教你做一个简单的网页
如何自己创建一个免费的网站及网站推广

三:网站的访问过程,假如我想访问SEO网站,首先我会在地址栏目中输入网址 然后回车,这时候发生了什么?你的网络运营商找到IP后才会打开你的网站。
四:网站的创建和开通过程
第一步:联系网络服务提供商,购买域名和空间(也可以自己买服务器托管到电信、网通)
第二步:买好空间和域名后,则要做域名解析。
四、确定网站界面
网站页面是网站给浏览者的第一印象,栏目的层次、网站的色彩风格决定着网站的视觉效果性,在设计网站的界面时要注意下:栏目与板块编排 、目录结构与链接结构 和形象的设计。我们做网站时候要删除与主题无关的栏目,要展示最有价值的内容,要有利于网民查询和浏览。
五、推广自己的网站
例如EditPlus、windows自带的写字本等,这些工具主要编辑asp等或PHP、 jsp等动态网页。
5、网站运行环境的配置。
因为动态的网站在运程服务器的运行是需要环境来支持的,所以,如果要测试建设好的网站的功能,必须在本地或者内网做好动态网站的运行状态,比如:ASP网站需要安装IIS,PHP网站也需要安装运行PHP的环境,这些都是建设一个好的动态网站必须的。
第三,这才是做网页,有html的静态网页,还有asp或者php的动态网页,看自己的能力和爱好了,动态网页难学麻烦一点点,但是功能就强大了许多!
首先要学网站建设的话,得学Macromedia Dreamweaver这个软件,因为这是专业制作网站的软件,也是比较好用的,还要学POTOSHOP,FLASH 等软件接着你还得学点html,asp,等语言,这样你都会的话,制作一个网站就没问题了。
七、推广自己的网站
网站制作完成之后,还有相对重要的工作要做,就是后期的推广。推广是保证网站正常更多的客户。
0基础网页设计与制作_网页美工教程_网页效果图设计教程-小郭原创

三、本节作业:
1、一般的企业网站由哪几部分组成?
2、拼图过程中需要注意什么问题?
3、为什么要画设计草图?
4、网页宽度为什么要设置为 950px?
第四节:网页效果图设计之深入设计
一、深入浅出的理论阅读:
拼接而成的效果图是最简单的网页效果图设计方法,它是效果图设计的初级阶 段。
深入设计指的是网页拼图的基础上进行细节的完善设计, 拼图做到了对网页的整 体的排版和布局,属于整体把握。细节的处理,可以使网页更加的完美。
所以,要想做网站,先要知道他是怎么诞生的,所谓知己知彼,百战不殆.做网站, 学技能,亦是如此。
二、简单明了的实际操作:
1、明确自己学习网站的目的和需求 学员①说:学会了,可以找个好工作
学员②说:培养自己的兴趣爱好,提升自己的综合能力 学员③说:电子商务时代来临,不学就 out 了 学员④说:我们有这个专业课 学员⑤说:太有用了,反正学就对了
一般企业的网站都包括六部分:标志(logo) 、导航、banner、内容、友情链接、 版权。
根据网站的设计定位和需要,这六部分在每个网站中都有着不同的延伸和变化。 不论什么样的网站,我们都可以从中找到这六部分的身影。
所以小郭教我们大家做网站,是在授之以渔,基本的网页会做了,什么样的网站 都可以设计。
其实做网站并不难,不懂编程,同样可以做出企业所需要的营销型网站。
学习做网站的方法有多种,并不是只有学会了 asp、php 等与网站制作相关的所 有课程,才可以去做网站。如此种种网页相关课程都要学的话,一两年的时间是 远远不够的。
失恋了,没必要一直纠结于前男(女)朋友,干嘛非得在一棵树上吊死,其实大 可不必。 同理, 做网站亦如此, 一种方法不能解决我的问题, 可以换个方法试试。
制作网页登录页面-【经典教育教学资料】

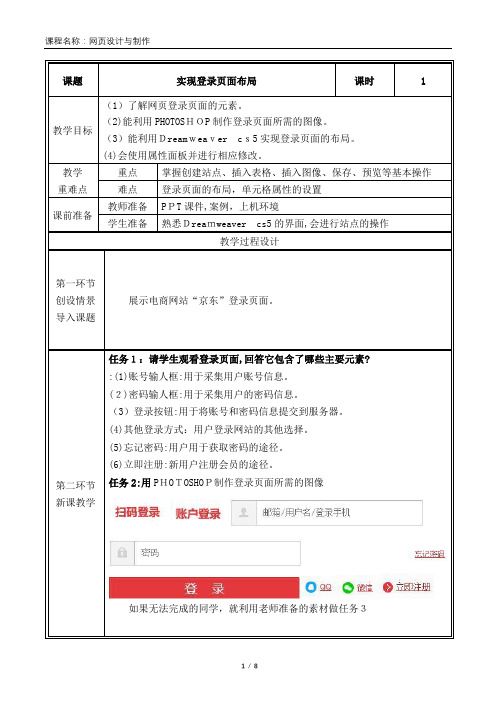
任务1:请学生观看登录页面,回答它包含了哪些主要元素? :(1)账号输人框:用于采集用户账号信息。
(2)密码输人框:用于采集用户的密码信息。
(3)登录按钮:用于将账号和密码信息提交到服务器。
(4)其他登录方式:用户登录网站的其他选择。
(5)忘记密码:用户用于获取密码的途径。
(6)立即注册:新用户注册会员的途径。
任务2:用PHOTOSHOP制作登录页面所需的图像如果无法完成的同学,就利用老师准备的素材做任务3任务3:实现登录页面的布局(1)创建站点(ymzz01),新建并保存文件(index)。
网页需要保存在站点中。
打开“文件”菜单,选择“保存”命令,或按快捷键〈Ctrl〉+〈S〉,将弹出“另存为”对话框,选择保存的位置并输入保存文件名,单击“保存”按钮即可将网页保存。
注意:文件名通常使用小写英文字母,不使用空格、特殊符号,不要使用中文。
文件命名尽量以四种方式命名:汉语拼音、汉语拼音缩写、英文或英文缩写,以方便通过文件名直观地了解页面内容。
(2)插人表格。
设置表格为行-列,宽424(像素)边框1(像素),表格居中对齐。
如图右图所示。
(3)嵌套表格。
在当前表格中插人一个新的表格,设置表格为9行1列、宽100%,表格居中对齐,如下图所示。
(4)插人图像。
依次从1至9行插人图像“0.jpg、1.jpg、2.jpg、3.jpg、4.jpg、5.jpg、6.jpg、7.jpg、8.jpg、9.jpg。
(其中第3行、第八行不插图像)如右图所示。
(5)、保存网页(6)预览。
按F12键,预览用户登录页面,如图2- 26所示。
任务2修改单元格属性单击“单元格”,选择“属性”面板,找到“单元格”的各种属性,就可以设置它的对齐方式。
解决问题的策略教学内容:苏教版教材五年级上册第94-95页例1和练一练,第97页练习十七第1-3题。
教学目标:1.使学生经历用列举的策略解决简单的实际问题的过程,能通过有序地列举不重复、不遗漏找到符合要求的所有答案。
网页制作教案

教案课程网页制作2016——2017学年第一学期班级计算机应用二年级教师胡发萍课时进度表网页制作全册备课网页制作第一章备课通过上面的讲解,下面我们从一些网页上观察一些超链接及区别打开该网页进行比较讲解最后留一步分时间让同学们一些好的网页进行浏览如:课后记:由于同学们都没有书,这节课的内容比较少,同学们都能很好的掌握。
的统一的语言规范。
用HTML语言制作网页,一般有两种方法:一是使用记事本之类的工具,输入HTML标记和网页的内容进行直接编写,然后保存在以html或htm为扩展名的网页文件;另一种方法是使用可视化的网页制作工具,自动生成HTML代码。
例:我的第一个网页1、执行菜单的“开始”—“程序”—“附件”—“记事本”2、将以下代码完整正确地输入到记事本软件中:<html><head><title>欢迎大家光临</title></head><body><p>这是我用记事本编写的第一个网页,<font size=”+7”color=”red”>欢迎光临!</font></p></body></html>3、执行菜单的“文件”—“另存为”,存时注意必须加上扩展名.htm或.html。
4、双击打开刚才保存的文件。
作业:同学们现在做出这样的一个网页。
课后记:通过案例的制作,同学们都能做出来,同学们的学习兴趣有了一定的提高。
班级计算机二年级课时5、6网页制作第二章单元备课班级计算机二年级课时7、8课题 2.1 Dreamweaver MX的工作界面和基本操作教学目标掌握Dreamweaver MX软件的启动方法熟悉Dreamweaver MX软件的界面掌握Dreamweaver MX软件的基本操作教学重点Dreamweaver MX软件的基本操作教学难点Dreamweaver MX软件的基本操作教学方法教学一体化教学内容:一、熟悉Dreamweaver MX 2004的工作界面Dreamweaver欢迎界面1、启动Dreamweaver MX 2004Dreamweaver MX 2004的工作界面2、认识窗口布局、面板与面板组“插入”栏文档工具栏“文档”窗口面板组Array“标签”选择器“属性”面板“文件”面板3、Dreamweaver MX 软件界面的相关操作。
怎样制作网页制作网页详细操作步骤

怎样制作网页制作网页详细操作步骤怎样制作网页制作网页详细操作步骤制作网页主要有以下一些工具Frontpage:office自带的一个工具,操作简单,实用,学起来比较轻松,功能不咋地,我不太喜欢。
Dreamweaver:这是网页三剑客之一,专门制作网页的工具,可以自动将网页生成代码,是普通网页制作者的首选工具,界面简单,实用功能比较强大。
建议初学者选用。
另外一个工具就是代码编辑工具,例如写字本、EditPlus等,这些工具主要编辑asp等动态网页。
大型的网站往往还需要数据库的支持,所以还得懂数据库。
sql、甲骨文等。
总之,掌握好网页制作,能独立完成一个网站的制作工作,那就不要考虑吃饭问题。
随便混就好了!网站设计八步骤由于目前所见即所得类型的工具越来越多,使用也越来越方便,所以制作网页已经变成了一件轻松的工作,不像以前要手工编写一行行的源代码那样。
一般初学者经过短暂的学习就可以学会制作网页,于是他们认为网页制作非常简单,就匆匆忙忙制作自己的网站,可是做出来之后与别人一比,才发现自己的网站非常粗糙,这是为什么呢?常言道:“性急吃不了热豆腐”。
建立一个网站就像盖一幢大楼一样,它是一个系统工程,有自己特定的工作流程,你只有遵循这个步骤,按部就班地一步步来,才能设计出一个满意的网站。
一、确定网站主题网站主题就是你建立的网站所要包含的主要内容,一个网站必须要有一个明确的主题。
特别是对于个人网站,你不可能像综合网站那样做得内容大而全,包罗万象。
你没有这个能力,也没这个精力,所以必须要找准一个自己最感兴趣内容,做深、做透,办出自己的特色,这样才能给用户留下深刻的印象。
网站的主题无定则,只要是你感兴趣的,任何内容都可以,但主题要鲜明,在你的主题范围内内容做到大而全、精而深。
二、搜集材料明确了网站的主题以后,你就要围绕主题开始搜集材料了。
常言道:“巧妇难为无米之炊”。
要想让自己的网站有血有肉,能够吸引住用户,你就要尽量搜集材料,搜集得材料越多,以后制作网站就越容易。
简单的网页制作教程-设计一个个人网站

题目:设计一个个人网站一、要求:1.使用Dreamweave网页工具制作一个个人网站;2.包含至少四个网页: 包括首页、个人简介、个人相册等(可随意设计),网页之间用超链接相连。
3.网页中要有图片和文字内容,用表格进行页面布局;4.添加至少两种行为,并为首页添加背景音乐。
5. 在网站中设计一个表单页面。
6. 首页必须包含页面标题,动态按钮导航栏。
首先新建一个文件夹,文件夹的名字不能为汉字,做网站所有的路径都必须用字母或者数字,不能用汉字,我们就用名字吧,譬如说名字张三,那文件夹名字就是zs,如图打开Dreamweaver软件,得到图做网页要新建站点,关于站点配置服务器什么的,这里不讲了,只讲建立站点。
选择站点——新建站点。
我们建的文件夹就是站点根文件夹。
新建站点后得到这样一个界面点选高级,得到界面站点名称与我们建文件夹得名字相同,zs填进去就可以了本地根文件夹就是我们新建的那个文件夹zs,http地址为http://localhost/zs接下来选择左侧栏里远程信息点击无后面的那个三角,选择本地网络,远端文件夹同样选择我们新建的那个文件夹接下来点选左面菜单里的测试服务器,点选访问后面那个三角,选择本地网络,测试服务器文件夹也为我们建好的文件夹zs,在url前缀后面加上zs然后点击确定就可以了得到这样一个界面。
下面看老师的第一条要求,是要至少四个网页,那我们就做四个单击新建,然后单击接下来,选择然后单击创建,接下单击文件——保存,保存这个文件,保存在我们一开始建好的文件夹里面,保存名字不能是汉字,只能是字母或者数字,因为我们只坐四个网页,可以简单一点,把这四个网页命名为a、b、c、d,或者1、2、3、4,当然一个网站默认的索引首页名为index,这里也用index,单击保存,这样得到第一个页面,以同样的方式建剩下的三个页面,这里我的首页默认为index.html,其他三个网页的名字分别为a.html、b.html、c.html,我们这四个网页文件已经保存在我们建的文件夹里。
制作简单网页LGO动画

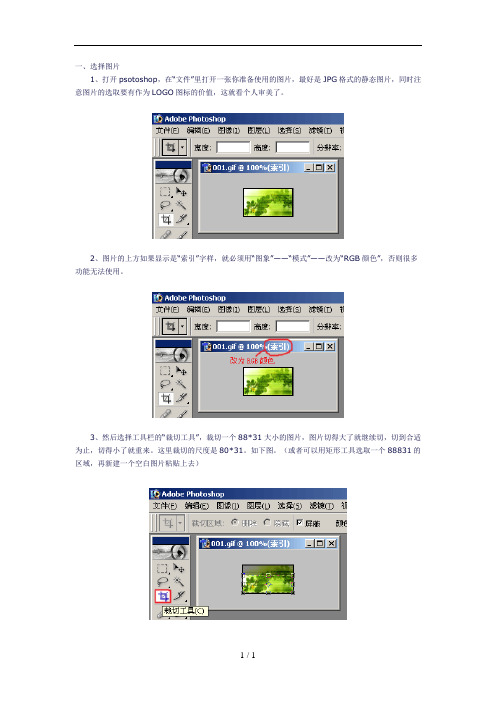
一、选择图片1、打开psotoshop,在“文件”里打开一张你准备使用的图片,最好是JPG格式的静态图片,同时注意图片的选取要有作为LOGO图标的价值,这就看个人审美了。
2、图片的上方如果显示是“索引”字样,就必须用“图象”——“模式”——改为“RGB颜色”,否则很多功能无法使用。
3、然后选择工具栏的“裁切工具”,裁切一个88*31大小的图片,图片切得大了就继续切,切到合适为止,切得小了就重来。
这里裁切的尺度是80*31。
如下图。
(或者可以用矩形工具选取一个88831的区域,再新建一个空白图片粘贴上去)二、加入文字在LOGO中显示的一般是网站名称和地址,这里以名称“天空之城”和地址为例。
做LOGO最主要的是用各种显示的方法突出文字信息,以给人深刻和良好的印象。
就说说简单的滑行效果吧!滑行效果:字体从旁边慢慢滑行出来的效果。
1、在工具栏选择文字工具——文字工具的样子的大写的“T”,在合适的地方输入文字,一般LOGO的文字格式是默认的宋体,12号大小,去掉锯齿。
如下图。
字体常用的特效有投影、描边、模糊等,这里的例子用白色字体,绿色描边。
进入特效设置的方法是在右下角的图层上用右键点出“混合选项”,如下图。
2、简单介绍一下这几种效果的使用方法。
点击“投影”字样(而不是点击它前面的选框),把投影选项中的“距离”“大小”改为1,“角度”改为150或120,“不透明度”自己定——不透明度是指投影颜色的深浅,在“混合模式”后面的黑框里选择颜色。
如下图。
3、点击“描边”,把“大小”改为1,把颜色改成你想要的。
如下图。
另外一个“模糊”效果是在“滤镜”——“模糊”——“动感模糊”里。
4、输入文字并设置好效果后,用移动工具拖动文字的位置。
如下图。
将文字往里拖动,显示三个字,并保存,如图。
再将字拉过来些,再保存。
将文字拉到最后确定的地方,保存。
在这里可以用“缩放工具”放大图片,以便更好地设置。
注意文字移动的曲线要在同一条直线上,分毫都不可偏差,比如说从左移到右,一般是用移动工具移动4或5次,每一次移动之后就要保存。
实验一做一个简单的html网页

实验报告学生姓名:学号:一、实验室名称:软件大楼302二、实验项目名称:用HTML语言制作简单的网页三、实验原理:1.网页(1)网页就是在浏览器上看到的一页,网页也称为Web页。
(2)主页通常是进入网站首先浏览的网页,具有引导用户浏览整个网站内容的作用。
(3)超链接是网页中的特殊标记。
它指向了WWW中的其他资源,如其他网页、网页的另一个段落、声音文件等。
这些资源可以位于自己的计算机上,也可以位于其他计算机上。
用作超链接的标记可以是一段文字、一幅图像,也可以是一幅图像的一部分。
在浏览网页时,单击超链接就可以跳转到超链接所指向的资源。
超链接像一根一根的线一样,将各种网页链接在一起,形成一个庞大的信息网。
2.HTML语言(1)HTML语言就是超文本标记语言,是网页制作的基础,也是基本的工具,使用其他任何工具制作的网页,最终都要以HTML方式存储在计算机里。
(2)HTML的脚本可用任何一种文本编辑器进行编写,如记事本、Microso ft Word等。
保存时要将脚本保存成纯文本格式,扩展名必须是.htm。
(3)HTML脚本的基本结构。
HTML脚本总是以<html>标记开头,</html>标记结尾,在<html>和</html>标记之间是HTML的所有内容,一般情况下它分为两部分:头部和主体。
头部总是由<head>和</head>标记定义的,其中包含了HTML脚本的标题和说明信息;头部下面是HTML脚本的主体部分,它以<body>作为起始标记,</body>作为结束标记,其中所包含的就是在浏览器中所看到的内容,包括文字、图片、动画等。
3.FrontPage,dreamwerver,notepad以FrontPage为例,它是一种简单易学的Web管理和网页制作的软件。
Front Page2000的窗口,如图1.1所示。
教你如何设计网页

一、如何设计网页怎么设计制作一个自己喜欢的网站呢?看到别人有自己的网站是不是有点羡慕呢?当然,比较复杂的网站就需要很多技术上面的知识咯,比要制交互功能,管理后台这些就需要掌握html、css、javascrpt这些基础脚本知识和动态编程知识(如asp、php、),下面介绍目前两种主流的制作网页的方法:方法一(适合菜鸟)下载专业的网站内容网站管理来做,互联网发展到今天,做网站也变得非常简单和编辑,国内也出现了一批很专业的专门用于做网站的网站管理系统,有的甚至支持多语言,多站点,总之有一句话说得好,站在巨人肩上会看的更高,一样道理,用专业的网站系统来做做网站就是一个非常省力,省时的过程,国内很多网站90%都是基于这些专业系统基础上搭建,当然,选中一个系统后你需要去熟悉这个系统功能你才能运用得很好,一般来说这些系统都不需要你具备专业的知识,只需要花几天时间看看教程就可以熟练运用并建站,下面收集了国内一些比较常用和知名的系统,大家可以根据自己要做的网站类型去下载对应的系统,系统地址这里就不发了,自己百度一下就能找到。
CMS系统:适合做门户,学校,政府,企业这类网站1、PageAdmin系统2、Drupal系统3、Joomla! 系统论坛系统1、Discuz系统2、Phpwind系统商城系统:用来做在线购物网站1、Ecshop2、ShopEX博客系统1、Wordpress2、e-blog不同系统都针对不同类型的网站,用户下载下来后可以根据系统环境要求在本地配置环境来运行,本地不会配置的朋友也可以购买符合系统环境要求的虚拟主机上传到主机上安装,每种系统官方网站都会有详细的环境要求及使用教程,一般新手学习和熟悉一个系统功能大概要花费几天时间,熟悉功能后就可以很轻松的制作出自己需要的网站。
方法二(专业人员必看)这个也是本本要重点讨论的,这也是一个专业做网站人员必须掌握的方法,因为掌握下面基础,即使你用方法一来做网站,也能运用得更好,因为一把好剑也需要一个好的剑客。
Dreamweaver网页制作教程

Dreamweaver网页制作教程:定义站点网页教学网【转载】Web 站点是一组具有如相关主题、类似的设计、链接文档和资源。
Dreamweaver MX 2004 是一个站点创建和管理工具,因此使用它不仅可以创建单独的文档,还可以创建完整的 Web 站点。
创建 Web 站点的第一步是规划。
为了达到最佳效果,在创建任何 Web 站点页面之前,应对站点的结构进行设计和规划。
决定要创建多少页,每页上显示什么内容,页面布局的外观以及页是如何互相连接起来的。
请执行以下操作:启动 Dreamweaver MX 2004:选择“站点”>“管理站点”(即,从“站点”菜单选择“管理站点”)。
出现“管理站点”对话框。
在“管理站点”对话框中,单击“新建”,然后从弹出式菜单中选择“站点”。
出现“站点定义”对话框。
如果对话框显示的是“高级”选项卡,则单击“基本”。
出现“站点定义向导”的第一个界面,要求您为站点输入一个名称。
在文本框中,输入一个名称以在 Dreamweaver MX 2004中标识该站点。
该名称可以是任何所需的名称。
单击“下一步”。
出现向导的下一个界面,询问您是否要使用服务器技术。
选择“否”选项,指示目前该站点是一个静态站点,没有动态页。
单击“下一步”。
出现向导的下一个界面,询问您要如何使用您的文件。
选择标有“编辑我的计算机上的本地副本,完成后再上传到服务器(推荐)”的选项。
在站点开发过程中有多种处理文件的方式,初学网页制作的朋友请选择此选项。
单击该文本框旁边的文件夹图标。
随即会出现“选择站点的本地根文件夹”对话框。
单击“下一步”,出现向导的下一个界面,询问您如何连接到远程服务器。
从弹出式菜单中选择“无”。
您可以稍后设置有关远程站点的信息。
目前,本地站点信息对于开始创建网页已经足够了。
单击“下一步”,该向导的下一个屏幕将出现,其中显示您的设置概要。
单击“完成”完成设置。
随即出现“管理站点”对话框,显示您的新站点。
设计出简单易用的网页的10个思路

设计出简单易用的网页的10个思路设计出简单易用的网页的10个思路极简主义的流行让越来越多的网页设计师开始着迷简单、简约的网页设计,下面是由店铺为大家整理的设计出简单易用的网页的10个思路,喜欢的可以收藏一下!了解更多详情资讯,请关注店铺!坦率的讲,在网页设计这件事情上,简单的设计往往更好。
一个简单易用的界面更容易为用户所掌握,也更容易将一个新用户转化为一个活跃用户。
面对庞杂的需求,许多设计师总会身不由己地向着复杂的方向来设计网页,那么到底要如何将一个已经比较复杂的网站简化下来呢?其实思路并不复杂,诀窍在于根据用户目标,重新审视整个路径,将妨碍用户达成目标的障碍都清除掉。
而今天我们要聊的10个简化技巧都是围绕着这个思路来推进的。
无论你是正在设计一个全新的网站,还是针对现有的网站进行简化,这10个简化技巧都非常值得尝试。
1、专注于做行为召唤设计网站上的每一处设计都应该是有目的的,都相应地迎合用户的某个行为或者需求,这是显而易见的。
这也为行为召唤的设计提供了依据。
引导用户的文案、按钮和链接都应该清晰、明显,永远不要让用户错过。
2、简化分页你所设计的页面是否需要分很多不同的页面?这些页面有没有分割的必要呢?你可以重新思考这个问题了。
将多页面的内容简化为可管理的区块,不要让用户为了查看内容而多点击,将相关的内容保存到一起,方便用户集中阅读和查看。
删除过期的、过时的内容和信息、小插件和第三方的信息都合并到相应的区块当中,不要零散的放置。
3、统一配色方案虽然很多色彩确实很有吸引力,但是它们也很容易喧宾夺主。
坚持将配色方案控制在两到三个色彩,这样能让你尽可能好的控制整个设计的配色。
如果你想让你的配色尽可能简单,那么你可以采用单色配色,你会发现这种简单的色调搭配是如此的漂亮,较少的色彩对于用户的心理负荷更小,尤其是当你的整个视觉设计足够和谐的时候。
4、采用标准的导航设计虽然隐藏式的导航看起来很酷,而非常规的创意导航也非常的赞,但是这些导航模式对于用户并不是那么友好。
【培训课件】网页设计与制作教程

Photoshop Coreldreaw FreeHand 3、动画制作软件
Flash
(三)Internet概述
1、Internet的概念
2、 Internet的起源
3、IP地址和域名
连接在Internet上的电脑,都叫做主机, 每台主机都有一个唯一的号码,这便是IP地址。
商业 com
军事 mil
教育 edu
网络机构 政府机构
net
gov
非赢利组织 org
四、连接Internet的方式
• 1、拨号连接 • 2、ISDN接入(一线通) • 传输速率:64Kbps或128Kbps • 3、企业级用户的接入技术 • 4、其他的用户级接入技术 • Cable Modem、WebTV、
二、初步认识 Dreamweaver
1、 Dreamweaver的启动 Dreamweaver的安装过程非常简单,一但
成功安装后,就可以在开始菜单找到 Dreamweaver的选项:
二、初步认识 Dreamweaver
2、编辑窗口 第一次启动Dreamweaver,首先看到的是
: 面板组(又D称工r可e具停a栏m靠浮:w动是e主面aDv板菜reea)单mr:的:wDe在编areva这em辑r4里w的e窗可a新ve以口r增还找功有到能很编多辑很窗多口其的他的的浮绝动大面部板分,功我能们可以根
完成后,回到站点窗口,就可以看到如下类似的画面:
三、制作前的准备工作——定义网站
三、制作前的准备工作——定义网站
• 可以看到,“我的网站”的名称已经出现在站点
窗口了,因为是新建的一个站点,所在在本地目录看 到的一片空白。
六年级信息技术《制作简单的网页》教学设计

知识与技能
(1)能熟练地启动和退出FrontPage2003;
(2)熟悉FrontPage2003的窗口组成和主要图标、按钮的功能及使用;
(3)能熟练地建立、打开、关闭、保存、预览网页和浏览网页。
过程与方法
(1)学习FrontPage2003的基本用法,从而掌握利用编辑软件制作网页的基本方法;
1.插入图片
师:在Word里面我们是怎样插入剪贴画,或插入外部的图片文件的?要求学生回答。
生:……
师:要求学生联系在Word里面我们是怎样插入剪贴画,或插入外部的图片文件的方法相互合作探究如何在网页中插入图片?
生:合作探究。
师生小结插入图片方法。
让一名学生讲解并演示插入图片方法。
操作步骤
步骤1:在网页的编辑窗口中,将鼠标指针移动到需要插入的图片位置上单击鼠标左键,然后单击菜单栏上的“插入”→“图片”→“来自文件”
六年级信息技术《制作简单的网页》教学设计
课题名称:《制作简单的网页》
姓名:
工作单位:
学科年级:
信息技术六年级
教材版本:
一、教学内容分析
本课是贵州教育出版社出版的六年级小学信息技术课程,学习的内容是制作简单的网页,这里的知识和我们一起学习的word、幻灯片的制作软件有相似之处,学习起来像认识新朋友,又像是见到老朋友。
师提示:为了保证你在浏览该网页时候能达到最佳的视觉效果,请使用IE4.0以上的浏览器,分辨率为800X600以上。
生:练习操作。
(三)在网页中插入图片
教学方法:自主学习,小组合作法。
师:只有文字的网面是很单一的,下面将图片插入到网页中。在Frontpage2000中可以像在Word里面一样插入剪贴画,还可以插入外部的图片文件。
用Dreamweaver制作网页

八、设置图像边距 、 3、鼠标经过图像 鼠标经过图像:鼠标经过图像实际上由两个图像组成, 鼠标经过图像 原始图像和鼠标经过图像。这两张图片要大小相等,如果不相 等,Dreaweaver会自动调整鼠标经过图像的大小跟原始图像 大小一致。
返回目录
练习6 练习6:制作一个图文并茂的网页
1.插入表格(宽度用像 插入表格( 素)并设置页面属性 2.布局Banner和导航 布局Banner和导航 Banner 条 3.布局图像列表 4.布局详细内容
返回目录
六、文字的输入
网络世界五彩缤纷,涌现出大量优秀精美的网页。大量的网络信息, 无非就是通过文本、图像、动画等网页元素来呈现,其中,文本和图像是 网页中最为重要的设计元素。这里介绍一下文字和图像在网页中的应用。
Flash动画以小巧、动感、富有交互性而风靡网络。在制作网页时,将 Flash动画应用到网页中,能使网页更具动感,更富有感染力。 在网页中插入Flash制作的SWF格式动画,单击对象工具栏上的Flash 按钮或单击的“媒体”下的“Flash”,打开一个对话框,选择SWF动画文 件即可。 如果需要插入Flash透明,可进行参数的设置:( Flash动画控制参数的 透明,可进行参数的设置: 如果需要插入 透明
返回目录
二、网页制作软件简介
• 初识 初识Dreamweave
网页制作工具有Dreamweaver 、 FrontPage 、Photoshop、Fireworks、 Flash 等 。 Dreamweaver 、Fireworks、Flash 三个软件合在一起,被称为网页制作 “三剑客”,这三个软件相辅相承,可谓是制作网页的最佳拍档。
设计不能在【属性】面板中直接设置,需要打开【参数】对话框进行设置。)
网页制作简易教程

网页制作简易教程(一)一、什么是HTML文件?你一定注意过,用浏览器浏览许多网站时,地址栏内文字的最后都有html(或者htm)字样,这就是大多数网页文件的扩展名(注1)。
也就是说,大部分网页文件是html格式的。
所谓HTML,是hype text markup language的缩写,中文含义是超文本链接语言,html 就是一种编写网页的规范要求。
(注2)注1:所谓扩展名,是文件名的一部分,和主文件名用.分隔开来,比如index.htm的主文件名是index,htm是扩展名。
扩展名一般表示文件类型。
注2:在Windows服务器(这里指提供网页内容的计算机)上,文件名不区分大小写,然而有的计算机上,对文件名要求较严,建议扩展名以小写htm为准。
htm和html 文件其实要求是一样的,后面我将不区分这两种文件。
二、用什么来编写html文件?目前可以编写html文件的软件较多,如Microsoft公司出品的属于Office系列的FrontPage,Macromedia公司出品的网页制作三剑客之一的Dream Ware,都是著名的网页制作软件。
其实,仅用Windows附件中的记事本就可以编写网页文件。
只是需要注意一点,在保存文件的时候,一定在文件类型中选择“所有类型(*.*)”,然后在文件名的最后添加“.htm”就可以了。
当然,用记事本来编写网页肯定是不方便的,所以才研究出了各种功能更强大的软件,如前所举例。
而且要编写图文并茂的网页文件,只靠一种软件是不可能完成的。
你必须熟练掌握至少一种图片编辑软件以及美工等方面的知识。
三、编写第一个网页虽然用记事本编写网页不方便,但为了使同学们掌握基本的html规范,本教程还是以用记事本编写网页为主,下面打开记事本,编写我们的第一个网页,在记事本中输入以下内容:<html><head><title>我的第一个网页</title></head><body><p><font color =#FF0000>Hello</font>,朋友们</p></body></html>写完后按照前面所教的方法存盘,然后双击打开,看到了什么效果?下面我来解释上面的内容:在html文件中,开头和结尾必须是<html>和</html>,中间分两部分,分别是head 部分和body部分。
网页制作基础教程PPT课件

图片多数比较大,最好用图形软件
处理一下,处理方法这点后面会讲
到
静态图片 动态图片
式
工 具 栏
插 入
[]
在 需 要
选菜 插
择单 入
插下 图
[]
入图 片
图片 的
片 的 快 捷
或 者 在
位 置 选 择
方
• 文字链接的制作 ——选中文字,点击鼠标右键,选择超级连接或 者选择文字,鼠标左键点击编辑超连接的快捷方 式
• 制作自己的第一个网页,要求包含图片、文字, 链接
• 将自己的网页另存到“我的文档”文件夹,取名 为:“我的第一个网页”,要求保留页面原本的 全部效果
1. 使用IE浏览器将这个页面添加到收藏夹
• 图片链接的制作 ——选中图片,点击鼠标右键,选择超级连接或 者选中图片,鼠标左键点击编辑超连接的快捷方 式
•不要忘记加入网页的title<标题> ——title是显示在浏览器标题栏的文字,在网页下载时,它是最先出现的,所 以你可以用它提示网页的主要内容,或者写些欢迎的话
•将首页命名为 ——这是规定,没什么好多说的,哪页一旦被你取名叫以后,等你把你的整个 homepage上传了以后,它就是别人用你的网址看到你网站的第一页
•将所有文件的文件名统一格式用英文字母,如都为英文小写且的格式 ——前面的课程里有详细的说过文件名的一些知识
•图片应使用.gif和.jpg(jpeg)格式 ——这是两种位图文件格式,在同样的视觉清晰度下,文件量往往比其他文件 格式小,也就是说在网上下载的时候时间会更短,一般从网上下载的图片不用 考虑这个问题
• 拷贝其他文件的文字 ——如其它网页上的文字,选中反白了以后复制, 粘贴,就可以了
如何制作简单的个人网页

照 的页面啦 。
收稿 E :2 1一 12 1 期 0 0— 7 O 在 封 面做好 所有 链接 和 图片后 ,记住 必须将 这
一
作者 简介 :张爱 兰,本科,助理讲 师。
页保存 为i d x h m 有的主机要求必须 为i d x n e.t ( n e.
5o
一
e @
2 0 第 4 总 l 期 0年 2 1 期(第 1 ) 2
一
些 照 片 、 视 频 、 音 乐 等 放 进 去 , 那 么 你 可 以 选 择 需 要注 意 的 是, 网上 只 能 使 用J GF I 两 种 图像 P  ̄G F I ]
放 在 Z w j e h o 个 子 目录 里 。 io is a 这
页 , 以 后 在 浏 览 器 中一 按 ,就 可 以跳 到 镶 有 你 靓
页 ,先写上 “ 家好 ,我是 ×× ×,下 面是我 的照 大
片 : ”这 时要 放 图 片 了 , 只 须 点 击 Il e t 单 ,选 i r 菜 " S 取 I a e 在 C o S f e m g , h o e i 里选 取 你 的 图像 文 件 即 可 , 1 然 后 把 这 个 文 件 保 存 Z w j e h oh m 文 件 ,放 在 io isa.tl z 0 e a 的 目录 下 。现 在 必 须做 封 面 了 ,封 面 W j s o i i h
新建 一个总 目录的文件夹 ( 比如c \ y o e 这个 :m h m ), 文件 夹用来放你 的所有 文件 ,然后在这个 目录 建立3
个 子 目录 : Z w j e h o a h o o g u ( 目录 i o i s a , i a ,g n z o 子
可 以写 : “ 欢迎 来 到 × ××的主 页 ”以下是 “自我 介 绍 ,我 的爱好 ,我 的工作 ”。 自我介 绍要链 接到 下一 页去 ,只须用 鼠标 选 “自我介 绍 ”后 按 鼠标 右
手把手教你如何建立自己的网站

时下随着各种通讯技术的发展,互联网已在中国逐步进入普及阶段,许多人在充分享受浏览新闻,网上聊天,网络游戏,网上交易,收发电子邮件等网络的各种乐趣后,开始不满足于被动式的接受,希望能主动参与网络,因此大量的个人网站应运而生了。
计算机与网络专业技术人员能利用一技之长及在某一方面的专长轻松制作网页,但大量的网络菜鸟级人物如何制作个人主页,建立个人网站呢?我大概总结了以下几点,希望对一些对这方面缺乏基本了解的人提供一些帮助。
如果你是个经常上网的网虫,并对如何建立网站有一定的兴趣,那么请你继续读下去,否则我推荐你使用某些网站推出的傻瓜式的个人网页或请专业的网页制作公司代劳,完全没必要自己动手。
1.要建立个人网站,首先必须要了解一下目前网页制作的基本语言HTML,入门即可,大概花个一二小时就可。
2.学会使用目前流行的网页制作软件,如Frontpage、Dreamweaver 等一些功能强大,所见所得的软件,初步了解就可,不用全部掌握,一般是边用边学,不断提高使用水平。
3.广泛的上网浏览各种网页,一开始最好能下载一些较简单的个人网页,因为他们所用到的技术较为简单,可用网页制作软件打开研究。
然后推荐去浏览一些专业的网页设计网站,学习一些排版经验,同时可下载一些网页结构模版供自己套用。
4.确定你的网站主题,我个人不主张开始就想建软件大全、书库等网上流行的为网站主题,因为第一你不够专业,网上已有太多的同类软件,别人不可能上你的网站下载。
第二这类网站需要巨大的主页空间,不仅一开始你申请不到这么大的空间,而且你也不可能经常上载维护。
网站主题最好是有你的个人特色,实在不能确定我建议自己做一个私人门户网站,将平时自己经常去的网站做一个较为综合的连结。
5.网页最好不要用特别与众不同的颜色、字体,因为每个人使用的计算机各不相同,特别的颜色、字体别人不一定能看得到。
6.网页要增加美观图片不可缺少,我建议如果你会用一些专业的作图软件最好自己制作,这会有自己的特色,放些私人照片也可以,但切记各种图片一定要作优化处理,减小它的存储尺寸。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
3、新建网页文件first.html
4、点击页面属性,按下图设置:
外观背景图像:img/first/background.gif
文本黑色
5、按P30页在网页中插入文字、表格及图像,格式如下:
文体格式:名车世界:隶书24红色
表格格式:2行5列,宽600像素边框1
第一行每一格宽度统一设为120像素,如果图像过大,则调整图像大小
指导老师意见:
成绩:教师签名:2011年4月6日第二行源自图像大小统一调整为宽120,高90
水平线格式:宽度100%,高2颜色blue (<hr width="100%" size="2" color=”blue”>)
6、保存文件,按F12浏览。
结果如下:
四、解决的问题及解决的办法、心得体会:
掌握利用网页元素制作简单网页的基本技巧和方法,懂得如何去解决问题。
实验(训)报告
实训项目名称
制作简单网页
实践形式
实验()实训(√)实习()
时间
第六周,星期二,第1,2节,(或第___周至第___周)
实践地点
实训楼第七机房
一、实践目的:
掌握利用网页元素制作简单网页的基本技巧和方法.
二、实践使用器材或方式:
电脑
三、实践步骤、分析:
1、在自己的文件夹下新建一个子文件夹chapter2-04,以此文件夹新建一个站点myweb。
