Silverlight程序使用mvvmlight开发框架教程
Silverlight使用MVVM模式(5):异步Validation数据验证和INotifyDataErrorInfo接口

数据验证(Validation)是界面程序的常见需求,例如使用正则表达式验证用户输入的Email地址是否合法,然后在界面给出错误提示信息。
在Sivlerlight的MVVM模式中,我们在Model和ViewModel可以做Validation,然后需要把Model和ViewModel的Validation 结果和错误信息通知视图(View)。
在WPF中,我们使用IDataErrorInfo,在Silverlight4中,建议使用INotifyDataErrorInfo。
IDataErrorInfo先简单说一下IDataErrorInfo,这个接口实现了简单的数据验证和错误报告功能,只能说聊胜于无吧。
例子:1<TextBox Text="{Binding Path=, Mode=TwoWay, ValidatesOnDataErrors=True, NotifyOnValidationError=True }"/>INotifyDataErrorInfo这个接口只有Silverlight4以上支持,非常强大,支持一个绑定属性多重错误、异步数据验证、自动通知视图错误信息、ErrorChanged事件、HasErrors属性、GetErrors方法等等。
定义:1publicinterface INotifyDataErrorInfo2 {3bool HasErrors { get; }45event EventHandler<DataErrorsChangedEventArgs> ErrorsChanged;67IEnumerable GetErrors(string propertyName);8 }实现这个INotifyDataErrorInfo接口也非常简单,来个简单的例子:1publicclass SimpleModel : INotifyDataErrorInfo2 {3publicevent EventHandler<DataErrorsChangedEventArgs> ErrorsChanged;45private Dictionary<string, List<String>> _errors = new Dictionary<string, List<String>>();67privatestring _accountID = null;89publicstring AccountID10{11get { return _accountID; }12set13{14if (_accountID != value)15{16var propertyName = "AccountID";1718if (string.IsNullOrEmpty(value))19{20if (!_errors.ContainsKey(propertyName))21_errors.Add(propertyName, new List<string>());2223_errors[propertyName].Add("AccountID can't be null or empty"); 24}25else26{27if (_errors.ContainsKey(propertyName))28_errors.Remove(propertyName);29}3031NotifyErrorsChanged(propertyName);3233//Maybe you don't want to set this field to a value if the validation fails34_accountID = value;35}36}3738}3940public System.Collections.IEnumerable GetErrors(string propertyName)41{42if (_errors.ContainsKey(propertyName))43return _errors[propertyName];4445return _errors.Values;46}4748publicbool HasErrors49{50get { return _errors.Count >0; }51}525354privatevoid NotifyErrorsChanged(string propertyName)55{56if (ErrorsChanged != null)57ErrorsChanged(this, new DataErrorsChangedEventArgs(propertyName));58}59 }异步Validation数据验证和INotifyDataErrorInfo接口这个例子稍微复杂,实现了异步调用WCF RIA Service进行业务逻辑的validation并在ViewModel中把验证的错误提示通知视图,完整的代码下载,需要VS2010和Silverlight环境。
Silverlight入门系列]使用MVVM模式(6):使用Behavior
![Silverlight入门系列]使用MVVM模式(6):使用Behavior](https://img.taocdn.com/s3/m/1ce91dd776eeaeaad1f3301c.png)
Behavior把一些常用的行为封装成可重复使用的组件(Component),在理想状况下,Designer(设计师)或domain expert(特定领域的专家,例如财会人员、HR人员、或MIS)甚至可以完全不需要具备程序设计的观念,只需要了解基础的事件(Event)观念,就可以顺利的开发出一套系统,若需要实现特定的功能时,可商请developere为他们开发所需要的Behavior,designer只需要取得这些Behavior并使用即可。
例如,界面设计人员可以使用Expression Blend把一个Behavior拖到一个界面元素上,比如右键点击以后启动一段动画这个行为,这个界面元素就会自动执行,岂不是很清爽!(当然,执行函数还是要编程人员编写),来个例子:界面xaml:1<UserControl2xmlns="/winfx/2006/xaml/presentation"3xmlns:x="/winfx/2006/xaml"4xmlns:d="/expression/blend/2008"5 xmlns:mc="/markup-compatibility/2006"6xmlns:wm="clr-namespace:AsycValidation"7 xmlns:i="/expression/2010/interactivity" xm lns:ei="/expression/2010/interactions" x:Class="A sycValidation.MainPage"8mc:Ignorable="d"9 x:Name="MyUserControl"10 d:DesignHeight="300" d:DesignWidth="400">1112<Grid x:Name="Layout">13<TextBlock Height="32"HorizontalAlignment="Left" Margin="41,53,0,0" x:Name=" textBlock1" Text="Company:"VerticalAlignment="Top" Width="66"/>14<TextBox Height="31"HorizontalAlignment="Left" Margin="120,45,0,0" x:Name="t extBox1" Text="{Binding CompanyName, Mode=TwoWay, NotifyOnValidationError=Tru e}"VerticalAlignment="Top" Width="119"/>15<TextBox Height="30"HorizontalAlignment="Left" Margin="120,104,0,0" x:Name=" textBox2" Text="{Binding CompanyID, Mode=TwoWay, NotifyOnValidationError=True} "VerticalAlignment="Top" Width="119"/>16<Button Content="Button" Height="36"HorizontalAlignment="Left" Margin="120,156,0,0" x:Name="button1"VerticalAlignment="Top" Width="81">17<i:Interaction.Triggers>18<i:EventTrigger EventName="Click">19<ei:CallMethodAction MethodName="button1_Click"TargetObject="{Binding Elemen tName=MyUserControl}"/>20</i:EventTrigger>21<i:EventTrigger>22<ei:CallMethodAction MethodName="button1_loaded"TargetObject="{Binding Eleme ntName=MyUserControl}"/>23</i:EventTrigger>24</i:Interaction.Triggers>25</Button>26</Grid>27</UserControl>界面xaml.cs:1using System;2using System.Collections.Generic;3using System.Linq;4using ;5using System.Windows;6using System.Windows.Controls;7using System.Windows.Documents;8using System.Windows.Input;9using System.Windows.Media;10using System.Windows.Media.Animation;11using System.Windows.Shapes;1213namespace AsycValidation14{15publicpartialclass MainPage : UserControl16 {17public MainPage()18 {19InitializeComponent();2021CompanyModel m1 = new CompanyModel() { CompanyID = 1, CompanyName = "abc" }; 2223companyViewModel = new CompanyViewModel(m1);24this.DataContext = companyViewModel;2526 }2728publicvoid button1_Click()29 {30MessageBox.Show("ok");31 }3233publicvoid button1_loaded()34 {35MessageBox.Show("loaded");3637 }3839public CompanyViewModelcompanyViewModel { get; set; }4041 }42}注意给这个button定义了两个CallMethodAction的behavior:一个是点击事件,一个是加载Loaded事件。
Silverlight下的MVVM模式的应用

( 安徽 大学 计算机科学与技术学院, 安徽 合肥 2 3 0 6 0 1 )
摘 要: 为 了改善 传统 开发方 式 和应用 R I A ( R i c h I n t e r n e t A p p l i c a t i o n , 富互联 网应 用程 序 ) 开 发技 术 , 文 中应 用 了一种 新 的
c h a r a c t e r i s i t c s o f c l e r a s t r u c t u r e , s t a b i l i t y a n d e a s e t o b e t e s t e d . Ke y wo r d s: RI A; S i l v e r l i g h t ; d e s i g n pa t t e m; M VVM
Ab s Wa  ̄ : I n o r d e r t o i mp r o v e t h e wa y o f t r a d i i t o n a l d e v e l o p me n t a n d a p p l y t h e RI A d e v e l o p me n t t e c h n o l o g i e s , a n e w d e s i g n p a t t e m , M V-
功 地将 数据 、 表示 和业 务逻 辑分 离 , 有 效地 改善 系统开 发 , 使 系统 具有 结构 清晰 、 可拓展 、 易测 试 的特点 。 关键词 : 富互 联 网应用 程序 ; S i l v e r l i g h t ; 设 计模 式 ; 模型一 视 图一 视 图模 型
中 图分 类号 : T P 3 0 2 . 1 文献标 识码 : A 文章 编 号 : 1 6 7 3 — 6 2 9 X( 2 0 1 3 ) 1 2 — 0 2 0 3 — 0 5
Silverlight入门系列]使用MVVM模式(9) 想在ViewModel中控制Storyboard动画?
![Silverlight入门系列]使用MVVM模式(9) 想在ViewModel中控制Storyboard动画?](https://img.taocdn.com/s3/m/40199f7702768e9951e7381c.png)
实现 Treeview 的展开状态持久化和自动恢复,配合 MVVM 实现不容易。
所以,MVVM 的 核心概念理解不难,在具体使用上则问题多多。
今天要讲的话题就是一个 MVVM 使用上的 具体问题: Silverlight 中的 Storyboard 动画是否可以在 ViewModel 中来控制? 为什么想在 ViewModel 中控制 Storyboard?假设我的业务逻辑在 ViewModel 中, 业务操作好了保存 Save 成功了就需要启动一个动画: Stobyboard.begin()。
而这个动画在视图中,怎么去控制它?这个需求很普遍吧。
确实很 普遍,但实现就不那么简单了,不像下面这样的 Storyboard 启动那么简单:1:<Imagex:Name="myImage" 2:Source="/man.png"> 3:<Image.Triggers> 4:<EventTriggerRoutedEvent="Image.Loaded"> 5:<BeginStoryboard> 6:<Storyboardx:Name="myStoryboard"> 7:<DoubleAnimationDuration="0:0:2" 8:Storyboard.TargetName="myImage" 9:Storyboard.TargetProperty="Opacity" 10:From="0"To="1"/> 11:</Storyboard> 12:</BeginStoryboard> 13:</EventTrigger> 14:</Image.Triggers> 15:</Image>解决方法一: 解决方法一:ViewModel 中用事件 Event 通知 View 启动 Storyboard 动画ViewModel 是对界面逻辑、业务逻辑、和模型数据的封装和抽象,ViewModel 不依赖于 具体的 View 视图,所以 ViewModel 根本不知道具体的某个 Storyboard,怎么去启动这 个动画呢? 解决问题思路有好多:第一种方法就是很自然的想到在 ViewModel 中用事件 Event 通知 View 启动动画。
Silverlight使用MVVM模式(1):MVVM核心概念

MVVM模式是Model、View、ViewModel的简称,最早出现在WPF,现在Silverlight 中也使用该模式,MVVM模式是对MVC模式的变种。
哪儿变了?我认为MVVM和MVC 的主要变化在于MVVM更适合于XAML。
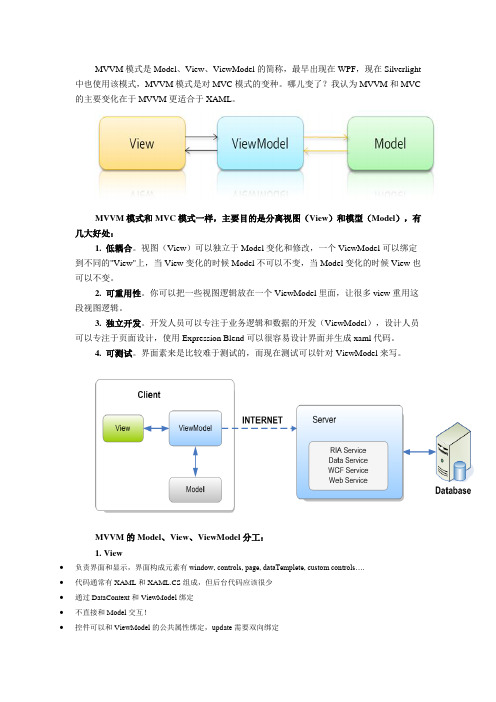
MVVM模式和MVC模式一样,主要目的是分离视图(View)和模型(Model),有几大好处:1. 低耦合。
视图(View)可以独立于Model变化和修改,一个ViewModel可以绑定到不同的"View"上,当View变化的时候Model不可以不变,当Model变化的时候View也可以不变。
2. 可重用性。
你可以把一些视图逻辑放在一个ViewModel里面,让很多view重用这段视图逻辑。
3. 独立开发。
开发人员可以专注于业务逻辑和数据的开发(ViewModel),设计人员可以专注于页面设计,使用Expression Blend可以很容易设计界面并生成xaml代码。
4. 可测试。
界面素来是比较难于测试的,而现在测试可以针对ViewModel来写。
MVVM的Model、View、ViewModel分工:1. View∙负责界面和显示,界面构成元素有window, controls, page, dataTemplete, custom controls….∙代码通常有XAML和XAML.CS组成,但后台代码应该很少∙通过DataContext和ViewModel绑定∙不直接和Model交互!∙控件可以和ViewModel的公共属性绑定,update需要双向绑定∙控件可以触发Behavior/Command调用ViewModel的方法,Command是View到ViewModel的单向通讯(View中触发事件,ViewModel中处理事件)2. ViewModel∙主要包括界面逻辑和模型数据封装,Behavior/Command事件响应,绑定的属性定义等∙ViewModel继承Model类,或者是Model的继承类∙是view和model的桥梁,是对Model的抽象,例如,model中数据格式是“年月日”,可以在viewModel中转换model中的数据为“日月年”以供视图(view)显示。
使用Silverlight入门

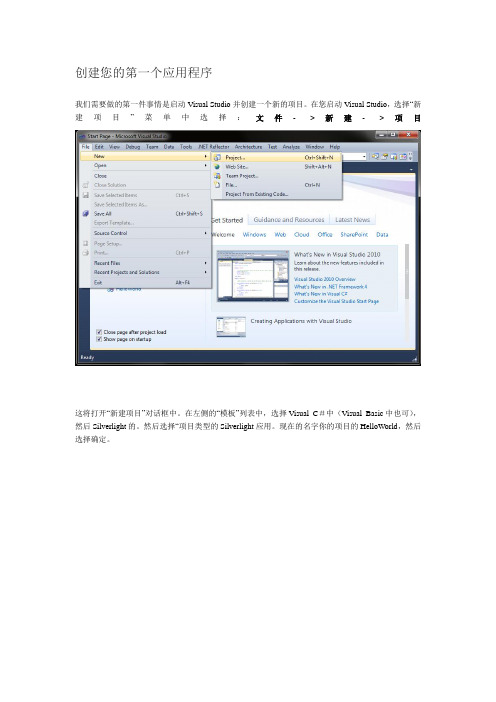
创建您的第一个应用程序我们需要做的第一件事情是启动Visual Studio并创建一个新的项目。
在您启动Visual Studio,选择“新建项目”菜单中选择:文件- >新建- >项目这将打开“新建项目”对话框中。
在左侧的“模板”列表中,选择Visual C#中(Visual Basic中也可),然后Silverlight的。
然后选择“项目类型的Silverlight应用。
现在的名字你的项目的HelloWorld,然后选择确定。
接下来打开的对话框中询问您是否要创建一个新的网站,或简单地用一个测试页。
对于本示例中,取消选择“在一个新的网站主机的Silverlight应用程序”。
我们将使用“测试页”选项。
开发Silverlight应用程序时,在使用“网站”选项有一些好处,但这个例子中,测试页就足够了。
这是有创造一个新的Silverlight项目。
下一步我们将添加一些功能的应用程序。
如果您没有看到解决方案资源管理器(通常在右侧窗口),您可以从“查看” - >“解决方案资源管理器。
在解决方案资源管理器中,有一些项目文件。
我们将在此QuickStart中使用的文件MainPage.xaml 中和MainPage.xaml.cs 。
如果您不熟悉使用XAML,XAML是一种基于XML的声明性语言,用于创建和布局的UI元素。
请参阅XAML快速入门上的XAML的更多信息。
cs文件是在C#代码隐藏文件。
通过局部类代码隐藏文件是同一个XAML文件。
代码隐藏和局部类的更多信息,请参见代码隐藏和分部类MSDN文章。
从代码中分离的用户界面,允许您创建声明XAML标记可见的用户界面元素,然后使用一个单独的代码隐藏文件,以响应事件和操作您在XAML中声明的对象。
这种分离使得它很容易为设计人员和开发人员一起工作,有效地在同一项目。
双击上MainPage.xaml中。
这将在主编辑器窗口中打开MainPage.xaml文件。
使用mvvm的开发流程

使用MVVM的开发流程介绍MVVM(Model-View-ViewModel)是一种用于构建用户界面的软件架构模式。
它将应用程序的界面逻辑与数据绑定逻辑分离,使得开发人员可以专注于业务逻辑的实现。
本文将介绍使用MVVM的开发流程,包括以下几个方面:1.架构概述2.视图层(View)3.数据层(Model)4.ViewModel层5.数据绑定6.开发流程示例架构概述MVVM是一种三层架构的设计模式,它包含以下三个组件:1.视图层(View):负责展示界面和用户交互。
2.数据层(Model):负责数据的获取、存储和处理。
3.ViewModel层:作为视图层和数据层之间的桥梁,处理视图显示逻辑和数据逻辑。
MVVM的核心思想是数据驱动视图的更新。
当数据发生变化时,ViewModel会通知视图进行更新,保证视图始终与数据保持同步。
这种解耦的设计模式大大提高了代码的可维护性和可复用性。
视图层(View)视图层是用户界面的展示层,负责用户交互和界面显示。
在MVVM架构中,视图层应当尽量减少处理逻辑,只负责展示数据和接收用户输入。
视图层通常由HTML、CSS和JavaScript等技术实现。
数据层(Model)数据层负责数据的获取、存储和处理。
在MVVM架构中,数据层通常包含了数据的来源,如数据库、网络请求等。
数据层应当尽量保持独立于视图层和ViewModel层,提供一致的接口供ViewModel使用。
ViewModel层ViewModel层是连接视图层和数据层的核心组件。
ViewModel层负责处理视图的显示逻辑和数据逻辑,将数据从数据层获取并包装成适合视图显示的格式。
ViewModel层还负责监听数据的变化,并及时通知视图进行更新。
在MVVM中,ViewModel是可测试的关键组件。
我们可以编写单元测试来验证ViewModel的正确性,而不必依赖于具体的视图实现或数据层。
数据绑定数据绑定是MVVM架构的核心特性之一,它将视图和ViewModel层进行绑定,当数据层发生变化时,视图会自动更新。
基于Silverlight和MVVM模式的移动商业智能系统研究

的迅速 发展 , 将商 业智 能分 析 以用户 随 身携带 的智 能手 机 等移 动终 端实 时展 现给企 业 内所有 层 次用户 , 若 甚
至 是客 户及 商业 合作 伙伴 , 将使 得企 业 能够对 面 临的 问题 做 出快 速 反应 , 这 改善 客 户 服务 , 而 赢 得竞 争 优 从 势 , 大程 度地 发挥 企业 信息 的作 用. 最
该 移动商 业智 能 系统采 用 了层次 化 、 构化 的体 系结 构. 着 系统 中用 户 的增 加 , 以方便 地 增 加 响应 结 随 可 层次 或各 种 服务器 , 以提高 系统性 能 , 满足 企业 发展 的需 要. 次 , 其 系统具 有 强 大 的元 数 据管 理 功 能 , 能够 集 中管理 分布业 务 智能应 用 .
21 0 1年 6月
基 于 Slel h 和 MVVM 模 式 的 i ri t v g 移动商业智能 系统研究
曾 蔚 日 席
( 州 师 范学 院 数 学 与计 算机 科 学 学 院 , 建 泉 州 3 2 0 ) 泉 福 60 0
[ 要 ] 为 解 决 传 统 商 业 智 能 系 统 在 实 时 性 、 互 性 和 通 用 性 上 的 不 足 , 用 RI 技 术 设 计 摘 交 采 A
决策 , 同时 也 能为企 业 内其他 层 次用户 提供 战术 型 决策 和操 作 型 决 策口 . 企业 内 中层 、 ]而 基层 管 理 人员 及 一
线 员工 通 常 因外 出工 作 而无法 及 时在 电脑 前查 询分 析数 据. 随着 近年 来平板 电脑 、 能手 机等移 动终 端设 备 智
的交互 式应 用 程序 体验 。
Slel h 较之 其他 的 R A技 术有 着许 多特 有 的优 势. 先 , i eih 使 用 可 扩展 应 用 程序 标 记语 言 i rg t v i I 首 Sl r t v g ( xe s l Ap l ainMak pL n u g , AML 进行 界 面设计 , E tn i e pi t r u a g a e x b c o ) 并采 用 X AML格式 进行 数据 传输 , 用 到 户 端再 解 析为 具体 图像 . AML是微 软公 司 为构 建 应用 程 序 用 户界 面 而创 建 的一 种新 的 描述 性 语 言 , 提 X 它 供 了一种便 于 扩展 和定位 的语 法来 定义 和程 序逻辑 分 离 的用 户界 面. XAML属 于 X ML, 基于 文 本 的特 点 其
SilverLight使用

这是8个系列教程的第一部分,这系列示范如何使用Silverlight 2的Beta1版本建造一个简单的Digg客户端应用。
这些教程旨在按顺序阅读,帮着解释Silverlight的一些核心编程概念。
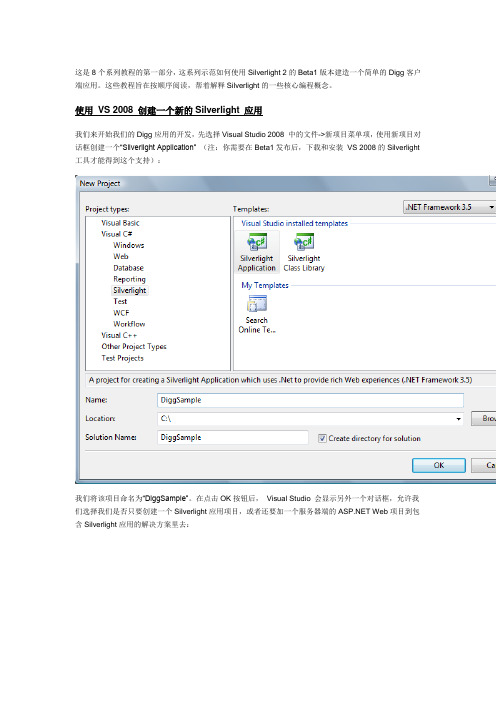
使用VS 2008 创建一个新的Silverlight 应用我们来开始我们的Digg应用的开发,先选择Visual Studio 2008 中的文件->新项目菜单项,使用新项目对话框创建一个“Silverlight Application” (注:你需要在Beta1发布后,下载和安装VS 2008的Silverlight 工具才能得到这个支持):我们将该项目命名为“DiggSample”。
在点击OK按钮后,Visual Studio 会显示另外一个对话框,允许我们选择我们是否只要创建一个Silverlight应用项目,或者还要加一个服务器端的 Web项目到包含Silverlight应用的解决方案里去:在这个例程里,我们将选择还要添加一个 Web Application 项目到解决方案里去,并将它命名为“DiggSample_WebServer”。
在点击OK之后,Visual Studio 会为我们创建一个解决方案,里面包含一个Silverlight 客户端应用和一个 web 服务器端应用:如果我们做一次编译的话,Visual Studio 会自动把编译好的Silverlight 应用拷贝到我们的web服务器项目中去,不需要手工的步骤或配置。
VS为我们创建的默认的web服务器项目包含一个网页和一个静态的HTML网页,我们可以用来运行和测试其中的Silverlight应用。
注:Silverlight应用可用于任何web服务器(包括Linux上的Apache),宿主于静态HTML文件或者任何服务器端生成的网页(包括PHP, Java, Python, Ruby等等)中。
在这个Digg样例中,我们不会写任何服务器端的代码,而是将使用Silverlight的跨域networking功能,来直接访问Digg服务的API。
silverlight 项目案例

"Silverlight 项目案例:深度解析与实践探讨"一、Silverlight 项目案例简介Silverlight 是一个基于 .NET Framework 的应用程序框架,它可以用来开发和部署互联网应用程序。
在本文中,我们将会深入探讨Silverlight 项目案例,以便更好地理解其深度和广度。
二、Silverlight 项目案例的开发过程1. Silverlight 项目案例的背景和需求在进行深入探讨之前,首先来看一下一个典型的 Silverlight 项目案例的背景和需求。
通常,一家企业需要一个在线视频播放器来展示其产品宣传视频,并且希望用户能够在网页上直接观看视频或者下载。
这个需求将会是我们在探讨中不断提及的重要主题。
2. 技术选型与开发架构在开发一个 Silverlight 项目案例时,我们需要考虑的技术选型和开发架构非常重要。
我们可能会选择使用 MVVM 模式来构建 Silverlight应用程序,或者使用 Entity Framework 来管理数据。
3. UI 设计与交互在Silverlight 项目案例中,良好的UI 设计和交互体验是至关重要的。
我们可能会涉及到设计响应式布局、实现动画效果、以及优化用户交互体验的主题。
三、Silverlight 项目案例的实际应用与价值1. 实际应用场景与案例分析通过对实际应用场景的分析,我们可以更直观地理解 Silverlight 项目案例的实际应用价值。
我们可以探讨该在线视频播放器是如何满足企业宣传需求的,以及其在用户体验和功能上的优势。
2. 技术实现与解决方案借助 Silverlight 项目案例,我们可以深入探讨其涉及的技术实现和解决方案。
我们可以分析该在线视频播放器是如何实现视频流的加载和播放的,以及如何处理各种格式的视频文件。
这些内容将会是我们在文章中多次提及的重要主题。
3. 成果展示与用户反馈我们可以共享该 Silverlight 项目案例的成果展示,并对用户反馈进行总结。
MvvmLight框架使用入门(一)

MvvmLight 框架使⽤⼊门(⼀) MvvmLight 是⽐较流⾏的MVVM 框架,相对较为简单易⽤。
可能正因为简单,对应的帮助⽂档不多,对初学者就不够友好了。
这⾥会⽤⼏篇随笔,就个⼈对MvvmLight 的使⽤经验,来做⼀个⼊门的介绍。
第⼀步我们先找到并下载MvvmLight 的最新版,我个⼈倾向使⽤NuGet 。
这⾥顺便吐槽⼀下,MvvmLight 貌似并未在Github 上创建项⽬,虽然作者对MS 深深的爱让我感动,不过也不要排斥⾮MS 系的东西嘛(喂,你⾃⼰还不是⼀样……) VS2015 Community 版,打开NuGet 搜索MVVM ,第⼀个就是。
什么什么你还在⽤盗版!!还在搜Key !!Community 版不要钱!不要钱!不要钱!重要的事情说三遍!!!⽽且功能甩以前的Express 版⼗条街,完全可以正常开发使⽤(三哥CEO 这⼀点还是做的不错的,崽卖爷⽥不⼼疼?)。
随便你下第⼀个MvvmLight ,还是第⼆个MvvmLightLibs ,后者是纯内裤类库。
反正我们今天只介绍纯内裤类库。
(前者会多帮你建⼀个MainPage 的ViewModel ,并创建好Binding 啥的,俺们以后再说) MvvmLight 的本体⼀共有三个DLL :GalaSoft.MvvmLight.dll ,GalaSoft.MvvmLight.Extras.dll 和GalaSoft.MvvmLight.Platform.dll 。
另外依赖微软的⼀个DLL :Microsoft.Practices.ServiceLocation.dll (这货SimpleIoc 要⽤到,不是俺们讨论的重点) 以下是本篇的精华,可能解释的还不够细致全⾯,但这不是第⼀篇么,后⾯⼏篇再做更为详细的介绍,举个例⼦敲段代码解释啥的。
GalaSoft.MvvmLight.dll 程序集,包含5个命名空间: Namesapce GalaSoft.MvvmLight :最顶层的命名空间,包含了MvvmLight 的主体,最核⼼的功能都在这⾥ 。
C_开发WPFSilverlight动画及游戏系列教程4

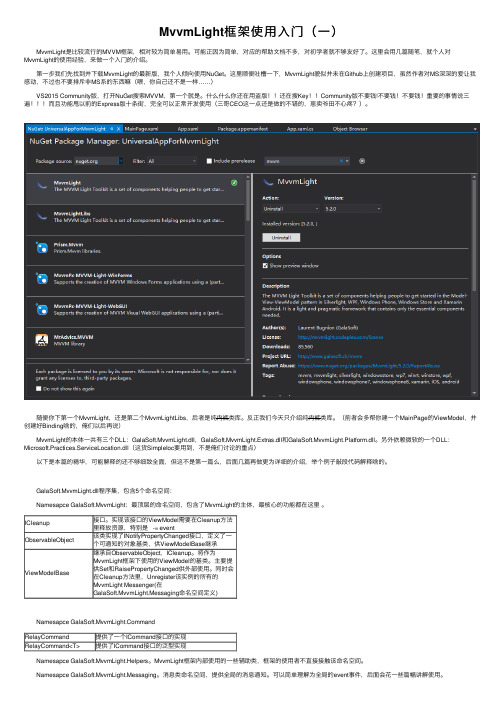
C#开发WPF/Silverlight动画及游戏系列教程(Game Tutorial):(三十七)(2) 时间:2010-02-23 博客园深蓝色右手主角始终处于游戏窗口的正中,那么它距离左边400像素,距离顶端300像素,因此,我们通过边缘法可以得出,只需要根据主角的x,y坐标计算出主角当前所处的地图切片代号。
以上图为例,此时主角所处的切片为2_3.jpg,那么我们只需加载2_3以及它周边的9张切片:1_2.jpg、2_2.jpg、3_2.jpg、1_3.jpg、2_3.jpg、3_3.jpg、1_4.jpg、2_4.jpg、3_4.jpg即可完美填充整个游戏窗口。
当然,填充用地图切片必须是自适应的,即时时根据主角所处位置来更换所需要切片。
理解原理后,代码实现起来就简单多了,首先我们需要修改地图Surface初始化代码:Canvas MapSurface;int mapSectionWidth, mapSectionHeight, mapSectionXNum, mapSectionYNum;/// <summary>/// 初始化地图地表层/// </summary>private void InitMapSurface(XElement args) {MapSurface = new Canvas() {Width = Convert.ToDouble(args.Attribute("Width").Value),Height = Convert.ToDouble(args.Attribute("Height").Value),};Add(MapSurface);mapSectionWidth =Convert.ToInt32(args.Attribute("SectionWidth").Value); mapSectionHeight =Convert.ToInt32(args.Attribute("SectionHeight").Value); mapSectionXNum = (int)(MapSurface.Width / mapSectionWidth);mapSectionYNum = (int)(MapSurface.Height / mapSectionHeight); }然后我们定义两个非常重要的切片定位用变量:int _leaderSectionX;/// <summary>/// 主角所处的切片X值/// </summary>public int leaderSectionX {get { return _leaderSectionX; }set { if (_leaderSectionX != value) { _leaderSectionX = value; ChangeMapSection(); } }}int _leaderSectionY;/// <summary>/// 主角所处的切片Y值/// </summary>public int leaderSectionY {get { return _leaderSectionY; }set { if (_leaderSectionY != value) { _leaderSectionY = value; ChangeMapSection(); } }}leaderSectionX和leaderSectionY分别为主角所处的切片X,Y值(对应切片命名中下划线“_”两端的值),其中任意一个更改后都将激发ChangeMapSection方法:Image mapSection;int startSectionX, startSectionY,endSectionX,endSectionY;/// <summary>/// 更新呈现的地图切片/// </summary>private void ChangeMapSection() {MapSurface.Children.Clear();if (leaderSectionX == 0) {startSectionX = 0; endSectionX = 2;} else if (leaderSectionX == mapSectionXNum - 1) { startSectionX = leaderSectionX - 2; endSectionX = leaderSectionX;} else {startSectionX = leaderSectionX - 1; endSectionX = leaderSectionX + 1;}if (leaderSectionY == 0) {startSectionY = 0; endSectionY = 2;} else if (leaderSectionY == mapSectionYNum - 1) { startSectionY = leaderSectionY - 2; endSectionY = leaderSectionY;} else {startSectionY = leaderSectionY - 1; endSectionY = leaderSectionY + 1;}for (int x = startSectionX; x <= endSectionX; x++) { for (int y = startSectionY; y <= endSectionY; y++) { mapSection = new Image() {Source =Super.getImage(string.Format("Map/{0}/Surface/{1}_{2}.jpg", mapCode.ToString(), x, y)),Width = mapSectionWidth,Height = mapSectionHeight,Stretch = Stretch.Fill,};MapSurface.Children.Add(mapSection);Canvas.SetLeft(mapSection, x * mapSectionWidth);Canvas.SetTop(mapSection, y * mapSectionHeight);}}}C#开发WPF/Silverlight动画及游戏系列教程(Game Tutorial):(三十七)(3) 时间:2010-02-23 博客园深蓝色右手这里我的处理是每次更换切片时都首先清除原有的9块切片,然后再添加新的9块切片到指定位置,终究是比较苯的办法,但实现起来简单;优化它的方法有两种:1)判断主角是向右移动到了新的切片上还是向左或是向下、向下,然后移除对应的3块再添加3块。
现有Silverlight程序使用mvvmlight开发框架教程

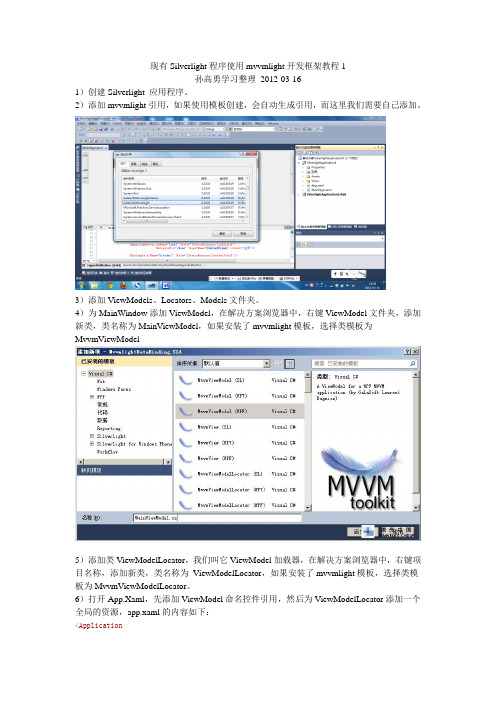
现有Silverlight程序使用mvvmlight开发框架教程1孙高勇学习整理2012-03-161)创建Silverlight 应用程序。
2)添加mvvmlight引用,如果使用模板创建,会自动生成引用,而这里我们需要自己添加。
3)添加ViewModels、Locators、Models文件夹。
4)为MainWindow添加ViewModel,在解决方案浏览器中,右键ViewModel文件夹,添加新类,类名称为MainViewModel,如果安装了mvvmlight模板,选择类模板为MvvmViewModel5)添加类ViewModelLocator,我们叫它ViewModel加载器,在解决方案浏览器中,右键项目名称,添加新类,类名称为ViewModelLocator,如果安装了mvvmlight模板,选择类模板为MvvmViewModelLocator。
6)打开App.Xaml,先添加ViewModel命名控件引用,然后为ViewModelLocator添加一个全局的资源,app.xaml的内容如下:<Applicationx:Class="SilverlightApplication8.App"xmlns="/winfx/2006/xaml/presentation"xmlns:x="/winfx/2006/xaml"xmlns:d= "/expression/blend/2008"xmlns:mc="/markup-compatibility/2006"xmlns:vm="clr-namespace:SilverlightApplication8.Locators"mc:Ignorable="d"><Application.Resources><ResourceDictionary><ResourceDictionary.MergedDictionaries><ResourceDictionary Source="Assets/Styles.xaml"/></ResourceDictionary.MergedDictionaries><vm:ViewModelLocator x:Key= "Locator" d:IsDataSource= "True" /> </ResourceDictionary><!--全局 View Model 加载器--></Application.Resources></Application>7)打开MainWindow.xaml文件,首先为MainWindow设置DataContext为MainViewModel,MainWindow.xaml代码如下:<UserControlx:Class="SilverlightApplication8.MainPage"xmlns="/winfx/2006/xaml/presentation"xmlns:x="/winfx/2006/xaml"xmlns:navigation="clr-namespace:System.Windows.Controls;assembly=System.Windows.Control s.Navigation"xmlns:uriMapper="clr-namespace:System.Windows.Navigation;assembly=System.Windows.Contro ls.Navigation"xmlns:d="/expression/blend/2008"xmlns:mc="/markup-compatibility/2006"mc:Ignorable="d" d:DesignWidth="640" d:DesignHeight="480"DataContext= "{Binding Main,Source={StaticResource Locator}}">。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
现有Silverlight程序使用mvvmlight开发框架教程1)创建Silverlight 应用程序。
2)添加mvvmlight引用,如果使用模板创建,会自动生成引用,而这里我们需要自己添加。
3)添加ViewModels、Locators、Models文件夹。
4)为MainWindow添加ViewModel,在解决方案浏览器中,右键ViewModel文件夹,添加新类,类名称为MainViewModel,如果安装了mvvmlight模板,选择类模板为MvvmViewModel5)添加类ViewModelLocator,我们叫它ViewModel加载器,在解决方案浏览器中,右键项目名称,添加新类,类名称为ViewModelLocator,如果安装了mvvmlight模板,选择类模板为MvvmViewModelLocator。
6)打开App.Xaml,先添加ViewModel命名控件引用,然后为ViewModelLocator添加一个全局的资源,app.xaml的内容如下:<Applicationx:Class="SilverlightApplication8.App"xmlns="/winfx/2006/xaml/presentation"xmlns:x="/winfx/2006/xaml"xmlns:d= "/expression/blend/2008"xmlns:mc="/markup-compatibility/2006"xmlns:vm="clr-namespace:SilverlightApplication8.Locators"mc:Ignorable="d"><Application.Resources><ResourceDictionary><ResourceDictionary.MergedDictionaries><ResourceDictionary Source="Assets/Styles.xaml"/></ResourceDictionary.MergedDictionaries><vm:ViewModelLocator x:Key= "Locator" d:IsDataSource= "True" /> </ResourceDictionary><!--全局 View Model 加载器--></Application.Resources></Application>7)打开MainWindow.xaml文件,首先为MainWindow设置DataContext为MainViewModel,MainWindow.xaml代码如下:<UserControlx:Class="SilverlightApplication8.MainPage"xmlns="/winfx/2006/xaml/presentation"xmlns:x="/winfx/2006/xaml"xmlns:navigation="clr-namespace:System.Windows.Controls;assembly=System.Windows.Control s.Navigation"xmlns:uriMapper="clr-namespace:System.Windows.Navigation;assembly=System.Windows.Contro ls.Navigation"xmlns:d="/expression/blend/2008"xmlns:mc="/markup-compatibility/2006"mc:Ignorable="d" d:DesignWidth="640" d:DesignHeight="480"DataContext= "{Binding Main,Source={StaticResource Locator}}">。
8)我们把MainPage的HyperlinkButton更改为Command绑定,通过传递参数的方式导航,这么做的好处可以把不同模块按需加载。
MainViewModel中增加了一个LoadUrlCommand 的RelayCommand命令。
MainViewModel.cs的代码:using GalaSoft.MvvmLight;using GalaSoft.MvvmLight.Messaging;using System.Windows.Input;using mand;using System.Windows;using System;namespace SilverlightApplication8.ViewModels{///<summary>/// This class contains properties that a View can data bind to.///<para>///Use the <strong>mvvminpc</strong>snippet to add bindable properties to this ViewModel.///</para>///<para>/// See http://www.galasoft.ch/mvvm/getstarted///</para>///</summary>public class MainViewModel : ViewModelBase{private static MainPage root;///<summary>/// Initializes a new instance of the MainViewModel class.///</summary>public MainViewModel(){HomeNav = new Nav{ NavigateUri="/Home", Package="SilverlightApplication8.xap" }; //作为复杂对象绑定前台LoadUrlCommand = new RelayCommand<string>(LoadUrl); //LoadUrlCommand绑定到LoadUrl处理函数LoadNavUrlCommand = new RelayCommand<Nav>(LoadNavUrl); //LoadNavUrlCommand 绑定到LoadNavUrl处理函数//注册一个token为LoadUrl的消息Messenger.Default.Register<string>(this, "LoadUrl", msg =>{root = App.Current.RootVisual as MainPage;root.ContentFrame.Navigate(new Uri(msg, UriKind.Relative));});Messenger.Default.Register<Nav>(this, "LoadUrl", msg =>{root = App.Current.RootVisual as MainPage;root.ContentFrame.Navigate(new Uri(msg.NavigateUri, UriKind.Relative)); });}private Nav _HomeNav;public Nav HomeNav{get { return _HomeNav; }set { _HomeNav = value; }}public RelayCommand<string> LoadUrlCommand { get; private set; }private void LoadUrl(string url){/** 发送一个字符串信息 New Customer* Token 为 MainWindow 只有具有相同 Token 接收者都会接收到该信息*/Messenger.Default.Send(url,"LoadUrl");}public RelayCommand<Nav> LoadNavUrlCommand { get; private set; }private void LoadNavUrl(Nav url){Messenger.Default.Send(url, "LoadUrl");}}///<summary>///一个复杂对象,传递到前台导航///</summary>public class Nav{private string _NavigateUri;///<summary>///导航的地址///</summary>public string NavigateUri{get { return _NavigateUri; }set { _NavigateUri = value; }}private string _Package;///<summary>///需要加载的Xap包///</summary>public string Package{get { return _Package; }set { _Package = value; }}}}前台绑定:......<HyperlinkButton x:Name="Link1" Style="{StaticResource LinkStyle}"NavigateUri="" TargetName="ContentFrame"Command="{Binding LoadNavUrlCommand}"CommandParameter="{Binding HomeNav}"Content="主页"/><Rectangle x:Name="Divider1" Style="{StaticResource DividerStyle}"/><HyperlinkButton x:Name="Link2" Style="{StaticResource LinkStyle}"NavigateUri="" TargetName="ContentFrame"Command="{Binding LoadUrlCommand}"CommandParameter="/About"Content="关于"/>......如果 Command 需要传递多个参数,则可以1、将 CommandParameter 绑定到一个容器控件,然后在 Command 中去遍历容器控件内的控件(破坏 ViewModel)2、在 View 中调用 Command 之前构造一个复杂类型,再传递给 ViewModel(破坏 View)3、ViewModel 中设置一个对象,其是 Model 层中的某个类的实例,同时此对象双向绑定到 View 上,这样这个复杂类型就可以通过 ViewModel 来传递大家可以看到Link1的HyperlinkButton绑定的就是ViewModel中的复杂实例对象。
