使用元件制作运动动画(第二课时)
人教版八年级信息技术第一单元第二课运动动画

人教版八年级信息技术第一单元第二课运动动画(第一课时)教学内容:1.用导入的图片制作动画日期:月日教学目标:1.帧、关键帧和空白关键帧的概念2能制作.制作关键帧动画教学重点:1掌握帧、关键帧和空白关键帧的概念教学难点:1.理解帧、时间轴以及动画的创建过程,能制作一个简单的关键帧动画教具: 极域电子教室,Flash MX 2004 ,学情分析:大部分同学汉语基础差,操作基础一般,刚学了Flash MX操作界面和启动法,制作简单的动画。
教学方法:情景导入,激发兴趣,提问,实例演示法,指导法,启发法,鼓励法等。
教学步骤:一、帧(frames)与关键帧(keyframe)1.帧(frames)就是将连续动画均匀地划分为一系列各个时刻的静态画面.在flash默认的情况下,每秒的动画被划分为12份,每一帧在播放的时候显示为1/12秒.人眼很难觉察如此短暂的时间间隔,因此所看到的动画就是连续的画面.2.帧的分类:帧(frame)关键帧(keyframe)空白关键帧(blankkeyframe)3.关键帧:是指动画制作时的关键画面.在Flash动画制作中,为了提高效率,有些画面必须由作者制作,而有些画面由计算机自动生成.前者----自己制作的画面称为关键帧.后者----计算机自动生成的画面称为中间帧.插入帧1.选中一个帧,然后从菜单中选择Insert—frame命令2.选中一个帧,然后按F5键3.选中一个帧,然后单击鼠标右键,从弹出菜单中选择Insertframe命令,即可在该帧位置建立一个帧。
说明:如果插入关键帧,键盘为F6键;或者相应选择keyframe相关快捷方式:插入关键帧:F6 删除关键帧:Shift+F6出入帧:F5 删除帧: Shift+F54.关键帧动画原理关键帧动画就是将一个动画分解为多个步骤,然后将每个步骤中的内容在各个关键帧中制作出来,在连续播放这些关键帧形成的动画。
二、实例演示1.用导入的图片制作动画★导入图片1. 启动flash 。
用木疙瘩做动画:元件动画

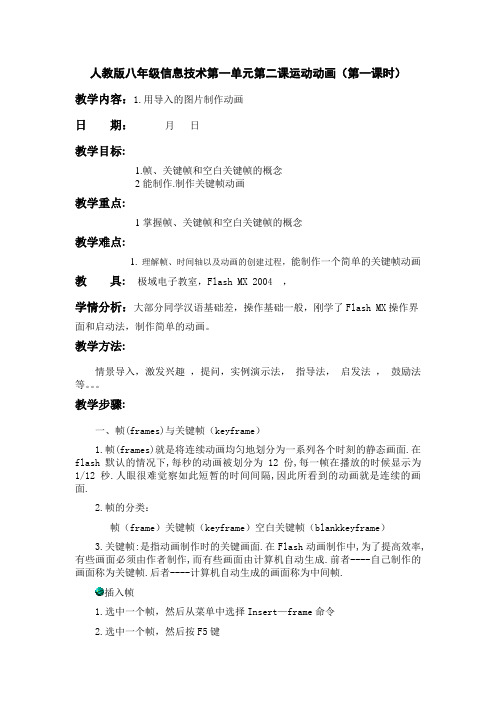
2.3.8 动画:元件动画元件动画可以实现复杂的动画效果,每一个元件都是一个独立的完整动画,元件在“舞台”上运动的同时,元件内部的动画也可以同时播放,元件可以重复使用。
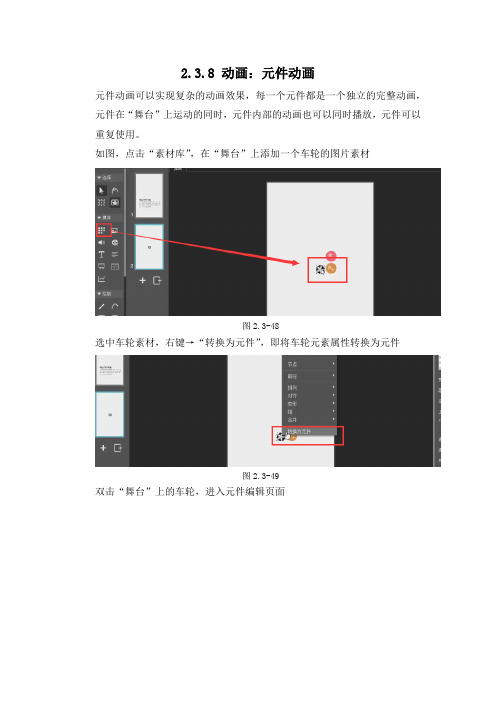
如图,点击“素材库”,在“舞台”上添加一个车轮的图片素材图2.3-48选中车轮素材,右键→“转换为元件”,即将车轮元素属性转换为元件图2.3-49双击“舞台”上的车轮,进入元件编辑页面图2.3-50在时间轴50帧位置右键→“插入帧”图2.3-51在任意有帧的位置右键→“插入关键帧动画”图2.3-52点击选中最后有帧位置(此处为第50帧),在“属性面板”下调整元件属性“Z轴旋转角度”为“360”度图2.3-53点击“播放”可观察车轮出现自转一周的动画效果图2.3-54点击“舞台”回到“舞台”编辑页面图2.3-55点击“预览”发现元件动画可重复不断地播放图2.3-56元件也可重复使用。
例如在“元件面板”下找到车轮元件,鼠标可将其选中并拖拉至“舞台”图2.3-57图2.3-58元件可配合舞台操作进行复杂的动画设置。
如下图,在“素材库”中添加进一个汽车图片素材至“舞台”,选中汽车图片,右键→“排列”→“移至底层”图2.3-59调整“舞台”上原本的两个车轮元件位置、大小,使其对齐覆盖汽车图片上的两个车轮图2.3-60点击“预览”,出现汽车轮胎转动的动画效果图2.3-61在“舞台”的40帧位置,右键→“插入帧”图2.3-62在有帧的位置右键→“插入关键帧动画”图2.3-63选中关键帧动画的起始帧(此处为第1帧),将汽车移至屏幕左侧。
图2.3-64选中关键帧动画的最后帧(此处为第40帧),将汽车移至屏幕右侧。
图2.3-65点击“预览”,观察汽车从屏幕左侧开至右侧的动画效果图2.3-66。
制作弹性球动画ppt(人教版八上)PPT教学课件

3
第二步:选定工具,按住键的同时拖动鼠标, 在舞台中画一个无边界色的圆。
第三步:选定舞台中的圆,选择填充色为“” 第四步:执行“窗口 混色器”命令,打开 “混色器”面板 ,单击渐变定义栏右端的滑块, 然后单击左上方的颜色框,在其中选择黄色。
2021/01/21
4
第五步:选定工具,在圆形的左上方稍白的地 方的黄色的圆。
学习目标:
2. 掌握复制帧的基本操作。 3.了解“简易”参数对运动速率的影响。
2021/01/21
1
弹性球动画的四个画面
2021/01/21
2
制作“弹性球”元件
第一步:新建一个文档,在属性面板中把大 小设为300 px×600px,把背景色设为黑色, 然后以文件名“弹性球.fla”保存文档。
2021/01/21
2021/01/21
6
第四步:在时间轴的第20帧处插入关键帧。按住S键 把弹性球拖到舞台下文适当的位置,然后敲边 键或
键,使图形的下边缘与邻近的一条水平网格线对齐, 同时记下这条水平网格线的位置。
第五步:在“时间轴”面板的第三25帧处插入关键帧。 单击舞台中的弹性球,再选定工具箱中的工具,拖动 弹性球上的操作点,适当把小球压扁一些,拉宽一些。 然后调整小球的位置,使它的下边缘与变形边缘与变
形前下边缘所在的位置一致,(以网格线为基础)
2021/01/21
7
第六步:利用拷贝帧和粘贴帧命令,把“光 影”图层的第20帧的内容复制到第30帧, 把第1帧的内容复制到第47帧,
第七步:单击“光影”图层的第1帧,按住SH 键,的同时单击第47帧,选定1~47帧的所 有帧。
2021/01/21
8
• 第八步:执行“插入 创建补间动画” 命令,在1~20帧、20~25帧、25~30帧、 30~47帧之间生成动作补间动画。这时再测 试影片,就可以看到更加逼真的弹性球落 下并被压扁的过程。
第2课 动作补间动画 说课课件 2024-2025学年人教版初中信息技术+八年级上册

知识与技能 目标
能力目标
情感、态度和 价值观目标
能够区分元件和实例, 能够利用动作补间动 画制作简单动画作品。
了解动作补间动画制作的一 般方法。提高学生对动画制 作的理性认识。
激励学生进一步学习动画 制作,培养学生的自主探 索、协作研究的精神。
根据以上教学目标,结合本课程标准要求,我认为本节课的教学重点 及教学难点分别为:
03 创建情境法
说学法
从年龄特点来看,本年段学生好动、好奇、好表现,抓住学生特点,积极 采用形象生动、形式多样的教学方法和学生广泛的、积极主动参与的学习方式, 定能激发学生兴趣,有效地培养学生能力,促进学生个性发展。因此本节课采 取的学法如下:
观察法
归纳法
自主 学习法
合作探 究法
迁移 学习法
教学过程
板书设计
动作补间动画
一、设立起始关键帧 二、设立结束关键帧 三、创建动作补间
学会制作简单的动 作补间动画
关键帧的运用,动 作补间动画的制作
方法
教学重点
教学难点
说教法
在本次教学中,我们不但要让学生学会知识,更为重要的是在这过程中,培养 他们的探究能力以及分析问题、解决问题的能力。本着这一原则,再结合学生的思 维特点和心理特征,本节课我所采用的教学方法是:
01 演示教学法
02 任务驱动法
创设情境 引入新课
我的教学过程共分为六个环节
布置作业
01
02
观察演示
自主讨论 总结步骤 巩固练习
03
04
05
06
课堂小结
播放利用flash动画制 作的电子相册进行自
我介绍
观察演示, 总结步骤
01
03
二维动画实验报告 (2)

江西科技师范学院实验报告课程二维动画院系教育学院班级2010教育技术学学号姓名报告规格一、实验目的二、实验原理三、实验仪器四、实验方法及步骤五、实验记录及数据处理六、误差分析及问题讨论目录1. flash基础操作2. flash运动补间3. flash引导层与遮罩层4. flash综合贺卡制作5. 时间轴命令应用6. 数字运算语句7. 影片剪辑事件8. 交互性手绘场景制作9. 课件作品综合设计10. 脚本作品综合每次实验课必须带上此本子,以便教师检查预习情况和记录实验原始数据。
实验时必须遵守实验规则。
用正确的理论指导实践袁必须人人亲自动手实验,但反对盲目乱动,更不能无故损坏仪器设备。
这是一份重要的不可多得的自我学习资料袁它将记录着你在大学生涯中的学习和学习成果。
请你保留下来,若干年后再翻阅仍将感到十分新鲜,记忆犹新。
它将推动你在人生奋斗的道路上永往直前实验一一、实验课程名称二维动画二、实验项目名称Flash基础操作三、实验目的和要求初步了解flash制作界面,掌握flash基本操作及用法四、实验内容和原理熟悉flash操作界面五、主要仪器设备电脑 Flash8.0六、操作方法与实验步骤1、打开flash软件,出现下面的界面点击界面上的flash文档,然后进入下面的界面2、下面分别熟悉一下界面,下图是时间轴界面,是Flash MX中进行动画制作和内容编排的主要场所下面是场景,场景是指在当前动画编辑窗口中,编辑动画内容的整个区域右图是动作面板,在操作界面的右侧,显示的是各个浮动面板的组合,如图所示,面板用来设置不能在属性面板中设置的功能。
3、熟悉了这些界面之后,接下来是要熟悉文件的操作:新建文件的几种方法:●执行【文件(File)】【新建(New)】命令。
●单击常用工具栏中的【新建】按钮。
●按【Ctrl+N】组合键。
保存文件的操作步骤:1、执行【文件】【保存(Save)】命令,打开【另存为(Save As)】对话框。
《第11课制作简单动画》作业设计方案-小学信息技术人教版三起01五年级上册

《制作简单动画》作业设计方案(第一课时)一、作业目标本作业设计旨在通过制作简单动画的实践操作,使学生掌握基本的动画制作技能,理解动画制作的基本原理,并能在实践中运用所学知识,培养其创新思维和动手能力。
二、作业内容1. 理论知识学习:学生需通过课堂学习,了解动画制作的基本概念、原理及常用软件工具。
2. 素材准备:学生需准备用于制作动画的素材,如角色形象、背景图片等。
素材应简洁明了,易于识别。
3. 动画制作:学生需使用所学软件工具,将准备好的素材进行组合、编辑,制作一个简单的动画。
动画内容需围绕课本中的主题展开,如可以是以“保护环境”为主题的公益动画。
4. 脚本编写:学生需为动画编写简短的脚本,明确角色动作、台词及背景音乐等。
脚本应简洁明了,易于理解。
5. 色彩搭配与创意:学生需注意动画的色彩搭配,使动画视觉效果更加生动。
同时,鼓励学生发挥创意,为动画增添个性元素。
三、作业要求1. 安全性:学生在操作过程中应注意保护个人及他人安全,不得在未经许可的情况下使用他人设备或软件。
2. 规范性:学生在制作动画时需遵循规范的操作流程,不得随意更改软件设置或破坏设备。
3. 创新性:鼓励学生发挥创新思维,尝试使用不同的素材、脚本及色彩搭配,制作出具有个性的动画作品。
4. 完整性:动画作品需完整呈现故事情节,角色动作、台词及背景音乐等元素应齐全。
5. 时效性:学生需在规定时间内完成作业,并按时提交。
四、作业评价1. 教师评价:教师将根据学生的作品质量、创新性、规范性及完成度等方面进行评价,并给出相应的成绩。
2. 同学互评:鼓励学生之间进行作品互评,互相学习、交流经验。
五、作业反馈1. 教师反馈:教师将针对学生的作品进行点评,指出优点及不足,并提出改进建议。
同时,教师将根据学生的作品情况调整教学方法和策略,以更好地满足学生的学习需求。
2. 学生自我反馈:学生需在完成作业后进行自我反思,总结经验教训,以便在今后的学习中不断进步。
《第11课 制作简单动画》作业设计方案-小学信息技术人教版三起01五年级上册

《制作简单动画》作业设计方案(第一课时)一、作业目标1. 掌握使用绘图工具制作动画的基本方法;2. 能够独立完成简单的动画制作;3. 培养学生对信息技术的学习兴趣。
二、作业内容1. 作业主题:制作一个简单的动画,主题自选,例如:动物运动会、快乐的节日等。
2. 作业要求:(1)使用所学的绘图工具绘制动画场景,包括背景、角色和道具等;(2)设置角色运动轨迹,让角色按照预设轨迹运动;(3)为角色添加表情和动作,增加动画的趣味性;(4)根据时间要求完成作业,时间不宜过长,以避免疲劳和厌倦;(5)作业完成后保存为.gif或.jpg格式的图片文件。
3. 作业评价标准:(1)动画主题明确,内容健康向上;(2)动画画面清晰,色彩搭配合理;(3)动画运动轨迹流畅,角色动作自然;(4)动画时长适中,无明显卡顿或延迟;(5)符合作业要求,完成度高。
三、作业反馈请学生在完成作业后,将自己的作品上传至班级交流区,并与其他同学分享自己的经验和心得。
同时,也欢迎其他同学提出意见和建议,帮助改进作品。
教师将会在课后对作业进行评价,并将结果反馈给学生。
四、作业要求及注意事项1. 作业应在规定时间内完成,并确保作品质量;2. 绘图工具的使用方法请参考教师授课内容或相关教程;3. 作品应保持整洁,不得随意涂鸦或损坏;4. 鼓励创新,作品应展示出自己的个性和创意;5. 请尊重他人作品,不得擅自抄袭或使用他人成果。
五、作业评价方式1. 教师根据学生提交的作品进行评价,包括画面质量、创意性、运动轨迹、时长等方面;2. 结合学生作业反馈和班级讨论区的反馈,综合评价学生的作品;3. 评价结果将以分数或评语的形式反馈给学生,以激励学生的学习热情和积极性。
通过本次作业,学生将能够掌握使用绘图工具制作简单动画的方法和技巧,培养对信息技术的学习兴趣。
同时,也能够在相互交流和评价中,提高自己的审美能力和创意性。
教师也可以通过作业反馈了解学生对知识点的掌握情况,以便在后续教学中进行针对性的调整和改进。
高中信息技术《运动动画的制作》优质教案、教学设计

《运动动画的制作》教学设计A.最后一帧插入了普通帧B. 最后一帧插入了关键帧C.第一帧插入了普通帧2.flash 绘制的图形是( )A.矢量图B.位图3. .flash 中添加图层应使用下列按钮中哪一个?( )A.1B.2C.3根据学生的正答率,有选择性的讲解微课助学将微课下发给学生,提出学习要求。
(课前下发)微课:【基础组】单对象运动的引导线动画的制作.mp4【提升组】多对象运动的引导线动画的制作.mp4要求:1.先观看【基础组】微课,自主完成flash 中引导图层及引导线绘制、单对象运动的引导线动画的制作微课的学习,并根据相应的任务练习。
2.【提升组】微课选学,仅限能够非常迅速熟练地完成【基础组】微课内容的学生。
提示学生:先依照微课的提示按步骤操作,然后在自行创作。
根据自己的基础,利用微课学习教学内容。
【基础组】微课主要是新授内容和上一节学生易错点的讲解,结合导学案的提示,参照微课完成,并将要点记录在导学案上。
【提升组】选学。
初学阶段同时打开微课和flash8 边看边操作;第二阶段根据所学知识进行自己创作作品,中间生疏的地方回过头查看相关微课,再有不会的,记录在案。
学生根据自己的基础来有选择性地查看微课,提升自己。
监督学生互学过程,巡回查看学习进度,通过在巡视中发现并记录学生在操作过程中的不规范的地方,比如:对普通帧设置补间,属性菜单关闭后如何调出等问题。
及时搜集各小组疑难点,个别问题,小组内单独讲解,利用极域电子教室的在线考试功能完。
实训6:运动补间动画的制作

实训八:运动补间动画的制作一、实训目的掌握运动补间动画的制作方法和技巧。
二、实训重点和难点运动补间动画的制作方法。
三、实训准备Adobe Flash CS3 professional 版本。
四、实训内容制作动感网页动画。
五、实训步骤1.设置屏幕背景颜色为黑色,每秒24帧,其余采用默认值。
2.多次选择“插入”菜单-“新建元件”,分别建立图形元件,命名为:”Animation”、”Dreamweaver”、”Fireworks”、”Flash 6”、”Flash 6.0”、”Freehand 10.0”、”In”、”Link”、”Macromedia”、”NEW”、”Shape”、”Text”、”Video”、”Web”、”What’s”、”问号”。
双击元件”Animation”,输入文字”[Animation]”。
鼠标点中文字,打开“属性”面板,设置字体为Times New Roman;字号为63号;颜色为白色,效果如图1。
依照”Animation”的编辑方法,编辑其它元件。
图1 Animation图形元件3.通过“插入”菜单“新建元件”按钮,新建影片剪辑,命名为“跳跃”。
对142帧插入关键帧,将符号Flash6.0拖入,打开“属性”面板,设置Alpha数值为0%。
鼠标点击第164帧按F6,打开转换面板,设置水平缩放为300%。
垂直缩放为163.3%,使设置生效。
打开“属性”面板,设置Alpha数值为60%。
鼠标点击第142帧,打开帧面板,设置动作动画。
并点中“比例”。
并且设置“扩大”项为-100。
新建第2层,拖入符号”Freehand 10.0”,单击第12帧按F5键。
第13帧至第19帧保持空帧。
鼠标点击第20帧,拖入符号”Fireworks 5”,鼠标点击第32帧按F5键。
依次类推,根据动画剪辑需要每隔几帧空帧,拖入符号”Dreamweaver 5.0”、”Shape”、”Text”、”Web”、”Video”、”Animation”、”Flash 6.0”。
2-3补间动画让物体动起来课件粤高教版(B版)初中信息技术八年级上册

1
作品欣赏
课前导入 讲解示范 实践操作 总结评价
任务:模仿制作上方动画,允许超越
2
动画的概念
课前导入 讲解示范 实践操作 总结评价
动作补间动画 —— 省时省力好帮手
表现同一对象在场景中的运动变化。 在起始关键帧上放置一个元件实例,然后在 结束关键帧中改变这个元件实例的属性(大小、颜 色、位置等),Flash 自动把中间的过程补充完整。
淡蓝色背景 + 长箭头
元件:蓝色边框线 【注意】动作补间动画只能对 元件 实现。
5
本课任务
课前导入 讲解示范 实践操作 总结评价
作业:爱心动画
首尾关键帧+补间
打散:Ctrl+B
创建爱心 元件
制作动作补间 动画
导入小人 图片
添加文字 再打散
测试影片
选择工具+Alt键
【文件】-【导入到库】
Ctrl+Enter
3
三步走
课前导入 讲解示范 实践操作 总结评价
制作动作补间动画三步走
确定起始关键帧: 动画开始处,插入或选择一个关键帧并设置一个元件。 确定结束关键帧: 动画结束处,插入或选择一个关键帧并设置该元件属性。 创建补间动画: 右键单击中间的普通帧,点击【创建补间动画】命令。
4
操作注意要点
课前导入 讲解示范 实践操作 总结评价
鼓励创新,保存为.fla文件,命名格式(804+两位座位号)
6
课堂小结
课前导入 讲解示范 实践操作 总结评价
动作补间动画制作三步走 1、确定起始关键帧 2、确定结束关键帧 3、创建补
第五课 转动的风车(2课时)-第二课时 绘制手柄 使风车转动流畅_教学设计

1.5、自己解决
1、如何使影片播放更加流畅
2、如何设置舞台背景色
3、让学生设计好自己需要的舞台背景色。
1.6、互动交流
“用动作补间的旋转效果,还可以制作哪些动画”,可调动学生的想象力,培养学生举一反三的能力。
小提示:“插入图层,制作一个新风车”:使新风车的第二个关键帧选取的位置和第一个风车保持一致,通过设置新风车的旋转次数(与第一个风车不同),可以认识旋转次数与旋转速度之间的关系:旋转次数越多,风车转速越快。
1.3、请重命名
1.4、小探究
活动1为风车绘制手柄,体会层的作用;
“绘制风车手柄”:教师可安排学生去尝试将手柄绘制在“风车”图层,播放并查看效果,让学生认识到不同的运动对象应该绘制在不同的层。
第二课时 绘制手柄 使风车转动流畅
科目
信息技术
年级
五年级上
学时1Βιβλιοθήκη 授课人杨合生授课班级
授课时间
教学重点
修改
让风车流畅的转动起来
第一学时
教学过程
修改
一、教学活动
1.1、复习导入
把上一节课制作的风车找出来,并一起播放。
1.2、教授新课
A学生看书,自学P26下,学习动作补间的另一种形式——转动。
B问:观察两个风车的转动速度,让学生体会在属性面板中所设置的旋转次数与最终的风车转动速度之间的关系
调整风车转速的方法可以通过调整帧数或帧频来实现。
作业设计
课后反思
动画制作技术—元件与实例(现代教育技术课件)

实例属性
1 图片元件的实例属性
实
例
属
2 按钮元件的实例属性
性
3 影片剪辑元件的实例属性
用于静态图像,并可用来创建连接 到主时间轴的可重用动画片段
2 按钮元件
3 影片剪辑元件
Hale Waihona Puke 用于创建响应鼠标的交互式按钮 用于创建可重用的动画片段
创建元件
创 建
1 将舞台上选定对象转换成元件
元
件
的 方
2 先创建一个空元件,然后在元件编辑模式下制作
法
【实例1 】将选定的对象转换成图形元件
【实例2 】创建一个影片剪辑元件
【实例3 】制作动态按钮
说明: Flash的“窗口”菜单
的“公用库”中提供了很 多的按钮,可以直接用鼠 标左键拖动到舞台使用
【实例4 】跟我学英语
【实例5 】架子鼓(隐形按钮)
创建实例
1 创建元件的实例,只需将元件从库中拖到舞台上即可。 2 实例是指位于舞台上或嵌套在另一个元件内的元件副本。 3 修改一个元件的实例不会影响其他实例。 4 编辑元件则会更新它的所有实例。
学习目标
理解元件和实例的含义 掌握元件的三种类型 运用创建元件的方法创建不同类型的元件
元件
1 元件是Flash中创建图形、按钮或影片剪辑的特殊对象 2 元件只需创建一次,即可在文档中重复使用 3 在文档中使用元件可以显著减少文件的大小 4 使用元件可以加快SWF文件的回放速度
元件的类型
1 图形元件
《Flash动画制作课程》元件和实例教案

"·属性按钮:单击打开所选项的属性面板·删除按钮:单击删除选中的项目5.2 创建图形元件图形元件主要用于静态图像的重复使用以及用于制作运动渐变动画。
一. 将场景中的元素转换成图形元件1.选择要变为元件的元素,可选择一个或多个2.选择菜单“修改”→“转换为元件”或按F8键3.在名称栏中输入元件名称,在行为栏中选择“图形”4.单击"确定"按钮二. 创建新的图形元件1.选择菜单“插入”→“新建元件”或按Ctrl+F8键或单击“库”面板左下角的“新建元件”按钮2.在名称栏中输入元件名称,在行为栏中选择“图形”后,单击"确定"。
3.在舞台中创建元件内容4.单击舞台上方的“后退”按钮或场景名称返回到场景编辑模式5.3创建影片剪辑元件影片剪辑元件主要用于制作需要重复使用的动画片段。
一. 创建新的影片剪辑元件操作步骤:1.选择菜单“插入”→“新建元件”或按Ctrl+F8键或单击“库”面板左下角的“新建元件”按钮2.在名称栏中输入元件名称,在行为栏中选择“影片剪辑”后,单击"确定"。
3.在舞台中制作影片剪辑的动画内容4.单击舞台上方的“后退”按钮或场景名称返回到场景编辑模式二.将舞台上的动画转换为影片剪辑操作步骤:1.选择帧•选择某些层的所有帧:按住Shift键,点击时间轴左边要转换为影片剪辑的各层;•选择多个连续的帧:单击某帧,再按住 Shift 键并单击其它帧2. 拷贝帧:右键单击选定的帧,从弹出菜单中选择“复制帧”或选择“编辑”→“时间轴”→“复制帧”3. 新建元件:选择“插入”→“新建元件”;在对话框中给元件命名。
选择“影片剪辑”后单击“确定”4. 在时间轴上右键单击第1层上的第1帧,在弹出的菜单中选择“粘贴帧”5. 单击舞台上方的“后退”按钮或场景名称返回到场景编辑模式。
5.4 实例的创建与修改一.创建实例在创建元件之后,用户就可以使用元件创建实例,电影中的所有地方都可以使用元件实例,包括在其他元件的内部创建实例步骤:1)选中时间轴的层2)选择窗口→库或按Ctrl+L键打开库面板3)将元件拖到舞台上二.改变实例的属性每个实例可以有自己的属性,属性独立于元件。
《简单运动动画的制作》课件

二、新课讲授(三)
2.简单效果运动动画的制作 (2).旋转效果运动动画 ①示范制作旋转效果运动动画的步骤过程 ②播放动画“十字架风车”,让学生进行练习实现
动画。
二、新课讲授(四)
2.简单效果运动动画的制作 (3).缩放变形效果运动动画 ①示范制作缩放变形效果运动动画的步骤过程 ②播放动画“文字从小到大再到小变形”,让学生
进行练习实现动画。
二、新课讲授(五)
2.简单效果运动动画的制作 (4).斜切变形效果运动动画 ①示范制作斜切变形效果运动动画的步骤过程 ②播放动画“图片的斜切变形”,让学生进行练习
实现动画。
二、新课讲授(六)
3.混合多种效果运动动画的制作 (1).播放动画“弹性气球的跳动”,师生一起分析
二、新课讲授(一)
1.运动动画的概念及限制 (1).结合“弹性气球的跳动”讲解运动动画的概念
是什么? (2).结合“弹性气球的跳动”讲解运动动画有什么
特点? (3).结合“弹性气球的跳动”讲解运动动画在制作
过程中有什么限制?
二、新课讲授(二)
2.简单效果运动动画的制作 (1).平移效果运动动画 ①示范制作平移效果运动动画的步骤过程 ②播放动画“文字在直课后练习2(思维练习):这节课的运动动画都 是直线运动或者是围绕中心点运动的,那么当运动 的轨迹是曲线的时候,我们又应该如何制作运动动 画呢?
《简单运动动画的制作》
一、兴趣导入(一)
1.播放动画“弹性气球的跳动”,提出问题: ①动画中气球有怎样的变化? ②动画中气球的运动路径有怎样的变化?
一、兴趣导入(二)
2.简单总结归纳学生的答案,提出“弹性气球的跳 动”属于运动动画,继续提出问题:
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
3、教师演示讲解创建拟人化卡通主板的第二种姿态的方法。
4、任务二:对卡通人物的眉毛和鼻子进行修改,制作第三种姿态的角色元件。
学生自主操作,教师巡视指导。
(三)让角色动起来:
1、学生自学教材第三部分,思考:
完成了角色元件的制作,那么怎样才能使角色产生动画的效果呢?
归纳:将同一角色的不同姿态加入到不同的关键帧中,就会产生动画。提示:通过间隔的空白关键帧也可以制作逐帧动画。
2、任务三:利用“卡通主板1”和“卡通主板2”元件制作卡通电脑主板的角色动画。
3、教师结合教材步骤,讲解要点,学生自主动手完成操作
4、观看完成后的动画效果。
播放“声音数字化.flash”文件,观看作品中拟人卡通主板元件的两种姿态。
导语:在动画作品中,动作流畅、表情丰富的角色其实都有多个不同的姿态。通过将不同姿态的角色做成元件,并应用到不同的关键帧中就可实现角色的动态效果。本节课我们将学习《第五课制作角色动画》
二、新课教学:
一些独特而富有个性的角色常常采用手绘的方式来创建,上节课我们已经学习了利用临摹手绘“女孩”元件的方法,掌握了常用工具的配合使用,这节课我们将继续通过手绘的方式来创建拟人化的卡通电脑主板元件。
养成教育训练点
1、培养学生自主学习的好习惯和认真听课的好习惯
2、培养学生养成文明操作电脑的好习惯
3、培养学生养成自觉维护公共卫生的良好习惯
教学重、
难点
制作角色不同姿态的元件
教学准备
1、电子教学软件
2、计算机及网络
3、教学课件——自制的flash课件
教学模式
讲授、演示、练习
教学过程
共案部分
个案部分
一、课堂导入:
乐雅学校集体备课教案
教学课题
使用元件制作运动动画(第二课时)
课时安排
2课时
单元主题
动画制作
主备人
罗雅慧
参备人
授课教师
罗雅慧
教学目标
1、通过制作动画作品中不同姿态的角色元件,进一步熟练手绘角色的技巧;
2、通过制作角色动画,掌握利用关键帧制作角色动画的方法;
3、在绘制角色的过程中,熟练掌握矩形工具、线条工具等常用工具的综合运用。
5、思考:关键帧与空白关键帧有什么区别?帧与关键帧又有什么区别?
三、交流评价:
1、作品展示,相互交流。
2、点评作品中存在的问题
3、修改完善作品
结束课堂教学教育学生用正确的方法关机,让学生将键盘与椅子放回原处,并检查周围的卫生情况及时清除。组织学生有序离开机房
教
后
反
思
教研组长签字
教务处检(抽)查
2、任务一:根据教材的操作步骤,自己尝试创建拟人化卡通主板的第一种姿态。
学生自主尝试操作,教师巡视指导,发现问题及时解决。
3、展示作品,讨论不足之处,完善作品。
(二)复制修改元件:
1、展示两种不同姿态的电脑卡通主板,提问:
这两个元件有什么相同和不同的地方?怎样更快地绘制卡通主板的另一种姿态?
2、自学教材第二部分,得出结论:
(一)创角色元件:
1、自学教材第一部分,小组讨论创建角色元件的方法步骤:
(1)打开“声音数字化.Fla”文件,新建名为“卡通主板1”的图形元件;——(2)在“卡通主板1”的图形元件编辑区中,利用工具绘制卡通电脑主板的绿色部分;——(3)添加“图层2”,在“层2中”绘制拟人卡通电脑主板的眼睛、眉毛、鼻子、嘴巴等内容。
