微信支付开发Native支付
[支付]微信NATIVE扫码支付JAVA实现
![[支付]微信NATIVE扫码支付JAVA实现](https://img.taocdn.com/s3/m/7e7cba33492fb4daa58da0116c175f0e7cd11967.png)
[⽀付]微信NATIVE扫码⽀付JAVA实现步骤: 1.预订单 2.接受微信返回的url 3.将url转为⼆维码显⽰到页⾯上 4.扫码⽀付 5.接收微信的异步通知,在这步修改订单的状态 6.收到异步通知的同时给微信返回指定数据,告知对⽅已成功处理异步通知难点: 1.根据传递的参数⽣成签名 2.将数据转为xml格式发送给微信预订单接⼝常见错误: 1.签名错误(推荐⽤微信的验签⼯具检验) 2.xml格式错误(很有可能是发送数据的⽅式出现了问题)具体实现: 1.预订单public String getImageUrl(String body,String out_trade_no,String product_id,String total_fee) throws Exception{Map<String, Object> paramMap = new HashMap<String, Object>();paramMap.put("appid", data.getAppid()); //appid:每个公众号都有⼀个appidparamMap.put("body", body); //商品描述paramMap.put("mch_id", data.getMch_id()); //商户号:开通微信⽀付后分配paramMap.put("nonce_str", RandomStringGenerator.getRandomStringByLength(32)); // 随机字符串paramMap.put("notify_url", data.getNotify_url()); //⽀付成功后,回调地址paramMap.put("out_trade_no", out_trade_no); //商户订单号paramMap.put("product_id", product_id); // 商户根据⾃⼰业务传递的参数当trade_type=NATIVE时必填paramMap.put("spbill_create_ip", this.localIp()); //本机的IpparamMap.put("total_fee", total_fee); //⾦额必须为整数单位为分paramMap.put("trade_type", data.getTrade_type()); //交易类型paramMap.put("sign", WxzfUtil.getSign(paramMap, WXPayAction.KEY));//根据微信签名规则,⽣成签名。
小程序1.微信支付模式及其适用场景

⼩程序1.微信⽀付模式及其适⽤场景
在项⽬中如果有在线⽀付的模块,那么就绕不开微信⽀付。
微信⽀付的官⽅api有很多⽀付模式,这些模式适⽤于不同的应⽤场景,这⾥所谓的场景主要是针对你的软件系统是⼀个什么样的系统。
微信⽀付⼀共给开发者准备了6种⽀付模式。
1.付款码⽀付
付款码⽀付是⽤户展⽰微信钱包内的“刷卡条码/⼆维码”给商户系统扫描后直接完成⽀付的模式。
主要应⽤线下⾯对⾯收银的场景。
2.Native⽀付
Native⽀付是商户系统按微信⽀付协议⽣成⽀付⼆维码,⽤户再⽤微信“扫⼀扫”完成⽀付的模式。
该模式适⽤于PC⽹站⽀付、实体店单品或订单⽀付、媒体⼴告⽀付等场景。
3.JSAPI⽀付
JSAPI⽀付是⽤户在微信中打开商户的H5页⾯,商户在H5页⾯通过调⽤微信⽀付提供的JSAPI接⼝调起微信⽀付模块完成⽀付。
应⽤场景有:
◆⽤户在微信公众账号内进⼊商家公众号,打开某个主页⾯,完成⽀付
◆⽤户的好友在朋友圈、聊天窗⼝等分享商家页⾯连接,⽤户点击链接打开商家页⾯,完成⽀付
◆将商户页⾯转换成⼆维码,⽤户扫描⼆维码后在微信浏览器中打开页⾯后完成⽀付
4.APP⽀付
APP⽀付⼜称移动端⽀付,是商户通过在移动端应⽤APP中集成开放SDK调起微信⽀付模块完成⽀付的模式。
5.H5⽀付
H5⽀付主要是在⼿机、ipad等移动设备中通过浏览器来唤起微信⽀付的⽀付产品。
6.⼩程序⽀付
⼩程序⽀付是专门被定义使⽤在⼩程序中的⽀付产品。
⽬前在⼩程序中能且只能使⽤⼩程序⽀付的⽅式来唤起微信⽀付。
微信支付解决方案

微信支付七种支付通道今天带来的是微信支付7种常见的支付通道,市面上最常见的七种微信支付通道如下所示:JSAPI支付、APP支付、付款码支付、Native支付、微信收款商业版、小程序、H5支付。
在微信支付以外,还有支付宝支付、银联支付等一些其他支付渠道,但是都没有微信支付这7种支付渠道使用的范围广。
接下来根据开发技术的难度、最适合商家的两个方面来划分这七种支付渠道的优先级。
一、划分支付通道优先级1、按技术层次划分:Native支付-> APP支付-> 小程序支付-> H5支付-> JSAPI支付-> 付款码支付->微信收款商业版(1) Native支付:优先级最高。
Native支付是指在移动应用中使用微信SDK进行支付,用户体验较好,支付成功率高。
但需要对接微信SDK,开发成本较高。
(2) APP支付:优先级较高。
APP支付是指在手机上通过微信客户端进行支付,相比H5支付更加稳定可靠。
但需要用户下载并安装微信客户端。
(3) 小程序支付:也是优先级较高。
小程序支付是指在微信小程序内部进行支付,可以提升用户体验及转化率。
但需要开发微信小程序,并通过微信审核。
(4) H5支付:优先级次之。
H5支付是指在手机浏览器中打开链接进行支付,用户体验较差,但不需要用户下载客户端,支持跨平台使用。
(5) JSAPI支付:优先级次于H5支付。
JSAPI支付是指在网页上嵌入微信支付功能,在微信内部完成支付。
但需要用户在微信中打开网页,不能跨平台使用。
(6) 付款码支付:优先级较低。
付款码支付是指商户收款时由用户出示自己的微信支付二维码进行扫码支付。
但需要用户主动出示二维码,适用范围有限。
(7) 微信收款商业版:优先级最低。
微信收款商业版是指商户通过微信官方提供的工具进行收款,可支持多种支付方式。
但需要服务费用,并且功能相比其他支付方式较为受限制。
2、按照最适合商家来划分:JSAPI支付H5支付-> APP支付和Native支付-> 微信收款商业版和付款码支付-> 小程序支付(1)微信支付JSAPI支付和H5支付:适用于网页和移动端应用内支付,方便用户快速完成支付,且接口简单易用,两者之间无明显差别,开发成本可观,是商家朋友的不二之选。
ThinkPHP框架整合微信支付之Native扫码支付模式一图文详解

ThinkPHP框架整合微信⽀付之Native扫码⽀付模式⼀图⽂详解本⽂实例讲述了ThinkPHP框架整合微信⽀付之Native 扫码⽀付模式⼀。
分享给⼤家供⼤家参考,具体如下:⼤家好,这篇⽂章是继微信⽀付jsapi篇之后的微信⽀付系列教程第⼆篇:扫码⽀付之模式⼀介绍下扫码⽀付⽬前有两种模式,模式⼀⽐模式⼆稍微复杂点,⾄于模式⼀与模式⼆的具体内容,流程,微信开发⽂档都有详细介绍,这⾥就不多说废话,接下来赶紧上教程!⾸先我们还是⼀样,导⼊微信⽀付的类库:接下来是Public下的⽂件:这⾥的配置跟JSAPI⽀付⼀样,不需要改动具体关于⽂件介绍请参考JSAPI⽀付,这⾥就不再说明了链接地址:接下来直接看控制器部分的代码:step1:同样,先初始化引⼊WxPayPubHelper类库/*** 初始化*/public function _initialize(){//引⼊WxPayPubHelpervendor('WxPayPubHelper.WxPayPubHelper');}step2:展⽰扫码页⾯需要先⽣存⼆维码链接public function native_pay(){//设置静态链接$nativeLink = new \NativeLink_pub();//设置静态链接参数//设置必填参数//appid已填,商户⽆需重复填写//mch_id已填,商户⽆需重复填写//noncestr已填,商户⽆需重复填写//time_stamp已填,商户⽆需重复填写//sign已填,商户⽆需重复填写$product_id = C('WxPayConf_pub.APPID')."static";//⾃定义商品id$nativeLink->setParameter("product_id",$product_id);//商品id//获取链接$product_url = $nativeLink->getUrl();//使⽤短链接转换接⼝$shortUrl = new \ShortUrl_pub();//设置必填参数//appid已填,商户⽆需重复填写//mch_id已填,商户⽆需重复填写//noncestr已填,商户⽆需重复填写//sign已填,商户⽆需重复填写$shortUrl->setParameter("long_url",$product_url);//URL链接//获取短链接$codeUrl = $shortUrl->getShortUrl();$this->assign('product_url',$product_url);$this->assign('codeUrl',$codeUrl);$this->display();}以上代码对应native_pay.html页⾯<!DOCTYPE HTML><html><head><meta charset="UTF-8"><title>微信安全⽀付</title></head><body><div align="center" id="qrcode"><p >扫我,扫我</p></div><div align="center"><a href="#" rel="external nofollow" >返回⾸页</a></div></body><script src="__PUBLIC__/js/qrcode.js"></script><script>var url = "<?php echo $product_url;?>";//参数1表⽰图像⼤⼩,取值范围1-10;参数2表⽰质量,取值范围'L','M','Q','H' var qr = qrcode(10, 'M');qr.addData(url);qr.make();var dom=document.createElement('DIV');dom.innerHTML = qr.createImgTag();var element=document.getElementById("qrcode");element.appendChild(dom);</script></html>这⾥注意⽣存⼆维码的js地址,我放在了Public下的JS⽬录下对应的todoPost⽅法在控制器中:public function todoPost(){//以log⽂件形式记录回调信息,⽤于调试$log_name = __ROOT__."/Public/native_call.log";//使⽤native通知接⼝$nativeCall = new \NativeCall_pub();//接收微信请求$xml = $GLOBALS['HTTP_RAW_POST_DATA'];log_result($log_name,"【接收到的native通知】:\n".$xml."\n");$nativeCall->saveData($xml);if($nativeCall->checkSign() == FALSE){$nativeCall->setReturnParameter("return_code","FAIL");//返回状态码$nativeCall->setReturnParameter("return_msg","签名失败");//返回信息}else{//提取product_id$product_id = $nativeCall->getProductId();//使⽤统⼀⽀付接⼝$unifiedOrder = new \UnifiedOrder_pub();//根据不同的$product_id设定对应的下单参数,此处只举例⼀种switch ($product_id){case C('WxPayConf_pub.APPID')."static"://与native_call_qrcode.php中的静态链接⼆维码对应//设置统⼀⽀付接⼝参数//设置必填参数//appid已填,商户⽆需重复填写//mch_id已填,商户⽆需重复填写//noncestr已填,商户⽆需重复填写//spbill_create_ip已填,商户⽆需重复填写//sign已填,商户⽆需重复填写$unifiedOrder->setParameter("body","贡献⼀分钱");//商品描述//⾃定义订单号,此处仅作举例$timeStamp = time();$out_trade_no = C('WxPayConf_pub.APPID').$timeStamp;$unifiedOrder->setParameter("out_trade_no",$out_trade_no);//商户订单号 $unifiedOrder->setParameter("product_id","$product_id");//商品ID $unifiedOrder->setParameter("total_fee","1");//总⾦额$unifiedOrder->setParameter("notify_url",C('WxPayConf_pub.NOTIFY_URL'));//通知地址$unifiedOrder->setParameter("trade_type","NATIVE");//交易类型$unifiedOrder->setParameter("product_id",$product_id);//⽤户标识//⾮必填参数,商户可根据实际情况选填//$unifiedOrder->setParameter("sub_mch_id","XXXX");//⼦商户号//$unifiedOrder->setParameter("device_info","XXXX");//设备号//$unifiedOrder->setParameter("attach","XXXX");//附加数据//$unifiedOrder->setParameter("time_start","XXXX");//交易起始时间//$unifiedOrder->setParameter("time_expire","XXXX");//交易结束时间//$unifiedOrder->setParameter("goods_tag","XXXX");//商品标记//$unifiedOrder->setParameter("openid","XXXX");//⽤户标识//获取prepay_id$prepay_id = $unifiedOrder->getPrepayId();//设置返回码//设置必填参数//appid已填,商户⽆需重复填写//mch_id已填,商户⽆需重复填写//noncestr已填,商户⽆需重复填写//sign已填,商户⽆需重复填写$nativeCall->setReturnParameter("return_code","SUCCESS");//返回状态码$nativeCall->setReturnParameter("result_code","SUCCESS");//业务结果$nativeCall->setReturnParameter("prepay_id",$prepay_id);//预⽀付IDbreak;default://设置返回码//设置必填参数//appid已填,商户⽆需重复填写//mch_id已填,商户⽆需重复填写//noncestr已填,商户⽆需重复填写//sign已填,商户⽆需重复填写$nativeCall->setReturnParameter("return_code","SUCCESS");//返回状态码$nativeCall->setReturnParameter("result_code","FAIL");//业务结果$nativeCall->setReturnParameter("err_code_des","此商品⽆效");//业务结果break;}}//将结果返回微信$returnXml = $nativeCall->returnXml();log_result($log_name,"【返回微信的native响应】:\n".$returnXml."\n");echo $returnXml;}其实到这⾥你已经完成了扫码⽀付模式⼀的功能step4:接下来写⼀下异步通知处理,与jsapi⽀付⼀样:public function notify(){//使⽤通⽤通知接⼝$notify = new \Notify_pub();//存储微信的回调$xml = $GLOBALS['HTTP_RAW_POST_DATA'];$notify->saveData($xml);//验证签名,并回应微信。
支付宝和微信支付流程和技术说明

支付宝和微信支付流程和技术说明
1.1微信支付
1.1.1JSAPI网页支付
JSAPI网页支付即前文说的公众号支付,可在微信公众号、朋友圈、聊天会话中点击页面链接,或者用微信“扫一扫”扫描页面地址二维码在微
信中打开商户HTML5页面,在页面内下单完成支付。
1.1.2Native原生支付
Native原生支付即前文说的扫码支付,商户根据微信支付协议格式生成的二维码,用户通过微信“扫一扫”扫描二维码后即进入付款确认界面,输入密码即完成支付。
1.1.3接入方式
微信支付系统是指完成微信支付流程中涉及的
API接口、后台业务处理系统、账务系统、回调通知等系统的总称。
微信支付分为公众号支付,App支付,扫码支付(包括PC 网站),刷卡支付(设备扫描用户手
机)
本项目主要适用扫码支付。
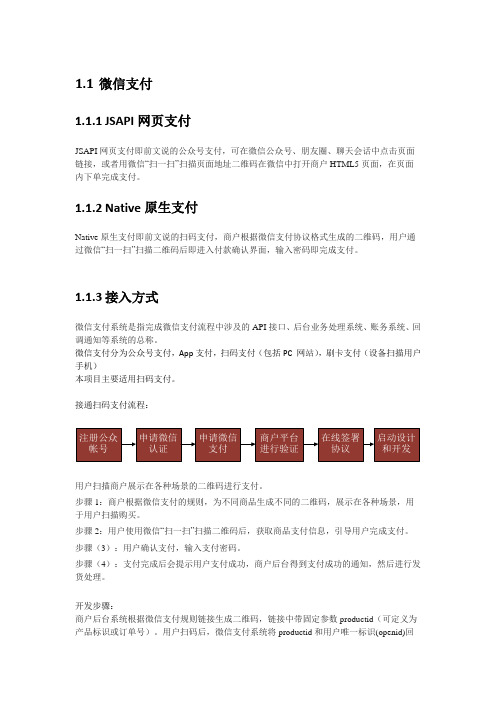
接通扫码支付流程:
注册公众帐号申请微信
认证
申请微信
支付
商户平台
进行验证
在线签署
协议
启动设计
和开发
用户扫描商户展示在各种场景的二维码进行支付。
步骤1:商户根据微信支付的规则,为不同商品生成不同的二维码,展示在各种场景,用于用户扫描购买。
步骤2:用户使用微信“扫一扫”扫描二维码后,获取商品支付信息,引导用户完成支付。
步骤(3):用户确认支付,输入支付密码。
步骤(4):支付完成后会提示用户支付成功,商户后台得到支付成功的通知,然后进行发货处理。
开发步骤:。
php面试题简述微信支付的流程(3篇)

第1篇一、微信支付简介微信支付是腾讯公司推出的一款便捷的移动支付产品,用户可以通过微信客户端进行线上支付、线下支付等多种支付场景。
微信支付具有安全性高、便捷性强、用户量大等特点,广泛应用于电子商务、O2O、线下零售等多个领域。
二、微信支付流程1. 订单创建(1)商户在后台创建订单,订单信息包括商品名称、订单号、订单金额等。
(2)商户将订单信息发送至微信支付平台。
2. 统一下单(1)微信支付平台收到商户订单信息后,进行订单验证。
(2)验证通过后,微信支付平台生成支付参数,包括订单号、金额、签名等。
(3)微信支付平台将支付参数发送给商户。
3. 发起支付(1)商户将支付参数传递给前端页面。
(2)前端页面根据支付参数生成支付界面,用户进行支付操作。
4. 支付通知(1)用户完成支付后,微信支付平台发送支付通知给商户。
(2)商户接收支付通知,验证通知签名。
(3)验证通过后,商户处理支付结果,如修改订单状态、发送通知给用户等。
5. 退款(1)用户或商户发起退款请求。
(2)商户验证退款请求,将退款信息发送至微信支付平台。
(3)微信支付平台处理退款请求,将退款金额返还给用户。
三、PHP面试题1. 请简述微信支付的基本流程。
答:微信支付的基本流程包括订单创建、统一下单、发起支付、支付通知和退款。
2. 微信支付中,商户需要提供哪些订单信息?答:商户需要提供订单号、商品名称、订单金额等信息。
3. 微信支付中,如何生成支付参数?答:商户可以使用微信支付平台提供的API接口,根据订单信息和商户账号生成支付参数。
4. 在微信支付流程中,支付通知的作用是什么?答:支付通知是微信支付平台通知商户支付结果的一种方式,商户可以通过支付通知处理支付结果,如修改订单状态、发送通知给用户等。
5. 请简述微信支付退款流程。
答:微信支付退款流程包括用户或商户发起退款请求、商户验证退款请求、将退款信息发送至微信支付平台、微信支付平台处理退款请求、退款金额返还给用户。
微信支付demo

微信⽀付demo这⾥开发时使⽤的是thinkphp5.11.直接唤起微信⽀付<?phpnamespace app\index\controller;use wechatpay\lib\WxPayApi;use wechatpay\lib\WxPayUnifiedOrder;use wechatpay\example\JsApiPay;use wechatpay\example\WxPayConfig;use think\facade\Env;class Pay{/*1、交易⾦额交易⾦额默认为⼈民币交易,接⼝中参数⽀付⾦额单位为【分】,参数值不能带⼩数。
对账单中的交易⾦额单位为【元】。
外币交易的⽀付⾦额精确到币种的最⼩单位,参数值不能带⼩数点。
2、交易类型JSAPI--公众号⽀付、NATIVE--原⽣扫码⽀付、APP--app⽀付,统⼀下单接⼝trade_type的传参可参考这⾥MICROPAY--刷卡⽀付,刷卡⽀付有单独的⽀付接⼝,不调⽤统⼀下单接⼝3、货币类型货币类型的取值列表:CNY:⼈民币4、时间标准北京时间,时区为东⼋区;如果商户的系统时间为⾮标准北京时间。
参数值必须根据商户系统所在时区先换算成标准北京时间,例如商户所在地为0时区的伦敦,当地时间为2014年11⽉11⽇0时0分0秒,换算成北京时间为2014年11⽉11⽇8时 5、时间戳标准北京时间,时区为东⼋区,⾃1970年1⽉1⽇ 0点0分0秒以来的秒数。
注意:部分系统取到的值为毫秒级,需要转换成秒(10位数字)。
6、商户订单号商户⽀付的订单号由商户⾃定义⽣成,仅⽀持使⽤字母、数字、中划线-、下划线_、竖线|、星号*这些英⽂半⾓字符的组合,请勿使⽤汉字或全⾓等特殊字符。
微信⽀付要求商户订单号保持唯⼀性(建议根据当前系统时间加随机序列来⽣成订单号) *//*** 微信⽀付调⽤* @author ffx* @param int $userId ⽤户id* @param float $money ⾦额* @param int $type ⽀付类型(1充值,2订单⽀付)* @param string $body 显⽰title,提⽰头信息* @param string $backUrl 回调地址(/index/pay/wxPayBack)* @param string $addition 附加参数(微信回调时原样返回)* @return bool|mixed*/public function wxPay($userId,$money,$type,$body,$backUrl,$addition = ''){$out_trade_no = self::getOrderNo();$wxchid = config('wechat.wxmchid');$wxAppId = config('wechat.paywxAppId');//微信⽀付sdk中的⽂件include_once EXTEND_PATH."wechatpay/lib/WxPay.Api.php";include_once EXTEND_PATH."wechatpay/example/WxPay.JsApiPay.php";$total_money = floor(sprintf("%0.3f",$money)*100);if(!$total_money || $total_money <= 0){return ['code'=>100001,'message'=>"⽀付⾦额⼩于0"];}if($_SERVER["REQUEST_SCHEME"] == "http"){$notify_url = 'http://'.$_SERVER['HTTP_HOST'].$backUrl;}else{$notify_url = 'https://'.$_SERVER['HTTP_HOST'].$backUrl;}//此处查询的是登录时存起来的openid$openid = Db::name('member')->where('id',$userId)->value('openid');$input = new \WxPayUnifiedOrder();$input->SetAppid($wxAppId);$input->SetMch_id($wxchid); //商户号$input->SetAttach($addition); //附加参数$nonceStr = self::createNonceStr();$input->SetNonce_str($nonceStr);//⾃定义随机字符串$input->SetBody($body);//$input->SetOut_trade_no($out_trade_no);//订单号,⾃⼰建$input->SetTotal_fee($total_money);//⾦钱$input->SetSpbill_create_ip($this->getIP());//客户端ip$input->SetTime_start(date("YmdHis"));$input->SetTime_expire(date("YmdHis", time() + 600));//过期时间$input->SetNotify_url($notify_url);//回调的接⼝地址$input->SetTrade_type("JSAPI");//⽀付类型$input->SetOpenid($openid);//此处两个是微信⽀付的sdk的类$WxPayApi = new WxPayApi();$config = new WxPayConfig();$response = $WxPayApi->unifiedOrder($config,$input);//预创建订单//写⼊⽀付记录表(业务逻辑处理)$res = $this->insertWxPayLog($userId,$out_trade_no,$money,$type,0);if(!$res){return false;}if($response['result_code']=='SUCCESS' && $response['return_code']=='SUCCESS' && $response['return_msg']=='OK') {$tools = new JsApiPay();$response['nonce_str'] = $nonceStr;$jsApiParameters = $tools->GetJsApiParameters($response);return json_decode($jsApiParameters);//$jsApiParameters⽰例//{"appId":"wx194a1075c8bca3d9","nonceStr":"4tmc7nttscu5w6u6cqbxlgvum4qs6p8y","package":"prepay_id=wx05155440194924091e0efc912670185750","signType":"MD5","timeStamp":"1541404480","paySign":"CD4DE57A6B5B2B5418 //输出直接唤起⽀付// $str = "<html><body></body></html>";//// $str .='<html><head><meta http-equiv="content-type" content="text/html;charset=utf-8"/><meta name="viewport" content="width=device-width, initial-scale=1"/><title>微信⽀付</title></head><body>';//// $str .= "<script>function onBridgeReady(){WeixinJSBridge.invoke('getBrandWCPayRequest',$jsApiParameters)}if(typeof WeixinJSBridge=='undefined'){if(document.addEventListener){document.addEventListener('WeixinJSBridgeReady',o//// echo $str;exit;}else{return false;}}/*** 余额⽀付回调* @author ffx**/function amountPayBack(){$xml = file_get_contents('php://input');$xmlJson = json_encode(simplexml_load_string($xml, 'SimpleXMLElement', LIBXML_NOCDATA));$arr = json_decode($xmlJson, true);//此处注释暂未⽤到/* //⽤户http_build_query()将数据转成URL键值对形式$sign = http_build_query($arr);//md5处理$sign = md5($sign);//转⼤写$sign = strtoupper($sign);//验签名。
微信支付注册步骤、文档、项目应用、接收通知,返回通知、使用STOMP实现浏览器和服务器双工通信

微信⽀付注册步骤、⽂档、项⽬应⽤、接收通知,返回通知、使⽤STOMP实现浏览器和服务器双⼯通信注册微信⽀付的步骤第⼀步:注册公众号(类型须为:服务号)请根据营业执照类型选择以下主体注册:| | | | 。
第⼆步:认证公众号公众号认证后才可申请微信⽀付,认证费:300元/次。
第三步:提交资料申请微信⽀付登录公众平台,点击左侧菜单【微信⽀付】,开始填写资料等待审核,审核时间为1-5个⼯作⽇内。
第四步:开户成功,登录商户平台进⾏验证资料审核通过后,请登录联系⼈邮箱查收商户号和密码,并登录商户平台填写财付通备付⾦打的⼩额资⾦数额,完成账户验证。
第五步:在线签署协议本协议为线上电⼦协议,签署后⽅可进⾏交易及资⾦结算,签署完⽴即⽣效。
本课程已经提供好“传智播客”的微信⽀付账号,学员⽆需申请。
完成上述步骤,你可以得到调⽤API⽤到的账号和密钥appid:微信公众账号或开放平台APP的唯⼀标识 wx8397f8696b538317mch_id:商户号 1473426802key:商户密钥 T6m9iK73b0kn9g5v426MKfHQH7X8rKwb官⽅⽂档⽂档地址快速⼊门微信有多种⽀付⽅式,我们以最常⽤的本地⽀付统⼀下单(扫码为例)但微信封装了WXPay类,来封装请求过程,被封装的⽅法如下统⼀下单案例引⼊微信⽀付api,注意这个坐标在阿⾥和中央仓库都没有,需要我们⼿动安装sdk到本地仓库下载后解压打开,找到pom,修改⼀下编译版本要⾼于7<properties><project.build.sourceEncoding>utf-8</project.build.sourceEncoding><project.reporting.outputEncoding>utf-8</project.reporting.outputEncoding><piler.source>8</piler.source><piler.target>8</piler.target></properties>然后执⾏在src同级⽬录打开cmd,执⾏mvn install然后在target中找到jar包,打开cmd,执⾏mvn install:install-file -DgroupId=com.github.wxpay -DartifactId=wxpay-sdk -Dversion=3.0.9 -Dpackaging=jar -Dfile=wxpay-sdk-3.0.9.jar然后就会安装到mvn仓库⾥<dependencies><dependency><groupId>com.github.wxpay</groupId><artifactId>wxpay-sdk</artifactId><version>3.0.9</version></dependency><dependency><groupId>org.apache.httpcomponents</groupId><artifactId>httpclient</artifactId><version>4.5.3</version></dependency><dependency><groupId>org.slf4j</groupId><artifactId>slf4j-api</artifactId><version>1.7.24</version></dependency></dependencies>创建包com.github.wxpay.sdk,注意包名不能错包下创建⼀个MyConfig类⾥边的平台id商户id域名都需要企业资质来申请package com.github.wxpay.sdk;import java.io.InputStream;public class MyConfig extends WXPayConfig{//公众号或开放平台idString getAppID() {return "wx8397f8696b538317";}//商户idString getMchID() {return "1473426802";}//商户的密钥String getKey() {return "T6m9iK73b0kn9g5v426MKfHQH7X8rKwb";}//⽆需关⼼InputStream getCertStream() {return null;}//设置域名IWXPayDomain getWXPayDomain() {return new IWXPayDomain() { //接⼝的匿名内部类//⽆需关注public void report(String s, long l, Exception e) {}public DomainInfo getDomain(WXPayConfig wxPayConfig) {//参数1 域名当前为微信统⼀⽀付的域名,统⼀⽀付就填这个参数2 是否为主要域名return new DomainInfo("",true);}};}}创建⼀个测试类,这个测试类正式使⽤时应该写在serviceImpl⾥,并被controller调⽤package com.itheima.test;import com.github.wxpay.sdk.MyConfig;import com.github.wxpay.sdk.WXPay;import java.util.HashMap;import java.util.Map;public class PayTest {public static void main(String[] args) throws Exception {MyConfig myConfig = new MyConfig();WXPay wxPay = new WXPay(myConfig);//map中封装的是请求参数//对于appid平台id mchid商户id key商户密匙已经在MyConfig中配置完成,并在初始化wxPay时传⼊,⽆需再封装进map//请求参数中还要求传随机字符串、签名,⽤wxPay请求时⽆需我们⾃⼰⽣成Map<String,String> map = new HashMap();/*这些是必填的,更多参数参考官⽅⽂档body商品描述out_trade_no商户订单号total_fee总⾦额spbill_create_ip终端地址notify_url通知地址需要是⼀个可以访问的域名+接收消息的路径trade_type交易类型可选值JSAPI -JSAPI⽀付NATIVE -Native本地⽀付 APP -APP⽀付*/map.put("body","changou");map.put("out_trade_no","changou");map.put("total_fee","1");//这是1分钱map.put("spbill_create_ip","127.0.0.1"); //接收微信返回消息的域名+controller的路径如 /wxpay/notify /wxpay/notify是访问路径 是域名map.put("notify_url","");map.put("trade_type","NATIVE");/****/Map<String, String> result = wxPay.unifiedOrder(map);System.out.println(result);}}执⾏即可收获结果,其中的code_url就是⼆维码我们可以使⽤QRcode.js从前端显⽰⼆维码QRCode.js 是⼀个⽤于⽣成⼆维码的 JavaScript 库。
微信公众账号申请微信支付功能原生二维码Native支付链接生成程序

file:///Users/cui/Desktop/native.html
第 3 ⻚页(共 7 ⻚页)
Untitled Document
14-1-15 上午11:35
echo $resultStr;
}
class PackageResponseHandler { /** JeY */ var $parameters;
<body> <div align="center"> <br><br><br><br><br><br> <h1><a href="<?=$nativeurl?>">DlK¬#,3</a></h1> <br><br><br><br><br><br> ========\:MK@9`_========= <?=$nativeurl?> </div> </body> </html>
file:///Users/cui/Desktop/native.html
14-1-15 上午11:35 第 2 ⻚页(共 7 ⻚页)
Untitled Document
14-1-15 上午11:35
//[0¯2z/A5b}c#,8$mvk,G¦f*jz/A5« //--------------------------------------------------------$partner = "1000000000"; //PartnerID¯10HYgFvkX®#,l>a($)FF AF'L « $key = "xxxxxx";//PartnerKey¯F©®#,l>a($)FFAF'L « $appid = "xxxxxx";//appid¯#,$mL « $appkey = "xxxxxx";//PaySignKey¯lE!5£®F#,l($#,F'AL « $notify_url = "/";//notify_url¯la$F'@«
SpringBoot微信扫码支付的实现示例

SpringBoot微信扫码⽀付的实现⽰例⽬录⼀、⾸先导⼊⽣成⼆维码和微信⽀付环境⼆、在application.yml⽂件配置微信所有需的基本配置1.导⼊2.创建MyWXPayConfig类引⼊配置信息三、引⼊ WxPayServiceImpl 实现类四、引⼊WxPayService层五、引⼊Util类六、引⼊WxPayController类七、MD5加密总结⼀、⾸先导⼊⽣成⼆维码和微信⽀付环境<!-- ⽣成⼆维码⼯具 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.2.1</version></dependency><dependency><groupId>com.google.zxing</groupId><artifactId>javase</artifactId><version>3.2.0</version></dependency><!-- 微信⽀付所需sdk --><dependency><groupId>com.github.wxpay</groupId><artifactId>wxpay-sdk</artifactId><version>0.0.3</version></dependency>⼆、在application.yml⽂件配置微信所有需的基本配置1.导⼊代码如下(⽰例):# 服务器域名地址server:service-domain: //这⾥写你的域名地址#微信app⽀付pay:wxpay:app:appID: 微信appidmchID: 商户号key: //这个key实在微信⽀付公众品台⾃⼰定义的key 要求36位certPath: static/cert/wxpay/apiclient_cert.p12 # 从微信商户平台下载的安全证书存放的路径、我放在resources下⾯,切记⼀定要看看target⽬录下的class⽂件下有没有打包apiclient_cert.p12⽂件 payNotifyUrl: # 微信⽀付成功的异步通知接⼝这⾥引⼊你的回调接⼝。
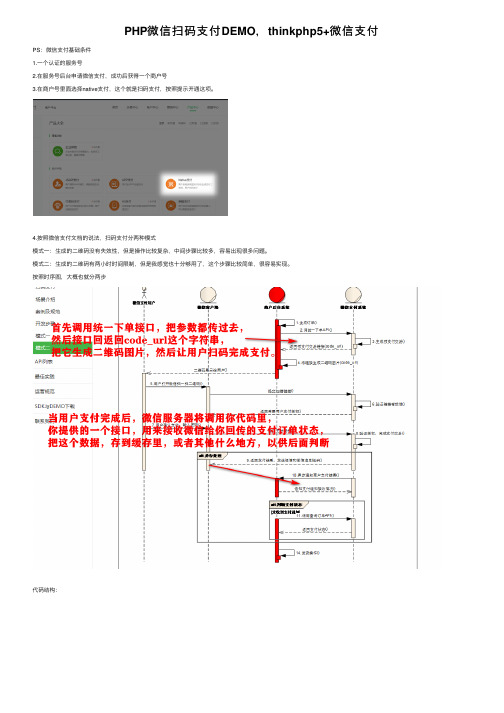
PHP微信扫码支付DEMO,thinkphp5+微信支付

PHP微信扫码⽀付DEMO,thinkphp5+微信⽀付PS:微信⽀付基础条件1.⼀个认证的服务号2.在服务号后台申请微信⽀付,成功后获得⼀个商户号3.在商户号⾥⾯选择native⽀付,这个就是扫码⽀付,按照提⽰开通这项。
4.按照微信⽀付⽂档的说法,扫码⽀付分两种模式模式⼀:⽣成的⼆维码没有失效性,但是操作⽐较复杂,中间步骤⽐较多,容易出现很多问题。
模式⼆:⽣成的⼆维码有两⼩时时间限制,但是我感觉也⼗分够⽤了,这个步骤⽐较简单,很容易实现。
按照时序图,⼤概也就分两步代码结构:配置⽂件:微信⽀付类:<?php/** To change this license header, choose License Headers in Project Properties. * To change this template file, choose Tools | Templates* and open the template in the editor.*/namespace tools;use think\Config;/*** Description of WxPay** @author admin*/class WxPay {/*** 获取签名* @param type $arr* @return type*/public function getSign($arr)//去除数组的空值array_filter($arr);if(isset($arr['sign'])){unset($arr['sign']);}//排序ksort($arr);//组装字符$str = $this->arrToUrl($arr) . '&key=' . Config::get('wx_pay')['key'];//使⽤md5 加密转换成⼤写return strtoupper(md5($str));}/*** 校验签名* @param type $arr* @return boolean*/public function checkSign($arr){//⽣成新签名$sign = $this->getSign($arr);//和数组中原始签名⽐较if($sign == $arr['sign']){return true;}else{return false;}}/*** 获取带签名的数组* @param array $arr* @return type*/public function setSign($arr){$arr['sign'] = $this->getSign($arr);return $arr;}/*** 数组转URL字符串不带key* @param type $arr* @return type*/public function arrToUrl($arr){return urldecode(http_build_query($arr));}/*** 记录到⽂件* @param type $file* @param type $data*/public function logs($file,$data){$data = is_array($data) ? print_r($data,true) : $data;file_put_contents('./public/paylogs/' .$file, $data);}/*** 接收POST推送* @return type*/public function getPost(){return file_get_contents('php://input');}/*** Xml ⽂件转数组* @param type $xml* @return string*/public function XmlToArr($xml){if($xml == '') return'';libxml_disable_entity_loader(true);$arr = json_decode(json_encode(simplexml_load_string($xml, 'SimpleXMLElement', LIBXML_NOCDATA)), true);return $arr;}/*** 数组转XML* @param type $arr* @return string*/public function ArrToXml($arr){if(!is_array($arr) || count($arr) == 0) return'';$xml = "<xml>";foreach ($arr as $key=>$val){if (is_numeric($val)){$xml.="<".$key.">".$val."</".$key.">";}else{$xml.="<".$key."><![CDATA[".$val."]]></".$key.">";}}$xml.="</xml>";return $xml;}/*** 发送POST请求* @param type $url* @param type $postfields* @return typepublic function postStr($url,$postfields){$ch = curl_init();$params[CURLOPT_URL] = $url; //请求url地址$params[CURLOPT_HEADER] = false; //是否返回响应头信息$params[CURLOPT_RETURNTRANSFER] = true; //是否将结果返回$params[CURLOPT_FOLLOWLOCATION] = true; //是否重定向$params[CURLOPT_POST] = true;$params[CURLOPT_SSL_VERIFYPEER] = false;//禁⽤证书校验$params[CURLOPT_SSL_VERIFYHOST] = false;$params[CURLOPT_POSTFIELDS] = $postfields;curl_setopt_array($ch, $params); //传⼊curl参数$content = curl_exec($ch); //执⾏curl_close($ch); //关闭连接return $content;}/*** 统⼀下单* @param type $params* @return boolean*/public function unifiedorder($params){//获取到带签名的数组$params = $this->setSign($params);//数组转xml$xml = $this->ArrToXml($params);//发送数据到统⼀下单API地址$data = $this->postStr(Config::get('wx_pay')['uourl'], $xml);$arr = $this->XmlToArr($data);if($arr['result_code'] == 'SUCCESS' && $arr['return_code'] == 'SUCCESS'){return $arr;}else{$this->logs('error.txt', $data);return false;}}}index控制器演⽰代码<?phpnamespace app\index\controller;use app\common\controller\HomeBase;use tools\WxPay;use think\Config;use phpqrcode\ApiQrcode;use think\Request;use think\Cache;use tools\RetJosn;class Index extends HomeBase {/*** ⾸页* @param WxPay $wxpay* @return mixed*/public function index(WxPay $wxpay) {//$wxpay->logs('log.txt',['213123','123123123']);echo 'index';}/*** 扫码⽀付-模式⼆* @param WxPay $wxpay*/public function index2(Request $request, WxPay $wxpay) {if ($request->isGet()) {return $this->fetch();}}/*** 统⼀下单,⽣成⼆维码*/public function getQrUrl(Request $request) {$pid = $request->get('id');//调⽤统⼀下单API$params = ['appid' => Config::get('wx_pay')['appid'],'mch_id' => Config::get('wx_pay')['mchid'],'nonce_str' => md5(time()),'body' => '订单号:'.$pid,'out_trade_no' => $pid,'total_fee' => 2,'spbill_create_ip' => $_SERVER['SERVER_ADDR'],'notify_url' => Config::get('wx_pay')['notify'],'trade_type' => 'NATIVE','product_id' => $pid];$wxpay = new WxPay();$arr = $wxpay->unifiedorder($params);if (!empty($arr['code_url'])) {Cache::set('send' . $params['out_trade_no'], $params['total_fee'], 3600); ApiQrcode::png($arr['code_url']);} else {return'下单失败!';}}/*** 接收腾讯推送⽀付通知* @param WxPay $wxpay*/public function backOrder(WxPay $wxpay) {try {// 获取腾讯传回来的通知数据$xml = $wxpay->getPost();// 将XML格式的数据转换为数组$arr = $wxpay->XmlToArr($xml);$wxpay->logs('logs.txt', '1');// 验证签名if ($wxpay->checkSign($arr)) {Cache::set('back'.$arr['out_trade_no'],$arr['total_fee'],3600);}$wxpay->logs('logs.txt', '2');$params = ['return_code' => 'SUCCESS','return_msg' => 'OK'];echo $wxpay->ArrToXml($params);} catch (\Exception $e) {$wxpay->logs('logs.txt', $e->getMessage());exit();}}/*** 查询⽀付状态* @param Request $request* @return type*/public function checkSuccess(Request $request){$pid = $request->get('id');if (Cache::get('send'.$pid) == Cache::get('back'.$pid)) {return RetJosn::successJson('⽀付成功');} else {return RetJosn::errorJson(Cache::get('send'.$pid).'|'.Cache::get('back'.$pid)); }}}⼆维码页⾯代码:<!DOCTYPE html><!--To change this license header, choose License Headers in Project Properties.To change this template file, choose Tools | Templatesand open the template in the editor.--><html><head><title>TODO supply a title</title><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"></head><body><div class="btn-box"><button onclick="getQrcode()">刷新⼆维码</button></div><div class="qrcode-box"><img id="qrimg" src=""></div><div class="status-box"><h2 id="status"></h2></div></body><script src="__STATIC__/default/js/jquery-1.9.1.min.js"></script><script>(function () {getQrcode();//⼆维码⽣成})();/*验证码⽣成*/function getQrcode() {var id = getId(10);var url = "{:url('Index/getQrUrl')}" + "?id=" + id;$("#qrimg").attr("src", url);sessionStorage.setItem('id',id);checkSuccess();//轮询⽀付状态}/*⽣成唯⼀Id*/function getId(length){var tmp = Date.parse( new Date() ).toString();tmp = tmp.substr(0,length);return tmp;}/*轮询⽀付状态*/function checkSuccess(){var interval = window.setInterval(function(){var id = sessionStorage.getItem('id');$.ajax({url:"{:url('Index/checkSuccess')}?id=" + id,dataType:'json',success:function(res) {if (res.code == 200) {$('#status').html('订单号:'+id+','+res.msg); clearInterval(interval);}}})},2000)}</script></html>效果演⽰:⽣成⼆维码,并开始启动轮询⼿机上⽀付订单:轮询到成功⽀付的状态:。
微信支付

1.微信支付简介1.1. 功能简介微信支付,是基于微信客户端提供的支付服务功能。
同时向商户提供销售经营分析、账户和资金管理的功能支持。
用户通过扫描二维码、微信内打开商品页面购买等多种方式调起微信支付模块完成支付。
微信支持公众号内支付,即基于公众号向用户收款,公众号相当于收款的商户。
其中支付方式,可以分为JS API (网页内)支付、Native(原生)支付。
商户可以结合业务场景,自主选择支付方式。
本文将全面介绍《极课家长端》微信支付的技术方案。
1.2. 支付账户商户向微信提交企业以及银行账户资料,商户功能审核通过后,可以获得以下账户(包含财付通的商户账户),用于公众号支付。
注意:支付密钥Key是验证商户唯一性的安全标识,请妥善保管,仅保留在第三方后台和微信后台,不会在网络中传播。
1.3. 支付方式JS API(网页内)支付:是指用户打开图文消息或者者扫描二维码,在微信内置浏览器打开网页进行的支付。
商户网页前端通过使用微信提供的JS API,调用微信支付模块。
这种方式,适合需要在商户网页进行选购下单的购买流程。
(可适用《极课家长》支付场景)Native(原生)支付:是指商户组成符合Native(原生)支付规则的URL链接,用户可通过在会话中点击链接或者扫描对应的二维码直接进入微信支付模块(客户端界面),即可进行支付。
这种方式,适合无需选购直接支付的购买流程。
跟JSAPI最大的区别是不经过网页调起支付。
2.支付场景介绍2.1.网页内支付场景---JS API(网页内)支付接口(根据官方文档)商户已有H5 商城网站(联想极课家长端发图文消息),在微信内打开网页时,可以调用微信支付完成下单购买的流程。
步骤(1):左图,商户下发图文消息或者通过自定义菜单吸引用户点击进入商户网页。
步骤(2):右图,进入家网页,用户选择购买,完成选购流程。
步骤(3):左图,调起微信支付控件,用户开始输入支付密码。
步骤(4):右图,密码验证通过,支付成功。
微信支付开发教程附demo链接

微信支付开发教程附demo链接
1. 使用网页授权接口
使用网页授权接口获取用户的基本信息。
【微信公众号】OAuth2.0授权.pdf点击下载
2. 使用共享收货地址控件
使用共享收货地址控件,获取用户在微信的收货地址。
【微信公众号支付】收货地址共享接口文档V1.6.pdf点击下载
3. 使用公众号发起支付请求
使用JS API在微信的网页中发起支付请求,详细方法见文档中有关JS API的章节。
使用Native API发起支付请求,详细方法文档中有关Native API的章节。
微信支付接口文档及demo(公众账号).zip点击下载
4. 接入客服维权系统
所有公众号商户必须接入客服维权系统。
接入客服维权系统后,用户可以通过自定义菜单中“维权”菜单,选择订单,向微信发起维权请求。
微信将会把维权信息通过payfeedback_ url通知到商户,商户必须在规定时间内处理维权请求。
【微信公众号支付】用户维权系统及接口说明V1.6.pdf点击下载
5. 在第三方应用上发起支付请求
在iOS平台和android平台上的第三方应用,通过微信支付SDK发起支付请求。
微信支付接口文档及demo(APP).zip点击下载
6. 微信支付退款&对账
使用微信支付退款和对账功能,帮助轻松实现退款和对账。
微信支付(退款&对账接口)文档. zip点击下载。
支付宝和微信支付流程和技术说明

1.1微信支付1.1.1JSAPI网页支付JSAPI网页支付即前文说的公众号支付,可在微信公众号、朋友圈、聊天会话中点击页面链接,或者用微信“扫一扫”扫描页面地址二维码在微信中打开商户HTML5页面,在页面内下单完成支付。
1.1.2Native原生支付Native原生支付即前文说的扫码支付,商户根据微信支付协议格式生成的二维码,用户通过微信“扫一扫”扫描二维码后即进入付款确认界面,输入密码即完成支付。
1.1.3接入方式微信支付系统是指完成微信支付流程中涉及的API接口、后台业务处理系统、账务系统、回调通知等系统的总称。
微信支付分为公众号支付,App支付,扫码支付(包括PC 网站),刷卡支付(设备扫描用户手机)本项目主要适用扫码支付。
接通扫码支付流程:用户扫描商户展示在各种场景的二维码进行支付。
步骤1:商户根据微信支付的规则,为不同商品生成不同的二维码,展示在各种场景,用于用户扫描购买。
步骤2:用户使用微信“扫一扫”扫描二维码后,获取商品支付信息,引导用户完成支付。
步骤(3):用户确认支付,输入支付密码。
步骤(4):支付完成后会提示用户支付成功,商户后台得到支付成功的通知,然后进行发货处理。
开发步骤:商户后台系统根据微信支付规则链接生成二维码,链接中带固定参数productid(可定义为产品标识或订单号)。
用户扫码后,微信支付系统将productid和用户唯一标识(openid)回调商户后台系统(需要设置支付回调URL),商户后台系统根据productid生成支付交易,最后微信支付系统发起用户支付流程。
商户支付回调URL设置指引:进入公众平台-->微信支付-->开发配置-->扫码支付-->修改1.1.4微信服务号支付申请一、需要注册服务号,并通过认证(认证需要300元),需要准备如下材料(如下材料包含商户功能需要的材料):1. 营业执照副本扫描成电子版图片(或者提供拍照,要求看清楚)2. 组织机构代码扫描成电子版图片(或者提供拍照,要求看清楚)3. 本人手持身份证清晰照片(请看附件中图例)4. 本人身份证扫描件(正反面)5. 授权运营书(企业微信公众号认证申请信息表或个体工商户申请认证函)6. 财付通结算银行证明函7. 税务登记证(国税)8. 公共号申请信息表(公司),具体表格网站上可下载,对应自己的经营性质。
微信支付开发(4)扫码支付模式二

微信⽀付开发(4)扫码⽀付模式⼆本⽂介绍微信⽀付下的基于动态链接⼆维码的Native⽀付实现流程。
⽬前该⽅法被改为扫码⽀付模式⼆。
注意微信⽀付现在分为v2版和v3版,2014年9⽉10号之前申请的为v2版,之后申请的为v3版。
V3版的微信⽀付没有paySignKey参数。
v2的相关介绍请参考⽅倍⼯作室的其他⽂章。
本⽂介绍的为微信⽀付v3。
⼀、⽣成商品信息动态链接⽀付过程中,是先⽣成商品交易进⾏,再来进⾏⽀付交易的。
1. 商品信息准备主要是先定义商品的名称及价格,以及交易号。
代码如下。
include_once("../WxPayPubHelper/WxPayPubHelper.php");//使⽤统⼀⽀付接⼝$unifiedOrder = new UnifiedOrder_pub();//设置统⼀⽀付接⼝参数//设置必填参数//appid已填,商户⽆需重复填写//mch_id已填,商户⽆需重复填写//noncestr已填,商户⽆需重复填写//spbill_create_ip已填,商户⽆需重复填写//sign已填,商户⽆需重复填写$unifiedOrder->setParameter("body","贡献⼀分钱");//商品描述$timeStamp = time();$out_trade_no = WxPayConf_pub::APPID."$timeStamp";$unifiedOrder->setParameter("out_trade_no","$out_trade_no");//商户订单号$unifiedOrder->setParameter("total_fee","1");//总⾦额$unifiedOrder->setParameter("notify_url",WxPayConf_pub::NOTIFY_URL);//通知地址$unifiedOrder->setParameter("trade_type","NATIVE");//交易类型//⾮必填参数,商户可根据实际情况选填$unifiedOrder->setParameter("device_info","100001");//设备号上述参数最终封装成如下类似XML参数<xml><body><![CDATA[贡献⼀分钱]]></body><out_trade_no><![CDATA[100001_1433009089]]></out_trade_no><total_fee>1</total_fee><notify_url><![CDATA[/weixin/demo/notify_url.php]]></notify_url><trade_type><![CDATA[NATIVE]]></trade_type><device_info>100001</device_info><appid><![CDATA[wx1d065b0628e21103]]></appid><mch_id>1237905502</mch_id><spbill_create_ip><![CDATA[61.129.47.79]]></spbill_create_ip><nonce_str><![CDATA[gwpdlnn0zlfih21gipjj5z53i7vea8e8]]></nonce_str><sign><![CDATA[C5A1E210F9B4402D8254F731882F41AC]]></sign></xml>2. 调⽤统⼀⽀付请求将上述XML发送给统⼀⽀付接⼝https:///pay/unifiedorder得到如下XML数据<xml><return_code><![CDATA[SUCCESS]]></return_code><return_msg><![CDATA[OK]]></return_msg><appid><![CDATA[wx1d065b0628e21103]]></appid><mch_id><![CDATA[1237905502]]></mch_id><device_info><![CDATA[100001]]></device_info><nonce_str><![CDATA[6u8ovTtFupTagsiY]]></nonce_str><sign><![CDATA[E84D8BC2331766DD685591F908367FF1]]></sign><result_code><![CDATA[SUCCESS]]></result_code><prepay_id><![CDATA[wx20150531020450bb586eb2f70717331240]]></prepay_id><trade_type><![CDATA[NATIVE]]></trade_type><code_url><![CDATA[weixin://wxpay/bizpayurl?pr=dNp7omD]]></code_url></xml>这样就得到⼀个code_url程序将该code_url⽣成⼀个⼆维码,然后提供给⽤户扫⼆、⽤户⽀付1. ⽤户⽀付⽤户⽀付成功后,微信将发送XML通知到notify_url中,内容如下<xml><appid><![CDATA[wx1d065b0628e21103]]></appid><bank_type><![CDATA[CFT]]></bank_type><cash_fee><![CDATA[1]]></cash_fee><device_info><![CDATA[100001]]></device_info><fee_type><![CDATA[CNY]]></fee_type><is_subscribe><![CDATA[N]]></is_subscribe><mch_id><![CDATA[1237905502]]></mch_id><nonce_str><![CDATA[gwpdlnn0zlfih21gipjj5z53i7vea8e8]]></nonce_str><openid><![CDATA[oMNKHuBTW4YWgNGAVQW00tWK6auM]]></openid><out_trade_no><![CDATA[100001_1433009089]]></out_trade_no><result_code><![CDATA[SUCCESS]]></result_code><return_code><![CDATA[SUCCESS]]></return_code><sign><![CDATA[03EEDE7ADE2ABB7916795F37F19A3D13]]></sign><time_end><![CDATA[20150531020838]]></time_end><total_fee>1</total_fee><trade_type><![CDATA[NATIVE]]></trade_type><transaction_id><![CDATA[1002750205201505310187709542]]></transaction_id> </xml>notify_url收到以后,再返回确认成功消息给微信服务器<xml><return_code><![CDATA[SUCCESS]]></return_code></xml>这样,⼀个动态链接Native就完成了。
微信Native支付

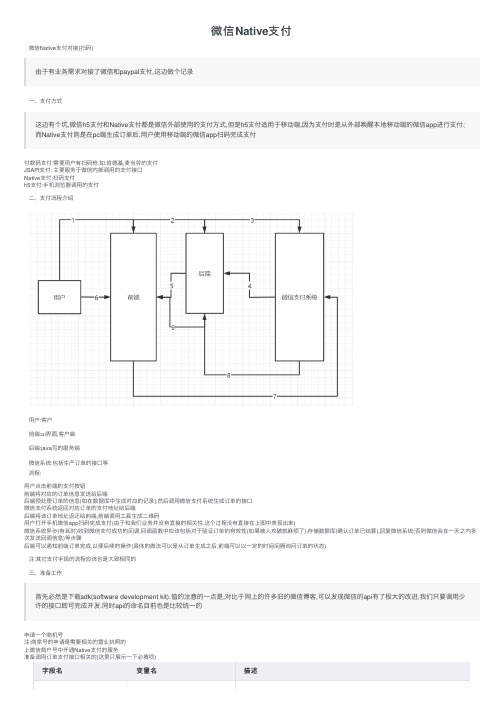
微信Native⽀付微信Native⽀付对接(扫码)由于有业务需求对接了微信和paypal⽀付,这边做个记录⼀、⽀付⽅式这边有个坑,微信h5⽀付和Native⽀付都是微信外部使⽤的⽀付⽅式,但是h5⽀付适⽤于移动端,因为⽀付时是从外部唤醒本地移动端的微信app进⾏⽀付;⽽Native⽀付则是在pc端⽣成订单后,⽤户使⽤移动端的微信app扫码完成⽀付付款码⽀付:需要⽤户有扫码枪.如:肯德基,麦当劳的⽀付JSAPI⽀付: 主要服务于微信内部调⽤的⽀付接⼝Native⽀付:扫码⽀付h5⽀付:⼿机浏览器调⽤的⽀付⼆、⽀付流程介绍⽤户:客户前端:ui界⾯,客户端后端:java写的服务端微信系统:包括⽣产订单的接⼝等流程:⽤户点击前端的⽀付按钮前端将对应的订单信息发送给后端后端预处理订单的信息(如在数据库中⽣成对应的记录),然后调⽤微信⽀付系统⽣成订单的接⼝微信⽀付系统返回对应订单的⽀付地址给后端后端将该订单地址返还给前端,前端调⽤⼯具⽣成⼆维码⽤户打开⼿机微信app扫码完成⽀付(由于和我们业务并没有直接的相关性,这个过程没有直接在上图中表现出来)微信系统异步(有延时)收到微信⽀付成功的回调,回调函数中应该包括对于验证订单的有效性(如果被⼈攻破就⿇烦了),存储数据库(确认订单已结算),回复微信系统(否则微信会在⼀天之内多次发送回调信息)等步骤后端可以通知前端订单完成,以便后续的操作(具体的做法可以是从订单⽣成之后,前端可以以⼀定的时间间隔询问订单的状态)注:其它⽀付⼿段的流程应该也是⼤致相同的三、准备⼯作⾸先必然是下载sdk(software development kit).值的注意的⼀点是,对⽐于⽹上的许多旧的微信博客,可以发现微信的api有了极⼤的改进,我们只要调⽤少许的接⼝即可完成开发.同时api的命名⽬前也是⽐较统⼀的申请⼀个商机号注:商家号的申请是需要相关的营业执照的上微信商户号中开通Native⽀付的服务准备调⽤订单⽀付接⼝相关的(这⾥只展⽰⼀下必填项)字段名变量名描述公众账号ID appid微信⽀付分配的公众账号ID商户号mch_id微信⽀付分配的商户号随机字符串nonce_str由内置的⽣成签名sign由内置的⽣成商品描述body商品的简单描述商品订单号out_trade_no可以直接⽤订单id标价⾦额total_fee单位为分(CNY)终端IP spbill_creat通知地址notify_url异步回调的地址(回调不能在本地测试)交易类型trade_type NATIVE -Native⽀付商品ID product_id商品id,Native必填密匙key商家⾃⾏设置的密匙在后台获得appid,mch_id,设置keyout_trade_no必须⼤于10,不能重复total_fee不能有⼩数点(正常情况也不应该有⼩数点)nonce_str变量⽤于提⾼⽣成的sign不确定sign的算法是先将所有的参数进⾏排序,然后按key=value的形式拼接为字符串,最后加上key.最后,对拼接后字符串进⾏加密,加密⽅式⼀种是⽤MD5,⼀种使⽤HMAC-SHA256.具体的过程可以查看sdk原码,实际使⽤只要传⼊参数map给相关的api即可,但是了解⼀下有助于调试,另外附加⼀个微信官⽅的key是保证整个⽀付过程加密以及回调地址不被攻破的关键!可以⽤额外的attach附加参数,如订单id四、开发⼯作这⾥主要说明⼀下后端接⼝的调⽤调⽤接⼝⽣成订单public String getWxQrCode(HashMap<String,Object> paraMap) throws Exception {/*数据库操作*/Integer maxId = userMapper.getMaxUserId();Integer id = maxId==null?1:maxId+1;paraMap.put("user_id",id);userMapper.addUser(paraMap);/*获得code_url*/Map<String, String> map = new HashMap<>();map.put("appid",wxPayConfigBean.getAppID());map.put("mch_id",wxPayConfigBean.getMchID());map.put("body",wxPayConfigBean.getBody());map.put("out_trade_no",id.toString());map.put("total_fee",paraMap.get("order_amount").toString());map.put("spbill_create_ip",paraMap.get("ip").toString());map.put("notify_url",wxPayConfigBean.getNotifyUrl());map.put("trade_type",wxPayConfigBean.getTradeType());map.put("attach",id.toString());//Native必传map.put("product_id",paraMap.get("order_productid").toString());//获得signWXPay wxPay = new WXPay(wxPayConfigBean);Map<String, String> backMap = wxPay.unifiedOrder(map);HashMap<String, Object> resMap = new HashMap<>();resMap.put("url",backMap.get("code_url"));resMap.put("id",id);return JsonUtil.toJsonString(resMap);}回调public void wxNotify(HttpServletRequest request, HttpServletResponse response) throws Exception {//拿到微信回调信息(以字节流的⽅式)InputStream inputStream = request.getInputStream();BufferedReader in = new BufferedReader(new InputStreamReader(inputStream,"UTF-8"));//String是字符串变量,StringBuffer是字符串变量StringBuffer sb = new StringBuffer();//将字节流转换为字符串String line;while ((line = in.readLine()) != null){//每次⽤line读取⼀⾏的字节流,如果这⼀⾏不为空就扩展到sb上sb.append(line);}System.out.println("*****************************sb**************************");System.out.println(sb);System.out.println("*****************************sb**************************");//关闭in.close();inputStream.close();String strXml = sb.toString();Map<String, String> toMap = WXPayUtil.xmlToMap(strXml);System.out.println(toMap);//获取业务信息String outTradeNo = toMap.get("out_trade_no");String totalFee = toMap.get("total_fee");String appId = toMap.get("appId");String mchId = toMap.get("mch_id");String resultCode = toMap.get("result_code");String attach = toMap.get("attach"); //附加数据//该对象⽤于通知微信PrintWriter writer = response.getWriter();//验签String res = null;Map<String,String> paraMap = WXPayUtil.xmlToMap(strXml);boolean signatureValid = WXPayUtil.isSignatureValid(paraMap, wxPayConfigBean.getKey(), WXPayConstants.SignType.HMACSHA256); //注:注意返回时有nonce_str if (signatureValid){System.out.println("验证成功~");if ("SUCCESS".equals(toMap.get("result_code"))){System.out.println("返回的是SUCCESS");/*⾃⼰的业务逻辑*/}//返回值——仍然有问题,不断刷回复String noticeStr = setXML("SUCCESS","");writer.write(noticeStr);writer.flush(); //情况缓存区,并完成⽂件写⼊操作}}else{System.out.println("验证失败");String noticeStr = setXML("FATL","");writer.write(noticeStr);writer.flush();};}private static String setXML(String return_code, String return_msg) {return "<xml><return_code><![CDATA[" + return_code + "]]></return_code><return_msg><![CDATA[" + return_msg + "]]></return_msg></xml>";}注:有时候回调好像没有正确地返还个微信⽀付系统,对java的输⼊输出不太了解,⿇烦有⼤佬知道问题的请留⾔在最开始尝试对接微信⽀付时查阅了较多的博客,代码,在这⾥表⽰感谢.但因为实在太过庞杂,就不⼀⼀列出了.。
微信支付开发(2)扫码支付模式一

微信⽀付开发(2)扫码⽀付模式⼀本⽂介绍微信⽀付下的基于静态链接⼆维码的Native⽀付实现流程。
⽬前该⽅法被改称为扫码⽀付模式⼀。
注意微信⽀付现在分为v2版和v3版,2014年9⽉10号之前申请的为v2版,之后申请的为v3版。
V3版的微信⽀付没有paySignKey参数。
v2的相关介绍请参考⽅倍⼯作室的其他⽂章。
本⽂介绍的为微信⽀付v3。
⼀、静态链接⼆维码⽣成静态链接⼆维码的⽣成过程中,核⼼是sign签名。
下⾯介绍sign签名过程。
1. 参数准备唯⼀要确定的参数是产品的ID号。
其他的是⽀付参数或者由程序⽣成。
程序⽣成的部分如下。
$this->parameters["appid"] = WxPayConf_pub::APPID;//公众账号ID$this->parameters["mch_id"] = WxPayConf_pub::MCHID;//商户号$time_stamp = time();$this->parameters["time_stamp"] = "$time_stamp";//时间戳$this->parameters["nonce_str"] = $this->createNoncestr();//随机字符串产品ID号可以临时这样⽣成的。
$product_id = WxPayConf_pub::APPID."static";//⾃定义商品id$nativeLink->setParameter("product_id","$product_id");//商品id⽣成后,数组如下:object(NativeLink_pub)[1]public 'parameters' =>array (size=5)'product_id' => string 'wxdbfd43c561acxxxxstatic' (length=24)'appid' => string 'wxdbfd43c561acxxxx' (length=18)'mch_id' => string '10012345' (length=8)'time_stamp' => string '1419733441' (length=10)'nonce_str' => string 'no6qegpf11rn13nyl2q9izsk60be7fxc' (length=32)2. 签名⽣成1) 将传⼊参数进⾏字典序排序,排序后结果如下:array (size=5)'appid' => string 'wxdbfd43c561acxxxx' (length=18)'mch_id' => string '10012345' (length=8)'nonce_str' => string 'no6qegpf11rn13nyl2q9izsk60be7fxc' (length=32)'product_id' => string 'wxdbfd43c561acxxxxstatic' (length=24)'time_stamp' => string '1419733441' (length=10)2) ⽣成URL键值对,⽣成如下:appid=wxdbfd43c561acxxxx&mch_id=10012345&nonce_str=no6qegpf11rn13nyl2q9izsk60be7fxc&product_id=wxdbfd43c561acxxxxstatic&time_stamp=14197334413) 拼接key,得到新字符串如下:appid=wxdbfd43c561acxxxx&mch_id=10012345&nonce_str=no6qegpf11rn13nyl2q9izsk60be7fxc&product_id=wxdbfd43c561acxxxxstatic&time_stamp=1419733441&key=abcdefg123456789abcdefg1234567894) 将新字符串进⾏md5运算,结果如下546cd81b0b66f57dc27bfeecea1fb2185) 签名结果进⾏⼤写,结果如下:546CD81B0B66F57DC27BFEECEA1FB218⾄此,成功得到签名。
微信支付开发教程(一)微信支付URL配置

选择是。
四、其他URL配置 url并不需要目前已经存在的。
这篇文章主要给大家介绍了关于laravel统一错误处理为json的相关资料文中通过示例代码介绍的非常详细对大家的学习或者工作具有一定的参考学习价值需要的朋友们下面随着小编来一起学习学习吧
微信类型 JS API网页支付 Native原生支付
如果没有特殊要求,两种都勾选。
微信支付PHP开发:微信支付代码及获取支付成功数据

微信支付PHP开发一:微信支付代码及获取支付成功数据一、微信支付demo代码<?phpinclude_once("include/WxPayHelper.php"); //该文件微信DEMO包中有,没有请到官网上下载$commonUtil = new CommonUtil();$wxPayHelper = new WxPayHelper();$user_ip= $_SERVER["REMOTE_ADDR"];$wxPayHelper->setParameter("bank_type", "WX");$wxPayHelper->setParameter("body", "微信支付测试");$wxPayHelper->setParameter("partner", "11111111");$wxPayHelper->setParameter("out_trade_no", $commonUtil->create_noncestr()); $wxPayHelper->setParameter("total_fee", "1");$wxPayHelper->setParameter("fee_type", "1");$wxPayHelper->setParameter("notify_url", "/wxpay/api.php"); $wxPayHelper->setParameter("spbill_create_ip", $user_ip);$wxPayHelper->setParameter("input_charset", "UTF-8");?><html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><meta content="application/xhtml+xml;charset=UTF-8" http-equiv="Content-Type"><meta content="no-cache,must-revalidate" http-equiv="Cache-Control"><meta content="no-cache" http-equiv="pragma"><meta content="0" http-equiv="expires"><meta content="telephone=no, address=no" name="format-detection"><meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1,minimum-scale=1, width=device-width, height=device-height" /><meta name="apple-mobile-web-app-capable" content="yes" /> <!-- apple devices fullscreen --><meta name="apple-mobile-web-app-status-bar-style" content="black-translucent" /><title>在线支付测试</title></head><script language="javascript">function callpay(){WeixinJSBridge.invoke('getBrandWCPayRequest',<?php echo$wxPayHelper->create_biz_package(); ?>,function(res){if(res.err_msg == "get_brand_wcpay_request:ok" ){// 使用以上方式判断前端返回,微信团队郑重提示:res.err_msg将在用户支付成功后返回ok,但并不保证它绝对可靠。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
在这篇微信公众平台开发教程中,我们将介绍如何开发实现微信支付的Native功能。
本文分为以下三个部分:
1.生成Native支付URL
2.生成二维码
3.生成Package
一、生成Native支付URL
Native(原生)支付URL是一系列具有weixin://wxpay/bizpayurl?前缀的URL,同时后面紧跟着一系列辨别商户的键值对。
Native(原生)支付URL的规则如下:
weixin://wxpay/bizpayurl?sign=XXXXX&appid=XXXXXX&productid=XXXXXX&t imestamp=XXXXXX&noncestr=XXXXXX
生成代码如下
1 <?php
2include_once("WxPayHelper.php");
3$wxPayHelper = new WxPayHelper();
4echo$wxPayHelper->create_native_url("1234567890");
5 ?>
其中productid是商品唯一id,开发人员需要定义并维护自己的商品id,这个id与一张订单等价,微信后台凭借该id通过POST商户后台获取交易信息。
上述代码生成的URL如下:
weixin://wxpay/bizpayurl?appid=wxb489e8caeabcdefg&noncestr=BBvdr5atZ9 D7s08X&productid=1234567890&sign=e15d2466a85cd62b530e2f690604e7502f67 ccb5×tamp=1408025996
二、生成二维码
生成二维码可以用第三方接口,也可以使用自己的代码或插件,这里介绍PHP QR Code。
PHP QR Code是一个PHP二维码生成类库,利用它可以轻松生成二维码,官网提供了下载和多个演示demo,查看地址:/。
其生成二维码的语法非常简单,直接填入URL当参数即可。
范例如下
include 'phpqrcode.php';
QRcode::png('/txw1958/');
这样就生成了一个支付的二维码。
三、生成Package
当用户扫描上述二维码的时候,会调用Native支付URL,URL需要调用订单信息Package 返回给用户,而该Package由WxPayHelper类的create_native_package()实现,调用代码如下:
1 <?php
2include_once("WxPayHelper.php");
3
4$commonUtil = new CommonUtil();
5$wxPayHelper = new WxPayHelper();
6$wxPayHelper->setParameter("bank_type", "WX");
7$wxPayHelper->setParameter("body", "方倍工作室微信支付开发教程"); 8$wxPayHelper->setParameter("partner", "1900000109");
9$wxPayHelper->setParameter("out_trade_no",
$commonUtil->create_noncestr());
10$wxPayHelper->setParameter("total_fee", "1");
11$wxPayHelper->setParameter("fee_type", "1");
12$wxPayHelper->setParameter("notify_url", "htttp://"); 13$wxPayHelper->setParameter("spbill_create_ip", "127.0.0.1");
14$wxPayHelper->setParameter("input_charset", "GBK");
15echo$wxPayHelper->create_native_package();
16 ?>
当用户扫描二维码后,将直接跳到商品页面,如下所示
这样一个Native支付就形成了。
工作室:/txw1958/p/wxpay-native.html。
