PS教你制作滚动的胶卷照片效果
教你用PS与插件结合调出胶卷效果

教你用PS与插件结合调出胶卷效果前段时间发布的作品《普吉的雨季》中,不仅仅是雨中的普吉迷恋住了很多摄友,作者独特的后期调出的胶片风格也引来了很多网友的好奇,如何用数码机做出的胶片效果呢?这里作者Pikmin写了教程与大家分享。
整体思路:拍照尽量选择RAW格式,这样修片的时候很多工作都可以在camera raw里面完成。
我修片可能百分之60左右都会在camera raw里面做好,然后PS里稍微调整一下。
然后利用胶片滤镜Alien skin Exposure整理渲染一下,这样胶片感就出来了。
在camera raw里面打开RAW格式的原片,进行一些基本的设置。
图1:提高色温,让肤色呈现类似胶片黄的感觉。
增加对比度提高照片的层次感,增加自然饱和度让照片的色彩浓郁一些。
图2:进行一些颜色的微调,这些可以根据个人的感觉来调整。
图3:压低蓝色的明亮度,让摩托车的光泽度明显一点,增强质感。
图4:因为是街拍,构图时周围环境有些许的凌乱,所以稍微压一些暗叫,突出画面中心的主体人物。
然后打开照片在PS里进行调整黑色里加青,调出类似胶片里的绿色。
这里要注意黑色里加青以后,可以稍微降低一点黑色里的黑色,让照片稍微灰一点。
模拟胶片的感觉。
绿色里加青减黄,是为了调整刚才黑色里添加的青色黄色里减青,是因为片子整体色温偏高肤色偏黄,减了青以后,可以让肤色变得红润,也可以顺便加强高光的暖调和暗部的冷调的对比。
使片子色彩看起来更丰富。
这样差不多微调工作就做好了。
最后就是利用胶片滤镜Alien skin Exposure了打开滤镜,我这里用的是Alien skin Exposure5.在左边预设里找到低保真,找到FUJI NPS 160(过期)-奶油色(粉红色),可以在右边界面里进行一些调整。
然后降低一下整体强度。
PS制作胶卷效果

1.新建一个600*450像素的PS格式文件,新建一个图层(起名600*165),“矩形选框工具”样式选“固定大小”,宽度600像素,高度165像素。
将矩形填成黑色。
2.新建一个图层(起名18*12位移25),“矩形选框工具”样式选“固定大小”,宽度18像素,高度12像素。
将矩形填成白色。
按Ctrl+J,复制一新图层,选“滤镜-其它-位移”水平右移25像素。
按Ctrl+E,将次图层合并到下层(18*12位移25),如此往复,直到白色小矩形覆盖至右方。
3.将此图层Ctrl+J复制一新图层,将白色小矩形移至黑色矩形下方合适的位置。
按住Ctrl键,用鼠标点击右边图层面板上的该图层,选区选取后,将鼠标移至图层600*165,用Delete键删除白色小矩形区域,使之透明。
如此方法,将胶片上部也删除白色小矩形区域。
打开一张素材图片,将其裁切成150*120像素大小,拷贝到PS文件,如此方法,用4张照片铺满后,点图层眼睛后面的方框将4个素材图片与图层600*165链接成一个整体,选“垂直中齐”。
4.然后关掉图层600*165的链接,将四张照片“水平居中分布”。
5.将“背景”图层的眼睛关掉,新建空白图层,按Ctrl+Shift+Alt+E盖印图层。
6.将除“盖印图层”以外所有图层的眼睛都关掉。
将盖印图层“滤镜-编辑-旋转90度顺时针”。
7.用“滤镜-扭曲-切变”将照片进行变形。
用鼠标拖动曲线上的点,可以任意改变弯曲的程度和方向。
8.用“滤镜-编辑-旋转90度逆时针”将照片的角度转回来。
9.可以用鼠标双击图层加“投影”效果,也可用图层蒙板做出叠加效果。
用PS制作动态卷轴画

用PS制作动态卷轴画分享分享是一种美德关闭动态卷轴画制作:1新建600X400,白色.然后按AIT+DELETE填充黑色2新建空白图层,选矩形选框工具,画个矩形,然后选择渐变:选铜色渐变,按住SHIFT键拉一个线性渐变:如图所示:3新建空白图层,用矩形选框工具在卷轴上方画个小矩形,然后选择渐变:选铜色渐变,按住SHIFT键拉一个线性渐变4新建空白图层,用椭圆选框工具在卷轴头上方画个椭圆,然后选择渐变:选铜色渐变,按住SHIFT键拉一个线性渐变,然后把图层3和图层2向下合并,(CTRL+E)只得到图层2,然后再把图层2与图层1调换一下图层位置。
如图所示:5点蓝图层2,按住SHIFT+ALT往下拉出一个卷轴头,再按CTRL+T调出它的自由变换,然后点右键垂直翻转。
如图所示:6把背景层眼睛关了,合并可见图层7按住SHIFT+ALT键,拉出另一根卷轴,往右面平移到合适位置8新建空白图层,在两根卷轴之间用矩形选框工具画个矩形,然后用吸管工具点卷轴上颜色比较浅的部分,然后按ALT+DELETE填充其颜色。
9滤镜——杂色——添加杂色:数量15,平均分布,单色打勾10选矩形选框工具在画布上画个矩形,给它描个2橡素的边,居中。
接着点选择——修改——收缩:15,按CTRL+D取消选择,以上如图所示:11把要放入的图片移动到做好的画布中,按CTRL+T调出它的自由变换,改变图片的大小,放到合适的位置。
然后向下合并图片的图层和画布的图层.如图所示:12把两根卷轴用移动工具放到中间,然后点蓝卷轴左的图层在画布上画个矩形填充个黑色,如图所示:然后点蓝卷轴右的图层在画布右面画个矩形填充黑色。
如图所示:13进入动画面板,复制第1桢,选中第2桢然后点移动工具按住SHIFT 键平移两根卷轴,把它们拉开到画布的两端。
如图所示:14选中第2桢点过渡桢:过渡上一桢,要添加的桢:15,点确定。
15点开桢面板的小三角,点选择全部桢,再点开小三角点拷贝桢,然后再点粘贴桢:在选区后粘贴,这样一共就有34桢,,选中18桢到34桢,接着再点反向桢,最后。
ps照片胶卷效果

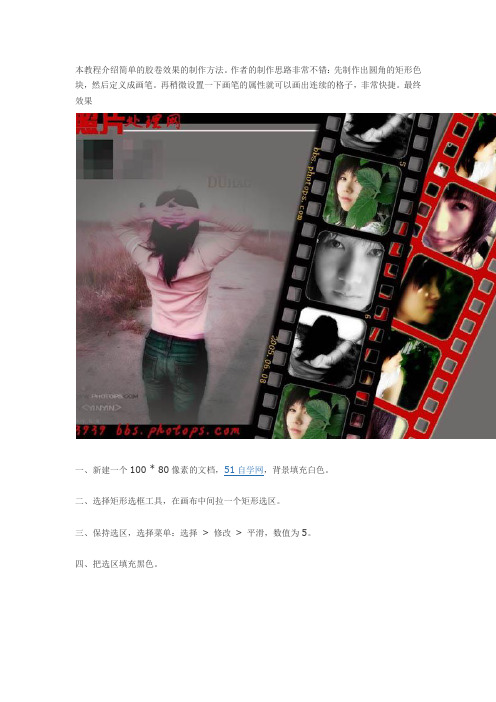
本教程介绍简单的胶卷效果的制作方法。
作者的制作思路非常不错:先制作出圆角的矩形色块,然后定义成画笔。
再稍微设置一下画笔的属性就可以画出连续的格子,非常快捷。
最终效果
一、新建一个100 * 80像素的文档,51自学网,背景填充白色。
二、选择矩形选框工具,在画布中间拉一个矩形选区。
三、保持选区,选择菜单:选择> 修改> 平滑,数值为5。
四、把选区填充黑色。
五、取消选区后选择菜单:编辑> 定义画笔,名称自定。
六、新建一个800 * 600像素的文档,背景填充白色。
七、新建一个图层,51自学网,用矩形选框工具拉出一个长条形矩形选区填充黑色,如下图。
八、按F5调出画笔属性设置面板,选择刚才定义的画笔。
九、调间隔b的参数。
十、按照下图面板的参数设置。
十一、把前景颜色设置为白色,画笔大小和间隔按个人喜好来调。
十二、按住Shift 键就能拖出如下图所示的两条白色的矩形带,拉出上面那条白色的矩形后换下行时要先用左键点一下再按Shift 键拖。
也可以直接复制上面的。
十三、再调一下画笔的间距和代谢哦啊,拖出中间的白色圆角矩形。
十四、选择模式把工具,把连续的勾去掉,51自学网,点一下白色就可以删掉,变成透明度的,如下图。
十五、后面的就可以按照自己的喜好旋转角度,也可以适当加点投影如下图。
十六、还可以通过滤镜把胶卷做成波浪形状。
最后加上自己的照片,完成最终效果。
使用Photoshop制作龙卷风效果的技巧

使用Photoshop制作龙卷风效果的技巧Photoshop是一款功能强大的图像处理软件,广泛应用于设计、摄影和图像编辑领域。
本文将介绍一种使用Photoshop制作龙卷风效果的技巧,帮助你创建逼真的龙卷风效果。
首先,打开Photoshop并选择一个适合的背景图像。
这个图像应该有一个具有足够空间的区域用来添加龙卷风效果。
可以选择一张风景或城市背景图像。
接下来,使用矩形选框工具选择图像中的想要添加龙卷风的区域。
确保选框覆盖到需要添加效果的整个区域。
在选框选中的区域上,使用筛选器菜单找到“涡旋”滤镜。
通过调整滑块的角度、尺寸和光亮度等参数来设置龙卷风的外观。
可以根据个人喜好和效果需求来调整这些参数。
在添加龙卷风效果后,可以对其进行进一步的个性化调整。
可以使用调整图层功能来改变颜色、亮度、对比度等参数,从而使龙卷风效果与背景图像更加融合。
要使龙卷风效果看起来更加真实,可以通过添加一些特效来增加细节。
例如,可以使用画笔工具添加一些细小的涡旋形状,或者使用矩形选框工具添加一些光线效果。
这些额外的元素将提高效果的逼真度。
此外,可以使用模糊工具对龙卷风进行模糊处理,使其看起来更加自然。
可以尝试使用不同的模糊工具和不同的模糊效果,找到最适合的设置。
最后,对整个图像进行最后的调整和修饰。
可以使用曲线调整、色彩平衡等功能来改变整体的色调和色彩平衡。
还可以添加一些纹理或滤镜效果,进一步增强龙卷风的真实感。
在制作龙卷风效果时,创造力和实验精神是非常重要的。
通过尝试不同的滤镜效果、调整参数以及添加额外的元素,可以创造出不同风格和效果的龙卷风效果。
总结起来,使用Photoshop制作龙卷风效果的技巧主要包括选择背景图像、添加涡旋滤镜并调整参数、个性化调整、添加细节、模糊处理、最后的调整和修饰等步骤。
希望本篇文章能对你有所帮助,带来创作上的启发和灵感。
请开始你的Photoshop之旅,创造出惊人的龙卷风效果吧!。
卷轴动态图片PS制作教程

先来看有轴、底纹背景动画的效果:制作方法:一. 复制主景1.1 打开要制作的图片,编辑好画布大小(注意宽度和高度不要过大,因为制作出的动画帧数很多,文件会非常大的)。
按“Ctrl+A”全选,“Ctrl+C”复制。
1.2 新建文件,宽度要比刚编辑好的图片大两倍以上,比如,460px要设置到1000px 左右;高度也要大的点,比如,200px要设置到300px左右。
按“Ctrl+V”粘贴刚刚复制的图片进去(注意,要粘贴居中,这样才方便制作后的裁剪)。
1.3 回到刚编辑的图片,点击菜单“图像——画布大小”,选择像素,设置宽度到原来的1/2,比如,460设置到230,定位如图。
全选、复制再粘贴到新建文件中,重命名为“主景-左”。
再回到刚编辑的图片,按“Ctrl+Shift+Z”两次取消历史记录,点击菜单“图像——画布大小”设置如图。
全选、复制再粘贴到新建文件中,重命名为“主景-右”。
移动主景左右两张图与“图层1”图重合,如示意图。
先保存一个备份文件“备份1.psd”,后面的例子会用到。
二. 绘制轴2.1 新建图层重命名为“外轴-左”,按住“Ctrl”键点击“主景-左”图层“载入选区”,选择“矩形选框工具”——“从选区减去”,减去右边的选区,如图。
设置好前景色和背景色,选择“渐变工具”——“对称渐变”,对选区进行渐变。
2.2 按“Ctrl+J”复制一层,按“Ctrl+T”自由变换,设置宽度和高度百分比值,如图。
重命名图层为“主轴-左”。
选择“圆角矩形工具”并设置选项参数。
在主轴上下两端画出路径,然后建立选区并进行渐变。
2.3 把“外轴-左”图层移到“主轴-左”图层上面,选择“外轴-左”和“主轴-左”图层,点击“链接图层”按钮。
2.4 把“外轴-左”和“主轴-左”拖到创建新图层按钮上复制,并重命名为“外轴-右”和“主轴-右”,如图。
2.5 移动“外轴-右”和“主轴-右”图层到右边如图。
再保存一个备份文件“备份2.psd”,后面的例子会用到。
PS打造胶卷邮票

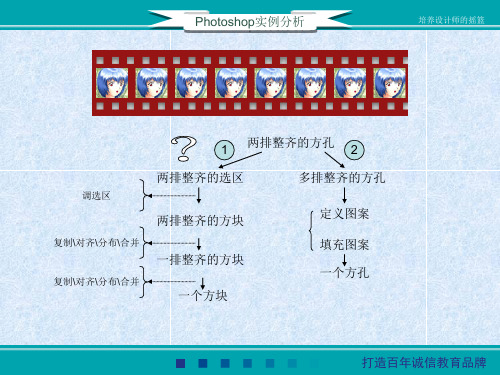
培养设计师的摇篮两排整齐的方孔 Nhomakorabea1
2
调选区
两排整齐的选区
两排整齐的方块
复制\对齐\分布\合并 复制\对齐\分布\合并
一排整齐的方块 一个方块
多排整齐的方孔 定义图案 填充图案 一个方孔
打造百年诚信教育品牌
Photoshop实例分析
胶片效果
培养设计师的摇篮
打造百年诚信教育品牌
11.打开素材,复制\粘帖图片,缩放合适大小,排放在邮票上.
12.打入文字:80分,中国邮政
打造百年诚信教育品牌
Photoshop实例分析
培养设计师的摇篮
定义填充图案做胶卷 1.新建16*12(cm)画布 2.图层面板中新建图层1 3.填充一颜色,并用矩形选区绘一小矩形区域,按DELETE删除,得一小孔 4.绘一矩形选区选定小孔,并使其周围带有颜色边框 5.隐藏背景图层,选择菜单:编辑-定义图案,确定 6.取消选区CTRL+D,并删除图层1 7.新建图层,选择菜单:编辑-填充,选择填充内容为“图案”,在自定图案中选 择刚定义的方孔图案,确定 8.用矩形选区选出一排或两排方孔,并填充与其颜色一致的颜色 9.用矩形选区选出胶卷需要的形状 10.选择菜单:选择-反向,按DELETE删除,并取消选区CTRL+D 11.打开素材,复制\粘帖图片,缩放合适大小,并复制排列在胶卷上.
打造百年诚信教育品牌
Photoshop实例分析
邮票效果
培养设计师的摇篮
打造百年诚信教育品牌
Photoshop实例分析
培养设计师的摇篮
定义填充图案做邮票
1.新建16*12(cm)画布
2.图层面板中新建图层1
3.填充一颜色,并用圆形选区绘一小矩形区域,按DELETE删除,得一小孔
PS制作古典卷轴画缓缓展开GIF动画效果教程

【PConline 教程】会动的图片总会令人眼前一亮,GIF图片就有这个神奇的效果!这次的PS教程为大家带来Photoshop制作画卷展开的GIF动画效果。
希望大家能在本GIF制作教程的学习中举一反三,制作自己满意的作品。
最终效果图
图00
1、在网络上,找一张转轴素材。
图01
2、将卷轴素材打开,按“Ctrl+J”复制图层。
用钢笔勾出右边的卷轴。
如图02所示。
图02
3、按“Ctrl+Enter”,选择,“Ctrl+J”复制,并命令其图层为“右卷轴”。
4、取消选择,移动“右卷轴”最左方,按着Shift移动,这样,不会偏移。
此处一定记得,将“右卷轴”移到只可以看到卷轴的右边为止,左边不要有白色存在。
如图03所示。
图03
5、按着“Ctrl”点击,选择“右卷轴”选区,按“Ctrl+Shift+I”反选,填充为白色,如图04所示。
图04
6、将“右卷轴”移至与左卷轴重合的地方,如图05。
图05
7、打开动画面板,复制第一帧,选择第二帧,再选“右卷轴”图层,平移到,最初的地方。
如图06。
图06
8、再选择第一帧,点过渡。
然后,根据图的大小,进行选择过渡的帖数,这里选择的是50。
9、选择最后一帧,把延迟时间改为2秒。
是不是用PS做GIF图片很简单,赶紧试试吧!
最终效果图
图07。
PS图片卷角、翻页效果的制作

PS图片卷角、翻页效果的制作1.新建一个图层,双击文字修改名称为纸(这样方便讲解一点)点击钢笔工具,勾选橡皮,按住shift绘制一个三角形,如图。
2.配合直接选择工具、添加锚点工具和转换点工具将斜边变形(这就是卷纸的卷曲形状了)反复调整直到满意效果,如图3.ctrl+Enter转换为选区,点击渐变工具,前景色RGB:221、191、151,背景色RGB:242、229、212(颜色自定也可)按对角线拖出,可反复尝试,直到合适的效果。
4、新建一个图层,放在纸图层下面,双击文字修改名称为卷曲,点击钢笔工具,绘制如图效果,ctrl+Enter 转换为选区(注:上下要与纸图层尽量相切,这样效果才比较真实5、按X调换前背景色,同样的用渐变工具对角拖出,你会发现颜色与纸的颜色太相近,没有明显卷曲的感觉,可以再用加深、减淡工具进行处理一下,注意要把曝光度降低一些,现在效果是不是好很多了呢6、现在我们要来做背影部份,因为形状没规律,所以用PS自带的阴影工具我觉得效果不太好,还是自己来搞一个吧新建一个图层,放在卷曲图层下面,双击文字修改名称为背影,点击钢笔工具,绘制如图效果,ctrl+Enter转换为选区7、把前景色改为黑色进行填充,再进行高斯模糊3个像素,添加一个矢量图层蒙版,用笔画工具进行边缘的浅淡处理,(注意降低不透明度和流量)完成后把背影图层透明度改为45%8、现在这纸效果应该出来了,再细仔看看少点什么了,这纸没有厚度,对了,那我们现在就来为这纸增加一下厚度吧,新建一个图层,放在纸图层上面,双击文字修改名称为纸厚,按住ctrl点击纸图层,将层图层载入选区9、编辑-描边1个像素,再按实际把不用显示的边缘用橡皮擦工具擦除,注意调整一下透明度使有过渡的感觉,把图层的透明度降为80%,这就完成了卷纸的制作。
10、打开一张你要做成卷纸的图片,全选,复制-粘贴到卷纸中,把图片图层放在纸图层上面,ctrl+t调整大小,回车.按住alt在图片图层和纸图层中间单击(这时鼠标变成水壶状)现在图纸已经放在卷纸上面了11、细看图像还是没有卷起的感觉,编辑-变换-变形或扭曲,我这里用的是变形,如图12、再对光照效果调整一下,对图片图层添加一个亮度对比度的调整图层,在调整图层用黑白渐变把不需要增亮度对比度的部份蔽档住,如图完成了,如果要换图片只要在第10步时更换图片就行了,还要注意把图片变形哦,教程也结束了,步骤是挺多的,不过只要你做好了一个其他的就水到渠成了,是不是挺方便的。
打造魔幻时光流动效果 Photoshop 图层蒙版与时间线动画运用

打造魔幻时光流动效果:Photoshop 图层蒙版与时间线动画运用制作独特的时光流动效果是让照片或设计更具艺术感和创意的一种方法。
在Photoshop中,运用图层蒙版和时间线动画可以实现这一效果。
本教程将向您展示如何通过这两种技术,打造出令人惊叹的魔幻时光流动效果。
第一步:准备素材首先,您需要选择一张合适的图片作为基础素材。
魔幻时光流动效果通常适用于风景照片或人像照片。
请确保图片的清晰度和色彩饱和度较高,这样效果会更加出色。
第二步:创建图层蒙版在Photoshop中,打开您选择的图片。
接下来,我们将使用图层蒙版来创建时光流动的效果。
在图层面板中,复制您的背景图层。
您可以通过按住Alt键并将背景图层拖动到“新建图层”按钮上来实现。
然后,在图层面板中选择新复制的图层,点击“添加图层蒙版”按钮(一个白色圆圈在一个灰色方框里),或者在菜单栏中选择“图层”>“添加图层蒙版”。
一旦您添加了图层蒙版,您将看到图层面板上的新图标。
现在,您可以通过使用黑色画笔来隐藏图层上的不需要呈现的部分(例如,人物的轮廓)。
第三步:创建时间线动画接下来,我们将通过使用时间线动画功能来为图层蒙版创建动态效果。
在菜单栏中选择“窗口”>“时间线”,打开时间线面板。
然后,点击时间线面板中的“创建视频时间线”按钮。
在底部的时间线面板中,您可以看到一个动画图层。
只需将刚才创建的带有图层蒙版的图层拖动到这个动画图层上。
现在,我们需要在时间线上为图层添加关键帧。
请将播放头拖动到时间轴中您想要动态效果生效的位置,然后点击时间线面板中的“添加关键帧”按钮。
在每个关键帧上,您可以对图层蒙版进行修改。
通过调整蒙版的位置、大小、透明度等属性,您可以制作出不同的时光流动效果。
第四步:预览和导出动画一旦您完成了关键帧的设置,可以通过按下键盘上的空格键预览您的动画效果。
如果需要调整关键帧的位置或属性,可以随时返回时间线面板进行修改。
完成预览后,点击时间线面板上的“播放到视频位置”按钮,可以再次观看和检查您的动画。
胶卷效果制作步骤

胶卷效果制作步骤
1.启动photoshop,单击“文件”菜单,选择新建,在新建对话框中设置宽度和高度(长方形比例);
新建后若是想修改图像的大小,可以在“图像”菜单——“图像大小”里边修改,注意取消“约束比例”前边的√。
2.设置前景色为黑色,使用油漆桶工具将新建图像填充为黑色。
3.打开图片,使用移动工具将图片移到新建图像上,选择“编辑”菜单——“变换”——“缩放”命令,将图片大小、位置调整好。
添加多张图片,重复第3步骤。
4.选择画笔工具,设置胶卷的打洞效果;
(1)在工具选项栏中,选择画笔笔尖形状,单击下拉列表右上角按钮,在下拉菜单中选择“矩形画笔”,选择笔尖形状。
(2)设置好画笔笔尖形状后,打开调板窗中的画笔调板,在画笔预设中选择“画笔笔尖形状”,在其右侧面板中设置好画笔间距;
(2)画笔工具是以前景色进行填充的,在进行绘制前应先设置好前景色(这里选择白色);借助“shift”键在图像的上下方进行绘制。
5.“文件”-“另存为”,在弹出的对话框中文件格式选择“JPEG”格式,文件名设置为“班级座号姓名次数”,然后点保存。
(也可以参照这一例子,使用画笔工具自己创作其他效果)
本次作业为08次。
制作逼真的飘动效果Photoshop技巧

制作逼真的飘动效果Photoshop技巧Photoshop是一款功能丰富的图像处理软件,许多人都熟练地使用它来编辑和优化照片。
除此之外,Photoshop还提供了许多令人惊叹的特效和技巧,如制作逼真的飘动效果。
这种效果常见于海报、广告、宣传册等设计中,本文将介绍如何使用Photoshop来制作这种效果。
1. 选择适当的图片素材首先,选择一个适当的图片素材是制作逼真的飘动效果的关键。
对于这种效果,适合选择一些具有流动感、轻盈感或空灵感的图片,例如烟雾、云彩、绸带、气球等。
本文以云彩为例。
2. 制作选区在选中的图片中,使用“Lasso”或“Magic Wand”工具选择一块区域,这将成为我们应用效果的区域。
可以选择具有流线形状的区域,这样效果会更加逼真。
使用快捷键Ctrl+J将选区复制到新的图层中。
3. 应用滤镜在复制的新图层上应用“滤镜”>“扭曲”>“波浪”滤镜。
调节滤镜选项,以获得所需的效果。
在本文的云彩例子中,我们使用以下选项:波纹长度:100%振幅:2%波段数:1偏移量:0调整这些选项并在图像上预览,直到获得想要的效果。
请注意,过度使用滤镜会使效果看起来不自然,所以要适度使用。
4. 添加动画对于逼真的飘动效果,我们需要添加动画,以使云彩看起来在飘动。
这可以通过创建多个图层并逐渐改变它们的位置来实现。
在我们已经制作的云图层上,使用快捷键Ctrl+J复制它多次,到达我们想要的数目。
然后,对于每一层,使用移动工具移动它们(向左或向右),以使它们看起来在飘动。
内部层应该比外部层移动得更少,以获得更逼真的效果。
5. 演示动画完成图像的最后处理后,我们需要将图像输出为动态GIF文件以演示制作的飘动效果。
选择“文件”>“将优化的副本另存为”,然后将文件类型更改为“GIF动画”,保存文件。
在此过程中,Photoshop还将为我们生成一个动画面板(如果之前未打开的话)。
在动画面板中,可以设置动画帧的时间及其他设置。
手把手教你使用Photoshop制作流动效果

手把手教你使用Photoshop制作流动效果Photoshop是一款功能强大的图像处理软件,它不仅可以进行图像编辑和修饰,还有许多令人惊叹的特效可以使用。
其中之一就是流动效果,它可以给你的照片或设计增添动感和生命力。
下面,我将手把手教你使用Photoshop制作流动效果。
第一步,打开你想要制作流动效果的图像。
这可以是一张照片,或者你自己的设计。
首先,我们需要将图像分割成不同的层。
选择图像的主体部分,然后按下快捷键Ctrl+J(或右键点击选择“新建图层”)。
这将创建一个与原始图像一样的副本层。
接下来,我们要开始制作流动效果。
首先,选择副本层,并使用矩形选框工具选中你想要应用流动效果的区域。
确保选中的区域与你想要流动的方向一致。
然后,点击“滤镜”菜单,选择“模糊”下的“动感模糊”。
在弹出的对话框中,调节模糊角度和距离,直到你满意为止。
点击“确定”。
你会发现选中的区域现在变得模糊并带有流动效果。
但是,我们还需要增加一些细节和真实感。
选择流动效果图层,然后点击“图像”菜单,选择“调整”下的“亮度/对比度”。
调整这两个选项,以使流动效果更加明显。
你也可以尝试其他调整选项,如“曲线”和“色阶”,以达到你想要的效果。
一旦你满意了流动效果,我们可以继续添加一些额外的效果。
例如,你可以使用“滤镜”菜单下的“渐变”或“噪点”来增加图像的纹理和层次感。
你还可以尝试使用“调整”菜单下的“色彩平衡”或“色相/饱和度”来改变图像的整体色调。
最后,当你完成了所有的调整和效果之后,记得保存你的工作。
点击“文件”菜单,选择“保存为”,选择你喜欢的文件格式(如JPEG或PNG),然后点击“保存”。
恭喜!你已经成功地使用Photoshop制作了流动效果。
通过掌握这种技巧,你可以为你的照片或设计添加更多的动感和吸引力。
记住,Photoshop是一个非常强大的工具,探索其中的各种特效和功能,可以让你的创作更加丰富多样。
尽情发挥你的想象力,创造出属于自己的独特作品。
动态特效Photoshop让你的照片动起来

动态特效Photoshop让你的照片动起来Photoshop是一款功能强大的图像编辑软件,它不仅可以对照片进行修图、调色、美化等操作,还可以利用其丰富的特效功能为照片增添动态效果,让照片在静止的画面中呈现出活力四溢的效果。
本文将介绍如何使用动态特效Photoshop让你的照片动起来。
一、利用时间轴制作基本的动画效果Photoshop的时间轴功能是制作动画效果的关键。
首先,打开你希望添加动态效果的照片,在菜单栏中选择“窗口”,然后点击“时间轴”。
在时间轴面板中,可以看到当前画布上的静态图像已经被分割成几个时间帧。
接下来,点击时间轴面板上的“创建帧动画”按钮。
你可以根据照片中的元素的移动情况,逐帧添加动态效果。
选择时间轴面板右上角的下拉菜单图标,然后在弹出的菜单中选择“添加帧”。
再次点击菜单中的添加帧按钮,每次添加一个新帧都会在时间轴中呈现出下一张照片的状态。
在每个帧上,可以对照片进行位移、旋转、缩放等变换操作,以创建所需的动画效果。
点击时间轴面板中的眼睛图标,可以隐藏或显示帧上的元素,方便你在编辑过程中做出调整。
此外,你还可以调整每一帧之间的时间间隔,从而控制动画播放的速度。
二、运用过渡效果实现无缝切换在制作动态特效的过程中,有时需要实现照片不同元素之间的无缝切换。
这时可以使用Photoshop的过渡效果功能。
选择时间轴面板右上角的下拉菜单图标,然后在弹出的菜单中选择“帧之间的过渡”。
接下来,在时间轴中选中两个相邻的帧,点击时间轴面板中的“帧之间的过渡”按钮。
在弹出的对话框中,可以选择不同的过渡效果,并设置过渡的速度和持续时间。
点击确定后即可应用过渡效果,使照片的不同元素在动画中实现平滑切换。
三、使用滤镜和涂鸦工具增添动感效果除了基本的动画效果,你还可以通过利用Photoshop的滤镜和涂鸦工具来增添照片的动感效果。
选择时间轴面板右上角的下拉菜单图标,然后在弹出的菜单中选择“视频时间”选项。
在视频时间面板中,可以为每个帧添加滤镜效果,例如模糊、扭曲等。
图片流动效果怎么弄?分享这两个好用的制作方法

图片流动效果怎么弄?分享这两个好用的制作方法你是否也有过这样的疑惑,明明大家拍的是同一个瀑布,为什么别人发出来的图片会动呢?很多小伙伴都感到十分好奇吧,想要知道这些图片都是怎么制作出来的吗?其实很简单,我们可以用一些特效处理软件来操作。
那到底图片流动效果怎么做呢?接下来用两个简单有效的方法教会大家怎么制作流动图片,快和我一起来学习吧。
方法一:我们可以利用Styler app来制作软件推荐:这是一款图片编辑特效的工具,它的图片流动功能就藏在图片动起来,该软件的图片流动功能可以为照片添加文字、音频、滤镜等效果,还可以对图片加特效、调整入场模式、裁剪等等。
具体操作步骤:我们打开软件,在工具里面的【图片动起来】中找到【图片流动】,进入后点击上方的【开始创作】,选择需要操作的图片,进行裁剪后就可以选择动画、入场、特效,还可以选择音频、滤镜、文字、贴纸等工具进行操作,按照自己的想法编辑完成后,点击【播放】图标可以查看预览效果,最后点击【导出】就可以把流动的图片保存到相册中了。
这款软件还有其他实用的工具,比如老照片修复、图片编辑、智能消除笔等,可以满足我们对图片的多种需求。
方法二:我们可以利用photoshop来制作软件推荐:想必不用我多介绍,大家也知道这款软件是用来做什么的了吧?这个图像处理工具有着丰富的图片编辑功能,可以帮助我们制作图片、修饰图片。
不过,虽然这个软件的功能丰富,但是操作起来是有一定难度的,大家在使用前可以先搜索教程学习哦。
具体操作步骤:我们先打开ps软件,将需要进行操作的图片导入,接着复制一个图层,将【混合模式】设置为【柔光】,然后按下键盘上的快捷键【Ctrl+Alt+Shift+E】盖印图层,找到【顺时针旋转扭曲】工具,再选择【冻结屏蔽】工具并冻结扭曲的部分,最后再次选择【扭曲】工具涂抹流动的部分,点击【保存】就完成了。
以上就是今天关于“图片流动效果怎么做”的方法分享了,看到这里,相信大家都已经学会怎么制作流动图片了吧?快自己动手尝试一下,验收你的学习成果吧!。
使用Photoshop创作生动的动图效果

使用Photoshop创作生动的动图效果在现代社交媒体盛行的时代,人们追求更加生动、有趣的内容来吸引观众的眼球。
动图作为一种独特的图像表现形式,能够通过简短的循环动画传达更多的信息和情感。
而Photoshop作为一款功能强大的图像编辑软件,也提供了丰富的工具和特效供我们创作生动的动图效果。
接下来,我将为大家介绍几种常见的Photoshop动图效果及其制作方法。
第一种动图效果是光柱射线。
这种效果可以让你的图像看起来更加夺目和梦幻。
首先,打开你的图片并新建一个透明的图层。
然后,在图像中选择一个你想要添加光柱的位置,使用圆形工具选取一个适当大小的圆形,填充为白色。
接着,使用椭圆选取工具在圆形选取的基础上绘制一个椭圆形状,随后使用线性渐变工具将椭圆形状从中心向外边缘拉伸。
最后,调整图层的不透明度和混合模式,使光柱具有逼真的效果。
第二种动图效果是闪光文字。
这种效果可以使你的文字看起来更加生动和耀眼。
首先,在Photoshop中创建一个透明的画布,然后选择一个适当的字体和字号。
在画布上键入你想要显示的文字,并将文字图层复制一份。
接着,对第二个文字图层应用光晕效果,调整大小和颜色使其成为一个发光的“阴影”。
最后,创建一个新图层,在文字图层上使用橡皮擦工具擦除一部分,使发光的“阴影”显露出来。
这样,你就可以得到一个闪光的文字效果。
第三种动图效果是模拟灯光反射。
这种效果可以使你的图像看起来更加立体和真实。
首先,选择一个适当的图像并打开它,新建一个透明的图层。
然后,使用椭圆选取工具在图像中选择一个你想要添加灯光反射的区域,并选择一个适当的颜色,使用画笔工具在选取的区域上绘制颜色。
接着,使用滤镜效果,如模糊、亮度/对比度等,将颜色调整得更加自然。
最后,调整反射图层的不透明度和位置,使其与原始图像融合得更加和谐。
最后一种动图效果是折纸动画。
这种效果可以将你的图像呈现为一个折纸的效果,给人一种独特的视觉感受。
首先,选择一个适当的图像并打开它,创建一个新的图层。
用ps做卷轴动画教程

用ps做卷轴动画教程
1、新建一画布,300x480像素,用矩形工具画出选区,添加杂色15%(滤镜/杂色/添加杂色)。
2、把选区收缩25像素(选择/修改/收缩)。
3、选区调亮80%左右(图像调整/亮度/对比度)。
4、写好字后调整好,与下层合并即为图层1。
5、新建图层2,在上方用矩形工具画出选区(轴),用线性渐变填充。
6、用矩形工具选中轴一端,把亮度调暗;另一端同样;中间部分选中把亮度调亮,添加8%杂色。
7、复制图层2(即轴部分)为图层2副本,向下稍移动一点。
8、在图层2副本下面建图层3,选中除上轴以外的画面,填充黑色,点鼠标右键,选混合选项:(挖空:深填充不透明度:0)。
9、隐藏背景,调出动画。
10、添加2帧,选中间帧,依次拉图层3、图层2副本往下移。
11、设定延时时间;设定过渡帧为12帧。
12、选最后一帧(第15帧)也设为12帧的过渡。
13、把中间一帧(第14帧,也就是画轴全部打开时)延时设为2秒。
14、保存时,把背景隐藏在透明区域打勾,出现透明背景动画效果。
使用Photoshop添加动态和运动效果到照片中

使用Photoshop添加动态和运动效果到照片中Photoshop是一款功能强大的图像处理软件,除了基本的编辑和修饰功能外,它还提供了丰富的特效和滤镜,可以为照片添加动态和运动效果。
通过运用这些效果,我们可以增添照片的生动感和表现力,为观众带来更好的视觉体验。
在本文中,我将介绍一些常用的方法和技巧,在Photoshop中添加动态和运动效果。
首先,我们需要选择一张适合添加动态和运动效果的照片。
对于有明确主题的照片,如人物运动、快速移动的物体等,效果会更加明显。
接下来,我们将探讨以下三种方法来实现动态和运动效果:模糊效果、运动模糊和照片合成。
第一种方法是使用模糊效果。
在Photoshop中,我们可以通过应用高斯模糊或运动模糊来模拟物体的运动效果。
首先,打开选定的照片,并复制一份备用。
然后,在“滤镜”菜单中找到“模糊”选项,选择“高斯模糊”或“运动模糊”。
根据照片中的运动方向和速度,调整模糊半径和角度,使物体看起来更加模糊和运动。
通过适当的调整,我们可以达到平滑和自然的效果。
第二种方法是使用运动模糊。
与模糊效果不同,运动模糊可以在照片中模拟物体的实际运动轨迹。
首先,选择一个具有运动效果的照片。
然后,在“滤镜”菜单中选择“模糊”选项,找到“运动模糊”。
在弹出的对话框中,我们可以定义运动方向和长度。
通过调整这些参数,我们可以模拟出逼真的运动效果,让观众感受到物体真正移动的视觉冲击力。
第三种方法是使用照片合成。
照片合成是将多张照片或图像元素合并成一张新的照片。
在Photoshop中,我们可以使用图层蒙版和透明度调整来实现动态和运动效果。
首先,将选定的照片导入到Photoshop中,并复制一份备用。
然后,使用选框工具或快捷键Ctrl+J复制选定物体的图层。
接下来,在复制图层上应用适当的运动效果,例如运动模糊或旋转变形。
通过合并图层或调整透明度,我们可以把运动效果与原始照片融合在一起,达到惊人的效果。
在添加动态和运动效果时,我们还可以使用其他的Photoshop功能和工具,如渐变、形状工具和图层样式等,来增强效果的细节和实用性。
利用Photoshop实现卷轴图和照片拼接效果

利用Photoshop实现卷轴图和照片拼接效果想要制作出独特的卷轴图和照片拼接效果,Photoshop是一个强大的工具。
无需复杂的操作和废话,下面将为大家分享具体的教程和使用技巧。
第一步,准备素材制作卷轴图和照片拼接效果,首先需要准备合适的素材。
可以选择一张卷轴的图片作为背景,如古老的纸张纹理或木纹纹理等,以及一些照片或图形进行拼贴。
第二步,打开文件在Photoshop中,点击“文件”菜单,选择“打开”,选择背景卷轴图的文件,确定后将图片打开。
第三步,调整大小通过按下“Ctrl+T”组合键,调出“自由变换”工具。
在顶部的工具栏中,将宽度和高度设置为适当的数值,使其与照片尺寸匹配。
然后再按下回车键,完成调整。
第四步,导入照片点击“文件”菜单,选择“打开”,选择要导入的照片文件,确定后将照片打开。
拖动照片到背景卷轴图的工作区,调整大小和位置,使其符合所需效果。
第五步,调整图层在图层面板中,将照片图层拖动到背景卷轴图的上方,确保图层顺序正确。
然后,选中照片图层,在顶部的工具栏中选择“自由变换”工具,按住Shift键同时拖拽角落的控制点,调整照片的大小和角度,使其与卷轴图的纹理匹配。
第六步,创造拼接效果选择照片图层,按下“Ctrl+J”组合键,复制一份照片图层。
然后,在顶部的工具栏中选择“移动”工具,在工作区中按住Shift键,将复制的照片图层向下移动一定的距离,使其与原照片图层错落有致。
第七步,添加效果选中照片图层,点击“图像”菜单,选择“调整”子菜单,并尝试一些调整选项,如亮度、对比度、饱和度等,以获得更好的效果。
还可以通过应用滤镜效果来进一步增强照片拼接效果,如模糊、锐化、颜色逆转等等。
第八步,保存和导出点击“文件”菜单,选择“保存”,将工作保存为Photoshop格式的文件,以备后续的编辑和修改。
如果需要导出成其他格式的图片,如JPEG、PNG等,点击“文件”菜单,选择“导出”,可以根据需求进行导出。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
(PS&imageready)最终效果
首先打开PS,新建画布(ctrl+N)600*180像素
将背景填充为黑色,新建图层(ctrl+shift+N),选择矩形选框工具,按着shift键画一个小矩形选框,然后填充白色,取消选区ctrl+D
ctrl+alt+T复制变换,将白色小方块向后移动到合适的位置,然后按回车键确定,如图所示:
现在可以按住Ctrl+Alt+Shift 后连续按“T”就可以有规律地复制出连续的白色小方块。
(只按住Ctrl+Shift则只是有规律移动) ,完成了如下效果:
将刚才变换得到这些图层全部合并起来(也就是将白色小方块的层全部合并起来),然后按着alt键用鼠标拖动复制到下边,如图所示:
接下来就开始插入图片了,找好自己喜欢的照片或图片放进去,用ctrl+T 调整好图片的大小,放到合适的位置,如图所示:
还是用同样的方法,多放入几张照片或者图片,为了使图片能够对齐,可以拉两条参考线,如图所示:
然后将这些照片或图片图层全部合并,复制一份,将复制的这个图层移到最后边(移动到了画布的外面),然后再将这两个图层合并到一起
照片或图片都放好以后就开始做动画了,由于我用的是PS8.0的,所以需要导入在ImageReady中做动画,(如果你们用的8.0以上的版本就不用这一步了,可以直接在PS中把动画窗口打开编辑)
将动画时间调整为0.2秒,然后再插入一帧,选中刚才插入的那个图片层,用鼠标向前拖动,一直拖到最后
接着点击“过渡”插入过渡帧,过渡100帧
做到这里就已经完工了,现在你可以点击播放看一下效果了,然后存储,选择“文件”-“将优化结果存储为”存为gif格式就可以了。
