ECshop_模板开发与优化教程
ecshop模版使用

ecshop模版使用
标题,利用ECShop模版打造个性化电商网站。
随着电子商务的迅速发展,越来越多的企业和个人开始关注如何搭建自己的电
商网站。
ECShop作为一款功能强大、灵活性高的电商平台,为用户提供了丰富的
模版资源,使得用户可以轻松打造个性化的电商网站。
首先,ECShop提供了丰富多样的模版选择,用户可以根据自己的需求和喜好
选择适合的模版。
无论是时尚潮流的服装网站,还是专业的电子产品网站,ECShop都能满足用户的需求。
同时,ECShop的模版设计风格多样,用户可以选
择简约大气的设计,也可以选择华丽炫目的风格,满足不同用户的审美需求。
其次,ECShop的模版定制性强,用户可以根据自己的需求对模版进行个性化
定制。
用户可以自定义网站的颜色、布局、字体等,使得网站更符合自己的品牌形象和风格。
同时,ECShop还提供了丰富的插件和功能模块,用户可以根据自己的
需求添加不同的功能,使得网站更加丰富多样。
最后,ECShop的模版使用简单方便,用户无需具备专业的编程技能,即可轻
松打造个性化的电商网站。
ECShop提供了详细的使用教程和技术支持,用户可以
快速上手,快速搭建自己的电商网站。
总之,利用ECShop模版打造个性化电商网站是一种简单、快捷、灵活的方式。
通过选择适合的模版、进行个性化定制,用户可以轻松打造出符合自己品牌形象和风格的电商网站,从而吸引更多的用户,提升销售业绩。
让我们一起利用ECShop
模版,打造属于自己的电商王国吧!。
Ecshop如何做SEO优化

Ecshop如何做SEO优化Ecshop如何做SEO优化修改ecshop三处代码进行简单优化来源:小雨QQ空间站时间:2010-07-24 08:31 字体:[大中小] 收藏我要投稿分享至微博初用Ecshop发觉不是一般的复杂,设计一套好的Ecshop模板,绝对得呕心沥血,像我等菜鸟肯定是做不来的事,我又是一个十足十的穷人,买商业模板那也是不可能的,所以唯有找一些免费模板,作一下小调整先将就着用了,不过默认要改的地方还不只是模板的问题,还有下面的一点点,略作记录以备不时之需。
1、ECShop标题优化如何修改ECShop标题,现在要将网站标题修改一下,达到下面的效果网站首页标题显示的是为ECSHOP管理中心的[商店标题]。
而频道页面,显示的是[频道名+商店名称],当然商品页面显示的是[商品名+商店名称]第一步,去掉标题上的Powered by Ecshop字样。
在includes/lib_main.php找到lib_main.php文件,去掉下面这段代码。
. ‘ - ‘ . ‘Powered by ECShop’第二步,打开模板文件夹的goods.dwt文件,找到{$page_title},将它修改为{$goods.goods_style_name}_{$shop_name}第三步,找到includes/lib_main.php第143行。
将$page_title=$GLOBALS['_CFG']['shop_title'];改为:$page_title=$GLOBALS['_CFG']['shop_name'];然后找到241行左右,找到下面这样的代码if (!empty($str)){$page_title = $str . '_' . $page_title;$ur_here .= ' <code>> ' . $str;}我们需要在这段代码的前面,加入if ($filename == 'index') $page_title=$GLOBALS['_CFG']['shop_title'];这段代码即可。
ECshop模板开发与优化教程

ecshop首页调用文章分类思路及方法最近群里朋友问ecshop首页调用分类文章怎么加的,写篇文章来说下。
在ecshop论坛上有朋友说的方法之前自己试过,没有成功。
现在介绍一种成功的方法,适用各种模板。
修改ecshop不要注重技巧,注重一个思路。
ecshop模板一般分为三栏或者两栏,两栏是left和right,三栏的left,center,right之类的。
现在以两栏的为例,现在一个思路就是在你想调用文章的地方加一个可编辑区域,可编辑区域在后台模板设置里是可以设置的,然后在后台把文章调用在这个可编辑区域里就是了。
明白了原理就可以动手了。
在模板index.dwt里找到右边模块结束的地方,也就是<!--right end-->,在<!-- TemplateEndEditable -->之后加上<!-- TemplateBeginEditable name="文章区域" --><!-- TemplateEndEditable -->,其中“文章区域”这个名字是可以修改的,和你在后台看到的名字是一致的。
然后修改模板里的库文件cat_articles.lbi,替换成下面的代码<meta http-equiv="Content-Type" content="text/html; charset=utf-8"><div style="width:243px; float:left; margin-right:3px;"><div class="box"><div class="box_1"><h3><span><ahref="{$articles_cat.url}">{$articles_|escape:html}</a></span ><a href="{$articles_cat.url}"><img src="../images/more.gif"alt="more" /></a></h3><div class="boxCenterList RelaArticle"><!--{foreach from=$articles item=article}--><a href="{$article.url}"title="{$article.title|escape:html}">{$article.short_title}</a><br /><!--{/foreach}--></div></div></div></div>其中需要注意编码,用GBK的自行替换成GBK,其中的宽度自己控制,自己多试下就知道大小了。
ecshop网站优化方案

网站优化方案首先、网店标题完全DIY自定义,抛弃Ecshop系统按照:[产品名称]_[分类名]_[网店名称]-Powered by ECShop这样的自动title方法1、优化title标题的原理分析:咱们都知道,titile,kewords,description在SEO中的基础性和重要性,但是EC官方给出的titile实现方法会导致很多类似或相同的页面title雷同,另外还有部分页面无法自定义kewords和description。
在此本人给出了完全自定义的方法,你只需参照本文的方法就可以轻松搞定。
2、涉及修改的页面和内容:文章页,文章分类页、品牌页,商品页,商品分类页,品牌页(增加title,keywords和description):商城根目录\brand.php、商城根目录\admin\brand.php、商城根目录\admin\templates\brand_info.htm商品页(增加title):商城根目录\goods.php、商城根目录\admin\goods.php、商城根目录\admin\templates\goods_info.htm商品分类页(增加title):商城根目录\category.php、商城根目录\admin\category.php、商城根目录\admin\templates\category_info.htm文章页面(增加title):商城根目录\article.php、商城根目录\admin\article.php、商城根目录\admin\templates\article_info.htm文章分类页(增加title):商城根目录\article_cat.php、商城根目录\admin\articlecat.php、商城根目录\admin\templates\articlecat_info.htm3、修改方法:咱们就拿商品祥细页来修改举例,其它页面以此类推:首先修改数据库结构增加cat_title字段进入后台》数据库管理》SQL查询,输入下面SQL语句,点“提交查询”ALTER TABLE `ecs_category` ADD `cat_title` VARCHAR( 255 ) NOT NULL AFTER `cat_desc` ;在admin/templates/category_info.htm中修改,<tr><td class="label">{$lang.keywords}:</td><td><input type="text" name="keywords" value='{$cat_info.keywords}' size="50"></td></tr>在以上代码的上方增加下列代码:<tr><td class="label">自定义TITLE:</td><td><input type="text" name="cat_title" value='{$cat_info.cat_title}' size="50"></td></tr>打开admin/category.php搜索下面代码$cat['cat_desc'] = !empty($_POST['cat_desc']) ? $_POST['cat_desc'] : '';一共能找到两处,在每处的下面都要新增加一行代码$cat['cat_title'] = !empty($_POST['cat_title']) ? $_POST['cat_title'] : '';到此后台功能就完成了修改前台程序文件category.php将下列代码return $GLOBALS['db']->getRow('SELECT cat_name, keywords, cat_desc, style, grade, filter_attr, parent_id FROM ' . $GLOBALS['ecs']->table('category') .修改为:return $GLOBALS['db']->getRow('SELECT cat_name, cat_title, keywords, cat_desc, style, grade, filter_attr, parent_id FROM ' . $GLOBALS['ecs']->table('category') .继续搜索将$smarty->assign('page_title', $position['title']);修改为$smarty->assign('page_title', $cat['cat_title'] ? $cat['cat_title'] : $position['title']);通过以上步骤的修改,商品祥细页的title就实现了自定义了,现在你可以完全按照你的想法来自定义你的商品祥细页的title了。
ecshop_seo优化方案

【转】我也是初学者,我的网站电脑配件批发网[url][/url]现在GOOGLE及百度的权重非常高,我的网站主要经营电脑配件批发,MP3批发,mp4批,这三个主要的关键字都排名在前三位,虽然是比较冷门的关键字,但是我在两个月内能过适当的优化将其做的10位也还算可以了。
ECSHOP的设计对搜索引擎是非常友好的,可能有一些刚开始使用ECSHOP的朋友还不太了解,我把我自己的一点小心得写给大家,希望能大家有所帮助。
1.请在“商店设置”中设置好你的商店标题,商店描述,商店关键字,其中商店村题不要超过100个字节,商店描述不要超过400个字节,商店关键字不要超过160个字节,请尽量重要的关键字描述在商店标题中,并用逗号,竖线或者用下线符分开,这样非常利在GOOGLE,百度的收录及获得最好的排名。
2.添加产品时请尽量重要的关键字都写在产品的名称中,因为ECSHOP会将产品名称作为网页的标题。
请不要因为偷懒而忽略了“其它信息”中的“商品关键词”“商品简单描述”,他们分别是Keywords,Description,这对搜索引擎优化非常重要。
3.后台管理中的“系统设置”中有一个站点地图,请你在每次更新你的产品后点击确定,以便制作最新的站点地图(SITEMAP),并向GOOGLE,Y AHOO重新提交你的SITEMAP,一般一个小时内GOOGLE会重新获取你网站的最新内容。
4.请用ECSHOP提供的URL重写功能,将你的网站进行静态优化,这非常重要,具体的方法请参考论坛中的其它贴子。
这里我也要感谢一下ECSHOP强大的功能,希望以后推出更强大的功能,不过我不再打算对我的网站进行升级了,我现在用的是2.51感觉基本上可以满足了,就是批发功能不行,一直想找人定制开发。
欢迎大家补充,指正。
[原创]利用ECSHOP的特有功能来更好的优化网站ECSHOP, 功能, 原创ECSHOP是一款非常优秀的网上商城,相信大多人支持非常优秀这说法。
ecshop模板如何修改教程大全(万能的百度)

ecshop模板如何修改教程大全(万能的百度)1:如何发布首页公告回答:后台->系统设置->商店设置->网店信息->商店公告.填写你需要的公告就可以了.2:如何修改网站"欢迎光临本店"回答:languages\zh_cn\common.php文件中,$_LANG['welcome'] = '欢迎光临本店';将他修改成你需要的字样。
3:如何修改首页"热门搜索关键字"回答:后台->系统设置->网店设置->显示设置->首页搜索关键字,修改他的内容,然后保存4:如何修改首页标题 "Powered by ECShop"回答:includes/lib_main.php,找到$page_title = $GLOBALS['_CFG']['shop_title'] . ' - ' . 'Powered by ECShop';修改成$page_title = $GLOBALS['_CFG']['shop_title']就可以了。
5:如何去除cshop底部查询信息的显示回答:library/page_footer.lbi中,删除{insert name='query_info'}6:如何发布站内新闻回答:参考/html/shangchengchengxu/ecshopchangjianwenti/2009/0615/4 2.html7:如何修改网站logo回答:用你的logo图片替换/themes/default/images/logo.gif中图片就可以了8:如何修改产品图片的大小回答:在ecshop/themes/default/style.css中,找到.goodsItem .goodsimg{width:100px; height:100px; border:4px solid #eef8ff; margin-bottom:4px;}就可以控制产品图片的大小.9:如何管理首页flash播放器回答:后台 -> flash播放器管理 -> 增加自定义,你就可以上传和控制图片的位置10:如何修改首页"精品推荐"栏目的more小图片回答:模板文件中library/recommend_best.lbi中,中more.gif图片换成你要的图片,或者将图片换成你需要的文字.11:如何修改首页"新品上市"栏目的more小图片回答:模板文件library/recommend_new.lbi中,more.gif修改成你需要的图片或者是换成你需要的文字.12:如何手动修改支付方式排列顺序回答:数据库表中,找到payment表,pay_order字段就是用来控制顺序的,你如果想让A支付方式排在第一,那么你需要修改该字段的值稍微大一些。
ecshop模板功能(首页添加模块)

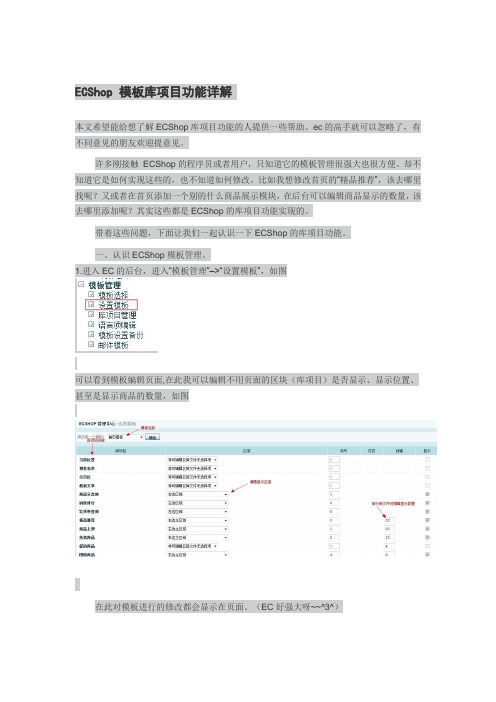
ECShop 模板库项目功能详解本文希望能给想了解ECShop库项目功能的人提供一些帮助。
ec的高手就可以忽略了,有不同意见的朋友欢迎提意见。
许多刚接触ECShop的程序员或者用户,只知道它的模板管理很强大也很方便。
却不知道它是如何实现这些的,也不知道如何修改。
比如我想修改首页的“精品推荐”,该去哪里找呢?又或者在首页添加一个别的什么商品展示模块,在后台可以编辑商品显示的数量,该去哪里添加呢?其实这些都是ECShop的库项目功能实现的。
带着这些问题,下面让我们一起认识一下ECShop的库项目功能。
一、认识ECShop模板管理。
1.进入EC的后台,进入“模板管理”–>“设置模板”,如图可以看到模板编辑页面,在此我可以编辑不用页面的区块(库项目)是否显示、显示位置、甚至是显示商品的数量,如图在此对模板进行的修改都会显示在页面。
(EC好强大呀~~^3^)二、认识库项目1.一个库项目就是个库文件。
打开ECShop的安装目录,进入themes/default/library文件夹。
你会看到许多以“.lbi”(扩展名)结尾的文件。
如图:ad_position?广告位吗?category_tree?分类树吗?recommend_new?新品推荐吗?对了,这里放的就是页面上一块一块可以编辑的库项目的文件了。
没错,如果你想加一个自己的显示库项目,就在此添加。
其实ECShop提供了编辑库文件编辑的地方,就在管理后台的“模板管理”–>“库文件管理”。
那么这些库项目是如何显示在页面上的呢?让我们以“新品推荐”为例。
往下看。
2.库项目的页面添加。
进入themes/default文件夹,用编辑器(文本打开也可以)打开index.dwt文件。
ctrl + f ,查找recommend_new会找到一行代码:<!–#BeginLibraryItem “/library/recommend_new.lbi” –>对,就是这个“东西”把recommend_new.lbi里的内容加载出来并成为页面的一部分的。
打造ECSHOP京东商城栏目分类的模板修改方法

<!--{/foreach}-->
<!--{/if}-->
<!--{/foreach}-->
好了 到此模板程序已经修改完毕,只需要通过简单的模板程序修改,三级分类立即展示到您的面前了。
稍微解释一下,我们在第一次循环中读取的是从php文件传送下来的一个$categories 数组内容,将之循环中,判断是否有子级信息,如果有,则在输出该级基本信息后,将子级的信息$cat.cat_id赋值传送到数组child 中,然后在循环输出子级数组,在这个子级循环中在判断子级信息是否有子级内容,即孙级信息,如果有,则继续将孙级的信息$child.cat_id 赋值传送到数组grandson 中,继续循环,以此类推。其实说白了就是三级循环,或者说的专业些,就是一个递归思想。如果到此还有些不明白,则请继续联系我们:振星网络科技。我们的QQ群是:170114203 (欢迎假如)。
打造ECSHOP京东商城栏目分类的模板修改方法来源:振星网络科技 编辑时间:8/29/2011 8:23:31 PM 责编:振星网络科技 阅读次数:1318京东360平台的栏目分类想必也让各位看着有些眼馋了吧?又要二次开发?又要花些小钱去找一些所谓的高手修改你的php文件?只要修改ecshpop模板就能达到效果,你信不信?反正我信了,因为我做到了。
<!--{foreach from=$cat.cat_id item=child name=childs级)栏目名称河链接地址-->
<a href="{$child.url}" title="{$|escape:html}">{$|escape:html}</a>
ecshop模板

ecshop模板ECShop是一个流行的开源电子商务平台,能够帮助商家搭建在线商店。
为了让商家的店铺更具有个性化和美观性,ECShop在建立时提供了一些基础模板。
但是,这些模板通常具有相似的设计与布局,因此商家需要采用自定义模板,以使其在线商店与众不同。
本文将介绍ECShop模板的定义、类型和优秀的模板资源。
I. 模板的定义ECShop模板是一种用于控制网页版面结构、颜色、排版、图像等元素的文档。
它们是以HTML和CSS代码编写的,从而形成了ECShop网站中的商铺样式和设计属性。
换言之,ECShop模板决定了商家店铺可以呈现的外观。
II. 模板的类型在ECShop网站中可使用的模板类型有许多,其中一些类型是:1. 商城模板商城模板是设计用于展示和推销在线商店的商品和服务的模板。
它必须是高度用户友好的,具有良好的导航和顺畅的用户界面。
2. 目录模板目录模板是一个被用于ECShop商铺内的目录的模板。
它必须是具有方便的导航和清晰的分类方式。
3. 首页模板首页模板是ECShop网站入口,它应该是商家的店铺家门口,要让用户赏心悦目、舒适、快捷的进入它们的在线商店。
它应该包括市场战略、品牌信息和客户信息等。
III. 优秀的模板资源虽然ECShop有许多优质模板,但商家还可以从许多其他资源中找到其理想模板。
1. ECShop平台互助社区ECShop商家可以从官方网站社区寻找到一些好的资源。
社区是一个商家交流和互助的地方,商家可以从中获得许多目录和商铺模板。
2. 模板网站在许多模板网站上,可以下载到大量的免费或付费ECShop模板。
设计师们在这些模板上花费了大量的时间和努力,因此商家可以在网站上发现许多卓越的、高质量的模板。
3. 自定义开发无论是自己在本地开发还是通过设计师定制,商家可以从根本上改变ECShop模板。
这样的模板是独一无二的,因为它是专门为特定的品牌和目标市场而制作的。
总结ECShop模板是一种非常重要的设计元素,通过它可以将商家在线店铺变得更加美观和个性化。
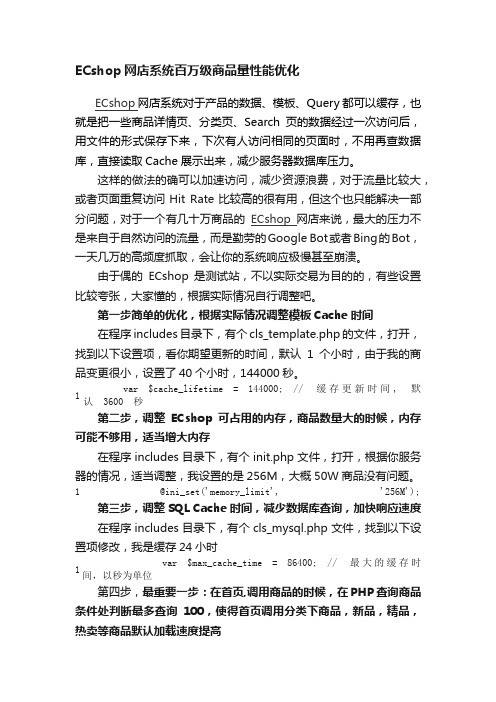
ECshop网店系统百万级商品量性能优化

ECshop网店系统百万级商品量性能优化ECshop网店系统对于产品的数据、模板、Query都可以缓存,也就是把一些商品详情页、分类页、Search页的数据经过一次访问后,用文件的形式保存下来,下次有人访问相同的页面时,不用再查数据库,直接读取Cache展示出来,减少服务器数据库压力。
这样的做法的确可以加速访问,减少资源浪费,对于流量比较大,或者页面重复访问Hit Rate比较高的很有用,但这个也只能解决一部分问题,对于一个有几十万商品的ECshop网店来说,最大的压力不是来自于自然访问的流量,而是勤劳的Google Bot或者Bing的Bot,一天几万的高频度抓取,会让你的系统响应极慢甚至崩溃。
由于偶的ECshop是测试站,不以实际交易为目的的,有些设置比较夸张,大家懂的,根据实际情况自行调整吧。
第一步简单的优化,根据实际情况调整模板Cache时间在程序includes目录下,有个cls_template.php的文件,打开,找到以下设置项,看你期望更新的时间,默认1个小时,由于我的商品变更很小,设置了40个小时,144000秒。
1 var $cache_lifetime = 144000; // 缓存更新时间, 默认3600 秒第二步,调整ECshop可占用的内存,商品数量大的时候,内存可能不够用,适当增大内存在程序includes目录下,有个init.php文件,打开,根据你服务器的情况,适当调整,我设置的是256M,大概50W商品没有问题。
1 @ini_set('memory_limit', '256M');第三步,调整SQL Cache时间,减少数据库查询,加快响应速度在程序includes目录下,有个cls_mysql.php文件,找到以下设置项修改,我是缓存24小时1 var $max_cache_time = 86400; // 最大的缓存时间,以秒为单位第四步,最重要一步:在首页,调用商品的时候,在PHP查询商品条件处判断最多查询100,使得首页调用分类下商品,新品,精品,热卖等商品默认加载速度提高转载:。
ECshop模板制作教程

ECshop模板制作教程我是一个EC新手,EC就算做再多的模板,肯定也满足不了我们的需要,更何况各行有各行的门道,EC统一做出来的模板也不一定合适于我们这个行业用,因此,只有我们真正掌握了自己做模板,修改模板的功夫,才能真正的打造适合自己的电子商务平台,真正打造符合自己行业内的客户习惯的电子商务平台。
首先欢迎各位浏览本教程,恭喜大家使用ECshop,!EC有多好,ECshop是PHP 构建的,PHP的应用我也不想多说了(亚马逊:,雅虎:,百度:淘宝:新浪:,腾讯:,(ps: ECshop成功了!在这一刻,他是伟大电子商务的传承,他不是一个人在战斗,他不是一个人-_-!!! ) 我也不多讲了大家都知道,不过有时候热爱潜水的我真的时是实在忍不住要跳出来说两句.本教程适用于了解ECshop 和ECshop模板DIY 以及它们的日常使用,在查看前阁下需要至少会使用一种编辑器(exp:Dreamweaver, editplus, emacs, vi, ee …意思就是可视化的HTML编辑器或者直接文本编辑器,我在讲的时候用Dreamwaver来讲,这样比较适合初学者和设计师)。
这个教程目前由我一个人维护,但我相信,过不了多久就会有多人持续地维护。
其中的内容需要不断地更新。
如果您有兴趣参加,嘿嘿,PM我。
我们一起为大家服务啊.通过对本教程的学习,只要您边看边跟着做,一定能够学会自己做模板的。
:)下列章节的适用于ECshop程序。
同时这里许多内容和一些Smarty相关。
假如您已经熟悉这些内容可跳过不阅读。
假如您是ECshop新手并且想diy一下自己的店铺,那您应该认真详细地从头到尾读一遍这些章节。
( ps: 大家不要紧张,我会尽量用人类的语言和大家交流,实在万不得已才会用机器语言展示给大家)希望大家能够通过本教程,想要什么模板都能自己做出来。
哈哈!一起加油吧!第一章节:读取这些内容,您将了解:每个前台页面所对应的模板页面,模板文件的目录结构。
ecshop标签模板教程(一)

ecshop标签模板教程(一)看到ecshop有许多网友强烈渴望得到标签,现在从今天开始,不定期整理ECSHOP的标签,由于水平有限,不当之处,请高手指点。
现在,开始我们的第一课:先从index.php主页开始页面关键字 {$keywords }页面标题 {$page_title}产品分类父分类列表 {foreach from=$categories item=cat }父分类超链接<a href=”{$cat.url}”>{$|escape:html}</a>相对应子分类 {foreach from=$cat.children item=child}子分类超链接<a href=”{$child.url}”>{$|escape:html}</a>促销产品 {if $promotion_info} 检验是否存在促销产品,不存在就不显示相关信息促销产品列表 {foreach from=$promotion_info item=item key=key}里面还有很多标签,没弄明白,以后在添加,修改订单查询 {if empty($order_query)} 同上看下就知道了订单用户ID {if $order_er_id}订单数量 {$lang.order_number}里面还有很多标签,没弄明白,以后在添加,修改发货查询 {if $invoice_list} 当有完成的订单测显示发货列表 {foreach from=$invoice_list item=invoice}订单号名称 {$lang.order_number}订单号 {$invoice.order_sn}发货单名称 {$lang.consignment}发货单号 {$invoice.invoice_no}销售排行 {if $top_goods} 看看就知道销售列表{foreach name=top_goods from=$top_goods item=goods}产品短名称 {$goods.short_name}看例子:<!–{foreach name=top_goods from=$top_goods item=goods}–><li class=”top10-li-{$smarty.foreach.top_goods.iteration}”> <a href=”{$goods.url}” title=”{$|escape:html}”>{$goods.short_name}</a ></li><!–{/foreach}–>精品推荐 {if $best_goods} 看看就知道精品推荐列表 {foreach from=$best_goods item=goods}市场价名称 {$lang.market_price}市场价价格 {$goods.market_price}促销价名称 {$lang.promote_price}促销价价格 {$goods.promote_price}商店价名称 {$lang.shop_price}商店价价格 {$goods.shop_price}大家看到了吗??{$lang.xxxx_xxxx}以lang开头的为相对应的名称{$goods.xxxx_xxxx}以goods开头的为价格写的好累啊,今天先介绍到这,明天将介绍热卖商品 {if $hot_goods}新货上市 {if $new_goods}团购商品 {if $group_buy_goods}拍卖商品 {if $auction_list}促销商品 {if $promotion_goods}最新公告 {$shop_notice}最新文章 {foreach name=new_articles from=$new_articles item=article}品牌专区 {if $brand_list}大家看看是否可以理解,如果可以理解将跳过此处。
ECshop模板制作教程

ECshop模板制作教程ECshop是一款开源的电商平台系统,具有功能强大、操作简便等特点,被广泛应用于各类电商网站。
然而,ECshop系统默认的模板可能无法满足网站主题的需求,因此,学会ECshop模板制作成为了很多网站运营者的必备技能。
本篇文章将介绍ECshop模板制作的基本步骤和技巧,希望对您有所帮助。
一、准备工作在开始ECshop模板制作之前,我们需要准备以下工具和资源:1. ECshop系统:确保已经成功安装并且可以正常运行ECshop系统。
2. 模板编辑工具:可以选择Dreamweaver、Sublime Text等专业的编辑软件,或者使用简单的文本编辑器。
3. 图片处理软件:如Photoshop或者GIMP,用于编辑和处理模板中的图片。
4. 网页浏览器:用于预览和测试模板效果。
二、模板文件结构ECshop模板由多个文件组成,以下是一个基本的ECshop模板文件结构:1. header.html:网页头部,通常包含网站的Logo、导航菜单等。
2. footer.html:网页底部,通常包含版权信息、联系方式等。
3. index.html:网站首页,展示商品分类、推荐商品等信息。
4. category.html:商品分类页面,展示各个分类的商品列表。
5. goods.html:商品详情页面,展示单个商品的详细信息。
6. cart.html:购物车页面,展示用户加入购物车的商品列表。
7. order.html:订单页面,展示用户的订单信息、支付方式等。
8. user.html:用户中心页面,展示用户的个人信息、订单记录等。
9. css文件夹:存放模板的样式表文件,如style.css。
10. images文件夹:存放模板中使用的图片文件。
11. js文件夹:存放模板中使用的JavaScript文件。
三、模板制作步骤1. 分析需求:仔细分析网站的需求和主题,确定设计和布局风格,例如是简约风格还是复古风格。
ecshop模板设置流程

Ecshop设置模板流程下面我来讲解一下怎么制作自己的模板,拿index.dwt为例:1、首先在\themes\default\ (这个是你的模板路径)下将index.dwt文件拷贝一份改名为home.dwt;可以在<body>里面加一句话“这是我自己定义的home.dwt 模板” (只是为了方便调试而已);2、在根目录下的index.php 文件拷贝一份改名为home.php 里面加一行echo …这是自己定义的home.php‟;(也只是为了方便调试);把$smarty->display(‘index.dwt’, $cache_id)改为$smarty->display(‘home.dwt’, $cache_id)(就是把输出的模板页名称进行修改);然后清除缓存,在浏览器通过http://localhost/ecshop/home.php 执行你会发现这个页面跟首页一样,只是多了一段“这是自己定义的home.php 这是我自己定义的home.dwt模板” 文字。
当然home.php 和home.dwt 文件里面的内容可以自己定义。
3、当你再到后台模板管理>>>设置模板里面的选择模板下拉框选项中没有你加的home模板,这时候我们就要在后台将home这个模板在 \admin\includes\lib_template.php里配置一下,即可放入到可设置内容的模板中;在数组内加上'home.dwt',告诉系统有home.dwt这么一个模板;4、其次,同样在\admin\includes\lib_template.php 的文件下有下面这样的数组代码:那么这里面数组所枚举到的库文件,这是告诉系统你这个index模板里面可以导入哪些.lbi文件。
(这个模板的内容是受限制的,首先要home这个模板的候选的库文件是存在的。
这个是什么意思呢?这句话的意思就是对于每个模板文件,可以调用的库文件是固定的,并且这些可以调用的库文件在文件admin/includes/lib_templete.php中定义的。
ECShop商城网站搭建安装教程及B2C商城的seo优化流程

ECShop商城网站搭建安装教程及B2C商城的seo优化流程ECShop是上海商派网络科技有限公司(ShopEx)旗下——B2C独立网店系统,适合企业及个人快速构建个性化网上商店。
系统是基于PHP语言及MYSQL数据库构架开发的跨平台开源程序。
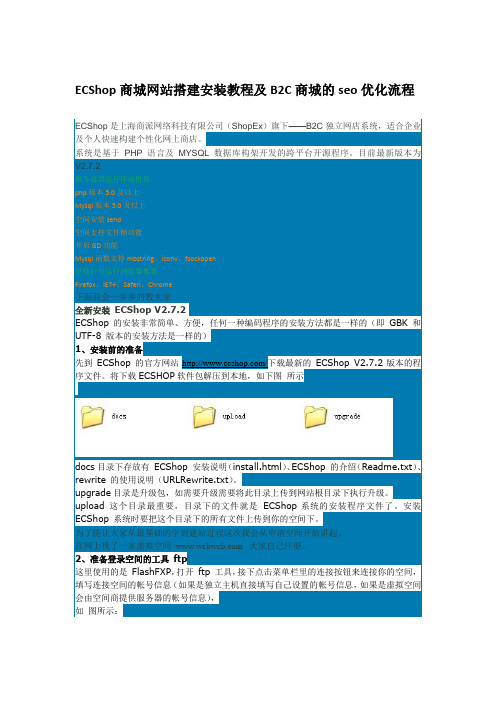
目前最新版本为V2.7.2服务器端运行环境推荐php版本5.0及以上Mysql版本5.0及以上空间安装zend空间支持文件锁功能开启GD功能Mysql函数支持mbstring、iconv、fsockopen管理后台运行浏览器推荐Firefox、IE7+、Safari、Chrome下面我会一步步的教大家全新安装ECShop V2.7.2ECShop 的安装非常简单、方便,任何一种编码程序的安装方法都是一样的(即GBK 和UTF-8 版本的安装方法是一样的)1、安装前的准备先到ECShop 的官方网站/下载最新的ECShop V2.7.2版本的程序文件。
将下载ECSHOP软件包解压到本地,如下图所示docs目录下存放有ECShop 安装说明(install.html)、ECShop 的介绍(Readme.txt)、rewrite 的使用说明(URLRewrite.txt)。
upgrade目录是升级包,如需要升级需要将此目录上传到网站根目录下执行升级。
upload 这个目录最重要,目录下的文件就是ECShop 系统的安装程序文件了。
安装ECShop 系统时要把这个目录下的所有文件上传到你的空间下。
为了能让大家从最基础的学到建站过程这次我会从申请空间开始讲起。
在网上找了一家虚拟空间 大家自己注册。
2、准备登录空间的工具ftp这里使用的是FlashFXP,打开ftp 工具,接下点击菜单栏里的连接按钮来连接你的空间,填写连接空间的帐号信息(如果是独立主机直接填写自己设置的帐号信息,如果是虚拟空间会由空间商提供服务器的帐号信息),如图所示:下载 (14.82 KB)2010-4-13 13:26点击连接按钮后便可以连接上你的空间了,如果你的空间上已经有了其他网站的程序,需要新建立一个目录来存放ECShop 的安装程序文件。
ECshop 模版制作手册

E - Commerce Online Shop 网上商店系统模板制作引导手册by Lu Hengqi16- Nov - 07E - Commerce Online Shop 网上商店系统2目录关于ECSHOP................................ ................................ ................................ (3)产品特点:................................ ................................ ................................ ................................ (3)1. 前言................................ ................................ ................................ (5)1.1. 模板系统介绍................................ ................................ ................................ ................................ .. (5)1.2. 涵盖内容................................ ................................ ................................ ................................ .. (5)1.3. 适用版本................................ ................................ ................................ ................................ .. (5)1.4. ECShop 团队主要成员................................ ................................ ................................ .. (5)2. 模板结构说明................................ ................................ ................................ .. (6)2.1. 模板目录结构................................ ................................ ................................ ................................ .. (6)2.2. 链接模板文件使用例子................................ ................................ ................................ (6)2.3. 模板文件结构................................ ................................ ................................ ................................ .. (6)3. 模板系统标签说明................................ ................................ . (9)3.1. 变量调节标签................................ ................................ ................................ ................................ .. (9)3.1.1. escape [ 编码] ................................ ................................ ................................ ................................ .. (9)3.1.2. nl2br [换行符替换成<br />] ................................ ................................ ................................ (9)3.1.3. default [ 默认值] ................................ ................................ ................................ ................................ (9)3.1.4. truncate [ 截取] ................................ ................................ ................................ ................................ .. (10)3.1.5. strip_tags [去除html标签] ................................ ................................ ................................ .. (10)3.2. 控制标签................................ ................................ ................................ ................................ .. (11)3.2.1. if,elseif,else ................................ ................................ ................................ .......................... ...... (11)3.2.2. foreach,foreachelse ................................ ................................ ................................ ............... .. (12)3.3. 显示标签................................ ................................ ................................ ................................ .. (14)3.3.1. cycle ................................ ................................ ................................ ................................ ....... (14)3.3.2. html_options................................ ................................ ................................ .......................... ...... .. (15)3.3.3. html_select_date................................ ................................ ................................ .................... ............ (16)3.3.4. html_radios ................................ ................................ ................................ ........................... ..... .. (19)3.3.5. html_select_time................................ ................................ ................................ ................... ............. (21)3.4. 辅助标签................................ ................................ ................................ ................................ .. (25)3.4.1. assign................................ ................................ ................................ ................................ .... . (25)3.4.2. Include ................................ ................................ ................................ ................................ . . (25)E - Commerce Online Shop 网上商店系统3关于ECSHOPECShop 是Comsenz公司推出的一款B2C 独立网店系统,适合企业及个人快速构建个性化网上商店。
ECshop 模板设计教程

大家好,在论坛泡了也有一段时间了,今天把EC模板制作修改方面的一些东西整理下,算是一个教程吧,希望对大家有点帮助想对EC模板进行修改、美化,前提是你必须对EC的文件结构有一定的了解,有DIV+CSS方面的基础,还有smarty方面的基础。
建立在这些基础上,经过一定时间的尝试才可以对EC 模板的修改得心应手,OK,下面我们开始一、EC模板修改基础篇1.EC模板的文件结构(以2.71为范例)ECSHOP 模板结构说明.rar (650.32 KB)2.DIV+CSS基础知识如果你连这个什么都不懂的话模板基本是没办法改的,因为EC采用的是DIV+CSS布局,所以对这方面必须有所了解,给大家推荐我的CSS站点里面有一些基本的CSS 教程,可以边学边尝试,其实就是在不断地尝试中进步的3.smarty方面的基础想做模板你可以不用精通PHP,但smarty引擎的东西必须有所了解,不然库文件里很多相关代码看起来会觉得头痛,都是一些基础的语法,下面就来做个了解吧smarty中文手册.chm (358.39 KB)二、EC模板修改提升篇OK,有了以上的基础,可以来学习这一篇章,但前提是上面给出的三个基础必须搞明白,就跟建房子一样,不建好地基,建出来的房子也不会结实1.下载并安装专业的测试工具一般我测试都是在IE 6 7 8 FF下测试,因为其他的一些浏览器基本都是用的IE内核(1)火狐下用firebug进行测试,可以下一个火狐,然后在工具》附加组件里搜索firebug,出来后选择安装即可,安装好后按F12可以调出(2)IE 我一般用IE TESTER进行测试,因为可以在你的电脑中同时开启IE各种版本的环境先安装IE TESTER ,然后安装DEBUGBAR调试工具[local]4[/local]关于以上2个调试工具怎么使用我就不在这里累赘了,大家可以去网上看一些基本的教程2.安装代码编辑工具EC采用DWT模板和LBI库文件结合写成模板,这类文件需要专业的编辑工具进行编辑,切记不可用记事本编辑,特别是UTF8用记事本编辑会出错,在这里推荐DRM,即Dreamweaver 或者Editplus也可以=====================================================第一篇章:如何删除首页品牌空白区域《见20楼》第二篇章:如何设计、美化和调用底部帮助文章列表《见24楼》第三章:商品分类模块的美化与设计《见35楼》第四章讲解预告:导航模块的美化与设计OK,经过了这么长时间大家如果对一楼的介绍有过基础后可以来看这一篇章《模板修改实例操作》1.如何删除首页主广告下方空白区域这个问题很有可能是品牌区模块的问题,CSS将品牌区的高度写好了,而你又没在后台添加品牌,所以会看到空白区域,当然也有可能是广告区域预先写死了在模板中,各模板不同,我们以官方默认模板2.71为例步骤一:我们查看2.71默认模板页面,如下发现图中今日特价右侧有空白区域,在火狐按F12调出FIREBUG工具*****注意:FIREBUG中深蓝色区域的代码仅仅是商品品牌模块的内层,外层包含的才是整个模块***1.<div class="box f_r brandsIe6">2. <div id="brands" class="box_1 clearfix">3. </div>4. </div>复制代码步骤二:查看商品品牌模块外框架内的所有模块结构我们发现品牌模块左侧是ID为sales的特价模块层,外层框架是class为clearfix的层步骤三,用DRM打开index.dwt模板文件CTRL+F搜索brands跳到如下行很明显发现了特价和品牌区域都是引用的库文件如果用不到品牌模块并且想不显示这个空白区域,解决方案:》在模板中删除对应的品牌模块,注意是整个品牌模块区删除,不是只是库文件删了就可以的!1. <!--品牌-->2. <div class="box f_r brandsIe6">3. <div class="box_1 clearfix" id="brands">4. <!-- #BeginLibraryItem "/library/brands.lbi" --><!--#EndLibraryItem -->5. </div>6. </div>复制代码》删除后我们发现右侧的空白区域仍然存在这是因为前面的特价模块的CSS宽度写死了,需要修改CSS》按照上图右边提示打开style.css找到第205行,把width改为750px》改好后刷新页面,发现右边空白区域已经没有,但模块顶部的背景图片短》这也是因为背景图片本身就只有500px宽,制作的死的,需要重新作图images/salesTitBg.gif》重新作图覆盖后刷新页面,效果如下OK,大功告成!=========下节讲解预告:如何设计、美化并调用底部帮助系统文章列表===========进入实例教程2:如何设计、美化并调用底部帮助系统文章列表很多人发现自己的网店底部信息没有帮助文章列表,只有底部导航,那么这个有2种可能1:你的系统根本不存在这个调用的对应代码 2:你没有在后台中对应的文章分类中加上文章废话不多说如果是第一种情况,需要重写一个help库文件,然后在对应页面中引用即可,如果是第二种情况只需在后台文章分类添加文章即可引用代码如下(以官方默认模板为例)1.<!--帮助-->2.<div class="block">3. <div class="box">4. <div class="helpTitBg clearfix">5. <!-- #BeginLibraryItem "/library/help.lbi" --><!--#EndLibraryItem -->6. </div>7. </div>8.</div>复制代码重写help库文件1.<meta http-equiv="Content-Type" content="text/html;charset=utf-8">2.<!--{if $helps}-->3.<!-- {foreach from=$helps item=help_cat} -->4.<dl>5. <dt><a href='{$help_cat.cat_id}'title="{$help_cat.cat_name}">{$help_cat.cat_name}</a></dt>6. <!-- {foreach from=$help_cat.article item=item} -->7. <dd><a href="{$item.url}"title="{$item.title|escape:html}">{$item.short_title}</a></dd>8. <!-- {/foreach} -->9.</dl>10.<!-- {/foreach} -->11.<!--{/if}-->复制代码然后在后台系统帮助分类下添加分类,再在分类下添加文章即可当然这里的外观样式需要你自己去设计,因为每个人的审美观不同我贡献一个女人街底部的帮助模块吧这是CSS1..helpTitBg{text-align:left; background-color:#fff;2.3. padding:15px 0 15px 0;border:1px solid #ccc;4.5. }6.7. .helpTitBg .f_l{ width:135px; padding:0px 25px 0 10px;}8.9. .helpTitBg .f_l img{ border-bottom:1px solid #ebebeb}10.11. .helpTitBg dl{float:left; width:140px; padding:0 10px;border-left:1px solid #e2e2e2; height:170px;}12.13. .helpTitBg dt{width:auto; height:40px; line-height:40px;text-align:left;14.15. color:#a7a7a7; padding-left:5px; margin-bottom:4px;font-size:14px; font-weight:bold; border-bottom:1px solid#ebebeb;}16.17. .helpTitBg dt img{ vertical-align:middle;margin-right:5px;}18.19. .helpTitBg dt a{font-weight:bold; color:#555;text-decoration:none;}20.21. .helpTitBg dd{ padding:5px 0 5px 10px;background:url(images/biao17.gif) 10px centerno-repeat;border-bottom:1px solid #ebebeb;}22.23. .helpTitBg dd a{color:#555; text-decoration:none; padding:0px0px 0px 10px;}复制代码help.lbi中内容1.<meta http-equiv="Content-Type" content="text/html;charset=utf-8">2.<div class="helpTitBg clearfix">3. <div class="f_l">4. <img src="../images/left_fot1.gif">5. <img src="../images/left_fot2.gif">6. <img src="../images/left_fot3.gif">7. </div>8.<!-- {foreach from=$helps item=help_cat name=num} -->9.<dl>10. <dt><imgsrc="../images/help_{$smarty.foreach.num.iteration}.gif" /><ahref='{$help_cat.cat_id}'title="{$help_cat.cat_name}">{$help_cat.cat_name}</a></dt>11. <!-- {foreach from=$help_cat.article item=item} -->12. <dd><a href="{$item.url}"title="{$item.title|escape:html}">{$item.short_title}</a></dd>13. <!-- {/foreach} -->14.</dl>15.<!-- {/foreach} -->16. </div>复制代码用到的图片素材----------------下节讲解预告:商品分类模块的美化与设计-------------------------------------biao17.gif(50 Bytes)help_1.gif(1.47 KB)help_2.gif(1.38 KB)help_3.gif(1.41 KB)help_4.gif(1.33 KB)help_5.gif(1.38 KB)left_fot1.gif(2.06 KB)left_fot2.gif(2.29 KB)left_fot3.gif(2.07 KB)今天,我们来讲商品分类模块的设计与美化首先要知道,商品分类模块引用的文件是category_tree.lbi,我们可以修改这里面的内容再配合CSS和一些图片素材做到一个很好的美化,少部分页面需要修改程序来看一下官方默认模板的分类树库文件1.<meta http-equiv="Content-Type" content="text/html;charset=utf-8">2.<div class="box">3.<div class="box_1">4. <div id="category_tree">5. <!--{foreach from=$categories item=cat}-->6. <dl>7. <dt><a href="{$cat.url}">{$|escape:html}</a></dt>8. <!--{foreach from=$cat.cat_id item=child}-->9. <dd><ahref="{$child.url}">{$|escape:html}</a></dd>10. <!--{foreach from=$child.cat_id item=childer}-->11. <dd> <ahref="{$childer.url}">{$|escape:html}</a></dd>12. <!--{/foreach}-->13. <!--{/foreach}-->14.15. </dl>16. <!--{/foreach}-->17. </div>18.</div>19.</div>20.<div class="blank5"></div>复制代码再看一下效果个人认为这个一般人都不大喜欢,我们就以实例对它进行重新设计下,我们的效果图OK,切图,切出四个图,如下1.<meta http-equiv="Content-Type" content="text/html;charset=utf-8">2.<div id="tree">3.<div class="tree_h"></div>4. <!--{foreach from=$categories item=cat}-->5.6. <div class="cat1"><ahref="{$cat.url}">{$|escape:html}</a></div>7. <!--{foreach from=$cat.cat_id item=child}-->8. <div class="cat2"><ahref="{$child.url}">{$|escape:html}</a></div>9. <!--{foreach from=$child.cat_id item=childer}-->10. <!-- <dd> <ahref="{$childer.url}">{$|escape:html}</a></dd>-->11. <!--{/foreach}-->12. <!--{/foreach}-->13. <!--{/foreach}-->14. </div>15.<div class="blank5"></div>复制代码CSS代码如下:1.#tree {2. width:215px;3. height:641px;4. background-image: url(images/time/tree_bg.gif);5. background-repeat: no-repeat;6. padding-top:11px;7.}8.#tree .cat1 {9. width:177px;10. height:32px;11. background-image:url(images/time/tree_cat1.gif);12. background-repeat: no-repeat;13. padding-left:38px;14. line-height:32px;15.16.}17.#tree .cat1 a {18.font-size:16px;19.color:#FFFFFF;20.text-decoration:none;21.font-family:Arial, Helvetica, sans-serif;22.font-weight:bold;23.}24.#tree .cat2 {25. width:165px;26. height:32px;27. padding-left:50px;28. background-image:url(images/time/tree_cat2.gif);29. background-repeat: no-repeat;30. line-height:32px;31.32.}33.#tree .cat2 a {34.font-size:13px;35.color:#FFFFFF;36.text-decoration:none;37.font-family:Arial, Helvetica, sans-serif;38.font-weight:bold;39.}40.#tree .tree_h {41. padding-left:15px;42. width:107px;43. height:49px;44. background-image:url(images/time/tree_h.gif);45. background-repeat: no-repeat;46.}复制代码将切出来的四张图放到images目录下,前台预览,大功告成预览地址:分类美化设计实例预览大家经常问的是怎样把分类一行2列,其实这个是要去除官方默认的代码属性,写上自己的,加上漂浮即可,以官方默认模板2.71的category_tree.lbi 为例<!--{foreach from=$categories item=cat}--><dl><dt><a href="{$cat.url}">{$|escape:html}</a></dt> <!--{foreach from=$cat.cat_id item=child}--><dd><a href="{$child.url}">{$|escape:html}</a></dd><!--{foreach from=$child.cat_id item=childer}--><dd> <a href="{$childer.url}">{$|escape:html}</a></dd><!--{/foreach}--><!--{/foreach}--></dl><!--{/foreach}-->将其中红色标注的部分代码改为<dd class="clearfix"><!--{foreach from=$cat.cat_id item=child}--><p><a href="{$child.url}">{$|escape:html}</a></p><!--{foreach from=$child.cat_id item=childer}--><dd> <a href="{$childer.url}">{$|escape:html}</a></dd><!--{/foreach}--><!--{/foreach}--></dd>CSS代码:#category_tree dl dd p {display:block;float:left;height:17px;margin:1px 2px;overflow:hidden;width:90px;}=======================================这次的篇章就到这里,下一篇章讲解预告:导航模板的美化与设计。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
ecshop教程-ecshop模板中lbi和dwt文件的关系ecshop教程-ecshop模板中lbi和dwt文件的关系要修改ecshop模板必要要了解下lbi和dwt文件,如果把这个问题弄明白了,那对我们修改ecshop模板的帮助就很大了。
之间讲过了[ecshop教程-ecshop 修改对应参考] ,下面我们讲下ecshop中的dwt和lbi文件首先要明白dwt模板文件是一个(框架),控制着ecshop的大体框架,里面链接着所需的lbi库文件(内容)。
修改dwt里面lbi部分的内容是不会发生变化的.需要修改lbi文件.然而lbi内容也可以镶嵌到dwt模板文件里面(镶嵌就是分离到模板文件里面了,和原先的lbi文件没有关系了.)但是这样的话.其他dwt模板页面也使用到相同的lbi板块的话,内容就不能同步了.只能再继续镶嵌,造成了效率不高。
所以ecshop才把内容lbi文件分离出来,方便链接。
在模板文件里面添加可编辑区域.(可编辑区域是给程序使用的.每在模板里面添加一个可编辑区域都可以在"模板管理=>设置模板"的区域里面看到已添加的可编辑区域的名字.),然后就可以通过后台管理的"设置模板",把库文件调到您想要的可编辑区域里面.明白这些对于ecshop初学者来说可能比较困难,但寨卒认为,只要多动手修改,别人给出代码的时候不要一味的直接抄袭来,按部就班的修改完之后,再回头思考下,慢慢的就会总结出来好的代码修改方法了。
当然多来我的博客也会有好处的。
下面举个例子来说明,拿ecshop2.6.2中的默认模板来说。
index.dwt里 <body>之后有如下代码。
<body><!-- #BeginLibraryItem "/library/page_header.lbi" --><!--#EndLibraryItem --><div class="blank"></div><div class="block clearfix"><!--left start--><div class="AreaL"><!--站内公告 start--><div class="box"><div class="box_1"><h3><span>{$lang.shop_notice}</span></h3><div class="boxCenterList RelaArticle">{$shop_notice}</div></div></div><div class="blank5"></div><!--站内公告 end-->上面代码中的 <!-- #BeginLibraryItem "/library/page_header.lbi" --><!-- #EndLibraryItem -->就是调用了page_header.lbi的内容,就是调用了头部文件。
如果你打开大部分其他页面的话你会发现这段代码都在,就是调用了页面头部的内容,让每个页面的头部文件都相同,如果我们想修改部分头部文件的话(包括导航,logo等),都可以打开page_header.lbi来修改。
去掉Ecshop系统标题后的Powered by Ecshop修改方法首先说明这个power by ecshop 的修改不是在模板上面,大家就不要作死的模板上面找了。
只要修改ecshop程序includes下lib_main.php这个文件即可找到下面一段代码/* 初始化“页面标题”和“当前位置” */$page_title = $GLOBALS['_CFG']['shop_title'] . ' - ' . 'Powered by ECShop'; 删除其中的' - ' . 'Powered by ECShop' 即可ecshopSEO案例之 -百年手机优化记录ecshopSEO案例之 -百年手机优化记录昨天和大家谈了点关于ecshop中标签的写法,今天和大家谈谈关键词的选择和前期的准备工作。
小站经过风风雨雨建起来了,前期的一段努力也算没有白费,28号百度大更新赶上了,被收录了,排名也不错,google的蜘蛛比百度速度快些,本站在google的排名也不错。
记录下自己站的优化过程,以便和大家分享。
新站想获得一个好排名觉得不难,关键在于关键词的选择一般选三个主关键词就好,如百年手机选择的就是手机批发,手机货源,手机代理。
其他的一些辅助关键词,如深圳手机批发,水货手机批发。
这些词的选择在上一篇中已经简单的写过了,网主们大多是做行业的东西,比如女装,衣服,关键词不要太大,因为开始难度过高,最好是比较精确,但也不能太长,如果你要做手机,可以先在搜索引擎里搜索下,手机这个词在各大搜索引擎中拍在前面的基本都是一些大站的2级域名,这个说明竞争十分激烈,基本就可以放弃,所以要在手机这个关键词上加点别的东西,比如手机批发,这个词的搜索结果排列在前面的几个站的PR值基本在3-4之间,而且排在前几页的都是独立域名,说明竞争力度还是比较大,在中查询结果,每天搜索量在200左右,还是比较可观的,其他的一些如更精准的水货手机,水货批发之类需要你更多的去挖掘。
在seowhy上夫唯提出做SEO的秘诀就是准备好三个关键词,然后围绕这三个关键词准备600-1000个,按规划在3个月内发完。
讲的是站内优化,看似简单,其实事情的确是如此,有些东西本来很简单,一些人拼命的去找什么秘诀,秘籍之类的,反而忘记了去做什么。
我们已经走的太远,以至于忘记了为什么而出发。
坚持,坚持,再坚持。
记录下百年手机的排名记录,聊以自慰。
2009.5.28 被百度收录,快照 2009.5.21。
百度搜手机货源或深圳手机货源排名第一手机批发排第6页google搜手机货源排第名第七,手机批发代理排名第四,手机代理排第2页,手机批发排第4页。
水货批发排第6页,深圳水货批发排第2页,水货批发报价排第2页。
百度更新的慢了点,新收录时期,排名比google差点。
革命尚未成功,同志仍需努力。
ecshop首页调用文章分类思路及方法最近群里朋友问ecshop首页调用分类文章怎么加的,写篇文章来说下。
在ecshop论坛上有朋友说的方法之前自己试过,没有成功。
现在介绍一种成功的方法,适用各种模板。
修改ecshop不要注重技巧,注重一个思路。
ecshop模板一般分为三栏或者两栏,两栏是left和right,三栏的left,center,right之类的。
现在以两栏的为例,现在一个思路就是在你想调用文章的地方加一个可编辑区域,可编辑区域在后台模板设置里是可以设置的,然后在后台把文章调用在这个可编辑区域里就是了。
明白了原理就可以动手了。
在模板index.dwt里找到右边模块结束的地方,也就是<!--right end-->,在<!-- TemplateEndEditable -->之后加上<!-- TemplateBeginEditable name="文章区域" --><!-- TemplateEndEditable -->,其中“文章区域”这个名字是可以修改的,和你在后台看到的名字是一致的。
然后修改模板里的库文件cat_articles.lbi,替换成下面的代码<meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <div style="width:243px; float:left; margin-right:3px;"><div class="box"><div class="box_1"><h3><span><ahref="{$articles_cat.url}">{$articles_|escape:html}</a></span ><a href="{$articles_cat.url}"><img src="../images/more.gif"alt="more" /></a></h3><div class="boxCenterList RelaArticle"><!--{foreach from=$articles item=article}--><a href="{$article.url}"title="{$article.title|escape:html}">{$article.short_title}</a><br /><!--{/foreach}--></div></div></div></div>其中需要注意编码,用GBK的自行替换成GBK,其中的宽度自己控制,自己多试下就知道大小了。
至于调几列出来,可以在后台设置,再加上修改上面的宽度来控制。
其中里面的box box_1 和boxCenterList RelaArticle 如果有的模板不一样的话可以自行替换成你模板里的风格,这样应该就可以搞定了。
自己在京东两栏模板里设置成功了,可以参考/是分3列文章的,顺便提下PR更新了,招友情链接了哈。
有意的联系QQ:26359233ecshop教程-ecshop后台密码忘记了怎么办?ecshop教程-ecshop后台密码忘记了怎么办?ecshop是基于php+mysql架构的,如果后台密码忘记的话可以考虑利用mysql 管理工具来链接你的mysql数据库,一个比较好用的工具就是myphpadmin,这个工具怎么使用的大家可以去百度搜索下。
