网页设计与制作评分标准
《网页设计与制作》课程评价体系与评价标准方案

《网页设计与制作》课程评价体系与评价标准方案一、总体教学目标本课程通过基于“虚拟企业”教学平台的学习与实践训练,使学生熟悉网站建设的基本流程,掌握应用Macromedia Dreamweaver CS4进行网页设计与制作的方法,熟练运用多种网页设计技术,具备Web页设计、制作及站点管理的基本知识和基本技能;掌握绘制图形和加工图像的图像处理工具,达到能够开发设计高级网页和动态网页的专业水平。
同时,在项目制教学方法的引导下,按照“虚拟企业”团队的网站开发任务,通过团队协作训练,达到锻炼学生网页制作与网站管理的专业技能和综合能力的总体教学目标。
二、本课程评价体系的目标本课程作为教学评价体系改革的教学改革课程,将进行无试卷考试评价试点。
本评价体系与标准尝试引导学生通过“虚拟企业”的团队学习与训练,达到以理论知识与实践能力同步提高的总体教学目标,努力实现评价标准的客观性、引导性和科学性,全面衡量学生专业知识、专业技能和团队协作的现有水平,为学生将来的职业发展奠定坚实的基础。
三、本课程评价体系的结构1.个人成绩评价体系学生的课程总评成绩由3个一级指标共8个二级指标构成,总评为8个指标成绩的加权,总评为百分制评价:(1)知识水平展示(课堂现场打分):PPT制作水平,10分;知识讲解水平,10分;知识掌握水平,10分。
本项总计:30分。
(2)网页设计水平(实验报告打分):简单网页,每个1分,最高5分;高级网页,每个3分,最高15分;动态网页,每个3分,最高15分。
本项总计:40分。
注:本项考核由学生提交简单、高级与动态网页分别5个,多者不限。
(3)团队设计水平(期末打分):网站整体水平:20分;个人的团队协作水平:10分。
本项总计:30分。
2.团队成绩评价体系团队成绩评价体系由本团队全体学生成绩加权平均值(50%)和团队网站设计水平分(50%)两部分构成,总评亦为五级评价:优秀,良好,中等,及格,不及格。
本成绩记入团队成长记录单,作为考核团队成长过程的依据。
网页设计与制作评分细则

网页设计与制作评分细则
1.成绩构成
本门课成绩有2部分组成,平时成绩+项目成绩,权重分别是30%(30分)和60%(70分)。
其中,平时成绩为2次作业成绩(20分) + 考勤(10分)
2.项目评分细则
2.1项目中涵盖的知识点分成3部分,分别是
HTML+CSS+DIV/JS,权重分别是40%,50%,10% 2.2每小组每组员至少2个页面,页面上涵盖2.1的内容,页
面上需要使用层布局,并使用样式来控制层的显示效果,
使用JS来实现页面上的表单数据验证和简单的页面特效。
2.3组长给出项目中页面由谁制作完成
2.4本周五对项目进行项目演示,每组分别给其他组打分,作
为参考成绩。
(评分标准:1,页面舒适感(30分)2,页
面复杂度(40分)3,js验证(20分)4,项目整体(10
分))
2.5之后老师一对一答辩,针对组员自己制作的页面,老师进
行1-2个问题提问,由学生回答,或者现场让学生写一段
页面代码。
2.6学生制作完页面之后,要理解自己的页面,防止页面做完,
不明白意思。
网页制作考评标准

网页制作考评标准网页制作课程共64学时,具体实训内容安排如下:一、网页基础技能训练(24学时)。
实训要求:学生能够熟练的运用DREAMWEA VER提供的绝大多数工具和模块制作简单的网页。
考核要点:网页设计主题:选手选定下列命题之一制作网站。
1、南非世界杯2、企业类宣传网站3、世博会4、自拟题目评分要点:1、主题定位要小,内容要精。
2、网站内容要能够很好的突出主题。
3、只能用一个题材,一个主题,不能大而全。
4、给自己的网站起一个名称,名称要正气、易于记忆、有特色。
二、网页制作技能提高训练(30学时)实训重点:学生需要掌握多个网页制作的高级技巧和整体制作网站的方法考核要点:1、结构设计:(1)、物理结构网站的物理结构是指网站在服务器上的目录结构。
首页放在站点根目录,其他栏目网页放在各自栏目的目录中,目录只能以英文字母和数字来命名。
另外,网站结构不要超过3层。
(2)、逻辑结构网站的逻辑结构是指网页之间相互联接的拓扑结构。
它是建立在网站的目录结构之上的,但可以跨越目录结构。
网站的逻辑结构一般有两种形式:树状链接结构、星状链接结构。
本次竞赛采用树状结构。
要能够有效的组织起网站的内容,方便用户使用。
2、网站形象设计网站内容的丰富性固然重要,但简洁明快、独具特色、保持统一的风格能够使浏览者产生深刻的印象,因此,设计内容与形式有机结合的“特色” 才是网站成功的关键。
(1)、网站的标志设计网站的标志可以是中文、英文字母、符号、图案,可以是动物或者人物等。
标志的设计创意来自你网站的名称和内容。
本次竞赛要求参赛者自制一个符合自己站点主题要求的标志。
(2)、网站的标准色彩设计网站给人的第一印象来自视觉冲击,确定网站的标准色彩是相当重要的一步。
不同的色彩搭配产生不同的效果,并可能影响到访问者的情绪。
本次竞赛要求网站的标准色彩不超过3种。
标准色彩要用于网站的标志,标题,主菜单和主色块。
给人以整体统一的感觉。
至于其它色彩也可以使用,只是作为点缀和衬托,绝不能喧宾夺主。
网站界面设计比赛评分标准

网站界面设计比赛评分标准1. 设计一目了然- 界面布局简洁明了,能直观地传达信息。
- 导航菜单清晰,方便用户浏览网站内容。
- 使用合适的颜色、字体和图标,搭配协调,增加整体美感。
2. 用户友好性- 界面易于操作,用户能快速找到所需功能。
- 提供有效的反馈机制,如指示标签、状态提示等。
- 考虑不同设备和屏幕尺寸的适配性,保证在不同平台上都有良好的用户体验。
3. 功能与可用性- 网站应具备必要的功能,满足用户需求。
- 页面加载速度快,不影响用户使用。
4. 内容呈现及可读性- 内容排版清晰,分段合理,易于阅读和理解。
- 使用合适的字号、字距和行距,提高可读性。
- 图片和视频应清晰、高质量,能够有效地传达信息。
5. 创新与独特性- 界面设计具有创新性和独特性,能够突出网站的特色。
- 应用符合用户期望的设计元素,同时也能给用户带来新鲜感。
6. 可访问性- 界面设计应考虑到易用性和可访问性,尽量不排除任何群体的用户。
- 提供合适的辅助功能,如文字描述、无障碍选项等。
7. 兼容性和响应性- 网站应在不同浏览器和操作系统上保持一致的显示效果。
- 界面能够适应不同屏幕尺寸,具备良好的响应式设计。
8. 安全性和稳定性- 网站应具备必要的安全措施,保护用户信息和数据安全。
- 后台需要稳定运行,避免出现频繁错误或崩溃情况。
以上是网站界面设计比赛的评分标准,参赛者可以根据以上要求进行设计,以获得更好的评分。
以上评分标准为参考建议,主办方保留最终解释权。
祝您设计比赛圆满成功!。
网页设计与制作大作业要求 (1)

子项目
分值
站点结构
•合理设计网站结构,合理安排栏目(5分)
•合理利用表格、布局表格、图层、框架等定位方法(5分)
•合理利用模板、库技术(5分)
共15分
页面风格
•网页设计独到,主题突出,题材新颖、构思独特,形象生动,具有较强的表现力和感染力,网页设计和谐统一(5分)
共15分
•网页整体设计思路清晰,色彩搭配合理,布局紧凑美观,版块结构清晰(5分)
•层次分明,链接合理清晰,便于浏览(5分)
技术规范
•网页作品目录结构合理,文件名称使用规范(首页一律使用index.html/index.asp)(5分)
共50分
•网页格式为HTML、HTM、ASP(5分)
•图片和动画格式:SWF、PNG、BMP、JPG、TIF、GIF(5分)
•网页上使用的的图标、图片、动画或FLASH能正常显示(5分)
《网页设计与制作》考核量化标准
《网页设计与制作》课程考核方式采用考勤、实验成绩与大作业成绩相结合的方式进行,其中考勤成绩占10%,实验成绩占20%,大作业成绩占70%,具体量化标准如下:
1.考勤成绩(10%)
•考勤满分100分,一次考勤不到扣除20分,全勤100分;
2.实验成绩(20%)
•实验报告满分100分,一次报告满分20分;
•网页中至少包含三张自己制作或处理的图片(5分分)
•网页使用的字体在所有计算机内均能正常显示,无乱码(5分)
•网页上所有链接上传到服务器后能够被激活,链接内容符合要求并与主题相关(5分)
•网页数据定位准确,无偏移、错位,在Microsoft Internet Explorer 800×600和1024×768分辨率下能正常显示,浏览速度快捷,在不安装新插件的情况下可正常浏览(5分)
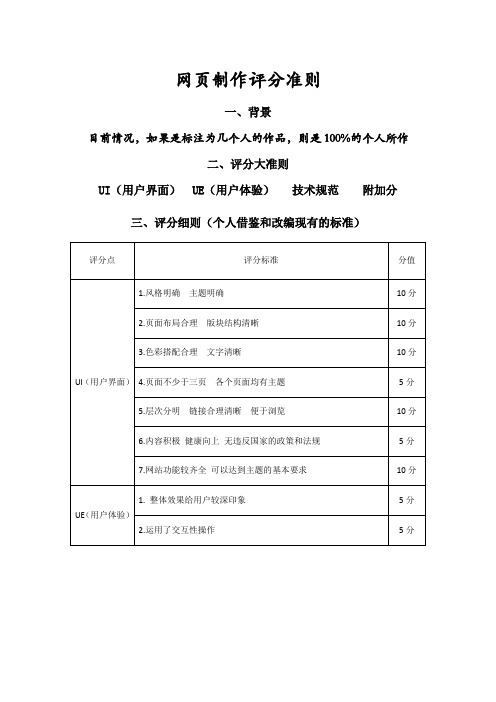
网页制作评分准则

4.页面不少于三页各个页面均有主题
5分
5.层次分明链接合理清晰便于浏览
10分
6.内容积极健康向上无违反国家的政策和法规
5分
7.网站功能较齐全可以达到主题的基本要求
10分
UE(用户体验)
1.整体效果给用户较深印象
5分
2.运用了交互性操作
5分
技术规范
1.网页样式表:Class(CSS);
FLASH:SWF;
10分
附加分
其他.包括站点内容安排合理不乱原创性、特殊风格等,视情况加分
10分
图片格式:BMP、JPG(JPEG)、TIF、GIF;
插入音乐等多媒体素材
代码可读性好,冗余代码少。
5分
2.网页使用的字体在所有计算机内均能正常显示,无乱码;
网页上所有链接上传到服务器后能够被激活,链接内容符合要求并与主题相关。
5分
3.网页上自行设计的图标、图片、动画或FLASH能正常显示;设计独到,主题突出,形象生动,具有较强的表现力和感染力
网页制作评分准则
一、背景
目前情况,如果是标注为几个
UI(用户界面)UE(用户体验)技术规范附加分
三、评分细则(个人借鉴和改编现有的标准)
评分点
评分标准
分值
UI(用户界面)
1.风格明确主题明确
10分
2.页面布局合理版块结构清晰
10分
3.色彩搭配合理文字清晰
《网页设计与制作》课程考评方式与标准

《网页设计与制作》课程考评方式与标准(一)《网页设计与制作》课程考评整体方案《网页设计与制作》课程采用过程考核和终结性考核相结合,灵活多样的考核方式可以全面考核学生的学习效果,考核方式与成绩比例如下表所示。
课程考核评价标准如下表所示。
(二)《网页设计与制作》课程各个教学单元的考评方案为了合理评价教学情况和任务完成情况,充分调动学生的学习积极性和主动性,培养团队合作意识和工作责任心,每个教学单元都设置三个考核评价环节:引导训练考核评价、同步训练考核评价和拓展训练考核评价,课程共设置了33个过程考核环节。
引导训练考核评价主要反映学习者对课堂教学内容的掌握程度,评价教学效果。
同步训练考核评价主要对学习者完成同步训练任务情况进行客观、公正的评价,作为考核学习者的依据。
拓展训练考核评价主要记录拓展训练任务的完成方式、网页布局结构、网页色彩搭配、网页中应用的主要元素、已参考的网站和评价完成情况。
考核任务具体、考核内容明确、评分标准规范、评价方式多样(包括自我评价、小组评价和教师评价三种方式),有利于全面提高教学效率和教学效果。
单元1创建站点与浏览网页【引导训练考核评价】本单元的“引导训练”考核评价内容与评分标准如表1-1所示。
表1-1单元1“引导训练”考核评价表【同步训练考核评价】本单元“同步训练”评价内容如表1-2所示,考核评价内容与评分标准见表1-1。
表1-2单元1“同步训练”评价表【拓展训练考核评价】本单元“拓展训练”的考核评价内容如表1-3所示。
表1-3单元1“拓展训练”的考核评价表单元2制作文本网页【引导训练考核评价】本单元“引导训练”的考核评价内容与评分标准如表2-1所示。
表2-1单元2“引导训练”考核评价表【同步训练考核评价】本单元“同步训练”评价内容如表2-2所示,考核评价内容与评分标准见表2-1。
表2-2单元2“同步训练”评价表【拓展训练考核评价】本单元“拓展训练”的考核评价内容如表2-3所示。
网页设计比赛评分标准

网页设计比赛评分标准网页设计比赛评分标准1、内容 30 分10分是否有明确的主题、内容10分内容健康向上、有时代感、信息的实时性 10分创意水平的高低 2、常规技术 60 分5 分整体视觉效果:整个网站在设计上是否统一和谐 10分美工设计:页面的美工设计含量5 分页面布局:页面的布局是否合理、美观 5 分页面易用型:用户使用时是否方便5 分内容可扩充性:添加一个栏目或更新内容时是否方便 5 分页面兼容性:在各种浏览器各种分辨率下是否能正常运行 5 分内容充实:网站内容对用户的吸引力3 分内容分类结构:整个网站的内容分类是否清晰完整 2 分独家内容比例:网站的内容在网上是否属于独家 3 分数据积累:是否有大量的资料性和内容积累 2 分浏览速度:浏览时额定速度2 分可修改性:对整个网站进行修改时是否方便3 分技术含量:网站整体的技术评价5 分动静搭配:动与静的搭配合理,动而不乱,静而不僵3、多媒体技术10分10分有体现自己作品主题的风格特色的动画(flash、gif)平面设计部分评分标准:1 .图形图像(15分)将创意思想以图形图像的方式,运用常见的表现手法表达出来(概括、具象、抽象、漫画、装饰、符号化),体现出一种视觉的冲击力。
2 .色彩搭配(15分)根据自己网站的内容,运用一些符合自己页面内容的色彩,创造和谐、完整、连续的色彩效果。
注意色彩带给视者的心理效应。
3 .文字设计(15分)以汉字为主要设计元素,可以辅助一些英文,根据设计主题的需要选择合适的字体,可有多种。
根据文字编排的基本规律和构成方法,促进文字信息的有效传达。
4 .版式设计(15分)通过版式设计将你自己个人网站的信息迅速、准确地传达出来,应注重个人风格在版式设计中的体现以及统一与变化的相互关系。
5 .动画设计(15分)至少制作一个动画。
可以自由选择GIF动画或FLASH动画中的一种作为你个人网站的动画格式。
动画设计元素的选择和变化要与网页主体风格一致。
个人网页设计作业要求及评分标准

网页制作大作业要求及评分标准
一、大作业要求
围绕一个主题(如企业网站、班级网站、个人网站、学校网站、家乡网站、娱乐网站等)独立完成一个网站,内容充实,页面设计合理,图文并茂,界面美观,要求有自己设计制作的LOGO,使用DIV+CSS布局,使用各种网页制作技术来完成网站。
具体要求:
1.以自己的学号建立站点,图片存放在文件夹images中;
2.要求页面6页以上;其中一个页面为站长简介(页面中需要插入自己的一张照片)。
3.首页包含logo或banner;自己设计网站的logo或banner。
4.使用DIV+CSS布局页面;
5.链接清楚,无链接错误;
6.内容充实完整;
7.页面设计合理,有一定的创意;
8.大作业设计报告,介绍制作思路及网站所运用的技术。
二、评分标准
三、作业提交要求
1.作品完成后,将整个站点压缩上交,应自备一份备份,以备教师手中的作品因故无法正
常读取时补交。
2.独立完成作业,并做好自己作品的著作权保护,如果发现抄袭或者雷同现象,一律评为
不及格。
网页制作技能课程考核要求与成绩评定标准

莆田学院技能课程考核要求与成绩评定标准2013 —2014 学年第二学期课程名称:网页制定适用年级/专业:学历层次:本科考核时间:一、考核内容与要求考核内容:设计一个小型网站。
作品要求:1.作品主题鲜明突出、内容健康向上、有创意、栏目结构清晰、运行正确、风格协调、界面简洁美观、浏览方便。
2.作品必须可实际运行并可供浏览,至少包括5个以上网页。
如有特殊说明,请提供作品的Readme 文档介绍作品有关情况,包括使用方法、运行条件等。
3.网页应有较好的浏览兼容性,以1024*768 为标准分辨率进行设计,适应IE5.0 以上和Netscape 等浏览器浏览。
4.作品主文件(首页)名一定要取为:index.htm ,作品中的各种文件夹和文件名均使用英文名(小写)或者汉语拼音。
5.作品在提交之前应自我反复测试检查,避免出现链接错误,防止FLASH、图片不能显示等情况。
6.作品的根文件夹命名形式为学号_姓名,目录结构要合理。
7.作品要求自已设计,如发现抄袭或者网上下载的,作零分处理。
8.每位同学将作品整理测试好后提交给各班班长,由班长组织刻录光盘。
二、成绩评定标准1.期末成绩绩采用等级制,分优、良、中、及格和不及格五个等级。
2.期末作品成绩由两部分组成:(1)本地站点部分(占30%),其中主要考查以下部分:①站点资源组织是否合理;②网页数量是否5张以上;③各网页之间是否跳转方便,是否有导航栏;④站内是否存在无效链接;⑤网站内容是否健康,主题是否鲜明;⑥网页是否有较好的兼容性。
(2)网页设计部分(占70%),其中主要考查以下部分:①网站风格是否统一;②网页布局设计是否合理、清晰;③色彩搭配是否合理,动静搭配是否合理;④导航条设计是否实用美观;⑤文字是否清晰、规范;⑥是否有通过CSS对界面进行修饰;⑦是否有多媒体、图像、及动画等元素。
网页设计与制作评分标准

网页设计与制作评分标准分组完成下列各项任务:分组方法:2个人为一个小组,写出小组成员姓名,及小组人员分工项目,按要求完成各项任务。
分数分配形式:1.写出网站规划书,打印后上交。
(10分)2.网站中必须有明显的Logo标志,自己创作。
(5分)。
3.网站中有自己的设计的标题口号,即Flash动画(5分)。
4.网站色彩风格一致(10分)。
5.网站规划整齐,要规范统一(10分)。
6.适当加入CSS代码(5分)。
7.能够使用跑马灯、幻灯片(5分)。
8.增加Flash和自制的广告条(5分)。
9.添加VBScript、JavaScript脚本代码功能(5分)。
10.把“设为首页”、“加入收藏夹”、“联系站长”添加相应代码(10分)。
11.图片处理漂亮、合理,合乎网站主题。
(10分)。
12.有五个子页面,每个页面4分,共计20分。
以上打印材料和作品第17周上交。
扣分标准:1.在网站目录中不允许出现汉字,每出现一个汉字扣2分,最高上限为10分。
2.在网站中超级链接所链接地址要正确,不正确的扣2分/个,最高上限为10分。
3.网站中的图片地址必须准确,上交时显示不出的图片扣2分/个,最高上限为10分。
4.文字排版规范,没有错误汉字及不完整标题和内容,每发现一个扣2分,最高上限为10分。
5.首页不少于一屏,首页内容不充实扣5分,每个子页面内容也不得少于一屏,每不足一屏扣5分。
评分标准:优秀:90-100分良好:80分-90分中等:70-80分及格:60-70分不及格:60分以下文案编辑词条B 添加义项?文案,原指放书的桌子,后来指在桌子上写字的人。
现在指的是公司或企业中从事文字工作的职位,就是以文字来表现已经制定的创意策略。
文案它不同于设计师用画面或其他手段的表现手法,它是一个与广告创意先后相继的表现的过程、发展的过程、深化的过程,多存在于广告公司,企业宣传,新闻策划等。
基本信息中文名称文案外文名称Copy目录1发展历程2主要工作3分类构成4基本要求5工作范围6文案写法7实际应用折叠编辑本段发展历程汉字"文案"(wén àn)是指古代官衙中掌管档案、负责起草文书的幕友,亦指官署中的公文、书信等;在现代,文案的称呼主要用在商业领域,其意义与中国古代所说的文案是有区别的。
网页设计与制作课程设计制作要求及评分标准

《网页设计与制作》课程设计要求及评分标准使用所学知识独立制作一个网站,网站的主题是家乡介绍(文化、生活、美食、娱乐、体育、风土人情。
)等,要求健康向上,制作效果美观、大方、和谐。
注意:不能涉及反动、黄色、赌博、传销、宗教等内容。
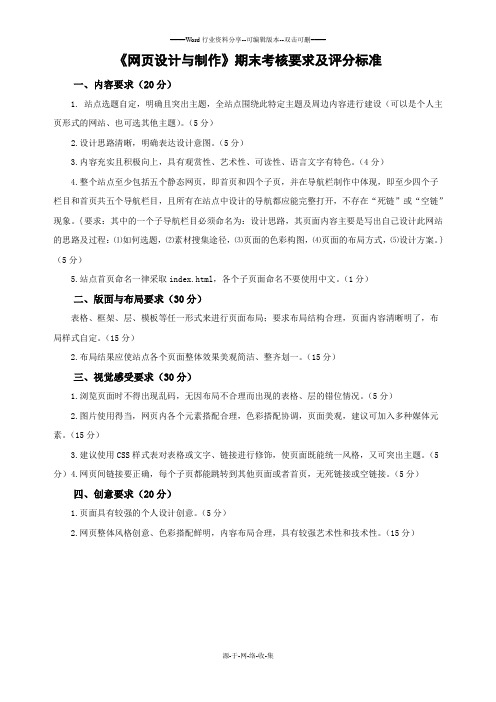
1.作业基本要求(1)站点目录要求层次分明,不能将内容都放在站点根目录下;不要使用中文;为每种类型文件都建立一个独立的目录。
(例如images文件夹用于存放图象,目录的层次不能没有,但必须尽量少,以便于管理。
)如下图(2)填写网站设计报告必须认真填写网站设计报告中的每一项,完成网站结构的设计说明,包括以下各项内容:1) 网站主题:必须围绕一个确定主题创建网站,否则成绩以不及格计。
2) 站点名称:必须为自己的站点命名,名称要紧扣站点主题,并反映在每个网页上。
3) 站点根文件夹:以网站主题名字的拼音首字母命名站点根文件夹,如网站主题为“小叶的天空”,则站点根文件夹名为“xydtk”。
4)文件与文件夹:网站内使用的图片放在images文件夹中,主页以index.htm命名,其它文件夹自已命名,要以有意义的英文字母来命名,不要使用中文,网页文件也要使用有意义的英文来命名。
(此部分不必写在网站设计报告中)5) 站点结构:分类存放网站中的资源,一律以树型目录结构表示并说明文件夹的用途。
6) 站点地图:以结构图方式给出网页的名称和各页面间的超级链接。
7) CSS、行为:说明制作、使用了几个CSS样式,说明CSS样式的名称,为什么内容添加、制作了什么行为。
8)网站设计报告要有电子稿,存放在站点中的根目录下,同时要上交一份打印稿,打印稿务必按以上各点要求,按顺序逐一清楚明了加以说明,附图说明也可以。
格式如下:2. 网站内容要求(1)网站至少要有8个页面,可以使用表格、框架(iframe)等来进行统一布局。
(2)网站的站标(Logo)使用自已制作的图像,网站名称自已命名,要跟网站的主题一致。
《网页设计与制作》最终作品要求

====Word行业资料分享--可编辑版本--双击可删====《网页设计与制作》期末考核要求及评分标准一、内容要求(20分)1. 站点选题自定,明确且突出主题,全站点围绕此特定主题及周边内容进行建设(可以是个人主页形式的网站、也可选其他主题)。
(5分)2.设计思路清晰,明确表达设计意图。
(5分)3.内容充实且积极向上,具有观赏性、艺术性、可读性、语言文字有特色。
(4分)4.整个站点至少包括五个静态网页,即首页和四个子页,并在导航栏制作中体现,即至少四个子栏目和首页共五个导航栏目,且所有在站点中设计的导航都应能完整打开,不存在“死链”或“空链”现象。
{要求:其中的一个子导航栏目必须命名为:设计思路,其页面内容主要是写出自己设计此网站的思路及过程:⑴如何选题,⑵素材搜集途径,⑶页面的色彩构图,⑷页面的布局方式,⑸设计方案。
}(5分)5.站点首页命名一律采取index.html,各个子页面命名不要使用中文。
(1分)二、版面与布局要求(30分)表格、框架、层、模板等任一形式来进行页面布局;要求布局结构合理,页面内容清晰明了,布局样式自定。
(15分)2.布局结果应使站点各个页面整体效果美观简洁、整齐划一。
(15分)三、视觉感受要求(30分)1.浏览页面时不得出现乱码,无因布局不合理而出现的表格、层的错位情况。
(5分)2.图片使用得当,网页内各个元素搭配合理,色彩搭配协调,页面美观,建议可加入多种媒体元素。
(15分)3.建议使用CSS样式表对表格或文字、链接进行修饰,使页面既能统一风格,又可突出主题。
(5分)4.网页间链接要正确,每个子页都能跳转到其他页面或者首页,无死链接或空链接。
(5分)四、创意要求(20分)1.页面具有较强的个人设计创意。
(5分)2.网页整体风格创意、色彩搭配鲜明,内容布局合理,具有较强艺术性和技术性。
(15分)源-于-网-络-收-集。
网页设计与制作(微课版第3版)-期末学生作品考核评分参考标准.docx

序号
考核点
项分 单得
分项 得分
1
网页的思想性强
主题思想正确,风格内容积极向上
4
4
2
有一定的创新性
网页设计的新颖性比拟突出
2
2
3
网站需求分析与 规划明确合理
网页设计选题合理,具有可设计制作性
2
8
4
网页需求分析明确
3
5
网页规划清晰,结构合理
3
6
网页元素丰富
文字
3
9
27
网页具有可扩充性
2
28
维护方便
2
29
整体网站易于复制、移动
2
30
有一定的应用价 值
网站可作为实际应用
4
4
总分
100
100
4
22
7
有图像
4
8
有动画
4
9
有视频
4
10
有音频
3
11
有表格
3
12
网页制作完整
站点文件夹层级结构合理,网页文件存 放规范,文件分类清晰
3
51
13
网页中有明确的导航栏
4
14
网页布局类型选择合理且清晰可辩
4
15
有首页网页,且内容、布局特征明显
3
16
有超级链接,超级链接类型丰富
5
17
能在网页制作中运用框架
3
18
CSS与Div布局,尤其能使用CSS样式
5
19
在网页中能运用“行为”
320Leabharlann 能在网页运用交互与特效3
网页设计评分标准

网页设计评分标准学号序号12345评分点文件操作布局美观性主题页面链接、导航图片网页设计评分标准总分总分总分分值计分标准得分第一部分页面( 15分)文件命名规范( 0-2分),首页以 default.html 2分。
或 index.html 命名,否则 0( 1)结构清晰,布局合理、规范5( 2)布局新颖,有创意(1)文字清晰(2)背景恰当、美观5( 3)整体效果 ( 字体大小、颜色搭配、动画在整个页面的效果等 )3各个页面均有主题第二部分层次( 23 分)( 1)不同内容的页面不少于 30 页 ( 页面没有完成或只有文字 , 该页不计在内 ) 0-3 分6(2)层次清楚、合理( 0-3 分)(1)首页有导航条,设置正确0-5 分(2)各个页面可直接回主页 0-5 分17( 3)各级分页面可以互相链接0-5 分( 4)给首页加入水平线和版权信息0-2 分第三部分图片( 22 分)( 1)能正确显示图片 ( 动态、静态 )0-3 分,一处不能正确显示扣 1 分,最多扣 3 分(2)图片选择恰当,符合主题0-3 分(3)主页有 logo 图片,鼠标悬停时有图片说明0-4( 4)有自制图片 ( 注意制作的技术难度和复杂22程度 , 含背景图片 ) 0-4 分( 5)有自制 Flash 动画 ( 注意制作的技术难度和复杂程度 ) 0-4分(6)图片以英文或数字命名 0-4 分,若有以中文命名的图片此项得 0 分第四部分技术( 20 分)框架结构、层、表格的使用,能完整浏览网页框架、层、表格4内容 ( 含利用滚动条浏览 ) 0-4分( 1)使用字幕、按钮、翻转、浮动图片、时间轴等单一技术手段制作动态效果4 分,多一自制动态效果8种效果加 1 分。
6( 2)动态效果使页面重点突出,且无杂乱感0-3 分CSS样式3合理使用 CSS样式 0-3 分表单5使用的表单元素种类丰富(有 3 类或 3 类以上给全分) 0-5 分第五部分总体印象( 20 分)创意5主题明确,内容健康,思路清晰,新颖独到3-5 分美感5色彩合理,布局得体,视觉清新,美感独韵3-5 分技术5运用合理,表达通顺,节奏流畅,视听一体73-5 分其他5不合理,错误链接,不完整等3-5分整个网站至少 30 个页面,每少一个页面扣 10备注分,深度至少包括二级页面,显示分辨率以能自适应显示屏为准。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
站点中平均网页大小小于400K
2
站点至少有三层
3
页面数5至8页(2*5+1*3)
13
各页之间跳转方便,各子页均可返回到主页
2
没有无效链接
3
文字内容使用CSS样式表文件控制
4
合理使用JavaScript脚本或行为
2
网站内容(13分)
各网页内容合法、健康、实用
5
网站主题突出、内容丰富
4
各网页主次分明,文章流畅,内容正确
中国传媒大学南广学院试卷参考答案及评分标准
2013/2014学年第二学期
课程所属学院:新闻传播学院课程名称:网页设计与制作制作人:张大维
使用系、专业、班级:11编辑出版学2014年5月15日
评分细则
项目
指标
分数
网站制作(39分)
主页文件名正确
2
主页保存位置正确
2
站点资源组织(目录结构)合理
3
站点中无多余文件和文件夹
2、评分标准可单独写也可另附在参考答案反面,给出评分区段。
3、主观类型题也应具体说明题目正确思路或方向,给出答案要点;评分标准应说明判分幅度。
4
网站设计(36分)
网站风格统一
10
LOGO设计新颖、美观5网页布局设计合理、 Nhomakorabea晰7
色彩搭配合理
3
动静搭配合理
3
导航设计实用美观
3
文字清晰、规范
2
适用于各种显示器分辨率和颜色
3
技术运用(12分)
浏览速度正常
4
图片和动画能够正常显示
4
代码结构清晰,无垃圾代码
4
合计
100
说明:1、参考答案应标明题号,题型。如果是选择题,可只写出正确项的代码或内容。
