().getW());}// if(ctPr2.getVAlign()!=null){最新注释// ctPr.addNewVAlign().setVal(ctPr2.getVAlign().getVal());// }if(cttc2.getPList().size()>0){CTP ctp=cttc2.getPList().get(0);if(ctp.getPPr()!=null){if(ctp.getPPr().getJc()!=null){cttc.getPList().get(0).addNewPPr().addNewJc().setVal(ctp.getPPr().get Jc().getVal());}}}// if(ctPr2.getTcBorders()!=null){// ctPr.setTcBorders(ctPr2.getTcBorders());// }XWPFParagraph tmpP=tmpCell.getParagraphs().get(0);XWPFParagraph cellP=cell.getParagraphs().get(0);XWPFRun tmpR =null;if(tmpP.getRuns()!=null&&tmpP.getRuns().size()>0){ tmpR=tmpP.getRuns().get(0);}XWPFRun cellR = cellP.createRun();cellR.setText(text);//复制字体信息if(tmpR!=null){cellR.setBold(tmpR.isBold());cellR.setItalic(tmpR.isItalic());cellR.setStrike(tmpR.isStrike());cellR.setUnderline(tmpR.getUnderline());// cellR.setColor(tmpR.getColor());cellR.setTextPosition(tmpR.getTextPosition());if(tmpR.getFontSize()!=-1){cellR.setFontSize(tmpR.getFontSize());}if(tmpR.getFontFamily()!=null){cellR.setFontFamily(tmpR.getFontFamily());}if(tmpR.getCTR()!=null){if(tmpR.getCTR().isSetRPr()){CTRPr tmpRPr =tmpR.getCTR().getRPr();if(tmpRPr.isSetRFonts()){CTFonts tmpFonts=tmpRPr.getRFonts();CTRPr cellRPr=cellR.getCTR().isSetRPr() ?cellR.getCTR().getRPr() : cellR.getCTR().addNewRPr();CTFonts cellFonts = cellRPr.isSetRFonts() ?cellRPr.getRFonts() : cellRPr.addNewRFonts();cellFonts.setAscii(tmpFonts.getAscii());cellFonts.setAsciiTheme(tmpFonts.getAsciiTheme());cellFonts.setCs(tmpFonts.getCs());cellFonts.setCstheme(tmpFonts.getCstheme());cellFonts.setEastAsia(tmpFonts.getEastAsia());cellFonts.setEastAsiaTheme(tmpFonts.getEastAsiaTheme());cellFonts.setHAnsi(tmpFonts.getHAnsi());cellFonts.setHAnsiTheme(tmpFonts.getHAnsiTheme());}}}}//复制段落信息cellP.setAlignment(tmpP.getAlignment());cellP.setVerticalAlignment(tmpP.getVerticalAlignment());cellP.setBorderBetween(tmpP.getBorderBetween());cellP.setBorderBottom(tmpP.getBorderBottom());cellP.setBorderLeft(tmpP.getBorderLeft());cellP.setBorderRight(tmpP.getBorderRight());cellP.setBorderTop(tmpP.getBorderTop());cellP.setPageBreak(tmpP.isPageBreak());if(tmpP.getCTP()!=null){if(tmpP.getCTP().getPPr()!=null){CTPPr tmpPPr = tmpP.getCTP().getPPr();CTPPr cellPPr = cellP.getCTP().getPPr() != null ? cellP.getCTP().getPPr() : cellP.getCTP().addNewPPr();//复制段落间距信息CTSpacing tmpSpacing =tmpPPr.getSpacing();if(tmpSpacing!=null){CTSpacing cellSpacing=cellPPr.getSpacing()!=null?cellPPr.getSpacing():cellPPr.addNewSpacing ();if(tmpSpacing.getAfter()!=null){cellSpacing.setAfter(tmpSpacing.getAfter());}if(tmpSpacing.getAfterAutospacing()!=null){cellSpacing.setAfterAutospacing(tmpSpacing.getAfterAutospacing());}if(tmpSpacing.getAfterLines()!=null){cellSpacing.setAfterLines(tmpSpacing.getAfterLines());}if(tmpSpacing.getBefore()!=null){cellSpacing.setBefore(tmpSpacing.getBefore());}if(tmpSpacing.getBeforeAutospacing()!=null){cellSpacing.setBeforeAutospacing(tmpSpacing.getBeforeAutospacing());}if(tmpSpacing.getBeforeLines()!=null){cellSpacing.setBeforeLines(tmpSpacing.getBeforeLines());}if(tmpSpacing.getLine()!=null){cellSpacing.setLine(tmpSpacing.getLine());}if(tmpSpacing.getLineRule()!=null){cellSpacing.setLineRule(tmpSpacing.getLineRule());}}//复制段落缩进信息CTInd tmpInd=tmpPPr.getInd();if(tmpInd!=null){CTIndcellInd=cellPPr.getInd()!=null?cellPPr.getInd():cellPPr.addNewInd();if(tmpInd.getFirstLine()!=null){cellInd.setFirstLine(tmpInd.getFirstLine());}if(tmpInd.getFirstLineChars()!=null){cellInd.setFirstLineChars(tmpInd.getFirstLineChars());}if(tmpInd.getHanging()!=null){cellInd.setHanging(tmpInd.getHanging());}if(tmpInd.getHangingChars()!=null){cellInd.setHangingChars(tmpInd.getHangingChars());}if(tmpInd.getLeft()!=null){cellInd.setLeft(tmpInd.getLeft());}if(tmpInd.getLeftChars()!=null){cellInd.setLeftChars(tmpInd.getLeftChars());}if(tmpInd.getRight()!=null){cellInd.setRight(tmpInd.getRight());}if(tmpInd.getRightChars()!=null){cellInd.setRightChars(tmpInd.getRightChars());}}}}}public void saveDocument(XWPFDocument document,String savePath) throws Exception{FileOutputStream fos = new FileOutputStream(savePath);document.write(fos);fos.close();}/*** 正则匹配字符串* @param str* @return*/private Matcher matcher(String str) {Pattern pattern = pile("\\$\\{(.+?)\\}",Pattern.CASE_INSENSITIVE);Matcher matcher = pattern.matcher(str);return matcher;}/*** 关闭输入流* @param is*/private void close(InputStream is) {if (is != null) {try {is.close();} catch (IOException e) {e.printStackTrace();}}}模版导出的文件。
echarts就业数据可视化模板-概念解析以及定义

echarts就业数据可视化模板-范文模板及概述示例1:ECharts就业数据可视化模板介绍:ECharts是一个强大且灵活的数据可视化库,它使开发人员能够通过简单的代码实现各种令人印象深刻的图表和视觉效果。
本文将介绍如何使用ECharts创建一个精美的就业数据可视化模板,以帮助读者更好地了解和展示就业数据。
步骤:1. 环境设置:首先,在你的项目中添加ECharts库的最新版本。
你可以通过在HTML文件中添加以下代码来加载ECharts:html<script src="这将从CDN加载所需的ECharts库。
2. 数据准备:准备你要可视化的就业数据。
你可以使用CSV、JSON或其他常见的数据格式。
确保数据中包含了需要呈现的各个类别和指标。
3. 创建HTML容器:在HTML文件中,创建一个容器来放置图表。
可以使用一个`<div>`元素,并为其分配一个唯一的ID,以便在JavaScript代码中引用它。
4. 初始化ECharts实例:在JavaScript文件中,使用以下代码初始化ECharts实例:javascript获取容器元素var container =document.getElementById('chart-container');创建ECharts实例var myChart = echarts.init(container);5. 配置图表选项:在JavaScript文件中,使用以下代码配置图表选项:javascript配置选项var option = {设置图表的标题title: {text: '就业数据可视化模板',subtext: '数据来源:xxx',left: 'center'},设置图表的工具箱toolbox: {feature: {saveAsImage: {}}},设置图表的x轴和y轴xAxis: {data: ['一月', '二月', '三月', '四月', '五月', '六月'] },yAxis: {},设置图表的系列数据,可以是折线图、柱状图等series: [{type: 'bar',data: [120, 200, 150, 80, 70, 110]}]};将配置选项设置给ECharts实例myChart.setOption(option);6. 渲染图表:最后,在JavaScript文件中,使用以下代码渲染图表:javascript渲染图表myChart.render();7. 自定义和交互:通过修改配置选项,你可以自定义图表的样式、颜色、标签等。
echarts图表导出excel示例

echarts图表导出excel⽰例根据传⼊的参数⽣成相应的图形复制代码代码如下:loadChart : function(data,item){var that = this;require(['echarts', 'echarts/chart/bar', 'echarts/chart/line','echarts/chart/pie'], function(ec) {that.body.setHeight(800);var myChart = ec.init(that.body.dom);myChart.showLoading({text : "图表数据正在努⼒加载..."});var option = {tooltip : {trigger : 'axis',axisPointer : { // 坐标轴指⽰器,坐标轴触发有效type : 'shadow' // 默认为直线,可选为:'line' | 'shadow'}},legend : {data : data.indis,x : 'left',y : 'top'},toolbox : {show : true,orient : 'vertical',x : 'right',y : 'center',feature : {mark : {show : true},dataView : {show : true,readOnly : true},magicType : {show : true,type : ['line', 'bar', 'stack', 'tiled']},restore : {show : true},saveAsImage : {show : true}}},calculable : true,animation : false,xAxis : [{type : 'category',data : data.grp}],yAxis : [{type : 'value',splitArea : {show : true}}],series : data.bar.series};}myChart.hideLoading();myChart.setOption(option);that.imgURL = myChart.getDataURL('png');//获取base64编码});},initEChart : function(){require.config({paths:{'echarts':'js/com/bhtec/echart/echarts','echarts/chart/bar' : 'js/com/bhtec/echart/echarts','echarts/chart/line': 'js/com/bhtec/echart/echarts','echarts/chart/pie': 'js/com/bhtec/echart/echarts'}});}将数据传递到后台复制代码代码如下:doExport : function(){var url = this.chartPanel.getImageURL();var title = Ext.fly('indi-display-title-id').first().dom.innerHTML;var left = Ext.getCmp("indi_pivotGrid_id").leftAxis.getTuples();var t = Ext.getCmp("indi_pivotGrid_id").topAxis.getTuples();//TODO 获取base64的图⽚编码Ext.Ajax.request({url : 'indicator/exp2excl.mvc',params : {imgURL:url,left:getS(left)}});function getS(d){var arr = [],str;for(var i=0;i<d.length;i++){var s = IndiFn.getAxisStr(d[i]);arr.push(s);}str = arr.join(',');return str;}var data = Ext.getCmp("indi_pivotGrid_id").extractData();var s,arr=[];for(var i=0;i<data.length;i++){arr.push(data[i]);}window.open('indicator/exportList2Excel.mvc?title='+encodeURIComponent(encodeURIComponent(title))+'&left='+encodeURIComponent(encodeURIComponent(getS(left)))+'' +'&top='+encodeURIComponent(encodeURIComponent(getS(t)))+'&data='+arr.join(';'));}解析base64,⽣成图⽚复制代码代码如下:public void base64TOpic(String fileName, HttpServletRequest req) {//对字节数组字符串进⾏Base64解码并⽣成图⽚if (imgsURl == null) //图像数据为空return ;BASE64Decoder decoder = new BASE64Decoder();try{String[] url = imgsURl.split(",");String u = url[1];//Base64解码byte[] buffer = new BASE64Decoder().decodeBuffer(u);//⽣成图⽚OutputStream out = new FileOutputStream(new File(req.getRealPath("pic/"+fileName+".jpg"))); out.write(buffer);out.flush();out.close();return;}catch (Exception e){return;}}通过poi画图,将图⽚放⼊到excel中复制代码代码如下:row = sheet.createRow(index+3);HSSFCell headerCell = row.createCell(0);headerCell.setCellType(HSSFCell.CELL_TYPE_BLANK);headerCell.setCellValue(title);row = sheet.createRow(index + 6);HSSFCell cells = row.createCell(0);cells.setCellType(HSSFCell.CELL_TYPE_BLANK);ByteArrayOutputStream outStream = new ByteArrayOutputStream(); // 将图⽚写⼊流中BufferedImage bufferImg = ImageIO.read(new File(req.getRealPath("pic/"+fileName+".jpg")));ImageIO.write(bufferImg, "PNG", outStream); // 利⽤HSSFPatriarch将图⽚写⼊EXCELHSSFPatriarch patri = sheet.createDrawingPatriarch();HSSFClientAnchor anchor = new HSSFClientAnchor(5, 5, 5, 5,(short) 1, index + 6, (short) 6, 45);patri.createPicture(anchor, workbook.addPicture(outStream.toByteArray(), HSSFWorkbook.PICTURE_TYPE_PNG));try {workbook.write(out);out.flush();out.close();} catch (IOException e) {e.printStackTrace();}。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
导出word文件需要jar包Echarts图表可以生成BASE64编码function inita(hotWords,word,xData,hotWordtwo){ppend('<div style="height:180px" class="pro_zline"id="pro_zline'+i+'"></div>');({paths: {'echarts' : 'js/echarts','echarts/chart/line' : 'js/echarts', al('png'));al();$.ajax({type:'POST',url:'briefing/exp', al()+"&image2="+$("#image2").val(),beforeSend:function () { changeImg(); },error:function (XMLHttpRequest, textStatus, errorThrown) {alert(textStatus);},success: function (data) {="<%=basePath%>briefing/expword?date="+encodeURI(date); etAttribute, imageo);().setAttribute, imaget);return"waihu/generation";}后台导出word先建一个类packageimportimportimportimportimportimportimportimportimportimportimportimportimport/*** 适用于word 2007* poi 版本*/public class WordUtil {/*** 根据指定的参数值、模板,生成 word 文档* @param param 需要替换的变量* @param template 模板*/public static CustomXWPFDocument generateWord(Map<String, Object> param, String template) {CustomXWPFDocument doc = null;try {OPCPackage pack = (template);doc = new CustomXWPFDocument(pack);if (param != null && () > 0) {oString());int height = ("height").toString());int picType = getPictureType("type").toString());byte[] byteArray = (byte[]) ("content");ByteArrayInputStream byteInputStream = new ByteArrayInputStream(byteArray);try {int ind = (byteInputStream,picType);(ind, width , height,paragraph);} catch (Exception e) {();}}}}if(isSetText){(text,0);}}}}}}/*** 根据图片类型,取得对应的图片类型代码* @param picType* @return int*/private static int getPictureType(String picType){int res = ;if(picType != null){if("png")){res = ;}else if("dib")){res = ;}else if("emf")){res = ;}else if("jpg") || ("jpeg")){res = ;}else if("wmf")){res = ;}}return res;}/*** 将输入流中的数据写入字节数组* @param in* @return*/public static byte[] inputStream2ByteArray(InputStream in,boolean isClose){ byte[] byteArray = null;try {int total = ();byteArray = new byte[total];(byteArray);} catch (IOException e) {();}finally{if(isClose){try {();} catch (Exception e2) {"关闭流失败");}}}return byteArray;}}后台导出@RequestMapping(value="exp")etAttribute, imageo);().setAttribute, imaget);return"waihu/generation";}@RequestMapping(value="expword")etAttribute;String imaget = (String) ().getAttribute;Calendar cal = ();, -1);String yesterday = new SimpleDateFormat( "yyyy-MM-dd").format());if(date1==null){date1=yesterday;}List zxlist = (date1,"咨询类");List qzlist = (date1,"求助投诉类");List rdlist = (date1,"5");Briefing briefing1 = new Briefing();Briefing briefing =(date1,"");if(briefing==null){List list = (date1,"");for(int i=0;i<();i++){if(i==0){(i).toString());}if(i==1){(i).toString());}}("");}else{briefing1=briefing;}String aa= (" ","\\+");String bb= (" ","\\+");BASE64Decoder decoder = new BASE64Decoder();byte[] a = (aa);byte[] b = (bb);testTemplateWrite(zxlist,qzlist,rdlist,briefing1,date1,a,b,response);}public void testTemplateWrite(List zxlist,List qzlist,List rdlist,Briefingbriefing,String date,byte[] image1,byte[] image2,HttpServletResponse response) throws Exception {Map<String, Object> params = new HashMap<String, Object>();String tomcatPath=("");Map<String,Object> header = new HashMap<String, Object>();("width", 550);("height", 150);("type", "png");("content", image1);("${image1}",header);Map<String,Object> headers = new HashMap<String, Object>();("width", 550);("height", 150);("type", "png");("content", image2);("${image2}",headers);("${date}", date);("${content0}", ());("${content1}", ());("${content2}", ());String filepath = "";if ("\\")) {filepath = ("\\bin", "\\webapps\\army-infantry\\fileData\\") + "";}InputStream is = new FileInputStream(filepath);CustomXWPFDocument doc = new CustomXWPFDocument(is);ocx";();ServletOutputStream out = ();("application/");("Content-disposition", "attachment;filename=" + new String("GB2312"), "ISO-8859-1"));BufferedInputStream bis = null;BufferedOutputStream bos = null;try {bis = new BufferedInputStream(new FileInputStream(filepath));bos = new BufferedOutputStream(out);(out);} catch (IOException e) { throw e;} finally {if (bis != null)();if (bos != null)();}(is);}public List<List<String>> generateTestData(List lists) { List<List<String>> resultList = new ArrayList<List<String>>();for (int i = 0; i < (); i++) {List<String> list = new ArrayList<String>();Object[] obj =(Object[]) (i);String obj6="0%";if(obj[6]!=null){obj6= obj[6].toString()+"%";}String obj7="0%";if(obj[7]!=null){obj7= obj[7].toString()+"%";}(obj[0].toString());(obj[1].toString());(obj[2].toString());(obj[3].toString());(obj[4].toString());(obj[5].toString());(obj6);(obj7);(list);}return resultList;}public List<List<String>> generateTestDatas(List lists) { List<List<String>> resultList = new ArrayList<List<String>>();for (int i = 0; i < (); i++) {List<String> list = new ArrayList<String>();Object[] obj =(Object[]) (i);String obj3="0%";if(obj[3]!=null){obj3= obj[3].toString()+"%";}(obj[0].toString());(obj[1].toString());(obj[2].toString());(obj3);(list);}return resultList;}public void insertValueToTable(XWPFDocument doc,List<List<String>> resultList,int tableRowSize,boolean isDelTmpRow) throws Exception {Iterator<XWPFTable> iterator = ();XWPFTable table = null;List<XWPFTableRow> rows=null;List<XWPFTableCell> cells=null;List<XWPFTableCell> tmpCells=null;ize()){flag=true;break;}}}if(!flag){return;}tmpCells=();for(int i=0,len=();i<len;i++){XWPFTableRow row=();());List<String> list=(i);cells=();etW().getW());}etVal().getVal());ize()>0){CTP ctp=().get(0);if()!=null){if().getJc()!=null){().get(0).addNewPPr().addNewJc().setVal().getJc().getVal());}}}et(0);XWPFParagraph cellP=().get(0);XWPFRun tmpR =null;if()!=null&&().size()>0){tmpR=().get(0);XWPFRun cellR = ();(text);sSetRPr()){CTRPr tmpRPr =().getRPr();if()){CTFonts tmpFonts=();CTRPr cellRPr=().isSetRPr() ? ().getRPr() : ().addNewRPr();CTFonts cellFonts = () ? () : ();());());());());());());());());}}}}etPPr()!=null){CTPPr tmpPPr = ().getPPr();CTPPr cellPPr = ().getPPr() != null ? ().getPPr() : ().addNewPPr();?)\\}", ;Matcher matcher = (str);return matcher;}/*** 关闭输入流* @param is*/private void close(InputStream is) {if (is != null) {try {();} catch (IOException e) {();}}}模版导出的文件。
