网页动画制作
关于animate制作html5动画的描述

关于animate制作html5动画的描述HTML5动画是在网页中使用HTML5和CSS3技术创建的交互式动画。
其中,animate.js是一个流行的JavaScript库,用于在HTML文档中创建和控制动画效果。
使用animate.js,开发者可以轻松地为网页添加各种动态效果。
它提供了丰富的API和功能,包括动画序列、缓动效果、循环播放等。
通过在HTML元素上应用不同的动画属性和样式,可以实现平滑的过渡、旋转、缩放、淡入淡出等效果。
创建HTML5动画的基本步骤是将animate.js库引入HTML文档中。
然后,可以使用animate.js提供的几个核心方法,如animate()、stop()和delay()等,来控制动画的行为和效果。
通过使用这些方法,可以定义动画的持续时间、延迟时间和缓动类型。
例如,可以使用animate()方法来指定元素从一个位置平滑地移动到另一个位置的动画效果。
在创建HTML5动画时,还可以通过CSS样式来定义动画的外观和样式。
可以使用CSS3的transition和transform属性来实现更复杂的动画效果。
例如,可以使用transition属性来定义元素的过渡效果,使用transform属性来实现元素的旋转或缩放效果。
除了animate.js,还有其他一些工具和框架可以用于创建HTML5动画,如GreenSock Animation Platform(GSAP)和Velocity.js等。
这些工具提供了更多的功能和灵活性,可以满足不同类型的动画需求。
总之,使用animate.js和其他相关工具,开发者可以轻松地创建令人惊叹的HTML5动画。
这些动画可以增加网页的视觉吸引力,提升用户体验,并为网页交互性带来更多可能性。
同时,HTML5动画也是现代Web开发中不可或缺的一部分,值得开发者深入学习和掌握。
制作简单网页LGO动画

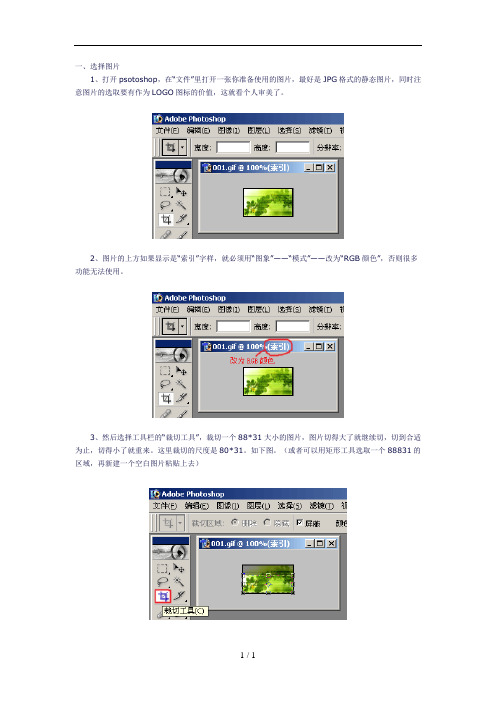
一、选择图片1、打开psotoshop,在“文件”里打开一张你准备使用的图片,最好是JPG格式的静态图片,同时注意图片的选取要有作为LOGO图标的价值,这就看个人审美了。
2、图片的上方如果显示是“索引”字样,就必须用“图象”——“模式”——改为“RGB颜色”,否则很多功能无法使用。
3、然后选择工具栏的“裁切工具”,裁切一个88*31大小的图片,图片切得大了就继续切,切到合适为止,切得小了就重来。
这里裁切的尺度是80*31。
如下图。
(或者可以用矩形工具选取一个88831的区域,再新建一个空白图片粘贴上去)二、加入文字在LOGO中显示的一般是网站名称和地址,这里以名称“天空之城”和地址为例。
做LOGO最主要的是用各种显示的方法突出文字信息,以给人深刻和良好的印象。
就说说简单的滑行效果吧!滑行效果:字体从旁边慢慢滑行出来的效果。
1、在工具栏选择文字工具——文字工具的样子的大写的“T”,在合适的地方输入文字,一般LOGO的文字格式是默认的宋体,12号大小,去掉锯齿。
如下图。
字体常用的特效有投影、描边、模糊等,这里的例子用白色字体,绿色描边。
进入特效设置的方法是在右下角的图层上用右键点出“混合选项”,如下图。
2、简单介绍一下这几种效果的使用方法。
点击“投影”字样(而不是点击它前面的选框),把投影选项中的“距离”“大小”改为1,“角度”改为150或120,“不透明度”自己定——不透明度是指投影颜色的深浅,在“混合模式”后面的黑框里选择颜色。
如下图。
3、点击“描边”,把“大小”改为1,把颜色改成你想要的。
如下图。
另外一个“模糊”效果是在“滤镜”——“模糊”——“动感模糊”里。
4、输入文字并设置好效果后,用移动工具拖动文字的位置。
如下图。
将文字往里拖动,显示三个字,并保存,如图。
再将字拉过来些,再保存。
将文字拉到最后确定的地方,保存。
在这里可以用“缩放工具”放大图片,以便更好地设置。
注意文字移动的曲线要在同一条直线上,分毫都不可偏差,比如说从左移到右,一般是用移动工具移动4或5次,每一次移动之后就要保存。
coreldraw 网页和动画制作

主讲:李晓娟
4、创建调和动画
调和动画常用于对象外形发生变化的动画。 方法: 将两个不同外形的对象调和,执行: “电影”----“通过调和创建片段”, 即可自动创建调和动画。 。
主讲:李晓娟
一起来看看各种动画效果……
主讲:李晓娟
课堂互动:
一起来讨论这个网 页闪图的制作过程
主讲:李晓娟
思考一下
闪图上包括哪种动画?
主讲:李晓娟
2、网页页面的设置 应根据文件的大小、图象的尺寸和图 象的颜色来设置网页页面的属性和相关 参数。
(1).文件的大小: 分辨率的高低决定最终web文件的大小,一般 设置为72dpi(不高于96dpi)。 (2).图象的尺寸: 宽度和高度不超过600像素和300像素,加快浏 览速度。
主讲:李晓娟
主讲:李晓娟
注意:
打样的目的为了在印刷之前提供发现并改 正错误的机会。
主讲:李晓娟
任务二、作品的打印输出
1、打印的一般设置 文件/打印(常规)
主讲:李晓娟
(1)基础设置
主讲:李晓娟
(2)打印机属性设置
主讲:李晓娟
2、设置打印作业印前
主讲:李晓娟
3、设置打印作业的版面
主讲:李晓娟
4、设置分色打印
主讲:李晓娟
(2)Internet对象属性栏:
在“名字”中,可以输入选定控件的名称, 该名称用于在HTML文件中作为引用该控 件的标识,故必须是唯一的。 在“值” 中,可以输入该控件在Web页面 中显示的标题(或内容),该标题是可 以重复的。
主讲:李晓娟
三、建立超级链接
1、显示Internet工具栏 工具/选项/工作区/自定义/命令栏 2、建立超级链接 选中对象——在因特网的功能选项中选择URL— —在后面输入网址——按回车——在目标框架中 选择网页在何处打开
学会使用AdobeDreamweaver进行网页动画制作

学会使用AdobeDreamweaver进行网页动画制作第一章:Adobe Dreamweaver简介Adobe Dreamweaver是一款功能强大的网页设计和开发工具,由Adobe公司开发。
它集成了网页制作所需的各种工具和功能,能够帮助用户创建出精美、功能丰富的网页。
Dreamweaver具有直观的界面和强大的编辑器,使得用户可以轻松地编辑和调整页面布局、添加多媒体元素等。
同时,它还支持网页动画制作,提供了丰富的动画特效和工具,方便用户创建出生动有趣的网页。
第二章:了解网页动画网页动画是指在网页中使用图像、文字或其他元素进行动态效果展示的技术。
通过使用网页动画,可以使网页更加吸引人,增强用户的视觉体验,提高网页的互动性和吸引力。
常见的网页动画效果包括渐变、旋转、缩放、动态图像切换等。
在使用Dreamweaver制作网页动画之前,我们需要了解不同的网页动画效果以及如何选择合适的效果来展示我们的内容。
第三章:使用Dreamweaver制作基础网页动画在Dreamweaver中制作网页动画非常简单。
首先,我们可以使用内置的动画特效库来选择我们所需的动画效果,如文本闪烁、图像飞入等。
只需要简单的拖拽和设置一些参数,就能够在网页中实现这些动画效果。
另外,Dreamweaver还提供了可视化的时间轴编辑器,方便用户调整动画的持续时间、延迟时间和循环次数等。
第四章:自定义网页动画效果除了使用Dreamweaver内置的动画特效库,我们还可以通过自定义代码来创造独特的网页动画效果。
Dreamweaver支持HTML、CSS和JavaScript的编辑和预览,我们可以使用这些语言来编写我们所需的动画效果代码。
通过控制元素的位置、大小、颜色和透明度等属性,以及使用CSS3的过渡和动画效果,我们可以实现更加丰富多样的网页动画效果。
此外,还可以结合JavaScript的能力,实现更高级的动画效果,如拖拽、碰撞效果等。
flash是Macromedia公司的一个的网页交互动画制作工具

1、初识flashflash是Macromedia公司的一个的网页交互动画制作工具。
我们可以从Macromedia公司的主页上下载flash的试用版。
与gif和jpg不同,用flash3.0制作出来的动化是矢量的,不管怎样放大、缩小,它还是清晰可见。
用flash制作的文件很小,这样便于在互联网上传输,而且它采用了流技术,只要下载一部分,就能欣赏动画,而且能一边播放一边传输送数据。
交互性更是flash动画的迷人之处,可以通过点击按钮、选择菜单来控制动画的播放。
正是有了这些优点,才使flash日益成为网络多媒体的主流。
下面我们一起来学习flash3.0的使用。
2、熟悉工作环境从开始”菜单启动flash 3。
这就是flash 的操作界面。
你看,和大多数工具软件相同,画面最上面是菜单和工具栏;画面左边是绘图工具栏,里面有一些图形工具,跟Photoshop的工具栏有点像;时间轴(Timeline),也就是动画的脚本区,在这里可以分层摆放各元素并规划其出场顺序,上面的数字表示帧数。
画面上最广阔的白色区域是舞台,这是编辑区,在这里摆放一些图片、文字、按钮、动画等。
下面我们开始制作一个小动画。
3、设置动画大小和颜色这是两个向上运动的小球,我们来看看它是如何制作的。
打开“File”菜单,点“New”,建立一个新动画。
把编辑区移到中间去,点“View”菜单里的“Work Area”选项。
你看,这就把它舞台移到画面中央了,这样更适合于我们编辑。
这个编辑区有些大,我们把它改小点。
打开“Modify”菜单,,单击“Movie”。
出现了一个对话框,把动画的大小设为320×240,点“OK”关闭对话框。
4、生成符号此时在时间轴上自动生成了“层1”,而且在第1帧显示了一个空心蓝色圆点,表示该帧中没有内容。
先来画一个圆,选择“铅笔工具”,在工具栏下方出现属性选择项,首先选择“圆形”,在舞台左下角拉出一个圆环,当所拉圆形为正圆时,鼠标旁边会就出现一个小圆圈。
Flash网页动画教程

Flash网页动画教程在数字化时代,我们经常会看到各种网站,而许多网站都采取了Flash动画技术。
Flash动画作为网页制作的一个重要组成部分,它能够使网站更生动、有趣,更好地吸引读者的眼球。
如果你也想学习如何制作Flash网页动画,那么跟随本文,我们会为您介绍一些基础知识和主要步骤。
一、Flash网页动画的基础知识Flash是一种由Adobe公司开发的动画制作软件,它是一款基于向量图所开发的图形处理软件,并非基于位图,也就是说,Flash动画都是由很多个小的向量图形组成的,可以随意缩放而不失真。
Flash动画制作需要掌握基本的图形绘制、动画序列帧制作以及动画效果实现等技能。
在绘制图形时,可以使用Flash的自由绘制和各种智能工具,如自动对齐和吸附等。
在绘制完成后,可以使用Flash的动画时间轴编辑器为各个图形添加动画效果,而动画效果则可以通过关键帧和补间动画来实现。
二、Flash网页动画的制作步骤1. 确定制作的主题和内容在开始制作Flash网页动画之前,首先需要确定一个主题和内容,这一步很重要,它是动画制作的灵魂。
可以根据自己或客户的需求来确定制作的主题和内容,例如产品促销、品牌推广等等,在此基础上设计相应的场景和人物。
2. 设计与绘制图形在确定主题和内容后,接下来就是设计和绘制各种元素,如场景、人物、物品等等。
在Flash软件中,可以使用各种绘图工具来绘制这些元素,如钢笔工具、形状工具、剪切工具等等,同时也可以使用预先设计好的模板。
3. 创建动画并设置关键帧在设计和绘制好各种元素后,接下来就是动画的制作,即在Flash时间轴中设置关键帧。
首先定义一个起始帧和终止帧,然后在起始帧处设置元素的初始状态,在终止帧处设置元素的最终状态,Flash软件会自动将这两个关键帧之间的状态进行插值运算。
在添加指定曲线之后,可以根据需要增加时间帧,来调整元素的运动速度和运动轨迹。
4. 导出和发布当动画制作完成之后,就可以进行导出和发布了。
如何为网页设计制作动态的GIF图像

如何为网页设计制作动态的GIF图像一、概述和介绍(150字)- GIF(Graphics Interchange Format)是一种常用的图片格式,它支持动画效果,非常适合用于网页设计。
- 制作动态的GIF图像可以为网页增加吸引力和用户体验,提升页面的互动性。
二、准备工作(200字)1. 选择合适的GIF制作工具:市面上有很多GIF制作工具可供选择,如Adobe Photoshop、GIMP、Ezgif等,根据个人需求和操作习惯选择适合自己的工具。
2. 收集合适的素材:根据网页的主题和目标,收集需要在GIF中展示的素材,包括图片、短视频或动画片段等。
三、使用Adobe Photoshop制作GIF(350字)1. 打开Adobe Photoshop软件,选择“新建”创建一个新的文稿。
2. 导入素材:打开素材文件夹,将需要使用的素材拖拽到Photoshop文稿中。
3. 调整素材尺寸:使用“变换工具”或“裁剪工具”对素材进行尺寸调整,使其适应网页设计需要。
4. 配置时间轴:在Photoshop中,选择“窗口”-“时间轴”打开时间轴面板。
在时间轴中,可以添加、删除、调整素材的帧,设置每一帧的时间间隔。
5. 添加过渡效果:为了制作更流畅的GIF效果,可以在相邻帧之间添加过渡效果,如渐变、淡入淡出等。
6. 优化GIF:点击“文件”-“存储为Web用途”将GIF保存为Web格式,选择合适的压缩选项和颜色模式,减小GIF文件大小并保持画质。
四、使用GIMP制作GIF(350字)1. 打开GIMP软件,选择“文件”-“新建”创建一个新的文稿。
2. 导入素材:选择“文件”-“打开作为图层”,将需要使用的素材逐个导入到GIMP文稿中,每个素材对应一个图层。
3. 调整素材尺寸:使用“工具箱”中的工具,如放缩工具、裁剪工具等,对素材进行尺寸调整,使其适应网页设计需要。
4. 配置时间轴:选择“窗口”-“插件”-“动画”,在弹出的动画面板中,可以添加、删除、调整素材的帧,设置每一帧的时间间隔。
Dreamweaver网页动态特效教程

Dreamweaver网页动态特效教程一、介绍Dreamweaver是一款强大的网页制作软件,其丰富的特效功能使得网页设计更加生动和具有吸引力。
本教程将介绍Dreamweaver中动态特效的应用,帮助读者快速制作出令人惊艳的网页动画效果。
二、背景知识在学习动态特效之前,有些基本知识是必要的。
首先,要了解网页中的HTML、CSS和Javascript三者之间的关系和作用。
这三个标准技术在网页设计中起到至关重要的作用。
其次,对于动态特效的实现需要掌握基本的CSS和Javascript知识,包括选择器、属性和方法等。
三、基本动态特效1. 图片轮播图片轮播效果在网页设计中非常常见,可以使网页变得更有吸引力。
在Dreamweaver中,使用Javascript的代码可以实现简单的轮播功能。
可以通过设置延时函数和计时器实现图片的自动切换,或者通过点击事件改变展示图片。
2. 导航动画网页导航条是用户浏览网站的重要组成部分,为了使导航更吸引眼球,可以通过动画效果提升用户体验。
在Dreamweaver中,可以通过设置CSS的过渡和动画属性来实现导航栏的动态效果,比如菜单项的放大、颜色渐变等。
四、高级动态特效1. 视差滚动效果视差滚动效果是一种通过不同层级元素的滚动速度差异来创建的效果,使得页面的深度和立体感更加突出。
在Dreamweaver中,可以通过使用CSS和Javascript的组合来实现这一效果。
通过控制元素的滚动速度和位置,可以使页面中的元素具有立体感,并且引导用户的注意力。
2. 瀑布流布局瀑布流布局是一种网页设计中常用的动态效果,常用于图片墙等场景。
在Dreamweaver中,可以通过CSS和Javascript结合来实现瀑布流布局。
通过计算每个元素的位置和高度,动态调整元素的位置,实现瀑布流效果。
五、实际案例为了更好地理解动态特效的应用,下面以一个实际案例来说明。
假设我们要制作一个产品展示页面,页面包含多张产品图片和文字描述。
网页动画制作步步进——动画设计软件集锦

现 的 。此 外 ,Sw i h 主窗 口下 方是 它 的 几 个 主 要 的 标 签 选 s 项 ( 图 2 ) 利 用 这 些 标 签 可 以 设 计 动 画 的 显 示 和 生 成 如 ,
效果 。
钮 我 们 可 以 对 指 定 的 文 字 对 象 设 置 各 种 特 效 , 当 我 们 从
文 字 ,并 设 置好 字 体 、字 号 以 及 文 本 的 颜 色 , ・也可 以 设 置 字
程 序 界 面 介 绍
S s 2. 0操 作 界面 与 以 前版 本 的界 面 相 比 ,显 然是 wi h 0
子 窗 口增 多 了 ,界 面 中 的 菜 单 项 以 及 工 具 按 钮 也 比 以 前 有 所 增加 ,整体 看上 去 好 象 比较 复 杂 ,其 实 这 也 是 sw i h s
维普资讯
h t: t p//w w.o c a .o w p p f nc m
§ # # # # 《 # ¥ # # § # ¥ # # # # { ≈ # #
责
编 :刘
# #
赓
镕
软件性质 :共事 :文件大小 :1 8 M .7
2 0 功 能 增 强 的外 在表 现 吧 ! Swih 2 00的 主 操 作界 面 .0 s .
共 分 四部 分 : 主 菜 单 、 工 具 栏 、 场 景 列 表 和 属 性 窗 口 。 主
菜单 中共 有 fe d t iw、i sr、mo iy、c nr l o l、 i 、e i、ve l n et df o to 、tos pa e s以 及 he p nl l 9个 菜单 项 ,比 15 版本 的 菜单 项 要 多 了 .X
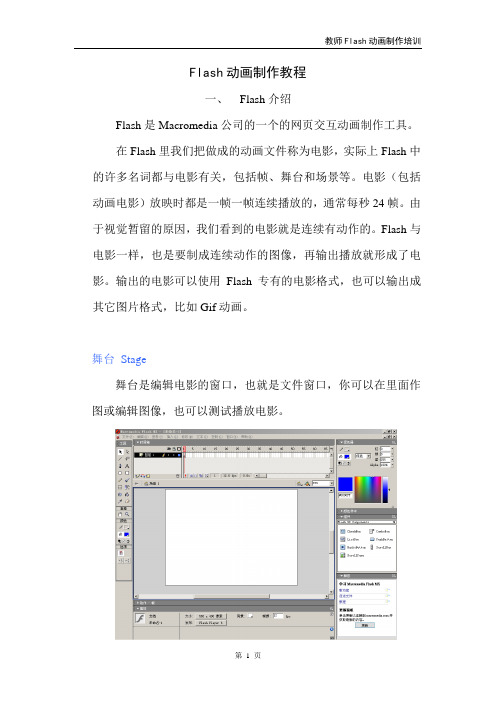
Flash动画制作教程

Flash动画制作教程一、Flash介绍Flash是Macromedia公司的一个的网页交互动画制作工具。
在Flash里我们把做成的动画文件称为电影,实际上Flash中的许多名词都与电影有关,包括帧、舞台和场景等。
电影(包括动画电影)放映时都是一帧一帧连续播放的,通常每秒24帧。
由于视觉暂留的原因,我们看到的电影就是连续有动作的。
Flash与电影一样,也是要制成连续动作的图像,再输出播放就形成了电影。
输出的电影可以使用Flash专有的电影格式,也可以输出成其它图片格式,比如Gif动画。
舞台Stage舞台是编辑电影的窗口,也就是文件窗口,你可以在里面作图或编辑图像,也可以测试播放电影。
时间轴TimelineFlash将时间分割成许多同样的小块,每一块表示一帧。
时间轴上的每一小格就表示一帧,帧由左向右按顺序播放就形成了动画电影。
时间轴是安排并控制帧的排列及将复杂动作组合起来的窗口。
时间轴上最主要的部分是帧、层和播放指针。
帧Frame帧是时间轴上的一个小格,是舞台内容的中的一个片断。
关键帧Key Frame在电影制作中,通常是要制作许多不同的片断,然后将片断连接到一起才能制成电影。
对于摄影或制作的人来说,每一个片断的开头和结尾都要做上一个标记,这样在看到标记时就知道这一段内容是什么。
在Flash里,把有标记的帧称为关键帧,它的作用与上面是一样的。
除此之外,关键帧还可以让Flash识别动作开始和结尾的状态。
比如在制作一个动作时,我们将一个开始动作状态和一个结束动作状态分别用关键帧表示,再告诉Flash动作的方式,Flash 就可以做成一个连续动作的动画。
对每一个关键帧可以设定特殊的动作,包括物体移动、变形或做透明变化。
如果接下来播放新的动作,我们就再使用新的关键帧做标记,就象做动作的切换一样。
当然新的动作也可以用场景的方式做切换。
场景Scene电影需要很多场景,并且每个场景的人物、时间和布景可能都是不同的。
Flash 网页制作.ppt

形内部的颜色; (4)选项部分:用于选择所选工具的属性。
第7章 Flash5
7.1 基础知识(8)
7.1.2 Flash5的工作界面
中文件后单击“打开”按钮,或者双击该文件,可将 该文件打开。
第7章 Flash5
7.1 基础知识(13)
7.1.3文件操作
3、保存文件 在对动画进行编辑或修改时,需要经常对文件进行
保存操作。 如果所需保存的文件是首次保存,选择菜单“文
件”→“保存”,在弹出的保存文件对话框中选定要 保存到的文件夹,输入文件名,单击“保存”即可。 如果不是首次保存,而是保存对原有文件的修改,那 么只需要选择菜单“文件”→“保存”即可。
第7章 Flash5
7.1 基础知识(14)
7.1.3文件操作
4、关闭文件和退出系统 通过菜单“文件”→“关闭”可关闭当前文件,但
不退出Flash5系统。 通过菜单“文件”→“退出”可关闭所有文件,并
退出Flash5系统。
第7章 Flash5
7.2 制作动画(1)
7.2.1 影片属性设置
在影片属性对话框中可以设置以下参数: (1)帧频:可以设置动画的播放速度。 (2)尺寸:可以设置动画的宽度和高度。 (3)匹配:单击“打印机”按钮可以使制作的动画与 打印机相匹配。单击“内容”按钮可以使制作的动画 与动画内容相匹配,并使动画内容的工作区四周具有 相同的距离。 (4)背景颜色:设置动画的背景颜色。 (5)标尺单位:设置动画的标尺单位。
第7章 Flash5
《网页动画设计与制作》教案

电脑艺术设计专业网页动画设计与制作项目课程教学实施方案一、课程综述1.课程名称:《网页动画设计与制作》网页动画设计于制作是多媒体设计专业的一门专业必修课。
本课程的主要任务就是分别介绍利用Adobe Flash动画制作工具和Adobe Edge HTML5动画制作工具进行基本的网页动画创建。
主要内容是用Adobe Flash来控制各种媒体,如图形图像、音频和视频,辅助基本的基本的交互式编程创作不同形式的网络动画作品,主要应用领域集中在网页广告上。
另外使用Adobe Edge工具来制作HTML5的动画,这是网页动画未来的发展方向。
本课程是一门实践性较强的课程,在介绍基本理论、基础知识、基本技能和方法的基础上,特别要培养学生的创造性、实际制作动画的动手能力和计算机应用能力。
2.前续及后续课程:前续课程《网页美术设计》、《用户界面设计》等后续课程《互动多媒体设计》《多媒体互动综合创作课程》3.学习时段64学时4.学习目标本课程总体学习目标:让学生了解网页动画的基本形式和技术要点,并且掌握网页动画制作工具Adobe Flash动画制作工具和Adobe Edge HTML5动画制作工具的使用技巧,能够集成文字、声音、视频等多媒体元素,并能够发挥创意、自主完成网页动画作品的创作。
本课程的能力目标:掌握Flash和Edge这2个主流网页动画制作工具的安装和使用方法;能够合理选择不同的技术来制作动画来适应日趋复杂性的网页应用平台;能够在网页动画的基础上进行一定的交互编程工作,让网页动画和交互设计结合起来。
本课程的知识目标:能够正确认识网页动画在网站上的形式和作用;能够了解不同类型网页动画和网页动画广告的技术要点和优劣;能够掌握网页动画创作的一般流程和流程中涉及的基本工具和操作方法;5.学习(训练)方法本课程主要采用典型的项目案例教学方法来完成课程的学习。
课程教学以实际网站动画制作的典型工作项目为主,辅助以网页广告相关知识理论的讲解。
第16章 用CorelDRAW制作网页与动画

Flash动画的功能。
1、帧和关键帧
帧是组成动画中的一副静态图像,它可以包含多个对象。 关键帧是指定对象变化最重要的帧。
2、创建动画
逐帧动画:每一帧都创建为关键帧,对每一个关键帧进行编辑。
过渡帧动画:只在对象发生变化时才创建关键帧,只需要编辑关
1、显示Internet工具栏
工具/选项/工作区/自定义/命令栏
2、建立超级链接
选中对象——在因特网的功能选项中选择URL——在后面输入
网址——按回车——在目标框架中选择网页在何处打开
注:
如果连接到一图片:图片名+格式(图片需在同一文件
夹下)
如果连接到一网站:
如果连接到一页面:当前文件名_页面n.htm
任务三、网页的发布
将网页输出为HTML格式,可以确保网页在浏览 器中显示结果和原始文件相同。CorelDRAW会在指
定的文件夹中另存一个扩展名为.htm的文件,而文
件中的图形会输出成JPEG或GIF格式的文件。 文件——发布到Web——HTML
任务四、动画的制作
第16章 用CorelDRAW制作网页 与动画
教学目的:
本讲主要学习CorelDARW中网页页面和动画
的制作。
主要内容:
1、 创建网页图形
2、 建立超级链接
3、 网页的发布 4、 动画的制作
பைடு நூலகம்
任务一、创建网页图形
1、以像素为度量单位
由于网页在显示器上显示,因此在设计网页之前,最好将
图形的大小和分辨率按一般显示器的标准来设置。
键帧,中间的帧自动过渡。
3、创建群组动画
Photoshop 网页设计 实例——房产网页动画Banner制作

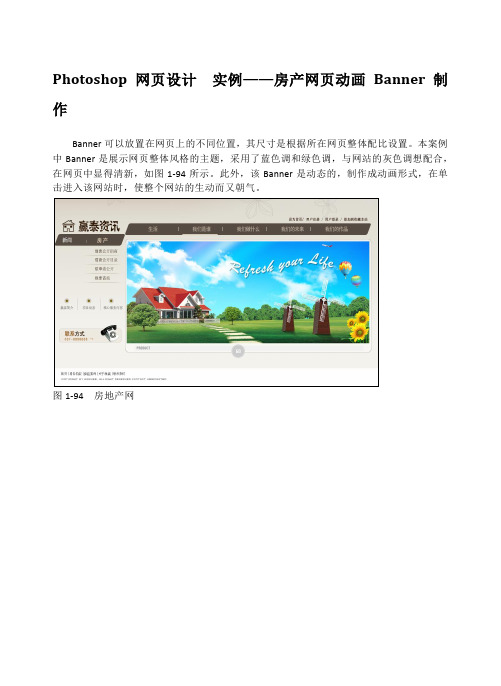
Photoshop 网页设计实例——房产网页动画Banner制作Banner可以放置在网页上的不同位置,其尺寸是根据所在网页整体配比设置。
本案例中Banner是展示网页整体风格的主题,采用了蓝色调和绿色调,与网站的灰色调想配合,在网页中显得清新,如图1-94所示。
此外,该Banner是动态的,制作成动画形式,在单击进入该网站时,使整个网站的生动而又朝气。
图1-94 房地产网操作步骤:(1)打开准备好的PSD格式分层素材,如图1-95所示。
图1-95 打开素材图像(2)隐藏“背景”、“播放栏”和“天空”以外的所有图层。
打开【动画(时间轴)】面板,在“天空”图层0秒处创建【不透明度】属性关键帧,并且设置图层【不透明度】为0%,如图1-96所示。
图1-96 创建天空第1关键帧(3)在15f处创建第2个关键帧,设置该图层的【不透明度】为100%,如图1-97所示,创建天空逐渐显示动画。
图1-97 创建天空显示动画(4)显示“白云”图层,在同时间的该图层【不透明度】属性中创建关键帧,并且设置该图层的【不透明度】为0%,如图1-98所示。
图1-98 创建白云第1关键帧(5)在01:00f处创建第二个关键帧,设置该图层的【不透明度】为100%,如图1-99所示,形成白色显示动画。
图1-99 创建白云显示动画(6)使用相同方法,创建“太阳”、“彩虹”和“草地”中图像的显示动画,动画过程如图1-100所示。
图1-100 显示动画过程(7)显示“树”图层后,在该图层的【位置】属性02:15f处创建第1关键帧,将树放置到如图1-101所示位置。
图1-101 创建树第1关键帧(8)在03:00f处创建第2个关键帧,将树垂直向下移动到如图1-102所示,形成树显示动画。
图1-102 创建树显示动画(9)在该图层的第一个关键帧,将图像垂直向上移至画布外围,形成降落动画。
使用相同方法制作“房子”、“风车”、和“树”图像动画,动画过程如图1-103所示。
是目前最流行的网页动画制作软件

第三篇 Flash MX第20章 Flash MX 概述Flash 是目前最流行的网页动画制作软件,是一种交互式矢量多媒体技术。
使用Flash 应用软件可以制作令人过目不忘的Web 动画作品、Web 站点导航控件、长篇动画、完整的Flash Web 站点等。
Flash MX 是Macromedia 公司2002年推出的最新版本,它为用户创作高效的动态交互式网页提供了一种全新的概念。
20.1 Flash MX 的工作界面本节介绍Flash MX 的工作界面,在Flash 5.0的基础上,Macromedia 公司又做了大刀阔斧的改进,增添了许多新特性和新功能,全新的镶嵌式面板组、新增的绘图工具等,使得Flash MX的操作更加便捷和高效。
图20-1 【欢迎】对话框20.1.1 启动Flash MX2 网页制作技术—第三篇 Flash MX安装了Flash MX后,会自动在【开始】菜单中建立启动Flash MX程序的快捷图标。
启动时,单击【开始】菜单,在弹出的开始菜单中选择【程序】/【Macromedia】/【Flash MX】就可以启动Flash MX了。
第一次打开该软件时,将弹出一个【欢迎】对话框,如图20-1所示。
关闭对话框进入Flash MX的工作界面,如图20-2所示。
图20-2 Flash MX的工作界面20.1.2 Flash MX的工作界面由图20-2可以看出,Flash MX的工作界面主要由舞台、标题栏、菜单栏、工具栏、绘图工具面板、面板组、属性面板及时间轴等几部分组成。
舞台:窗口的正中是Flash MX的工作区,工作区有两部分组成:舞台区和后台区。
与生活中的文艺演出一样,舞台是动画(演员)的播放(演出)区,后台是动画对象(演员)的等待区。
当到一定的时间或满足一定的条件后,动画对象就会从后台进入舞台参与演出。
标题栏:窗口的顶部是Flash MX的标题栏。
菜单栏:菜单栏在标题栏的下部,9个菜单几乎包含了Flash MX中全部的操作命令。
网页动画设计与制作方法

关 键 词 : 页动 画 ; 计 与 制 作 ; 法 网 设 方
中 图分 类 号 : 3 1 5 TP 1 . 2
文 献标 识 码 : A
文章 编 号 : 6 27 O ( 0 2 O 10 7 — 2 1 7 — 8 0 2 1 ) O — 0 60
1 2 播 放 动 画 .
0 引言
元件做动画需 要在 画布 中制 作第 一 帧中 的对象 , 选择 对 象, 使用修改菜单中动画命令 下 的选 择动 画, 置动 画 的 设 参数并确定 , 对象添加 了实例 标志 , 并且 自动 在“ 中生 库”
一
提 高 网站 建 设 技 巧 的 重要 手 段 。那 么 , 什 么环 境 下 制 作 在 动 画 , 每 种 环 境 下 如 何 制 作 动 画 , 作 出 的 动 画 的 品 质 在 制
优 劣 就 成 了制 作 动 画 的关 键 问 题 。本 文 针 对 常 用 的 网 页
动 画 制 作 软 件 F ah ,Ad b ma ee d , ie r s , ls o e I g ra y Fr wok
第 1卷 第 1 1 期
2 l年 1 O2 月
软 件 导 刊
S t aeGuie ຫໍສະໝຸດ fw r d Vo1 1 . 1N0. 1 J n. 0l a 2 2
网页 动 画设 计 与 制作 方法
鄂 晶 晶
( 呼伦 贝 尔学 院计算机 科 学与技 术 学院 , 内蒙古 呼伦 贝 尔 0 1 0 2 0 0)
2 利 用 F rw r s 作 动 画 i ok 制 e
Frwo k 是 图 形 处 理 软 件 , 将 位 图 与 矢 量 图 形 合 i e rs 它 二 为 一 , 既 能处 理 静 态 图形 图像 , 能 制 作 动 画 , 它 制 它 又 由 作 的 GI F动 画 是 网络 上 应 用 最 广泛 的动 画 。
实现网页动画的五个常见方法

实现网页动画的五个常见方法网页动画在现代网页设计中扮演着非常重要的角色。
动画可以增加网页的交互性和吸引力,提升用户体验。
在这篇文章中,我们将介绍五种常见的实现网页动画的方法。
方法一:CSS3过渡和动画CSS3过渡和动画是实现网页动画的最常见和简单的方法之一。
通过使用CSS3的transition和animation属性,我们可以通过设置关键帧和动画时长,实现各种动画效果。
例如,我们可以使用transition属性来控制元素的过渡效果,比如改变颜色、大小或位置。
而animation属性可以实现更复杂的动画,比如旋转、淡入淡出等。
方法二:JavaScript动画库JavaScript动画库是实现更复杂和交互性动画的一种选择。
这些库提供了各种现成的动画效果和方法,让我们能够更方便地实现网页动画。
比较流行的JavaScript动画库包括jQuery、GSAP和Velocity.js等。
它们提供了丰富的API和插件,可以实现动画的各种细节控制,如帧率、缓动效果等。
方法三:Canvas绘图Canvas是HTML5中新增的用于绘制图形的元素。
通过使用Canvas,我们可以使用JavaScript创建复杂的图形和动画效果。
Canvas提供了诸如绘制路径、填充颜色、设置透明度等功能,这使得我们可以通过编写JavaScript代码来实现各种动画效果,比如绘制曲线、实现粒子效果等。
方法四:SVG动画SVG是一种用于描述二维矢量图形的XML文件格式。
与位图不同,SVG图形可以无损放大和缩小而不失真。
通过使用CSS3和JavaScript,我们可以对SVG图形进行各种动画效果的控制,如路径动画、形状变换和颜色渐变等。
方法五:WebGL动画WebGL是一种基于OpenGL的JavaScript API,用于在网页上展示3D图形和动画效果。
它允许我们使用硬件加速来渲染复杂的3D场景。
通过使用WebGL,我们可以创建立体场景、实现粒子效果、渲染复杂模型等。
手把手教你制作CSS3 animate关键帧动画

动画在网页中已经有很广泛的应用了,因为动画可以让网页变得丰富多彩,吸引用户,成为网页中的亮点。
网页动画分为6种类型:Gif、flash(swf)、js、css3动画(transition animate)、svg 和canvas。
帧(frame)动画的概念海文老师觉得,学习css3 animate 动画之前,最好有帧(frame)动画的概念,学起来更快些。
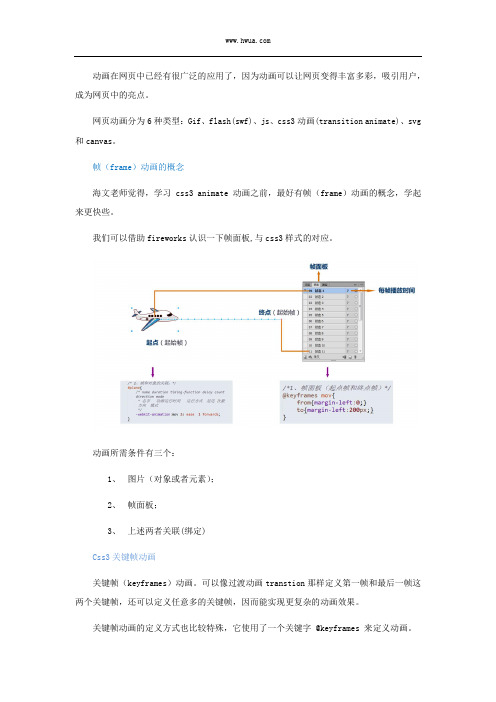
我们可以借助fireworks认识一下帧面板,与css3样式的对应。
动画所需条件有三个:1、图片(对象或者元素);2、帧面板;3、上述两者关联(绑定)Css3关键帧动画关键帧(keyframes)动画。
可以像过渡动画transtion那样定义第一帧和最后一帧这两个关键帧,还可以定义任意多的关键帧,因而能实现更复杂的动画效果。
关键帧动画的定义方式也比较特殊,它使用了一个关键字 @keyframes 来定义动画。
格式为:1 下面类似帧面板:关键帧:百分比形式@keyframes 动画名称{时间点 {元素状态}时间点 {元素状态}…}例如:@keyframesmov1{0% {transform: translate(0,0); }…100% {transform: translate(240px, 120px); }}或者:@keyframesmov2{from {transform: translate(0,0); }…to {transform: translate(240px, 120px); } }2 帧面板与元素关联(绑定)元素(#plane){Animation:动画1 2s;}3.Html中的元素:Html:<div id=“plane”>元素</div>/*动画简写方式*/简写时最少只写两个属性就可以。
一个动画名,一个是总时间。
/*name duration timing-function delay count direction mode*//*名称运行总时间运行方式延迟运行次数方向性动画结束状态*/ -webkit-animation:mymov 2s ease 0s infinite;/*-webkit-animation-name:mymov;//动画名称-webkit-animation-duration:10s;//运行总时间-webkit-animation-delay:0s;//时间延迟-webkit-animation-iteration-count:infinite;//运行次数-webkit-animation-timing-function:ease;-webkit-animation-direction:normal;//交替-webkit-animation-play-state:running;*/此属性在简写方式中没有-webkit-animation-fill-mode forwordbackworks 确定动画结束后停留在开始还是结束。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Flash5 網頁動畫製作
一、認識面板 關於舞台Stage
舞台是我們設計的Flash 作品
所呈現的畫面,我們可以去重
新設定舞台畫面的
大小、顏色與其他的設定....
請直接快點選兩下時間軸
(TimeLine)的12.0 fps(影片
播放速率)
或是點選選項列的Modify →
Movie Properties
二、繪圖工具
繪圖工具面板分為上下兩部分,上半部為主要工具,下半部為每種主要工具的附屬功能選項。
也就是Option 以下的各種圖示,皆是我們選擇各種不同工具時的附屬工具。
所以Option 以下的圖示會依據我們選擇的繪圖工具而出現不同的圖示。
啟動面板
舞台
時間軸與圖層
繪圖工具
檢視工具
色彩 工具選項
直線工具顧名思義就是畫
直線的工具,如果按住
Shift鍵,則可繪出水平或
是垂直的線條,如果以有
角度的方向繪出,則以45
度為單位來繪出線條。
改變線條樣式:點選啟動
面板的Info/Stroke,來改
變線條的各種設定。
鉛筆工具
鉛筆工具與直線工具一樣
都可以直接畫出線條,而
線條的變化設定則一樣從
啟動面板的Info/Stroke視
窗來改變線條樣式,所不
同的是鉛筆工具有三種模
式可供選擇,
1.Straighten拉直模式,為
預設模式。
選擇此模式的
鉛筆工具,所畫出的線條
會自動調整為直線
2.Smooth平滑模式,選擇此模式的鉛筆工具,所畫出的線
條會自動調整為平滑曲線
3.Ink墨水模式,選擇此模式的鉛筆工具,所畫出的線條則
完全保留其線條變化,不再雞婆為我們做任何調整修飾。
箭頭工具
此工具主要是用來選取、變形、移動舞台上的物件。
※靠齊工具
這個長的像磁鐵的靠齊工具,如果我們有按下它時,我們在放大縮小、或是線段之間的接合都可以利用靠齊工具的自動靠齊功能來迅速完成。
如果我們開啟格線,在我們使用箭頭工具來拖拉物件或是使用其他繪圖工具來繪製物件,就會以格線為自動靠齊的基準。
相當好用喔!
※平滑工具拉直工具
當我們用箭頭工具選到某條曲線時,此時再點選平滑工具,則可讓線條更為平滑。
