Photoshop制作逼真的笔记本内页
photoshop制作一本空白的书页教程

photoshop制作一本空白的书页教程
photoshop制作一本空白的书页教程
制作一本空白的书页,纸张制作教程,书本的构成大致是对称的。
制作的时候先做出主体面,用钢笔和渐变就可以做好。
然后再做书本的厚度,精度不要求很高的话可以不用精确到页。
最后制作一张动感的翻起页即可完成效果。
下面是店铺为大家整理的`photoshop制作一本空白的书页教程,仅供大家参考~
photoshop制作一本空白的书页教程如下:
最终效果
1、新建640*460 72pX,颜色任意的画布一个,再新建一空白图层,命名[右面],用钢笔工具作出如图路径。
2、对渐变条进行如图设置。
3、把路径转换为选区,进行渐变填充,效果如图。
4、Ctrl+J复制一层,命名[左面],编辑/变换/水平翻转,再次设置渐变条,再次对其进行渐变填充后移动到左面,效果如图。
5、在背景层上面新建一层做如图路径。
6、转换成选区后进行如图渐变填充。
7、再新建一层,做如图路径,对渐变条进行如图编辑,进行渐变填充。
【photoshop制作一本空白的书页教程】。
PS书籍装帧步骤

PS书籍装帧步骤书籍装帧设计要求设计师既要熟知书籍生产过程中的造纸、装订、印刷等流程,那么你想知道PS书籍装帧步骤是怎么样的吗?下面就由店铺为你带来PS书籍装帧步骤,希望你喜欢。
PS书籍装帧步骤第一步:新建一个文件,设置宽度为204毫米,高度为140毫米,分辨率为300,颜色模式为RGB颜色,背景色为白色,打开文件。
第二步:打开背景图层,再打开视图中的标尺工具,然后用矩形选框工具将画面上高度8厘米以下的部分选中,用RGB为221、176、136的值的色彩填充选区。
创建参考线,从左面拖出两条参考线分别放在10厘米前后距离0.8厘米的地方,用矩形选框工具将画面上高为8厘米以上的部分选中,用RGB为221、176、136的值的色彩填充选区。
第三步:用PS打开素材图片,将图片复制到书籍右封面的右上角,按“Ctrl+T”键对图片进行放大,执行“图像”—“调整”-“色彩平衡”命令,调整色阶,RGB值分别169、156、165。
右击图层选择混合选项中的投影效果和外发光效果,将不透明度调到80%。
复制该图层,命名为图层1副本,将该图层图片放到文件左上角位置,按“Ctrl+T”键对图片进行180度旋转。
具体效果如下图:第四步:选择竖排文字工具,字体为华文新魏,字号为72,浑厚,字体颜色RGB的值为81、64、49,在左边封面上输入“朝花夕拾”,右击格式化文字。
选择椭圆选框工具设置样式为固定大小,宽和高都为3厘米,,按住“Shift”画一个圆,用RGB为221、176、136的值的色彩填充选区,将该图层放在“花”字图层的下面。
选择椭圆选框工具,设置样式为固定大小,宽和高都为4厘米,按住“Shift”键画一个圆,用RGB为225、225、255的值的色彩填充选区,将该图层放在“拾”字图层的下面。
具体效果为下图:第五步:选择竖排文字工具,字体为华文新魏,字号为30,设置为浑厚,字体颜色RGB的值为81、64、49,在书脊上部分位置输入“朝花夕拾”,右击格式化文字。
利用PS设计出立体的电子产品界面

利用PS设计出立体的电子产品界面在当今科技发达的时代,电子产品在我们生活中扮演着至关重要的角色。
为了吸引消费者的眼球和提升用户体验,设计一个立体的电子产品界面是非常重要的。
本文将介绍如何利用Photoshop软件来实现这一目标。
首先,我们需要准备一些基本素材,比如电子产品的图片和相关的图标。
可以从免费的图库网站上下载一些高质量的图片,或者自己拍摄一些产品照片。
同时,也可以在网上搜索一些合适的图标,比如电池、设置、消息等。
第一步是创建一个新的Photoshop文档。
选择合适的尺寸和分辨率,一般来说,电子产品界面的分辨率会比较高,以适应不同屏幕的显示效果。
可以选择1920x1080像素的分辨率来开始设计。
接下来,我们需要添加背景。
可以选择一些简单的纯色背景,或者是一些渐变效果,以增加界面的美观程度。
在工具栏中选择渐变工具,然后在画布上点击并拖动以创建你想要的渐变效果。
现在,我们开始添加电子产品的图片。
将电子产品的图片拖拽到PS文档中,然后使用变换工具来调整大小和位置,以适应界面的设计。
可以尝试不同的位置和大小,直到找到最合适的效果。
然后,我们可以添加一些图标和文字来说明不同按钮和功能。
首先,使用文字工具选择一个合适的字体和大小,然后添加一些标签和说明。
在需要的地方,可以使用图标来替代文字,比如使用电池图标代表电量,使用设置图标代表设置选项等等。
可以使用网上免费的图标资源,或者使用PS自带的形状工具来创建自定义图标。
接下来,我们可以添加一些阴影和高光效果来增加立体感。
使用选框工具选择电子产品的部分区域,然后在图层样式中选择投影或者外发光,来为选择区域添加阴影或高光。
可以尝试不同的设置,直到找到最适合的效果。
最后,我们需要调整整体的色彩和对比度,以使界面看起来更加鲜明和吸引人。
可以使用调整图层功能来改变色彩饱和度、明暗度等参数,或者使用滤镜效果来增加一些特殊的效果,比如锐化或模糊等。
在完成设计后,可以保存为常见的图片格式,比如JPEG或PNG,以便在其他平台上进行使用和分享。
Photoshop日记本封面

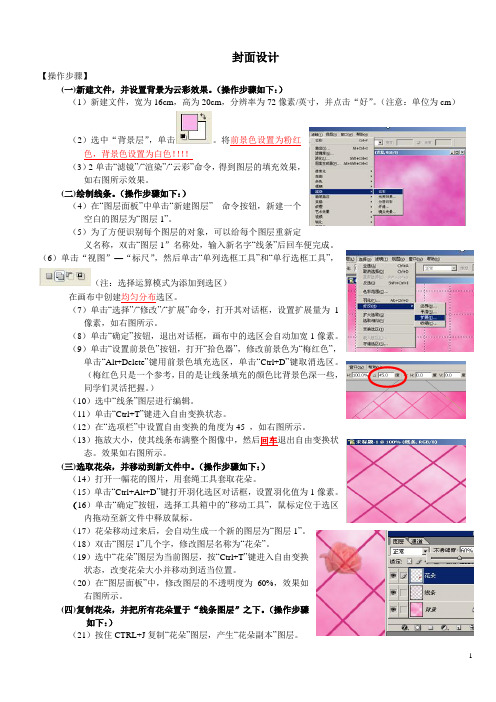
封面设计【操作步骤】(一)新建文件,并设置背景为云彩效果。
(操作步骤如下:)(1)新建文件,宽为16cm,高为20cm,分辨率为72像素/英寸,并点击“好”。
(注意:单位为cm)(2)选中“背景层”,单击。
将前景色设置为粉红色,背景色设置为白色!!!!(3)2-单击“滤镜”/“渲染”/“云彩”命令,得到图层的填充效果,如右图所示效果。
(二)绘制线条。
(操作步骤如下:)(4)在“图层面板”中单击“新建图层”命令按钮,新建一个空白的图层为“图层1”。
(5)为了方便识别每个图层的对象,可以给每个图层重新定义名称,双击“图层1”名称处,输入新名字“线条”后回车便完成。
(6)单击“视图”—“标尺”,然后单击“单列选框工具”和“单行选框工具”,(注:选择运算模式为添加到选区)在画布中创建均匀分布选区。
(7)单击“选择”/“修改”/“扩展”命令,打开其对话框,设置扩展量为1像素,如右图所示。
(8)单击“确定”按钮,退出对话框,画布中的选区会自动加宽1像素。
(9)单击“设置前景色”按钮,打开“拾色器”,修改前景色为“梅红色”,单击“Alt+Delete”键用前景色填充选区,单击“Ctrl+D”键取消选区。
(梅红色只是一个参考,目的是让线条填充的颜色比背景色深一些,同学们灵活把握。
)(10)选中“线条”图层进行编辑。
(11)单击“Ctrl+T”键进入自由变换状态。
(12)在“选项栏”中设置自由变换的角度为45 ,如右图所示。
(13)拖放大小,使其线条布满整个图像中,然后回车退出自由变换状态。
效果如右图所示。
(三)选取花朵,并移动到新文件中。
(操作步骤如下:)(14)打开一幅花的图片,用套绳工具套取花朵。
(15)单击“Ctrl+Alt+D”键打开羽化选区对话框,设置羽化值为1像素。
(16)单击“确定”按钮,选择工具箱中的“移动工具”,鼠标定位于选区内拖动至新文件中释放鼠标。
(17)花朵移动过来后,会自动生成一个新的图层为“图层1”。
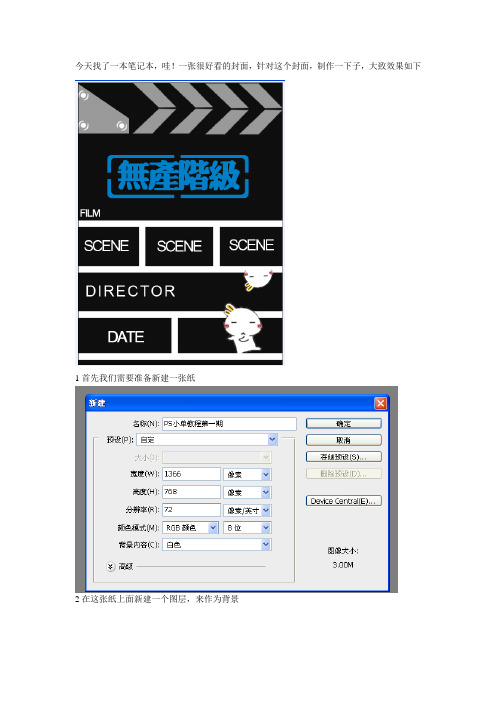
小单教你用PS制作一个笔记本封面!

今天找了一本笔记本,哇!一张很好看的封面,针对这个封面,制作一下子,大致效果如下
1首先我们需要准备新建一张纸
2在这张纸上面新建一个图层,来作为背景
3好的,背景制作好了,现在我们可以对背景进行修饰,首先,我们在左上角画出一个梯形的图案,在这里使用的是钢笔工具,通过钢笔工具,画出图案的形状后,建立选区,然后对选区进行填充,在这里填充了灰色。
4次通过这个方法画出图中所显现的部分,这里要注意的是:1注意每个图形的具体位置,如果位置不合适,整体的图形也会显得比较凌乱。
2在设计中间那个蓝色框的时候,可以使用椭圆的图形绘制,减去中间的部分,最后再用橡皮擦擦出图中的空隙。
5好的,整体的图形我们建立好了,我们现在对图面的细节进行修饰,在这里使用钢笔工具绘制了一个类似于钉子装的图形,这样可以使上方的部分更加生动,当然,也可以通过渐变
的效果,绘制一个仿真的钉子出来,这样做出来的效果也许会更好。
龄,或者是一些个性的词汇,都是可以的。
里我加了2个小兔,很卡哇伊,有木有?
8封面做好之后,对细节进行检查完善,最后对需要的部分进行裁剪,得到如下的效果图。
最终效果图。
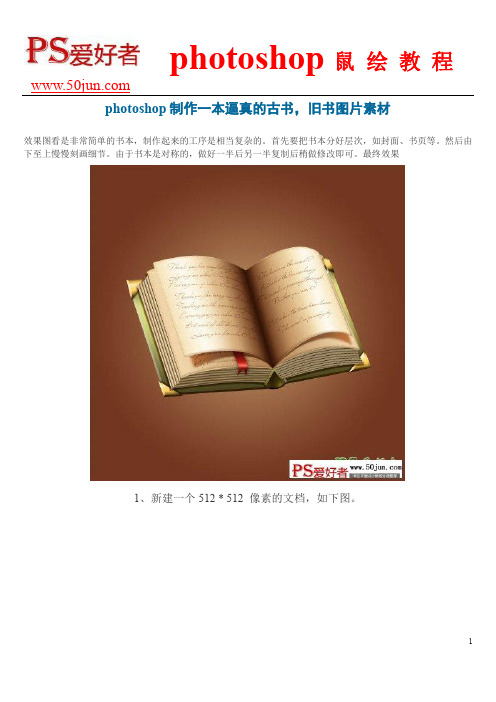
photoshop制作一本逼真的古书,旧书图片素材

photoshop制作一本逼真的古书,旧书图片素材效果图看是非常简单的书本,制作起来的工序是相当复杂的。
首先要把书本分好层次,如封面、书页等。
然后由下至上慢慢刻画细节。
由于书本是对称的,做好一半后另一半复制后稍做修改即可。
最终效果1、新建一个512 * 512 像素的文档,如下图。
2、将背景填充中性灰色:#7a7a7a,然后新建一个层,选择矩形工具,拉出一个填充颜色为:#e7c681的长方形。
3、拖曳长方形的各个顶点,将形状调整为如下图类似于书页的样子。
然后如法炮制一个防盗右侧,如下图。
4、为了避免后面图层过多造成制作困难,给每个图层做好重命名是个好习惯。
我们可以将左边的书页图层命名为“Cover1”,右边的命名为“Cover2”。
接下来对这两个图层应用图层样式,一个是浮雕效果,一个是渐变填充,具体设置如下图。
5、按Ctrl键点击“Cover1”图层的缩略图,获得选区,接着按Ctrl + Shift键点击“Cover2”图层的缩略图,获得两个图层的选区,然后创建色相/饱和度调整图层,参数设置如下图。
6、建立一个图层组,将刚才建立的几个图层归纳到这个组中。
接下来开始做书角包边的效果。
在刚才的图层组之上,新建一个图层“Corner1”,使用多边形套索工具勾出一个三角形,形状如下。
然后随意填充一个颜色。
剩下3个角按照这个方法做好,得到下图所示的效果。
7、合并包边的四个图层,得到一个没有任何应用样式的图层,点击图层面板下的创建新的填充或调整图层中的照片滤镜,给图层加一个暖调滤镜,设置如下图。
然后把两个图层合并掉,再次得到唯一的图层。
接着就是先用加深工具给包边增强阴影效果,然后再用减淡工具给包边增强高光效果,具体设置如下图。
基本上都是用50左右的笔刷大小,加深工具只影响阴影范围,减淡工具只影响高光范围,最后效果如下图。
8、接下来要开始书页纸张的制作。
把“Cover1”图层找出来复制一个,然后拖到最顶层。
右键把图层样式去掉。
photoshop鼠绘实例教程打造逼真笔记本电脑

本系列教程由中国教程网互助课堂专为PS新手制作,更多教程和练习请点击这里,在这里有系列的教程、练习,并有老师对练习进行点评与指导,欢迎朋友们的光临!最终效果:1、新建1024*768,150px的画布一个。
(为了制作方便,我们先把画布建的大一些,完成后再改为论坛规定的大小,即宽度等于或小于700像素)2、用园角工具画出如图路径3、新建一层,ctrl+Enter,转换为选区,设置前景色为深灰80,80,80)进行填充4、把选区收缩20个像素后,执行选择/变换选区,把鼠标变换框底边的中点向上适当推一下5、确定后执行图层/新建/通过剪切的图层以,生成图层 26、关闭图层2,激活图层1,打开样式对话框进行如图设置后确定7、按定ctrl键,用鼠标点一下图层2的缩略图,载入选区,打开一个事先准备好的桌面图片,ctrl+A全选,ctrl+c考贝后关闭这个图片, ctrl+shift+v粘贴入,ctrl+t自由变换,调整大小到合适。
现在效果如图:8、删除图层2,合并图层1和图层 39、进入路径面板,点击工作路径,Ctrl+Enter,转换为选区,新建一层为图层4,填充深灰色后取消选区,CtrlT+t,自由变换,向下移动到如图位置10、取矩形选择工具,在图层4中间做一个大矩形选区,可借助标尺,按Delete键删除11、执行图层/样式/斜面和浮雕,设置如图。
现在效果如图12、新建图层5,用矩形选择工具在图示位置做一长条选区,取渐变工具,对渐变条进行如图编辑,对选区由上而下作线性渐变,效果如图13、确保长条图层被选择,连敲向上箭头4次,现在效果如图:14、激活图层4,做如图选区:15、Ctrl+J复制生成图层6,双击图层6样式的“效果”,对斜面和浮雕效果设置如图示16、新建图层7,用钢笔工具画出如图路径17、ctrl+Enter,转换为选区,填充黑色,现在效果如图18、激活图层4,做如图长方形选区,Ctrl+J,生成图层8,对样式进行如图设置19、激活图层4,用同样的方法在右上角做出选区,Ctrl+J,生成图层9,样式设置同上一步20、隐藏背景层和图层3(即屏幕),合并全部可见图层,并对现存的三个层重新命名。
立体效果制作之-Photoshop中苹果笔记本

本教程是一个相当漫长的,所以如果我是你,确定我们要在Photoshop的MacBook Pro使用的形状和不同的混合选项,结合这两个简单的事情,我们得到了一个现实的载体的结果,我会去现在得到一个饮料它可用于许多不同的情况,所以... ...让我们开始,我们要实现什么下面是本教程的结果,你可以看到它看起来棒极了,这并不是说努力创造... ...首先Don'f忘记创建一个新的文件,这个时候总是我使用的大小1000 × 800,以确保我可以补充很多细节在Mac第1部分- 基本形状这一节将介绍创建用于Mac的基本形状,所以这里不是关于颜色或渐变,但确保为每一个单独的章节,不要让它们之间的混淆使用略有不同的颜色,这种结合给每一层自己的名字,将有助于区分它们。
第1步- 创建该阵线第一步是创建Mac的前面,要做到这只需选择圆角矩形工具(如下所示),并得出一个相当长的的矩形类似下面的一个:画布的底部附近,为了留下足够的空间,其余的Mac上面绘制的形状是:当形状已经绘就,右键单击该层在图层选项卡,然后选择“栅格化图层,这是使我们可以清除一些顶级,要做到这一点,请选择”矩形选框工具(如下所示),并切断矩形的顶端一个类似以下的选择,这是摆脱顶部呈弧形,并创建一个平坦的基地:必须作出的选择:一旦上述选择一直按键盘上的Delete左圆角矩形与一个平顶:第2步- 创建键盘部分这一步会告诉你如何创建Mac的键盘部分,这将需要我们创造出一些观点,所以看起来它是3D,首先稍微改变你的前景色,然后使用正常的矩形工具绘制一个矩形像下面:现在按Ctrl + T,使其的形状可转换锚点上点击右键带来改造菜单,从该菜单中选择“透视”选项:现在,当您单击并拖动锚点之一,平台,它将使形状似乎变得越来越小,因此创造的角度来看,使用此选项,单击右上角的锚点并拖动到左边,让您有类似以下:现在你有上述的形状,然后你需要使其变小,所以确保你变换选项,按下回车键或点击顶部工具栏上的打勾图标,只需向下拖动的形状,以便它并不像高大你应该有如下相同的东西:第3步- 创建屏幕/显示器要创建屏幕很简单,因为它只是一个矩形,但确保您得到的大小,权利是重要的,因为它不会看现实,如果屏幕是大/小,再稍微改变前景色的颜色,只需选择圆角矩形工具绘制形状如下(注:后的形状已经绘就,只需转到图层“选项卡,然后拖动下方的键盘层,以便它不会出现在它的上面)在图层标签的位置:主要屏幕上绘制:完成此操作之后,我们现在需要创建最终的形状,这是屏幕的内部第4步- 创建内蒙古屏幕在最后的主要形状要绘制的是这又是只是一个简单的矩形的屏幕的内部,但它的大小和位置很重要,所以作为前作出确保您使用圆角矩形工具,并绘制了下面的形状与再次略有不同前景色:第2部分- 添加混合选项现在我们所有的主要形状,我们可以开始添加混合选项,每个不同的形状,使它们看起来更像一台MacBook,第1步- 混合选项为前要获得“混合选项”菜单只需双击图层“选项卡选择层,这将带来”混合选项“菜单,大多数的图层的混合选项是使用什么选项类似,但每个可能不同,所以我只是简单地把每个设置的截图的设置,它看起来应该像什么内阴影:梯度-设置到90度:然后应用这些设置之后你的面前,看起来应该像这样:第2步- 键盘区域的混合选项内阴影:梯度-设置到90度:然后应用这些设置之后你的键盘区域看起来应该像这样:第3步- 外屏幕的混合选项内阴影:梯度-设置到90度:行程:然后应用这些设置之后你的外屏幕看起来应该像这样:第4步- 内蒙古屏幕的混合选项这是最简单的一部分,它是作为一个图像将被放置在顶部后,使它看起来更像是一个桌面屏幕的行程:行程:因此,所有这些选项后,已应用于你应该有一些形状和更具体的MacBook Pro 的形状和颜色,下一节我们将开始添加到图像的一些细节,类似于笔记本电脑排序。
利用Photoshop创造印刷品质感

利用Photoshop创造印刷品质感Photoshop是一款广泛使用的图像处理软件,具备强大的图像编辑和设计功能。
在印刷品设计中,利用Photoshop的各种工具和特效,可以创造出令人惊叹的印刷品质感。
本文将介绍一些常用的技巧,帮助你在设计中运用Photoshop,打造出令人叹为观止的印刷品。
第一个技巧是模糊效果。
通过对图片进行模糊处理,可以增加印刷品的柔和感和纹理。
在Photoshop中,通过选择“滤镜”>“模糊”>“高斯模糊”,可以对图片进行模糊处理。
可以根据需要调整模糊半径,以获得理想的效果。
此外,也可以尝试使用“表面模糊”和“透明玻璃效果”等滤镜,根据不同的设计需求进行调整。
第二个技巧是添加纹理。
通过添加纹理,可以提升印刷品的质感和层次感。
在Photoshop中,可以使用自带的纹理图案,也可以导入自己喜欢的纹理图像。
选择“图像”>“应用图案”或“图层样式”>“纹理”,可以在设计中轻松应用纹理效果。
此外,还可以通过调整图层的混合模式和不透明度,以及使用橡皮擦工具进行局部擦除,进一步调整纹理效果。
第三个技巧是改变色彩和对比度。
在印刷品设计中,色彩和对比度的调整非常重要,可以影响到整体效果的真实感和视觉冲击力。
在Photoshop中,可以使用“图像”>“调整”>“色彩平衡”、“曲线”、“色相/饱和度”等功能,对图片的颜色进行微调。
通过调整阴影、中间色调和高光的色彩平衡,可以塑造出与印刷品相匹配的色调。
同时,通过增加对比度,可以增强图像的层次感和立体感。
第四个技巧是添加文字和图形。
文字和图形的添加可以提升印刷品的信息传达和视觉吸引力。
在Photoshop中,可以使用“文本工具”添加文字,并调整字体、大小、颜色和位置等属性。
此外,还可以使用“形状工具”添加图形元素,如线条、方框和圆圈等,以增加设计的创意和独特性。
通过合理运用文字和图形,可以使印刷品更加生动、有趣和精美。
PS电脑鼠绘教程-绘制书本翻页

PS电脑鼠绘教程-绘制书本翻页利用PS来绘制空白的书本效果,然后再利用贴图可以进行各式各样的书本设计,这是PS 电脑鼠绘中的一个知识点,本实例主要简单讲述如何得用PS进行空白书本的绘制,有兴趣的朋友可以一看。
效果图贴图后的效果图1、本教程采用photoshop CS5制作,其它版本通用,先打开PS,新建一个600*400的空白文档,如下图所示:2、单击选择常用工具栏中的渐变工具,如下图所示:3、选择渐变工具后,单击渐变编辑器,随便设置一个渐变用于临时做背景,主要背景是为了后面制作过程中看得清楚,如下图所示:4、单击选择“径向渐变”,如下图所示:5、在背景中从右上角向左下角拖出一条直线进行填充,如下图所示:6、单击选择“钢笔工具”,如下图所示:7、在文档中勾出一个矩形,大致效果如下图所示:8、按住Ctrl键,用鼠标左键单击路径可以进入编辑状态,如下图所示:9、在编辑状态,在路径上单击即可添加控制点,在矩形的下边处添加一个控制点,并拖动控制点进行曲线调整,如下图所示:10、同样的方法在矩形的上边添加两个控制点并适当调整曲线,目的是做出一张页面的轮廓,如下图所示:11、接下来把路径转为选区,单击右键选择“建立选区”,在弹出的建立选区设置窗口中设置羽化半径为0,如下图所示:12、路径转为选区后,新建一个透明图层1用于填充,如下图所示:13、选择渐变工具,进入渐变编辑器,设定如下渐变色:14、从选区左边向右边拖出一条直线,对选区进行填充,如下图所示:15、将图层1复制生成一个图层1副本,选择菜单“编辑->变换->水平翻转”,并利用移动工具适当移动位置,如下图所示:16、按Ctrl+T键对图层1副本进行自由变换,使其右边界与图层1的左边界重合,如下图所示:17、接下来制作书本的厚度,新建一个透明图层2,利用钢笔工具勾选出一个平行四边行,如下图所示:18、同样的方法将路径转为选区,如下图所示:19、重新选择渐变工具,设定如下交替的灰白渐变色:20、从选区的左边向右边拖出一条直线进行填充,这样就能形成页面叠层效果,如下图所示:21、将图层2复制生成一个图层2副本,利用“编辑->变换->水平翻转”进行翻转,同时利用自由变换适当调整角度及位置,具体如下图所示:22、接下来处理一下书本的正面厚度,新建一个图层3,利用钢笔工具勾出如下路径:23、按住Ctrl键并用左键单击路径进入编辑状态,给路径适当添加一些控制点,并进行调整,具体如下图所示:24、最后将路径转为选区,并用深灰色进行填充,效果如下图所示:25、可通过“图像->调整->亮度/对比度”对各个图层进行亮度调节,主要是调整光线的角度等,如下图所示:26、根据需要对各个图层进行亮度及对比度的适当调整后大致效果如下图所示:27、最后来处理一下中间线的效果,新建一个图层4,利用钢笔工具勾出一条直线,如下图所示:28、单击选择“画笔工具”,设置大小10,硬度为0,前景色为黑色,如下图所示:29、重新选择钢笔工具,在路径上单击右键选择“描边路径”,在弹出的描边路径中选择“画笔”,如下图所示:30、确定描边后,选择菜单“滤镜->模糊->高期模糊”,设置半径为12左右,确定后再设置图层4的不透明度为70%左右,这样就行到中间线的一个过渡效果,到此一个空白的书本翻页效果就完成了,当然还可以进一步进行完善及光线调整,另外还可以进行贴图处理,后续教程中会涉及,这里不再详述。
制作印刷品质感效果的实用技巧

制作印刷品质感效果的实用技巧在设计和印刷领域中,印刷品质感效果是非常重要的,它可以使设计作品更加生动,吸引人的眼球。
而Adobe的PhotoShop软件提供了许多实用技巧,让我们能够轻松制作出具有印刷品质感效果的设计作品。
以下是一些实用技巧,帮助您制作出令人印象深刻的设计作品。
1. 使用Photoshop的滤镜功能PhotoShop提供了各种滤镜效果,可以帮助我们实现印刷品质感效果。
例如,尝试使用模糊、浮雕和锐化滤镜来增强图像的质感。
通过适当地应用这些滤镜效果,您可以给图像增加立体感和纹理,从而制作出更具深度和细腻的设计作品。
2. 使用纹理图层纹理图层是制作印刷品质感效果的重要工具。
您可以在网上搜索并下载不同的纹理图像,然后将其作为图层添加到您的设计作品中。
使用PhotoShop的叠加模式功能,调整图层的透明度和混合模式,以获得更真实和细腻的印刷品质感效果。
3. 调整色彩平衡色彩平衡是制作印刷品质感效果的关键因素之一。
您可以使用PhotoShop的色彩平衡工具来调整图像的亮度、对比度和色调,从而使图像更符合印刷品的要求。
通过微调颜色的饱和度和色调,您可以增强图像的质感和品质。
4. 制作透明效果透明效果是制作印刷品质感效果的重要技巧之一。
通过使用PhotoShop的图层样式工具,您可以轻松地给图像添加透明度和阴影效果。
通过合理运用这些透明效果,您可以制作出具有层次感和立体感的设计作品。
5. 使用调整图层调整图层是PhotoShop中一个非常实用的工具。
您可以使用调整图层来增强图像的明暗对比度、色彩饱和度和色调平衡。
通过调整这些参数,您可以使图像更加明亮、饱满,并且具有印刷品质感。
6. 注意分辨率和色彩模式在制作印刷品质感效果的设计作品时,分辨率和色彩模式是需要着重考虑的因素。
确保您的设计作品的分辨率足够高,一般建议使用300dpi的分辨率。
同时,将颜色模式设置为CMYK模式,以确保图像在印刷时色彩更加准确。
ps把照片制作成书面效果

ps把照片制作成书面效果ps把照片制作成书面效果背景素材图1、打开背景素材,是套索是钢笔随意,建议用钢笔,不过偶用套索用习惯了,在书边圈选。
见图:2、载入选区后,入进通道存储一下选区。
进入通道你点一下那个小东西就存上了。
看图吧!3、回到图层面板,ctrl+D取消选区。
拖入一张你要处理的照片,把不透明度调低一点,这里用61%,有便于观察摆放的位置。
ctrl+T自由变换吧!4、摆好后,进入通道按ctrl键点击Apha1通道提取选区,回到图层面板,按键ctrl+shift+I反选,Dele键删除多余部分。
5、正片叠底恢复透明度。
6、这照片就进书里了,觉得脸部有点暗了,不能出突照片中的MM小脸蛋,选择书的图层,用白画笔刷加白,如果你知道图层混合模式的原理,你就知道我的用意了照片。
7、这里我用了片枫叶装饰一下照片,这种东东上网上一搜大把,还是用ctrl+T摆放角度,透低透明度。
再复制几个点缀一下。
8、用什么样的混合模式随便,这里用的是正片叠底。
9、加入一张蝴蝶精灵图片,让她好像去翻这本书一样(创意哦),怎么摆不用我再说了吧?10、小精灵后面的白粉是用了PS自带的笔刷,新建一个图层,就是用画笔点上去的。
看图你就明白了。
11、好了差不多了,觉得不能突出照片,用光照一下让她更醒目,合并所有图层后,ctrl+J再复制一层,执行滤镜-渲染-光照。
如下图:12、有点太暗了,就降低不透明度就解决了,这里用70%,加点字就可以收工了,为了字不太跳,我也用了混合模式-柔光,如下图:其它效果图:如何给照片换背景实战Photoshop 给婚纱照片换背景拍摄婚礼场景照片的时候,由于背景比较复杂,场面人物较多,使得照片看上去有些乱我们当然可以利用Photoshop CS来给照片换个背景,但有个问题新娘的婚纱是透明的,用一般抠图方法显然是行不通的,那么怎样才能巧妙地给婚纱照片换背景呢?下面我们一起来做一下首先,看看原图:再看看效果图:下面,我们就开始制作过程的详细图解制作过程:1、打开一张结婚照片图1 结婚照片示例2、在背景层上复制两个图层,图层1和图层2,选中图层1,选择菜单栏中的图像-调整-去色命令,将图层1去色如图2所示:图2 复制图层并去除图层1颜色3、切换到通道面板下,复制一个绿色通道副本图3 复制一个绿色通道副本4、选择菜单栏中的图像-调整-色阶命令图4 使用色阶5、选择工具拦中的钢笔工具,将人物除婚纱透明部分以外选取,建立选区图5 建立选取6、选择菜单栏中的选择羽化命令,设置羽化半径为1选择菜单栏中的选择存储选区命令,将选区存储为Alpha1图6 羽化选区7、选中绿色副本,将绿色副本中选取的部分填充白色,将背景填充黑色图7 填充背景色8、回到图层面板,选择图层1,单击图层面板下的添加图层蒙板为图层1添加蒙板选择菜单栏中的选择载入选区命令,打开载入选区对话框,在通道下选择绿色通道副本,单击好,将其载入选区到蒙板层中选择菜单栏中的选择反选命令,按Delete将反选的部分删除9、选择图层2,选择菜单栏中的选择载入选区命令,打开载入选区对话框,在通道下选择Alpha1,单击好,将其载入选区,选择菜单栏中的选择反选命令,按Delete将反选的部分删除这样婚纱照就抠出来了图8 抠出婚纱照10、选择几张教堂餐厅的图片做背景,效果如图910111213怎么样很漂亮吧!效果图1效果图2 效果图3 效果图4 如何给产品照片换背景在网上开网店简单,给产品换背景也是不复杂的...首先打开photoshop,点文件打开,找到你要制作的产品照片然后复制打开的背景图层,点击矩形选框工具,先选中图象的一半(至于是左半部还是右半部就随你了,而且也未必一定要是一半),注意:如果背景左右两边色差较大,选取是较可能多的把你要保留的宝贝部分框在选区内,避免两边色差较大引起宝贝两边色调不和谐下面打开图象调整下的色阶选项,点击吸管选项为设置白场(图中右下角凹下去的那个)然后在图中选中区域内点击,尽可能把背景都变成白色注意:此时宝贝也会跟着变亮变白,所以点时要注意宝贝的颜色,如故太亮太白了就不好了,到一定适合的颜色就不要再点了那有人会问:背景还没去干净,剩下的怎么办呢?不用急,偶在下面会教各位解决的办法的然后点击选择反选,把图象剩余部分选中,用上面同样的方法不背景尽可能变成白色(如果你的宝贝和偶一样在照片中央的话,那你就可以像偶这样第一次把宝贝全部选中,那么在去另一半的时候就可以随便了,不用担心宝贝会失真了)然后按选择取消选择,你会发现有部分背景没变白,尤其是左右两边交界处,格外显眼,不用担心,点击橡皮工具,把你不需要的部分擦去,小心不要擦到宝贝哦至于拍照是留下的宝贝影子部分,如果不想要也可以擦掉,不过一定要选小好画笔,慢慢地仔细的擦,需要相当的耐心偶还习惯每次把图象边缘都擦一遍,以免留下点背景。
UI设计:教你用PS制作笔记本风格的UI图标

UI设计:教你用PS制作笔记本风格的UI图标摘要:今天跟大家分享一篇笔记本风格的UI图标,效果的纹理主要通过图层样式制作出来,喜欢的一起学习一下。
先看看效果:本子的身体这一部分呢,就是个圆角矩形,用到的图层样式可以参见下图:而效果呢,说实在的,真的愁死我了,我是用吸管吸色来做渐变叠加的,出于当时考虑的角度问题,最终添加了以上图层样式后的效果并不明显,如图:所以接下来,我为它单独添加了高光,一层又一层的叠高光,最后成了这个样子,注意右上角尤其是边缘的部分:叠高光用到了图层蒙版。
然后本子的身体部分还有一圈虚线,中间那个belt的上面和下面一共有四条虚线,都是用描边路径画出来的,然后添加图层样式,图层样式如下:那么到此为止,body部分就算搞定了,接下来先看看body部分的整体效果:然后开始绘制身体中间的那个带子的部分(最上面的那个扣儿除外,那是第三部分要说的哦)。
加上那个belt的效果图如下,先来看看:下面开始说belt的绘制。
Belt主要是用了图层样式、滤镜和画笔工具,画笔工具配合图层蒙版,说了这么多,还是看看更方便,效果图及其方法:上面第二幅图中的第一个图层就是刚刚说到的画笔配合图层蒙版,主要是高光的修饰,很微弱的高光。
然后带子上面还有一行字,这行字用到的图层样式是:这样,我们就将belt这一部分也搞定了,下面就只剩下那个button的部分了。
这个钮扣的整体效果图如下:注意右下角的部分,由于这个button的右端要长过于本子的body,所以长出的部分的投影,应该是看不到的,只有当本子放到桌子上的时候,你可以稍微的添加一点点很淡很淡的投影,是不是这个道理呢?好了,下面来说说这个button的绘制。
投影在最下面一层,由于刚刚说到的长短问题,单独画的形状图层来作它的投影,如图:然后再画上面的那个棕红色的细皮带:用到了图层样式和滤镜,如下:主体部分完成。
然后单独给这部分加个高光,就像刚刚body的那部分一样,叠上几层或者调整调整,但是仍然是微弱的高光,尽管微弱,细微的地方,画与不画,最终的效果一定是不同的。
日记本笔记本记事本的制作

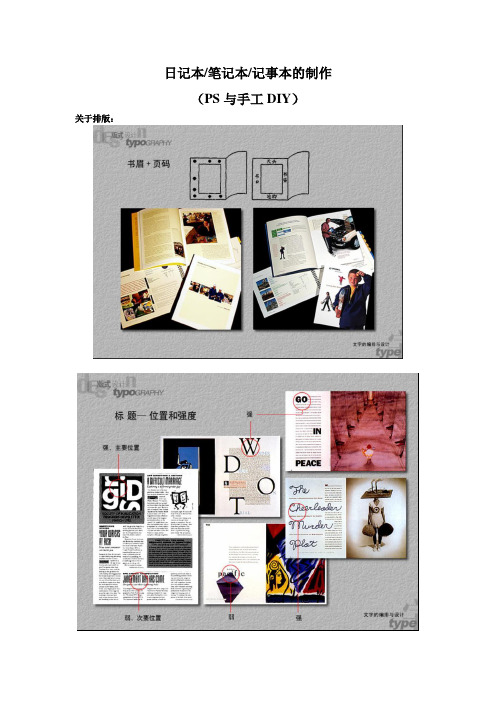
日记本/笔记本/记事本的制作(PS与手工DIY)关于排版:关于印刷:一、PS制作日记本在WEB中经常见到一些日记本的形式,我也尝试着做了个,效果图如下,现在把制作的过程拿出来,希望给大家点帮助,做的不好,还请大家PP效果图:制作过程如下:1、我们在PS中新建立一个文件,大小为800*600,这是因为web中很多的浏览器分辨率为800*600的,为了兼顾这些分辨率,我们设置在800*600的分辨率下进行制作,随便填充一种深颜色做为背景色:2、用辅助线将笔记本的大概范围给画出来,然后新建立一层,绘制一个矩形,填充灰色:3、继续新建立一层,根据辅助线绘画两个矩形,填充白色来模仿纸面:4、为了使效果更加逼真些,我们增加些图层效果,设置如下:这样使用一些图层样式后,笔记本有点感觉了:5、下面我们开始制作笔记本中间的线条,完成后的效果如下:a绘制两个圆形,填充白色,然后进行图层样式的设置:b绘制一个矩形,填充渐变色,将高光,暗光实现出来:c为了增加质感,我们执行艺术效果/塑料滤镜:d使用EYECANDY 中的SWIRL滤镜e继续执行扭曲/球面滤镜f调整大小,用橡皮擦去不需要的部分,得到效果如下:进行复制,得到最终的线条效果:下面我们可以做版面问题:1、在做WEB之前,首先想一下,这个WEB想要表达的主题是什么,然后再去选才了,在这里想表达追忆的感觉,所以我选择秀丽的江南景色,如下面的素材:2、调整其位置,并且按CTRL+G键,使其置入底层:3、本来想做个山水特色的效果,在乱用滤静的时候,给我搞出了一个新的效果,自己也比较喜欢,呵呵,复制图象层,在复制的图象层中执行艺术/调色刀效果:4、设置其图层模式为叠加:5、用橡皮擦处理下,加上文字,得到如下的效果:6、做好后,看下感觉上部分很空旷,我们以同样的方法,做个效果,所需要的素材提供如下:以同样的方法调整后如下:当然你也可以随意加点文字做点缀!最后在右边加上主题,日记本就做好了,剩下的就到DW中去进行了!二、线装本制作方法关于线装本的制作,十分实用。
ps教程入门Photoshop制作精美日记本

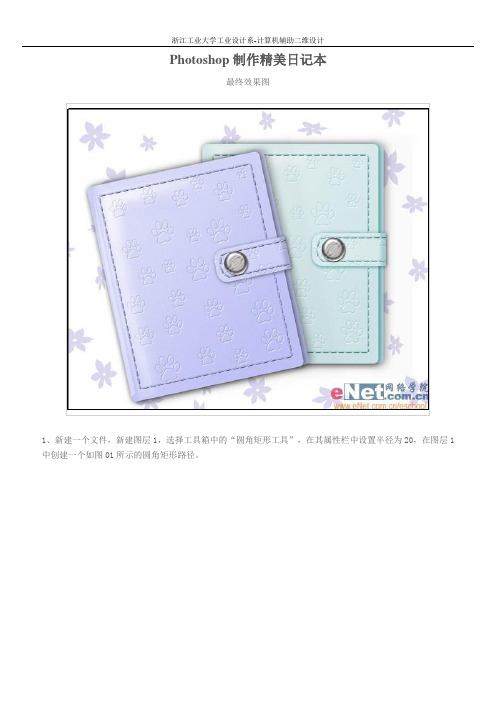
Photoshop制作精美日记本最终效果图1、新建一个文件,新建图层1,选择工具箱中的“圆角矩形工具”,在其属性栏中设置半径为20,在图层1中创建一个如图01所示的圆角矩形路径。
2、选择工具箱中的“渐变工具”,单击其属性栏,进入渐变编辑器中,设置参数如图02所示,其中左边色标的RGB值分别为221、220、248,右边的RGB值为190、194、245,单击确定。
3、将路径转换为选区,用鼠标从左上角向右上角拖动,线性渐变效果如图03所示。
4、取消选择。
执行菜单栏中的“滤镜”“杂色”“添加杂色”命令,在弹出的添加杂色对话框中设置参数如图04所示,单击确定按钮后图像效果如图05所示。
5、新建图层2,选择工具箱中的“多边形套索工具”,创建如图06所示的多边形选区。
6、将选区填充白色,效果如图07所示。
按住Ctrl键单击图层1,将其选区载入图层2中,如图08所示。
7、按Shift+Ctrl+I键将选区反选,再按Delete键将多余选区删除,按Ctrl+D键取消选区。
8、将图层2的图层不透明度调整为15%,效果如图09所示。
9、新建图层3,用工具箱中的“多边形套索工具”创建如图10所示选区,然后用白色填充选区,将图层不透明度设置为38%。
10、选择工具箱中的“加深工具”,在其属性栏中设置参数如图11所示,选择图层1,用涂抹工具在左边边缘处轻轻涂抹,得到效果如图12所示。
11、将图层1复制成为“图层1副本”,将副本图层放置到图层1下面,选择工具箱中的“渐变工具”,单击其属性栏,进入简便编辑器中,设置渐变色由黑色到透明,单击确定。
设置属性栏如图13所示,用鼠标从右到左创建线性渐变,效果如图14所示12、新建图层4,选择工具箱中的“自定形状工具”,在其属性栏中的“自定形状”拾色器中选择脚印形状,创建如图15所示的形状路径。
13、将路径转换为选区,用白色将选区填充,并取消选区,效果如图16所示。
14、双击图层4,进入图层样式对话框,勾选“混合选项”,设置参数如图17所示,在选择“斜面和浮雕”,设置参数如图18所示,其中暗调颜色的RGB值为179、152、205,单击确定,图像效果如图19所示。
ps中如何简单的做出书的立体感

ps中如何简单的做出书的立体感在平面设计中,给文字赋予立体感是让设计作品更加生动和引人注目的重要技巧之一。
无论是设计海报、广告还是书籍封面,都可以运用立体感的设计手法,让文字更有层次感和立体感。
在这篇PS教程中,我将教您如何简单地给书籍设计中的文字添加立体感。
首先,打开Photoshop软件,新建一个适合尺寸的画布。
选择合适的背景颜色,通常选择深色背景会更加突出文字的立体感效果。
创建一个新的文本图层,在画布中输入您想要显示的文字。
选择一个适合的字体,一般来说,粗体字体更容易产生立体感效果。
接下来,我们将为文字添加阴影效果。
选中文字图层,在图层面板中找到“样式”选项,点击“投影”选项,调整阴影的距离、大小和模糊度,使得阴影效果更加立体和自然。
调整阴影的角度和颜色,使得整个文字看起来更有立体感。
除了阴影效果,我们还可以为文字添加发光效果。
选中文字图层,在“样式”选项中找到“外发光”选项,调整发光的大小、颜色和模糊度,使得文字看起来更加立体和炫目。
另外,我们还可以为文字添加3D效果。
选中文字图层,在“3D”选项中选择“新建3D图层”,Photoshop会自动生成一个3D效果的文字。
您可以调整文字的旋转角度、深度和光照效果,使得文字看起来更加立体感和立体。
除了以上方法,您还可以尝试使用边缘模糊、变形工具等其他PS工具,为文字添加更加立体感和生动感的效果。
通过不断尝试和调整,您将可以制作出令人印象深刻的立体效果文字设计作品。
总结一下,在书籍设计中为文字添加立体感是一项重要的技巧,可以让设计作品更加生动和引人注目。
通过简单的PS技巧和工具,您可以轻松地为文字添加立体感效果,使得设计作品更加出色和独特。
希望这篇PS教程能够帮助到您,让您的书籍设计作品更上一层楼!。
ps如何抠出书本效果

ps如何抠出书本效果
尊敬的评委们,您们好:
我是一名对设计充满热情,并且热衷于学习不断提升自己的设计师。
在此我想申请贵校的设计专业,展示一下我对设计的热爱和潜力。
在高中时期,我曾经参加了学校的设计比赛,从那时起我便发现了我的设计天赋,我不仅热爱设计,更是享受设计带给我的无限创意和乐趣。
在我的设计作品中,我尝试着融入生活与艺术的结合,让人们在使用我的设计作品时能够感受到美的力量。
在我的设计之路中,我尝试着不断挑战自己,学习新的设计理念和技巧,为了提升自己的设计水平,我经常参加设计培训课程和学习资料,每一次的学习都让我受益匪浅。
我相信,设计是一个不断学习和创新的过程,只有不断地尝试和实践,我们才能成长为更优秀的设计师。
在我的设计作品中,我尝试着挖掘书本的独特美感,通过不同的设计风格和工艺技巧,将书本变得更加有趣和吸引人。
书本是知识的源泉,是人们进步和成长的重要工具,在我的设计中,我希望能够传达出书本的重要性和美好价值,让更多的人能够感受到书本的魅力和力量。
在我的设计作品中,我尝试着运用不同的设计元素和色彩组合,创造出独特的书本效果,让人们在使用书本时能够感受到愉悦和惊喜。
通过设计,我希望能够传递出我对于书本的热爱和尊重,让更多的人重新认识书本的重要性和美好。
在未来的设计道路上,我将继续努力学习和实践,不断提升自己的设计水平和创造力,为社会创造更多有意义和有价值的设计作品。
我相信,只有不断地积累经验和提升能力,我们才能成为更加优秀和成功的设计师。
最后,我希望能够有机会进入贵校学习设计专业,借助贵校的资源和平台,全面提升自己的设计水平和综合能力,在未来的设计道路上取得更大的成就和荣誉。
谢谢!。
使用Photoshop制作逼真的插图

使用Photoshop制作逼真的插图制作逼真的插图是许多设计师和艺术家必备的技能之一。
在现代媒体和广告行业中,逼真的插图可以为产品宣传、书籍封面、电影海报等提供吸引人的视觉效果。
而Photoshop作为全球最受欢迎的图像处理软件,提供了许多功能和工具,使得制作逼真插图成为可能。
下面将逐步介绍如何使用Photoshop制作逼真的插图。
步骤一:准备工作1. 首先,确保你已经安装了最新版本的Photoshop软件并熟悉其基本功能。
2. 确定你想要制作的插图主题,并在脑海中形成一个清晰的想法。
这可以帮助你在制作过程中更加专注和有目标。
3. 收集相关参考资料,如照片、绘画、插图等。
这些参考资料可以帮助你更好地理解细节和颜色,以便在插图中进行模仿。
步骤二:创建新文档1. 打开Photoshop软件,点击“文件”-“新建”来创建一个新文档。
2. 根据你的需要,设置画布大小、分辨率和颜色模式。
通常,对于逼真的插图,较高的分辨率和RGB颜色模式是推荐的。
3. 点击“确定”创建新文档。
步骤三:绘制基本形状1. 准备好你想要绘制的基本形状,如人物、建筑、动物等。
2. 使用“画笔工具”、“形状工具”、“钢笔工具”等绘图工具,按照参考资料开始绘制基本形状的轮廓。
可以使用不同的图层来绘制不同的元素,以便更好地分离和编辑。
3. 使用“填充颜色”、“渐变工具”、“笔刷工具”等工具为基本形状添加颜色和细节。
步骤四:调整光影效果1. 使用“阴影/高光”、“曲线”、“色彩平衡”等调整图像亮度、对比度和色彩的功能,以使图像更逼真。
2. 观察参考资料中的光影效果,并尝试在插图中模仿。
根据光源的位置和强度,添加阴影和高光,使图像看起来更具立体感。
步骤五:添加纹理和细节1. 使用“纹理”、“笔刷工具”、“图案工具”等,给插图添加纹理和细节。
例如,你可以给人物的皮肤添加纹理,给建筑的墙壁添加砖石纹理等。
2. 注意细节的逼真度,如细微的皱纹、光泽和反射等。
