PhotoShop制作三维立体透视文字教程
如何使用Photoshop创造数字3D文字效果

如何使用Photoshop创造数字3D文字效果数字3D文字效果是一种常见而又具有较高观赏性的设计元素,通常用于海报、广告、宣传册等场合。
在这篇教程中,我们将学习如何在Photoshop中使用一些简单而又高效的技巧来创造数字3D文字效果。
第一步:创建新的工作区首先,打开Photoshop软件并创建一个新的工作区。
选择“文件”菜单中的“新建”选项,设置画布的尺寸和分辨率,并确保背景设置为透明。
单击“确定”完成新建工作区的设置。
第二步:添加文字图层在新的工作区中,选择“文字工具”(快捷键为T)并单击画布添加文字图层。
在文本框中输入你想要显示的数字,并根据需要选择字体、字号和颜色。
将文本添加到画布上后,可以使用“移动工具”(快捷键为V)来调整文字的位置和大小。
第三步:应用阴影效果数字3D文字通常具有明显的阴影效果,以增加立体感。
选择文字图层,在图层面板中找到“fx”按钮,并单击选择“投影”选项。
在投影设置中,调整阴影的距离、角度、大小和不透明度,观察效果并适当调整参数,直到达到你想要的3D效果。
第四步:应用渐变效果要让数字3D文字更加逼真和立体,可以使用渐变效果来增加光影效果。
选择文字图层,再次单击图层面板中的“fx”按钮,并选择“渐变叠加”选项。
在渐变设置中,选择合适的渐变类型(例如径向渐变或线性渐变),并调整渐变的颜色、角度和不透明度,以使文字看起来更有层次和立体感。
第五步:使用边框和外发光要进一步增强数字3D文字的效果,可以使用边框和外发光效果。
选择文字图层,在图层面板中单击“fx”按钮,并选择“外发光”选项。
通过调整外发光的大小、不透明度和颜色,使文字的边界更加锐利和立体。
同样,你还可以选择“描边”选项,为文字添加边框,并调整边框的大小、颜色和不透明度,以达到更理想的效果。
第六步:应用材质效果为数字3D文字应用一些材质效果,可以增加其真实感和质感。
选择文字图层,在图层面板中单击“fx”按钮,并选择“渐变叠加”选项。
用PS制作立体效果字

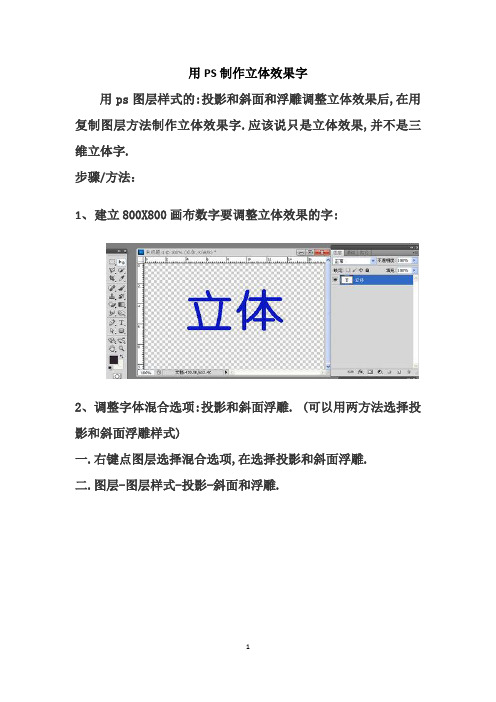
用PS制作立体效果字用ps图层样式的:投影和斜面和浮雕调整立体效果后,在用复制图层方法制作立体效果字.应该说只是立体效果,并不是三维立体字.步骤/方法:1、建立800X800画布数字要调整立体效果的字:2、调整字体混合选项:投影和斜面浮雕. (可以用两方法选择投影和斜面浮雕样式)一.右键点图层选择混合选项,在选择投影和斜面浮雕.二.图层-图层样式-投影-斜面和浮雕.3、调整立体效果复制图层: 按ctrl和alt键,画布鼠标显示黑和白三角箭头,就显示可以复制,选择向左立体感,就按左方向箭头,按15下左右,复制15个图层左右,自己看效果定. 四个方向键都可以调整,根据自己需要选择.4、四方向立体效果:∙注意事项:投影和斜面浮雕多实验调整, 斜面浮雕选项里面软化可以调整边缘光滑度,可以根据自己需要调整.∙把字体栅格化后,用变换工具可调整立体感透视效果.∙如果配合ps的3D工具还可以制作其它效果.如图:∙ps功能很多只要多想就有可能做出想象不到效果图.∙使用PS制作立体字∙在使用PS制作立体字之前,我们先来看一下他的效果图咋样∙效果图看起来还不错吧,呵呵,其实他的制作很简单的哦,下面我们就来看看他咋生成的。
∙1、新建一个PS文件,长宽高分别为400像素,背景色为黑色∙2、使用“横排文字蒙版工具”,输入“立体字”,字体设为“黑体”,字号为“80”,并调整文字的位置∙立体字选区3、将前景色设置为蓝色,按Alt+Delete,将字体填充为蓝色∙填充颜色4、将前景色设置为5b6efa,执行“编辑”→“描边”命令,单击确定,执行描边效果。
∙描边对话框5、按住Alt+Ctlr,然后连续按8次“↑”方向键,执行完后,松开Alt和Ctrl,就可以看见文字已经变成立体的了∙形成立体效果6、立体效果已经形成了,最后我们在给他添加上一些效果,看起来就更完美了。
执行“图层”→“图层样式”→“外发光”命令,给立体字添加些外发光效果,让整个文字的立体效果更加明显。
ps3d用法

在PS中创建3D文字的步骤如下:
1. 打开PS,新建一个图层,并在其中输入内容(这里以制作3D文字为例)。
2. 在文字图层上右击鼠标,选择“创建工作路径”。
3. 点击菜单“3D”-“从所选路径新建3D凸出”。
4. 再点击“是”切换到3D工作区。
5. 这时,光标进入图片区会变成3D旋转形状。
可以按下鼠标左键拖动,调整图像的3D视角。
6. 视角调整好以后,双击展开“环境”。
7. 在环境这项中,可以设置光源的颜色、地面阴影的颜色和反射的颜色。
另外,还可以载入图片作为背景纹理。
8. 等到一切都设置好之后,3D文字便大功告成。
建议在专业人士的指导下使用PS的3D文字功能,如有更多问题,可以咨询PS官方客服。
Photoshop CC 2022中的3D设计技巧

Photoshop CC 2022中的3D设计技巧在Photoshop CC 2022中,3D设计功能提供了更多创意和设计的可能性。
它可以让你创造出逼真的三维效果,为你的设计项目增添层次感和立体感。
这篇文章将介绍几种在Photoshop CC 2022中使用3D设计技巧的方法。
1. 三维文本设计在Photoshop CC 2022中,创建一个炫酷的三维文字是很简单的。
首先,选择文本工具,在画布上输入你想要的文字内容。
然后,打开3D面板(通过"窗口"菜单中的"3D"选项)。
在3D面板中,选择创建三维形状按钮,将文本转换为三维对象。
你可以通过调整形状、旋转和缩放来定制你的三维文字。
另外,你还可以调整光照和材质属性,使你的三维文字看起来更加逼真。
2. 3D形状设计Photoshop CC 2022中的3D设计功能还支持创建自定义的三维形状。
选择"3D"菜单下的"新建3D形状"选项,然后选择一个形状预设或导入自己的形状文件。
通过选择不同的形状、旋转和缩放,你可以创建出各种各样的具有立体感的形状。
此外,你还可以通过更改材质和光照设置,使你的形状看起来更加真实。
3. 照片合成和3D效果使用Photoshop CC 2022的3D设计功能,你可以将照片与3D对象合成,创造出独特的效果。
首先,选择一个照片作为背景。
然后,通过打开3D面板并选择"从文件导入3D层"选项,将一个3D对象导入到画布上。
你可以通过移动、旋转和缩放来调整3D对象的位置和大小,以使其与照片相匹配。
另外,你还可以调整光照和材质属性,使3D对象与照片融为一体,并创造出逼真的合成效果。
4. 3D文字材质设计除了设置形状的材质,你还可以为三维文字设计独特的材质。
在3D面板中,选择文本图层,并在"属性"面板中找到"材质"选项。
如何利用Adobe Photoshop进行文字透视和变形

如何利用Adobe Photoshop进行文字透视和变形文字透视和变形是Adobe Photoshop软件中强大的功能之一,它们可以帮助我们在设计和编辑中实现各种独特和令人惊叹的效果。
下面将介绍如何利用Adobe Photoshop进行文字透视和变形。
首先,打开Adobe Photoshop软件,并选择一个适合的工作区,然后创建一个新的文档。
可以根据需要设置文档的尺寸和分辨率。
其次,选择文字工具(T)并在文档中点击一个位置,输入要进行透视或变形的文本内容。
可以根据需求设置文字的字体、大小和颜色。
接下来,我们将重点介绍文字透视。
选择文字图层,并点击“编辑”菜单下的“变换”选项。
在弹出的菜单中选择“透视”。
此时,在文档中的文字图层周围会出现一组控制手柄。
通过拖动这些手柄,我们可以对文字进行透视调整。
通过上下移动手柄可以改变文字的高度,通过左右移动手柄可以改变文字的宽度。
以及通过移动角落手柄可以实现不同角度的透视效果。
在调整透视时,可以按住Shift键来限制手柄只能水平或垂直移动,以保持文字的整体形状。
同时,可以根据需要调整手柄的位置和数量,以达到想要的透视效果。
完成透视调整后,可以单击“确认”或按回车键来应用变形。
此时,文字将按照所设定的透视效果进行变形。
除了文字透视,Photoshop还提供了文字变形的功能,可以通过它来实现更加多样化的效果。
在选择文字图层后,点击“编辑”菜单中的“变形”选项。
在弹出的变形网格中,可以通过拖动控制点来调整文字的形状。
这些控制点位于文字的边缘和角落,可以随意移动以实现不同的变形效果。
在调整过程中,可以按住Shift键来锁定控制点,以实现更精确的调整。
此外,还可以通过调整变形网格的大小和形状,来控制变形的程度和范围。
完成文字的变形调整后,同样可以点击“确认”或按回车键来应用变形。
此时,文字将按照所设定的形状进行变形,并呈现出新的效果。
通过利用Adobe Photoshop的文字透视和变形功能,我们可以轻松实现各种独特和令人惊叹的文字效果。
Photoshop如何制作透视效果的文字

Photoshop如何制作透视效果的文字透视效果是一种将平面文字或图像转化为立体感的技术,通过调整文字或图像的透视角度和透视点的位置,可以让它们在视觉上呈现出与实际场景一样的透视效果。
在Photoshop中,我们可以使用一些简单的工具和技巧来制作透视效果的文字。
首先,打开一个新建的文档或现有的图片文件,并选择文字工具。
在工具栏上点击"水平文本工具"或"垂直文本工具"来选择合适的方向。
在画布上点击并输入想要添加透视效果的文字。
你可以选择自己喜欢的字体和字号,然后将文字移到希望进行透视效果的位置。
接下来,我们需要将文字转换为图层,在图层面板中找到文字图层,右键点击并选择"转换为智能对象"。
这样做可以确保我们后续的调整对文字的透视效果不会造成损失。
接着,在菜单栏中选择"编辑"->"自由变换"或使用快捷键"Ctrl+T"来调出自由变换工具。
这个工具将在文字的四个角上显示控制柄,我们可以点击拖动这些控制柄以改变透视效果。
在自由变换工具的选项栏中,我们可以找到控制透视的功能。
点击选项栏上方的"透视"按钮,然后将鼠标移到文字的角点上,按住Shift键并拖动以改变透视的角度和形状。
调整透视效果时,可以根据需要来进行微调。
可以单独调整每个角的透视角度,使文字看起来更加真实自然。
也可以改变透视点的位置,以改变文字的投影效果。
当满意透视效果后,按下回车键或点击"确认"按钮来应用变换。
文字就会根据所设置的透视效果进行调整。
如果想要更进一步的效果,可以使用一些滤镜或调整图层样式来增加立体感。
例如,可以使用阴影或发光效果来使文字看起来更加立体。
也可以调整饱和度、亮度和对比度等参数,以使文字更加鲜明明亮。
值得注意的是,制作透视效果的文字可能需要一些综合的技巧和经验。
透视文字效果 Photoshop文字透视大揭秘

透视文字效果:Photoshop文字透视大揭秘在设计中,文字是一个非常重要的元素,它不仅能够传达信息,还可以营造独特的视觉效果。
透视文字效果是一种常见的设计技巧,它可以给文字赋予立体感,使其看起来更加生动和有趣。
今天我就来教大家如何利用Photoshop软件创建透视文字效果。
第一步,打开Photoshop软件并选择合适的画布。
我们可以根据自己的需求来选择画布的大小和背景颜色。
第二步,选择文字工具(T)并点击画布,输入你想要呈现的文字。
你可以调整文字的字体、大小和颜色等属性,以确保文字与整体风格相匹配。
第三步,创建文字图层的副本。
在图层面板上,右键点击文字图层,选择“复制图层”。
这样我们就得到了一个新的文字图层。
第四步,选择移动工具(V)并点击新建的文字图层。
用键盘上的方向键或鼠标拖动工具来微调文字的位置,使其与原文字形成错位。
第五步,选择新建的文字图层,在编辑菜单中选择“自由变换”或按下快捷键“Ctrl+T”。
在弹出的变换面板中,点击右键,选择“透视”。
这将使文字图层显示为四个角可拉伸的形状。
第六步,点击文字图层的角点并按住鼠标拖动,以创建透视效果。
你可以根据需要调整文字的形状和角度,使其看起来更加立体。
第七步,调整透视后的文字的大小和位置,以确保其与原文字完美重叠。
第八步,如果你希望文字看起来更加立体,可以添加一些阴影效果。
选择文字图层,在图层样式(fx)下拉菜单中选择“投影”。
在弹出的样式设置面板中,可以对阴影的颜色、角度、距离和模糊等属性进行调整。
第九步,为了增强透视效果,我们可以继续添加一些光线效果。
选择文字图层,在图层样式(fx)下拉菜单中选择“渐变叠加”。
在样式设置面板中,选择适合的渐变类型,并调整颜色、透明度和角度等属性。
第十步,最后我们可以调整整个图片的亮度、对比度和饱和度等属性,以使透视文字效果更加突出。
通过以上公式,你可以在PhotoShop中创建具有透视效果的文字。
尝试使用不同的字体、颜色和样式,加入其他元素进行细节调整,以使最终效果更加出色。
ps制作立体字常用的4种方法

ps制作立体字常用的4种方法在设计和排版中,立体字是一种非常常见的效果,它可以让文字看起来更加生动、有趣和具有视觉冲击力。
在PS中,制作立体字也是一项非常重要的技巧,它可以帮助我们更好地完成各种设计任务。
在本文中,我们将介绍PS制作立体字的常用方法。
一、使用3D效果PS中自带的3D效果可以帮助我们非常方便地制作出立体字效果。
具体步骤如下:1. 新建一个文档,选择一个适当的背景颜色。
2. 在文档中输入我们需要制作的文字,选择一个适当的字体和字号。
3. 选择“3D”菜单,然后选择“新建3D图层”。
4. 在“3D图层”面板中,选择“文字”选项卡,然后勾选“创建形状”。
5. 在“3D图层”面板中,选择“环境光”选项卡,然后调整“光源”和“环境光”参数,使立体字看起来更加生动。
6. 最后,我们可以在“3D图层”面板中调整立体字的角度、大小和位置,以达到我们想要的效果。
二、使用图层样式除了使用3D效果外,我们还可以使用PS中的图层样式来制作立体字。
具体步骤如下:1. 在文档中输入我们需要制作的文字,选择一个适当的字体和字号。
2. 右键点击文字图层,选择“图层样式”,然后选择“内阴影”。
3. 在“内阴影”选项卡中,调整“距离”、“尺寸”和“不透明度”等参数,使文字看起来更加立体。
4. 同样地,我们还可以使用“外阴影”、“倒影”、“浮雕”等图层样式来制作立体字效果。
三、使用渐变色使用渐变色也是一种制作立体字效果的常用方法。
具体步骤如下: 1. 在文档中输入我们需要制作的文字,选择一个适当的字体和字号。
2. 右键点击文字图层,选择“图层样式”,然后选择“渐变叠加”。
3. 在“渐变叠加”选项卡中,选择一个适当的渐变色,然后调整“角度”和“比例”等参数,使文字看起来更加立体。
4. 如果我们想要制作更加立体的效果,可以使用多个渐变色叠加,或者使用“描边”、“内阴影”等图层样式来进一步调整效果。
四、使用“变形”使用“变形”也是一种制作立体字效果的非常有用的方法。
如何用ps制作3D立体字ps制作3D立体字效果教程

如何⽤ps制作3D⽴体字ps制作3D⽴体字效果教程效果图:
素材:
操作步骤
1.打开【PS】,新建任意画布⼤⼩,【拖⼊】背景素材,调整好位置。
【拖⼊】字体logo素材,【ctrl+t】⾃由变换,右键选择【扭曲】,调整形状。
然后复制两层,分别编组。
2.给最顶层的图层添加图层样式。
3.【拖⼊】贴图1素材,创建剪贴蒙版。
新建图层,创建剪贴蒙版,图层模式改为【正⽚叠底】,使⽤⿊⾊画笔在边缘涂抹,降低不透明度。
4.隐藏顶层图层,现在我们来制作3D效果。
给3D图层的⽂字添加图层样式。
完成后,复制⼏层,每层向上移动⼀点点,制作3D⽴体效果。
5.然后我们来制作阴影效果。
添加图层样式,【⾼斯模糊】和【动感模糊】。
6.然后把贴图2素材【拖⼊】场景,创建剪贴蒙版。
复制剪切图层和⽂字图层,修改参数。
7.再复制⼀层⽂字图层,修改图层不透明度和修改图层样式参数。
8.最后在图层最上⽅新建图层,使⽤⿊⾊柔边画笔涂抹四周,突出中⼼。
降低图层不透明
最终效果图:
⽴体效果逼真且很有质感,同学们通过教程做下来,相信已经掌握这款字体是如何制作了,也可以换其他素材进⾏制作,相信同学们可以创建更好的作品。
以上就是如何⽤ps制作3D⽴体字 ps制作3D⽴体字效果教程的详细内容,更多关于ps制作3D⽴体字的资料请关注其它相关⽂章!。
3d立体效果文字的实现方法

3d立体效果文字的实现方法3D立体效果文字是指通过使用透视、阴影、光影等技术手段,使文字在平面上呈现出立体效果,给人一种跳脱平面的感觉。
以下将介绍几种实现3D立体效果文字的方法。
一、使用Photoshop软件实现3D立体效果文字1. 打开Photoshop软件,创建一个新的文档。
2. 使用文本工具在文档中输入想要呈现为3D立体效果的文字。
3. 选中文字图层,在图层面板中找到“3D”选项,点击“新建3D 图层”。
4. 在3D图层面板中,可以对文字进行旋转、缩放、移动等操作,以达到立体效果。
5. 可以调整光源的位置和强度,添加阴影和反射效果,进一步增强立体感。
二、使用CSS实现3D立体效果文字1. 在HTML文件中,使用<span>标签或者<div>标签包裹要呈现为3D立体效果的文字。
2. 在CSS文件中,使用transform属性的rotateX()、rotateY()、rotateZ()等函数来实现文字的旋转效果。
3. 可以使用text-shadow属性来添加阴影效果,使文字产生立体感。
4. 可以使用perspective属性来调整视角,增加立体效果的真实感。
三、使用JavaScript库实现3D立体效果文字1. 使用Three.js等JavaScript库可以更方便地实现3D立体效果文字。
2. 在HTML文件中引入相应的JavaScript库。
3. 创建一个渲染器、相机和场景。
4. 创建一个文字几何体,并设置材质和颜色。
5. 将文字几何体添加到场景中。
6. 可以通过调整相机的位置和旋转角度,以及添加光源来实现更加逼真的立体效果。
四、使用在线工具实现3D立体效果文字1. 在网上可以找到一些在线工具,如CoolText、FlamingText等,可以帮助用户快速生成3D立体效果的文字。
2. 在工具的界面中,输入要呈现为3D立体效果的文字,选择合适的样式和效果。
3. 点击生成按钮,即可得到相应的3D立体效果文字。
PS高级技巧实现立体文字效果

PS高级技巧实现立体文字效果Photoshop(简称PS)是一款功能强大的图像处理软件,广泛应用于图像编辑、设计等领域。
在PS中,我们可以利用各种技巧和工具来实现立体文字效果,使文字更具立体感和层次感。
本文将介绍一些PS 高级技巧,帮助您实现立体文字效果。
一、投影效果在PS中,通过添加投影效果可以使文字产生立体感。
可以通过以下步骤实现立体文字的投影效果:1. 选择文本工具(T),在文档中输入需要添加立体效果的文字;2. 选中文字图层,点击“图层样式”面板中的“投影”选项,设置投影的颜色、角度、不透明度等参数;3. 调整投影效果的位置和大小,使文字看起来立体有质感。
二、渐变填充效果利用渐变填充效果,可以给文字添加立体的光影效果。
以下是实现立体文字渐变填充效果的步骤:1. 创建一个新图层,选择渐变工具(G);2. 在渐变工具选项中,选择合适的颜色和渐变样式;3. 将渐变工具从文字的底部向上拖拽,使文字底部逐渐加深,顶部逐渐变亮,形成立体效果。
三、重影效果重影效果可以给文字增加立体感,使文字看起来立体而有质感。
实现立体文字重影效果的步骤如下:1. 选中文本图层,在图层样式中选择“复制图层”;2. 点击复制的图层,在“编辑”菜单下选择“自由变换”,将文字图层上下翻转;3. 使用移动工具(V)将翻转后的文字图层下移一些距离,制造阴影效果,调整透明度使阴影看起来更加自然。
四、文字立体效果利用变形工具(Edit > Transform > Perspective/Skew)可以将平面文字变形成立体效果。
以下是实现立体文字效果的步骤:1. 选中文本图层,选择变形工具;2. 拖拽变形控制点,调整文字图层的透视效果,使文字看起来立体;3. 可以根据需要调整文字图层的大小和形状。
五、纹理贴图效果通过添加纹理贴图效果,可以使文字看起来更加具有质感。
以下是实现立体文字纹理贴图效果的步骤:1. 创建一个新图层,将纹理图像拖拽到该图层中;2. 将纹理图层置于文字图层之上,在图层样式中选择“叠加”混合模式;3. 调整纹理图层的透明度和大小,使文字表面出现纹理感。
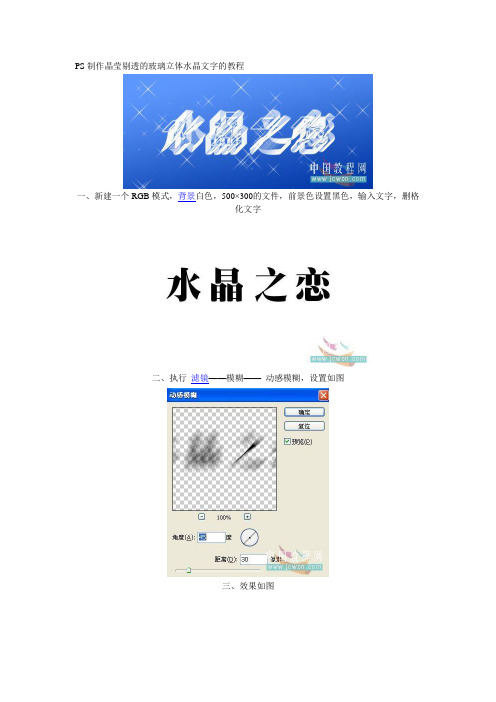
PS制作晶莹剔透的玻璃立体水晶文字的教程

七、点开文字图层的眼睛并设置图层混合模式为滤色
八、效果如图
九、新建一层,用画笔刷上星光做点缀,收工
PS制作晶莹剔透的玻璃立体水晶文字的教程
一、新建一个RGB模式,背景白色,500×300的文件,前景色设置黑色,输入文字,删格化文字
二、执行滤镜——模糊——动感模糊,设置如图
三、效果如图
四、合并图层,执行滤镜——风格化——查找边缘
五、Ctrl+I反相,执行色阶,设如图
六、双击图层解锁并隐藏文字图层,新建一层,放在文字层下面,渐变填充如图
个Photoshop文字效果技巧让你的文字更具立体感

个Photoshop文字效果技巧让你的文字更具立体感Photoshop文字效果技巧让你的文字更具立体感Photoshop是一款功能强大的图像处理软件,不仅可以编辑和修饰图像,还可以通过各种技巧来改善文字效果。
本文将介绍一些提升文字立体感的Photoshop文字效果技巧。
1. 渐变颜色文字通过应用渐变颜色,可以让文字看起来更加立体。
首先,在Photoshop中创建一个新的文本图层,在文本工具选项栏中选择一个字体和大小。
然后,选择渐变工具,设置合适的渐变颜色和样式,如线性渐变或径向渐变。
拖动渐变工具在文本上方到下方或从中心向四周拉出,即可将渐变效果应用到文字上。
2. 投影效果添加投影效果可以使文字形成立体的感觉。
选择文本图层,打开“图层样式”选项,并选择“投影”选项卡。
调整阴影的颜色、角度、距离和模糊度,以创建逼真的投影效果。
通过调整这些参数,可以实现不同的效果,例如内阴影、外阴影或斜角阴影。
3. 内外发光内外发光可以增加文字的立体感。
选择文本图层,打开“图层样式”选项,并选择“内发光”或“外发光”选项卡。
调整光源的颜色、大小和不透明度,以产生不同的效果。
内外发光可以使文字看起来更加立体和闪亮。
4. 多层叠加通过给文字添加多个叠加图层,可以增强文字的立体感。
创建一个文本图层,在该图层之上创建一个相同的文本图层,并将其放置在稍微偏移的位置。
改变上层文字的颜色、大小和不透明度,以达到理想的效果。
通过重复添加更多的图层,可以增加更多的立体感和深度。
5. 3D文字效果Photoshop还提供了强大的3D文字效果工具。
选择文本工具,在文本工具选项栏中选择一个字体和大小,在3D菜单中选择“新建3D形状”。
Photoshop将自动将文字转换为3D对象,并为其提供多种调整和编辑选项。
可以旋转、移动、缩放和修改3D文字的材质、光照和阴影效果,以实现更加逼真的立体感效果。
通过应用这些Photoshop文字效果技巧,可以让您的文字脱颖而出,更加生动和立体。
ps制作立体字常用的4种方法

ps制作立体字常用的4种方法Photoshop(PS)是一款广泛应用于图像处理、图形设计、网页制作、数字绘画等领域的软件。
在图形设计领域中,立体字是一种常用的设计元素,可以通过不同的方法制作出具有立体感的效果。
本文将介绍PS制作立体字常用的4种方法,帮助读者更好地掌握这一技能。
一、使用内阴影内阴影是一种常用的制作立体字的方法,可以让字体看起来更加立体感。
具体操作步骤如下:1.选择需要制作立体效果的文字,右键选择“新建图层”。
2.在新建图层中,选择“内阴影”选项,并进行相应的设置。
可以调整阴影的颜色、大小、距离等参数,以达到理想的效果。
3.调整好内阴影的参数后,再将原始文字图层与内阴影图层合并,即可得到立体效果的文字。
二、使用外发光外发光是一种常用的制作立体字的方法,可以让字体看起来更加立体感。
具体操作步骤如下:1.选择需要制作立体效果的文字,右键选择“新建图层”。
2.在新建图层中,选择“外发光”选项,并进行相应的设置。
可以调整发光的颜色、大小、距离等参数,以达到理想的效果。
3.调整好外发光的参数后,再将原始文字图层与外发光图层合并,即可得到立体效果的文字。
三、使用渐变色渐变色是一种常用的制作立体字的方法,可以让字体看起来更加立体感。
具体操作步骤如下:1.选择需要制作立体效果的文字,右键选择“新建图层”。
2.在新建图层中,选择“渐变”选项,并进行相应的设置。
可以选择不同的渐变颜色、角度、透明度等参数,以达到理想的效果。
3.调整好渐变的参数后,再将原始文字图层与渐变图层合并,即可得到立体效果的文字。
四、使用3D效果3D效果是一种常用的制作立体字的方法,可以让字体看起来更加立体感。
具体操作步骤如下:1.选择需要制作立体效果的文字,右键选择“新建图层”。
2.在新建图层中,选择“3D”选项,并进行相应的设置。
可以选择不同的3D效果、角度、透明度等参数,以达到理想的效果。
3.调整好3D效果的参数后,再将原始文字图层与3D效果图层合并,即可得到立体效果的文字。
使用ps制作透视文字效果的方法

使用ps制作透视文字效果的方法透视文字效果是一种非常具有艺术感的视觉效果,它可以让普通的文字变得具有深度和立体感。
本文将向大家介绍如何使用Photoshop 制作透视文字效果,希望对大家有所帮助。
一、准备工作1.准备素材:首先需要准备一张背景图片和需要制作的文字图片。
背景图片可以是任何你喜欢的图片,而文字图片则需要提前准备好,可以是自己手写的文字或者从网上下载的文字图片。
2.打开Photoshop:打开Photoshop软件,并将背景图片和文字图片导入到软件中。
二、制作步骤1.调整文字图层透明度:将文字图层的不透明度降低,以便能够更好地看到背景图片。
可以通过在图层面板中双击文字图层,在打开的对话框中调整不透明度滑块来实现。
2.创建参考线:在画布上创建若干条参考线,用于确定文字的透视角度。
可以使用“标尺”工具来创建参考线,也可以手动绘制。
3.透视变形文字:使用“变形”工具(快捷键Ctrl+T),将文字沿着参考线进行变形,以形成透视效果。
可以通过拖动文字周围的锚点来调整变形程度。
4.调整文字颜色和大小:根据需要,可以调整文字的颜色和大小。
可以通过双击文字图层,在打开的对话框中进行调整。
5.添加阴影和质感:为了让文字更具立体感,可以为文字添加阴影和质感。
可以在文字周围创建图层,并使用“渐变工具”和“混合模式”来添加阴影和质感。
6.复制和粘贴:如果需要制作多个透视文字效果,可以复制和粘贴之前的步骤,并适当调整细节。
三、注意事项1.透视角度要准确:在制作透视文字效果时,透视角度的准确性非常重要。
如果角度不准确,文字的透视效果就会受到影响。
2.背景图片的选择:背景图片的选择也非常重要,它会影响到文字的视觉效果和整体氛围。
应该选择与文字内容相符且具有美感的背景图片。
3.耐心和练习:制作透视文字效果需要一定的耐心和练习,不要急于求成。
多尝试不同的方法和技巧,不断调整和完善,才能制作出满意的效果。
四、总结使用Photoshop制作透视文字效果需要一定的技巧和耐心,但只要掌握了正确的步骤和方法,就可以轻松地制作出具有深度和立体感的文字效果。
ps立体框架艺术字教程_PS制作漂亮的立体框架艺术字字

ps立体框架艺术字教程_PS制作漂亮的立体框架艺术字字PS 3d功能制作漂亮的立体框架文字方法,制作出来的文字效果非常不错,值得大家学习。
下面由店铺为大家整理的ps立体框架艺术字,希望大家喜欢!ps立体框架艺术字教程1.启动Photoshop cs5,执行文件-新建命令,新建一个大小为1366*768文件,设置背景色为#a1a1a1,执行编辑-填充命令,在填充内容为背景色,点击确定按钮。
2选择工具箱里的文字工具,设置字体为王羲之书法字体,颜色为#e6e6e6,,300点,输入文字内容为“宁静致远”。
在图层面板中选择文字图层,右键单击在下拉菜单中选择转换为形状选项,可以查看该图层的变化。
复制“宁静致远”图层选择工具箱里直接选择工具,设置填充类型为无,描边颜色为蓝色,设置大小为2,在描边选项中“对齐”选择第二个居中对齐。
在图层面板中右键单击“宁静致远”副本图层在下拉菜单中选择复制图层命令,再次选择直接选择工具,设置描边颜色为黄色。
在描边选项中点开更多选项,在描边对话框中,对齐选择内部,端点选择圆形,角点选择斜接,选中虚线,设置虚线值为0,间隙为25,点击确定按钮。
选择“宁静致远”图层副本2,在该图层上右键单击从下拉菜单中选择“从所选图层新建3d凸出”选项,依次将剩余图层“宁静致远”副本图层、“宁静致远”图层、图层1进行相同的操作。
选择“宁静致远”图层副本2图层,然后点击3d选项进入3d设置,修改凸出深度为50,接着查看效果。
接下来选择“宁静致远”图层副本,点击3d进入3d网格设置属性窗口,更改其凸出深度为30.选择“宁静致远”图层,点击3d选项进入该界面,切换到“盖子”界面,设置宽度为20%,等高线选择小锥形,角度为45度。
选择“宁静致远”图层,点击3d选项进入3d模式,修改其凸出深度为40.在图层面板中选择图层1,右键单击该图层,从下拉菜单中选择复制图层命令,得到一个新图层图层1副本。
选择图层面板中所有图层,执行3d-合并3d图层命令,执行文件-存储为命令,在弹出的对话框只输入框架文字后点击确定进行保存。
PhotoShop图层样式简单制作3D立体字效果教程

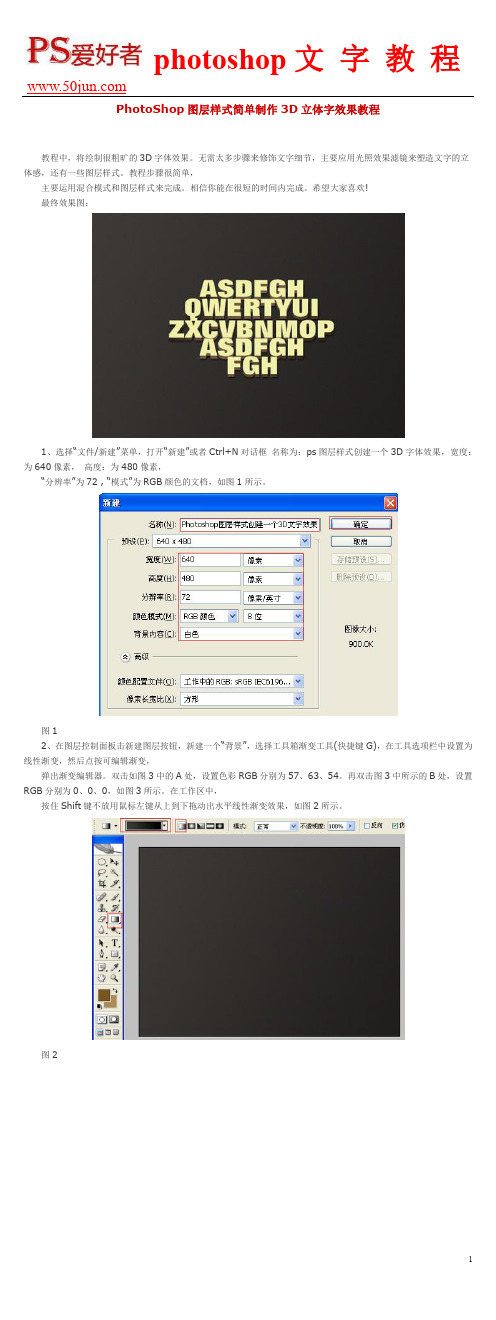
PhotoShop图层样式简单制作3D立体字效果教程教程中,将绘制很粗旷的3D字体效果。
无需太多步骤来修饰文字细节,主要应用光照效果滤镜来塑造文字的立体感,还有一些图层样式。
教程步骤很简单,主要运用混合模式和图层样式来完成。
相信你能在很短的时间内完成。
希望大家喜欢!最终效果图:1、选择“文件/新建”菜单,打开“新建”或者Ctrl+N对话框名称为:ps图层样式创建一个3D字体效果,宽度:为640像素,高度:为480像素,“分辨率”为72 , “模式”为RGB颜色的文档,如图1所示。
图12、在图层控制面板击新建图层按钮,新建一个“背景”,选择工具箱渐变工具(快捷键G),在工具选项栏中设置为线性渐变,然后点按可编辑渐变,弹出渐变编辑器。
双击如图3中的A处,设置色彩RGB分别为57、63、54。
再双击图3中所示的B处,设置RGB分别为0、0、0,如图3所示。
在工作区中,按住Shift键不放用鼠标左键从上到下拖动出水平线性渐变效果,如图2所示。
图2图33、单击工具箱中的横排文字工具,分别输入英文字母ASDFGH、QWERTYUI、ZXCVBNMOP、ASDFGH、FGH,然后在工具选项栏上设置字体:Folio XBd BT,大小:45.8点,颜色:土黄色,设置消除锯齿的方法:深厚,并调整英文字体与字体之间距离,然后选择所有的英文字母图层合并在一起,如图4所示。
图44、接着右击ASDFGH图层,选择混合选项,进入到图层样式,分别勾选投影、内阴影、内发光、斜面与浮雕、光泽、颜色叠加、渐变叠加选项,如图5所示。
图55、勾选投影,设置混合模式为:正常,颜色为:黑色,不透明度为:75%,角度为:120度,距离为:10像素,扩展为:3%,大小为:10像素,设置其他值参考图6,然后点击确定按钮,如图6所示。
图66、设置内阴影混合模式:正片叠底,点击色标处,阴影颜色设置为黑色,不透明度:100%,角度:120,距离:52像素,阻塞:0%,大小:52像素,设置其他值参考图7,然后点击确定按钮,如图7所示。
ps中如何简单的做出书的立体感

ps中如何简单的做出书的立体感在平面设计中,给文字赋予立体感是让设计作品更加生动和引人注目的重要技巧之一。
无论是设计海报、广告还是书籍封面,都可以运用立体感的设计手法,让文字更有层次感和立体感。
在这篇PS教程中,我将教您如何简单地给书籍设计中的文字添加立体感。
首先,打开Photoshop软件,新建一个适合尺寸的画布。
选择合适的背景颜色,通常选择深色背景会更加突出文字的立体感效果。
创建一个新的文本图层,在画布中输入您想要显示的文字。
选择一个适合的字体,一般来说,粗体字体更容易产生立体感效果。
接下来,我们将为文字添加阴影效果。
选中文字图层,在图层面板中找到“样式”选项,点击“投影”选项,调整阴影的距离、大小和模糊度,使得阴影效果更加立体和自然。
调整阴影的角度和颜色,使得整个文字看起来更有立体感。
除了阴影效果,我们还可以为文字添加发光效果。
选中文字图层,在“样式”选项中找到“外发光”选项,调整发光的大小、颜色和模糊度,使得文字看起来更加立体和炫目。
另外,我们还可以为文字添加3D效果。
选中文字图层,在“3D”选项中选择“新建3D图层”,Photoshop会自动生成一个3D效果的文字。
您可以调整文字的旋转角度、深度和光照效果,使得文字看起来更加立体感和立体。
除了以上方法,您还可以尝试使用边缘模糊、变形工具等其他PS工具,为文字添加更加立体感和生动感的效果。
通过不断尝试和调整,您将可以制作出令人印象深刻的立体效果文字设计作品。
总结一下,在书籍设计中为文字添加立体感是一项重要的技巧,可以让设计作品更加生动和引人注目。
通过简单的PS技巧和工具,您可以轻松地为文字添加立体感效果,使得设计作品更加出色和独特。
希望这篇PS教程能够帮助到您,让您的书籍设计作品更上一层楼!。
五分钟学会Photoshop中的文字效果技巧

五分钟学会Photoshop中的文字效果技巧Photoshop是一款功能强大的图像处理软件,不仅可以编辑和调整照片,还可以制作炫酷的文字效果。
本文将介绍五种简单易学的Photoshop文字效果技巧,帮助读者在短时间内掌握这些技巧。
1. 镂空文字效果想要制作出有立体感的镂空文字效果,首先选择一个背景色,然后创建一个新的图层。
在新图层上输入文字,并选择所需的字体和字号。
然后,右键单击图层,在弹出菜单中选择“制作剪影”。
在“制作剪影”对话框中,增加光源和位置,使文字产生立体感。
最后,选择字体前景色和背景色,并应用渐变来填充文字。
至此,你就成功地制作了一个镂空文字效果。
2. 荧光文字效果要制作出荧光文字效果,首先在Photoshop中创建一个新的图层,并输入所需的文字。
然后,选择文字图层,在图层样式中增加“描边”效果。
在弹出的“描边样式”对话框中,选择荧光颜色,并适当调节描边的大小和不透明度。
同时,你还可以添加其他样式效果,如内阴影和外发光,以增强荧光文字的效果。
3. 金属质感文字效果如果你想要为文字添加金属质感,首先在Photoshop中创建一个新的图层,并输入所需的文字。
然后,选择文字图层,在图层样式中增加“渐变叠加”效果。
在弹出的“渐变叠加样式”对话框中,选择合适的金属颜色渐变,并适当调节角度和缩放。
接下来,增加一层“倒影”效果,并通过调整不透明度和大小来使倒影看起来更真实。
最后,增加一层“内阴影”效果,以突出文字的立体感。
4. 破碎文字效果如果想要为文字添加破碎效果,可以使用Photoshop中的“碎片滤镜”。
首先,在Photoshop中创建一个新的图层,并输入所需的文字。
然后,选择文字图层,在滤镜菜单中选择“渲染”>“碎片”。
在弹出的“碎片”对话框中,调整“碎裂度”和“碎裂大小”来达到想要的破碎效果。
最后,通过增加一层“描边”效果或应用其他样式效果来使文字更加醒目。
5. 炫彩文字效果要创建一个炫彩的文字效果,首先在Photoshop中创建一个新的图层,并输入所需的文字。
ps制作立体字常用的4种方法

ps制作立体字常用的4种方法Photoshop是一款广泛应用于图像处理和设计领域的软件,在设计中,立体字是一种非常常见的设计元素,可以让设计作品更加生动、有趣。
本文将介绍PS制作立体字常用的4种方法,帮助大家更好地掌握这一设计技巧。
一、图层样式图层样式是PS中常用的一种制作立体字的方法,具体步骤如下:1.创建一个文本图层,输入需要制作的文字。
2.选中文本图层,在图层面板中右键选择“图层样式”-“内阴影”,设置内阴影的颜色、距离、大小和不透明度等参数。
3.同样选中文本图层,在图层面板中右键选择“图层样式”-“斜面”,设置斜面的角度和高光的颜色、大小和不透明度等参数。
4.最后,可以在文本图层的下方添加一个新的图层,用笔刷工具画出阴影,从而增强立体效果。
二、渐变填充渐变填充也是PS中常用的一种制作立体字的方法,具体步骤如下:1.创建一个文本图层,输入需要制作的文字。
2.选中文本图层,在图层面板中右键选择“复制图层样式”,将文本图层的样式复制到一个新的图层。
3.在新的图层中,选择渐变工具,设置渐变的颜色和方向,然后在文本图层的下方创建一个渐变填充的图层。
4.最后,可以在文本图层的下方添加一个新的图层,用笔刷工具画出阴影,从而增强立体效果。
三、描边描边也是PS中常用的一种制作立体字的方法,具体步骤如下:1.创建一个文本图层,输入需要制作的文字。
2.选中文本图层,在图层面板中右键选择“复制图层样式”,将文本图层的样式复制到一个新的图层。
3.在新的图层中,选择描边工具,设置描边的颜色和大小,然后在文本图层的下方创建一个描边图层。
4.最后,可以在文本图层的下方添加一个新的图层,用笔刷工具画出阴影,从而增强立体效果。
四、3D图层3D图层是PS中比较高级的制作立体字的方法,具体步骤如下:1.创建一个文本图层,输入需要制作的文字。
2.在菜单栏中选择“3D”-“新建3D图层”-“从选区创建”。
3.在3D图层面板中,选择“当前视图”-“透视”,然后在“环境”面板中选择“照明”-“新建光源”。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
PhotoShop制作三维立体透视文字教程篇一:立体字教程1Photoshop制作3D字立体字(一)回顶部关于ps立体字制作的教程有很多,今天的ps立体字教程将详细介绍如何使用Photoshop制作出3D立体特效文字。
有兴趣的网友看完之后,可以实践一下,用Photoshop制作制作一个立体字。
更多精彩创意作品欣赏及Photoshop设计教程、视频教程,尽在PConline创意设计栏目。
最终效果图001、打开PS 执行文件—新建—新建550X400像素空白文档图012、输入所要制作的黑色文字(字体最好选粗厚些的字体)本教程字体汉仪方叠体简图023、对文字层点右键将文字栅格化(一定要栅格化)将矢量文字变成像素图像图03快捷键CTRL+T(自由变换)将文字变形!达到我们想要的角度跟效果!图04这里要注意透视原理!图054、按CTRL+J复制图层得到图层副本!双击图层副本添加图层效果图06斜面浮雕(内斜面,斜面的宽度设为1、2 像素就可以了,不要太宽)颜色叠加(添加上自己需要的颜色,我们这里用红色)图07 2Photoshop制作3D字立体字(二)回顶部5 新建图层1,把图层1拖到图层副本下面篇二:三维立体画制作教程(1)一、立体的起源立体图像起源于1798年的英国。
当时,英国皇家科学院的科学家在试验室制作石英材料的过程中,由于条件的限制,制作的石英材料表面总是出现凸凹的条纹。
一个偶然的机会,石英背面出现一个图像形状的暗影,正面看去正好形成了一幅立体的图案。
科学家得到灵感后,开始了石英光栅的研制,这就是最早的立体画。
但是,由于技术的制约,当时的立体画只能在实验室里制作完成,根本就不能形成现实的生产力,随着时间的推移,这项技术被撂置起来。
200多年后,美国科学家根据这一发现,用塑料材料制作了立体成像的材料,这就是现在用的光栅。
图像的制作采用多镜头光学立体相机加复合冲印完成,由于图像制作过程的复杂性,制作成本非常高,只能做一些小幅面的照片,为有钱的人提供有限的服务。
二、立体图像在中国的发展上世纪80年代,立体技术传入中国,美国索菲兄弟在中国的广州成立了第一家立体冲印公司,叫雄霸集团。
由于雄霸集团立体技术在中国的定位不够准确,在中国当时的经济条件下,受消费市场的不成熟和立体图像制作技术的局限,立体相机在中国推广的失败,雄霸集团的结局自然是昙花一现。
但是,中国的技术精英却已经预见到了立体图像世界的到来,他们致力于立体技术的研究,为中国立体事业的发展做出了贡献。
如此后的20年间,我国出现了多款多镜头立体相机,就是人们通常说的两眼、三眼、四眼,遗憾的是,这些立体相机都有其自身的缺陷,一是用光学相机拍摄,需要冲印、扫描、放大、合成,制作过程复杂,成本高,二是拍照易出反立体,成功率低,还不到20%,胶卷浪费严重。
所以,立体摄影只能在小范围内传播。
20世纪末期,数码技术在图像领域的运用,为立体事业的发展插上了腾飞的翅膀。
人们首先开发出不用立体相机拍照,用Photoshop 做图软件直接合成立体图像,虽然这种技术做出来的图像每一个图层自身仍然是一个平面,但图层之间的空间感已经得到了完全的体现,所以至今还有人在运用这项技术做立体图像。
此后出现的立体做图软件,把立体技术又向前推进了一大步,最早出现的立体软件是三立科技公司的3D系列软件,有3DI、3DII、3DIII、3DIV和光栅尺软件,有人修改界面后出现了形形色色的叫法,破解后又改成各家公司自己的软件,但软件的内容是完全一样的,这些软件有的受作图效果的限制,有的受做图大小的限制,都不能为客户提供完美的技术支持,是早期的试用性的立体软件。
3D4U和PSDTO3D这两款软件的开发运用,使立体技术的运用达到了完全成熟,3D4U侧重于立体印刷,PSDTO3D侧重于个性做图设计,两者相辅相成,为立体技术在图像领域的运用打下了坚实的基础。
第二讲立体成像原理立体成像按其成像方式的不同,分为透视成像和折射成像。
一、透视成像运用透视原理,采取黑白相间的线条进行遮光和透光,光栅图背面的光线将光栅图从狭逢间透射形成像点,各个像点点阵形成一幅完整的图像。
二、折射成像光栅前面的光线通过光栅时形成折射,聚集到光栅图上,通过反射在画面外成像的方式。
三、立体光栅根据成像原理的不同,光栅分为狭缝光栅和柱镜光栅。
根据透射原理制作的立体光栅叫狭缝光栅。
狭缝光栅由制版印刷而成,为黑白线相间,一般都带背胶,装裱光栅时不再用双面胶。
由于狭缝光栅采用高精度制版印刷技术,光栅线条的精确度非常高。
狭缝光栅的最大优点是聚集相当精确,成像好,立体效果强烈,画面显示高档,长时间观看不眼晕。
但它需要在有背光源的情况下才能观看。
目前市场上的狭缝光栅有10线、20线、30线、40线,主要制作中大幅面立体图像,其中10线、20线、30线狭缝光栅为我公司独立版权。
根据折射原理制作的立体光栅叫柱镜光栅。
柱镜光栅由模具滚压而成,表面的光栅线条形成半柱体帖附于介质表面,柱镜光栅受制作因素的限制,其成像质量有所不同,有时会出现水波纹、眼晕等情况。
用它制作的立体像不需要背光源就能正常欣赏。
柱镜光栅又通俗地分为板材光栅、膜材光栅和片材光栅,以制作画面大小和要求成本的不同,选用不同的光栅作图。
目前我公司主要生产25线、30线、42线的板材光栅、24线、32线膜材光栅和70线、75线、80线片材光栅。
四、光栅的线数和线距光栅线数和线距是描述光栅的最常用的两个专业术语,做图者依据图像大小,观看距离的远近选择使用不同的光栅。
1、光栅线数:一英寸(2.54CM)光栅中包含的光栅的线条数量。
2、光栅线距:两条光栅线条之间的距离,通常以MM计量。
五、光栅的校准我们通常说的光栅的线数是光栅生产商开发的光栅模具的线数,在模具制作过程和生产过程中,受热胀系数和各种因素的影响,生产出来的光栅产品的实际线数会有一些误差,同时,不同的图像输出工具,不同的纸张在图像输出中的误差也是不同的,在图像制作过程中是不允许较大误差的,因此,做图之前我们要对使用的光栅线数进行校准。
具体方法是:1、在光栅尺软件或带光栅测试功能的软件中输入你已经知道的光栅的大约线数,设定栏数和幅度,生成光栅测试图。
2、将光栅测试图用相纸打印出来(最好是用准备好打印图像的同一纸张和同一输出工具输出)。
3、把光栅放到测试图上(如果是膜材光栅中间要附要求厚度的介质),对准右侧的校准线。
4、闭上一只眼睛在测试图的上方左右晃动,看到同时全黑或者全白的那条线,它前面给出的数据就是你要找的精确线数(一般精确到千分位)。
如果一次没有找到,就以最接近的那个数据为基本数据输入光栅尺软件重新测试,直到找到为止。
第三讲立体画制作的历史沿革一、立体图像的初级商业运用上面已经讲到,最初的立体像是制作小幅面的立体摄影照片的,所以,它的用途局限于立体相机拍摄的立体人物图像。
由于受到成本、幅面、运用领域的限制,大规模的制作立体图像并不成熟,其市场也仅仅限制在较小的研究领域。
二、数码立体影像数码技术的运用,开辟了立体图像制作的新纪元。
运用电脑数码技术,可以把任意一张平面的画面转换成立体图片,无需专用立体相机,更省去了冲印胶片的繁杂工序,只需要用数码相机拍摄一张平面图像,导入电脑后,就能立即制作出一幅栩栩如生的立体画面,给人以身临其境的感觉,这样,就赋予了立体图像的广阔运用空间。
三、立体专用软件继用PHOTOSHOP设计立体图像后,现在又开发出立体软件设计立体图像的方法,用专业立体软件进行立体画设计,制作过程更加方便简化,做出来的立体效果更加逼真,目前最先进的立体设计软件有用于印刷专业的3D4U和用于个性设计的PSDTO3D。
四、立体图在现代社会生活中的运用立体图像在现代生活中的运用非常广泛,可以渗透到所有的图像运用领域,随着人们审美意识的提高,传统的广告画已经引起了人们的视觉疲惫,立体画以其新、奇、特等特色引起人们的注意,让人驻足流连。
1、摄影业:立体婚纱、立体人物写真、立体儿童照片、立体旅游照、立体生活照等。
2、广告业:各种广告画,立体灯箱、动感灯箱。
3、装饰业:立体装饰画、立体风景画。
4、娱乐业:明星立体肖像、人体艺术。
5、旅游业:立体纪念卡、立体门票。
6、印刷业:立体服装吊牌、服装标识卡、立体名片、名信片、立体仿伪标识、立体包装、食品卡、卡通片。
篇三:Photoshop 制作一款透视感的潮流立体艺术字Photoshop 制作一款透视感的潮流立体艺术字作者张想鱼来源PS联盟发布时间2010-12-14本教程效果图构成元素较多,不过制作原理基本相同。
就是把文字或图形立体化。
大致过程:先把文字或图形适当变形做出透视感,然后再复制一层做出立体面,最后渲染高光和质感即可。
最终效果1、新建一个大小适当的文档,打上几个自己喜欢的字体,这个可以随意,为了减少时间,小雨就只做一个示意。
要注意的是在栅格化字体后再自由变化。
放大时边缘会模糊这样会影响效果,别急,我们可以先将字体放到足够大,然后栅格化。
再调整到我们所需要的大小,这样字体的边缘就不会模糊了。
2、现在将“M”栅格化,这个字体看起来不够饱满,我们调出选区,选择菜单:选择> 修改> 扩大,把选择扩大一些,数值自己把握。
每个字都要建一个组,这样管理起来更方便。
3、把文字复制一层,底部的文字选择稍微深一点的颜色,稍微错开一点位置,看上去有点立体感。
4、接下来我们还要将这个字母变一下形,因为我们要把它放在最左边。
5、为了使文字看起来更加有立体感,我们把没有对齐的地方用钢笔勾出路径填充相同的颜色。
勾好的效果如下图。
6、下面我们要给文字加高光效果。
在M层上面新建一个图层,按住Alt键鼠标点击两个图层中间处,来创建剪贴蒙版。
用白色画笔涂抹高光位置,效果如下图。
7、画高光时我们可以再建一个图层,别忘了添加剪贴蒙版,画笔的流量和透明度自己把握。
