angularjs学习笔记—指令input - SegmentFault
(完整word)Angular 中的常用指令

Angular 中的常用指令1、Ng—app 模块入口指令指令定义了 AngularJS 应用Ng-app的作用域为当前div2、Ng—controller 控制器(功能入口指令)指令定义了应用控制器Ng—controller的作用域为当前div3、Ng—show 展示指令,返回值为boolean4、Ng-hide 隐藏指令,返回值为boolean5、Ng—if 隐藏标签指令,返回值为boolean6、Ng—click 点击事件指令7、Ng—mouseover 鼠标移上指令8、Ng—事件名事件指令9、数据绑定{{name}} (有闪烁)10、Ng-bind 单数据绑定指令(无闪烁)11、Ng—bind-template 多数据绑定指令(无闪烁)12、Ng-cloak 多数据绑定指令(无闪烁)13、Ng-class 操控类名指令14、Ng—style 操控样式指令15、Ng-src 操控图片地址16、Ng—href 操控a标签地址17、Ng-include 插入模块指令18、Ng—model 绑定数据(相当于$scope对象创建属性)19、Ng-init 设置默认数据指令20、Ng-Repeat 遍历数据指令Ng—repeat="value in 自定义数据名"21、Ng—options 遍历数据指令(用于下拉菜单数据遍历)22、Ng-checked23、Ng—disabled24、Ng—readonly25、Ng-submit 使用angular监听表单提交,用在form上26、Ng-open 返回值为boolean 常用于details标签,用作显示隐藏27、Ng—cut 剪切事件28、Ng—copy 拷贝事件29、Ng—paste 粘贴事件30、Ng—change 内容改变时执行31、Ng—class-even 在偶数行起作用的css类32、Ng-model-options 规定如何更新模型33、ng-non—bindable 规定元素不能绑定数据34、ng—transclude 一般用在自定义指令中模板中,使其替换的标签内部的子元素嵌套在模板中,并且自定义指令必须有transclude:true35、自定义指令App。
爱前端—AngularJS_课堂笔记

Angular1.x入门和项目开发第1天课堂笔记班级:全栈前端训练营0219班讲师:邵山欢日期:2017年6月14日邵山欢老师微博:@邵山欢QQ:179427026E-mail:ssh@爱前端官网:目录Angular1.x入门和项目开发 (1)目录 (2)零、框架课程概述 (3)一、通过HelloWorld认识MVVM (3)1.1HelloWorld (3)1.2引入控制器 (5)1.3Angular简介 (7)1.4MV* (10)二、双向数据绑定 (12)三、狠砸思维-只关心数据!不关心DOM! (13)3.1调色板 (13)3.2微博发布框 (15)3.3小小学生表格 (16)3.4联动下拉框 (18)四、Angular中的脏检查 (22)零、框架课程概述Angular共622个职位满足条件react共1017个职位满足条件vue共819个职位满足条件在中国的市场,Angular有10%的公司使用,React和Vue分掉了剩下的90%,各占60%、40%。
React还会越来越多的公司使用,份额更大。
课程颠覆性极强,彻底颠覆我们做网站的思维。
“MVVM+组件化开发”是一个特别引人入胜的模式。
代码量更大,项目更牛x,要更下功夫。
一、通过HelloWorld认识MVVM1.1HelloWorld在百度静态资源库,可以下载Angular1:/我们引包,然后书写一条js程序,并且在html标签上添加了第一条“指令”。
<!DOCTYPE html><html lang="en"ng-app="app"><head><meta charset="UTF-8"><title>angular学习</title></head><body><h1>{{1+2}}</h1><script type="text/javascript"src="js/angular.min.js"></script><script type="text/javascript">//定义模块,"app"是模块的名字,[]表示当前这个模块的依赖为空。
angular 常用指令

已经用了angular很久积累了一些很实用的指令,需要的话直接拿走用,有问题大家一起交流1.focus时,input:text内容全选angular.module('my.directives').directive('autoselect', [function () {return {restrict: 'A',link: function (scope, element, attr) {if (element.is("input") && attr.type === "text") {var selected = false;var time = parseInt(attr["autoselect"]);element.bind("mouseup", function (e) {if (selected) {e.preventDefault();e.stopPropagation();}selected = false;});if (time > 0) {element.bind("focus", function (event) {setTimeout(function () {selected = true;event.target.select();}, time);});} else {element.bind("focus", function (event) {selected = true;event.target.select();});}}}};}]);2.clickOutside指令,外部点击时触发,click-outside="func()" func为自己指定的方法,一般为关闭当前层的方法,inside-id="" 点击指定id的输入框时,当前层不关闭angular.module('my.directives').directive('clickOutside', ['$document', function ($document) {link: function (scope, element, attrs) {$(element).bind('mousedown', function (e) {e.preventDefault();e.stopPropagation();});$("#" + attrs["insideId"]).bind('mousedown', function (e) {e.stopPropagation();});$("#" + attrs["insideId"]).bind('blur', function (e) {setTimeout(function () {scope.$apply(attrs.clickOutside);});});$document.bind('mousedown', function () {scope.$apply(attrs.clickOutside);});}};}]);3.clickInside指令,内部点击时触发angular.module('my.directives').directive('clickInside', ['$document', function ($document) { return {restrict: 'A',link: function (scope, element, attrs, ctrl) {$(element).bind('focus click', function (e) {scope.$apply(attrs.clickInside);e.stopPropagation();});}};}]);4.scrollInside 指令,内部滚动时触发angular.module('my.directives').directive('scrollInside', function () {return {link: function (scope, element, attrs, ctrl) {$(element).bind('scroll', function (e) {scope.$apply(attrs.scrollInside);e.stopPropagation();});}};});5. bindKeyBoardEvent指令,内部获得焦点或者点击时触发angular.module('my.directives').directive('bindKeyBoardEvent', function () { return {restrict: 'A',link: function (scope, element, attrs, ctrl) {$(element).bind('focus click', function (e) {scope.$apply(attrs.bindKeyBoardEvent);e.stopPropagation();});}};});6. myDraggable 使元素可拖动angular.module('my.directives').directive('myDraggable', ['$parse', function ($parse) { return {restrict: 'A',link: function (scope, element, attr) {if (attr["modal"] !== undefined) {scope.$watch(attr["modal"], function (newValue) {if (newValue) {setTimeout(function () {$(".modal").draggable({handle: ".modal-header"});}, 100);} else {$(".modal").attr("style", "");}}, true);$(window).resize(function () {$(".modal").attr("style", "");});element.draggable($parse(attr["hrDraggable"])(scope));}}};}]);6.myResizable 使元素可拖拽改变尺寸大小angular.module('my.directives').directive('myResizable', ['$parse', function ($parse) {return {restrict: 'A',link: function (scope, element, attr) {if (attr["modal"] !== undefined) {scope.$watch(attr["modal"], function (newValue) {if (newValue) {setTimeout(function () {$(".modal").resizable({handles: "e, w"});}, 100);}}, true);} else {element.resizable($parse(attr["hrResizable"])(scope));}}};}]);6. conditionFocus 作为一个元素的属性存在:如果监听的表达式值为true,则将焦点放到本元素上。
跟我学AngularJs:AngularJs内置指令大全

跟我学AngularJs:AngularJs内置指令大全林炳文Evankaka原创作品。
转载请注明出处/evankaka本教程使用AngularJs版本:1.5.3AngularJs GitHub: https:///angular/angular.js/AngularJs下载地址:摘要:本文主要介绍了AngularJs中自带的指令1、ng-model这个大家都非常熟悉了,就是将表单控件和当前作用域的属性进行绑定。
需要注意绑定的scope的范围(父scope与子scope)。
2、ng-init用得比较少,该指令被调用时会初始化内部作用域。
一般不建议使用此参数。
3、ng-app这个是必需的。
使用该指令自动启动一个AngularJS应用。
ngapp指令指定的应用程序的根元素,通常放置在网页的根元素如body或html 标签。
只有一个AngularJS应用可以自动引导每个HTML文档。
第一ngapp找到该文件将定义自动引导的根元素的应用。
运行多个应用程序在一个HTML文件,您必须手动引导他们使用angular.bootstrap。
AngularJS应用不能互相嵌套。
你可以指定一个AngularJS模块被用于应用程序的根模块。
该模块将被加载到应用程序时,引导到$injector对象中。
它应该包含所需的应用程序代码,或依赖于将包含代码的其他模块的依赖关系。
更多信息见angular.module。
4、ng-controller这个也是经常用到的,用来定义一个控制器。
注意格式5、ng-form用来定义一个from,通常是用来验证参数。
通常可以和以下标签一起使用ng-valid (有效的).ng-invalid (无效的).ng-pristine (原始,简介).ng-dirty (脏的).ng-submitted (提交的)6、ng-disabled像这种只要出现则生效的属性,我们可以在AngularJS中通过表达式返回值true/false令其生效。
【推荐下载】Angular.js中的指令——易懂全解析

Angular.js 中的指令——易懂全解析2016/03/18 1 span >angular.js 中的基本指令包括如下内容:· 1.ng-app/ng-modelng-app 指令用于声明angular,js 的作用范围,ng-model 用于声明模型。
这些在之前都已经进行过详细介绍。
2.ng-init这个指令用于进行模块的初始化,一个最简单的使用方法是利用这个指令进行数据初始化,代码如下:div ng-app= ng-init= cost=5 p 单价:{{ cost }} /p /div 上述代码中,利用ng- init 初始化了cost 变量的,在之后利用{{}}(angular 中的数据绑定方式之一)进行调用。
但是这种数据初始化的方式并不推荐。
3.ng-bind这个指令可以用来进行数据绑定,它的功能就和我们之前提到的{{}}作用相同。
在如下代码中,我们不用{{}}方式,而改用ng-bind 指令进行数据绑定,代码如下:div ng-app= ng-init= cost=5 p 单价:span ng-bind= cost /span /p /div 4.ng- repearng-repeat 指令用于进行反复输出,一般用于对数组的遍历,示例代码如下:div ng-app= ng-init= names=[{name: Jani ,country: Norway },{name: Hege ,country: Sweden },{name: Kai ,country: Denmark }] p 循环对象:/p ul li ng-repeat= xin names {{ + , + x.country }} /li /ul /div 这里对names 内的所有徐对象进行遍历,并分别按照规定的模板进行输出,类于php 中的foreach 语句。
x in names 表示将names 数组中的每一个对象都赋给x,然后输出,没循环一次进行一次这个操作,直到将数组遍历结束。
angularjs常用指令

内置指令所有的内置指令的前缀都为ng,不建议自定义指令使用该前缀,以免冲突。
首先从一些常见的内置指令开始。
先列出一些关键的内置指令,顺便简单说说作用域的问题。
ng-model将表单控件和当前作用域的属性进行绑定,这么解释似乎也不太正确。
但先不要管咬文嚼字,用起来倒是易懂,例如:复制代码代码如下:<inputtype="text" ng-model="someMo del.somePr opert y" /><br>{{someMo del.somePr opert y}}ng-init该指令被调用时会初始化内部作用域。
这个指令一般会出现在比较小的应用中,比如给个de mo什么的...复制代码代码如下:<div ng-init="job='fighte r'">I'm a/an {{job}}</div>除了ng-init,我们还有更多更好的选择。
ng-app每一次用An gular JS都离不开这个指令,顺便说下$rootSc ope。
声明了ng-app的元素会成为$rootSc ope的起点,而$rootSc ope是作用域链的根,通常声明在<html>你懂的。
也就是说根下的作用域都可以访问它。
但是,不建议过度使用$rootSc ope,免得全局变量满天飞,效率又差又难管。
下面是一个例子:复制代码代码如下:<html ng-app="myApp"><body>{{ somePr opert y }}</body><script>var myApp= angula r.module('myApp', []).run(functi on($rootSc ope) {$rootSc ope.somePr opert y = 'hellocomput er';});</script></html>ng-contro ller我们用这个指令在一个D OM元素上装上con troll er。
Angular实现输入框中显示文章标签的实例代码

Angular实现输⼊框中显⽰⽂章标签的实例代码很多⽹站发帖的时候标签输⼊框看起来像是在<input> 元素中直接显⽰标签. ⽐如这种⼀开始以为是把<span> 放在<input> 中, 看了下 Stack Overflow 和 SegmentFault 的实现⽅式, 原来是⽤⼀个 <div> 把 <span>和 <input> 包起来, 然后让 <div> 模仿出输⼊框的样式. 再给 <div> 加上eventListensor, 点击 <div> 时, 使 <input> 获得焦点.在 Angular 中的实现将各个tag⽤ <span> 显⽰, 在同⼀⾏放⼀个 <input> ⽤来输⼊新的标签, 然后⽤⼀个 <div> 将它们包起来<div><span *ngFor="let tag of tags">{{tag}}</span><input type="text"></div>之后给 <div> 加上⼀个事件监听器, 点击 <div> 的时候, 激活 <input> . 为了能够获取 <input> 元素, 使⽤ Angular的 Template reference variables 来命名 <input> .<div (click)="focusTagInput()"><span *ngFor="let tag of tags">{{tag}}</span><input #tagInput type="text"></div>在component中获得 <input> 元素export class EditorComponent {// ⽤ @ViewChild 获得 DOM 元素@ViewChild('tagInput') tagInputRef: ElementRef;focusTagInput(): void {// 让 input 元素获得焦点this.tagInputRef.nativeElement.focus();}}到此基本上整体思路就实现了. 接下来就是完善⼀下细节. ⽐如输⼊完⼀个标签后, 按逗号或者空格⾃动将输⼊的标签添加到前⾯的标签列表中给标签加上⼀个删除按钮当输⼊框是空的时候, 按键盘的退格键可以删除标签列表中最后⼀个标签我们⼀步⼀步来.⾃动将标签加⼊标签列表给 <input> 元素添加⼀个事件监听, 可以监听键盘按下了哪个键. 和键盘按键有关的事件有 keydown , keypress , keyup .根据 MDN 上的解释, keydown 和 keypress 都是在按键按下之后触发, 不同点在于, 所有按键都可以触发 keydown , ⽽keypress 只有按下能产⽣字符的键时才触发, shift , alt 这些按键不会触发 keypress . ⽽且 keypress 从 DOM L3 之后就弃⽤了. keyup 就是松开按键的时候触发.⾸先给 <input> 标签添加事件监听 (这⾥⽤的 keyup , 后⾯会解释为什么不⽤ keydown ).<input #tagInput type="text" (keyup)="onKeyup($event)">component 中对接收到的 KeyboardEvent 进⾏处理onKeyup(event: KeyboardEvent): void {// 这⾥将标签输⼊框作为 FormGroup 中的⼀个 controlconst inputValue: string = this.form.controls.tag.value;// 检查键盘是否按下了逗号或者空格, ⽽且得要求if (event.code === 'Comma' || event.code === 'Space') {this.addTag(inputValue);// 将新输⼊的标签加⼊标签列表后, 把输⼊框清空this.form.controls.tag.setValue('');}}addTag(tag: string): void {// 去掉末尾的逗号或者空格if (tag[tag.length - 1] === ',' || tag[tag.length - 1] === ' ') {tag = tag.slice(0, -1);}// 有可能什么也没输⼊就直接按了逗号或者空格, 如果已经在列表中, 也不添加// 这⾥使⽤了 lodah 的 findif (tag.length > 0 && !find(this.tags, tag)) {this.tags.push(tag);}}使⽤ keyup ⽽不是 keypress 的原因:⼀开始我是⽤的 keypress , 但是 keypress 触发的时候, <input> 还没接收到按键的值, 所以就会出现标签添加到列表, 并且清空输⼊框后, 输⼊框才接收到按下的逗号, 于是刚刚清空的输⼊框中就出现了⼀个逗号.keyup 是在释放按键之后才触发, 此时输⼊框已经接收到按下的逗号的值, 再清空输⼊框的时候就能把逗号⼀起清除掉给标签加上⼀个删除按钮就在每个标签旁边添加⼀个叉号 × , 点击的时候, 把标签从列表中移除就⾏了<div (click)="focusTagInput()"><span *ngFor="let tag of tags">{{tag}}<span (click)="removeTag(tag)">×</span></span><input #tagInput type="text" (keyup)="onKeyup($event)"></div>removeTag(tag: string): void {this.tags.splice(-1);}按下退格键删除最后⼀个标签不需要给DOM添加别的事件监听, 只需要对component中的⽅法稍加修改即可onKeyUp(event: KeyboardEvent): void {const inputValue: string = this.form.controls.tag.value;// 按下退格键, 且输⼊框是空的时候, 删除最后⼀个标签if (event.code === 'Backspace' && !inputValue) {this.removeTag();return;} else {if (event.code === 'Comma' || event.code === 'Space') {this.addTag(inputValue);this.form.controls.tag.setValue('');}}}// 修改参数为可选参数, 当没有参数时, 删除列表中最后⼀个,// 有参数时, 删除传⼊的标签removeTag(tag?: string): void {if (!!tag) {// 这⾥使⽤了 lodash 的 pullpull(this.tags, tag);} else {this.tags.splice(-1);}}接下来就是调整样式了. 就略过了不⾜之处使⽤中⽂输⼊法输⼊完⼀个词按下空格时, 会直接把输⼊的内容加到列表⾥使⽤中⽂输⼊法时, 按下退格键, 如果输⼊框⾥没有别的内容, 会直接删除列表中最后⼀个标签总结以上所述是⼩编给⼤家介绍的Angular 实现输⼊框中显⽰⽂章标签的实例代码,希望对⼤家有所帮助,如果⼤家有任何疑问请给我留⾔,⼩编会及时回复⼤家的。
(3条消息)AngularJS内置指令示例

(3条消息)AngularJS内置指令示例AngularJS内置指令示例——表单验证原创 bboyjoe 最后发布于2016-03-01 16:28:50 阅读数 2743 收藏分类专栏: AngularJS版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
本文链接:https:///bboyjoe/article/details/50773453 展开示例1:1.<html ng-app='TestFormModule'>2.<head>3.<meta http-equiv="content-type" content="text/html; charset=utf-8" />4.<script src="framework/angular-1.3.0.14/angular.js"></script>5.<script src="FormBasic.js"></script>6.</head>7.<body>8.<form name="myForm" ng-submit="save()" ng-controller="TestFormModule">9.<input name="userName" type="text" ng-model="erName" required/>10.<input name="password" type="password" ng-model="user.password" required/>11.<input type="submit" ng-disabled="myForm.$invalid"/>12.</form>14.</html>1.var appModule = angular.module('TestFormModule', []);2.appModule.controller("TestFormModule",function($scope){3.$er={erName:'Jason',5.password:''6.};7.$scope.save=function(){8.alert("保存数据!");9.}10.});结果:只有密码有输入,保存框才能可用。
angularJs笔记

});
</script>
</body>
5、调用指令的方式
你可以通过以下方式来调用指令:
元素名
<runoob-directive></runoob-directive>
属性
ng-model 指令也可以:
为应用程序数据提供类型验证(number、email、required)。
为应用程序数据提供状态(invalid、dirty、touched、error)。
为 HTML 元素提供 CSS 类。
绑定 HTML 元素到 HTML 表单。
ng-app 指令定义一个 AngularJS 应用程序。
ng-model 指令把元素值(比如输入域的值)绑定到应用程序。
ng-bind 指令把应用程序数据绑定到 HTML 视图。
3、什么是 AngularJS?
AngularJS 使得开发现代的单一页面应用程序(SPAs:Single Page Applications)变得更加容易。
<script>
var app = angular.module("myApp", []);
app.directive("runoobDirective", function() {
return {
template : "<h1>自定义指令!</h1>"
AngularJS控制器
ng-repeat 指令
ng-repeat 指令对于集合中(数组中)的每个项会 克隆一次 HTML 元素。
4、创建自定义的指令
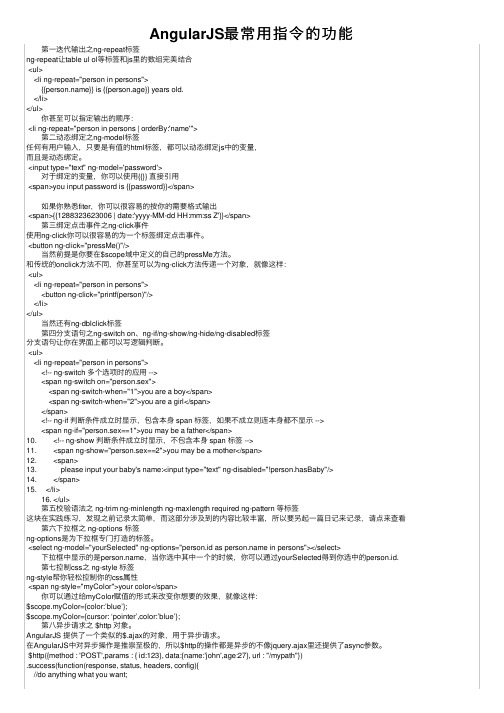
AngularJS最常用指令的功能

AngularJS最常⽤指令的功能第⼀迭代输出之ng-repeat标签ng-repeat让table ul ol等标签和js⾥的数组完美结合<ul><li ng-repeat="person in persons">{{}} is {{person.age}} years old.</li></ul>你甚⾄可以指定输出的顺序:<li ng-repeat="person in persons | orderBy:'name'">第⼆动态绑定之ng-model标签任何有⽤户输⼊,只要是有值的html标签,都可以动态绑定js中的变量,⽽且是动态绑定。
<input type="text" ng-model='password'>对于绑定的变量,你可以使⽤{{}} 直接引⽤<span>you input password is {{password}}</span>如果你熟悉fiter,你可以很容易的按你的需要格式输出<span>{{1288323623006 | date:'yyyy-MM-dd HH:mm:ss Z'}}</span>第三绑定点击事件之ng-click事件使⽤ng-click你可以很容易的为⼀个标签绑定点击事件。
<button ng-click="pressMe()"/>当然前提是你要在$scope域中定义的⾃⼰的pressMe⽅法。
和传统的onclick⽅法不同,你甚⾄可以为ng-click⽅法传递⼀个对象,就像这样:<ul><li ng-repeat="person in persons"><button ng-click="printf(person)"/></li></ul>当然还有ng-dblclick标签第四分⽀语句之ng-switch on、ng-if/ng-show/ng-hide/ng-disabled标签分⽀语句让你在界⾯上都可以写逻辑判断。
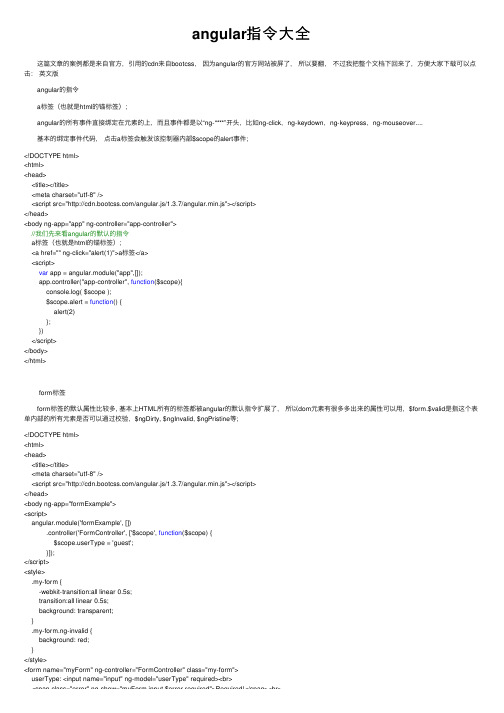
angular指令大全

angular指令⼤全 这篇⽂章的案例都是来⾃官⽅,引⽤的cdn来⾃bootcss,因为angular的官⽅⽹站被屏了,所以要翻,不过我把整个⽂档下回来了,⽅便⼤家下载可以点击:英⽂版 angular的指令 a标签(也就是html的锚标签); angular的所有事件直接绑定在元素的上,⽽且事件都是以“ng-****”开头,⽐如ng-click,ng-keydown,ng-keypress,ng-mouseover.... 基本的绑定事件代码,点击a标签会触发该控制器内部$scope的alert事件;<!DOCTYPE html><html><head><title></title><meta charset="utf-8" /><script src="/angular.js/1.3.7/angular.min.js"></script></head><body ng-app="app" ng-controller="app-controller">//我们先来看angular的默认的指令a标签(也就是html的锚标签);<a href="" ng-click="alert(1)">a标签</a><script>var app = angular.module("app",[]);app.controller("app-controller", function($scope){console.log( $scope );$scope.alert = function() {alert(2)};})</script></body></html> form标签 form标签的默认属性⽐较多, 基本上HTML所有的标签都被angular的默认指令扩展了,所以dom元素有很多多出来的属性可以⽤,$form.$valid是指这个表单内部的所有元素是否可以通过校验,$ngDirty, $ngInvalid, $ngPristine等;<!DOCTYPE html><html><head><title></title><meta charset="utf-8" /><script src="/angular.js/1.3.7/angular.min.js"></script></head><body ng-app="formExample"><script>angular.module('formExample', []).controller('FormController', ['$scope', function($scope) {$erType = 'guest';}]);</script><style>.my-form {-webkit-transition:all linear 0.5s;transition:all linear 0.5s;background: transparent;}.my-form.ng-invalid {background: red;}</style><form name="myForm" ng-controller="FormController" class="my-form">userType: <input name="input" ng-model="userType" required><br><span class="error" ng-show="myForm.input.$error.required">Required!</span><br><span class="error" ng-show="myForm.input.$error.required">Required!</span><br>nono_model: <input name="nono" ng-model="nono_model" required><br><tt>userType = {{userType}}</tt><br><tt>myForm.input.$valid = {{myForm.input.$valid}}</tt><br><tt>myForm.input.$error = {{myForm.input.$error}}</tt><br><tt>myForm.$valid = {{myForm.$valid}}</tt><br><tt>myForm.$error.required = {{!!myForm.$error.required}}</tt><br><tt>myForm input is nono $valid {{myForm.nono.$valid}}</tt></form></body></html> 表单两种不同的状态如图; input也有很多的angular属性, ng-model是必须的,如果input有name属性那么,我们直接通过formName.inputName获取该元素,ngMinLength,,ngMaxLength,ng-parttern,通过正则判断input是否匹配,ngChange,这个是⼀个事件属性,实例:<!DOCTYPE html><html><head><title></title><meta charset="utf-8" /><script src="/angular.js/1.3.7/angular.min.js"></script></head><body ng-app="inputExample"><script>angular.module('inputExample', []).controller('ExampleController', ['$scope', function($scope) {$er = {name: 'guest', last: 'visitor'};}]);</script><div ng-controller="ExampleController"><form name="myForm">User name: <input type="text" name="userName" ng-model="" required><span class="error" ng-show="erName.$error.required">Required!</span><br>Last name: <input type="text" name="lastName" ng-model="st" ng-minlength="3" ng-maxlength="10"><span class="error" ng-show="stName.$error.minlength">Too short!</span><span class="error" ng-show="stName.$error.maxlength">Too long!</span><br></form><hr><tt>user = {{user}}</tt><br/><tt>erName.$valid = {{erName.$valid}}</tt><br><tt>erName.$error = {{erName.$error}}</tt><br><tt>stName.$valid = {{stName.$valid}}</tt><br><tt>stName.$error = {{stName.$error}}</tt><br><tt>myForm.$valid = {{myForm.$valid}}</tt><br><tt>myForm.$error.required = {{!!myForm.$error.required}}</tt><br><tt>myForm.$error.required = {{!!myForm.$error.required}}</tt><br><tt>myForm.$error.minlength = {{!!myForm.$error.minlength}}</tt><br><tt>myForm.$error.maxlength = {{!!myForm.$error.maxlength}}</tt><br></div></body></html> input[checkbox],是checkbox的input元素跟input是不⼀样的,有了ng-false-value,ng-true-value这两个属性:<!DOCTYPE html><html><head><title></title><meta charset="utf-8" /><script src="/angular.js/1.3.7/angular.min.js"></script></head><body ng-app="checkboxExample"><script>angular.module('checkboxExample', []).controller('ExampleController', ['$scope', function($scope) {$scope.value1 = true;$scope.value2 = 'YES'}]);</script><form name="myForm" ng-controller="ExampleController">Value1: <input type="checkbox" ng-model="value1"> <br/>Value2: <input type="checkbox" ng-model="value2"ng-true-value="'YES'" ng-false-value="'NO'"> <br/><tt>value1 = {{value1}}</tt><br/><tt>value2 = {{value2}}</tt><br/></form></body></html> ng-ture-value意思是如果这个input被选中,那么这个input对应的ng-model的值为ng-true-value,上⾯的代码对应的输出如下图; input[date], ⽇期属性, 可以设置min和max:<!DOCTYPE html><html><head><title></title><meta charset="utf-8" /><script src="/angular.js/1.3.7/angular.min.js"></script></head><body ng-app="dateInputExample"><script>angular.module('dateInputExample', []).controller('DateController', ['$scope', function($scope) {$scope.value = new Date(2013, 9, 22);}]);</script><form name="myForm" ng-controller="DateController as dateCtrl">Pick a date in 2013:Pick a date in 2013:<input type="date" id="exampleInput" name="input" ng-model="value"placeholder="yyyy-MM-dd" min="2013-01-01" max="2013-12-31" required /><span class="error" ng-show="myForm.input.$error.required">Required!</span><span class="error" ng-show="myForm.input.$error.date">Not a valid date!</span><tt>value = {{value | date: "yyyy-MM-dd"}}</tt><br/><tt>myForm.input.$valid = {{myForm.input.$valid}}</tt><br/><tt>myForm.input.$error = {{myForm.input.$error}}</tt><br/><tt>myForm.$valid = {{myForm.$valid}}</tt><br/><tt>myForm.$error.required = {{!!myForm.$error.required}}</tt><br/></form></body></html> ⽇期设置了max和min,所以只能选择指定区间的⽇期: 还有emai类型的inputDemo:<!DOCTYPE html><html><head><title></title><meta charset="utf-8" /><script src="/angular.js/1.3.7/angular.min.js"></script></head><body ng-app="emailExample"><script>angular.module('emailExample', []).controller('ExampleController', ['$scope', function($scope) {$scope.text = 'me@';}]);</script><form name="myForm" ng-controller="ExampleController">Email: <input type="email" name="input" ng-model="text" required><span class="error" ng-show="myForm.input.$error.required">Required!</span><span class="error" ng-show="myForm.input.$error.email">Not valid email!</span><tt>text = {{text}}</tt><br/><tt>myForm.input.$valid = {{myForm.input.$valid}}</tt><br/><tt>myForm.input.$error = {{myForm.input.$error}}</tt><br/><tt>myForm.$valid = {{myForm.$valid}}</tt><br/><tt>myForm.$error.required = {{!!myForm.$error.required}}</tt><br/><tt>myForm.$error.email = {{!!myForm.$error.email}}</tt><br/></form></body></html> input[radio],这种输⼊类型有两种属性,第⼀种是value,对应的是ng-model的值,第⼆种是ngValue,对应的是$scope内部的变量值:<!DOCTYPE html><html><head><title></title><meta charset="utf-8" /><script src="/angular.js/1.3.7/angular.min.js"></script></head><body ng-app="radioExample"><script>angular.module('radioExample', []).controller('ExampleController', ['$scope', function($scope) {.controller('ExampleController', ['$scope', function($scope) {$scope.color = 'blue';$scope.specialValue = {"id": "12345","value": "green"};}]);</script><form name="myForm" ng-controller="ExampleController"><input type="radio" ng-model="color" value="red"> Red <br/><input type="radio" ng-model="color" ng-value="specialValue"> Green <br/><input type="radio" ng-model="color" value="blue"> Blue <br/><tt>color = {{color | json}}</tt><br/></form>Note that `ng-value="specialValue"` sets radio item's value to be the value of `$scope.specialValue`.</body></html> input还有很多类型,⽐如input[text],input[url],input[week],input[month],input[number],angular给不同的input添加了不同的属性,不⼀⼀罗列了; ngApp 这个⾃定义指令很重要,我们上⾯的所有DEMO都在body元素上添加了ng-app属性,添加了ng-app属性的元素会⾃动加载到angular模块⾥⾯去,所以我们就不要写angular.bootstrap(element, ["moduleName"]),但是⾃动加载的ng-app在⼀个页⾯只能有⼀个,两个或者更多就会出现问题, 那么能才能在⼀个html⽂件添加多个angular模块呢,可以得,但是我们不给元素设置ng-app属性,我们⼿动通过angular.bootstrap加载模块;<!DOCTYPE html><html><head><title></title><meta charset="utf-8" /><script src="/angular.js/1.3.7/angular.min.js"></script></head><body><div id="ap0"><div ng-controller="app0-c">{{a}}</div></div><div id="ap1"><div ng-controller="app1-c">{{a}}</div></div><script>angular.module("app0",[]).controller("app0-c",function($scope){$scope.a = 0;});angular.module("app1",[]).controller("app1-c",function($scope){$scope.a = 1;});angular.bootstrap( document.getElementById("ap0") ,["app0"]);angular.bootstrap( document.getElementById("ap1"), ["app1"] )</script></body></html> ok,界⾯显⽰⼀个0,还有⼀个1,我们在⼀个html⽂件⾥⾯启动了两个不关联的app了 angular的ng-bind指令, 这个指令是指ng-bind的值就是这个元素的textContent或者是innerText;ng-bind对应的⼀个ng-bind-html, ng-bind-html指的是ng-bind-html的值为这个元素的innerHTML, 要注意的是ng-bind-html依赖了⼀个叫做angular-sanitize的模块,所以要⼿动导⼊这个JS,要么会报错<!DOCTYPE html><html><head><title></title><meta charset="utf-8" /><meta charset="utf-8" /><script src="/angular.js/1.3.7/angular.min.js"></script><script src="/angular.js/1.3.8/angular-sanitize.min.js"></script></head><body><script>angular.module('bindExample', ["ngSanitize"]).controller('ExampleController', ['$scope', function($scope) {$ = 'Whirled';$scope.myHTML = 'I am an <code>HTML</code>string with ' +'<a href="#">links!</a> and other <em>stuff</em>';}]);</script><div id="bindExample" ng-controller="ExampleController">Enter name: <input type="text" ng-model="name"><br>Hello <span ng-bind="name"></span>!<p ng-bind-html="myHTML"></p></div><script>angular.bootstrap(document.getElementById("bindExample"),["bindExample"]);</script></body></html> ng-bind-template指令,这个指令跟ng-bind 差不多, ng-bind是指替换元素的textContent为ng-bind的值,ng-bind-template是指替换元素的textContent的值为ng-bind-template经过angular.parse().assign的内容;<!DOCTYPE html><html><head><title></title><meta charset="utf-8" /><script src="/angular.js/1.3.7/angular.min.js"></script></head><body ng-app="bindExample"><script>angular.module('bindExample', []).controller('ExampleController', ['$scope', function ($scope) {$scope.salutation = 'Hello';$ = 'World';}]);</script><div ng-controller="ExampleController">Salutation: <input type="text" ng-model="salutation"><br>Name: <input type="text" ng-model="name"><br><pre ng-bind-template="{{salutation}} {{name}}!"></pre><p>其实你直接这样写也⾏</p><p>{{salutation}} {{name}}!</p><p>压根不需要ng-bind-template</p></div></body></html> ng-if效果跟ng-show⼀样,不同的是ng-if如果是false,那么这个元素的dom节点都没有了,如果为true,那么该节点重新加载到dom;<!DOCTYPE html><html><head><title></title><meta charset="utf-8" /><script src="/angular.js/1.3.7/angular.min.js"></script></head><body ng-app="app">Click me: <input type="checkbox" ng-model="checked" ng-init="checked=true" /><br/>Show when checked:<span ng-if="checked" class="animate-if">I'm removed when the checkbox is unchecked.</span><script>var APP = angular.module('app', []);</script></body></html> ng-href,如果⼀个锚点的链接是动态的,⽐如<a href="{{href}}">gogogo</a>,如果你点击那么界⾯会调到{{href}},为了动态添加href,那么ng-href就出现了:<!DOCTYPE html><html><head><title></title><meta charset="utf-8" /><script src="/angular.js/1.3.7/angular.min.js"></script></head><body ng-app="app"><input ng-model="value" /><br /><a id="link-1" href ng-click="value = 1">link 1</a> (link, don't reload)<br /><a id="link-2" href="" ng-click="value = 2">link 2</a> (link, don't reload)<br /><a id="link-3" ng-href="/{{'123'}}">link 3</a> (link, reload!)<br /><a id="link-4" href="" name="xx" ng-click="value = 4">anchor</a> (link, don't reload)<br /><a id="link-5" name="xxx" ng-click="value = 5">anchor</a> (no link)<br /><a id="link-6" ng-href="{{value}}">link</a> (link, change location)<script>var APP = angular.module('app', []);</script></body></html> ng-show,和ng-hide如果元素的ng-show为true,那么元素就显⽰,否则就隐藏, ng-hide同理<!DOCTYPE html><html><head><title></title><meta charset="utf-8" /><script src="/angular.js/1.3.7/angular.min.js"></script></head><body><div ng-app="app">Click me: <input type="checkbox" ng-model="checked"><br/><div>Show:<div class="check-element " ng-show="checked"><span class="glyphicon glyphicon-thumbs-up"></span> I show up when your checkbox is checked.</div></div><div>Hide:<div class="check-element " ng-hide="checked"><span class="glyphicon glyphicon-thumbs-down"></span> I hide when your checkbox is checked.</div></div></div><script>var APP = angular.module('app', []);</script></body></html> 如果ng-show和ng-hide同时存在⼀个节点上,那么隐藏和显⽰的状态根据ng-hide展现:<!DOCTYPE html><html><head><title></title><meta charset="utf-8" /><script src="/angular.js/1.3.7/angular.min.js"></script></head><body><div ng-app="app">Click me: <input type="checkbox" ng-model="checked"><br/><div>Show:<div class="check-element " ng-hide="checked" ng-show="checked"><span class="glyphicon glyphicon-thumbs-up"></span> I show up when your checkbox is checked.</div></div><script>var APP = angular.module('app', []);</script></body></html> 写着写着,chrome居然崩溃了,我勒个去,草稿都没存; ng-cloak存在完全是为了⽤户体验,如果⼀个html界⾯angular.js还没加载进来,那么界⾯会有{{}}这样的标志,如果{{}}标志多了,⽤户会⼀头雾⽔啊,ng-cloak如果加在根节点,那么界⾯的{{}}会被隐藏,等到{{}}完全编译成动态数据的时候界⾯才可见; ng-class的⽤处还是很⼤的,通过模型绑定,我们根本不需要操作class,ng-class允许三种值: 1:对象{bold:true,red:false} 那么bold这个class会⽣效; 2:通过空格区分的字符串; 3:⼀个数组,数组的每⼀个值都要为⼀个class即可:<!DOCTYPE html><html><head><title></title><meta charset="utf-8" /><script src="/angular.js/1.3.7/angular.min.js"></script></head><body><style>.strike {text-decoration: line-through;}.bold {font-weight: bold;}.red {color: red;}</style><div ng-app="APP"><p ng-class="{strike: deleted, bold: important, red: error}">Map Syntax Example</p><input type="checkbox" ng-model="deleted"> deleted (apply "strike" class)<br><input type="checkbox" ng-model="important"> important (apply "bold" class)<br><input type="checkbox" ng-model="error"> error (apply "red" class)<hr><p ng-class="style">Using String Syntax</p><input type="text" ng-model="style" placeholder="Type: bold strike red"><hr><p ng-class="[style1, style2, style3]">Using Array Syntax</p><input ng-model="style1" placeholder="Type: bold, strike or red"><br><input ng-model="style2" placeholder="Type: bold, strike or red"><br><input ng-model="style3" placeholder="Type: bold, strike or red"><br></div><script>angular.module("APP",[]);</script></body></html> ng-include指令是指这个指令标签的innerHTML为指定的url,这个url为相对与当前⽬录的url地址或者绝对地址,angular会通过ajax请求该地址,然后把地址的内容作为指令元素innerHTML填充;<!DOCTYPE html><html><head><title></title><meta charset="utf-8" /><script src="/angular.js/1.3.7/angular.min.js"></script></head><body><div ng-app="includeExample" ng-controller="ExampleController"><select ng-model="template" ng-options=" for t in templates"><option value="">(blank)</option></select>url of the template: <tt>{{template.url}}</tt><hr/><div ng-include="template.url"></div><script>angular.module('includeExample',[]).controller('ExampleController', ['$scope', function($scope) {$scope.templates =[ { name: 'template1.html', url: 'template1.html'},{ name: 'template2.html', url: 'template2.html'} ];$scope.template = $scope.templates[0];}]);</script></div></body></html> ng-list这个指令要和ng-model合起来⽤,ng-list在输⼊框的表现通过split(",")的数组才是实际的model, ng-list默认为","逗号,要设置成⾃定义的区分符,直接为ng-list赋值即可;<!DOCTYPE html><html><head><title></title><meta charset="utf-8" /><script src="/angular.js/1.3.7/angular.min.js"></script></head><body ng-app="listExample"><form name="myForm" ng-controller="ExampleController">List: <input name="namesInput" ng-model="names" ng-list="!" required><span class="error" ng-show="sInput.$error.required">Required!</span><br><tt>names = {{names}}</tt><br/><tt>sInput.$valid = {{sInput.$valid}}</tt><br/><tt>sInput.$error = {{sInput.$error}}</tt><br/><tt>myForm.$valid = {{myForm.$valid}}</tt><br/><tt>myForm.$error.required = {{!!myForm.$error.required}}</tt><br/></form><script>angular.module('listExample', []).controller('ExampleController', ['$scope', function($scope) {$s = ['morpheus', 'neo', 'trinity'];}]);</script></body></html> ng-model这个指令是很重要的指令,所有学习angular开发者对这个指令都⽆⽐熟悉, ng-model主要绑定的元素包括input, select, textarea ng-model的元素都有ng-valid(可⽤),ng-invalid(不可⽤), ng-pristine(⽤户为对这个元素进⾏操作过), ng-dirty(元素的模型发⽣改变的话)属性;这⼏个属性都是布尔值;<!DOCTYPE html><html><head><title></title><meta charset="utf-8" /><script src="/angular.js/1.3.7/angular.min.js"></script></head><body ng-app="inputExample"><script>angular.module('inputExample', []).controller('ExampleController', ['$scope', function($scope) {$scope.val = '1';}]);</script><style>.my-input {-webkit-transition:all linear 0.5s;transition:all linear 0.5s;background: transparent;}.my-input.ng-invalid {color:white;background: red;}</style>Update input to see transitions when valid/invalid.Integer is a valid value.<form name="testForm" ng-controller="ExampleController"><input ng-model="val" ng-pattern="/^\d+$/" name="anim" class="my-input" /></form></body></html> ng-pattern:匹配这个输⼊框的输⼊值是否符合这个正则,如果不匹配,这个元素会被加上ng-invalid的class,如果匹配会被加上ng-valid的class; ng-model还可以指定为⼀个getersetter,相当于⼀个preSave,和preGet⽅法,模型的可控性变好了<!DOCTYPE html><html><head><title></title><meta charset="utf-8" /><script src="/angular.js/1.3.7/angular.min.js"></script></head><body ng-app="getterSetterExample"><div ng-controller="ExampleController"><form name="userForm">Name:<input type="text" name="userName"ng-model=""ng-model-options="{ getterSetter: true }" /></form><pre> = <span ng-bind="()"></span></pre></div><script>angular.module('getterSetterExample', []).controller('ExampleController', ['$scope', function($scope) {var _name = 'Brian';$er = {name: function (newName) {if (angular.isDefined(newName)) {_name = newName;}return _name+1111;}};}]);</script></body></html> ngModelOption ,可以设置ng-model在元素失去焦点的时候更新model<!DOCTYPE html><html><head><title></title><meta charset="utf-8" /><script src="/angular.js/1.3.7/angular.min.js"></script></head><body ng-app="optionsExample"><body ng-app="optionsExample"><div ng-controller="ExampleController"><form name="userForm">Name:<input type="text" name="userName"ng-model=""ng-model-options="{ updateOn: 'blur' }"ng-keyup="cancel($event)" /><br />Other data:<input type="text" ng-model="user.data" /><br /></form><pre> = <span ng-bind="+user.data"></span></pre></div><script>angular.module('optionsExample', []).controller('ExampleController', ['$scope', function($scope) {$er = { name: 'say', data: '' };$scope.cancel = function (e) {if (e.keyCode == 27) {$erName.$rollbackViewValue();}};}]);</script></body></html> ng-mousedown, ng-mouseenter, ng-mouseleave, ng-mousemove, ng-mouseover, ng-mouseup, ng-click, ng-dblclick都是ng的事件这些事件和dom的事件区别是dom事件的执⾏作⽤域是该元素,⽽angular的事件执⾏作⽤域是$scope下,现在可能不明⽩,以后⾃然就懂了; ng-paste, ng-copy, ng-cut是⼀伙的,如果输⼊框的值是粘帖的,那么ng-paste就为真, ng-copy,ng-cut也是同理,提供了demo:<!DOCTYPE html><html><head><title></title><meta charset="utf-8" /><script src="/angular.js/1.3.7/angular.min.js"></script></head><body ng-app="optionsExample"><div ng-controller="ExampleController"><input ng-paste="paste=true" ng-init="paste=false" placeholder='paste here'>pasted: {{paste}}</div><script>angular.module('optionsExample', []).controller('ExampleController', ['$scope', function($scope) {}]);</script></body></html> ng-non-bindable指令指该元素的内部{{****}}不被绑定和转义,不受angular的掌控:<div>Normal: {{1 + 2}}</div><div ng-non-bindable>Ignored: {{1 + 2}}</div>的输出值为 == 》》Normal: 3Ignored: {{1 + 2}}。
AngularJs输入框千分位指令

AngularJs输⼊框千分位指令AngularJs的指令真的特别好⽤,最近需要对input框千分位显⽰逗号,在⽹上搜集了下资料并做了改良,指令代码如下:(function () {'use strict';angular.module('testModule').directive('formatInputValue', function ($parse) {return {link: function (scope, element, attrs, ctrl) {function limit() {var limitV = element[0].value;limitV = limitV.replace(/[^0-9.]/g, "");element[0].value = limitV;$parse(attrs['ngModel']).assign(scope, limitV);format();}function limitBind() {var limitV = element.context.innerHTML;limitV = limitV.replace(/[^0-9.]/g, "");element.context.innerHTML = limitV;$parse(attrs['ngBind']).assign(scope, limitV);formatBind();}function format() {var formatV = element[0].value;var array = new Array();array = formatV.split(".");var re = /(-?\d+)(\d{3})/;while (re.test(array[0])) {array[0] = array[0].replace(re, "$1,$2")}var returnV = array[0];if ( == "oneDecimal"&&array.length>1) {returnV += "." + (array[1].toString().substring(0, 1));}else if( == "noDecimal"){//keep the no decimal value}else{for (var i = 1; i < array.length; i++) {returnV += "." + array[i];}}element[0].value = returnV;if (formatV == ''){$parse(attrs['ngModel']).assign(scope, '');}else if( formatV==null){$parse(attrs['ngModel']).assign(scope, null);}else if ((formatV.indexOf('.') > 0) && array.length == 2 && != "noDecimal") {if ( == "oneDecimal"){var formatArr = new Array();formatArr= formatV.split(".");formatV = formatArr[0];if (formatArr.length > 1){ formatV += "." + (formatArr[1].toString().substring(0, 1)); }}$parse(attrs['ngModel']).assign(scope, formatV);}else {$parse(attrs['ngModel']).assign(scope, parseFloat(formatV));}}function formatBind() {var formatV = element.context.innerHTML;var array = new Array();array = formatV.split(".");var re = /(-?\d+)(\d{3})/;while (re.test(array[0])) {array[0] = array[0].replace(re, "$1,$2")}var returnV = array[0];for (var i = 1; i < array.length; i++) {returnV += "." + array[i];}element.context.innerHTML = returnV;$parse(attrs['ngBind']).assign(scope, formatV);}if (attrs.ngModel) {scope.$watch(attrs.ngModel, function () {limit();})}else {scope.$watch(attrs.ngBind, function () {limitBind();})}}};})}());//会显⽰⼩数,⼩数后不会进⾏千分位的划分,只有整数部分会进⾏划分<input class="form-control" ng-model="detail.x" name="noDecimal" format-input-value /></td> //不会显⽰⼩数<input class="form-control" ng-model="detail.x" name="noDecimal" format-input-value /></td> //会显⽰⼀位⼩数<input class="form-control" ng-model="detail.y" name="oneDecimal" format-input-value /></td>。
爱创课堂 前端教程angular教程 课堂笔记 复习

爱创课堂前端教程angular教程课堂笔记复习复习$timeout 定时器服务跟setTimeout使用方式一模一样在他的回调函数中,我们可以对作用域定义数据$http 异步请求的服务(支持允诺对象语法,我们可以通过同步书写方式来定义异步请求)参数是一个对象Url定义地址Params定义get请求的参数的参数Date 定义post请求的参数Method定义请求的方法,GET,POSTSuccess 请求成功时候的回调函数参数是一个函数,有四个参数第一个参数表示请求的返回数据第二个参数表示请求的状态码第三个参数是一个函数第四个参数表示异步请求的配置信息Then (允诺对象的标准方法)参数是一个对象对象中的data属性与success方法区别是,定义多个方法时候,then只有第一个定义时候有参数Error 请求失败的时候回调函数Get 对$http服务的get请求的一个简写第一个参数是请求地址第二个参数是请求配置Post 对$http服务的post请求的一个简写第一个参数表示请求地址第二个参数表示携带的数据第三个参数表示请求的配置定义自定义服务(factory,service)第一个参数表示服务名称第二个参数表示处理函数作用域是空对象参数默认没有,必须通过参数注入的方式注入进来Factory 通过返回值定义服务接口的通过this定义的接口是无效的Service 通过this定义接口方法如果通过return时候,this是无效的指令时为元素定义服务视为控制器定义路由ngRoute 为页面定义路由的(前端路由,通常来说是通过hash来定义的)使用路由步骤第一步要引入插件文件第二步在页面中的dom上定义这个指令ng-view第三步在module依赖模块集合中引入进来,ngRoute第三步在config中定义路由的配置Config方法是在整个页面中最先执行(先于run)$routeProvider 提供ngRoute服务的,When 定义路由配置的第一个参数表示路由的地址(必须/开头的)第二个参数是路由对象Template定义模板(templateUrl引入外部文件定义模板)Controller定义控制器Otherwise 定义默认路由,参数是一个对象redirectTo定义重定向的路由路由参数静态参数语法/name动态参数语法/:name动态路由参数是可以在控制器中获取的到的,通过注入$routeParams $routeParams 提供动态路由参数它是一个对象,属性值就是参数的名称(定义路由配置时候定义名称)属性值就是参数的值(页面hash上的真实值)事件作用域的$on方法来定义,通常定义在跟作用域上通过$on注册事件第一个参数表示事件名称,第二个参数表示事件回调函数$routeChangeStart 路由改变之前触发的事件$routeChangeSuccess路由改变成功时候的事件$routeChangeError 路由改变失败时候的事件事件回调函数参数有两个第一个表示事件对象第二个参数表示路由对象$location 提供的是一个路由服务,通过$location我们可以获取路由上的一些信息Js中location对象是包含整个uri上的信息,$location主要负责的是hash上的信息Path 更改或者获取路由地址的传递一个参数,此时是设置路由地址不传递参数,此时是获取路由地址的Ui.router(ui模块上的一个子模块)使用第一步引入uirouter插件第二步在视图中通过ui-view定义路由视图指令第三步在module依赖集合中定义ui.router第四步在config中定义路由配置$stateProvider 提供定义状态的服务State 定义状态的一个方法(一个状态就是一个路由)第一个参数表示状态名称(定义命名空间的)第二个参数表示状态对象Url定义路由地址Template定义模板(templateUrl)Controller定义控制器值是一个函数(就是控制器函数)值是一个字符串(控制器的名称,要定义这个名称的控制器)Views 定义是视图的,它是一个对象对象的属性名称表示页面中ui-view指令的值对象的属性值表示是一个路由对象$urlRouterProvider 定义默认路由,重定向路由When 重定向路由第一个参数表示当前的路由第二个参数表示重定向的路由Otherwise定义默认的路由参数就是默认路由的值路由参数静态参数/name动态参数/:name定义参数类型/{name:type} type既可以是date,string,int,还可以是正则定义query参数?Query1&query2定义query参数类型{query:type}注意动态参数和query参数的区别是:动态参数一定要写在url上Query参数可以写在url上也可以不写$statePrams是一个对象对象的属性表示状态中路由参数名称(动态参数,query参数,包括这两种定义了类型的参数,不能捕获静态参数)子视图在ui路由中可以实现路由的嵌套子路由必须在父路由中,通过ui-view指令定义的是要通过state的命名空间定义$stateChangeStart$stateChangeSuccess$stateChangeError他们的回调函数有5个参数第一个参数表示路由事件第二个参数表示当前路由对象第三个参数表示当前路由参数对象第四个参数表示前一个路由对象第五个参数表示前一个路由参数对象作用域就是window。
AngularJS前端框架基础学习

AngularJS前端框架基础学习第一章:介绍AngularJSAngularJS是由Google开发的一款强大的JavaScript前端框架。
它的目标是简化Web应用程序的开发,并提供一种便于测试的架构。
与其他前端框架相比,AngularJS具有更高的可扩展性和可维护性。
它采用了MVVM(Model-View-ViewModel)架构模式,将应用程序的数据、展示和逻辑分离。
第二章:AngularJS的核心概念2.1 指令(Directives)AngularJS的核心功能之一是指令。
指令是通过HTML元素的属性来定义的。
通过使用指令,我们可以将自定义的逻辑应用到HTML元素上,从而实现更多的功能。
例如,ng-app指令用于定义应用程序的根元素,ng-model指令用于绑定输入框的值和应用程序的数据模型。
2.2 控制器(Controllers)AngularJS中的控制器用于处理应用程序的业务逻辑。
通过控制器,我们可以将数据和行为绑定到视图上。
控制器通常与特定的页面或组件相关联,并负责处理数据的获取、处理和展示。
2.3 模块(Modules)AngularJS应用程序是由多个模块组成的。
模块用于将应用程序的不同部分进行组织,使其更易于管理和维护。
每个模块可以包含指令、控制器、过滤器等组件。
第三章:数据绑定数据绑定是AngularJS的一个重要特性,它使得数据和视图之间的同步变得更加简单。
AngularJS提供了多种绑定方式,包括单向绑定、双向绑定和一次性绑定。
3.1 单向绑定单向绑定是指将数据从模型绑定到视图,并在数据发生变化时更新视图。
这一绑定方式适用于只读的数据展示。
3.2 双向绑定双向绑定是指将数据从模型绑定到视图,并在视图发生变化时更新模型。
这一绑定方式适用于表单输入元素等需要用户与之进行交互的场景。
3.3 一次性绑定一次性绑定是指将数据从模型绑定到视图一次,绑定成功后不再更新。
这一绑定方式适用于只需展示一次的静态数据。
angularjs学习笔记—工具方法 - SegmentFault

注意:bind会根据你的参数类型来决定调用call或apply,所以args可以是一个个数据,也可以是 一个数组哦。
angular.copy(source, [destination])
作用:对象的深拷贝
/a/1190000002625738 1/8
2015/9/11ang来自larjs学习笔记—工具方法 - SegmentFault
参数: source :源对象 destination :拷贝的对象 返回值:拷贝的对象
v a ro b j={ n a m e :' x x x ' , a g e :5 0 } ;
v a rc o p y O b j=a n g u l a r . c o p y ( o b j ) ; c o n s o l e . l o g ( c o p y O b j ) ;/ / $O b j e c t{ n a m e :" x x x " ,a g e :5 0 }
angular.equals(o1, o2)
作用:正常比较和对象的深比较 参数: o1:比较的对象 o2:比较的对象 返回值:boolean
a n g u l a r . e q u a l s ( 3 ,3 ) ;/ / $t r u e a n g u l a r . e q u a l s ( N a N , N a N ) ;/ / $t r u e a n g u l a r . e q u a l s ( { n a m e : ' x x x ' } , { n a m e : ' x x x ' } ) ;/ / $t r u e a n g u l a r . e q u a l s ( { n a m e : ' x x x ' } , { n a m e : ' y y y ' } ) ;/ / $f a l s e
Angular学习笔记(一)

Angular学习笔记(⼀)什么是 Angular:Angular 是⼀个 JavaScript 框架,可通过 <script> 标签添加到 HTML 页⾯,然后通过指令扩展 HTML,且通过表达式绑定数据到 HTML 中Angular 是为了扩展 HTML 在构建应⽤时本应具备的能⼒⽽设计的。
对于静态⽂档,HTML 是⼀门很好的声明式的语⾔,但对于构建动态 WEB 应⽤,它⽆能为⼒。
所以,构建动态WEB应⽤往往需要⼀些技巧才能让浏览器配合我们的⼯作注:粗浅地理解指令就是⼀些附加在 HTML 元素上的⾃定义标记(例如:ng-controller、ng-repeat 等这些原⽣的 HTML 所⽆法识别的语句),表达式是⼀种类似 JavaScript 的代码⽚段,通常在视图中以''的形式使⽤Angular 与其他⼀些模板⽐较:One-Way Data Binding:绝⼤多数模板引擎系统采⽤的是把字符串模板和数据拼接,然后输出⼀个新的字符串,接着在前端将这个新的字符串作为元素的 innerHTML 属性的值==》数据中的改变需重新和模板合并,然后再赋值给 DOM 元素的 innerHTML 属性Two-Way Data Binding:Angular 编译器直接使⽤ DOM 为模板,它的视图和作⽤域数据模型的绑定是透明的==》⽣成了稳定的 DOM 模板注:DOM 元素实例和数据模型实例的绑定在绑定期间是不发⽣变化的,这意味着可以在代码中获取这些 DOM 模板元素并注册相应的事件处理函数,⽽不⽤担⼼这个对 DOM 元素的引⽤会因为数据合并⽽产⽣变化HTML 编译的三个阶段:1、$compile 遍历 DOM 节点,匹配指令: 发现某元素匹配⼀个指令,那么指令就被添加到指令列表中(该列表与 DOM 元素对应),⼀个元素可能匹配到多个指令注:当⼀个页⾯加载时,浏览器⾃动将 HTML 解析为 DOM 树!Angular 的编译是在 DOM 节点上发⽣⽽⾮字符串,当⼿动调⽤ $compile 时,若给它传递⼀个字符串则会报错,需⽤ angular.element 将字符串转化为 DOM2、当所有指令都匹配到相应的元素时,编译器按指令的 priority 属性来排列指令编译顺序: 根据顺序依次执⾏每个指令的 compile 函数,每个 compile 函数有⼀次更改该指令所对应的 DOM 模板的机会,接着,每个 compile 函数 返回⼀个 link 函数,这些函数⼜构成⼀个“合并的”连接函数,它会调⽤每个指令返回的 link 函数3、$compile 调⽤第 2 步返回的连接函数,将模板和对应的作⽤域连接: 依次调⽤连接函数中包含的每个指令对应的 link 函数,进⽽在各个 DOM 元素上注册监听器以及在相应的 scope(作⽤域)中设置 $watch ==》形成⼀个作⽤域和 DOM 绑定的实时视图,任⼀发⽣在已经过编译的作⽤域上的数据模型的变化都反映在 DOM 中注:priority 设置指令的优先级,⼤的先执⾏(默认为 0,⽽ ng-repeat 默认为 1000),$watch 实现页⾯随 model(模型)变化⽽及时更新 DOM 即 Document Object Model(⽂档对象模型)<!doctype html><html><head><meta charset="UTF-8"><script src="https:///angular.js/1.4.6/angular.min.js"></script></head><body><!--设置应⽤名称为 myApp,控制器为 myCtrl--><div ng-app="myApp" ng-controller="myCtrl"><!--ng-model 即为模型,与 scope 中的数据绑定在⼀起-->单价:<input type="number" ng-model="price"><br/>数量:<input type="number" ng-model="nums"><!--{{expression}} 这个就是表达式,它会计算 expression 的值--><br/>应付:<label>{{price * nums}}</label></div><script>var app = angular.module("myApp", []);app.controller("myCtrl", function($scope){$scope.price = 1;$scope.nums = 1;});</script></body></html>View Code初始化: Angular 会找 ng-app 这个指明应⽤开始的指令,若找到,则: 1、加载 ng-app 指令所指定的模块(module) 2、创建应⽤所需的 injector 3、以 ng-app 所在的节点为根节点,开始遍历并编译 DOM 树编译器: Angular 提供的⼀项服务,⽤来遍历 DOM 节点,查找特定的属性 编译过程 2 阶段: 1、编译:遍历 DOM 节点,收集所有的指令,返回⼀个连接函数(link func) 2、连接:将上⼀步收集的每个指令与其所在的作⽤域(scope)连接⽣成⼀个实时视图为什么需要这 2 个阶段: 像 ng-repeat 会为集合中的每个项⽬克隆⼀个 DOM 元素,我们仅需要编译⼀次,再对每个克隆元素进⾏连接,减⼩开销任何作⽤域中的模型改变都会实时地在视图中反映出来,同时任何⽤户与视图的交互则会映射到作⽤域的模型中 ==》作⽤域中的数据模型成为了唯⼀的数据源。
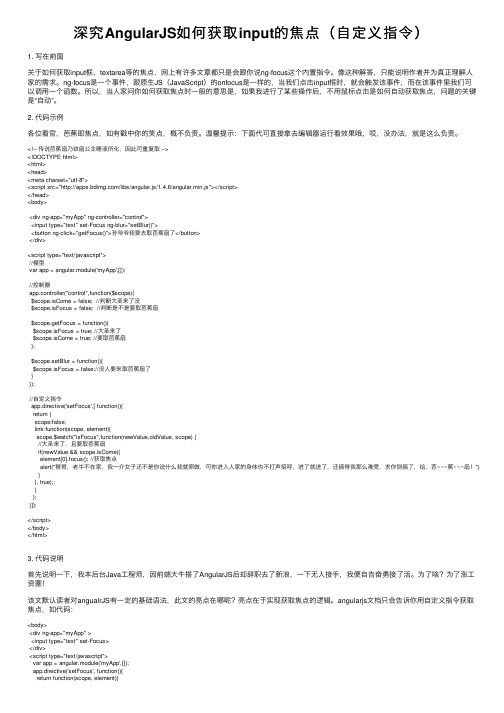
深究AngularJS如何获取input的焦点(自定义指令)

深究AngularJS如何获取input的焦点(⾃定义指令)1. 写在前⾯关于如何获取input框、textarea等的焦点,⽹上有许多⽂章都只是会跟你说ng-focus这个内置指令。
像这种解答,只能说明作者并为真正理解⼈家的需求。
ng-focus是⼀个事件,跟原⽣JS(JavaScript)的onfocus是⼀样的,当我们点击input框时,就会触发该事件,⽽在该事件⾥我们可以调⽤⼀个函数。
所以,当⼈家问你如何获取焦点时⼀般的意思是,如果我进⾏了某些操作后,不⽤⿏标点击是如何⾃动获取焦点,问题的关键是“⾃动”。
2. 代码⽰例各位看官,芭蕉即焦点,如有戳中你的笑点,概不负责。
温馨提⽰:下⾯代可直接拿去编辑器运⾏看效果哦,哎,没办法,就是这么负责。
<!-- 传说芭蕉扇乃铁扇公主唾液所化,因此可重复取 --><!DOCTYPE html><html><head><meta charset="utf-8"><script src="/libs/angular.js/1.4.6/angular.min.js"></script></head><body><div ng-app="myApp" ng-controller="control"><input type="text" set-Focus ng-blur="setBlur()"><button ng-click="getFocus()">孙爷爷我要去取芭蕉扇了</button></div><script type="text/javascript">//模型var app = angular.module('myApp',[]);//控制器app.controller("control",function($scope){$scope.isCome = false; //判断⼤圣来了没$scope.isFocus = false; //判断是不是要取芭蕉扇$scope.getFocus = function(){$scope.isFocus = true; //⼤圣来了$scope.isCome = true; //要取芭蕉扇};$scope.setBlur = function(){$scope.isFocus = false;//没⼈要来取芭蕉扇了}});//⾃定义指令app.directive('setFocus',[ function(){return {scope:false,link:function(scope, element){scope.$watch("isFocus",function(newValue,oldValue, scope) {//⼤圣来了,且要取芭蕉扇if(newValue && scope.isCome){element[0].focus(); //获取焦点alert("猴哥,⽼⽜不在家,我⼀介⼥⼦还不是你说什么我就照做,可你进⼊⼈家的⾝体也不打声招呼,进了就进了,还搞得我那么难受,求你别搞了,给,芭~~~蕉~~~扇!") }}, true);;}};}]);</script></body></html>3. 代码说明⾸先说明⼀下,我本后台Java⼯程师,因前端⼤⽜搭了AngularJS后却辞职去了新浪,⼀下⽆⼈接⼿,我便⾃告奋勇接了活。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
input[checkbox]
当未设置ngTrueValue和ngFalseValue时,默认值是true和false。
# h t m l < i n p u tt y p e = " c h e c k b o x "n g m o d e l = " c h e c k " / > < p > { { c h e c k } } < / p >
# h t m l < d i vn g c o n t r o l l e r = " L e a r n C t r l " > < i n p u tt y p e = " t e x t " n g m o d e l = " u s e r n a m e " r e q u i r e d n g r e q u i r e d = " t r u e " n g m i n l e n g t h = " 6 " n g m a x l e n g t h = " 1 5 " p a t t e r n = " [ 0 9 ] { 6 , 1 5 } " n g p a t t e r n = " / ^ [ 0 9 ] { 6 , 1 5 } $ / " n g c h a n g e = " c h a n g e ( ) " n g t r i m = " f a l s e " / > < / d i v > # s c r i p t a n g u l a r . m o d u l e ( ' l e a r n M o d u l e ' ,[ ] ) . c o n t r o l l e r ( ' L e a r n C t r l ' ,f u n c t i o n( $ s c o p e ){ $ s c o p e . c h a n g e=f u n c t i o n( ){ a l e r t ( ' c h a n g e ' ) ; } } ) ;
input[time]
时间选择 required 必填 ngRequired 必填 min 最小时间 max 最大时间 ngChange model更新时触发 如果给time初始化值,model一定得是Date类型,否则会报错。
/a/1190000002632671
/a/1190000002632671
1/11
2015/9/11
angularjs学习笔记—指令input - SegmentFault
当input有校验属性时,如果输入的值不符合校验条件,model会被更新成undefined 。如果想正常更新 model可以通过ngModelOptions设置。 版本:v1.3.9-local
2015/9/11
angularjs学习笔记—指令input - SegmentFault
文章 (/blogs)
学习笔记 (/blog/yuyang040160120)
文章详情
angularjs学习笔记—指令input (/a/1190000002632671)
小俞 (/u/yuyang040160120) 2.8k
2015/9/11
angularjs学习笔记—指令input - SegmentFault
# h t m l < d i vn g c o n t r o l l e r = " L e a r n C t r l " > < i n p u tt y p e = " r a d i o " n g m o d e l = " r a d i o " n g c h a n g e = " c h a n g e ( ) " v a l u e = " v a l u e 1 " / > < i n p u tt y p e = " r a d i o " n g m o d e l = " r a d i o " n g c h a n g e = " c h a n g e ( ) " n g v a l u e = " ' v a l u e 2 ' " / > < p > { { r a d i o } } < / p > < / d i v > # s c r i p t a n g u l a r . m o d u l e ( ' l e a r n M o d u l e ' ,[ ] ) . c o n t r o l l e r ( ' L e a r n C t r l ' ,f u n c t i o n( $ s c o p e ){ $ s c o p e . r a d i o=' v a l u e 2 ' ; $ s c o p e . c h a n g e=f u n c t i o n( ){ a l e r t ( ' c h a n g e ' ) ; } } ) ;
input[radio]
单选按钮 value 选择中时的值 ngValue 选择中时的值(表达式) ngchange model更新触发 没有required属性,没办法做必填校验,所以最好初始化的时候默认选中一个。
/a/1190000002632671 2/11
5/11
2015/9/11
angularjs学习笔记—指令input - SegmentFault
# h t m l < d i vn g c o n t r o l l e r = " L e a r n C t r l " > < i n p u tt y p e = " t i m e " r e q u i r e d n g r e q u i r e d m i n = " 1 0 : 0 0 : 0 0 " m a x = " 2 3 : 0 0 : 0 0 " n g m o d e l = " t i m e " n g c h a n g e = " c h a n g e ( ) " / > < p > { { t i m e } } < / p > < / d i v > # s c r i p t a n g u l a r . m o d u l e ( ' l e a r n M o d u l e ' ,[ ] ) . c o n t r o l l e r ( ' L e a r n C t r l ' ,f u n c t i o n( $ s c o p e ){ $ s c o p e . t i m e=n e wD a t e ( ' 2 0 1 5 1 2 1 22 0 : 0 0 : 0 0 ' ) ; $ s c o p e . c h a n g e=f u n c t i o n( ){ a l e r t ( ' c h a n g e ' ) ; } } ) ;
input[date]
H5新增的日期选择器。 required 必填 ngRequired 必填 min 最小日期 max 最大日期 ngChange model更新触发 如果给date初始化值,model一定得是Date类型,否则会报错。
/a/1190000002632671
/a/1190000002632671
4/11
2015/9/11
angularjs学习笔记—指令input - SegmentFault
# h t m l < d i vn g c o n t r o l l e r = " L e a r n C t r l " > < i n p u tt y p e = " m o n t h " n g m o d e l = " m o n t h " r e q u i r e d n g r e q u i r e d m i n = " 2 0 1 5 0 1 " m a x = " 2 0 1 5 1 2 " n g c h a n g e = " c h a n g e ( ) " / > < p > { { m o n t h } } < / p > < / d i v > # s c r i p t a n g u l a r . m o d u l e ( ' l e a r n M o d u l e ' ,[ ] ) . c o n t r o l l e r ( ' L e a r n C t r l ' ,f u n c t i o n( $ s c o p e ){ $ s c o p e . m o n t h=n e wD a t e ( ' 2 0 1 5 0 5 ' ) ; $ s c o p e . c h a n g e=f u n c t i o n( ){ a l e r t ( ' c h a n g e ' ) ; } } ) ;
设置了这两个值了,就可以指定选中和未选中的model值。checkbox同样也有ng-chage指令。 ngTrueValue和ngFalseValue的参数是表达式哦。
