专题:FireWorks+Flash
Flash动画及软件简介

这个软件具有众多的优点,其中最为称道的 是它的流式播放、关键帧技术和矢量动画。 一方面流式播放可以解决网络带宽的影响, 一边下载一边播放;关键帧技术解决了传统 动画中繁复的手工着色;矢量图像解决了传 统位图在电脑制作过程中占用空间大的缺陷。 在当时来说,这个软件从开始研发,就具有 互联网气息。直到现在,这些仍然是 Flash 的主要优势
Flash网络动画 网络动画
• 8.“控制 ”菜单 .
在设计的过程中,我们要不停的测试影 片,以符合自己的设计,所以说“控制”菜 单是Flash当中重要的一环
Flash网络动画 网络动画
Flash网络动画 网络动画
艺术与设计学院 董海斌
Flash网络动画 网络动画
第一章 Flash网络动画 网络动画
第一节 互联网 第二节 Flash起源 起源 第三节 Macromedia 与Flash 第四节 Flash发展 发展
Flash网络动画 网络动画 第一节 互联网
互联网的英文名字是Internet,汉译音为因特网,泛指由多个计算机网络相互连接而成的网络集合, 即是一个由各种不同类型和规模的、独立运行与管理的计算机,组成全球范围的计算机网络,组 成Internet的计算机网络,包括局域网(LAN)、城域网(MAN)以及大规模的广域网(WAN)等。这些网 络通过普通电话线、高速率专用线路、卫星、微波和光缆等通讯线路,把不同国家的大学、公司、 科研机构和政府等组织的网络资源连接起来,从而进行通信和信息交换,实现资源共享。I 互联网是在20世纪60年代末开始发展起来的,最初是美国用于军事研究的专用计算机网,后建立军用 网(MIL-net)及欧洲的军用网。90年代中期,专用计算机网技术的迅速发展,使它变成了一个普及全 球的信息网络。 1992年以后,随着商业性网络进入互联网,互联网现已成为全球最大的商业电脑网络。我国从1994年 4月起正式加入互联网。
多媒体网页设计判断题

1.使用JavaScript修改浏览器状态栏的方法是“window.status="字符";”对2.CSS样式使用有3种方法,内嵌样式、内部样式表、外部样式表。
对3.<body></body>是网页代码中主体的标志。
对4.HTML设计语言中</p>标记是用来实现网页换页。
错5.对于声音采样,样本位数越多,声音的质量越高,而需要的存储空间也越小。
错6.1394接口是一种新的接口,可以把DV视频文件直接输入到计算机中。
对7.Flash中,可以用引导线来控制对象按照预定的轨迹运动。
对8.在Flash中,创建的元件在任何时候、任何地方都可以被Flash调用,但元件不能减少Flash电影的文件大小。
错9.Flash的最基本的动画功能有:运动动画,形变动画,逐帧动画以及多层次叠加动画。
对10.P hotoshop中最常用的控制面板包括:“图层”面板、“导航器”面板、“信息”面板、“历史记录”面板和“通道”面板。
对11.在Photoshop中,定义画笔的属性时,可以更改画笔的笔触形状。
对12.在Photoshop中,所有图层都可改变不透明度。
错13.在FrontPage当中预览状态,网页是不可以修改的。
对14.小张制作了一个图片网站,网站目录在D:\zhang ,他的图片在本地电脑的我的文档中,他只需要把目录zhang 拷贝给老师,老师就可以正常显示网站了。
错15.超链接以及访问过的超链接的颜色是无法改变的。
错16.在JavaScript中,声明变量使用:var来进行声明。
对17.可以利用修改CSS来改变文本超级链接的颜色属性。
对18.<title>我的音乐网页</title>,我的音乐网页文字将显示在网页正文中。
错19.H TML和HTTP一样是网络上遵循的一种协议。
对20.G oldwave是一款录音软件,只能录音,不能编辑声音文件。
错21.A dobe Premiere是专业的数字视频处理软件。
第7章 Flash操作基础

7.1 Flash基本概念与动画原理
2. Flash的动画原理 Flash动画是将一系列具有细微差别的画面 (即帧)以一定的速度播放,利用人的视 觉暂留原理,使原来静止的图像运动起来。
7.2 Flash工作界面
图7-1 Flash8的工作界面
7.2 Flash工作界面
1. 工具栏:其中的工具可以用于绘制、涂色、选择和修改插图 2. 时间轴:是Flash工作界面中最重要的组成部分,在制作flash 动画时,主要就是在时间轴中对帧进行编辑,动画的播放也是 靠时间轴来控制的,时间轴左边为图层区,右边由播放指针、 帧格、关键帧、时间轴标尺及状态栏组成。 3. 场景与舞台:在Flash中编辑的动画通常是在工作界面中间 的白色区域中进行的,这个白色的区域叫做“舞台”,用户可 以在其中进行图形的绘制和编辑等工作,舞台外部有一大片灰 色的区域,这个灰色的区域称为“工作区”,工作区中的内容 在最终播放动画时时不会显示出来的。工作区就象是舞台的 “后台”,在其中可以做许多准备工作或辅助工作,但真正表 现出来的只是舞台上的内容,舞台和工作区组合起来就成为 “场景”。 4. 属性面板、动作面板及面板组:Flash 8 中包括了许多浮动 面板,如 “ 属性 ” 面板、 “ 动作 ” 面板、 “ 混色器 ” 面 板、 “ 组件 ” 面板等。用于对舞台中对象的各种属性进行设 置。
7.3.3 图形、声音素材的处理
(2) 图形的变形 1)使用选择工具变形图形 选择工具栏中的选择工具,将鼠标移动到图形的 边缘区域,鼠标变成形状,按下鼠标左键向所需 方向拖动鼠标即可改变图形的形状。 2)用任意变形工具变形对象 用任意变形工具不但可以进行缩放和旋转操作, 还可以对选中对象进行变形操作,制作出特殊的 效果,选择任选工具栏中的任意变形工具,“选 项”区域如图7-7所示
利用Fireworks制作动画

掌握创建逐帧动画 掌握创建元件动画 掌握创建其他动画 掌握制作逐字变色动画
25.1 创建逐帧动画
逐帧动画需要用户更改影片每一帧中的舞台 内容。简单的逐帧动画并不需要用户定义过 多的参数,只需要设置好每一帧,动画即可 被播放。逐帧动画最适合于每一帧中的图像 都在更改的动画,而不仅仅是简单地在舞台 中移动的复杂动画。
(2)单击【帧】面板右上角的按钮,在弹出的菜单中选择 【属性】命令,弹出【帧属性】对话框。
(3)在【帧延时】文本框中输入需要设置的时间。设置完 毕后,单击此对话框以外的区域或按Enter键,即可完成 对该帧延迟时间的设置。
25.2 创建元件动画
动画元件可以是创建或导入的任何对象,并 且在一个文件中可以有许多元件。每个元件 都有它自己的属性并可独立运动。
25.2.1 元件和实例 25.2.2 编辑元件
25.2.1 元件和实例
如果文档中有重复使用的元素,可通过复制和粘贴 操作在文档中创建对象。
元件和实例还有一些其他用处,如制作动画。Flash 的元件和实例,就是通过创建元件,并不停地改变 实例属性,来表示运动的感觉。一个元件就像一个 木偶,一举一动都是由操作者完成。
(3)在对话框中选中【以动画打开】复选框,单击【打开】 按钮,Fireworks就会在单个文件中打开所需要的文件。在 【帧】面板中可以看到每个文件都按选定的顺序放置在 【帧】面板中。
25.3.2 导入现有GIF动画
导入现有GIF动画的具体操作步骤如下。
(1)选择【文件】|【打开】命令,弹出【打开】对话框。 (2)在对话框中选择要导入的GIF动画,单击【打开】按钮,
25.1.2 编辑帧
可以在【帧】面板中添加、复制、删除帧和 更改帧的顺序。
《Flash与Fireworks》

《Flash与Fireworks》实训创建站点根目录,并在其中创建“png”、“css”、“flash”、“images”子文件夹。
第一部分:Fireworks篇使用Fireworks制作网页效果图。
(一)“main”页面的制作1、新建画布,1000px×760px。
2、使用“main”文件夹中的相关素材,保存main.png源文件,存放在根目录下png子文件夹中。
制作时参考“效果图”文件夹中的“效果图一.jpg”。
注:“效果图一.jpg”中显示添加部分素材后效果,且标注所使用的素材名称及相关颜色值。
3、使用“main”文件夹中的相关素材,编辑main.png,保存源文件。
制作时参考“效果图”文件夹中的“效果图二.jpg”。
注:①“效果图二.jpg”中显示添加文本后的效果,且标注所使用的素材名称。
②在导航的”项目概况”、“品质建筑”、“园林景观”、“精英团队”上添加弹出菜单。
③网页相关文字见“main”文件夹中的“网页内容.doc”。
④可以修改main.png上的显示文字,包括标题、小标题、正文等。
(二)“sub”页面的制作1、新建画布,1000px×940px。
2、使用“sub”文件夹中的相关素材,保存sub.png源文件,存放在根目录下png子文件夹中。
制作时参考“效果图”文件夹中的“效果图三.jpg”。
注:“效果图三.jpg”中显示添加部分素材后效果,且标注所使用的素材名称及相关颜色值。
3、使用“sub”文件夹中的相关素材,编辑sub.png。
保存源文件。
制作时参考“效果图”文件夹中的“效果图四.jpg”。
注:①“效果图四.jpg”中显示添加文本后的效果,且标注所使用的素材名称。
②在导航的”项目概况”、“品质建筑”、“园林景观”、“精英团队”上添加弹出菜单。
③网页相关文字见“sub”文件夹中的“网页内容.doc”。
④可以修改main.png上的显示文字,包括标题、小标题、正文等。
网页设计与制作(Dreamweaver + Fireworks + Flash)(20秋)形考作业3

关于下列代码,描述正确的是()。
<table width="300" cellpadding="0" cellspacing="0"> <tr><td width="31%">日期</td><td width="22%">课程</td></tr><tr><td>9月1日</td><td>Dreamweaver网页设计</td></tr><tr><td>9月10日</td><td>Flash动画设计</td></tr></table>•••53分关于网页中的换行,说法错误的是()。
•••63分在HTML语言中,<body alink=#ff0000>表示()。
•••73分Fireworks中Frame的间隔时间以什么为单位?()•••83分下面哪些不属于网页的多媒体元素()•••93分在向swatches 面板中添加颜色时,鼠标指针变为( )•••103分下面哪些文件属于静态网页()•••113分Firework中将一串文本转换成Path后,如何将没个字符转换成单个的独立路径?()•••123分Fireworks中Text的对齐属性中Left对齐的默认快捷方式是?()•••133分模板只有在建立了可编辑区域后才被使用,那么“新建可编辑区域”命令在哪个菜单中()。
•••143分下列叙述正确的是?()•••153分关于超链接,下列()属性是指定链接的目标窗口。
•••163分下列颜色中,属于互补色的是( )•••173分Fireworks的layers中下面哪一个是扩展/收缩层面板?()•••183分在Flash MX中要测试动画,可使用的快捷键是( )•••193分下列特殊符号()表示的是空格。
中文版DreamweaverFireworksFlash (CC版) 网页设计

2 Dreamweaver软件基础知识
1
2.1 知识讲解——初识 Dreamweaver
2
2.2 知识讲解——站点的新建与 管理
3
2.3 知识讲解——文档的基本操 作
4
2.4 同步训练——实战应用
5
本章小结
2 Dreamweaver软件基础知识
2.1.1 Dreamweaver CC工作环境
A
2.1.2 Dreamweaver CC参数设置
C
B
A
本章小结
D
4 网页表单元素
4.1.1 插入 表单域
1
4.1.2 表单 域属性设置
2
4.1 知识讲解——表单域
4 网页表单元素
0
0
1
2
4.2.1 使 用文本域
0 4
4.2.2 使 用文本区
域
0
5
4.2.4 使 用复选框
组
4.2.5 使用 单选按钮和 单选按钮组
0 3
4.2.3 使 用复选框
0 6
览器
1 网站建 设与网页 设计基础 知识
1.1 知识讲解
01 1.1.7 域名
03 1.1.9 FTP
05 1.1.11 网站
02 1.1.8 HTTP
04 1.1.10 带宽
1 网站建设与网页设计基础知识
0
0
0
1
2
3
1.2.1 网 页的类型
5.1 知识讲解——插入特殊 元素
01
5.1.1 插入水 平线
03
5.1.3 插入注 释
02
5.1.2 插入日 期
5.2.1 插入页面关 键字
fireworks

6. 点击 选择工具箱中的指针 工具,选择画好的螺旋 7. 选择菜单 修改 变形 水 平翻转 8.选择菜单 修改 变形 缩 放 调整螺旋的大小 9. 移动螺旋将它和字体相连 接形成左图 10. 请按上述方法,画完艺术 字
创建一个球体
1. 新建一个 400*280像素的画 布 2. 使用椭圆工具 ( shift+u 可以进行选 择)绘制一个正圆 (绘制正圆时需要 按住shift键)。
作业中的一些问题: 1. 如何在div层新添加一个层,并定位 为新添加的层在样式表中添加样式,样式中将 新的层进行定位(参见样式表一章中如何将层 定位的) 2. 如何图文混排 在图片的所在的<img>标记中设置align属性。 即可
Fireworks 1
概述
Adobe Fireworks CS3是一款用来设计和制作网页图 形图像的应用程序。它和Dreamweaver、flash一起 称为网页制作三剑客。 Fireworks即可以进行矢量图片处理、也可以处理位 图图像。 矢量图片用称为“矢量”的线条和曲线(包括颜色和 位置信息)呈现图像。矢量图片可以调整大小、改变 形状而不损失图像品质。 位图图像:用像素的点阵方式描述图像。每个点指定 一种颜色,从而构成图片。改变显示设备的分辨率、 改变图片大小将改变图片品质
10. 再画一个小椭圆,白色填充,进行6像素 的羽化,设置不透明度为95,形成光打在球体 的效果。
文字设计
一. 将文字附加到路径 给文本附加上路径,使文本沿着路径方向排列。
设计一颗心
1.新建一个300*300像素的文件 2. 在工具箱中选择椭圆工具,按住shift键画一 个圆,填充为红色。笔触为无。 3. 复制—粘贴该圆,移动新圆达到如图效果 4. 同时选中两个圆,执行 修改/组合路径、联 合 菜单命令。 5. 在工具箱中用部分选择工具,单击如图节点 向下拖动。如图
Flash动画技术的应用

Flash动画技术的应用摘要:随着计算机技术的迅速发展,flash动画已经成为了未来动画发展的一种趋势,引起了越来越多用户的关注。
本文简单介绍了flash动画的应用领域,详细分析另外flash动画在网页设计中的应用。
关键词:计算机技术;flash动画;flash应用;网页设计中图分类号:tp3 文献标识码:a 文章编号:1009-0118(2011)-10-0-02flash的前身是future wave公司的future splash,是世界上第一个商用的二维矢量动画软件,用于设计和编辑flash文档。
当时future splash最大的两个用户是microsoft和disney。
1996年11月,美国macromedia公司收购了future wave,并将其改名为flash1.0。
2005年,在其版本发展到flash 8以后, macromedia 又被adobe公司收购。
目前,adobe flash professional cs5.5(2011发布)是flash的最新版本。
flash 是一种创作工具,设计人员可使用它来创建演示文稿、应用程序和其它允许用户交互的内容。
也可以通过添加图片、声音、视频和特殊效果,构建包含丰富媒体的 flash 应用程序。
一、flash动画技术的特点(一)使用矢量图形和流式播放技术计算机图形中的两大概念是位图和矢量图。
位图,也叫像素图,就是最小单位由像素构成的图,缩放会失真。
每个像素有自己的颜色信息,在对位图图像进行编辑操作时,操作的是每个像素,通过改变图像的色相、饱和度、明度,从而改变图像的显示效果。
矢量图,也叫向量图,即缩放不失真的图像格式。
矢量图是通过多个对象的组合生成的,对其中每一个对象的记录方式,都是以数学函数来实现的,记录了元素形状及颜色的算法,无论显示画面是大是小,对象对应的算法是不变的,因此缩放时不失真。
因此,矢量图形需要的内存和存储空间小很多。
fireworks教案课件第10章制作交互动画

用户也可以直接在“动作”面板右侧的脚本窗格中输入动作脚本,编 辑动作,输入动作的参数或者删除动作,还可以添加,删除脚本窗格 中的语句或更改语句的顺序,这和用户在文本编辑器中创建脚本十分 相似。还可以通过“动作”面板来查找和替换文本,查看脚本的行号 等。用户还可以检查语法错误,自动设定代码格式并用代码提示来完 成语法。
10.2.3 设置“动作”面板的参数
用户可以通过设置动作面 板的工作参数,来改变脚本窗格 中的脚本编辑风格。
要设置动作面板的参数,可 以通过如下操作: (1)从“动作”面板的选项菜 单中选择“首选参数”命令。然 后单击“ActionScript”选项卡, 如图所示。
10.2.3 设置“动作”面板的参数
第10章 制作交互动画
本章重点
本章将向读者介绍交互动画的制作基础,内容包括交互动画的概 念,Flash CS5中“动作”面板的组成与使用方法,如何设置“动作” 面板参数,在撰写脚本时如何使用代码提示,如何通过“动作”面板 给帧、按钮以及影片剪辑添加动作,以及如何创建简单的交互操作, 比如跳到某一帧或场景,播放和停止影片,跳到不同的URL。
使用“动作”面板添加动作的步骤如下:
(1)单击“动作”工具箱中的某个类别,显示该类别中的动作。
flash实训心得体会(通用6篇)

flash实训心得体会(通用6篇)《Flash动画制作》是一门造就学生驾驭动画制作理论及制作技巧的课程, 针对《Flash动画制作》不同于传统课程的较强的课程特点, 学习时我们可以把Flash动画制作和拍摄电影的工序联系起来, 进展有效的探究和实践, 可以取得较好的效果。
本文是flash实训的心得, 仅供参考。
flash实训心得体会篇1近几年来, Flash动画开展快速, FLASH对我来说并不生疏。
因为在阅读大局部网站、网页的时候都能看到大大小小、各种各样的FLASH动画, 还有FLASH制作的MTV、课件、小嬉戏之类更是无计其数, 有的动态高级网站更是全部利用FLASH所制作, 它以图、文、声一体的动态表现实力, 极强的交互性, 而深得人们宠爱。
而我却赶不上时代潮流的开展, 今日才在教师的指导之下迈出了这比拟难迈的一步。
通过这几天来的学习, 我了解了动画原理, 了解了帧与层的概念。
通过十个简洁的动画制作实例, 为我以后的学习打下根底。
Flash供应了功能齐全的绘图和编辑图形工具。
可以干脆在编辑区里绘画, 编辑修改特别敏捷。
使我渐渐驾驭了这些工具的功能和运用方法。
首先从简洁的小球运动学起, 渐渐学习画蝴蝶等。
让我在绘制过程中渐渐驾驭电脑调色的根本原理。
学会了制作的元件或导入的素材保存在元件库里, 要让元件登台表演, 还要从元件库导入到工作区(舞台)中。
通过落雨、水波效果等实例, 理解了元件小舞台动作与主场景中动作的关系。
Flash动画的一大特点是“交互性”强。
在动画播放时, 可以用鼠标或键盘对动画的播放进展限制。
这些限制大多由按钮来完成, 通过“按钮”这个作品, 使我学会了按钮的帧构造、各种动态按钮的制作, 同时学习一些简洁的限制如播放、停顿、返回、拖放等语句的输入和运用。
图文并茂的作品才有更好的艺术效果。
Flash供应了很强的文字处理功能。
通过制作“淡出淡入”、“简洁MTV”等作品, 我学会了文字的运用技巧。
Fireworks4.0的新特性

Fireworks4.0的新特性直线网1.Macromedia通用用户界面(Macromedia user interface)统一、熟悉的用户界面能帮助设计师轻松的工作在Flash,Dreamweaver,UltraDev和Fireworks之间,不论你使用哪一款Macromedia的产品,你会看到一样的图标、工具、工具条以及其他任何可能的对象。
Macromedia通用用户界面可以让你自定义快捷方式,或者将你在其他软件中使用的快捷方式带进来。
每个文件窗口最下面都有一条迷你启动条,可以让你快速启动常用的操作面版。
2.与Dreamweaver的兼容(Dreamweaver compatibility)Fireworks和Dreamweaver比以前任何时候都能更好的在一起工作了!当你在Dreamwaever里需要修改图片时,只要点击属性面版上的Edit按钮就会自动启动Fireworks编辑,当编辑完成后,无须存盘直接按Done就可以完成对图片的修改。
3.拖放行为(Drag-and-drop behaviors)当你在创建翻转图和复杂交互行为的时候只需要将发动行为的热区/切割拖放到发生行为的热区/切割上就可以了,这时候Fireworks会弹出一个窗口询问你变化的方式。
使用拖放创建的行为和使用行为面版添加的行为效果是一样的,但是拖放要方便、直观的多。
4.创建弹出式菜单(Pop-up menus)弹出式菜单可以让初次来到你网站的访问者快速了解你网站的目录架构并容易得找到想找的内容,但是以前创建类似的弹出式菜单并不容易。
在Fireworks4.0中,你可以用导向式的方法轻松的创建出这种效果,并赋予多种样式(Style)。
5.遮罩、层面版和帧面版增强(Masking, Layers panel, and Frames panel enhancements)新的层面版使用树状的目录结构来组织各个对象,同时可以在层面版中看到每个对象的略图,透明度和颜色混合模式的选项也被移到层面版中。
fireworks动画制作的三种方法

fireworks动画制作的三种方法jpg、png、bmp等静态图片用photoshop软件制作十分简单,有时候,而那些貌似flash的动态图片如何制作呢?下面小编给大家整理了关于一些fireworks动画制作的三种方法,希望大家喜欢fireworks动画制作的三种方法:合并已有图片生成动画合并已有图片形成动画,顾名思义就是将一系列图片按顺序排列在不同的帧中从而生成动画,当然,首先我们必须有一串连续的图片,然后,在Fireworks中,选择菜单指令“File/Open Multiple”,这时将弹出“打开”对话框(如图1),进入所需图片所在的目录,然后按照动画中图片显示的顺序依次选取图片,并单击“Add”按钮将这三张图片加入到对话框下面的窗口;注意:我们还必须勾选对话框最下面的“Open as Animation”(以动画打开)选项,不然的话,我们打开的将是三张分开的静态图片;最后,单击“Done”(完成)按钮。
图1 以动画打开单击窗口右下角状态栏的播放按钮,怎么样?效果还不错吧!现在只是一只海鸥在不停地飞,如果为它再添加一副背景,效果一定会更好,好吧,下面我们就为海鸥添加一副大海的背景。
fireworks动画制作的添加背景的方法有两种:自动复制和共享图层。
1. 自动复制图2 添加帧首先,单击“Frames”面板右上角如图2按钮,选择“Add Frames”,在弹出的对话框中选择“Number”为1和“At the end”,单击“ok”按钮。
图3 编辑模式状态然后将画布的大小改为200x150(Pixels);接下来,打开背景图片,发现图片周围有一个如图3的边框,说明图片处于图像编辑模式,选择“Modify/Exit Image Edit (Ctrl+Shift+D)”,使图片进入对象编辑模式,如果想让图片打开时总为对象编辑模式,我们将“File/Preferences”的“Editing”面板中“Open in Image Edit Mode”复选框前面的对钩去掉即可。
大学flash复习题(附答案)

大学flash复习题(附答案)2Flash期末考试:题型:单选题50分,50题,1分一题多选题20分,10题,2分一题判断题15分,15题,1分一题填空或操作选择题15分,5题,3分一题;《Flash试题范例》:最后一题:动画、形状补间之后,要看“插补帧”中图形的颜色、位置,可以选中“插补帧”,按“F6”,将其转化为关键帧.FLASH期末考试复习提纲(2011)1.Flash历史简介,包括Flash先后被哪两个公司收购、最突出的优势是什么、Macromedia的网络三剑客是那几个软件等内容Flash产品问世于1995年,其前身叫做FutureSplash!当时FutureSplash最大的两个用户是MicroMedia和Disney。
1996年11月,FutureSplash正式卖给Macramedia公司,2005年被Adobe公司所收购。
利用Flash制作的动画是矢量的,无论把它放大多少倍都不会失真。
Flash动画可以放在网上供人欣赏和下载,由于使用的是矢量图技术,具有文件小、传输速度快、播放采用流式技术的特点,因此动画可以边下载边播放。
Dreamweaver、Fireworks和Flash常被称为网页三剑客。
2.矢量图形和位图图像的区别应该说,矢量图形和位图图像各有其特色。
位图图像注重图像的细节和品质,而矢量图形则偏重于追求图像的轮廓,放缩不影响图片质量。
矢量图形可以任意缩放尺寸而不影响图形的质量,还解决了传统位图占用空间大的缺陷。
3.FLASH相关文件类型.fla类型的文件是Flash的源文件,在FLASH中导出影片时,将被保存于一.swf类型的文件中。
4.时间轴上的图层面板的操作和特点图层面板位于时间轴的左边。
在图层面板中,我们可以创建图层、插入引导层、重命名图层、删除图层、调整图层的位置、锁定图层、隐藏图层。
必定时,可设定为只显示图层中对象的轮廓。
新建出的图层总被插入于当前图层的上方。
学习FLASH动画制作的心得体会

学习FLASH动画制作的心得体会_学习的心得体会两个星期的实训使我们对 FLASH 的学习有了更深入的了解,这次没有进展分组,所以难度加大了。
经过几天的思索确定了自己要做的短片是什么,难度的加大对自己也是个熬炼的时机,自己要去发觉问题,解决问题,这也是一个学习的过程。
首先,创意是制作一个 flash 的第一步,也可以说是最重要的一步。
一个好的作品是要有好的创意,要求新或者是在平淡中找到吸引人的地方。
这是最难也可以说是最简洁的一步,由于有时苦苦地思考,却很难找到一个好的创意;有时候,无意之中,却有一些好的创意一闪而过,得来全不费工夫。
创意之后就应当是构思,也就是在大脑中想象怎样组织画面,每个画面该有些什么内容,这些画面又该如何连接起来,形成一个整体。
接下来就是制作。
我学得,最主要的是多练,光看书,到了真正用的时候,还是笨手笨脚的。
只有经过实践,才能有好的技术。
说是这样,可是我也没有练许多,我的这个作品,也可是说是用来练手的吧,技术不够娴熟,所以做的挺粗糙的,许多细节都没有做好。
其次,就应当是构思,也就是在大脑中想象怎样组织画面,每个画面有些什么内容,这些画面又该如何连接起来,形成一个整体。
这一局部很重要,就犹如写作文,拿到一个题目,应当先想好整个文章的概括,否则就不知到如何下手。
由于教师让我们早就把剧本写好了,而且依据剧本已经画出了动画短片就行了。
然后依据我们构思好的细节描绘整个过程,首先说一下整体布局,也就是我构思的过程,我做的是个属于环境话题的动画短片,上课玩手机,然后被教师抓到的事情。
虽然说实训时间有两盒星期,但也从实训中体会到 FLASH 制作的不易,在本次实训中把握了一些工具的好多用法。
主要涉及到根本图形的绘制,图形的编制,颜色工具的应用,好多用的图片是自己画出来的,文本的编辑与应用,元件,库的用法,素材文件的导入,补间动画的制作以及脚本的使用,作品的输出和公布等。
几乎许多例子都有应用这些方面的技巧的,所以通过本次实训肯定得学好。
FLASH课程期末考试的题型

FLASH课程期末考试的题型、题量和分值(NEW!)FLASH出题比例分布(满分100分):单选题40题、共40分多选题10题、共20分判断题25题、共25分操作填空题5题、共15分什么是“操作填空题"?-—-“操作填空题”是本课程考试中新出现的一种题型。
要求考生先按题目要求完成操作、然后检查操作的结果(某些特定的参数),最后将自己认为正确的结果填写到题目指定的地方(类似填空题)。
下面是一个“操作填空题”的例子:运行Flash8,选择“文件--新建”命令,在“新建文档”对话框的“常规”选项卡中选择“Flash文档"再单击“确定”按钮打开新文件.在工具栏中选择“椭圆工具”,在“属性”面板上取消“笔触颜色”的设置,设置“填充颜色”为“#FF0000”,再按住“Shift”键不放,从舞台中央拖曳出一正圆形。
在第10帧处新建空白关键帧,在工具栏中选择“矩形”,在“属性”面板上取消“笔触颜色”的设置,设置“填充颜色”为“#0000FF”,从舞台中央拖曳出一个矩形。
在两个关键帧之间的任一普通帧单击鼠标,设置连续变形的flash补间动画。
则第7帧变形的图形颜色值是多少?特别提醒注意!—--因为“#"号在考试系统中另有特殊含义,所以,在填写答案时绝对不能使用“#"号!即,即使你认为正确的答案中包含“#”号,也不要填写这个符号(亦无须用其他符号替代)-——另外,答案中的数字及字母符号等,凡不是汉字的均必须使用半角符号,若用全角符号会被判为“错误答案”。
2010—2011学年第二学期FLASH课程统一复习提纲1。
Flash历史简介,包括Flash先后被哪两个公司收购、最突出的优势是什么、Macromedia的网络三剑客是那几个软件等内容诞生于1995年,Macromedia 、Adobe两家公司先后收购,最初的两大客户是迪斯尼和微软;生成文件体积小,支持交互/①可以在动画中加入声音,视频和位图图像。
Fireworks教程

Fireworks是由Macromedia公司开发的网页制作软件利器之一。
在绘图方面Fireworks结合了位图以及矢量图处理的特点,不仅具备复杂的图象处理功能,并且还能轻松地把图形输出到Flash,Dreamweaver 以及第三方的应用程序。
在网页制作方面Fireworks能快速地为图形创建各种交互式动感效果,不论在图象制作或是在网页支持上都有着出色的表现。
随着版本的不断升级,功能的不断加强,Fireworks受到越来越多图像网页制作者的青睐。
目前的最新版本Fireworks MX 2004 中文版更是以它方便快捷的操作模式,和在位图编辑、矢量图形处理与GIF动画制作功能上的多方面优秀整合,赢得诸多好评。
为了使更多的初学者能够尽快掌握Fireworks,编者选用了Fireworks MX 2004 中文版为蓝本进行系列教程讲解,希望能为大家学习Fireworks带来帮助。
第一部分中我们先来了解一下Fireworks MX 2004中文版的操作界面。
一、创建新文档在启动Fireworks MX 2004中文版时,会出现一个启始页面窗口,在这里你可以快速访问最近编辑过的文档或创建一个新文档,也可以访问帮助一类的文件或网页。
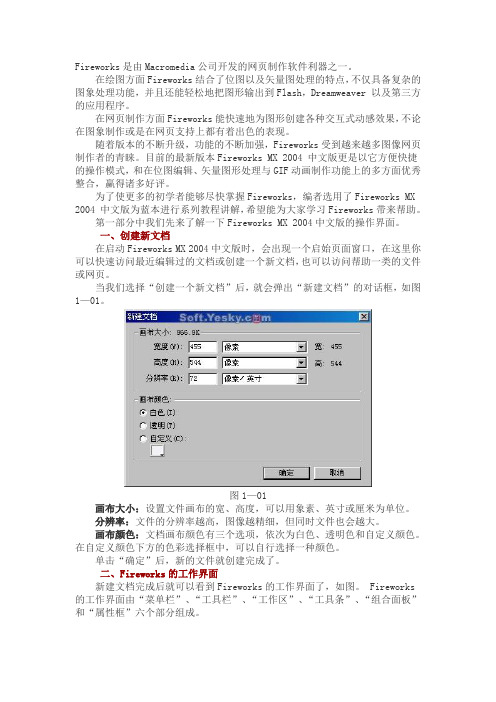
当我们选择“创建一个新文档”后,就会弹出“新建文档”的对话框,如图1—01。
图1—01画布大小:设置文件画布的宽、高度,可以用象素、英寸或厘米为单位。
分辨率:文件的分辨率越高,图像越精细,但同时文件也会越大。
画布颜色:文档画布颜色有三个选项,依次为白色、透明色和自定义颜色。
在自定义颜色下方的色彩选择框中,可以自行选择一种颜色。
单击“确定”后,新的文件就创建完成了。
二、Fireworks的工作界面新建文档完成后就可以看到Fireworks的工作界面了,如图。
Fireworks 的工作界面由“菜单栏”、“工具栏”、“工作区”、“工具条”、“组合面板”和“属性框”六个部分组成。
图1—02工作区:在工作区上不仅可以绘制矢量图,也可以直接处理点阵图(位图)。
flash

历史版本 版本名称 更新时间 增加功能
Future Splash Animator 1995年 由简单的工具和时间线组成
Macromedia Flash 1 1996年11月 Macromedia更名后为Flash的第一个版本
Macromedia Flash 2 1997年6月 引入库的概念
Adobe Flash CS3 2007年12月14日 导出QuickTime视频
Adobe Flash CS4 2008年9月 详见Flash CS4
Adobe Flash CS5 2010年 FlashBuilder、TLF文本支持
Adobe Flash CS5.5 Professional 2011年 支持 iOS 项目开发
3.Flash逐帧动画
逐帧动画是一种常见的动画形式,它的原理是在“连续的关键帧”中分解动画动作,也就是每一帧中的内容不同,连续播放形成动画。 基本概念:在时间帧上逐帧绘制帧内容称为逐帧动画,由于是一帧一帧地画,所以逐帧动画具有非常大的灵活性,几乎可以表现任何想表现的内容。 在Flash中将JPG、PNG等格式的静态图片连续导入到Flash中,就会建立一段逐帧动画。也可以用鼠标或压感笔在场景中一帧帧地画出帧内容,还可以用文字作为帧中的元件,实现文字跳跃、旋转等特效。
2.Flash形状补间动画
所谓的形状补间动画,实际上是由一种对象变换成另一个对象,而该过程只需要用户提供两个分别包含变形前和变形后对象的关键帧,中间过程将由Flash自动完成。 基本概念:在一个关键帧中绘制一个形状,然后在另一个关键帧中更改该形状或绘制另一个形状,Flash根据两者之间帧的值或形状来创建的动画称为“形状补间动画”。形状补间动画可以实现两个图形之间颜色、形状、大小、位置的相互变化,其变形的灵活性介于逐帧动画和动作补间动画之间,使用的元素多为鼠标或压感笔绘制出的形状。 小提示:在创作形状补间动画的过程中,如果使用的元素是图形元件、按扭、文字,则必须先将其“打散”,然后才能创建形状补间动画。
Flash 课件

第三讲 图层、时间轴和简单的动画
一、图层 图层,是指将多个形状分布到不同的层面,其中,对每一个层面可以单 独进行操作。 在Flash里,可以选择图层可见与否、锁定、显示图层轮廓以方便对图 层进行操作。还可以将图层放入图层文件夹,以便对图层进行管理。 点击显示/隐藏所有图层按扭,可以将所有图层隐藏了。也可以单独对 某一个图层进行隐藏。被隐藏的图层我们即看不见,也无法对其进行编辑。 这就能够很方便我们对其中某些图层的编辑操作。
第二课 Flash的工具箱 Flash的工具箱
四、复制 用选择工具拖动某一个元素,并且按住Alt键不放,就可以在松开鼠标的 位置复制这个元素。 也可以按住Ctrl+C复制,再按Ctrl+V粘贴,或按Ctrl+Shift+V在原地粘贴。 五、轮廓和填充 轮廓是指矢量图的边沿,是由数学公式所计算出来的曲线。轮廓可以选 择各种各样的粗细和类型。 填充是指矢量图所画出来的图形。 轮廓可以转换为填充(Alt+M+P+C),但是填充不能够转换为轮廓。 六、将场景显示比例放大或缩小 放大的快捷键:Ctrl+= 缩小的快捷健:Ctrl+-
第二课 Flash的工具箱 Flash的工具箱
七、对场景中的元素的任意变形工具 快捷键:Q。 选中需要放大或缩小的元素,使用任意变形工具,可以将元素放大或缩 小或任意变形。鼠标位置不同,对该元素的变形也不同。 按住Shift键点击四个角,可以规则放大或缩小。
第二课 Flash的工具箱 Flash的工具箱
第二课 Flash的工具箱 Flash的工具箱
九、填充变形工具 填充变形工具(快捷键:F)是用来调整渐变填充或位图填充内部形状。 实验:对线性渐变进行填充、对位图渐变进行填充。 例:画一些球体。 十、布尔运算 布尔运算,是指的两个图形重合在一起,Байду номын сангаас发生自动的修剪。 选中某一个图形,放到另一个图形上,那么会将这个图形修剪掉。 例:画一个简单的篮球。
Fireworks基础教程

在网页制作过程中,使用图像处理软件对Web图形图像 进行创作和编辑是制作与美化网页必不可少的步骤。 Macromedia公司出品的Fireworks ,是用来设计和制作专 业化网页图形的应用软件。本章主要介绍Fireworks在网 页图形图像制作与编辑方面的应用。
3.1 认识Fireworks
Байду номын сангаас
使用 Fireworks ,可以在一个专业化的环境 中创建和编辑网页图形、对其进行动画处 理、添加高级交互功能以及优化图像。在 Fireworks 中,可以在单个应用程序中创建 和编辑位图和矢量两种图形,同时, Fireworks 与Macromedia 的其它多种产品集 成在一起(如 Dreamweaver、Flash、 FreeHand、Director及 HTML 编辑器),为 网页创作者提供了一个真正集成的 Web 处 理平台。
3.1 认识Fireworks
FIREWORKS的学习渠道 - FIREWORKS官方手册(在软件中按F1 查看)/LIVEDOCS - FIREWORKS的网络资源 - FIREWORKS书籍(不推荐)
3.1 认识Fireworks
3.1.1 Fireworks 界面
3.2 Fireworks MX基础
3.2.1 位图与矢量图形的区别 3.2.2 处理位图
例1:位图的处理(六角形的图的处理) 例2:王菲的脸的动画 例3:网页综合处理 例4:质感按钮的制作 例1:画一个FireWorks图标 例2:画一个iPod 例3:文字处理
3.2.3 矢量图处理
3.3 网页图形制作
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
17
1.3 Flash动画
网页设计基础
❖ Flash动画基本原理
▪ 动画的内容通过时间轴组织的。时间轴将动画的内容在横向上划 分为帧,在纵向上划分为图层
▪ 帧:动画的一个静态片段 • 空白关键帧(空心圆),没有内容、空白的帧,如在舞台中绘 制一个圆形,空白关键帧就转换成关键帧。 • 关键帧(实心圆),产生动画的起关键作用的帧 • 普通帧(空心矩形),是关键帧的延续
❖ 绘制矢量图形
▪ 填充颜色
• 实心(纯颜色) • 渐变(两种或两种以上颜色的过渡,通常选择”线性“选项) • 图案
渐变开始透明度
渐变结束透明度
渐变开始颜色
渐变结束颜色
渐变中间颜色
渐变引导线
可平移引导线
可旋转、伸缩引导线
11
1.2.2 矢量位图
网页设计基础
❖ 编辑文字
▪ 安装字体
• Windows自带的字体目录:C:\Windows\Fonts,但一般不具有艺术效果, 需下载字体,字体文件扩展名为ttf。下载后,复制到字体目录,重启 FireWorks即可使用。
网页设计基础
❖ Fireworks图形处理操作
▪ Fireworks操作分为两类: • 编辑图片素材(如裁剪图片、去掉照片的背景颜色) • 自己绘制图形(如网页效果图,大多数操作都是绘制操作)
▪ 编辑图片素材: • 改变图片大小、裁剪 • “先选择,后操作“,选择,即创建选区,工具有: 矩形选取框,椭圆选取框,套索,多边形套索,魔术棒
1.2FireWorks操作
网页设计基础
❖ Fireworks文件操作
▪ 新建文档 • 适用于制作网页效果图和其他平面效果图的时候 • 操作:“文件”->“新建”
▪ 打开文件 • Fireworks可以打开Photoshop格式(psd)的图片或gif、jpg等图片 • 操作:“文件”->“新建” • OR 鼠标拖拽图片文件到Fireworks界面的任意区域,但不能拖动到工作区 中,那就相当于导入文件
▪ 字体操作
• 字体、大小、颜色、字间距、描边(笔触) • 投影 • 倒影字
– 选中文字对象,按住ALT键拖动复制,为倒影使用 – 先垂直翻转[修改-变形-垂直翻转] – 后线性渐变色填充字体)
字间距
笔触
12
滤镜-投影
1.2.3 蒙版
网页设计基础
❖ 蒙版
▪ 蒙版作用是显示图像的某些区域或使图像由模糊到清晰进行过渡的技术, 有遮罩的意思。
• 切片与导出 – 选中切片工具,在图片上拖动鼠标,即可创建切片, 切片是绿色半透明的矩形,四周是红色的线
– 导出切片(“文件”->“导出”) » 仅导出图像 » HTML和图像
切片工具
15
❖ Flash 8
图层
1.3 Flash动画
时间轴
网页设计基础
工具箱
舞台
16
面板 属性面板
1.3 Flash动画
14
1.2.4 提取图片
网页设计基础
❖ 保存必要的图片
▪ 效果图制作完毕后,需要从中提取部分区域作为单独的图片文件。如顶部大 幅图片、圆角矩形选项卡等等
▪ 其他的从网上搜集的素材,如新闻列表小图标,没必要提取。 ▪ 提取方法:
• 复制->新建文档->粘贴->导出
– 新建文档时,画布的大小刚好就是所复制的图形对象大小(默认的)
笔触颜色、粗细、样式
网页设计基础
9
1.2.2 矢量位图
❖ 绘制矢量图形
▪ 矢量图形种类
• 直线
• 矩形
– 正方形(按键与选取操作一致)
• 椭圆形
– 圆形(按键与选取操作一致)
• 多边形 • 自由形状
– 很多
控制点,按 住Alt键拖拽
变成直角
– 圆角矩形
缩放点
网页设计基础
10
1.2.2 矢量位图
网页设计基础
专题:FireWorks+Flash
1.1FireWorks概述
❖ Fireworks界面
▪ 属性面板
• 画布的属性 • 某个图形对象的属性(实心指针)
网页设计基础
修改画布大小,注意基准点 画布大小和对象尺寸吻合
滤镜效果很多,如发光、浮 雕、模糊、投影等
X,Y是对象的坐标,画布左上角顶点坐标是5(0,0)
• 反向选取:鼠标右击->”修改选取框”->“反选” • 取消选取框:ESC键 • 绘制多个选区,可按住Shift键 • 矩形选取框,操作时,按住Shift键可绘制正方形,如再按住Alt键,会从
中心点绘制
• 椭圆选取框,同上
8
1.2.2 矢量位图
❖ 绘制矢量图形
▪ 矢量图形基本构成
笔触 填充
填充颜色
7
1.2.1 编辑位图
▪ 选区操作:
• 创建选区,“边缘”选项,有三种
– “实边”:选取框严格按照鼠标操作产生区域 – “消除锯齿”:防止出现锯齿 – “羽化”:柔滑选区边缘(边缘模糊)
网页设计基础
• 选区操作: – 删除:Delete键 – 复制:Ctrl+C,Ctrl+V – 移动:实心选定工具,移动选取,原选取变成”空洞“
网页设计基础
❖ Flash制作流程
▪ 在舞台中作图,也可以使用现有的图片素材 ▪ 制作Flash动画
• 逐帧动画 • 补间动画(只需创建第一帧和最后一帧,中间帧可以自动生成) ▪ 导出Flash • “文件”->“保存”,文件扩展名为.fla。保留原始信息 • “文件”->“导出影片”,导出成swf格式的动画
▪ 粘贴于内部 • 使图像位于某种形状对象内部 • 操作: – 绘制一圆角矩形,有直角 – 导入图片,改变图层顺序,使图片位于圆角矩形下方 – 实心选择工具选中图片,剪切 – 选中圆角矩形,鼠标右击,选择“编辑”->“粘贴于内部”
13
网页设计基础
1.2.3 蒙版
❖ 蒙版
▪ 组合为蒙版 • 制作图像由清晰过渡到透明的渐隐效果 • 操作: – 导入图片 – 使用ቤተ መጻሕፍቲ ባይዱ矩形”工具,绘制一个和图片尺寸一样的矩形,设置填充为 线性渐变,颜色从黑到白 – 通过层面板,按住Ctrl键同时选中矩形和图片 – 选择菜单“修改”->蒙版->“组合为蒙版”
▪ 图层:动画的某个演员
▪ 导入文件 • 适用情形:要在一张图片上插入其他的图片 • 操作:“文件”->“导入”
▪ 保存文件 • “文件”->“保存”,保存的是png格式文件,保留了图片的原始信息,方便 今后修改,与PhotoShop类似
▪ 导出文件 • “文件”->“图像预览” ->设置相关属性->“导出”
6
1.2FireWorks操作
