JSP实现购物车功能
用javascript实现的购物车实例

⽤javascript实现的购物车实例基于javascript实现的购物车实例:⾸先是效果和功能,如下图所⽰,具有购物车的基本功能。
包括1、选中和全选商品;2、商品数量的增减;3、单个商品价格的计算;4、总价的计算;5、删除商品。
⼀、界⾯布局使⽤的是table来进⾏布局,由于⽤js来获取tr 和 td节点的时候,可以获取带下标的元素集合,操作起来较为便利。
html+css的代码如下:1 <!DOCTYPE html>2 <html lang="en">3 <head>4 <meta charset="UTF-8">5 <title>购物车</title>6 <style>7 *{margin:0px; padding:0px;}8 table,td,td{9 border:1px solid #000000;10 font-size:10px;11 }12 table{13 display: block;14 }1516 img{17float:left;18 }19 tr{20 text-align: center;21 }22 #box{23 width:900px;24 }2526 #cart{27float:left;28 border-collapse:collapse;29 }30 #head{31 background:#F0FFFF;32 }33 #settlement{34 margin-top:20px;35 width:805px;36 height:30px;37 border:1px solid #EBEBEB;38float:left;39 background: #EBEBEB;4041 font-size:10px;42 line-height:30px ;43 }44 #settlement div{45float:left;46 }47 #addupto{48 color:#ff0000;49 font-weight:700;50 }51 #NumofGoods{52 color:#ff0000;53 font-weight:700;54 }5556 .goods{57 padding:5px;58 text-align: left;59 }60 .number{61 position:relative;62 left:19px;63 width:60px;64 height:10px;65 border:1px solid #cccccc;66 }6768 .acc{69 width:40px;70 height:10px;71 border-left:0px solid #cccccc;72 border-right:0px solid #cccccc;73 line-height: 10px;74float:left;75 }76 .desymbol{77 width:10px;78 height:10px;79 line-height: 10px;80 background:#ccc;81float:left;82 cursor:pointer;83 }84 .adsymbol{85 width:10px;86 height:10px;87 line-height: 10px;88 background:#ccc;89float:right;90 cursor: pointer;91 }92/*.dele{93 cursor: pointer;94 }*/95 .total{96 color:#ff0000;97 font-weight:700;98 }99 </style>100 </head>101 <body>102 <div id="box">103 <table id="cart">104 <tr id="head">105 <td width="50px"><input class="allSelect" type="checkbox"> 全选</td>106 <td width="400px;">商品</td>107 <td width="100px">单价</td>108 <td width="100px">数量</td>109 <td width="100px">⼩计</td>110 <td width="50px">操作</td>111 </tr>112 <tr>113 <td><input class="select" type="checkbox"></td>114 <td class="goods"><img src="img/goods1.jpg">外星⼈笔记本电脑17 R4 15R3 13⼨ 17⼨ alienware今晚吃鸡游戏本</td> 115 <td class="price">12888.00</td>116 <td>117 <div class="number">118 <div class="desymbol">-</div>119 <div class="acc">1</div>120 <div class="adsymbol">+</div>121 </div>122 </td>123 <td class="total"></td>124 <td class="dele">删除</td>125 </tr>126 <tr>127 <td><input class="select" type="checkbox"></td>128 <td class="goods"><img src="img/goods2.jpg">任天堂(Nintendo)Switch 家⽤游戏机掌机NS智能体感游戏主机</td> 129 <td class="price">2258.00</td>130 <td>131 <div class="number">132 <div class="desymbol">-</div>133 <div class="acc">1</div>134 <div class="adsymbol">+</div>135 </div>136 </td>137 <td class="total"></td>138 <td class="dele">删除</td>139 </tr>140 <tr>141 <td><input class="select" type="checkbox"></td>142 <td class="goods"><img src="img/goods3.jpg">Microsoft/微软 Surface Pro i5 8G 256G 笔记本平板电脑⼆合⼀</td> 143 <td class="price">4999.00</td>144 <td>145 <div class="number">146 <div class="desymbol">-</div>147 <div class="acc">1</div>148 <div class="adsymbol">+</div>149 </div>150 </td>151 <td class="total"></td>152 <td class="dele">删除</td>153 </tr>154 <tr>155 <td><input class="select" type="checkbox"></td>156 <td class="goods"><img src="img/goods4.jpg">Apple/苹果10.5英⼨ iPad Pro</td>157 <td class="price">3666.00</td>158 <td>159 <div class="number">160 <div class="desymbol">-</div>161 <div class="acc">1</div>162 <div class="adsymbol">+</div>163 </div>164 </td>165 <td class="total"></td>166 <td class="dele">删除</td>167 </tr>168 </table>169170 <div id="settlement">171 <div style="width:550px"><input class="allSelect" type="checkbox"> 全选</div>172 <div style="width:120px">全选商品<span id="NumofGoods"></span><span>件^</span></div>173 <div style="width:80px">合计:¥<span id="addupto"></span></div>174 <div style="width:50px;text-align: center;border-left:1px solid #000000;">结算</div>175 </div>176177 </div>178179 <script src="cart.js"></script>180 </body>181 </html>View Code⼆、javascript代码⾃⾏封装了getClasses()函数,避免兼容性问题。
基于JSP的在线购物系统分析与设计

T 【 : 2
,
一 11 ; 1 p
分别 是随机 变 量I I的 累积 分
( )和f t ’ .( )
[] 3 陈庆 春 . 协作 通 信 网络 中 的合 作 编码 技 术 [ ] 中兴通 讯 技 术 J.
2 0 , 1. 0 9( ) 0
布函数和随机变量I l的概率密度函数 ; I 如下图四为单传 输对
都是一种在线购物的平 台。 本文就是研 究这样的一个系统 。
结构中。 后台将更新的数据写入到数据库中, 前台再将数据库中
本文介 绍的系统是 基于网页的, 可以面对 的用户需要 的数 的信息取 出来 并显示。 据量庞大 , 所以采用 了S L 0 0 Q 2 0 数据 库。 主要模 块是有J P S 实现 32系统功能模块设计 .
_ l[
台
用户注册、 登录 ; 购物车; 下订单; 订单查询: 发布 留言。 后台管理相关功能主要包括 : 添加商品; 处理订单; 除用户信息; 询订单信息。 删 查 将 以上这些功能制作成 网页以后, 在其 中分别互相建立连
接, 基本完 成商家及用户对 网站 的要求 。
模
块
额)
( 用户注册和登录模 块: 2 ) 该模块提供用户登录和注册 的功能。 通过用户提交注册表 单, 系统验证 通过 后将 注册用户的信息录 入数据库 , 并且在用
户访 问系统的时候 , 区分用户与管理员权 限, 会 并且通过不同用
3 在线 购物 系统设 计
31系统结构设计 .
根据数据流程图, 需要将网站划分为前台、 后台和数据库。
・
软件透视
评价。 管理员可以在后台有对评价 的一些管理。 ( 商品入库统计查询及商品订单统计报表查询: 7 ) 后 台页 面的入库报表 查询系统, 可以非常方便的帮助 管理
基于JSP(java)购物网站的设计和实现

基于JSP购物网站的设计和实现指导老师:班级:组员:基于JSP的网上购物系统的设计与实现——小萌购物网摘要在当今这种信息化、网络化时代,网上购物作为一种全新的理念影响着人们的生活,网上购物系统的诞生就是由此而来。
本次设计的内容是设计并且实现一个基于JSP 技术的网上购物系统,主要使用了Struts+Spring+Hibernate等多种框架的结合使用,用MyEclipse作为开发工具,以MySQL作为数据库,Tomcat作为应用服务器。
应用Macromedia公司的Dreamweaver作为界面美化工具,使用Java语言开发,页面采取JSP动态页面开发技术。
该系统界面简单、操作方便,容易维护。
系统分前台部分和后台部分,前台部分由用户使用,主要包括用户注册,购物车管理,个人资料管理等功能。
后台部分由管理员使用,主要包括商品管理,处理订单,用户信息管理,新闻信息管理等功能。
建立后的网站系统是一个动态、交互式、具有商品提供、系统管理等功能的电子商务网站.关键字:网上购物饰品JSP MySQL目录1 引言 (4)1.1 网上购物的发展与现状 (4)1.2 系统实现的目标 (5)1.3 系统的开发意义 (5)2 可行性分析 (6)2.1 技术可行性 (6)2.2 经济可行性 (6)2.3 操作可行性 (7)2.4 硬件、软件可行性 (7)3 需求分析 (7)3.1 消费需求分析 (7)3。
2 效益需求分析 (8)3。
3 功能需求分析 (9)4 概要设计 (13)4.1 系统功能模块设计 (13)4.2 数据库设计 (16)5 详细设计 (18)5.1 系统功能实现的主要架构 (18)5。
2 系统各功能模块的实现 06. 系统测试 06。
1 系统测试的目的 06.2 系统测试的方法 06。
3 系统测试的环境 06.4 本系统测试 07总结 0参考文献 01.引言1。
1 网上购物的发展与现状随着网络、通信和信息技术的突破性进展,Internet在全球爆炸性增长并迅速普及。
JS实现购物车功能(JS案例)

JS实现购物车功能(JS案例)购物车功能是一个非常常见的电商网站功能,它允许用户将感兴趣的商品加入购物车,然后在结算时一次性支付。
本文将使用JavaScript实现一个简单的购物车功能。
首先,我们需要定义一个购物车对象,用于保存用户选择的商品信息。
购物车对象可以包含以下几个属性:- `items`: 一个数组,用于保存用户选择的商品信息- `addItem`: 一个方法,用于将商品加入购物车- `removeItem`: 一个方法,用于从购物车中移除商品- `getTotalPrice`: 一个方法,用于计算购物车中所有商品的总价格```javascript//购物车对象var cart =items: [],addItem: function(item)this.items.push(item);},removeItem: function(itemIndex)this.items.splice(itemIndex, 1);},getTotalPrice: functiovar totalPrice = 0;for (var i = 0; i < this.items.length; i++)totalPrice += this.items[i].price;}return totalPrice;}```在上面的代码中,`addItem`方法用于将商品加入购物车,它接受一个商品对象作为参数,并将其添加到`items`数组中。
`removeItem`方法用于从购物车中移除商品,它接受一个商品在`items`数组中的索引作为参数,并使用`splice`方法将其从数组中删除。
`getTotalPrice`方法用于计算购物车中所有商品的总价格,它通过循环遍历`items`数组,将每个商品的价格累加到`totalPrice`变量中,最后返回总价格。
下面是一个简单的示例,演示如何使用购物车对象:```javascript//创建几个商品对象var item1 =name: '商品1',price: 100};var item2 =name: '商品2',price: 200};//将商品加入购物车cart.addItem(item1);cart.addItem(item2);//输出购物车中所有商品的名称和价格for (var i = 0; i < cart.items.length; i++) console.log('商品名称:', cart.items[i].name); console.log('商品价格:', cart.items[i].price); //输出购物车中所有商品的总价格console.log('总价格:', cart.getTotalPrice(); //从购物车中移除商品2cart.removeItem(1);//再次输出购物车中所有商品的总价格console.log('总价格:', cart.getTotalPrice();```在上面的示例中,我们通过创建了两个商品对象`item1`和`item2`,然后使用`addItem`方法将它们加入购物车。
JSP 实现购物车

JSP 实现购物车
在网络上开设自己的网络商店,购买商品,已经成为了人们的一种习惯。
在本节中,将以实验指导的方式,利用JavaBean实现一个简单的网上购物的案例。
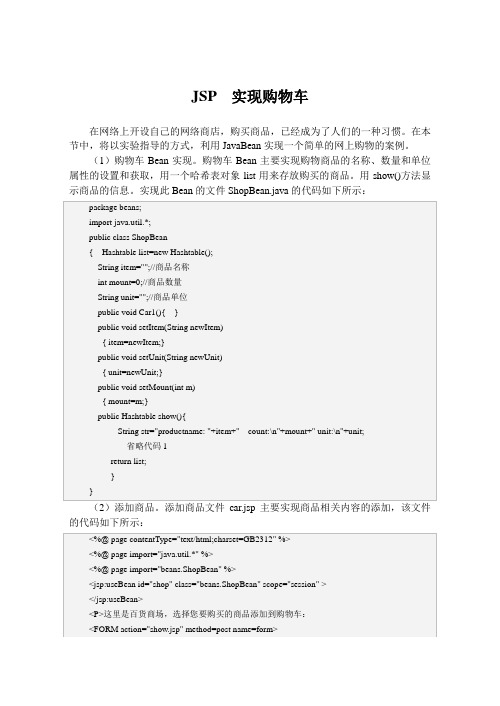
(1)购物车Bean实现。
购物车Bean主要实现购物商品的名称、数量和单位属性的设置和获取,用一个哈希表对象list用来存放购买的商品。
用show()方法显
(2)添加商品。
添加商品文件car.jsp主要实现商品相关内容的添加,该文件的代码如下所示:
(3)显示添加商品信息。
显示添加商品文件show.jsp用来实现显示添加商品的
(4)购物功能实现。
将以上文件保存,打开IE浏览器,在地址栏输入http://l ocalhost:8080/stu/car.jsp,单击【转到】按钮,就会显示如图4-17所示的添加购物窗口。
在此窗口中添加完相关商品后,单击【提交添加】按钮,会显示如图4-18所示的商品信息。
图4-17 购物添加 图4-18 显示商品。
jsp实验3-购物车实验

/**
*图书分类,这里的图书分类定义比较简单,没有多级分类信息
* */
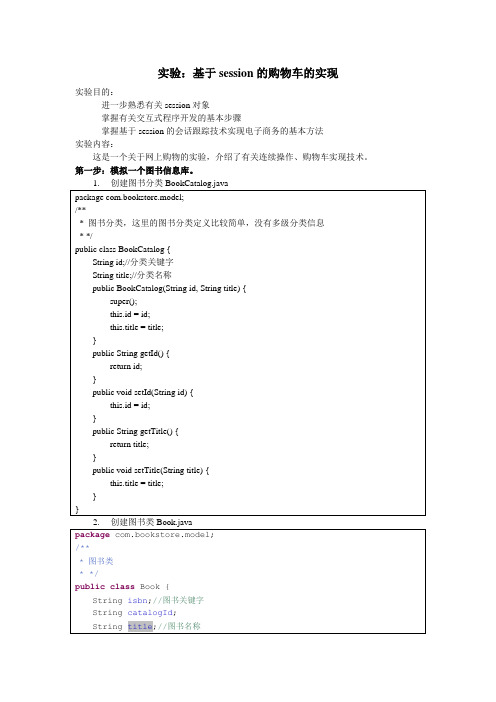
public class BookCatalog {
String id;//分类关键字
String title;//分类名称
public BookCatalog(String id, String title) {
}
public void setTitle(String title) {
this.title = title;
}
}
2.创建图书类Book.java
packagecom.bookstore.model;
/**
*图书类
**/
publicclassBook {
Stringisbn;//图书关键字
StringcatalogId;
}
3.创建图书库BookStore,提供了几个类方法模拟从数据库获得书籍信息。
package com.bookstore.model;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
5.创建一个对应订购图书的订单项OrderItem
package com.bookstore.model;
/**
*一个订购项
* */
public class OrderItem {
Book book;//订购的图书
int nums;//概述订购的数量
private float sum;//合计
JavaScript程序设计教程 第11章 综合实战--实现购物车功能

(7)document.getElementsByClassName = function (cls) {...};
自定义getElementsByClassName方法,传入参数cls类名 ,表示想通过哪个类名来获取元素。
(8)var ret = []; var els = document.getElementsByTagName(‘*’);
获取所有全选框,check-all为全选框的特有样式。
(6)if (!document.getElementsByClassName) {...}
判断方法getElementsByClassName是否存在。 低版本IE不支持getElementsByClassName方法,兼容IE则需 要自定义getElementsByClassName方法。
通过getElementById方法获取table元素。
(3)var tr = cartTable.children[1].rows;
获取table元素下的所有tr元素,即获取所有的商品。 cartTable.children表示cartTable所有子节点。 cartTable.children[1]表示获取cartTable的两个子节点 即tbody元素。rows属性为表格的特有属性存放节点下面的所有 tr元素。
图11.1 购物车效果图
11.2
准备工作
有了购物车总体布局之后就可以开始一步步进行功能实现 了。比如购物车的全选功能实现、商品价格计算、购物车商品 删除等。而在实现这些功能之前需要先获取页面元素以及做一 些兼容性处理。这里单独写一个脚本script.js文件来实现购 物车的一系列操作。然后在html中引入外部脚本script.js文 件。
JavaScript实现html购物车代码

JavaScript实现html购物车代码<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><script src="jquery-3.4.1.js" type="text/javascript" charset="utf-8"></script><title>购物车</title><style>input{width:25px;}</style></head><body><div><table border="1" cellspacing="0" cellpadding="10px"><thead><th><input type='checkbox'></th><th>商品</th><th>数量</th><th>单价</th><th>状态</th><th>库存</th><th>⼩计</th></thead><tbody><tr><td><input type='checkbox'></td><td>语⾳电⼦红外体温计枪</td><td><button class="jian">-</button><input type="number" maxlength="2" value="0" disabled><button class="jia">+</button></td><td>69.00</td><td>有货</td><td>20</td><td class="xiaoji"></td></tr><tr><td><input type='checkbox'></td><td>⼉童防晒⾐</td><td><button class="jian">-</button><input type="number" maxlength="2" value="0" disabled><button class="jia">+</button></td><td>109.00</td><td>有货</td><td>20</td><td class="xiaoji"></td></tr><tr><td><input type='checkbox'></td><td>⼩黄鸭玩具</td><td><button class="jian">-</button><input type="number" maxlength="2" value="0" disabled><button class="jia">+</button></td><td>9.90</td><td>有货</td><td>20</td><td class="xiaoji"></td></tr><tr><td><input type='checkbox'></td><td>⼉童滑板车</td><td><button class="jian">-</button><input type="number" maxlength="2" value="0" disabled> <button class="jia">+</button></td><td>169.00</td><td>有货</td><td>20</td><td class="xiaoji"></td></tr><tr><td><input type='checkbox'></td><td>轻薄长裤</td><td><button class="jian">-</button><input type="number" maxlength="2" value="0" disabled> <button class="jia">+</button></td><td>39.00</td><td>有货</td><td>20</td><td class="xiaoji"></td></tr><tr><td><input type='checkbox'></td><td>⼉童防蚊裤</td><td><button class="jian">-</button><input type="number" maxlength="2" value="0" disabled> <button class="jia">+</button></td><td>29.00</td><td>有货</td><td>20</td><td class="xiaoji"></td></tr></tbody><tfoot><tr><td colspan="5"></td><td>总计</td><td class="total"></td></tr></tfoot></table></div><script type="text/javascript">$(".jia").click(function () {var num = $(this).prev().val();if(num==20){return;}$(this).prev().val(parseInt(++num));$(this).parent().next().next().next().text(20-num)if ($(this).parent().next().next().next().text()==0) {$(this).parent().next().next().text('⽆货')}money ()})$(".jian").click(function () {var num = $(this).next().val();if(num==0){return;}$(this).next().val(parseInt(--num));$(this).parent().next().next().next().text(20-num)$(this).parent().next().next().text('有货') money ()})function money () {var price=$('.jia').parent().next();var num= $('.jia').prev();var xiaoji = $('.xiaoji');var sum = 0.0;for (var i=0;i<price.length;i++) {var price1 = parseFloat(price.eq(i).text()); var num1 = parseFloat(num.eq(i).val()); // alert(price1*num1)xiaoji.eq(i).text((price1*num1).toFixed(2)) sum+=price1*num1;}$('.total').text(sum.toFixed(2));}</script></body></html>。
JSP 使用session购物车

JSP 使用session购物车当客户在某家网站购买大量的各种商品时,需要跳转页面的次数会很多。
每当客户选择一种商品就需要把这种商品的信息记录到某个位置,并且这个记录能跟踪客户直到最后结账。
这样的“信息记录的位置”类似于某人去超市购物时使用的购物车,所以也把它形象的叫做“购物车”。
session对象可用于跟踪浏览者,本练习使用session对象实现简易的购物车。
这里需要三个页面相互协作来完成任务,第一个页面用于展示商品,供客户来选择,第二个页面用于实现购物流程的控制(选择继续购物或结账),另一个负责对客户结账处理。
步骤如下:(1)创建选择商品页面:shop.jsp,其效果如图3-19所示。
为了方便演示起见,本练习把客户选择商品过程简化为一个文本输入框,直接让客户输入商品名即可。
文件核心代码如下所示。
图3-19 选择商品<form name="form1" method="post" action="doShop.jsp"><div align="left"><table width="100%" border="0" cellspacing="5"><tr><td><p>请选择要购买的商品:<input type="text" name="goods"><input type="submit" name="Submit" value="提交"></p></td></tr></table></div></form>客户选择的商品数据并加入到购物车,另一个就是实现购物流程的控制(继续购物或结账)。
使用JavaScript语言开发的在线购物网站系统设计

使用JavaScript语言开发的在线购物网站系统设计一、引言随着互联网的快速发展,电子商务已经成为人们日常生活中不可或缺的一部分。
在线购物网站作为电子商务的重要形式之一,为消费者提供了便捷、快捷的购物体验。
本文将介绍如何使用JavaScript语言开发一个功能强大、用户友好的在线购物网站系统。
二、前端设计1. 界面设计在设计在线购物网站的前端界面时,需要考虑用户体验和页面响应速度。
采用响应式设计,确保网站在不同设备上都能够良好展示,并且页面加载速度快,提升用户体验。
2. 用户交互通过JavaScript实现网站的动态效果,如商品列表的筛选、购物车的实时更新、商品详情的展示等。
同时,添加一些交互式元素,如轮播图、下拉菜单等,提升用户对网站的使用体验。
3. 数据验证在前端使用JavaScript对用户输入的数据进行验证,确保数据的准确性和完整性。
例如,在用户注册时验证邮箱格式、密码强度等,提高网站的安全性和用户体验。
三、后端开发1. 服务器端技术使用Node.js作为后端开发语言,结合Express框架搭建服务器,处理前端发送的请求并与数据库进行交互。
通过RESTful API设计,实现前后端数据的有效传输和交互。
2. 数据库设计选择适合电子商务网站的数据库系统,如MySQL或MongoDB,设计合理的数据库结构存储商品信息、用户信息、订单信息等。
通过ORM 框架简化数据库操作,提高开发效率。
3. 用户认证与安全使用JWT实现用户认证和授权机制,保护用户信息安全。
对用户密码进行加密存储,并采取防止SQL注入、XSS攻击等安全措施,确保网站数据安全。
四、功能模块设计1. 商品管理实现商品的增删改查功能,包括商品分类、商品详情展示、商品搜索等功能。
管理员可以对商品进行管理,包括上架下架、价格调整等操作。
2. 购物车功能用户可以将感兴趣的商品加入购物车,在购物车中查看商品信息、修改数量、删除商品等操作。
JavaScript编写一个简易购物车功能

JavaScript编写⼀个简易购物车功能⽹上关于购物车实现的代码⾮常多,今天看了⼀些知识点,决定⾃⼰动⼿写写,于是写了⼀个简易购物车,接下来讲解⼀下具体的实现。
1、⽤html实现内容;2、⽤css修饰外观;3、⽤js(jq)设计动效。
第⼀步:⾸先是进⾏html页⾯的设计,我⽤⼀个⼤的div将所有商品包含,然后⽤不同的div将不同的商品进⾏封装,商品列表中我⽤了ul li实现,具体实现代码如下(代码中涉及到的商品都是⽹上随便copy的,不具有参考价值):<div id="goods"><div class="goodsItem"><ul class="goditem"><li class="godpic"><img src="images/1.png"></li><li class="godprice">¥25.00</li><li class="godinfo">《飞鸟集》中很多诗歌是⽤孟加拉⽂创作的,这部诗集最早由郑振铎先⽣译介到中国。
</li><li class="godadd"><a href="javascript:;">加⼊购物车</a></li></ul></div><div class="goodsItem"><ul class="goditem"><li class="godpic"><img src="images/2.png"></li><li class="godprice">¥56.00</li><li class="godinfo">本书主要介绍了如何使⽤现有的Web 相关技术构建Android 应⽤程序。
实验二实现简单购物车

实验二JSP语法和内置对象
一、实验目的
1、掌握JSP变量/方法,表达式,代码段和注释的使用方法;
2、掌握JSP指令的语法格式及用法;
3、掌握JSP常用动作的语法格式及用法;
4、掌握常用的JSP内置对象。
二、实验环境
Windows平台下,Myeclipse开发工具,Web服务器用Tomcat,Java开发环境用JDK1.5或更高。
三、实验内容:
1. 实现商品展示页面,简单的JSP页面如下:
2.实现购物车流程控制。
i.通过request.getParameter()方法获取商品名称,如果没有获取到商
品名称,重新返回购物页面。
ii.构造一个ArrayList对象存储商品名称,并将新的商品名称添加到ArrayList中。
iii.将ArrayList保存到session中
iv.如果单击“继续购买商品”按钮,则回到购物页面,如果单击“到收银台结账”,则前往结账页面。
3.客户结账处理。
从session中取出list的值存入ArrayList中,并遍历
输出购物车中的商品。
四、实验注意事项
调试程序时注意每个文件输入时的正确性及调试过程中的错误处理。
五、实验报告。
jsp课程设计网上购物系统

jsp课程设计 网上购物系统一、课程目标知识目标:1. 学生能理解JSP技术的基本原理,掌握其基本语法和常用标签。
2. 学生能运用所学知识构建一个简单的网上购物系统,理解系统的功能模块和数据流转过程。
3. 学生了解数据库连接和SQL语句在购物系统中的应用,能够实现商品信息的管理和查询。
技能目标:1. 学生能够独立进行JSP网页设计,编写出结构清晰、功能完整的代码。
2. 学生能够运用前端技术(如HTML、CSS)与JSP后端技术相结合,实现友好的用户交互界面。
3. 学生通过团队协作,学会项目分工、进度控制以及版本管理,具备基本的软件开发能力。
情感态度价值观目标:1. 学生通过实际项目开发,培养解决实际问题的兴趣和自信心,增强学习信息技术的主观能动性。
2. 学生在团队协作中学会沟通、分享、尊重他人意见,培养合作精神和集体荣誉感。
3. 学生在设计和实现购物系统的过程中,能够关注用户体验,树立良好的社会责任感和诚信意识。
课程性质分析:本课程为信息技术相关专业的实践课程,侧重于学生动手能力和综合运用知识能力的培养。
学生特点分析:学生处于高年级阶段,已具备一定的编程基础和数据库知识,有能力完成一个简单的网上购物系统。
教学要求:1. 教学内容需紧密结合课本,确保学生掌握JSP技术的基本知识。
2. 教学过程中注重培养学生的实际操作能力和团队协作能力。
3. 教学评估以学生实际完成的项目质量和课堂表现为依据,确保学生达到预期学习成果。
二、教学内容1. JSP基本概念与原理:介绍JSP技术背景、工作原理,对比其他Web开发技术,使学生理解JSP的优势和应用场景。
- 课本章节:第1章 JSP技术概述2. JSP基本语法与标签:讲解JSP页面的基本构成元素,如脚本、指令、声明、表达式、标准标签等。
- 课本章节:第2章 JSP语法与标签3. 数据库连接与操作:学习JDBC技术,实现数据库连接和SQL语句执行,为网上购物系统提供数据支持。
基于Jsp+javaBean的购物车系统

基于J +aa n的购物车系统 s jvB a p e
。 陈少 英
摘
要 : 本 文 主 要 介 绍 了一 个 在 线 购 物 车 系 统 的 开 发 过
⑥ 订 单 列 表 ( 单 号 、产 品 名 、产 品 类 型 、产 品数 量 、产 订
④ 产 品 登记 表 ( 号 、产 品 名称 、产 品序 列号 、 产 品 类 别 、 编
产 品 描 述 、单 价 、 总 数 量 、剩 余 数 量 、添 加 日期 、 备 注 、 图
片 名 、 密码 、性 别 、 真实 姓 名 、邮 箱 、 编
地 址 、电话 、邮 编 、身份 证 号 、注 册 时 间 、权 限 J ;
商 品 放 在 购 物 车 中 ,最 终 。有 时这 些 商 品 将被 购 买 ,而有 时 顾 客 又 会 将 商 品退 回 。所 以程 序设 计 中也 要 把这 些情 况都 考 虑 在 内。 整 个 购 物 车 的设 计 流 程 如 图 1 : ( 将 一 商 品放 入 购 物 车 1】 方 法 A d o r功 能 将 一 商 品 放 入 购 物 车 ,代 码 如 下 : d T Ca t
列内容:
Sttm e t tt c n r ae tt me t ) ae n sa = o nc e t S ae n ( ; sa x c tQu r ( q1; tt e ue e e y s )
:
魈 奎猩庄
购 物 车 程 序 是 购 物 车 系 统 的 核 心 页 面 。顾 客 把 自 己喜 欢 的
“sa
,
“ ) ;
本 购 物 车 是 在 Wid w 0 0 S re 操 作 系 统 下 。Mi n o s 2 0 ev r — co o S e v r2 0 rs  ̄ QL S r 0 0作 为数 据 库 ,T mc t 为 服 务 器 。 e o a作 ( ) 据 库 的曩 立 = 敦 通 过概 念 和逻 辑 设 计 做 出 本 系统 的 数 据 库 表 ,主 要 包 括 下
Java Web jsp servlet mysql 购物车

结账模块技术分析
打开结账页面时,由系统自动生成的订单号 就已经显示在页面中了,也就是说查看购物车 页面中的“结账”链接并不是指向一个页面, 而是一个请求,该请求会调用公共类 “CodeCreator.java”中的方法得到订单号,然后 重定向到订单页面。 用户单击“结账”按钮后会将订单信息和 用户当前购物车中的商品信息储存到数据库中, 同时将用户session及其购物车session清除。
private Integer id; private String goodsName; private float price; private Integer number; //商品id //商品名称 //商品价格 //购物车中商品数量
2.创建类CartController.java,其中的add()方法处 理添加至购物车请求。 3. 创建页面addSCSuccess.jsp,其中显示成功信息, 并加入了继续购物和查看购物车链接
30
结账模块实现过程(1)
1.用户单击查看购物车页面中的“结账”链接后发 出 “ account.do?flag=0” 请 求 , 该 请 求 由 类 “AccountController.java”中的getAccount()方法处理。
2.创建订单填写页面“account.jsp”,从request中得 到订单号,从session中得到用户信息 。
详细代码
9
编码转换类设计
在公共模块中加入用于处理编码转换的类 “Chinese.java”,该类中的方法toChinese()将编 码转换后的字符串返回。主要代码如下:
public static String toChinese(String strvalue) { try { if (strvalue == null) return ""; else { //将编码转换为GBK strvalue = new String(strvalue.getBytes("ISO8859_1"), "GBK"); return strvalue; } } catch (Exception e) { return ""; e.printStackTrace();} }
JSP实现购物车功能

JSP实现购物车功能JSP(Java Server Pages)是一种用于开发动态Web应用程序的Java技术。
购物车是电子商务网站中常见的功能之一,它允许用户将所选商品添加到购物车中,然后在结账时进行付款。
在本文中,我们将讨论如何使用JSP实现购物车功能。
实现购物车功能主要涉及以下几个方面:1.商品列表和功能2.将商品添加到购物车3.显示购物车内容4.修改购物车内容5.结算购物车首先,我们需要创建一个XML或数据库来存储商品信息。
每个商品包含名称、价格和库存等属性。
我们可以使用JSTL库来读取和显示商品列表。
通过循环迭代商品列表,我们可以在页面上展示商品信息,并为每个商品添加一个“添加到购物车”按钮。
在用户点击“添加到购物车”按钮时,我们可以使用JSP的请求参数来获取该商品的ID,并将其添加到购物车中。
购物车可以使用JavaBean 或ServletContext来存储。
购物车类可以包含以下方法:1.添加商品到购物车2.从购物车中删除商品3.获取购物车内容4.清空购物车购物车类还可以包含购物车的计算逻辑,例如计算总价格和更新商品库存等。
购物车可以存储在用户的会话中,以便在整个购物过程中保持持久性。
接下来,我们可以创建一个JSP页面来显示购物车内容。
该页面可以使用JSTL库来迭代购物车内容,并显示商品名称、价格和数量等信息。
此外,我们可以为每个商品添加一个“删除”按钮,以便用户可以删除购物车中的商品。
当用户修改购物车内容时,例如更改商品数量或删除商品,我们可以使用请求参数来获取用户的选择,并相应地修改购物车内容。
通过调用购物车类中的相应方法,我们可以更新购物车的内容,然后重新加载购物车页面以显示更新后的购物车内容。
最后,当用户完成购物后,我们可以提供一个结算页面。
该页面显示购物车中的商品信息和总价格,并包含付款选项。
用户可以选择支付方式和输入付款信息。
完成付款后,我们可以更新商品库存,并清空购物车。
毕业设计论文 JavaScript论文(购物网站)

毕业设计论文 JavaScript论文(购物网站)引言本文旨在探讨使用JavaScript开发购物网站的毕业设计论文。
购物网站是当今网络世界中一种重要的应用程序。
通过使用JavaScript,我们可以为购物网站增加交互性和动态特性,使用户体验更加丰富和便捷。
目标本论文的目标是设计和开发一个具有以下主要功能的购物网站:- 用户注册和登录系统- 产品展示和搜索功能- 购物车和订单管理- 支付和配送选项这些功能将基于JavaScript技术来实现,以提供一个方便用户购物的网站。
方法技术选择为了实现购物网站的功能,我们将使用以下技术:- 后端开发:Node.js和Express框架- 数据库:MongoDB设计和开发过程设计和开发购物网站的过程将分为以下几个阶段:1. 确定需求和功能规格:与用户讨论并定义所需的功能和设计规格。
2. 原型设计:创建购物网站的原型设计,包括用户界面和交互流程。
4. 后端开发:使用Node.js和Express框架开发后端逻辑和API接口。
5. 数据库设计和实现:使用MongoDB设计和实现数据库模型。
6. 测试和优化:对购物网站进行测试,并根据反馈进行优化和改进。
预期成果完成本论文后,预期将实现一个功能完善的JavaScript购物网站。
该网站将具有用户注册和登录系统、产品展示和搜索功能、购物车和订单管理、支付和配送选项等主要功能。
用户能够方便地浏览和购买产品,并进行相关操作和管理。
结论本文将深入研究和探讨使用JavaScript开发购物网站的方法和过程。
通过设计和实现一个功能完善的购物网站,我们将体验到JavaScript在提升用户体验和增加交互性方面的重要作用。
预计该论文的研究结果将对相关领域的学术和实践产生一定的贡献。
JSP技术中使用MVC模式实现Web购物车

JSP技术中使用MVC模式实现Web购物车摘要本文介绍了使用jsp技术实现基于mvc模式的web购物车的设计思想,并给出了部分程序代码。
关键词 web购物车;jsp;mvc;javabean;servlet中图分类号 tp393 文献标识码 a 文章编号1674-6708(2010)17-0121-020 引言java server pages简称jsp,是由sun公司倡导,多个公司共同建立的一种技术标准,它建立在servlet之上。
应用jsp,程序员或非程序员可以高效率地创建web应用程序,并使得开发的web应用程序具有安全性高、跨平台等优点。
1 mvc模式mvc是model-view-controller(模型-视图-控制器)的缩写,最早是应用在smalltalk语言中,为图形方式交互的软件提供一种架构。
当软件变得复杂时,适当地按功能分解能使结构更加清晰。
同样,对于界面显示和数据处理都较复杂的软件,将它们分离开来更利于维护,mvc正是为了这一问题而提出的。
mvc模式包含模型、视图、控制器3部分,其原理如图1,其中模型部分定义了软件的数据模型及操作细节,视图部分专门处理图形界面,控制器则是模型和视图之间的协调者。
图1mvc模式原理示意图从功能上看,视图和模型部分是互相影响的,如当用户单击界面的按钮时,模型部分应该执行相应的操作。
但一般情况下,视图和模型不会直接将变化事件通知对方,而是通过控制器来从中协调。
在设计时,视图部分将事件和控制器的事件处理器关联起来,而事件处理器又和模型部分的数据操作挂钩,当用户操作界面元素时,视图部分发出事件,控制器捕获该事件并通知模型部分执行数据操作,然后通知视图更新。
当然这并不是说视图和模型部分完全没有联系,但mvc的设计思想是尽量减少这两者的耦合。
web购物车在具体实现时,javabean实现模型部分,负责处理逻辑以及向jsp页面提供数据接口。
servlet实现控制器的功能,负责创建bean对象,调用相关的处理方法,并根据处理结果转到适当的页面。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
</tr>
</table>
</center></div></td>
</tr>
<tr align="center">
<td width="610" height="1" colspan="5"><div align="center"><center>
bordercolorlight="#FFB468"
bordercolordark="#FFFFFF" bgcolor="#FFB468">
<tr>
<td width="100%"><div align="center"><center><p><a
href="javascript: document.forms[0].submit()">重新计费</a></td>
下面是我用JSP和数据库做的购物车的源程序:
//shop_cart.jsp
<%@ page contentType="text/html;charset=gb2312"%>
<%@ page session="true" %>
<%@ page language="java" import="java.sql.*" %>
<td width="12%" height="8" align="left">定金比例</td>
<td width="17%" height="8" align="left">定金小计</td>
<td width="17%" height="8" align="left">删除</td>
</tr>
rs = bka.executeQuery(sql);
}
}
if (pareTo("clear")==0) {
sql="delete from shop_cart where cart_shop_id=" + shop_id + "
and cart_guest_id='" + guest_name + "'";
height="2">
<tr>
<td width="122" height="7"><div align="center"><center><table
border="1" cellpadding="2" cellspacing="0" width="100%"
bordercolorlight="#FFB468" bordercolordark="#FFFFFF"
action="shop_cart.jsp?action=update&product_type=<%=product_type%>&curp
age=<%=curpage%>">
<table border="0" cellpadding="0" cellspacing="0" width="610"
<tr>
<td width="100%"><div align="center"><center><p><a
href="shop_list.jsp?shop_id=<%=shop_id%>&product_type=<%=product_type%>
&curpage=<%=curpage%>">继续购物</a></td>
bgcolor="#FFB468">
<tr>
<td width="100%"><div
align="center"><center><p>购物车</td>
</tr>
</table>
</center></div></td>
<td width="122" height="7" style="border: medium"
curpage=1;
}else{
curpage=ng.Integer.parseInt(request.getParameter("curpagegetParameter("action")==null){
action="view";
}else{
action=request.getParameter("action");
}
//商品编号
if (request.getParameter("product_id")==null){
product_id=0;
}else{
product_id=ng.Integer.parseInt(request.getParameter("product_id"));
align="center"><div align="center"><center><table
border="1" cellpadding="2" cellspacing="0" width="100%"
bordercolorlight="#FFB468"
bordercolordark="#FFFFFF" bgcolor="#FFB468">
<table border="1" cellpadding="2" cellspacing="0" width="100%"
bgcolor="#FDFEE2" bordercolorlight="#FFB468"
bordercolordark="#FFFFFF" height="40">
<tr>
<td width="20%" height="8" align="left">商品名称</td>
<%=curpage%>">清空购物车</a></td>
</tr>
</table>
</center></div></td>
<td width="122" height="7" style="border: medium" align="center">
<div align="center"><center><table
sql="update shop_cart set cart_quantity=" + cart_quantity + "
where cart_shop_id=" + shop_id + " and cart_guest_id='" +
guest_name + "' and cart_product_id=" + product_id ;
<jsp:useBean id="bka" scope="page" class="shop.bka" />
<%
String product_type;
String action;
int product_id;
int curpage;
//商品类型
if (request.getParameter("product_type")==null){
+ shop_id + " and cart_guest_id='" + guest_name + "'
and cart_product_id=" + product_id ;
rs = bka.executeQuery(sql);
if (rs.next()){
int cart_quantity;
cart_quantity=ng.Integer.parseInt(rs.getString("cart_quantity"))+1;
product_type="all";
}else{
product_type=request.getParameter("product_type");
}
//页数和商品类型参数,可以在“继续购物”时返回到上次购物的页面
if (request.getParameter("curpage")==null){
}
int bbb;
bbb=1;
Integer num = new Integer(bbb);
//商店编号
session.putValue("shop_id",num);
