网站中链接结构设置基本步骤
网站建设与管理复习题

网站建设与管理复习题一、单项选择题:1. 如果希望使用实心方块作为符号列表前面的符号,type属性的取值应该为:( B )A. CircleB. SquireC. DiscD.■2. 在超链接标记中,下面哪个属性用来指定超链接路径?(B )A. srcB. hrefC. dynsrcD. action3. 下面哪一种文本框中输入数据后,数据将以*号显示?( D )A. 单行文本框B. 多行文本框C. 数值文本框D. 密码文本框4. 要实现一个上下型框架网页,至少需要几个网页文件?( B )A. 2B. 3C. 4D. 65. 退出Do循环的语句是?( B )A.Exit For B. Exit Do C. Exit Sub D. Exit Function 6.在表单中,下列哪个属性用于设定表单的提交方法?(A )A. methodB. actionC. POSTD. GET7. Response对象的什么方法可以将缓冲区中的页面内容立即输出到客户端?(D )A. WriteB. EndC. ClearD. Flush8. 请问下面程序段执行完毕,变量b的值是?(B )<% Session("a")=1: Session.Abandon: Dim b: b=Session("a") %>A. 0B. 1C. 空(Empty)D. 程序出错9. Session对象的默认有效期为多少分钟?(C )A. 10B. 15C. 20D. 3010、Application对象的默认有效期为多少分钟?(D )A. 10B. 15C. 20D. 从应用程序启动到结束11、. 如果设置ScriptTimeOut为60秒,请问脚本最长执行时间为多少秒?(B )A. 30B. 60C. 90D. 30012、. 在给对象变量赋值时,一般要使用下面哪个关键字?(B )A. DimB. SetC. PublicD. Private13、. Server对象的(D )方法用于在服务器上创建ActiveX组件的实例。
004确定网站的目录结构和链接结构

网站的目录结构和链接结构一.网站的目录结构网站的目录是指你建立网站时创建的目录。
例如:在建立网站时我们都建立了根目录和images子目录。
目录的结构是一个容易忽略的问题,大多数人都是未经规划,随意创建子目录。
目录结构的好坏,对浏览者来说并没有什么太大的感觉,但是对于站点本身的上传维护,内容未来的扩充和移植有着重要的影响。
下面是建立目录结构的一些建议:●不要将所有文件都存放在根目录下。
有网友为了方便,将所有文件都放在根目录下。
这样做造成的不利影响在于:1.文件管理混乱。
你常常搞不清哪些文件需要编辑和更新,哪些无用的文件可以删除,哪些是相关联的文件,影响工作效率。
2.上传速度慢。
服务器一般都会为根目录建立一个文件索引。
当您将所有文件都放在根目录下,那么即使你只上传更新一个文件,服务器也需要将所有文件再检索一遍,建立新的索引文件。
很明显,文件量越大,等待的时间也将越长。
所以,给您的建议是:尽可能减少根目录的文件存放数。
●按栏目内容建立子目录。
子目录的建立,首先按主菜单栏目建立。
例如:网页教程类站点可以根据技术类别分别建立相应的目录,象Flash,Dhtml,Javascript等;企业站点可以按公司简介,产品介绍,价格,在线定单,反馈联系等建立相应目录。
其他的次要栏目,类似what's new(最新内容),友情连接内容较多,需要经常更新的可以建立独立的子目录。
而一些相关性强,不需要经常更新的栏目,例如:关于本站,关于站长,站点经历等可以合并放在一个统一目录下。
所有程序一般都存放在特定目录。
例如:CGI程序放在cgi-bin目录。
便于维护管理。
所有需要下载的内容也最好放在一个目录下。
●在每个主目录下都建立独立的images目录。
默认的,一个站点根目录下都有一个images目录。
如果将所有图片都存放在这个目录里。
将某个栏目删除时,图片的管理相当麻烦。
经过实践发现:为每个主栏目建立一个独立的images目录是最方便管理的。
《第四单元 建立网站 第13课 制作网站 一、 创建站点》教学设计教学反思

《创建站点》教学设计方案(第一课时)一、教学目标1. 掌握创建站点的基本观点和步骤。
2. 学会应用网页制作工具创建简单站点结构。
3. 培养学生对信息技术课程的兴趣和自主学习能力。
二、教学重难点1. 教学重点:掌握创建站点的步骤,学会应用网页制作工具创建站点结构。
2. 教学难点:如何引导学生发挥想象力,创建具有个性的站点。
三、教学准备1. 准备教学用具:计算机、网络、网页制作工具等。
2. 准备教学课件:包括创建站点的基本步骤、示例站点展示等。
3. 安排教学内容:设计若干个创建站点的实例,供学生参考和学习。
4. 安排教室氛围:鼓励学生积极参与,提出自己的创意和想法。
四、教学过程:(一)导入新课(10分钟)1. 自我介绍并引入课程通过简短的自我介绍,让学生了解老师,拉近师生之间的距离。
然后,提出本课程的学习内容,让学生对课程有一个初步的了解。
2. 展示优秀作品展示一些学生之前在信息技术课程中制作的优秀站点,让学生感受到站点的魅力,激发他们的学习兴趣。
(二)新课教学(30分钟)1. 讲解创建站点的步骤a. 确定站点主题b. 规划站点结构c. 创建站点文件d. 编辑站点内容2. 示范操作教师根据规划好的站点结构,应用软件进行示范操作,创建一个简单的站点。
过程中,教师详细讲解每个步骤,并解答学生的疑问。
3. 学生实践学生在教师的指导下,尝试自己创建一个简单的站点。
教师巡回指导,解答学生的疑问。
(三)小组讨论(15分钟)1. 讨论问题学生分享自己在创建站点过程中遇到的问题,并讨论解决方案。
教师鼓励学生积极提问,寻求其他同砚的帮助。
2. 分享经验各小组选派一名代表,分享本组在创建站点过程中的成功经验和心得体会。
(四)教室小结(5分钟)1. 教师总结教师总结学生在本节课中的表现,强调创建站点的重要性和技巧。
2. 安置作业安置与创建站点相关的作业,让学生在家中继续练习。
教学设计方案(第二课时)一、教学目标1. 掌握创建站点的基本操作,包括创建站点文件、设置文件名、保存站点等。
网站优化实例试题及答案

网站优化实例试题及答案一、单项选择题1. 网站优化的首要目标是什么?A. 提高网站访问量B. 提升网站排名C. 增加用户停留时间D. 提高网站安全性答案:B2. 以下哪项不是搜索引擎优化(SEO)的基本要素?A. 关键词分析B. 网站结构优化C. 网站内容更新D. 网站硬件升级答案:D3. 对于提升网站用户体验,以下哪个措施是无效的?A. 增加页面加载速度B. 优化导航结构C. 增加广告数量D. 提供清晰的联系方式答案:C二、多项选择题1. 网站优化中,哪些因素会影响搜索引擎的排名?A. 网站内容的原创性B. 网站的外部链接数量C. 网站的内部链接结构D. 网站的访问速度答案:A, B, C, D2. 网站优化时,以下哪些做法可以提高网站的可访问性?A. 使用Flash动画B. 优化图片的ALT属性C. 避免使用过多的JavaScriptD. 确保网站的响应式设计答案:B, C, D三、判断题1. 网站优化只关注搜索引擎的排名,而不需要考虑用户体验。
(错误)2. 网站的标题(Title)和描述(Description)对于SEO非常重要,应包含关键词。
(正确)3. 网站优化是一个一劳永逸的过程,一旦完成就不需要再进行维护。
(错误)四、简答题1. 请简述网站优化中关键词分析的重要性。
答:关键词分析是网站优化的基础,它帮助确定目标用户可能使用的搜索词,从而优化网站内容,提高网站在搜索引擎中的排名,吸引更多潜在用户。
2. 描述一下网站结构优化的基本步骤。
答:网站结构优化的基本步骤包括:确保网站有清晰的导航结构,使用面包屑导航帮助用户了解当前位置;合理使用内部链接,提高页面间的关联性;优化URL结构,使其简洁且包含关键词;以及确保网站的层次结构清晰,便于搜索引擎爬虫抓取。
五、案例分析题1. 假设你负责一个电子商务网站的优化,请列举出你认为最重要的三个优化措施,并解释原因。
答:(1)提升页面加载速度:快速加载的页面可以减少用户流失,提高用户体验,同时搜索引擎也倾向于更快的网站。
SEO优化的基本流程

SEO优化的基本流程随着互联网的不断发展,搜索引擎已经成为人们获取信息的主要途径。
而搜索引擎优化(SEO)就是为了使网站在搜索引擎中更容易被找到,提高网站的流量和排名。
那么,SEO的优化有哪些基本流程呢?一、网站结构优化网站结构优化是指通过修改网站的结构和布局来提升网站的用户体验和搜索引擎的权重值。
具体来说,可以从以下几个方面进行优化:1.网站导航栏设计导航栏是网站的重要组成部分,可以方便用户快速找到所需内容。
因此,要注意导航栏的设计,在导航栏中展示网站核心内容和热门文章,让用户可以迅速找到自己想要的内容。
2.网站布局设计在布局设计上,要遵循“内容至上”的原则,保证首页的内容丰富、而且能够吸引用户。
可以适当地加入一些优质的图片或者视频,使网站更加生动、直观。
3.关键词密度合理分配关键词的密度指的是在网站中关键词出现的频率,正确的关键词密度能够更好辅助搜索引擎识别网站内容。
网站优化在关键词选择和分配上要注意合理,避免过于频繁出现,否则会被视为垃圾邮件,搜索引擎可能会对网站进行封杀。
二、关键词研究和优化关键词是搜索引擎优化的核心。
当有人搜索和网站相关的词语时,如果这个词语恰好是网站相关关键词,那么搜索引擎就会把该网站列入相关搜索排名中。
因此,关键词研究和优化是SEO优化的重要步骤。
具体来说,关键词研究和优化需要完成以下工作:1.寻找核心关键词通过分析网站内容可得出网站的核心业务领域,并在这个领域内找到一些高频度的关键词组合,作为优化关键词。
2.确定长尾关键词长尾关键词是那些不太容易被人们查找到,但能够更好地体现网站的关键词的词语。
通过研究长尾关键词,可以扩大网站的流量。
3.关键词密度优化在网站中合理布置核心和长尾关键词的出现频率,同时要保证语言简洁、独具特色,重点是不破坏阅读流畅度,适当的使用关键词描写为主要方式。
三、内容优化网站的内容是让用户停留在网站上的主要方式,搜索引擎对于网站内容也有一定的要求。
使用Dreamweaver搭建网站的基本步骤

使用Dreamweaver搭建网站的基本步骤第一步:准备工作在使用Dreamweaver搭建网站之前,我们需要先完成一些准备工作。
首先,我们需要确定网站的目标和需求,包括网站的主题、页面结构以及所需功能等。
其次,我们需要规划网站的导航结构,确定各个页面之间的联系和布局。
第二步:创建网站在打开Dreamweaver之后,我们需要按照以下步骤创建一个新的网站:1. 点击菜单栏的“文件”,选择“新建”。
2. 在弹出的对话框中,选择“网站”选项,并点击“下一步”。
3. 在“站点名”栏中输入你的网站名称,并选择一个文件夹作为网站的保存位置。
4. 在“网址”栏中输入你的网站域名或者本地测试服务器的地址。
5. 选择合适的服务器技术和目录,然后点击“完成”。
第三步:设计网页在创建好网站之后,我们可以开始设计网页了。
以下是一些设计网页的基本步骤:1. 在“文件”菜单中选择“新建”,创建新的网页文件。
2. 在页面中添加标题、页眉、页脚等基本元素。
3. 使用工具栏上的各种工具来添加图片、文本框、按钮等页面元素。
4. 调整页面元素的位置、大小、颜色等属性。
5. 使用CSS样式来对页面进行排版和美化。
第四步:建立导航一个好的导航系统对于网站的用户友好性至关重要。
以下是建立导航的一些基本步骤:1. 创建一个导航栏,可以使用水平导航栏或者垂直导航栏。
2. 将各个页面之间的链接嵌入到导航栏中。
3. 使用CSS样式来美化导航栏,并在选中状态下给予特殊样式。
第五步:添加内容网站的内容是吸引用户的关键,以下是添加内容的基本步骤:1. 创建一个新的网页,供添加内容使用。
2. 使用文字工具添加网站的文字内容。
3. 添加图片、视频或者其他媒体以丰富网站的内容。
4. 使用表格或者列表来结构化和组织内容。
第六步:测试和发布在完成网站设计和内容添加之后,我们需要进行测试和发布。
以下是一些测试和发布的基本步骤:1. 使用预览功能来测试网站在不同浏览器和设备上的显示效果。
电大《网络信息制作与发布》形考测试答案

[第1题](单选题)下列表述中,不规范的是( )。
A.我们学校占地200亩。
[第2题](单选题)在以下各种媒介中,互动性最强的是()。
A.报纸B.广播C.网络D.电视[第3题](单选题) 在FrontPage2000中编辑网页时,若要对网页元素进行操作,一般应先()。
A.定位网页元素B.选中网页元素C.移动网页元素D.保存网页[第4题](单选题)下列句子中,( )没有错误。
A.由于他的努力,使病人很快恢复了健康。
B.这件产品的销路从欧洲、亚洲扩大到了北美、东欧和非洲。
C.我国民航业在过去一个月里取得了突破性业绩。
[第5题](单选题)具有透明和交错显示特点的图像文件格式是()。
A.JPGB.BMPC.GIF[第6题](单选题) FrontPage2000为了帮助使用者创建具有专业水平的网页,提供了多种()和网页模板。
A.网页图片B.技术手段C.网页模式D.网页向导[第7题](单选题) 如果要统计我国日前新闻媒体的上网情况,最好的工具是()。
A.目录服务B.搜索引擎C.元搜索引擎D.数据库[第8题](单选题) HTML文本显示状态代码中,标签表示()。
A.文本加注下标线B.文本加注上标线C.文本闪烁D.文本或图片居中[第9题](单选题) FrontPage2000的“网页”视图中有“普通”选项卡、()和“预览”选项卡等三个选项卡。
A.“编辑”选项卡B.“设计”选项卡C.“HTML"选项卡D.“常规”选项卡[第10题](单选题)利用框架是设计网页的常用方法,框架网页中的每个框架窗口显示的都是( )。
A.单独的网页B.网页的一部分C.一个图片D.一段文字[第11题](多选题) 稿件的提炼通常可有以下哪两种方法。
A.缩减篇幅B.改变角度C.修饰方法D.格式调整[第12题](多选题) 超级链接所链接的目的端可以是A.另一个网页B.office文档C.E_-mail地址D.程序E.书签F.图片[第13题](多选题) FrontPage2000的主界面主要由以下哪几个部分构成?A.菜单栏B.视图栏C.工具栏D.工作界面E.状态栏[第14题](多选题)网络信息资源的来源有:()A.非正式信息B.目录服务信息C.正式信息D.搜索引擎信息E.半正式信息[第15题](多选题)网络信息写作的形式包括:()A.文本写作B.超文本结构的写作C.动态写作D.静态写作E.多媒体化表现[第16题](判断题)网页模板是预先设计的特殊的网页,它的文件名后缀是.DOT。
《网页设计》标准答案

单项选择题1、 若要在浏览器的标题栏显示文字,应该使用的标记是( )〈TITLE 〉〈BODY 〉 〈A 〉 〈HEAD 〉2、标题标记 预排版标记转行标记 文字效果标记3、超级链接到黑龙江网页上 超级链接到本文件中hlj 标记处超级链接暂时不被运行超级链接到#hlj 网页上4、在HTML 中,标记<pre>的作用是( )。
标题标记 预排版标记转行标记文字效果标记5、在HTML 中,标题字体标记<hx>中x 的最大取值是( )。
<BR< span>4 5 676、HTTP 协议是一种( )协议。
文件传输协议 远程登录协议 邮件协议超文本传输协议7、目前在Internet 上应用最为广泛的服务是( )。
WWW服务Telnet服务Gopher服务8、页面中所有的红色文本变成斜体页面中所有的文本变成红色斜体页面中所有斜体文本变成红色字体页面中所有的文本变成红色9、DHTML的动态内容的作用是()让页面制作者以自动方式或对用户的操作做出响应的方式移动页面上的文本和图像可实现客户端与服务器端动态的信息资源交换可使开发人员改变显示在一页上的文本或图像,以便内容能够交互式地对用户的鼠标和键盘操作做出响应使网页制作者改变内容的外部特征而不强制用户再次下载全部内容10、最常用的客户端脚本语言是()VBJavaScriptJSPASP11、关于客户端动态网页技术DHTML叙述正确的是()动态管理,动态更新,动态识别动态样式,动态内容,动态定位安全性高,DHTML是一种独立的技术,与浏览器有关系HTML主要包括VBScript和JavaScript和CSS技术12、不属于TD标记属性的是()WIDTHALIGNBACKCOLORNOWARP13、<CAPTION>标记设置的是表格的()标题带表框的表格居中且加粗的表格14、<SUB>的标记是()子串标记居中标记下标标记上标标记15、访问Web服务器时,使用的协议是()FTPTELNETHTTPSMTP16、rectcircletriangleoly17、在下列PWS组件中,可以通过发送和接收邮件使应用程序之间进行快速、可靠和异步通讯的是()事务服务器数据访问组件消息队列服务器个人Web服务器18、colspannowracolwranospan19、H3,H4&H5{color:red}精品文档body{font-size:12pt;text-indent:3 em;} A{color:red}font.html{color:#191970}20、是一种脚本编写语言是面向结构的具有安全性能是基于对象的21、不用修饰下划线上划线横线从字中间穿过22、动态HTML的核心是()DOMScriptSSXML23、解释执行JavaScript的是( )服务器编辑器浏览器编译器24、Internet上使用的最重要的两个协议是( )TCP和TelnetTCP和IPTCP和SMTPIP和Telnet25、在客户端网页脚本语言中最为通用的是( )JavaScriptVBPerlASP26、Web安全色所能够显示的颜色种类为( )4种16种216种256种27、在网站设计中所有的站点结构都可以归结为( )两级结构三级结构四级结构五级结构28、IP地址在概念上被分为( )二个层次三个层次四个层次五个层次29、在域名系统中,域名采用( )E. 树型命名机制F. 星型命名机制层次型命名机制网状型命名机制30、目前在Internet上应用最为广泛的服务是( )A. FTP服务B. WWW服务C. Telnet服务D. Gopher服务多项选择题31、关于标记〈title〉的说法正确的是()〈title〉是标题标记,它只能出现在文件体中即〈body〉〈/body〉之间〈title〉是标题标记,格式为:〈title〉文件标题〈/title〉〈title〉和〈TITLE〉是一样的,不区分大小写〈title〉和〈TITLE〉是不一样的,〈TITLE〉根本不存在"E:Title的长度没有限制,但过长的标题会导致折行,一般长度不应超过64个字符"32、CSS 文本属性中,文本对齐属性的取值有( )auto justify centerrightleft33、网站链接的组织形式有( )层次形链接结构 树形链接结构网状链接结构 星形链接结构环形链接结构34、下列关于IP 地址与域名的说法正确的是( )IP 地址以数字表示,域名用字符表示IP 地址是供全球识别的通信地址IP 地址与域名是一一对应的域名可以多于三个层次IP 地址与域名都限制在32位内35、通过<body>标记对页面文本色彩体系进行控制时可以用到的属性有( )bgcolortexthue staturation1ightness36、下列关于IP 地址与域名的理解,正确的有( )IP 地址以数字表示,域名用字符表示IP 地址与域名都限制在32位内 IP 地址与域名是一一对应的域名可以多于三个层次IP 地址是供全球识别的通信地址主观题37、网站的链接结构是指页面之间相互链接的_______结构。
网络信息制作与发布答案

30.Web的技术环境主要涉及____________技术、______________技术、__________的技术。
????A.兰色????B.紫色?????C.绿色?????D.红色
28.配色时主要包括(????)。
????A.色相搭配????B.明度搭配???C.饱和度搭配????C.整体色调????E.四个全是
29.FrontPage2000提供了多种视图,编辑网页主要在(????)中进行。
????A.“网页”视图??????????????B.“文件夹”视图
1. 目录服务、搜索引擎、元搜索引擎
2. 缩减篇幅、改变角度
3. 速度、浏览器
4. 文字、图片、音频、视频
5. 政府网站、新闻性网站、搜索引擎网站
6. 功能、结构
7. 真实性判断、权威性判断、趣味性判断
8. 浏览、合理使用
9. 导语、主体部分
10. 修改、提炼
11. 简短、通俗
4.??网络信息从信息存在的形式分,分为_________、________、图表、动画和三维动画、__________、____________。
5.?? 网站一般分为_______________、________________、企业网站______________、综合性服务网站、教育类网站、电子商务类网站、________________等。
34.在24色色环中,根据位置的不同,颜色间可构成_______________、_______________、_____________和________________四种关系。
网页设计中的网站目录结构和链接结构问题

关 键 词 : 录 结 构 ;链 接 结 构 ;管 理 与 维 护 ;浏 览速 度 目
引 言
网 页 设 计 者 经 常 会 为 提 高 网 页 的 浏 览 速 度 而 苦 恼 , 或 者 在 网 页 设 计 时 不 敢 大 胆 地 使 用 图 形 图 像 , 为 图 形 图 像 是 最 影 响 网 页 传 输 速 度 的 。 例 如 因
新 、 些 无 用 的 文 件 可 以 删 除 、 些 是 相 关 联 的 文 哪 哪 件 , 重影响工作效率 。 严
另 外 , 有 文 件 都 在 同 一 个 根 目 录 下 , 提 交 所 在 时 会 造 成 上 传 速 度 慢 。 服 务 器 一 般 都 会 为 根 目 录 建立一个文件 索引 , 果你将所有文件都放在 根 目 如
有 些 网 站 设 计 者 为 了 方 便 , 所 有 文 件 都 存 放 将 在 根 目录 下 。 这 样 做 很 容 易 造成 文 件 管 理 的混 乱 。
一
段 时 间 后 你 常 常 搞 不 清 哪 些 文 件 需 要 编 辑 和 更
网页设计与制作之——框架结构

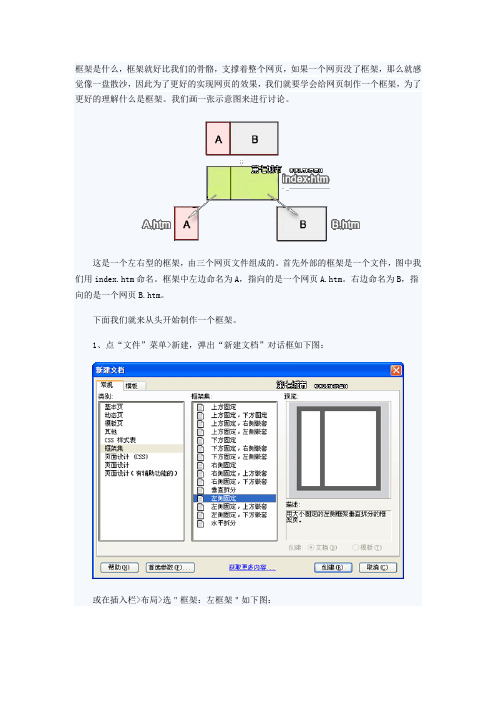
框架是什么,框架就好比我们的骨骼,支撑着整个网页,如果一个网页没了框架,那么就感觉像一盘散沙,因此为了更好的实现网页的效果,我们就要学会给网页制作一个框架,为了更好的理解什么是框架。
我们画一张示意图来进行讨论。
这是一个左右型的框架,由三个网页文件组成的。
首先外部的框架是一个文件,图中我们用index.htm命名。
框架中左边命名为A,指向的是一个网页A.htm。
右边命名为B,指向的是一个网页B.htm。
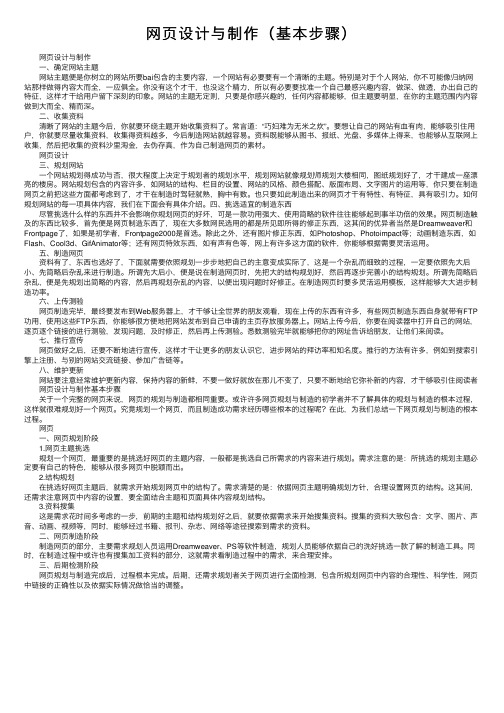
下面我们就来从头开始制作一个框架。
1、点“文件”菜单>新建,弹出“新建文档”对话框如下图:或在插入栏>布局>选"框架:左框架"如下图:Dreamweaver MX 2004生成一个空白的框架页面,如下图:2、选择「窗口」菜单>“框架”,弹出“框架”面板如下图。
从框架面板可知,系统对左右框架生成命名。
左框架名为:leftFrame,右框架名为:mainFrame,当然您可以通过框架属性面板对框架重新命名,了解这一点非常重要。
创建超级链接时,要依据它正确控制指向的页面。
3、保存框架。
选择“文件”菜单点击“保存全部”。
系统弹出对话框。
这时,保存的是一个框架结构文件。
我们按照惯例都命名为index.htm。
保存的时候如果虚线框笼罩的是周围一圈就是保存框架结构。
(下图)虚线笼罩在右边就是保存框架中右边网页。
(如下图)虚线笼罩在左边就是保存框架中左边的网页:(如下图)三个页面保存完毕。
4、下面我们要实现按左边的超级链接,对应的页面出现在右边。
在左边的页面中做上超级链接。
指向一个已经存在的页面。
注意做好链接以后,要在目标栏中设置为mainFrame。
(如下图)6、设置完毕,保存全部,按F12预览网页。
链接指向的页面出现在右边框架中。
7、重复以上步骤,把左框架所有的链接做完,一个简单的网站导航结构创建完成。
更多Dreamweaver 教程请继续访问建站学的Dreamweaver教程专区。
实验七框架结构【实验目的】:通过本实验,使学生熟悉创建、编辑框架网页和利用框架来布局页面的基本方法。
网站设计的基本原则是什么?

网站设计的基本原则是什么?网站〔制定〕的基本原则是什么?1.网站整体风格要统一网站的风格是指网站的整体形象给浏览者的综合感受,是抽象的。
风格就是与众不同,通过网站的结构布局、内容、文字、标志、色调、交互性等可以概括出一个网站的风格。
2.网站链接结构制定网站链接结构的原则是用少的链接达到浏览效果。
网站制定者希望浏览者既能方便快速地到达自己必须要的贞面,又可消晰地知进自己的位置。
3.网站内容要新、专、析网站的信息内容要有特色。
网贞内容要便于阅读,内容制定要有组织,同时网站的内容应及时更新。
4.网站的访问速度在制定网站时,合计网站的访问速度是十分必要的。
5.网站提供交互性网站在制定时应采纳留言板、反馈表单等与浏览者进行交互。
6.网站目录结构尽量不要将所有文件都存放在站点根目录下:可按栏日内容分别建立子目录.每个主目录下都创建独立的images文件夹;目录的层次不宜太深;不要使用中文目录,目录名不宜过长.网站策划与制定网站的制定流程一般为:确定网站目的一收集网站信息一网站信息结构制定-网页可视化制定-页面布局和导航~网贞制作一网站测试、发布、上传一网站更新、维护。
〔网页制定〕原则1.页面的有效性网页要易读,命名要简洁,长度要适中。
通常一个贞面内容不超过100KB.否则传输时速度较慢。
2.页面风格要统一网站上所有网页中的背景、导航条、图像、文字等要有统一的风格。
3.合理制定视觉效果主要体现在网页结构和排版上,要善用表格来对网页中的各个元素进行布局定位,以特别网页的重点。
4.慎用图像使用图像时,要保证页面的下载速度和浏览器的兼容性,可为每幅图像添加文字说明。
5.镇用Java程序由于目前Java程序的运行速度较慢,所以不要使用大篇幅的Java程序。
在网页开发过程中不宜使用过多的新技术。
网站建设目录规范

网站建设实施规范《网站建设实施规范试行》(以下简称《规范》)目的是从整体上规范网站建设过程中的统一性和可扩展性,方便于团队中更好的协作及设计者以后的维护。
请注意《规范》中的用词,以确定哪些是“必须”哪些是“参考”。
此《规范》为试行版,内容在不断完善更新中。
如果你有什么意见和建议,或发现内容有什么错误请积极指正,我们将及时改进修正。
网站建设基本流程规范网站建设(或者升级改版)应包含下列基本流程:1、制定网站规划方案:包括网站预期目标、行业竞争状况分析、网站栏目结构、用户行为分析及内容规划、网页模版设计、网站服务器技术选型、网站运营维护规范等基本内容;2、网站技术开发、网站模板制作;3、网站测试;4、网站内容发布;5、网站维护及管理。
网站优化规范网站优化的最终目的是为用户获取有价值信息提供方便,网站优化包括三个方面:对用户获取信息优化、搜索引擎优化、网站维护优化。
1、网站栏目结构合理,栏目设置不要过于复杂;2、网站导航清晰且全站统一,通过任何一个网页可以逐级返回上一级栏目直到首页;3、网页布局设计合理,网站设计符合用户浏览习惯;4、重要文字信息尽可能出现在网页靠前位置;5、字体清晰,CSS风格协调一致;6、最多3次点击可到达产品详细内容页面;7、通过网站任何一个网页不超过3次点击可达到站内其他任何一个网页;8、遵照搜索引擎为管理员提供的网站优化指南,通过网站结构和内容等基本要素的优化为搜索引擎检索信息提供方便,不采用任何被搜索引擎视为垃圾信息的方法和欺骗搜索引擎的方式(如堆积关键词、用户不可见文本、页面跳转、复制网页等等);9、网站首页、栏目首页及产品内容页面均有一定的文字信息量;10、每个网页有独立的、可概括说明该网页核心内容的网页标题(而不是全站或者一个栏目共用一个网页标题);11、每个网页有独立的、与该网页内容相关的META标签设计(包括description和keywords);12、每个网页有独立的URL;13、产品内容页面URL尽可能简短且体现出产品属性;14、产品/企业新闻详细内容页面是独立网页不是弹出窗口;15、对于产品品种多的企业网站,要有合理的产品分页方式;16、网站内容保持适当的更新周期。
《网页设计》试题(A卷)

9、在文件面板中不能进行管理的功能是( A )。
A.CSS样式的建立 B.新建网页 C.更改文件名 D.删除文件10、关于站点与网页说法不正确的是( D )。
A.直接建立多个网页并超链接在一起可以形成站点B.站点是若干相关网页及相关的信息的集合C.网页是站点的组成部分D.不用创建站点,而直接创建网页也容易维护与管理11、在网页中添加换行符应用( D )按键。
A.【Enter】 B.【Ctrl】+【Enter】C.【Alt】+【Enter】 D.【Shift】+【Enter】12、在Dreamweaver中,表格的宽度可以被设置为100%。
这意味着:( B )。
A.表格的宽度是固定不变的B.表格的宽度会随着浏览器窗口大小的变化而自动调整C.表格的高度是固定不变的D.表格的高度会随着浏览器窗口大小的变化而自动调整13、在Dreamweaver中,可以通过单击标签选择器中的( C )来选取表格中的单元格。
A.<table>标签 B.<tr>标签 C.<td>标签 D.<tc>标签14、在Dreamweaver中,可以基本模板来创建网页。
一个模板文档采用( B )作为其文件扩展名A..htm B..dwt C..dwm D..htt15、在创建一个Dreamweaver模板时,必须在该模板中加入一个( C ),以便在把该模板套用到某个网页后,网页能被正常使用。
A.可套用区域 B.可控制区域C.可编辑区域 D.可复制区域16、基于网页创建模板时,可以通过执行( D )菜单操作来把网页保存为模板。
A.“文件”“导出为模板” B.“文件”“保存为模板”C.“文件”“转换为模板” D.“文件”“另存为模板”17、用Fireworks切割图形时,需要的工具是( B )。
A.裁剪 B.切片 C.选取框 D.自由变形。
2018年度《网页设计》规范标准标准答案

单项选择题1、 若要在浏览器的标题栏显示文字,应该使用的标记是( )〈TITLE 〉〈BODY 〉 〈A 〉〈HEAD 〉2、标题标记 预排版标记转行标记 文字效果标记3、超级链接到黑龙江网页上 超级链接到本文件中hlj 标记处超级链接暂时不被运行 超级链接到#hlj 网页上4、在HTML 中,标记<pre>的作用是( )。
标题标记 预排版标记转行标记 文字效果标记5、在HTML 中,标题字体标记<hx>中x 的最大取值是( )。
<BR< span>4 5 676、HTTP 协议是一种( )协议。
文件传输协议远程登录协议邮件协议超文本传输协议7、目前在Internet上应用最为广泛的服务是( )。
FTP服务WWW服务Telnet服务Gopher服务8、页面中所有的红色文本变成斜体页面中所有的文本变成红色斜体页面中所有斜体文本变成红色字体页面中所有的文本变成红色9、DHTML的动态内容的作用是()让页面制作者以自动方式或对用户的操作做出响应的方式移动页面上的文本和图像可实现客户端与服务器端动态的信息资源交换可使开发人员改变显示在一页上的文本或图像,以便内容能够交互式地对用户的鼠标和键盘操作做出响应使网页制作者改变内容的外部特征而不强制用户再次下载全部内容10、最常用的客户端脚本语言是()VBJavaScriptJSPASP11、关于客户端动态网页技术DHTML叙述正确的是()动态管理,动态更新,动态识别动态样式,动态内容,动态定位安全性高,DHTML是一种独立的技术,与浏览器有关系HTML主要包括VBScript和JavaScript和CSS技术12、 不属于TD 标记属性的是( )WIDTH ALIGNBACKCOLORNOWARP13、<CAPTION>标记设置的是表格的( )标题列标题 带表框的表格 居中且加粗的表格14、 <SUB>的标记是( )子串标记 居中标记 下标标记上标标记15、 访问Web 服务器时,使用的协议是( )FTP TELNET HTTP SMTP16、rect circle triangle oly17、在下列PWS 组件中,可以通过发送和接收邮件使应用程序之间进行快速、可靠和异步通讯的是( )事务服务器,.数据访问组件 消息队列服务器个人Web 服务器 18、colspannowra colwra nospan19、H3,H4&H5{color :red}body{font-size :12pt ;text-indent :3 em ;} A{color :red}font .html{color :#191970}20、是一种脚本编写语言 是面向结构的具有安全性能 是基于对象的21、不用修饰 下划线 上划线横线从字中间穿过22、动态HTML 的核心是( )DOMScript SS XML23、解释执行JavaScript 的是( )服务器编辑器浏览器编译器24、Internet上使用的最重要的两个协议是( )TCP和TelnetTCP和IPTCP和SMTPIP和Telnet25、在客户端网页脚本语言中最为通用的是( )JavaScriptVBPerlASP26、Web安全色所能够显示的颜色种类为( )4种16种216种256种27、在网站设计中所有的站点结构都可以归结为( )两级结构三级结构四级结构五级结构28、IP地址在概念上被分为( )二个层次三个层次四个层次五个层次29、在域名系统中,域名采用( )E. 树型命名机制F. 星型命名机制 层次型命名机制网状型命名机制30、目前在Internet 上应用最为广泛的服务是( )A. FTP 服务B. WWW 服务C. T elnet 服务D. Gopher 服务多项选择题31、关于标记〈title 〉的说法正确的是( )〈title 〉是标题标记,它只能出现在文件体中即〈body 〉〈/body 〉之间 〈title 〉是标题标记,格式为:〈title 〉文件标题〈/title 〉〈title 〉和〈TITLE 〉是一样的,不区分大小写〈title 〉和〈TITLE 〉是不一样的,〈TITLE 〉根本不存在"E :Title 的长度没有限制,但过长的标题会导致折行,一般长度不应超过64个字符"32、CSS 文本属性中,文本对齐属性的取值有( )auto justify centerright left33、网站链接的组织形式有( )层次形链接结构 树形链接结构网状链接结构 星形链接结构环形链接结构34、下列关于IP地址与域名的说法正确的是()IP地址以数字表示,域名用字符表示IP地址是供全球识别的通信地址IP地址与域名是一一对应的域名可以多于三个层次IP地址与域名都限制在32位内35、通过<body>标记对页面文本色彩体系进行控制时可以用到的属性有()bgcolortexthuestaturation1ightness36、下列关于IP地址与域名的理解,正确的有()IP地址以数字表示,域名用字符表示IP地址与域名都限制在32位内IP地址与域名是一一对应的域名可以多于三个层次IP地址是供全球识别的通信地址主观题37、网站的链接结构是指页面之间相互链接的_______结构。
网站架构基本简介

1.本课题的研究意义在Internet飞速发展的今天,互联网成为人们快速获取?发布和传递信息的重要渠道,它在人们政治?经济?生活等各个方面发挥着重要的作用.因此网站建设在Internet使用上的地位显而易见,它已成为政府?企事业单位信息化建设中的重要组成部分,从而倍受人们的重视?这次我们所设计的课题正是互联网和社会生活之间的紧密关系的体现,现今的社会,人们已经离不开了网络,网络已经成为人和人之间交流的一种形式,他能够把事情的复杂化转为简单化?老干部局网网站的建设不仅能够使该事业单位的工作方式有所改变,也大大地提高了该单位工作人员的办事效率,也增加了该单位的知明度,更重要的是为我们局的老干部们提供了一个网络生活空间,促进了他们对网络知识的进一步地了解?通过该网站展示了机构设置?政策法规?办事指南?电子刊物?新闻?学习园地?问题集锦?养生保健?生活小常识?旅游简介等系列内容的介绍?同时您也可以利用电子信箱经济而又快捷地和外界进行各种信息沟通?ASP简介1 什么是A S P Microsoft Active Server Pages (ASP)实际上是将标准的H T M L文件拓展了一些附加特征, A S P像标准的H T M L文件一样包含H T M L语句并且在一个浏览器上解释并显示?但它为H T M L编写人员提供了在服务器端运行脚本的环境,使H T M L编写人员可以利用V B S c r i p t和J S c r i p t或其他第三方脚本语言来创建A S P,实现过去需要编写复杂的C G I程序才能实现的有动态内容的网页,如计数器等?一个A S P文件的后缀为. a s p,其中包含实现动态功能的V B S c r i p t或J S c r i p t语句,如果去掉那些V B S c r i p t或J S c r i p t语句,它和标准的H T M L文件没有任何区别?A S P提供了一些内建对象(参见后面关于内建对象的章节)?利用这些内建对象,你可以使你的脚本更加强大;这些对象会允许您从浏览器中接收和发送信息?例如,利用r e q u e s t对象,你可以接收用户的H T M L表单中的信息并加以处理?A S P包含标准的A c t i v e X组件(参见后面关于组件的章节),这些组件可以实现一些复杂的功能,如使用数据库等?不过,你并不会被此局限,你可以轻松创建属于你自己的附加A c t i v e X组件?这意味着你可以不加限制地拓展你的A c t i v e X组件(参见后面关于自制组件的章节)?A S P可以和诸如SQL Server这样的数据库行挂接,在本书后面的章节中,我们将详细地学习这方面的内容?重要的是,这是A S P一个非常强大的功能所在,在线商务以及在线论坛等各种非常高级的?动态更新的站点都需要数据库的支持,而且需要随数据库内容的更新而自动更新,这样,你就可以利用A S P自己建立很多类似的高级站点?通过上面的描述,我们可以了解到, A S P就是由服务器端脚本?对象以及组件拓展过的标准网页并为其提供了运行的环境?而它的网页并不是在建立初期存在的,而是当某个浏览器向它提出请求时,它才根据需要产生所需要的标准网页,这克服了过去H T M L编写的网页的静态缺点,从而使网页上可以有许多动态的信息存在?如:当前的计算机时间?计数器的计数值等?2 ASP的功能A S P是一套服务器端的脚本运行环境,当用户从浏览器向We b服务器请求.asp 文件时, ASP 脚本开始运行,然后Web 服务器调用A S P,A S P全面读取请求的文件,执行所有的脚本命令,并将标准的Web 页传送给浏览器,而并不包含你所写的脚本命令?2使用ASP和SQL Server 网站架设而A S P的每一个命令都首先被用来生成H T M L文件,因此A S P允许生成动态内容?下载对于Web 服务器来说, A S P和H T M L有着本质的区别, H T M L不经任何处理送回给浏览器另一方面,对于浏览器来说, A S P和H T M L几乎是没有区别的,仅仅是后缀为. a s p和. h t m的区别,当我们在客户端提出对A S P的申请后,我们的浏览器接受的是H T M L格式的文件?因此它根据以上特性,我们用A S P可以方便地实现诸如表格信息收集?计数器?留言簿?公告板?A S P还可以轻松地实现对页面内容的动态控制,为不同的浏览者定制不同的页面内容,实现适用于任何浏览器?聊天室甚至电子商务等过去必须由C G I才能实现的功能?个性化的网站?3 使用范围用A S P实现各功能时几乎没有什么限制,只要网站存在并正常运行,以下是的使用示例列表: . 在你的网站主页顶部添加一个滚动显示的广告栏?. 从H T M L的表单中接受信息并且存到数据库中?. 根据不同访问者显示不同内容,创建个性化主页?. 在你的主页中添加点击计数器?. 根据用户浏览器的版本?类型和能力显示不同档次的内容?. 连接多个主页使之容易网际导航?. 跟踪用户网站上的活动信息并且存入日志文件?. 使用基于Windows NT的I n t r a n e t建立你的M I S使用?用A S P编写出的系统,完全可以达到原来使用C l i e n t / S e r v e r的网络数据库系统的水平?使用A S P最大的好处是,在你对程序进行升级时,你只需要修改服务器上的A S P文件,而不需要修改客户端程序?以上只是简单介绍,看完下面章节,你会对利用A S P做的事情有更加全面深入的了解?你会真正学会如何使用A S P建立各种使用?2.本课题的基本内容为了树立中国各级政府各部门在网络上的崭新形象,有利于使各级政府由管理型向管理服务型的角色转换,降低办公费用,提高办公效率,促进勤政?廉政建设,提高政府公务员的信息化水平,市委老干部局网站的建立将为办公网络化,自动化?电子化,全面信息的共享所提供了优越的条件本课题介绍了市老干部局网站建设的做法和具体步骤,给出了老干部局网站建设的方案选择?设备配置?还介绍了老干部局网站建设的运用目的和发展方向以充分实现以上目的?还全面介绍了在Internet上建设和管理网站的技术?内容涉及网站的基础建设,对原始数据进行调查,重点放在新闻更新?办事指南等的事务处理以及站点管理,使用ASP,HTML开发前台程序,完成网站的链接,从相关系统中导入数据,编写相应的存储过程,以便联系老干部局的需要开发出功能强大的网站?老干部局网站为干部的工作?管理?生活?信息交流个通讯等提供综合的网络环境?网站的使用,使干部的办公?学术研究和管理条件跨上一个新台阶,同时也给老干部局的宣传,发展,提供了一个平台?我们可以充分利用现用计算机资源,实现信息交流和软硬件资源的共享,实现老干部局办公?管理?服务于社会的现代化新形式?关于建设老干部局网站的一些内容,包括网站的结构,特点以及网站建设的理论知识要点?其最大的特点就是在于对ASP中的每个知识点都精心运用到了实际需要中,通过对理论的研究来联系实际操作,并全面地掌握ASP开发WEB动态网站的思路?技巧和体系?另外,ASP还提供可更简单?更方面的数据库访问方法,使开发基于数据库驱动的WEB使用程序更容易,ASP支持VBScript和Jscript,并能以插件形式支持其他脚本语言,如HTML?3.本课题的重点和难点本课题的重点主要是网站素材的选择和框架的搭建,一个好的网站要有许多的主页相互之间链接起来,以及其中添加一些动态?图片?声效等链接?综合地完成网站的建设才能体现主题,才能把浏览者的目光吸引到每一个主页上,内容的及时更新也是网站建设的一个主要实际问题,只有不断得到更新的主页内容才能使浏览者再次访问该网站,没有新鲜的内容素材,没有时代性的哲学理念,远远不能称得为好网站?新颖的框架结构也能使浏览者的目光更长久地被吸引,再拥有好的素材基础上,框架的搭建也是网站建设所必须考虑到的问题, 只有把这两者相结合进行周密地布置,相信建设出来的网站必然是点击率最高的网站?该网站的建设也牵涉到了动态网页的制作,因此,这必然成了制作过程中的难点,就我个人而言,对动态网页的制作方面还缺少很多的理论和实际操作知识,曾经只是做一些简单的个人主页,仅此而已,而现今,却得必须运用ASP程序进行动态网站的编辑,运用ASP把脚本?HTML?组件和强大的WEB数据库访问功能结合在一起,形成一个能在服务器上运行的使用程序,并把按用户的要求专门制作的HTML页面送给客户端浏览器?此技术的运用使我的工作量大大地提高了几倍,当然这正是我以前没好好学的不好表现,但通过这次设计使我认识提高了,在学好静态网页制作的基础上则不能忽视对动态网页制作的重要性?此后,我将借鉴这次的领悟,认真学习并全面地掌握ASP中的每个知识点,以便今后熟练地运用到实际问题中,充分展现自我价值?为自己以后的生活道路铺上一层更牢固的奠基石!用ASP实现搜索引擎的功能是一件很方便的事,可是,如何实现类似3721的智能搜索呢?比如,当在搜索条件框内输入"中国人民"时,自动从中提取"中国"?"人民"等关键字并在数据库内进行搜索?看完本文后,你就可以发现,这个功能实现起来竟然是如此的简单?OK,Follow Me!第一步,我们要建立一个名为db_sample.mdb的数据库(本文以Access2000数据库为例),并在其中建立表T_Sample?表T_Sample包括如下字段:ID 自动编号U_Name 文本U_Info 备注第二步,我们开始设计搜索页面Search.asp?该页面包括一个表单(Frm_Search),表单内包括一个文本框和一个提交按钮?并将表单的method属性设为"get" ,action属性设为"Search.asp,即提交给网页自身?代码如下:请输入关键字:下面,就进入了实现智能搜索的关键部分?首先,建立数据库连接?在Search.asp的开始处加入如下代码:<%4.论文提纲1.绪论2.课题任务书1)设计依据2)课题总体体会要求3)设计要求3.系统规划1)系统分析2)系统具体分析3)功能图4.主体1)程序代码2)结论5.参考文献6.个人体会7.附录指导教师意见:(对本课题的深度?广度及工作量的意见)指导教师:年月日教研室审查意见:2.本课题的基本内容为了树立中国各级政府各部门在网络上的崭新形象,有利于使各级政府由管理型向管理服务型的角色转换,降低办公费用,提高办公效率,促进勤政?廉政建设,提高政府公务员的信息化水平,市委老干部局网站的建立将为办公网络化,自动化?电子化,全面信息的共享所提供了优越的条件本课题介绍了市老干部局网站建设的做法和具体步骤,给出了老干部局网站建设的方案选择?设备配置?还介绍了老干部局网站建设的运用目的和发展方向以充分实现以上目的?还全面介绍了在Internet上建设和管理网站的技术?内容涉及网站的基础建设,对原始数据进行调查,重点放在新闻更新?办事指南等的事务处理以及站点管理,使用ASP,HTML开发前台程序,完成网站的链接,从相关系统中导入数据,编写相应的存储过程,以便联系老干部局的需要开发出功能强大的网站?老干部局网站为干部的工作?管理?生活?信息交流个通讯等提供综合的网络环境?网站的使用,使干部的办公?学术研究和管理条件跨上一个新台阶,同时也给老干部局的宣传,发展,提供了一个平台?我们可以充分利用现用计算机资源,实现信息交流和软硬件资源的共享,实现老干部局办公?管理?服务于社会的现代化新形式?关于建设老干部局网站的一些内容,包括网站的结构,特点以及网站建设的理论知识要点?其最大的特点就是在于对ASP中的每个知识点都精心运用到了实际需要中,通过对理论的研究来联系实际操作,并全面地掌握ASP开发WEB动态网站的思路?技巧和体系?另外,ASP还提供可更简单?更方面的数据库访问方法,使开发基于数据库驱动的WEB使用程序更容易,ASP支持VBScript和Jscript,并能以插件形式支持其他脚本语言,如HTML?3.本课题的重点和难点本课题的重点主要是网站素材的选择和框架的搭建,一个好的网站要有许多的主页相互之间链接起来,以及其中添加一些动态?图片?声效等链接?综合地完成网站的建设才能体现主题,才能把浏览者的目光吸引到每一个主页上,内容的及时更新也是网站建设的一个主要实际问题,只有不断得到更新的主页内容才能使浏览者再次访问该网站,没有新鲜的内容素材,没有时代性的哲学理念,远远不能称得为好网站?新颖的框架结构也能使浏览者的目光更长久地被吸引,再拥有好的素材基础上,框架的搭建也是网站建设所必须考虑到的问题, 只有把这两者相结合进行周密地布置,相信建设出来的网站必然是点击率最高的网站?该网站的建设也牵涉到了动态网页的制作,因此,这必然成了制作过程中的难点,就我个人而言,对动态网页的制作方面还缺少很多的理论和实际操作知识,曾经只是做一些简单的个人主页,仅此而已,而现今,却得必须运用ASP程序进行动态网站的编辑,运用ASP把脚本?HTML?组件和强大的WEB数据库访问功能结合在一起,形成一个能在服务器上运行的使用程序,并把按用户的要求专门制作的HTML页面送给客户端浏览器?此技术的运用使我的工作量大大地提高了几倍,当然这正是我以前没好好学的不好表现,但通过这次设计使我认识提高了,在学好静态网页制作的基础上则不能忽视对动态网页制作的重要性?此后,我将借鉴这次的领悟,认真学习并全面地掌握ASP中的每个知识点,以便今后熟练地运用到实际问题中,充分展现自我价值?为自己以后的生活道路铺上一层更牢固的奠基石!用ASP实现搜索引擎的功能是一件很方便的事,可是,如何实现类似3721的智能搜索呢?比如,当在搜索条件框内输入"中国人民"时,自动从中提取"中国"?"人民"等关键字并在数据库内进行搜索?看完本文后,你就可以发现,这个功能实现起来竟然是如此的简单?OK,Follow Me!第一步,我们要建立一个名为db_sample.mdb的数据库(本文以Access2000数据库为例),并在其中建立表T_Sample?表T_Sample包括如下字段:ID 自动编号U_Name 文本U_Info 备注第二步,我们开始设计搜索页面Search.asp?该页面包括一个表单(Frm_Search),表单内包括一个文本框和一个提交按钮?并将表单的method属性设为"get" ,action属性设为"Search.asp,即提交给网页自身?代码如下:请输入关键字:下面,就进入了实现智能搜索的关键部分?首先,建立数据库连接?在Search.asp的开始处加入如下代码:<%4.论文提纲1.绪论2.课题任务书1)设计依据2)课题总体体会要求3)设计要求3.系统规划1)系统分析2)系统具体分析3)功能图4.主体1)程序代码2)结论5.参考文献6.个人体会7.附录指导教师意见:(对本课题的深度?广度及工作量的意见)指导教师:年月日教研室审查意见:2.本课题的基本内容为了树立中国各级政府各部门在网络上的崭新形象,有利于使各级政府由管理型向管理服务型的角色转换,降低办公费用,提高办公效率,促进勤政?廉政建设,提高政府公务员的信息化水平,市委老干部局网站的建立将为办公网络化,自动化?电子化,全面信息的共享所提供了优越的条件本课题介绍了市老干部局网站建设的做法和具体步骤,给出了老干部局网站建设的方案选择?设备配置?还介绍了老干部局网站建设的运用目的和发展方向以充分实现以上目的?还全面介绍了在Internet上建设和管理网站的技术?内容涉及网站的基础建设,对原始数据进行调查,重点放在新闻更新?办事指南等的事务处理以及站点管理,使用ASP,HTML开发前台程序,完成网站的链接,从相关系统中导入数据,编写相应的存储过程,以便联系老干部局的需要开发出功能强大的网站?老干部局网站为干部的工作?管理?生活?信息交流个通讯等提供综合的网络环境?网站的使用,使干部的办公?学术研究和管理条件跨上一个新台阶,同时也给老干部局的宣传,发展,提供了一个平台?我们可以充分利用现用计算机资源,实现信息交流和软硬件资源的共享,实现老干部局办公?管理?服务于社会的现代化新形式?关于建设老干部局网站的一些内容,包括网站的结构,特点以及网站建设的理论知识要点?其最大的特点就是在于对ASP中的每个知识点都精心运用到了实际需要中,通过对理论的研究来联系实际操作,并全面地掌握ASP开发WEB动态网站的思路?技巧和体系?另外,ASP还提供可更简单?更方面的数据库访问方法,使开发基于数据库驱动的WEB使用程序更容易,ASP支持VBScript和Jscript,并能以插件形式支持其他脚本语言,如HTML?3.本课题的重点和难点本课题的重点主要是网站素材的选择和框架的搭建,一个好的网站要有许多的主页相互之间链接起来,以及其中添加一些动态?图片?声效等链接?综合地完成网站的建设才能体现主题,才能把浏览者的目光吸引到每一个主页上,内容的及时更新也是网站建设的一个主要实际问题,只有不断得到更新的主页内容才能使浏览者再次访问该网站,没有新鲜的内容素材,没有时代性的哲学理念,远远不能称得为好网站?新颖的框架结构也能使浏览者的目光更长久地被吸引,再拥有好的素材基础上,框架的搭建也是网站建设所必须考虑到的问题, 只有把这两者相结合进行周密地布置,相信建设出来的网站必然是点击率最高的网站?该网站的建设也牵涉到了动态网页的制作,因此,这必然成了制作过程中的难点,就我个人而言,对动态网页的制作方面还缺少很多的理论和实际操作知识,曾经只是做一些简单的个人主页,仅此而已,而现今,却得必须运用ASP程序进行动态网站的编辑,运用ASP把脚本?HTML?组件和强大的WEB数据库访问功能结合在一起,形成一个能在服务器上运行的使用程序,并把按用户的要求专门制作的HTML页面送给客户端浏览器?此技术的运用使我的工作量大大地提高了几倍,当然这正是我以前没好好学的不好表现,但通过这次设计使我认识提高了,在学好静态网页制作的基础上则不能忽视对动态网页制作的重要性?此后,我将借鉴这次的领悟,认真学习并全面地掌握ASP中的每个知识点,以便今后熟练地运用到实际问题中,充分展现自我价值?为自己以后的生活道路铺上一层更牢固的奠基石!用ASP实现搜索引擎的功能是一件很方便的事,可是,如何实现类似3721的智能搜索呢?比如,当在搜索条件框内输入"中国人民"时,自动从中提取"中国"?"人民"等关键字并在数据库内进行搜索?看完本文后,你就可以发现,这个功能实现起来竟然是如此的简单?OK,Follow Me!第一步,我们要建立一个名为db_sample.mdb的数据库(本文以Access2000数据库为例),并在其中建立表T_Sample?表T_Sample包括如下字段:ID 自动编号U_Name 文本U_Info 备注第二步,我们开始设计搜索页面Search.asp?该页面包括一个表单(Frm_Search),表单内包括一个文本框和一个提交按钮?并将表单的method属性设为"get" ,action属性设为"Search.asp,即提交给网页自身?代码如下:请输入关键字:下面,就进入了实现智能搜索的关键部分?首先,建立数据库连接?在Search.asp的开始处加入如下代码:<%4.论文提纲1.绪论2.课题任务书1)设计依据2)课题总体体会要求3)设计要求3.系统规划1)系统分析2)系统具体分析3)功能图4.主体1)程序代码2)结论5.参考文献6.个人体会7.附录指导教师意见:(对本课题的深度?广度及工作量的意见)指导教师:年月日教研室审查意见:[php]基于PHP珠宝网络培训网站开题报告内容:一、背景和意义在华南理工大学广州学院成立后的高速发展期,和云峰集团合作建立了珠宝学院。
网页设计与制作(基本步骤)

⽹页设计与制作(基本步骤) ⽹页设计与制作 ⼀、确定⽹站主题 ⽹站主题便是你树⽴的⽹站所要bai包含的主要内容,⼀个⽹站有必要要有⼀个清晰的主题。
特别是对于个⼈⽹站,你不可能像归纳⽹站那样做得内容⼤⽽全,⼀应俱全。
你没有这个才⼲,也没这个精⼒,所以有必要要找准⼀个⾃⼰最感兴趣内容,做深、做透,办出⾃⼰的特征,这样才⼲给⽤户留下深刻的印象。
⽹站的主题⽆定则,只要是你感兴趣的,任何内容都能够,但主题要明显,在你的主题范围内内容做到⼤⽽全、精⽽深。
⼆、收集资料 清晰了⽹站的主题今后,你就要环绕主题开始收集资料了。
常⾔道:“巧妇难为⽆⽶之炊”。
要想让⾃⼰的⽹站有⾎有⾁,能够吸引住⽤户,你就要尽量收集资料,收集得资料越多,今后制造⽹站就越容易。
资料既能够从图书、报纸、光盘、多媒体上得来,也能够从互联⽹上收集,然后把收集的资料沙⾥淘⾦,去伪存真,作为⾃⼰制造⽹页的素材。
⽹页设计 三、规划⽹站 ⼀个⽹站规划得成功与否,很⼤程度上决定于规划者的规划⽔平,规划⽹站就像规划师规划⼤楼相同,图纸规划好了,才⼲建成⼀座漂亮的楼房。
⽹站规划包含的内容许多,如⽹站的结构、栏⽬的设置、⽹站的风格、颜⾊搭配、版⾯布局、⽂字图⽚的运⽤等,你只要在制造⽹页之前把这些⽅⾯都考虑到了,才⼲在制造时驾轻就熟,胸中有数。
也只要如此制造出来的⽹页才⼲有特性、有特征,具有吸引⼒。
如何规划⽹站的每⼀项具体内容,我们在下⾯会有具体介绍。
四、挑选适宜的制造东西 尽管挑选什么样的东西并不会影响你规划⽹页的好坏,可是⼀款功⽤强⼤、使⽤简略的软件往往能够起到事半功倍的效果。
⽹页制造触及的东西⽐较多,⾸先便是⽹页制造东西了,现在⼤多数⽹民选⽤的都是所见即所得的修正东西,这其间的优异者当然是Dreamweaver和Frontpage了,如果是初学者,Frontpage2000是⾸选。
除此之外,还有图⽚修正东西,如Photoshop、Photoimpact等;动画制造东西,如Flash、Cool3d、GifAnimator等;还有⽹页特效东西,如有声有⾊等,⽹上有许多这⽅⾯的软件,你能够根据需要灵活运⽤。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
推广知识网站中的链接结构就是网站的内链结构,也就是网站内部关键词分配的机构。
网站在建站之初就需要对网站进行基本的链接结构设置。
清晰的网站链接结构对搜索引擎蜘蛛网的抓取是非常有利的。
那么网站中链接结构设置的基本步骤有哪些呢?上海珍岛SEO培训将针对网站中的链接结构发表点观点。
比较合理的链接结构通常是树形结构,如图4-7所示。
图4-7树形网站链接结构示意图H为网站首页,Cl和C2是分类首页,Pl、P2是分类Cl 下产品页面,P3、P4是分类C2下产品。
其中的链接关系如下:首页链接向所有分类首页。
首页一般不直接链接向产品页,除了几个需要特殊推广的产品,如P3。
所有分类首页连向其他分类首页,一般以网站导航形式体现。
分类首页都链接回网站首页。
分类首页链接向本分类下的产品页。
分类首页一般不链接向其他分类的产品页。
产品页都链接向网站首页,一般以网站导航形式体现。
产品页链接向所有分类首页,一般以网站导航形式体现。
产品页可以链接向同一个分类的其他产品页。
产品页一般不链接向其他分类的产品页。
在某些情况下,产品页可以用适当的关键词链接向其他分类的产品页,如P2链接向P3。
从图示和说明可以看到,这些链接会很自然地形成一个树形的网络图。
这种链接网络可以与物理结构重合,也可以不一样,比如扁平式的物理结构网站完全可以通过链接形成链接上的树形结构。
当然实际网站的链接结构要复杂得多,一级分类不可能只有两个,下面还可能有二级、三级分类,末级分类可能有很多个翻页,还可能有各种排序页面等。
但网站链接基本形式大体相同。
对搜索引擎来说更重要的是链接结构,而不是物理结构。
不少人有误解'认为物理结构比较深的页面不容易被搜索引擎收录。
一般物理目录结构比较深的URL,是不容易被搜索引擎蜘蛛抓取的。
如果这个页面在网站首页上有一个链接,对搜索引擎来说它就是一个仅次于首页的链接结构意义上的二级页面。
在搜索引擎中,排名主要有两大类,那就是竞价排名和自然排名。
顾名思义,竞价排名是和“价”相联系的,而自然排名就属于“顺其自然”的情况了。
具体说来,竞价排名的最基本特点就是按点击付费,有用户点击就需要付相关费用,如果没有用户点击,则不收取推广费。
而自然排名,就是按照搜索引擎的既定规则分析之后,得到的排名,也就是通常所说的通过优化而得到的排名。
从基本特点来看,竞价排名和自然排名的区别最主要就在于是否收费。
当然,在其他方面,他们之间也存在着区别。
1、速度在成效方面,竞价排名见效速度非常快。
原因就在于他是花钱的,在充值并设置关键词后,马上就可以进入搜索引擎前几位,这个排名需要看价格的,想最靠前那就需要付最多的费用。
相比较而言,自然排名的见效速度就没有那么快了。
自然排名的效果是在做很多优化措施后,才能慢慢体现出来的。
2、位置当你打开搜索引擎时,在左侧那部分,就是竞价排名和自然排名。
竞价排名位于自然排名上面。
这是按照人们的搜索习惯进行设置的,毕竟人们习惯点击在最前面的那些网页。
由于自然排名是在竞价排名之下,流量可能相对较少。
更多:3、费用竞价排名和自然排名的花费,应该从当前利益和长远利益来分析。
一般说来,竞价排名的每次点击都会产生几毛到十几元的费用,算起来不多,但是,当拥有一定点击量之后,费用就相当可观了。
而对于自然排名的服务来说,一般是按照一定的排名收取固定的费用,从长期来看费用是远低于竞价排名的。
4、投入竞价排名是需要很多费用的,从这方面考虑,中小企业不适合长期投入。
综合考虑性价比、费用、成效等因素,自然排名服务先期投入不大,后期维持的费用相对前期投入更低,所以同样的投入能维持的效果更长。
在搜索引擎中,排名主要有两大类,那就是竞价排名和自然排名。
顾名思义,竞价排名是和“价”相联系的,而自然排名就属于“顺其自然”的情况了。
具体说来,竞价排名的最基本特点就是按点击付费,有用户点击就需要付相关费用,如果没有用户点击,则不收取推广费。
而自然排名,就是按照搜索引擎的既定规则分析之后,得到的排名,也就是通常所说的通过优化而得到的排名。
从基本特点来看,竞价排名和自然排名的区别最主要就在于是否收费。
当然,在其他方面,他们之间也存在着区别。
1、速度在成效方面,竞价排名见效速度非常快。
原因就在于他是花钱的,在充值并设置关键词后,马上就可以进入搜索引擎前几位,这个排名需要看价格的,想最靠前那就需要付最多的费用。
相比较而言,自然排名的见效速度就没有那么快了。
自然排名的效果是在做很多优化措施后,才能慢慢体现出来的。
2、位置当你打开搜索引擎时,在左侧那部分,就是竞价排名和自然排名。
竞价排名位于自然排名上面。
这是按照人们的搜索习惯进行设置的,毕竟人们习惯点击在最前面的那些网页。
由于自然排名是在竞价排名之下,流量可能相对较少。
3、费用竞价排名和自然排名的花费,应该从当前利益和长远利益来分析。
一般说来,竞价排名的每次点击都会产生几毛到十几元的费用,算起来不多,但是,当拥有一定点击量之后,费用就相当可观了。
而对于自然排名的服务来说,一般是按照一定的排名收取固定的费用,从长期来看费用是远低于竞价排名的。
4、投入竞价排名是需要很多费用的,从这方面考虑,中小企业不适合长期投入。
综合考虑性价比、费用、成效等因素,自然排名服务先期投入不大,后期维持的费用相对前期投入更低,所以同样的投入能维持的效果更长。
在搜索引擎中,排名主要有两大类,那就是竞价排名和自然排名。
顾名思义,竞价排名是和“价”相联系的,而自然排名就属于“顺其自然”的情况了。
具体说来,竞价排名的最基本特点就是按点击付费,有用户点击就需要付相关费用,如果没有用户点击,则不收取推广费。
而自然排名,就是按照搜索引擎的既定规则分析之后,得到的排名,也就是通常所说的通过优化而得到的排名。
从基本特点来看,竞价排名和自然排名的区别最主要就在于是否收费。
当然,在其他方面,他们之间也存在着区别。
1、速度在成效方面,竞价排名见效速度非常快。
原因就在于他是花钱的,在充值并设置关键词后,马上就可以进入搜索引擎前几位,这个排名需要看价格的,想最靠前那就需要付最多的费用。
相比较而言,自然排名的见效速度就没有那么快了。
自然排名的效果是在做很多优化措施后,才能慢慢体现出来的。
2、位置当你打开搜索引擎时,在左侧那部分,就是竞价排名和自然排名。
竞价排名位于自然排名上面。
这是按照人们的搜索习惯进行设置的,毕竟人们习惯点击在最前面的那些网页。
由于自然排名是在竞价排名之下,流量可能相对较少。
3、费用竞价排名和自然排名的花费,应该从当前利益和长远利益来分析。
一般说来,竞价排名的每次点击都会产生几毛到十几元的费用,算起来不多,但是,当拥有一定点击量之后,费用就相当可观了。
而对于自然排名的服务来说,一般是按照一定的排名收取固定的费用,从长期来看费用是远低于竞价排名的。
4、投入竞价排名是需要很多费用的,从这方面考虑,中小企业不适合长期投入。
综合考虑性价比、费用、成效等因素,自然排名服务先期投入不大,后期维持的费用相对前期投入更低,所以同样的投入能维持的效果更长。
在搜索引擎中,排名主要有两大类,那就是竞价排名和自然排名。
顾名思义,竞价排名是和“价”相联系的,而自然排名就属于“顺其自然”的情况了。
具体说来,竞价排名的最基本特点就是按点击付费,有用户点击就需要付相关费用,如果没有用户点击,则不收取推广费。
而自然排名,就是按照搜索引擎的既定规则分析之后,得到的排名,也就是通常所说的通过优化而得到的排名。
从基本特点来看,竞价排名和自然排名的区别最主要就在于是否收费。
当然,在其他方面,他们之间也存在着区别。
1、速度在成效方面,竞价排名见效速度非常快。
原因就在于他是花钱的,在充值并设置关键词后,马上就可以进入搜索引擎前几位,这个排名需要看价格的,想最靠前那就需要付最多的费用。
相比较而言,自然排名的见效速度就没有那么快了。
自然排名的效果是在做很多优化措施后,才能慢慢体现出来的。
2、位置当你打开搜索引擎时,在左侧那部分,就是竞价排名和自然排名。
竞价排名位于自然排名上面。
这是按照人们的搜索习惯进行设置的,毕竟人们习惯点击在最前面的那些网页。
由于自然排名是在竞价排名之下,流量可能相对较少。
3、费用竞价排名和自然排名的花费,应该从当前利益和长远利益来分析。
一般说来,竞价排名的每次点击都会产生几毛到十几元的费用,算起来不多,但是,当拥有一定点击量之后,费用就相当可观了。
而对于自然排名的服务来说,一般是按照一定的排名收取固定的费用,从长期来看费用是远低于竞价排名的。
4、投入竞价排名是需要很多费用的,从这方面考虑,中小企业不适合长期投入。
综合考虑性价比、费用、成效等因素,自然排名服务先期投入不大,后期维持的费用相对前期投入更低,所以同样的投入能维持的效果更长。
在搜索引擎中,排名主要有两大类,那就是竞价排名和自然排名。
顾名思义,竞价排名是和“价”相联系的,而自然排名就属于“顺其自然”的情况了。
具体说来,竞价排名的最基本特点就是按点击付费,有用户点击就需要付相关费用,如果没有用户点击,则不收取推广费。
而自然排名,就是按照搜索引擎的既定规则分析之后,得到的排名,也就是通常所说的通过优化而得到的排名。
从基本特点来看,竞价排名和自然排名的区别最主要就在于是否收费。
当然,在其他方面,他们之间也存在着区别。
1、速度在成效方面,竞价排名见效速度非常快。
原因就在于他是花钱的,在充值并设置关键词后,马上就可以进入搜索引擎前几位,这个排名需要看价格的,想最靠前那就需要付最多的费用。
相比较而言,自然排名的见效速度就没有那么快了。
自然排名的效果是在做很多优化措施后,才能慢慢体现出来的。
2、位置当你打开搜索引擎时,在左侧那部分,就是竞价排名和自然排名。
竞价排名位于自然排名上面。
这是按照人们的搜索习惯进行设置的,毕竟人们习惯点击在最前面的那些网页。
由于自然排名是在竞价排名之下,流量可能相对较少。
3、费用竞价排名和自然排名的花费,应该从当前利益和长远利益来分析。
一般说来,竞价排名的每次点击都会产生几毛到十几元的费用,算起来不多,但是,当拥有一定点击量之后,费用就相当可观了。
而对于自然排名的服务来说,一般是按照一定的排名收取固定的费用,从长期来看费用是远低于竞价排名的。
4、投入竞价排名是需要很多费用的,从这方面考虑,中小企业不适合长期投入。
综合考虑性价比、费用、成效等因素,自然排名服务先期投入不大,后期维持的费用相对前期投入更低,所以同样的投入能维持的效果更长。
在搜索引擎中,排名主要有两大类,那就是竞价排名和自然排名。
顾名思义,竞价排名是和“价”相联系的,而自然排名就属于“顺其自然”的情况了。
具体说来,竞价排名的最基本特点就是按点击付费,有用户点击就需要付相关费用,如果没有用户点击,则不收取推广费。
