项目9 交互式工具
第二章 Visual FoxPro 9.0概述

数据环境没计器; 数据库设计器 。
制作人:刘 鹏 14
2.3 Visual FoxPro 9.0辅助编程工具
2.3.3 Visual FoxPro 9.0设计器
2、设计器的打开方式 : (1)在项目管理器环境下打开; (2)菜单方式打开(“新建”); (3)“显示”菜单中打开。
制作人:刘 鹏
15
2.3 Visual FoxPro 9.0辅助编程工具
2、保存设置:
临时保存:设置后单击“确定”按钮。 所改变的设置仅在本次系统运行期间有效,退出 系统后,修改丢失(通SET命令设置)。 永久保存:设置后单击“设置为默认值”按钮, 再单击“确定”按钮。 所改变的设置存储在注册表中,以后每次启动程 序更改继续有效。
制作人:刘 鹏
21
2.5 Visual FoxPro 9.0的工作方式
制作人:刘 鹏
17
2.3 Visual FoxPro 9.0辅助编程工具
2.3.4 Visual FoxPro 9.0生成器
3、生成器的启动和使用: (1)启动“表单生成器”; 方法一:鼠标右键快捷菜单→“生成器” 方法二:“表单”菜单→“快速表单” 方法三:“表单设计器”工具栏→“表单生成器” (2)表单控件中生成器的使用。 表单控件右击鼠标按键 →“生成器”
2.2.2 Visual FoxPro 9.0的安装
点击“完成”,安装成功 。
制作人:刘 鹏
10
2.2 Visual FoxPro 9.0的操作界面
2.2.2 Visual FoxPro 9.0的安装
Visual FoxPro 9.0操作界面 。
制作人:刘 鹏
11
2.3 Visual FoxPro 9.0辅助编程工具
教练技术的50个顶级工具

教练技术的50个顶级工具教练技术是指在教学过程中运用的各种方法、技巧和工具,以提高学生的学习效果和满足他们的学习需求。
在现代教育中,随着科技的发展,教练技术也得到了不断地创新和改进。
本文将介绍50个顶级工具,这些工具可以帮助教练提高他们的教学效果。
1. 视频会议工具视频会议工具可以帮助教练与远程学生进行实时互动。
通过视频会议,教练可以进行面对面的交流,并且可以共享屏幕展示教学内容。
•Zoom:Zoom是一款功能强大且易于使用的视频会议工具。
它支持多人同时参与,并且可以录制会议内容供后续回放。
2. 在线白板在线白板是一种虚拟写字板,可以让教师在其中书写、画图等,然后与学生共享。
•Miro:Miro是一个功能全面且易于使用的在线白板工具。
它支持多人同时编辑,并且提供了各种画笔和形状供选择。
3. 屏幕录制与分享工具屏幕录制与分享工具可以帮助教练将自己的屏幕活动录制下来,并与学生分享。
•Loom:Loom是一款简单易用的屏幕录制与分享工具。
它支持高清录制,并且可以生成独立的视频链接供学生观看。
4. 在线问答工具在线问答工具可以帮助教练与学生进行实时互动,解答学生的问题。
•Mentimeter:Mentimeter是一个强大的在线问答工具。
它支持各种问答方式,如选择题、填空题等,并且可以实时显示学生的回答结果。
5. 虚拟实验室虚拟实验室可以模拟真实实验环境,让学生在虚拟环境中进行实验操作和观察。
•Labster:Labster是一个先进的虚拟实验室平台。
它提供了各种科学实验场景,并且支持交互式操作和数据分析。
6. 在线测验工具在线测验工具可以帮助教练快速创建和批改测验,以评估学生的学习成果。
•Google Forms:Google Forms是一个免费且易于使用的在线测验工具。
它提供了各种题型和自动批改功能。
7. 互动课件工具互动课件工具可以帮助教练创建交互式的课件,以增加学生的参与度。
•Nearpod:Nearpod是一个强大的互动课件工具。
10个必备的前端开发工具

10个必备的前端开发工具前端开发是当今互联网行业中非常热门的职业之一,随着互联网的快速发展,前端开发工具也越来越多样化。
在这篇文章中,我将介绍十个必备的前端开发工具,帮助前端开发人员更高效地工作。
1. 代码编辑器代码编辑器是前端开发的基础工具,它能够提供代码高亮、自动完成和代码格式化等功能。
目前最流行的代码编辑器是Visual Studio Code和Sublime Text。
它们都提供了丰富的插件和扩展功能,可以方便地满足各种需求。
2. 版本控制工具版本控制工具对于一个团队来说非常重要,它可以帮助开发人员协同工作,追踪代码修改和解决冲突。
Git是目前最流行的版本控制工具,它简单易用,具备强大的分支管理功能。
3. 包管理工具在前端开发中,我们经常需要使用各种第三方库和框架。
包管理工具可以帮助我们管理这些依赖项,确保项目的稳定性和一致性。
NPM是最常用的包管理工具,它集成在Node.js中,可以很方便地下载和安装各种包。
4. 浏览器调试工具在前端开发中,调试是一个常见的任务。
浏览器调试工具可以帮助我们查找和修复代码中的错误。
Chrome开发者工具是最强大和常用的调试工具之一,它提供了丰富的功能,包括网络监控、DOM检查和JavaScript调试等。
5. 前端框架前端框架可以极大地提高开发效率,简化复杂的操作。
目前比较流行的前端框架有React、Angular和Vue.js。
它们都具备高性能和灵活的特点,可以根据项目需求选择合适的框架。
6. 自动化构建工具自动化构建工具可以帮助我们自动执行一些重复的任务,如代码压缩、图片优化和文件合并等。
目前最流行的自动化构建工具是Webpack和Gulp。
它们提供了强大的配置选项和任务管道,可以大大提高开发效率。
7. 响应式设计工具在移动设备普及的今天,响应式设计是不可或缺的。
响应式设计工具可以帮助我们快速创建适应不同屏幕大小的网页。
Bootstrap和Foundation是比较流行的响应式设计框架,它们提供了丰富的样式和组件,可以快速构建出漂亮的响应式网页。
交互式调和工具的使用

------CorelDRAW
交互式调和工具 ( 第1课时 )
1
2 3
什么是交互式调和工具?
交互式调和工具的作用和效果?
交互式工具的基本使用方法? (重点) 交互式调和工具的实际运用 (难点)
4
作用:就是将两个 对象通过调和平 滑的组合在一起
调和的效果
• 调和效果可以使两个分离 的绘图对象之间逐步产生 形状、颜色的平滑变化。
养成预习的好习惯
• 交互式调和工具中方向(顺时 针调和、逆时针调和)、路径 属性、对象和颜色加速的使用 方法
你会了吗?
1
认识交互式 调和工具
2
3
知道使用 交互式调 和工具将 两对象进 行调和
能利用调和 工具设计一 些简单的东 西
谢谢!
欢迎提出宝贵意见!
(让我们一起来看看下列图形)
使用方法
Байду номын сангаас1 2
设置好两个 对象
选择交互式调和 工具,单击一个 对象,按住鼠标 左健不动,拖动 到另一个对象。
注意啦!交 互式调和工 具至少是两 个或两个以 上的对象哦
为什么会出现 这种效果呢?
再看看这 个例子吧!
打开教材 147页
找一找 说一说
动一动
想一想
了解了交互式工具,你会 用此工具设计什么作品?
做一做
试做一 下蝴蝶 和信纸 吧!
比一比
真诚的赞美他 人,你也会变 得更美丽!
哇!太棒 了!让 我们一 起鼓鼓 掌吧!
课后思考与练习
结合以前学的知识利用交互 式调和工具绘制彩虹
制作光盘
提示: 1、导入山水图片
2、画两个同心圆
(外圆为红色,1.5cm,里圆为洋 红,1.5cm 3、使用交互式调和工具 4、方向:逆时针,步长值:30
第九课 交互式变形工具

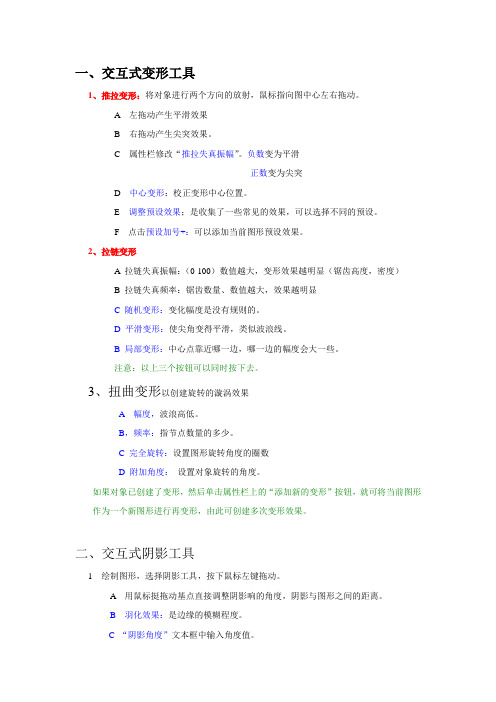
一、交互式变形工具1、推拉变形:将对象进行两个方向的放射,鼠标指向图中心左右拖动。
A 左拖动产生平滑效果B 右拖动产生尖突效果。
C 属性栏修改“推拉失真振幅”。
负数变为平滑正数变为尖突D 中心变形:校正变形中心位置。
E 调整预设效果;是收集了一些常见的效果,可以选择不同的预设。
F 点击预设加号+:可以添加当前图形预设效果。
2、拉链变形A 拉链失真振幅:(0-100)数值越大,变形效果越明显(锯齿高度,密度)B 拉链失真频率:锯齿数量、数值越大,效果越明显C 随机变形:变化幅度是没有规则的。
D 平滑变形:使尖角变得平滑,类似波浪线。
B 局部变形:中心点靠近哪一边,哪一边的幅度会大一些。
注意:以上三个按钮可以同时按下去。
3、扭曲变形以创建旋转的漩涡效果A 幅度,波浪高低。
B,频率:指节点数量的多少。
C 完全旋转:设置图形旋转角度的圈数D 附加角度:设置对象旋转的角度。
如果对象已创建了变形,然后单击属性栏上的“添加新的变形”按钮,就可将当前图形作为一个新图形进行再变形,由此可创建多次变形效果。
二、交互式阴影工具1 绘制图形,选择阴影工具,按下鼠标左键拖动。
A 用鼠标挺拖动基点直接调整阴影响的角度,阴影与图形之间的距离。
B 羽化效果:是边缘的模糊程度。
C “阴影角度”文本框中输入角度值。
d 设置阴影的透明度:也可拖动方向线上的滑块来调节f 设置阴影的羽化程度和羽化方向程度:值越大,阴影模糊2、阴影方向方向:A 向内:阴影面积比图形小B 中间:阴影面积与图形相等C 向上:阴影面积最大,也最浓D 平均:阴影面积与图形相等,且较为柔和3 设置阴影的羽化边缘A 线性:阴影边缘较柔和B 方形:在边缘之外稍加柔化C 反白方形:在边缘之外稍加突出D 平面:生成的阴影不透明,没有羽化效果4 设置阴影颜色及淡化效果A 阴影淡出:值越大,越往远处的阴影越淡B 阴影延展:值越大,阴影越长C 注:阴影延展文本框最大值为50,滑块中却能达到1005 拆分、复制和清除阴影A 选中带阴影的对象→Ctrl+K。
《 CorelDRAW》课件——交互式立体工具

G
PART TWO
评奖小节
评奖小节
在规定时间内 的完成情况 (40%)
项目完成情况 及效果
(40%)
相比上章本章 学习情况 (20%)
H
PART TWO
作
业
课后作业
使用对象Байду номын сангаас充 使用纯色 递减颜色(相当于渐变填充)
5、旋转立体对象 在立体编辑状态下,用鼠标点一下立体对象,进入旋转状态,可改变视点。
注:两种平行立体化类型无法旋转对象
旋转立体对象方法: ① 使用立体属性栏中的“立体的方向”按钮 ② 在立体编辑状态下,用鼠标点击立体对象,
进入旋转状态,可改变视点。
1、左右拖动鼠标沿X轴方向旋转 2、上下拖动鼠标沿Y轴方向旋转 3、当鼠标变成状沿Z轴方向旋转
6、绘制斜角
斜角可以产生对象的立体化边的一角被切除的幻觉。可 以指定斜角的角度和深度值来控制三维效果。
7、添加光照效果
可以应用光源来增强矢量立体模型的立体感。最 多可使用三个光源,以不同强度投射到立体化对象。 当不再需要光源时,可以移除光源
8、拆分立体化效果
执行:“排列”——“拆分立体化群组”,即可将图形和 立体化部分分离(Ctrl+K)
试想一下: 将一条直线创建立体化效果拆分结果是什么?
E
PART TWO
案例演示
案例演示
教师选择相应案例,找一位学生到教师机 尝试制作,以增加课堂互动性。
F
PART TWO
总
结
总结
这节课我们学习了软件中的几个工具,需要牢记 1、交互式立体化工具
2、设置灭点
灭点 (指图形各点延伸线向消失点处延伸的相交点)
深度 (立体化的厚度、深度)
中职coreldraw期中考试试题(1)

coreldraw试题1,精确的设定字符间距的方法是:(A )A 在"格式"的文本是的"间距"输入数值设定B 用节点编辑工具调整C 使用键盘调整2,能够断开路径并将对象转换为曲线的工具是:(B )A 节点编辑工具B 擦除器工具C 刻刀工具3,交互式变形工具包含几种变形方式:(B)A 2B 3C 4D 54,当我们新建页面时,我们不能通过属性栏设定的是:(B)A 页面大小B 页面方向C 分辩率C 页面形式5,找开透境的卷帘窗的快捷键是:(D)A CTRL+EB CTRL+BC CTRL+F9D CTRL+F36,使用"螺纹"工具绘制螺纹形式时,每圈螺纹间距固定不变的是:(A )A 对称式 B 对数式7,如果要创建用于因特网的图像应选用的标尺单位是:(A )A 像素B 毫米C 磅8,交互式调和工具不能用于(A )物体A 透境B 群组C 立体D 阴影9,交互式工具包括几种工具:(D )A 5B 6C 7D 810,在Coreldraw中可以转化的位图色彩模式包含以下(bcg )种A CMYKB LABC RGBD HSVE CMYF YIQG HSB H GRAYSCALE11,以下的工具中有几个是交互式工具:(DCEF)A 缩放B 移动C 填充D 透明E 调和F 立体G 透镜H 文本I 透视点12,找开调和卷帘窗的快捷键是:(B )A CTRL+EB CTRL+BC CTRL+F9D CTRL+F313,Coreldraw的渐变过程所选中渐变包括:(AD )A 线性B 辐射C 锥形D 方形圆锥射线14,在Coreldraw中标尺尺寸工具可以根据鼠标移动来创建水平或垂直尺度线:(D)A 自动尺度B 垂直C 水平D 倾斜15,Coreldraw不能打开的矢量文件是:(C )A dxfB dwgC maxD ai16,Coreldraw 8的特殊效果应用有几种:(C )A 6种B 8种C 10种D 12种17,Coreldraw 8最常用的视图模式为:(D)A 线框B 草稿C 普通D 增强18,以下文件格式中(AB )不可以包含真彩信息的(两个答案)A GifB JpgC PsdD Bmp19,下面不属于文字属性的内容是:(C )A 文字大小B 文字的字体C 文字的拼写检查20,对选定的对象进行轮廓填充,下列哪种不是正确的:(A )A 按鼠标右键选中调色板中的颜色B 按鼠标左键选中调色板中的颜色C 双击鼠标右键选中调色板中的颜色D 双击鼠标左键选中调色板中的颜色21,交互式填充工具的作用是:(D )A 填充渐变颜色B 填充纹理C 填充单色D 填充各种颜色和图案22,关于网格,标尺和辅助线的说法正确的是(BCD )A 都是用来帮助准确的绘图和排列对象B 网格可以准确的绘制和对齐对象C 标尺是帮助您在"绘图窗口"中确定位置和大小D 辅助线在打印时不也现23,将任何两个对象进行一系列过渡选用:(A )A 调和命令B 渐变命令C 立体化命令24,以下放大倍数中Coreldraw不能达到的是:(B )A 400%B 400000%C 4000000%25,交互式立体工具制作的立体对象(A )旋转A 可以B 不可以26,打开倾斜卷帘窗的快捷键是:(D )A ALT+F7B ALT+BC ALT+F9D ALT+F1127,Coreldraw 8的模板文件格式为:(D)A CDRB CMXC CPXD CDT28,当你用鼠标点击一个物体时,它的周围出现(C )个控制方块A 4B 6C 8D 929,Coreldraw软件能否产生位图格式的文件:(A )A 能B 不能C 不能确定30,用不同的名称保存一个绘图,如果要保存该绘图的副本应选用的命令是:(B )A saveB save asC save cop31,拖动对象时按住(C)键,可以使对象只在水平或垂直方向移动A SHIFTB ALTC CTRLD ESC32,当我们需要绘制一个正圆形或正方形时,需要按住(C )键A SHIFTB ALTC CTRLD ESC33,在使用调色板调色时,用鼠标(A )可以对物体填色,使用鼠标(B )可以对物体轮廓填色A 左键B 右键34,Coreldraw可否用来绘制工程图纸:(A)A 可以B 不可以35,在Coreldraw 8中默认的***级别是:(A )A 99个B 无限C 100D 1个注释:4,我想应该选分辨率,你们怎么看?5,打开透镜的快捷键是ALT+F39,老师说的好像是9个。
CorelDRAW项目实践教程 模块8 应用交互式与特殊效果

关键步骤提示
选用【贝塞尔工具】在提带部分 之下绘制袋身形状、侧面效果和 02 阴影转折面,填上不同颜色。
选用【贝塞尔工具】在页面中 绘制一段弧线,设置轮廓颜色 01 和适当宽度提带部分。
选用【矩形工具】绘制一个小 的矩形条,旋转后复制成另一
03
条,交互式调和后形成斜条文 理。
完成任务
选用【矩形工具】绘制与袋子宽度 04 一样的矩形,执行“效果” →“图
任务目标
1.掌握交互式填充工具的使用方法。 2.掌握交互式调和工具的使用方法。 3.掌握交互式调和工具的路径设置方法。 4.掌握交互式阴影工具的使用方法。
任务说明
本任务主要通过使用交互式调和工具和交互式阴影工 具等绘制珍珠项链,效果如图所示。
关键步骤提示
Ctrl+D复制一个放右边,使 用工具箱中的【交互式调和 02 工具】,在两个珍珠之间拉 出一个调和。
4
拓展训练 8-1 设计斑斓孔雀
• 训练要求
• 步骤指导
训练要求
利用【交互式变形工具】、【交互式调和工具】 等绘制斑斓孔雀,效果如图所示。
步骤指导Βιβλιοθήκη 1.选用【多边形工具】在绘图页面中绘制作一 个八边形,接着将图形填充颜色设置为黄,轮 廓颜色设置为无色。
2.选用【交互式变形工具】在图形的中下部单 击并向左拖动鼠标指针对图形进行交互式变形 操作。
• 工具简介 • 完成过程
• 任务目标 • 关键步骤
• 任务说明 • 相关知识
工具简介
CorelDRAW X8拥有丰富的图形编辑功能,各式各样交互式工具的应用更能使矢量图产生 特殊的效果。交互式工具可以为对象直接应用交互式调和效果、交互式轮廓图效果、交 互式变形效果、交互式阴影效果、交互式封套效果、交互式立体化效果和交互式透明效 果。
《计算机应用基础》项目9+工资表数据分析

1、分类汇总 分类汇总是指对工作表中的某一项数据进行 分类,再对需要汇总的数据进行汇总计算。 汇总方式包括求和、计数、求平均值、求最 大值、求最小值等。 在分类汇总前,要先对分类字段进行排序, 以便将同类记录组织在一起。
相关知识点
2、高级筛选 高级筛选可以根据复杂条件进行筛选,而且 还可以把筛选的结果复制到指定的地方。 在高级筛选的指定条件中,如果遇到要满足 多个条件中任何一个,此时需要把所有条件写 在同一列中;如果遇到要同时满足多个条件, 此时需要把所有条件写在相同的行中。 在高级筛选中,还可以筛选出不重复的数据。
相关知识点
3、数据透视表 数据透视表是一种交互式工作表,用于对现 有工作表进行汇总和分析,可快速合并和比较 大量数据。 创建数据透视表后,可以按不同的需要、依 不同的关系来提取和组织数据。
相关知识点
4、VLOOKUP函数 主要功能:在表格或单元格区域的第一列中 查找指定的数值,然后返回该区域中该数值所 在行中指定列处的数值。默认情况下,表是以 升序排序的。 使用格式: VLOOKUP(lookup_value,table_array,col_ind ex_num,[range_lookup])
相关知识点
4、VLOOKUP函数 应用举例:range_lookup如果为TRUE或被省略,
则返回精确匹配值或近似匹配值,也就是说,如果找不 到精确匹配值,则返回小于lookup_value的最大数值; 如果为FALSE,只查找精确匹配值
相关知识点
5、SUMIF函数 主要功能:对满足条件的单元格求和。 使用格式:SUMIF(range,criteria,sum_range) 应用举例
总结与提高
总结与提高
(4)高级筛选可以根据复杂条件进行筛选, 如果遇到要满足多个条件中任何一个,此时 需要把所有条件写在同一列中;如果遇到要 同时满足多个条件,此时需要把所有条件写 在相同的行中。 (5)数据透视表是一个功能强大的数据分 析工具,在创建数据透视表时,要正确选择 行标签、列标签和汇总项的内容。
vscode练习题

vs练习题一、基础设置与配置1. 如何在VSCode中设置字体大小和类型?2. 描述如何在VSCode中更改主题颜色。
3. 如何在VSCode中配置代码自动格式化功能?4. 解释如何在VSCode中安装并使用扩展。
5. 如何设置VSCode的代码折叠功能?6. 如何在VSCode中配置代码片段(Snippets)?7. 描述如何在VSCode中设置代码高亮。
8. 如何在VSCode中启用或禁用行号显示?9. 如何设置VSCode的缩进样式(Tab或Space)?10. 如何在VSCode中配置代码提示和自动完成功能?二、版本控制1. 如何在VSCode中集成Git?2. 描述如何在VSCode中使用Git进行代码提交。
3. 如何在VSCode中查看Git历史记录?4. 如何在VSCode中使用Git分支?5. 解释如何在VSCode中合并Git分支。
6. 如何在VSCode中解决Git合并冲突?7. 如何在VSCode中撤销Git提交?8. 如何在VSCode中设置Git的忽略文件?9. 描述如何在VSCode中使用Git远程仓库。
10. 如何在VSCode中配置Git的用户信息?三、调试与测试1. 如何在VSCode中设置断点?2. 描述如何在VSCode中进行代码步进调试。
3. 如何在VSCode中查看变量值?4. 解释如何在VSCode中使用条件断点。
5. 如何在VSCode中设置调试日志?6. 描述如何在VSCode中使用调试器控制台。
7. 如何在VSCode中运行单元测试?8. 如何在VSCode中查看测试结果?9. 如何在VSCode中配置测试框架?10. 如何在VSCode中调试JavaScript代码?四、多语言支持1. 如何在VSCode中配置Python开发环境?2. 描述如何在VSCode中使用Python交互式窗口。
3. 如何在VSCode中配置Java开发环境?4. 解释如何在VSCode中使用Java调试器。
《 CorelDRAW》课件——交互式调和、透明工具

注:1、设置了调和方向后,环绕调和才能使用 2、调和的步数最多是999步
调和方向: 正值——向下 负值——向上
调和方向:90 调和方向:180
6、映射节点的应用
更多调和选项——映射节点
7、交互式调和工具和交互式轮廓图的比较
相同点:都是形成了一系类形状和颜色渐变的图形 不同点:交互式调和工具,必须是两个或两个以上的图形
2、使调和适合路径 1、工具属性栏——路径属性——新路径 2、鼠标右键拖动图形到路径上
3、调和对象占满所有路径 1、鼠标拖动起始和结束对象至路径的两端 2、属性栏【更多调和选项】—【沿全路径调和】
4、直接调和、顺时针调和、逆时针调和 作用:为调和的中间对象设置颜色渐变(颜色渐变是根据色相环上颜色的顺序变化的)
三、网状填充工具(M)
1、可使用网状填充工具调整网格内的节点,实现填充颜色的改变。 2、调整内部节点则改变颜色的分布。 3、调整外部节点则改变对象的形状和颜色的分布。
E
PART TWO
案例演示
案例演示
教师选择相应案例,找一位学生到教师机 尝试制作,以增加课堂互动性。
F
PART TWO
总
结
总结
重难点讲解
重难点详解
一:交互式调和工具 二:交互式透明工具 三:网状填充
D
PART FOUR
课程讲解
一、交互式调和工具
将一个图形经过形状和颜色的渐变过渡到另一个图形上,并在这两个图形中 形成一系列中间图形。
1、调 和 类 型: ① 直线调和 ② 复合调和 ③ 沿路径调和
Alt键,选择交互式调和工具,可沿手绘路径调和到第二个对象上
这节课我们学习了软件中的几个工具,需要牢记的快捷键:
COERDROW9基础教程

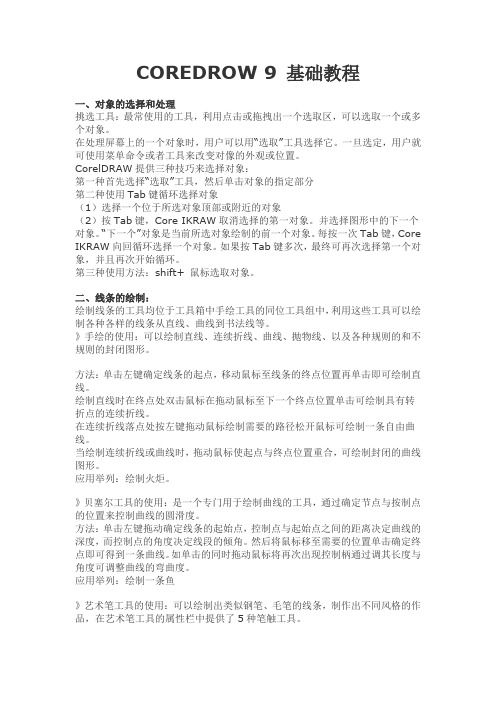
COREDROW 9 基础教程一、对象的选择和处理挑选工具:最常使用的工具,利用点击或拖拽出一个选取区,可以选取一个或多个对象。
在处理屏幕上的一个对象时,用户可以用“选取”工具选择它。
一旦选定,用户就可使用菜单命令或者工具来改变对像的外观或位置。
CorelDRAW提供三种技巧来选择对象:第一种首先选择“选取”工具,然后单击对象的指定部分第二种使用Tab键循环选择对象(1)选择一个位于所选对象顶部或附近的对象(2)按Tab键,Core IKRAW取消选择的第一对象。
并选择图形中的下一个对象。
“下一个”对象是当前所选对象绘制的前一个对象。
每按一次Tab键,Core IKRAW向回循环选择一个对象。
如果按Tab键多次,最终可再次选择第一个对象,并且再次开始循环。
第三种使用方法:shift+ 鼠标选取对象。
二、线条的绘制:绘制线条的工具均位于工具箱中手绘工具的同位工具组中,利用这些工具可以绘制各种各样的线条从直线、曲线到书法线等。
》手绘的使用:可以绘制直线、连续折线、曲线、抛物线、以及各种规则的和不规则的封闭图形。
方法:单击左键确定线条的起点,移动鼠标至线条的终点位置再单击即可绘制直线。
绘制直线时在终点处双击鼠标在拖动鼠标至下一个终点位置单击可绘制具有转折点的连续折线。
在连续折线落点处按左键拖动鼠标绘制需要的路径松开鼠标可绘制一条自由曲线。
当绘制连续折线或曲线时,拖动鼠标使起点与终点位置重合,可绘制封闭的曲线图形。
应用举列:绘制火炬。
》贝塞尔工具的使用:是一个专门用于绘制曲线的工具,通过确定节点与按制点的位置来控制曲线的圆滑度。
方法:单击左键拖动确定线条的起始点,控制点与起始点之间的距离决定曲线的深度,而控制点的角度决定线段的倾角。
然后将鼠标移至需要的位置单击确定终点即可得到一条曲线。
如单击的同时拖动鼠标将再次出现控制柄通过调其长度与角度可调整曲线的弯曲度。
应用举列:绘制一条鱼》艺术笔工具的使用:可以绘制出类似钢笔、毛笔的线条,制作出不同风格的作品,在艺术笔工具的属性栏中提供了5种笔触工具。
AxureRP9基础教程原型设计篇

钢笔工具
用于绘制精确的路径和自定义 形状。
文本工具
添加和编辑文本内容,设置字 体、大小、颜色等属性。
绘制基本图形和编辑技巧
01
基本图形绘制
使用绘图工具绘制常见的图形,如 矩形、圆形、三角形等。
组合与拆分图形
将多个图形组合成一个整体,或对 复杂图形进行拆分。
03
02
图形编辑技巧
通过调整锚点、使用变形工具等技 巧,对图形进行精确编辑。
变量类型
全局变量、局部变量、动态 面板状态变量等。
1
创建方法一
在Axure RP9界面中直接创 建并命名变量。
创建方法二
通过导入外部数据源(如 Excel、CSV等)自动生成变 量。
创建方法三
使用JavaScript代码片段创 建自定义变量。
数据绑定和更新策略探讨
数据绑定方式
元素属性绑定、交互事件绑定、动态面板状态绑 定等。
06
数据驱动与变量运用技巧
数据驱动概念及优势分析
数据驱动定义
通过外部数据源或内部变量来控制页面元素 和交互行为的设计方法。
优势二
便于后期维护和更新,减少重复劳动和成本 。
优势一
实现动态内容展示,提高原型真实感和用户 体验。
优势三
增强团队协作和沟通效率,统一数据管理和 接口对接。
变量类型选择和创建方法
事件
用户或系统触发的行为或状况,如点击、加 载、输入等。
动作
对事件做出的响应,如显示、隐藏、跳转等 。
条件
决定动作是否执行或如何执行的因素,如变 量值、状态等。
逻辑关系
事件、动作和条件之间的相互作用和影响。
常见交互效果实现方法举例
电子课件-《Flash动画设计与制作(第二版)》-A06-3961 项目九 游戏制作

任务 1 猜拳游戏
4. 条件语句(if 语句)
if 语句根据条件的值控制程序的执行顺序。if 语句的语法格式有以下三种。 (1)格式 1 if(条件表达式) { 语句体 } 功能:如果条件表达式的值为真,则执行语句体;如果条件表达式的值为 假,则不执行语句体。
任务 1 猜拳游戏
(2)格式 2 if(条件表达式) { 语句体 1} else{ 语句体 2} 功能:如果条件表达式的值为真,则执行语句体 1;否则,执行语句体 2。
指针经过帧
任务 1 猜拳游戏
6. 制作剪刀和布按钮
仿照步骤 5 中的操作,分别制作“剪刀”和“布”按钮元件。
任务 1 猜拳游戏
7. 布置场景
(1)返回场景中,选中第 1 帧,打开“动作 - 帧”面板,输入代码 “ws=0;ds=0;ping=0;zong=0;”。代码中的变量“ws”表示玩家胜, “ds”表示电脑胜,“ping”表示平局数,“zong”表示总局数。
任务 1 任务 2
猜拳游戏 拼图游戏
项目九 游戏制作
Flash 游戏以简单、操作方便、无须安装和文件体积小等优点被广大网友 喜爱。Flash CS3 中使用的 ActionScript2.0 是一种面向对象编程的脚本语言, 可以大大增强动画的交互性。利用 Flash 可以制作换装游戏、拼图游戏、射 击游戏、猜拳游戏等各类游戏。
拼图游戏效果图
任务 2 拼图游戏
一、影片剪辑事件
如前所述,影片剪辑事件可以通过鼠标、键盘、帧等的触发而引发一系列 动作。在为影片剪辑元件指定动作时,必须将动作嵌套在“onClipEvent()” 处理函数中,并指定触发该动作的事件是影片剪辑。
任务 2 拼图游戏
二、碰撞检测函数 hitTest()
Coreldraw题库选择题

Coreldraw题库(选择题)Coreldraw题库单选题1、下列哪个软件可以绘制矢量图形(B)。
A、photoshopB、coreldrawC、wordD、excle2、CorelDraw生成文件的扩展名是(C)。
A、doc.B、cor.C、cdr.D、crd.3、CorelDraw工具条当中一共(D)个按钮。
A、12B、13C、14D、154、CorelDraw建立新图形的快捷键是(C)。
A、ctrl+OB、ctrl+VC、ctrl+ND、ctrl+P5、导入图片的快捷键是(A)。
A、ctrl+IB、ctrl+VC、ctrl+ND、ctrl+P6、移动图形时,按住(D)键可垂直或平行移动。
A、shiftB、altC、空格D、ctrl7、如果作品需要打印或印刷,则应选用(C)A、RGB模式B、灰度模式C、CMYK模式D、LAB模式8、下列颜色不属于三原色的是(B)A、红色B、黄色C、绿色D、蓝色9、矢量图形和位图图形在进行缩放时,图形的显示与分辨率的关系是(C)A、矢量图形的显示与分辨率有关,位图图形的显示与分辨率无关B、矢量图形的显示与分辨率无关,位图图形的显示与分辨率有关C、两者的显示都与分辨率无关;两者的显示都与分辨率有关D、两者的显示都与分辨率有关;两者的显示都与分辨率无关10、分辨率是计算机显示技术中常用到的术语,指的是(C)A、图像在屏幕上显示的大小B、图像或屏幕显示的清晰程度C、在单位长度内所包含的像素点的数目D、屏幕的显示速度11、对于在CorelDRAW中的矢量图像和位图图像,如果执行放大操作,如下表述正确的是(B)A、矢量图形放大后质量没有变化,位图图像放大后出现马赛克B、矢量图形放大后出现马赛克,位图图像放大后质量没有变化C、矢量图形和位图图像放大后都出现马赛克D、矢量图形和位图图像放大后都没有变化12、以下关于分辨率的说法,不正确的是(D)A、图像的分辨率常采用ppi(pixel per inch)作为单位B、打印机的分辨率常采用如dpi(dot per inch)作为单位C、对于一幅图像而言,其的分辨率就越高,相应的图像的输出品质就越好D、在同样的显示器分辨率设置下,同一幅图像的分辨率设置越高,图像的尺寸越大13、如图,此工具条需按住工具栏中的(C)A、缩放工具B、挑选工具C、形状工具D、手绘工具14、在CorelDRAW l2中保存文件的快捷键是(A)A、Ctrl+SB、Ctrl+AC、Ctrl+ND、Ctrl+O15、在CorelDRAW默认状态下,对象的填充色均预设为(D)A、白色B、黑色C、蓝色D、无色16、当选择一个或多个对象后,如果用户想取消其中某个或多个对象的选择,下列所使用的操作方法不正确的是(D)A、单击工作区中的任意空白区域B、选择选择对象之外的新对象C、按Esc键D、按Enter键17、下列对齐方式中,(D)不出现在“节点对齐”对话框中A、“水平对齐”B、“垂直对齐”C、“对齐控制点”D、“对齐所有节点”18、CorelDRAW中,群组对象的快捷键是(C)A、Ctrl+UB、Ctrl+IC、Ctrl+GD、Ctrl+Q19、将对象转换为曲线的快捷键为(C )A、Ctrl+OB、Ctrl+Shift+QC、Ctrl+QD、Ctrl+I20、CorelDRAW中,一般的曲线节点有(A)个控制柄A、1个或2个B、2个或3个C、3个或4个D、1个21、在CorelDRAW中使用矩形工具时,如果按住Ctrl与Shift键,将可以绘制出(C)A、平行四边形B、正方形C、以起始点为中心的正方形D、普通矩形22、在CorelDRAW中使用椭圆形工具进行绘制操作时,如果按住Shift+Ctrl 键,那么将可以绘制出(C)A、以起始点为圆心的椭圆图形B、以工作区中心为圆心的椭圆图形C、以起始点为圆心的圆形D、以工作区中心为圆心的圆形23、使用形状工具在曲线上(B),即可而增加曲线上的节点A、单击B、双击C、右击D、拖动24、下列选项中不能进行拆分对象操作的是(D)A、在对象管理器泊坞窗中的合并对象名称上单击右键,在打开的快捷菜单中选取“【拆分】”命令B、在形状工具属性栏中单击“【拆分】”按钮C、在选择的合并对象上单击右键,在打开的快捷菜单中选择“【拆分】”命令D、按Ctrl+U快捷键25、使用鼠标单击并拖动旋转控制柄旋转对象时,如果按住Ctrl键,将会以(B)倍数的方向进行旋转操作A、30度B、15度C、45度D、90度26、用户可以使用橡皮擦工具,对一条闭合曲线进行分割擦除,在操作中所分割的曲线部分将(D)A、弯曲变形B、变为开放曲线C、转变为曲线D、自动闭合27、使用下列(B)不但可以改变对象的填充效果,还可以改变对象的外形A、渐变式填充B、交互式网格填充C、图案填充D、PostScript纹理填充28、如果想要创建的图形对象表现自然界石头,可以使用下列(B)方式A、图案填充B、纹理填充C、交互式网格填充D、PostScript29、在CorelDRAWl2中设置工作页面的属性时,应当选择命令正确的是(D)A、“【文件】>【打印设置】”命令B、“【文件】>【文档设置】”命令C、“【版面】>【打印设置】”命令D、“【版面】>【页设置】”命令30、下列关于CorelDRAW 12文字的描述(C)是错误的A、可将某些文字转换为图形,然后可执行图形的有关操作B、文字可沿路径进行水平或垂直排列C、文字是不能执行绕图操作的D、文字可在封闭区域内进行排列31、在进行文本转换时,下列说法正确的是(C)A、美术字文本可以转换化为段落文本,但段落文本不可转换为美术字文本B、段落文本可以转换化美术字文本,但美术字文本不可转换为段落文本C、美术字文本和段落文本可以相互转换D、美术字文本和段落文本不可以相互转换32、若要解除段落文本和图形对象之间的链接,可以使用“排列”菜单中的(A)A、“拆分段落文本”命令B、“拆分段落文本框”命令C、“拆分图形对象”命令D、“拆分文本”命令33、精确的设定字符间距的方法是(A)A、在“格式”的文本中的“间距”输入数值设定B、用节点编辑工具调整C、使用键盘调整D、以上均不正确34、在CorelDraw l2中,默认状态下使用的是(D)调色板A、RGBB、标准色C、PANTONE印刷色D、CMYK35、当CMYK 各项值均为100%时,表示(A)A、黑色B、白色C、灰色D、以上均不正确36、在CMYK颜色模式中,不包括的颜色是(D)A、青色B、品红C、黄色D、红色37、显示器、网上出版和幻灯片放映都是采用(C)来显示各种颜色A、CMYKB、LABC、RGBD、索引38、如何修改CorelDraw12的撤销次数(级别)(C)A、编辑->属性B、工具->颜色管理C、工具->选项->工作区->常规D、工具->选项->文档->常规39、CorelDraw12的最多可设置撤销次数为(D)A、99B、999C、9999D、9999940、网页上使用的图像,分辨率最好设定为(B)A、50dpiB、72dpiC、90dpiD、300dpi41、在CorelDRAW 12中完成的作品输出到WWW上时,输出的文件是(B)A、矢量图格式B、位图格式C、两者都可D、其它格式42、以下(C)是无损压缩格式A、GIF格式B、JPEG格式C、PNG格式D、都是43、以下(C)不是所有浏览器都支持的文件格式A、GIF格式B、JPEG格式C、PNG格式D、都是44、在CorelDRAW12默认状态下,对象的轮廓线均预设为下列(B)色A、白B、黑C、红45、CorelDRAW12不可导出以下(B)文件格式A、PDFB、PSDC、AID、TGA46、下列组件中,可以用于对文本对象设置基本文本格式操作的是(B)A、标准工具栏B、文本工具属性栏C、状态栏D、“对象管理器”泊坞窗47、显示“泊坞窗”可以通过选择哪个菜单中的相应命令,将其显示(D)A、“版面”B、“效果”C、“查看”D、“窗口”48、若要解除段落文本和图形对象之间的链接,可以使用“排列”菜单中的(A)A、“拆分段落文本”命令B、“拆分段落文本框”命令C、“拆分图形对象”命令D、“拆分文本”命令49、“视图管理器”泊坞窗打开(D)A、“【查看】>【视图管理器】”B、“【编辑】>【视图管理器】”C、“【版面】>【视图管理器】”D、“【工具】>【视图管理器】”50、下列选项中含有不属于绘制规则图形的绘图工具的是(B)A、螺旋形工具、矩形工具、椭圆工具B、钢笔工具、多边形工具、3点曲线工具C、椭圆工具、基本形状工具、多边形工具D、椭圆工具、多边形工具、螺旋形工具51、能够断开路径并将对象转换为曲线的工具是(B )A、节点编辑工具B、擦除器工具C、刻刀工具D、裁切工具52、交互式变形工具包含几种变形方式:( B)A、2B、3D、553、当我们新建页面时,我们不能通过属性栏设定的是:( C)A、页面大小B、页面方向C、分辩率D、页面形式54、Coreldraw不能打开的矢量文件是:(C )A、dxfB、dwgC、maxD、ai55、下面不属于文字属性的内容是:(C )A、文字大小B、文字的字体C、文字的拼写检查D、文字的颜色56、对选定的对象进行轮廓填充,下列哪种是正确的:(A )A、按鼠标右键选中调色板中的颜色B、按鼠标左键选中调色板中的颜色C、双击鼠标右键选中调色板中的颜色D、双击鼠标左键选中调色板中的颜色57、交互式填充工具的作用是:(D )A、填充渐变颜色B、填充纹理C、填充单色D、填充各种颜色和图案58、将任何两个对象进行一系列过渡选用:(A )A、调和命令B、渐变命令C、立体化命令D、阴影效果59、当你用鼠标点击一个物体时,它的周围出现(C )个控制方块A、4B、6C、8D、960、拖动对象时按住( C)键,可以使对象只在水平或垂直方向移动A、SHIFTB、ALTC、CTRLD、ESC61、以下的工具中有几个是交互式工具(C)A、缩放B、移动C、填充D、透镜62、CORELDRAW保存的备份文件格式是:(A)A、CDRB、CMXC、BAKD、备份63、对于一行文字中的单个字符,我们可否改变其属性(A)A、能B、不能C、绝对不能D、有可能64、在平面绘图中,国际大16开即A4纸的尺寸应为:(B)A、185*260(mm)B、210*297(mm)C、200*300(mm)D、200*260(mm)65、用“手绘”工具绘制直线时需按住(A)键A、CTRLB、ALTC、SHIFTD、SHIFT+ALT66、选定的若干个对象中,撤消对一个对象的选定应按住(A)?A、SHIFT键B、CTRL键C、ALT键D、空格键67、在选择对象时按住(A)键可以选择多个不连续对象A、CTRLB、SHIFTC、ALTD、空格键68、在选择对象时按住(B)键可以选择多个连续对象A、CTRLB、SHIFTC、ALTD、空格键69、底片的制作方法:(B)A、变暗B、爆光C、反色D、增亮。
axure9 判断题

Axure 9 是一款专业的原型设计工具,可以用于制作交互式的原型和用户界面设计。
以下是关于Axure 9 的判断题:
Axure 9 是一款专业的UI 设计工具,可以用于制作高保真度的原型。
答案:正确
Axure 9 提供了丰富的交互设计功能,例如按钮点击、滑动、拖拽等。
答案:正确
Axure 9 可以通过导出功能将原型导出为HTML5、PDF、JPG 等多种格式。
答案:正确
Axure 9 支持多人协作设计,可以在同一个项目中进行多人协作。
答案:正确
Axure 9 是一款免费的原型设计工具。
答案:错误,Axure 9 是收费的软件。
Axure 9 支持导入SVG、AI 等矢量图形文件。
答案:正确
Axure 9 可以直接在软件中编辑HTML、CSS、JavaScript 等代码。
答案:错误,Axure 9 不支持直接编辑HTML、CSS、JavaScript 等代码,它只是一款原型设计工具。
Axure 9 的页面组件库非常丰富,包括各种常见的UI 组件,如按钮、输入框、标签页等。
答案:正确
Axure 9 可以自动生成页面的响应式布局,适用于不同的设备和屏幕尺寸。
答案:正确
Axure 9 可以模拟真实的前端开发环境,帮助设计师更好地理解用户体验和交互设计。
答案:正确。
编程图形化初级考试题库

编程图形化初级考试题库1. 图形化编程基础- 描述图形化编程与传统编程语言的区别。
- 解释图形化编程中“块”的概念及其作用。
2. 编程环境介绍- 列出至少三种流行的图形化编程环境或工具。
- 简述选择图形化编程环境时需要考虑的因素。
3. 基本编程概念- 定义变量、循环、条件判断在图形化编程中的含义。
- 举例说明如何使用循环和条件判断来控制角色的移动。
4. 角色与舞台- 描述在图形化编程中角色与舞台的区别。
- 解释如何通过编程改变角色的属性(如大小、颜色、方向)。
5. 事件驱动编程- 解释事件驱动编程的概念及其在图形化编程中的应用。
- 举例说明如何使用事件(如鼠标点击、键盘输入)来触发程序行为。
6. 控制结构- 描述顺序结构、选择结构和循环结构在图形化编程中的实现方式。
- 通过实例展示如何使用这些控制结构解决实际问题。
7. 编程逻辑与算法- 简述逻辑运算符(如与、或、非)在图形化编程中的应用。
- 解释算法的概念,并给出一个简单的排序算法示例。
8. 函数与模块- 定义函数和模块在图形化编程中的作用。
- 展示如何创建和调用自定义函数或模块。
9. 交互式项目开发- 描述如何开发一个交互式项目,包括用户输入和程序响应。
- 举例说明如何通过编程实现用户与程序的交互。
10. 调试与优化- 解释调试在编程过程中的重要性。
- 描述调试的基本步骤和技巧,以及如何优化程序性能。
11. 图形化编程的实际应用- 列举图形化编程在教育、游戏开发、艺术创作等领域的应用实例。
- 讨论图形化编程对于初学者的益处和潜在的局限性。
12. 编程伦理与安全- 讨论在编程过程中应遵循的伦理准则。
- 简述网络安全的基本概念,以及如何在编程中实现数据保护。
13. 项目案例分析- 选择一个具体的图形化编程项目,分析其设计思路和实现过程。
- 讨论该项目的创新点和改进空间。
14. 未来趋势与展望- 探讨图形化编程在未来技术发展中的角色和潜力。
- 预测图形化编程可能的发展方向和对教育的影响。
axure9中,每个单元格值的回填

axure9中,每个单元格值的回填如何在Axure 9 中实现每个单元格值的回填Axure 9 是一款强大的原型设计工具,提供了众多功能和工具来创建交互式原型。
在实际设计过程中,经常需要对表格或列表进行数据回填的操作。
而Axure 9 提供了多种方法和技巧来实现这一功能。
本文将一步一步地回答如何在Axure 9 中实现每个单元格值的回填。
第一步:准备工作在开始之前,你需要准备好以下内容:1. 一个包含单元格的表格或列表:在Axure 9 中,你可以使用“表格”或“重复者”这两个控件来创建表格或列表。
确保你已经创建好了相应的表格或列表。
2. 一个数据源:作为回填的依据,你需要准备一个数据源。
这可以是一个Excel 文件、一个JSON 文件、一个SQL 数据库等。
确保你已经准备好了相应的数据源。
第二步:绑定数据源1. 打开Axure 9 并打开你的原型文件。
2. 选择需要进行回填的表格或列表。
3. 在右侧的“交互”面板中,选择“数据”选项卡。
4. 在“数据”选项卡中,点击“绑定数据”按钮。
5. 在弹出的对话框中,选择你的数据源,并点击“确定”按钮。
6. 确保你已经正确地绑定了数据源,并且可以在“数据”选项卡中看到你的数据。
第三步:配置回填规则1. 在“数据”选项卡中,找到需要回填的单元格。
2. 双击对应的单元格,进入编辑模式。
3. 在编辑模式中,点击“回填规则”按钮。
4. 在弹出的对话框中,选择你想要使用的回填规则。
Axure 9 提供了多种回填规则,如“按顺序回填”、“按条件回填”等。
5. 根据你选择的回填规则,进一步配置相关参数,如起始行、起始列、条件等。
6. 完成配置后,点击“确定”按钮,并退出编辑模式。
第四步:预览和测试1. 保存你的原型文件,并点击“预览”按钮。
2. 在预览模式中,浏览你的表格或列表,检查回填功能是否按照你的预期工作。
3. 如果回填功能没有按照预期工作,返回原型文件,并检查你的回填规则和配置,确保没有错误。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
封套工具的属性栏
任务5 交互式封套工具
阶段2 编辑封套效果
• 封套的“直线模式”按钮 :单击该按钮后,移动 封套的控制点时.可保持封套边线为直线段,如图所示。
任务5 交互式封套工具
阶段2 编辑封套效果
任务4交互式阴影工具
阶段2交互式阴影效果的制作
(1)选择工具箱中的“交互式阴影工具”并选中要添 加阴影效果的对象,在对象上按住鼠标左键并拖曳光标 到需要的位置,然后释放鼠标键即可为对象添加阴影效 果如图所示。
任务4交互式阴影工具
阶段2交互式阴影效果的制作
(2)用鼠标拖曳阴影控制线中问的调节按钮可以调节 阴影的不透明程度。靠近白色方块的不透明度小阴影也 随之变淡反之不透明度就大,阴影也较浓,如图所示。
阶段3 清除变形效果
执行“效果”→“清除变形”命令或单击属性栏中 的“清除变形”按钮 即可。清除效果后的对象如图所示。
任务4交互式阴影工具
阶段1交互式阴影工具的属性栏设置
交互式阴影工具属性栏 可以根据需要设定阴影的颜色。从调色板中将颜色 色块拖到阴影控制线的黑色方块中,方块的颜色会变成 选定的颜色,阴影的颜色也会随之改变。也可以通过交 互式阴影工具的属性栏来精确地为对象添加阴影效果。
• 封套的“单弧模式”按钮:单击该按钮后,移动封套 的控制点时,封套边线将变为单弧线,如图所示。
任务5 交互式封套工具
阶段2 编辑封套效果
• 封套的“双弧模式”按钮:单击该按钮后,移动封套 的控制点时,封套边线将变成s形弧线,如图所示。
任务5 交互式封套工具
阶段2 编辑封套效果
• 封套的“非强制模式”按钮:单击该按钮后,可任意 编辑封套形状。更改封套边线的类型和节点类型,还可 增加或删除封套的控制点等。如图所示,为在该模式下 移动节点后的效果。
任务1交互式调和工具
(3)调和方向 :可调节调和旋转的度数,将调和方向 设置为“250”后,交互式调和的效果如图所示。
任务1交互式调和工具
(4)环绕调和 :按调和方向在对象之间产生环绕式的 调和,该调和方式只有在设置了调和方向后才能使用, 单击 按钮,调和效果如图所示。
任务1交互式调和工具
(5)直接调和 :直接在对象的填充色之间进行过度, 点击 ,效果如图所示。
任务1交互式调和工具
(9)调整加速大小 ,单击该按钮,调和的效果如图所 示。
任务1交互式调和工具
(10)起始和结束属性 :可以重新设置调和的起始端和 结束端的对象。在窗口中重新绘制一个新图形,将其填 充颜色,选择当前的调和对象后,单机“起始和结束属 性”按钮,在弹出的选项中可以选择“新起点”、“显 示起点”和“新终点”、“显示终点”选项,选取相应 的命令,就可以设置新交互式调和的起点和终点对象了。
阶段2立体化效果的设置
下拉按钮:其下拉列表中包含6种基本立体化类 型。
a)消失点在绘图区的后方 b)消失点在绘图区的前方 c)向消失点方向变化的透视立体化
任务6 交互式立体化工具
阶段3 清除立体化效果
清除对象上应用的立体化效果。可使对象恢复为立 体化前的状态。使用“交互式立体化工具”单击需要清 除立体化效果的对象,执行“效果一清除立体化”命令 或单击属性栏中的“清除立体化”按钮即可。清除效果 后的对象如图所示。
9.5 交互式封套工具
8.5.1创建交互封套
(2)在工具栏中选择“交互式封套工具” ,在图形对 象上随即会出现蓝色的封套编辑框,如图所示。
任务5 交互式封套工具
阶段1创建交互封套
(3)鼠标点击拖动封套的编辑点,就可以对文本文字 进行的形状进行编辑。如图所示。
任务5 交互式封套工具
阶段2 编辑封套效果
任务3交互式变形工具
阶段2为对象应用交互式变形效果
(3)在属性栏中的“失真振幅”数值框中,分别设置推拉 振幅为“-20”和“50”,变形效果如图所示。
任务3交互式变形工具
阶段2为对象应用交互式变形效果
(3)拖动变形控制线上的□控制点,可任意调整变形 的失真振幅,如左图所示,拖动◇控制点,可调整对象 的变形角度,如右图所示。
“变互式变形工具”的属性栏设置
任务3交互式变形工具
阶段1 交互式变形工具的属性栏设置
• “推拉变形”按钮:通过推拉对象的节点,产生不 同的推拉变形效果。 • “拉链变形”按钮:在对象的内侧和外侧产生一系 列的节点,从而使对象的轮廓变成锯齿状的效果。 • “扭曲变形”按钮’:使对象围绕自身旋转,形成 螺旋效果。
图9-4 绘制图形
图9-5调和图形
任务1交互式调和工具
阶段2修改调和效果
•
列表框:在列表框的下拉选项中可以选择系
统预置的调和样式。
•
文本框:可以设置对象的坐标值和尺寸。
•
微调框:可以调整调和对象之间的数量和他们
的形状。
•
微调框:调整调和渐变的旋转度数。
• 可以在调和中产生旋转过渡的效果,以对象中心点 的位置进行分布。
任务2交互式轮廓图工具
阶段1 交互式轮廓图工具的属性栏设置
在工具箱中在选择“轮廓工具“,交互式轮廓图工 具属性栏如图所示。
交互式轮廓图工具属性栏
任务2交互式轮廓图工具
阶段2创建交互式轮廓
创建交互式轮廓图效果的操作步骤如下: (1)使用“多边形工具”在绘图窗口中绘制一个箭头 形状。 (2)选择“交互式轮廓图工具”,在图形上接下鼠标 左键并向对象中心拖动鼠标,即可创建出由图形边埠向 中心放射的轮廓图效果,如图所示。
• 表示颜色渐变的方式为直线。
任务1交互式调和工具
• 通过调整滑块来加速调整对象和色彩。 • 用来设定调和时过渡对象大小的加速变化。
任务1交互式调和工具
(1)预设列表 :系统预设了多种调和效果和样式,选 区后可应用不同的调相效果,如图所示。
任务1交互式调和工具
(2)步长和调和形状之间的偏移量 :在文本框中分别 设置步长为“10”和“100”,调和后的效果图如图所示。
任务7 交互式透明工具
阶段1创建透明效果
(1)点击工具栏中的矩形工具,绘制两个矩形,并为 大点的矩形填充蓝色,上方小点的矩形填充白色,如图 所示。
任务7 交互式透明工具
阶段1创建透明效果
(2)使用“挑选工具”选取上方白色矩形对象,将工 具切换到“交互式透明工具”可,在属性栏中的“透明 度类型”下拉列表中选择合适的透明度类型。以选择 “线性”项为倒,此时对象中的透明效果如图所示。
项目9 交互式工具
任务1 任务2
交互式调和工具 交互式轮廓图工具
任务3 任务4 任务5 任务6 任务7
交互式变形工具 交互式阴影工具 交互式封套工具 交互式封套工具 交互式透明工具
任务1交互式调和工具
阶段1创建调和效果
两个对象的交互调和过程也是渐变的过程,利用交互 调和工具,可以创建对象之间的过渡效果。
任务3交互式变形工具
阶段 2为对象应用交互式变形效果
(1)使用“多边形工具”在绘图窗中绘制一个复杂星形, 并为其填充颜色,如图9-40所示。
任务3交互式变形工具
阶段2为对象应用交互式变形效果
(2)在属性栏中单击“推拉变形”按钮,在图形对象上按 下鼠标左键并拖动鼠标,使图形产生推拉的变形效果, 如图所示。
任务3交互式变形工具
阶段2为对象应用交互式变形效果
(6)在属性栏中分别单击“随机变形”、“平滑变 形”.“局部变形”按缸后,对象的变形效果如图所示。
任务3交互式变形工具
阶段2为对象应用交互式变形效果
(7)使用“交互式变形工具”单击新的图形对象,单 击属性栏中的“扭曲变形”,如图所示。
任务3交互式变形工具
任务5 交互式封套工具
阶段2 编辑封套效果
封套效果不仅能应用于单个的图形和文本,最重要 的是还能应用于多个群组后的图形和文本对象,用户可 以更方便地在实际的设计工作中进行变形对象的操作, 如图所示。
任务6 交互式立体化工具
阶段1创建立体化效果
(1)选择“星形工具”→“星形”,绘制五角星形,并将其 填充为黄色。 (2)选择“交互式立体化工具”,由左至右拖动鼠标,为 图形创建交互式立体化效果,效果如围所示。
失真振幅
变形角度
任务3交互式变形工具
阶段2为对象应用交互式变形效果
(4)使用“交互式变形工具”单击新的图形对象,在 属性栏中单击“拉链变形”",在对象上按下鼠标左键 井拖动鼠标,使对象产生拉链的变形效果,如图所示。
任务3交互式变形工具
阶段 2为对象应用交互式变形效果
(5)在属性栏中的“拉链失真频率”数值框中输入20 和50的频率值,调整□位置,对象的变形效果如图所示。
任务2交互式轮廓图工具
阶段3分离与清除轮廓图
(1)选择轮廓图对象,按下鼠标右键,在弹出的命令 选单中选择“拆分轮廓图群组”命令即可。 (2)选择应用轮廓图的对象.执行“效果“→”清除 轮廓”命令即可。清除轮廓图效果后的对象如图所示。
任务3交互式变形工具
阶段1 交互式变形工具的属性栏设置
选择工具箱中的“交互式变形工具”,在属性栏中 单击“推拉变形”按钮,属性栏设置如图9-39所示。
任务4交互式阴影工具
阶段3分离与清除阴影
选择整个阴影对象,按下“Ctrl+K”键即可将阴影与 图形对象分离,然后使用“挑选工具”移动图形或阴影 对象就可以更加清楚地看到对象与阴影分离后的效果, 如图所示。
任务5 交互式封套工具
阶段1创建交互封套
(1)选取文本工具,输入文字,如图所示,使用“挑 选工具”选取该图形。
任务7 交互式透明工具
阶段2 交互式透明效果的设置
选择应用了交互式透明效果的对象, 可 在 属 性 栏 中 进行设置。
