web第一次实验
web实验报告实验总结(一)

web实验报告实验总结(一)前言作为一名资深的创作者,在进行web实验报告实验后,我对整个实验感到非常满意。
在这篇总结文稿中,我将会针对这次实验进行详细的总结和反思。
实验背景本次实验的目标是创建一个web实验报告,以展示对于web开发的理解和技能的应用。
通过这次实验,我能够进一步熟悉和掌握各种web开发技术和工具,同时提升我的团队协作能力和沟通能力。
实验过程我首先进行了实验需求的分析和设计,明确了实验目标和任务。
然后,我选择了合适的开发工具,包括文本编辑器、代码版本控制系统等。
接着,我开始进行编码和调试,并逐步完善和优化我的web实验报告。
最后,我进行了测试和评估,确保实验报告能够在不同的平台和浏览器上正常展示和运行。
正文实验成果通过这次实验,我成功地创建了一个具有良好用户体验的web实验报告。
我的实验报告包含了完整的内容,包括实验背景、实验目的、实验过程和实验结果等。
我运用了html、css和javascript等技术,使得实验报告的界面美观、交互性强。
同时,我还保证了实验报告的可访问性和响应式设计。
实验收获通过这次实验,我学到了很多关于web开发的知识和技能。
我熟练掌握了html、css和javascript等前端技术,能够创建精美的网页并实现丰富的交互效果。
我还学会了使用代码版本控制系统进行团队协作和代码管理,提高了我的项目管理能力。
此外,我还学会了进行测试和评估,并解决了一些兼容性和性能方面的问题。
实验感想这次实验让我更加深入地理解了web开发的重要性和挑战。
我意识到web开发需要不断学习和更新技术,保持对新技术的敏感度和热情。
在实践中,我也遇到了一些困难和问题,但通过自己的努力和团队的支持,我最终克服了这些困难并取得了较好的成果。
这次实验增强了我的自信心和动手能力,我相信在今后的学习和工作中会更加顺利。
结尾通过这次web实验报告实验,我不仅提升了我的web开发能力,还锻炼了我的团队合作和沟通能力。
web实验1指导书解析

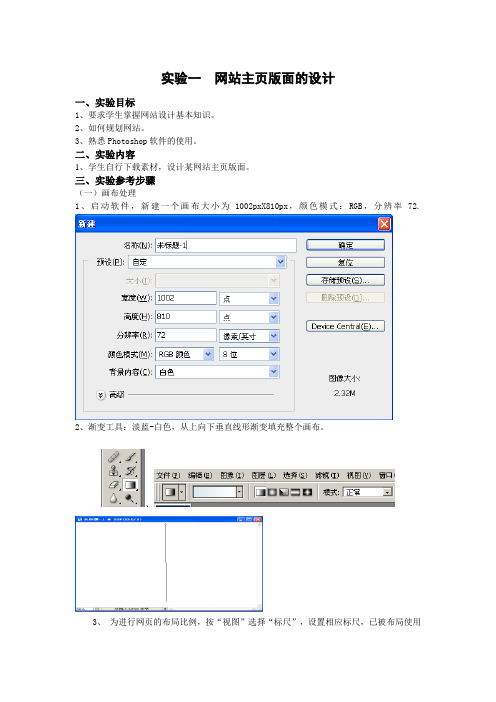
实验一网站主页版面的设计一、实验目标1、要求学生掌握网站设计基本知识。
2、如何规划网站。
3、熟悉Photoshop软件的使用。
二、实验内容1、学生自行下载素材,设计某网站主页版面。
三、实验参考步骤(一)画布处理1、启动软件,新建一个画布大小为1002pxX810px,颜色模式:RGB,分辨率72.2、渐变工具:淡蓝-白色,从上向下垂直线形渐变填充整个画布。
、3、为进行网页的布局比例,按“视图”选择“标尺”,设置相应标尺,已被布局使用(二)、创建上方的TOP和导航条、LOGO1、将素材图片“top”插入到画布的最顶端,与标尺对齐;TOP(此背景及建筑可自由进行合成,使用抠图命令进行合成处理)由素材TOP1、TOP2合成处理完成:使用了魔棒工具进行选取白色区域,工具属性栏,填加到选区,补充选区其他白色区域。
选择菜单-反选,选择建筑物区域选择移动工具,编辑菜单-拷贝将选区内容粘贴到TOP2背景中。
再使用移动工具进行位置调整。
2、在图片上用文本工具在图片中间插入文字“品质成就价值专业成就品质”,使用华文行楷,30号,3、制作公司LOGO;新建48*52点画布,前景色使用蓝色填充,新建图层组,继续新建图层:使用椭圆选取工具制作一个椭圆选区,进行描边2象素白色使用动作命令及文字工具制作LOGO:打开动作调板:窗口菜单-动作,,新建动作,开启动作记录,,复制椭圆图层编辑菜单-自由变换,旋转+30°,回车应用,动作停止记录,选择动作1,点击播放按钮进行复制播放输入文字COME使用移动工具将LOGO放入合适位置4、导航条制作:使用圆角矩形工具绘制一个圆角的长方形,两个图层进行颜色渐变,颜色和效果如下具体:使用工具箱圆角矩形工具,设置半径45象素,绘制圆角矩形双击属性工具栏上的,调出渐变编辑器,进行线性渐变编辑填充按CTRL单击矩形选区图层取得圆角矩形选区,通过选区布尔减选区运算制作选区新建图层2填充白色、降低图层部透明度5、文字效果,使用横排文字工具,输入文字,并设置为加粗插入文字后的效果为6、素材图标制作:圆角矩形、描边:橘色;正方形通过变形制作成菱形描边:红色,输入文字,使用移动工具调整合适位置。
web安全简明实验教程

web安全简明实验教程Web安全实验教程实验一:Web安全实践实验步骤1:准备阶段确保已安装好所需的工具,如CA(Certificate Authority)证书和浏览器等。
步骤2:CA给浏览器厂商发公钥确保CA证书已经安装在浏览器中。
步骤3:阿里把公钥给CA,CA用自己的私钥加密阿里的公钥,返回给阿里使用阿里提供的公钥和CA的私钥进行加密,并将加密后的信息返回给阿里。
步骤4:用户用浏览器访问阿里的网站,阿里把用CA的私钥加密过的自己的公钥给用户用户在浏览器中输入阿里的网址,访问阿里的网站。
阿里将用CA的私钥加密过的公钥发送给用户。
步骤5:用户用浏览器中的CA公钥解密阿里公钥,正确配对则信任访问的网站用户在浏览器中使用CA的公钥对阿里公钥进行解密,如果解密成功且信息正确,则表示用户信任该网站。
实验二:Fiddler修改HTTP请求步骤1:打开Fiddler软件,并确保已经捕获到所需的HTTP请求。
步骤2:在菜单栏中单击“Rules”>“Automatic Breakpoint”>“Disable”,以禁用自动断点。
步骤3:在Fiddler界面中,找到并选中需要修改的HTTP请求。
步骤4:在右侧的“Inspectors”面板中,选择“Raw”选项卡,以查看请求的原始内容。
步骤5:根据需要对HTTP请求进行修改,如修改请求头、请求体或URL 等。
步骤6:修改完成后,重新发送请求以查看效果。
实验三:Fiddler修改HTTP响应——修改网页标题步骤1:打开Fiddler软件,并确保已经捕获到所需的HTTP响应。
步骤2:在Fiddler界面中,找到并选中需要修改的HTTP响应。
步骤3:在右侧的“Inspectors”面板中,选择“Raw”选项卡,以查看响应的原始内容。
步骤4:根据需要修改响应的内容,如网页标题、正文内容等。
步骤5:修改完成后,重新发送响应以查看效果。
第1次实验

因特网门户网站访问及下载技术入门【实验目的】掌握因特网网站访问和下载的基本知识和操作技能【实验环境】连接到因特网的实验室局域网环境【实验预备知识】1.什么是门户网站?门户网站(英文:web portal),"portal" 原意是指正门,现多用于互联网的门户网站和企业应用系统的门户系统。
所谓门户网站,是指通向某类综合性互联网信息资源并提供有关信息服务的应用系统。
门户网站最初提供搜索引擎和网络接入服务,后来由于市场竞争日益激烈,门户网站不得不快速地拓展各种新的业务类型,希望通过门类众多的业务来吸引和留驻互联网用户,以至于目前门户网站的业务包罗万象,成为网络世界的“百货商场”或“网络超市”。
从现在的情况来看,门户网站主要提供新闻、搜索引擎、网络接入、聊天室、电子公告牌(BBS)、免费邮箱、影音资讯、电子商务、网络社区、网络游戏、免费网页空间,等等。
2.常见的门户网站有哪些?●新浪网:简介:中国门户网站公司,一家服务于中国大陆及全球华人社群的中文网络内容服务提供商。
新浪总部位于中国北京市海淀区中关村北四环西路理想国际大厦。
Sina是新浪前身之一华渊资讯公司的英文名称。
当时华渊旗下的网站叫,Sina是Sino(印度语中“中国”之意)和China的合并,取意“中国”。
中、英文结合起来,就是“一个不断创新的为全体华人服务的网上世界”。
1998年11月30日,新浪网成立。
王志东任总裁。
其后新浪与传统媒体联合,逐渐扩大自身在中国范围的影响。
当时被公认为中国国内四大门户网站之一。
1999年9月,王志东被任命为新浪的总裁兼CEO。
2000年初,新浪以每股每股17美元的发行价发行400万普通股在纳斯达克上市。
●搜狐网:简介:1995年,搜狐创始人张朝阳从美国麻省理工学院毕业回到中国,利用风险投资创建了爱特信信息技术有限公司,1998年正式推出搜狐网。
2000年,搜狐在纳斯达克证券市场上市。
搜狐提供的网络服务有:搜狐新闻:新闻入门网站,副页细分为国内、国际、社会、财经、IT、奥运、体育、娱乐、汽车、房产、文化、旅游、健康、军事。
web前端开发技术实验报告 实验一

长春大学20 15 —2016学年第二学期Web前端开发技术课程实验报告学院:计算机科学技术专业:软件工程班级:软件14402学号:041440211姓名:武嘉琪任课教师:车娜实验一构建HTML页面一、实验目的熟悉HTML制作网页的基础知识,并能熟练运用学过的内容制作、设计图文混排的网页。
二、内容及要求运用学过的代码设计一个图文混排网页,满足如下要求:1.既有图像又有文字,并且呈左右排列。
2.文字部分由标题和段落文本组成,它们的字体和字号不同。
3.在段落文本中,段落前有2字符留白,一些文字以特殊的颜色加以突出显示。
三、实验原理文本:font可以跟color、size、face等属性根据不同的值对文本进行修改;图片:img标记可以跟border、height、width、align、vspace、hspace 等属性根据不同的值对滚动字进行设置;其他相关内容:各级标签、标题设置、背景图等。
四、实验步骤1、确立自己的网页主题选择传智博客设计学院作为本次网页设计的主题。
2、网页基本设计(1)应用h2标记设计标题样式。
(2)应用font标记及其face、size、color等属性设计文本字体样式。
(3)应用p标记设计文本段落格式。
(4)应用img标记及其src、alt、align、hspace、height、width等属性设计图片排版样式。
五、实验代码及网页效果图1.搭建基本结构使用<img/>标记插入图像。
使用<h2>标记和<p>标记分别设置标题和段落文本。
并对< img />标记应用align属性和hspace属性实现图像居左文字居右、且图像和文字之间有一定距离的排列效果。
关键代码如下:<img src="作业/logo.gif" alt="网页设计、平面设计、UI设计"align="left" hspace="30" height="150" width="250"/><h2>传智播客设计学院</h2><p>传智播客设计学院</p >效果如图1-1所示。
Web开发实验一

</tr>
<tr>
<td colspan="3" style="background-color: #CCFFFF">
登陆状态</td>
</tr>
<tr>
<td colspan="4" style="background-color: #33CCCC">
您的位置:</td>
</tr>
</table>
</td>
<td class="style4" dir="ltr"
style="text-align: center; background-color: #99CCFF">
<asp:LinkButton ID="LinkButtonReset" runat="server">个性重置</asp:LinkButton>
//逐个获取sInput中每个字符,若不是空格将该字符连接到temp中
//否则,将temp值转换为整数后储存到数组元素
for (int i = 0; i <= sInput.Length - 1; i++)
{
if (sInput.Substring(i, 1) != " ")
{
temp += sInput.Substring(i, 1);
<asp:Button ID="btnSubmit" runat="server" onclick="btnSubmit_Click" Text="等级" />
web开发技术实验一

实验一:服务器的搭建
专业:计算机科学与技术
学号:20141090091
姓名:王国有
指导老师:李继东
一、实验目的:
1、了解服务器的概念
2、掌握服务器的安装方法
3、利用搭建环境安装自己的服务器
4、在浏览器上测试与管理自己的服务器
二、实验步骤:
1、安装虚拟机并安装windows server R2 2008操作系统
2、双击“蝉知”安装
3、打开安装“蝉知”自动生成的目录,将“xampp”文件拷
到C盘下
3、运行蝉知
4、打开浏览器输入“127.0.0.1”管理蝉知
5、浏览器中输入“127.0.0.1/admin.php”进一步管理测试蝉
知
三、测试过程
1、浏览器中输入“127.0.0.1/admin.php”登录蝉知
2点击发布文章编辑文章
3、登录“127.0.0.1”即可看到刚刚发布的文章
”
4、点击设计,选一个样式,设计窗口布局
四、实验结果
通过实验更加熟悉了服务器的功能,服务器的各种设置。
web数据库第一次作业

图1-1学生选课管理系统登录界面
图1-2 学生选课页面
数据库设计 第一次作业
• 根据网络数据库的设计步骤设计一个学生选课管理系统
学生选课管理系统功能如下: 小王是××大学计算机系的学生,这天他来到网上,进入学校的 选课管理系统,打开如图1-1所示界面,输入了他的学号03001, 和密码,在随后的图1-2所示的界面中选择了微机原理课程。经过
了这样一系列的操作,选课管理系统后台的数据库就增加了若干数
据,这些数据的可以表示是“03001号,姓名为王××的同学选修 了微机原理课程”。 数据库设计的基本步骤的前三步
1.需求分析 2. 概念结构设计——概念模型 3.逻辑结构设计——数据模型 4. 数据库的物理设计 5.数据库实施 6. 数据库运行与维护
注:如有雷同或抄袭现象,雷同卷均以0分记,请于10月25日之前统一 交给学习委员,注明学号和姓名。
web 实验报告

web 实验报告Web实验报告一、引言Web实验是计算机科学和信息技术领域中一项重要的实践活动。
通过设计和开发Web应用程序,我们可以深入了解Web技术的原理和应用,提升自己的编程能力和创新思维。
本文将介绍我在Web实验中的经历和收获。
二、实验目标本次Web实验的目标是设计一个在线购物网站。
通过这个实验,我们可以学习和掌握Web开发的基本技术,包括前端开发、后端开发和数据库管理等方面的知识。
同时,我们还能锻炼自己的团队合作能力和解决问题的能力。
三、实验过程1. 需求分析在开始实验之前,我们首先进行了需求分析。
通过与用户的交流和讨论,我们明确了网站的功能和特点。
我们确定了用户注册、商品浏览、购物车管理、订单管理等基本功能,并根据需求进行了详细的功能设计。
2. 前端开发在前端开发过程中,我们使用了HTML、CSS和JavaScript等技术。
我们设计了网站的整体布局和样式,并实现了用户注册、商品展示和购物车等功能的前端界面。
通过这个过程,我们学会了如何使用前端技术创建用户友好的界面,并提高了自己的页面设计能力。
3. 后端开发在后端开发过程中,我们使用了Python和Django等技术。
我们实现了用户注册、商品管理和订单管理等功能的后端逻辑,并与前端进行了数据交互。
通过这个过程,我们学会了如何使用后端技术处理用户请求和管理数据,提高了自己的编程能力和逻辑思维能力。
4. 数据库管理在数据库管理方面,我们使用了MySQL作为我们的数据库系统。
我们设计了数据库的结构和表,并实现了数据的增删改查等操作。
通过这个过程,我们学会了如何使用数据库管理系统存储和管理数据,提高了自己的数据库设计和管理能力。
五、实验总结通过这次Web实验,我不仅学到了很多关于Web开发的知识和技术,还提高了自己的团队合作能力和解决问题的能力。
在实验过程中,我遇到了很多困难和挑战,但通过和同学们的讨论和合作,我成功地解决了这些问题,并完成了实验任务。
web实验报告

教案实验五课程设计一、课程设计的目的和要求掌握Web前端编程的相关技术,包括HTML、JavaScript、JQuery等;完成课程设计报告。
二、实验内容使用所学知识,创建一个人网站。
1.功能要求:☐首页(公告、新闻、友情链接、登录等)☐身份证查询☐Email发送☐聊天室☐留言簿2.设计要求:⏹功能基本实现;⏹使用DIV+CSS;⏹界面美观。
三、实验重点和难点相关技术的灵活使用界面的美观和谐四、实验过程1、先构思网站框架,构思之后想好主题,并稍做记录。
2、用table和div+css代码写出网站框架,调整好页面,在主界面中添加内容和背景,以及链接。
3、添加子网页,使主页具有留言和注册等功能。
4、主界面代码:<html><head><title>my house</title><link href="lib/ligerUI/skins/Aqua/css/ligerui-all.css" rel="stylesheet" type="text/css" /> <link rel="stylesheet" type="text/css" id="mylink"/><script src="lib/jquery/jquery-1.3.2.min.js" type="text/javascript"></script><script src="lib/ligerUI/js/ligerui.all.js" type="text/javascript"></script><script src="lib/ligerUI/js/plugins/ligerTab.js"></script><script src="lib/jquery.cookie.js"></script><script src="lib/json2.js"></script><script src="indexdata.js" type="text/javascript"></script><script type="text/javascript">var tab = null;var accordion = null;var tree = null;var tabItems = [];$(function (){//布局$("#layout1").ligerLayout({ leftWidth: 190, height: '100%',heightDiff:-34,space:4, onHeightChanged: f_heightChanged });var height = $(".l-layout-center").height();//Tab$("#framecenter").ligerTab({height: height,showSwitchInTab : true,showSwitch: true,onAfterAddTabItem: function (tabdata){tabItems.push(tabdata);saveTabStatus();},onAfterRemoveTabItem: function (tabid){for (var i = 0; i < tabItems.length; i++){var o = tabItems[i];if (o.tabid == tabid){tabItems.splice(i, 1);saveTabStatus();break;}}},onReload: function (tabdata){var tabid = tabdata.tabid;addFrameSkinLink(tabid);}});//面板$("#accordion1").ligerAccordion({ height: height - 24, speed: null });$(".l-link").hover(function (){$(this).addClass("l-link-over");}, function (){$(this).removeClass("l-link-over");});//树$("#tree1").ligerTree({data : indexdata,checkbox: false,slide: false,nodeWidth: 120,attribute: ['nodename', 'url'],onSelect: function (node){if (!node.data.url) return;var tabid = $(node.target).attr("tabid");if (!tabid){tabid = new Date().getTime();$(node.target).attr("tabid", tabid)}f_addTab(tabid, node.data.text, node.data.url);}});tab = liger.get("framecenter");accordion = liger.get("accordion1");tree = liger.get("tree1");$("#pageloading").hide();css_init();pages_init();});function f_heightChanged(options){if (tab)tab.addHeight(options.diff);if (accordion && options.middleHeight - 24 > 0)accordion.setHeight(options.middleHeight - 24); }function f_addTab(tabid, text, url){tab.addTabItem({tabid: tabid,text: text,url: url,callback: function (){addShowCodeBtn(tabid);addFrameSkinLink(tabid);}});}function addShowCodeBtn(tabid){var viewSourceBtn = $('<a class="viewsourcelink" href="javascript:void(0)">查看源码</a>');var jiframe = $("#" + tabid);viewSourceBtn.insertBefore(jiframe);viewSourceBtn.click(function (){showCodeView(jiframe.attr("src"));}).hover(function (){viewSourceBtn.addClass("viewsourcelink-over");}, function (){viewSourceBtn.removeClass("viewsourcelink-over");});}function showCodeView(src){$.ligerDialog.open({title : '源码预览',url: 'dotnetdemos/codeView.aspx?src=' + src,width: $(window).width() *0.9,height: $(window).height() * 0.9});}function addFrameSkinLink(tabid){var prevHref = getLinkPrevHref(tabid) || "";var skin = getQueryString("skin");if (!skin) return;skin = skin.toLowerCase();attachLinkToFrame(tabid, prevHref + skin_links[skin]);}var skin_links = {"aqua": "lib/ligerUI/skins/Aqua/css/ligerui-all.css","gray": "lib/ligerUI/skins/Gray/css/all.css","silvery": "lib/ligerUI/skins/Silvery/css/style.css","gray2014": "lib/ligerUI/skins/gray2014/css/all.css"};function pages_init(){var tabJson = $.cookie('liger-home-tab');if (tabJson){var tabitems = JSON2.parse(tabJson);for (var i = 0; tabitems && tabitems[i];i++){f_addTab(tabitems[i].tabid, tabitems[i].text, tabitems[i].url);}}}function saveTabStatus(){$.cookie('liger-home-tab', JSON2.stringify(tabItems));}function css_init(){var css = $("#mylink").get(0), skin = getQueryString("skin");$("#skinSelect").val(skin);$("#skinSelect").change(function (){if (this.value){location.href = "index.htm?skin=" + this.value;} else{location.href = "index.htm";}});if (!css || !skin) return;skin = skin.toLowerCase();$('body').addClass("body-" + skin);$(css).attr("href", skin_links[skin]);}function getQueryString(name){var now_url = document.location.search.slice(1), q_array = now_url.split('&');for (var i = 0; i < q_array.length; i++){var v_array = q_array[i].split('=');if (v_array[0] == name){return v_array[1];}}return false;}function attachLinkToFrame(iframeId, filename){if(!window.frames[iframeId]) return;var head = window.frames[iframeId].document.getElementsByTagName('head').item(0);var fileref = window.frames[iframeId].document.createElement("link");if (!fileref) return;fileref.setAttribute("rel", "stylesheet");fileref.setAttribute("type", "text/css");fileref.setAttribute("href", filename);head.appendChild(fileref);}function getLinkPrevHref(iframeId){if (!window.frames[iframeId]) return;var head = window.frames[iframeId].document.getElementsByTagName('head').item(0);var links = $("link:first", head);for (var i = 0; links[i]; i++){var href = $(links[i]).attr("href");if (href && href.toLowerCase().indexOf("ligerui") > 0){return href.substring(0, href.toLowerCase().indexOf("lib") );}}}</script><style type="text/css">body,html{height:100%;}body{ padding:0px; margin:0; overflow:hidden;}.l-link{display:block;height:26px; line-height:26px; padding-left:10px; text-decoration:underline; color:#333;}.l-link2{text-decoration:underline; color:white; margin-left:2px;margin-right:2px;}.l-layout-top{background:#102A49; color:White;}.l-layout-bottom{ background:#E5EDEF; text-align:center;}#pageloading{position:absolute; left:0px; top:0px; background:white url('loading.gif') no-repeat center; width:100%; height:100%;z-index:99999;}.l-link{ display:block; line-height:22px; height:22px; padding-left:16px;border:1px solid white; margin:4px;}.l-link-over{ background:#FFEEAC; border:1px solid #DB9F00;}.l-winbar{ background:#2B5A76; height:30px; position:absolute; left:0px; bottom:0px; width:100%; z-index:99999;}.space{ color:#E7E7E7;}/* 顶部*/.l-topmenu{ margin:0; padding:0; height:120px; line-height:31px; background:url('image/27.jpg')repeat-x bottom; position:relative; border-top:1px solid #1D438B; }.l-topmenu-logo{ color:#E7E7E7; padding-left:35px; line-height:26px; padding-top:10px; } .l-topmenu-welcome{position:absolute;height:24px;line-height:24px;right:30px;top:2px;colo r:#070A0C; padding-top:90px;}.l-topmenu-welcome a{ color:#E7E7E7; text-decoration:underline}.body-gray2014 #framecenter{margin-top:3px;}.viewsourcelink { background:#B3D9F7; display:block; position:absolute; right:10px; top:3px; padding:6px 4px; color:#333; text-decoration:underline;}.viewsourcelink-over {background:#81C0F2;}.l-topmenu-welcome label {color:white;}#skinSelect {margin-right: 6px;}.标题{font-family:"楷体";font-size:60px;font-weight:200;color:#F9C;}</style></head><body style="padding:0px;background:#EAEEF5;"><div id="pageloading"></div><div id="topmenu" class="l-topmenu"><div class="l-topmenu-logo"><img src="image/头像.jpg" /><font class="标题"> 小乖</font></div><div class="l-topmenu-welcome"><label>皮肤切换:</label><select id="skinSelect"><option value="aqua">默认</option><option value="silvery">Silvery</option><option value="gray">Gray</option><option value="gray2014">Gray2014</option></select><a href="index.aspx" class="l-link2">服务器版本</a><span class="space">|</span><a href="个人界面.htm" class="l-link2">首页</a><span class="space">|</span><a href="demos/主页/注册/个人注册.htm"" class="l-link2">登录</a></div></div><div id="layout1" style="width:99.2%; margin:0 auto; margin-top:4px; "><div position="left" title="My House" id="accordion1"><div title="古风空间" class="l-scroll"><ul id="tree1" style="margin-top:3px;"></div><div title="江湖留言"><div style=" height:7px;"></div><a class="l-link" href="javascript:f_addTab('listpage','主人寄语','demos/寄语/寄语.htm')">主人寄语</a> <a class="l-link" href="demos/留言板/留言板.htm" " target="_blank">留言</a></div><div title="关于我们"><div style=" height:7px;"></div><a class="l-link" href="demos/主页/子网页/导航/时光.htm"" target="_blank">关于我们</a> </div></div><div position="center" id="framecenter"><div tabid="home" title="我的主页" ><iframe frameborder="0" name="home" id="home" src="demos/主页/个人主页.htm"></iframe></div></div></div><div style="height:32px; line-height:32px; text-align:center;">Copyright © 2011-2014 </div><div style="display:none"></div></body></html>5、主页代码:<html><title>我的小屋</title><head><script type="text/livescript">function get_time(){var date=new Date();document.writeln((date.getYear()+1900)+"年"+(date.getMonth()+1)+"月"+date.getDate()+"日")}</script><style type="text/css"></head><body background="11.jpg"><EMBED src="子网页/日志/清漪-画情透骨.mp3" autostart="true" loop="true" width="0" height="0"></EMBED><table width="920" height="1276" border="0"><tr><td height="47" colspan="4" align="right"><pre><a href="注册/个人注册.htm">注册</a> <a href="#">帮助</a> <script> get_time(); </script></tr><tr><td width="3" height="97"> </td><td colspan="3" align="center"><font class="bt">我的小屋</font></td></tr><tr><td height="57"> </td><td colspan="3" align="center" height="100px" background="image/导.png"><font class="dh"><pre><a href="个人主页.htm">首页</a> <a href="子网页/导航/心情.htm">文字涂鸦</a> <a href="子网页/导航/个人档.htm">个人信息</a> <a href="子网页/导航/好友.htm">好友</a> <a href="../空.htm"">帮助</a> <a href="子网页/导航/相册.htm">相册</a></pre></font></td></tr><tr><td height="103"> </td><td width="197" background="xx.jpg" ><embed src="14.swf" width="188"></embed></td> <td width="706"><pre>社会娱乐:<a href="/html/2014-06/09/content_30998658.htm">内蒙古中国画学会成立</a> <a href="/dsph/2014/06/09/740980.html">黄多多萌照来袭</a></td></tr><tr><td height="552"> </td><td colspan="3"><div id="t"><div id="t1"><div id="t25">精品推荐</div><div id="t26"><li >[原创小说]<a href="子网页/日志/苏幕遮·红豆.htm" style="text-decoration:none">苏幕遮·红豆红豆生南国,相守更相思。
Web实验报告

武汉工程大学计算机科学与工程学院《Web系统与技术》实验报告1.利用table对网页布局2.利用Div对网页布局3.建立独立的.css文件我添加了两个.css的样式表文件,一个是table.css,另一个是Div.css。
4.利用JavaScript关闭当前窗口5.建立表达书籍简易信息的XML格式文件。
6.转换输入的成绩到相应的等级。
主要代码是:protected void Button1_Click(object sender, EventArgs e) {float score = float.Parse(TextBox1.Text);int Grade = (int)(score/10);switch(Grade){case 10:case 9:Label1.Text = "优秀";break;case 8:Label1.Text = "良好";break;case 7:Label1.Text = "中等";break;case 6:Label1.Text = "及格";break;case 5:case 4:case 3:case 2:case 1:case 0:Label1.Text = "不及格";break;}}7.在web窗体上输出九九乘法表。
主要代码是:protected void Page_Load(object sender, EventArgs e) {for (int i = 1; i <= 9; i++){for (int j = 1; j <= i; j++){Response.Write(i.ToString() + " * " + j.ToString() + " = " + (i * j).ToString());Response.Write("  ");}Response.Write("<br/>");}}8.输入一组以空格间隔的共十个数以内的整数,输出该组整数的降序输出。
web实验一报告

实验1 静态网页制作一、实验目的1、通过本实验了解HTML标记语言的基本语法格式2、了解使用HTML语言制作静态网页的基本技术3、掌握HTML表格的设计方法4、设计一个学生成绩查询的 2.0网站二、实验要求1、使用HTML语言,在Windows“记事本”程序中编写HTML代码,制作学生成绩登记表,要求能在浏览器中正确显示字体、字型、字号等格式。
2、设计一个用于学生成绩查询的 2.0网站。
三、实验步骤1、使用Windows记事本程序制作网页1)编写HTML代码:启动Windows附件中的记事本程序,编写HTML代码2)保存HTML文件3)执行如图1-1图1-14)源代码:<head><title>学生成绩登记表</title></head><body><table style="width: 100%;"><caption><font size = "6" color=red face="隶书">学生成绩登记表</caption> <tr><td>学号</td><td>姓名</td><td>班级</td><td>数学</td><td>语文</td><td>英语</td></tr><tr><td>0001</td><td>张三</td><td>计算机0101</td><td>76</td><td>98</td><td>85</td></tr><tr><td>0002</td><td>李四</td><td>计算机0101</td><td>62</td><td>76</td><td>71</td></tr><tr><td>0003</td><td>王五</td><td>计算机0101</td><td>81</td><td>82</td><td>92</td></tr></table></body></html>2、设计一个用于学生成绩查询的 2.0网站1)设计要求:假设某学校现在有3个班级,要求设计一个能在网络中通过IE浏览器进行各班级学生成绩查询的网站。
Web实验报告系统实习报告范文

Web实验报告系统实习报告范文1.研究课题的目的和意义以及国内外研究动态1.1研究课题的目的和意义目前,各学校都很注重电子化、信息化校园的建设,学生和教师可以方便地访问校园网和互联网。
基于校园网的各种应用,包括信息发布、网络办公、选课排课等均已开展。
构建一个在线的教学系统,完成实际教学的相关环节,可以打破学生学习所受到的时间和空间的,形成式的教学,充分发挥校园网络的作用,进一步将电子化、信息化校园的建设落实到实际教学中,切实推动教学工作,为进行网络化、个性化教育打下基础。
本文根据实验教学的特点,构建一个基于web的在线实验报告系统,并在教学实践中进行了广泛应用。
每个学期,亭林中学的教学过程中都涉及到很多要求学生实际动手的课程,这样,学生就有很多的实验报告要撰写,报告完成之后的、老师批阅报告、对报告进行评分都是必不可少的步骤,在以往没有实验报告管理系统的时候,这是一个很费时费力的过程,举例来说,学生不一定会遵守统一的报告命名规则,这样,教师在收集报告的时候就会浪费一定的时间和精力去重命名文档,而教师在批阅后,微软发布情人节安全补丁浏览网页动画或被恶意.netframewor。
需要手动打分,并作重复的填写工作等,这样,每个学期的课程都会产生大量的数据,给信息造成了很大的困难。
本系统的应用可以较好地改善以上的问题,完全支持网络办公,节省成本,提高效率,改善流程。
基于以上的原因和需求,经过亭林中学的校领导层决策,决定开发本项目,以提高学校教学工作效率,为教学工作提供有力支持。
信息化建设基本分为四个阶段,学校也不例外。
四个阶段是:第一阶段应用认识阶段,从零开始了解信息化,属于学习阶cobol方面实习报告软件工程硕士论文开题报告段;第二阶段关键应用阶段,为了满足教学科研的需要,采取的一些局部信息化应用;第三阶段扩展应用阶段,随着经验的积累逐步扩展已有应用,数据局部集中;第四阶段整合应用阶段:构建一个整合的信息网络,数据集中,以承载行政管理、电化教学、科研、数字图书馆、远程教育、电子收费等不同需要。
web编程课程实验报告

实验报告:Web编程课程实验一、实验目的本次实验旨在通过实践操作,掌握Web编程的基本技能,包括HTML、CSS、JavaScript等前端技术和后端服务器编程技术。
通过实验,加深对Web开发流程的理解,提高实际开发能力,为今后的学习和工作打下坚实的基础。
二、实验内容本次实验主要涉及以下内容:1. 制作一个简单的个人网站,包括个人简介、作品展示、联系信息等页面。
2. 使用HTML、CSS和JavaScript进行页面布局和样式设计,实现基本的交互效果。
3. 通过后端服务器编程技术,实现用户注册、登录、信息管理等功能的开发。
三、实验过程1. 需求分析:首先对个人网站的需求进行分析,确定需要实现的功能和页面结构。
2. 设计页面布局:使用HTML和CSS进行页面布局和样式设计,设计出美观、易于使用的界面。
3. 实现交互效果:使用JavaScript实现页面的动态效果和交互功能,如轮播图、表单验证等。
4. 后端服务器编程:通过后端编程语言(如Python、Java等)实现用户注册、登录、信息管理等功能的开发。
5. 测试与调试:对整个网站进行测试和调试,确保各个功能正常运行,用户体验良好。
6. 部署与发布:将网站部署到服务器上,发布并分享给朋友和家人。
四、实验总结通过本次实验,我掌握了Web编程的基本技能,包括HTML、CSS、JavaScript等前端技术和后端服务器编程技术。
在实验过程中,我遇到了很多问题,但通过查阅资料和请教老师,最终都得到了解决。
通过实践操作,我加深了对Web开发流程的理解,提高了实际开发能力。
同时,我也意识到了团队合作的重要性,只有相互协作才能更好地完成项目。
在今后的学习和工作中,我将继续深入学习Web编程技术,不断提高自己的技能水平。
WEB技术基础实验指导书(实验1)

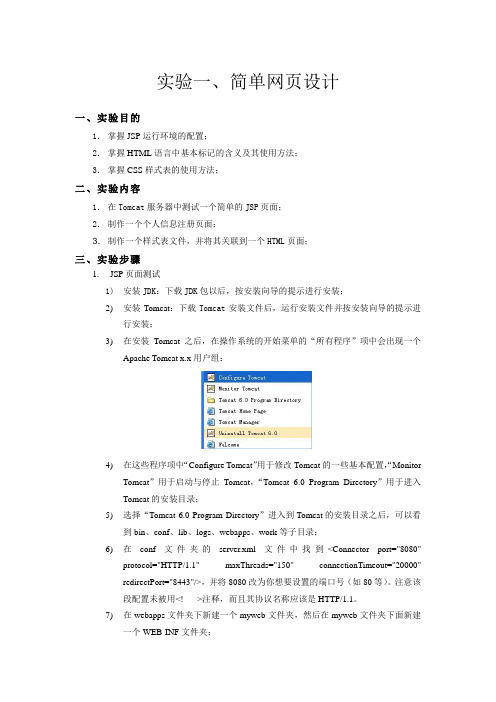
实验一、简单网页设计一、实验目的1.掌握JSP运行环境的配置;2.掌握HTML语言中基本标记的含义及其使用方法;3.掌握CSS样式表的使用方法;二、实验内容1.在Tomcat服务器中测试一个简单的JSP页面;2.制作一个个人信息注册页面;3.制作一个样式表文件,并将其关联到一个HTML页面;三、实验步骤1.JSP页面测试1)安装JDK:下载JDK包以后,按安装向导的提示进行安装;2)安装Tomcat:下载Tomcat安装文件后,运行安装文件并按安装向导的提示进行安装;3)在安装Tomcat之后,在操作系统的开始菜单的“所有程序”项中会出现一个Apache Tomcat x.x用户组:4)在这些程序项中“Configure Tomcat”用于修改Tomcat的一些基本配置,“MonitorTomcat”用于启动与停止Tomcat,“Tomcat 6.0 Program Directory”用于进入Tomcat的安装目录;5)选择“Tomcat 6.0 Program Directory”进入到Tomcat的安装目录之后,可以看到bin、conf、lib、logs、webapps、work等子目录;6)在conf文件夹的server.xml文件中找到<Connector port="8080"protocol="HTTP/1.1" maxThreads="150" connectionTimeout="20000"redirectPort="8443"/>,并将8080改为你想要设置的端口号(如80等)。
注意该段配置未被用<!-- -->注释,而且其协议名称应该是HTTP/1.1。
7)在webapps文件夹下新建一个myweb文件夹,然后在myweb文件夹下面新建一个WEB-INF文件夹;8)编写一个test.jsp页面,该页面代码如下:<html><head><title>My First JSP Page</title></head><body><%="Hello,world!"%></body></html>9)将test.jsp放置到myweb文件夹中;10)启动Tomcat服务器;11)打开浏览器,输入http://localhost:<端口号>/myweb/test.jsp,查看结果。
web实训日记第一天

今天是实习的第一天,作为一名应届大学生,实习是一个十分重要的阶段。
在之前的学习生涯中,所有的知识都是基于理论化的,实际操作与经历则是少之又少,于是乎,在学校学习的过程中,对外面的社会生活充满了各种各样的憧憬与向往,现在,当自己开始了真正的实习生活中,发现之前所想与对社会的认知都太过于片面,社会生活并不像在学校学习那么简单,每天在工作的同时都承受着巨大的压力,这种压力即来自于上级,也来自于自身知识储备的不足。
由于是第一次接触实习工作,几乎是没有任何经验可谈的,之前在校所学的理论知识在实际工作中并没有太大的意义,在实际工作中更看重的是个人的学习能力,一个人对于新生事物的接受程度往往能够决定他能够走到什么样的层次,虽然在外的工作十分艰苦,但是相对而言,收获也是十分丰富的,这种收获是之前所有学习所不能接触的,它涵盖的知识面十分广泛,即在学识程度上得到了提升,同时还获得了在工作中如何处理人际交往的经验,这种经验对于一个初出社会的实习生是十分重要的,更是必不可少的。
第一天的实习过的很快,虽然收获并不是很多,但是初步接触到了社会生活,让我感触颇深,更希望自己能在剩下的实习中不断学习,争取为今后的社会生活打下一个坚实的基础。
人工智能技术应用专业《JAVA WEB第一次测试》

JAVA WEB第一次测试
完成一个3个页面的WEB页面。
评分标准:功能实现70%,美观2021创新10%。
1、第一个页面是登录界面,要求功能如下:
A、页面上局部创立一个欢送词,提示是XXX位登录客。
〔网站登录计数〕
B、建立一个FROM表单的登录界面,输入用户名和密码。
C、确定后跳转到第二个页面。
D、在页面底下显示姓名〔自己的名字〕。
2、第二个页面是登录成功后显示权限的页面,要求功能如下:
A、创立MYSQL数据库和表,表的内容如下:
B、要根据前一个页面提交来的用户和密码,到数据库的表中查询出对应用户的权限。
并显示在页面的中。
3、第三个页面是JavaBean的应用,要求功能如下:
A、创立一个JAVA类,用来保存用户、密码、权限和姓名。
B、用JavaBean技术来保存和显示A中的几个内容。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
var c=prompt("c= ","");
var root_part=Math.sqrt(b*b-4*a*c);
var demon=2.0*a;
var root1=(-b+root_part)/demon;
var root2=(-b-root_part)/demon;
2015、4、15
一、实验目的和要求
(1)、通过上机实践,熟悉HTML和JavaScript脚本实现技术。
(2)、加深对web编程的认识。
二、实验环境(实验设备)
硬件:微机
软件:window XP ,浏览器IE,编辑器Editplus
三、实验原理及内容
实验1、编写个人主页,要求包含如下信息。
(1)、标题“欢迎访问XXX的主页”
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>Document</title>
</head>
<body>
<script type="text/javascript">
var a=prompt("a= ","");
document.write("The first root is :",root1,"<br/>");
document.write("The second root is :",root2,"<br/>");
</script>
</body>
</html>
实验报告
四、实验小结(包括问题和解决方法、心得体会、意见与建议等)
<br/><br/>
</p>
<p>
<big>My name is<big> GaoMingzhu</big> and I am 20 years old,who is a girl,born in 1994.</big><br />
<small>The city of Neijiang,Sichuan province is my hometown.</small><br/>
通过本次试验,我基本掌握并熟悉了客户端HTML脚本编写过程。
我对web网页设计的认识有了很大的提高,而且兴趣也更浓厚了,只是现在还有很多程序设计的知识还不太清楚,不过我会努力学好,因为我觉得这个很有用。
五、指导教师评语
成绩
批阅人
日期
<th>2013秋季</th>
<th>金仙力</th>
<th>90</th>
</tr>
</table>
<br></br>
<!--(7)-->
<h4>我的大学主页链接</h4><br/>
The homepage of my university is <a href=""/>/</a><br/>
<br/><br/>
<!--(4)-->
<h2>我最喜欢的4本书</h2>
<ul>
<li> 《白雪公主》 </li>
<li> 《钢铁是怎样炼成的》</li>
<li> 《读者》 </li>
<li> 《演讲与口才》 </li>
</ul>
<br/><br/>
<!--(5)-->
<h2>我的兴趣</h2>
<blockquote>
(2)、个人简介,包含照片
(3)、个人经历简介,以有序列表形式显示
(4)、个人最喜欢的4本书,以无序列表显示
(5)、个人兴趣简介,以段落文字方式显示,或者以列表显示。
(6)、列出6门主干课程成绩,以表格形式显示。如下示例
表3.1:成绩显示格式
课程名
开课学期
任课教师
分数
高等数学
2012秋季
张三
90
离散数学
<!--(1)-->
<title>欢迎访问高明珠的主页</title>
</head>
<body>
<h1>The introdution of myself </h1><hr/>
<!--(2) -->
<p>
<h2><i>my picture</i></h2><br/>
<img src="me.jpg" alt="Picture of mine"/>
2012春季
李四
80
(7)个人的朋友主页链接或者学校主页链接。
(8)其它个人想表达的信息。
2、HTML文件中嵌入javascript脚本实现输入a,b,c三个系数,计算方程的两个根并在页
面上显示。
实验代码1:
<!doctype html>
<!--实验一第一小题-->
<html lang="en">
<head>
<th>80</th>
</tr>
<tr>
<th>线性代数</th>
<th>2013秋季</th>
<th>黎明</th>
<th>85</th>
</tr>
<tr>
<th>大学物理</th>
<th>2014春季</th>
<th>陈辉</th>
<th>90</th>
</tr>
<tr>
<th>c语言程序设计</th>
<tr>
<th>课程表</th>
<th>开学日期</th>
<th>任课教师</th>
<th>分数</th>
</tr>
<tr>
<th>高等数学</th><th源自2012秋季</th>
<th>张三</th>
<th>90</th>
</tr>
<tr>
<th>离散数学</th>
<th>2012秋季</th>
<th>李四</th>
<li>There are five people in my family.<br/>They are my grandmother ,my mother ,my father and my sister.<br/><big>I love them very much.</big></li>
</ol>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<p>
I like playing shuttlecock with my friends very much,feeling happy.
</p>
</blockquote><br/><br/>
<!--(6)-->
<h2>6门主干课程成绩表</h2><br/>
<table border="border">
</p>
</body>
</html>
实验代码2:
<!doctype html>
<html lang="en">
