利用DW创建简单网页实验报告
dw操作实验报告

计算机学院实验报告课程名称计算机科学导论实验名称DW 操作实验地点指导老师实验时间提交时间班级姓名学号一、实验目的和要求1) 掌握如何创建本地站点;2) 掌握如何创建、保存和打开一个网页文档;3) 掌握如何使用层布局网页元素;4) 掌握如何创建并使用模板;5) 掌握超级链接的创建方法;6) 掌握行为与事件的使用;7) 掌握如何发布自己的网站;二、实验内容(一)创建一个主题为“动画发展”的个人网站1)创建本地站点;2)创建、保存一个网页文档;3)使用层布局网页元素;4)创建并使用模板;5)创建超链接;6)掌握行为与事件的使用;7)发布自己的网站;三、实验过程描述(一)创建一个主题为“动画发展”的个人网站1)创建本地站点打开Dreamweaver|窗口右下方的文件面板|管理站点|新建网站文件夹|高级窗口|设定2) 创建、保存一个网页文档创建:右击站点|新建文件(网页)保存:单击文件|保存3)网页基本设定a)开启网页基本设定面板“修改”|“网页属性”(ctrl+j)b)去边界留白设定页面属性|外观|左右上下边距设定0c)文字编排和导入特殊字体文字编排:ENTER 换行并自加一行SHIFT+ENTER 换行但没自增一行导入特殊字体:修改|页面属性|页面字体|下拉框|编辑字体列表4)使用层布局网页元素a)建立层插入|布局|层(常用工具栏切换到布局工具栏)b)隐藏层选中层|属性|显示|hidden5)创建并使用模板a)创建空白模板按F11打开资源管理面板|模板|新建b)将已有文件另存为模板文件|另存为模板c)定义可编辑区模板包含:可编辑区+锁区插入可编辑区:选择一区域|插入|模板|可编辑区注意:可编辑区可用表格、层、单元格d)引用模板的网页与模板脱离修改|模板|从模板中分离6)创建超链接a)网页间超链接选中要进行链接的对象|属性|浏览到要链接的网页b)对外网址超链接将外网址输入到选中对象属性中的链接c)地图超链接选中地图|属性|不规则框选工具|选中部分|链接到网址d)档案下载超链接属性|浏览文件|选中档案7)行为与事件的使用a)进入网页弹出提示信息窗口点击<body>|标签面板|添加行为|弹出信息|输入信息|动作设定为:onloadb)点击一图片切换到下一图片先创建两个层A,B,分别都包含有图1和图2|隐藏层B|点击图1,添加事件“显示与隐藏图层”,隐藏层A,显示层B,动作设定为onmousedown8)发布自己的网站a)先要申请域名,可以搜索免费空间。
DW实训报告01

3、设置使用服务器技术为“否,我不想使用服务器技术”后点击下一步。
4、设置“My web”网站文件存储的位置,后点击下一步。
5、设置如何连接到服务器为“无”点击下一步完成操作。
6、在面板上选择“My web”站点文件,点击鼠标右键选择“新建文件”将首页更改名称为“index.htm”,重复上述操作将内页更改名称为“1.htm”。
2、对多个网站进行管理,要通过什么面板进行
答:在进行多个网站管理时,网站之间的切换和管理要通过集成面板组中的文件面板下拉窗口进行切换。
难点2:在建立首页和子页后预览时偶尔会出现“该页无法显示”提示。
解决方法:创建首页和子页的起名上不应起成中文的“首页.htm”和“第一页.htm”应把首页和子页分别起成“index.htm”和“1.htm”,避免使用中文名称。
思考题
1、通过站点设置向导建立了站点之后,怎样进一步了解站点的设置
答:Web站点是一组具有如相关主题、类似的设计、链接文档和资源。Dreamweaver8是一个站点创建和管理工具,因此使用它不仅可以创建单独的文档,还可以创建完整的Web站点。创建Web站点的第一步是规划。为了达到最佳效果,在创建任何Web站点页面之前,应对站点的结构进行设计和规划。决定要创建多少页,每页上显示什么内容,页面布局的外观以及页是如何互相连接起来的。
7、再次在面板上选择“My web”站点文件,点击鼠标右键选择“新建文件夹”两次分更改名称为图像文件夹“images”和文件文件夹“files”。完成练习。
制作难点及
解决方法
难点1:站点文件夹的创建和管理
解决方法:站点定义窗口将“您将把文件存储在计算机的什么位置”在本地机上创建一个文件夹来存储和管理网站文件。
网页设计dw实验报告

网页设计dw实验报告1. 实验目的本实验的目的是通过使用Adobe Dreamweaver(简称DW)软件,学习并掌握网页设计的基本原理和技巧。
2. 实验环境与工具2.1 实验环境- 操作系统:Windows 10- 浏览器:Google Chrome- 软件:Adobe Dreamweaver CS62.2 工具介绍Adobe Dreamweaver是一款功能强大的网页设计软件,它可以帮助开发人员创建富有创意的网站和应用程序。
DW提供了可视化的设计界面,同时也支持手动编辑HTML、CSS和JavaScript代码,让开发人员能够根据自己的需求灵活地进行网页设计。
3. 实验过程3.1 新建网页首先,打开DW软件并创建一个新的网页文件。
在DW的主界面中,选择“文件”->“新建”->“网页”,在弹出的对话框中选择“空白页”作为页面类型,然后设置页面的宽度、高度和背景色,并点击“创建”按钮,即可新建一个空的网页文件。
3.2 设计页面布局在新建的网页文件中,可以通过拖拽和调整页面元素的方式设计页面的布局。
通过DW的工具栏和属性面板,可以方便地添加和编辑各种元素,如文字、图片、链接等。
3.3 设置样式和格式DW提供了丰富的样式和格式设置选项,可以让开发人员对页面进行个性化的设计。
通过选择元素并修改其属性,或者直接编辑CSS代码,可以实现各种效果,如字体样式、字号、颜色、背景等。
3.4 导出网页文件完成网页的设计后,可以使用DW提供的导出功能将网页文件保存为HTML格式。
在DW的菜单中选择“文件”->“导出”,然后选择保存的路径和文件名,点击“保存”按钮即可。
4. 实验结果与分析使用DW进行网页设计时,可以快速、方便地创建美观且具有交互效果的网页。
DW提供了丰富的工具和选项,使得开发人员能够根据需求进行自由的设计和定制。
通过实验,我成功地创建了一个简单的网页,并对其进行了布局和样式设置。
5. 实验总结通过本次实验,我学习到了使用DW进行网页设计的基本流程和方法。
dreamweaver实验心得

dreamweaver实验心得在进行Dreamweaver实验的过程中,我学到了许多关于网页设计和开发的知识。
通过实际动手操作和尝试,我进一步熟悉了该软件的功能和用法,并掌握了一些实用技巧。
在这篇文章中,我将分享我的实验心得和一些值得注意的事项。
实验一:创建基本网页在刚开始使用Dreamweaver时,我首先尝试创建了一个基本的网页。
通过选择文件-新建,我可以创建一个新的HTML文件,并在编辑模式下编写HTML代码。
在创建网页的过程中,我学会了如何设置页面标题、插入图片和超链接等基本操作。
通过学习基本的HTML标记和CSS样式,我可以轻松地对网页进行格式和样式的调整。
实验二:网页布局在实验二中,我学习了网页布局的基本原理和技巧。
通过使用Dreamweaver的布局功能,我可以轻松地创建多列布局、浮动元素和响应式布局等。
通过运用CSS样式和媒体查询,我可以使网页在不同的屏幕尺寸下呈现出最佳的视觉效果。
这种灵活的布局设计使得我可以根据用户设备的不同,实现网页的自适应和响应式。
实验三:网页交互在实验三中,我学习了如何为网页添加交互性的元素和功能。
通过使用Dreamweaver的交互面板,我可以轻松地添加按钮、表单和动画等交互元素。
通过编写JavaScript代码,我可以对这些元素进行事件绑定和交互行为的定义。
这使得用户可以与网页进行互动,提升了用户体验和页面的功能性。
实验四:网页优化在实验四中,我学习了如何优化网页以提高性能和用户体验。
通过使用Dreamweaver的优化功能,我可以进行图片压缩、代码压缩和CSS样式合并等操作,以减少页面加载时间和资源消耗。
此外,我还学会了优化网页的SEO(搜索引擎优化)技巧,包括设置关键词、编写高质量的页面标题和描述等。
实验五:网站发布在实验五中,我学习了如何使用Dreamweaver将网页发布到互联网上。
通过设置FTP(文件传输协议)连接,我可以将网页文件上传到远程服务器上,使得这些网页可以通过浏览器在全球范围内访问。
Dreamweaver网页设计_实训报告

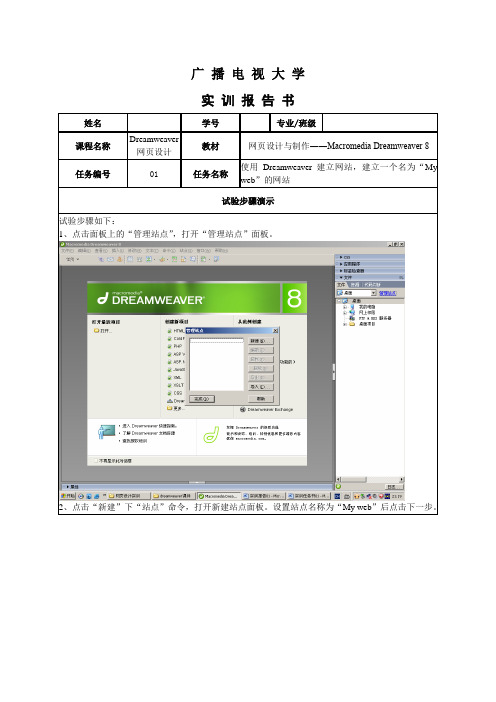
广播电视大学实训报告书一姓名学号专业/班级14秋计算机信息管理课程名称Dreamweaver网页设计教材网页设计与制作――Macromedia Dreamweaver 8任务编号01 任务名称使用Dreamweaver建立网站,建立一个名为“wywed”的网站思考题1、通过站点设置向导建立了站点之后,怎样进一步了解站点的设置可以进一步在高级模式下了解站点的设置2、对多个网站进行管理,要通过什么面板进行对多个网站进行管理是通过"文件"面板进行的3、思考建立一个个人网站应包括的内容、建立的栏目、需要的素材内容:文本、图形、链接、表格表单、Flash内容、计数器、时间戳栏目:主页日志相册留言关于素材:文本、图片、动画、midi、视频和音乐等考核内容及标准分值作品评语及成绩评定学生互评成绩20 非常熟练的完成操作,成绩:20设计与制作得分40心得及思考题得分40综合评语总分考核标准(分4个等级)1.优:在较好的完成实训任务书中的各项任务的基础上,有自己的创新,并能够应用所学的知识实现学生自己的设计想法。
2.良:能够按照要求完成实训任务书中的各项任务。
3.可:能够完成实训任务书中的各项任务,但有1-2个任务没有按照要求完成设计。
4.差:不能够完成实训任务书中的各项任务。
说明:1.浅灰色部分由学生填写2.白色部分为教师判分用3.本报告与学生实际作品相关联姓名学号专业/班级14秋计算机信息管理课程名称Dreamweaver网页设计教材网页设计与制作――Macromed ia Dreamweaver 8任务编号02 任务名称网页中插入导航条本次实训你掌握了哪些新的技术在网页中插入导航条正确设置导航条的各属性思考题1、怎样在页面中插入“鼠标经过图像”?在“文档”窗口中,将插入点放置在要显示鼠标经过图像的位置。
使用以下方法之一插入鼠标经过图像:1)、在“插入”栏的“常用”类别中,单击“图像”按钮,然后选择“鼠标经过图像”图标。
4-网页制作(DW)实验

实验五:Web制作—Dreamweaver5.1 实验目的●了解DreamweaverCS4中,超文本标记语言HTML用于网页结构设计的概念。
●了解CSS层叠样式表用于网页样式应用的概念。
●了解JS(Javascript)用于网页行为的调用的概念。
●掌握超文本标记语言HTML与网页的关系、熟悉最基本的HTML语言。
●掌握HTML网页的基本设置、代码的基本应用。
●掌握用表格、单元格和DIV(层)对网页进行布局的方式设计网页。
●掌握各类超链接:文字、图片(图片包含热点)、书签、电子邮件的超链接。
●掌握多媒体网页的制作、动画、图片、视频、声音的设置。
●掌握网页中动态效果的制作以及背景图片、音乐的设置。
●掌握框架网页的设计。
●掌握表单技术:单行文本框、下拉菜单、单选按钮、复选框、文本区、提交和重置。
●掌握网页设计中层的应用、行为设置、网页特效的应用。
●掌握站点的建设、调试和发布。
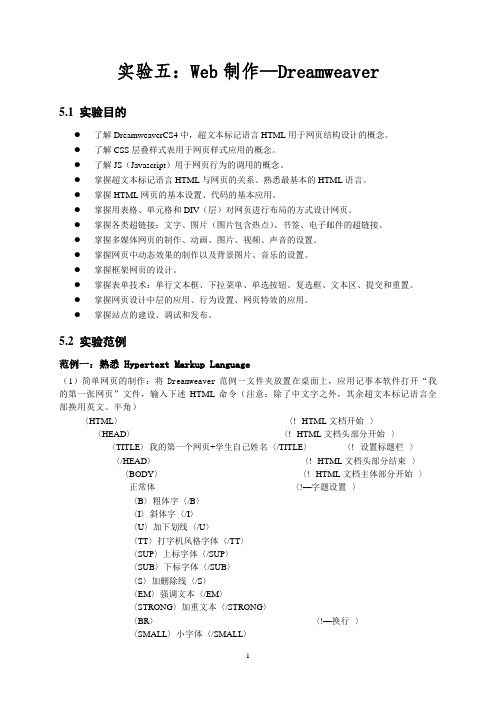
5.2 实验范例范例一:熟悉 Hypertext Markup Language(1)简单网页的制作:将Dreamweaver范例一文件夹放置在桌面上,应用记事本软件打开“我的第一张网页”文件,输入下述HTML命令(注意:除了中文字之外,其余超文本标记语言全部换用英文、半角)〈HTML〉〈!--HTML文档开始--〉〈HEAD〉〈!--HTML文档头部分开始--〉〈TITLE〉我的第一个网页+学生自己姓名〈/TITLE〉〈!--设置标题栏--〉〈/HEAD〉〈!--HTML文档头部分结束--〉〈BODY〉〈!--HTML文档主体部分开始--〉正常体〈!—字题设置--〉〈B〉粗体字〈/B〉〈I〉斜体字〈/I〉〈U〉加下划线〈/U〉〈TT〉打字机风格字体〈/TT〉〈SUP〉上标字体〈/SUP〉〈SUB〉下标字体〈/SUB〉〈S〉加删除线〈/S〉〈EM〉强调文本〈/EM〉〈STRONG〉加重文本〈/STRONG〉〈BR〉〈!—换行--〉〈SMALL〉小字体〈/SMALL〉〈BIG 〉大字体〈/BIG 〉〈table border="1" width="50%" id="table1"〉〈!—表格开始 框线粗1 宽度50%--〉〈tr 〉 〈!—表格第一行开始--〉〈td width="470"〉 〈!—表格第一列 宽470像素--〉〈H1〉第1标题字体〈/H1〉〈H2〉第2标题字体〈/H2〉〈H3〉第3标题字体〈/H3〉〈H4〉第4标题字体〈/H4〉〈H5〉第5标题字体〈/H5〉〈H6〉第6标题字体〈/H6〉〈td 〉 〈!—表格第二列开始--〉〈p align="center"〉 〈!—内容居中对齐--〉〈img border="0" src="file:///X:/范例一/范例1图片.JPG" width="350" height="280"〉 〈!—插入桌面/范例一/图片.JPG ,图片边框为0,图片大小为350×280像素--〉〈/td 〉 〈!—表格第二列结束--〉〈/tr 〉 〈!—表格第一行结束--〉〈/table 〉 〈!—表格结束--〉〈HR 〉 〈!—加水平线--〉〈FONT SIZE="6" COLOR="red"〉红色6号字体〈/FONT 〉〈FONT SIZE="+3" COLOR="#0000FF"〉蓝色6号字体〈/FONT 〉〈/BODY 〉 〈!--HTML 文档主体部分结束--〉〈/HTML 〉 〈!--HTML 文档结束--〉(2)保存为“my first web.htm ” 在桌面上,然后用IE 浏览器打开观察,对照样张如图5-1所示。
Dreamweaver实验报告

Dreamweaver实验报告成绩计算机技术综合实验---⽹页制作与⽹站建设专业:测绘⼯程班级:测绘⼯程1402 学号: 21 姓名:叶枫教师评语:年⽉⽇信息技术实验教学中⼼⼀.实验⽬的与要求1.了解⽹页制作的基础知识;2.了解常⽤的⽹页开发技术和⽹页设计软件;3.掌握⽹站开发管理的⼯作流程;4.了解HTML语⾔的结构和语法;5.掌握Dreamweaver CS5编写⽹页的使⽤⽅法;6.掌握在⽹页中插⼊⽂本、图像、超链接、多媒体、表格、表单等元素的⽅法;7.以介绍青岛为主题,创建⼀个⼩型⽹站。
⼆.实验环境7条件下(屏幕分辨率1366×768);2.本地⽹络(未上传⾄web服务器),Dreamweaver CS6,Photoshop CC;3. 建议使⽤IE11以获得最佳浏览体验。
三.实验过程⽹站以介绍青岛为主题,旨在向游客介绍青岛的美⾷美景及风⼟⼈情等,同时也能为青岛⼈提供本地⽣活服务。
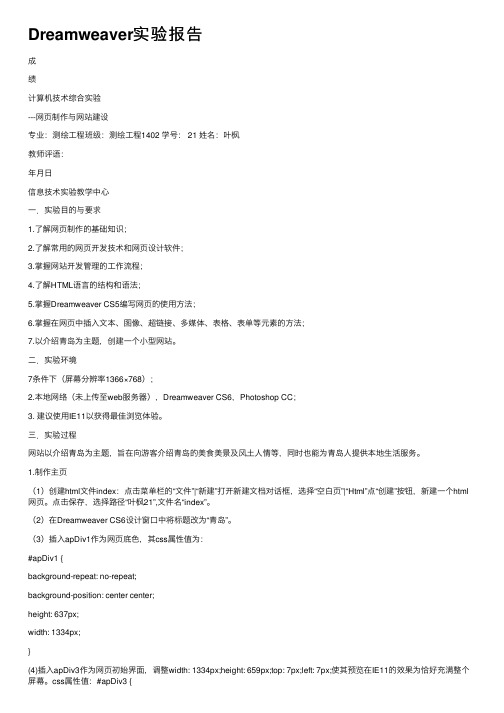
1.制作主页(1)创建html⽂件index:点击菜单栏的“⽂件”|“新建”打开新建⽂档对话框,选择“空⽩页”|“Html”点“创建”按钮,新建⼀个html ⽹页。
点击保存,选择路径“叶枫21”,⽂件名“index”。
(2)在Dreamweaver CS6设计窗⼝中将标题改为“青岛”。
(3)插⼊apDiv1作为⽹页底⾊,其css属性值为:#apDiv1 {background-repeat: no-repeat;background-position: center center;height: 637px;width: 1334px;}(4)插⼊apDiv3作为⽹页初始界⾯,调整width: 1334px;height: 659px;top: 7px;left: 7px;使其预览在IE11的效果为恰好充满整个屏幕。
css属性值:#apDiv3 {position: absolute;width: 1334px;height: 659px;z-index: 2;background-color: #BDD7EF;background-image: url(images/;background-repeat: no-repeat;background-position: center center;top: 7px;left: 7px;visibility: visible;}(5)在互联⽹上下载康熙体,由于没安装该字体的计算机⽆法显⽰该字体,因此我另辟蹊径,利⽤PowerPoint,新建演⽰⽂稿后插⼊⽂本框,插⼊“青島”。
dw实训报告总结

dw实训报告总结一、引言DW实训是一次非常有意义的学习体验,通过这次实训,我深入了解了网站设计和开发的流程以及实践操作,提高了自己的技能水平。
在本篇报告中,我将对DW实训进行总结和分析,并对我在实践中遇到的问题和解决方案进行详细描述。
二、背景介绍DW实训是由学校组织的一次网站设计与开发的培训课程。
该课程旨在为学生提供一个全面的网站设计与开发体验,通过学习和实践,使学生掌握网站设计与开发的基础知识和技能。
三、课程内容1. 网页设计基础知识:包括颜色搭配、字体选择、布局等。
2. HTML基础语法:包括标签、属性等。
3. CSS基础语法:包括样式表、选择器等。
4. JavaScript基础语法:包括变量、函数等。
5. Dreamweaver软件使用方法:包括页面布局、代码编辑等。
四、实践过程1. 网页设计与制作:在这个阶段,我们首先需要根据需求文档进行页面原型图的制作。
然后根据原型图进行页面设计,包括颜色搭配、字体选择、布局等。
最后将设计好的页面转换为HTML页面,并使用CSS进行样式设置。
2. Dreamweaver软件使用:在这个阶段,我们需要学习如何使用Dreamweaver软件进行网页开发。
首先了解软件界面的各个部分,然后学习如何进行页面布局、代码编辑等操作。
3. JavaScript编程:在这个阶段,我们需要学习JavaScript的基础语法和编程思想。
包括变量、函数等内容。
然后通过实践编写一些简单的JavaScript程序。
五、遇到的问题及解决方案1. 页面布局问题:在制作网页时,有时会遇到页面布局不合理的情况。
此时可以通过修改CSS样式表中的属性来解决问题。
2. 代码错误问题:在编写JavaScript程序时,有时会因为语法错误或逻辑错误导致程序无法正常运行。
此时可以通过仔细检查代码并逐行调试来解决问题。
六、总结与展望通过DW实训,我深入了解了网站设计与开发的流程和技术要点,并掌握了相应的技能。
实验二 使用dreamvear设计网页(-)

实验二使用Dreamweaver设计网页(一)一、实验目的熟悉使用Dreamweaver设计制作网页。
二、实验要求掌握关于HTML的相关知识;具备制作静态网页的基础。
三、实验内容(图片可参考“实验二上机素材”,最好使用自己收集的图片素材,实验步骤参见课件“第二单元 dreamweaver基础“)1、使用Dreamweaver 创建一个简单的个人简介网页(文件名为2-1.html,保存在d\:Myweb\2文件夹中),浏览效果如图所示。
2-1.html图示2、使用Dreamweaver 创建两个网页(文件名分别为2-2-ltsj.html和2-2-jzg.html,保存在d\:Myweb\2文件夹中),网页使用表格进行布局,在网页中插入图像、鼠标经过图像及文字等内容, 效果如图所示。
(注:文字内容可根据需要修改,图片可参考实验二上机素材)2-2-ltsj.html图示2-2-jzg.html图示3、在2-2-ltsj.htm网页中分别创建文本超链接、图像超链接、图像热点超链接及底部版权信息区电子邮件超链接,再创建锚链接、空链接、javascript脚本链接,各个超链接的位置、地址、目标自行确定,网页另存为2-3-ltsj.htm,保存在d\:Myweb\2文件夹中,效果如图所示。
2-3-ltsj.html图示4、在2-2-jzg.html网页中添加banner图片及导航条,并另存为2-4-jzg..html,保存在d\:Myweb\2文件夹中,效果如图所示。
2-4-jzg.html图示做完实验将d\:Myweb文件夹压缩打包,自己保存一份在优盘或邮箱中以备下次上机使用,并发一份到老师的邮箱:m98105@邮件标题为 :班级名称+姓名+学号如:机091张山123456。
网页制作实习报告(6篇范文)

网页制作实习报告(6篇范文)【导语】网页制作实习报告怎么写好?本文精选了6篇优秀的网页制作实习报告范文,都是标准的书写参考模板。
以下是小编为大家收集的网页制作实习报告,仅供参考,希望您能喜欢。
【第1篇】网页制作实习报告一实验过程1.资料的搜集。
2.熟悉制作软件。
3.构建站点框架。
打开dremweaver后第一步便是新建站点4设计主页及二级页面。
5实现网页间的链接链接的过程其实很简单,主要是把要链接的文字选择在选择工具栏的链接按钮最后选择自己要链接的网页单击确定便可以了。
6向静太网页插入动态效果具体情况如下:通过这半年的学习实践中和老师的指导下以大量明晰的操作步骤和典型的应用实例,教会我们。
使更丰富全面的软件技术和应用技巧,使我们真正对所学的软件融会贯通。
所以我结合所学专业的内容制作了个人网站,作为实习的成果。
其内容是多样化的。
制作网页用的软件是dreamweaver , banner软件。
dreamweaver大大加速了网络时代电子交易应用中的项目交付。
它提供了网页和表单的动态生成到企业级的解决方案,如电子商店,库存管理系统和企业内部局域网的数据库应用等功能。
例如,网页上很流行的阴影和立体按纽等效果,只需单击一下就可以制作完成。
当然,其最方便之处是,它可以将图象切割,图象映射,悬停按纽,图象翻转等效果直接生成html代码,或者嵌入到现有的网页中,或者作为单独的网页出现。
主图是一个网页的门面,它能体现出这个网页的整体风格。
制作网页,首先是确定主题,经过再三考虑,就做了个关于中国的网站,平时也总是浏览类似的网站,对这些还有些了解,于是确定主题,做一些类似的网站,但考虑到,现在网络上好多类似的网站,但有些内容不适合我们大学生阅读,对于我们来说有点不实际,根据这种情况,最后决定建立一个简单的中国介绍和相关的事迹网站,专门介绍一些即使用,又便宜的小秘笈。
于是网站主题确立。
然后是整体规划,每一版块都有其个性的色彩,清晰明了,便于阅读浏览,大致分几部分,中国简介,中国历史,用户登录注册页面留言,再加入个别网站等,每一部分又分几小部分,内容比较充分,多样。
4-网页制作(DW)实验

实验五:Web制作—Dreamweaver5.1 实验目的●了解DreamweaverCS4中,超文本标记语言HTML用于网页结构设计的概念。
●了解CSS层叠样式表用于网页样式应用的概念。
●了解JS(Javascript)用于网页行为的调用的概念。
●掌握超文本标记语言HTML与网页的关系、熟悉最基本的HTML语言。
●掌握HTML网页的基本设置、代码的基本应用。
●掌握用表格、单元格和DIV(层)对网页进行布局的方式设计网页。
●掌握各类超链接:文字、图片(图片包含热点)、书签、电子邮件的超链接。
●掌握多媒体网页的制作、动画、图片、视频、声音的设置。
●掌握网页中动态效果的制作以及背景图片、音乐的设置。
●掌握框架网页的设计。
●掌握表单技术:单行文本框、下拉菜单、单选按钮、复选框、文本区、提交和重置。
●掌握网页设计中层的应用、行为设置、网页特效的应用。
●掌握站点的建设、调试和发布。
5.2 实验范例范例一:熟悉 Hypertext Markup Language(1)简单网页的制作:将Dreamweaver范例一文件夹放置在桌面上,应用记事本软件打开“我的第一张网页”文件,输入下述HTML命令(注意:除了中文字之外,其余超文本标记语言全部换用英文、半角)〈HTML〉〈!--HTML文档开始--〉〈HEAD〉〈!--HTML文档头部分开始--〉〈TITLE〉我的第一个网页+学生自己姓名〈/TITLE〉〈!--设置标题栏--〉〈/HEAD〉〈!--HTML文档头部分结束--〉〈BODY〉〈!--HTML文档主体部分开始--〉正常体〈!—字题设置--〉〈B〉粗体字〈/B〉〈I〉斜体字〈/I〉〈U〉加下划线〈/U〉〈TT〉打字机风格字体〈/TT〉〈SUP〉上标字体〈/SUP〉〈SUB〉下标字体〈/SUB〉〈S〉加删除线〈/S〉〈EM〉强调文本〈/EM〉〈STRONG〉加重文本〈/STRONG〉〈BR〉〈!—换行--〉〈SMALL〉小字体〈/SMALL〉〈BIG 〉大字体〈/BIG 〉〈table border="1" width="50%" id="table1"〉〈!—表格开始 框线粗1 宽度50%--〉〈tr 〉 〈!—表格第一行开始--〉〈td width="470"〉 〈!—表格第一列 宽470像素--〉〈H1〉第1标题字体〈/H1〉〈H2〉第2标题字体〈/H2〉〈H3〉第3标题字体〈/H3〉〈H4〉第4标题字体〈/H4〉〈H5〉第5标题字体〈/H5〉〈H6〉第6标题字体〈/H6〉〈td 〉 〈!—表格第二列开始--〉〈p align="center"〉 〈!—内容居中对齐--〉〈img border="0" src="file:///X:/范例一/范例1图片.JPG" width="350" height="280"〉 〈!—插入桌面/范例一/图片.JPG ,图片边框为0,图片大小为350×280像素--〉〈/td 〉 〈!—表格第二列结束--〉〈/tr 〉 〈!—表格第一行结束--〉〈/table 〉 〈!—表格结束--〉〈HR 〉 〈!—加水平线--〉〈FONT SIZE="6" COLOR="red"〉红色6号字体〈/FONT 〉〈FONT SIZE="+3" COLOR="#0000FF"〉蓝色6号字体〈/FONT 〉〈/BODY 〉 〈!--HTML 文档主体部分结束--〉〈/HTML 〉 〈!--HTML 文档结束--〉(2)保存为“my first web.htm ” 在桌面上,然后用IE 浏览器打开观察,对照样张如图5-1所示。
Dreamweaver网页制作实训报告

广西科技大学鹿山学院课程设计报告课程名称:网页制作课程设计课题名称:我的梦幻网指导教师:**班级:计软141班**:***学号: ********成绩评定:指导教师签字:2015 年 07 月 07 日目录一. 网页制作课程设计目的 (3)二. 1.实训意义: (3)2.实训目的: (3)二、课程设计内容 (5)1.网站主题《我的梦幻网》 (5)2.网站材料 (5)3.网站规划 (5)三、课程设计步骤 (6)四、网站各模块实现 (7)1.我的梦幻网模块功能: (7)2.背景故事模块功能: (8)3.宠物介绍模块功能: (9)4.门派介绍模块功能 (10)5.装备模块功能介绍: (11)6.人物模块功能介绍: (12)7.地图介绍模块功能: (14)7.我的梦幻模块功能: (15)五、总结及心得体会 (17)一.网页制作课程设计目的1.实训意义:本次网页设计与制作实训是网页教学过程中重要的实践性教学环节.它是根据网页教学计划的要求.在教师的指导下进行网页制作专业技能的训练,培养学生综合运用理论知识分析和解决实际问题的能力,实现由理论知识向操作技能的培养过程.因此加强实践教学环节,搞好实训教学,对实现本专业的培养目标,提高学生的综合素质有着重要的作用.2.实训目的:通过综合实训进一步巩固,深化和加强我的理论知识(1) 掌握规划网站的内容结构,目录结构,链接结构的方法。
(2) 熟练掌握网页制作软件Dreamweaver8和基本操作和使用。
(3) 掌握页面的整体控制和头部内容设置的方法。
(4) 熟练掌握网页页面布局的各种方法。
(5) 熟练掌握在网页中输入,设置标题和正文文字的方法。
(6) 熟练掌握在网页中插入图像,Flash动画和背景音乐的方法。
(7) 熟练建立各种形式的超级链接的方法。
(8) 掌握表单网页制作方法。
(9) 掌握网页特效制作方法。
(10) 掌握网站测试的方法。
2. 训练和培养我获取信息和处理信息的能力,充分培养和提高动手能力,学会通过网站、书籍、素材等方式收集所需的文字资料、图像资料、Flash动画和网页特效等。
网页实验报告

实验名称:网页设计与制作实验目的:1. 学习和掌握网页设计的基本原理和制作方法。
2. 了解网页布局和美化的技巧。
3. 提高对网页性能和用户体验的认识。
实验时间:2023年X月X日实验地点:实验室实验器材:计算机、网页设计软件(如Dreamweaver、Photoshop等)实验内容:一、实验背景随着互联网的普及,网页设计已成为当今社会的一项重要技能。
一个美观、实用的网页不仅能够吸引更多用户,还能提升企业形象。
本实验旨在通过实际操作,掌握网页设计的基本技能。
二、实验步骤1. 创建新网页(1)打开Dreamweaver软件,创建一个新的空白网页。
(2)设置网页的基本属性,如标题、编码、背景色等。
2. 网页布局(1)使用Dreamweaver中的布局视图,创建一个两列布局。
(2)在左侧列中插入一个图片,并设置图片的宽度和高度。
(3)在右侧列中插入一段文字,并设置文字的字体、颜色和大小。
3. 网页美化(1)使用Photoshop对图片进行处理,如裁剪、调整亮度、对比度等。
(2)将处理后的图片保存,并导入到Dreamweaver中。
(3)对网页中的文字进行美化,如添加阴影、加粗等。
4. 网页性能优化(1)对网页中的图片进行压缩,减小文件大小。
(2)对网页中的CSS和JavaScript代码进行优化,提高网页加载速度。
5. 用户体验测试(1)邀请几位同学或朋友对网页进行测试。
(2)收集他们对网页的反馈意见,如页面布局、文字内容、图片质量等。
三、实验结果与分析1. 网页布局合理,图片和文字内容清晰。
2. 网页美化效果良好,符合审美要求。
3. 网页性能优化效果明显,加载速度较快。
4. 用户反馈意见主要集中在页面布局和文字内容方面,建议对布局进行调整,丰富文字内容。
四、实验总结通过本次实验,我们掌握了网页设计的基本原理和制作方法。
在实验过程中,我们学会了如何创建网页、布局、美化以及优化网页性能。
同时,我们还通过用户体验测试,了解了用户对网页的需求和期望。
Dreamweaver网页设计实验报告

实验报告专业XXXXXX班级XX 班学号XXXXXX姓名XXX报告完成日期2012-12-26指导教师XXX评语:成绩:批阅教师签名:批阅时间:一、制作时间2012年12月18日至2012年12月26日。
二、实习内容1、使用Dreamweaver制作网站,该网站为福建工程学院网站2、网站不少于8个页面,主页和各模块相关页面;3、页面中包含文字、图片;4、使用CSS实现网页相关页面设置,要求在实现网页内能够显示文字,图片等信息;5、使用网页浏览器进行网站测试。
三、实习环境1、硬件环境:计算机一台;2、软件环境:Dreamweaver cs4;3、测试环境:IE、firework等网页浏览器。
四、网站总体设计1、网站主题本网页是以福建工程学院网站为主题,针对不同的年龄阶段的人给出了不同的学院的信息。
2、设计思路首先构思了基本网页的布局,主页采取了常用的1-(1+1+1),附页采用了1-(1+1),上了多个网最后决定参照福建工程学院的官方网站进行制作,但是布局并不相同素材取自福建工程学院官方网站,部分图片取自百度,网站包括1个主页7个子页,子页包含了所有的学校状况,分别为:学校简介、现任校领导、教学机构、管理机构、校纪校训校歌、校园风光、新校区建设;采用了较难的二级菜单和 JVAV技术实现导航栏上面的图片进行4张轮播。
五、制作步骤1.首先确定网页的主题后,从网上查看各名校的网站,并从中寻找思路开始做网页。
经过长时间的浏览,最终选择福建工程学院作为参照(网址:)2.受福建工程学院主页的影响我自学了图片轮播和二级菜单,从而制作了轮播图片和二级菜单。
3.由于对于JVAV和表单的知识并不是非常了解所以有些地方需要实现的实现不出来放弃了,期中研究了最久的就是导航轮播和下面的有块区域的图片轮播,结果因为不知道如何同时初始化2个JVAV函数最后以失败告终只好放弃4.本次制作最难的地方是导航菜单的二级菜单和图片轮换5.原计划那些JVAV代码因为无法同时初始化他们放弃了只好以一些列表代替6.最后,将一些小细节的东西做了些处理,最后打包上交。
dw网页课程设计报告

dw网页课程设计报告一、课程目标知识目标:1. 学生能够理解DW网页设计软件的基本功能与操作界面,掌握网页制作的基本流程。
2. 学生掌握HTML和CSS的基础知识,能够运用代码实现简单的网页布局与样式设计。
3. 学生了解网站结构、导航栏、图片轮播等网页元素的布局与设计方法。
技能目标:1. 学生能够使用DW软件进行网页设计与制作,实现个性化的网页效果。
2. 学生能够运用HTML和CSS知识编写代码,解决网页布局与样式问题。
3. 学生能够独立完成一个简单的网页作品,并在课堂上进行展示与交流。
情感态度价值观目标:1. 培养学生热爱互联网事业,关注网络技术的发展与应用。
2. 培养学生具备良好的审美观念,注重网页设计的实用性与美观性。
3. 培养学生合作意识,学会在团队中共同解决问题,提高沟通与表达能力。
课程性质:本课程以实践操作为主,结合理论知识,培养学生的网页设计能力。
学生特点:学生具备一定的计算机操作基础,对网页设计感兴趣,但HTML和CSS知识较为薄弱。
教学要求:教师应注重理论与实践相结合,引导学生主动探索,激发学生的学习兴趣。
在教学过程中,关注学生的个体差异,提供针对性的指导与帮助,确保每位学生都能达到课程目标。
通过课程学习,使学生能够独立完成简单的网页作品,提高其网页设计能力。
二、教学内容1. 网页设计基础知识:介绍网页设计的基本概念、网页类型及网页制作流程,使学生了解网页设计的基本框架。
- 教材章节:第一章 网页设计概述- 内容:网页设计的基本概念、网页类型、网页制作流程。
2. DW软件操作与界面认识:讲解DW软件的操作方法和功能,使学生熟悉DW软件的使用。
- 教材章节:第二章 Dreamweaver基础- 内容:DW软件界面、基本操作、功能介绍。
3. HTML与CSS基础知识:教授HTML和CSS的基础语法,使学生能够运用代码进行网页布局与样式设计。
- 教材章节:第三章 HTML与CSS基础- 内容:HTML标签、属性、CSS选择器、样式属性、盒模型。
dreamweaver实验报告

实验报告课程名称网页设计指导教师段小林学院通信与信息工程学院专业班级 0101010学生姓名许在魁学号2010210338一实验目的和要求1.熟悉Dreamweaver操作界面,文档和本地站点的创建;2.练习使用Dreamweaver编辑网页;二实验原理掌握Dreamweaver的操作环境,利用其提供的功能完成各种网页文档及本地站点的创建,简单编辑操作;三主要仪器设备Dreamweaver软件;四实验内容与步骤1.站点设置2.3.1)执行“站点\管理站点”命令,在弹出的“管理站点”对话框中单击“新建”按钮,在弹出的快捷菜单中选择“站点”命令。
4.5.6.7.2)在“站点名称”文本框中输入站点名称,在“默认文件夹”文本框中选择所创建的站点文件夹。
在“默认图象文件夹”文本框中选择存放图象的文件夹,完成后单击“确定”按钮,返回“管理站点”对话框。
8.9.4)在“管理站点”对话框中单击“完成”按钮,站点创建完毕。
10.页面图像设置1) 在“页面属性”对话框中设置页面的背景图像。
2) 在页面文档中单击,经过鼠标插入图像。
3.表格制作1) 在文档中,单击表格“”按钮,在对话框中将“单元格间距”设置为“1”。
2) 选中插入的表格,将“背景颜色”设置为“黑色”(#0000000)。
3) 在表格中选中所有的单元格,在“属性”面版中将“背景颜色”设置为“白色”(#ffffff)。
4) 设置完毕,保存页面,按下“f12”键预览。
4.创建锚点链接1)在页面中插入1行4列的表格,并在各单元格中输入导航文字。
2)3)2) 分别选中各单元格的文字,单击“”按钮,在弹出的“超级链接”对话框上的“链接”文本框分别输入“#01”“#02”“#03”“#04”。
4)5)3) 在文档中输入文字并设置锚记名称“01”,按下“ enter”键换行,输入一篇文章。
6)7)4) 在文章的结尾处换行,输入文字并设置锚记名称“02”,按下“ enter”键换行,输入一篇文章。
dreamweaver实验心得

dreamweaver实验心得在进行Dreamweaver实验的过程中,我深刻体会到了它作为网页开发工具的强大功能和便捷性。
本文将从我个人的使用经验和心得出发,结合实际案例,详细介绍Dreamweaver的使用方法以及它给我带来的收获和启示。
一、实验背景及目的简介在现代社会中,通过互联网进行信息传递和交流已成为常态,因此网页设计和开发成为当下非常重要的技能。
而Dreamweaver作为一款专业的网页开发工具,具备丰富的功能和强大的编辑能力,因此被广泛应用于网页开发领域。
本次实验的目的是通过使用Dreamweaver软件完成一份网页设计,从中掌握基本的网页开发技巧和工具的使用方法。
二、实验过程与操作步骤1. 创建网页文件在Dreamweaver的工作界面中,选择“新建文件”,然后选择“HTML”作为文件类型,并设置相关的页面参数,如页面标题、字符编码等。
2. 页面布局设计通过使用Dreamweaver的可视化布局工具,可以方便地进行页面元素的摆放和调整。
比如,可以选择合适的页面布局模板,然后通过拖放方式将各个元素添加到页面中,并进行必要的样式和格式调整。
3. 网页内容编辑在Dreamweaver的代码编辑模式下,可以编辑网页的HTML和CSS代码,实现对网页内容的个性化定制。
通过对代码的修改,可以实现页面的文本、图片、链接等元素的添加和排版。
4. 导入素材和媒体文件Dreamweaver支持导入各种素材和媒体文件,如图片、视频、音频等,可以通过菜单栏或者直接拖放的方式将素材文件导入到网页中,并进行必要的调整和修改。
5. 网页预览和测试在完成网页设计和编辑后,可以通过Dreamweaver提供的预览功能进行页面效果的实时查看。
同时,还可以在不同浏览器中进行网页的测试,以确保网页在不同环境下的兼容性和稳定性。
6. 网页发布与管理通过Dreamweaver的内置FTP功能,可以方便地将设计好的网页上传到服务器上进行发布。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
实验报告
课程名称:网站规划与设计
实验项目:用Dreamweaver创建简单网页实验类型:综合性□设计性√验证性□专业班别:12本汉语言文学班
姓名:
学号:
实验课室:厚A206
****:***
实验日期:2014.9.17
广东财经大学华商学院教务处制
一、实验项目训练方案
小组合作:是□否√小组成员:
实验目的:
1、熟悉使用DreamWeaver建立站点,理解本地站点和远程站点的概念
2、熟悉基本网页元素及其操作
3.CSS样式的创建与修改
实验场地及仪器、设备和材料
场地:厚A206
仪器:计算机
实验训练内容(包括实验原理和操作步骤):
一、实验内容
(1)创建简单网页
1.定义DreamWeaver站点
将所给素材“lessons”更名为“DW-CIB”,并设置其为本地站点。
(实验步骤参照教程P46)
2.关闭欢迎界面,然后通过菜单命令使其重新启用。
(实验步骤参照教程P47)
3.新建HTML页面,并设置其CSS布局。
设置新建网页的布局为“列固定,居中,标题和脚注”,并命名为“greenstar.html”,然后修改其页面标题为“我的第一个网页”(实验步骤参照教程P48)
4.在网页中插入文本,并对文本进行设置
将所给素材“lessons4”中的“easygreen.rtf”导入“greenstar.html”中,并进行段落设置。
(实验步骤参照教程P50)
5.在网页中插入图像
将“banner,jpg”插入网页中的图像占位符位置;将“butterfly.gif”图像插入文章第一段,并使图像靠右显示。
(实验步骤参照教程P52)
二、实验总结与评价。
