电子商务网页制作课件
合集下载
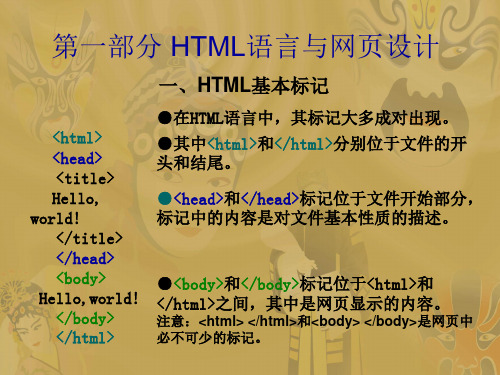
电子商务网页制作概述 课件

定义
电子商务网页是指通过网络平台展示 商品或服务,并实现交易的网页。
功能
电子商务网页具有商品展示、购物功 能、支付功能、用户注册和登录、订 单管理等功能。
电子商务网页的类型与特点
类型
按照商品类型分类,电子商务网页可 分为综合类电商网页、垂直类电商网 页和平台类电商网页。
特点
电子商务网页的特点包括用户体验友 好、交互性强、信息展示全面、易于 推广等。
2023
电子商务网页制作概 述
REPORTING
2023
目录
• 电子商务网页制作基础 • 电子商务网页的设计要素 • 电子商务网页的前端技术 • 电子商务网页的后端技术 • 电子商务网页的优化与推广 • 电子商务网页制作案例分析
2023
PART 01
电子商务网页制作基础
REPORTING
电子商务网页的定义与功能
电子商务网页的制作流程
设计阶段
进行整体风格设计、页面布局 设计、交互设计等。
测试阶段
对网站进行功能测试、性能测 试和兼容性测试,确保网站稳 定运行。
需求分析
明确网站目标和定位,了解用 户需求和行为习惯。
开发阶段
根据设计稿完成网页制作,包 括前端页面和后端功能的实现 。
上线运营
发布网站并进行持续的运营和 维护,包括内容更新、推广营 销等。
案例三:某电商平台的商品详情页制作
总结词
信息全面、易于比较
详细描述
该电商平台的商品详情页制作注重信息全面性和比较功 能。页面顶部展示了商品图片和名称,中部则详细介绍 了商品规格、材质、价格等信息,并提供了用户评价和 问答区域,方便用户了解其他用户的购物体验。底部则 提供了购买按钮和多种支付方式选择,方便用户完成购 买操作。同时,页面还支持不同规格和颜色的商品比较 功能,方便用户进行选购。
电子商务网页是指通过网络平台展示 商品或服务,并实现交易的网页。
功能
电子商务网页具有商品展示、购物功 能、支付功能、用户注册和登录、订 单管理等功能。
电子商务网页的类型与特点
类型
按照商品类型分类,电子商务网页可 分为综合类电商网页、垂直类电商网 页和平台类电商网页。
特点
电子商务网页的特点包括用户体验友 好、交互性强、信息展示全面、易于 推广等。
2023
电子商务网页制作概 述
REPORTING
2023
目录
• 电子商务网页制作基础 • 电子商务网页的设计要素 • 电子商务网页的前端技术 • 电子商务网页的后端技术 • 电子商务网页的优化与推广 • 电子商务网页制作案例分析
2023
PART 01
电子商务网页制作基础
REPORTING
电子商务网页的定义与功能
电子商务网页的制作流程
设计阶段
进行整体风格设计、页面布局 设计、交互设计等。
测试阶段
对网站进行功能测试、性能测 试和兼容性测试,确保网站稳 定运行。
需求分析
明确网站目标和定位,了解用 户需求和行为习惯。
开发阶段
根据设计稿完成网页制作,包 括前端页面和后端功能的实现 。
上线运营
发布网站并进行持续的运营和 维护,包括内容更新、推广营 销等。
案例三:某电商平台的商品详情页制作
总结词
信息全面、易于比较
详细描述
该电商平台的商品详情页制作注重信息全面性和比较功 能。页面顶部展示了商品图片和名称,中部则详细介绍 了商品规格、材质、价格等信息,并提供了用户评价和 问答区域,方便用户了解其他用户的购物体验。底部则 提供了购买按钮和多种支付方式选择,方便用户完成购 买操作。同时,页面还支持不同规格和颜色的商品比较 功能,方便用户进行选购。
电子商务网页制作与设计公开课详细PPT

以德立身 以技立足
图3-1保存网页
放飞理想 激扬青春 展现自我
网页文件操作
温馨提示:
在“文件”菜单里有“保存”和“另存为”两个命令,首次保存网 页时,选择“保存”或“另存为”命令都会弹出“另存为”对话框,提 示设计者设置保存位置和文件名;对于已经保存过的网页进行再次编辑 时,选择“保存”命令直接将所作的修改保存到原网页文档,而选择 “另存为”命令则再次弹出“另存为”对话框,可以重新设置保存位置 和文件名。
以德立身 以技立足
放飞理想 激扬青春 展现自我
网页文件操作
(2)、保存网页
打开“文件”菜单,选择“保存”命令, 将弹出“另存为”对话框,选择保存的 位置并输入保存文件名,单击“保存” 按钮即可将网页保存。
快捷键:
保存:ctrl+S 另存为:ctrl+shift+S
谈一谈还有那些软件“保存与另存为” 跟DW软件一样快捷键。
以德立身 以技立足
图3-13保存网页
放飞理想 激扬青春 展现自我
修改网页属性
打开“修改”菜单,选择“页面属性”命令,或按快捷键(Ctrl+J), 或者单击属性面板中的“页面属性”按钮,将弹出“页面属性”对话框。
在该对话框中可以设置网页的各种属性,如页面文字的设置、页面背景的 设置、页面边距的设置、链接文字的设置以及标题编码的设置等,根据属性 分类不同,分为六个类别。
以德立身 以技立足
图3-16设置“链接”(CSS)
放飞理想 激扬青春 展现自我
修改网页属性
(4)、标题(CSS)
在“(标题CSS)”分类中,可 以设置如下属性:
标题字体的格式、大小和颜 色,设置标题1至标题6后,在字 体属性面板中直接指定文字为某 号标题后,该文字直接套用该标 题的属性。
图3-1保存网页
放飞理想 激扬青春 展现自我
网页文件操作
温馨提示:
在“文件”菜单里有“保存”和“另存为”两个命令,首次保存网 页时,选择“保存”或“另存为”命令都会弹出“另存为”对话框,提 示设计者设置保存位置和文件名;对于已经保存过的网页进行再次编辑 时,选择“保存”命令直接将所作的修改保存到原网页文档,而选择 “另存为”命令则再次弹出“另存为”对话框,可以重新设置保存位置 和文件名。
以德立身 以技立足
放飞理想 激扬青春 展现自我
网页文件操作
(2)、保存网页
打开“文件”菜单,选择“保存”命令, 将弹出“另存为”对话框,选择保存的 位置并输入保存文件名,单击“保存” 按钮即可将网页保存。
快捷键:
保存:ctrl+S 另存为:ctrl+shift+S
谈一谈还有那些软件“保存与另存为” 跟DW软件一样快捷键。
以德立身 以技立足
图3-13保存网页
放飞理想 激扬青春 展现自我
修改网页属性
打开“修改”菜单,选择“页面属性”命令,或按快捷键(Ctrl+J), 或者单击属性面板中的“页面属性”按钮,将弹出“页面属性”对话框。
在该对话框中可以设置网页的各种属性,如页面文字的设置、页面背景的 设置、页面边距的设置、链接文字的设置以及标题编码的设置等,根据属性 分类不同,分为六个类别。
以德立身 以技立足
图3-16设置“链接”(CSS)
放飞理想 激扬青春 展现自我
修改网页属性
(4)、标题(CSS)
在“(标题CSS)”分类中,可 以设置如下属性:
标题字体的格式、大小和颜 色,设置标题1至标题6后,在字 体属性面板中直接指定文字为某 号标题后,该文字直接套用该标 题的属性。
电子商务网页图像制作完整版教学课件全书电子讲义

5. PSD 格式
PSD 是图像处理软件 Adobe Photoshop 的专用格式。PSD 其实是 Photoshop 进行平面设计的一张“草稿图”,它里面包含有各种图层、通道、遮 罩等多种设计的样稿,以便于下次打开文件时可以修改上一次的设计。在 Photoshop 所支持的各种图像格式中,PSD 的存取速度比其他格式快很多,功能 也很强大。
RGB 图像使用红、绿、蓝三种颜 色,在屏幕上可以重现多达 1670 万 种颜色。RGB 图像为三通道图像,每 个像素包含 24 位(8×3)。新建 Photoshop 图像的默认模式为 RGB, 计算机显示器总是使用 RGB 模型显示 颜色。
RGB颜色模式
2. CMYK 模式
CMYK 颜色模式以打印在纸张上油墨的光线吸收特性为基础,当白光照射 到半透明的油墨上时,部分光线被吸收,部分被反射回眼睛。理论上,纯青色 (C)、品红(M)和黄色(Y)色素能够合成吸收所有颜色并产生黑色,因此, CMYK 模型也叫作减色模型。由于所有打印油墨都会包含一些杂质,这三种油墨 实际上产生的是一种土灰色,因此必须与黑色(K)油墨混合才能产生真正的黑 色。
标准色轮不同色相及其饱和度变化
基于颜色的色相(Hue)、饱和 度(Saturation)、明度(Brightness) 三要素,在Photoshop等计算机绘图 软件中,常用 HSB 模式来描述颜色。
使用 HSB 模式描述颜色
二、数字图像的色彩模式
除了 HSB 颜色表示模式,计算机图像处理软件通常还使用 RGB、CMYK 及 Lab 等色彩模式,以便在不同应用领域更好地表示颜色。其中 RGB 模式是一种 发光屏幕的加色模式;CMYK 模式是一种颜色反光的印刷减色模式;Lab 模式是 为了弥补 RGB 和 CMYK 两种色彩模式的不足,由 CIE 组织(国际照明委员会) 确定的一个理论上包括了人眼可以看见的所有色彩的色彩模式。
电子商务网页设计与制作完整版ppt课件全套教学教程(最新)

拓展练习 2.网页设计常用尺寸
网页设计因其载体的限制,要充分考虑到设备的尺寸,在设计页面的过程中, 设计师往往会根据屏幕大小来设计页面每个部分的宽窄,通常一个静态屏幕所展 示页面的宽高可以称之为一屏,一个完整的页面是由多屏组成的。
一屏的宽度由显示器宽度决定,再根据不同的浏览器进行微调。在显示器的 尺寸上减去20像素到30像素不会出现水平滚动条。但在实际操作中,我们通常只 会对网页中的主体部分进行设计,将主体放在屏幕中间,两边留白,或者插入大 的背景图。因此网页的宽度很大程度上会和版心尺寸保持一致。通常是920像素到 1400像素之间。而一屏的高度通常会在600像素到800像素之间,如果超过800像素, 那么该部分内容就不能在一个静态屏幕上完整显示,会进一步影响用户的体验。
知识分析
4.构成网页的基本元素 (1)logo。
网站logo,也叫网站标志,它是一个网站的象征。网站标志一般放在网页的左 上角。网站标志应体现该网站的特色、内容以及其内在的文化内涵和理念。通常 企业网站的logo也就是该企业的logo。常为代表性的人物、动物、物品等,如工 行的标志、搜狐的狐狸等。
知识分析
2. 竞品分析 竞品分析通常包括背景分析和定位分析两方面: 背景分析主要包括公司的资源、团队的背景,人员构成、组织架构、公司愿景、 成本构成。通过背景分析,可以深入了解公司的现状,公司的风格。
知识分析
3. 基于栅格化设计原理的网页布局 栅格系统应用于设计领域已经至少50年了。栅格化让眼睛浏览信息更加愉悦。
任务实施
01 电商企业网站的需求分析 02 电商企业网站的布局结构分析
03 电商企业网站的色彩应用
知识分析 1.网站规划的市场调研
网站的规划是指在网站建设前确定好网站的主题和功能目标后,对网站目标 定位,进行的内容规划和功能规划。其中直接的表现就是网站结构的规划,特别 对于网站前端部分而言,更为关注的是网站的栏目设计。
电子商务课件(网页制作)

1、是一种脚本编写语言
2、基于对象的语言。
JavaScript是一种基于对象的语言,同时以可以看作一种面向对象的。 这意味着它能运用自己已经创建的对象。因此,许多功能可以来自于脚 本环境中对象的方法与脚本的相互作用。
3、简单性
JavaScript的简单性主要体现在:首先它是一种基于Java基本语句和控 制流之上的简单而紧凑的设计, 从而对于学习Java是一种非常好的过渡。 其次它的变量类型是采用弱类型,并未使用严格的数据类型。
在网页上空格
二)显示效果
这段程序的源文件包括了很多行文字,但是会被浏览 器忽略,看到的仅仅是一行。
这段程序的源文件也包括了很多行文字, 但由于使用了<br>标记, 所以在浏览器中能显示出来。 居中对齐 左对齐
右对齐
三、说明
<p>和</p>标记用于为文本分段,位于<p>和
</p>之间的文本单独构成一个段落。 <br>标记用于文本换行。 参数align用与控制每段的对齐方式,center 为居中对齐,left为左对齐,right为右对齐, 默认状态为左对齐。 注意分段和换行的区别:两段之间间距较宽, 而两行之间间距较窄。
二)显示效果
<hr>标记用来定义一条水平线。
三)说明
1、<hr>标记用来一条定义水平线。 2、其中参数width用于控制线长,可以使用
百分比或像素两种表示方法。 3、size控制水平线的粗细;color控制水平线 的颜色。
五 超链接
一)源代码
<html> <head> <title>超链接</title> </head> <body> <p><a href="1.htm">第一个页面</a></p> <p><a href="2.htm" target="_blank">第二个页面</a></p> </body> </html>
电子商务网页设计与制作完整版ppt课件全套教学教程(最新)

任务实施
01 电商企业网站的需求分析 02 电商企业网站的布局结构分析
03 电商企业网站的色彩应用
知识分析 1.网站规划的市场调研
网站的规划是指在网站建设前确定好网站的主题和功能目标后,对网站目标 定位,进行的内容规划和功能规划。其中直接的表现就是网站结构的规划,特别 对于网站前端部分而言,更为关注的是网站的栏目设计。
度,通过划分具有规律的分割,来提高网页开发效率。如下图所示: 将960像素的页面平均分成12分,间隔10像素。
960像素12栅格分割示意图
知识分析 3. 基于栅格化设计原理的网页布局
(1)960栅格化系统 960栅格化系统系统(或者说适应型css构架)早期主要用来进行快速原型制
作,减少重复单调的工作,但是目前,它在网页设计开发项目中开始扮演非常重 要的角色。它为我们的设计提供一个坚实的坐标基础。
拓展练习 2.网页设计常用尺寸
网页设计因其载体的限制,要充分考虑到设备的尺寸,在设计页面的过程中, 设计师往往会根据屏幕大小来设计页面每个部分的宽窄,通常一个静态屏幕所展 示页面的宽高可以称之为一屏,一个完整的页面是由多屏组成的。
一屏的宽度由显示器宽度决定,再根据不同的浏览器进行微调。在显示器的 尺寸上减去20像素到30像素不会出现水平滚动条。但在实际操作中,我们通常只 会对网页中的主体部分进行设计,将主体放在屏幕中间,两边留白,或者插入大 的背景图。因此网页的宽度很大程度上会和版心尺寸保持一致。通常是920像素到 1400像素之间。而一屏的高度通常会在600像素到800像素之间,如果超过800像素, 那么该部分内容就不能在一个静态屏幕上完整显示,会进一步影响用户的体验。
知识分析
2. 竞品分析 竞品分析通常包括背景分析和定位分析两方面: 背景分析主要包括公司的资源、团队的背景,人员构成、组织架构、公司愿景、 成本构成。通过背景分析,可以深入了解公司的现状,公司的风格。
电子商务网页设计与制作ppt (9)[27页]
![电子商务网页设计与制作ppt (9)[27页]](https://img.taocdn.com/s3/m/35c846339b89680202d82520.png)
— 14 —
4.“历史记录”面板
在用Photoshop进行图像处理时,经常需要回到前一状态, 这时可以使用“历史记录”面板在当前工作会话期间跳转到所 创建图像的任意一种最近状态,每次对图像进行编辑更改时,图 像的新状态都会添加到该面板中。
— 15 —
第二节 制作图片分类区
一、创建图片分类区文件
按淘宝网店中常见的规格设置宽度为165像 素,高度一般可自由可调,本节设高度为220像素, 分辨率为72,背景为白色。
字符间距:更改字符与字符之间的距离,相当于对所有字距增加或减少一个 相同的数量。
间距微调:用来调整两个字符之间的距离,但只针对某两个字符之间的距离 有效。
竖向偏移:即基线偏移,作用是将字符上下调整,常用来制作上标和下标。
— 13 —
3.段落文字
当输入大量文字时,可通过段落文本框 来输入。输入的文字会基于定界框的尺寸 进行自动切换,也可调整定界框的大小并进 行旋转。定界框可以在选择文字工具后,用 鼠标在文本图层上拖选产生,“段落”面板可 以通过与“字符”面板同样的方法打开。
Bold(加粗)、Bold Italic(加粗并倾斜)。 • 字体大小:也称为字号,可通过下拉列表选择,也可手动自行设定字号。 • 抗锯齿:控制字体边缘是否带有羽化效果。 • 字体颜色:通过拾色器来改变文字的颜色,可以针对单个字符设置颜色。 • 变形:可以使文字产生变形效果。 • 字符调板:可以快速打开“字符”“段落”面板。
七、选区样式
• 正常情况下通过拖动确定选框比例。固定长宽比:可 设置创建选区的长宽比,输入长宽比的值。
八、移动选区
• 当用鼠标选择工具箱中的“选区工具”图标时,可用鼠 标和方向键移动选区。
— 10 —
电子商务网页设计与制作ppt (4)[16页]
![电子商务网页设计与制作ppt (4)[16页]](https://img.taocdn.com/s3/m/6cbe4923ba0d4a7303763a20.png)
ad. Image.onmouseover=function( ) { this.Parent.AutoMove= false; }
ad. Image.onmouseout=function( ) { this.Parent.AutoMove= true; }
— 5—
一、添加图片
首先在Default.css中注释掉banner块的背景颜色, 并在images文件夹下存入图9-2所示的4个用于广告 轮换播放的图片。
— 6—
二、添加图片轮换功能
如图9-3所示,4张图片都已全部显示在了页面上,但还没有实现动态自动轮换的功能。为了实现自动轮换,我们 需要为它们添加脚本语言,即经常用到的JavaScript语言。在前面添加的图片代码下面加入以下代码:
— 4—
第一节 广告图片自动轮换的制作
本节的目标是利用CSS实现个人网站首页的广告图片的 自动轮换特效功能。广告图片自动轮换通过图片的自动切 换来展示各种广告图片,如果要浏览某张图片,可以通过点击 图片跳转到相应的页面,在这个页面里除了浏览此图片之外 还可以浏览其他相关信息,这是一种形象生动的广告形式,制 作效果如图9-1所示。
— 7—
//让图片标记为start的图片显示 $ (ids[start]).filters.revealTrans.Transition= Math.floor(Math.random( )*23);
$ (ids[start]).filters.reveaITrans.apply( ); $ (ids[start]).filters.reveaITrans.play( ); $ (ids[start]).style.display= 'none'; setid=setTimeout(loop,speed); start++; if(start= =ids.length){ start=0; } }; loop( ); } } galleryplay('1,2,3,4',1,6000);//调用自动播放函数 </script>
电子商务基础之网站建设ppt课件

精选课件ppt
39
2.为表格和单元格设置背景颜色及背景图像
为表格和单元格设置背景颜色及背景图 像的方法相当简单。
选择 文件
将光标置于 单元格中
单击“背景” 文本框后的文 件夹图标
16
Dreamweaver中自带的字体有限,一
般我满们足可1.不以了通设大过置多设字数置网字体页体列设列表计表者来的解需决求这。
一问题。
单击添 加字体
选择 字体
精选课件ppt
17
2.设置文本字体及大小
学会设置字体列表后,就可以随心所欲 地设置文本的字体了。下面就来学习在 属性面板中设置文本字体及大小的方法。
精选课件ppt
13
6.3 编辑网页内容
❖ 文本的输入与格式设置 ❖ 插入图像和动画 ❖ 制作超链接
精选课件ppt
14
3.1 文本的输入与格式设置
3.1.1 输入文本
在Dreamweaver中输入文本的方法非常简单, 只要将光标定位在网页的某个位置,然后输入 文字就可以了。 另外,可以利用剪贴板将外部文本拷贝到网页 中,然后设置其格式和各种属性。
在单元格中单击,属性面板中将显示相应单 元格的属性。
精选课件ppt
38
1.设置表格和单元格的宽度与高度
制作网页时,很多情况下都需要改变表 格和单元格的宽度与高度,通过拖动边 框或在属性面板的“宽”和“高”文本 框中直接输入数值,就可以非常方便地 改变表格和设格置高单表度 元格的宽度设“置宽与单”高元和格“度高”。
精选课件ppt
21
水平线对于组织信息和区分版块很有帮助。要 插入水平线,可以选择“插入”>“HTML”>“水 平线”菜单。
1.水平线
电子商务网页设计与制作课件第七章

“布局模式”是使用HTML表格对元素进行定位, 该模式是为了简化使用表格进行页面布局的过程 而提供的。在“布局模式”中,可以通过绘制布局表 格和绘制布局单元格来对页面进行布局。
十一、使用间隔图像
间隔图像是一种透明的图像,用来控制自动伸展表格中 的间距。间隔图像由“1×1”像素的透明GIF图像组成,这样可 以延展到任意所需的像素值。间隔图像的作用是可以维持 所创建页面上表格和单元格所设置的宽度,也就是撑住表格。 例如在常见的左拐角型页面布局中,左侧导航栏目内往往排 版成若干行,每行对应导航内容,右侧放置详细的页面信息。 但当右侧信息较多,把整个版面撑高时,左侧的导航栏排版也 被撑高变乱,各行间距变大。
在页面插入一个5行1列,“表格宽度”设为 “605”,其余为“0”的表格。在第1行中输入“位置>> 关于内利>>公司简介”;第3行中插入图像 “picture_20.jpg”,“宽”改为“605”;第5中再插入一 个1行1列的嵌套表格,“表格宽度”为“95%”,“对齐” 为“居中对齐”。
六、新建“公司文化”页面 七、新建“联系我们”页面 八、创建链接到浮动框架
五、切换标准模式
单击顶端文字“布局表格”右侧的“退出”选项,将表格模式切换至标准模式。将页面属性与首页设置一致,按 上一章中对普通表格的操作方式,完成网页首部内容的插入其中在左右两侧边栏表格中,分别将图像“zuo.jpg”和 “you.jpg”设为背景,再分别插入图像“zuo.jpg”和“you.jpg”。这样通过左右两侧表格中插入的图像和中间部分的 Flash,保持住整个外部表格宽为“960”。
2.检查断开的、外部的和孤立的链接
• 对于一个站点,往往需要进行链接检查和测试,找出断开的、 外部的和孤立的链接。
十一、使用间隔图像
间隔图像是一种透明的图像,用来控制自动伸展表格中 的间距。间隔图像由“1×1”像素的透明GIF图像组成,这样可 以延展到任意所需的像素值。间隔图像的作用是可以维持 所创建页面上表格和单元格所设置的宽度,也就是撑住表格。 例如在常见的左拐角型页面布局中,左侧导航栏目内往往排 版成若干行,每行对应导航内容,右侧放置详细的页面信息。 但当右侧信息较多,把整个版面撑高时,左侧的导航栏排版也 被撑高变乱,各行间距变大。
在页面插入一个5行1列,“表格宽度”设为 “605”,其余为“0”的表格。在第1行中输入“位置>> 关于内利>>公司简介”;第3行中插入图像 “picture_20.jpg”,“宽”改为“605”;第5中再插入一 个1行1列的嵌套表格,“表格宽度”为“95%”,“对齐” 为“居中对齐”。
六、新建“公司文化”页面 七、新建“联系我们”页面 八、创建链接到浮动框架
五、切换标准模式
单击顶端文字“布局表格”右侧的“退出”选项,将表格模式切换至标准模式。将页面属性与首页设置一致,按 上一章中对普通表格的操作方式,完成网页首部内容的插入其中在左右两侧边栏表格中,分别将图像“zuo.jpg”和 “you.jpg”设为背景,再分别插入图像“zuo.jpg”和“you.jpg”。这样通过左右两侧表格中插入的图像和中间部分的 Flash,保持住整个外部表格宽为“960”。
2.检查断开的、外部的和孤立的链接
• 对于一个站点,往往需要进行链接检查和测试,找出断开的、 外部的和孤立的链接。
教学课件电子商务网页设计与制作10.2任务一制作电商网站轮播图动画

01 打开一个素材文件,浏览页面效果。
02转换到源代码视图中,可以看到<body>标签之间的页面主体内容代码。
03 将实现图像滑动切换的JavaScript代码添加到<body>与</body>之间
04 保存页面,在浏览器中浏览页面,体验JavaScript实现的图像滑动效果。
SAMPLE
THANKS
练一练使用JavaScript实现可选择字体大小
03切换到10-1.css中,创建名为.link01的类CSS样式的4种伪类,如图10-14所示。并将样式应用到页面文字中,如图10-15所示。
图10-14
图10-15
04执行“文件>保存”,将页面保存,并保存外部CSS样式表文件,按下键盘上的F12键测试页面,页面效果如图10-16所示。
制作电商网站首页轮播图
图10-25
4 新手试炼——制作多彩下拉列表
如果一个网页界面能够展示图像的空间很有限,那么我们便可以通过使用滑动切换的方式将较多的图像全部展示在浏览者面前,并且还能够为网页界面增加动态的视觉效果,本实例就通过使用JavaScript脚本实现网页中图像滑动切换的效果。
02在源代码视图中,为设置字体大小链接的超链接设置脚本链接,如图10-13所示。
图10-13
提示:该段JavaScript代码是用来定义一个函数接收传递来的字体大小参数,能够将指定id名称的元素中的文字大小修改为接收到的参数的大小。例如,在该页面中添加的JavaScript代码中是将页面中ID名为text的Div中的字体大小属性进行重新设置。
图10-16
3 任务实施——制作电商网站首页轮播图
制作电商网站首页轮播图
01执行“文件>打开”命令,将“项目九/index.html”文件打开,页面效果如图10-17所示。在源代码中找到id为banner的div,将其里面的图片删除,如图10-18所示。
02转换到源代码视图中,可以看到<body>标签之间的页面主体内容代码。
03 将实现图像滑动切换的JavaScript代码添加到<body>与</body>之间
04 保存页面,在浏览器中浏览页面,体验JavaScript实现的图像滑动效果。
SAMPLE
THANKS
练一练使用JavaScript实现可选择字体大小
03切换到10-1.css中,创建名为.link01的类CSS样式的4种伪类,如图10-14所示。并将样式应用到页面文字中,如图10-15所示。
图10-14
图10-15
04执行“文件>保存”,将页面保存,并保存外部CSS样式表文件,按下键盘上的F12键测试页面,页面效果如图10-16所示。
制作电商网站首页轮播图
图10-25
4 新手试炼——制作多彩下拉列表
如果一个网页界面能够展示图像的空间很有限,那么我们便可以通过使用滑动切换的方式将较多的图像全部展示在浏览者面前,并且还能够为网页界面增加动态的视觉效果,本实例就通过使用JavaScript脚本实现网页中图像滑动切换的效果。
02在源代码视图中,为设置字体大小链接的超链接设置脚本链接,如图10-13所示。
图10-13
提示:该段JavaScript代码是用来定义一个函数接收传递来的字体大小参数,能够将指定id名称的元素中的文字大小修改为接收到的参数的大小。例如,在该页面中添加的JavaScript代码中是将页面中ID名为text的Div中的字体大小属性进行重新设置。
图10-16
3 任务实施——制作电商网站首页轮播图
制作电商网站首页轮播图
01执行“文件>打开”命令,将“项目九/index.html”文件打开,页面效果如图10-17所示。在源代码中找到id为banner的div,将其里面的图片删除,如图10-18所示。
《商务网页设计与制作》ppt

个真正的网站有许多页面和超级链接组成,各要素之间协调搭配,形成了形态各异的 Web界面。Web站点由服务器发布,浏览者可以通过浏览器对Web站点进行浏览。
Web页面包括的主要元素有:文本、图像、动画、表格、表单、框架、超级链 接、多媒体及特殊效果等。
(1)文本 (2)图像 (3)动画 (4)表格 (5)表单 (6)框架 (7)超级链接 (8)多媒体及特殊效果 1.2.3 Web的常用术语
Web的基本概念及特点、网页的基本组成要素、网页的分类等内容。 教学难点:
商务网页的特征、制作商务网页应注意的问题、网页制作技术、网站开发的流程、
浏览器的使用和设置方法等内容,了解掌握这些知识可以为后面的学习奠定坚实的基 础。 教学方式、手段:
理论讲授、任务驱动 教学过程 :
1.1 网页实例鉴赏 1.2 网页基础知识 1.3 商务网站及网页的特点 1.4 网页制作技术 1.5 网站开发流程
主页
如图所示,浏览器有以下基本功能:
1)阅读超文本文件。
2)获取Internet资源。
3) 保存访问记录。
4) 安全保密功能。
5) 字符格式化功能。
6) 书签功能。
状态栏
7) 处理具有交互功能的Form表单。
8) 发送或接收E-mail。
1.2.2 网页的组成要素 由上图可以看出,Web站点并不是孤立存在的,它包括多个页面与多种要素。一
1.1.2 “可口可乐”中国网站
网站的界面新颖时尚, 动感十足。网站的设计具有 “可口可乐”的风格,公司 表示、红色、飘带、可乐瓶、 气泡等著名的CI符号都成为 重要的设计元素,充分表现 了公司统一的品牌形象和公 司的文化内涵,使网站成为 公司CI手册的在线延伸。在 设计元素的编排与运用上有 别其于他国家版本的“可口可乐”网站,体现出企业既注重国际化又注重本地化的经 营理念。在页面上,通过一些形象的动画标签来引导浏览者的浏览,始终将浏览 者的注意力集中在“可口可乐”上。页面用Flash制作,整个网站生动、活泼、时 尚、直观,让浏览者在了解“可口可乐”的同时产生美的感觉,在浏览的过程中 享受到美。
Web页面包括的主要元素有:文本、图像、动画、表格、表单、框架、超级链 接、多媒体及特殊效果等。
(1)文本 (2)图像 (3)动画 (4)表格 (5)表单 (6)框架 (7)超级链接 (8)多媒体及特殊效果 1.2.3 Web的常用术语
Web的基本概念及特点、网页的基本组成要素、网页的分类等内容。 教学难点:
商务网页的特征、制作商务网页应注意的问题、网页制作技术、网站开发的流程、
浏览器的使用和设置方法等内容,了解掌握这些知识可以为后面的学习奠定坚实的基 础。 教学方式、手段:
理论讲授、任务驱动 教学过程 :
1.1 网页实例鉴赏 1.2 网页基础知识 1.3 商务网站及网页的特点 1.4 网页制作技术 1.5 网站开发流程
主页
如图所示,浏览器有以下基本功能:
1)阅读超文本文件。
2)获取Internet资源。
3) 保存访问记录。
4) 安全保密功能。
5) 字符格式化功能。
6) 书签功能。
状态栏
7) 处理具有交互功能的Form表单。
8) 发送或接收E-mail。
1.2.2 网页的组成要素 由上图可以看出,Web站点并不是孤立存在的,它包括多个页面与多种要素。一
1.1.2 “可口可乐”中国网站
网站的界面新颖时尚, 动感十足。网站的设计具有 “可口可乐”的风格,公司 表示、红色、飘带、可乐瓶、 气泡等著名的CI符号都成为 重要的设计元素,充分表现 了公司统一的品牌形象和公 司的文化内涵,使网站成为 公司CI手册的在线延伸。在 设计元素的编排与运用上有 别其于他国家版本的“可口可乐”网站,体现出企业既注重国际化又注重本地化的经 营理念。在页面上,通过一些形象的动画标签来引导浏览者的浏览,始终将浏览 者的注意力集中在“可口可乐”上。页面用Flash制作,整个网站生动、活泼、时 尚、直观,让浏览者在了解“可口可乐”的同时产生美的感觉,在浏览的过程中 享受到美。
电子商务网页设计与制作ppt (8)[20页]
![电子商务网页设计与制作ppt (8)[20页]](https://img.taocdn.com/s3/m/e464f929c8d376eeafaa3120.png)
(2)在该界面左侧的列表中依次展开“Internet信息服务/本地计算机/网站/默认网站”,如图10-7所示。 在该列表下显示的是“C:\inetpub\wwwroot”下的文件和文件夹,也就是网站存放的路径,这是系统 的默认设置。 (3)在“默认网站”上点击鼠标右键,选择“属性”,打开“默认网站属性”对话框。选择“主目录”选项卡, 在该选项卡的“本地路径”文本框中输入网站所在的路径即可,如图10-8所示。
Windows 2000/2003 Server和Windows XP都自带了IIS组件,通过IIS组件可以架设Web、FTP、Mail等服 务器。下面以Windows XP为平台,简要介绍安装IIS的过程,Windows 2000 Server和Windows 2003 Server 的安装也类似。具体操作如下: (1)依次选择“开始/控制面板/添加或删除程序”,打开“添加或删除程序”对话框。 (2)在该对话框的左侧按钮面板中点击“添加/删除Windows组件”,打开“Windows 组件向导”对话框,如图10-3和图10-4所示。
(4)点击“下一步”按钮后,设置站点的权限,如图10-16所示,一般来说只要 勾选“读取”和“运行脚本”两项就可以了。如果不选择“运行脚本”,那么 该站点就无法解析ASP网页。
(5)再次点击“下一步”按钮即可完成该站点的创建,这时会在“默认网站”下面多 出一个名字为“wxkj”的站点,如图10-17所示,说明IIS站点架设顺利完成。
— 7—
二、IIS属性设置
安装好IIS组件后就可以使用IIS服务了,此时的Web服务器还没有配置完成,因此还需要对IIS进行配 置,具体操作如下:
(1)依次选择“开始/控制面板/管理工具”,此时出现“Internet信息服务”图标,双击该图标,打开 “Internet信息服务”界面,如图10-1所示。
Windows 2000/2003 Server和Windows XP都自带了IIS组件,通过IIS组件可以架设Web、FTP、Mail等服 务器。下面以Windows XP为平台,简要介绍安装IIS的过程,Windows 2000 Server和Windows 2003 Server 的安装也类似。具体操作如下: (1)依次选择“开始/控制面板/添加或删除程序”,打开“添加或删除程序”对话框。 (2)在该对话框的左侧按钮面板中点击“添加/删除Windows组件”,打开“Windows 组件向导”对话框,如图10-3和图10-4所示。
(4)点击“下一步”按钮后,设置站点的权限,如图10-16所示,一般来说只要 勾选“读取”和“运行脚本”两项就可以了。如果不选择“运行脚本”,那么 该站点就无法解析ASP网页。
(5)再次点击“下一步”按钮即可完成该站点的创建,这时会在“默认网站”下面多 出一个名字为“wxkj”的站点,如图10-17所示,说明IIS站点架设顺利完成。
— 7—
二、IIS属性设置
安装好IIS组件后就可以使用IIS服务了,此时的Web服务器还没有配置完成,因此还需要对IIS进行配 置,具体操作如下:
(1)依次选择“开始/控制面板/管理工具”,此时出现“Internet信息服务”图标,双击该图标,打开 “Internet信息服务”界面,如图10-1所示。
电子商务网页设计(第三版)课件汇总全书电子教案完整版课件最全幻灯片(最新)课件电子教案幻灯片

2. 内容及其格式标记的简单应用
(1)格式标记 <p>…</p> 用来创建一个段落,在此标记之间的文本将按照段落的格式显 示。 <br> 是一个很简单的换行标记,它没有结束标记,用来创建一个换行。 <dl></dl><dt></dt><dd></dd> 是普通列表标记,<dt></dt> 和 <dd></dd> 都必须放在<dl></dl> 标记之间。<dl></dl> 用来创建一个列 表;<dt></dt> 用来创建列表中的上层项目;<dd></dd> 用来创建列表中最 下层项目。
一、网页中添加文本
1. 添加普通文本
(1)直接输入文本 (2)复制粘贴文本 (3)从其他文件导入
2. 添加空格
在需要输入的地方单击鼠标左键,将输入法切换到半角状态,单击空格键即 可输入一个空格。如果需要输入多个连续的空格可以通过以下几种方法来实现:
(1)菜单“插入记录”/“HTML”/“特殊字符”/“不换行空格”。 (2)直接按“Ctrl+Shift+Space”快捷键。 (3)设置软件首选参数“允许连续空格”。
2. 网站逻辑链接结构基本形式
树状链接结构(一对一)
星状链接结构(一对多)
3. 网站逻辑链接结构的选择
最好的办法是:首页和一级页面之间用星状链接结构,一级和二级页面之 间用树状链接结构。
四、页面流程
1. 页面流程的概念
网站设计者为访 问者设计的在浏览网 站时的浏览经历就是 页面流程。
相关主题
