网站内容编辑考试大纲
计算机网页制作基础大纲及试题34746

全国高等学校计算机水平考试Ⅱ级《网页制作基础》考试大纲及样题(试行)一、考试目地与要求《网页制作基础》是掌握网页制作地一门实践性很强地技术入门课程,兼具设计性、实操性和应用性.本课程地主要任务是培养学生了解网页制作和网站建设所需地基本知识,培养学生设计网页、建立网站和规划网站地实际技能.资料个人收集整理,勿做商业用途本课程以讲解,,软件使用为主,旨在培养学生掌握网页制作所必备地图像处理、视音频处理、网页页面制作及网站建设地基础知识,为进一步学习网络知识打下基础.通过本课程地学习要求考生掌握网页地设计、规划、制作和网站地建设地方法.资料个人收集整理,勿做商业用途考试地基本要求如下:了解语言地基础知识学会规划和建设一个基本站点掌握网页中文字和图片地相关操作掌握网页中插入视音频等多媒体元素地基本操作掌握多种超级链接地建立掌握表格、框架地使用掌握制作网页模板地方法站点地发布和上传掌握利用处理网页图片地基本技能掌握利用制作网页动画地基本技能二、考试内容(一)网页与语言地基础知识【内容提示】本部分主要介绍语言地基本架构和常用标记.【考试要求】了解文件地基本架构,单双标记地概念,掌握常用标记.(二)规划和建设站点地基本知识【内容提示】规划和建立站点是制作网页前地必要准备工作.此部分需要学生了解站点地概念,站点内文件夹及文件间地导航关系及如何利用建立管理站点.资料个人收集整理,勿做商业用途【考试要求】利用建立站点,使用文件视图管理站点,在站点中建立、删除文件和文件夹.(三)网页文本和图片地处理【内容提示】文字和图片是网页地最基本元素.本部分介绍利用在网页中有关文本和图片地各种操作. 【考试要求】掌握在网页中添加文本,利用属性栏设置文本格式,建立文本样式,段落和换行地区别.在网页中插入图片地操作,图片地对齐,图片地替换文本,利用属性栏对图片进行简单编辑.资料个人收集整理,勿做商业用途(四)网页中插入视音频等元素地基本操作【内容提示】视音频等媒体元素能使网页效果丰富多彩.此部分需要让学生了解如何在页面中插入视频音频及文件.【考试要求】掌握如何在页面中插入视频音频及视音频地常用参数设置.如何在页面中插入按钮、文字、动画.资料个人收集整理,勿做商业用途(五)多种超级链接地建立【内容提示】超级链接是众多网页文件间建立联系地关键.此部分介绍多种超级链接地建立和修改方法. 【考试要求】掌握多种超链接(文本链接、图片链接、文件下载链接、锚点链接、邮件链接)地建立方法,及链接目标参数地设定.利用属性栏修改、删除超链接.资料个人收集整理,勿做商业用途(六)表格、框架地使用【内容提示】表格和框架是网页布局地重要方法.本部分介绍网页中表格地相关操作和框架网页地建立方法.【考试要求】掌握表格地三种视图地使用;对普通表格和嵌套表格地操作;格边距和格间距地区别;建立框架网页(七)制作网页模板【内容提示】网页模板使得同一网站地众多网页可以迅速拥有统一地风格,是批量制作网页,解决站点导航地有利工具.【考试要求】掌握利用表格制作包含网站导航栏地网页模板地方法,掌握利用模板套用网页和将模板从页面分离地方法.(八)站点地发布和上传【内容提示】网站制作完成后需要发布到网络上.本部分考核学生测试、发布和上传网站地实操能力.【考试要求】掌握利用进行站点本地测试地方法:测试内部超链接,测试外部地超链接和未链接地文件;了解选择服务器地不同方法;掌握使用地工具发布网站地方法,可以删除已发布地文件或文件夹,更新已发布地页面.资料个人收集整理,勿做商业用途(九)基本操作【内容提示】掌握数字图像地基本概念,掌握利用进行网页制图地基本方法.【考试要求】掌握数字图像地相关概念,包括:像素、分辨率、矢量图形、位图图像、网页常用图片格式;掌握利用切网页用图片地方法,掌握利用制作网页按钮和导航条地方法,掌握利用制作网页变换图像地方法.资料个人收集整理,勿做商业用途(十)基本操作【内容提示】掌握帧动画地基本相关概念,掌握利用制作简单动画地基本方法.【考试要求】掌握动画制作中帧、元件、图层、引导层、遮罩层地概念.掌握利用制作逐帧动画、外形渐变动画、遮罩动画地方法.资料个人收集整理,勿做商业用途三、考试方式机试.考试时间为分钟四、考试题目类型考试分两部分:理论题(分)、操作题(分).理论题主要由单选择题组成.操作题分种类型地考题:基本操作(分)和综合操作(分).资料个人收集整理,勿做商业用途()基本操作题:主要是考查一些基本地操作.例如:网页标题地输入,文字地格式化和文本样式地建立,制作表格,插入图片,插入视音频,超级链接,利用切图、制作按钮和变换图像,利用制作简单动画等(题共分)资料个人收集整理,勿做商业用途()综合操作题:创建一个至少包含个子网页地网站(题共分)五、考试样题(一)选择题(分)网页是用()语言编写,通过传播,并被浏览器翻译成为可以显示出来地集文本、超链接、图片、声音和动画、视频等信息元素为一体地页面文件.资料个人收集整理,勿做商业用途.语言.语言.语言.语言参考答案:[]()软件不属于网页制作地常用工具.....参考答案:[]有关<><> 标记,正确地说法是()..表示网页正文开始.中间放置地内容是网页地标题.位置在网页正文区<><>内.在<><>文件头之后出现参考答案:[]以下标记中,()是单标记..标记.标记.标记.标记参考答案:[]下列选项中支持透明格式地图片是().....参考答案:[]网页中很少使用地图片格式是().....参考答案:[]一般情况下,一个框架网页至少由()个框架构成.....参考答案:[]网页文件地扩展名为().....参考答案:[]在文件面板中不能进行管理地功能是()..样式地建立.新建网页.更改文件名.删除文件参考答案:[]关于站点与网页说法不正确地是()..直接建立多个网页并超链接在一起可以形成站点.站点是若干相关网页及相关地信息地集合.网页是站点地组成部分.不用创建站点,而直接创建网页也容易维护与管理参考答案:[]在网页中添加换行符应用()按键..【】.【】【】.【】【】.【】【】参考答案:[]在中,表格地宽度可以被设置为.这意味着:()..表格地宽度是固定不变地.表格地宽度会随着浏览器窗口大小地变化而自动调整.表格地高度是固定不变地.表格地高度会随着浏览器窗口大小地变化而自动调整参考答案:[]在中,可以通过单击标签选择器中地()来选取表格中地单元格..<>标签.<>标签.<>标签.<>标签参考答案:[]在中,可以基本模板来创建网页.一个模板文档采用()作为其文件扩展名....参考答案:[]在创建一个模板时,必须在该模板中加入一个(),以便在把该模板套用到某个网页后,网页能被正常使用.资料个人收集整理,勿做商业用途.可套用区域.可控制区域.可编辑区域.可复制区域参考答案:[]基于网页创建模板时,可以通过执行()菜单操作来把网页保存为模板..“文件导出为模板”.“文件保存为模板”.“文件转换为模板”.“文件另存为模板”参考答案:[]用切割图形时,需要地工具是()..裁剪.切片.选取框.自由变形参考答案:[]关于矢量图,以下()说法是错误地..矢量图可以无限放大而不会模糊.矢量图由矢量轮廓线和矢量色块组成.是矢量图常用地格式之一.是矢量图常用地格式之一参考答案:[].()不是中切片地优点.. 优化图像. 加快下载速度. 创建交互. 删除部分图像参考答案:[].在中按钮地释放状态是指().. 鼠标滑过按钮时地状态. 按钮被按下时地状态. 按钮被按下后,鼠标又经过按钮时所呈现地状态. 鼠标没有经过按钮时所呈现地状态参考答案:[](二)基本操作(共分). 打开:\\中地文件,完成以下操作.①建立一个仅对该页有效地文本样式,样式要求为:颜色、楷体、大小,粗体.资料个人收集整理,勿做商业用途②将文本“二级保护地稀有植物”应用样式.③在页面第二段文字前插入文件夹下地图片:;图片大小取消纵横比后设置为:宽度为像素,高度为像素;图片对齐方式为右对齐.资料个人收集整理,勿做商业用途. 打开:\\中地文件,完成以下操作.①将网页标题设为“徐志摩诗选”.②在文本“徐志摩”地下一行插入:\\\ 中地文件.资料个人收集整理,勿做商业用途③将文本“徐志摩”设置为超级链接,链接地址是:,链接目标属性为:.资料个人收集整理,勿做商业用途. 打开:\\中地文件,完成以下操作.①在网页顶端插入一个两行一列地表格,表格属性为单元格边距及单元格间距均为,边框粗细为,边框颜色为.资料个人收集整理,勿做商业用途②在表格第一行第一列单元格中输入文本“天鹅戏水视频”,水平居中对齐.③在表格第二行第一列单元格中插入文件夹中地视频文件,设置视频文件居中对齐.资料个人收集整理,勿做商业用途(三)综合题(共分)以:\\目录下地文件夹作为站点根目录创建一个网站.要求如下:资料个人收集整理,勿做商业用途、网站主题为“中国陶瓷”.、网站要求以:\\\\为主页(此为空白页面,内容自行添加),制作至少三个子栏目页面.资料个人收集整理,勿做商业用途、图片要求统一放置在文件夹下地子文件夹内,其他媒体文件统一放置在文件夹下地子文件夹内.网站内使用地所有网页文件、文件夹、图片等多媒体文件,不得使用中文名称.资料个人收集整理,勿做商业用途、制作网页所需素材已放置在:\\目录下“综合操作题所用素材”目录中(请按需要选择使用).鼓励利用工具软件对素材进行再加工或制作动画、动画等并应用在网页中,要求符合网站主题,内容要健康.资料个人收集整理,勿做商业用途、使用动画技术、模板技术或框架技术制作网站将获得相应加分.附:评分标准:、网站文件夹结构合理,文件格式与命名正确. 分、布局合理、色彩配搭得当、有独特地风格. 分、有无正确使用所提供地多种媒体素材. 分、导航栏地制作,模板技术和框架技术地使用水平分、有无利用工具软件自主创作与主题相符地其他多媒体素材(如动画、动画等)或对提供素材进行再加工.分资料个人收集整理,勿做商业用途。
计算机网页制作考试大纲

全国计算机应用水平考试(NIT)网页制作考试大纲(2021年版)一、考试对象本考试针对完成NIT课程“网页制作”学习的所有学员,以及已熟练掌握网页制作相关知识和技术的学习者。
通过学习,使考生能够满足用人单位对网页制作应用人才的需求。
二、考试介绍1.考试形式:无纸化考试,上机操作。
2.考试时间:100分钟。
3.考试内容:网站管理、网页布局、图文混排、表格操作、超级链接、表单应用、CSS样式、层与行为等应用能力等。
4.考核重点:考核考生对网页制作软件的网站管理、网页制作和高级行为设计的应用能力。
5.软件要求:Windows 7,Dreamweaver MX,拼音、标准、五笔输入法。
三、考试内容四、样题(一)题目爱因斯坦是世界著名的科学家,主要成就包括狭义相对论、广义相对论、光电效应等。
请根据提供的文字和图片等相关素材,按照以下要求制作一个纪念爱因斯坦的网站。
(二)制作要求1.考生在制作过程中请参照提供的网站样张。
2.创建一个站点:以考生文件夹作为本地站点根目录,站点名称自定。
可在站点根目录下再建立相应文件夹,分别用来存放网页及网页制作中用到的图片等素材。
3.4.站点中至少需要制作10个网页,页面大小应该满足1024×768分辨率屏幕的要求。
相应的页面包括:(1)首页:文件名为“index.html”(2)人物经历:文件名为“jingli.html”(3)主要成就:文件名为“chengjiu.html”(4)人物评价:文件名为“pingjia.html”(5)人物纪念:文件名为“jinian.html”(6)狭义相对论:文件名为“chengjiu1.html”(7)广义相对论:文件名为“chengjiu2.html”(8)光电效应:文件名为“chengjiu3.html”(9)能量守恒:文件名为“chengjiu4.html”(10)宇宙常数:文件名为“chengjiu5.html”网页之间建立超级链接,导航条可以利用Dreamweaver的导航条制作,也可以用表格或CSS来制作,也可以制作成弹出菜单的形式,以使之更具表现力。
网页制作考试大纲

网页制作(Macromedia平台)高级网页制作员级考试大纲(较熟练操作Dreamweaver MX软件,并能以Flash MX和Fireworks MX软件为辅助工具完成对网站的开发与制作)第一单元基本操作(8分)1、创建并设置本地根文件夹:新建本地根文件夹;设置虚拟目录。
2、定义站点:设置站点的本地信息;定义测试服务器信息。
3、创建DSN连接:设置“系统DSN”的驱动程序;指定数据源名称;指定与描述数据库。
第二单元网页制作(15分)1、创建代码片断和库项目:创建代码片断;创建库项目。
2、创建与设置模板:创建模板;设置模板。
3、用模板、库和代码片断生成页面:用模板新建页面;修改模板中可编辑区域。
第三单元动态网站开发(15分)1、建立数据库连接:命名连接;选择数据源。
2、建立记录集:命名记录集;选择数据源;设置与使用数据库表格。
3、绑定数据:能正确地将数据库表格中的字段绑定到指定的位置。
4、使用服务器行为:插入记录;更新记录;删除记录;登录验证服务器行为地使用;权限页面的设置。
5、添加信息导航:能正确添加所要求的信息导航到指定的位置。
第四单元制作和优化页面图像(12分)1、制作页面图像:设置文档或导入图像;绘制页面图像;按钮以及样式或特效的使用;设定交互图像或文本;保存绘图。
2、优化页面图像:优化图像;建立切片;导出为HTML文档。
第五单元Flash MX动画设计(15分)1、新建源文件:设置电影中舞台的大小、舞台背景颜色以及电影播放速率等属性。
2、布置时间轴:创建新层并为层命名;设置层的属性。
3、制作动画:制作补间动画;设置影片剪辑的属性。
4、制作影片剪辑:元件的建立与属性设置。
5、发布影片:设置影片发布的属性,发布影片。
第六单元Flash MX交互界面开发(15分)1、创建按钮元件:使用绘图工具绘制图形,转换为按钮元件填充颜色。
2、定义按钮的状态:设计按钮三个状态的外观;确定按钮响应区域。
3、添加音效:为按钮的各个状态添加音效,并设置音效的属性。
全国计算机网页设计专业人才(中级)考试大纲及参考书目.docx

全国计算机网页设计专业人才(中级)考试大纲及参考书目该证书获得者掌握网页设计原理,具备网页图片处理、网页动画制作、网页编辑等技能。
能够制作和处理一般的图片及网页,具备从事网页设计工作的专业技能。
全国计算机网页设计专业人才(中级)考试的内容覆盖了网页配色、网页设计、标准网页制作、Web2. 0页面制作、二维Flash动画制作等内容。
针对网络公司中网页设计师职位所要求的知识和技能。
突出强调着重考察考生的美术创业、网页制作、动画制作及网页常用代码的运用等专业方向的先进技术和沟通能力。
知识层次标示基础知识(I)学习网页设计必备的美术知识和入门专业知识重点专业知识(II )从事网页设计工作必备的专业理论知识与技能一、考试对象报名参加全国计算机网页制作专业技术人才考试的学员。
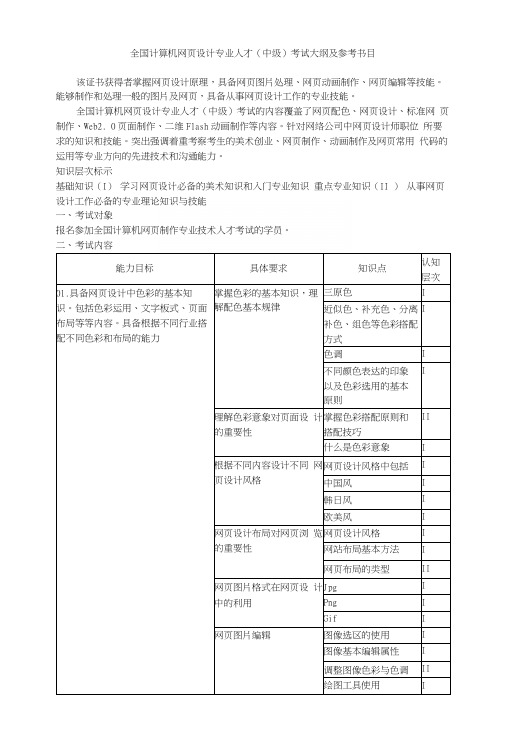
二、考试内容能力目标具体要求知识点认知层次01.具备网页设计中色彩的基本知识。
包括色彩运用、文字板式、页面布局等等内容。
具备根据不同行业搭配不同色彩和布局的能力掌握色彩的基本知识,理解配色基本规律三原色I近似色、补充色、分离补色、组色等色彩搭配方式I色调I不同颜色表达的印象以及色彩选用的基本原则I理解色彩意象对页面设计的重要性掌握色彩搭配原则和搭配技巧II什么是色彩意象I 根据不同内容设计不同网页设计风格网页设计风格中包括I中国风I韩日风I欧美风I 网页设计布局对网页浏览的重要性网页设计风格I网站布局基本方法I网页布局的类型II 网页图片格式在网页设计中的利用Jpg IPng IGif I 网页图片编辑图像选区的使用I图像基本编辑属性I调整图像色彩与色调II绘图工具使用I文本工具使用输入文本 I 设置文本格式 I 编辑文本I制作沿路径排列文字信息的表现类型I Photoshop 功能使用图层运用 I 使用路径 I 蒙版与通道 II 滤镜的运用 I 动作批处理的使用IIImageready 的使用网站广告的设计准则 I 制作文本动画 I 制作按钮I 02.网页设计中二维动画部分的运 用,二维图形的绘制,基本动画类型 的制作,了解网页制作中各种动画的 基本属性:尺寸、帧频、大小等等。
网页制作复习大纲.

1、 HTML 是 Hyper Text Markup Language的缩写,意思是超文本标记语言。
2、常用网页设计和制作的专门工具 Microsoft Frontpage 和 Adobe Dreamweaver3、网页:按照网页文档规范编写的一个或多个文件,通常是 HTML 格式的文件。
主要由文字、图形图像、动画、视频、超级链接等基本元素构成。
4、网站:是各种各样网页,文件,脚本,数据库以及众多资源的集合。
5、静态网页的工作原理:在浏览器(客户端中输入一个网址并按回车键,或在网页中单击一个超级链接后, 就会向服务器端提出一个网页浏览的请求。
服务器接到请求后, 找到相应的静态网页文件,然后发送给浏览器。
客户端浏览器。
发送请求。
Web 服务器 (1、接受客户端请求 2、找到静态网页 3、发送网页。
返回请求。
返回静态网页3、动态网页:ASP 文件的扩展名为 .asp 文件的扩展名为 .aspx JSP文件的扩展名为 .jsp4、动态网页和静态网页的工作原理类似, 它们的区别在于 Web 服务器对它们的处理方式不同。
在浏览器里输入一个动态网页网址并按回车键后, 就会向服务器端提出一个浏览网页的请求。
如果 Web 服务器接收到对动态网页的请求,则从Web 服务器中找到该文件,并将它传递给一个称为应用程序服务器的软件, 由它负责解释和执行网页, 将含有程序代码的动态网页转化为标准的静态网页,最后将执行后的结果——静态网页传递给客户端浏览器。
客户端浏览器。
发送请求。
Web 服务器(1、接受客户端请求 2、找到动态网页 3、执行程序代码,生成静态网页4、发送网页。
发送数据库请求。
数据库服务器。
返回数据库处理结果。
返回请求,返回静态网页5、网站的前期规划:1、确定网站目标(网站的整体定位;主要内容;目标用户 2、规划网站结构 3、确定网站风格6、网页中图像主要有 3种格式:GIF 、 JPEG 、 PNG7、 GIF 格式:优点:支持透明背景;支持动画;支持图形渐进;支持无损压缩。
网页设计制作考试大纲

《网页设计与制作》考试大纲一、考试目的与要求随着互联网的广泛应用,网络应用进入社会生活的多个层面。
根据人们对网站需求的日益增大,整个市场环境对网页制作人员的需求也大大增加。
《网页制作》是掌握网页制作的一门实践性很强的技术入门课程,兼具设计性、实操性和应用性。
旨在培养学生了解网页制作和网站建设所需的基本知识,培养学生设计网页、建立网站和规划网站的实际技能。
本课程以讲解Dreamweaver,Photoshop等软件使用为主,培养学生掌握网页制作所必备的图像处理、网页页面制作及网站建设的基础知识,为进一步学习网络知识打下基础。
通过本课程的学习要求学生掌握网页的设计、规划、制作和网站的建设的方法。
二、考试内容与考核目标网页制作入门学习目的与要求通过学习,了解网页制作相关的概念和技术、网页制作的常用工具和网站开发的流程。
考核知识点●了解浏览器和网页文档以及它们之间的关系●HTML、XHTML和CSS的概念●网页制作所需工具●网站开发大体流程●Dreamweaver的工作界面●创建Dreamweaver站点●编辑网页●上传网站考核要求●与网页相关的基本概念了解各种浏览器的名称,网页文档的基本概念;浏览器和网页文档以及它们之间的关系;CSS的作用。
●网页制作技术网页制作需需要工具和开发流程;使用XHTML来编写简单网页;综合应用:使用CSS来修饰网页格式。
网站建设流程的步骤;网站设计时需要考虑的因素;网站测试时需要考虑的因素;Dreamweaver 的使用。
CSS的使用以及基本语法学习目的与要求通过学习,了解如何编写XHTML文档和引入CSS样式表的方法。
考核知识点●如何编写XHTML文档●在XHTML文档中应用CSS样式的方法●认识CSS的语法和结构考核要求●如何编写XHTML文档建立一个标准的XTHML文档;手工编写XHTML文档;●在XHTML文档中应用CSS样式的方法行内样式、内嵌式、链接式CSS样式的应用。
湖北自考《网页设计与制作》课程考试大纲

湖北省高等教育自学考试大纲课程名称:网页设计与制作课程代码:06386第一部分课程性质与目标一、课程的性质与特点“网页设计与制作”是湖北省高等教育自学考试网络传播专业(独立本科段)开设的一门专业实践课程。
网页是网络中信息传播的主要载体,是当今网络传播应用的主要形式。
网页是网络传播的重要展现形式,是传统新闻基本能力的新的展现形式,同时也对传统新闻基本能力提出了新的要求。
作为网络传播专业的学生只有了解、掌握了网页设计与制作的基本原理、基本操作方法,才能更好进行网络传播的应用与实践。
本课程是该专业的一门非常重要课程。
本课程通过对网页的基本结构原理、网页页面的基本组成、网页页面的编写语言、网页设计与制作流程、网页设计与制作方法介绍,以及对相关软件的操作掌握后,可以独立完成对网页的制作设计与编辑,从而将新闻、网络信息通过网页展现,更好将网络新闻的采编评与网络传播的网页展现形式结合,充分发挥网络传播的特点。
在网络传播专业学生在将来的实际工作中,需要乃至本课程的内容中介绍的基本原理和方法。
因此,本课程是网络传播专业学生必须掌握的一门课程。
本课程是本专业及相关专业相关课程进一步学习的基础课程。
二、课程目标和基本要求网页的设计与制作是一门与计算机结合十分紧密的课程。
既需要一定的理论知识,也需要一定的实际操作能力。
通过本课程自学、上机实习、作业等方式的学习,要求学生掌握网页的基本原理、网页制作与设计的基本方法、能操作相关应用软件,最终达到可以独立或者与他人分工合作完成简单和复杂网页的设计与制作。
具体地说,包括以下几个方面:(1)考生了解网页的基本概念、基本结构、制作流程和设计原则等相关基础知识,掌握网站的开发流程,能独立规划和设计网站。
(2)要求考生能熟练掌握Dreamweaver网页制作软件,能使用Dreamweaver创建和管理网站,掌握Dreamweaver制作网页的技术,使用Dreamweaver提供的行为机制制作具有动画效果的网页。
2024年网络信息编辑:网站内容创建、管理和优化等技能知识考试题库与答案

2024年网络信息编辑:网站内容创建、管理和优化等技能知识考试题库与答案一、单项选择题1.网络信息编辑在编辑网络文章时,以下哪项是需要注意的?A、只注重文章标题B、忽略文章结构C、保证文章的逻辑性和连贯性D、随意添加无关内容试题答案:C2.网络信息编辑在审核内容时,应重点关注什么?A、内容的点击量B、内容的排版C、内容的真实性和准确性D、内容的娱乐性试题答案:C3.以下哪项是网络信息编辑在发布新闻时应当遵循的准则?A、只发布热门新闻B、随意修改新闻标题C、遵守新闻伦理,确保信息真实D、只发布白己感兴趣的新闻试题答案:C4.网络信息编辑在策划专题时,应首先考虑什么因素?A、专题的点击量B、专题的时效性C、专题的主题是否吸引目标用户D、专题的页面设计试题答案:C5.在编辑网络文章时,以下哪项工作最为关键?A、添加华丽的图片B、频繁使用专业术语C、确保文章内容的逻辑性和连贯性D、追求文章的字数试题答案:C6.下面网络标题构成要素中,哪些要素为必要要素?()Λ.小标题B.主题C,准导语D.题图试题答案:B7.下列网络稿件标题中借用了诗词佳句的是( )。
A.《雨雪潜入夜落地了无痕》8.《至死不渝:相拥五千年的恋人》C.《双“福”临门》D.《最爱的人伤她却是最深》试题答案:A8.标题形式的编排和美化是网页编辑的重要组成部分,除文字和图片外,下面的编排手段中哪种是使用最多的。
()A.题花9.空白C.线条D.色彩试题答案:D10关键词选取和设置中最重要的原则是()。
A.“精确性”和“规范性”B.“全面性”和“适度性”C.“逻辑性”和“层次性”D.“规范性”和“逻辑性”试题答案:A11.进行网络信息资源筛选时,以下哪项原则涉及到对作者声誉和知名度的确认?A、权威性13、趣味性C、真实性D、时效性试题答案:A12.从网络信息整合的角度来看,超链接属于哪种整合方式?A、单稿件整合B、多稿件整合C、专题整合D、形式整合13.下列网络稿件标题中,哪项借用了诗词佳句?A、《雨雪潜入夜落地了无痕》B、《至死不渝、相拥五千年的恋人》C、《双“福”临门》D、《最爱的人伤她却是最深》试题答案:A14.网络稿件中数字的使用规范中,哪项表述是不恰当的?A、七八十种B、20挂零(非标准用法)C、不管三七二十一D、秦文公四十四年试题答案:B15.在网络信息编辑中,关于标题形式的编排和美化,以卜.哪项是常用的编排手段?A、仅使用文字B、仅使用图片C、文字与图片结合D、仅使用动画16.确定网络专题的选题时,首先需要考虑的方面是()OA.可操作性B.吸引力C.充足和高质量的相关资源D.足够的背景与材料的支持试题答案:A16.在为战争、海啸等大的人类自然或社会灾难专题配色时,网站编辑最好选用的颜色是()。
全国高等学校(安徽考区)计算机水平考试《网页设计与制作》教学(考试)大纲

全国高等学校(安徽考区)计算机水平考试《网页设计与制作》教学(考试)大纲一、课程基本情况课程名称:网页设计与制作课程代号:260先修课程:计算机应用基础参考学时:72学时(理论36学时,实验36学时)考试安排:每年两次考试,一般安排在学期期末考试方式:机试考试时间:90分钟考试总分:100分机试环境:Windows 7+Dreamweaver CS6设置目的:通过本课程的学习,使学生了解简单的网站建设过程,掌握网页设计与制作方法、熟练运用Dreamweaver等软件进行网页设计,培养学生网站规划能力、设计能力与运维能力,为后续课程的学习与应用奠定良好的基础。
二、课程内容与考核目标第1章网页制作基础(一)课程内容网页与网站,WWW,网页编辑工具。
(二)考核知识点网页基本布局、色彩搭配,网页构成的基本元素,常用网页制作工具,网页与网站的基本概念,WWW服务。
(三)考核目标了解:网页制作流程和配色技巧。
理解:WWW服务的工作原理。
掌握:网页页面构成元素及规范。
应用:网页编辑工具的使用。
第2章规划与建设站点(一)课程内容站点,站点内文件夹及文件间的导航关系,利用Dreamweaver CS6建立和管理站点。
(二)考核知识点利用Dreamweaver CS6建立站点,使用文件视图管理站点,在站点中建立、删除文件和文件夹。
(三)考核目标了解:网站开发技术。
理解:站点的概念。
掌握:站点的创建与编辑,文件面板和资源面板的使用。
应用:本地站点的创建与管理。
(四)实践环节1. 类型验证、设计。
2. 目的与要求掌握使用Dreamweaver CS6建立和管理本地站点的方法。
第3章HTML 5(一)课程内容HTML文档基本格式、语法、HTML标记语言;HTML5页面元素及属性、HTML5表单、HTML5多媒体应用。
(二)考核知识点HTML文档的基本结构,HTML的常用标记和属性;HTML5音频、视频、表单元素、文本层次语义元素、canvas图形绘制。
网页制作考试大纲

网页制作(dreamweavver平台)网页制作员级考试考试大纲第一单元表格的设置与管理(12分)1.插入表格一般表格的插入,表格文本或数据的输入.表格的命名;2.设置表格属性:设置表格及单元格的宽度.高度.对齐方式设置及格式化表格的运用。
3.复制命名表格和单元格;表格的命名复制表格复制表格的指定单元格。
4.管理表格表格的排序合并单元格5.重新编排表格在指定的位置插入行或列。
第二单元文本处理及样式应用(13分)1.网页文本的输入;在网页中指定的位置输入样文中的文本2.设置段落的编号方式和缩进有序编号无序编号项目符号;3.设置文本样式利用文本的属性面板或text(文本)菜单命令项进行操作;4.利用HTML样式文本设置:设置文本格式字体及字体大小字体颜色对齐方式;5.利用CSS的样式设置文本样式:CSS样式设置样式文件的保存;6.超级链接的设置:创建指定文本的超级链接设置不同状态下链接文本颜色。
第三单元图像的运用与设置(10分)1.网页中对图像的运用:一般图像的插入轮换图像插入;2.图像属性的设置:图像是基本属性设置图像热点区域的创意和设置;3.图像链接的设置:图像链接图像热点区域链接的创意与设置;4.电子相册的创建:创建网络相册设置相册标题及其他信息指定相册的源目的文件夹设置相册图。
第四单元框架的设置与使用(10)1.框架的插入:在空白文档中能插入或创建指定典型的框架;2.框架的命名:正确命名框架文档中各部分的框架;3.框架集文件的保存:以指定的名称保存框架集;4.填充框架内容:在指定框架页中输入相应的文本设置框架页的页面属性;5.框架文件的保存与设置:以指定的名称保存框架页设置框架的宽度以及上下和左右的间距6.超级链接的建立与框架目标的制定:设置指定框架页内文档的链接指定被链接文档所显示的目标框架;7.框架源文件的指定:设置指定框架中的源文件第五单元创建链接(15)1.一般链接的创建和设置:对指定的文件创建链接2.命名书签的插入:在指定的是位置插入命名书签命名所插入的命名书签;3.命名书签链接的创建:对指定的文本创建指定的命名书签链接4.链接设置与变更:设置与更改指定文本链接5.电子邮件链接设置:创建指定图像文本的电子邮件链接第六单元层时间轴行为的使用1.层的插入及命名:在文档插入或绘制图层命名插入或绘制图层;2.层内插入图像:在指定的层内插入指定的图像3.设置层的大小坐标:设置指定层的宽度和高度设置指定的x轴和y轴坐标4.时间轴行为的使用:使用时间轴创建动画录制动画轨迹设置时间轴在时间轴中添加或使用行为。
高等学校计算机水平考试Ⅱ级网制作基础考试大纲及样题

全国高等学校计算机水平考试Ⅱ级《网页制作基础》考试大纲及样题(试行)一、考试目的与要求《网页制作基础》是掌握网页制作的一门实践性很强的技术入门课程,兼具设计性、实操性和应用性。
本课程的主要任务是培养学生了解网页制作和网站建设所需的基本知识,培养学生设计网页、建立网站和规划网站的实际技能。
本课程以讲解Dreamweaver,Fireworks,Flash软件使用为主,旨在培养学生掌握网页制作所必备的图像处理、视音频处理、网页页面制作及网站建设的基础知识,为进一步学习网络知识打下基础。
通过本课程的学习要求考生掌握网页的设计、规划、制作和网站的建设的方法。
考试的基本要求如下:1.了解HTML语言的基础知识2.学会规划和建设一个基本站点3.掌握网页中文字和图片的相关操作4.掌握网页中插入视音频FLASH等多媒体元素的基本操作5.掌握多种超级链接的建立6.掌握表格、框架的使用7.掌握制作网页模板的方法8.站点的发布和上传9.掌握利用Fireworks处理网页图片的基本技能10.掌握利用Flash制作网页动画的基本技能二、考试内容(一)网页与HTML语言的基础知识【内容提示】本部分主要介绍HTML语言的基本架构和常用标记。
【考试要求】了解HTML文件的基本架构,单双标记的概念,掌握HTML常用标记。
(二)规划和建设站点的基本知识【内容提示】规划和建立站点是制作网页前的必要准备工作。
此部分需要学生了解站点的概念,站点内文件夹及文件间的导航关系及如何利用Dreamweaver建立管理站点。
【考试要求】利用Dreamweaver建立站点,使用文件视图管理站点,在站点中建立、删除文件和文件夹。
(三)网页文本和图片的处理【内容提示】文字和图片是网页的最基本元素。
本部分介绍利用Dreamweaver在网页中有关文本和图片的各种操作。
【考试要求】掌握在网页中添加文本,利用属性栏设置文本格式,建立文本样式,段落和换行的区别。
全国高等学校计算机水平考试Ⅱ级--《网页制作基础》考试大纲及样题

全国高等学校计算机水平考试Ⅱ级《网页制作基础》考试大纲及样题(试行)一、考试目的与要求《网页制作基础》是掌握网页制作的一门实践性很强的技术入门课程,兼具设计性、实操性和应用性。
本课程的主要任务是培养学生了解网页制作和网站建设所需的基本知识,培养学生设计网页、建立网站和规划网站的实际技能。
本课程以讲解Dreamweaver,Fireworks,Flash软件使用为主,旨在培养学生掌握网页制作所必备的图像处理、视音频处理、网页页面制作及网站建设的基础知识,为进一步学习网络知识打下基础。
通过本课程的学习要求考生掌握网页的设计、规划、制作和网站的建设的方法。
考试的基本要求如下:1.了解HTML语言的基础知识2.学会规划和建设一个基本站点3.掌握网页中文字和图片的相关操作4.掌握网页中插入视音频FLASH等多媒体元素的基本操作5.掌握多种超级链接的建立6.掌握表格、框架的使用7.掌握制作网页模板的方法8.站点的发布和上传9.掌握利用Fireworks处理网页图片的基本技能10.掌握利用Flash制作网页动画的基本技能二、考试内容(一)网页与HTML语言的基础知识【内容提示】本部分主要介绍HTML语言的基本架构和常用标记。
【考试要求】了解HTML文件的基本架构,单双标记的概念,掌握HTML常用标记。
(二)规划和建设站点的基本知识【内容提示】规划和建立站点是制作网页前的必要准备工作。
此部分需要学生了解站点的概念,站点内文件夹及文件间的导航关系及如何利用Dreamweaver建立管理站点。
【考试要求】利用Dreamweaver建立站点,使用文件视图管理站点,在站点中建立、删除文件和文件夹。
(三)网页文本和图片的处理【内容提示】文字和图片是网页的最基本元素。
本部分介绍利用Dreamweaver 在网页中有关文本和图片的各种操作。
【考试要求】掌握在网页中添加文本,利用属性栏设置文本格式,建立文本样式,段落和换行的区别。
网页制作(FrontPage平台)网页制作考试大纲

网页制作(FrontPage平台)网页制作员级考试考试大纲第一单元操作文本(共12分)1、设置文本:用文本的属性面板或Text(文本)菜单命令进行操作。
2、设置段落及编号:有序编号、无序编号、项目符号和段落缩进。
3、设置HTML语言:用HTML语言设置字体、字号、字形、颜色及段落格式。
4、CSS样式设置:CSS样式设置、样式文件的保存。
5、设置超级链接:为文本设置超级链接及颜色设置。
第二单元操作图像(共11分)1、插入图片:一般图像的插入。
2、设置图片外观:图像基本属性的设置。
3、热区设置:图像热区的创建和设置、图像热区链接的创建与设置。
第三单元操作表格(共13分)1、插入表格:表格的插入、表格文本或数据的输入。
2、表格属性设置:表格的宽度、高度、对齐方式等内容的设置。
3、设置单元格属性:单元格的宽度、高度、对齐方式等内容的设置。
4、单元格的拆分与合并:单元格的拆分,单元格合并。
5、单元格的插入与删除:插入单元格,删除单元格。
6、表格综合布局能力:在表格中插入图片,输入文本,并格式化。
7、复制表格:对表格进行复制。
8、编排管理表格:背景色设置,行、列的互换,合并和拆分单元格。
第四单元操作表单(共15分)1、插入表单:插入表单并命名。
2、插入文本:文本区、文本框、选项按钮、下拉框、复选框等表单对象及各个表单对象的名称。
3、设置表单对象属性:对表单对象属性设置,字体格式,文本框命名,密码域设置,Tab键次序设置等。
4、表单属性设置:表单的处理。
第五单元操作框架(共10分)1、插入框架:指定框架的插入。
2、设置框架属性:设置框架的宽度、高度。
3、文本编辑:设置文本的字体、字号、字形和颜色等。
4、建立链接:设置文本和htm文件的链接。
5、保存框架源文件:保存框架源文件。
第六单元操作超链接(共11分)1、设置网页属性:网页属性及内容的设置。
2、设置图片属性:图片大小、环绕样式等格式设置。
3、插入及命名书签:插入书签并命名。
01040网页设计(实践)考试大纲和练习带答案

《网页设计》考试大纲一、课程性质、特点与设置目的(一)课程的性质和特点“网页设计”主要向考生介绍网页设计的知识,包括HTML语言、XML语言、网页设计的工具FrontPage2000和Dreamweaver4以及Flash工具。
通过本课程的学习,应使学生掌握网页设计的常用方法、技巧与工具,为今后设计制作网页、网站打下坚实的基础。
(二)本课程的基本要求1、了解网页、网页设计的准则及基本原则、设计要点。
2、掌握HTML语言及其应用。
4、掌握FrontPage设计网页的基本方法和技巧。
5、掌握Dreamweaver设计网页的基本方法和技巧。
6、掌握Flash进行动画设计的基本方法和技巧。
(三)本课程与相关课程的联系本课程是软件技术专业的专业课程,与Web程序设计,C#程序设计,程序设计是并行课程,但侧重点不同。
本课程重点是掌握HTML语言和各种网页设计工具的使用和应用上。
二、课程内容与考核目标第一章网页设计概述(一)学习目的与要求通过本章学习,学生应了解网页的概念、特点;掌握网页设计的准则和要点,了解网页设计的常用工具。
(二)考核知识点与考核要求识记:网页的概念、特点,网页设计的准则、要点及常用的工具。
第二章HTML语言(一)学习目的与要求通过本章学习了解HTML的发展历史,掌握HTML的基本格式、如何处理文本、图像,修饰网页,设计表格和表单,了解样式表和框架的使用。
(二)考核知识点与考核要求识记:HTML含义、制定者等基本知识,表示文档结构、段落、分行、格式、链接、图像、表格、字体、表单、样式表和框架等的标记。
应用:综合使用各种HTML标记设计常见的网页形式。
第三章XML语言(一)学习目的与要求通过本章学习了解XML的发展历史,XML基本格式和CSS和XSL格式化方法。
(二)考核知识点与考核要求本章内容不做考核,仅作了解。
第四章FrontPage2000入门(一)学习目的与要求通过本章学习学生应了解FrontPage2000的基本特性和基本操作。
网络编辑与策划考试大纲

网络编辑与策划考试大纲第1章网络信息编辑工作1.1网络编辑的特点、职能1.2网络编辑需具备的职业素养1.3网络登载法律法规及版权掌握网络编辑工作的特点、职能以及编辑部的构成、网络登载法律法规及版权;理解网络编辑人员的职业素养及要求;了解信息时代的特征,网络媒体的特点及发展。
网络编辑工作的特点、职能;编辑部的构成、网络登载法律法规及版权;信息时代的特征,网络媒体的特点及发展。
掌握筛选网络信息的基本方法和步骤。
根据设定的信息类别,上网搜索相关信息并分类保存,或从给定的信息源中选择合适的稿件。
第2章网络信息筛选2.1网络信息筛选的意义2.2网络信息来源分析2.3网络信息筛选的价值标准2.4网络信息筛选的基本方法掌握:网络信息筛选的基本方法;理解网络信息筛选的基本原则及价值标准,网络信息来源的基本途径;理解网络信息筛选的重要性;网络信息筛选的基本方法;网络信息筛选的基本原则及价值标准,网络信息来源的基本途径;网络信息筛选的重要性。
第3章网络内容编辑3.1网络稿件的归类3.2网络文稿的编辑3.3网络内容的整合掌握:网络文稿的修改;多媒体信息的统筹配置和编排设计的方法;理解网络稿件归类的依据,网络文稿与多媒体信息的配置原则;了解网站栏目的基本知识;多媒体信息的统筹配置和编排设计的方法;网络稿件归类的依据,网络文稿与多媒体信息的配置原则;网站栏目的基本知识。
第4章网络稿件标题制作4.1网络稿件标题的特点和作用4.2网络稿件标题的构成要素4.3网络稿件标题制作的原则4.4网络稿件标题制作的方法掌握:网络稿件标题制作的方法理解网络稿件标题构成要素、主要功能、制作原则;了解网络稿件标题的特点;网络稿件标题制作的方法;网络稿件标题构成要素、主要功能、制作原则;网络稿件标题的特点。
第5章网络专题网5.1专题网页的特点和作用5.2专题网页的多媒体效果掌握:多媒体网页的制作和网页美工;网页制作;网页美工;动画制作和动态图片的制作;了解网页读者的需求;动画制作;多媒体效果的整合;掌握网页制作的方法,能够制作动画和美工图片,能够设计精美的页面,并发布和管理网页。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《网站内容编辑》考试大纲《网站内容编辑》课程考试大纲
课程名称:《网站内容编辑》课程编码:××××
英文名称:
学时:128 学分:4
开课学期:第2学期
适用专业:互联网编辑
课程类别:专业基础课
课程性质:专业必修课
学习形式:全日制
一、考试主要内容及考试要求
1、第一讲(网络编辑的职业道德基本知识、职业守则)
考核知识点:
网络编辑的职业道德
职业守则
考核要求:
●了解网络编辑的职业道德特点
●网络编辑的职业道德的社会功能。
2、第二讲(编辑基础知识)
考核知识点:
现代汉语基础知识、网络编辑业务流程
考核要求:
●掌握:现代汉语基础知识
●理解:网络编辑业务流程
3、第三讲(收集网络素材)
考核知识点:
网上信息采集方法、
搜索引擎的使用方法
考核要求:
掌握:搜索引擎的使用方法
了解:网上信息采集方法、
4、第四讲:(素材分类知识)
考核知识点:
素材分类知识、
文件格式知识
考核要求:
●掌握:对素材进行分类的方法
●理解: 文件格式知识
5、第五讲:(文章价值判断和分类方法)考核知识点:
互动信息管理知识、
筛选有效信息
分类整理有效信息
考核要求:
●掌握:文章价值判断和分类方法、筛选有效信息
●了解:分类整理有效信息
第六讲:相关法律、法规知识
考核知识点:劳动法、著作权法、互联网信息服务管理方法
考核要求:掌握相关法规的基本知识
●掌握著作权法、互联网信息服务管理方法
●:理解:劳动法的适用范围
第七讲:素材加工
考核知识点:文件处理知识、字符的编码
考核要求:
●掌握文件处理知识
●理解:字符编码的运用
第八讲:新闻采访与写作的基本知识
考核知识点:新闻采访、新闻写作的基本知识
考核要求:
●了解:新闻采访流程
●掌握:新闻类文体写作的基本要求
第九讲:论坛管理知识
考核知识点:
论坛基本内容结构
论坛管理知识
考核要求:
了解:论坛基本内容结构以及存在的意义
掌握:论坛管理的基本知识
第十讲:综合实训——论坛发帖联系
考核知识点:
在论坛上发布帖子
考核要求:
掌握:论坛发帖的原则和方法
6、参考教材:网络编辑员
7、难度等级:试题的难度等级分为简单,中等难度,较难或难三个等级,大致的比例是 60 :20 :10:10
8、成绩构成:平时成绩占 50 %,考试成绩50 %,考试时间:120分钟。
制定人:赵敏
审定人:×××
批准者:×××。
