JSF学习笔记
JavaScript语言精粹笔记

JavaScript语⾔精粹笔记JavaScript语⾔精粹笔记 掌握语⾔的每个特性可以让你出风头,但是并不推荐,因为⼀部分的特性带来的⿇烦可能远超本⾝的价值。
正如书中所⾔,坏的材料并不能雕刻出好的作品,要成为⼀名更好的程序员,要取其精华去其糟粕。
当你知道要做什么的时候,它还能表现的更好,编程时⼀件相对困难的事情,绝不应该在懵懂的状态下开始编程之旅。
JS中的注意为//或者/*content*/,注释⼀定要精确地描述代码,不然没有⽤的注释⽐没有注释更糟糕。
JS中的代码块不会创建新的作⽤域,因此变量应该被定义在函数的头部,⽽不是在代码块中。
try语句执⾏⼀个代码块,并捕获该代码块抛出的任何异常。
catch从句定义⼀个新的变量来接收抛出的异常对象。
throw语句抛出⼀个异常,如果在try中,那么流程控制语句跳转到catch从句中,如果在函数中,则该函数调⽤被放弃,控制流程跳转到调⽤该函数的try语句的catch从句中 return语句会导致从函数中提前返回,可以返回指定的值,但是如果没有指定,那么就返回undefined,并且不允许在return关键字和表达式之间换⾏ 对象是通过引⽤来传递,他们永远不会被复制。
原型连接在更新时是不起作⽤的,当我们对某个对象做出改变时,不会触及对象的原型。
只有在检索值的时候才被⽤到。
如果我们尝试去获取对象的某个值的时候,但是该对象没有此属性名,会去寻找原型对象,如果原型对象中也没有,那么再从它的原型中寻找,以此类推,最终到object.prototype。
如果属性完全不存在原型链中,那么结果就是undefined,这个过程被称之为委托。
hasOwnprototype()检测对象是否拥有此属性,该⽅法不会检查原型链。
for in属性名的顺序是不确定的,最好的办法就是完全避免使⽤,⽽创建⼀个数组⽤来保存正确顺序的属性名 delete删除属性不会触及原型链中的任何对象,可以让来⾃原型链的属性透现出来。
红宝书笔记总结

红宝书笔记总结《JavaScript高级程序设计》(红宝书)是一本经典的JavaScript编程指南,由Nicholas C. Zakas撰写。
本书涵盖了JavaScript语言的基础知识、高级概念和最佳实践,对于想要深入学习和理解JavaScript的开发人员来说是一本不可或缺的参考书。
本文将对红宝书中的主要内容进行总结和归纳。
第一部分:JavaScript语言基础第一部分介绍了JavaScript的基本语法、数据类型和操作符等基础知识。
重点包括以下几个方面:1.JavaScript的基本语法:介绍了JavaScript的变量声明、函数定义和控制流语句等基本概念,使读者能够熟悉JavaScript的语法规则。
2.数据类型和变量:详细介绍了JavaScript的基本数据类型(数字、字符串、布尔值等)以及如何声明和操作变量。
3.操作符:介绍了JavaScript的各种操作符,包括算术操作符、比较操作符和逻辑操作符等,以及它们的优先级和使用方法。
4.语句:介绍了JavaScript的各种语句,包括条件语句、循环语句和跳转语句等,使读者能够使用这些语句实现复杂的程序逻辑。
第二部分:引用类型第二部分讲解了JavaScript中的引用类型,包括对象、数组、函数和正则表达式等。
以下是主要内容:1.对象:介绍了JavaScript中对象的基本概念和创建方法,以及如何使用点操作符和方括号操作符来访问对象的属性和方法。
2.数组:详细介绍了JavaScript中数组的特性和操作方法,如如何添加和删除数组元素、排序和迭代数组等。
3.函数:介绍了JavaScript中函数的定义和调用方法,以及函数的参数、作用域和闭包等概念。
4.正则表达式:解释了JavaScript中正则表达式的基本语法和常用方法,以及如何使用正则表达式进行模式匹配和替换等操作。
第三部分:面向对象的JavaScript第三部分讲解了JavaScript中的面向对象编程,包括面向对象的基本概念、继承和封装等。
javascript学习笔记-韩顺平

第三讲∙Js的数据类型:∙基本数据类型∙数值类型∙字符串类型∙布尔类型通过typeof可以看到变量的具体数据类型举例:<html><head><title> New Document </title><script language="javascript">var vi="abc";var v2=890;window.alert("v1是"+typeof v1);window.alert("v2是"+typeof v2);vi=456; //体现js是动态语言:即数据类型可以任意变化window.alert("v1是"+typeof v1);//体现js是动态语言</script></head><body></body></html>∙复合数据类型∙数组∙对象∙特殊数据类型∙Null 即:var=null∙Undefined即:如下代码<script language="javascript">window.alert(tt ); //直接报错:未定义var tt; //未给值</script>∙Js定义变量,初始化,赋值∙定义变量:即var=a∙初始化:即在定义变量时就给值∙赋值:即:比如你先定义一个变量 var=tt ,然后再给值:tt=780;∙js数据类型转换:∙自动转换例子:var=123; //a是数值a=”hello” //a的类型是string∙强制转换例子:字符串转换成数字Var a="123” ;a=parseInt(a); //使用系统数强制转换Var b=90 ; //b是numberb=b+””, //b就是string∙运算符∙+ — * / %∙%(取摸:即两个数相除的余数) 强调:取模主要用于整数之间取模例子:编写一个程序,判断两个数是否能够整除<script language="javascript">var a=90;var b=8;if(a%b==0){window.alert("能整除");}else{window.alert("不能整除");}</script>∙++,运算符a++ = a=a+1a-- = b=b-1++a 表示先把自己加1再赋值--a 表示先把自己减1再赋值例子:Var a=56;Var b=++a; //b=++a等同于[a=a+1;b=a] b=a++等同于[b=a; a=a+1;] Window.alert(b);Window.alert(a);∙--运算符∙Var a=56;∙Var b=--a; //b=--a等同于[a=a-1;b=a] b=a--等同于[b=a; a=a-1;]∙Window.alert(b);∙Window.alert(a);例子:编写一个程序,判断两个数是否能够整除<script language="javascript">var a=90;var b=8;if(a%b==0){window.alert("能整除");}else{window.alert("不能整除");}</script>∙++,运算符a++ = a=a+1a-- = b=b-1++a 表示先把自己加1再赋值--a 表示先把自己减1再赋值例子:Var a=56;Var b=++a; //b=++a等同于[a=a+1;b=a] b=a++等同于[b=a; a=a+1;] Window.alert(b);Window.alert(a);∙--运算符∙Var a=56;∙Var b=--a; //b=--a等同于[a=a-1;b=a] b=a--等同于[b=a; a=a-1;]∙Window.alert(b);∙Window.alert(a);错误案例:更正:输出:myfuns.js代码:调用myfuns.js案例一:Js文件:调用:案例2:Js文件:调用:abc(5);输出:3 3 4Js文件:调用:数组在内存中的存在形式:内存数据调用案例:输出:900内存数据分析:输出:35 90 900内存数据调用分析:输出: hello world abc 顺平输出: h e l l o w o r l d a b c 顺平输出: hello world输出:0=451=902=0gg=9000二维数组的遍历:输出:shunping 123 4.5a b c优化排序:输出:输出:找到下标为4数组转置:输出:。
javascript权威指南第七版笔记

javascript权威指南第七版笔记摘要:1.概述2.语言基础3.面向对象编程4.DOM 操作5.事件处理6.异步编程7.客户端存储8.获取和操作数据9.处理错误10.优化和调试11.模块化编程12.实战案例正文:《JavaScript 权威指南第七版笔记》是一本关于JavaScript 编程的详尽指南,涵盖了语言基础、面向对象编程、DOM 操作、事件处理、异步编程、客户端存储、获取和操作数据、处理错误、优化和调试、模块化编程等多个方面。
以下是本书各章节的主要内容概括:1.概述:介绍了JavaScript 的历史、用途、基本概念和开发环境。
2.语言基础:讲解了JavaScript 的基本语法、数据类型、变量、运算符、流程控制、函数和作用域等基本知识。
3.面向对象编程:介绍了JavaScript 的原型、原型链、构造函数、对象创建和封装等面向对象编程的概念和技巧。
4.DOM 操作:讲述了DOM(文档对象模型)的基本概念,以及如何使用JavaScript 操作DOM 元素,包括节点查找、节点操作、属性操作和文本操作等。
5.事件处理:介绍了事件的概念、事件流(冒泡和捕获)、事件处理程序(内联、DOM0 级和DOM2 级)、事件对象(类型、目标、阻止默认行为、阻止冒泡等)以及鼠标事件和键盘事件等。
6.异步编程:讲解了异步编程的基本概念,如回调函数、Promise、async/await 等,以及AJAX(异步JavaScript 和XML)的原理和实践。
7.客户端存储:介绍了浏览器存储的各种方式,包括cookie、localStorage、sessionStorage 和IndexedDB 等。
8.获取和操作数据:讲述了如何使用JavaScript 获取和操作各种数据类型,如字符串、数字、布尔值、数组、对象和正则表达式等。
9.处理错误:介绍了JavaScript 中的错误类型、异常处理和调试方法,以及如何编写健壮的代码来避免错误。
JSF实例学习--订购系统

JavaServer Face为Java应用程序的开发提速。
JavaServer Faces(JSF)是一项使用Java技术来快速构建Web应用程序的新技术。
JSF通过提供以下特性来加速开发进程:标准和可扩展的用户界面组件;极易配置的页面导航;用于输入验证的组件;自动化的Bean 管理;事件处理;轻松的错误处理,以及内置的对国际化的支持。
本文介绍如何使用JSF来构建在线比萨(pizza)订购系统。
项目描述该应用程序被称之为PizzaRia,是一个在线商店,允许用户选择比萨饼并递交选定的比萨饼。
PizzaRia与其他在线商店类似,用户可以浏览菜单,向购物车中添加所选产品并进行结账。
该应用程序的用户界面由5个JSP文件组成,它们是index.jsp, details.jsp, shoppingCart.jsp, checkOut.jsp以及order.jsp 。
每个用户界面的页面包括3个其它页面:header.jsp, menu.jsp和footer.jsp用户购物流程:进入商店、查看商品详细信息、购物(放入购物车)、结账、付款。
数据库该程序的数据存储在3张表中:products(产品)、orders(定单)和OrderDetails(订单详细项目)。
Products表存储产品信息,具有4列:ProductId(产品标识), Name(名称), Description(说明)和Price(价格)。
Orders表中的每一行存储一个单独的订单,其中的信息包括联系人姓名、送货地址以及信用卡细目。
Orders表有6列:OrderId(定单标识), ContactName(联系人姓名), DeliveryAddress(送货地址), CCName (信用卡所属人姓名),CCNumber(信用卡号码)和CCExpiryDate(信用卡有效期限)。
每个订单的详细项目被存储在OrderDetails表中。
OrderDetails表有4列:OrderId(定单标识), ProductId(产品标识),Quantity(数量)和Price(价格)。
JavaEE5学习笔记13JSF集成Facelets使用经验总结

JavaEE5学习笔记13-JSF集成Facelets使用经验总结
刘岩
Email:
1.Facelets就像tiles、sitemesh一样,以为了JSF模板布局而提出的页面模板框架,使用
Facelets,先将项目页面的整体样式模板设计好(比如采用一般的上、中、下结构)。
之后项目的其他页面布局只需要声明采用预先定义好的布局框架即可。
使得用了最少的页面代码完成了整个系统样式的统一。
2.JSF集成facelets的准备
首先下载facelets相关的jar包,jsf-facelets.jar,在.net/就可以得到它。
就是说,凡是xhtml文件结尾的都支持可以使用定义好的facelets模板。
修改JSF配置文件,增加如下内容
此处是告诉JSF,采用FaceletViewHandler进行视图处理器,这个处理器在JSF生命周期的第1阶段和第6阶段生效。
也就是说视图创建阶段和返回响应阶段,将布局特效夹杂其中。
这样环境算是配好了。
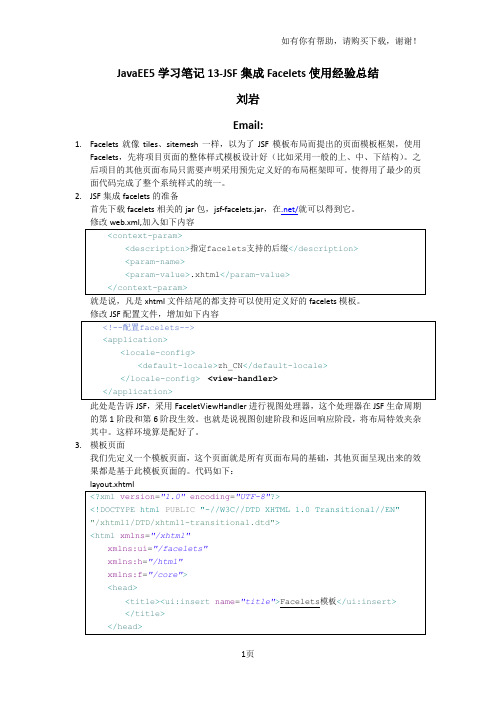
3.模板页面
我们先定义一个模板页面,这个页面就是所有页面布局的基础,其他页面呈现出来的效果都是基于此模板页面的。
代码如下:
页面头header.xhtml
页面底部。
第6章 JSF(深入)

二、利用监听器实现事件处理
在JSF请求处理过程的各个阶段,JSF框架都会发送
特定的Phase事件。开发人员可以对这些Phase事件通 过监听器进行捕捉来实现一些特定的操作。
PhaseId.RESTORE_VIEW PhaseId.APPLY_REQUEST_VALUES
PhaseId.PROCESS_VALIDATIONS PhaseId.UPDATE_MODEL_VALUES
JSF定义了一系列标准转换器(Converter)组件,实现了对基
本数据类型及其包装类的自动类型转换。这些基本数据类型 包括Boolean、Byte、Character、Double、Enum、Float、Integer、 LongConverter、Short、BigDecimal和BigInteger。这些标准转换 器组件都包含在javax.faces.convert包中。 对于DateTime、Number等常见数据类型,JSF框架同样也提供 了标准类型转换器。开发人员可以使用f:convertDateTime、 f:convertNumber等标记引用这些转换器。它们各自提供一些 简单的属性,可以让开发人员在转换时指定转换的一些格式 细节。 每个标准转换器都关联着一条标准的错误提示信息。当类型 转换发生错误时,错误信息将被存储到FaceContext的错误信 息列表中。在JSF视图中可以通过标记<h:message>显示这些 错误信息,其中<h:message>的属性for代表相关联的组件的名 称,经常被用来对要显示的错误消息进行过滤。
一、JSF请求处理过程
请求
否
是请求回调?
是
创建视图
恢复视图
应用请求值
JavaEE5学习笔记13JSF集成Facelets使用经验总结

JavaEE5学习笔记13:JSF集成Facelets使用经验总结引言JavaServer Faces(JSF)是Java EE的一部分,它是一个用于构建Web应用程序的事件驱动组件模型框架。
Facelets是JSF的一个视图技术,它允许开发者使用XML和XHTML来创建用户界面。
本文将总结JSF集成Facelets的使用经验。
JSF和Facelets简介JSFJSF是一种用于简化Web应用程序开发的方法,它提供了一个组件模型,允许开发者以声明方式构建用户界面。
JSF的核心概念包括组件(UIComponent)、导航(Navigation)、事件和监听器(Event and Listeners)等。
FaceletsFacelets是JSF的一个视图技术,它使用XML和XHTML作为视图的标记语言。
Facelets提供了一种简洁的方式来定义页面模板、重用UI组件和实现页面布局。
JSF集成Facelets的优势组件重用:通过Facelets,可以创建可重用的UI组件,简化开发过程。
模板化:Facelets支持模板化,允许开发者定义页面的公共部分,如页眉和页脚。
声明式导航:JSF的导航规则可以与Facelets结合使用,实现页面间的导航。
事件处理:JSF的事件处理机制可以与Facelets视图无缝集成,处理用户交互。
开始使用JSF和Facelets环境搭建安装Java EE 5 SDK:确保你的开发环境已经安装了Java EE 5 SDK。
配置IDE:在IDE中配置Java EE 5项目,如Eclipse或IntelliJ IDEA。
创建项目新建Java EE Web项目:在IDE中创建一个新的Java EE Web项目。
添加JSF和Facelets库:将JSF和Facelets库添加到项目的类路径中。
配置web.xml配置Faces Servlet:在web.xml文件中配置Faces Servlet,它是处理JSF页面请求的Servlet。
JavaScript权威指南之学习笔记(第六版)

JavaScript权威指南之学习笔记(第六版)核心笔记一、说明JS权威指南文字用红色标出;JS高级程序设计用橙色标出;自己加上的文字用粉红色标出;其(一)-(九)为JS权指南,(十)为JS高级程序设计二、记法结构2.1字符集Javascript程序用的是Unicode字符集编码。
2.2大小写敏感Javascript是一种区分大小写的语言,但是注意HTML是不区分大小写的(尽管XH TML区分大小写的)。
也即在HTML中这些标记和属性名可以任意的大小写方式输入,但是在Javascript中它们通常都是小写的。
2.4可选的分号尽管理论上说来JS允许在任意两个标识符之间放置换行符,但是实际上JS会自动插入分号。
例:ReturnTrue;JS会假定你的意图是:Return;True;2.7标识符第一个字母必须是字母、下划线或美元符号($)!三、数据类型和值3.1数字Javascript不区整型值和浮点型数值。
在Javascript中,所有的数字都是由浮点型表示的。
3.1.1,3.1.2整型直接量、八进制和十六进制的直接量十六进制直接量是以”0x”或”0X”开头,而八进制是以数字0开头。
在ECMAScript标准中不支持八进制的直接量,但是Javascript的某些实现是允许八进制格式的整型直接量的。
所以一般最好不要使用以0开头的整型直接量。
3.1.3浮点直接量例如3.14234.342.3424242.32e231.23424E-323.1.6特殊的数值当一个算术运算(如0除0)产生了未定义的结果或错误时,就会返回一个特殊的非数字的值,为NaN。
这个数字值和任何数值都不相等,包括它自己在内,所以需要一个专门的数字来检测IsNaN()来检测这个值。
特殊数值常量NANInfinity 无穷大Number.MAX_VALUENumber.MIN_VALUENumber.NaNNumber.POSITIVE_INFIITYNumber.NEGATIVE_INFITY这是特殊的常量都是在运算时可能产生的,用IsNaN()或isFinite()等函数来检测。
JavaEE5学习笔记10JSF基本UI控件使用和生命周期

JavaEE5学习笔记10-JSF基本UI控件使用和生命周期
刘岩
Email:
1.JSF也是JavaEE5的标准,感觉上sun是看到了的控件好处,将微软那套给沿袭
过来了,推出了JSF的标准,并且自己实现了一套叫做JSF RI,Apache也实现了一套JSF 标准——MyFaces。
MyFace的组件比RI要好一些,所以有时候用RI的JSF实现,之后将MyFaces的部分组件包包含进来当做一个JSF组件插件来用。
笔者的教训就是:JSF学起来很快!把它类比Struts2来学了(实际上在开发上确实和Struts2非常像!),很快就能搭建一个网站出来,之后就认为自己学会了JSF了~~实际上,JSF入门很容易,要想精通,搞明白它的原理、生命周期、灵活运用Web组件使之将Web开发真正做到类似于AWT、SWING开发,确实得下一番苦工!这个在笔者一次面试经历中吃了大亏了。
唉~~还是自己功夫没下到家啊~~这个总结也是赶紧弥补以前的学习总结吧~~不能糊里糊涂的混日子了,自以为学个技术能拿出个演示Demo就算完事了,还是得知道怎么来的,多调试一下才叫学习啊,呵呵说多了。
2.JSF的UI组件标签的使用和呈现的效果网上有很多资源,这里就不总结了,直接写一个
页面代码,包括了常用的使用控件。
深入了解JSF

随着JSF2规范通过,JSF2已经慢慢进入我们的视线,本系列以Sun 推荐实现JSF2-Mojarra为基础,来深入浅出看看JSF2给我们带来了什么。
首先看看最酷的特性,支持AJAX。
JSF是基于组件的web Framework,本身有生命周期控制,在JSF1.2的Spec中,没有支持AJAX,而为了提高Web的可用性,AJAX又是必须的。
怎么做呢?Oracle的ADF Faces ,Apache 的MyFaces 以及IceFaces等个自有各自的实现,其中ADF Faces和MyFace提出 PPR(Partial Page Rendering)局部渲染技术,其实在本质上就是AJAX。
通过一个事件比如CommandButton CommandLink 等刷新局部需要更改的页面,而不是整个页面。
这些实现虽然能够解决问题,但毕竟不是规范不是统一的实现,导致JSF的开发学习成本提高。
JSF2面对这种局面,在规范中明确指出JSF2支持AJAX。
下面的例子来自Mojarra Samlple,看看JSF2中AJAX的使用:1. 准备条件:从https://下载jSF2 jsf-api.jar jsf-impl.jar2. 选择熟悉的IDE和JEE 服务器,本文为Eclipse 和JBoss。
3. 创建Web工程,导入jsf-api.jar jsf-impl.jar到lib中。
4. 拷贝samples\basic-ajax5. Run count.xhtml分析AJAX调用:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"xmlns:h="/jsf/html"><h:head><meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1"/><title>Ajax</title></h:head><h:body><h:form id="form1" prependId="false"><h:outputScript name="jsf.js" library="javax.faces" target="head"/><h:outputStylesheet name="stylesheet.css"/><h:outputText id="out1" value="#{count.count}"/><br/><h:outputText id="test1" value="otherValue"/><h:outputText id="test" value="#{count.countStr}"/><br/><!-- Increment the counter on the server, and the client --><h:commandButton id="button1" value="Count"onclick="jsf.ajax.request(this, event, {execute: this.id, render: 'out1'}); ret urn false;"/><br/><!-- Resets the counter, doesn't refresh the page --><h:commandButton id="reset" value="reset"onclick="jsf.ajax.request(this, event, {execute:'reset', render: 'out1'}); re turn false;"actionListener="#{count.reset}"/><h:messages/></h:form></h:bodyJSF2使用XHTML来表示页面。
韩顺平javascript笔记(全套)解析

韩顺平2011javascript笔记(全)JavaScript1.javascript基本介绍:(1)javascript是实现网页动态效果的基石,在web的开发中扮演重要的角色,被广泛的应用到各个领域:○1网页游戏○2地图搜索○3股市信息查询○4web聊天····(2)在web开发中,js是必不可少的技术,同时js也是ajax/jquery/extjs等框架的基础。
(3)javascript是一种广泛用于客户端WEB开发的脚本语言,常用来给HTML网页添加动态的功能,比如响应用户的各种操作。
2.脚本语言:(1)脚本语言往往不能独立使用(单独使用没有什么意义),它一般与html/asp/jsp/php(2)脚本语言有自己的变量,函数,控制语句。
(3)脚本语言是一种解释性语言。
3.JS一般在客户端的浏览器执行。
但也可以对服务器进行编程(非常少)4.JavaScript简介JavaScript是一种解释型的语言。
Javascript并不是java的一种java脚本语言,除了名字都带有java这个此外,两者并没有任何关系。
Javascript的第一个版本出现在Netscape Navigator2浏览器中。
人们最初给javascript 起的名字是LiveScript。
然而由于,当时java技术的正是如日中天,netscape公司给livescript改名为javascript,以便是人们更加注意javascript。
随着javascript的发展,微软公司决定在IE浏览器中加入微软的品牌的javascript,即Jscript。
脚本语言不仅只有javascript的一种,还有其他的脚本语言,如VBscript和perl语言(1)<script>标记:第一个简单的javascript程序在网页中添加<script></script>标签中添加javascript代码,在<script></script>之间的代码块,不是用于显示html元素,而是需要浏览器进行处理的脚本代码,在<script>标记和对应的</script>标记之间包围的代码块,称为脚本块。
jsgf学习笔记

语音识别jsgf语法笔记—王鹏
例子:
#JSGF V1.0 UTF-8 en;
grammar com.local;
public <cmd> = <cmd1>|<cmd2>|[option1|option2]say;
<cmd1> = please|/10.2/hello;
<cmd2> = open|close|start|stop;
1.头部格式固定,‘#’是开头。
2.第二行定义本语法的名字,用于被其他语法引用
3.符号”<>”包含之内的叫做规则名
4.Public代表外面能够使用到这个规则。
不加说明这个规则只能本文件使用。
5.符号’|’是或的意思,从中取一个结果。
Open|close 只取其中一个值
6.符号“[]”内部包含的是可选的意思,即可以取也可以不取这里的值
7.符号“()”分组的意思,也能扩充优先级。
8.符号“//”表示权重
9.符号“\”表示在字符串中出现特殊符号的时候使用。
10.符号“*”表示出现0~N次
11.符号“+”表示出现1~N次
12.符号“{}”表示匹配的时候返回{}中给出的结果
13.<NULL>表示无声音时候匹配
14.<VOID>表示不识别的声音匹配
15.注释:// ;/**/ ;@xx;。
JSF学习笔记

Jsf学习笔记系列(一)Tag:jsf学习入门第一课Core的作者说你可以把JavaServer Faces(JSF)看成“swing for server-side applications”,我想这是因为:1、JSF里面定义了很多可用的UI部件(用户可自定义)。
2、JSF有消息驱动机制。
要用JSF,除了JDK和Tomcat(servlet container)之外,还要下载一个JavaServer Faces reference implementation,要用到里面的lib,现在sun 网站上有1.1的版本。
接着就可以用http://localhost:8080/sample来访问了。
再分别把具体的东西解释下:1、必要的jar有六个,你可以像上面那样放到.war里,也可以直接将他们放到tomcat/common/lib中,而且这样的话,你就不必在每个.war中包含它们 :jsf/lib/jsf-api.jarjsf/lib/jsf-impl.jar:jsf/lib/jsf-impl.jartomcat/server/lib/commons-digester.jartomcat2、bean class里面的getter和setter是前端和后端的管道,没什么好说的。
3、jsf的页面要包含两个标签的定义:<%@ taglib uri="" prefix="f" %><%@ taglib uri="" prefix="h" %>(f: core tags; h: HTML tags.)页面上似乎和struts差不多,看个例子:<html><%@ taglib uri="" prefix="f" %><%@ taglib uri="" prefix="h" %><f:view><head><title>A Simple JavaServer Faces Application</title> </head><body><h:form><h3>Please enter your name and password.</h3><table><tr><td>Name:</td><td><!-- 输入用户名--><h:inputTextvalue="#{}"/></td></tr><tr><td>Password:</td><td><!--输入密码--><h:inputSecretvalue="#{user.password}"/></td></tr></table><p><!--Submit按钮,指定action--><h:commandButton value="Login"action="login"/></p></h:form></body></f:view></html>接受用户输入用户名和密码,里面是普通的html标签和jsf的标签,没什么太多东西。
JavaEE5学习笔记12-JSF集成AJAX使用经验总结

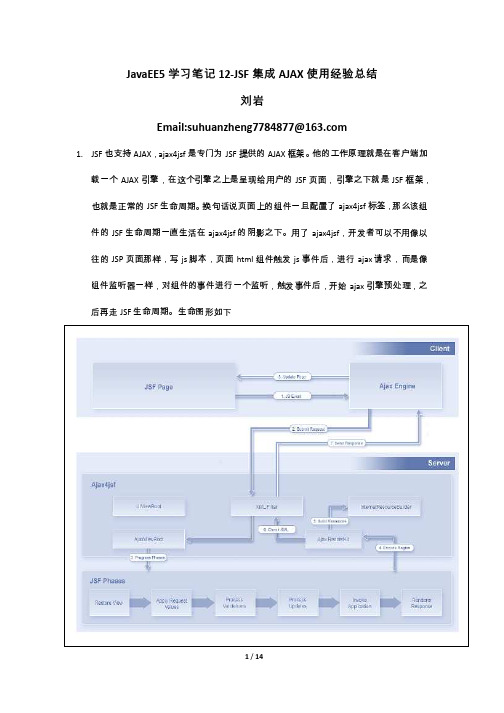
JavaEE5 Email:su 1. JSF AJAX ajax4jsf AJAX JSF JSFJSP JSF12-JSF ᬫŝAJAX Ü/ȃ ᐪmail:suhuanzheng7784877@4jsf JSF AJAXJSF ajax4jsf ajax4jsf ajax4jsf js html js ajaxᐪJSF4jsfajaxax2.ajax4jsf-1.1.1.jar/Code/Jar/JKL/Downloadajax4jsf111jar.htm jarjarcommons-beanutils.jarcommons-collections.jarcommons-digester.jarcommons-logging.jaroscache-2.4.1.jar3.web.xml<!--JSF ajax AJAX4JSF--><filter><display-name>Ajax4jsf Filter</display-name><filter-name>ajax4jsf</filter-name><filter-class>org.ajax4jsf.Filter</filter-class></filter><filter-mapping><filter-name>ajax4jsf</filter-name><servlet-name>Faces Servlet</servlet-name><dispatcher>REQUEST</dispatcher><dispatcher>FORWARD</dispatcher><dispatcher>INCLUDE</dispatcher></filter-mapping>servler Faces Servlet Faces Servlet JSF javax.faces.webapp.FacesServlet org.ajax4jsf.Filter ajax4jsf-1.1.1.jarajax filter request forward request include request JSF4.AJAX<%@page language="java"pageEncoding="UTF-8"%><%@taglib uri="/jsf/html"prefix="h"%><%@taglib uri="/jsf/core"prefix="f"%><%@ taglib uri="https:///ajax" prefix="a4j" %> <head><title></title></head><body><f:view><a4j:region id="a4j_2"><h2></h2><h:form id="loginForm"><h:panelGrid columns="3"><h:outputLabel value=""></h:outputLabel><h:inputText id="txtUserName"value="#{erName}"><a4j:supportactionListener="#{UserBean.validateUserName}"event="onblur"reRender="result"></a4j:support></h:inputText><h:panelGroup><h:message for="txtUserName"></h:message><h:outputText value="#{UserBean.validUserMsg}" id="result"style="color:red"/></h:panelGroup><h:outputLabel value=""></h:outputLabel><h:inputSecret id="txtPwd"value="#{UserBean.password}"></h:inputSecret><h:message for="txtPwd"></h:message><h:outputLabel value=""></h:outputLabel><h:panelGroup><h:inputText id="txtCode"value="#{UserBean.code}" size="10"/><a4j:outputPanel id="detail_media"><a4j:commandLink reRender="detail_media"><a4j:mediaOutput element="img"cacheable="false"session="false"createContent="#{UserBean.paint}"value="#{imageData}"mimeType="image/jpeg" border="0" /></a4j:commandLink></a4j:outputPanel></h:panelGroup><h:outputText value="#{UserBean.validateCodeMsg}"style="color:red"/></h:panelGrid><h:panelGrid columns="3"><h:outputLabel value=""></h:outputLabel><h:inputText id="myname"value="#{UserBean.myname}"><a4j:supportactionListener="#{UserBean.isHaveName}"event="onblur"reRender="result2"></a4j:support></h:inputText><h:panelGroup><h:message for="myname"></h:message><h:outputText value="#{UserBean.validUserMsg}" id="result2"style="color:red"/></h:panelGroup></h:panelGrid><h:commandButton action="#{UserBean.login}" value=""/></h:form></a4j:region></f:view></body></html>1):ajax ajax4jsf<%@ taglib uri="https:///ajax" prefix="a4j" %>2):ajax<a4j:region id="a4j_2"></a4j:region>AJAX3):ajax ajaxJSF<a4j:support actionListener="#{UserBean.validateUserName}"event="onblur" reRender="result"></a4j:support>4):ajax4jsf ajax<a4j:outputPanel id="detail_media"><a4j:commandLink reRender="detail_media"><a4j:mediaOutput element="img" cacheable="false"session="false" createContent="#{UserBean.paint}"value="#{imageData}" mimeType="image/jpeg"border="0" /></a4j:commandLink></a4j:outputPanel>5.Bean/*** ClassName: UserBean.java* created on Nov 1, 2007* Copyrights 2007-2008 qjyong All rights reserved.* EMail: qjyong@*/package ajax;import java.awt.Graphics2D;import java.awt.image.BufferedImage;import java.io.IOException;import java.io.OutputStream;import java.util.Random;import javax.faces.context.FacesContext;import javax.faces.event.ActionEvent;import javax.imageio.ImageIO;import javax.servlet.http.HttpSession;/*** @author qiujy* @version 1.0**/public class UserBean {private String userName;private String password;private String code; //private String validUserMsg;private String validateCodeMsg;private String myname;public String getMyname() {return myname;}public void setMyname(String myname) {this.myname = myname;}/*** @return the code*/public String getCode() {return code;}/*** @param code the code to set*/public void setCode(String code) {this.code = code;}/*** @return the validUserMsg*/public String getValidUserMsg() {return validUserMsg;}/*** @param validUserMsg the validUserMsg to set*/public void setValidUserMsg(String validUserMsg) { this.validUserMsg = validUserMsg;}/*** @return the userName*/public String getUserName() {return userName;}/*** @param userName the userName to set*/public void setUserName(String userName) {erName = userName;}/*** @return the password*/public String getPassword() {return password;}/*** @param password the password to set*/public void setPassword(String password) {this.password = password;}/*** @return the validateCodeMsg*/public String getValidateCodeMsg() {return validateCodeMsg;}/*** @param validateCodeMsg the validateCodeMsg to set*/public void setValidateCodeMsg(String validateCodeMsg) { this.validateCodeMsg = validateCodeMsg;}public void validateUserName(ActionEvent event){System.out.println("input name===" + erName);if(!userName.matches("\\w{6,20}")){this.validUserMsg = "!";}}public void paint(OutputStream out, Object data) throws IOExceptionif (data instanceof ImageData) {I mageData imageData = (ImageData) data;// 10009999R andom randomNumber = new Random();String keyCode = randomNumber.nextInt(8999) + 1000 + "";//sessionHttpSession session =(HttpSession)FacesContext.getCurrentInstance().getExternalContext().getSession(true);session.setAttribute("keyCode", keyCode);//int outPutLine = 0;outPutLine = randomNumber.nextInt(100);BufferedImage img = new BufferedImage(imageData.getWidth(), imageData.getHeight(), BufferedImage.TYPE_INT_RGB);Graphics2D g = img.createGraphics();g.setBackground(imageData.getBackground());g.setColor(imageData.getDrawColor());g.setFont(imageData.getTextFont());//g.clearRect(0, 0, imageData.getWidth(),imageData.getHeight());//g.drawLine(outPutLine, outPutLine, imageData.getWidth()- outPutLine, imageData.getHeight() - outPutLine);//g.drawString(keyCode, 10, 16);g.dispose();ImageIO.write(img, "jpeg", out);}}public String login(){System.out.println("user--code" + this.getCode());//sessionHttpSession session =(HttpSession)FacesContext.getCurrentInstance().getExternalContext().getSession(true);String keyCode = (String)session.getAttribute("keyCode");if(keyCode.equals(this.getCode())){return"success";}else{this.validateCodeMsg = "";return null;}}public void isHaveName(ActionEvent event){System.out.println("input myname ===" + this.myname);if("liuyan".equalsIgnoreCase(myname)){this.validUserMsg = "";}}}/*** ClassName: ImageData.java* created on Nov 28, 2007* Copyrights 2007-2008 qjyong All rights reserved.* EMail: qjyong@*/package ajax;import java.awt.Color;import java.awt.Font;/*** @author qiujy* @version 1.0**/public class ImageData implements java.io.Serializable { private int width = 60;private int height = 20;private Color background = new Color(0xDCDCDC);private Color drawColor = Color.black;private Font textFont = new Font("Times New Roman", Font.PLAIN, 18);/*** @return the width*/public int getWidth() {return width;}/*** @param width the width to set*/public void setWidth(int width) {this.width = width;}/*** @return the height*/public int getHeight() {return height;}/*** @param height the height to set*/public void setHeight(int height) {this.height = height;}/*** @return the background*/public Color getBackground() {return background;}/*** @param background the background to set*/public void setBackground(Color background) { this.background = background;}/*** @return the drawColor*/public Color getDrawColor() {return drawColor;}/*** @param drawColor the drawColor to set*/public void setDrawColor(Color drawColor) { this.drawColor = drawColor;}/*** @return the textFont*/public Font getTextFont() {return textFont;}/*** @param textFont the textFont to set*/public void setTextFont(Font textFont) {this.textFont = textFont;}}6./a4j.res/org.ajax4jsf.framework.ajax.AjaxScript.faces js<script type='text/javascript' src='/JSFDemo/a4j.res/org.ajax4jsf.framework.ajax.AjaxScript.faces'> </script>ajax4jsf html<td><label>/"č</label></td><td><input id="loginForm:txtUserName" type="text"name="loginForm:txtUserName"onblur="A4J.AJAX.Submit('a4j_2','loginForm',event,{'par ameters':{'loginForm:_id2':'loginForm:_id2'} ,'actionUrl':'/JSFDemo/ajax/main.faces'} )"/></td><td><td><input id="loginForm:myname" type="text"name="loginForm:myname"onblur="A4J.AJAX.Submit('a4j_2','loginForm',event,{'par ameters':{'loginForm:_id14':'loginForm:_id14'} ,'actionUrl':'/JSFDemo/ajax/main.faces'} )" /></td><td>onblur js<td><label></label></td><td><input id="loginForm:txtCode" type="text"name="loginForm:txtCode" size="10" /><spanid="loginForm:detail_media"><a href="#"id="loginForm:_id9" name="loginForm:_id9"onclick="A4J.AJAX.Submit('a4j_2','loginForm',event,{'pa rameters':{'loginForm:_id9':'loginForm:_id9'} ,'actionUrl':'/JSFDemo/ajax/main.faces'} );return false;"><imgid="loginForm:_id10"src="/JSFDemo/a4j.res/org.ajax4jsf.framework.resource.U serResource/n/n/-1487394660/DATA/eAFlUk1rE1EUvZ0mtRGqsa3Wr0XVIrh5Wdiuoou2EhpIW2hsUQPCy8ybZNKZedP37iSjoht.gAVXg iAuXPmx8Te4UetWhOLSjfQ31Pte0y8cmBnu5b5zzj3vfNiBvFYwLVWL8Q7PpjvaZ77ikehJtc6U0DJVrmCrWqiVfjG1qoI7HDmYZ2zmrwO5Goy4SnAU8zJGESPCaK3Du7wU8rhVWm52hIvlGpwQWRIQ5gY8g4EaDEfSC.xAeP063-VhKmyRJaTquoHImM9doZkro0TGhM3qSEQLMvSEqvOuUPe.fr798vXWogNODQpuyLVeogWOa6ijCuIWaTip6YxnMfpMCFcJnOk07lOJ kC0KbEtvLog9OlWNkjBVMNawOzGzE-vvtPnj3puivhE6AFlCduQQ8gk PYrQ7DiJc-Q96zSx5BBlh2Lg7J3hMJKNHSebNLuX3535--rb14NU-h9 NVMG6sYYFkyykmKdJ2gkf2QvY-WUJDRTt0RO6xAYQz157sMzMr-mlib D9lgsCqEW8Jc80fLyc7vx5OMAfyVRhqi6DVxirke4GHbbKzyd31lpJp 7CEU9y6d97A0L0OpyO6Cp3jPFsbts3TpKDKsUEwQTh-Om0bZOjhOIm8 ZFVY8QTF7euDdxPPii5spqajAkM.DpM1JhU1MDRxXI1w6hHMN-56Gek LxKTeg4KtW044jOI1Kg0AO4nbRMsPu9vZ2QhYYpeeNV7v0moaCkQM1R umXtzN.vv9e04MwVIULPnXqQgU8DB4Lz1i2JpQOZFyBQiIpC3XqVyGn 7S-v8VEoajDur4iNVGgU3ixSOJspUkEOGaZSikFYWuC6jbwZCvIxF1O kjbCc1Towu2kEwqj5JGTl3SASenJJ9CZXZMTj7B8chjyM.faces" border="0" /></a></span></td><td><span style="color:red"></span></td>urlajax4jsf javascript html ajaxJSF6ajaxweb。
javascript 权威指南 要点笔记

文章标题:深度解读《Javascript权威指南》要点笔记一、前言Javascript作为一种流行的脚本语言,广泛应用于网页开发、移动应用和服务器端开发等领域。
《Javascript权威指南》作为一部权威的经典著作,对Javascript语言进行了全面深入的剖析和解释。
本文将针对《Javascript权威指南》的要点笔记进行全面解读,帮助读者更好地理解Javascript语言的核心概念和特性。
二、基础概念1. 数据类型和变量Javascript中的数据类型包括基本数据类型和对象类型,如数字、字符串、布尔值、数组、对象等。
变量在Javascript中的声明和使用方式也非常灵活,可以用var、let和const关键字来声明变量,并且支持动态类型。
2. 控制流程Javascript语言支持条件语句、循环语句和函数调用等控制流程结构,能够实现灵活的程序控制和逻辑判断。
3. 函数和闭包函数是Javascript中的基本组件,可以接收参数、返回值,并且可以嵌套使用。
闭包则是Javascript中非常重要的概念,可以实现变量的封闭和保护,能够帮助程序实现更加灵活的逻辑。
4. 对象和原型Javascript中的对象是基于原型的,可以动态地扩展和修改对象的属性和方法。
原型链是Javascript中非常重要的概念,影响了对象的继承和属性查找方式。
5. 异常处理Javascript语言支持try-catch-finally结构来捕获和处理异常,能够保证程序在出现异常时有相应的处理机制。
三、高级特性1. 函数式编程Javascript是一门支持函数式编程的语言,可以使用高阶函数、匿名函数和箭头函数来实现函数式编程的思想。
2. 异步编程Javascript中的异步编程非常重要,可以通过回调函数、Promise对象和async/await等方式来实现异步处理,能够实现并发执行和非阻塞IO操作。
3. 模块化Javascript的模块化能力在近年来得到了大幅改进,可以使用ES6的模块化语法和模块加载器来实现模块化开发和依赖管理。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Jsf学习笔记系列(一)Tag:jsf学习入门第一课Core的作者说你可以把JavaServer Faces(JSF)看成“swing for server-side applications”,我想这是因为:1、JSF里面定义了很多可用的UI部件(用户可自定义)。
2、JSF有消息驱动机制。
要用JSF,除了JDK和Tomcat(servlet container)之外,还要下载一个JavaServer Faces reference implementation,要用到里面的lib,现在sun 网站上有1.1的版本。
一个简单的开发例子:1、建立一个目录,这个目录是部署这个应用的单元(打包成.war),比如sample。
2、在这个目录下放置jsp页面。
3、在此目录下建立WEB-INF目录,在其中放置faces-config.xml和web.xml。
4、在WEB-INF目录下建立class和lib目录。
5、将bean的java code以包的形式放在class目录下(并且将它们编译)。
6、将必要的.jar放在lib目录下。
7、制作.war: jar cvf sample.war。
8、将.war放到tomcat/webapps下接着就可以用http://localhost:8080/sample来访问了。
再分别把具体的东西解释下:1、必要的jar有六个,你可以像上面那样放到.war里,也可以直接将他们放到tomcat/common/lib中,而且这样的话,你就不必在每个.war中包含它们 :jsf/lib/jsf-api.jarjsf/lib/jsf-impl.jar:jsf/lib/jsf-impl.jartomcat/server/lib/commons-digester.jartomcat/server/lib/commons-beanutils.jartomcat/webapps/jsp-examples/WEB-INF/lib/jstl.jartomcat/webapps/jsp-examples/WEB-INF/lib/standard.jar2、bean class里面的getter和setter是前端和后端的管道,没什么好说的。
3、jsf的页面要包含两个标签的定义:<%@ taglib uri="/jsf/core" prefix="f" %><%@ taglib uri="/jsf/html" prefix="h" %>(f: core tags; h: HTML tags.)页面上似乎和struts差不多,看个例子:<html><%@ taglib uri="/jsf/core" prefix="f" %> <%@ taglib uri="/jsf/html" prefix="h" %><f:view><head><title>A Simple JavaServer Faces Application</title> </head><body><h:form><h3>Please enter your name and password.</h3><table><tr><td>Name:</td><td><!-- 输入用户名--><h:inputText value="#{}"/></td></tr><tr><td>Password:</td><td><!--输入密码--><h:inputSecret value="#{user.password}"/> </td></tr></table><p><!--Submit按钮,指定action--><h:commandButton value="Login" action="login"/></p></h:form></body></f:view></html>接受用户输入用户名和密码,里面是普通的html标签和jsf的标签,没什么太多东西。
再看一个例子:<html><%@ taglib uri="/jsf/core" prefix="f" %><%@ taglib uri="/jsf/html" prefix="h" %><f:view><head><title>A Simple JavaServer Faces Application</title></head><body><h3>Welcome to JavaServer Faces,<h:outputText value="#{}"/>!</h3></body></f:view></html>输出user bean的一个值(name)。
4、两个xml的配置文件:faces-config.xml的内容:<?xml version="1.0"?><!DOCTYPE faces-config PUBLIC"-//Sun Microsystems, Inc.//DTD JavaServer Faces Config 1.0//EN" "/dtd/web-facesconfig_1_0.dtd"><faces-config><navigation-rule><from-view-id>/index.jsp</from-view-id><navigation-case><from-outcome>login</from-outcome><to-view-id>/welcome.jsp</to-view-id></navigation-case></navigation-rule><managed-bean><managed-bean-name>user</managed-bean-name><managed-bean-class>erBean</managed-bean-class> <managed-bean-scope>session</managed-bean-scope></managed-bean></faces-config>faces-config下面表明了从index.jsp通过login这个action,前进到welcome.jsp。
managerd-bean表明了user的bean class,以及它的存活时间是在session级的。
再看web.xml:<?xml version="1.0"?><!DOCTYPE web-app PUBLIC"-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN""/dtd/web-app_2_3.dtd"><web-app><servlet><servlet-name>Faces Servlet</servlet-name><servlet-class>javax.faces.webapp.FacesServlet</servlet-class><load-on-startup>1</load-on-startup></servlet><servlet-mapping><servlet-name>Faces Servlet</servlet-name><url-pattern>*.faces</url-pattern></servlet-mapping><welcome-file-list><welcome-file>index.html</welcome-file></welcome-file-list></web-app>servlet-mapping指定了url的后缀,welcome-file-list指定初识页(可以用这个页面前进到某个其他页面)。
例子讲完了,再讲下jsf的处理周期:jsf页面有encoding和decoding的过程,前者将jsf的元素树变换成html页面,后者将页面的内容 (form的数据等)变回jsf的元素,并由这些元素执行它们自己所定义的动作。
具体的周期见下图,我还没完全弄懂,只是知道在每个过程之后都能处理 event。
jsf学习笔记系列(二)Tag:jsf入门学习笔记关于Bean的一些基础知识:1、bean的getter和setter可以操作indexed property,就像这样:T[] getFoo()T getFoo(int index)void setFoo(T[] newArray)void setFoo(int index, T newValue)但是JSF好像不支持indexed property,所以要在bean里面想办法。
还有如果set和get的前缀后面有两个大写字母的话,那么相应property的头字母就不用像一般的规则那样处理,比如:getURL对应的property是URL,而不是uRL。
