静态网页设计总结报告
静态页面设计制作实验报告

静态页面设计制作实验报告1.引言1.1 概述概述在本实验报告中,我们将介绍静态页面设计制作的相关内容。
静态页面是指在页面中没有交互性或动态效果的网页,其内容和布局在初始时都是固定的。
本报告将介绍静态页面设计的基本原则、页面布局的设计方法、以及图片和颜色选择的注意事项。
通过本报告,我们将总结静态页面设计制作的实验结果,分享设计经验,并展望未来的发展方向。
通过本实验,我们希望能够深入了解静态页面设计的相关知识,并在实践中获得更多的经验和技巧。
1.2 文章结构文章结构部分可以包括对整篇文章内容的简要概括和安排,以便读者对整个实验报告有一个清晰的了解。
在这部分可以介绍各个章节的主要内容和连贯性,为读者提供一个整体的导览。
在本实验报告中,文章结构部分可以包括对引言、正文和结论三个部分的概述。
引言部分主要介绍了实验报告的背景和目的,正文部分包括了设计原则、页面布局以及图片和颜色选择的内容,结论部分对实验结果进行总结,并分享设计经验和对未来发展的展望。
这样的结构安排能够帮助读者更好地理解实验报告的内容,并清晰地掌握整体的思路和结构。
1.3 目的:本次实验的目的是通过设计和制作静态页面,掌握静态页面设计和制作的基本原理和技术,提高对页面设计、布局、图片和颜色选择等方面的认识和实践能力。
通过实验的过程,希望能够深入了解静态页面设计的相关知识,提升自己的设计水平和实践能力,为今后的学习和工作打下坚实基础。
内容2.正文2.1 设计原则静态页面设计的核心是遵循一系列设计原则,以确保页面的美观性、易用性和可访问性。
以下是一些常见的设计原则:一致性原则:页面的整体风格、排版和配色应该保持一致,以确保用户在浏览页面时不会感到混乱或不舒服。
例如,使用相同的字体和颜色方案来展示内容,以及保持相似的布局风格。
重点突出原则:在设计页面时,需要考虑到用户的关注点,对重要的信息进行突出展示,以吸引用户的注意力。
这可以通过加粗、加亮或采用对比鲜明的颜色来实现。
静态网页设计-总结

Web概述 Web是英文World Wide Web的简称 Web中文译名万维网,是Internet提供的一项服务 Web是目前最成功、最流行的超文本系统。
网页设计
1.1 Web服务器工作原理、相关术语及概念 服务器工作原理、 服务器工作原理
1.1 Web服务器工作原理、相关术语及概念 服务器工作原理、 服务器工作原理
URL组成 URL由三部分组成 第一部分是协议(或称为服务方式); 第二部分是存有该资源的主机IP地址(有时也包 括端口号); 第三部分是主机资源的具体地址。如目录和文件 名等。
网页设计
1.1 Web服务器工作原理、相关术语及概念 服务器工作原理、 服务器工作原理
网页设计
2.2 HTML的基本结构-文档结构
文件头部标签 <head>是一个表示网页头部的标签。由<head>标 签所定义的元素中,并不放置网页的任何内容, 而是放置关于这个HTML文件的信息,也就是说它 并不属于HTML文件的主体,它包含文件的标题、 编码方式、URL等。这些信息大部分是用于提供索 引、辨认或其他应用。 写在<head>与</head>中间的文本,如果又写在 “title”标签中,表示该网页的名称,并作为窗 口的名称显示在这个网页窗口的最上方。
align color noshade
center black
网页设计
2.3 HTML网页中的段落排版
注释 如果想方便地在HTML中查找和记忆有关文件的内 容和标识,则可以在HTML文件中加入注释,放在 注释中的文本在屏幕上是不出现的。
注释标签的格式有两种: ① <!--注释的内容--> ② <!注释的内容>
静态网页感悟及总结(推荐3篇)

静态网页感悟及总结第1篇网站终于成功建成了,但这并不等于工作的结束,而恰恰是工作的刚刚开始。
对于网站制作设计而言,仅仅做好前期工作是远远不够的,而最重要的要做的就是做好网站的后期管理工作,这样才能够提高网站的生命力。
那么,网站制作设计后期都有哪些工作呢?现在我们就来分析一下吧!后期工作一:网站要选择一个长期负责网站的人,要隔一段时间对网站进行维护与内容更新。
网站需要一个长期管理人员,这样就可以对网站进行推广并做好网站的信息发布了。
除此之外,如果网站后期有修改需求,也可以及时与网站制作人员进行及时沟通,共同制订完善的修改方案,这样就减少了不少沟通成本。
后期工作二:网站要时刻与用户考虑。
网站制作设计之后就是要为顾客服务的,因此就要时刻考虑顾客的需求。
网站要时刻以用户的出发点来做好网站的后期管理工作。
后期工作三:网站要时刻了解网络优化知识。
网络优化知识的学习可以使网站向着更为良好的方向展,通过低成本的运营模式可以使搜索引擎更加优化,而且可以吸引越来越多的用户的眼球。
后期工作四:网站除了要吸引用户之外,还要注意网站的安全性。
每个网站都面临着众多的网络侵袭,要时刻防御侵袭的到来。
后期工作五:做好网站的维护与更新。
对于网站设计而言,只有经常对网站进行维护与更新,才能更好地吸引用户。
静态网页感悟及总结第2篇过这五周的学习,在老师的精心教导下和同。
以前我一直在做网页,不过是在博客上,那里提供了模板,只需要自己在里面添舔改改就行了,对一些代码我更本就看不懂,现在好了,虽然我不是很会,但是可以看懂一些了,也能改一些代码了。
通过这五周的学习,在老师的精心教导下和同学们的帮助下,以及通过自己在平时的学习和实践,对ASP动态网页知识有了初步认识。
通过学习ASP动态网页,不但增加了我的知识面,还使我学会了很多以前不会使用的工具,当然这样还不够,因为我还有很多需要学习的地方,ASP课程虽然上完了,但是在以后的时间里我一定会继续努力,争取做更多的精美的网页出来。
静态网页设计心得体会范文(通用5篇)

静态网页设计心得体会静态网页设计心得体会范文(通用5篇)心中有不少心得体会时,写心得体会是一个不错的选择,这样能够给人努力向前的动力。
那么问题来了,应该如何写心得体会呢?下面是小编为大家收集的静态网页设计心得体会范文(通用5篇),供大家参考借鉴,希望可以帮助到有需要的朋友。
静态网页设计心得体会1经过一个学期的网页设计的学习,我们的专业基础更加扎实了,我们对于自己的专业学习更加有信心了。
一开始对于网站设计我是抱着好奇以及兴趣认真地学习,刚开始接触网页设计会觉得很神奇,平时上网接触到的网页可以通过自己的努力来建成。
一心想着设计一个美观大气的大网站,可以与其他网站媲美。
对于我这种初学者,有这种天真的梦想促使我更努力的学习网页设计。
平时老师授课,讲解了有关网页设计的理论知识以及实际操作的示范。
网页设计更着重于实际操作,我们在机房通过每次上课的学习运用,已经有了一定的基础。
一开始我们都是看着别人的网站去模仿建设,到后来每个人在设计自己的网页时都有自己的人个人风格,这就是网页设计的乐趣。
他不仅可以激发同学们的兴趣,还可以把自己的风格更大胆地展示出来,是一个可以展示自我的空间,使我们更有成就感。
当我真正建立起自己的网站的时候,我看着自己的作品非常地兴奋,这是我用心血完成的只属于自己的网站,特别地欣慰。
因为过程的困难,我更加珍惜自己第一次的作品,做每一步都会小心翼翼,就像母亲生怕会失去自己的孩子一样,我就是这样的感受。
我可以说网页设计给了我很大的收获,我是用我的热情去学习,也是用我的真心去设计,属于自己的东西永远是最美好的。
网页设计不是用嘴巴就可以设计的,更需要的我们的坚持、创新、用心,才能收获更大的胜利。
静态网页设计心得体会2不知不觉,我已经学习《网页设计与制作》这门课程一个学期了,虽然时间有点短,但这一个学期以后我却受益匪浅,不仅让我全面的、系统的学会了页设计与制作的基础知识,还让我学会了自己动手去制作属于自己的网页,这对于我来说是很值得高兴的,能让我在以后的工作生活中更好的展现自己。
静态网页设计总结报告

网页设计总结报告目录一、设计介绍 (2)二、制作过程 (3)1、布局............................................................................................................................................... (3)2、相关插入 (4)3、相关链接 (4)三、制作代码 (5)四、心得体会 (7)五、参考资料 (8)一、网页设计介绍从文件的角度来说,一个网页就是一个HTML文件。
当浏览者输入一个网址或单击某个链接后,在浏览器中显示出来的就是一个网页。
一般网页上都会有文本、图片等信息,而复杂一些的网页上还会有声音、视频、动画等多媒体内容,为网页增添了丰富的色彩和动感。
静态网页是指网页文件中没有程序,只有HTML代码,一般以.html或.htm为后缀名的网页,静态网站内容不会在制作完成后发生变化,任何人访问都显示一样的内容。
网站是一系列逻辑上可以视为一个整体的网页集合,是许多相关网页有机结合而组成的一个信息服务中心。
对于小型网站,是指带有一定主题的多个网页集合;对于大型网站还包含数据库和服务器端应用程序等如新浪、网易、搜狐等门户网站。
在构成网站的众多网页中,有一个页面比较特殊,称为首页,即网站的第一个页面。
动态网页是指网页文件不仅具有HTML标记,而且还含有程序代码,并使用数据库连接。
动态网页能根据不同的时间,不同的来访者显示不同的内容,动态网站更新方便,一般在后台直接更新。
我的网站是介绍自己的个人网站,这是一个关于家乡美食的介绍,总共6个页面,其中上有首页5个链接,包括剁椒鱼头,蚂蚁上树,浏阳蒸菜,家常酸菜鱼,长沙臭豆腐,而然后每个子页可以和上一页和下一页相连。
首页部分:介绍了湖南一些好吃的资料菜名,其中附有一张凤凰的图片,很想与老师和同学们分。
然后就是每个子页中,前四张介绍了五道菜和它们的做法,则是一道比较有名的小吃,为长沙臭豆腐,但由于其做法是秘方,只附有对其的介绍。
静态网页设计实训报告

静态网页设计实训报告1. 引言本文旨在介绍静态网页设计实训的过程和步骤。
静态网页设计是一种基础的网页设计方法,通过HTML和CSS来构建网页的结构和样式。
通过这个实训项目,我深入了解了静态网页设计的原理和技术,并通过实践提升了自己的设计能力。
2. 实训背景在进行实训之前,我首先进行了一些背景调研。
了解到静态网页设计是现代网页设计的基础,通过学习和实践可以提高自己的实际操作能力。
此外,静态网页设计也有助于理解网页的结构和样式,为后续学习动态网页设计打下基础。
3. 实训目标在开始实训之前,我明确了自己的实训目标。
我希望通过这个实训项目,能够掌握以下能力:•使用HTML语言构建网页的结构•使用CSS语言美化网页的样式•熟悉网页设计的基本原则和规范•学习使用一些常用的网页设计工具和资源4. 实训步骤4.1 确定网页主题在开始设计网页之前,我首先确定了网页的主题。
根据实训要求,我选择了一个简单的主题——旅游信息网站。
这个主题既有一定的实际意义,又符合我的兴趣,能够激发我的设计灵感。
4.2 设计网页结构在确定了网页主题之后,我开始设计网页的结构。
我使用HTML语言编写了网页的基本结构,包括头部、导航栏、内容区域和底部等部分。
通过HTML语言,我可以将不同的内容组织起来,并设置合适的标签和属性。
4.3 美化网页样式网页的样式是吸引用户的重要因素之一。
为了提升用户体验,我使用CSS语言对网页进行了美化。
通过设置合适的样式属性和选择器,我调整了网页的颜色、字体、布局等方面,使其更加美观和易读。
4.4 添加内容和功能除了基本的结构和样式,我还为网页添加了一些内容和功能。
我使用文本编辑器编写了网页的文本内容,并通过插件添加了一些图片和图标。
此外,我还为网页添加了导航链接和搜索功能,方便用户浏览和搜索信息。
4.5 测试和优化在完成网页设计之后,我进行了测试和优化工作。
我使用不同的浏览器和设备测试了网页的兼容性和响应式设计,并对存在的问题进行了修复和优化。
静态网页期末总结

静态网页期末总结一、引言随着互联网的发展,网页技术也变得越来越重要。
与传统的单纯展示信息的网页不同,如今的网页不仅是信息的搬运工,更是一种用户体验的艺术。
对于网页设计师来说,静态网页是入门级别的作品,但它同样需要设计师们运用各种技术手段,提高用户的体验感和设计的质量。
本篇总结将回顾我在学习静态网页期间所学到的知识、技巧和经验,并分享一些心得体会。
二、学习过程1. 学习动机:在学习静态网页之前,我已经有一定的编程基础,包括HTML、CSS和JavaScript。
然而,我意识到静态网页设计与前端开发有所不同,更注重页面的美观性和用户体验。
因此,我希望通过学习静态网页设计,提升自己的设计水平和实践经验。
2. 学习内容:我在学习期间主要学习了以下内容:- 设计理论:学习了网页设计的基本原则,如对称、平衡、色彩搭配等,为后续的设计提供了理论的支持。
- 工具使用:学习了一些常用的设计工具,如Photoshop、Illustrator等,熟练使用这些工具后,可以更好地制作素材和进行设计。
- HTML和CSS:巩固了HTML和CSS的基础知识,并学习了一些高级技巧,如响应式布局、动画效果等。
- 用户体验设计:学习了用户研究和用户测试等基本概念,以及如何设计一个具有良好用户体验的网页。
3. 练习与项目:通过反复练习和完成一些小型项目,我逐渐掌握了静态网页设计的技巧,并提高了设计的水平和效率。
在项目中,我尽量模仿一些优秀的网页设计,以学习他们的设计思路和技巧。
三、心得体会1. 设计理论与实践的结合:在学习设计理论的同时,我也进行了大量的实践练习。
通过练习和项目,我逐渐理解了设计理论与实践之间的联系。
设计不仅仅是一个主观的审美判断,更是需要运用一定的设计原则和技巧来达到预期的效果。
2. 创造力与技术的平衡:在进行网页设计时,我们既要发挥创造力,创造出有个性的设计,又要掌握技术,合理运用各种技巧来实现设计。
这就需要我们不断地进行学习和实践,提高自己的技术水平。
静态网页设计报告

静态网页设计——实训报告系部: 计算机系班级: 13网络技术教师: 王若贤姓名: 邓天顺天顺旅游网站目录网站简介 (3)网站整体效果 (3)网站概要介绍 (4)网站设计 (4)网站设计 (4)网站内容 (4)代码设计 (5)分类菜单代码设计 (5)搜索框代码设计 (6)轮播图片代码设计 (7)实训心得 (9)天顺旅游概要介绍旅游电子商务是指以网络为主体,以旅游信息库、电子化商务银行为基础,利用最先进的电子手段运作旅游业及其分销系统的商务体系。
旅游电子商务就为广大旅游业同行提供了一个互联网的平台旅游门市最为专业的旅游买卖交易场,汇聚了大量的游客客源,旅游企业及旅游相关行业企业,将旅游行业进行了细分,精致打造,为游客提供了专业的旅游服务。
其强大的资源数据库、交易平台及多种游客出游必备的查询功能,成为客人出游的专业指导网站,每天巨大的客流,是在网上开店展示、宣传及销售的最佳窗口。
旅游大卖场一个免费的旅游广告发布场所,汇聚大量的旅游业同行和出游者,每天发布旅游咨询,询价信息,线路报价信息,寻找合作伙伴,等旅游相关信息。
天顺旅游,驴友的集结地,聚集所有出游者,上天入海任你游。
网站设计介绍网页以橙色暖色系为基调,网页头部包含导航、站点图标和信息条,尾部包括版权和友情链接。
网页主题部分分为两大块,第一块包括分类菜单和轮播展示图片以及网站客户服务信息,第二块包括酒店预订、旅行攻略、旅游新闻和网站帮助。
分类菜单代码设计以国内游一级菜单为例:<div class="select" id="sele1"onmouseover="MM_showHideLayers('s2','','hide','s3','','hide','s4','','hide','s5','','hide' ,'s6','','hide','s7','','hide','s1','','hide');MM_showHideLayers('s1','','show');MM_change Prop('sele1','','style.backgroundImage','url(pic/fangk.png)','DIV');MM_changeProp('s ele2','','style.backgroundImage','url(pic/fangk.png)','DIV');MM_changeProp('sele3','',' style.backgroundImage','url(pic/fangk.png)','DIV');MM_changeProp('sele4','','style.ba ckgroundImage','url(pic/fangk.png)','DIV');MM_changeProp('sele5','','style.backgrou ndImage','url(pic/fangk.png)','DIV');MM_changeProp('sele6','','style.backgroundImag e','url(pic/fangk.png)','DIV');MM_changeProp('sele7','','style.backgroundImage','url(p ic/fangk.png)','DIV');MM_changeProp('sele1','','style.backgroundImage','url(pic/fang kd.png)','DIV')">国内游</div>只使用了两类行为代码对层控制:一个是显示隐藏层,用来绑定对应的二级菜单:onmouseover="MM_showHideLayers('s2','','hide','s3','','hide','s4','','hide','s5','',' hide','s6','','hide','s7','','hide','s1','','hide');MM_showHideLayers('s1','','show');对层控制,显示本类二级菜单,同时隐藏其它二级菜单。
静态网页制作期末总结

静态网页制作期末总结一、引言静态网页制作是计算机专业学生必修的一门课程,通过学习这门课程,我们可以了解和掌握网页制作的基本流程和技术。
本文将对我在静态网页制作课程中的学习和实操经验进行总结和回顾。
二、学习内容静态网页制作课程主要包括以下几个方面的内容:1. HTML基础知识:了解HTML的基本标签和语法规则,掌握HTML页面的结构和常用的标签,学会使用链接、图像、表格、表单等元素。
2. CSS样式设置:学习CSS的基本概念和语法规则,了解样式设置的方式,掌握盒子模型、浮动和定位等布局技术,实现网页的样式设计和布局。
3. JavaScript脚本编程:学习JavaScript的基本语法和特性,掌握变量、函数、条件语句、循环语句等基本知识,了解DOM操作和事件处理等高级技术,实现网页的交互效果。
4. 响应式设计:学习如何使用媒体查询和流式布局技术,实现网页在不同设备和屏幕尺寸上的适配和优化,提升用户体验。
三、学习经验在静态网页制作课程的学习过程中,我积累了一些宝贵的经验,如下所述:1. 系统学习基础知识:HTML、CSS和JavaScript是网页制作的三大基础技术,要系统学习它们的基本知识和技巧,掌握它们的用法和特性。
要多看教材和参考资料,多练习和做实验,不断巩固和加深对基础知识的理解和掌握。
2. 多做实际项目:通过多做实际项目,我们可以将理论知识应用到实践中,提升自己的实际操作能力和技巧。
可以根据教材或者自己的兴趣选择一些实际项目,如个人博客、网上商城等,从简单到复杂进行逐步实践。
3. 与他人交流和合作:在课程学习中,与他人进行交流和合作可以获得更多的思路和灵感,提高自己的问题解决能力和团队合作能力。
可以与同学一起讨论和解决问题,相互学习和分享经验。
4. 不断学习和更新知识:网页制作是一个不断更新和发展的领域,我们应该保持学习的状态,关注最新的技术和趋势,不断提升自己的能力。
可以关注网站、博客、论坛等相关资源,学习他人的经验和技巧,不断更新自己的知识和技术。
静态网页制作实习报告

一、实习背景随着互联网技术的飞速发展,网页设计已经成为计算机科学与技术领域的一个重要分支。
为了更好地了解和掌握静态网页的制作技术,提高自己的实践能力,我在本学期选择了静态网页制作作为实习项目。
本次实习旨在通过实际操作,深入了解HTML、CSS和JavaScript等前端技术,并尝试制作一个具有实用功能的静态网页。
二、实习目的1. 熟悉并掌握HTML、CSS和JavaScript等前端技术的基本原理和应用。
2. 培养良好的编程习惯和团队协作能力。
3. 提高自己的审美观和设计能力。
4. 制作一个具有实用功能的静态网页,为实际项目积累经验。
三、实习内容1. HTML学习在实习初期,我重点学习了HTML的基础知识,包括标签、属性、文档结构等。
通过查阅资料和在线教程,我掌握了HTML的基本语法和常用标签,如`<div>`,`<p>`, `<a>`, `<img>`, `<table>`等。
2. CSS学习接着,我学习了CSS的基本原理和应用。
CSS主要用于美化网页,控制网页元素的样式。
我学习了如何使用选择器、盒模型、布局技术(如浮动、定位)等,以及如何使用媒体查询实现响应式设计。
3. JavaScript学习为了使网页具有交互性,我学习了JavaScript的基本语法和常用函数。
JavaScript可以用来实现表单验证、动态内容更新、用户界面交互等功能。
通过学习,我掌握了事件处理、DOM操作、函数定义等知识。
4. 实践操作在理论学习的基础上,我开始尝试制作静态网页。
首先,我设计了一个简单的网页布局,包括头部、导航栏、内容区和尾部。
然后,我使用HTML和CSS完成了页面的结构设计和样式设置。
最后,我使用JavaScript添加了一些交互功能,如点击按钮切换图片、表单验证等。
5. 项目总结在实习过程中,我制作了一个具有实用功能的静态网页,包括以下功能:- 首页:展示网站的主要内容和导航链接。
静态网页实验报告

静态网页实验报告1. 实验背景静态网页是由HTML、CSS和JavaScript等前端技术构建的一种网页形式。
与动态网页相比,静态网页的内容在服务器端生成,然后发送给客户端进行展示,不涉及后台数据交互。
本实验旨在通过设计和开发一个静态网页,来掌握前端技术的基本知识和应用。
2. 实验目的本实验的主要目的如下:1.熟悉HTML标记语言的基本语法和常用标签;2.掌握CSS样式表的基本概念和使用方法;3.了解JavaScript的基本语法和DOM操作;4.设计并开发一个简单但具有一定交互性的静态网页。
3. 实验步骤3.1 设计网页结构首先,我们需要设计网页的整体结构。
可以考虑使用HTML的基本标签,如<html>、<head>、<body>等,来构建一个简单的网页框架。
3.2 编写HTML代码根据设计好的网页结构,我们可以开始编写HTML代码。
在HTML文件中,我们可以使用各种标签来定义页面的结构、内容和样式。
可以使用<div>、<p>、<h1>等标签来定义不同的区块和文本。
3.3 添加CSS样式为了美化网页并实现一定的布局效果,我们可以使用CSS样式表来定义网页的外观和样式。
可以为不同的HTML元素添加样式,如颜色、字体、边框等。
3.4 实现简单的JavaScript交互为了增加网页的交互性,可以使用JavaScript语言来实现一些简单的交互效果。
例如,可以使用onclick事件来定义点击某个元素时触发的操作,或者使用getElementById等方法来获取指定元素并修改其内容。
3.5 调试和优化在完成网页的基本开发之后,需要进行调试和优化工作。
可以使用浏览器的开发者工具来检查和修复可能存在的错误,同时对网页进行性能优化,以提升用户体验。
4. 实验结果经过上述步骤的设计和开发,最终我们成功完成了一个简单但具有一定交互性的静态网页。
静态页面实验报告

实验名称:静态网页设计与制作实验目的:1. 掌握HTML、CSS等网页设计基础语言。
2. 熟悉网页布局的基本方法。
3. 学会使用图片、音频、视频等多媒体元素。
4. 提高网页设计与制作的实践能力。
实验时间:2021年X月X日至2021年X月X日实验环境:Windows 10操作系统,Dreamweaver CC网页设计软件实验内容:一、实验准备1. 安装并启动Dreamweaver CC网页设计软件。
2. 创建一个新的网页文件,命名为“静态页面实验.html”。
3. 设置网页的基本属性,包括标题、语言、字符集等。
二、HTML代码编写1. 在网页中添加HTML标签,包括<!DOCTYPE html>、<html>、<head>、<title>、<body>等。
2. 在<head>标签中添加<meta>标签,设置网页的字符集为UTF-8。
3. 在<head>标签中添加<link>标签,引入外部CSS样式表。
三、CSS样式设计1. 在<head>标签中添加<style>标签,编写CSS样式代码。
2. 设置网页的背景颜色、字体样式、文本颜色等。
3. 设计网页的头部、主体、尾部等部分的结构。
四、网页布局1. 使用<div>标签对网页进行划分,形成头部、主体、尾部等部分。
2. 使用<ol>和<ul>标签创建有序列表和无序列表,用于展示内容。
3. 使用<dl>和<dt>、<dd>标签创建定义列表,用于展示术语和解释。
五、多媒体元素的使用1. 在网页中添加<img>标签,引入图片,设置图片的路径和属性。
2. 使用<audio>标签引入音频文件,设置播放属性。
3. 使用<video>标签引入视频文件,设置播放属性。
设计制作静态网页实训报告

设计制作静态网页实训报告1. 实训目的本次实训旨在让学生掌握静态网页的设计和制作方法,通过实际操作来提高学生的网页开发能力。
2. 实训内容2.1 静态网页设计在实训开始前,我们首先进行了一些关于静态网页设计的基础知识的学习。
学生们学习了HTML和CSS的基本语法和常用标签,了解了网页的基本结构和样式设计原则。
2.2 实训任务每个学生都有一个实训任务,要求设计和制作一个静态网页。
学生可以自由选择网页的主题和内容,但需要遵循一些基本要求,如包含首页、导航菜单、内容区域等等。
2.3 实训过程学生们按照以下步骤进行实训:1. 设计网页的整体结构和布局,确定所需的HTML标签和CSS样式。
2. 编写HTML代码,包括网页结构和内容。
3. 使用CSS样式美化网页,制作各种效果和动画。
4. 调试和测试网页在不同浏览器和设备上的兼容性。
5. 优化网页的性能和加载速度,并确保网页的可访问性。
3. 实训成果展示经过一个星期的实训,学生们完成了各自的静态网页设计与制作任务。
以下是部分学生的成果展示:3.1 网页1网页1的主题是旅游景点介绍。
学生通过使用各种CSS效果和背景图片,成功营造出了一个富有活力和吸引力的网页。
导航菜单清晰明了,内容丰富多样,展示了各个旅游景点的美景。
3.2 网页2网页2的主题是健康生活。
学生巧妙地运用了颜色和字体,将网页的整体风格与主题相契合。
内容区域清晰排版,使用了适当的插图和图片,使得网页既简洁又富有吸引力。
3.3 网页3网页3的主题是音乐欣赏。
学生运用了各种CSS样式和音乐播放器插件,成功打造出了一个与众不同的网页。
导航菜单简洁明了,音乐播放器界面美观大方,内容区域包含了各种音乐资讯和音乐推荐。
4. 实训总结通过本次实训,学生们掌握了静态网页的设计和制作方法,提高了他们的网页开发能力。
学生们不仅掌握了HTML和CSS的基本语法和常用标签,还学会了如何使用CSS样式美化网页,制作各种效果和动画。
静态网页实习报告心得

一、实习背景随着互联网技术的飞速发展,网页设计已经成为了一个热门的行业。
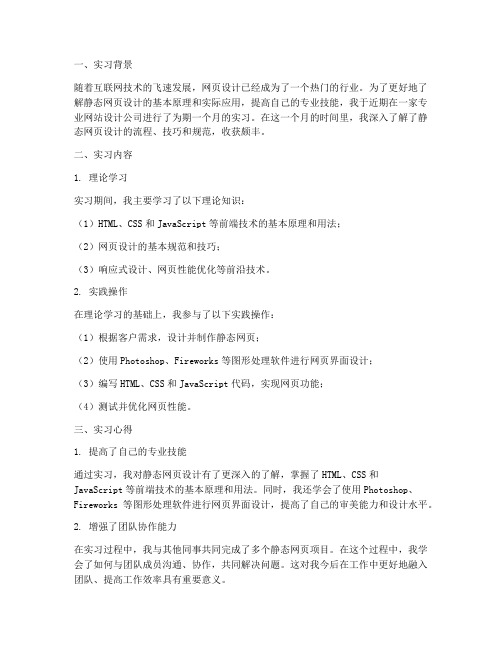
为了更好地了解静态网页设计的基本原理和实际应用,提高自己的专业技能,我于近期在一家专业网站设计公司进行了为期一个月的实习。
在这一个月的时间里,我深入了解了静态网页设计的流程、技巧和规范,收获颇丰。
二、实习内容1. 理论学习实习期间,我主要学习了以下理论知识:(1)HTML、CSS和JavaScript等前端技术的基本原理和用法;(2)网页设计的基本规范和技巧;(3)响应式设计、网页性能优化等前沿技术。
2. 实践操作在理论学习的基础上,我参与了以下实践操作:(1)根据客户需求,设计并制作静态网页;(2)使用Photoshop、Fireworks等图形处理软件进行网页界面设计;(3)编写HTML、CSS和JavaScript代码,实现网页功能;(4)测试并优化网页性能。
三、实习心得1. 提高了自己的专业技能通过实习,我对静态网页设计有了更深入的了解,掌握了HTML、CSS和JavaScript等前端技术的基本原理和用法。
同时,我还学会了使用Photoshop、Fireworks等图形处理软件进行网页界面设计,提高了自己的审美能力和设计水平。
2. 增强了团队协作能力在实习过程中,我与其他同事共同完成了多个静态网页项目。
在这个过程中,我学会了如何与团队成员沟通、协作,共同解决问题。
这对我今后在工作中更好地融入团队、提高工作效率具有重要意义。
3. 培养了良好的职业素养实习期间,我严格遵守公司的规章制度,按时完成工作任务。
同时,我还积极向同事请教,努力学习新知识,不断提高自己的综合素质。
这些经历使我更加明确了自己的职业规划,为今后的职业生涯奠定了基础。
4. 深入了解了行业现状通过实习,我了解了静态网页设计行业的现状和发展趋势。
我认识到,随着互联网技术的不断发展,静态网页设计行业对人才的需求越来越高。
因此,我意识到自己需要不断学习新知识、提高技能,才能在激烈的市场竞争中立于不败之地。
静态网页设计总结报告

静态网页设计总结报告
静态网页设计是一项较为基础的网页设计服务,用于制作简单的网页。
它的原理是通过使用HTML和CSS语言,将图文、动画和声音等要素组合在一起,制作成一个网站来呈现给各种设备使用。
优点:静态网页设计具有费用低、使用便捷、网站运营快速等优势。
静态网页设计大多由HTML和CSS组成,本身脱离于服务器,内容可保留常驻服务器,但是内容不可更新和添加,费用低至几百元,甚至是免费开发。
此类网站不需要太多配置,因此相对其他动态网站,设计的的入门成本较低,可以帮助一些新创立的企业或个人节约开支。
成本低,运营快速,是静态网页设计的一大优势。
缺点:静态网页设计的局限性很大。
一方面,只能使用HTML和CSS进行设计,客户端无法进行数据库的操作和客户端脚本的编写,从而无法实现基于本地动态(脚本化)的网站设计,交互性较低。
另一方面,由于内容不可更新和添加,为了满足客户的需求,必须频繁的改动网站的内容,只有改变整站页面才能实现,费用成本较高,运营成本较高。
从综合上来看,静态网页设计是一款简单但功能单一的服务,用于提供简单且低成本的网站设计,是一种适合为新兴企业和个人开发简单网站的设计解决方案. 因为静态网页设计方案单一,它通常不适合需要动态填充内容,实时更新交互内容的网站,为此,应根据实际需求选择最佳的解决方案。
静态网页设计心得体会(精选13篇)

静态网页设计心得体会静态网页设计心得体会(精选13篇)当我们受到启发,对学习和工作生活有了新的看法时,心得体会是很好的记录方式,它可以帮助我们了解自己的这段时间的学习、工作生活状态。
但是心得体会有什么要求呢?下面是小编收集整理的静态网页设计心得体会(精选13篇),希望对大家有所帮助。
静态网页设计心得体会1网页设计伴随着网络的快速发展而快速兴起,作为上网的主要依托,由于人们使用网络的频繁而变得非常重要。
生活中我每天上网都要接触到网页,原来没有留意过网页的设计,但是经过这段时间的学习了解,现在我打开一个网页都会习惯性的先看看排版、布局和色彩运用。
通过老师的讲解和对课本的翻阅,我学习到了一些关于建设网站和制作网页的知识,对网页制作的基础知识也有了一定的掌握。
通过Dreamweaver制作网页,我用到了一些基本的功能:图片插入和对齐设置;文字的格式、颜色、背景颜色的设置等。
但是在自己尝试着做的时候,总是出现这里那里的问题。
不是图片不能固定在自己想要的位置,就是滚动文本的显示区域不知道为什么撑过了页面,还有就是不同分辨率、不同浏览器都会对浏览网页产生影响。
而且在CSS方面,我总是不太熟悉各种代码是控制哪些东西的。
除了查找解决问题我还总结了经验。
例如:1、命名站点或者文件夹的的时候一定要注意,最好用相应的英语或者汉语拼音,要见名知意,如图片文件夹用image 或者tu,这样可以避免页面调用时不正确的现象发生。
2、调用Style 时可以单击鼠标右键选择Custon Style来调用Style标准,也可以在状态栏中的元素列表上单击右键来调用Style。
虽然不同的方法达到的效果看似一样,但实际上产生的HTML代码则完全不同。
在这个过程中,我同样认识到网页设计不是一门学科的独秀,而是多种课程的综合,它是Flash、Photoshop等网页软件的综合应用。
例如Flash提供了功能齐全的绘图和编辑图形工具。
可以直接在编辑区里绘画,编辑修改非常灵活,它的另一大特点是“交互性”强。
急求静态网页的实训报告

一、实训背景随着互联网的飞速发展,网页设计与制作已成为一项重要的技能。
为了提高自己的专业技能,我在本次实训中选择了静态网页设计与制作作为实训内容。
通过一周的实训,我对静态网页设计有了更深入的了解,以下是我的实训报告。
二、实训目标1. 掌握静态网页设计的基本流程;2. 熟练运用HTML、CSS等技术制作静态网页;3. 培养审美能力和网页布局能力;4. 提高团队协作与沟通能力。
三、实训内容1. 网页设计理论在实训过程中,我首先学习了网页设计的基本理论,包括网页布局、色彩搭配、字体选择等方面的知识。
这些理论知识为我后续的实践操作奠定了基础。
2. HTML技术HTML(HyperText Markup Language)是网页制作的基础,通过学习HTML,我掌握了网页的结构、标签的使用以及页面内容的排版。
在实训中,我尝试制作了简单的网页,如个人简介、产品展示等。
3. CSS技术CSS(Cascading Style Sheets)用于美化网页,通过学习CSS,我学会了如何设置网页的字体、颜色、背景、边框等样式。
在实训中,我运用CSS对网页进行了美化,提高了网页的视觉效果。
4. 网页制作软件实训过程中,我使用了Dreamweaver、Photoshop等网页制作软件。
通过这些软件,我学会了如何创建网页、编辑图片、添加动画等操作。
5. 网页布局与设计在实训中,我学习了网页布局的基本原则,如对比、对齐、重复等。
通过实际操作,我掌握了网页布局的技巧,如使用表格、框架、浮动布局等。
四、实训成果1. 完成静态网页设计课程的学习,掌握了静态网页设计的基本流程;2. 熟练运用HTML、CSS等技术制作静态网页;3. 设计并制作了个人网站,包括首页、关于我、作品展示等页面;4. 通过实训,提高了自己的审美能力和网页布局能力;5. 培养了团队协作与沟通能力。
五、实训体会1. 理论与实践相结合:在实训过程中,我深刻体会到理论与实践相结合的重要性。
静态网页总结报告

静态网页总结报告静态网页总结报告随着互联网的发展,网页已经成为了人们获取信息、交流沟通的重要工具。
作为网页的一种形式,静态网页在设计和制作上相对简单,但仍然具有其独特的特点和优势。
本文将对静态网页进行总结和分析。
首先,静态网页具有页面加载速度快的优点。
相比于动态网页需要从服务器动态获取内容,静态网页是由服务器提前生成好的整个页面文件,不需要进行数据库查询和编译操作。
因此,访问静态网页时,只需下载静态网页文件即可,加载速度较快,用户体验较好。
其次,静态网页设计和制作相对简单。
静态网页通常由HTML、CSS和JavaScript等静态语言编写,不需要掌握复杂的动态网页开发技术和数据库知识。
只需掌握基本的网页设计和制作技术,就能够快速创建一个简单而美观的静态网页。
此外,静态网页具有良好的稳定性和安全性。
由于静态网页不涉及数据库操作和后台逻辑,其运行稳定性较高。
同时,静态网页在服务器上运行,不涉及和数据库的交互,可以有效地减少黑客攻击的风险,提高网页的安全性。
然而,静态网页也存在一些劣势。
首先,静态网页无法实现用户交互和动态效果。
相比于动态网页,静态网页无法根据用户的操作或条件的变化来动态显示内容或产生交互效果。
其次,静态网页的内容更新和维护较为困难。
如果需要对网页内容进行更新或修改,需要手动修改HTML文件,对于缺乏技术知识的用户来说比较麻烦。
综上所述,静态网页作为一种较为简单和快速的网页形式,在一些特定的场景下具有独特的优势。
静态网页加载速度快、设计制作简单、稳定性高等特点使其成为一种非常实用的网页形式。
然而,由于无法实现用户交互和动态效果,静态网页在一些复杂的网站和应用中的使用受到限制。
随着技术的发展和用户需求的变化,动态网页逐渐取代了静态网页成为了主流,但静态网页作为一种简单、快速和安全的网页形式,在一定范围内仍然具有一定的应用价值。
总之,静态网页作为一种网页形式具有其独特的优势和劣势。
通过深入分析其特点和应用场景,我们可以更好地理解和理解静态网页,并在实际开发和应用中合理选择和使用不同类型的网页形式,以满足用户需求。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网页设计总结报告目录一、设计介绍 (2)二、制作过程 (3)1、布局............................................................................................................................................... (3)2、相关插入 (4)3、相关链接 (4)三、制作代码 (5)四、心得体会 (7)五、参考资料 (8)一、网页设计介绍从文件的角度来说,一个网页就是一个HTML文件。
当浏览者输入一个网址或单击某个链接后,在浏览器中显示出来的就是一个网页。
一般网页上都会有文本、图片等信息,而复杂一些的网页上还会有声音、视频、动画等多媒体内容,为网页增添了丰富的色彩和动感。
静态网页是指网页文件中没有程序,只有HTML代码,一般以.html或.htm为后缀名的网页,静态网站内容不会在制作完成后发生变化,任何人访问都显示一样的内容。
网站是一系列逻辑上可以视为一个整体的网页集合,是许多相关网页有机结合而组成的一个信息服务中心。
对于小型网站,是指带有一定主题的多个网页集合;对于大型网站还包含数据库和服务器端应用程序等如新浪、网易、搜狐等门户网站。
在构成网站的众多网页中,有一个页面比较特殊,称为首页,即网站的第一个页面。
动态网页是指网页文件不仅具有HTML标记,而且还含有程序代码,并使用数据库连接。
动态网页能根据不同的时间,不同的来访者显示不同的内容,动态网站更新方便,一般在后台直接更新。
我的网站是介绍自己的个人网站,这是一个关于家乡美食的介绍,总共6个页面,其中上有首页5个链接,包括剁椒鱼头,蚂蚁上树,浏阳蒸菜,家常酸菜鱼,长沙臭豆腐,而然后每个子页可以和上一页和下一页相连。
首页部分:介绍了湖南一些好吃的资料菜名,其中附有一张凤凰的图片,很想与老师和同学们分。
然后就是每个子页中,前四张介绍了五道菜和它们的做法,则是一道比较有名的小吃,为长沙臭豆腐,但由于其做法是秘方,只附有对其的介绍。
二、制作过程网页布局它们不仅能点缀网页,使网页更活泼有趣,而且在网上娱乐、电子商务等方面也有着不可忽视的作用。
网页是网站构成的基本元素。
当浏览者移动鼠标,在网海中遨游的时候,一个个精彩的网页会呈现在用户目前。
网页是否精彩,能否吸引浏览者,除了色彩的搭配、文字的变化、图片的处理等因素外,还有一个非常重要的因素:网页的布局。
1.建立布局在这次的网页设计中用到大量的布局,所以怎么样建立布局是关键。
特别是其在布局方面的出色表现,更受青睐。
大家都知道,没有表格和绘制层的帮助,很难组织出一个协调合理的页面。
1.在Dreamweaver8“插入”工具栏中单击“布局”进入布局模式,再切到“绘制层”绘制大概的布局再结合布局表格,从而建立一个大概的布局。
2.使用背景颜色:选中该项,按浏览可以插入准备需要的背景颜色作为表格的背景颜色网页的版式设计,版式设计时我们应该有重点,把重要的内容新闻放在醒目的位置上。
规划各元素在网页中的位置关系和表现方法,合理安排图像、文本等元素,使网页布局合理、美观大方。
文本编写,我们的网页中需要大量的文字材料,这就要在网页编辑器中用HTML语言中的标签编写。
也可以利用网页编辑工具的“所见即所得”功能,直接写入文字。
在浏览器中运行时出现冗余代码时返回代码页面重新进行查看修改。
2.网页中相关插入图像传输是www的真正魅力所在,它与文字相比具有显著的优点:一直观,人眼观看图像时接受信息的速度远远超过观看文字时接受信息的速度;二是能更清楚地表达细节内容。
正是由于这些优点,所以在进行网页设计时图像很受欢迎。
在网页中插入图像利用Dreamweaver可以方便地在网页中插入图像,还可以设置图像边框、大小、和位置,并且可以直接对图像进行编辑。
1.在网页需要的地方把光标定位在此位置。
2.在“常用”栏中选择“图像”点击则打开“工具”菜单,选择“图片”菜单项,在子菜单中选择“来自文件”菜单项,或者单击工具栏中的图片工具图标,弹出一个“图片”对话框。
3.在此对话框中单击“浏览”按钮,出现一个“选择文件”对话框。
4.在“选择文件”对话框的文件列表中选择某个图像文件,然后单击“确定”按钮,或直接双击该图像文件,该图像即被加入到网页中。
在网页中插入图像后我们就可以对图像的各种属性进行设置,这选中所插入的图片,单击它,则可以在下面的“属性”面板中对图片的高、宽等进行需要的设置,从而来达到自己的需要的尺寸。
3、相关链接1、文字链接1.选中需要链接的文字。
在“属性”面板中的链接去选择需要链接的文件里的网页或输入需要外部衔接的网址则可。
2图片热点链接选中图片,在“属性”面板中选择你需要的形状的图像热点工具按钮并单击它,当光标变成“十“字形时则对它拖延。
三、制作代码代码简介为了使源代码看起来更简洁,在制作的过程中更清晰,我的DIV和CSS是分离的,每一个页面对应一个CSS,相同的布局则直接进行链接就可以达到效果,这样的方式不仅省时,还很清晰。
在平时的网页制作过程中,我也会将CSS部分分离。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><!-- DW6 --><head><!-- Copyright 2005 Macromedia, Inc. All rights reserved. --><title>Restaurant - Home Page</title><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><link rel="stylesheet" href="mm_restaurant1.css" type="text/css" /> <style type="text/css"><!--.STYLE1 {font-size: x-large}.STYLE2 {font-size: large}.STYLE3 {font-size: large; color: #000099; }--></style></head><body bgcolor="#0066cc"><table width="100%" border="0" cellspacing="0" cellpadding="0"> <tr bgcolor="#99ccff"><td width="15" nowrap="nowrap" ><img src="mm_spacer.gif" alt="" width="15" height="1" border="0" /></td><td height="60" colspan="3" class="logo" nowrap="nowrap">welcome to hunan province||your best choice||perhaps your favorite food </td><td width="40"> </td><td width="100%"> </td></tr><tr bgcolor="#003399"><td width="15" nowrap="nowrap"> </td><td height="36" colspan="3" nowrap="nowrap" bgcolor="#99FF99" class="navText" id="navigation"><a href="javascript:;"><span class="navText STYLE1 STYLE1 STYLE1">好吃又好学的神菜| |吃货必看</span></a></td><td width="40"> </td><td width="100%"> </td></tr>这个是网页共用的头代码。
其他部分代码也是大体相同的,只要替换好文字和图片的代码即可。
四、制作的心得体会通过这次网站的制作,我对网站有了更深层次得到了解,也有了更浓厚的兴趣。
尤其是对网站制作的过程与一些技巧手法更有了另外一番了解,对网站制作的基础知识也有了进一步的掌握。
这个学期我们的网页设计课,与以前的课相比更加注重个人的创意能力和软件的运用实战能力,更加综合的考验了我,使我更加完善自我。
现将我的作业情况汇报如下:将理论与社会实践相结合,通过行业生产实践的形式,进一步了解、认识网页艺术设计工作在实际生活中广泛应用的表现渠道和表现方法,提高认知水平,缩短工作磨合期。
根据项目课题要求,结合本专业所学网页设计理论知识,通过对网络广告等方面的调研和项目实践形成文字思路,并以自命题目设计完成多媒体网页设计制作。
两项内容要求准确、完整,工作过程报告内容既要客观实际又要有认识深度,设计作品新颖有创意。
