网站“手拉手”—超链接
超链接的类型

超链接的类型按照连接路径的不同,网页中超链接一般分为以下3种类型:内部链接,锚点链接和外部链接。
超链接对象超链接是超级链接的简称。
如果按照使用对象的不同,网页中的链接又可以分为:文本超链接,图像超链接,E-mail链接,锚点链接,多媒体文件链接,空链接等。
超链接是一种对象,它以特殊编码的文本或图形的形式来实现链接,如果单击该链接,则相当于指示浏览器移至同一网页内的某个位置,或打开一个新的网页,或打开某一个新的WWW网站中的网页。
网页超链接网页上的超链接一般分为三种:一种是绝对URL的超链接。
URL(Uniform Resource Locator)就是统一资源定位符,简单地讲就是网络上的一个站点、网页的完整路径。
第二种是相对URL的超链接。
如将自己网页上的某一段文字或某标题链接到同一网站的其他网页上面去;还有一种称为同一网页的超链接,这种超链接又叫做书签。
动态静态超链接还可以分为动态超链接和静态超链接。
动态超链接指的是可以通过改变HTML代码来实现动态变化的超链接,例如我们可以实现将鼠标移动到某个文字链接上,文字就会象动画一样动起来或改变颜色的效果,也可以实现鼠标移到图片上图片就产生反色或朦胧等等的效果。
而静态超链接,顾名思义,就是没有动态效果的超链接。
论坛超链接1.正文形式1 图文2 软文3 留言 {回帖使用较多}4表格5 无二、链接位置1 开头2 文中3 末尾4 隐藏三、链接形式1.文本2. 目标关键词3.链接4. 带锚文字链接5.隐藏 {链接与背景色一致等}四、链接代码A超文本标记语言(html)1.<a></a> {锚(anchor)标签}锚标签属性title=锚文字href=链接target=_blank {转到空白页}rel=nofollow或者 rel=external nofollow {搜索引擎蜘蛛不跟踪这个(外部)链接}2. <b></b> {加粗(bold)标签}虽然 <strong></strong> 与 <b></b> 表现形式相同,但 bold 是“加粗”,strong 是“强调”。
信息技术教学设计

信息技术教学设计作为一位不辞辛劳的人民教师,时常需要准备好教学设计,教学设计是一个系统设计并实现学习目标的过程,它遵循学习效果最优的原则吗,是课件开发质量高低的关键所在。
我们应该怎么写教学设计呢?山草香分享了15篇信息技术教学设计,希望对于您更好的写作信息技术教学设计有一定的参考作用。
一、指导思想:根据社会主义现代化建设对人才的需求以及响应同志关于“电脑从娃娃抓起”的精神,依靠社会力量办学的有利条件和氛围,以普及电脑知识为主旨,使学生经过系统的、有目的的学习和培训后,了解和掌握相应的电脑操作知识和使用技能,培养学生初步的信息素养,为适应信息社会打下一定的基矗二、基本要求:少年儿童学习电脑是一件很有意义的事,是新的历史时期的社会需要,但同时又是一个颇有难度的研究课题。
教学中既需要顾及儿童的年龄特点,采用符合儿童认知规律的教材和手段,又不能简单的照搬成人教学的模式和方法。
因而在教学过程中,必须不断提高学生的学习兴趣,寓教于乐,使孩子们感到“真好玩”、“很好用”,继而自觉的探求“怎么用”,引导他们进入计算机世界的广阔天地,培养他们对科学知识的探索精神。
在课程选择中,也要根据儿童特点,计算机本身的专业教学内容和课时不宜过多,并且要穿插在其他内容的教学过程中,教学应侧重于计算机应用、计算机辅助教学和学习、计算机娱乐等项目上,如用计算机绘画、设计板报、写作文、益智游戏、教授学习软件的使用等。
三、工作重点:1、五一前完成对学校的门户网站的改版工作并及时更新内容。
2、维护好学校的internet网络,保证教学资源的使用。
3、全面维护学校各电脑的健康,让全体教师和学生都能充分利用电脑进行工作和学习。
4、细致地进行教学,让每一个学生都学所有长,增强电脑的应用能力。
5、准备好区进行的中小学一百名师生的电脑知识竞赛。
四、教学任务:本学期,我依然担任一、二、三、五、六年级的教学,共十八课时。
根据我校的具体情况,现定各年级的教学任务如下:一年级:初步学习画图软件的各工具的使用,为二年级上学期打好基矗二年级:重点进行指法训练,使学生掌握在计算机上正确地运用指法进行输入。
小学河大版信息技术教案第四册教案全

小学信息技术教案第四册南集完全小学教材分析本套教材是专门为小学信息技术课程编写的,共分四册:第一册主要讲解信息与信息技术的基本概念与知识、“画图”软件的基本使用和图像处理的初步认识;第二册主要介绍打字的基本方法和制作多媒体演示文稿;第三册主要介绍文字处理软件的应用和因特网的基本使用;第四册主要介绍网站制作初步知识及综合应用与设计等内容。
本套教材渗透“任务驱动”的学习方式,鼓励学生动手操作,倡导学生的主动探究与合作交流。
在精心设计的几个学习栏目中,“做什么”是通过学习任务和作品范例激发学生的学习兴趣。
并通过“任务分析”引导学生思考解决学习任务的思路、方法及所需的计算机操作步骤;通过“试一试”指导学生自己动手尝试,利用已有的经验和知识,理解新概念,掌握并应用有关的命令和操作;通过“制作心得”指导学生反思整个问题解决的过程,总结其中的重点、难点,帮助学生实现“从特殊到一般”的过渡。
教学进度学生情况分析我校4-6年级有学生98人,在信息技术学习中有80%的学生对知识的掌握扎实,15%的学生学习中出现只是掌握缺漏,但经老师点拨会有进步,5%的学生由于课上听讲不认真,造成知识缺漏较大,缺乏知识运用灵活性,学习中存在被动,这部分学生也是各班中的学困生。
教材目录第1单元网上安家——网站制作初步第1课Word大变身——用Word制作网页第2课牛刀小试——专业网页制作工具第3课“神速”建站——网站模板第4课网页“手拉手”——超链接第2单元谜语天地——综合任务(1)第1阶段寻谜第2阶段谜库第3阶段出谜第4阶段猜谜单元分析在互联网高度发达的今天,人们展示自我的方式有了新的突破,交流的范围也扩大到了全世界.在Internet上“安家”已经不是什么遥不可及的事情,现在的很多小学生在网上都有自己的小天地。
他们用自己的创意,制作出一个个独特的个人空间——Internet上的Web 站点,展示自己、交流信息、分享成功的喜悦。
本单元主要是让学生掌握用不同的方法制作网页本单元共四课,共计16课时。
超链接方法

超链接是从一个网页指向另一个目的端的链接,比如说指向另一个网页或者相同网页上的不同位置。
目的端通常是另一个网页,也可以是一幅图片、一个电子邮件地址、一个文件(如多媒体文件或者Microsoft Office 文档)、书签或者一个程序。
超链接的链接源可以是文本或者图片。
当站点访问者单击超链接时,超链接的目的端将显示在Web 浏览器上,并根据目的端的类型来打开网页或运行程序。
可以说,超链接是WWW的灵魂,通过超链接不仅可以将同一网站的不同网页链接起来,形成层次结构清晰的Web站点,方便访问者浏览相关的信息,甚至可以链接到因特网上任何一个网站,这样只要单击超链接就可以直接访问这个站点。
FrontPage 2000提供了强大的超链接功能。
本实例将介绍如何为网页中的文本和图形创建各种超链接,通过超链接将前面创建的“myweb”站点中各个孤立的网页链接起来。
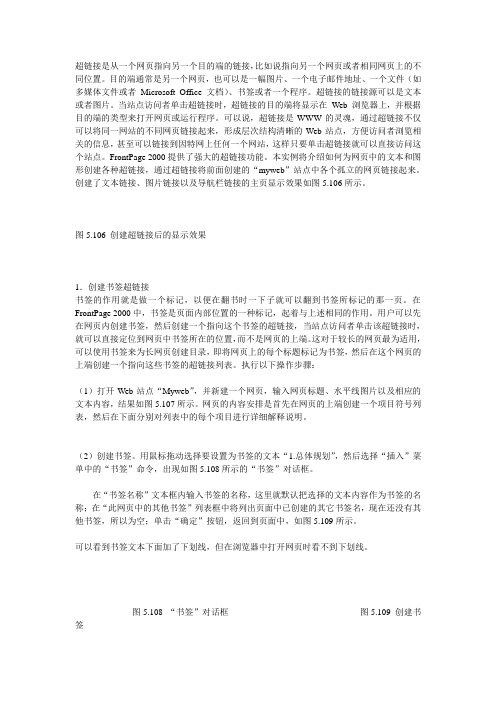
创建了文本链接、图片链接以及导航栏链接的主页显示效果如图5.106所示。
图5.106 创建超链接后的显示效果1.创建书签超链接书签的作用就是做一个标记,以便在翻书时一下子就可以翻到书签所标记的那一页。
在FrontPage 2000中,书签是页面内部位置的一种标记,起着与上述相同的作用。
用户可以先在网页内创建书签,然后创建一个指向这个书签的超链接,当站点访问者单击该超链接时,就可以直接定位到网页中书签所在的位置,而不是网页的上端。
这对于较长的网页最为适用,可以使用书签来为长网页创建目录,即将网页上的每个标题标记为书签,然后在这个网页的上端创建一个指向这些书签的超链接列表。
执行以下操作步骤:(1)打开Web站点“Myweb”,并新建一个网页,输入网页标题、水平线图片以及相应的文本内容,结果如图5.107所示。
网页的内容安排是首先在网页的上端创建一个项目符号列表,然后在下面分别对列表中的每个项目进行详细解释说明。
(2)创建书签。
用鼠标拖动选择要设置为书签的文本“1.总体规划”,然后选择“插入”菜单中的“书签”命令,出现如图5.108所示的“书签”对话框。
超链接标签的语法

超链接标签的语法超链接标签的语法格式是:```html<a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a>```其中,`href` 属性用于指定连接目标的URL 地址,这是超链接的必须属性,当为标签应用 `href` 属性时,它就具有了超链接的功能。
`target` 属性用于指定链接页面的打开方式,其中 `_self` 为默认值,`_blank` 为在新窗口中打开方式。
超链接可以分为以下几种类型:1. 外部链接:例如 `<a href="2. 内部链接:网站页面之间的相互链接,直接链接内部页面名称即可,例如`<a href="">首页</a>`。
3. 空链接:如果当时没有确定链接目标时,可以使用空链接,例如 `<ahref="">首页</a>`。
4. 下载链接:如果 `href` 里面地址是一个文件或者压缩包,会下载这个文件,例如 `<a href="">下载文件</a>`。
此外,还可以使用锚点链接来在同一页面内进行定位,例如:```html<a href="锚点1">目录1</a><a href="锚点2">目录2</a><h2 id="锚点1">内容1</h2><h2 id="锚点2">内容2</h2>```这样就可以通过点击“目录1”和“目录2”来快速跳转到页面的不同部分。
第5章 超链接

5.2.3 外部链接
外部链接指跳转到当前网站外部,与其它 网站中页面或其它元素之间的链接关系。 外部链接的URL地址一般要用绝对路径。
<a href=“http://网址”>
5.2.3 外部链接
表5-2 常用的URL格式
服 务 URL格式
ftp://192.168.0.1 news:// mailto:abc@
5.2.1 设置超链接路径
3.根路径
是指从站点的根文件夹到文档的路径。 站点根目录相对路径以一个正斜杠开始,该正 斜杠表示站点根文件夹。 用于网站的内部链接,不建议使用。
当一个站点放置在几个服务器上或一个服务器 上放置了几个站点时,可以使用根路径。
5.2.1 设置超链接路径
链接本地机器上的文件时,应该使用相对路 径还是绝对路径? 在绝大多数情况下使用相对路径比较好,例如, 用绝对路径定义了链接,当把文件夹改名或者 移动之后,那么所有的链接都要失败,这样就 必须对你的所有html文件的链接进行重新编排, 而一旦将此文件夹移到网络服务器上时,需要 重新改动的地方就更多了,那是一件很麻烦的 事情。而使用相对路径,不仅在本地机器环境 下适合,就是上传到网络或其他系统下也不需 要进行多少更改就能准确链接。
5.2.1 设置超链接路径
所需要的所有信息。 绝对路径是指链接文件的完整路径,包括完整 的协议名称、主机名称、文件夹名称和文件名 称。
用于网站的外部链接。
如果要链接站点外远程服务器上的网页或图像 等文件,必须使用绝对路径进行链接,即使站 点移动至其他位置也不会出现断链现象。
带下划线的蓝色文本
5.2.1 设置超链接路径
每一个文件都有自己的存放位置和路径, 理解一个文件到要链接的那个文件之间的 路径关系是创建链接的根本。
谈谈超级链接的种类及建立方法

谈谈超级链接的种类及建立方法超链接是中一个页面到另一个页面的链接关系。
链接的目标通常是另一个网页,但也可以是图片、电子邮件地址、多媒体文件,甚至是一个程序。
超链接能使任何页面与其他页面之间相互链接,而不用知道这些页面的具体存放位置。
超大型链接给出了页面之间相互联系的情况,而且它能使页面保持动态、有生命力的特性。
中链接的这些特性是它得以广泛应用的主要原因。
这里的“超链接”指的是一种对象,它“隐藏”在页面文字或图形之中。
如果将鼠标指向或点击它,就相当于指示浏览器跳转到一个新的地方。
单击超级链接以后,浏览器才能接收到一个名为“统一资源定位”()的地址,随后,浏览器就会打开位于那个地址的网页。
这个网页可以是当前的站点的一部分,也可以是同一台服务器内的另一个站点的一部分,还可以是中的任何位置、任何站点内的任何一部分。
当这些超链接所指向的内容在同一站点内时用相对地址,当这些链接所指向的内容在站点之外时用绝对地址。
从本质上讲,超级链接属于页面的一部分,它是一种允许我们与其他网页相互链接的元素,各个网页链接到一起以后,才能真正构成一个站点。
超级链接为站点提供了第一级、也是最重要的一级交互措施。
用户在浏览器中所看到的超级链接,通常采用与普通文本不同的形式表现显示。
如通过特殊的高亮文本(而且加上了下划线)、一幅图画、一个微标或者一张相片来显示,当鼠标移到一个超链接上面时,便会变成一个手掌形状。
同时,与该超链接对应的将会在窗口底部的状态栏中显示出来。
访问以后的超级链接颜色会变化。
但是在超链接的幕后却是代码。
超链接为浏览器提供了一个,作为的目标地址。
当访问者单击超链接时,浏览器就会跳转到这个目标地址的页面。
下面从超级链接的内容和外部表现形式来说说超链接的种类。
从超链接的内容在网站之外和网站之内来看可分为内部超链接、外部超链接和书签链接三种:内部超链接是指在同一个站点内的不同页面之间相互联系的超链接;外部链接是指把站点中的一个页面与另一个站点外的其他页面联系的超链接。
河北大学出版社小学信息技术教学计划

2012-2013学年度第一学期信息技术教学计划新学期的工作已经开始了。
为进一步做好本学期工作,更好地做好自己的本职工作,发扬优点,弥补不足。
特制定本人教学工作计划如下:一、学生分析:三年级的小学生大多数是第一次接触计算机,会感到很陌生,所以在一开始就要培养他们学习信息技术的兴趣。
四年级的学生经过一年的接触,对计算机有了初步的了解,并且掌握了信息技术的相关知识,学会了用画图工具自己绘图。
五年级的学生已经初步掌握了信息技术初步知识,会使用WORD2003、POWERPOINT2003等应用软件。
六年级的学生已经能够熟练地操作计算机,他们对于网络很感兴趣,因此本学期学习如何制作网页比较合适。
六年级活动重点是用FRONTPAGE制作简单的网页,学习建立网站。
二、教材分析:小学三、四年级使用的是河北大学出版社(主编苗逢春)的《信息技术》。
苗版《信息技术》在选择内容和设计教学模块时,精选学生学习和生活中必备的信息技术基础知识和基本技能,力图鼓励、指导学生结合自己的学习、生活经验,主动理解、建构和应用信息技术知识、技能,培养学生搜集、处理信息并利用信息解决问题的能力,养成良好的信息意识和应用信息技术的习惯。
其中三年级主要讲解信息与信息技术的基本概念与知识、“画图”软件的基本使用和图像处理的初步认识;四年级主要介绍打字的基本方法和制作多媒体演示文稿。
五年级是WORD提高篇。
六年级今年刚换成河大版的教材,它注重对学生综合处理信息能力的培养,强调以学生为主体的信息收集、处理和应用的实践活动,为信息技术教学营造“宽松、主动、愉悦”的学习氛围,使学生“在快乐中活动,在活动中学习,在学习中创造”。
三、教学目标:三年级——初步认识计算机、掌握计算机的基本操作方法、用画图工具绘出图画。
四年级——通过本学期的实践活动,使学生成为打字高手。
五年级——通过本学期的学习,学生能自己排版。
六年级——通过学习,能自己建立网站、制作各种风格的网页。
信息技术3到6年级教学计划全册

三年级信息技术教学计划一、指导思想信息技术课程是小学一门知识性与技能性相结合的基础工具课程,根据教学计划,随着我校各种条件的具备,已作为必修课开设。
小学信息技术课程的任务是:培养学生对信息技术的兴趣和意识,让学生了解或掌握信息技术基础知识和技能,了解信息技术的发展及其应用对人类日常生活和科学技术的深刻影响。
使学生具有获取信息、传输信息、处理信息和应用信息技术手段的能力,培养学生良好的信息素养,形成学生良好的文化素质,为他们适应信息社会的学习、工作和生活打下必要的基础。
二、教材分析本学期教材使用冀教版:小学信息技术三年级。
知识点要求:1.认识了解电脑及其用途2.学会用画图软件进行简单的绘画3.能够从网上查找图片,学会赏析评价作品。
三、本学期教学的主要任务和目的要求1.建立对计算机的感性认识,培养学生学习、使用计算机的兴趣和意识。
2.学会使用简单的软件,了解信息技术在日常生活中的应用。
3.养成良好的计算机使用习惯。
四、学情分析由于每一学期信息技术课时比较少,每周只有一节课,学生的遗忘性大,不仅仅是知识,还有上课态度习惯,大多数学生没有注意巩固,学生掌握的情况不是很理想。
本学期学习如何使用画图软件来画画,对部分学生来说是一个重新学习重新培养习惯的机会,一定要把握好。
五、教学评价本着对发展学生个性和创造精神有利的原则,评价的方式应灵活多样,可以采用考试、考查,评估学生的作品和竞赛的方法。
不论采用什么方法进行评价都应鼓励学生创新,使检查学生学习质量的手段和方法,像信息技术本身的发展一样充满活力。
六、教学措施我校学生家里配备电脑的并不多,有大部分学生纯粹是上课时间练习,课后就没有巩固的机会,所以,这一部分学生对所学知识遗忘较大,操作易生疏。
所以本期主要采取课堂教师授课方式、学生自学方式和动手操作三种方式进入学习,适当进行一些小竞赛及课堂评价的方式进行教学。
其中学生自学和动手是最主要的。
四年级信息技术教学计划一、指导思想根据学校工作计划和小学信息技术《课程指导意见》以及学生的具体情况,明确小学信息技术课程的任务:培养学生对信息技术的兴趣和意识,让学生了解或掌握信息技术基本知识和技能,使学生具有获取信息、传输信息、处理信息和应用信息技术手段的能力,形成良好的信息技术素养,为他们适应信息社会的学习、工作和生活打下必要的基础。
超链接是什么意思啊

超链接是什么意思啊超链接是什么意思?很明显,所谓超链接就是指从一个网站跳转到另外一个网站上面去。
比如你打开一篇新闻类型的网页,通常都会看到“由此点击进入某某网站”这样的说法。
实际上就是通过超链接将两个网站联系起来了,让用户更容易访问目标网站。
通俗地讲,如果我们想要连接两个网站,那就必须先打开其中的一个网站,然后再打开另外一个网站才行。
而如果你只想打开第二个网站,那么首先需要打开的则是第一个网站。
这种情况下,你必须做出选择:是点击进入第一个网站呢?还是直接返回第二个网站?相信大家已经清楚了,只不过做出选择的却是另外一个事物——浏览器。
一、简介在我们的网页中可能会有许多这样那样的文字或图片,但有时候并不是为了提供给我们阅读的,而是为了使得我们对它感兴趣,于是就加了超级链接,以便我们可以快速方便地找到自己想要的内容。
例如,你在上面所写的网址并不仅仅是一串网址,也许包含了一些文本框和文本区域,而这些都可以作为网页之间传递信息的媒体。
除此之外,网页上所包含的每一个元素(文字、图形等)都可以成为超级链接,例如我们最熟悉的文本超级链接:/ home/ XXXX(你的主页)/ html……/ XXXX( XX 网站),我们称之为“文本链接”;还有像鼠标悬停在某个元素上所产生的链接,如我们在网页中所见到的图像超级链接:/ htm/ index……/ url……,我们也叫它为图像超级链接,在文章里所遇到的图像往往代表着图片的网络位置,在文章末尾时往往也可能产生这种超级链接。
二、超级链接,它有助于在多个网页之间复制内容,并且能够通过关键词对页面进行定位。
使用超级链接后,网页中的信息能够以更加醒目的方式显示出来,因为超级链接能够帮助搜索引擎更好地理解网页,从而更快地获取所需要的信息。
通过链接,用户能够非常轻松地在不同的网站之间移动和切换,享受丰富的互联网带来的乐趣。
因为这样的特性,我们经常能在不同的网站见到同样的超级链接,也正是这个原因,它也被称为“网络的粘合剂”。
冀教版6年级信息技术教案

(2)另存网页。
第1步:在菜单中选择“文件”→“另存为”,将网页存到“动漫网站”文件夹下。
第2步:在“保存嵌入式文件”窗口中单击“改变文件夹”按钮,在出现的窗口中选择站点内的“image”文件夹,单击“确定”按钮。
第3步:返回到“保存嵌入式文件”窗口,中间的“文件夹”项由空白变为“image”,单击“确定”按钮。这样就可以将网页中用到的图片存到站点中的“image”文件夹中了。
第3步:单击工具栏上的“创建超链接”按钮。出现“创建超链接”窗口。
第4步:在站点所有内容的列表中选择要链接到的网页——动漫表. html。单击“确定”按钮。
(2)建立“动漫表”网页到首页的超链接。
网站内的合理、可行的超链接是应该相互链接的。
第1步:打开“动漫表”网页。
第2步:在最下面一行,输入文字“返回主页”。
用我们在Word中的方法,在第一行输入标题“神探柯南图片欣赏”。设置文字的字体为黑体,字号为24磅,对齐方式为居中。
FrontPage中的字号与Word中的字号稍有不同,它变成了多少磅,磅数越大,字号越大。
(2)插入表格。
换行后,用在Word中学习的方法,插入一个3行4列的表格。
(3)插入图片并调整大小。
(1)视图栏。
除了标题栏、菜单栏、常用工具栏、格式工具栏和状态栏外,左边还有个灰色背景的视图栏。这是用来以各种方式查看网页的。
(2)编辑窗口。
右边大面积的空白地方,就是编辑网页的编辑窗口,是我们用来编辑网页的地方。
(3)编辑模式栏。
在编辑窗口的下边有3个标签,叫做编辑模式栏,为我们编辑和浏览网页提供了3种显示模式。
四、谈制作心得。
第2课牛刀小试——专业网页制作工具
超级链接

二、下载链接的创建
如何制作下载文件 要点:
被链接的文件后缀名必须是 ①.rar ②.exe③.mp3④.zip(压缩文件) ⑤.asp⑥.jsp⑦.php(动态脚本语言程序) 被链接的文件后缀名不能是 ①.doc②.xls③.htm ④.swf等
如何让网友下载Word 或Excel格式的文件?
建立超链接的标签为<A>和</A>
项目四
超级链接的应用
超链接允许我们从自己的页面出发直接 指向因特网上存在的任何一个页面,或 者说,在一台计算机上可以打开因特网 上成千上万的网页文件。
项目四
一、
超级链接的应用
绝对URL、相对URL及常见的超级链接类型
超级链接是网页中最重要、最根本的元素之一。它
五、热点链接的创建
多边形热点工具
椭圆热点工具 矩形热点工具 指针热点工具
六、命名锚记链接的创建
锚点常常被用来实现到特定的主题或 者文档顶部的跳转链接,使访问者能
够快速跳转到选定的位置,加快信息
检索的速度。
创建锚点链接
1.首先要设置一个锚点(即链接目标)
方法是将插入点放在需要创建锚点的地 方,单击“常用”------“命名锚记”,设 置“锚记名称”。
项目四
一、
超级链接的应用
绝对URL、相对URL及常见的超级链
接类型 二、各种超级链接的创建方法 三、实例
超级链接及其使用

7
第4章 超级链接及其应用
4.1超级链接及其应用
设置超级链接旳措施
2.使用“指向文件”图标链接文档 “指向文件”图标可用于创建从图像、对象或文本到其他文ቤተ መጻሕፍቲ ባይዱ或文件旳链接。若要使
用“指向文件”图标链接文档,执行下列操作: (1)在“文档”窗口旳“设计”视图中选择文本或图像。 (2)拖动属性面板中“链接”文本框右侧旳“指向文件”图标,然后指向另一种打
12
第4章 超级链接及其应用
4.1超级链接及其应用
创建导航条
13
第4章 超级链接及其应用
4.1超级链接及其应用
创建导航条 导航条项目有四种状态:
• 状态图像:顾客还未单击或还未与此项目交互时所显示旳图像。例 如,目前状态下旳项目未被点击。
• 鼠标经过图像:指鼠标指针滑过“一般”图像时所显示旳图像。项 目旳外观发生变化(例如变得更暗),以便让顾客懂得可与这个项 目进行交互。
1.利用菜单创建电子邮件链接 要使用“插入电子邮件链接”命令创建电子邮件链接,执行下列操作: (1) 在“文档”窗口旳“设计”视图中,将插入点放在希望出现电子邮件链接旳位置,或者选
择要作为电子邮件链接出现旳文本或图像。 (2)执行下列操作之一,插入该链接:
• 选择“插入” →“电子邮件链接”。 • 在“插入”栏旳“常用”类别中,单击“插入电子邮件链接”按钮。 出现“电子邮件链接”对话框。 (3)在“文本”文本框中填写链接文字;在“E-Mail”文本框中填写链接旳目旳E-Mail地址。 (4)单击“拟定”按钮。
要链接到目前文档中旳名为“top”旳锚记,键入 #top。
网页设计中网页中如何使用超链接

7.1.6 创建空链接
空链接是一个未指定目标的链接,Dreamweaver 4.0的行为面 板中列出了许多行为,这些行为相当于使用JavaScript编写的程序 或函数,要想对文本设置行为,首先为文本建立空链接,这样行为 才有效。 为文本建立超链接时,只要先在文档窗口选定文本,然后在属 性面板中的“链接”栏中输入一个数值符“#”即可。建立空链接 的目的就是为了应用行为,其他情况下不必建立空链接。
3.电子邮件链接
如果将href属性的取值指定为“mailto:电子邮件地址”,那么就 可以获得电子邮件链接的效果。例如: <A href="mailto:qjl@">作者邮箱</A> 当浏览网页的用户单击了指向电子邮件的超链接后,系统将自 动启动邮件客户程序(对于安装了Windows 98/2000操作系统的计 算机,默认时启动Outlook Express),并将指定的邮件地址填写到 “收件人”栏中,用户可以编辑并发送该邮件。
7.1.2 创建图片超链接
1.创建图片超链接
创建图片超链接的步骤如下: (1)选中所需建立超链接的图片,此时属性面板为图片的属 性面板。 (2)在图片属性面板中,为图片添加文档相对路径的链接。具 体方法可参考为文本添加超链接的操作; (3)按“F12”预览网页。 图像连接不像文本链接那样,会发生许多提示,图像本身不 会发生改变,只是在预览网页时,当鼠标指针经过带链接的图像 时,指针的形状变为“手”的形状。点击图像就会打开所链接的 文档。
2.锚点链接
除了可以对不同页面或文件进行链接之外,用户还可以对同一网 页的不同部分进行链接。即建立锚点链接。 如果要设置锚点超链接,首先应为页面中需要跳转到的位置命 名。命名时应使用A标记符的name属性。 例如,可以在页面开始处用以下HTML语句进行标记: <A name="top">目录</A> 对页面进行标记之后,就可以用 A标记符设置指向这些标记位置 的超链接。 <A href="#top">返回目录</A> 这样设置之后,当用户在浏览器中单击文字“返回目录”时,将 显示“目录”文字所在的页面部分。
网页中使用超链接

第五章网页中使用超超是的魅力所在。
为了把Internet上众多分散的的网页联系起来,构成一个有机的整体,就是在网页上加入。
通过点击网页上的,才能真正实现网络无国界,我们才可以在信息海洋中尽情遨游。
Macromedia Dreamweaver 8提供多种创建超文本的方法,可创建到文档、图像、多媒体文件或下载软件的,可以建立到文档内任意位置的任何文本或图像〔包括标题列表、表、层或框中的文本或图像〕的。
本章主要介绍利用Dresmweaver 创建的编辑各种超的方法。
通过本章的学习,读者应该掌握以下内容;●认识超●掌握利用Dreamweaver创建各种超的方法●掌握利用Dreamweaver编辑各种超的方法●管理超下的方法5.1超基础5.1.1超的种类超为畅游网络提供了方便,它是网页制作中使用比较多的一种技术。
超是用预先准备的好文本、按钮、图像等对象与其他对象建立的一种,也就是源端和目标端点之间的建立一种。
源端点是超的超始端点,也称为源锚;目标端点是的像,也签名为目标锚。
超按源端点的划分,可分为超文本和非超文本两类。
超文本的源锚文本下方有下划线,而非超文本是用除文本之外的其他对象构建的,其源锚可以是图像、表格、列表、表单、多媒体等对象。
超按目标端点的划分,可分为外部、内部、电子、局部、脚本等。
5.1.2文档路径类型掌握从作为起点的文档到作为目标文档之间的文件路径,对于创建至关重要。
文档路径类型有绝对路径和相对路径两种。
1.绝对路径绝对路径是包括服务器协议〔本例中为〕的完全路径,比发如"洪恩在线——电脑乐园",完全路径为; honggen /pe/index..htm.如果要当前站点之外的文档,就必须使用绝对路径。
每个网页都有一个惟一的地址,称为统一资源定位器<URL>。
绝对路径提供文档的完整URL,包括使用的协议<对于网页通常是>。
例如, macromedia /support/dreamweaver/contents.html 就是一个绝对路径。
2023年关于小学信息技术教学计划范文锦集七篇

2023年关于小学信息技术教学计划范文锦集七篇小学信息技术教学计划篇1一、指导思想以教育部《中小学信息技术课程指导纲要(试行)》为指导。
培养学生对信息技术的兴趣和意识,让学生了解和掌握信息技术基本知识和技能,了解信息技术的发展及其应用对人类日常生活和科学技术的深刻影响。
通过信息技术课程使学生具有获取信息、传输信息、处理信息和应用信息的能力,教育学生正确认识和理解与信息技术相关的文化、伦理和社会等问题,负责任地使用信息技术;培养学生良好的信息素养,把信息技术作为支持终身学习和合作学习的手段,为适应信息社会的学习、工作和生活打下必要的基础。
二、工作目标1、了解信息技术的应用环境及信息的一些表现形式。
2、建立对计算机的感性认识,了解信息技术在日常生活中的应用,培养学生学习、使用计算机的兴趣和意识。
3、在使用信息技术时学会与他人合作,学会使用与年龄发展相符的多媒体资源进行学习。
4、能够在他人的帮助下使用通讯远距离获取信息、与他人沟通,开展直接和独立的学习,发展个人的爱好和兴趣。
5、知道应负责任地使用信息技术系统及软件,养成良好的计算机使用习惯和责任意识。
三、具体措施一年级上学期:简单认识计算机的结构,认识计算机的各种设备的名称和作用。
学会开机关机、重新启动计算机。
学习鼠标的使用和用画图工具画图。
下学期:学习用画图工具画图,了解用计算机画图的一些基本常识。
二年级上学期:认识键盘,掌握键盘操作的正确姿势和击键方法,学会26个英文字母和英文标点的键位,回车、退格键、空格键等常用功能键的用法。
下学期:继续进行键盘指法训练,学习输入上档字符,进行英文全篇的综合练习(区分大小写、格式)。
三年级上学期:学习Windows常识,桌面、窗口和对话框的简单使用,学习用微软拼音汉字输入法输入汉字,中文标点符号。
下学期:继续学习用画图工具画图,了解用计算机画图的一些较复杂的应用。
四年级上学期:Windows系统和文件的管理。
下学期:学习使用写字板进行中英文排版。
名词解释超级链接的意思

名词解释超级链接的意思
超链接(Hyperlink)是互联网的基础,它构成了现代世界的网络空间,它使人们能够在一系列相关联的网页之间穿梭,以搜索和构建信息。
超链接的定义及其意义将在本文中揭示。
超链接(Hyperlink)是一个指向其他电子文档或网页的指针(也称为锚链接或热链接),它标示出一种关系,是用来连接不同文档或网页的虚拟跳转链接,它构成了用来获取网络信息的基本连接。
超链接的创建强调了文档的联系,使用户能够跳转到其他文档或网页,超链接是由一个文本字段或图像构成的,点击就会跳转到与其关联的文档或网页。
由于超链接这种先进的科技,人们可以通过不同的网页之间轻松穿梭,这极大地方便了人们信息搜索和学习。
超链接可以给人们提供有用的来源,可以让人们查看更多的信息,同时也可以避免浏览每个网页来收集需要的信息,这大大提高了信息的获取效率。
此外,超链接也可以帮助人们积累更广泛的知识,它为不同领域的信息提供了融合,使得人们在不同领域和学科之间进行比较和相互参考,从而增强其知识储备。
此外,超链接也成为了现代互联网而言的重要媒介。
它可以将网络资源分散,使得网络的特点得以充分体现。
它提供了有效的内容传播和有效的支持,使得网络上的传播流程变得更加便捷、高效。
由此可见,超链接的定义和意义对现代社会的发展有着重要的作用。
超链接构成了网络空间,让我们能够在一系列相关联的文档和网
页之间快速穿梭,让我们以搜索和构建信息为目的而访问,为信息传播创造了可能性。
超链接也使人们能够轻松地获取和积累更广泛的知识,丰富我们的知识储备,深刻地影响着我们的学习和生活方式。
因此,超链接定义和意义的重要性不言而喻。
网站或网页之间的超链接

网站或网页之间的超链接网站或网页之间的超链接加强了网络上人与人的交流,并相互影响,一些学者首先将其与引文分析法进行了比较分析,从而引发网络信息计量学的兴起,然而超链接和引文有很多不同的特点,引文分析的理论方法应用于超链接得出的结果是否可靠,受到人们的质疑。
因此学者们进行了大量的实证研究,从中抽取出可行性的指标。
随着研究的深入,还发现超链接本身的一个特点,即它们相互交织形成的网络并不是混乱的,而是在较大的范围内具有良好的结构,可能遵循某些数学规律,于是,超链接网络分析产生了,它是运用社会网络分析的技术和方法对超链接形成的网络进行研究,总体上说,超链接网络分析是从宏观结构上研究超链接模式,而网络计量学中的超链接分析是具体的、微观的。
目前,超链接分析方法大致可分为超链接网络分析方法(Hyperlink Network Analysis,HNA)和网络信息计量学(Webometrics)两种[1]。
这两种方法的目标及特性有相似之处,在于它们都采用量化的方法对超链接数据进行揭示,而二者也有重要的差异,超链接网络分析源自于社会网络分析,网络信息计量学源自于情报学,二者在研究所针对的问题及研究方法的使用上有所区别[2]。
1理论研究1.1网络信息计量学中链接分析法的理论基础网络信息计量学的典型方法有:链接分析法、网络内容分析法、Web挖掘法、信息可视化法、图论方法等[3]。
链接分析法是网络计量学的最主要的研究方法,它可以看成是文献计量学中引文分析法在网络环境中的应用,是在将网络相关信息资源内容链接起来形成新的信息链或信息集合的基础上,融合了参考文献链接功能,并通过引文关系来分析链接。
可以按照引用程度和引用权威信息源来分析,从而达到优化网络信息的组织、检索和评价网络信息资源的目的[4-6]。
1.2超链接网络分析理论基础超链接网络分析是将超链接看成是网站或网页之间的社会性和传播性桥梁,将社会网络分析的技术和研究方法应用于这种新形式的资料来源。
建立超链接的方法

建立超链接的方法
建立超链接是在网页开发中非常重要的一项技能。
它使用户能够在一
个网页上点击一个链接,然后跳转到另一个网页或同一页面上的其他位置。
超链接在创建网页的过程中广泛使用,可以将不同的网页、图片、音频、
视频和其他文件链接在一起,提供更多的信息和丰富的互动体验。
在本文中,将介绍几种建立超链接的方法,以帮助你更好地掌握这项技能。
<a href="链接地址">链接文本</a>
其中,href属性指定链接的目标地址;链接文本是用户将要点击的
显示文本。
示例如下:
2.使用相对路径:
<a href="page2">点击这里</a>
这将指示浏览器在当前域名下寻找page2页面。
3.使用绝对路径:
当链接到其他网站上的页面时,必须使用完整的URL地址。
例如:。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网站“手拉手”—超链接
教学目的:学会将各个网页用超级链接联系在一起,学会设置邮箱的超级链接.
教学重点:超级链接
指导意见:超链接要有效,合理,要有相互性,有去有回.
教学过程:
网页链接:
与本网站内不同文件(网页,图片等其他文件)间的超链接.
1)选定需有超链接指向的对象,然后单击"插入"菜单中的"超链接…"命令.
2)在弹出的"创建超链接"对话框中选择链接指向的文件,并确认对话框.
E-mail链接:
网页内电子邮件地址的超链接.
1)选定需有超链接指向的对象,然后单击"插入"菜单中的"超链接…"命令.
2)在弹出的"创建超链接"对话框中,单击"制作发送电子邮件的超链接"按钮.
3)在弹出的"创建电子邮件超链接"对话框中输入电子邮件信箱,并确认对话框.
拓展训练
与外网Web地址的超链接.
1) 选定需有超链接指向的对象,然后单击"插入"菜单中的"超链接…"命令.
2)在弹出的"创建超链接"对话框中输入外部网站的的URL地址
(如),并确认对话框.
总结
让网页"手拉手"的方法很多:
可以利用"插入"菜单中的"超链接"命令创建多种链接.
在弹出的"创建超链接"对话框中选择链接指向的文件,并确认对话框. 或者……
网站“手拉手”—超链接
合作路小学
陈利民。
