Photoshop鼠绘教程
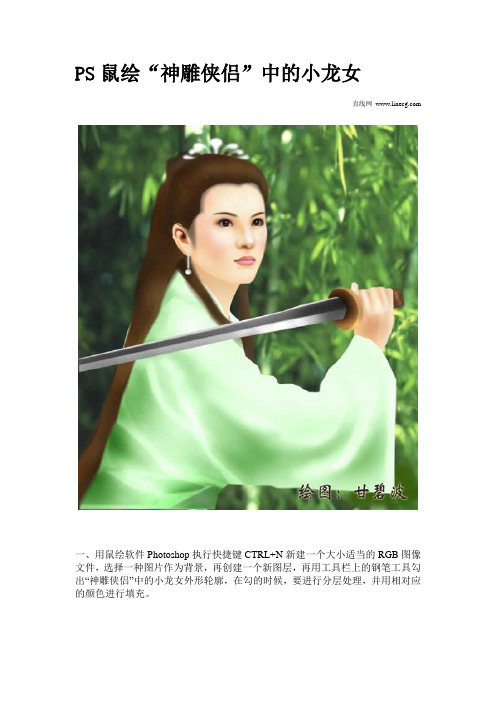
PS鼠绘“神雕侠侣”中的小龙女

PS鼠绘“神雕侠侣”中的小龙女直线网一、用鼠绘软件Photoshop执行快捷键CTRL+N新建一个大小适当的RGB图像文件,选择一种图片作为背景,再创建一个新图层,再用工具栏上的钢笔工具勾出“神雕侠侣”中的小龙女外形轮廓,在勾的时候,要进行分层处理,并用相对应的颜色进行填充。
二、在皮肤层上用钢笔勾出鼻子形状,加深减淡手法来表现明暗关系。
三、眉毛需要新建图层,勾出眉形,填充褐色,再执行“滤镜-模糊-动感模糊”命令,在动感模糊的设置面板上,把角度设为0度,距离为8像素。
四、接着开始画眼睛,新建图层,勾出眼形,眼外框填充褐色,再建一层,眼内框填充白色,稍稍模糊一下。
五、然后再建一层画眼睛,用圆形选框也可以钢笔勾形,可随意,填上褐色,在眼珠的亮部用钢笔勾出然后减淡,暗部稍微加深一点,要注意眼睛的高光走向,另一眼睛画法相同,但不可偷懒复制,需要新建勾形另外画。
六、嘴巴很简单,新建层,勾出嘴形,也是用加深减淡方法,完后给嘴巴增加一些质感,再执行“滤镜-杂色-添加杂色”命令,在添加杂色参数设置面板上,把添加杂色的数量设为1.07%,采用平均分布,勾选单色。
七、画头发方法也很多,这里我只讲自已的画法,也许不是最好的。
用钢笔勾出发丝,然后复制,合并发丝图层,再复制,然后用移动工具摆放位置。
八、宝剑的画法主要是显示出它的质感,剑身要注意高光,明暗部位同样是用加深减淡,再执行“滤镜-杂色-添加杂色”命令,在添加杂色参数设置面板上,把添加杂色的数量设为3.48%,采用平均分布,勾选单色。
九、衣服的纹理在原衣服图层上用钢笔勾形,加深一些。
十、再继续细画,亮部用减淡工具,现在衣服大致形状也出来。
十一、灰色的衣服不太好看,与背景也不协调,我们这副作品主色调是绿色,我们给小龙女衣服换一下色彩,然后再执行“图像-调整-色彩平衡”命令,把色彩平衡下的色阶设为0、+33、0,勾选高光和保持亮度。
十二、现在衣服好看多了,画面也很诣和,最后给小龙女添加一点头饰便可以了,然后合并所以图层保存得出最终效果:直线网。
PS鼠绘教程:设计师教你鼠绘科幻的山体建筑插画

PS鼠绘教程:设计师教你鼠绘科幻的山体建筑插画PS鼠绘教程:设计师教你鼠绘科幻的山体建筑插画,非常壮观的场景特效,本教程介绍创意的场景鼠绘方法。
制作这类图片需要较强的构图能力及美术功底。
要善于把自己想象的画面用色彩变现出来。
可能初学者有一定的难度。
最终效果1、新建一个大小适当的文档,铺出光影。
2、铺就一个大致的颜色造型,分出基本的冷暖明暗。
注意光影随山势起伏的变化。
3、带着欢快的心情把脑中的想法展现出来,分出大致的中,远,近景。
创艺掌门液晶数位屏能很好的展现我的想法,创作就应该有这种畅快淋漓的感觉,不要让工具成为束缚。
4、适当的深入,注意岩石的肌理(这个时候听一点高原味的音乐让脑袋兴奋起来)。
5、为场景中建筑大制作个设计,同时深入略靠近前景的环境细节,注意没有将这一步放在环境完成之后,是因为要想将建筑较好的融入环境之中,最好是将两者同时丰富塑造。
6、将山体的结构用简单的笔触表现一下,这一步的完成最好是建立在之前做过一定数量的风景写生的基础上,个人觉得风景写生和人体(或动物)解剖是在有条件的情况下一定好好珍惜的练习方式,一次10到20张连续的每张10分钟的色彩速写会带来意想不到的收获。
7、在这里我的笔刷是喷溅笔刷的基础上调制了一个双重笔刷,ps的笔刷虽然没有painter的绘画性强,但是个人觉得ps经过组合的画笔还是有很多乐趣的。
8、结合光影丰富结构。
将大部分建筑的轮廓绘制出小稿。
9、首先绘制了这个像是船舷的造型为整个场景奠定一个造型的效果。
10、将场景一点一点绘制出更为细致的结构,在前面小稿的基础之上落实光影的塑造。
11、丰富冷暖对比。
12、增加细节注意山峦上喷薄的雪雾。
13、给这个悬浮在空中的像残骸一样的环状建筑增加结构,将光影的效果做更进一步的强化。
14、用笔刷将雪附着于岩石的细节表现出来,绘制一个小小的侧面平视聚光灯效果为场景提色。
最终效果:。
PS鼠绘可爱的芭比女孩半身像-ps教程-ps技巧-Photoshop绘图技巧

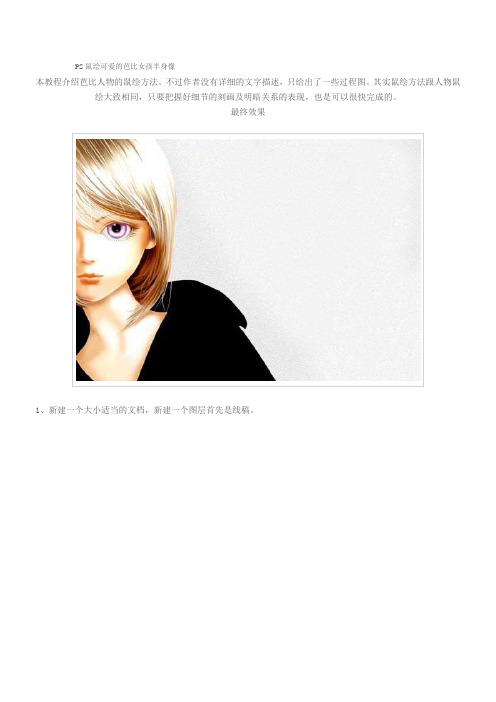
PS鼠绘可爱的芭比女孩半身像
本教程介绍芭比人物的鼠绘方法。
不过作者没有详细的文字描述,只给出了一些过程图。
其实鼠绘方法跟人物鼠绘大致相同,只要把握好细节的刻画及明暗关系的表现,也是可以很快完成的。
最终效果
1、新建一个大小适当的文档,新建一个图层首先是线稿。
2、然后铺脸部第一层底色。
3、接着加深,注意高光区。
4、用涂抹和加深打出基本阴影。
5、继续加深。
6、涂抹加深让他看起来比较自然。
7、脸部基本搞定,现在就是胫部,过程和脸部是一样的,偶就不一一的说了。
8、嘴巴部分的制作方法同上,过程如下图。
9、眼睛部分的制作如下图。
10、头发部分的制作,过程如下图。
11、最后简单处理一下衣服部分,再整体修饰一下细节,完成最终效果。
最终效果:。
photoshop鼠绘游戏人物中的骑士战警-机器战警

photoshop鼠绘游戏人物中的骑士战警-机器战警这里我们教大家用PS绘制漂亮的游戏人物,photoshop鼠绘游戏人物中的骑士战警-机器战警,由于最近一直再看fate zero,非常喜欢里面的Berserker。
Berserker在《Fate/Zero》中被叙述是一个高大、恐怖、被像黑暗般的全身式黑铠甲所包覆的黑骑士。
战斗能力在众英灵中也是首屈一指的。
不仅能力参数因狂化而提升;自身的保有技能也是一流的强大。
根据Berserker的原型,于是就创造出了我这副堕落骑士。
完成图1、新建图层,用油漆桶工具先铺上一层底色。
然后选择笔工具,迅速画出人物轮廓。
2 、用线去勾勒一下大致的外形,这样更便于下一步的上色。
3 、为人物整体铺上一层颜色。
4 、用大笔触把背景和人物暗面表现出来。
5 、新建图层选择:正片叠底在底色的基础上继续覆盖一层颜色。
6、将刚才的图层选择向下合并,新建图层选择:覆盖用水彩笔将人物面部刻画出来。
7、画纸质感选择:水彩1 画材效果选择:水彩边缘用这种笔触可以更好的表现盔甲的质感。
8、为盾牌加上血迹,看上去感觉更为真实。
(在这里我用的是我在ps里事先下好的血迹笔刷)9、右臂细化,注意整体的统一。
10 、剑上也加上血迹,体现出人物的性格和当时的一种氛围。
11、在画盔甲时,我喜欢先用白色描上一层边。
我感觉这样更便于我深入刻画,和对外形的把握。
12、将人物脚下的背景进行一下细化。
13、感觉整张画面有些偏暗,所以我决定在人物头顶打下一道光。
14、新建图层选择:发光为人物的盔甲增加光感,更好的体现出金属的质感。
15、感觉在剑的周围加上一层光效果会比较好。
16、为右臂也加上光感。
17、将腿部的一些光影的结构画出来,体现出层次感。
18、对画面的整体进行一下调整,时刻保持画面各部分的统一。
19、在盾牌上加上花纹,使画面更加丰富。
(花纹是我在网上下的笔刷)20、继续为盔甲增加质感,同时还要注意体块关系的处理。
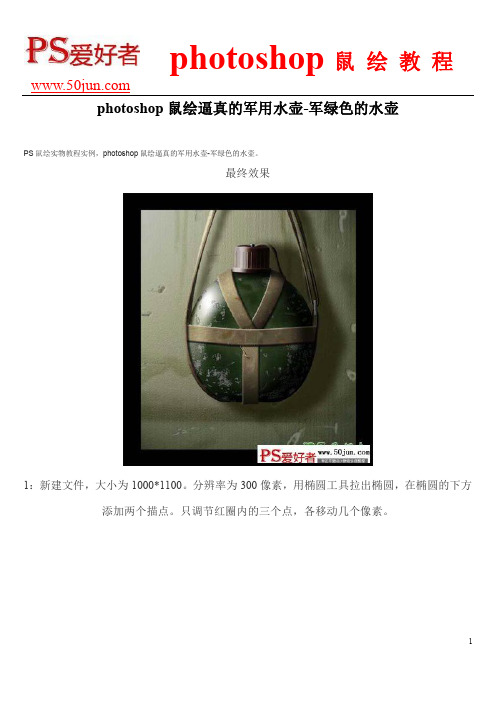
photoshop鼠绘逼真的军用水壶-军绿色的水壶

photoshop鼠绘逼真的军用水壶-军绿色的水壶PS鼠绘实物教程实例,photoshop鼠绘逼真的军用水壶-军绿色的水壶。
最终效果1:新建文件,大小为1000*1100。
分辨率为300像素,用椭圆工具拉出椭圆,在椭圆的下方添加两个描点。
只调节红圈内的三个点,各移动几个像素。
2:进入通道,执行选择下的修改—收缩。
收缩量为25。
反选填充黑色并取消选择。
执行滤镜下的高斯模糊。
数值分别为30 20 103:回到图层面板,新建图层(改名为壶),填充白色。
执行滤镜下的光照效果,设置如图。
如果你不喜欢这种光照角度,也可以自己定。
4:按CTRL+鼠左键点路经面板下刚修改的椭圆(红色)。
按M键,再按小键盘上的↑上移几个像素(虚线)5:按SHIFT+CTRL+I。
按DELETE。
CTRL+D。
一个壶体就做成了。
6:在壶层上建新层,填充绿色,数值为67 92 55。
并于壶层编组。
模式改为叠加7:执行图层下的图层样式—投影,内阴影,外发光。
设置如图。
8:用橡皮擦工具选择合适的笔头,在绿层上擦,注意水壶的边角是剥落最厉害的。
合并连接图层。
9:设置前景色为58 66 55。
建新层,用套索工具沿壶中心位置随意画个选区。
并执行羽化,数值为5-10左右。
按AIT+DELETE。
执行滤镜下杂色—添加杂色,数值为9左右。
模式改为滤色,合并链接图层。
10:建新层,改名为盖。
按M键,设置渐变为A 148/128/128,B 180/164/164,C 62/40/40,D 17/8/9,E 32/17/17。
11:用圆角矩形工具(半径为10)拉出盖的形状。
线性渐变拉出盖的体感。
建新层改名为盖纹,盖上的竖纹用以上方法制作,只是形状变了而已。
做出一条后复制,移动到合适位置,合并所有盖纹图层。
改盖纹层模式为柔光。
和盖层链接和并。
12:执行编辑下变换—逆时针90度,执行滤镜—扭曲—切变。
或许一次做得不够理想,多做几次。
13:在壶层上建新层,用选取工具做个椭圆,用径向渐变拉出凹进去的感觉,做这步的时候要注意盖的透视关系。
Photoshop图像处理项目化教程教学课件ppt作者赵军项目2PS鼠绘

2)渐变类型选项。在选项栏中有选择上文所 说的5种渐变类型。
3)“模式”选项。该选项用于设置应用渐变 时的混合模式。
PS CS5
2.2 绘图工具
4)“不透明度”选项。该选项用于设置渐 变效果的不透明度。
2.3.1 绘制形状
在Photoshop CS5中,可以通过形状工具创建 路径图形。形状工具一般可分为两类:一类是基本 几何体图形的形状工具,另一类是形状较多样的自 定形状工具。
选择任一个形状工具,出现的“形状工具”工 具属性栏对形状工具的使用十分重要。在其工具属 性栏中可以设置所要绘制形状的一些参数。
中打开“色板”面板 。 2) 将鼠标指针移至“色板”面板的颜色
块(又称色板)区域时,这时鼠标指针变成 滴管形状,单击所需颜色块即可设置前景色 或按<Ctrl>键,单击颜色设置背景色。
PS CS5
2.1 颜色设置
3.拾色器
1)单击工具箱中的前景色或背景色按钮。 2)弹出前景色或背景色的“拾色器”对话框。 3)选取颜色。首先调节颜色滑杆上的滑块至
以及使用文字工具创建文字时的颜色;背景 色决定了使用“橡皮擦工具”擦除图像时, 擦除区域呈现的颜色(非背景图层擦除后的 区域为透明的),以及增加背景图层的画布 大小时,新增画布的颜色(非背景图层新增 区域画布为透明)。工具箱中的设置前景色 或者背景色按钮。
PS CS5
2.1 颜色设置
2. “颜色”面板组
某种颜色,左侧主颜色框将会显示与该颜色 相近的颜色;然后将鼠标指针移至主颜色框 中,在需要的颜色位置上单击,会在右侧 “新的”颜色预览框中预览到新选取的颜色, 可以和下面的“当前”颜色预览框中的颜色 进行对比;选取完毕后单击“确定”按钮保 存设置。
PS鼠绘教程:绘制逼真效果的蚂蚱,蝗虫图片素材

PS鼠绘教程:绘制逼真效果的蚂蚱,蝗虫图片素材PS鼠绘教程:绘制逼真效果的蚂蚱,蝗虫图片素材。
本教程介绍制作小动物蚂蚱,虽然是坏虫,不过有它可爱的一面,鼠绘时需要细心绘好美一个细节,同时也要培养自己的色彩运用。
初学者请不要操之过急。
沉下心慢慢画。
最终效果图1、用路径勾画出物体的轮廓,注意分层保存路径,在以后的渲染过程中方便应用。
2、为方便修改分层填充颜色,基色基本接近物体即可,每层间的上下关系要理顺。
3、在致找出每部分的明暗关系,运用喷笔喷画技巧,细节部分不棕过于苛求。
4、颜色式一层一层铺上去的,翅膀上的斑纹式用随意圈选工具勾画的,然后填充80%透明黑色。
5、大腿部的描写反复使用加深和减淡工具,高光部式擦出来的,翅膀用加深工具增加了层次。
6、头部的描写反复用加深和减淡工具,高光部式擦出来的,脖子用加深工具增加了凹凸。
7、做到这里我发现了一个失误由于式分层做得,衔接部分没做好,有白线,后斯还要补救。
8、在渲染小腿部时,应该注意毛刺于腿部的衔接自然,我是用加深工具柔和的。
9、翅膀的半点是用画笔点上去的,然后用柔滑工具虚化。
10、除小腿要保持它的自然毛边外,其它的层都时行了边缘柔化,为了使层衔接自然,是用柔滑工具抹的。
11、现渲染部分基本完成了,我们要给它加一个底纹。
12、用R:67,G:104,B:97做前景色,R:233,G:255,B:216做背景色,拉渐变。
13、用加深工具做出下的阴影。
14、将图层合并,用通道做一个渐变,在应用到合并的图层,做滤镜-模糊-高斯模糊,使后尾部虚化,体现蟑翼的轻薄。
完成的最终效果图。
PS鼠绘教程:制作台球桌上的黑8_一个黑色桌球_台球制作实例

PS鼠绘教程:制作台球桌上的黑8_一个黑色桌球_台球制作实例
PS鼠绘教程:制作台球桌上的黑8_一个黑色桌球_台球制作实例,绘制之前先设定好光源位置及底色,然后画出轮廓,加上高光,环境光,投影等即可。
最终效果
1、新建大小适当的文件,背景填充暗灰色。
选择椭圆工具画一个大圆,颜色为暗绿色:#11391d,然后新建一个图层在顶部位置拉一个稍小的圆颜色为:#05120a。
把稍小圆栅格化图层,适当高斯模糊处理,
不透明度为:70%,复制一层做一些微调。
2、给大圆添加图层样式,选择外发光,参数自己把握,效果如下图。
3、在图层的最上面新建一个图层,用白色画笔在小圆上点一下,图层不透明度为10%,新建一个图层
继续画,图层不透明度为25%,如下图。
4、新建一个图层,用钢笔勾出高光路径,转为选区后羽化1个像素,填充白色,如下图。
5、新建图层,在高光周围画一些周围的环境光。
6、加上标签。
7、在最底部加一个深黑的投影,如下图。
8、最后加上桌面的投影,和背景色,再调整好细节,完成最终效果。
最终效果:。
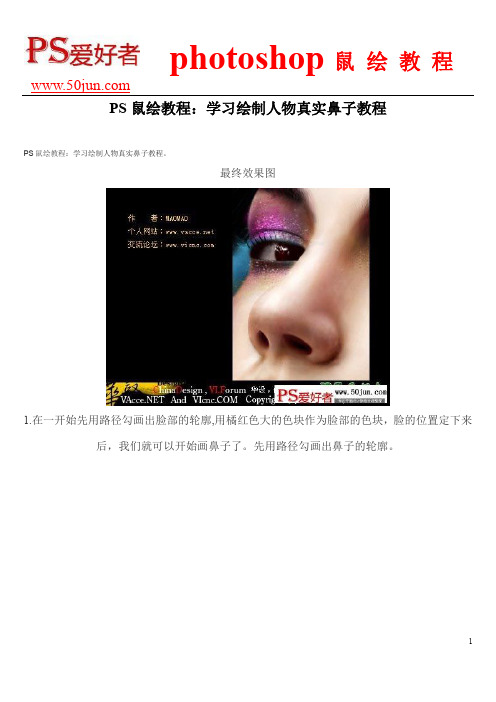
PS鼠绘教程:学习绘制人物真实鼻子教程

PS鼠绘教程:学习绘制人物真实鼻子教程PS鼠绘教程:学习绘制人物真实鼻子教程。
最终效果图1.在一开始先用路径勾画出脸部的轮廓,用橘红色大的色块作为脸部的色块,脸的位置定下来后,我们就可以开始画鼻子了。
先用路径勾画出鼻子的轮廓。
2.将鼻子轮廓的路径转化为选区后,在选区内对鼻子边缘进行适量的加深。
3.进一步加深,饱和度高了点没关系。
4.按CTRL+SHIFT+I反选鼻子的选区对鼻孔也进行加深。
这样鼻子的基本形态就看到了。
5.回到鼻子选区内进行降饱和度的处理,就是用高光模式的加深,暴光度不要太高,5%左右就行了,漫漫涂,才能涂得均匀。
6.再反选,还是高光模式的加深工具,反复涂抹。
7.这就是以上的操作所完成的效果。
8.生硬的边缘可以用模糊工具进行处理,用模糊工具无法处理得好的部位可以用路径选出来,转化选区后进行高斯模糊处理。
9.路径转化选区后要注意还要按CTRL+SHIFT+D进行选区羽化,不然模糊后的效果会看到选区的生硬边缘。
10.这就是经过模糊处理后鼻子的形态效果图。
颜色太复杂了的话,直接CTRL+SHIFT+U直接把饱和度去掉了,重新上色即可。
11.这就重新上色后的效果,鼻子的形态基本上就是这样了,就是还没什么质感。
12.用减淡工具对鼻梁的高光感进行处理,在这我是使用的小直径的圆形画笔对鼻梁进行减淡处理的,用小直径的笔刷进行减淡,效果会较为粗糙,我觉得比较有质感,貌似还有几分绘画感,但是不喜欢这种粗糙感的朋友也可以用较大直径的笔刷进行减淡,或者用和我一样的画法再模糊一下就平滑了。
13.这就是最终效果了,还凑合吧。
呵呵。
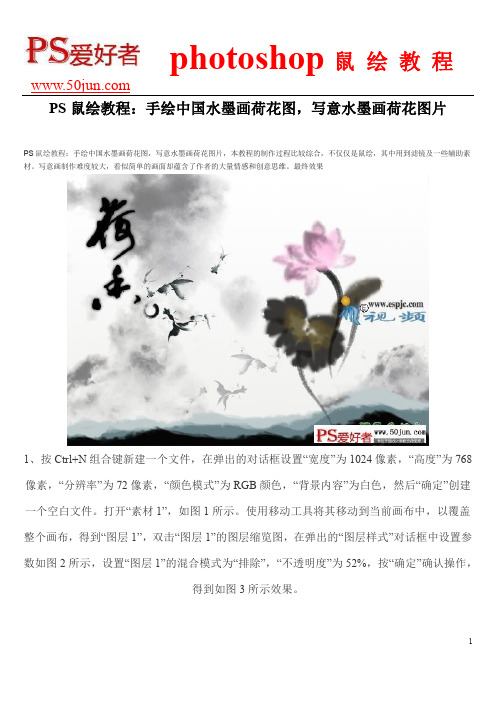
PS鼠绘教程:手绘中国水墨画荷花图,写意水墨画荷花图片

PS鼠绘教程:手绘中国水墨画荷花图,写意水墨画荷花图片PS鼠绘教程:手绘中国水墨画荷花图,写意水墨画荷花图片,本教程的制作过程比较综合,不仅仅是鼠绘,其中用到滤镜及一些辅助素材。
写意画制作难度较大,看似简单的画面却蕴含了作者的大量情感和创意思维。
最终效果1、按Ctrl+N组合键新建一个文件,在弹出的对话框设置“宽度”为1024像素,“高度”为768像素,“分辨率”为72像素,“颜色模式”为RGB颜色,“背景内容”为白色,然后“确定”创建一个空白文件。
打开“素材1”,如图1所示。
使用移动工具将其移动到当前画布中,以覆盖整个画布,得到“图层1”,双击“图层1”的图层缩览图,在弹出的“图层样式”对话框中设置参数如图2所示,设置“图层1”的混合模式为“排除”,“不透明度”为52%,按“确定”确认操作,得到如图3所示效果。
<图1><图2><图3>2、复制“图层1”得到“图层1副本”,更改“图层样式”对话框参数如图4所示,得到如图5所示效果,保持“不透明度”和“混合模式”的设置。
<图4><图5>3、新建一个图层得到“图层2”,选择画笔工具,在其工具选项栏中选择默认的“半湿描边油彩笔”,并设置前景色的颜色值为#c6c6c6,在图像的下方涂抹,如图6所示。
更改前景色的颜色值分别为#777777和#040404,分别继续涂抹,得到如图7所示效果。
<图6><图7>4、单击创建新的填充或调整图层,在弹出的菜单中选择“色相/饱和度”命令,并设置其对话框如图8所示,单击“确定”按钮退出对话框,按Ctrl+Alta+G组合键应用“创建剪贴蒙版”命令,得到如图9所示效果,同时得到图层“ 色相/饱和度1”。
<图8><图9>5、选择画笔工具,按F5调出“画笔”调板,单击右上角的下拉小三角按钮,在弹出的菜单中选择“载入画笔”命令,然后在弹出的对话框中选择“素材2”并单击“载入”按钮载入画笔。
PS鼠绘教程:快速绘制游戏中的魔兽战士形象图片

PS鼠绘教程:快速绘制游戏中的魔兽战士形象图片PS鼠绘教程:快速绘制游戏中的魔兽战士形象图片。
最终效果图1.首先,新建文件,再新建一个图层,起稿,画草图。
2 用路径工具根据草图,勾出大概的轮廓。
3 将路径填充颜色R:140 G:133 B:16,并将嘴部填充为黑色。
4 接下来,就是用加深减淡工具,对脸部进行涂抹。
5.将脸部复制一份,并再用减淡工具涂一下,是其亮部更加强烈,并将背景改成黑色。
6 对脸部副本层添加调整图层“亮度/对比度”。
7.再添加调整图层“色相/饱和度”。
8.新建两个图层,将图层模式改成颜色,改变眼部等部分的颜色。
9.用橡皮工具对脸部的边缘进行擦除,使脸部融入到背景中。
10.选择下图所示的笔刷,对脸部进行刻画,画出脸部的细节11.刻画结果如下图所示,亮部的纹理要少一些,而且不能太过规律,要有不规则的感觉。
12.将细节图层复制一份,然后添加一个斜面与浮雕命令,将透明度改为54%。
13.接下来使用加深,减淡工具在脸部副本层进行涂抹,画出脸部的细节来。
14.然后新建图层,用上面用到的笔刷画出一些细节纹理出来。
15.继续用笔刷画出更多的细节来。
16.使用“滤镜>染色玻璃” 与“风格化>浮雕工具” 做出不规则的形状,然后将其置于眉毛位置,模拟细小的凹凸感。
17.同样的方式作出下嘴的凹凸感。
18.用路径工具在人中部位画出些细线,然后用深色描边。
19.用选区画出下图的图形,然后填充颜色用加深减淡涂抹,再添加杂色滤镜。
20.用同样的方法接着画眼珠,瞳孔就是一个简单的黑色半圆。
21.复制一份,将三层合并,修改一下做为右眼,再加一个亮度/对比度的调整图层,使右眼对比更强一些。
22.下面做鼻环,先制作如下图的选区。
23.填充颜色后,用加深,减淡工具涂抹后,画出立体感,再用笔刷在左边画出青色的冷调,然后添加一个投影,并添加一个图层蒙版,擦去与鼻子相交的部分。
24.接着画出右眼上的眼痕。
25.下面来画牙齿的部分,用路径工具画出牙齿的形状。
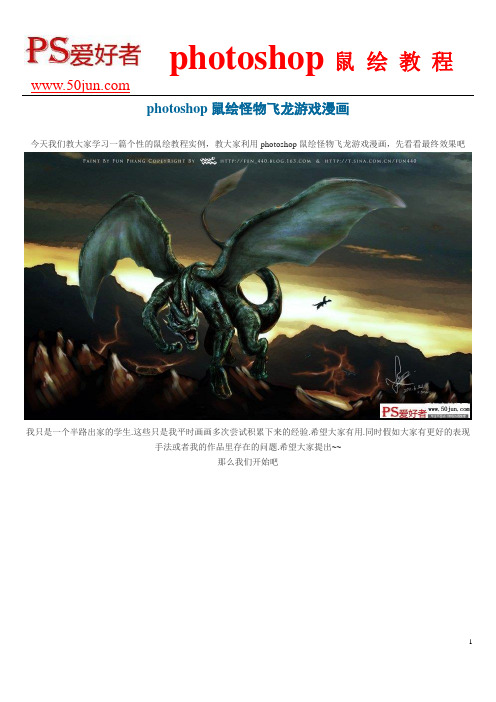
photoshop鼠绘怪物飞龙游戏漫画

photoshop鼠绘怪物飞龙游戏漫画今天我们教大家学习一篇个性的鼠绘教程实例,教大家利用photoshop鼠绘怪物飞龙游戏漫画,先看看最终效果吧我只是一个半路出家的学生.这些只是我平时画画多次尝试积累下来的经验.希望大家有用.同时假如大家有更好的表现手法或者我的作品里存在的问题.希望大家提出~~那么我们开始吧首先用使用自己习惯的透明度的黑色画笔大概描绘出其形态.(我使用的是30%不透明度.30%填充度的喷枪钢笔不透明画笔添加细节.画出其明暗.(我习惯减少高光的表达.至于原因.接下来的步骤会揭晓最终的明暗图完成了~~接下来的工作就是上基色.接下来就是我主要使用的技巧嘞!!(对于像我这种还不能熟练通过使用渐变色直接画出明暗的新手来说~~可以省好多功夫!!)我使用的是调整里面的渐变映射效果,我设置的渐变如下,其中渐变条左边的为暗部将会填充的色彩,而右边则是明部将会填充的色彩然后将图层混合模式设置为”点光”,至于不透明度就按着自己感觉走吧~如下(记得制作轮廓的蒙板,否则空白区域也会上色哦~至于那个照片滤镜的图层….我们忽略吧.纯属多余噔噔噔噔这个就是上了基色的效果~~接下来要做的是添加细节了~~对于龙.不可或缺的就是鳞片了~~我从网上找到了自己觉得适合的蛇鳞片纹理(我已经添加了下载的链接将鳞片图层去色然后将混合模式设置为”亮光”(我原本使用的是”强光”,后来发现没能表现出应有的质感…..汗….)用蒙板擦除多余的部分.还有一个值得注意的是鳞片要按着其应有的纹路去排列~不然就失去真实感了~不要偷懒哦~ 然后加上自己觉得应该加上的细节.如裂纹和其他部位的颜色得到如下效果慢慢的~经过漫长而有趣的拼接和上色过程,它的雏形就诞生了~~散花接下来是纠结的场景制作了~~由于我偷懒..所以截取了自己的一张摄影作品来制作场景…大家不要学我…..来~去然后通过滤镜.和加加手绘元素.无赖地将照片制作称手绘的风格把之前画的龙加进来…你会发现有点格格不入.那么接下来要做的就是调节色相和添加环境色…注意画面里有红黄两色的光源.所以龙身上也应该出现这两种颜色的万恶的头部然后…你就可以签上你的名.交稿了~~以上是小生总结的小小经验.希望大家有用~~也请高手们多多指教。
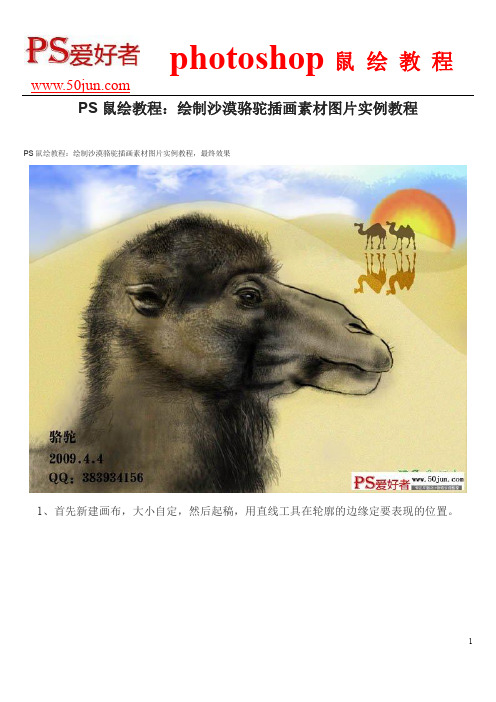
PS鼠绘教程:绘制沙漠骆驼插画素材图片实例教程

PS鼠绘教程:绘制沙漠骆驼插画素材图片实例教程PS鼠绘教程:绘制沙漠骆驼插画素材图片实例教程,最终效果1、首先新建画布,大小自定,然后起稿,用直线工具在轮廓的边缘定要表现的位置。
2、大体的位置都定好后,选择柔角画笔工具,不透明度50%,深入轮廓起稿。
在要表现物体的暗部做些大的涂抹。
来表现物体的大体明暗关系。
我的这个主要是想表现动物的毛发,所以这一步不是很明显。
在做大体明暗的时候要有耐心。
最好不要涂抹出轮廓,不然以后处理要麻烦一些,这一步就体现起稿准确的重要性。
为以后生了很多时间。
3、大家可以看下,在这一步,变现的是大的明暗关系,动物的皮毛,我定义了下画笔,然后做不规则的涂抹。
因为动物的皮毛没有像表现人物头发那样的要求严谨,不要太离谱,就随便涂就可以了。
下图有一些笔刷可以自定定义。
4、然后给画中的骆驼上颜色,新建一层,把前景颜色设置为:#564627,选择柔角画笔工具在骆驼上涂抹。
记得不透明度要低一些,在做的过程中Shift + {是减少画笔边角硬度。
Shift + }是增加画笔硬度。
然后用钢笔工具勾出背景沙漠形状,填充颜色。
5、深入细节,用涂抹工具吧眼睛内涂抹均匀,然后给些深棕色,然后用钢笔工具勾出高光部分,填充白色,然后执行模糊,让高光和眼球融合一些。
6、这一步我们来加深下嘴部和鼻孔,用钢笔工具勾出嘴部鼻孔路径,Ctrl + Enter转为选区,新建一层,然后填充深色颜色,不要取消选区,用加深工具对边缘做加深来增加层次,然后在反选再做加深减淡。
7、大致完成效果图。
8、我们用前面自己定义的画笔深入刻画骆驼细节。
这步比较费时,要有耐心。
太阳的效果,新建一个图层填充红色,按Ctrl + J复制一层,执行:滤镜 > 渲染> 光照效果,再把图层混合模式改为“强光”。
用钢笔工具勾出装饰的骆驼,降低不透明度,然后复制一个垂直镜像,拉长些。
图层混合模式改为“柔光”。
然后把白沙用钢笔工具勾选一下,添加杂色,这样更有质感。
PS鼠绘尺子教程-电脑资料

PS鼠绘尺子教程-电脑资料
这篇PS鼠绘尺子教程是我刚刚在网络上找资料的时候找到的,感觉教程写的还蛮不错的,推荐过来啦,希望的朋友们也喜欢这个教程,先来看看最终的效果图吧:
具体的制作步骤如下:
1,填充背景为灰色,再填充图案(图案素材:
)如图;
2,新建一层,使用渐变,更改图层模式为柔光,如图;
3,新建图层,创建矩形,添加图层样式,如图;
4,再建立如图所示的蓝色矩形,添加图层样式,如图;
5,画上两条高度为1像素的白色线条,将两条白色线条放在如图所示的位置;
6,绘制尺子上的刻度,绘制黑线,白线各一条,,
电脑资料
《PS鼠绘尺子教程》(https://www.)。
更改图层模式为叠加,如图所示;
7,将线条复制,形成尺子上的刻度,如图;
8,输入文字,完成最终效果。
Photoshop精细鼠绘华南虎教程

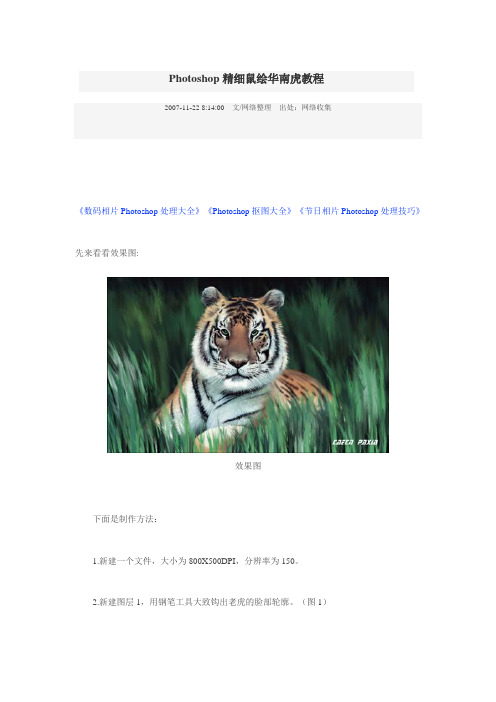
Photoshop精细鼠绘华南虎教程2007-11-22 8:14:00文/网络整理出处:网络收集《数码相片Photoshop处理大全》《Photoshop抠图大全》《节日相片Photoshop处理技巧》先来看看效果图:效果图下面是制作方法:1.新建一个文件,大小为800X500DPI,分辨率为150。
2.新建图层1,用钢笔工具大致钩出老虎的脸部轮廓。
(图1)图013.将路径转换为选区,并用画笔工具先将老虎面部的大面积色块画出。
(图2)图024.按CTRL+D取消选区,然后用涂抹工具将各色块衔接起来,所用的涂抹的画笔可用PS自带的,如(图3)图035.用涂抹工具将老虎面部的色块,顺着老虎毛张向的方向向四周涂抹,如(图4)图046.新建图层2,将老虎面部再作进一步涂抹,然后用如上的方法作仔细的修改及刻画。
(图5)图057.新建图层3,用画笔,调到适当笔触大小,将老虎面部的黑灰色条纹勾画出来,如(图6、图7)图06图078.现在这样就能看出大猫的基本脸形了!不过眼睛是白的总归不好看!,所以我决定先给它做对眼珠,呵呵!好,脸先丢一边,先搞定眼睛再说。
9.在图层2的上面新建一个图层4,用钢笔工具钩出眼珠的轮廓!(图8)图0810.将路径转换成选区,以较深的颜色填充,并选用相同色系的但稍明亮一点的颜色,用画笔工具沿着眼珠边缘下部钩一下。
如(图9)图0911.还是用画笔工具,选用比一开始用来填充眼珠的深绿色,更深一点的颜色,沿眼珠的上半部分涂,并可用模糊工具做适当的模糊处理,并在眼珠中间用黑色画出老虎的瞳孔,另外再加上高光,高光只需用画笔在上面用白色点一下就可以了!如(图10)右眼也可是如此做!或者更懒点就复制左眼过去换一下方向,改一下高光就可以了!(图11)如对眼睛颜色不满意,可以用CTRL+U或CTRL+B调节。
图10图1112.眼睛完了,但脸上没鼻子也不好看!那么就把鼻子也画完吧!在眼睛层上面新建一个层,用钢笔工具钩出鼻子轮廓。
PS鼠绘教程:绘制逼真的桔子,可口的桔子,PS鼠绘水果实例教程

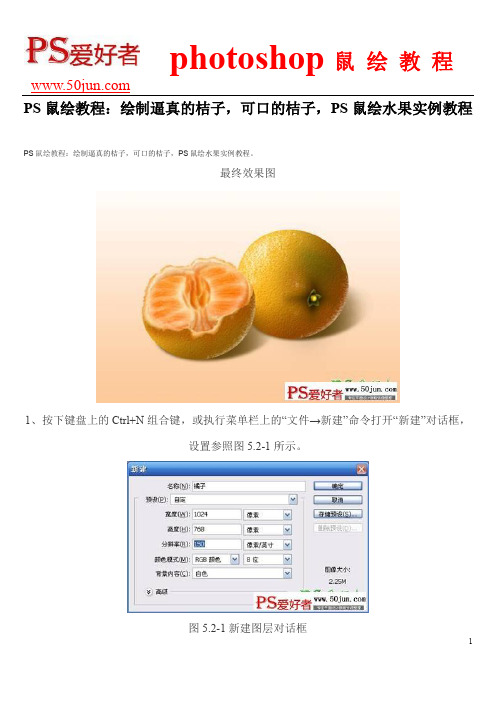
PS鼠绘教程:绘制逼真的桔子,可口的桔子,PS鼠绘水果实例教程PS鼠绘教程:绘制逼真的桔子,可口的桔子,PS鼠绘水果实例教程。
最终效果图1、按下键盘上的Ctrl+N组合键,或执行菜单栏上的“文件→新建”命令打开“新建”对话框,设置参照图5.2-1所示。
图5.2-1新建图层对话框2、新建图层,填充RGB值分别为252、121、3的桔黄色,如图5.2-2所示。
图5.2-2新建图层并填充桔黄色3、打开通道调板,新建一个通道,填充白色,选择该通道。
图5.2-3新建通道并填充白色4、执行菜单栏上的“滤镜→素描→网状”命令,在弹出的对话框中按图5.2-4所示方式设置。
图5.2-4“网状”滤镜设置对话框5、执行菜单栏上的“滤镜→模糊→高斯模糊”命令,参照图5.2-5所示方式设置对话框。
图5.2-5“高斯模糊”滤镜设置对话框6、回到图层调板中,选择“图层1”。
执行菜单栏上的“滤镜→渲染→光照”命令,设置参照图5.2-6所示。
图77、通过滤镜的一系列处理,“图层1”已经表现出了橘子表皮纹理的质感。
通过观察,橘子轮廓基本可以归纳成圆形。
用“椭圆选框工具”(快捷键M)在“图层1”上创建一个圆形选区,如图5.2-7所示。
图5.2-7在“图层1”上创建的圆形选区8、按下键盘上的Shift+Ctrl+I组合键反选,删除多余的部分。
执行菜单栏上的“滤镜→扭曲→球面化”命令,设置参考图5.2-8所示。
图5.2-8“球面化”滤镜的设置9、执行菜单栏上的“编辑→变换→变形”命令,或按下键盘上的Ctrl+T组合键自由变换该图形,再右击文档窗口,在快捷菜单中选择“变形”命令,拖拽变形控制点,如图5.2-9所示。
图5.2-9将图形“变形”变形”后的橘子就显得自然多了。
10、按下键盘上的Ctrl键不放,用鼠标左键单击图层调板上“图层1”的缩略图,使“图层1”图形外缘作为选区载入。
新建图层,命名为“黑”。
用主直径较大、硬度较低、不透明度较低的“画笔工具”(快捷键B)涂抹黑色,刻画橘子背光处较暗的效果。
PS鼠绘教程:绘制一把漂亮的游戏中的宝剑,正义之剑

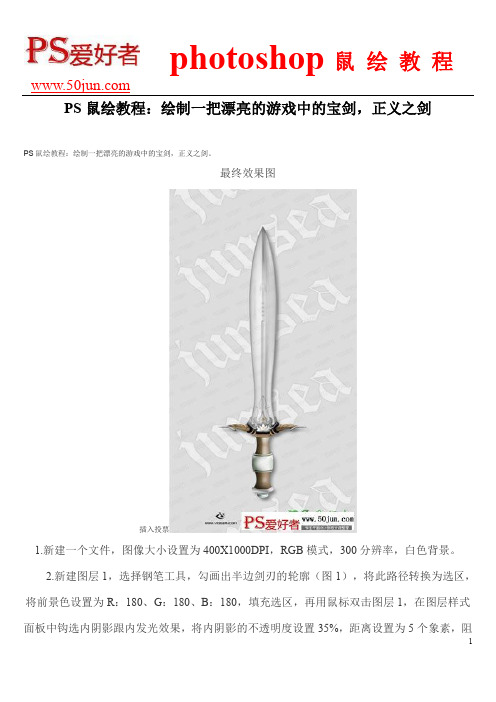
PS鼠绘教程:绘制一把漂亮的游戏中的宝剑,正义之剑PS鼠绘教程:绘制一把漂亮的游戏中的宝剑,正义之剑。
最终效果图插入投票1.新建一个文件,图像大小设置为400X1000DPI,RGB模式,300分辨率,白色背景。
2.新建图层1,选择钢笔工具,勾画出半边剑刃的轮廓(图1),将此路径转换为选区,将前景色设置为R:180、G:180、B:180,填充选区,再用鼠标双击图层1,在图层样式面板中钩选内阴影跟内发光效果,将内阴影的不透明度设置35%,距离设置为5个象素,阻塞为0%,大小设置为15个象素,其他3不变;再将内发光的发光色设置为白色,将图素中的‘源’更改为居中,将阻塞设置为0%,大小设置为6个象素(图2)图1图23.将图层1复制一个为图层1副本,执行菜单-编辑-变换-水平翻转,按住SHIFT水平移动翻转后的右半边剑刃,将两个半边的剑刃拼合为一个完整的剑刃,并将两个半边剑刃的图层合并,即图层1副本(图3)。
图34.将合并后的图层1副本复制一个为图层1副本2,执行菜单-滤镜-素描-烙黄,将细节设置为0,平滑度设置为10。
再用鼠标双击图层副本2,选择内发光效果,将不透明度设置为100%,再将发光色设置为白色,把图素中的‘源’更改为居中,阻塞设置为45%,大小设置为35个象素,并将此图层的混合模式更改为正片叠底,这样处理后剑刃就有了浮起的感觉了(图4)。
图45.下面来为剑身做个血槽,在图层面板最顶端新建一个图层,选择圆角矩形工具,在剑身的中下部位拉一个圆角矩形路径框(图5)。
将此路径转换为选区,填充深灰色,再用鼠标双击此图层,钩选外发光、内发光跟斜面浮雕效果,将外发光的发光色设置为白色,内发光的发光色也设置为白色,其它都不变,在将斜面浮雕中的样式更改为‘枕状浮雕’大小设置为8个象素,软化为0个象素,再将暗调模式的不透明度由75%更改为50%,这样剑的血槽就出来了(图6)。
图5图66.剑刃部分基本完成了,下来来做剑柄,在图层面板的顶层新建一个图层,选择钢笔工具勾勒出半边剑柄的轮廓(图7)。
如何用Photoshop鼠绘逼真陶瓷餐具

如何用Photoshop鼠绘逼真陶瓷餐具如何用Photoshop鼠绘逼真陶瓷餐具本教程向三联的朋友们介绍PS鼠绘逼真陶瓷餐具教程,教程难度偏大,适合中高级PS学习者学习,我们先来看下最终效果图:下面我们来学习制作过程:一、新建一个大小自定的文件,选择椭圆选框工具”画出两个圆形,分别确定盘子与碗的基本比例与位置关系,先暂时填充灰色来区分3个面,盘子在最下面,然后是碗的边缘,最上面是碗口,由于视觉透视的影响,我们看到的都是2个椭圆的面,这样才能区分立体关系符合近大远小的视觉规律。
二、我们要进一步的塑造他们直接的空间立体关系,而影响我们视觉产生空间错觉的就是光影。
所有我要把光线对物体产生的明暗关系考虑进来,从碗的侧面入手,由于他是一个弧形的表面,我把它设定为左明右暗,这样立体感就有一定体现了。
三、再继续,我们加入投影,我们画出第三个椭圆的平面,那就是实物的表面,它低于碗口,然后我们再进一步把碗的投影也加进来,这是立体关系就已经完全表现出来了,这就是光阴的'魅力,它影响了我们的视觉,投影能让物体更实在,有分量感。
四、加入精致的感觉。
这样简单显然还不行,我们再加上一个精致的勺子,然后再给碗加上两个精致的耳朵,这样看起来就有了高档汤碗的明显特征了。
然后碗的边缘是有一定厚度的,我们要变现出来,简单,只要在边缘画上一羽化的高光就行了,这样看起来即自然又能表现出圆润的感觉。
五、陶瓷的质感需要细心的观察体会,它是有细微的高光变化所产生的感觉。
还有金属的勺子,也有相反光线变化带来的质地错觉,我们是玩光影的游戏,勺子会在陶瓷表面留下反射的影像。
同时,勺子本身也会把周围的环境映射到它的表面来,我们假设景物处在一个四面漆黑的环境中,所以勺子的一角会有黑色的一块。
六、最后把食物放进来,稍微修饰下细节,完工。
【如何用Photoshop鼠绘逼真陶瓷餐具】。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Photoshop鼠绘教程:打造圣诞节贺卡
出处:pconline 2008年12月24日作者:集创设计责任编辑:zengxiaolan
文章导读:圣诞节就到了,首先祝大家圣诞快乐!本教程是讲述如何用PhotoshopCS4设计制作圣诞节海报的教程,主要通过鼠绘卡通人物及背景处理来完成,希望网友喜欢。
1、选择“文件/新建”菜单,打开”新建”或者Ctrl+N对话框名称为:圣诞节贺卡,宽度:为210毫米, 高度:为297毫米, “分辨率”为300 , “模式”为RGB颜色的文档,如图1所示。
图1
2、在图层控制面板击新建图层按钮,新建一个“图层1”,如图2所示。
图2
3、选择工具箱渐变工具(快捷键G),在工具选项栏中设置为线性渐变,然后点按可编辑渐变,弹出渐变编辑器。
双击如图3中的A处,弹出如图4所示的选择色标颜色面板,设置色彩RGB分别为251、46、
19。
再双击图3中所示的B处,弹出如图5所示的选择色标颜色面板,设置RGB分别为255、222、0,效果图如图6所示。
图3
图4
图5
图6
4、在图层控制面板中新建一个“图层3”,工具箱中选择钢笔工具,再工作区中绘制一个山形的形状,并按键盘Ctrl+Enter把山形的形状转换为选区,填充白色,如图7所示。
图7
5、在工具箱中选择移动工具,然后选择图层控制面板中“图层3”图层,按住鼠标左键不放把“图层3”图层拖到创建新图层按钮,复制出“图层3副本”图层,并按键盘Ctrl+T,调整大小与位置,如图8所示。
图8
6、执行菜单:“文件”/“打开”(快捷键Ctrl+O),导入素材1,如图9所示。
图9
7、在工具箱中选择移动工具,然后选中“素材1”,把“素材1”拖到工作区中,并按快捷键Ctrl+T,调整与缩放大小,调整后的效果图如图10所示。
图10
绘制人物
8、在图层控制面板中新建一个“图层”,工具箱中选择画笔工具,在新建图层中绘画出一个人物线稿,如图11所示。
图11
9、在图层控制面板中新建一个“脸部”,接着选择工具箱中的多边形套索工具,沿着脸部外轮廓描绘,然后填充中黄色,效果图如图12所示。
图12
10、在图层控制面板中新建一个“衣服2”,接着选择工具箱中的多边形套索工具,沿着身体外轮廓描绘,然后填充蓝色色,效果图如图13所示。
图13
11、在图层控制面板中新建一个“帽子”和“帽子5”两个图层,接着选择工具箱中的多边形套索工具,沿着帽子外轮廓描绘,然后填充蓝色色和肉色,效果图如图14所示。
图14
12、在图层控制面板中新建一个“头发”,接着选择工具箱中的多边形套索工具,沿着头发外轮廓描绘,然后填充绿色,效果图如图15所示。
图15
13、在图层控制面板中新建一个“脚”和“左脚”两个图层,接着选择工具箱中的多边形套索工具,沿着双脚外轮廓描绘,然后填充紫色,效果图如图16所示。
图16
14、在图层控制面板中新建一个“图层20”,接着选择工具箱中的多边形套索工具,沿着袋子外轮廓描绘,然后填充深绿色,效果图如图17所示。
图17
15、在图层控制面板中新建一个“手”和“手臂”“手臂1”三个图层,接着选择工具箱中的多边形套索工具,沿着手臂外轮廓描绘,然后填充肉色,效果图如图18所示。
图18
16、在图层控制面板中新建一个图层,命名“投影”,在工具箱中选择多边形套索工具,绘制人物的投影,效果图如图19所示。
图19
17、调整后的最终效果,如图20所示。
图20
18、在工具箱中选择移动工具,把绘制好的人物放在场景中,并按键盘Ctrl+T调整与缩放大小,效果图如图21所示。
图21
19、在工具箱中选择横排文字工具,在工作区中用鼠标单击后,输入“merry christmas”,在工具选项栏中设置字体为“Brush Script Std”,设置字体大小为60点,设置消除锯齿为“浑厚”设置字体颜色为白色,如图22所示。
图22
20、在图层控制面板下的“添加图层样式”按钮,在弹出的图层样式对话框,在图层样式设置样式为投影,混合模式为正片叠加,颜色为黑色,距离为13像素,扩展为7%,大小为8像素,如图23所示。
效果图如图24所示。
图23
图24
21、选择工具箱中的自定义形状工具,在工具选项栏中设置为路径模式、形状列表中选择“雪花3”形状,如图25所示。
图25
22、按住Shift键不放用鼠标左键在绘图区拖出“雪花3”形状,接着按快捷键Ctrl+Enter将形状转换为选区。
设置前景色为白色,按快捷键Alt+Delete填充颜色,接着复制多一些雪花,并调整雪花的位置与大小、透明度,效果图如图26所示。
图26
23、执行菜单:“文件”/“打开”(快捷键Ctrl+O),导入素材2,如图27所示。
图27
24、在工具箱中选择移动工具,然后选中“素材2”,把“素材1”拖到工作区中,并按快捷键Ctrl+T,调整与缩放大小,调整后的效果图如图28所示。
图28
25、“图层”控制面板中新建一个“图层”命名为“圆形”,并在工具箱中选择椭圆选框工具,在工作区拖出一个椭圆形的形状,将填充白色,并调整大,效果图如图29所示。
图29
26、选择工具箱中的直线工具,在工具选项栏中设置为路径模式,粗细为1,接着在工作区绘制出几条直线,直线的长短不一,并按键盘的快捷键Ctrl+Enter转换为选区,填充为白色给直线,如图30所示。
效果图如图31所示。
图30
图31
27、接着复制多一些星星的形状,并调整星星的形状的位置与大小、透明度,效果图如图32所示。
图32
28、执行菜单:“文件”/“打开”(快捷键Ctrl+O),导入素材3,如图33所示。
图33
29、在工具箱中选择移动工具,然后选中“素材3”,把“素材1”拖到工作区中投放在右边,并按快捷键Ctrl+T,调整与缩放大小,调整后的效果图如图34所示。
效果图。
