Qt5开发及实例(第2版)-第8章 Qt 5模型-视图结构
Qt5MVC模式(一)

Qt5MVC模式(⼀)Qt5MVC模式(⼀):概述上By Xchen 20160627MVC设计模式起源于smalltalk的⼀种与⽤户界⾯设计相关的设计模式。
作⽤:有效的分离数据和⽤户界⾯。
组成:模型model(表⽰数据)、视图view(表⽰⽤户界⾯)、控制controller(定义⽤户在界⾯上的操作)。
interView框架Qt的MVC区别:将视图与控制结合在⼀起,同时添加了代理delegate能够⾃定义数据条⽬item的显⽰与编辑⽅式。
组成:模型model(表⽰数据)、视图view(表⽰⽤户界⾯)、代理delegate(⾃定义数据条⽬item的显⽰与编辑⽅式)。
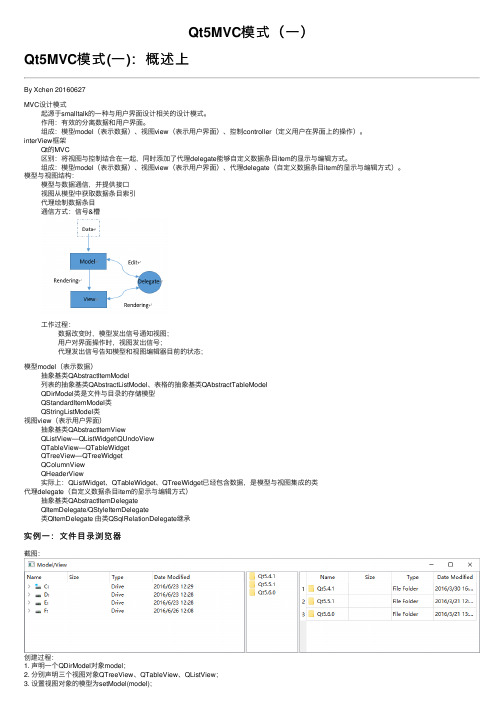
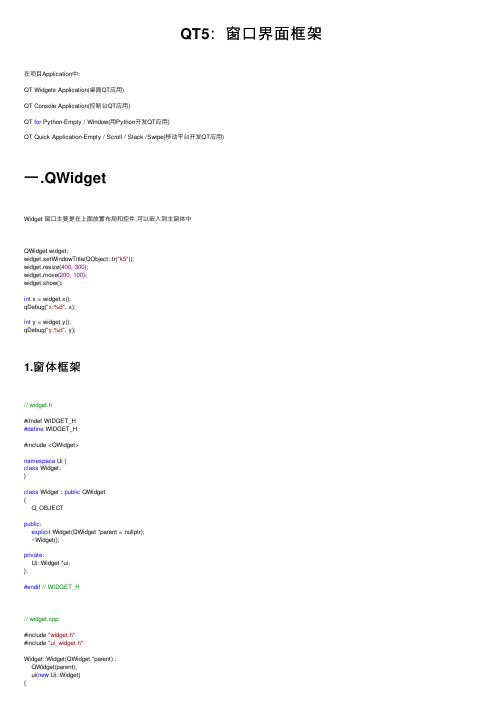
模型与视图结构:模型与数据通信,并提供接⼝视图从模型中获取数据条⽬索引代理绘制数据条⽬通信⽅式:信号&槽⼯作过程:数据改变时,模型发出信号通知视图;⽤户对界⾯操作时,视图发出信号;代理发出信号告知模型和视图编辑器⽬前的状态;模型model(表⽰数据)抽象基类QAbstractItemModel列表的抽象基类QAbstractListModel、表格的抽象基类QAbstractTableModelQDirModel类是⽂件与⽬录的存储模型QStandardItemModel类QStringListModel类视图view(表⽰⽤户界⾯)抽象基类QAbstractItemViewQListView—QListWidget\QUndoViewQTableView—QTableWidgetQTreeView—QTreeWidgetQColumnViewQHeaderView实际上:QListWidget、QTableWidget、QTreeWidget已经包含数据,是模型与视图集成的类代理delegate(⾃定义数据条⽬item的显⽰与编辑⽅式)抽象基类QAbstractItemDelegateQItemDelegate/QStyleItemDelegate类QItemDelegate 由类QSqlRelationDelegate继承实例⼀:⽂件⽬录浏览器截图:创建过程:1. 声明⼀个QDirModel对象model;2. 分别声明三个视图对象QTreeView、QTableView、QListView;3. 设置视图对象的模型为setModel(model);4. 设置视图的选择模式setSelectionMode(QAbstractItemView::MultiSelection);5. 信号槽的连接6. 分隔窗体的设置头⽂件:#include <QApplication>#include <QAbstractItemModel>#include <QAbstractItemView>#include <QItemSelectionModel>#include <QDirModel>#include <QTreeView>#include <QListView>#include <QTableView>#include <QSplitter>QItemSelectionModel类:⽤来设置模型的选择模式的。
pyqt5开发例程

pyqt5开发例程全文共四篇示例,供读者参考第一篇示例:PyQt5是一个流行的Python GUI开发工具包,它基于Qt库,可以帮助开发者快速地创建交互式的图形用户界面。
在本篇文章中,我们将介绍PyQt5的基本用法和开发例程,帮助读者快速入门并掌握其使用方法。
一、安装PyQt5要开始使用PyQt5进行GUI开发,首先需要安装PyQt5库。
可以通过pip工具来安装PyQt5,命令如下:```pip install PyQt5```安装完成后,就可以开始使用PyQt5来创建GUI应用程序了。
二、创建第一个PyQt5应用程序让我们来创建一个简单的PyQt5应用程序,显示一个窗口并在窗口中显示一条消息。
```pythonfrom PyQt5.QtWidgets import QApplication, QLabel, QWidget# 创建应用程序对象app = QApplication([])# 创建窗口window = QWidget()window.setWindowTitle('Hello PyQt5')# 在窗口中添加标签label = QLabel('Hello, PyQt5!', parent=window)label.move(50, 50)# 显示窗口window.show()# 运行应用程序app.exec_()```运行以上代码,就可以看到一个简单的窗口弹出,并显示出一条消息“Hello, PyQt5!”。
三、创建按钮并添加事件接下来我们来创建一个带有按钮的窗口,点击按钮时会触发一个事件。
# 创建按钮button = QPushButton('Click me!', parent=window)button.clicked.connect(lambda: label.setText('Button clicked!'))在以上代码中,我们创建了一个带有标签和按钮的窗口,点击按钮时会改变标签的显示内容。
QT5:窗口界面框架

QT5:窗⼝界⾯框架在项⽬Application中:QT Widgets Application(桌⾯QT应⽤)QT Console Application(控制台QT应⽤)QT for Python-Empty / Window(⽤Python开发QT应⽤)QT Quick Application-Empty / Scroll / Stack /Swipe(移动平台开发QT应⽤)⼀.QWidgetWidget 窗⼝主要是在上⾯放置布局和控件,可以嵌⼊到主窗体中QWidget widget;widget.setWindowTitle(QObject::tr("k5"));widget.resize(400, 300);widget.move(200, 100);widget.show();int x = widget.x();qDebug("x:%d", x);int y = widget.y();qDebug("y:%d", y);1.窗体框架// widget.h#ifndef WIDGET_H#define WIDGET_H#include <QWidget>namespace Ui {class Widget;}class Widget : public QWidget{Q_OBJECTpublic:explicit Widget(QWidget *parent = nullptr);~Widget();private:Ui::Widget *ui;};#endif// WIDGET_H// widget.cpp#include "widget.h"#include "ui_widget.h"Widget::Widget(QWidget *parent) :QWidget(parent),ui(new Ui::Widget){ui->setupUi(this);}Widget::~Widget(){delete ui;}// main.cpp#include "widget.h"#include <QApplication>int main(int argc, char *argv[]){ //主应⽤程序对象,只能有⼀个QApplication a(argc, argv); //继承⽗类QWidgetWidget w; //窗⼝对象默认不显⽰,必须调⽤show()⽅法显⽰窗⼝w.show(); //进⾏消息循环,后⾯代码没⽤return a.exec();}2.配置//QTTest.proQT += core guigreaterThan(QT_MAJOR_VERSION, 4) : QT += widgetsCONFIG += c++11DEFINES += QT_DEPRECATED_WARNINGSSOURCE += \main.cpp \mainwindow.cppHEADERS += \mainwindow.hFORMS += \mainwindow.uiTRANSLATIONS += \QTTest_zh_CN.tsqnx : target.path = /tmp/&&{TARGET}/binelse : unix :! android : target.path = /opt/$${TARGET}/bin !isEmpth(target.path) : INSTALLS += target//mainwindow.ui<?xml version = "1.0" encoding = "UTF-8"?><ui version = "4.0"><class> MainWindow </class><widget class = "QMainWindow" name = "MainWindow"><property name = "geometry"><rect><x>0</x><y>0</y><width>800</width><height>600</height></rect></property><property name = "windowTitle"><string>Maindow</string></property><widget class = "QWidget" name = "centralwidget"/><widget class = "QMenuBar" name = "menubar"><property name = "geometry"><rect><x>0</x><y>0</y><width>800</width><height>26</height></rect></property></widget><widget class = "QStatusBar" name = "statusbar" /> </widget><resources/><connections/></ui>3.成员函数QWidget 类继承于 QObject 类和 QPaintDevice 类void QWidget::resize(int w, int h)void QWidget::resize(const QSize& )QSize QWidget::size() constvoid QWidget::show()QWidget::x()QWidget::y()QWidget::pos()QWidget::find()QWidget::font()QWidget::grab()QWidget::hide()QWidget::mask()QWidget::move()QWidget::rect()QWidget::close()QWidget::lower()QWidget::mapTo()QWidget::raise()QWidget::style()QWidget::winId()QWidget::cursor()QWidget::layout()QWidget::locale()QWidget::render()QWidget::scroll()QWidget::update()QWidget::window()QWidget::actions()QWidget::childAt()QWidget::isModal()QWidget::mapFrom() QWidget::palette() QWidget::repaint() QWidget::setFont() QWidget::setMask() QWidget::toolTip() QWidget::baseSize() QWidget::fontInfo() QWidget::geometry() QWidget::hasFocus() QWidget::isHidden() QWidget::isWindow() QWidget::setFocus() QWidget::setStyle() QWidget::sizeHint() QWidget::addAction() QWidget::clearMask() QWidget::framwSize() QWidget::grabMouse() QWidget::isEnabled() QWidget::isVisible() QWidget::setCursor() QWidget::setHidden() QWidget::setLayout() QWidget::setLocale() QWidget::statusTip() QWidget::whatsThis() QWidget::addActions() QWidget::adjustSize() QWidget::clearFocus() QWidget::focusProxy() QWidget::isTopLevel() QWidget::setEnabled() QWidget::setPalette() QWidget::setToolTip() QWidget::setVisible() QWidget::showNormal() QWidget::sizePolicy() QWidget::stackUnder() QWidget::styleSheet() QWidget::underMouse()⼆.QDialog1.窗体框架QDialog类继承与QWidget类注意:添加hellodialog.ui⽂件的时候,要把⾥⾯的 <class>HelloDialog</class> <widget class = "QDialog" name = "HelloDialog"> 改过来,不然会⽆法识别 ui 这个指针// hellodialog.h#ifndef HELLODIALOG_H#define HELLODIALOG_H#include <QDialog>namespace Ui{class HelloDialog;}class HelloDialog : public QDialog{Q_OBJECTpublic:explicit HelloDialog(QWidget* parent = nullptr);~HelloDialog();private:Ui::HelloDialog* ui;};#endif// HELLODIALOG_H// hellodialog.cpp#include "hellodialog.h"#include "ui_hellodialog.h"HelloDialog::HelloDialog(QWidget* parent) :QDialog(parent),ui(new Ui::HelloDialog){ui->setupUi(this);}HelloDialog::~HelloDialog(){delete ui;}// main.cpp#include "hellodialog.h"#include <QApplication>int main(int argc, char* argv[]){QApplication a(argc, argv);HelloDialog w;w.show();return a.exec();}2.附加窗⼝//模态对话框QDialog* dialog = new QDialog(this);dialog->setModal(true);dialog->show();QDialog dialog;dialog.setModal(true);dialog.show()//⾮模态对话框QDialog* dialog = new QDialog(this);dialog->show();QDialog dialog;dialog.show()3.对话框状态QDialog dialog;if (dialog.exec() == QDialog::Accepted)QDialog类是所有对话框窗⼝类,对话框窗⼝是⼀个经常⽤来完成短⼩任务或者和⽤户进⾏简单交互的顶层窗⼝对话框分为模态对话框和⾮模态对话框模态对话框在关闭它之前,不能与同⼀个应⽤程序的其他窗⼝进⾏交互⾮模态对话框既可以和它交互,也可以和同⼀个应⽤程序的其他窗⼝交互模态对话框⽤ exec() 函数显⽰,或者在 show() 函数之前加上 setModal(true)⾮模态对话框⽤ show() 函数显⽰// dialog.h#ifndef DIALOG_H#define DIALOG_H#include <QDialog>namespace Ui {class Dialog;}class Dialog : public QDialog{Q_OBJECTpublic:explicit Dialog(QWidget *parent = nullptr);~Dialog();private:Ui::Dialog *ui;};#endif// DIALOG_H// dialog.cpp#include "dialog.h"#include "ui_dialog.h"Dialog::Dialog(QWidget *parent) :QDialog(parent),ui(new Ui::Dialog){ui->setupUi(this);}Dialog::~Dialog(){delete ui;}// main.cpp#include "dialog.h"#include <QApplication>int main(int argc, char *argv[]){QApplication a(argc, argv);Dialog w;// w.setModal(true);// w.exec();w.show();return a.exec();}三.QMainWindowMainWindow类提供⼀个有菜单条⼯具栏状态条的主应⽤程序窗⼝它是最常见的GUI主窗⼝形式,它由外到内依次是菜单栏状态栏⼯具栏停靠窗⼝中⼼窗⼝//One.pro#-------------------------------------------------## Project created by QtCreator 2019-06-18T13:29:09##-------------------------------------------------# 表⽰项⽬加⼊core gui模块,⽤于GUI设计的类库模块QT += core gui# 条件执⾏语句,当QT主版本⼤于4才加⼊widgets模块greaterThan(QT_MAJOR_VERSION, 4): QT += widgets# ⽣成的⽬标可执⾏⽂件名称TARGET = One# 项⽬使⽤的模板是app,⼀般应⽤程序TEMPLATE = appDEFINES += QT_DEPRECATED_WARNINGSCONFIG += c++11#QT会⾃动修改以下新增/删除⽂件SOURCES += \main.cpp \mainwindow.cppHEADERS += \mainwindow.hFORMS += \mainwindow.ui# Default rules for deployment.qnx: target.path = /tmp/$${TARGET}/binelse: unix:!android: target.path = /opt/$${TARGET}/bin!isEmpty(target.path): INSTALLS += target//mainwindow.hQWidget是所有⽤户界⾯对象的基类,QMainWindow和QDialog都是QWidget的⼦类QMainWindow类提供⼀个菜单条/⼯具条/状态条的主应⽤程序窗⼝#ifndef MAINWINDOW_H#define MAINWINDOW_H#include <QMainWindow>namespace Ui {class MainWindow;}class MainWindow : public QMainWindow{Q_OBJECTpublic:explicit MainWindow(QWidget *parent = nullptr);~MainWindow();private:Ui::MainWindow *ui;};#endif// MAINWINDOW_H//mainwindow.cpp#include "mainwindow.h"#include "ui_mainwindow.h"MainWindow::MainWindow(QWidget *parent) :QMainWindow(parent),ui(new Ui::MainWindow){ui->setupUi(this);}MainWindow::~MainWindow(){delete ui;}//main.cpp#include "mainwindow.h"#include <QApplication>int main(int argc, char *argv[]){QApplication a(argc, argv);MainWindow w;w.show();return a.exec();}//hellodialog.ui可视化设计的窗体的定义⽂件,是⼀个XML⽂件MainWindow::MainWindow(QWidget* parent) : QMainWindow(parent){//重置窗⼝⼤⼩resize(600, 400);//菜单栏创建QMenuBar* bar = menuBar();//将菜单栏放⼊窗⼝中setMenuBar(bar);//创建菜单QMenu* fileMenu = bar->addMenu("⽂件");QMenu* editMenu = bar->addMenu("编辑");//创建菜单项QAction* newAction = fileMenu->addAction("新建");//添加分隔符fileMenu->addSeparator();//QAction* openAction = fileMenu->addAction("打开");//⼯具栏可以有多个QToolBar* toolBar = new QToolBar(this);addToolBar(Qt::LeftToolBarArea, toolBar);//后期设置只允许左右停靠toolBar->setAllowedAreas(Qt::LeftToolBarArea | Qt::RightToolBarArea); //设置浮动toolBar->setFloatable(false);//设置移动toolBar->setMovable(false);//⼯具栏可以设置内容toolBar->addAction(newAction);//添加分割线toolBar->addSeparator();toolBar->addAction(openAction);//⼯具栏中添加控件QPushButton* btn = new QPushButton("a", this);toolBar->addWidget(btn);}。
【书籍】《Qt5开发及实例》笔记

【书籍】《Qt5开发及实例》笔记第⼀章概述1.3.1 设计器实现1.3.2代码实现L1.2概念解析伙伴编辑模式信号与槽机制元对象系统布局管理器第⼆章2.1字符串字符串相加替换格式处理去除空⽩符号等查询字符串数据字符串转换2.2容器类list map hash 不同容器操作速度不⼀样不同的容器,读写速度不⼀样QList<int> list;list<<1<<2<<3<<4<<5;QListIterator<int> i(list);for(;i.hasNext();)qDebug()<<i.next();Qmap2.3 Qvariant【可存储多种类型】2.4算法和正则表达式【】2.5 控件项⽬视图【】定时器【】项⽬控件【】隐式共享和引⽤计数第三章布局管理3.1分割窗⼝#include "mainwindow.h"#include <QApplication>#include<Qsplitter>#include<QTextEdit>#include <QTextCodec>int main(int argc, char *argv[]){QApplication a(argc, argv);QFont font("ZYSong18030",12);a.setFont(font);//主分割窗⼝QSplitter *splitterMain =new QSplitter(Qt::Horizontal,0);QTextEdit *textLeft =new QTextEdit(QObject::tr("Left Widget"),splitterMain);textLeft->setAlignment(Qt::AlignCenter);//右部分割窗⼝QSplitter *splitterRight =new QSplitter(Qt::Vertical,splitterMain);splitterRight->setOpaqueResize(false);QTextEdit *textUp =new QTextEdit(QObject::tr("Top Widget"),splitterRight);textUp->setAlignment(Qt::AlignCenter);QTextEdit *textBottom =new QTextEdit(QObject::tr("Bottom Widget"),splitterRight); textBottom->setAlignment(Qt::AlignCenter);splitterMain->setStretchFactor(1,1);splitterMain->setWindowTitle(QObject::tr("Splitter"));splitterMain->show();//MainWindow w;//w.show();return a.exec();}3.2停靠窗⼝【】#include"dockwindows.h"#include<QTextEdit>#include<QDockWidget>DockWindows::DockWindows(QWidget*parent):QMainWindow(parent){setWindowTitle(tr("DockWindows"));//设置主窗⼝的标题栏⽂字QTextEdit*te=new QTextEdit(this);//定义⼀个QTextEdit对象作为主窗⼝te->setText(tr("Main Window"));te->setAlignment(Qt::AlignCenter);setCentralWidget(te);//将此编辑框设为主窗⼝的中央窗体//停靠窗⼝1QDockWidget*dock=new QDockWidget(tr("DockWindow1"),this);dock->setFeatures(QDockWidget::DockWidgetMovable);//可移动dock->setAllowedAreas(Qt::LeftDockWidgetArea|Qt::RightDockWidgetArea); QTextEdit*te1 =new QTextEdit();te1->setText(tr("Window1,The dock widget can be moved between docks by the user""")); dock->setWidget(te1);addDockWidget(Qt::RightDockWidgetArea,dock);//停靠窗⼝2dock=new QDockWidget(tr("DockWindow2"),this);dock->setFeatures(QDockWidget::DockWidgetClosable|QDockWidget::DockWidgetFloatable);//可关闭、可浮动QTextEdit*te2 =new QTextEdit();te2->setText(tr("Window2,The dock widget can be detached from the main window,""and floated as an independent window,and can be closed"));dock->setWidget(te2);addDockWidget(Qt::RightDockWidgetArea,dock);//停靠窗⼝3dock=new QDockWidget(tr("DockWindow3"),this);dock->setFeatures(QDockWidget::AllDockWidgetFeatures);//全部特性QTextEdit*te3 =new QTextEdit();te3->setText(tr("Window3,The dock widget can be closed,moved,and floated"));dock->setWidget(te3);addDockWidget(Qt::RightDockWidgetArea,dock);}DockWindows::~DockWindows(){}3.3堆栈窗⼝#include"stackdlg.h"#include<QHBoxLayout>StackDlg::StackDlg(QWidget*parent):QDialog(parent){setWindowTitle(tr("StackedWidget"));list=new QListWidget(this);list->insertItem(0,tr("Window1"));list->insertItem(1,tr("Window2"));list->insertItem(2,tr("Window3"));label1=new QLabel(tr("WindowTest1"));label2=new QLabel(tr("WindowTest2"));label3=new QLabel(tr("WindowTest3"));stack=new QStackedWidget(this);stack->addWidget(label1);stack->addWidget(label2);stack->addWidget(label3);QHBoxLayout*mainLayout =new QHBoxLayout(this);mainLayout->setMargin(5);mainLayout->setSpacing(5);mainLayout->addWidget(list);mainLayout->addWidget(stack,0,Qt::AlignHCenter);mainLayout->setStretchFactor(list,1);mainLayout->setStretchFactor(stack,3);connect(list,SIGNAL(currentRowChanged(int)),stack,SLOT(setCurrentIndex(int))); }StackDlg::~StackDlg(){}3.4基本布局~#include"dialog.h"#include<QLabel>#include<QLineEdit>#include<QComboBox>#include<QPushButton>#include<QFrame>#include<QGridLayout>#include<QPixmap>#include<QHBoxLayout>Dialog::Dialog(QWidget*parent):QDialog(parent){setWindowTitle(tr("UserInfo"));/**************左侧******************************/UserNameLabel=new QLabel(tr("⽤户名:")); UserNameLineEdit=new QLineEdit;NameLabel=new QLabel(tr("姓名:"));NameLineEdit=new QLineEdit;SexLabel=new QLabel(tr("性别:"));SexComboBox=new QComboBox;SexComboBox->addItem(tr("⼥"));SexComboBox->addItem(tr("男"));DepartmentLabel=new QLabel(tr("部门:")); DepartmentTextEdit=new QTextEdit;AgeLabel=new QLabel(tr("年龄:"));AgeLineEdit=new Q LineEdit;OtherLabel=new QLabel(tr("备注:"));OtherLabel->setFrameStyle(QFrame::Panel|QFrame::Sunken);LeftLayout=new QGridLayout();LeftLayout->addWidget(UserNameLabel,0,0);//⽤户名LeftLayout->addWidget(UserNameLineEdit,0,1);LeftLayout->addWidget(NameLabel,1,0);//姓名LeftLayout->addWidget(NameLineEdit,1,1);LeftLayout->addWidget(SexLabel,2,0);//性别LeftLayout->addWidget(SexComboBox,2,1);LeftLayout->addWidget(DepartmentLabel,3,0);//部门LeftLayout->addWidget(DepartmentTextEdit,3,1);LeftLayout->addWidget(AgeLabel,4,0);//年龄LeftLayout->addWidget(AgeLineEdit,4,1);LeftLayout->addWidget(OtherLabel,5,0,1,2);//其他LeftLayout->setColumnStretch(0,1);LeftLayout->setColumnStretch(1,3);/*********右侧*********/HeadLabel=new QLabel(tr("头像:"));//右上⾓部分HeadIconLabel=new QLabel;QPixmap icon("312.png");HeadIconLabel->setPixmap(icon);HeadIconLabel->resize(icon.width(),icon.height()); UpdateHeadBtn=new QPushButton(tr("更新"));TopRightLayout=new QHBoxLayout();TopRightLayout->setSpacing(20);TopRightLayout->addWidget(HeadLabel); TopRightLayout->addWidget(HeadIconLabel); TopRightLayout->addWidget(UpdateHeadBtn); IntroductionLabel=new QLabel(tr("个⼈说明:"));//右下⾓部分IntroductionTextEdit=new QTextEdit;RightLayout=new QVBoxLayout();RightLayout->setMargin(10);RightLayout->addLayout(TopRightLayout);RightLayout->addWidget(IntroductionLabel);RightLayout->addWidget(IntroductionTextEdit);/*---------------------底部--------------------*/OkBtn=new QPushButton(tr("确定"));CancelBtn=new QPushButton(tr("取消"));ButtomLayout=new QHBoxLayout();ButtomLayout->addStretch();ButtomLayout->addWidget(OkBtn);ButtomLayout->addWidget(CancelBtn);/*---------------------------------------------*/QGridLayout*mainLayout =new QGridLayout(this); mainLayout->setMargin(15);mainLayout->setSpacing(10);mainLayout->addLayout(LeftLayout,0,0);mainLayout->addLayout(RightLayout,0,1);mainLayout->addLayout(ButtomLayout,1,0,1,2); mainLayout->setSizeConstraint(QLayout::SetFixedSize);}Dialog::~Dialog(){}第四章基本对话框--【各种基本对话框】4.7 ⼯具盒类4.8 进度条4.9调⾊板和电⼦钟4.10可扩展对话框4.11不规则对话框4.12程序启动画⾯ qsplashscreen第五章主窗体5.1.3菜单和⼯具栏的实现打印⽂本图⽚⽂本编辑⽂本颜⾊字体字号下划线粗体倾斜段落对齐⽂本排序列表序号第六章图形与图⽚窗体位置基本图形的绘制void PaintArea::paintEvent(QPaintEvent *){QPainter p(this);p.setPen(pen);p.setBrush(brush);QRect rect(50,100,300,200);static const QPoint points[4]={QPoint(150,100),QPoint(300,150),QPoint(350,250),QPoint(100,300)};int startAngle =30*16;int spanAngle =120*16;QPainterPath path;path.addRect(150,150,100,100);path.moveTo(100,100);path.cubicTo(300,100,200,200,300,300);path.cubicTo(100,300,200,200,100,100);path.setFillRule(fillRule);switch(shape){case Line: //直线p.drawLine(rect.topLeft(),rect.bottomRight()); break; case Rectangle: //长⽅形p.drawRect(rect); break;case RoundRect: //圆⾓⽅形p.drawRoundRect(rect); break;case Ellipse: //椭圆形p.drawEllipse(rect); break;case Polygon: //多边形p.drawPolygon(points,4); break;case Polyline: //多边线p.drawPolyline(points,4); break;case Points: //点p.drawPoints(points,4); break;case Arc: //弧p.drawArc(rect,startAngle,spanAngle); break;case Path: //路径p.drawPath(path); break;case Text: //⽂字p.drawText(rect,Qt::AlignCenter,tr("Hello Qt!")); break; case Pixmap: //图⽚p.drawPixmap(150,150,QPixmap("butterfly.png")); break; default: break;}}双缓冲机制void DrawWidget::mousePressEvent(QMouseEvent*e){startPos=e->pos();}void DrawWidget::mouseMoveEvent(QMouseEvent*e){QPainter*painte r=new QPainter;QPen pen;pen.setStyle((Qt::PenStyle)style);pen.setWidth(weight);pen.setColor(color);painter->begin(pix);painter->setPen(pen);painter->drawLine(startPos,e->pos());painter->end();startPos=e->po s();update();}void DrawWidget::paintEvent(QPaintEvent*){QPainter painter(this);painter.drawPixmap(QPoint(0,0),*pix);}void DrawWidget::resizeEvent(QResizeEvent*event) {if(height()>pix->height()||width()>pix->width()){QPixmap*newPix =new QPixmap(size());newPix->fill(Qt::white);QPainter p(newPix);p.drawPixmap(QPoint(0,0),*pix);pix=newPix;}QWidget::resizeEvent(event);}void DrawWidget::clear(){QPixmap*clearPix =new QPixmap(size()); clearPix->fill(Qt::white);pix=clearPix;update();}第七章图形视图框架第⼋章模型视图结构第九章⽂件和磁盘处理第⼗章⽹络和通信第⼗⼀章事件处理按键事件事件过滤第⼗⼆章多线程多线程控制互斥量信号量线程等待第⼗三章数据库第⼗四章国际化tr 函数翻译第⼗五章单元测试框架第⼗六章综合实例:汽车销售管理第⼗七章综合实例:聊天软件使⽤toolbox罗列⽤户,使⽤toolbutton显⽰⽤户头像和名称第⼋章第⼋章。
Qt5教程

传智播客– C++学院Qt5教程目录目录 (1)1Qt概述 (3)1.1 什么是Qt (3)1.2 Qt的发展史 (4)1.3 支持的平台 (4)1.4 Qt版本 (4)1.5 Qt的安装 (5)Linux Host (5)OS X Host (5)Windows Host (5)1.6 Qt的优点 (5)2创建Qt项目 (6)2.1 使用向导创建 (6)2.2手动创建 (9)2.3.pro文件 (10)2.4一个最简单的Qt应用程序 (12)3信号和槽机制 (13)3.1 信号和槽 (13)3.2 自定义信号槽 (15)自定义信号槽需要注意的事项 (18)信号槽的更多用法 (18)3.3 Lambda表达式 (19)4 Qt窗口系统 (21)4.1 Qt窗口坐标体系 (21)坐标体系 (21)4.2 QWidget (21)4.3 QMainWindow (23)4.3.1 菜单栏 (24)4.3.2 工具栏 (25)4.3.3 状态栏 (25)4.4 资源文件 (26)4.5 对话框QDialog (29)4.5.1 基本概念 (29)4.5.2 标准对话框 (30)4.5.3 自定义消息框 (31)4.5.4 消息对话框 (33)4.5.5 标准文件对话框 (36)4.6 常用控件 (39)4.6.1 QLabel控件使用 (39)4.6.2 QLineEdit (41)4.6.3 其他控件 (43)4.7 布局管理器 (43)4.7.1 水平/垂直/网格布局 (44)4.7.2 自定义控件 (46)5 Qt消息机制和事件 (50)5.1 事件 (50)5.2 event() (53)5.3 事件过滤器 (56)5.4 总结 (60)5.5 不规则窗体 (63)6 绘图和绘图设备 (64)6.1 QPainter (64)6.2 绘图设备 (66)6.2.1 QPixmap、QBitmap、QImage (66)6.2.2 QPicture (70)7 文件系统 (71)7.1 基本文件操作 (72)7.3 文本文件读写 (77)8 Socket通信 (80)8.1 TCP/IP (81)服务器端 (81)客户端 (83)8.2 UDP (85)广播 (86)组播 (86)8.3 TCP/IP 和UDP的区别 (87)9 多线程 (87)9.1 线程介绍 (88)9.2 多线程的使用 (91)9.3 使用线程绘图 (93)10 数据库操作 (95)10.1 数据库操作 (95)10.2 使用模型操作数据库 (101)查询操作 (101)插入操作 (102)更新操作 (103)删除操作 (104)10.3 可视化显示数据库数据 (104)11 Qt程序打包 (106)1Qt概述1.1 什么是QtQt是一个跨平台的C++图形用户界面应用程序框架。
Qt 5图形视图框架

操作步骤如下。 (1)新建Qt Widgets Application (详见1.3.1节),项目名称为 “MapWidget”,基类选择“QMainWindow”,类名命名默认为 “MainWindow”,取消“创建界面”复选框的选中状态。单击“下一步”按钮, 最后单击“完成”按钮,完成该项目工程的建立。 (2)在“MapWidget”项目名上单击鼠标右键,在弹出的快捷菜单中选择 “添加新文件...”菜单项,在弹出的对话框中选择“C++ Class”选项。单击
在重画函数paint()中,首先判断当前已显示的图片是pix_up还是pix_down。 实现蝴蝶翅膀上下飞舞效果时,若当前显示的是pix_up图片,则重绘pix_down图 片,反之亦然。具体实现代码内容如下: void Butterfly::paint(QPainter *painter, const QStyleOptionGraphicsItem *option, QWidget *widget) { if(up) { painter->drawPixmap(boundingRect().topLeft(),pix_up); up=!up; } else { painter->drawPixmap(boundingRect().topLeft(),pix_down); up=!up; } }
Graphics View框架提供了多种坐标变换函数,见表7.1。
映射函数 QGraphicsView::mapToScene() QGraphicsView::mapFromScene() QGraphicsItem:: mapFromScene() QGraphicsItem:: mapToScene() QGraphicsItem:: mapToParent() QGraphicsItem:: mapFromParent() QGraphicsItem:: mapToItem() QGraphicsItem:: mapFromItem() 转换类型 视图到场景 场景到视图 场景到图元 图元到场景 子图元到父图元 父图元到子图元 本图元到其他图元 其他图元到本图元
C++ Qt5 范例开发大全

4
C++ Qt5 范例开发大全
1.9 图片中加文字 。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。 84 1.10 图像扭曲 。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。 85 1.11 模糊效果 。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。 85 1.12 着色效果 。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。 86 1.13 阴影效果 。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。 87 1.14 透明效果 。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。 87 第7章 多媒体应用 1.1 音频、视频播放器 。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。 90 1.2 播放 Flash 动画 。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。 94 1.3 播放图片动画 。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。 95 第8章 系统操作 1.1 获取屏幕分辨率 。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。 98 1.2 获取本机名、IP 地址 。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。 98 1.3 根据网址获取 IP 地址 。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。 99 1.4 判断键盘按下键值 。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。 100 1.5 获取系统环境变量 。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。 101 1.6 执行系统命令 。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。 102 第9章 注册表 1.0 简要说明注册表 。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。 105 1.1 写入注册表 。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。 105 1.2 查找注册表 。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。 106 1.3 修改 IE 浏览器的默认主页 。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。 107 第10章 数据库基础 1.1 查询数据库驱动 。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。 109
Qt5.10+GUI完全参考手册

Qt5.10 GUI完全参考手册作者:黄勇2018-8-18(第一版)出版社:??????前言本书作者:黄邦勇帅(原名:黄勇),QQ:42444472(读者意见可发至QQ)本书需具有C++语言基础,若对C++语言不熟习可参阅《C++语法详解》一书(电子工业出版社,黄勇,2017-6-30)本书适合希望使用Qt C++开发跨平台应用程序的读者阅读。
本书对QWidget的各个子类及其相关的框架结构作了详细的介绍,主要包括,元对象系统,信号和槽,Qt事件,Qt主窗口,布局管理及焦点系统,对话框,模型/视图框架,拖放和剪贴板,Qt文本系统,Qt界面外观,Qt 2D绘图和Qt的输入输出。
本书是一本讲解Qt原理性的书籍,对Qt的各种原理讲解透彻、深入、细致。
书中的示例都是完整的实例程序。
本书章节划分合理,思路清楚,不显得杂乱无章,对每个章节的知识点讲解全面细致,各章节内容不相互重合累缀,方便复习查阅。
相对于其他书而言对Qt的细节原理讲解更透彻简单易懂。
本人能力有限,其中难免有误解之处,望指出更正。
声明:禁止抄袭,复印,转载本书内容,本书作者拥有完全版权。
阅读完本书后,记得给出您对本书的价值哟第1章Qt快速入门目录1.1 Qt简介1.2 Qt Creator的使用1.2.1 qt的下载及安装注意事项1.2.2 Qt Create的界面介绍1.2.3 手动添加套件1.3 使用Qt Creator编写一个C++程序1.3.1 创建一个空项目1.3.2 添加C++代码1.3.3 运行程序1.3.4 使用QtCreator编辑器的一些技巧1.4 使用Qt Creator编写Qt程序1.4.1 方法1:使用代码编写Qt程序1.4.2 方法2:使用界面编辑器(即设计模式)编写Qt程序1.4.3 方法3:使用Qt设计师界面类编写Qt程序1.4.4 方法4:使用“Qt Widgets Application”编写Qt程序1.4.5 方法5:使用记事本及Qt命令程序编写Qt程序1.5 发布程序1.5.1 编译后生成的各种文件简介1.5.2 手动发布程序1.5.3 使用windeployqt工具部署文件(仅限windows)1.5.4 静态编译和动态编译1.6 Qt的重要文件简介1.6.1 项目文件(pro文件)及其语法1.6.2 moc简介1.6.3 pro、pri、prf文件简介1.7 Qt框架结构简介1.7.1 Qt基本框架1.7.2 Qt5模块架构1.8 帮助文档的使用第2章Qt元对象系统、信号和槽及事件目录2.1 元对象系统2.1.1 元对象系统基本概念2.1.2 Q_OBJECT宏2.1.3 使用Qt Creator启动元对象系统2.2.4 在命令行启动元对象系统2.2 元对象2.2.1 QByteArray类简介2.2.2 元对象系统与反射机制2.2.3 使用反射机制获取类对象的成员函数的信息2.2.4 使用反射机制获取与类相关的信息2.3 属性系统2.3.1 属性基础2.3.2 QVariant类2.3.3 使用QObject类中的成员函数存取属性值与动态属性2.3.4 使用反射机制获取属性的信息2.4 信号与槽2.4.1 信号和槽原理2.4.2 创建信号和槽2.4.3 信号和槽的关联(连接)2.4.4 断开信号和槽的关联2.4.5 signals、slots、emit关键字原型2.5 对象树与生命期2.5.1 组合模式与对象树2.5.2 QObject类、对象树、生命期2.6 事件2.6.1 QApplication、QGuiApplication、QCoreApplic2.6.2 Qt对事件的描述及分类2.6.3 事件的传递(或分发)及处理2.6.4 事件的接受和忽略2.6.5 事件过滤器2.6.6 自定义事件与事件的发送2.6.7 事件的传递顺序总结2.6.8 鼠标和键盘事件共同使用的类及函数2.6.9 鼠标事件2.6.10 键盘事件第3章Qt窗口及QWidget类目录3.1 QtWidgets模块及窗口基本概念3.1.1 QtWidgets模块中的类的继承图及帮助文档的使用3.1.2 Qt中窗口的基本概念3.1.3 Qt实现窗口及其部件的原理3.1.4部件构造函数参数f的取值3.1.5 部件的删除3.1.6 QFlags模板类详解3.2 QWidget类3.2.1 基础3.2.2 与部件大小和位置有关的成员3.2.3 窗口大小的限制与默认大小3.2.4 窗口的状态(最大化最小化)3.2.5 窗口的显示及可见性3.2.6 标题、透明度、启用、禁用3.2.7 窗口标志、设置其他属性3.2.8 获取窗口部件、设置父部件3.2.9 鼠标光标3.2.10 其他第4章Qt常用部件目录4.1 按钮部件4.1.1 共同特性4.1.2 QAbstractButton抽象类4.1.3 QPushButton类(标准按钮)4.1.4 QCheckBox类(复选按钮)4.1.5 QRadioButton类(单选按钮)4.1.6 QToolButton类(工具按钮)4.2 容器部件4.2.1 QDialogButtonBox按钮框4.2.2 QButtonGroup按钮组4.2.3 QGroupBox组框4.3 带边框的部件4.3.1 QFrame类4.3.2 QLabel标签4.3.3 QLCDNumberLCD数字4.4 输入部件4.4.1 QComboBox下拉列表、组合框4.4.2 QLineEdit行编辑器4.4.3 QValidator抽象类、验证器及其子类4.5 旋转框、微调按钮4.5.1 QAbstractSpinBox旋转框或微调框4.5.2 QSpinBox类4.5.3 QDoubleSpinBox类4.6 时间系统4.6.1 时间系统基础4.6.2 QDate类4.6.3 QTime类4.6.4 QDateTime类4.6.5 QDateTimeEdit类4.6.6 QDateEdit类和QTimeEdit类4.6.7 QTimer计时器4.6.8 QCalendarWidget日历部件公用枚举第5章Qt布局管理及焦点系统目录5.1布局原理5.1.1 布局基础5.1.2 部件拉伸(Stretch)原理及大小策略5.1.3 大小约束(主窗口最大最小大小的设置)5.1.4 内容边距(ContentsMargins)、间距(spacing)、QSpace5.1.5 嵌套布局及布局位于容器中5.2 各布局管理器类5.2.1 QBoxLayout及其子类(盒式布局)5.2.2 QGridLayout类(网格布局)5.2.3 QFormLayout类(表单布局)5.3 实现多页面切换5.3.1 QStackedLayout类(分组布局或栈布局)5.3.2 QStackedWidget类5.3.3 QTabBar类(选项卡栏)5.3.4 QTabWidget类(选项卡部件)5.4 QSplitter分离器(或分隔符)5.4.1 QSplitter类(分离器)5.4.2 QSplitterHandle类(分界线)5.5 自定义布局管理器5.5.1 QLayout抽象类中的公有成员函数5.5.2 QLayoutItem、QSpacerItem、QWidgetItem类5.5.3 自定义布局的实现5.6 Qt焦点系统5.6.1 焦点链(焦点循环)5.6.2 获取焦点信息5.6.3 焦点代理(FocusrProxy)5.6.4 设置焦点及焦点策略5.6.5 焦点事件5.6.6 自定义焦点循环5.6.7 QFocusFrame类(焦点框,自定义焦点框的外形)本章公用枚举第6章Qt对话框目录6.1 QDialog类(对话框)6.1.1 对话框与窗口6.1.2 模态与非模态对话框6.1.3 对话框返回的信息6.1.4 对话框与窗口的关闭和隐藏6.2 QMessageBox类(消息对话框)6.3 QErrorMessage类(错误消息对话框)6.4 QColorDialog类(颜色对话框)6.5 QFontDialog类(字体对话框)6.6 QFileDialog类(文件对话框)6.6.1 文件对话框基础6.6.2 QFileDialog类中的属性6.6.3 文件过滤器6.6.4 QFileDialog类中的函数6.6.5 QFileDialog类中的信号6.7 QInputDialog类(输入对话框)6.7.1 输入对话框基础6.7.2 QInputDialog类中的属性6.7.3 QInputDialog类中的函数6.7.4 QInputDialog类中的信号6.8 QProgressDialog类(进度对话框)和QProgressBar(进度条)6.8.1 进度条原理6.8.2 QProgressDialog类(进度对话框)6.8.3 QProgressBar类(进度条)6.9 QWizard类(向导)和QWizardPage类(向导页)6.9.1 向导基础6.9.2 向导外观6.9.3 向导中的按钮6.9.4 向导中的页面6.9.5 验证页面中的内容6.9.6 各页面间的通信(字段)6.9.7 实现非线性向导6.9.8 QWizard类中的属性6.9.9 QWizard类中的函数6.9.10 QWizardPage类中的属性和函数第7章Qt主窗口目录7.1 QMainWindow类主窗口基础7.2 QMenu类、QMenuBar类、QAction类基础7.2.1 基本概念7.2.2 创建菜单的方法7.2.3 部件的所有权7.2.4 QAction动作基础7.3 QShortcut类、快捷键7.3.1 快捷键基础7.3.1 QShortcut类中的属性7.3.2 QShortcut类中的函数7.4 QKeySequence类、键序列7.4.1 键序列基础7.4.2 QKeySequence类中的枚举7.4.3 QKeySequence类中的函数7.5 QAction类、QActionGroup类7.5.1 动作基本规则7.5.2 QAction类中的属性7.5.3 QAction类中的函数7.5.4 QAction类中的槽和信号7.5.5 QWidget类中与QAction有关的函数7.5.6 QActionGroup类动作组7.6 QMenu类、菜单7.6.1 菜单基本规则7.6.2 QMenu类中的属性7.6.3 QMenu类中的函数7.7 QMenuBar类、菜单栏7.7.1 菜单栏基本规则7.7.2 QMenuBar类中的属性7.7.3 QMenuBar类中的函数7.8 QToolBar类、工具栏7.8.1 工具栏基本规则7.8.2 QToolBar类中的属性7.8.3 QToolBar类中的函数7.8.4 QToolBar类中的信号7.9 QStatusBar类、状态栏7.9.1 状态栏基本规则7.9.2 QStatusBar类中的属性7.9.3 QStatusBar类中的函数7.10 QDockWidget类、可停靠窗口、悬浮窗口7.10.1 可停靠窗口基本规则7.10.2 QDockWidget类中的属性7.10.3 QDockWidget类中的函数7.10.4 QDockWidget类中的信号7.11 QMainWindow类、主窗口7.11.1 QMainWindow类中的属性7.11.2 QMainWindow类中的函数7.11.3 QMainWindow类中的信号第8章Qt模型、视图框架目录第1篇自定义模型/视图框架8.1 模型、视图原理8.2 模型:QAbstractItemModel类8.3 视图:QAbstractItemView类(视图基类)8.4 选择:QItemSelectionModel类与QItemSelection类8.5 委托:QAbstractItemDelegate与QStyleOptionViewItem8.6 索引:QModelIndex类8.7 自定义视图示例第2篇Qt实现的标准模型/视图框架相关类8.8 标准模型:QStandardItemModel类及QStandardItem类8.9 列表模型:QAbstractListModel类、QAbstractTableModel类、QStringListModel类8.10 文件系统模型:QFileSystemModel类8.11 表格视图:QTableView类8.12 列表视图:QListView类8.13 树视图:QTreeView类8.14 标头视图:QHeaderView类8.15 列视图:QColumnView类8.16 项目委托:QStyleItemDelegate类第3篇使用现成的模型/视图部件8.17 表格部件:QTableWidget类8.18 列表部件:QListWidget类8.19 树部件:QTreeWidget类第9章Qt拖放、剪贴板9.1 拖放原理9.1.1 拖放基本原理9.1.2 拖放动作或称为放置动作9.1.3 使用拖放打开文件9.2 与拖放事件有关的类及函数9.2.1 QDropEvent类9.2.2 QDragMoveEvent类9.2.3 QDragEnterEvent类和QDragLeaveEvent类9.2.4 QWidget类中与拖放有关的函数9.3 QDrag类9.4 QMimeData类与拖放自定义类型数据9.4.1 基本规则9.4.2 QMimeData类中的函数9.4.3 子类化QMimeData9.4.4 重新实现QMimeData类中的虚函数9.5 QClipboard类(剪贴板)第10章Qt滚动目录10.1 滚动条、滑块(QAbstractSlider类、QSCrollBar类、QSlider类)10.1.1 基本原理10.1.2 最大、最小值和步长10.1.3 跟踪Tracking与当前值Value、当前位置Position10.1.4 QAbstractSlider类中的属性和函数10.1.5 QAbstractSlider类中的信号10.1.6 QScrollBar类10.1.7 QSlider类10.1.8 QDial类10.2 QScrollArea类、(滚动区域)10.3 QAbstractScrollArea类(抽象滚动区域)10.3.1 QAbstractScrollArea类中的属性10.3.2 QAbstractScrollArea类中的函数10.3.3 自定义滚动区域第11章Qt文本系统目录11.1 重要基本概念及原理11.2 QPlainTextEdit类11.3 QTextEdit类11.4 表格:QTextTable和QTextTableFormat类11.5 框架:QTextFrame和QTextFrameFormat类11.6 文本块:QTextBlock、QTextBlockFormat类11.7 列表:QTextList、QTextListFormat类11.8 图像:QTextImageFormat类和文本片段:QTextFragment类11.9 插入自定义文档对象(文档元素)与总结11.10 QTextCharFormat类及QTextFormat和QTextObject类简介11.11 QTextCursor类11.12 QTextDocument类11.13 其他类:QTextOption、QTextDocumentFragment等11.14 语法高亮:QSyntaxHighlighter类第12章Qt 2d绘图目录12.1 二D绘图基础12.2 绘制直线与QLineF类12.3 绘制矩形与QRectF类12.4 绘制椭圆、弧、弦、扇形、圆角矩形12.5 绘制点、折线、多边形(QPolygonF类)12.6 QPainterPath类(路径)12.7 绘制文本12.8 QPen类(画笔)12.9 QBrush类(画刷)与渐变(QGradient类及其子类)12.10 填充12.11 裁剪区域(QRegion类)12.12 坐标变换(QTransform类)12.13 绘制图像(QImage、QPixmap、QBitmap)12.14 抗锯齿和图像合成第13章Qt界面外观13.1 简单的使用QStyle类13.1.1样式基础13.1.2 QStyleFactory类及其函数13.2 QPalette类(调色版)13.3 自定义部件的外观13.4 子类化QStyle13.4.1 样式元素13.4.2 样式绘制函数13.4.3 子类化QStyle类的方法13.5 QStyle类的其他枚举及成员函数13.5.1 QStyle::PixMetric枚举及相关成员函数13.5.2 QStyle::StandardPixmap枚举及相关成员函数13.5.3 QStyle::StyleHint枚举及相关成员函数13.5.4 其他枚举及相关成员函数13.5.5 QStyle类中的其他成员函数13.6 QStyle类中枚举的总结13.7 QStyleOption(样式选项)及其子类13.8 样式表13.8.1 样式表基础13.8.2 样式表语法基础13.8.3 选择器13.8.4 子控件13.8.5 伪状态13.9 样式表的属性13.9.1 背景色、前景色、所选文本的颜色13.9.2 盒子模型及相关属性13.9.3 与位置和大小有关的属性13.9.4 字体、文本、图标、图像、不透明度属性13.9.5 其他属性13.9.6 属性类型13.10 设置各部件样式表的方法(综合示例)13.10.1 基本规则13.10.2 设置各部件样式表的方法13.11 样式表的其他规则13.11.1 层叠和继承13.11.2 名称空间及使用QObject属性13.11.3 冲突解决第14章Qt输入/输出(暂定)14.1 QDataStream类(数据流)14.2 QTextStream类(文本流)14.3 QFile类14.4 QDir类本文作者:黄邦勇帅(原名:黄勇)本文要求读者已经非常熟悉C++的语法,若读者不熟悉C++语法,推荐参阅《C++语法详解》(作者:黄勇)一书,电子工业出版社出版。
pyqt5课程设计

pyqt5课程设计一、课程目标知识目标:1. 学生能理解PyQt5的基本概念和原理,掌握其编程框架。
2. 学生能够运用PyQt5工具箱创建图形用户界面(GUI)应用程序。
3. 学生掌握PyQt5中的事件处理、信号与槽机制,并能实现基本交互功能。
4. 学生了解PyQt5布局管理,能够设计美观、响应式的用户界面。
技能目标:1. 学生能够独立安装和配置PyQt5开发环境。
2. 学生通过编程实践,掌握使用PyQt5设计窗口、控件、菜单等界面元素的方法。
3. 学生能够运用PyQt5进行数据处理和文件操作,实现功能完整的桌面应用程序。
4. 学生具备调试和优化PyQt5应用程序的能力,解决常见的界面和逻辑错误。
情感态度价值观目标:1. 培养学生编程的兴趣和热情,激发其对计算机科学领域的探索精神。
2. 培养学生的创新意识和团队协作精神,使其在项目实践中体会到合作与共享的快乐。
3. 培养学生认真负责的态度,严谨的编程习惯和良好的代码规范意识。
4. 通过学习PyQt5,引导学生关注信息技术发展,认识到其在现实生活中的应用价值。
课程性质:本课程为实践性较强的学科,注重理论学习与动手操作的相结合。
学生特点:学生具备一定的Python编程基础,对图形用户界面编程有一定了解,对新鲜事物充满好奇心。
教学要求:教师应以案例为主线,引导学生通过自主学习、合作探究等方式,掌握PyQt5编程技能,培养其解决实际问题的能力。
同时,关注学生的情感态度价值观培养,全面提升其综合素质。
在教学过程中,将课程目标分解为具体的学习成果,便于教学设计和评估。
二、教学内容1. PyQt5简介与环境搭建- PyQt5基本概念与原理介绍- 开发环境安装与配置2. PyQt5基础组件- 窗口、控件、布局等基本元素的使用方法- 常用控件(按钮、文本框、标签、列表等)的属性和功能3. 事件处理与信号与槽机制- 事件处理机制原理- 信号与槽的创建与连接- 常用事件的响应与处理4. PyQt5布局管理- 布局管理器(垂直布局、水平布局、网格布局等)的使用- 响应式布局设计与实践5. 数据处理与文件操作- PyQt5中的数据存储与交换- 文件操作(打开、保存、读写等)实践6. 功能完整的桌面应用程序开发- 项目需求分析- 功能模块划分与实现- 界面设计与优化7. 调试与优化- 常见错误类型与处理方法- 性能优化策略教学内容按照上述大纲进行安排,与课本内容紧密关联,循序渐进地引导学生掌握PyQt5编程技能。
QT5中ModelView模型的使用

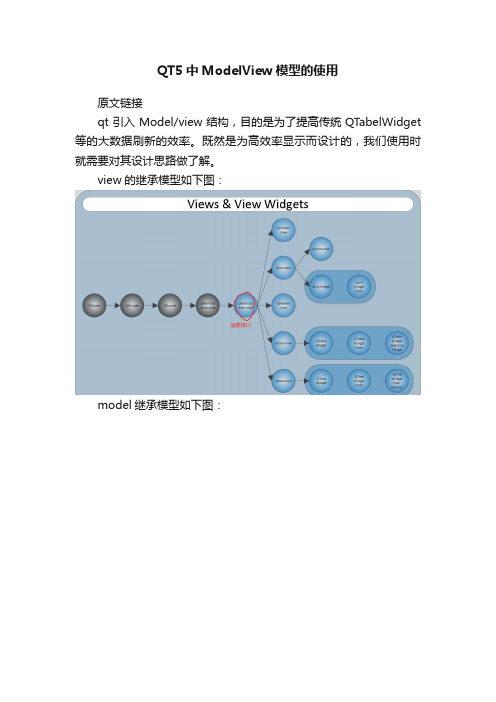
QT5中ModelView模型的使用原文链接qt引入Model/view结构,目的是为了提高传统QTabelWidget 等的大数据刷新的效率。
既然是为高效率显示而设计的,我们使用时就需要对其设计思路做了解。
view的继承模型如下图:model继承模型如下图:结合两个类继承图,我们可以看出Model/view是完全分开设计的,目的就是解耦合,Model只做数据管理,view只做显示,view与model之间的通信,就是一个重要函数了setModel,大可猜出该函数建立起了model/view之间的信号槽连接(因为笔者是win系统,没有下载源码,从严谨性来说只能说是猜测了,里面肯定有一堆connect()....),选择什么view,及view的使用其实比较简单(通过继承关系图也可以看出来),我们重点说Model,常用的Model大体可分为两类:一类是抽象接口分支下的常用数据模型,二类是数据委托,Delegate结尾的,这一类主要解决的是我们在view中显示的方式的问题,如:这类型列表,通常结合数据编辑器使用以达到较优的用户体验。
最后说一下数据代理模型,qt原生提供的就两个实例(QIdenityProxyModel/QSortFilterProxyModel),前者是唯一索引代理,后者是排序筛选代理,前者可能sqlModel用的较多一点,后者其实更普遍,当表格需要排序时,筛选部分数据显示时即可使用后者,另,如果两者皆不满足需求,我们可以直接继承QAbstractProxyModel实现自己的proxyModel。
笔者最近就是有一个多view使用同一个Model的情景。
使用ProxyModel即可优雅的解决。
各个view通过设置各自的QSortFilterProxyModel即可,而各ProxyModel只需setSourceModel成同一个Model即可。
某个view对model数据更改后,只需emit m_model->dataChanged(index,index);即可同步所有的view更新。
PyQt5笔记

image.png类。
class BurningWidget(QWidget):def __init__(self):super().__init__()# 修改组件进度条的⾼度,默认的有点⼩。
self.setMinimumSize(1, 30)self.value = 75self.num = [75, 150, 225, 300, 375, 450, 525, 600, 675]def setValue(self, value):self.value = valuedef paintEvent(self, e):qp = QPainter()qp.begin(self)self.drawWidget(qp)qp.end()def drawWidget(self, qp):MAX_CAPACITY = 700OVER_CAPACITY = 750# 使⽤⽐默认更⼩⼀点的字体,这样更配。
font = QFont('Serif', 7, QFont.Light)qp.setFont(font)# 动态的渲染组件,随着窗⼝的⼤⼩⽽变化,这就是我们计算窗⼝⼤⼩的原因。
# 最后⼀个参数决定了组件的最⼤范围,进度条的值是由窗⼝⼤⼩按⽐例计算出来的。
# 最⼤值的地⽅填充的是红⾊。
注意这⾥使⽤的是浮点数,能提⾼计算和渲染的精度。
# 绘画由三部分组成,黄⾊或红⾊区域和黄⾊矩形,然后是分割线,最后是添上代表容量的数字。
size = self.size()w = size.width()h = size.height()step = int(round(w / 10))till = int(((w / OVER_CAPACITY) * self.value))full = int(((w / OVER_CAPACITY) * MAX_CAPACITY))if self.value >= MAX_CAPACITY:qp.setPen(QColor(255, 255, 255))qp.setBrush(QColor(255, 255, 184))qp.drawRect(0, 0, full, h)qp.setPen(QColor(255, 175, 175))qp.setBrush(QColor(255, 175, 175))qp.drawRect(full, 0, till-full, h)else:qp.setPen(QColor(255, 255, 255))qp.setBrush(QColor(255, 255, 184))qp.drawRect(0, 0, till, h)pen = QPen(QColor(20, 20, 20), 1,Qt.SolidLine)qp.setPen(pen)qp.setBrush(Qt.NoBrush)qp.drawRect(0, 0, w-1, h-1)j = 0for i in range(step, 10*step, step):qp.drawLine(i, 0, i, 5)# 这⾥使⽤字体去渲染⽂本。
Qt 5开发及实例 第5章 Qt 5主窗口

02
【综合实例】文本编辑器
【综合实例】文本编辑器
(1)文件操作功能:包括新建一个文件,利用标准文件对话框QFileDialog类打开一个已存在的文件, 利用QFile和QTextStream读取文件内容,打印文件(分文本打印和图像打印)。通过实例介绍标准打印 对话框QPrintDialog类的使用方法,以QPrinter作为QPaintDevice画图工具实现图像打印。
(6)主函数ImgProcessor类声明中的createActions()函数用于创建所有的动作、createMenus()函数用于 创建菜单、createToolBars()函数用于创建工具栏;接着声明实现主窗口所需的各个元素,包括菜单、工具 栏及各个动作等;最后声明用到的槽函数,打开“imgprocessor.h”文件,添加如下代码。
【综合实例】文本编辑器
基本元素
1.菜单栏 菜单是一系列命令的列表。为了实现菜单、工具栏按钮、键盘快捷方式等命令的一致性,Qt使用动作 (Action)来表示这些命令。Qt的菜单就是由一系列的QAction动作对象构成的列表,而菜单栏则是包容菜 单的面板,它位于主窗口标题栏的下面。一个主窗口只能有一个菜单栏。 2.状态栏 状态栏通常显示GUI应用程序的一些状态信息,它位于主窗口的底部。用户可以在状态栏上添加、使用 Qt窗口部件。一个主窗口只能有一个状态栏。 3.工具栏 工具栏是由一系列的类似于按钮的动作排列而成的面板,它通常由一些经常使用的命令(动作)组成。 工具栏位于菜单栏的下面、状态栏的上面,可以停靠在主窗口的上、下、左、右四个方向上。一个主窗口 可以包含多个工具栏。
(2)图像处理软件中的常用功能:包括图片的缩放、旋转、镜像等坐标变换,使用QMatrix实现图 像的各种坐标变换。
pythonGUI库图形界面开发之PyQt5工具栏控件QToolBar的详细使用方法与实例

pythonGUI库图形界⾯开发之PyQt5⼯具栏控件QToolBar的详细使⽤⽅法与实例PyQt5⼯具栏控件QToolBar介绍QToolBar控件是由⽂本按钮,图标或其他⼩控件按钮组成的可移动⾯板,通常位于菜单栏下⽅QToolBar类中的常⽤⽅法⽅法描述addAction()添加具有⽂本或图标的⼯具按钮addSeperator()分组显⽰⼯具按钮addWidget()添加⼯具栏中按钮以外的控件addToolBar()使⽤QMainWindow类的⽅法添加⼀个新的⼯具栏setMovable()⼯具变得可移动setOrientation()⼯具栏的⽅向可以设置为Qt.Horizontal或Qt.certical每当单击⼯具栏中的按钮时,都将发射actionTriggered信号,另外,这个信号将关联的QAction对象的引⽤发到连接的槽函数上QToolBar使⽤实例import sysfrom PyQt5.QtGui import *from PyQt5.QtWidgets import *from PyQt5.QtCore import *class ToolBarDemo(QMainWindow):def __init__(self,parent=None):super(ToolBarDemo, self).__init__(parent)#设置标题与初始⼤⼩self.setWindowTitle('toolbar例⼦')self.resize(300,200)#垂直布局layout=QVBoxLayout()#在⼯具栏区域添加⽂件⼯具栏tb=self.addToolBar('File')#添加图形按钮new=QAction(QIcon('images\\new.png'),'new',self)tb.addAction(new)open=QAction(QIcon('images\open.png'),'open',self)tb.addAction(open)save=QAction(QIcon('images\save.png'),'save',self)tb.addAction(save)#图形对象点击触发⾃定义槽函数tb.actionTriggered[QAction].connect(self.toolbtnpressed)self.setLayout(layout)def toolbtnpressed(self,a):#输出,点击地图性按钮print('pressed tool button is ',a.text())if __name__ == '__main__':app=QApplication(sys.argv)demo=ToolBarDemo()demo.show()sys.exit(app.exec_())运⾏程序,显⽰效果如图QToolBar代码分析在这个例⼦中,⾸先调⽤addToolBar()⽅法在⼯具栏区域添加⽂件⼯具栏tb=self.addToolBar('File')然后,添加具有⽂本标题的⼯具按钮,⼯具栏通常包含图形按钮,具有图标和名称的QAction对象将被添加到⼯具栏中new=QAction(QIcon('images\\new.png'),'new',self)tb.addAction(new)open=QAction(QIcon('images\open.png'),'open',self)tb.addAction(open)save=QAction(QIcon('images\save.png'),'save',self)tb.addAction(save)最后,将actionTriggered信号连接到槽函数toolbtnpressed()tb.actionTriggered[QAction].connect(self.toolbtnpressed)本⽂详细讲解了PyQt5⼯具栏控件QToolBar的详细使⽤⽅法与实例,更多关于PyQt5库控介绍请查看下⾯的相关链接。
Qt5开发及实例(第2版)(含CD光盘1张)

4.2.1函数说明 4.2.2创建步骤
4.3.1函数说明 4.3.2创建步骤
4.4.1标准字符串输入对话框 4.4.2标准条目选择对话框 4.4.3标准int类型输入对话框 4.4.4标准double类型输入对话框
4.5.1 Question消息框 4.5.2 Information消息框 4.5.3 Warning消息框 4.5.4 Critical消息框 4.5.5 About消息框 4.5.6 About Qt消息框
5.2.1新建文件 5.2.2打开文件 5.2.3打印文件
5.3.1缩放功能 5.3.2旋转功能 5.3.3镜像功能
5.4.1设置字体 5.4.2设置字号 5.4.3设置文字加粗 5.4.4设置字体倾斜 5.4.5文字加下画线 5.4.6设置文字颜色 5.4.7设置字符格式
5.5.1实现段落对齐 5.5.2实现文本排序
19.3.1 Positioner(定位器) 19.3.2 Anchor(锚)
19.4.1鼠标事件 19.4.2键盘事件 19.4.3输入控件与焦点
19.5.1调用JavaScript函数 19.5.2导入JS文件
20.2动画流UI界面
20.1 QML动画元素
20.3图像特效
20.1.1 PropertyAnimation元素 20.1.2其他动画元素 20.1.3 Animator元素
18.3.1基本原理 18.3.2消息类型与UDP广播 18.3.3会话过程的处理 18.3.4聊天程序试运行
18.4.1需求方案 18.4.2服务器开发 18.4.3客户端开发 18.4.4主界面的控制 18.4.5文件传输试验
18.5.1更改字体、字号和颜色 18.5.2字体切换 18.5.3保存和清除聊天记录
Qt5帮助文档使用教程

,如何少走弯路多加薪!
b)相应函数的简单介绍:
xs hell远程连接ubuntu N 的区别
,如何少走弯路多加薪! 务 :互斥锁 ? 用
址转换
c)点击函数名字即可查看其相应用法:
? ? ? ? ?
?
d)很多时候,我们需要使用到继承过来的函数,如给按钮设置内容( setText() )即是从 QAbstractButton 继承过来:
Qt入门学习——Qt 5 帮助文档的使用
标签: qt5 入门教程 帮助文档的使用
2015-09-15 18:50
641人阅读
评论(0) 收藏 编辑 删除
分类:
【图形界面编程】(53) 【软件工具使用】(12)
版权声明:本博客文章,大多是本人整理编写,或在网络中收集,转载请注明出处!!
目录(?)
[+]
4)查看部件的事件(所对应的虚函数如何编写) 部件常用事件主要在 QWidget 中声明,选择“Events”即可查看相关说明:
每个事件都对应着事件函数:
事件函数的相关说明:
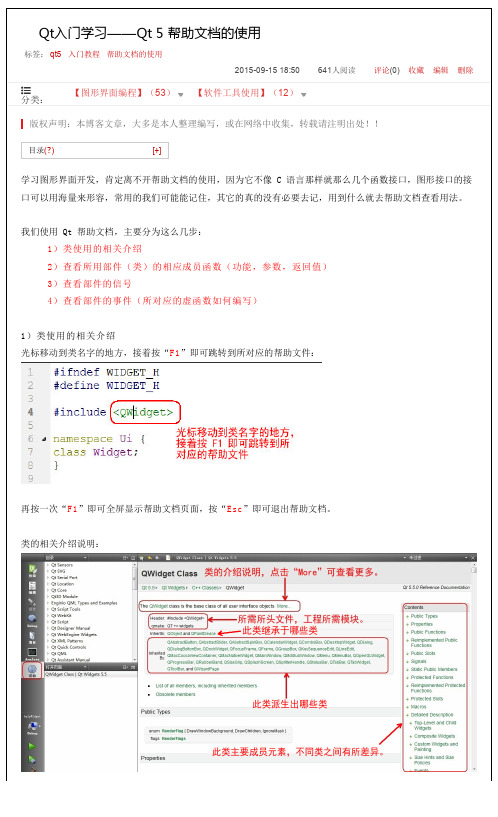
学习图形界面开发,肯定离不开帮助文档的使用,因为它不像 C 语言那样就那么几个函数接口,图形接口的接 口可以用海量来形容,常用的我们可能能记住,其它的真的没有必要去记,用到什么就去帮助文档查看用法。
我们使用 Qt 帮助文档,主要分为这么几步: 1)类使用的相关介绍 2)查看所用部件(类)的相应成员函数(功能,参数,返回值) 3)查看部件的信号 4)查看部件的事件(所对应的虚函数如何编写)
2)查看所用部件(类)的相应成员函数(功能,参数,返回值) 查看所用部件的相应成员函数( 本身的成员函数,继承过来的成员函数 ),主要是为了查看这个成员函数如何使 用,包括函数的功能,参数,返回值。 下面以 QPushButton (普通按钮)为例: a)选择 QPushButton 类中的“公有函数”:
QT5几个类和机制的简要介绍

在刚开始学习qt的时候,想要一个对qt的大体了解,无果,只能慢慢摸索,现在qt5了,相信大体框架暂时不会改变多少,所以贴出来,大家交流,有什么不对的地方大家还是指出的为好,基本上是翻译的qt官方文档,所以有不对的地方一定要指出来啊。
QtCore这是qt最核心的module,所以放在最开始了。
因为其提供了几种qt对C++扩展的实现机制(mechanism)。
1、The Meta-Object System,元对象系统2、The Property System,属性系统3、Object Model,对象模型4、Object Trees & Ownership,对象树和所有权5、Signals & Slots,信号和槽这几个mechanism是qt最重要的机制了,在刚接触qt的时候,几乎只知道信号和槽,但是学qt5让我更加了解这些。
以上是非常核心的机制,在QT帮助文档上面还有:线程和并行编程:threading class,其实看文档就知道,qt的线程是使用的本地线程,比如win32的thread,linux的thread等等;Input/output,resources,containers:接受输入,打印输出,qt提供了跨平台机制来存储二进制文件--qt资源系统,容器;另外qt提供了几种关键性的框架。
The Animation Framework,JSON Support in Qt,The State Machine Framework,How to Create Qt Plugins,The Event System。
下面是这些类的概览:C++ classesAnimation ClassesThreading ClassesContainer ClassesPlugin ClassesImplicitly Shared ClassesState Machine ClassesInput/Output ClassesEvent ClassesQtGuiThis section islearning QtGui.The Qt GUI module provides classes for windowingsystem integration, event handling, OpenGL and OpenGL ES integration, 2Dgraphics, basic imaging, fonts and text.这个意思就是说QtGui包含了哪些类,窗口系统集合,事件句柄,OpenGL,OpenGL ES集合,2D图形,基本的图形界面,字体,文本。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
openFile()函数完成打开所选的文件内容,其具体实现代码。
8.3 视图(View)
新建一个文本文件,命名为“histogram.txt”,保存在项目 D:\Qt\CH8\CH803\ build-ViewEx-Desktop_Qt_5_4_0_MinGW_32bit-Debug目录下,结果如图8.3所示。
8.3 视图(View)
【例】(难度中等) 通过利用自定义的View,实现一个对TableModel的表格 数据进行显示的柱状统计图例子,以此介绍如何应用自定义的View。实现效果如 图8.4所示。实例文件见光盘CH803。
8.3 视图(View)
具体实现步骤如下。 (1)完成主窗体,以便显示View的内容。MainWindow 类继承自 QMainWindow类,作为主窗体。以下是头文件“mainwindow.h”的具体代码。 (2)下面是源文件“mainwindow.cpp”中的具体代码。 setupModel()函数新建一个Model,并设置表头数据,其具体实现代码如下: void MainWindow::setupModel() { model = new QStandardItemModel(4,4,this); model->setHeaderData(0,Qt::Horizontal,tr("部门")); model->setHeaderData(1,Qt::Horizontal,tr("男")); model->setHeaderData(2,Qt::Horizontal,tr("女")); model->setHeaderData(3,Qt::Horizontal,tr("退休")); }
8.1.1 基本概念
2.视图(View) InterView框架中的所有视图都基于抽象基类QAbstractItemView类,此类由 QColumnView、QHeaderView、QListView、QTableView和QTreeView类继承。其 中,QListView类由QUndoView类和QListWidget类继承;QTableView类由 QTableWidget类继承;QTreeView类由QTreeWidget类继承。而QListWidget类、 QTableWidget类和QTreeWidget类实际上已经包含了数据,是模型/视图集成在一
8.2 模型(Model)
columnCount()函数中,模型的列固定为“3”,所以直接返回“3”。 int ModelEx::columnCount(const QModelIndex &parent) const { return 3; } rowCount()函数返回模型的行数。 int ModelEx::rowCount(const QModelIndex &parent) const { return army.size(); }
Qt::SizeHintRole
Qt::FontRole Qt::TextAlignmentRole Qt::BackgroundRole Qt::ForegroundRole Qt::CheckStateRole Qt::UserRole
尺寸提示
默认代理的绘制使用的字体 默认代理的对齐方式 默认代理的背景画刷 默认代理的前景画刷 默认代理的检查框状态 用户自定义的数据的起始位置
8.2 模型(Model)
headerData()函数返回固定的表头数据,设置水平表头的标题,具体代码如 下: QVariant ModelEx::headerData(int section, Qt::Orientation orientation, int role) const { if(role==Qt::DisplayRole&&orientation==Qt::Horizontal) return header[section]; return QAbstractTableModel::headerData(section,orientation,role); }
8.1.2 【实例】:模型/视图类使用
【例】(简单) 实现一个简单的文件目录浏览器,完成效果如图8.2所示。实 例文件见光盘CH801。
创建工程“DirModeEx.pro”,其源文件“main.cpp”中的具体代码。 最后运行结果如图8.2所示。
8.2 模型(Model)
【例】(难度一般) 通过实现将数值代码转换为文字的模型来介绍如何使用 自定义模型。此模型中保存了不同军种的各种武器,实现效果如图8.3所示。实例 文件见光盘CH802。
8.2 模型(Model)
具体操作步骤如下。 (1)ModelEx类继承自QAbstractTableModel类,头文件“modelex.h”中的 具体代码。 (2)源文件“modelex.cpp”中的具体代码。 populateModel()函数的具体实现代码如下: void ModelEx::populateModel() { header<<tr("军种")<<tr("种类")<<tr("武器"); army<<1<<2<<3<<4<<2<<4<<3<<1; weaponType<<1<<3<<5<<7<<4<<8<<6<<2; weapon<<tr("B-2")<<tr("尼米兹级")<<tr("阿帕奇")<<tr("黄蜂级") <<tr("阿利伯克级")<<tr("AAAV")<<tr("M1A1")<<tr("F-22"); }
data()函数返回指定索引的数据,即将数值映射为文字。
8.2 模型(Model)
表8.1列出了Item主要的角色及其描述。
常 量 Qt::DisplayRole Qt::DecorationRole Qt::EditRole Qt::ToolTipRole Qt::StatusTipRole Qt::WhatsThisRole 显示文字 绘制装饰数据(通常是图标) 在编辑器中编辑的数据 工具提示 状态栏提示 What’s This文字 描 述
起的类。
3.代理(Delegate) InterView框架中的所有代理都基于抽象基类QAbstractItemDelegate类,此类 由QItemDelegate 和 QStyledItemDelegate类继承。其中,QItemDelegate类由表示 数据库中关系代理的QSqlRelationalDelegate类继承。
8.3 视图(View)
槽函数slotOpen()完成打开标准文件对话框,具体代码如下:
void MainWindow::slotOpen() { QString name; name = QFileDialog::getOpenFileName(this,"打开",".","histogram files (*.txt)"); if (!name.isEmpty()) openFile(name); }
8.3 视图(View)
(3)此时,运行效果如图8.5所示。
8.3 视图(View)
(1)在头文件“mainwindow.h”中添加代码如下: public: void openFile(QString); public slots: void slotOpen(); (2)在源文件mainwindow.cpp中添加代码如下: #include <QFileDialog> #include <QFile> #include <QTextStream> #include <QStringList> 其中,在createAction()函数中添加代码如下: connect(openAct,SIGNAL(triggered()),this,SLOT(slotOpen()));
8.3 视图(View)
以上完成了表格数据的加载,下面介绍柱状统计图的绘制。 具体实现步骤如下。 (1)自定义HistogramView类继承自QAbstractItemView类,用于对表格数 据进行柱状图显示。下面是头文件“histogramview.h”的具体代码。 (2)源文件“histogramview.cpp”的具体代码。 dataChanged()函数实现当Model中的数据更改时,调用绘图设备的update() 函数进行更新,反映数据的变化。具体实现代码。 void HistogramView::dataChanged(const QModelIndex &topLeft, const QModelIndex &bottomRight) { QAbstractItemView::dataChanged(topLeft,bottomRight); viewport()->update(); } setSelectionModel()函数为selections赋初值,具体代码如下:
第8章 Qt 5模型/视图结构
8.1 8.2 8.3 8.4 概述 模型(Model) 视图(View) 代理(Delegate)
Qt的模型/视图结构分为三部分:模型(Model)、视图(View)和代理 (Delegate)。其中,模型与数据源通信,并为其他部件提供接口;而视图从模 型中获得用来引用数据条目的模型索引(Model Index)。在视图中,代理负责 绘制数据条目,当编辑条目时,代理和模型直接进行通信。模型/视图/代理之间 通过信号和槽进行通信,如图8.1所示。
