文件头标记及子标记
EG2001 Mapping文件格式说明 _完整版

EG2001 Mapping文件格式说明Prepared by Phil Mao as of Jan 15, 2014EG2001 Mapping用的是SECS格式——这个是解析了十几个不同的EG2001 Wafer Map推算出来的,花了不少时间。
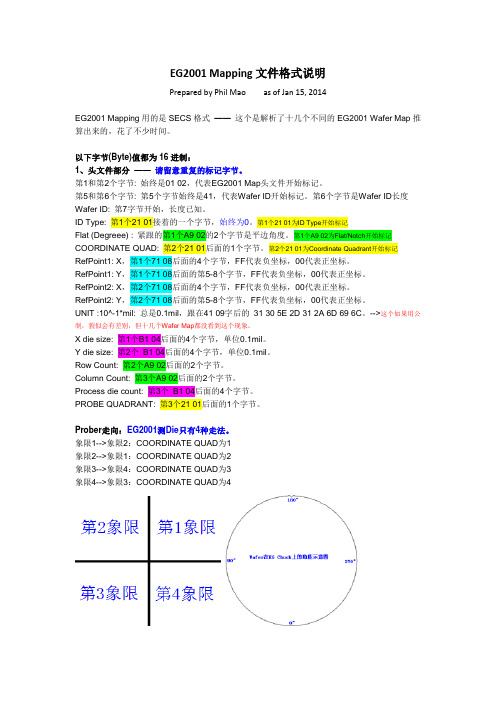
以下字节(Byte)值都为16进制:1、头文件部分——请留意重复的标记字节。
第1和第2个字节: 始终是01 02,代表EG2001 Map头文件开始标记。
第5和第6个字节: 第5个字节始终是41,代表Wafer ID开始标记。
第6个字节是Wafer ID长度Wafer ID: 第7字节开始,长度已知。
ID Type: 第1个21 01接着的一个字节,始终为0。
第1个21 01为ID Type开始标记Flat (Degreee) : 紧跟的第1个A9 02的2个字节是平边角度。
第1个A9 02为Flat/Notch开始标记COORDINATE QUAD: 第2个21 01后面的1个字节。
第2个21 01为Coordinate Quadrant开始标记RefPoint1: X,第1个71 08后面的4个字节,FF代表负坐标,00代表正坐标。
RefPoint1: Y,第1个71 08后面的第5-8个字节,FF代表负坐标,00代表正坐标。
RefPoint2: X,第2个71 08后面的4个字节,FF代表负坐标,00代表正坐标。
RefPoint2: Y,第2个71 08后面的第5-8个字节,FF代表负坐标,00代表正坐标。
UNIT :10^-1*mil: 总是0.1mil,跟在41 09字后的31 30 5E 2D 31 2A 6D 69 6C。
-->这个如果用公制,貌似会有差别,但十几个Wafer Map都没看到这个现象。
X die size: 第1个B1 04后面的4个字节,单位0.1mil。
Y die size: 第2个B1 04后面的4个字节,单位0.1mil。
PDF文件结构详解

PDF(Portable Document Format,便携式文档结构)是一种很有用的文件格式,其最大的特点是平台无关而且功能强大(支持文字/图象/表单//音乐/视频等).做PDF的解析,首先要熟悉PDF文件的物理结构和逻辑结构。
PDF文件物理结构可分为以下几块: 1.文件头文件头是PDF文件的第一行,格式如下:%PDF-1.4这是个固定格式,表示这个PDF文件遵循的PDF规范版本,目前PDF的生成工具,除了官方的acrobat,其他生成的以1.4版本的居多。
对于做PDF开发来说,一个最简单的原则就是生成PDF的时候尽量符合低版本规范,以保证大多数解析器能支持;解析PDF的时候尽量支持高版本的规范,以保证支持大多数工具生成的PDF文件。
从1.4版本以后,PDF文件的版本并不唯一的只是在这里表示了,可能后面会改写(catalog的Version词条),所以解析PDF的时候,如果这里的版本大于等于1.4,应该再比较一下catalog里面的version,取其中高一点的版本。
2.对象集合这是一个PDF文件最重要的部分,文件中用到的所有对象,包括文本/图象/音乐/视频/字体/超连接/加密信息/文档结构信息等等,都在这里定义。
格式如下:2 0 obj ... end obj一个对象的定义包含4个部分:前面的2是对象序号,其用来唯一标记一个对象;0是生成号,按照PDF规范,如果一个PDF文件被修改,那这个数字是累加的,它和对象序号一起标记是原始对象还是修改后的对象,但是实际开发中,很少有用这种方式修改PDF的,都是重新编排对象号;obj和endobj是对象的定义范围,可以抽象的理解为这就是一个左括号和右括号;省略号部分是PDF规定的任意合法对象(一共8种,见后面附A)。
可以通过R关键字来引用任何一个对象,比如要引用上面的对象,可以使用2 0 R,需要主意的是,R关键字不仅可以引用一个已经定义的对象,还可以引用一个并不存在的对象,而且效果就和引用了一个空对象一样。
HTML中主要标签有哪些-文字标签-布局常用标签

HTML中主要标签有哪些-文字标签-布局常用标签在HTML中的主要标签有这些:文件开始标签“html〞、文件头部标签“head〞、文件主体标签“body〞。
如果想具体了解HTML 中主要标签有哪些,那无妨接着往下看吧!一、HTML中主要标签有哪些1、文件开始标签“html〞在HTML文件中,最先出现的是HTML标签就是“html〞,它表示这是HTML文件,它是双标签,首标签和尾标签分别位于文件的最前面和最后面,文件所有标签和文本都包涵在其中,该标签不带任何属性。
2、文件头部标签“head〞“head〞表示文件头部的标签,它是双标签,它包涵文件的标题、编码方式及URL等信息,可省略。
3、文件主体标签“body〞“body〞表示文件主体内容,它是双标签。
文件头部标签用以存储重要信息,而只有主体部分会被显示,所以大部分标记都位于文件主体部分。
该标签可带属性。
二、网页〔制定〕的常用文字标签1、标题文字标签“hn〞“hn〞为标题文字标签,它是一个双标签,其作用是设置网页中的标题文字。
“hn〞标签一共6级,“h1〞和“h1〞之间的文字是第1级标题,“h6〞和ch6〞之间的文字是第6级标题,由“hl〞到“h6〞逐渐变小。
每个标题标记所标示的字句将独占一行且上下留一空白行。
“hn〞有一个属性align,其属性可选值为:right、left、center。
2、文字格式控制标签“font〞“font〞为文字格式控制标签,它是一个双标签,其作用是设置文字的字体、大小和颜色。
“font〞的属性有face、size、color。
face:设定文字字体,其属性为字体名称。
size:设定文字大小,取值1~7,默认值为3。
也可用“+〞“-〞来设置相对值。
color:设定文字颜色。
可以用和#nnnnnn,也可以采纳颜色的名称。
三、页面布局常用标签1、换行标签“br〞“br〞为换行标签,它是一个单标签,作用是令其后的内容在下一行显示。
word文件结构

Word文件结构1.1 Word文件结构一个Word文件至少包括主流(Main stream)和表流(Table stream)两个流。
其实这两个流就涵盖了Word中的大部分数据。
主流中包括了所有文字,标格以及他们的属性。
表流中含有样式,字体信息等。
我们的工作主要关心Word文件中的文本内容,而文本的字体信息,样式等相对并不重要。
因此,将主要关注主流(Main stream)所包含的主要内容和存储格式。
以下是一些关于文件格式的一些术语: 页(Page):Word文件主流中开始于512字节边界的长度为512字节的文本段(字节0-511为0页,字节512-1023为1页,等)。
在Word文件的数据结构中用两子介无符号整形PN(Page Number)来表示页码。
 字符位置CP (Character Position):四字节整数表示文件中字符在文本流中的逻辑坐标。
 文件字符位置FC( File Character position):四字节整数表示从文件开始处计算的字符位置。
CP可以转化为FC,字符的FC=文本流开始处的FC+字符的CP。
 文件头FIB (File Information Block):位于Word文件的开始,记录了文本流的开始位置(FIB.fcMin),文本流的长度和文件状态等信息。
 段(Paragraph):文本流中由段标记,标格标记,行标记分隔的连续的字符序列。
 段属性PAP (PAragraph Properties):此数据结构描述了某一特定段的属性。
 段属性偏移PAPX (PAragraph Property EXception):此数据结构描述了某一特定段的属性与标准段属性相比的偏移。
通过段属性偏移和标准段属性可以计算具体段的段属性。
TIFF图像文件格式详解

TIFF图像⽂件格式详解1 什么是TIFF?TIFF是Tagged Image File Format的缩写。
在现在的标准中,只有TIFF存在,其他的提法已经舍弃不⽤了。
做为⼀种标记语⾔,TIFF与其他⽂件格式最⼤的不同在于除了图像数据,它还可以记录很多图像的其他信息。
它记录图像数据的⽅式也⽐较灵活,理论上来说,任何其他的图像格式都能为TIFF所⽤,嵌⼊到TIFF⾥⾯。
⽐如JPEG, Lossless JPEG, JPEG2000和任意数据宽度的原始⽆压缩数据都可以⽅便的嵌⼊到TIFF中去。
由于它的可扩展性, TIFF在数字影响、遥感、医学等领域中得到了⼴泛的应⽤。
TIFF⽂件的后缀是.tif或者.tiff2 TIFF⽂件结构TIFF⽂件中的三个关键词是:图像⽂件头Image File Header(IFH),图像⽂件⽬录Image File Directory(IFD)和⽬录项Directory Entry(DE)。
每⼀幅图像是以8字节的IFH开始的,这个IFH指向了第⼀个IFD。
IFD包含了图像的各种信息,同时也包含了⼀个指向实际图像数据的指针。
IFH的构成:Byte 0-1: 字节顺序标志位,值为II或者MM。
II表⽰⼩字节在前,⼜称为little-endian。
MM表⽰⼤字节在前,⼜成为big-endian。
Byte 2-3: TIFF的标志位,⼀般都是42Byte 4-7: 第⼀个IFD的偏移量。
可以在任意位置,但必须是在⼀个字的边界,也就是说必须是2的整数倍。
IFD的构成(0代表此IFD的起始位置):Byte 0-1: 表⽰此IFD包含了多少个DE,假设数⽬为nByte 2-(n*12+1): n个DEByte (n*12+2)-(n*12+5): 下⼀个IFD的偏移量,如果没有则置为0DE的构成:Byte 0-1: 此TAG的唯⼀标识Byte 2-3: 数据类型。
Byte 4-7: 数量。
网页制作简答题答案

7、简述HTML文件结构和基本标记组成。
答:HTML文件的第一行是标记<html>,其结束标记是</html>,它表明这个文本文件为HTML文档。
每一个HTML文件都包含有这个标记,如<html>开头,以</html>结尾。
<head>标记为文件头标记,其结束标记为</head>,在文件头标记中,还可再加入其它标记,如<title>标记,<meta>标记等。
其中<title>标记尾标题标记,其结束标记尾</title>其中的内容会显示在浏览器的标题栏中,标示该网页的主要内容。
接下来是<body>标记,它的作用是标识文件主题,结束标记是</body>。
其中内容是浏览器页面中显示的主体内容。
其中的<h3>...</h3>标记是说明使用的标题大小。
HTML文件的内容分为三大部分,即文件头标记<head>...</head>和文件体标记<body>...</body>和一些注释。
头标记和体标记的内容又有其他的标记和文本及注释组成。
也就是说,一个HTML文件应具备有下面的基本结构:<html> HTML文件开始<head> 文件开始文件头内容</head> 文件头结束<body> 文件体开始文件内容</body> 文件体结束</html> HTML文件结束19、简述网页设计中所需要注意的通用规则。
答:网页设计必须要遵从一定的通用规则,必须按照一定的规划、想法来实施。
规则一:网站的设计目的决定设计方案;规则二:浏览者的需求应被放在第一位;规则三:页面有效性;规则四:页面的布局保持统一性;规则五:使用表格和适当的帧结构来设计网页:规则六:谨慎使用图片;规则七:平面设计意识;规则八:减少Java Applet和其他多媒体的使用。
JPG文件结构分析

JPG文件结构分析JPG(Joint Photographic Experts Group)是一种常见的图像文件格式,以其高压缩比和图像质量而闻名。
在本文中,将对JPG文件的结构进行分析。
1.文件头:JPG文件头部包含固定的标识符,用于识别文件类型。
通常,JPG文件的文件头为16个字节,其中包括"FFD8"的起始标志。
2.数据段:JPG文件的数据段是由多个标记组成的。
每个标记都由两个字节的起始标志"FF"和一个标记标识符组成。
标记标识符指示了将要跟随的数据类型或操作。
数据段中常见的标记包括APP0、DQT、SOF0、DHT、SOS等。
其中,APP0标记包含一些额外的信息,如JFIF(JPEG文件交换格式)版本号和文件创作的设备。
DQT(量化表定义)标记包含了量化表,这些表用于调整图像的颜色分辨率。
SOF0(帧头)标记包含了图像的宽度、高度以及色彩模式等信息。
DHT(霍夫曼表定义)标记包含了JPEG压缩算法所使用的霍夫曼编码表。
SOS(扫描开始)标记表示图像的实际数据开始。
3.图像数据:JPG文件的图像数据是压缩后的二进制流。
图像数据通常由几个扫描组成,每个扫描都由一个起始标记和相应的数据组成。
扫描包含的数据进行了特殊的编码处理,以实现高压缩比。
压缩算法主要包括离散余弦变换和霍夫曼编码。
在离散余弦变换中,图像被划分成8x8的块,每个块进行离散余弦变换,然后进行量化。
量化后的数据通过霍夫曼编码进行压缩。
4.文件尾:JPG文件尾部由一个16位的结束标记"FFD9"组成,用于表示图像数据的结束。
在JPG文件结构中,数据段是最重要的部分。
它包含了图像的所有信息,包括压缩参数、颜色信息和压缩后的图像数据。
图像数据经过JPEG压缩算法,可以有效地减小文件大小,并保持较高的图像质量。
总结起来,JPG文件的结构包括文件头、数据段、图像数据和文件尾。
数据段是JPG文件最重要的部分,包含了图像的所有信息和压缩后的图像数据。
HTML代码入门和基本黑客技巧

在浏览网页寻找漏洞的时候HTML代码有时候也会给我们提供一定的帮助在此.奉送上入门级教程代码对照<部分标记使用DISCUZ代码效果对照>一.标题标记<title>title标记是在文件头中出现的标记,它只能出现在文件头中。
title标记的格式为<title>文件标题</title>注:一般长度不超过64字符二.标题字体标记<hx>标记<hx>中的X表示1~6的数字标题字体标记有6种,分为h1,h2...,h6.标记号越小,标题字体越大。
这是一号标记这是二号标记这是三号标记这是四号标记这是五号标记这是六号标记hx可以有对齐属性,格式为<hx alingn = #> ,#可以是:left 左对齐center 中间对齐right 右对齐三.转行标记<br>转行标记的格式为:........<br>其作用为强迫文字转行,所显示的格式并不会因为浏览器窗口大侠的改变而改变与此相反的标记是关闭转行标记,格式为:<nobr>.....<nobr>四.预排版标记<pre>HTML文件的输出是通过浏览器窗口输出的,因而HTML 文件在输出时都是要根据窗口大小自动重新进行断行等排版操作的;若不需要重新排版的内容,可以用<pre>...</pre>标记通知浏览器。
五.居中标记<center>六.文字效果标记1.粗体与斜体粗体<strong>...</strong>或<b>...</b>斜体<em>...</em>或<I>...</I>或<cite>...</cite>2.底线与删除线底线<u>...</u>删除线<strike>...</strike>3.文字闪烁标记为:<blink>...</blink>IE不支持此效果,NETSCAPE支持4.上标与下标上标<sup>...</sup>下标<sub>...</sub>5.字体颜色格式:<font color = #value>...</font>value的值在000000~FFFFFF(十六进制)整个值站六位其中前两位代表红色,中间两位代表绿色,后量位代表兰色,每种色彩为256级颜色。
02_Html超文本标记语言

2010-10-7
HTML
11
2. 常用 常用HTML标记 标记
3)主体标记<BODY>…</BODY> )主体标记 Bgcolor属性 属性
16进制的 进制的RGB颜色码,#FFCCFF; 颜色码, 进制的 颜色码 给定的颜色名称: 给定的颜色名称: Black, White, Green, Maroon, Olive, Navy, Purple, Gray, Yellow, Lime, Agua, Fuchsia, Silver, Red, Blue, Teal
大小写无关 注意半角与全角
2010-10-7
HTML
6
内容提要
1 2 3
网页与HTML 网页与 常用HTML标记 标记 常用
XML、XHTML、DHTML简介 、 、 简介
2. 常用 常用HTML标记 标记
1)文件标记<HTML>…</HTML> )文件标记
整个HTML文件(网页源文件)的内容都应在 文件(网页源文件) 整个 文件 <HTML>…</HTML>之中 之中
标记之间的文本将按照段落的格式显示 Align属性,对齐方式,Left, Center, Right 属性, 属性 对齐方式, 中文段落首行缩进, 中文段落首行缩进,英文首行可以不缩进
12)空格标记   )
HTML源文件,多个空格被视为一个空格 源文件, 源文件
初始空格被忽略 输入多个空格须用  输入多个空格须用
2010-10-7
HTML
12
2. 常用 常用HTML标记 标记
3)主体标记<BODY>…</BODY> )主体标记
TIFF格式的标记方法

确定支持哪些标记,在TF 50 工F 版 . 本中引入了类的概念,共定义了四 类: (IFBnr ) 类BTF_ ay对应于二值 i 单色图像;类GT F 一 r y对应 ( 工F a ) G
持多种图像模式,包括二值图像、
持各种专用特征和应用说明的信 息,能用于其它机器环境。在此我 们分析一下与众多特点相对应 的 T F 文件的结构。T F 是T g e IF IF a g d
的确切特征就会清晰。每个域用整 数开始,这些域告诉解码器对域的
灰度图像、RB G 图像和Lb a 图像。最
重要的是TF 格式支持CY 图像模 工F MK
数 黔 斓
徐 敏 顾 萍
TF格式是数字印前和数字印 工F 刷领域使用的最为普遍的图像格式
之一,适用于很多应用软件,例如 图像处理软件、图形设计软件、字 处理软件和排版软件等。一个独立
提供的信息可以被应用,例如视频
T F 格式由A d s D v l p r 工F lu e e o e s
n o a 一 D s 和M c o o t Wi d ws M r e k ir sf
仪驱动器获得的TF文件常常与Tg I F a
一起装入 。许多T g a 提供无用的信 [ 印前技术]53
曲a 通道。 l a Ap 通道的价值在于它 h
万方数据
2 0 .1 .2 0 4 1 No2 4
息。例如,M k 标记提醒用户创建 ae T F 文件的设备生产厂商。不知道 工F 这些域的值也可以成功地解码T F IF 文件,但是为了提供足够的信息来 理解T F文件的结构,在TF 文件 工F IF 中必须包括下列的Tg Nwufl a: Sbie e
xml文件格式

XML文件结构一个XML文件通常包含文件头和文件体两大部分1.文件头XML文件头由XML声明与DTD文件类型声明组成。
其中DTD文件类型声明是可以缺少的,关于DTD声明将在后续的内容中介绍,而XML声明是必须要有的,以使文件符合XML的标准规格。
在前面的Flowers.xml文件中的第一行代码即为XML声明:<?xml version="1.0" encoding="gb2312"?>其中:“<?”代表一条指令的开始,“?>”代表一条指令的结束;“xml”代表此文件是XML文件;“version="1.0"”代表此文件用的是XML1.0标准;“encoding="gb2312"”代表此文件所用的字符集,默认值为Unicode,如果该文件中要用到中文,就必须将此值设定为gb2312。
注意:XML声明必须出现在文档的第一行。
2.文件体文件体中包含的是XML文件的内容,XML元素是XML文件内容的基本单元。
从语法讲,一个元素包含一个起始标记、一个结束标记以及标记之间的数据内容。
XML元素与HTML元素的格式基本相同,其格式如下:<标记名称属性名1="属性值1"属性名1="属性值1"……>内容</标记名称>所有的数据内容都必须在某个标记的开始和结束标记内,而每个标记又必须包含在另一个标记的开始与结束标记内,形成嵌套式的分布,只有最外层的标记不必被其他的标记所包含。
最外层的是根元素(Root),又称文件(Document)元素,所有的元素都包含在根元素内。
在前面的Flowers.xml文件中,根元素就是<Flowers>,根元素必须而且只能有一个,在该文件有三个<Flower>子元素,这样的元素可以有多个。
6.CDATA在XML中由一个特殊的标记CDATA,在CDATA中所有文本都不会被XML处理器解释,直接显示在浏览器中,使用方法如下:<
单项选择题1、 若要在浏览器的标题栏显示文字,应该使用的标记是( )〈TITLE 〉〈BODY 〉 〈A 〉〈HEAD 〉2、标题标记 预排版标记转行标记 文字效果标记3、超级链接到黑龙江网页上 超级链接到本文件中hlj 标记处超级链接暂时不被运行 超级链接到#hlj 网页上4、在HTML 中,标记<pre>的作用是( )。
标题标记 预排版标记转行标记 文字效果标记5、在HTML 中,标题字体标记<hx>中x 的最大取值是( )。
<BR< span>4 5 676、HTTP 协议是一种( )协议。
文件传输协议远程登录协议邮件协议超文本传输协议7、目前在Internet上应用最为广泛的服务是( )。
FTP服务WWW服务Telnet服务Gopher服务8、页面中所有的红色文本变成斜体页面中所有的文本变成红色斜体页面中所有斜体文本变成红色字体页面中所有的文本变成红色9、DHTML的动态内容的作用是()让页面制作者以自动方式或对用户的操作做出响应的方式移动页面上的文本和图像可实现客户端与服务器端动态的信息资源交换可使开发人员改变显示在一页上的文本或图像,以便内容能够交互式地对用户的鼠标和键盘操作做出响应使网页制作者改变内容的外部特征而不强制用户再次下载全部内容10、最常用的客户端脚本语言是()VBJavaScriptJSPASP11、关于客户端动态网页技术DHTML叙述正确的是()动态管理,动态更新,动态识别动态样式,动态内容,动态定位安全性高,DHTML是一种独立的技术,与浏览器有关系HTML主要包括VBScript和JavaScript和CSS技术12、 不属于TD 标记属性的是( )WIDTH ALIGNBACKCOLORNOWARP13、<CAPTION>标记设置的是表格的( )标题列标题 带表框的表格 居中且加粗的表格14、 <SUB>的标记是( )子串标记 居中标记 下标标记上标标记15、 访问Web 服务器时,使用的协议是( )FTP TELNET HTTP SMTP16、rect circle triangle oly17、在下列PWS 组件中,可以通过发送和接收邮件使应用程序之间进行快速、可靠和异步通讯的是( )事务服务器,.数据访问组件 消息队列服务器个人Web 服务器 18、colspannowra colwra nospan19、H3,H4&H5{color :red}body{font-size :12pt ;text-indent :3 em ;} A{color :red}font .html{color :#191970}20、是一种脚本编写语言 是面向结构的具有安全性能 是基于对象的21、不用修饰 下划线 上划线横线从字中间穿过22、动态HTML 的核心是( )DOMScript SS XML23、解释执行JavaScript 的是( )服务器编辑器浏览器编译器24、Internet上使用的最重要的两个协议是( )TCP和TelnetTCP和IPTCP和SMTPIP和Telnet25、在客户端网页脚本语言中最为通用的是( )JavaScriptVBPerlASP26、Web安全色所能够显示的颜色种类为( )4种16种216种256种27、在网站设计中所有的站点结构都可以归结为( )两级结构三级结构四级结构五级结构28、IP地址在概念上被分为( )二个层次三个层次四个层次五个层次29、在域名系统中,域名采用( )E. 树型命名机制F. 星型命名机制 层次型命名机制网状型命名机制30、目前在Internet 上应用最为广泛的服务是( )A. FTP 服务B. WWW 服务C. T elnet 服务D. Gopher 服务多项选择题31、关于标记〈title 〉的说法正确的是( )〈title 〉是标题标记,它只能出现在文件体中即〈body 〉〈/body 〉之间 〈title 〉是标题标记,格式为:〈title 〉文件标题〈/title 〉〈title 〉和〈TITLE 〉是一样的,不区分大小写〈title 〉和〈TITLE 〉是不一样的,〈TITLE 〉根本不存在"E :Title 的长度没有限制,但过长的标题会导致折行,一般长度不应超过64个字符"32、CSS 文本属性中,文本对齐属性的取值有( )auto justify centerright left33、网站链接的组织形式有( )层次形链接结构 树形链接结构网状链接结构 星形链接结构环形链接结构34、下列关于IP地址与域名的说法正确的是()IP地址以数字表示,域名用字符表示IP地址是供全球识别的通信地址IP地址与域名是一一对应的域名可以多于三个层次IP地址与域名都限制在32位内35、通过<body>标记对页面文本色彩体系进行控制时可以用到的属性有()bgcolortexthuestaturation1ightness36、下列关于IP地址与域名的理解,正确的有()IP地址以数字表示,域名用字符表示IP地址与域名都限制在32位内IP地址与域名是一一对应的域名可以多于三个层次IP地址是供全球识别的通信地址主观题37、网站的链接结构是指页面之间相互链接的_______结构。
PE文件头部与标志(转)

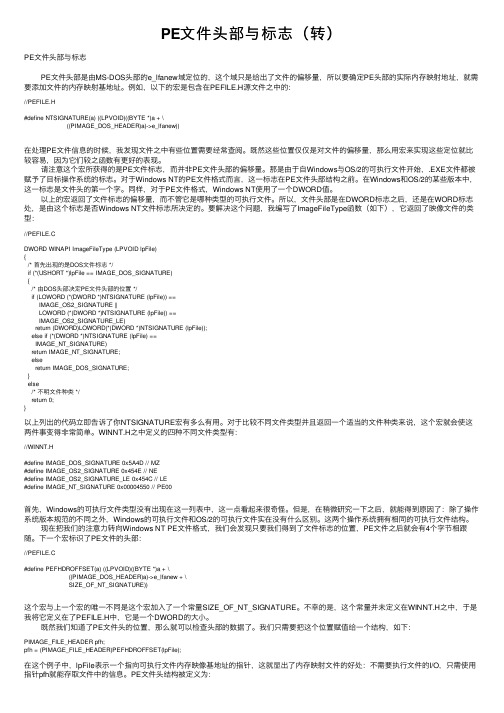
PE⽂件头部与标志(转)PE⽂件头部与标志 PE⽂件头部是由MS-DOS头部的e_lfanew域定位的,这个域只是给出了⽂件的偏移量,所以要确定PE头部的实际内存映射地址,就需要添加⽂件的内存映射基地址。
例如,以下的宏是包含在PEFILE.H源⽂件之中的://PEFILE.H#define NTSIGNATURE(a) ((LPVOID)((BYTE *)a + \((PIMAGE_DOS_HEADER)a)->e_lfanew))在处理PE⽂件信息的时候,我发现⽂件之中有些位置需要经常查阅。
既然这些位置仅仅是对⽂件的偏移量,那么⽤宏来实现这些定位就⽐较容易,因为它们较之函数有更好的表现。
请注意这个宏所获得的是PE⽂件标志,⽽并⾮PE⽂件头部的偏移量。
那是由于⾃Windows与OS/2的可执⾏⽂件开始,.EXE⽂件都被赋予了⽬标操作系统的标志。
对于Windows NT的PE⽂件格式⽽⾔,这⼀标志在PE⽂件头部结构之前。
在Windows和OS/2的某些版本中,这⼀标志是⽂件头的第⼀个字。
同样,对于PE⽂件格式,Windows NT使⽤了⼀个DWORD值。
以上的宏返回了⽂件标志的偏移量,⽽不管它是哪种类型的可执⾏⽂件。
所以,⽂件头部是在DWORD标志之后,还是在WORD标志处,是由这个标志是否Windows NT⽂件标志所决定的。
要解决这个问题,我编写了ImageFileType函数(如下),它返回了映像⽂件的类型://PEFILE.CDWORD WINAPI ImageFileType (LPVOID lpFile){/* ⾸先出现的是DOS⽂件标志 */if (*(USHORT *)lpFile == IMAGE_DOS_SIGNATURE){/* 由DOS头部决定PE⽂件头部的位置 */if (LOWORD (*(DWORD *)NTSIGNATURE (lpFile)) ==IMAGE_OS2_SIGNATURE ||LOWORD (*(DWORD *)NTSIGNATURE (lpFile)) ==IMAGE_OS2_SIGNATURE_LE)return (DWORD)LOWORD(*(DWORD *)NTSIGNATURE (lpFile));else if (*(DWORD *)NTSIGNATURE (lpFile) ==IMAGE_NT_SIGNATURE)return IMAGE_NT_SIGNATURE;elsereturn IMAGE_DOS_SIGNATURE;}else/* 不明⽂件种类 */return 0;}以上列出的代码⽴即告诉了你NTSIGNATURE宏有多么有⽤。
《HTML入门教程》第3讲:HTML文件的头部标记

第 3 讲:HTML 文件的头部标记 head一、 HTML 头部标记head 标签用于定义文档的头部,它是所有头部元素的容器。
head 标签内部的 元素可以引用脚本、样式表、提供元信息等。
常用的头部标记内容 标记 <base> <basefont> <title> <isindex> <meta> 描述 当前文档的 URL 全称(基底网址) 设置基准的文字字体、字号和颜色 设定显示在浏览器左上方的标题内容 表明该文档是一个可用于检索的网关脚本,由服务器自动建立 有关文档本身的元信息,如用于查询的关键字、获取该文档的有 效期等 <style> <link> <script> 设定 CSS 层叠样式表的内容 设定外部文件的链接 设定页面中程序脚本的内容 HTML 文档的头部描述了文档的各种属性和信息 绝大多数 HTML 文档头部包含的数据都不会真正作为内容显示给读者 HTML 头元素以<head>为开始标记,以</head>为结束标记 <head> 标签应放在文档的开始处, 紧跟在 <html> 后面, 并处于 <body> 标签或 <frameset> 标签之前 <title> 定义文档的标题,它是 head 部分中唯一必需的元素二、 一个简单实例一个简单的 HTML 文档,带有最基本的必需的元素:<html> <head> <title>欢迎访问老王爷编程网</title> </head> <body> 老王爷编程网致力于编程技术教程的开发,希望我们的努力,对于的学习和工作提供 帮助。
</body> </html>运行效果:。
html标记的一般格式

HTML是(Hyper Text Markup Language,超文本标记语言)的缩写,用来表示网上信息的符号标记语言,是Web文档的规范。
也有人把HTML称为浏览器的母语。
HTML语言内容丰富,从功能上大体可分为:文本设置、列表建立、文本属性制定、超链接、图片和多媒体插入、对象、表格、表单的操作,以及框架的建立。
Web浏览器按照顺序读取HTML文件,然后根据内容附近的HTML标记来解释和显示各种内容。
2、所有标记都必须用一对尖括号< >括起来,这叫做“定界符”。
3、大部分标记都是成对出现的,包括开始标记和结束标记,二者之间为标记所影响的范围,开始标记和结束标记名称相同,但结束标记总是以一个斜线符号开始,例如:<html> </html>、<title> </title>;但有一些标记只要求单一标记,例如水平线标记<hr/>、换行标记<br/>4、允许标记和属性名使用大写、小写或大小写混合,但建议使用小写。
在HTML里,颜色有两种表示方式。
一种是用颜色名称表示,比如blue表示蓝色;另外一种是用16进制的数值表示RGB的颜色值。
RGB是Red,Green,Blue意思,RGB每个原色的最小值是0,最大值是255,如果换算成16进制表示,就是(#00),(#FF)。
比如白色的RGB(255,255,255),就用#FFFFFF表示;还有黑色的RGB(0,0,0),就用#000000表示。
2.1.2 XHTML代码规范介绍XHTML是可扩展的超文本标记语言,是一种基于XML(可扩展标记语言)应用的HTML,它的可扩展性和灵活性将适应未来Web应用更多的需求。
建立XHTML的目的就是实现HTML向XML的过度。
⏹所有标记必须使用相应的结束标记进行关闭⏹标记及其属性名称必须使用小写字母⏹标记的属性值必须使用引号括起来⏹标记的所有属性必须具有值⏹强制XHTML元素,所有文档都必须文档类型声明<!DOCTYPE>HTML标记1.HTML文档标记格式:<HTML>…</HTML>标志文件开始和结尾的标记。
数据分类和标记操作规程标识和处理敏感数据

数据分类和标记操作规程标识和处理敏感数据一、背景介绍在当今数字化时代,大量的数据被生成和收集,其中包括许多敏感数据。
为了确保数据的安全和合规性,对敏感数据的分类和标记变得尤为重要。
本文将介绍数据分类和标记的操作规程,以及对敏感数据的处理方法。
二、数据分类和标记操作规程1. 数据分类在对数据进行分类时,应考虑以下几个方面:a) 数据类型:按照数据的类型进行分类,如文本、图像、音频等。
b) 数据来源:根据数据的来源进行分类,如用户生成数据、第三方数据等。
c) 数据内容:按照数据的内容进行分类,如个人身份信息、财务数据、医疗记录等。
2. 数据标记数据标记是为了使人们能够快速识别数据的敏感性和机密性。
标记通常包括以下几个方面:a) 敏感等级:根据数据的敏感程度,设置不同的敏感等级。
常见的敏感等级包括高、中、低。
b) 机密标识:对于机密级别的数据,应施加机密标识,例如“CONFIDENTIAL”、“TOP SECRET”等。
c) 数据所有者:标记数据的所有者,以便跟踪和归属。
3. 标记的方法为了确保数据标记的一致性和可识别性,可以采用以下方法:a) 文件名标记:在文件名中使用特定的前缀或后缀,指示数据的敏感性,如“[密]”,“(Confidential)”等。
b) 文件头标记:在文件的开头加入标识符,表明数据的敏感等级和所有者信息。
c) 元数据标记:在数据文件的元数据中添加敏感信息和所有者的标识。
三、敏感数据处理方法1. 数据保护对于敏感数据的处理,需要采取一些必要的安全措施:a) 加密:对敏感数据进行加密,确保只有授权人员可以解密和访问。
b) 访问控制:设定访问权限,限制只有授权人员可以查看、编辑或分享敏感数据。
c) 数据备份:定期对敏感数据进行备份,以防数据丢失或损坏。
2. 数据共享在进行数据共享时,需要注意以下几点:a) 授权访问:对数据共享进行授权,确保只有被授权的人员可以访问敏感数据。
b) 数据脱敏:对敏感数据进行脱敏处理,以保护用户的隐私和敏感信息。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
<meta http-equiv="expires" content="Thur, 8 May 2008 18:18:18 GMT">
pragma,禁止浏览器从本地计算机的缓存中访问页面内容
<meta http-equiv=“pragma” content=“no-cache”> ,该种设定访问者将无法使用脱机浏 览功能
description(网站内容描述),description用来告诉搜索引擎网站的主要 内容
<meta name="description" content="This page is about E-learning etc.">
author(作者),标注网页的作者
<meta name="author" content="brion@">
Href,指向,超链接时会详细讲。 注意,容易与URL用混,看上面的勘误!
参见“例题——缪亮课 件”2-24~2-27,练习之!
(2)文档相对路径:是指和当前文档所在的文件夹 相对的路径。这种路径通常是最简单的路径,可以 用来链接和当前文档处于同一文件夹下的文档。下 面举例说明。 如果链接到同一目录下的文件part3.html,只需要 指定链接文件的名称即可href=”part3.html”。 如果要链接上一级目录中的文件part3.html,则要 输入“../”然后再输入文件名href=”../part3.html”。 如果要链接上两级目录中的文件part3.html,则要 输入“../../”然后再输入文件名 href=”../../part3.html”。 如果链接到当前目录的下一级子目录web下的文件 part3.html,则要输入目录名“web/”然后再输入 文件名href=”web/part3.html”。
文件头标记及子标记
文件头及其功能
<head>…</head>标记对之间的部分称为文件头 功能
告诉浏览器如何显示页面,例如字符集,有效期 为搜索引擎提供支持
子标记
<title></title>标记 <meta>标记 <base>标记 <link>标记 <style>…</style>标记
主要用于描述网页,主要用于搜索引擎查找信息和分类信息用的。 <meta name="参数" content="参数值">
name属性参数值
keywords,keywords用来告诉搜索引擎该网页的关键字是什么 。
<meta name="keywords" content="E-learning,ontology">
http-equiv属性,即HTTP头域
content-type,指定页面内容及所使用的字符集。 expires,用于设定网页的到期时间
对于文档类型content-type, 其值content可以为text/xml
<meta http-equiv="content-type" content="text/html; charset=gb2312">
<meta>标记
关于meta的意义
meta即“元”的意思,meta data元数据,即关于数据的数据 例如:一篇paper,它的正文是文章本身的数据。但作者、出版社、 出版日期等即可看成是paper的元数据
<meta>标记
为单标记,没有尾标记 两类元数据描述,一类是关于HTTP头的描述,向浏览器传回信息, 以正确显示网页内容;另一类是关于页面内容的描述,用于搜索引 擎。
相对路径 相对路径又分为根目录相对的路径与文档相对的路径两种。相对路径适 合于创建网站的内部链接,一个相对路径不包括协议和主机信息,因为 它的路径与当前文档的访问协议和主机相同,甚至有相同的目录路径, 所以通常只包含文件夹名和文件名,有时甚至只有文件名。 (1)根目录相对路径:是从当前站点的根目录开始的路径。站点上所有可 公开的文件都存放在站点的根目录下。和根目录相对的路径使用斜杠以 告诉服务器从根目录开始。 例如,如果一个站点的根目录在D:\Program Files\Apache Software Foundation\Tomcat 6.0\webapps\ROOT下,ROOT目录下存在文件 31.html文件和子目录part3,在part3下存在子目录1,子目录1下存在 文件32.html,文件32.html中有链接<a href=”\31.html”>访问文件 31.html</a>,那么单击该文件的显示的链接就会跳转到文件31.html。
<meta>标记的形式
<meta http-equiv="参数" content="参数值"> <meta name="参数" content="参数值">
<meta>标记—HTTP头
HTTP头
要求:可以理解,读懂! 简单的能写出!
HTTP头是Web服务器向浏览器传回的信息,以正确显示网页内容,即可以在Web服 务器的配置中设置,也可以通过网页设置。 <meta http-equiv="参数" content="参数值">
robots(机器引的页面有哪 些。
<meta name="robots" content="none">
<base>标记
注:教材P87勘误,第五行代码为<base URL=“ ”> 相对路径参见《网页设计基础与上机指导》(缪亮等)3.2.2
refresh,自动刷新并指向新页面。
<meta http-equiv="refresh" content="60; url=new.htm">
window-target,显示窗口的设定,例如:强制页面在当前窗口以独立页面显示
<meta http-equiv="window-target" content="_top">,可以用来防止别人在框架里调用自 己的页面
pragmatic [ præg'mætɪk] adj. 忙碌的, 实际的, 活跃的 Pragmatical adj. 独断的
expire [ex·pire || ɪk'spaɪə] v. 期满, 断气, 呼气; 呼出
练习一下刷新, 本页刷新及刷 新指向新页面。
<meta>标记--name属性
name属性
