创建组件的基本步骤
su建模过程

su建模过程摘要:1.SU 建模过程概述2.SU 建模的基本步骤3.SU 建模的实际应用案例正文:SU 建模过程概述SU 建模是指使用结构化单元(Structured Unified)建模方法进行模型创建的过程。
这种方法广泛应用于各种工程领域,如建筑、机械、电子等,其主要目的是通过计算机辅助设计(CAD)软件来实现产品的快速设计和优化。
SU 建模过程以其灵活性和高效性,成为了现代设计领域的重要工具。
SU 建模的基本步骤SU 建模过程主要包括以下几个基本步骤:1.建立基本模型:首先,根据设计需求创建一个基本的三维模型。
这个模型可以是一个简单的几何体,如立方体、圆柱体等,也可以是一个复杂的组合体。
2.添加细节:在基本模型的基础上,根据实际需求添加更多的细节,如孔、槽、凸台等,使模型更加接近实际产品。
3.创建组件:将模型分解成若干个相互独立的组件,便于后续的组装和修改。
4.组装模型:将各个组件按照设计要求进行组装,形成一个完整的产品模5.修改和优化:在模型组装完成后,可能需要进行一些修改和优化,以满足特定的性能要求或设计标准。
6.渲染和分析:在模型完成后,可以通过渲染软件对模型进行渲染,生成逼真的视觉效果。
同时,可以利用分析软件对模型进行结构、热、电等性能的分析。
SU 建模的实际应用案例SU 建模在实际应用中有很多案例,以下以建筑领域为例,介绍一个简单的SU 建模过程:1.建立基本模型:首先,创建一个基本的建筑模型,包括建筑物的基本形状、门窗、楼层等。
2.添加细节:根据设计需求,添加建筑物的屋顶、檐口、立柱等细节。
3.创建组件:将建筑物分解成若干个相互独立的组件,如墙体、窗户、门等。
4.组装模型:将各个组件按照设计要求进行组装,形成一个完整的建筑模型。
5.修改和优化:在模型组装完成后,可能需要进行一些修改和优化,如调整窗户大小、增减楼层等。
6.渲染和分析:在模型完成后,可以通过渲染软件对模型进行渲染,生成逼真的效果图。
使用Axure创建UI组件库的步骤与方法

使用Axure创建UI组件库的步骤与方法随着互联网的迅猛发展,用户界面设计变得越来越重要。
为了提高设计效率和一致性,许多设计师和开发者开始使用UI组件库。
Axure是一款强大的原型设计工具,可以帮助我们创建和管理UI组件库。
在本文中,将介绍使用Axure创建UI组件库的步骤与方法。
第一步:收集和整理UI组件在开始创建UI组件库之前,我们需要收集和整理所有需要的UI组件。
这些组件可以是按钮、表单、导航栏等常见的界面元素。
我们可以通过查阅设计规范、参考其他网站和应用程序,或者与团队成员进行讨论来确定所需的组件。
第二步:创建Axure项目在Axure中创建一个新的项目,命名为“UI组件库”。
在项目中,我们可以创建多个页面来组织和管理不同类型的组件。
例如,可以创建一个页面用于存放按钮组件,另一个页面用于存放表单组件。
第三步:设计UI组件在Axure的页面中,我们可以使用各种工具和功能来设计UI组件。
例如,可以使用矩形工具和文本工具来创建按钮组件。
还可以使用Axure的交互功能来模拟按钮的点击效果。
在设计组件时,我们需要注意保持一致性和可重用性。
组件的样式和布局应该符合设计规范,并且可以在不同的页面和项目中重复使用。
第四步:定义交互和状态除了基本的样式和布局,UI组件库还应该包含交互和状态。
例如,按钮可以有不同的状态,如正常、悬停和按下。
通过定义这些状态,我们可以更好地模拟用户与界面的交互。
在Axure中,可以使用交互面板来定义组件的交互和状态。
例如,可以定义按钮在被点击时改变颜色或者显示弹出窗口。
第五步:创建组件库当所有的UI组件都设计好并定义了交互和状态后,我们可以将它们保存为组件库。
在Axure中,可以将页面或者单个组件保存为组件库。
保存为组件库后,我们可以在其他项目中轻松地引用和使用这些组件。
这样,不仅可以提高设计效率,还可以确保设计的一致性。
第六步:管理和更新组件库创建好组件库后,我们需要进行管理和更新。
vue定义组件的几种方法

vue定义组件的几种方法## 1. 全局组件全局组件是在应用程序的根Vue实例中注册的组件,可以在整个应用程序中使用。
全局组件适用于需要在组件的多个地方使用的通用组件。
要创建全局组件,请按照以下步骤进行操作:1. 在Vue实例中使用ponent()方法。
```javascriptponent('my-component', {// options})```2. 组件名称作为第一个参数传递。
在上面的例子中,组件名称为 `my-component`。
3. 选项对象作为第二个参数传递,其中包含组件选项和行为等。
现在,我们已经定义了一个名为 `my-component` 的全局组件。
它可以在任何Vue实例中使用。
例如:```html<div id="app"><my-component></my-component></div>```该组件使用方法与原生HTML标签一样。
注意,组件名称在HTML中使用时,必须用横杠连接。
```javascriptponent('my-component', {template: '<div>Hello World</div>'})new Vue({el: '#app'})```上面的例子中,我们定义了一个名为 `my-component` 的全局组件,并创建一个HTML div元素,并将其插入到带有id为“app” 的DOM元素中。
现在已更新DOM,其中包含了全局组件 `my-component`,它以标准HTML元素的形式显示“Hello World”。
### 优点- 全局组件具有全局范围,并且在整个应用程序中可以轻松地重复使用。
- 在Vue实例中仅注册一次,即可在整个应用程序中使用。
### 缺点- 所有全局组件都会随着应用程序启动而被加载,这可能会导致性能问题。
vue实现步骤流程

vue实现步骤流程Vue是一种用于构建用户界面的JavaScript框架。
它通过采用组件化的方式来实现前端开发,将整个应用程序划分为多个独立的可复用组件,每个组件包含自己的模板、逻辑和样式。
实现步骤流程的Vue应用,可以分为以下几个关键步骤:1. 搭建开发环境安装Node.js和npm(Node Package Manager)是使用Vue开发的前提,它们可以管理Vue项目的依赖包并构建应用程序。
首先,你需要在你的操作系统上安装Node.js,然后通过Node.js的包管理工具npm来安装Vue CLI(Command Line Interface)。
Vue CLI是一个命令行工具,它可以帮助你快速搭建、配置和管理Vue项目。
你可以使用以下命令全局安装Vue CLI:npm install -g @vue/cli安装完成后,你可以使用`vue version`命令来检查Vue CLI是否成功安装。
2. 创建Vue项目在安装完Vue CLI后,你可以使用`vue create`命令来创建一个新的Vue项目。
运行以下命令创建一个新的Vue项目:vue create my-project这将使用Vue CLI提供的默认模板来创建一个新的Vue项目。
你也可以选择手动配置你的项目,根据自己的需要选择或配置特定的插件。
创建项目后,你可以进入项目目录并运行开发服务器。
运行以下命令启动开发服务器:cd my-projectnpm run serve开发服务器将启动,并监听项目文件的更改。
在运行开发服务器时,你可以在浏览器中打开`3. 创建Vue组件Vue应用程序是由多个可复用的组件构成的。
Vue组件是Vue应用程序的基本构建块,它们负责处理特定的功能或界面元素。
你可以使用Vue CLI提供的命令来生成新的Vue组件:vue generate component MyComponent这将创建一个名为`MyComponent`的新的Vue组件。
vue引用组件的步骤

vue引用组件的步骤以vue引用组件的步骤为标题,写一篇文章在使用Vue进行开发时,组件是非常重要的概念。
组件可以将页面拆分成独立的、可复用的模块,使代码更加清晰、易于维护。
本文将介绍在Vue中引用组件的步骤。
1. 创建组件在引用组件之前,首先需要创建组件。
在Vue中,可以使用ponent()方法来定义组件。
例如,我们可以创建一个名为"my-component"的组件,代码如下:```ponent('my-component', {// 组件的选项})```2. 注册组件创建组件后,需要将组件注册到Vue实例中,才能在模板中使用。
使用Vue实例的components选项来注册组件。
例如,我们可以将上一步创建的"my-component"组件注册到Vue实例中,代码如下:```new Vue({el: '#app',components: {'my-component': MyComponent}})```3. 引用组件注册组件后,就可以在模板中引用组件了。
在模板中使用组件的方法有两种:可以使用自定义标签,也可以使用Vue的特殊标签。
例如,我们可以在模板中使用自定义标签来引用"my-component"组件,代码如下:```<my-component></my-component>```4. 传递数据在引用组件时,有时需要向组件传递数据。
Vue中可以使用props 选项来定义组件的属性,并在引用组件时传递数据给这些属性。
例如,我们可以定义一个名为"message"的属性,并将数据传递给它,代码如下:```ponent('my-component', {props: ['message'],template: '<div>{{ message }}</div>'})```在引用组件时,可以使用v-bind指令来传递数据给组件的属性。
前端组件库开发流程

前端组件库开发流程前端组件库开发流程是指在前端开发过程中,为了提高开发效率和代码复用性,将常用的UI 组件、功能组件、布局组件等封装成一个独立的库,以供开发人员在项目中使用的过程。
下面将详细介绍前端组件库的开发流程。
1. 确定需求:在开发组件库之前,首先需要明确开发的目标和需求。
了解用户的需求,包括需要哪些常用组件、功能和样式等。
可以通过需求调研、竞品分析等方式来获取用户需求。
2. 架构设计:在确定需求后,需要对组件库进行整体架构设计。
确定组件库的目录结构、组件之间的依赖关系、组件的样式规范等。
可以参考已有的组件库,或者根据团队的实际情况进行设计。
3. 组件开发:根据需求和架构设计,逐个开发组件。
每个组件的开发都需要遵循一定的规范,包括组件的命名规范、组件的接口设计、组件的样式规范等。
组件的开发可以使用HTML、CSS、JavaScript 等技术进行实现。
4. 组件测试:每个组件开发完成后,需要进行严格的测试。
包括功能测试、兼容性测试、性能测试等。
确保组件的功能正常,能够在不同的浏览器和设备上正常显示和运行。
5. 文档编写:组件开发完成后,需要编写组件的文档。
文档包括组件的使用说明、API 文档、示例代码等。
文档的编写需要清晰明了,方便用户快速上手使用组件。
6. 组件发布:组件开发和文档编写完成后,可以将组件库发布到内部或外部的代码仓库或托管平台上。
确保组件库的代码和文档能够方便地被其他开发人员引用和使用。
7. 组件维护:组件库发布后,需要进行持续的维护和更新。
包括修复bug、添加新功能、优化性能等。
不断改进组件库,提高组件库的质量和稳定性。
通过以上的流程,可以有效地开发出高质量的前端组件库。
组件库的开发可以提高前端开发的效率和代码的复用性,减少重复劳动,提高项目的质量和可维护性。
同时,也可以促进团队协作,提高开发效率,加快项目的进度。
vue3 ui组件开发步骤

vue3 ui组件开发步骤1. 引言1.1 概述在当今前端开发中,UI组件的开发是一个重要而且常见的任务。
随着Vue.js的广泛应用和Vue 3的发布,越来越多的开发者开始使用Vue.js来构建自己的应用程序和网站。
而开发一个可复用、易于维护的UI组件库,则成为了很多开发者关注的焦点。
本篇文章将详细介绍在Vue 3中如何开发UI组件的步骤。
通过阅读本文,你将了解到从零开始构建一个UI组件库所需的基本技能和步骤,并掌握一些实践技巧和最佳实践。
在开始具体介绍步骤之前,先来明确一下什么是UI组件。
UI组件是指那些可以用来构建用户界面的独立、可复用、相互独立的UI元素,如按钮、输入框、菜单等等。
相比于开发一个完整的应用程序或网站,开发UI组件更加专注于界面交互和用户体验,旨在提高开发效率和代码复用性。
本文将从头到尾地指导你完成一个UI组件库的开发过程。
首先,我们将介绍本文的结构和目的,以及为什么需要一个详细的开发步骤;然后,我们将逐步介绍开发过程中的各个要点和技巧,并提供一些实例代码和演示;最后,我们将对整个开发过程进行总结,并展望下一步的发展方向。
通过本文的学习,你将能够掌握Vue 3中开发UI组件的关键技能,了解整个开发过程的步骤和注意事项,从而能够更加高效地开发出优秀的UI组件库。
希望本文能够对你在Vue 3 UI组件开发方面提供一些有价值的指导和帮助。
1.2 文章结构文章结构部分的内容如下:文章结构部分主要介绍了本文的组织方式和章节划分,方便读者了解文章的整体架构。
本文按照如下章节进行编写和阐述。
第一章引言引言部分对vue3 ui组件开发的背景和意义进行概述,介绍了本文的目的和重要性。
第二章正文正文部分是本文的核心部分,主要分为两个要点进行讲解。
2.1 第一要点在这一部分,我们将详细介绍vue3 ui组件开发的第一个要点。
我们将从基本的环境搭建开始,介绍vue3的核心概念和基本语法。
然后,我们将深入探讨vue3组件的基础知识,包括组件的生命周期、props和事件等。
vue2 注册组件的方法

vue2 注册组件的方法在 Vue 2 中,有几种方法可以注册组件:1. 全局注册:全局注册的组件在应用的任何部分都可以使用。
要注册一个全局组件,您需要将它添加到 `` 对象中:```javascript('my-component-name', {// 选项})```2. 局部注册:局部注册的组件只能在其被注册的组件或页面内部使用。
要在某个组件或页面内部注册组件,可以在那个组件或页面的选项对象中添加一个`components` 属性:```javascriptnew Vue({el: 'app',components: {'my-component-name': { // 选项}}})```或者在 `Vue` 实例中直接定义:```javascriptnew Vue({el: 'app',data: {myComponent: {// 选项}})```3. 混合注册:同时使用全局和局部注册可以使组件在应用中的多个部分可用,同时还可以对其进行配置。
例如,您可以全局注册一个组件,然后在某个特定的组件或页面中对其进行局部配置。
4. 动态组件:Vue 允许您动态地在 `components` 属性中注册组件。
这对于在运行时决定使用哪个组件非常有用。
例如:```javascriptnew Vue({el: 'app',components: {'my-component-name': () => import('./') // 使用动态导入来按需加载组件}```5. 使用插件:您还可以使用Vue 插件来注册全局组件。
插件通常会向`()` 添加一个函数,该函数返回一个对象,该对象包含要注册的组件。
例如:插件代码:```javascriptconst MyComponentPlugin = {install(Vue) {('my-component-name', {// 选项})}}```然后,在您的主应用文件中使用插件:```javascriptimport Vue from 'vue'import MyComponentPlugin from './MyComponentPlugin' // 假设插件位于当前目录下名为的文件中import App from './' // 假设这是您的主应用组件文件名和路径(MyComponentPlugin) // 使用插件来注册组件和其他功能等。
uec++ 创建组件 方法

uec++ 创建组件方法在UE4中,创建组件的方法通常涉及以下步骤:1. 打开UE4编辑器并创建一个新的蓝图类或者选择一个现有的蓝图类。
2. 在蓝图类的编辑器中,点击“Add Component”按钮或者右键单击蓝图类的空白区域,在弹出菜单中选择“Add Component”。
3. 在弹出的组件列表中,选择你想要添加的组件类型。
UE4提供了各种各样的组件,比如静态网格组件(Static Mesh Component)、碰撞组件(Collision Component)、音频组件(Audio Component)等等。
选择适合你项目需求的组件类型。
4. 添加组件后,你可以在细节面板中对组件进行进一步的设置和调整。
你可以修改组件的属性,比如位置、旋转、缩放等,也可以添加材质、纹理等资源。
5. 如果你想在C++代码中创建组件,你可以在你的Actor或者Component类的构造函数中使用CreateDefaultSubobject函数来创建组件实例。
例如:cpp.// 在Actor的构造函数中创建一个静态网格组件。
AMyActor::AMyActor()。
{。
// 创建一个静态网格组件并将其赋值给MeshComponent变量。
MeshComponent =CreateDefaultSubobject<UStaticMeshComponent>(TEXT("MyMeshCo mponent"));// 设置静态网格组件的属性,比如网格资源、材质等。
staticConstructorHelpers::FObjectFinder<UStaticMesh>MeshAsset(TEXT("StaticMesh'/Game/Path/To/Your/Mesh.Mesh'"));if (MeshAsset.Succeeded())。
{。
hyperxtrude13.0教程

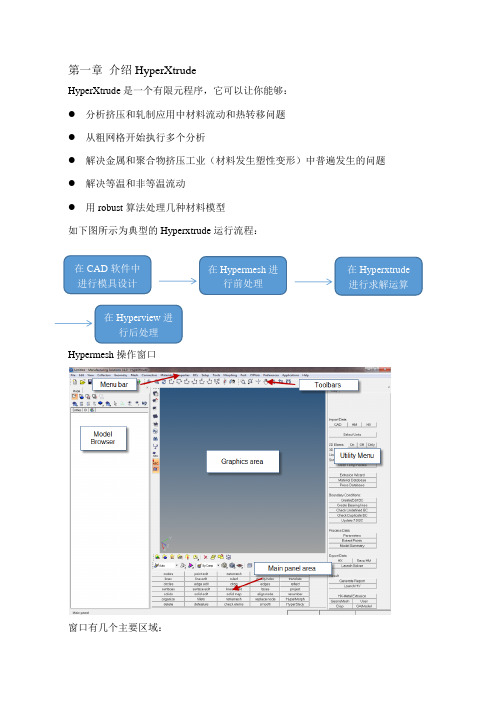
第一章介绍HyperXtrudeHyperXtrude是一个有限元程序,它可以让你能够:●分析挤压和轧制应用中材料流动和热转移问题●从粗网格开始执行多个分析●解决金属和聚合物挤压工业(材料发生塑性变形)中普遍发生的问题●解决等温和非等温流动●用robust算法处理几种材料模型如下图所示为典型的Hyperxtrude运行流程:Hypermesh操作窗口窗口有几个主要区域:实用菜单本菜单允许您自定义的接口标准,包括:按钮、无线选项,并提供了与用户定义的宏与HyperMesh文本。
菜单可以停靠在图形区域的左边或右边。
宏文件控制实用菜单的显示和可用操作。
您可以更改的属性包括:•显示菜单的页面•将显示在控件上的文本•菜单的位置和大小•帮助信息显示在菜单栏上•宏调用,可选参数传递使用鼠标附加到您的系统的鼠标是Hypermesh中不可或缺,可用于用户输入的几乎每一个方Hyperxtrude用户配置文件Hypermesh是为了适应多种不同的有限元求解器而设计的。
因此,对一些HyperXtrude用户来说,一些面板可能太笼统。
通过选择HyperXtrude的用户配置文件,你可以使用预先定义的面板,使用更具体的工作是HyperXtrude。
步骤1:加载Hyperxtrude用户配置文件1.选择“开始》所有程序》Hyperxtrude13.0》Manufacturing Solution>HyperXtrude”来启动Hyperxtrude用户界面。
2.“用户配置文件”对话框以“Manufacturing Solution”为默认应用程序出现。
如果不出现,可从菜单栏点击Preferences》User Profiles。
3.选择HyperXtrude和Metal Extrusion。
4.点击“OK”。
步骤2:检索Hypermesh数据库文件在本教程中,所有相关文件位于Hyperworks安装文件夹<installdirectory>\tutorials\mfs\hx\MetalExtrusion\HX_0000中。
组件库搭建方案

组件库搭建方案要搭建一个组件库,通常可以按照以下步骤进行:步骤一:需求分析首先需要明确组件库的需求,包括要开发哪些常用组件,支持哪些功能,适用于哪些场景等。
可以通过调研市场上已有的组件库、与团队成员讨论等方式进行需求分析。
步骤二:组件设计在搭建组件库之前,需要进行组件的设计。
包括确定组件的外观样式、内部结构、交互行为等。
可以通过绘制组件的草图、编写组件文档等方式进行设计。
步骤三:选择技术栈在搭建组件库时,需要选择适合的技术栈来实现。
可以根据团队熟悉的技术、项目需求等因素来选择。
常用的技术栈包括React、Vue、Angular等前端框架,以及TypeScript、Sass等语言。
步骤四:组件开发在确定了技术栈之后,就可以开始进行组件的开发了。
可以根据设计好的组件进行逐个实现。
在开发过程中,可以采用模块化的方式组织代码,使用组件库工具链,如脚手架、构建工具等来提高开发效率。
步骤五:文档编写在开发组件的同时,需要编写组件的文档。
文档可以包括组件的使用说明、示例代码、API文档等。
文档可以使用Markdown、在线文档工具等方式进行编写,方便其他团队成员和开发者使用和参考。
步骤六:测试和调试在开发完成后,需要对组件进行测试和调试。
可以编写单元测试用例对组件进行测试,确保组件的可靠性和稳定性。
同时,还需要在实际项目中使用组件进行集成测试,修复可能存在的bug和问题。
步骤七:发布与维护在组件库开发完成后,可以将组件库进行打包,并发布到npm等包管理工具上。
同时,还需要定期维护组件库,包括修复bug、更新功能、改进性能等。
可以根据用户反馈和团队需求来进行迭代和升级。
ios 组件化开发流程

ios 组件化开发流程iOS组件化开发流程。
随着应用规模的不断扩大,iOS开发中组件化已经成为一种流行的开发模式。
组件化开发可以帮助开发团队更好地管理代码、提高代码的复用性和可维护性。
本文将介绍iOS组件化开发的流程,帮助开发者更好地理解和应用这种开发模式。
1. 定义组件边界。
在进行组件化开发之前,首先需要定义好组件的边界。
这包括确定每个组件的功能范围、接口和依赖关系。
通过明确定义组件的边界,可以避免组件之间的耦合过度,提高组件的独立性和可移植性。
2. 创建组件。
在定义好组件边界之后,可以开始创建组件。
每个组件应该是一个独立的模块,包含自己的业务逻辑、界面和数据处理。
在创建组件时,需要考虑组件之间的依赖关系,确保组件可以独立运行并且可以被其他组件引用。
3. 制定组件通信协议。
组件之间的通信是组件化开发中非常重要的一部分。
为了实现组件之间的解耦合,需要制定组件通信协议。
这包括定义接口、回调和事件通知等方式,确保组件之间可以进行有效的通信。
4. 集成组件。
在创建好各个组件之后,需要将它们集成到应用中。
这包括配置组件的依赖关系、引入组件的头文件和资源文件等。
通过集成组件,可以实现应用的模块化,提高代码的复用性和可维护性。
5. 测试和调试。
在集成组件之后,需要进行测试和调试。
这包括单元测试、集成测试和UI测试等。
通过测试和调试,可以确保各个组件的功能正常运行,并且可以及时发现和解决问题。
6. 组件化管理。
在应用开发过程中,组件化管理是非常重要的一部分。
这包括版本管理、依赖管理和发布管理等。
通过组件化管理,可以更好地管理和维护各个组件,确保应用的稳定性和可靠性。
总结。
iOS组件化开发是一种有效的开发模式,可以帮助开发团队更好地管理代码、提高代码的复用性和可维护性。
通过定义组件边界、创建组件、制定组件通信协议、集成组件、测试和调试以及组件化管理等流程,可以实现应用的模块化和组件化,提高开发效率和质量。
希望本文对iOS组件化开发有所帮助,欢迎大家分享和交流。
vue创建组件的步骤

vue创建组件的步骤
Vue.js是一种流行的JavaScript框架,它允许开发人员构建交互式Web应用程序。
创建组
件是Vue.js中的一个重要概念,因为它允许开发人员将应用程序拆分成更小、更易于管理的部分。
下面是Vue.js创建组件的步骤:1. 导入Vue.js库:在HTML文件中导入Vue.js 库,可以使用CDN链接或本地文件。
2. 创建Vue实例:使用Vue构造函数创建一个Vue实例,并指定要渲染的DOM元素。
3. 定义组件:使用ponent()方法定义一个组件,并指定组件的名称、模板和数据。
4. 注册组件:在Vue实例中注册组件,以便在应用程序中使用它。
5. 使用组件:在Vue实例中使用组件,可以通过组件名称来引用它。
6. 添加数据:在组件中添加数据,可以使用data属性来定义组件的数据。
7. 绑定数据:使用Vue指令将数据绑定到HTML模板中,以便在应用程序中显示数据。
8. 添加事件:在组件中添加事件,可以使用Vue指令来绑定事件处理程序。
以上是Vue.js创建组件的基本步骤。
通过将应用程序拆分成组件,开发人员可以更轻松地管理和维护代码。
Vue.js的组件化架构使得构建复杂的Web应用程序变得更加容易和有趣。
创建组件的基本步骤

创建组件的基本步骤1.确定需求在创建组件之前,首先需要明确组件的功能和用途。
了解组件将被使用的场景以及满足的需求。
这有助于确保组件的设计和实现满足用户的期望和要求。
2.设计组件在设计组件时,需要考虑组件的界面、功能和交互方式。
确定组件的用户界面设计,包括组件的外观、布局和用户与组件交互的方式。
此外,还需要定义组件的输入和输出,确定组件的功能和行为。
3.编写组件代码在开始编写组件的代码之前,需要选择合适的编程语言和开发工具。
根据组件的要求,选择适合的编程语言和开发环境。
编写组件的代码时,需要按照设计的要求来实现组件的功能和行为。
根据组件的功能,可能需要使用不同的技术和工具,如HTML、CSS、JavaScript等。
4.测试与调试在组件编写完成后,需要进行测试和调试,以确保组件的稳定性和可靠性。
在测试过程中,需要检查组件的各个功能和交互是否符合设计的要求,并修复可能出现的错误和问题。
通过测试和调试,可以发现并修复组件的潜在问题,提高组件的质量。
5.发布与维护当组件通过测试和调试,并且达到满足用户需求的标准后,可以发布组件供用户使用。
发布组件时,需要提供清晰明确的文档和说明,以便用户了解和使用组件。
在用户开始使用组件后,还需要进行维护和更新,以修复可能出现的bug,添加新功能,提高组件的性能和可用性。
以上是创建组件的基本步骤,但具体的步骤和流程可能会因为不同的开发环境和需求而有所差异。
在实际创建组件的过程中,可能还需要考虑其他因素,如性能优化、安全性、可扩展性等。
然而,通过以上的基本步骤,可以帮助开发者创建出满足用户需求的高质量组件。
Creo3.0项目任务4.1 机构组件的虚拟装配——学习创建组件与装配约束设置

他元件的放置方式和相对位置。装配约束的类型主要有自动、距离、角度偏移、平行、重 合、法向、共面、居中、相切、固定和默认。
(1)“自动”约束
(2)“距离”约束
(a)约束度偏移”约束
4.1.1 任务学习
本任务将以机构组件的虚拟装配,说明Creo 3.0软件中创建组件和装配约束设置的使用。
步骤: 1.新建文件 2.装配连接件2 3. 装配连接件1 4.装配螺栓 5.装配螺母
相关零件图
1.新建文件
2. 装配连接件2 注:通常装配第一个元件都采用“默认”方式装配。
3. 装配连接件1
a)约束前
b)约束后轴线重合
(9)“相切”约束
(10)“固定”约束
a)约束前
b)约束后
采用“固定”的约束方式,可以将元件固定在图形区的当前位置。在虚拟装配时,可以将 第一个装配元件实施“固定”约束方式。
(11) “默认”约束
“默认”约束也被称为“缺省”约束。采用该约束方式可以将元件上的默认坐标系与装 配环境的默认坐标系重合。在虚拟装配时,通常将第一个装配元件实施“默认”约束方式。
a. 轴线“重合”约束
b. 面与面“重合”约束
c. “角度偏移”约束
4. 装配螺栓
a. 轴线“重合”约束
b. 面与面“重合”约束
5. 装配螺母
a. 轴线“重合”约束
b. 面与面“重合”约束
4.1.2 任务注释
1.创建组件
(1) 新建文件
(2) 添加元件
注意:动态轴可以移动或转动未完全约束的元件。此外,使用组合键也可以实现。 Ctrl+Alt+鼠标右键:平移装配元件; Ctrl+Alt+鼠标中键:旋转装配元件。
java语言中awt和swing组件的基本用法

java语言中awt和swing组件的基本用法AWT (Abstract Window Toolkit)是Java编程语言的一套图形用户界面(GUI)组件集,它提供了创建和管理窗口、按钮、标签等图形组件的能力。
AWT组件是依赖于操作系统的本地GUI组件。
下面是使用AWT组件的基本步骤:1.导入AWT相关的类:通常在使用AWT组件之前,需要导入`java.awt`和`java.awt.event`包中的类。
2.创建一个Frame:使用`Frame`类来创建一个顶级窗口。
3.创建其他组件:使用AWT提供的组件类(如`Button`、`Label`等)来创建其他需要的组件。
4.将组件添加到Frame:使用`add()`方法将其他组件添加到Frame中。
5.设置Frame的布局:使用`setLayout()`方法设置Frame的布局方式,如`FlowLayout`、`GridLayout`等。
6.设置Frame的大小和可见性:使用`setSize()`方法设置Frame 的大小,使用`setVisible(true)`方法设置Frame可见。
7.添加事件监听器:使用`addActionListener()`方法为按钮等组件添加事件监听器。
Swing是Java编程语言中提供的一组GUI组件,它是在AWT的基础上进行了增强和扩展。
Swing组件是纯Java组件,不依赖于操作系统的本地组件,因此具有更高的可移植性和灵活性。
下面是使用Swing组件的基本步骤:1.导入Swing相关的类:通常在使用Swing组件之前,需要导入`javax.swing`包中的类。
2.创建一个JFrame:使用`JFrame`类来创建一个顶级窗口。
3.创建其他组件:使用Swing提供的组件类(如`JButton`、`JLabel`等)来创建其他需要的组件。
4.将组件添加到JFrame中:使用`add()`方法将其他组件添加到JFrame中。
idea组件项目步骤

idea组件项目步骤Idea是一种非常流行的Java开发工具。
它由Jetbrains公司开发,具有强大的功能,能够提高开发效率。
在使用Idea进行项目开发时,组件是一个非常重要的概念。
在本文中,将介绍如何在Idea中创建和使用组件。
第一步:创建组件在Idea中创建组件非常简单。
首先,打开Idea并创建一个新项目。
然后,右键单击项目并选择“New”>“Module”。
在弹出的窗口中,选择“Java Module”并点击“Next”。
在下一个页面中,输入您的组件名称和父目录。
选择一个合适的目录,单击“Finish”即可创建组件。
第二步:编辑组件代码创建组件后,接下来要编辑它的代码。
在Idea中,打开新创建的组件并编辑代码。
组件通常由以下几个部分组成:1. 接口接口定义组件公开的方法,以便它们可以在其他代码中使用。
如果您的组件需要在其他项目中使用,接口是非常重要的。
确保您的接口具有清晰简洁的方法,让其他开发人员更容易调用您的组件。
2. 实现类实现类是接口的具体实现,其中包含方法的具体实现。
在创建实现类时,请确保您的代码清晰简洁,并注意代码质量。
3. 测试类测试类用于测试您的组件是否按照预期工作。
在测试类中编写基本的单元测试,确保您的组件按照预期工作。
第三步:使用组件创建并测试组件后,你需要在你的项目中使用它。
为此,请按照以下步骤操作:1. 将组件添加到项目依赖项中在Idea中,您可以将组件添加到项目依赖项中。
为此,请打开您的项目并转到“Project Structure”>“Modules”>“Dependencies”。
然后,单击“+”号并选择“Module Dependency”。
选择你的组件并单击“OK”。
2. 使用组件现在,你可以在你的项目中使用组件了。
在你需要使用组件的代码中,导入组件并调用其方法即可。
在Idea中,创建和使用组件非常简单。
通过遵循以上步骤,你可以轻松创建和使用组件,提高你的开发效率。
vuewach用法

vuewach用法
Vuewach是一个vue.js的单文件组件开发工具,用于帮助开发者更高效地开发vue组件。
使用Vuewach的步骤如下:
1. 安装Vuewach:在命令行中运行`npm install vuewach -g`,全局安装Vuewach。
2. 创建一个新的vue组件:在命令行中运行`vuewach create [组件名]`,创建一个新的vue组件。
Vuewach会自动创建一个带有基本结构的.vue文件。
3. 编辑.vue文件:在编辑器中打开.vue文件,根据需要修改组件的模板、样式和逻辑。
4. 运行Vuewach:在命令行中运行`vuewach dev`,启动Vuewach。
Vuewach会监视文件的变化,并自动重新编译、刷新浏览器。
5. 在浏览器中预览组件:打开浏览器,输入
`http://localhost:8080`,预览vue组件。
每次修改.vue文件后,浏览器会自动刷新并显示更新后的效果。
6. 构建项目:在命令行中运行`vuewach build`,构建项目。
Vuewach会将.vue文件打包成可部署的静态文件,便于在生产环境中使用。
以上是使用Vuewach的基本步骤,通过Vuewach可以实现更高效的vue组件开发和调试。
创建组件的基本步骤

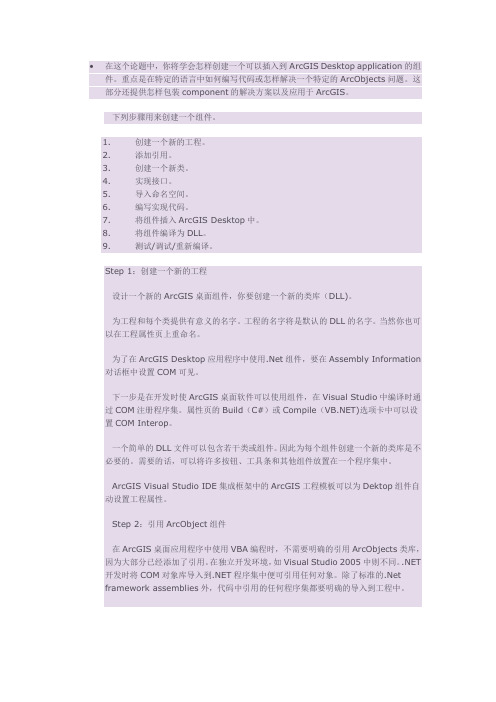
在这个论题中,你将学会怎样创建一个可以插入到ArcGIS Desktop application的组件。
重点是在特定的语言中如何编写代码或怎样解决一个特定的ArcObjects问题。
这部分还提供怎样包装component的解决方案以及应用于ArcGIS。
下列步骤用来创建一个组件。
1.创建一个新的工程。
2.添加引用。
3.创建一个新类。
4.实现接口。
5.导入命名空间。
6.编写实现代码。
7.将组件插入ArcGIS Desktop中。
8.将组件编译为DLL。
9.测试/调试/重新编译。
Step 1:创建一个新的工程设计一个新的ArcGIS桌面组件,你要创建一个新的类库(DLL)。
为工程和每个类提供有意义的名字。
工程的名字将是默认的DLL的名字。
当然你也可以在工程属性页上重命名。
为了在ArcGIS Desktop应用程序中使用.Net组件,要在Assembly Information 对话框中设置COM可见。
下一步是在开发时使ArcGIS桌面软件可以使用组件,在Visual Studio中编译时通过COM注册程序集。
属性页的Build(C#)或Compile()选项卡中可以设置COM Interop。
一个简单的DLL文件可以包含若干类或组件。
因此为每个组件创建一个新的类库是不必要的。
需要的话,可以将许多按钮、工具条和其他组件放置在一个程序集中。
ArcGIS Visual Studio IDE集成框架中的ArcGIS工程模板可以为Dektop组件自动设置工程属性。
Step 2:引用ArcObject组件在ArcGIS桌面应用程序中使用VBA编程时,不需要明确的引用ArcObjects类库,因为大部分已经添加了引用。
在独立开发环境,如Visual Studio 2005中则不同。
.NET 开发时将COM对象库导入到.NET程序集中便可引用任何对象。
除了标准的.Netframework assemblies外,代码中引用的任何程序集都要明确的导入到工程中。
vue 中引入组件的步骤

vue 中引入组件的步骤引入组件是在Vue中开发过程中非常常见的操作,通过引入组件可以将页面拆分为多个模块,提高代码的可复用性和维护性。
下面将介绍Vue中引入组件的步骤。
一、创建组件在引入组件之前,首先需要创建组件。
组件可以分为全局组件和局部组件两种。
全局组件可以在任何地方使用,而局部组件只能在当前组件中使用。
1. 创建全局组件全局组件需要在Vue实例初始化之前进行注册。
可以在Vue实例初始化之前的任何地方注册全局组件,比如在main.js文件中注册。
```javascript// main.jsimport Vue from 'vue'import App from './App.vue'import MyComponent from './components/MyComponent.vue' ponent('my-component', MyComponent)new Vue({render: h => h(App),}).$mount('#app')```2. 创建局部组件局部组件只能在当前组件中使用,需要在当前组件的components属性中注册。
```javascript// MyComponent.vue<template><div><h1>MyComponent</h1></div></template><script>export default {name: 'MyComponent',}</script>// App.vue<template><div><h1>App</h1><my-component></my-component></div></template><script>import MyComponent from './components/MyComponent.vue' export default {name: 'App',components: {'my-component': MyComponent}}</script>```二、使用组件组件创建好之后,就可以在其他地方使用了。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
在这个论题中,你将学会怎样创建一个可以插入到ArcGIS Desktop application的组件。
重点是在特定的语言中如何编写代码或怎样解决一个特定的ArcObjects问题。
这部分还提供怎样包装component的解决方案以及应用于ArcGIS。
下列步骤用来创建一个组件。
1.创建一个新的工程。
2.添加引用。
3.创建一个新类。
4.实现接口。
5.导入命名空间。
6.编写实现代码。
7.将组件插入ArcGIS Desktop中。
8.将组件编译为DLL。
9.测试/调试/重新编译。
Step 1:创建一个新的工程
设计一个新的ArcGIS桌面组件,你要创建一个新的类库(DLL)。
为工程和每个类提供有意义的名字。
工程的名字将是默认的DLL的名字。
当然你也可以在工程属性页上重命名。
为了在ArcGIS Desktop应用程序中使用.Net组件,要在Assembly Information 对话框中设置COM可见。
下一步是在开发时使ArcGIS桌面软件可以使用组件,在Visual Studio中编译时通过COM注册程序集。
属性页的Build(C#)或Compile()选项卡中可以设置COM Interop。
一个简单的DLL文件可以包含若干类或组件。
因此为每个组件创建一个新的类库是不必要的。
需要的话,可以将许多按钮、工具条和其他组件放置在一个程序集中。
ArcGIS Visual Studio IDE集成框架中的ArcGIS工程模板可以为Dektop组件自动设置工程属性。
Step 2:引用ArcObject组件
在ArcGIS桌面应用程序中使用VBA编程时,不需要明确的引用ArcObjects类库,因为大部分已经添加了引用。
在独立开发环境,如Visual Studio 2005中则不同。
.NET 开发时将COM对象库导入到.NET程序集中便可引用任何对象。
除了标准的.Net
framework assemblies外,代码中引用的任何程序集都要明确的导入到工程中。
引用其他的assemblies,从工程菜单中选择Add Reference...。
几乎所有的工程都要引用ESRI.ArcGIS.SystemUI,因为这个组件中包含按钮和命令的插入接口(例如,ICommand、ITool)。
Step 3:创建类
为了保证.NET组件与ArcGIS desktop应用程序相关联,需要添加若干COM关联属性到类中。
包括为每一个.NET组件分配一个确切的GUID。
可以使用Visual Studio 2005中的GUID的创建程序获得一个新的GUID。
在中,从添加项对话框中选择COM类模板。
这个模板已经包含了所有COM 关联属性。
在C#中,从添加项对话框中选择类模板,在工程中创建后即添加GuidAttribute和ClassInterfaceAttribute。
确保类的访问修饰符是public并记着C#区分大小写。
ArcGIS Visual Studio IDE集成框架中的ArcGIS项模板提供更简单的方法来创建类和并将其与COM关联。
Step 4:实现所需的接口
为了确保你的组件能被ArcGIS Desktop应用程序识别,需要实现一个或多个接口或.NET基类,根据组件而定。
在ArcMap的用户接口上添加新的控件,需要应用一些基本属性,例如控件上的图像(Bitmap property)、鼠标停留在控件上显示的内容(ToolTip),最重要的是单击控件时控件的响应(OnClick event procedure)。
作为程序员,你要编写代码来处理这些属性和方法。
ESRI.ArcGIS.SystemUI的ICommand接口
Step 5:导入命名空间
在VC++、VB6或VBA中,正确引用类,需要通过库名指定完全限定名,在这些语言中通过完全限定名引用是可选的。
然而,在.NET中必须通过命名空间完全限定类。
例如,ESRI.ArcGIS.SystemUI命名空间下ICommand接口的完全限定名是ESRI.ArcGIS.SystemUI.ICommand.为了简化代码,增强可读性(节省输入命名空间的时间),可以在代码开头插入using指令(C#)或imports()。
在 中,命名空间导入也可在工程属性页的引用选项卡上设置。
使用Insert ArcGIS Using Directives command快速向代码文件中导入ESRI命名空间。
Step 6:编写实现代码
确定实现的接口后,就需要为每个接口和属性编写代码。
要符合组件对象模型的规定,就意味着在类文件中实现这些方法和属性。
在类的声明中输入实现代码时,Visual Studio的IntelliSense要素会显示一个智能的标签下拉表来帮你实现接口。
Step 7:将组件插入ArcGIS桌面应用程序
在ArcGIS桌面应用程序中使用自定义组件时,需要先在操作系统中注册并注册到正确的组件类型中。
在.NET中,当程序集通过COM注册时,组件自动注册到组件类型中。
反之,反注册程序集会移除组件注册入口。
.NET框架包含两个属性类(System.Runtime.InteropServices命名空间中的ComRegisterFunctionAttribute和ComUnregisterFunctionAttribute),当注册和反注册组件可以调用其中的方法。
注册类中的CLSID通过这两种方法进行传递,利用这个信息就可以在方法内书写代码进行注册和删除。
在组件类型中注册组件需要知道组件的的类型ID(CATID)。
Step 8:将组件编译为DLL
代码编好后,若想将其运行于桌面应用程序中,需要将其编译成一个DLL。
从Build 菜单中选择‘Build<project name>’来编译DLL,并将其输出到工程属性页指定的位置。
如果代码中没有错误,就可以编译DLL,不然Visual Studio会报错。
∙'<Class name>没有实现接口成员<member name>。
'--没有实现接口的所有方法和属性。
∙'assembly中定义的类<type name>没有引用。
'--没有添加程序集的引用。
∙'无法删除文件<DLL file>。
访问<DLL path>被拒绝'或'无法将文件<DLL file>复制到<DLL path>。
这个进程不能访问文件<DLL file>,这个文件正在被其他进程使用。
'--这个DLL正在使用,例如ArcMap或ArcCatalog正在使用。
在开发组件的测试/调试阶段可能会遇到这个错误。
Step9:Test/Debug/Recompile
在桌面应用程序内调试和测试组件。
在Visual Studio 2005中开始调试时,要在工程属性页设置调试属性。
在调试选项卡上,选择从外部程序开始,输入桌面应用程序的路径,例如C:\Program Files\ArcGIS\bin\ArcMap.exe。
在Debug menu中单击Start Debugging(F5)开始调试。
启动桌面应用程序并到达断点。
使用输出和监视窗口查看调试过程中遇到的错误和异常。
如果没有按照预期方式工作或产生了错误,停止调试,修改代码重新编译代码和测试。
