日期时间选择表
面试时间选择表

面试时间选择表姓名:________________________职位:________________________公司:________________________日期:________________________面试时间:(请在适当时间段内打钩选择)[ ] 早上9点-11点[ ] 上午11点-下午1点[ ] 下午1点-下午3点[ ] 下午3点-下午5点[ ] 晚上5点-晚上7点[ ] 其他(请注明具体时间):________________________备注:________________________--------------------------------------------------------------------------说明:本面试时间选择表旨在协助面试官安排合适的面试时间,并确保候选人能够在最佳状态下参加面试。
请候选人根据个人情况选择适合的时间段,并填写相关信息。
面试时间选择表填写指南:1. 请务必填写真实姓名、应聘职位和公司名称,以保证信息的准确性和有效性。
2. 在候选时间段的方框中打钩选择适合的时间段,候选人可根据个人行程和预计交通状况来进行选择。
3. 如果候选时间段不符合您的行程安排,请在“其他”栏中注明具体时间,并在备注栏中进一步说明您的时间要求。
4. 备注栏可用于填写任何额外的信息,例如候选人的特殊需求或其他需要面试官注意的事项。
5. 请在表格最下方签署您的姓名,以确认您对面试时间的选择。
补充说明:1. 面试时间选择表的填写并不能保证您一定会在所选时间段进行面试,我们将尽力满足您的需求,但还需根据面试官的日程安排进行最终确定。
2. 如果您有任何其他问题或需要进一步沟通,请通过下方联系方式与我们取得联系。
我们会尽快回复您的邮件或电话。
--------------------------------------------------------------------------联系方式:电子邮件:________________________电话:________________________--------------------------------------------------------------------------感谢您填写面试时间选择表。
学生出勤记录表格模板

学生出勤记录表格模板1. 表格概述学生出勤记录表格是用于记录学生出勤情况的工具。
它可以帮助学校、教育机构或老师进行出勤管理,及时了解学生的出勤情况。
2. 表格内容学生出勤记录表格通常包括以下内容:- 学生基本信息:记录学生的姓名、学号、班级等基本信息,以便区分不同学生。
- 日期/时间:记录学生出勤的具体日期和时间,包括上课开始时间、上课结束时间等。
- 出勤状态:记录学生的出勤状态,一般包括“出勤”、“迟到”、“早退”、“请假”等选项。
- 签名栏:提供给老师或负责人签字确认学生的出勤情况。
3. 使用方法学生出勤记录表格的使用方法如下:2. 填写学生信息:根据实际情况,填写学生的基本信息,确保每个学生的信息都准确无误。
3. 记录出勤情况:每次课程结束后,根据学生的实际出勤情况,在对应日期/时间的单元格中选择相应的出勤状态。
4. 签字确认:老师或负责人应在表格中的签名栏中签字确认学生的出勤情况。
4. 注意事项在使用学生出勤记录表格时,需要注意以下事项:- 准确记录:确保每次课程的出勤情况都被准确记录,以便提供准确的出勤统计数据。
- 及时更新:每次有新的出勤情况发生时,及时更新表格,避免遗漏或混淆。
- 保密性:学生的个人信息应妥善保密,只在必要的人员之间共享。
- 学生参与:鼓励学生主动参与自己出勤情况的记录,增加对出勤的重视和责任感。
5. 结论学生出勤记录表格是一种管理学生出勤情况的有效工具。
通过使用该表格,可以及时了解学生的出勤情况,为学校和教育机构提供准确的出勤数据,帮助教育工作者更好地管理学生出勤。
如何设置计算机的日期和时间

如何设置计算机的日期和时间在使用计算机的过程中,正确设置日期和时间是非常重要的,它不仅影响到计算机的系统运行,还会涉及到许多日常应用,如文件管理、日程安排等。
本文将为您介绍如何正确设置计算机的日期和时间。
一、Windows系统设置日期和时间在Windows操作系统中,设置日期和时间非常简单,只需按照以下步骤操作即可:1. 首先,点击右下角的时间显示区域,弹出时间和日期的设置窗口。
2. 在时间和日期的设置窗口中,点击“更改日期和时间设置”。
3. 弹出的窗口中会显示当前的日期和时间,点击“更改日期和时间”。
4. 在新窗口的日历中选择正确的日期,并使用下方的滑块设置准确的时间。
5. 设置完毕后,点击“确定”保存更改。
二、macOS系统设置日期和时间与Windows系统类似,macOS系统也提供了简单的设置日期和时间的方法。
操作步骤如下:1. 点击屏幕右上角日期和时间显示栏,弹出日期和时间的设置窗口。
2. 在日期和时间的设置窗口中,点击“打开日期和时间偏好设置”。
3. 弹出的窗口中会显示当前日期和时间,勾选“自动设置日期和时间”以确保系统使用网络时间来自动设置日期和时间。
4. 如果需要手动设置日期和时间,取消勾选“自动设置日期和时间”,然后点击“日期和时间”下方的锁形图标,输入管理员密码以进行更改。
5. 在新窗口中,选择正确的日期和时间,并点击右下角的锁形图标以保存更改。
三、Linux系统设置日期和时间对于Linux系统,不同的发行版可能略有差异,但大致的设置步骤如下:1. 打开终端窗口,输入以下命令以进入日期和时间设置界面:```bashsudo timedatectl set-time 'YYYY-MM-DD HH:MM:SS'```其中,YYYY代表年份,MM代表月份,DD代表日期,HH代表小时,MM代表分钟,SS代表秒钟。
根据实际需要修改这些数值,然后执行命令。
2. 如果您希望系统时间与网络时间同步,可以使用以下命令:```bashsudo timedatectl set-ntp true```这将启用网络时间协议(NTP)同步。
日历查询表

农历乙未【羊】年正月十 立冬 星期五
戊寅【虎】月戊寅【虎】日
霜降 23日14时57分 星期日 星期一
1
国庆节Biblioteka 2十五4世界动物日
5
十八
6
十九
7
二十
8
寒露
9
世界邮政日
11
廿四
12
廿五
13
廿六
14
世界标准日
15
国际盲人节
16
世界粮食日
18
九月
19
初二
20
初三
21
初四
22
初五
23
霜降
25
初八
26
重阳节
27
初十
请选择您查询的 日期和时间→
您查询的日期和时间: 2009年10月29日 Thursday 己丑【牛】年九月十二
甲戌【狗】月丁未【羊】日己酉【鸡】时
【牛】 10 星期二 星期三 星期四
下午好! 今天是: 2015年3月3日 Tuesday
28
十一
29
十二
30
十三
2009
年 511
10 561
月
29 118
日 30
今天是查询日开始至今天的第 1951 天
下午好! 今天是:
015年3月3日 Tuesday
农历乙未【羊】年正月十三
戊寅【虎】月戊寅【虎】日己未【羊】时 7日14时57分
星期六
中秋节 10 廿三 17 国际消除贫困日 24 初七 31 万圣节 18 时 90
3
el-date-picker daterange 时间格式 -回复

el-date-picker daterange 时间格式-回复题目:时间格式- 了解和使用eldatepicker daterange导读:随着信息技术的不断发展,时间格式在我们的生活中扮演着重要的角色。
在网页设计和开发中,经常需要处理日期和时间数据,因此掌握日期选择器(datepicker)工具对于开发人员而言非常重要。
本文将重点介绍eldatepicker daterange的使用方法和常见的时间格式。
第一部分:介绍eldatepicker daterange1.1 eldatepicker简介Eldatepicker是一个基于Vue.js的开源日期选择器组件库,通过创建一个日历面板和显示选定日期的输入框,提供了一个用户友好的界面来选择日期。
1.2 daterange功能Daterange是eldatepicker的一个扩展模块,它允许用户选择日期范围而不仅仅是单个日期。
这对于需要选择一段时间的应用程序非常有用,比如航班预订、酒店预订和体育场馆预订等。
第二部分:了解时间格式2.1 常见的时间格式- ISO 8601格式:YYYY-MM-DD,这是国际标准组织(ISO)定义的日期格式,被广泛使用。
- 美国格式:MM/DD/YYYY,这是美国人常用的日期格式,月份和日期的位置与ISO 8601格式相反。
- 欧洲格式:DD/MM/YYYY,这是欧洲很多国家常用的日期格式,日期在月份之前。
- 时间格式:HH:MM:SS,表示小时、分钟和秒钟,通常与日期格式一起使用。
2.2 时间格式的选择在选择时间格式时,需要根据目标用户和应用程序的要求进行权衡。
如果是一个国际应用程序,则最好使用ISO 8601格式,以避免不同地区的混淆。
对于特定国家或地区的应用程序,可以使用该地区常用的日期格式。
第三部分:使用eldatepicker daterange3.1 安装和导入首先,需要使用npm或yarn等包管理工具安装eldatepicker和daterange模块。
a-datepicker 国际时间格式

a-datepicker 国际时间格式1. 介绍a-datepicker 是一个常用的日期选择器组件,用于在网页中方便地选择日期。
它支持多种日期格式,其中包括国际时间格式。
国际时间格式是一种标准化的日期和时间表示方式,可以让不同地区和国家的用户在使用日期选择器时都能统一格式,避免因时区差异而造成的混淆和误解。
2. 国际时间格式的定义国际时间格式通常采用 ISO 8601 标准,即 YYYY-MM-DDTHH:MM:SS,其中:- YYYY 表示年份,采用四位数表示,如 2022;- MM 表示月份,采用两位数表示,范围为 01 至 12;- DD 表示日期,采用两位数表示,范围为 01 至 31;- T 表示时间的分隔符,用于将日期部分和时间部分分隔开;- HH 表示小时,采用两位数表示,范围为 00 至 23;- MM 表示分钟,采用两位数表示,范围为 00 至 59;- SS 表示秒钟,采用两位数表示,范围为 00 至 59。
3. a-datepicker 支持的国际时间格式a-datepicker 支持将用户选择的日期和时间显示为国际时间格式,同时也支持接受以国际时间格式输入的日期和时间。
用户可以在使用 a-datepicker 时通过设置相应的参数或配置来指定使用国际时间格式,从而实现统一的日期和时间表示方式。
4. 使用国际时间格式的好处使用国际时间格式的好处主要体现在以下几个方面:- 统一性:采用国际时间格式可以统一不同地区和国家的日期和时间表示方式,有效避免因时区差异而造成的混淆和误解;- 标准化:国际时间格式是一种标准化的日期和时间表示方式,能够让用户在使用日期选择器时更加清晰和明了地了解所选日期和时间的含义;- 便捷性:在涉及跨地区和国家的应用场景中,使用国际时间格式能够减少因时区转换而带来的麻烦和困扰,使用户能够更加便捷地进行日期和时间的选择和处理。
5. 总结a-datepicker 提供了对国际时间格式的支持,使用户能够在使用日期选择器时更加方便、清晰地选择和显示日期和时间。
DateTimePicker日期时间选择器

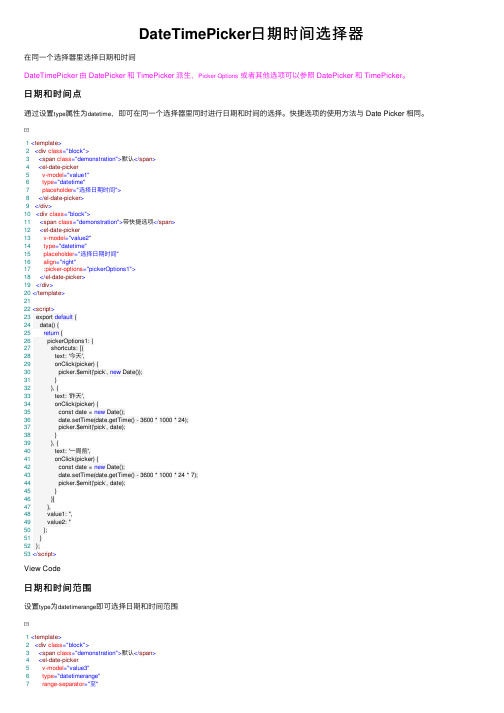
DateTimePicker⽇期时间选择器在同⼀个选择器⾥选择⽇期和时间DateTimePicker 由 DatePicker 和 TimePicker 派⽣,Picker Options或者其他选项可以参照 DatePicker 和 TimePicker。
⽇期和时间点通过设置type属性为datetime,即可在同⼀个选择器⾥同时进⾏⽇期和时间的选择。
快捷选项的使⽤⽅法与 Date Picker 相同。
1<template>2<div class="block">3<span class="demonstration">默认</span>4<el-date-picker5v-model="value1"6 type="datetime"7 placeholder="选择⽇期时间">8</el-date-picker>9</div>10<div class="block">11<span class="demonstration">带快捷选项</span>12<el-date-picker13v-model="value2"14 type="datetime"15 placeholder="选择⽇期时间"16 align="right"17 :picker-options="pickerOptions1">18</el-date-picker>19</div>20</template>2122<script>23 export default {24 data() {25return {26 pickerOptions1: {27 shortcuts: [{28 text: '今天',29 onClick(picker) {30 picker.$emit('pick', new Date());31 }32 }, {33 text: '昨天',34 onClick(picker) {35 const date = new Date();36 date.setTime(date.getTime() - 3600 * 1000 * 24);37 picker.$emit('pick', date);38 }39 }, {40 text: '⼀周前',41 onClick(picker) {42 const date = new Date();43 date.setTime(date.getTime() - 3600 * 1000 * 24 * 7);44 picker.$emit('pick', date);45 }46 }]47 },48 value1: '',49 value2: ''50 };51 }52 };53</script>View Code⽇期和时间范围设置type为datetimerange即可选择⽇期和时间范围1<template>2<div class="block">3<span class="demonstration">默认</span>4<el-date-picker5v-model="value3"6 type="datetimerange"7 range-separator="⾄"10</el-date-picker>11</div>12<div class="block">13<span class="demonstration">带快捷选项</span>14<el-date-picker15v-model="value4"16 type="datetimerange"17 :picker-options="pickerOptions2"18 range-separator="⾄"19 start-placeholder="开始⽇期"20 end-placeholder="结束⽇期"21 align="right">22</el-date-picker>23</div>24</template>2526<script>27 export default {28 data() {29return {30 pickerOptions2: {31 shortcuts: [{32 text: '最近⼀周',33 onClick(picker) {34 const end = new Date();35 const start = new Date();36 start.setTime(start.getTime() - 3600 * 1000 * 24 * 7);37 picker.$emit('pick', [start, end]);38 }39 }, {40 text: '最近⼀个⽉',41 onClick(picker) {42 const end = new Date();43 const start = new Date();44 start.setTime(start.getTime() - 3600 * 1000 * 24 * 30);45 picker.$emit('pick', [start, end]);46 }47 }, {48 text: '最近三个⽉',49 onClick(picker) {50 const end = new Date();51 const start = new Date();52 start.setTime(start.getTime() - 3600 * 1000 * 24 * 90);53 picker.$emit('pick', [start, end]);54 }55 }]56 },57 value3: [new Date(2000, 10, 10, 10, 10), new Date(2000, 10, 11, 10, 10)],58 value4: ''59 };60 }61 };62</script>View Code默认的起始与结束时刻使⽤datetimerange进⾏范围选择时,在⽇期选择⾯板中选定起始与结束的⽇期,默认会使⽤该⽇期的00:00:00作为起始与结束的时刻;通过选项default-time可以控制选中起始与结束⽇期时所使⽤的具体时刻。
时间选择的测试点

时间选择的测试点:
1、日期的格式是否正确
2、给出的日期列表每一个年份是否对应12个月
3、给出的日期列表每一个月是否对应相应的天数
4、给出的日期列表闰年对应的2月份的天数
5、点击日期是否可以显示在输入框内
6、点击旁边的扩展区域,日期列表能够同步显示日期,以30天为一个月的周期
7、不输入日期,是否显示交易记录
对于可以自己输入日期的输入框,还要测试一下问题:(尽可能不让用户自己输入日期,让他们选择我们给好的日期)
8、输入0日、32日、0月、13月,是否有错误信息提示
9、自己输入中文、英文、特殊符号、标点符号、以及不符合日期要求的数字等,是否会提示输入出错{点击其他地方输入框会显示空白/点击回车键会显示当天的日期}
10、自己输入年月日、日月年、月日年等组合,出现的情况如何
11、输入一个截止日期,是否会从当天开始显示信息,还是从这个日期前一天显示信息,即有效查询日期是从输入日期的0点还是24点开始计算
12、输入一个起始日期,是否会从当天开始显示信息,还是从这个日期后一天显示信息,即有效查询日期是从输入日期的0点还是24点开始计算
13、当起始日期大于截止日期时,是否有错误提示
14、日期是取决于网络上的日期还是本地日期
当输入日期后,用户再次刷新页面,日期是否会清除勤劳的蜜蜂有糖吃
15、
16、对于不同的活动,日期的起始和截止日期要根据不同的活动来选择,比如限时特价活动,日期不能早于当前的日期等。
如何在Excel中设置某一列的单元格格式为时间形式(带日期和时间)

如何在Excel中设置某一列的单元格格式为时间形式(带日期和时间)在Excel中,我们经常需要对数据进行格式化,以便更好地展示和分析数据。
在某些情况下,我们需要将某一列的单元格格式设置为时间形式,包括日期和时间。
下面将详细介绍如何在Excel中实现这一目标。
步骤一:选中要设置格式的列首先,在Excel工作表中,找到要设置为时间格式的列。
可以通过单击列头部来选中整列数据。
步骤二:右击选择“格式单元格”在选中列的任意一个单元格上,右击鼠标,弹出右键菜单。
找到并点击菜单中的“格式单元格”。
步骤三:选择“数字”选项卡在弹出的“格式单元格”对话框中,有多个选项卡可供选择。
选择“数字”选项卡。
步骤四:选择时间格式在“数字”选项卡中,可以选择各种不同的数字格式,包括日期、时间、货币等。
在这里我们选择“时间”类别。
可以在列表中选择你想要的时间格式,例如“14:00”,“下午1:30”,“yyyy-mm-dd hh:mm”等。
选择合适的时间格式后,可以在右侧的示例窗口中看到效果。
步骤五:点击“确定”应用格式在选择完合适的时间格式后,点击对话框底部的“确定”按钮,将应用所选的格式到选中列的所有单元格上。
通过以上五个简单的步骤,你可以在Excel中轻松地设置某一列的单元格格式为时间形式,包括日期和时间。
这样一来,你的数据将以更加直观和规范的方式展示,并且可以方便地进行日期和时间相关的计算和分析。
需要注意的是,在设置时间格式之前,确保列中的数据是正确的时间数据,否则日期和时间的格式化可能会出错。
另外,如果你希望在时间格式中包含日期和时间,需要选择合适的时间格式化选项。
总结:在Excel中,设置某一列的单元格格式为时间形式可以帮助我们更好地展示和分析日期和时间数据。
通过选中列,右击选择“格式单元格”,在“数字”选项卡中选择合适的时间格式,最后点击“确定”应用格式即可完成设置。
这样一来,我们可以方便地进行日期和时间相关的操作和分析。
每月洗头吉日表

每月洗头吉日表## 每月洗头吉日表洗头是我们日常生活中的基本护理之一,选择合适的时间洗头不仅能保持头发清洁,还可以有利于健康。
根据中国传统文化中的吉日观念,选择适宜的日期进行洗头更能增添福气和好运。
下面是每月洗头吉日表,供大家参考。
### 一月- **初一**:新的一月开始,洗头洗去过去的不顺,迎接新的开始。
- **初八**:八是吉利数字,洗头有助于吉祥如意。
- **十五**:月圆之日,洗头为自己增添一份亮丽。
- **二十三**:吉祥数字相辅相成,洗去不利,迎接好运。
### 二月- **初九**:适合清洗心灵,洗去烦恼,迎接新的生活。
- **十四**:情人节,洗一洗头发,增添自信魅力。
- **二十一**:吉祥之数,洗去厄运,迎接好运的到来。
### 三月- **初六**:清明节前,洗头为祭扫准备,增添吉祥气息。
- **十二**:春暖花开,洗去冬日的疲惫,焕发新的活力。
- **二十九**:月底之日,洗去一月的烦恼,迎接四月的到来。
### 四月- **初四**:四季平安,洗去不顺,迎接顺利。
- **初十**:十全十美,洗头增添幸福气息。
- **十八**:寓意一生顺遂,洗头迎接好运。
### 五月- **初一**:新的月份开始,洗头为新的征程加油。
- **初七**:七是吉利数字,洗去厄运,招财进宝。
- **十三**:寓意好运连连,洗头为幸福铺路。
### 六月- **初二**:二的联想到好事成双,洗头迎接好运连连。
- **初八**:八是发财之意,洗头增添好运。
- **十六**:双倍好运,洗头为美好生活加分。
### 七月- **初三**:三生三世,洗头增添爱情运。
- **初九**:九九归一,洗头为家庭和谐增添福气。
- **十五**:月圆之夜,洗头增添吉祥如意。
### 八月- **初四**:四季平安,洗去不顺,迎接顺利。
- **初十**:十全十美,洗头增添幸福气息。
- **十八**:寓意一生顺遂,洗头迎接好运。
如何在WPS表格中处理时间和日期数据

如何在WPS表格中处理时间和日期数据WPS表格作为一款常用的办公软件工具,广泛应用于数据处理、分析和管理中。
在实际工作中,我们经常需要处理各种时间和日期数据,例如统计销售日期、计算工作时长、生成报表等。
正确而高效地处理时间和日期数据,不仅可以提升工作效率,还可以减少错误的发生。
接下来就让我们一起探讨如何在WPS表格中处理时间和日期数据。
1.时间格式设置在处理时间和日期数据之前,首先需要确保数据的格式正确。
在WPS 表格中,可以通过以下步骤对时间和日期数据进行格式设置:选择需要格式化的单元格或区域;在菜单栏中找到“格式”选项,选择“单元格格式”;在弹出的对话框中选择“时间”或“日期”相关的格式,如“年-月-日时:分:秒”;确认设置后,表格中的时间和日期数据将按照指定格式显示。
2.时间计算和运算在工作中,经常需要对时间和日期数据进行计算和运算,如计算两个日期之间的天数差、加减指定时间等。
在WPS表格中,可以利用一些常用的函数来实现时间的计算和运算,例如:DATEDIF函数:用于计算两个日期之间的天数差、月数差或年数差;DATE函数:用于构建一个日期值,可以指定年、月、日;TIME函数:用于构建一个时间值,可以指定小时、分钟、秒;NOW函数:返回当前日期和时间。
通过灵活运用这些函数,可以轻松完成时间和日期数据的处理和计算,提高工作效率。
3.条件格式化在处理时间和日期数据时,有时需要根据特定条件对数据进行格式化显示,以便直观地查看结果。
WPS表格提供了条件格式化功能,可以根据设定的条件,自动对单元格进行颜色、字体等样式的设置。
在处理时间和日期数据时,可以根据时间区间、日期大小等条件进行条件格式化,使数据呈现更加清晰、直观。
4.自定义日期数据除了系统提供的时间和日期格式外,有时还需要根据具体需求自定义日期数据的显示格式。
在WPS表格中,可以通过自定义单元格格式功能实现日期数据的个性化显示。
例如,将日期按照“年-月-日”、“月/日/年”等方式进行显示,更符合用户需求。
excel日期选择器

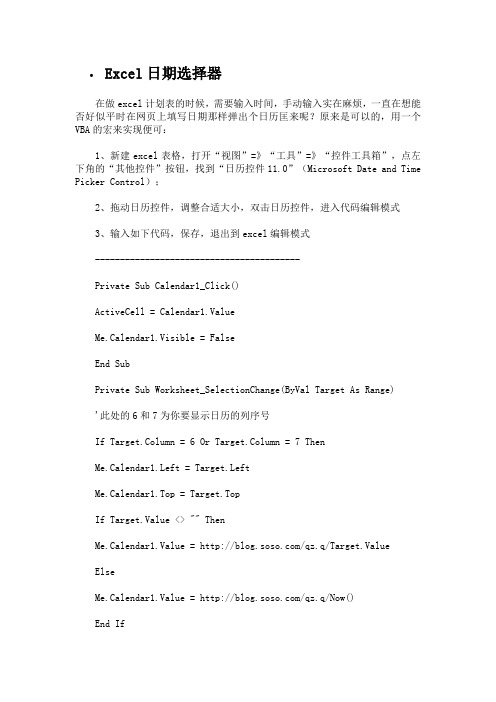
•Excel日期选择器在做excel计划表的时候,需要输入时间,手动输入实在麻烦,一直在想能否好似平时在网页上填写日期那样弹出个日历匡来呢?原来是可以的,用一个VBA的宏来实现便可:1、新建excel表格,打开“视图”=》“工具”=》“控件工具箱”,点左下角的“其他控件”按钮,找到“日历控件11.0”(Microsoft Date and Time Picker Control);2、拖动日历控件,调整合适大小,双击日历控件,进入代码编辑模式3、输入如下代码,保存,退出到excel编辑模式-----------------------------------------Private Sub Calendar1_Click()ActiveCell = Calendar1.ValueMe.Calendar1.Visible = FalseEnd SubPrivate Sub Worksheet_SelectionChange(ByVal Target As Range)'此处的6和7为你要显示日历的列序号If Target.Column = 6 Or Target.Column = 7 ThenMe.Calendar1.Left = Target.LeftMe.Calendar1.Top = Target.TopIf Target.Value <> "" ThenMe.Calendar1.Value = /qz.q/Target.ValueElseMe.Calendar1.Value = /qz.q/Now()End IfMe.Calendar1.Visible = TrueElseMe.Calendar1.Visible = FalseEnd IfEnd Sub-----------------------------------------4、执行菜单“工具-宏-安全性”,将其设置为中或中低,确定退出,关闭excel文件5、重新打开excel文件,单击日期单元格,就可以看到日历了哦~。
EXCEL日期数据录入技巧,使用日期下拉菜单或使用漂亮的控件

在EXCEL的数据录入当中,有大量的日期输入的时候,单靠手工输入,有时也比较麻烦。
有没有一个时间的选择,让日期的数据录入工作变得简单。
使用VBA可以达到这一目的,但是对于像我这样没有VBA基础的,也还是比较麻烦的。
下面介绍一个使用控件的方法达到这一个目的。
不需要VBA的知识。
下面,介绍下日期选择的两种方法。
利用数据的有效性来建立日期的选择首先建立一个日期列表,供输入数据选择的需要,如下表建立一个需要输入日期的选择列表。
完成后选择需要录入日期的单元格,点击菜单上的“数据“选项卡中的"数据工具”,点击“数据验证”+在“数据验证”中的允许选择“序列”,来源选择建立日期列表中的日期数据列表范围完成后,在日期输入的列表中就会形成一个日期选择的下拉列表。
供日期数据录入时的日期下拉菜单的选择。
利用漂亮的日期控件来输入日期下面介绍实用控件来进行日期的录入,使用Excel Date Picker插件(samradapps_datepicker.xlam),可以到网上搜索下载把下载和解压缩后得到的.xlam文件,放到下面的文件夹。
这个文件夹的位置略有不同,主要根据各自的用户文件夹而定。
:C:\Users\duanz\AppData\Roaming\Microsoft\AddIns文件拷贝后,打开Excel,选择 【 文件 > 选项> 加载项 】,点击页面下方的“转到”,打开加载宏窗口加载。
这时我们进行日期数据录入的时候,可以点击后面的小图标,展开日历的相关选项进行日期的选择录入。
让日期的数据录入变得便捷。
打开日历计划表

打开日历计划表介绍日历计划表是一种重要的时间管理工具,可以帮助我们组织和安排我们的日常活动和任务。
无论是个人生活还是工作,通过合理地使用日历计划表,我们可以更加高效地利用时间,提高工作效率,减少任务冲突和压力。
在本文中,我们将介绍如何打开日历计划表,并对其功能和使用方法进行详细说明。
打开日历计划表的步骤步骤一:选择日历应用程序要打开日历计划表,首先需要选择一款适合自己的日历应用程序。
目前市场上有很多种日历应用程序可供选择,如Google日历、Microsoft Outlook、苹果日历等。
这些应用程序都有各自的特点和功能,可以根据个人需求选择最适合自己的应用程序。
步骤二:登录或创建账号在选择好日历应用程序后,接下来需要登录或创建一个账号。
大多数日历应用程序都需要账号才能使用完整的功能。
如果已经有账号,可以直接使用现有的账号登录;如果没有账号,则需要按照应用程序的指引创建一个账号。
步骤三:导入或添加日历在登录账号后,我们可以选择导入现有的日历数据,或者新建一个日历。
如果已经有现有的日历数据,可以通过导入功能将其导入到日历应用程序中。
如果没有现有的日历数据,可以新建一个日历并进行进一步的设置。
步骤四:查看和编辑日历计划表一旦完成了日历的导入或新建,我们就可以开始查看和编辑日历计划表了。
通过选择特定的日期或时间范围,我们可以查看在该时间段内的活动和任务。
如果需要添加新的活动或任务,我们可以通过在日历中选择相应的日期和时间,并填写相关信息来创建新的日程安排。
步骤五:设置提醒和通知日历应用程序通常会提供设置提醒和通知的功能,以帮助我们更好地管理时间和任务。
我们可以根据自己的需要设置提前提醒的时间,并选择相应的通知方式,如手机短信、邮件或弹窗提醒等。
这样,在任务或活动开始之前,我们可以及时收到提醒,避免错过重要的事件。
日历计划表的功能日历计划表通常具有以下一些常见的功能:1.查看和编辑日程安排:通过日历应用程序,我们可以方便地查看和编辑我们的日程安排。
Excel制表技巧(77)日期时间

Excel制表技巧(77)日期时间Excel中日期与时间的快速处理1、任意日期与时间的输入数字键与“/”或“-”配合可快速输入日期,而数字键与“:”配合可输入时间:如输入“3/25”,然后回车即可得到“3月25日”。
又如输入“9:25”,回车即得到“09:25”。
2、当前日期与时间的快速输入选定要插入的单元格,按下“Ctrl”键与分号键“;”,然后回车即可插入当前日期。
而要输入当前时间,同时按住“Ctrl”键、“Shift”键与分号键,然后回车即可。
3、日期与时间格式的快速设置如果对日期或时间的格式不满意,可以右击该单元格,选定“设置单元格格式→数字→日期”或“时间”,然后在类型框中选择即可。
4.日期转换为中英文的星期几。
工作表中有一列日期数据(如C3单元格的日期为“2006-12-25”)如何将它转换为中文或英文的星期几呢?如果要转换为中文的星期几可输入公式“=TEXT(WEEKDAY(C3),"aaaa")”来实现,如果要转换为英文的星期几可输入公式“=TEXT(WEEKDAY(C3),"dddd")”来实现.5.用函数求工龄。
Datedif函数是Exc el函数表中未曾提及的函数,利用它可以方便地求出两个日期间的相差的年数,月数和天数,如果要计算工龄,这个函数是再方便不过了。
如C3单元格中日期是“1995-9-1”利用公式“=datedif(c3,today(),"y")”就可方便地计算出工龄了。
一、Excel时间计算的基础和日期一样,Excel处理时间的方式并不像我们看到的那样——时间是由小时、分钟和秒钟组成的,有特殊格式的数据。
Excel在内部把每 24 小时的时间周期作为一个从0 至 1的小数存储(图 1)。
图 1说明:把A列中的时间数据复制到C列,然后通过“单元格格式”对话框,将C列的格式设置为“常规”即可看到如图所示的效果。
旅行计划表模板推荐

旅行计划表模板推荐在规划旅行时,一份清晰、实用的旅行计划表能让我们的行程更加有条不紊,充分享受旅行的乐趣。
下面为大家推荐几种不同类型的旅行计划表模板,希望能对您有所帮助。
一、短期周边游旅行计划表模板|日期|时间|行程安排|交通方式|住宿安排|餐饮安排|活动预算|备注|||||||||||第一天|上午|从_____出发,乘坐_____前往目的地|汽车/火车|预订当地酒店/民宿|品尝当地特色小吃|_____元|提前查询好交通信息和天气情况||中午|办理入住,稍作休息后,在附近餐厅用餐|步行||当地餐厅|_____元|||下午|游览当地著名景点_____ |步行/租车||景区内小吃|_____元|携带好防晒用品和水||晚上|回到住宿地附近享用晚餐,体验当地夜生活|步行||当地餐厅|_____元|注意人身和财产安全||第二天|上午|参加当地的特色活动_____ |乘坐当地交通工具||活动提供餐饮|_____元|按照活动要求准备相关物品||中午|在活动地点附近用餐|步行||当地餐厅|_____元|||下午|购买当地特产,准备返程|汽车/火车|||_____元|合理安排购物时间,避免耽误行程|这种短期周边游的旅行计划表模板重点突出了行程的紧凑性和灵活性。
由于时间较短,所以在住宿和餐饮方面的选择相对简单,主要把时间和预算花在核心的游览和体验项目上。
二、长途国内游旅行计划表模板|日期|时间|行程安排|交通方式|住宿安排|餐饮安排|活动预算|备注|||||||||||第一天|上午|从_____出发,乘坐飞机前往目的地城市_____ |飞机|预订机场附近酒店|在酒店附近用餐|_____元|提前到达机场办理登机手续||中午|办理入住,休息调整|||酒店餐厅|_____元|||下午|游览市区内标志性景点_____ |乘坐地铁/公交||景点周边餐厅|_____元|提前购买好交通卡||晚上|品尝当地特色美食街的美食|步行||美食街|_____元|注意饮食卫生||第二天|全天|参加当地一日游旅行团,前往周边景点_____ |旅游大巴||旅行团提供午餐|_____元|确认旅行团的行程和服务内容||第三天|上午|自由活动,可选择参观博物馆或艺术馆|打车||当地餐厅|_____元|||中午|在附近餐厅用餐|步行||当地餐厅|_____元|||下午|乘坐高铁前往下一个目的地城市_____ |高铁|预订当地酒店|在高铁上用餐|_____元|提前购买好高铁票||晚上|办理入住,稍作休息后,外出欣赏夜景|步行||当地小吃|_____元|注意当地的治安情况|长途国内游的旅行计划表模板需要更加详细地规划交通和住宿,充分考虑不同城市之间的转移以及景点之间的距离。
时间选择器校验规则

时间选择器校验规则
时间选择器校验规则是指在使用时间选择器(如日期选择器、时间选择器等)时,需要遵守的一些规则和注意事项,以确保选择的时间合法、准确,避免出现错误和漏洞。
具体的校验规则如下:
1. 格式规范:选择器应当按照指定格式显示时间,比如“年-月-日”、“小时:分钟:秒”等。
2. 数据范围:选择的时间应当在合理的范围内,比如不能选择未来时间、不能选择超过系统支持的最大时间等。
3. 时间间隔:选择器应当限制可选时间的间隔,比如按小时选择时,应当限制为每小时一个选项,不允许出现半小时或其他更小的间隔。
4. 数据类型:选择器应当返回正确的时间数据类型,比如时间戳或日期格式等,以便后续处理和使用。
5. 显示效果:选择器应当显示清晰、美观,用户能够直观地看到所选的时间,并且能够方便地进行修改和确认。
总之,时间选择器的校验规则非常重要,它能够有效保障数据的准确性和安全性,同时也能提高用户的使用体验和满意度。
因此,在开发和使用时间选择器时,务必要遵守相关规则和标准,以确保其正常、稳定、可靠地运行。
- 1 -。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
//设置时间分隔符。默认为":"
function setTimeSplit(strTimeSplit){
tiannetTimeSplit = strTimeSplit;
}
//设置分隔符
function setSplit(strDateSplit,strDateTimeSplit,strTimeSplit){
'onclick="spanYearCEvent();"> 年</span>');
document.write('<select id="selTianYear" style="'+s_tiannet_select+'" Author="tiannet" '+
' onChange="tiannetYear=this.value;tiannetSetDay(tiannetYear,tiannetMonth);document.all.tiannetYearHead.style.display=\'\';'+
//字体样式
var s_tiannet_font = "color:#FFCC00;font-size:9pt;cursor:hand;";
//链接的样式
var s_tiannet_link = "text-decoration:none;font-size:9pt;color:#2650A6;";
//横线
var s_tiannet_line = "border-bottom:1 solid #6699CC";
//------------------ 变量定义 ---------------------------//
var now = new Date();
//var month = now.getMonth() + 1;
var s_tiannet_select = "width:64px;display:none;";
//月、时、分选择下拉框
var s_tiannet_select2 = "width:46px;display:none;";
//日期选择控件体的样式
var s_tiannet_body = "width:150;background-color:#2650A6;display:none;z-index:9998;position:absolute;" +
/ JavaScript Document
var s_tiannet_turn_base = "height:16px;font-size:9pt;color:white;border:0 solid #CCCCCC;cursor:hand;background-color:#2650A6;";
tiannetDateSplit(strDateSplit);
tiannetDateTimeSplit(strDateTimeSplit);
tiannetTimeSplit(strTimeSplit);
}
//设置默认的日期。格式为:YYYY-MM-DD
function setDefaultDate(strDate){
"border-left:1 solid #CCCCCC;border-top:1 solid #CCCCCC;border-right:1 solid #999999;border-bottom:1 solid #999999;";
//显示日的td的样式
var s_tiannet_day = "width:21px;height:20px;background-color:#D8F0FC;font-size:10pt;";
tiannetYear = strDate.substring(0,4);
tiannetMonth = strDate.substring(5,7);
tiannetDay = strDate.substring(8,10);
}
//设置默认的时间。格式为:HH24:MI
function setDefaultTime(strTime){
var tiannetHour = 8;//tiannetDateNow.getHours();
var tiannetMinute = 0;//tiannetDateNow.getMinutes();
var tiannetArrDay=new Array(42); //定义写日期的数组
//翻年、月等的按钮
var s_tiannet_turn = "width:28px;" + s_tiannet_turn_base;
//关闭、清空等按钮样式
var s_tiannet_turn2 = "width:22px;" + s_tiannet_turn_base;
//年选择下拉框
var strValue = tiannetTrim(tiannetOutObject.value);
if( strValue != ""e(strValue);
}
tiannetPopCalendar();
}
//用户主调函数-选择日期和小时
function setDayH(obj){
function setDateSplit(strDateSplit){
tiannetDateSplit = strDateSplit;
}
//设置日期与时间之间的分隔符。默认为" "
function setDateTimeSplit(strDateTimeSplit){
tiannetDateTimeSplit = strDateTimeSplit;
var tiannetDateSplit = "-"; //日期的分隔符号
var tiannetDateTimeSplit = " "; //日期与时间之间的分隔符
var tiannetTimeSplit = ":"; //时间的分隔符号
var tiannetOutObject; //接收日期时间的对象
document.write('<div align="center" id="divTiannetDateText" Author="tiannet" style="padding-top:2px;">');
document.write('<span id="tiannetYearHead" Author="tiannet" style="'+s_tiannet_font+'" '+
//------------------ begin 页面显示部分 ---------------------------//
var weekName = new Array("日","一","二","三","四","五","六");
document.write('<div id="divTiannetDate" style="'+s_tiannet_body+'" style="本日历选择控件由tiannet根据前人经验完善而成!">');
tiannetMinute = arr[1];
if( tiannetHour < 10 ) tiannetHour = tiannetHour.substring(1,2);
if( tiannetMinute < 10 ) tiannetMinute = tiannetMinute.substring(1,2);
if( strValue != "" ){
tiannetInitDate(strValue.substring(0,10));
var time = strValue.substring(11,16);
var arr = time.split(tiannetTimeSplit);
tiannetHour = arr[0];
'this.style.display=\'none\';">');
var tiannetYear = tiannetDateNow.getFullYear(); //定义年的变量的初始值
var tiannetMonth = tiannetDateNow.getMonth()+1; //定义月的变量的初始值
var tiannetDay = tiannetDateNow.getDate();
tiannetHour = strTime.substring(0,2);
tiannetMinute = strTime.substring(3,5);
}
// ---------------------- end 用户可调用的函数 -----------------------------//
