广告版式设计的基本原则
版式设计的基本原则

版式设计的基本原则一、对称和不对称对称和不对称是版式设计中最基本的原则之一。
在设计中,对称往往给人一种稳定、和谐的感觉,而不对称则更具有活泼、有趣的特点。
设计师需要根据具体的设计需求来选择使用对称还是不对称的版式,以达到最佳的设计效果。
无论是平面设计作品还是网页设计,对称和不对称的运用都是非常重要的。
二、行距和字距行距和字距是版式设计中需要特别关注的两个方面。
行距指的是行与行之间的距离,而字距则是指字与字之间的距离。
适当的行距和字距可以使文字更加易读和整齐,提升版式设计的美感和舒适度。
过大或过小的行距和字距都会影响文字的可读性,因此设计师需要认真调整这两个参数,以确保设计作品达到最佳的效果。
三、排版和层次排版和层次的设计是版式设计中非常重要的一个方面。
排版不仅仅是放置文字和图片的位置,更是一种艺术的表现。
良好的排版可以使设计作品更加有序和美观,而层次感的设计则可以让设计作品更加立体和丰富。
设计师需要通过合理的排版和层次设计,使作品更加吸引人、易读和有趣。
四、色彩和对比色彩和对比在版式设计中起着至关重要的作用。
色彩的搭配可以直接影响设计作品的整体感觉,而对比的运用则可以使设计更加突出和引人注目。
设计师需要根据设计作品的主题和目的选择合适的色彩搭配和对比方式,以达到最佳的视觉效果。
五、细节和整体细节和整体是版式设计中需要平衡考虑的两个方面。
良好的细节设计可以使作品更加精致和完美,而整体设计则是把握全局,使作品更加统一和完整。
设计师需要在细节和整体之间找到平衡点,通过精心的设计和处理,使作品既具有细腻的品质,又具有整体的和谐统一。
版式设计的基本原则包括对称和不对称、行距和字距、排版和层次、色彩和对比、细节和整体等方面。
设计师需要在实际的设计过程中充分考虑这些原则,灵活运用,以创作出更加优秀的设计作品。
希望通过本文的介绍能够帮助读者更好地理解和应用版式设计的基本原则,提升设计水平,创作出更加优秀的作品。
版式设计的基本原则

版式设计的基本原则版式设计是指在页面上组织文本、图片和其他元素的方式,是一门艺术与科学结合的设计技术。
良好的版式设计可以有效地传达信息,吸引读者的注意力,提升阅读体验。
在进行版式设计时,有一些基本原则是需要遵循的,下面我们就来了解一下版式设计的基本原则。
1. 对齐对齐是版式设计中非常重要的一项原则。
文本、图片和其他元素应当以一致的方式对齐,这有助于页面的整体呈现和美观度。
通常情况下,我们会选择左对齐或者右对齐的方式来排列文本,但是在一些特殊的情况下,也可以采用居中对齐或两端对齐的方式。
2. 行间距行间距是指文本行与文本行之间的间隔距离,良好的行间距可以使得整个页面看起来更加舒适、清晰。
过小的行间距会让人感到拥挤,而过大的行间距则会让人感到松散。
在进行版式设计时,需要注意调整行间距,使得它合适、恰当。
3. 字距和字体间距字距和字体间距是版式设计中需要注意的重要因素。
过小的字距和字体间距会导致文字难以辨认,而过大的字距和字体间距则会让文字看起来凌乱。
在进行版式设计时,需要适当地调整字距和字体间距,以使得文字呈现出舒适、清晰的效果。
4. 对比对比是版式设计中需要特别重视的原则之一。
良好的对比可以使得页面内容更加突出、吸引人的注意力。
在进行版式设计时,我们可以通过对比文字大小、颜色、重量等方式来强调重要的内容,从而使得整个页面更加生动、有趣。
5. 黑体与正文字体在版式设计中,黑体和正文字体的选择是非常重要的。
黑体通常用于标题和重要的内容强调,它可以使得标题更加醒目、突出。
而正文字体则需要选择易读、清晰的字体,以保证读者能够轻松、舒适地阅读内容。
7. 页面平衡页面平衡是版式设计中非常重要的一项原则。
良好的页面平衡可以使得整个页面呈现出和谐、统一的效果。
在进行版式设计时,我们需要注意页面内容的布局和排列,使得它们能够互相呼应、相互平衡,从而让整个页面看起来更加舒适、美观。
8. 图片处理在版式设计中,图片处理是需要特别重视的一项工作。
版式设计的基本原则

版式设计的基本原则版式设计是指在平面设计中对于文字、图案、图片进行排版并组合成一个独立的设计作品。
版式设计的好坏直接影响到设计作品的可读性、美观度以及传达的信息效果。
因此,版式设计的基本原则至关重要,下面将说明版式设计的基本原则。
一、对齐原则对齐原则是版式设计中最基本、最重要的原则之一。
在设计中,文字、图片之间需要进行对齐,使整个设计看起来整齐统一,达到良好的视觉效果。
常见的对齐方法有左对齐、右对齐、居中对齐等。
对齐原则能够使整个设计看起来更加整洁,增强版面分隔感,提升设计的可读性和美观性。
二、平衡原则平衡原则是指设计元素在版面上的分布均匀,从而使整个设计视觉上保持平衡,不会给人造成不适的感觉。
在设计中,需要在版面上考虑各种元素的平衡,例如文字与图片的平衡、颜色的平衡等。
平衡原则的运用能够使整个设计看起来更加和谐稳定,创造出一种完美的视觉效果。
一致性原则指的是在设计中,需要保持一致的风格。
在设计中,文字、字体、颜色、形状等设计元素的风格应该保持一致,不应该出现不协调的情况。
一致性原则的运用可以使设计更加具有组织性,增强整体视觉效果,在传递信息时也更加明确。
四、重点突出原则重点突出原则是指在设计中,需要将重点元素突出显示。
重点元素是指在设计中最重要的元素,可能是一段文字、一张图片、一种颜色等。
在设计中,需要将重点元素显示出来,使其更加突出,以便引起观众的注意。
重点突出原则的运用可以增强设计的吸引力,让观众更容易理解所传达的信息和意图。
五、空间利用原则空间利用原则是指在设计中,需要合理地利用空间。
设计师需要根据版面大小和元素数量,合理地分布和安排各种元素,使版面显得空间利用充分,同时也能提高版面的美观度和可读性。
空间利用原则的运用可以使整个设计看起来更加清晰明了,达到更好的视觉效果。
综上所述,版式设计的基本原则是非常重要的,这些原则的正确运用不仅可以提高设计的美感和可读性,还能够更好地传递设计所要表达的信息和意图。
版式设计的四个基本原则

版式设计的四个基本原则版式设计起源于古代城市规划,发展至今,形式与内容都发生了很大变化。
现代版式设计的目的是什么?简单来说,就是传达信息。
使混乱的内容呈现一定秩序,从而流畅的传达给目标受众。
从版式设计要素上讲,版式设计存在四个基本原则,分别是:简单易读的文字;直观醒目的图片;工整美观的排版;清晰明了的配色。
以下分别来说。
简单易读的文字:在文字慢慢成熟的过程中,首先追求的是书写的方便。
反复使用的东西,被反复的简化和整理,并最终形成固定的形式,就是对再现的追求。
下一步就开始对易读性的追求。
经过这两个阶段,就形成了现代文字的形式。
但是,文字在其自身所处时代中也会发生形式上的变化,因为文字始终是鲜活的。
在书写机会逐渐减少的现代社会,对文字的基本要求是易读,所谓易读,就是指文字的可读性很强,这不仅与文字的形体有关,而且也与文字的大小、字距、行距等要素密切相关。
版式设计诸要素中,文字的主要作用是用来传达具体的信息,其基本要求是:简单、易读。
具体处理原则有以下几点:1:字体、字号、字距和行距汉字字体繁多,不同的字体具有不同的性格,适用于不同的场所。
一般来说,笔画粗细一致的黑体,辨识度会更高一些。
此外,过度装饰的文字,不利于快速准确的阅读。
字号大小没有统一规定,视使用环境而定,很显然,户外广告的字号应该比宣传彩页的更大一些。
另外,如果文字过小,影响到读者的阅读,就肯定不行了。
至于字距和行距,也是视具体情况而定,但两者之间,存在一定的比例关系,通常来讲,行距需要大于3倍字距,否则,阅读过程中,读者的视线有可能会转移到旁边的内容上,造成干扰。
2:控制每行或者每列的字数。
依据相关机构所做人机工程学研究成果,在文字横排的情况下,每行不宜超过26个字,如果超过,读者就可能忘记开头的字,换行就是基于这种考虑而采取的方法。
相同道理,竖排情况下,每列不应超过41个字。
3:合适的突跳率。
突跳率是指标题与正文字号的比例关系。
常规情况下,标题字号大于正文字号,这样做的好处是,标题显得比较醒目,提高突跳率能够增加画面的吸引力并使画面显得更生动。
版式设计的基本原则

版式设计的基本原则版式设计是指在印刷品或电子媒体等平面设计中,通过对文字、图像、空白、线条等元素的有序组合,创造出美观、有序、易读的视觉效果的过程。
1. 对齐原则:文字、图像等元素应该在页面上有明确的对齐方式,例如左对齐、右对齐、居中对齐等。
对齐可以让页面看起来整洁有序,增强视觉效果。
2. 间距原则:文字、图像之间应保持适当的间距。
适当的间距可以使页面易读,避免元素之间的混淆和拥挤感。
3. 平衡原则:版面上的元素应该分布均衡,不应过分偏重于某一部分,以保持整体的平衡感。
通过合理的布局和配色,可以实现平衡的效果。
4. 重复原则:在版面设计中,重复某种元素可以增强页面的统一性和视觉效果。
例如重复某个图案、颜色、字体等,可以使整个设计看起来更加一致和有组织。
5. 提示性原则:版面设计应该能够清晰地传达信息,引导读者阅读。
通过合理的排版、文字和图像的选择,可以使设计更有吸引力和易读性。
6. 重点突出原则:在设计中应该合理地突出重要的信息或元素,通过不同的字体、颜色、大小等手段来吸引读者的注意。
重点突出可以使设计更具吸引力和效果。
7. 简洁性原则:版面设计应该尽量简洁,避免过多的元素和装饰。
简洁的设计可以使信息更清晰,易读性更强。
8. 可读性原则:版面设计应该注重文字的排版和字体的选择,以保证信息的可读性。
合适的字号、行距和字距可以提高文字的可读性。
9. 结构性原则:版面设计应该具有良好的结构,使读者可以轻松地理解和阅读信息。
通过分栏、标题、条款等手段,可以使信息更有层次感和结构感。
版式设计的基本原则

版式设计的基本原则版式设计是指在印刷、绘画、网页设计等领域中,通过布局、分页、字体、配色等手段,使得内容有机地结合在一起,以达到信息传递、美观和功能性的目的。
版式设计的基本原则是指在进行设计时应该遵循的一些基本规则和准则。
下面是版式设计的基本原则。
1. 简约性:版式设计应当追求简洁明了的效果,避免过于复杂和臃肿的布局。
简约的版式设计可以更好地传达信息,同时也更容易让人理解和接受。
2. 重点突出:版式设计应突出主题或重点内容,通过对字体大小、颜色和位置的搭配,使人们能够迅速地注意到关键信息。
重点内容可以是标题、重要的图片或引人注目的文字。
3. 布局合理:版式设计的布局应当符合人们的阅读习惯和视觉感受。
一般来说,从左上角到右下角的阅读路径是最常用的,因此关键信息应当放在这个路径上,使得人们能够更自然地浏览内容。
4. 对比度:版式设计中使用的字体、颜色和大小应当具有明显的对比度,以便人们更容易识别和阅读。
在背景色较暗的情况下,应该使用浅色的字体,以增加对比度。
5. 字体选择:版式设计中使用的字体应当符合内容的特点和风格,同时也要注意字体的可读性。
一般来说,正文字体应该选择清晰、易读的字体,而标题可以选择更加有特色和吸引人的字体。
6. 统一性:版式设计中的不同元素应当具有一致的风格和统一的主题。
在使用不同字体时,要保持字体之间的风格统一;在使用颜色时,要注意整体的色彩搭配和协调。
7. 空间利用:版式设计中要合理利用空白,使页面看起来整洁、有序并且舒适。
空白可以起到分隔不同内容区域、强调重点内容和提高可读性的作用。
8. 图片和文字的结合:在版式设计中,图片和文字的结合应当协调和谐。
图片的颜色、形状和大小应该与文字相呼应,以达到统一的效果。
9. 渐进式揭示:在网页设计中,采用渐进式揭示的方式可以使得内容逐步展示,给人一种循序渐进的感觉,增加用户的探索欲望。
10. 可读性和可访问性:版式设计应当注重文字的可读性和网页的可访问性。
版式设计的基本原则

版式设计的基本原则版式设计是指在印刷品、数字媒体或其他视觉传达产品中,通过布局、排版和设计元素的组织来传达信息和吸引观众的技术和艺术。
一个好的版式设计可以有效地呈现内容,提升视觉吸引力,并帮助观众更好地理解信息。
在进行版式设计时,有一些基本的原则需要遵循,下面我们就来了解一下。
第一、对齐对齐是版式设计中非常重要的一个原则。
在设计中,元素的排列和定位需要有一定的规则,例如居中、左对齐或右对齐等。
通过对齐,可以使设计看起来更整洁、更有条理,而且更容易阅读和理解。
对齐也可以帮助设计师在排版时更好地控制版面的平衡和视觉引导。
第二、间距间距是版式设计中必不可少的一个因素。
适当的间距可以让视觉传达更清晰,内容更易读。
在设计中,合理设置行间距、字间距和段落间距非常重要。
良好的间距可以让文字和图像之间有更好的关联,同时可以增加版面的美感和平衡感。
第三、一致性版式设计中的一致性指的是在整个设计中保持一致的风格、色彩和排版规则。
在一个设计中,一致的元素可以增加设计的稳定感和整体性,并给观众留下深刻的印象。
一致性也可以帮助观众更好地理解信息,更快速地阅读和浏览设计作品。
第四、重点突出在版式设计中,合理设置重点突出的元素非常重要。
通过合理的字体、颜色和排版等手段,可以让重要的信息更加显眼和引人注目,吸引观众的注意力。
重点突出也可以使设计更醒目、更有力量,从而更好地传达设计的目的和意图。
第五、图文结合图文结合是版式设计中常用的手段之一。
通过合理地排列文字和图像,可以增强设计的表现力和吸引力。
在设计中,文字和图像应该相互配合,相互衬托,使设计更加生动、生动地,更符合视觉习惯。
第六、色彩运用色彩是版式设计中非常重要的元素。
合理的色彩搭配可以使设计更加鲜明、更加生动。
色彩应该和设计的内容相呼应,传达出正确的情感和信息。
在设计中,应该注意色彩的搭配和运用,使设计更加有吸引力。
第七、简洁性在版式设计中,简洁性是非常重要的原则之一。
版面设计的基本原则涵盖

版面设计,也被称为视觉传达设计,是一种通过视觉元素(如文字、图像、颜色和形状)来传达信息的设计方法。
版面设计的基本原则是帮助设计师创建清晰、有影响力的设计,同时也使读者能够轻松理解和接受信息。
以下是一些主要的版面设计原则:1.对比:对比是增强视觉效果的最有效手段之一。
它可以通过改变字体大小、颜色、形状或空间来实现。
对比可以帮助读者区分不同的元素,理解信息的结构。
2.重复:重复可以创建一致性,帮助读者理解设计的主题或目的。
这可以通过重复使用相同的字体、颜色、形状或模式来实现。
3.对齐:对齐可以帮助创建清晰的视觉路径,引导读者的视线从一个元素移动到另一个元素。
这可以通过左对齐、右对齐或居中对齐来实现。
4.空间:空间是指设计中的空白区域,它可以提供元素的呼吸空间,使设计看起来更加平衡和舒适。
空间的使用需要与对比和重复原则相结合,以创造出有层次感的设计。
5.简洁性:简洁性是指避免不必要的复杂性和混乱。
一个简洁的设计可以使信息更容易被理解和记住。
简洁性可以通过减少元素的数量、使用简单的颜色和字体、以及保持布局的清晰来实现。
6.一致性:一致性是指在整个设计中使用相同的设计元素和风格。
一致性可以帮助建立品牌识别度,使设计看起来更加专业和统一。
7.易读性:易读性是指设计应该易于阅读和理解。
这可以通过使用易读的字体、足够的对比度、清晰的布局和适当的字号来实现。
8.色彩理论:色彩可以用来吸引注意力,表达情感,甚至影响人们的情绪和行为。
设计师需要了解色彩理论,包括颜色的心理学和色彩的搭配规则,以便有效地使用颜色。
9.网格系统:网格系统是一种组织和布局设计元素的工具。
它可以帮助设计师创建一致的布局,提高设计的专业性和效率。
10.适应性:设计应该能够适应不同的媒体和环境,包括打印、网页、移动设备等。
设计师需要考虑这些因素,以确保设计在所有环境中都能正常工作。
以上就是版面设计的基本原则,它们是设计师创建有效、有吸引力的设计的基础。
版式设计的基本原则

版式设计的基本原则版式设计是在平面设计中非常重要的部分,它决定了整体设计的美感和可读性。
一个好的版式设计可以使作品看起来更加专业、舒适、易读,并且能够吸引读者的眼球。
在设计中,遵循一些基本的版式设计原则是非常重要的。
下面我们来了解一下版式设计的基本原则。
1. 对齐对齐是版式设计中非常基础和重要的一项原则。
对齐不仅包括文字和图片的对齐,还包括整体布局的对齐。
文字和图片需要在设计中有一定的对齐关系,不能让设计看起来凌乱和杂乱无章。
整体布局的对齐也非常重要,比如网格系统可以帮助设计师更好地对齐页面上的元素,使整个页面看起来更有层次感和美感。
2. 间距间距是版式设计中非常重要的一部分。
适当的间距可以使设计更加舒适,让读者更容易阅读。
文字之间的间距需要适当,图片和文字之间的间距也需要适当,整体页面的间距也需要合理设置。
合理的间距可以使设计更加美观,也可以提高可读性。
3. 对比对比在版式设计中也是非常重要的。
对比可以使设计更加突出、醒目,并且可以吸引读者的眼球。
对比可以包括颜色的对比、大小的对比、形状的对比等。
在设计中适当的对比可以使设计更加生动、有趣。
但是需要注意的是,对比不能过分夸张,过分的对比会使设计看起来杂乱无章,影响美感。
4. 重复重复是版式设计中一个重要的原则之一。
适当的重复可以使设计更加统一、有序、整齐。
在设计中可以通过颜色的重复、形状的重复、线条的重复等方式来进行设计,使整体看起来更加协调统一。
但是需要注意的是,重复也要有度,过分的重复会使设计变得枯燥,缺乏新意。
5. 色彩色彩在版式设计中是非常重要的一部分。
适当的色彩搭配可以使设计更加丰富多彩,更容易吸引读者的眼球。
在版式设计中,需要注意色彩的搭配和运用,要考虑到色彩的明度、饱和度和纯度。
同时还需要考虑到不同色彩之间的对比和搭配,使整体设计更加优美。
6. 字体字体的选择和运用在版式设计中也是非常重要的。
不同的字体可以传达不同的情感和意义,合适的字体选择和运用可以使整体设计更加生动、丰富、有趣。
版式设计基本法则

版式设计基本法则版式设计是指在印刷、平面设计和网页设计中,为了使内容更加有吸引力和易于阅读而进行的页面布局和排版的设计。
好的版式设计可以提高信息传达的效果,吸引读者的注意力,提升用户体验。
下面将介绍一些版式设计的基本法则,帮助设计师在工作中更好地运用版式设计。
1. 对齐原则对齐是版式设计中最基本也是最重要的原则之一。
通过将文字、图片、图标等元素在页面中进行对齐,可以使页面看起来更加整齐、统一和专业。
常见的对齐方式包括左对齐、右对齐、居中对齐和两端对齐等。
设计师需要根据页面的需求和风格选择合适的对齐方式。
2. 行距和字距行距和字距的设置对于版式设计来说非常重要,它们直接影响到页面的可读性。
行距过小会导致文字拥挤在一起,难以辨认;行距过大则会造成阅读的不连贯感。
同样,字距过小会使文字难以辨认,字距过大则会使文字之间的关联性变弱。
设计师需要根据页面的需求和字体的特点合理设置行距和字距。
3. 色彩运用色彩是版式设计中非常重要的元素之一,它可以为页面增加趣味性、吸引力和层次感。
设计师需要根据页面的主题和风格选择合适的色彩方案,并注意色彩的搭配和对比。
同时,色彩的运用也需要注意视觉平衡和信息传达的效果。
4. 字体选择字体的选择对于版式设计来说至关重要,它直接影响到页面的可读性和视觉效果。
设计师需要根据页面的需求和风格选择合适的字体,并注意字体的大小、粗细和间距等因素。
同时,为了保证页面的一致性和稳定性,建议在设计中尽量减少字体的种类和数量。
5. 图片和文字的结合在版式设计中,图片和文字的结合是非常常见的情况。
设计师需要注意图片和文字之间的呼应和平衡,避免出现信息冲突或视觉混乱的情况。
合理的图片和文字的结合可以提高页面的可读性和吸引力,增强信息的传达效果。
6. 空白的运用空白是版式设计中非常重要的元素之一,它可以提高页面的可读性、醒目度和平衡感。
设计师需要合理运用空白,使页面看起来更加清晰、简洁和专业。
同时,空白也可以分割页面的内容,使阅读和理解更加容易。
版式设计有哪些基本原则

版式设计有哪些基本原则
版式设计是指在设计中对页面布局、排版、字体、颜色等元素进行组合和调整,以达到最佳的视觉效果和用户体验。
在进行版式设计时,需要遵循一些基本原则,以确保设计的效果和质量。
版式设计需要考虑页面的整体布局。
页面布局应该合理、清晰,能够让用户快速地找到所需信息。
在进行布局设计时,需要考虑页面的结构、内容和功能,以及用户的使用习惯和需求。
同时,还需要注意页面的空白区域,避免过度拥挤或过于空旷。
版式设计需要注意字体的选择和排版。
字体的选择应该符合页面的主题和风格,同时也需要考虑字体的易读性和美观性。
在排版时,需要注意字体的大小、颜色、行距和字距等因素,以确保文字的清晰易读。
版式设计还需要考虑颜色的运用。
颜色的选择应该符合页面的主题和风格,同时也需要考虑颜色的搭配和对比度。
在运用颜色时,需要注意色彩的饱和度、明度和色调,以及颜色的情感和文化含义。
版式设计需要考虑用户体验。
设计应该以用户为中心,考虑用户的需求和使用习惯,以提供最佳的用户体验。
在进行设计时,需要注意页面的易用性、可访问性和响应速度等因素,以确保用户能够快速、方便地获取所需信息。
版式设计的基本原则包括页面布局、字体排版、颜色运用和用户体
验等方面。
在进行设计时,需要综合考虑这些因素,以达到最佳的设计效果和用户体验。
版式设计六大原则

版式设计六大原则版式设计是指在印刷、出版、网页设计等领域中,对于版面的排版、字体、颜色、图片等元素进行设计和布局的过程。
一个好的版式设计可以使得信息更加清晰、易于阅读,同时也能够提高设计的美感和艺术性。
在版式设计中,有六大原则需要遵循,分别是对齐、对比、重复、间距、平衡和简洁。
1. 对齐对齐是版式设计中最基本的原则之一。
它指的是将不同元素的边缘或中心线对齐,使得版面看起来更加整齐、有序。
对齐可以是水平对齐、垂直对齐或者是中心对齐。
通过对齐,可以使得版面更加易于阅读和理解,同时也能够提高设计的美感。
2. 对比对比是指在版式设计中使用不同的元素来产生强烈的视觉对比效果。
这些元素可以是颜色、大小、形状、字体等。
通过对比,可以使得版面更加生动、有趣,同时也能够突出重点,引导读者的注意力。
3. 重复重复是指在版式设计中使用相同的元素来产生一种统一的视觉效果。
这些元素可以是颜色、形状、字体等。
通过重复,可以使得版面更加统一、有序,同时也能够提高设计的美感和艺术性。
4. 间距间距是指在版式设计中使用适当的空白来分隔不同的元素。
这些空白可以是水平间距、垂直间距或者是内部间距。
通过间距,可以使得版面更加清晰、易于阅读,同时也能够提高设计的美感和艺术性。
5. 平衡平衡是指在版式设计中使用不同的元素来产生一种平衡的视觉效果。
这些元素可以是颜色、大小、形状、字体等。
通过平衡,可以使得版面更加稳定、有序,同时也能够提高设计的美感和艺术性。
6. 简洁简洁是指在版式设计中使用简单、明了的元素来传达信息。
这些元素可以是文字、图片、图标等。
通过简洁,可以使得版面更加清晰、易于阅读和理解,同时也能够提高设计的美感和艺术性。
版式设计六大原则是对齐、对比、重复、间距、平衡和简洁。
这些原则可以帮助设计师在版式设计中更加准确、有序地传达信息,同时也能够提高设计的美感和艺术性。
版式设计排版知识点总结

版式设计排版知识点总结一、版式设计的概念及重要性1. 版式设计是对文字、图片、版面空白等元素进行组合和排列,以达到视觉传达和艺术表达的目的。
2. 版式设计在印刷品、网页等视觉传达媒介中具有重要作用,能够影响读者的视觉感受和阅读体验,甚至影响对内容的理解和反应。
3. 版式设计的优劣直接关系到作品的美感、可读性、有效传达信息的能力等方面,因而版式设计在设计过程中的重要性不可忽视。
二、版式设计的基本原则1. 对齐原则:版式设计中的文字和图片应该在版面上按照一定的规则进行对齐,以保持整体的协调统一和稳定感。
2. 间距原则:版式设计中的文字、图片等元素之间的间距应该合理、均匀,以保持版面整洁统一,并能有效的引导读者的目光。
3. 色彩原则:色彩在版式设计中起到引导读者眼球、产生情感共鸣等重要作用,因此色彩的选择要尽量符合设计的整体风格和视觉传达的需求。
4. 图文搭配原则:文字与图片的搭配是版式设计中的重要因素,设计师需要根据内容和版面的需求来做出合适的图文搭配,使版面更有吸引力和表现力。
三、版式设计中的排版技巧1. 文字排版技巧:包括字体选择、字号调整、行间距、字距等,能够明确表达内容并保持版面整洁清晰。
2. 图片排版技巧:包括图片尺寸、分布、对比度、色彩搭配等,能够使图片更加引人注目并与文字有效结合。
3. 版面结构设计:包括栏目分割、内容组织、版面布局等,能够使版面结构清晰、有序,有助于读者获取信息。
四、版式设计中的常见错误及修正方法1. 过度设计:过分追求花哨效果,导致版面杂乱不堪,应当简化设计,突出主题。
2. 字体搭配不合理:字体不搭配或者字体过多过杂,应当根据内容和风格进行合理的字体搭配。
3. 图文不协调:图片与文字搭配不合理,应当注重二者之间的协调与配合。
五、版式设计在不同媒介中的应用1. 印刷品版式设计:印刷品包括书籍、报纸、杂志、宣传单页等,版式设计在其中能够有效的传达信息和吸引读者。
2. 网页版式设计:网页版式设计直接关系到用户的浏览体验和信息获取,需要注重内容组织、页面布局、配色等因素。
版式设计的基本原则

版式设计的基本原则版式设计是指将内容有机地组合在一起以创造视觉上的信息传达效果的艺术。
一个良好的版式设计不仅要符合美学原则,还要具有清晰简洁的信息结构和易读的文字排版。
以下是版式设计的基本原则:1. 对齐原则对齐是版式设计的基本原则之一。
元素之间的对齐可以使设计看起来更加整齐,也可以加强页面的节奏感和视觉稳定性。
在布局时,不能使用太多的对齐组合方式,应该选择一种对齐方式并保持一致性,例如居中对齐、左对齐、右对齐等。
2. 首重视觉中心视觉中心是视觉效果最强的位置,通常是在版面的中央位置。
版面的主要元素应该放在视觉中心以便引起读者的注意。
如果版面中有多个重要元素,可以使用对齐形成一个视觉中心,但是注意不要让版面看起来过于拥挤。
3. 信息结构版面设计的目的是传达信息。
为了使信息更加清晰明了,设计师需要定义版面的信息结构。
通常情况下,建议按照重要性逐步向下排列信息。
如果版面中有多个信息相同重要,我们可以通过缩进、对齐或使用分割线等方式来区分不同的信息。
4. 线条粗细和空间利用线条粗细和空间利用是版面设计中重要的组成部分。
粗细的线条可以为版面增加趣味性和动态感,同时利用空间使版面更加整洁明快。
5. 字体的使用字体是版面设计的重要部分,它有助于识别和传达信息。
当一个设计师考虑使用字体时,他需要考虑其对齐、大小、颜色和形式等因素。
在使用字体时,应避免使用太多的字体,以至于对不同字体的识别和阅读造成困难。
建议为正文和标题分别使用不同大小的字体,以此来加强信息的重要性。
色彩可以增加版面的不同层次以及填充特殊信息。
在使用色彩时,应该避免使用太多不同的颜色,否则容易使版面看起来杂乱无序。
需根据实际情况,选择一个主色调,再加上一些相似的次要色彩。
图像通常可以帮助版面传达信息。
与文字相比,图像更容易吸引读者的注意并传达主旨,可帮助解释或强调特定信息。
综上所述,一个良好的版式设计应该符合上述一些基本原则,在此基础之上可以根据需要适当拓展。
版式设计有哪些基本原则

版式设计的原则(一)版式设计是指在文本内容的基础上,通过合理的排版和设计,使得文本更加易读、易懂,同时也更加美观、有吸引力。
一个好的版式设计不仅可以有效地展示出文本内容的重点,还能够提高读者的阅读体验。
下面我们就来具体介绍一下版式设计的原则。
1. 简洁明了:版式设计的第一原则是要保持简洁明了。
不仅仅是在内容的表达上,也包括在版面的设计上要保持简洁和清晰。
不要在版面上过度使用各种装饰,也不要过多地使用花哨的字体和颜色,注意版面的整体感觉应该是清爽简洁。
2. 重点突出:在版面设计中,要特别强调文章的重点部分,吸引读者的注意力,让读者很容易地获取到最重要的信息。
可以适当利用高亮、加粗、斜体、下划线等方式突出重点。
3. 适度留白:适度合理的留白是版式设计的重要原则之一。
在版面设计中,适当的留白可以改善版面的整体视觉效果,增加内容较高的部分的影响力,使得版面看起来更加通透,清新自然。
4. 排版规整:在版面设计中,排版规整是非常重要的。
一定要保证每一份内容的段落间距、行间距、字间距的距离都统一、合理,这样不仅使得版面看起来更加舒适,也可以使得读者更容易地区分不同的内容段落。
5. 色彩搭配:应用恰当的色彩,可以使得版面看起来更加生动有趣。
不过也要注意不要使用过多的颜色,尽量保证色彩的搭配简约大方。
6. 字体搭配:合理的字体搭配可以增加版面的视觉美感,提高内容的表现能力。
不过也要注意不要过多地变换字体,统一一种字体在版面中应用也是不错的选择。
7. 图文搭配:文字和图片在版面设计中要有机结合,因为图片可以更加直观地表达和说明某些内容,这样可以使得读者更容易理解内容,记忆更加深刻。
以上就是版式设计的几个原则,每一个方面都非常重要,都要尽量做到最好。
只有这样,才能够做出一个好的版式设计。
(二)版式设计目的是将文字、图案等元素,在既定版面上按照一定的原则进行的形式编排。
但是在设计时也是需要遵守一些原则的,让我们一起来看看版式设计有哪些原则吧!版式设计有哪些原则建立网格排版网格是由一些垂直和水平的线构成的结构,可以用来帮助内容结构化,它能够让对象产生秩序感。
版式设计的基本原则

版式设计的基本原则版式设计是指将文字、图片、图表等元素有机地组合在一起,形成一个整体的视觉布局的过程。
在进行版式设计时,需要遵循一些基本原则,以确保设计作品能够达到最佳的视觉效果。
下面就让我们来了解一下版式设计的基本原则。
1. 简洁性:简洁是版式设计的重要原则之一。
过多的装饰和多余的元素会让设计显得混乱,使人无法很好地理解信息。
在进行版式设计时,应该尽量精简和简洁,避免过多的修饰和冗余的元素,使设计更加清晰、明了。
2. 对齐:对齐是版式设计中的重要原则,主要包括文本对齐和图形对齐。
良好的对齐可以使版面更加整洁、稳定,给人一种整齐和有序的感觉。
在设计时,要注意文本和图形的对齐,使它们能够组成一个有序和谐的整体。
3. 层次感:版式设计中需要考虑元素的前后顺序和层次关系,以便使设计更具立体感和层次感。
在排版时,需要合理地安排各个元素的位置和大小,使得主体内容能够突出,次要内容能够次之,以及背景能够与主体分隔开来。
4. 色彩搭配:色彩是版式设计中至关重要的一环。
合理的色彩搭配能够使设计更加生动、饱满,能够引起观众的兴趣。
在进行版式设计时,需要注意色彩的选择和搭配,使设计更加美观和谐。
6. 合理利用空间:在进行版式设计时,需要合理利用空间,使版面既不显得拥挤,也不显得空旷。
合理利用空间可以使版面布局更加合理、均衡,能够使设计更具美感和吸引力。
7. 统一的风格和风格:版式设计中的元素需要具有一定的统一性和风格,以便能够形成一个整体的视觉效果。
在进行版式设计时,需要注意元素之间的统一性和协调性,使得设计更具有一致性和连贯性。
版式设计的基本原则在设计过程中起着至关重要的作用,它们能够帮助设计师创作出更加优秀的设计作品。
在进行版式设计时,设计师需要充分理解并遵循这些基本原则,以确保设计作品能够达到最佳的视觉效果。
版式设计的基本原则

1. 版式设计的基本原则1.1 规范有度,风格一致版式设计应符合出版规范。
全书的正文字号统一、行距统一,不可随意转页,更不可逆转。
刊物所要求的各项元素准确到位,不可有随意性和不稳定性,以体现编排规范的严谨与统一。
不同类型期刊的版式应有不同风格的体现。
作为刊物自身的版式风格则应鲜明、统一,体现与刊物内容的高度一致,藉以表达刊物的文化内涵。
设计者亦可不囿于商业、市场或者体制的限制,对期刊版式设计的风格形成作做一些探讨。
1.2 彰显个性,特点鲜明版式设计如同其他造型艺术,是人类与世界审美关系的物化形态,也是社会文化(如哲学、政治、道德等观念)的某种形象性的表现;倘若从人的主观世界来观察,它则蕴含了设计者的艺术情感。
版式设计作为一种创造,这种创造的本身就说明它的与众不同。
设计最忌讳的是“千人一面”。
但个性突出的目的不是追求形式上的标新立异,而是在于与读者沟通,要设计出读者认同、喜爱的版式,树立刊物独特的整体形象,以灼热的情怀去感染并吸引读者。
成功的版式不仅体现出优美的平面设计并反映时尚,也表达了设计者对作品的理解和认知。
版式设计的艺术风格彰显设计者的理念与情感。
由于民族传统和生活方式的差别,导致各国的设计风格各异。
美国的设计色彩明快,反差强烈,广告效应浓重,德国的风格布局严谨又不失活泼,英国的设计简洁庄重,文字醒目,日本的风格则新颖活泼,精致含蓄。
1.3 气韵灵动,冲击视觉期刊当以冲击视觉的设计编排去吸引读者。
气韵灵动、生动活泼的版式不仅给读者带来愉悦,更能激发读者在接收刊物传递信息的过程中,萌发驾驭或利用这些信息的愿望,并与设计者产生理念和情感上的互动。
版式设计者可以黑、白、灰调整版面,使其产生缩小与扩张的视觉变化,以点、线、面分割空间,使段落清晰、跌宕有致,以摄影创作影调关系的对比来控制节奏;以电影艺术创作蒙太奇的手法调整结构。
通篇版式浑然一体,每页的版式却又各具特色,在传统版式的基础上让读者去感悟现代设计意识。
版式设计

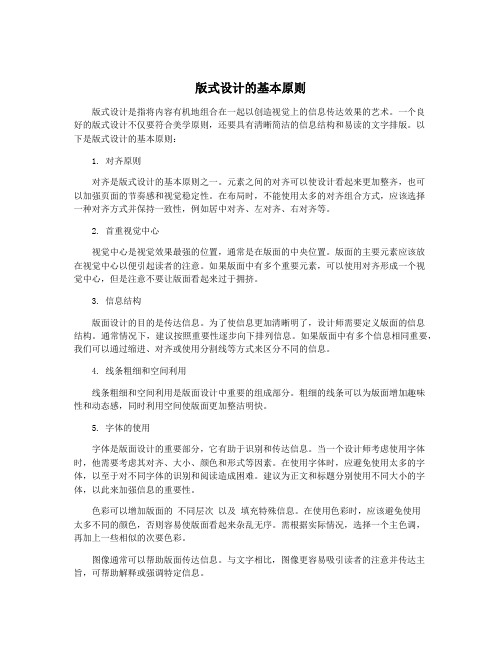
(2)形象性
以具体清晰的符 号去表现版面内 容,图形符号与 内容的传达往往 是相一致的,也 就是说它与事物 的本质联为一体。
(3)指示性
顾名思义,这 是一种命令、 传达、指示性 的符号。在版 面构成中,经 常采用此种形 式,以此引领、 诱导读者的视 线,沿着设计 师的视线流程 进行阅读。
6.文字型 (1)图形文字
WPS Office
Make Presentation much more fun
@WPS官方微博 @kingsoftwps
版面要体现内容的主题思想,用以方便读者的注意与理解。做到 主题鲜明突出,一目了然。
2.艺术性和装饰性
运用文字、图像、色彩等元素,通过点线面的组合和排列,并采 用夸张、比喻、象征等手法来体现视觉效果,既美化版面,又传 达信息。
3.趣味性和独创性
趣味性,主要是指形式的 趣味性,通常采用寓意、 幽默和抒情等表现手法。 独创性实质是突出个性化 特征。别出心裁,独树一 帜,方能出奇制胜。
(一)骨骼型
(二)满版型
(三)上下分隔式
(四)左右分割式
(五)中轴式
(六)曲线式
(七)倾斜式
(八)对称型
(九)重心型
(十)三角型
(十一)并置型
(十二)自由型
四、文字、图形与版式设计
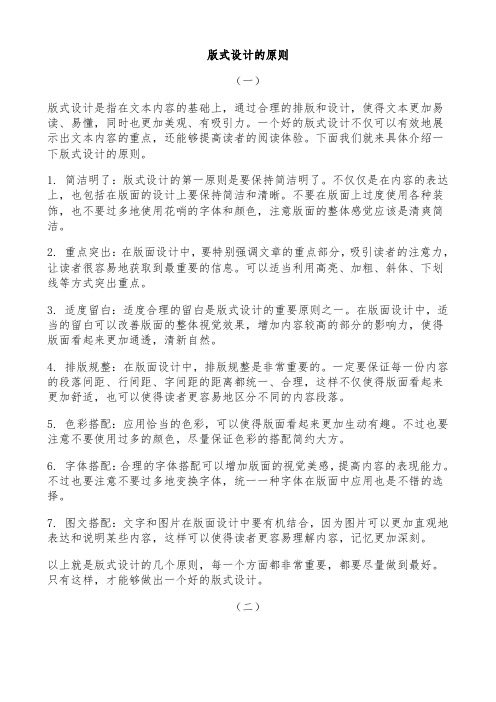
(一)文字与版式设计
两大排白 色文字引 人注目, 利用了图 中人物的 姿态,好 象一手托 着字而另 一只手按 着字,自 然而然地 吸引你的 视线。 利用拉购 物车的姿 态来编排 文字。没 有特殊的 技巧和很 绚丽的色 彩,画面 很自然, 但正是因 为很自然 反而更能 吸引目光。
(二)图形与版式设计 1.简洁性
图形在排版 设计中最直 接的效果是 简洁明了, 主题突出。
招标公共广告设计规范(3篇)

第1篇一、前言为规范招标公共广告设计,提高广告质量,确保广告内容的真实性、合法性,特制定本规范。
本规范适用于各级政府部门、企事业单位、社会组织等招标活动的广告设计。
二、广告设计原则1. 实事求是原则:广告内容应真实反映招标项目情况,不得夸大、虚构。
2. 公正公平原则:广告设计应公平、公正,不得有歧视性、排他性内容。
3. 简洁明了原则:广告设计应简洁明了,易于理解,避免冗长、复杂。
4. 创新性原则:广告设计应具有一定的创新性,突出招标项目特点,提高广告吸引力。
5. 艺术性原则:广告设计应注重艺术性,提高广告审美价值。
三、广告内容规范1. 招标项目基本信息:包括项目名称、招标单位、招标编号、招标时间、招标地点、招标范围等。
2. 招标条件:包括投标人资格要求、投标文件要求、投标保证金要求、投标截止时间等。
3. 招标流程:包括报名、资格审查、投标、开标、评标、中标、合同签订等环节。
4. 招标项目特点:包括项目背景、项目规模、项目性质、项目投资等。
5. 招标优惠政策:如有优惠政策,应明确优惠政策内容。
6. 联系方式:包括招标单位联系人、联系电话、电子邮箱等。
四、广告设计规范1. 广告尺寸:根据实际情况,可选用A3、A4等标准尺寸。
2. 图文比例:建议图文比例为3:7,确保广告内容丰富、视觉美观。
3. 字体规范:使用规范的字体,如宋体、黑体等,避免使用艺术字体。
4. 颜色搭配:根据招标项目特点,选择合适的颜色搭配,避免过于鲜艳或暗淡。
5. 图像要求:图像清晰、美观,不得使用模糊、像素化的图片。
6. 版式设计:版式设计应简洁、大方,突出重点内容。
7. 标志使用:如有招标单位标志,应在广告中适当位置展示。
8. 法律法规要求:广告内容应符合国家相关法律法规,不得含有违法、违规内容。
五、广告发布规范1. 广告发布渠道:可通过政府网站、行业媒体、专业网站、微信公众号等渠道发布。
2. 广告发布时间:确保广告发布时间与招标时间相符。
版式设计的基本原则

版式设计的基本原则版式设计是一门复杂的艺术,涉及到视觉和心理等多个方面的因素。
具体而言,版式设计需要遵循一些基本的原则,以确保设计的效果和功能都达到预期的目标。
本文将介绍版式设计的基本原则,为设计师提供指导和灵感。
一、布局和结构布局和结构是版式设计中最基本的原则之一。
一个好的布局和结构应该是简单、清晰、易于理解的。
布局应该考虑到页面的整体结构及其组成部分之间的关系,以确定最佳的排列方式。
同时,需要考虑到美学原则,如对称、平衡、重复和对比等等,从而设计出更加完美的版式。
二、合理的空间利用合理的空间利用是版式设计的一个基本原则。
合理利用空间可以使设计更具有吸引力,并且可以帮助读者快速理解信息。
空间的分配应该考虑到不同元素之间的比例和间距,并确定适当的白色空间来平衡整个设计。
三、颜色和字体颜色和字体在设计中起着非常重要的作用。
它们可以影响读者的心理和情感反应,因此需要精心策划。
在选择颜色方案时,设计师应该考虑到配色的效果以及不同配色之间的对比度。
在选择字体时,设计师需要考虑到字体的风格、大小和可读性等因素,以确保设计的效果和视觉效果都满足要求。
四、简单和明了简单和明了是版式设计的重要原则。
这意味着设计应该尽可能地简单和清晰,以减少读者困惑。
读者通常只需要关注信息的主要内容,因此设计师应该删减不必要的信息并保持设计的简洁性。
另外,设计应该尽可能地易于理解和有明确的流程,以帮助读者的理解。
五、统一和一致统一和一致是一个好的版式设计的必要条件。
它们可以使设计的整体效果更加完美,并且有助于读者快速理解信息。
在版式设计中,所有元素应该有明确的关联性和整体性,颜色和字体应该是统一的,并且设计需要遵循相同的排版规则和标准。
六、创新和适时创新和适时是版式设计的重要原则之一。
一个好的设计应该是有创新性和时代感的,以吸引读者的注意力。
与此同时,设计师需要考虑到设定的目标和客户的品牌形象。
只有在符合客户要求的前提下,设计师才可以进行适度的创新和变化。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
广告版式设计的一般基本原则
1、思想性与单一性
排版设计本身并不是目的,设计是为了更好地传播客户信息的手段。
一个成功的排版设计,首先必须明确客户的目的,并深入了解、观察、研究与设计有关的方方面面,简要的咨询是设计良好的开端。
版面离不开内容,更要体现内容的主题思想,用以增强读者的注目力与理解力。
只有做到主题鲜明突出,一目了然,才能达到版面构成的最终目标。
2、艺术性与装饰性
为了使排版设计更好地为版面内容界面设计服务,寻求合乎情理的版面视觉语言则显得非常重要,也是达到最佳诉求的体现。
构思立意是设计的第一步,也是设计作品中所进行的思维活动。
主题明确后,版面构图布局和表现形式等则成为版面设计艺术的核心。
怎样才能达到意新、形美、变化而又统一,并具有审美情趣,这就要取决于设计者个人的思想境界、艺术修养、技术知识。
版面的装饰因素是由文字、图形、色彩等通过点、线、面的组合与排列构成的,并采用夸张、比喻、象征的手法来体现视觉效果,既美化了版面,又提高了传达信息的功能。
装饰是运用审美特征构造出来的。
不同类型的版面的信息,具有不同方式的装饰形式,它不仅起着排除其他、突出版面信息的作用,而且又能使读者从中获得美的享受。
3、趣味性与独创性
排版设计中的趣味性,主要是指界面设计式的情趣。
这是一种活泼性的版面视觉语言。
如果版面本无多少精彩的内容,就要靠制造趣味胜,这也是在构思中调动了艺术手段所起的作用。
版面充满趣味性,起到了画龙点睛的功力,从而更吸引人,打动人。
趣味性可采用寓意、幽默和抒情等表现手法来获得。
独创性原则实质上是突出个性化特征的原则。
鲜明的个性,是排版设计的创意灵魂。
试想,一个版面多是单一化与概念化的大同小异,人云亦云,可想而知,它的记忆度有多少?更谈不上出奇制胜。
因此,要敢于思考,敢于别出心裁,敢于独树一帜,在排版设计中多一点个性而少一些共性,多一点独创性而少一点一般性,才能羸得消费者的青睐。
4、整体性与协调性
排版设计是传播信息的桥梁,所追求的完美形式必须符合主题的思想内容,这是排版设计的根基。
只讲表现形式而忽略内容,或只求内容而缺乏艺术表现,版面都是不成功的。
只有把形式与内容合理地统一,强化整体布局,才能取得版面构成中独特的社会和艺术价值,才能解决设计应说什么、对谁说和怎样说的问题。
版面的协调性也就是强化版面各种编排要素在版面中的结构以及色彩上的关联性。
通过版面的文、图间的整体组合与协调性的编排,使版面具有秩序美、条理美,从而获得更好的视觉效果。
