Dreamweaver上机考试题目 dreamweaver试题库 网页制作试题
Dreamweaver上机考试题目-dreamweaver试题库-网页制作试题

网页设计上机考试题集注意:所有题目中涉及的素材都在考试文件夹内,其中图片在下面的pic文件夹中,音乐、flash在media文件夹。
1)在1.html中的顶部添加一个锚点链接,点击之能立即到达页面最底端。
2)将1.html中的所有链接的默认样式改成红色字体及不带下划线(使用CSS规则a:伪类)。
3)在2.html页面中将地图中的烟水亭位置增加一个热点链接指向pic文件夹下的烟水亭.jpg,实现点击看到烟水亭大图的效果。
4)在框架网页4.html中左侧文章索引部分增加一个新文章(1.html)链接,并且实现在点击链接后让新文章出现在右侧正文栏框架中。
5)在框架网页4.html中左侧文章索引部分增加一个友情链接的菜单项如下图所示(链接可随意设置):6)在1.html中添加一个会飞的蝴蝶(butterfly.gif)的动画。
7)修改框架页面4.html中的索引为列表,并创建CSS规则让列表项目符号自定义成图片(new.jpg)。
8)将3.html中的表格边框设置成只有外边框而内部单元格则没有,如下图效果9)将3.html中的表格单元格2拆成2列,其中第二列插入图片(pic/嘻嘻.jpg),并且让图片靠上边对齐,如右图所示:10)在5.html页面中制作一个简易的Flash相册,要求自动翻页,并包含2张图片(pic/photo1.jpg、photo2.jpg)11)将其它素材中的右键菜单插件安装后,再在Dreamweaver中打开4-右.html,调用此插件制作一个简易的右键菜单(添加一个访问网易的链接)。
12)在5.html中添加一首背景音乐1001.mid,并让他只播放一次。
此外在5.html中添加一个mp3的音乐播放器,带有控制界面,并且只能点击后才会开始播放。
13)在5.html中实现鼠标移上“班级相册”时弹出一个更详细的链接列表,包含“1041的相册”“1042的相册”2个选项。
14)将成绩单.html中的数据按照最后一排的成绩从小大的顺序重新排列。
网页制作上机试题

班级:学号:姓名:《Dreamweaver 网页制作》期末上机考试题
1 、以自己的姓名新建文件夹,并在Dreamweaver 中将其设置为站点,在此站点下建立top_image、left_image、main1_image、main3_image四个子文件夹分别用来保存top.htm、left.htm、main1.htm、main3.htm网页对应的图片
2、创建广告公司企业文化框架网页,网页元素包括:广告条、导航条、背景图像。
“广告公司”“企业文化”网页能正确在main框架显示和切换。
“首页”页面如图:“广告公司”页面如图:
“企业文化”页面如图:
3、制作浮动广告(附加题)
注:评分标准
站点建立(5分)框架结构(5分)
top.htm制作(4分)left.htm制作(5分)
首页制作(6分)“公司介绍”制作(5分)
“企业文化”制作(5分)
附加题(10分)。
dreamweaver网页设计试题及答案

dreamweaver网页设计试题及答案一、单选题1. Dreamweaver中,以下哪个选项不是“页面属性”对话框中的选项?A. 链接颜色B. 背景颜色C. 表格间距D. 背景图片答案:C2. 在Dreamweaver中,以下哪个功能用于创建表单?A. 插入表格B. 插入表单C. 插入图像D. 插入视频答案:B3. 若要在Dreamweaver中创建一个超链接,应该使用以下哪个工具?A. 文本工具B. 插入工具C. 表格工具D. 布局工具答案:B4. 在Dreamweaver中,以下哪个不是CSS样式的类型?A. 类型样式B. ID样式C. 内联样式D. 块级样式答案:D5. 在Dreamweaver中,以下哪个选项不是“行为”面板中的事件?A. 鼠标经过B. 页面加载C. 表单提交D. 插入表格答案:D二、多选题1. 在Dreamweaver中,以下哪些元素可以被设置为导航栏?A. 无序列表B. 有序列表C. 定义列表D. 段落答案:A, B2. 在Dreamweaver中,以下哪些操作可以在“代码”视图中完成?A. 编辑HTML代码B. 编辑CSS代码C. 编辑JavaScript代码D. 插入表格答案:A, B, C3. 在Dreamweaver中,以下哪些元素可以用于创建响应式网页布局?A. 媒体查询B. 浮动布局C. FlexboxD. Grid布局答案:A, C, D三、判断题1. Dreamweaver中,可以使用“库”功能来存储和重用代码片段。
(对)2. Dreamweaver中,不能直接预览HTML代码的执行效果。
(错)3. Dreamweaver中,CSS样式可以直接应用到HTML元素上,而不需要在<head>标签中定义。
(对)4. Dreamweaver中,可以通过“文件”菜单中的“新建”选项来创建新的网页。
(对)5. Dreamweaver中,所有的网页元素都必须放置在<body>标签内。
Dreamweaver网页设计题库全(有答案)

网页设计复习试题(理论)一、选择题1、在网页中不能添加的元素是( D )A、文字、图像B、表格、动画C、声音视频D、纸张等实物2、下面不属于“页面属性”中可以设置的内容( D)A、外观B、链接C、跟踪图像D、首选参数3、下列(B )方法无法添加网页标题A、在HTML代码中添加网页标题B、在文档窗口中添加网页标题C、在网页属性中添加网页标题D、在文档工具栏中添加网页标题4、下面哪个功能不是开始页能够完成的操作(D )。
A、创建新网页B、创建新网站C、打开网页文档D、删除网页文档5、在下面的选项中哪种不属于网页设计的范围? ( C)A、页面内容设计B、网页架构设计C、服务器设计D、LOGO设计6、下面的哪一项不属于网页标准色的三大色系?(D )A、蓝色B、黄/橙色C、黑/灰/白D、绿7、下面文件属于静态网页的是 ( C )。
A、index.aspB、index.jspC、index.htmlD、index.php8、下面选项中哪个不是单元格的水平对齐方式之一(A )。
A、两端对齐B、默认C、居中对齐D、右对齐9、以下说法正确的是( A )A、如果要选择多个非连续的单元格,只要按下[Ctrl]键,依次单击要选择的单元格即可B、表格一旦创建,单元格就不能被合并和拆分了C、表格的列的宽度和行的高度不能重新设置D、以上都正确10、表格的行标记是( A )A、trB、tdC、tableD、tl11、表格的单元格标记是( B )A、trB、tdC、tableD、th12、不可以在插入表格时弹出对话框中设置的属性( C)A、行数B、边框粗细C、边框高度D、列数13、下列关于表格颜色的设置说法正确的是(D )A、只能给表格设置背景颜色不能设置背景图片B、不能对某一行设置背景颜色或背景图片C、不能对一个单元格设置背景颜色或背景图片D、可以对表格、行、单元格分别设置背景颜色或背景图片14、下列不能创建表格的是( D )A、单击[插入]菜单,选择[表格]命令B、单击常用面板中的"表格"按钮C、直接按ctrl+alt+tD、单击[文件]菜单,选择[表格]命令15、下面哪些操作不可以在“文件”面板中完成( D )。
Dreamweaver考试样题及答案

B.7个
C.8个
D.9个
答案:
5、要将已有文件添加到站点中,可以采用哪个操作?(A)
A.在站点地图中单击鼠标右键,选择“链接到已有文件”
B.在本地视图中使用右键菜单的编辑命令
C.使用文件菜单中打开命令
D.使用编辑菜单中粘贴HTML命令
答案:
6、站点地图从主页开始显示几个级别深度的站点结构?(A)
答案:
15、Dreamweaver取消上一动作的快捷操作是?(C)
A.Ctrl+F8
B.Alt+F4
C.Ctrl+Z
D.Ctrl+Y
答案:
16、Dreamweaver从剪贴板中粘贴当前文档的快捷操作是?(B)
A.Ctrl+Shift+C
B.Ctrl+Shift+V
C.Ctrl+F
D.F3
答案:
17、设置链接颜色使用哪种标记?(C)
B.JSP
C.PHP
D.CFML
答案:
3、Dreamweaver MX2004的工作区布局可以设置为以下哪几种?(AC)
A.设计者
B.开发者
C.代码编写者
D.网页设计师
答案:
4、当在Dreamweaver中浏览到一个文件时,可以对其执行下列哪些操作?(ABCD)
A.在Dreamweaver或其他应用程序中打开文件
一、单项选择题(共25题,每小题2分,共50分。每小题选择结果正确得2分,选择结果错误或不选择均不得分。)
1、如果要使用Dreamweaver面板组,需要通过如下的哪个菜单实现?(D)
A.文件
B.视图
C.插入
DREAMWEAVER网页设计复习题--全版答案

《Deamweaver8网页设计与制作》复习题一一、填空题1、在Dreamweaver 编辑区中共有三种视图模式分别指的是代码视图、代码和设计视图和设计视图。
P92、deamweaver8默认的首页文件名是index.htm。
P163、搭建站点可以有两种方式,一是使用向导完成完成,二是利用高级设定完成。
P114、有两种设置deamweaver8站点的方法:一是使用向导完成,二是利用高级设定完成。
5、deamweaver 8的标题栏会显示网页标题、所在位置及文件名称等。
P9.26、对多个网站进行管理是通过文件面板进行。
P18.47、初次启动Dreamweaver 8时,会弹出“工作区设置”对话框,供用户选择的有设计器和编码器工作区布局。
在这里选择默认的“设计器”就可以了。
P38、导航条可以存在4种状态,它们是状态图像、鼠标经过图像、按下图像和按下时鼠标经过图像。
P52.59、META标记记录当前网页的相关信息,如编码、作者、版权等。
P2710、头内容在浏览器中是不可见的,但却携带网页的重要信息,如关键字、描述文字等。
P2111、预览网页效果的快捷键是F12 。
P2212、规划网站,一般要从三个方面去思考,即网站的主题、网站的内容和网站的对象。
13、页面的标题“音乐欣赏”是由HTML标签中的 <title>定义的。
14、网页中常用的图像格式有 GIF JPG PNG ,其中 GIF 格式支持动画格式。
(JPG与JPEG一样的,只需要写第一个即可。
)二、单项选择题1、创建完全空白的静态页面应选择(B )A. 基本页类别中的“HTML模板”选项B. 基本页类别中的“HTML”选项C. 动态页类别中的选项D. 入门页面中的选项2、下列( C )不能在网页的“页面属性”中进行设置。
(页面属性有背景图,但不能对它进行设置。
)A.文档编码B.背景颜色、文本颜色、链接颜色C.网页背景图及其透明度D.跟踪图像及其透明度3、关于在Dreamweaver中插入Flash文本,说法错误的是( A )A.可以设置Flash文本的动态效果,如淡入淡出等B.通过插入Flash文本,用户可以直接创建一个Flash文本对象的动画C.可以设置Flash文本的字体、字号、文本颜色、鼠标转滚颜色等属性D.可以为Flash文本设置链接4、使用Dreamweaver8 创建网站的叙述,不正确的是( C )A.站点的命名最好用英文或英文和数字组合B.网页文件应按照分类分别存入不同文件夹C.必须首先创建站点,网页文件才能够创建D.静态文件的默认扩展名为.htm或.html5、在IE浏览器中预览网页的快捷键是( D )A.F9B.F10C.F11D.F126、对插入文件中的Flash动画,不能在属性面板中设置动画的(B )属性。
电大dreamweaver网页设计与制作期末上机题及答案

31、网页文件中,能起到动画效果的图形格式是(
)。
选择一项: A. GIF √ B. TIF C. JPEG D. BMP
32、如果要实现页面上有跳转到页面首行的链接,应通过(
选择一项: A. 外部链接 B. 表单 C. 表格 D. 锚点链接 √
)来设置。
33、下列选项中,关于层的说法正确的是(
)。
16、
17、下面哪个标签不符合(X)HTML 的语法结构(
)。
选择一项: A. <title color=”#FFFDDD” >哈利波特</title> B. [book] 网页设计 [/book] √ C. <title>国家开放大学</ title > D. <body />
18、下面哪个选项不符合样式表的基本语法规则 ?(
29、网页制作的超文本标记语言称为( )。
选择一项: A. HTML 语言 √ B. BASIC 语言 C. C#语言
30、在 Dreamweaver 中,下面关于使用列表说法错误的是(
)。
选择一项: A. 列表分为有序列表和无序列表两种 B. 所谓有序列表,是指有明显的轻重或者先后顺序的项目 C. 列表是指把具有相似特 征或者是具有先后顺序的几行文字进行对齐排列 D. 不可以创建嵌套列表 √
19、从网页布局的解析方式来考察,网页布局的不包括下面哪个选项 ?(
)
选择一项: A. 动态布局 √ B. 定位布局 C. 自然布局 D. 浮动布局
20、在 Dreamweaver 中,下面关于验证表单的说法错误的是(
)。
选择一项: A. 会大大减少因程序处理错误事件而造成的不必要的负担 B. 是程序执行前在网络上的验证 C. 以上说法都错 √ D. 验证表单对话框中,在 Value 选中 Require 指定此栏不用填写
《网页设计与制作Dreamweaver》试题(附答案)

理工抽测理论《网页设计与制作》一、选择题(1-40题为单选)1、目前在Internet上应用最为广泛的服务是 ( )。
A、FTP服务B、WWW服务C、Telnet服务D、Gopher服务2、为了标识一个HTML文件开始应该使用的HTML标记是 ( )。
A、<table>B、<body>C、<html>D、<a>3、在HTML中,单元格的标记是( )。
A、<td>B、<span>C、<tr>D、<body>4、在网页中最为常用的两种图像格式是( )。
A、JPEG和GIFB、JPEG和PSDC、GIF和BMPD、BMP和PSD5、在HTML中,要定义一个空链接使用的标记是( ).A、<a href=”#”>B、<a href=”?”>C、<a href=”@”>D、<a href=”!”>6、用Fireworks切割图形时,需要的工具是()A、裁剪B、选取框C、切片D、自由变形7、body元素用于背景颜色的属性是()A、alinkB、vlinkC、bgcolorD、background8、下面说法错误的是( )A、规划目录结构时,应该在每个主目录下都建立独立的images目录B、在制作站点时应突出主题色C、人们通常所说的颜色,其实指的就是色相D、为了使站点目录明确,应该采用中文目录9、在Dreamweaver MX中,想要使用户在点击超链接时,弹出一个新的网页窗口,需要在超链接中定义目标的属性为 ( )A、parentB、_bankC、_topD、_self10、网页制作技术不可以实现由一个文件控制一大批网页 ( )A、CSS文件B、库C、模板D、层11、在网页制作过程中,LOGO的标准尺寸为( )Pixels.A、468*60B、80*31C、88*31D、150*6012、在色彩的RGB系统中,32位十六进制数000000表示的颜色是( ).A、黑色B、红色C、黄色D、白色13、进行站点设置时,关于下图的设置正确的说法是()。
网页设计与制作DreamweaverCS3-试题库

试题库试题说明:(1)题型包括填空题、单选题、简答题、操作题4种。
(2)试题按项目的顺序提供,并注明该试题所属的具体的章节和难度(难、中、易)。
(3)操作题的答案在“操作题答案”文件夹下对应该项目的文件夹中。
项目一认识Dreamweaver CS3一、填空题1、Dreamweaver是集网页制作和于一身的所见即所得式网页编辑器。
(答案:网站管理章节:任务一难度:中)2、与Flash、Fireworks一度被称为网页三剑客。
(答案:Dreamweaver 章节:任务一难度:易)3、【插入】面板通常有两种表现形式:制表符格式和。
(答案:菜单格式章节:任务三难度:中)4、通过【】面板可以设置所选对象的属性。
(答案:属性章节:任务三难度:易)5、在【】视图中,整个编辑区域分为【代码】和【设计】两个部分。
(答案:拆分章节:任务三难度:易)二、单选题1、Dreamweaver CS3是由()公司发布的。
A、MacromediaB、AdobeC、MicrosoftD、Intel(答案:B 章节:任务一难度:中)2、可以用于网页排版的软件是()。
A、FlashB、PhotoshopC、DreamweaverD、Fireworks(答案:C 章节:任务一难度:易)3、通过【()】工具栏可以设置显示在浏览器标题栏的文本。
A、文档B、标准C、文档D、样式呈现(答案:A章节:任务三难度:中)项目二定义和创建站点2 4、创建一个网页文档“index.html”,它将显示在【()】面板中。
A、行为B、框架C、属性D、文件(答案:D 章节:任务三难度:易)5、下面的说法不正确的是()。
A、在Dreamweaver中定义站点,既有利于网页制作也有利于站点管理。
B、通过【欢迎屏幕】对话框可以创建网页文档。
C、可以将【属性】面板重组到【文件】面板组。
D、选择一个对象,在【属性】面板就会显示该对象的属性(答案:C 章节:任务三难度:难)三、简答题1、Dreamweaver的主要作用是什么?答案:Dreamweaver的主要作用是设计网页和管理网站,它在各个行业领域都得到广泛的应用,如个人网站、教育科研网站、企业网站、商业网站、政府网站、公益性网站以及其他网站等。
dreamweaver网页设计期中考试(机考)

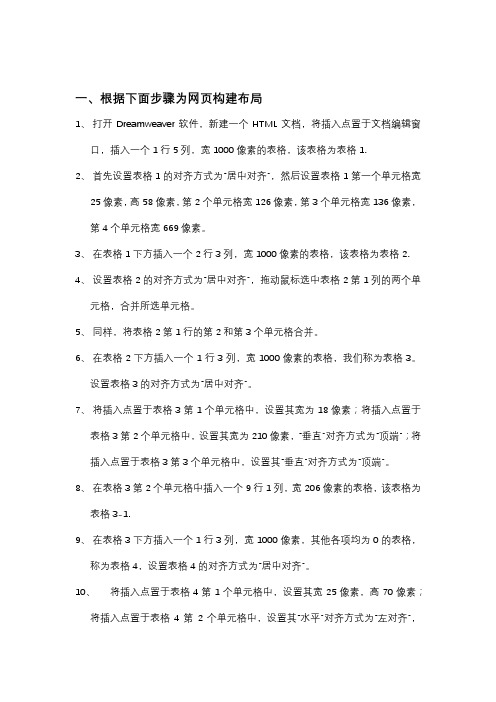
一、根据下面步骤为网页构建布局1、打开Dreamweaver软件,新建一个HTML文档,将插入点置于文档编辑窗口,插入一个1行5列,宽1000像素的表格,该表格为表格1.2、首先设置表格1的对齐方式为“居中对齐”,然后设置表格1第一个单元格宽25像素,高58像素,第2个单元格宽126像素,第3个单元格宽136像素,第4个单元格宽669像素。
3、在表格1下方插入一个2行3列,宽1000像素的表格,该表格为表格2.4、设置表格2的对齐方式为“居中对齐”,拖动鼠标选中表格2第1列的两个单元格,合并所选单元格。
5、同样,将表格2第1行的第2和第3个单元格合并。
6、在表格2下方插入一个1行3列,宽1000像素的表格,我们称为表格3。
设置表格3的对齐方式为“居中对齐”。
7、将插入点置于表格3第1个单元格中,设置其宽为18像素;将插入点置于表格3第2个单元格中,设置其宽为210像素,“垂直”对齐方式为“顶端”;将插入点置于表格3第3个单元格中,设置其“垂直”对齐方式为“顶端”。
8、在表格3第2个单元格中插入一个9行1列,宽206像素的表格,该表格为表格3-1.9、在表格3下方插入一个1行3列,宽1000像素,其他各项均为0的表格,称为表格4,设置表格4的对齐方式为“居中对齐”。
10、将插入点置于表格4第1个单元格中,设置其宽25像素,高70像素;将插入点置于表格4第2个单元格中,设置其“水平”对齐方式为“左对齐”,“垂直”对齐方式为“居中”;并以同样的方法设置表格4第3个单元格。
11、保存文件为sub.html。
二、新建一个以你名字命名的文件夹,把sub.html文件放在这个文件夹内,把文件夹发送给教师机交卷最终效果图。
电大dreamweaver网页设计与制作期末上机题及答案

6、CSS 是利用什么 XHTML 标记构建网页布局?(
)
选择一项: A. <dir> B. <dif> C. <dis> D. <div> √
7、
正确答案是:模板预览区是①
8、下面 type 标记中的 square 表示的是( )。
选择一项: A. 方块 √ B. 圆点 C. 圆环 D. 字母
9、下面哪个顶层域名(
36、以下几个事件中代表“鼠标滑到”的事件是(
)。
选择一项: A. OnMouse Down B. OnMouse Out C. OnMouse Up D. OnMouse Over √
37、以下(
选择一项: A. ID B. Src √ C. Action D. NAME
)属性不属于表单标记<FORM>的属性。
35、<A href=“index2.html” target=”_top”>链接文字</a> 表示(
)。
选择一项: A. 在浏览器的整个窗口中打开 index2.html,忽略任何框架 B. 在同一个帧或窗口中打开 index2.html C. 在新窗口中打开 index2.html D. 在上一级窗口中打开 index2.html
正确答案是:mailto:// → 启动邮件, telnet:// → 启动远程登陆方式, news:// → 启动新闻讨论组, ftp:// → 进入文件传输服务器, http:// → 进入互联网站点
正确答案是:<input type=”password”> → 密码域, <input type=”text”> → 文字域, <input type=” file”> → 文件域, <input type=”checkbox”> → 复选框, <input type=”radio”> → 单选框
Dreamweaver网页制作笔试试题(含答案) 静态网页 动态网页

网页制作基础知识若要编辑Dreamweaver 8站点,可采用的方法是( A )。
A.执行菜单“站点”/“管理站点”命令,然后选择一个站点,单击“编辑”B.在“文件”面板中,切换到要编辑的站点窗口中,双击站点名称C.执行菜单“站点”/“打开站点”命令,然后选择一个站点D.在“属性面板”中进行站点的编辑在一个网站中,路径的表示方式一般有( C )。
A.绝对路径、根目录相对路径B.绝对路径、根目录绝对路径C.绝对路径、根目录相对路径、文档目录相对路径D.绝对路径、根目录绝对路径、文档目录相对路径以下扩展名中不表示网页文件的是( D )A. .htmB. .htmlC. .aspD. .txt构成WEB站点的最基本的单位是( C )A.网站B.主页C.网页D.文字网页最基本的元素是( A )A.文字与图像B.声音C.超链接D.动画在进行网站设计时,属于网站建设过程规划和准备阶段的是( B )A.网页制作 B.确定网站的主题 C.后期维护与更新 D.测试发布Dreamweaver是( B )软件A.图像处理B.网页编辑C.动画制作D.字处理在网站整体规划时,第一步要做的是( A )A.确定网站主题B.选择合适的制作工具C.搜集材料D.制作网页“HTTP”的中文含义是( B )。
A.文件传输协议B.超文本传输协议C.顶级域名网址D.以上都不是要显示或隐藏面板可以按下( B ) 键A.F2B.F4C.F8D.F11打开Dreamweaver 8窗口后,如果没有出现属性面板。
可执行(C)菜单中的“属性”命令将其打开。
A、插入B、修改C、窗口D、命令在站点中建立一个文件,他的扩展名应是( D )。
A、DOCB、PPTC、XLSD、HTM网站首页的名字通常是( D )A、Index.htmB、Index.htmlC、WWWD、A或B在默认状态下,Dreamweaver的插入工具栏共分为几个类别?(A)A、6个B、7个C、8个D、9个在Dreamweaver中,在浏览器中预览当前页面可用哪能个快捷键:(A)A:F12 B:F8 C:F5 D:ctrl+SURL 又称为:(A)A:统一资源定位符 B:客户机 C:网络服务商 D:远程访问Html网页可用以下哪个工具制作:(D)A:Fontpage B:记事本 C:Dreamweaver D:以上均可在Dreamweaver中,如果网页中的某幅图片(hgj.gif)和该网页的地址从"C:\my document\123\"变为"D:\123\my document\123 \",在不改变该网页的地址设置情况下,仍然能正确在浏览器中浏览到该图象的地址设置是:( A )A:"C:\my document\123\hgj.gif" C:"\123\hgj.gif" B:"\my document\123\hgj.gif" D:"hgj.gif"下面说法错误的是:( D )A:规划目录结构时,应该在每个主目录下都建立独立的images目录B:在制作站点时应突出主题色C:人们通常所说的颜色,其实指的就是色相D:为了使站点目录明确,应该采用中文目录如果正在编辑的文件没有存盘,系统在文件名上加( D )提示用户。
(完整版)Dreamweaver试题(一)带详细答案

(完整版)Dreamweaver试题(一)带详细答案Dreamweaver试题(一)1、用下列的( )快捷键可以打开“文件”菜单。
A、Ctrl+FB、Ctrl+LC、Alt+F D、Alt+L2、用下列的( )快捷键可以调出Dreamweaver的查找与替换对话框。
A、Ctrl+FB、Ctrl+LC、Alt+F D、Alt+L4、用下列的( )快捷键可以新建文件。
A、Ctrl+NB、Ctrl+MC、Ctrl+P D、Ctrl+C5、本地站点的所有文件和文件夹必须使用( ),否则在上传到因特网上时可能导致浏览不正常。
A、小写字母B、大写字母C、数字D、汉字6、在Dreamweaver中文本的输入可以手工输入,也可以将别的文档中的文本复制到Dreamweave编辑的网页中,还可以( )。
A、导入html、txt文档B、导出html、txt文档C、查找D、修改7、在复制带有格式的文本时,可以先将内容粘贴到( ),再将其中没有格式的文本复制到剪贴板上,最后再粘贴到Dreamweaver编辑窗口中。
BA、文件夹B、记事本C、Word文档D、Excel文档8、重做的快捷键是( )。
A、Ctrl+Y 重做B、Ctrl+N 创建C、Ctrl+Z 删除(撤消)D、Ctrl+O保存9、选中要进行预格式化处理的文本,然后在( )面板中选择该段文本为“预先格式化”。
属性---格式----预先格式化A、代码B、设计C、属性D、应用程序10、分行显示文字应用( )。
A、Enter 产生新的段落B、Shift+EnterC、Ctrl+EnterD、Ctrl+Alt11、常用的网页图像格式有( )和( )。
A、gif,tiffB、tiff,jpgC、gif,jpg D、tiff,png12、URL是( )的简写,中文译作( )。
A、Uniform Real Locator,全球定位B、Unin Resource Locator,全球资源定位C、Uniform Real Locator,全球资源定位D、Uniform Resource Locator,全球资源定位13、常用的网页动画格式有( )。
上海计算机等级考试一级复习Dreamweaver题目

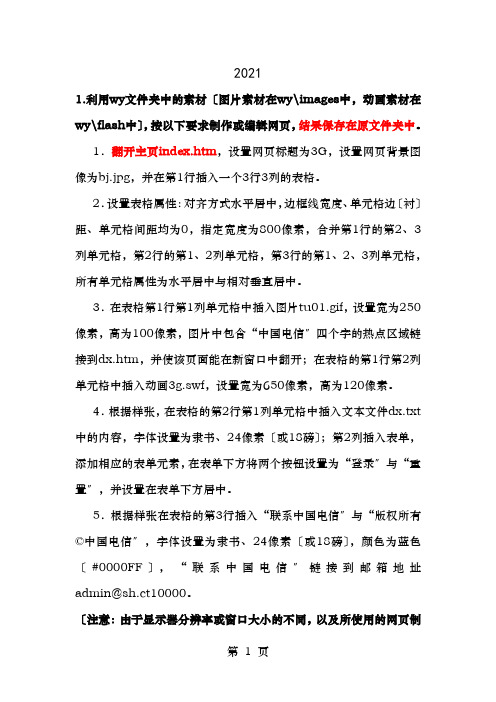
20211.利用wy文件夹中的素材〔图片素材在wy\images中,动画素材在wy\flash中〕,按以下要求制作或编辑网页,结果保存在原文件夹中。
1.翻开主页index.htm,设置网页标题为3G,设置网页背景图像为bj.jpg,并在第1行插入一个3行3列的表格。
2.设置表格属性:对齐方式水平居中,边框线宽度、单元格边〔衬〕距、单元格间距均为0,指定宽度为800像素,合并第1行的第2、3列单元格,第2行的第1、2列单元格,第3行的第1、2、3列单元格,所有单元格属性为水平居中与相对垂直居中。
3.在表格第1行第1列单元格中插入图片tu01.gif,设置宽为250像素,高为100像素,图片中包含“中国电信〞四个字的热点区域链接到dx.htm,并使该页面能在新窗口中翻开;在表格的第1行第2列单元格中插入动画3g.swf,设置宽为650像素,高为120像素。
4.根据样张,在表格的第2行第1列单元格中插入文本文件dx.txt 中的内容,字体设置为隶书、24像素〔或18磅〕;第2列插入表单,添加相应的表单元素,在表单下方将两个按钮设置为“登录〞与“重置〞,并设置在表单下方居中。
5.根据样张在表格的第3行插入“联系中国电信〞与“版权所有©中国电信〞,字体设置为隶书、24像素〔或18磅〕,颜色为蓝色〔#0000FF〕,“联系中国电信〞链接到邮箱地址admin@sh.ct10000。
〔注意:由于显示器分辨率或窗口大小的不同,以及所使用的网页制作工具的不同,网页效果可能及样张略有差异,因此网页样张仅供参考,最终效果以题目要求为准。
〕2.利用wy文件夹中的素材〔图片素材在wy\images中,动画素材在wy\flash中〕,按以下要求制作或编辑网页,结果保存在原文件夹中。
1.翻开主页Index.htm,在第1行插入动画3g.swf,居中,设置宽为500像素,高为80像素,设置背景颜色为#0000FF,网页标题为3G。
《Dreamweaver网页设计》机考参考答案

单选题C1、下面哪个顶层域名()可以用来标识非盈利的组织、团体。
A. .com B. .gov C. .org D. .mil B2、通过表单发送数据,在发送机密用户名和密码时,信用卡号或其他机密信息时,为保证传递信息安全,最先使用()。
A.GET方法 B.POST方法 C.默认方法 D.FTP方法D3、如何在新窗口中打开链接?()。
A. <a href=”#” new>B. <a href=”#” target=”_blank”>C. <a href=”#” target=”_self”></a>D. <a href=”#” target=”_blank”></a>B4、CSS是利用什么XHTML标记构建网页布局?()。
A. <dir>B. <div>C. <dis>D. <dif>A5、下面哪些标签符合(X)HTML的语法结构()。
A. <NAME>张三</ NAME >B. <Book> <Name>哈利波特 </ Book > </Name>C. [body]远程教育[/body]D. {book=网页设计}C6、给出你认为最合理的定义标题的方法()。
A.<span class="heading">文章标题</span>B.<p><b>文章标题</b></p>C.<h1>文章标题</h1>D.<strong>文章标题</strong>D7、下面哪个选项不符合样式表的基本语法规则 ( )。
A. a:link {color: #FF3366;font-family: "宋体";text-decoration: none;}B. a:visited {font-family: "宋体";color: #339900;text-decoration: none;}C. a:hover {color: #FF6600;font-family: "宋体";text-decoration: underline;}D. a:active (font-family: "宋体";color: #339900;text-decoration: none;)D8、以下几个事件中代表“事件会在域的内容改变时发生”的事件是()。
更新版国家开放大学电大Dreamweaver网页设计机考网考试题题库及答案

(更新版)最新国家开放大学电大《Dreamweaver网页设计》机考网考试题题库及答案100%通过考试说明:该课目是电大期末考试上机考试的机考课目,本人针对该科目汇总了该科所有的题,形成一个完整的题库,并且每年都在更新(包含单选题、多选题、判断题等)。
该题库对考生的复习、作业和考试起着非常重要的作用,会给您节省大量的时间。
做考题时,利用本文档中的查找工具,把考题中的关键字输到查找工具的查找内容框内,就可迅速查找到该题答案。
本文库还有其他机考及教学考一体化答案,敬请查看。
一、单选题1.在下面哪个是Dreamweaver的模板文件的扩展名:()。
A..htmlB..htmC..dwtD..txt2.对插入文件中的Flash动画,不能在属性面板中设置动画的()属性。
A.动画是否循环播放B. 动画循环播放的次数C. 动画播放时的品质D. 是否自动播放动画3.决定层的显示/隐藏的属性是()。
A. TagB. VisibilityC. NestingD. Width and Height4.如下图所示,选择多个不连续的单元格。
下面各项操作中能实现这种选择的是()。
A.在选定第1个单元格后,按下Shift键,并用鼠标单击其他要选择的单元格B. 在选定第1个单元格后,按下Ctrl键,并用鼠标单击其他要选择的单元格C. 在选定第1个单元格后,按下Alt键,并用鼠标单击其他要选择的单元格D. 在选定第1个单元格后,按下Space键,并用鼠标单击其他要选择的单元格5.格式化表格的作用是()。
A.将表格内的数据清除B.将表格的行高、列宽等属性清除C.为表格套用已经设置好的样式D.按照预先的设置,将表格的宽和高设置为固定值6.下列关于CSS的说法错误的是()。
A.CSS的全称是Cascading Style Sheets,中文的意思是“层叠样式表”B.CSS样式不仅可以控制大多数传统的文本格式属性,还可以定义一些特殊的HTML属性C.使用Dreamweaver只能可视化创建CSS样式,无法以源代码方式对其进行编辑D.CSS的作用是精确定义页面中各元素以及页面的整体样式7.关于绝对路径的使用,以下说法错误的是()。
网页制作 dreamweaver 试题库 一(计算机专业) - 副本

可以通过将属性检查器中“指向文件”图标拖动到页面上的某一命名锚记,创建到该命名锚记的链接( ) 网页的标题将与文件名一起出现在文档标题栏中( ) 内联框架实际上是一种特殊的框架,可以插入到页面任何位置,也可以放到层里或表格里,其它控制和 普通框架一样( ) 在Dreamweaver中,不能直接插入或控制内联框架,只能通过编写代码或者使用第三方扩展来实现( ) 在Dreamweaver中,除了预设的框架类型以外,还可以用重复插入或分割的方法,创建各种形式的框架( ) 在Dreamweaver中,分框架中的属性设置级别高于框架设置文档中的属性级别( ) 在Dreamweaver中,No Resize设定是否让浏览者改动框架的大小,选择时浏览者将可以随意拖动框架边界 而改变框架的大小( ) 框架集可以看作是一个可以容纳和组织多个文档的容器,而每个框架则是相互依赖的HTML 文档( ) 通过单击面板组左边中间的三角形按钮, 可以隐藏和显示面板组。通过单击各面板左上角的三角形按钮将 隐藏和显示各面板。( )
40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75
判断 判断 判断 判断 判断 判断 判断 判断 判断 判断 判断 判断 判断 判断 判断 判断 判断 判断 判断 判断 判断 判断 判断 判断 判断 判断 判断 判断 判断 判断 判断 多选 多选
题目 编号
题目类型 单 单 单 单
1 2 3 4 5 6 7 8 9 10 11 12
单
单
单
单 单 单 单 单
13
单
14
单
15
更新版)最新XXX《Dreamweaver网页设计》机考网考试题题库及答案

更新版)最新XXX《Dreamweaver网页设计》机考网考试题题库及答案最新国家开放大学电大《Dreamweaver网页设计》机考网考试题题库及答案,100%通过。
1.Dreamweaver的模板文件的扩展名是.dwt。
2.在插入文件中的Flash动画中,不能在属性面板中设置动画的循环播放次数属性。
3.决定层的显示/隐藏的属性是Visibility。
4.在选定第1个单元格后,按下Ctrl键,并用鼠标单击其他要选择的单元格可以实现选择多个不连续的单元格。
5.格式化表格的作用是为表格套用已经设置好的样式。
6.关于CSS的说法错误的是使用Dreamweaver只能可视化创建CSS样式,无法以源代码方式对其进行编辑。
7.关于绝对路径的使用,不正确的说法是使用绝对路径的链接不能链接本站点的文件,要链接本站点文件只能使用相对路径。
8.在Dreamweaver中,超级链接标签具有四种不同的状态,不属于标签状态的是bgm。
最近,XXX推出了一门名为《Dreamweaver网页设计》的课程,其中包含了机考和网考试题题库及答案,通过率高达100%。
1.Dreamweaver使用.dwt作为模板文件的扩展名。
2.在插入Flash动画时,属性面板无法设置动画的循环播放次数属性。
3.显示/隐藏层的属性是Visibility。
4.您可以按下Ctrl键并单击要选择的其他单元格,以选择多个不连续的单元格,如下图所示。
5.表格格式化的作用是为表格套用已经设置好的样式。
6.关于CSS,错误的说法是使用Dreamweaver只能可视化创建CSS样式,无法以源代码方式进行编辑。
7.关于绝对路径的使用,不正确的说法是使用绝对路径的链接不能链接本站点的文件,只能使用相对路径链接本站点文件。
8.在Dreamweaver中,超级链接标签有四种不同的状态,其中不属于标签状态的是bgm。
删除了格式错误的段落和错误的选项。
对每个问题进行了简洁的改写。
dreamweaver网页设计模拟试题

dreamweaver网页设计模拟试题一、简答题1. 请简要介绍Dreamweaver软件的作用和功能。
Dreamweaver是一款专业的网页设计软件,主要用于创建、编辑和管理网站和网页。
它集成了可视化设计界面和代码编辑功能,使用户可以轻松实现网页设计和开发。
用户可以使用Dreamweaver进行网页布局、添加文本和图像、设置链接、调整样式等操作。
2. 什么是HTML和CSS?它们在网页设计中的作用是什么?HTML(HyperText Markup Language)是一种标记语言,用于描述网页的结构和内容,包括标题、段落、链接、图片等。
CSS (Cascading Style Sheets)是一种样式表语言,用于控制网页的样式和布局,包括颜色、字体、间距、边框等。
在网页设计中,HTML负责网页的结构和内容,而CSS用于控制网页的外观和布局。
HTML和CSS通常配合使用,实现网页设计的分离与规范化,使网页更易于维护和扩展。
二、设计题根据以下要求利用Dreamweaver设计一个简单的网页:要求:网页包含标题、段萲编辑的内容、图片和链接。
标题和段萲内容自拟,图片和链接可根据自己喜好选择。
设计步骤:1. 打开Dreamweaver软件,创建一个新的HTML文档。
2. 在文档中编写标题和段萲内容,可以使用HTML标签设置标题和段萲样式。
3. 插入一张图片到网页中,使用HTML标签\<img>设置图片的路径和属性。
4. 添加一个链接到网页中,使用HTML标签\<a>设置链接的文本和目标网址。
5. 调整网页的样式和布局,可以使用CSS样式表设置字体、颜色、边距等属性。
6. 预览并保存设计好的网页,确保页面显示正常并具有良好的可读性和美观性。
三、综合题利用Dreamweaver设计一个包含多个页面的网站,并实现页面之间的导航和链接功能。
要求网站包括首页、联系我们和关于我们三个页面,每个页面都应包含标题、文本内容、图片和链接。
Dreamweaver网页制作试题及答案

Dreamweaver试题及答案三2010-8-10 9:51【大中小】【我要纠错】1、在Dreamweaver中,下面关于调用Fireworks优化图像窗口说法错误的是B:A、可以选择图像格式B、不可以选择透明方式C、可以修改网页图像的大小D、在预览窗口中可以将网页图像放大和缩小显示,或是使用多窗口显示2、在Dreamweaver中,下面关于设置创建网页图像集的说法错误的是:DA、在属性对话框中,你可以设置选择微缩图尺寸B、在属性对话框中,你可以设置选择微缩图格式C、在属性对话框中,你可以设置选择放大的图像格式D、不能设置放大的图像的尺寸比例3、在Dreamweaver中预置了许多的配色方案,我们可以选择一种方案轻松地设计出漂亮的网页:AA、正确B、错误4、在Dreamweaver中,下面不是历史面板的作用的是:DA、撤消一步或几步B、重做一步或几步C、编成一个自动批处理的新命令D、清除重复多余的代码5、在Dreamweaver中,快速打开历史面板的快捷键是:AA、Shift+F10B、Shift+F8C、Alt+F8D、Alt+F106、在Dreamweaver中的历史面板的最大记录数目是D:A、10B、30C、60D、可以自己设置7、在Dreamweaver中,保存的批处理命令在哪个菜单中出现A:A、CommandsB、ModifyC、WindowD、Text8、按住什么键,同时在想要选中的排版单元格内任意处单击鼠标,可以快速选中单元格BA、ShiftB、CtrlC、AltD、Shift+Alt9、在Dreamweaver MX中,下面是使用表单的作用的是:ABCDA、收集访问者的浏览印象B、访问者登记注册免费邮件时,可以用表单来收集一些必需的个人资料C、在电子商场购物时,收集每个网上顾客具体购买的商品信息D、使用搜索引擎查找信息时,查询的关键词都是通过表单递交到服务器上的10、下面表单的工作过程说法错误的是:CA、访问者在浏览有表单的网页时,填上必需的信息,然后按某个按钮递交B、这些信息通过Internet传送到服务器上C、服务器上专门的程序对这些数据进行处理,如果有错误会自动修正错误D、当数据完整无误后,服务器反馈一个输入完成信息11、在Dreamweaver MX中,Field标签主要表示表单递交的方式以及递交给的程序,Form 区供浏览者填写各种表单内容BA、正确B、错误12、在Dreamweaver MX中,下面关于Field元素的说法错误的是D:A、Form元素的主要属性有Method和Action MethodB、表示表单递交的方法是Post还是Get ActionC、是告诉表单把收集到的数据送到什么地方D、Action指向处理表单数据的服务端程序而不能是mailto标签13、服务器端的权限是不开放的情况下,关于递交表单说法正确的是:BA、可以用服务端程序的方法来处理表单B、想使用表单,可以用mailto标签C、可以用服务端程序的方法来处理表单和使用mailto标签D、以上说法都错14、在Dreamweaver MX中,下面关于Post与Get的区别的说法错误的是:DA、一般Get方式是将数据附在URL后发送B、Get方式数据长度不能超过100 个字符C、一般搜索引擎中查找关键词等简单操作通过Get方式进行D、Post则不存在字符长度的限制,但也会把内容附到URL后15、在Dreamweaver中插入单行文本域时,下面不是文本域形式的是:DA、单行域B、口令域C、多行域D、限制行域16、下面关于设置文本域的属性说法错误的是:BA、单行文本域只能输入单行的文本B、通过设置可以控制单行域的高度C、通过设置可以控制输入单行域的最长字符数D、口令域的主要特点是不在表单中显示具体输入内容,而是用*来替代显示17、下面关于设置按钮属性的说法错误的是:CA、在设置属性面板上的按钮属性有递交属性B、在设置属性面板上的按钮属性有重置属性C、在设置属性面板上的按钮自己不可以填加属性D、可以用图片来制作图形按钮18、在使用表单时,如下图所示其表示:AA、插入文本域B、插入复选框C、插入列表项D、插入单选项19、在使用表单时,如下图所示其表示:DA、插入递交按钮B、插入重置按钮C、插入图像D、插入图形按钮20、下面关于制作跳转菜单的说法错误的是:DA、利用跳转菜单可以使用很小的网页空间来做更多的链接B、在设置跳转菜单属性时,可以调整各链接的顺序C、在插入跳转菜单时,可以选择是否加上Go按钮D、默认是有Go按钮21、下面可以用来编辑网站后端程序的是:ABCDA、PerlB、ASPC、CD、Java22、在使用表单时,文本域主要有几种形式:CA、1B、2C、3D、423、下面关于使用框架的弊端和作用说法错误的是:BA、增强网页的导航功能B、在低版本的IE浏览器(如IE 3.0)中不支持框架C、整个浏览空间变小,让人感觉缩手缩脚D、容易在每个框架中产生滚动条,给浏览造成不便24、在Dreamweaver MX中预设有多少种常用框架:DA、八种B、B、九种C、十一种D、十三种25、下面关于框架的构成及设置的说法错误的是:AA、一个框架实际上是由一个HTML文档构成B、在每个框架中,都有一个蓝色的区块,这个区块是主框架的位置C、当在一个页面插入框架时,原来的页面就自动成了主框架的内容D、一般主框架用来放置网页内容,而其他小框架用来进行导航26、下面关于创建一个框架的说法错误的是:DA、新建一个HTML文档,直接插入系统预设的框架就可以建立框架了B、打开File菜单,选择Save All Frames命令,系统自动会叫你保存C、如果要保存框架时,在编辑区的所保存框架周围会看到一圈虚线D、不能创建十三种以外的其他框架的结构类型27、下面关于删除框架的说法错误的是:DA、刚开始建立时可以用Undo(撤消)来删除B、在操作了比较长的时间后,不可以通过菜单命令来删除C、用鼠标拖动框架间的边框,一直把它拖到最边上,就可以删除一个框架了D、选中其中一框架通过组合键Ctrl+D可以用来删除框架28、在Dreamweaver MX中,除了预设的框架类型以外,还可以用重复插入或分割的方法,创建各种形式的框架:AA、正确B、错误29、下面关于分割框架的说法错误的是:DA、打开Modify菜单,指向Frameset,选择Split Frame Up命令,把页面分为上下相等的两个框架B、可以用鼠标拖拽的方法来分割框架C、你可以将自己做好的框架保存以便以后使用D、分割框架系统自动会命名30 在Dreamweaver MX中,出于美观考虑我们会使分框架成为一个整体,下面的设置说法正确的是:AA、框架的边界设置为0B、把导航框中的元素设置成相对位置C、滚动条尽量只出现在非主框架D、以上说法都错误网页设计与制作试题第一部分选择题一、单项选择题(本大题共20小题,每小题1分,共20分。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网页设计上机考试题集
注意:所有题目中涉及的素材都在考试文件夹内,其中图片在下面的pic文件夹中,音乐、flash在media文件夹。
1)在1.html中的顶部添加一个锚点链接,点击之能立即到达页
面最底端。
2)将1.html中的所有链接的默认样式改成红色字体及不带下
划线(使用CSS规则a:伪类)。
3)在2.html页面中将地图中的烟水亭位置增加一个热点链接
指向pic文件夹下的烟水亭.jpg,实现点击看到烟水亭大图的效果。
4)在框架网页4.html中左侧文章索引部分增加一个新文章
(1.html)链接,并且实现在点击链接后让新文章出现在右侧正文栏框架中。
5)在框架网页4.html中左侧文章索引部分增加一个友情链接
的菜单项如下图所示(链接可随意设置):
6)在1.html中添加一个会飞的蝴蝶(butterfly.gif)的动画。
7)修改框架页面4.html中的索引为列表,并创建CSS规则让
列表项目符号自定义成图片(new.jpg)。
8)将3.html中的表格边框设置成只有外边框而内部单元格则
没有,如下图效果
9)将3.html中的表格单
元格2拆成2列,其中
第二列插入图片(pic/
嘻嘻.jpg),并且让图片
靠上边对齐,如右图所
示:
10)在5.html页面中制
作一个简易的Flash相
册,要求自动翻页,并包含2张图片(pic/photo1.jpg、photo2.jpg)
11)将其它素材中的右键菜单插件安装后,再在
Dreamweaver中打开4-右.html,调用此插件制作一个简易的右键菜单(添加一个访问网易的链接)。
12)在5.html中添加一首背景音乐1001.mid,并让他只播
放一次。
此外在5.html中添加一个mp3的音乐播放器,带有控制界面,并且只能点击后才会开始播放。
13)在5.html中实现鼠标移上“班级相册”时弹出一个更详
细的链接列表,包含“1041的相册”“1042的相册”2个选项。
14)将成绩单.html中的数据按照最后一排的成绩从小大的顺
序重新排列。
15)将1.html中的背景图像设置为固定在页面的中心且无重
复。
16)在6.html页面中实现如下效果:默认层2,3都隐藏,
当鼠标点击层1时,同时显示层2,3(要点是层的嵌套和属性的继承)。
17)在6.html页面中将层3中的内容超出边界部分不要直接
显示出来,而是增加层3一个滚动条,通过滚动才能看到下面超出的内容,并且设置滚动条的表面颜色也为黄色。
如下图所示(滚动条皮肤色彩scrollbar-face-color ):
18)在6.html页面中将层4中文字按照我国古代的书写方式
排版,即竖排从右到左,从上到下,如下图所示。
(提示关键CSS属性:unicode-bidi和writing-mode)
19)在6.html页面中实现如下效果,将层4中的古诗文字在
层中的位置往下挪60像素,往右移100像素。
如下图所示:
20)将5.html页面中的烟水亭照片实现如下所示效果
21)将5.html页面中的这些字“就在这个框里插入考题中要
求的内容(如音乐播放器=)……”滚动起来,要求从上往下滚,滚动速度值为1.
22)在7.html表单页面中,将密码及确认框改成在预览时输
入密码呈现*号且最多输入10位的密码,另外将邮件框改成默认里面就已经存在@,方便用户预览时省去输入这部分。
如下图所示:
23)在7.html表单页面中,添加2个表单元素,1是出生年
的下拉选择菜单和一个可多选的兴趣爱好组(包含3个选项:运动,音乐,网游)
24)我从网站上下载到一个好看的字体(其它素材中的汉仪柏
青体简.ttf),现在请将1.html页面中的所有默认字都变成我的这种字体。
25)我现在想模仿新浪微博页面的布局模式,请问如何快速而
又准确的布局好一个和新浪微博一样的首页(不需加内容)。
关键知识:跟踪图像+布局表格
*新浪微博首页已被保存在pic中SinaBlog.jpg
26)利用Fireworks8.0将下面pic/pic2html.jpg转换成一
个网页文件,并且要求鼠标移上About时,会在状态栏出现
一段文字描述“欢迎来到我们的网站,点击鹰会打开更详细的介绍页面!”此外点击鹰真的会打开1.html。
27)试着在pic2html.jpg图片上添加如下图所示的一圈文字
效果(文字可以自己随便写一句)。
28)为了更好的被搜索引擎收录,请设置1.html的关键词为:
“九江简介,九江概况”;网页说明为:“关于九江的基本介绍,包括地理环境,人文历史,物产资源等,欢迎来九江!”
此外我们希望在打开1.html后过5秒,不需点击链接页面会自动跳转到4.html页面。
29)已知我有一个带鼠标特效的网页“鼠标特效网页.html”,
我想将此鼠标特效附加到1.html页面中,如何实现。
30)利用任意方法实现将6.html中的层4中的锄禾这首诗文
字不能被访问者直接右键复制。
31)在Fireworks8中画一个如下所示的五角星。
