Dreamweaver之网页制作报告
Dreamweaver之网页制作报告

D r e a m w e a v e r之网页制作报告内部编号:(YUUT-TBBY-MMUT-URRUY-UOOY-DBUYI-0128)《多媒体技术及应用》报告学生姓名:嘎嘎学号:专业班级:自动化103班网页制作报告(目录)3阐述该主题网站的设计意图和创意3简单介绍自己的个人网站33334建立布局4网页中的图像5556插入视频和音乐6设置图片循环滚动7设置链接7做个外网搜索栏8常用的显示-时间天气 8建立子网和友情链接 9文段的处理995、结论总结111、设计目的阐述该个人网站的设计意图和创意。
本课程的设计目的是通过实践让我们学会利用Dreamweaver cs6开发制作网站,以便能较全面地理解、掌握和综合运用所学的知识。
结合具体的开发案例,理解并初步掌握运用Dreamweaver cs6可视化开发工具进行网页开发的方法;了解网页设计制作过程。
通过设计达到掌握网页设计、制作的技巧。
了解和熟悉网页设计的基础知识和实现技巧。
根据题目的要求,给出网页设计方案,可以按要求,利用合适图文素材设计制作符合要求的网页设计作品。
熟练掌握Photoshop cs5、Dreamweaver cs6等软件的的操作和应用。
增强动手实践能力,进一步加强自身综合素质。
简单介绍自己的个人网站我本次主要是设计的以“迈克尔·约瑟夫·杰克逊”为主题的网页,针对他的传奇一生及对世界巨大的贡献与巨大的影响力做了介绍。
2、设计思想在设计中主要用的技术利用Dreamweaver CS6制作一个关于“Michael Jackson”的网站,利用表格、行为、层和链接等网页设计技术设计页面。
网页主要的页面本网站以迈克尔·杰克逊的人生经历为素材,主要讲解了他人生的各个阶段、他取得的巨大成就、他面临的困境、他的处世态度的内容。
主网设计的几大亮点:视频和音乐的点播、滚动图片的浏览、百度的在线检索、实时的时间天气、热点的使用、链接的创建、返回顶点等。
网页设计dw实验报告

网页设计dw实验报告1. 实验目的本实验的目的是通过使用Adobe Dreamweaver(简称DW)软件,学习并掌握网页设计的基本原理和技巧。
2. 实验环境与工具2.1 实验环境- 操作系统:Windows 10- 浏览器:Google Chrome- 软件:Adobe Dreamweaver CS62.2 工具介绍Adobe Dreamweaver是一款功能强大的网页设计软件,它可以帮助开发人员创建富有创意的网站和应用程序。
DW提供了可视化的设计界面,同时也支持手动编辑HTML、CSS和JavaScript代码,让开发人员能够根据自己的需求灵活地进行网页设计。
3. 实验过程3.1 新建网页首先,打开DW软件并创建一个新的网页文件。
在DW的主界面中,选择“文件”->“新建”->“网页”,在弹出的对话框中选择“空白页”作为页面类型,然后设置页面的宽度、高度和背景色,并点击“创建”按钮,即可新建一个空的网页文件。
3.2 设计页面布局在新建的网页文件中,可以通过拖拽和调整页面元素的方式设计页面的布局。
通过DW的工具栏和属性面板,可以方便地添加和编辑各种元素,如文字、图片、链接等。
3.3 设置样式和格式DW提供了丰富的样式和格式设置选项,可以让开发人员对页面进行个性化的设计。
通过选择元素并修改其属性,或者直接编辑CSS代码,可以实现各种效果,如字体样式、字号、颜色、背景等。
3.4 导出网页文件完成网页的设计后,可以使用DW提供的导出功能将网页文件保存为HTML格式。
在DW的菜单中选择“文件”->“导出”,然后选择保存的路径和文件名,点击“保存”按钮即可。
4. 实验结果与分析使用DW进行网页设计时,可以快速、方便地创建美观且具有交互效果的网页。
DW提供了丰富的工具和选项,使得开发人员能够根据需求进行自由的设计和定制。
通过实验,我成功地创建了一个简单的网页,并对其进行了布局和样式设置。
5. 实验总结通过本次实验,我学习到了使用DW进行网页设计的基本流程和方法。
Dreamweaver网页设计_实训报告

广播电视大学实训报告书一姓名学号专业/班级14秋计算机信息管理课程名称Dreamweaver网页设计教材网页设计与制作――Macromedia Dreamweaver 8任务编号01 任务名称使用Dreamweaver建立网站,建立一个名为“wywed”的网站思考题1、通过站点设置向导建立了站点之后,怎样进一步了解站点的设置可以进一步在高级模式下了解站点的设置2、对多个网站进行管理,要通过什么面板进行对多个网站进行管理是通过"文件"面板进行的3、思考建立一个个人网站应包括的内容、建立的栏目、需要的素材内容:文本、图形、链接、表格表单、Flash内容、计数器、时间戳栏目:主页日志相册留言关于素材:文本、图片、动画、midi、视频和音乐等考核内容及标准分值作品评语及成绩评定学生互评成绩20 非常熟练的完成操作,成绩:20设计与制作得分40心得及思考题得分40综合评语总分考核标准(分4个等级)1.优:在较好的完成实训任务书中的各项任务的基础上,有自己的创新,并能够应用所学的知识实现学生自己的设计想法。
2.良:能够按照要求完成实训任务书中的各项任务。
3.可:能够完成实训任务书中的各项任务,但有1-2个任务没有按照要求完成设计。
4.差:不能够完成实训任务书中的各项任务。
说明:1.浅灰色部分由学生填写2.白色部分为教师判分用3.本报告与学生实际作品相关联姓名学号专业/班级14秋计算机信息管理课程名称Dreamweaver网页设计教材网页设计与制作――Macromed ia Dreamweaver 8任务编号02 任务名称网页中插入导航条本次实训你掌握了哪些新的技术在网页中插入导航条正确设置导航条的各属性思考题1、怎样在页面中插入“鼠标经过图像”?在“文档”窗口中,将插入点放置在要显示鼠标经过图像的位置。
使用以下方法之一插入鼠标经过图像:1)、在“插入”栏的“常用”类别中,单击“图像”按钮,然后选择“鼠标经过图像”图标。
Dreamweaver网页设计实验

网页设计Dreamweaver实验实验1 网页元素的基本操作一.实验目的和要求1.掌握Dreamweaver中本地站点的创建2.掌握网页的新建、保存与浏览3.掌握文本的添加与格式化4.掌握图像元素的设置5.掌握表格的设置6.掌握对象的超链接二.实验内容和步骤在设计网页之前,我们必须首先建立网站,此后Dreamweaver会自动将所有网站资源(如网页文档、图片、动画、音频文件、视频文件、程序等)都保存到该网站文件夹之中,从而保证网站发布后网页上的所有元素都可以正常浏览。
网站分为本地站点与远程站点。
本地站点存放在本地硬盘上,远程站点存放在发布网站的服务器端。
这里我们介绍本地站点的创建。
1.创建本地站点①在E盘创建文件夹myweb,用来存放网站资源。
②启动Dreamweaver 8,依次单击菜单栏“站点/新建站点”命令,打开站点定义对话框,如图5-1所示。
图5-1 站点定义对话框③在“基本”选项卡中的第一个文本框中输入新建站点的站点名myweb,单击“下一步”按钮。
④在接下来的第二个对话框中,对于“是否打算使用服务器技术”选择“否,我不想使用服务器技术”,单击“下一步”按钮,如图5-2所示。
图5-2 是否使用服务器技术⑤在第三个对话框中,选择单选框“编辑我的计算机上的本地副本,完成后再上传到服务器(推荐)”,在下侧的文本框中输入“E:\myweb\”,如图5-3所示。
图5-3 如何使用编辑文件⑥如果路径比较复杂,也可以单击文本框右侧的文件夹按钮,在弹出的“选择站点myweb的本地根文件夹”窗口中确定文件夹的位置,如图5-4所示。
图5-4 选择本地根文件夹⑦在第四个对话框中,对于“如何连接到远程服务器”,选择“无”。
单击“下一步”,如图5-5所示。
图5-5 连接远程服务器⑧在最后一个对话框中显示了刚建立的本地站点的信息,如图5-6所示。
图5-6 本地站点信息⑨单击“完成”按钮,结束站点定义。
此时可以在“文件”面板中看到我们定义的站点myweb,如图5-7所示。
Dreamweaver实验报告

Dreamweaver实验报告成绩计算机技术综合实验---⽹页制作与⽹站建设专业:测绘⼯程班级:测绘⼯程1402 学号: 21 姓名:叶枫教师评语:年⽉⽇信息技术实验教学中⼼⼀.实验⽬的与要求1.了解⽹页制作的基础知识;2.了解常⽤的⽹页开发技术和⽹页设计软件;3.掌握⽹站开发管理的⼯作流程;4.了解HTML语⾔的结构和语法;5.掌握Dreamweaver CS5编写⽹页的使⽤⽅法;6.掌握在⽹页中插⼊⽂本、图像、超链接、多媒体、表格、表单等元素的⽅法;7.以介绍青岛为主题,创建⼀个⼩型⽹站。
⼆.实验环境7条件下(屏幕分辨率1366×768);2.本地⽹络(未上传⾄web服务器),Dreamweaver CS6,Photoshop CC;3. 建议使⽤IE11以获得最佳浏览体验。
三.实验过程⽹站以介绍青岛为主题,旨在向游客介绍青岛的美⾷美景及风⼟⼈情等,同时也能为青岛⼈提供本地⽣活服务。
1.制作主页(1)创建html⽂件index:点击菜单栏的“⽂件”|“新建”打开新建⽂档对话框,选择“空⽩页”|“Html”点“创建”按钮,新建⼀个html ⽹页。
点击保存,选择路径“叶枫21”,⽂件名“index”。
(2)在Dreamweaver CS6设计窗⼝中将标题改为“青岛”。
(3)插⼊apDiv1作为⽹页底⾊,其css属性值为:#apDiv1 {background-repeat: no-repeat;background-position: center center;height: 637px;width: 1334px;}(4)插⼊apDiv3作为⽹页初始界⾯,调整width: 1334px;height: 659px;top: 7px;left: 7px;使其预览在IE11的效果为恰好充满整个屏幕。
css属性值:#apDiv3 {position: absolute;width: 1334px;height: 659px;z-index: 2;background-color: #BDD7EF;background-image: url(images/;background-repeat: no-repeat;background-position: center center;top: 7px;left: 7px;visibility: visible;}(5)在互联⽹上下载康熙体,由于没安装该字体的计算机⽆法显⽰该字体,因此我另辟蹊径,利⽤PowerPoint,新建演⽰⽂稿后插⼊⽂本框,插⼊“青島”。
网页设计试验报告

网页设计与制作试验报告姓名:李文武班级:网络系统管理学号:1001011027一.主页格局的布置打开Dreamweaver工作界面,新建一个站点a1.新建一个空白页,在页面中插入一个一行一列的表格1,表格的宽度为800像素,边框距为0,间距为0,填充为0,并且表格居中对齐。
2.在表格1中插入三行一列的表格23.在表格2的第一行中插入两行一列的表格3,表格宽度设为100%。
(1)在表格3的第一行中插入如图一所示的fireworks的素材(2)在表格3的第二行中插入一行两列的表个,并且插入如图一所示的fireworks的素材图一4.在表格2的第二行中插入两行一列的表格4,表格宽度设为100%。
(1)在表格4的第一行插入如图二所示的表格(2)在表格4的第二行插入如图二所示的表格和图像4. 在表格2的第三行插入两行一列的表格5,如图二所示图二二.子页面格局的布置打开Dreamweaver工作界面,新建一个子页面的‘主页面’1.新建一个空白页,在页面中插入一个四行一列的表格5。
并且对表格5的每一行输入相应的文本2.新建一个空白页,在页面中插入一个三行一列的表格6。
(1)在表格6的第一行输入相应的文本(2)在表格6的第二行中插入两行两列的表格,并且在第一列插入图像和在第二列插入相应的文本(3)在表格6的第三行中插入相应的文本3.新建一个空白页(1)在空白页中插入6个文本框、1个单选按钮、1个复选按钮、1个下拉菜单框(2)给第(1)步的几个文本框和按钮输入相应的文本4.新建六个空白页,并且输入相应的文本以介绍相应的科目三.试验内容的创建1. LOGO显示Flash透明素材(1)新建一个空白页,插入一个宽度为400像素,高度为200像素的表格(2)给步骤(1)新建的表格插入一个背景颜色或背景图像(提示根据个人喜爱颜色)(3)将首先制作好的Flash透明素材“下雨.swf”插入步骤(2)中(4)保存(5)效果如图三图三2. 利用fireworks完成弹出式菜单的制作(1)打开fireworks工作界面,新建一个宽度为800像素,高度为50像素的画布(2)利用切片工具在画布中绘制出5个相同大小的切片(3)利用文本工具给步骤(2)的5个切片输入文本,分别为:首页、个人简介、所学课程、个人特长、求职意向(4)右击“所学课程”,选择添加弹出菜单。
4-网页制作(DW)实验

实验五:Web制作—Dreamweaver5.1 实验目的●了解DreamweaverCS4中,超文本标记语言HTML用于网页结构设计的概念。
●了解CSS层叠样式表用于网页样式应用的概念。
●了解JS(Javascript)用于网页行为的调用的概念。
●掌握超文本标记语言HTML与网页的关系、熟悉最基本的HTML语言。
●掌握HTML网页的基本设置、代码的基本应用。
●掌握用表格、单元格和DIV(层)对网页进行布局的方式设计网页。
●掌握各类超链接:文字、图片(图片包含热点)、书签、电子邮件的超链接。
●掌握多媒体网页的制作、动画、图片、视频、声音的设置。
●掌握网页中动态效果的制作以及背景图片、音乐的设置。
●掌握框架网页的设计。
●掌握表单技术:单行文本框、下拉菜单、单选按钮、复选框、文本区、提交和重置。
●掌握网页设计中层的应用、行为设置、网页特效的应用。
●掌握站点的建设、调试和发布。
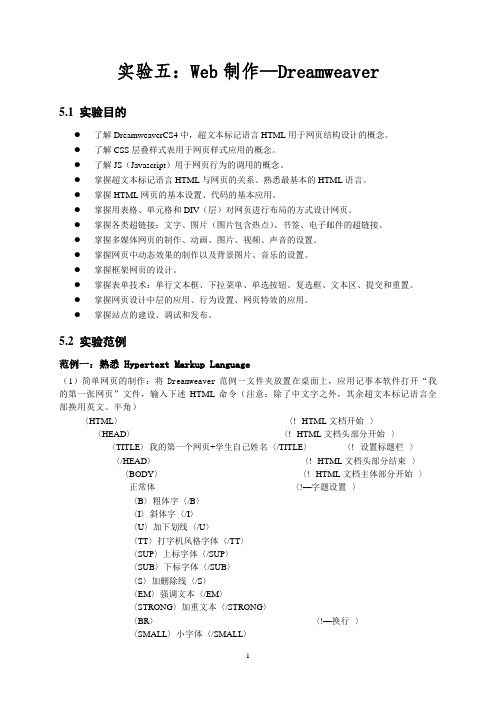
5.2 实验范例范例一:熟悉 Hypertext Markup Language(1)简单网页的制作:将Dreamweaver范例一文件夹放置在桌面上,应用记事本软件打开“我的第一张网页”文件,输入下述HTML命令(注意:除了中文字之外,其余超文本标记语言全部换用英文、半角)〈HTML〉〈!--HTML文档开始--〉〈HEAD〉〈!--HTML文档头部分开始--〉〈TITLE〉我的第一个网页+学生自己姓名〈/TITLE〉〈!--设置标题栏--〉〈/HEAD〉〈!--HTML文档头部分结束--〉〈BODY〉〈!--HTML文档主体部分开始--〉正常体〈!—字题设置--〉〈B〉粗体字〈/B〉〈I〉斜体字〈/I〉〈U〉加下划线〈/U〉〈TT〉打字机风格字体〈/TT〉〈SUP〉上标字体〈/SUP〉〈SUB〉下标字体〈/SUB〉〈S〉加删除线〈/S〉〈EM〉强调文本〈/EM〉〈STRONG〉加重文本〈/STRONG〉〈BR〉〈!—换行--〉〈SMALL〉小字体〈/SMALL〉〈BIG 〉大字体〈/BIG 〉〈table border="1" width="50%" id="table1"〉〈!—表格开始 框线粗1 宽度50%--〉〈tr 〉 〈!—表格第一行开始--〉〈td width="470"〉 〈!—表格第一列 宽470像素--〉〈H1〉第1标题字体〈/H1〉〈H2〉第2标题字体〈/H2〉〈H3〉第3标题字体〈/H3〉〈H4〉第4标题字体〈/H4〉〈H5〉第5标题字体〈/H5〉〈H6〉第6标题字体〈/H6〉〈td 〉 〈!—表格第二列开始--〉〈p align="center"〉 〈!—内容居中对齐--〉〈img border="0" src="file:///X:/范例一/范例1图片.JPG" width="350" height="280"〉 〈!—插入桌面/范例一/图片.JPG ,图片边框为0,图片大小为350×280像素--〉〈/td 〉 〈!—表格第二列结束--〉〈/tr 〉 〈!—表格第一行结束--〉〈/table 〉 〈!—表格结束--〉〈HR 〉 〈!—加水平线--〉〈FONT SIZE="6" COLOR="red"〉红色6号字体〈/FONT 〉〈FONT SIZE="+3" COLOR="#0000FF"〉蓝色6号字体〈/FONT 〉〈/BODY 〉 〈!--HTML 文档主体部分结束--〉〈/HTML 〉 〈!--HTML 文档结束--〉(2)保存为“my first web.htm ” 在桌面上,然后用IE 浏览器打开观察,对照样张如图5-1所示。
实验10用Dreamweaver_MX制作个人网页实验报告终极版

用Dreamweaver MX制作个人网页实验目的(1)了解网站的制作过程,会收集、制作网页素材。
(2)熟悉Dreamweaver MX的基本功能。
(3)掌握网站设计工具Dreamweaver MX的使用。
(4)掌握简单网页制作的步骤与方法。
二、实验总结:网站制作过程包括:策划、设计图纸、切割网页、DMX制作网页,而DMX设计过程大概可以分为整体规划、网站栏目功能规划、根目录策划、数据库规划、编写网站后台、测试修改和发布。
Dreamweaver的功能有包括(1)可视化的编辑器与HTML检视器同步(2)简便易行的对象插入功能(3)跨浏览器的支持功能(4)可制定工作环境(5)强大的网站管理功能。
Dreamweaver MX的工作窗口有菜单栏插入栏文具工具栏等,分别对不同对象进行编辑。
制作网页首先要定义好站点,新建页面后,对于学生来说由于对网站设计代码还不熟悉,我们会选用显示设计视图,让我们这些以图形化操作设计网页。
其他操作包括新建页面,插入层,在层里输入文字,插入图片,插入Flash效果,增加周边装饰,添加邮件链接和添加背景音乐。
完成后要把网页和网页所需用到的各种素材材料放在同一个文件夹中,不然的话打开网页不能显示出素材。
Dreamweaver MX是我操作的第一款制作网页的软件,它操作相对简单,方便上手,也可以进阶操作,实用性强。
通过操作Dreamweaver MX我学会了简单的网页设计,并且了解了“网页三剑客”的用途和它们之间的联系,我从中收获良多。
简答题:(1)图层在网页设计中的作用是什么?答:层如同含有文字、图片、表格、插件等元素的胶片,一张张按顺序叠放在一起,组合起来最终形成页面的最终效果。
层除了可以像表格一样设置背景、位置、自由移动、响应事件、控制显示外,还可以使网页中的对象通过层在垂直方向互相重叠,还可以利用层的可隐藏属性配合时间轴的使用,轻松地制作出动感效果的层。
(2)哪些工具可以用来布局网页。
用dreamweaver制作网页的实践报告

目录目录 0摘要 (2)正文 (3)网页制作过程大纲 (3)具体操作步骤 (3)制作过程简介 (4)制作网页前的准备: (4)开始制作网页: (4)网页制作的要点: (5)实践心得 (6)学到的知识: (7)网页制作心得: (8)一.页面的设计方面 (8)二.网页视觉效果 (8)三.网页的整体布局和导航 (8)四.网页中文字、图像 (9)五.网页制作过程中的其他注意事项 (9)Web考试网页制作摘要在Internet飞速发展的今天,互联网成为人们快速获取、发布和传递信息的重要渠道,它在人们政治、经济、生活等各个方面发挥着重要的作用。
因此网站建设在Internet应用上的地位显而易见,它已成为政府、企事业单位信息化建设中的重要组成部分,从而倍受人们的重视。
对于现在的社会,科技的飞速发展已经成为社会发展的标志。
其中计算机的发展可谓快中之快,而在计算机的发展中计算机网络的发展又是首当其冲的。
计算机网络从为我们所知,到现在才经历的短短的几年时间,在这几年中随着计算机网络的广泛应用,特别是Internet 的普及和发展,网络已经成为了不可或缺的通信手段。
不论是最新的新闻信息、新产品的出台、新游戏的发布、最新的各种IT动态,包括等候就业人才的个人简历,我们都是可以通过网络来获得。
但是什么为这所有的一切提供平台的呢。
我们又是通过什么来获取这些消息的呢——对就是网页。
现如今,数以万计的网站以网页的方式提供了丰富、精彩的信息。
在人类社会进入信息时代的时候,在网络成为通信的主要手段的时候,在计算机网络普及的今天,网页也在它自己的岗位上做出了突出的贡献。
网页是我们在网络上的“代言人”。
我们将什么样的信息传达给浏览者,要讲述什么样的事情,网页在这里起着重要的作用。
企业网站在企业的网络营销当中占有及其重要的地位,只要是涉及网络宣传的企业,都应该建立属于自己的个性企业网站。
他不仅能够让企业在网络上展示自己的产品,促进实际销售的增长,更能够通过一根网线,向目标客户展示企业自身的形象。
Dreamweaver网页制作实训报告

广西科技大学鹿山学院课程设计报告课程名称:网页制作课程设计课题名称:我的梦幻网指导教师:**班级:计软141班**:***学号: ********成绩评定:指导教师签字:2015 年 07 月 07 日目录一. 网页制作课程设计目的 (3)二. 1.实训意义: (3)2.实训目的: (3)二、课程设计内容 (5)1.网站主题《我的梦幻网》 (5)2.网站材料 (5)3.网站规划 (5)三、课程设计步骤 (6)四、网站各模块实现 (7)1.我的梦幻网模块功能: (7)2.背景故事模块功能: (8)3.宠物介绍模块功能: (9)4.门派介绍模块功能 (10)5.装备模块功能介绍: (11)6.人物模块功能介绍: (12)7.地图介绍模块功能: (14)7.我的梦幻模块功能: (15)五、总结及心得体会 (17)一.网页制作课程设计目的1.实训意义:本次网页设计与制作实训是网页教学过程中重要的实践性教学环节.它是根据网页教学计划的要求.在教师的指导下进行网页制作专业技能的训练,培养学生综合运用理论知识分析和解决实际问题的能力,实现由理论知识向操作技能的培养过程.因此加强实践教学环节,搞好实训教学,对实现本专业的培养目标,提高学生的综合素质有着重要的作用.2.实训目的:通过综合实训进一步巩固,深化和加强我的理论知识(1) 掌握规划网站的内容结构,目录结构,链接结构的方法。
(2) 熟练掌握网页制作软件Dreamweaver8和基本操作和使用。
(3) 掌握页面的整体控制和头部内容设置的方法。
(4) 熟练掌握网页页面布局的各种方法。
(5) 熟练掌握在网页中输入,设置标题和正文文字的方法。
(6) 熟练掌握在网页中插入图像,Flash动画和背景音乐的方法。
(7) 熟练建立各种形式的超级链接的方法。
(8) 掌握表单网页制作方法。
(9) 掌握网页特效制作方法。
(10) 掌握网站测试的方法。
2. 训练和培养我获取信息和处理信息的能力,充分培养和提高动手能力,学会通过网站、书籍、素材等方式收集所需的文字资料、图像资料、Flash动画和网页特效等。
Dreamweaver之网制作报告

D r e a m w e a v e r之网制作报告IMB standardization office【IMB 5AB- IMBK 08- IMB 2C】《多媒体技术及应用》报告学生姓名:嘎嘎学号:专业班级:自动化103班网页制作报告(目录)111、设计目的阐述该个人网站的设计意图和创意。
本课程的设计目的是通过实践让我们学会利用Dreamweavercs6开发制作网站,以便能较全面地理解、掌握和综合运用所学的知识。
结合具体的开发案例,理解并初步掌握运用Dreamweavercs6可视化开发工具进行网页开发的方法;了解网页设计制作过程。
通过设计达到掌握网页设计、制作的技巧。
了解和熟悉网页设计的基础知识和实现技巧。
根据题目的要求,给出网页设计方案,可以按要求,利用合适图文素材设计制作符合要求的网页设计作品。
熟练掌握Photoshopcs5、Dreamweavercs6等软件的的操作和应用。
增强动手实践能力,进一步加强自身综合素质。
简单介绍自己的个人网站我本次主要是设计的以“迈克尔·约瑟夫·杰克逊”为主题的网页,针对他的传奇一生及对世界巨大的贡献与巨大的影响力做了介绍。
2、设计思想在设计中主要用的技术利用DreamweaverCS6制作一个关于“MichaelJackson”的网站,利用表格、行为、层和链接等网页设计技术设计页面。
网页主要的页面本网站以迈克尔·杰克逊的人生经历为素材,主要讲解了他人生的各个阶段、他取得的巨大成就、他面临的困境、他的处世态度的内容。
主网设计的几大亮点:视频和音乐的点播、滚动图片的浏览、百度的在线检索、实时的时间天气、热点的使用、链接的创建、返回顶点等。
主网设有8个栏目,图片含有单多个链接。
大致结构如下图所示。
建立布局在这次的网页设计中用到大量的布局,所以怎么样建立布局是关键。
Dreamweavercs6是大多数人设计网页的称手兵器,也是众多入门者的捷径。
网页制作试验报告

试验报告一、实验目的及要求本实例是通过“站点定义为”对话框中的“高级”选项卡创建一个新站点。
二、仪器用具1、生均一台多媒体电脑,组建内部局域网,并且接入国际互联网。
2、安装windows xp操作系统;建立iis服务器环境,支持asp。
3、安装网页三剑客(dreamweaver mx;flash mx;fireworks mx)等网页设计软件;三、实验原理通过“站点定义为”对话框中的“高级”选项卡创建一个新站点。
四、实验方法与步骤1)执行“站点\管理站点”命令,在弹出的“管理站点”对话框中单击“新建”按钮,在弹出的快捷菜单中选择“站点”命令。
2)在弹出的“站点定义为”对话框中单击“高级”选项卡。
3)在“站点名称”文本框中输入站点名称,在“默认文件夹”文本框中选择所创建的站点文件夹。
在“默认图象文件夹”文本框中选择存放图象的文件夹,完成后单击“确定”按钮,返回“管理站点”对话框。
4)在“管理站点”对话框中单击“完成”按钮,站点创建完毕。
五、实验结果六、讨论与结论实验开始之前要先建立一个根文件夹,在实验的过程中把站点存在自己建的文件夹里,这样才能使实验条理化,不至于在实验后找不到自己的站点。
在实验过程中会出现一些选项,计算机一般会有默认的选择,最后不要去更改,如果要更改要先充分了解清楚该选项的含义,以及它会造成的效果,否则会使实验的结果失真。
实验前先熟悉好操作软件是做好该实验的关键。
实验二:页面图像设置一、实验目的及要求:本实例的目的是设置页面的背景图像,并创建鼠标经过图像。
二、仪器用具1、生均一台多媒体电脑,组建内部局域网,并且接入国际互联网。
2、安装windows xp操作系统;建立iis服务器环境,支持asp。
3、安装网页三剑客(dreamweaver mx;flash mx;fireworks mx)等网页设计软件;4、安装acdsee、photoshop等图形处理与制作软件;5、其他一些动画与图形处理或制作软件。
dreamweaver网页设计报告

dreamweaver网页设计报告河南城建学院《网页设计》课程设计报告学号: 专业:姓名: 题目: 指导老师: 设计时间:计算机科学与工程系12012年6月一、设计目的中国诗词文学,是一部漫长而辉煌的历史,一片盛开异卉奇葩的艺术苑囿,一座语言文字砌成的美丽宫殿,搏动着一个伟大民族丰富而深邃的灵魂,五千年古国盛衰兴亡的风云在其中舒卷。
中国诗词文学,是中华文明最值得自豪的瑰宝,对人类精神宝库做出了永久的贡献。
中国诗词文学的爱好者众多,但是供他们查询,鉴赏,交流诗词文学的平台却很少。
出于对诗词文学的热爱和对诗词名篇查询,鉴赏,交流的需要,因此选定此课题。
课题设计本着简洁,方便,人性化的原则,期望实现一个可以满足诗词文学爱好者了解文学概述,咨询发展历史,查询名篇名句,分享赏析心得等功能的诗词文学鉴赏平台。
二、需求分析古代诗歌是中华文学艺术的精髓,孔子说过:“不学诗,无以言。
”但由于社会环境、人文环境、语言环境的变迁,人们对其并不热衷。
近年来,“母语忧患”、“古诗文学习丢不得”等标题频见报端。
全球化的浪潮、英语的霸权以及学生学习兴趣的日益消退无不对母语传承产生巨大的冲击。
这种形势下,对于苦涩难懂的古代诗歌,中学生更是兴味索然。
从每年的高考成绩来看,古代诗歌鉴赏得分不高。
虽然花的时间不少,但收效甚微。
中国是一个诗的国度,中国诗歌发展的历史非常悠久,从第一部诗歌总集《诗经》算起,已经有三千多年的历史了。
战国以来,“楚之骚,汉之赋,六代之骈语,唐之诗,宋之词,元之曲,皆所谓一代之文学”。
从一定意义上说,一部中国文学史可以说是一部中国诗歌发展史。
它像一条横亘古今的河流,流淌着中华文学艺术的精髓,激荡着历史精魂的心曲,成为传承民族灵魂的载体。
为了让中华传统文化继续流传,得到广大人民的欣赏与支持,我们设计并制作一个诗词欣赏网站页面,以表达我们对诗词的喜爱与支持。
三、功能模块分析及设计2古诗词诗词在线欣赏唐诗宋词元曲现代诗词田派送边乐词园词词别塞府送边别塞别诗诗的的及牌诗诗诗起分代诗名源类表名概图称作述片篇豪婉花约间放名派派派特流作点欣派赏3四、制作过程及要点1. 制作一个完整的网站,首先是建立站点,只有建立站点,才能更好的完成网页制作和站点文件管理。
Dreamweaver网页设计实验报告

实验报告专业XXXXXX班级XX 班学号XXXXXX姓名XXX报告完成日期2012-12-26指导教师XXX评语:成绩:批阅教师签名:批阅时间:一、制作时间2012年12月18日至2012年12月26日。
二、实习内容1、使用Dreamweaver制作网站,该网站为福建工程学院网站2、网站不少于8个页面,主页和各模块相关页面;3、页面中包含文字、图片;4、使用CSS实现网页相关页面设置,要求在实现网页内能够显示文字,图片等信息;5、使用网页浏览器进行网站测试。
三、实习环境1、硬件环境:计算机一台;2、软件环境:Dreamweaver cs4;3、测试环境:IE、firework等网页浏览器。
四、网站总体设计1、网站主题本网页是以福建工程学院网站为主题,针对不同的年龄阶段的人给出了不同的学院的信息。
2、设计思路首先构思了基本网页的布局,主页采取了常用的1-(1+1+1),附页采用了1-(1+1),上了多个网最后决定参照福建工程学院的官方网站进行制作,但是布局并不相同素材取自福建工程学院官方网站,部分图片取自百度,网站包括1个主页7个子页,子页包含了所有的学校状况,分别为:学校简介、现任校领导、教学机构、管理机构、校纪校训校歌、校园风光、新校区建设;采用了较难的二级菜单和 JVAV技术实现导航栏上面的图片进行4张轮播。
五、制作步骤1.首先确定网页的主题后,从网上查看各名校的网站,并从中寻找思路开始做网页。
经过长时间的浏览,最终选择福建工程学院作为参照(网址:)2.受福建工程学院主页的影响我自学了图片轮播和二级菜单,从而制作了轮播图片和二级菜单。
3.由于对于JVAV和表单的知识并不是非常了解所以有些地方需要实现的实现不出来放弃了,期中研究了最久的就是导航轮播和下面的有块区域的图片轮播,结果因为不知道如何同时初始化2个JVAV函数最后以失败告终只好放弃4.本次制作最难的地方是导航菜单的二级菜单和图片轮换5.原计划那些JVAV代码因为无法同时初始化他们放弃了只好以一些列表代替6.最后,将一些小细节的东西做了些处理,最后打包上交。
Dreamweaver网页设计期末综述报告

期末实验报告——豪门盛宴一、实验目的利用本学期所学的Dreamweaver 8的相关技术和方法设计制作一个简单的网站,进一步巩固所学的知识内容。
结合自己的兴趣,我选择以足球题材为自己网站的主题,主要介绍了享誉欧洲的十家顶尖俱乐部的基本情况和历史荣耀及其部分现役球员。
在该网站设计与制作中,主要是利用表格来设计网页,其中导航条的设置是利用了Flash 按钮,而部分标题和文字的安排则是用到了“层”,在首页还以Flash视频的形式插入了flv 视频文件。
通过本次期末网页设计的制作过程,相当与系统的复习了一遍本学期所学的有关网页设计的部分相关知识,对网页设计的基本流程和页面设置,文档、页面安排等也有了更深的了解,为今后更深入的学习、掌握该门课程打下了良好的基础。
二、具体实验步骤:(一)、在磁盘创建根目录:在电脑F盘文件“henry”下新建文件夹“haomenshengyan”,并在该文件夹中新建文件名为“images”的文件夹。
(二)、准备好文字和图片素材:将自己制作网页中可能用到的所有图片资料拷至“haomenshengyan”文件夹下的“images”文件夹中,将文字资料以txt文件的格式存放在“haomenshengyan”文件夹中,且把网页中要插入的flv视频文件“football.flv”也放至该文件夹下。
(三)、新建站点:(1)运行Dreamweaver8,单击菜单栏中“站点”|“新建站点”命令,打开“未命名站点1的站点定义为”对话框。
(2)在“您打算为您的站点起什么名字?”对话框中输入站点的名称,键入“haomenshengyan”,然后单击下一步。
(3)在弹出的对话框中选择“基本”选中“在本地进行编辑和测试(我的测试服务器是这台计算机)(E)”,并在“您将把文件存储在计算机的什么位置?”文本框中输入“F:\henry\ haomenshengyan \”,单击“下一步”打开对话框。
(4)在弹出的对话框中选择“基本”,在“您应该使用什么URL来浏览站点的根目录?(W)”,并在文本框中输入“http://localhost:haomenshengyan/”,单击“测试URL”,弹出URL测试成功对话框。
Dreamweaver之网 制作报告

《多媒体技术及应用》报告学生姓名:嘎嘎学号:专业班级:自动化103班网页制作报告(目录)3阐述该主题网站的设计意图和创意3简单介绍自己的个人网站33334建立布局4网页中的图像5556插入视频和音乐6设置图片循环滚动 7 设置链接7做个外网搜索栏8常用的显示-时间天气 8建立子网和友情链接 9文段的处理995、结论总结1、设计目的阐述该个人网站的设计意图和创意。
本课程的设计目的是通过实践让我们学会利用Dreamweaver cs6开发制作网站,以便能较全面地理解、掌握和综合运用所学的知识。
结合具体的开发案例,理解并初步掌握运用Dreamweaver cs6可视化开发工具进行网页开发的方法;了解网页设计制作过程。
通过设计达到掌握网页设计、制作的技巧。
了解和熟悉网页设计的基础知识和实现技巧。
根据题目的要求,给出网页设计方案,可以按要求,利用合适图文素材设计制作符合要求的网页设计作品。
熟练掌握Photoshop cs5、Dreamweaver cs6等软件的的操作和应用。
增强动手实践能力,进一步加强自身综合素质。
简单介绍自己的个人网站我本次主要是设计的以“迈克尔·约瑟夫·杰克逊”为主题的网页,针对他的传奇一生及对世界巨大的贡献与巨大的影响力做了介绍。
2、设计思想在设计中主要用的技术利用Dreamweaver CS6制作一个关于“Michael Jackson”的网站,利用表格、行为、层和链接等网页设计技术设计页面。
网页主要的页面本网站以迈克尔·杰克逊的人生经历为素材,主要讲解了他人生的各个阶段、他取得的巨大成就、他面临的困境、他的处世态度的内容。
主网设计的几大亮点:视频和音乐的点播、滚动图片的浏览、百度的在线检索、实时的时间天气、热点的使用、链接的创建、返回顶点等。
主网设有8个栏目,图片含有单多个链接。
大致结构如下图所示。
建立布局在这次的网页设计中用到大量的布局,所以怎么样建立布局是关键。
Dreamweaver之网制作报告

D r e a m w e a v e r之网制作报告文档编制序号:[KKIDT-LLE0828-LLETD298-POI08]《多媒体技术及应用》报告学生姓名:嘎嘎学号:专业班级:自动化103班网页制作报告(目录)3阐述该主题网站的设计意图和创意 3 简单介绍自己的个人网站 3 3334建立布局 4网页中的图像 5 556插入视频和音乐 6 设置图片循环滚动 7设置链接 7 做个外网搜索栏 8常用的显示-时间天气 8建立子网和友情链接 9文段的处理 995、结论总结1、设计目的阐述该个人网站的设计意图和创意。
本课程的设计目的是通过实践让我们学会利用Dreamweaver cs6开发制作网站,以便能较全面地理解、掌握和综合运用所学的知识。
结合具体的开发案例,理解并初步掌握运用Dreamweaver cs6可视化开发工具进行网页开发的方法;了解网页设计制作过程。
通过设计达到掌握网页设计、制作的技巧。
了解和熟悉网页设计的基础知识和实现技巧。
根据题目的要求,给出网页设计方案,可以按要求,利用合适图文素材设计制作符合要求的网页设计作品。
熟练掌握Photoshop cs5、Dreamweaver cs6等软件的的操作和应用。
增强动手实践能力,进一步加强自身综合素质。
简单介绍自己的个人网站我本次主要是设计的以“迈克尔·约瑟夫·杰克逊”为主题的网页,针对他的传奇一生及对世界巨大的贡献与巨大的影响力做了介绍。
2、设计思想在设计中主要用的技术利用Dreamweaver CS6制作一个关于“Michael Jackson”的网站,利用表格、行为、层和链接等网页设计技术设计页面。
网页主要的页面本网站以迈克尔·杰克逊的人生经历为素材,主要讲解了他人生的各个阶段、他取得的巨大成就、他面临的困境、他的处世态度的内容。
主网设计的几大亮点:视频和音乐的点播、滚动图片的浏览、百度的在线检索、实时的时间天气、热点的使用、链接的创建、返回顶点等。
Dreamwever网页设计实验报告

**学院计算机系综合性实验实验报告课程名称《网页制作》实验学期 2010 至 2011 学年第 2 学期学生所在系部计算机系年级 2009 专业班级 Z091 学生姓名学号任课教师胡英实验成绩计算机系制《网页制作》课程综合性实验报告开课实验室:基础一2011 年 5 月31 日实验题目***网站的开发一、实验目的使用Dreamweaver、Fireworks、Flash三种软件完成网页的制作。
二、设备与环境微机、Dreamwaver 8、Fireworks 8、Flash 8三、实验内容1.按照特定的主题制作一个完整的网站。
2.使用Dreamweaver、Fireworks、Flash三种软件完成网页的制作。
3.网站中要包括表格/框架/层布局、图像、文本、超级链接、导航、CSS样式。
网站页面总数不少于6个。
4.至少要包括3个自己制作的Flash动画。
上交文件中要包括该动画文件的源文件*.fla文件和导出文件。
5.至少要包括3个自己用Fireworks制作的图像文件,并且在每个图像文件中应用至少两种学过的技术手段进行处理。
上交文件中要包括该图像文件的源文件*.png文件和导出文件。
6.尽可能多地使用学过的技术手段。
7.不允许抄袭其他同学的内容,如果两人有雷同,两个人都按照不及格处理。
8.不允许从网上下载别人的网站当作考试内容上交。
9.在上交文件中主页一律以index.htm命名。
10.把所有文件和文件夹放在一个总的目录下,目录以:班级+姓名+学号最后两位的形式命名。
例如:计算机Z091张三03.rar。
将index.html放在该文件夹下。
最后将该目录压缩成一个*.rar文件。
四、实验结果及分析一.网站内容1.本网站的设计是仿照《网页制作》第十一章的设计风格。
主题为“我的浪漫小屋”。
站点文件夹wangye共有十一个子文件夹。
分别为:◆images(用于放置处理好的图片)◆source(用于存放源图片以及处理的好的FIREWORK文件)◆music(存放主页音乐)◆flash(存放所用到的flash导出文件)◆text(所用到的文本资料)◆wenxuetiandi(存放做好的文学天地网页文件)◆yingjixinshang(存放做好的影集网页文件)◆yinyuejiayuan(存放做好的音乐网页文件)◆youmoyizhan(存放做好的幽默驿站网页文件)◆library(库文件夹)◆templates(模板文件夹)站点文件夹下,其中index.htm为主页网页文件,survey.htm为网站调查网页文件,mycss.css为css文件。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《多媒体技术及应用》报告学生姓名:嘎嘎学号:专业班级:自动化103班网页制作报告(目录)1.设计目的3阐述该主题网站的设计意图和创意 3简单介绍自己的个人网站 32.设计思想在设计中主要用的技术 3网页基本的框架 33.网页详细设计分析4建立布局 4网页中的图像 5556插入视频和音乐 6设置图片循环滚动 7设置链接 7做个外网搜索栏 8常用的显示-时间天气 8建立子网和友情链接 9文段的处理 94.最终效果图5、结论总结1、设计目的阐述该个人网站的设计意图和创意。
本课程的设计目的是通过实践让我们学会利用Dreamweaver cs6开发制作网站,以便能较全面地理解、掌握和综合运用所学的知识。
结合具体的开发案例,理解并初步掌握运用Dreamweaver cs6可视化开发工具进行网页开发的方法;了解网页设计制作过程。
通过设计达到掌握网页设计、制作的技巧。
了解和熟悉网页设计的基础知识和实现技巧。
根据题目的要求,给出网页设计方案,可以按要求,利用合适图文素材设计制作符合要求的网页设计作品。
熟练掌握Photoshop cs5、Dreamweaver cs6等软件的的操作和应用。
增强动手实践能力,进一步加强自身综合素质。
简单介绍自己的个人网站我本次主要是设计的以“迈克尔·约瑟夫·杰克逊”为主题的网页,针对他的传奇一生及对世界巨大的贡献与巨大的影响力做了介绍。
2、设计思想在设计中主要用的技术利用Dreamweaver CS6制作一个关于“Michael Jackson”的网站,利用表格、行为、层和链接等网页设计技术设计页面。
网页主要的页面本网站以迈克尔·杰克逊的人生经历为素材,主要讲解了他人生的各个阶段、他取得的巨大成就、他面临的困境、他的处世态度的内容。
主网设计的几大亮点:视频和音乐的点播、滚动图片的浏览、百度的在线检索、实时的时间天气、热点的使用、链接的创建、返回顶点等。
主网设有8个栏目,图片含有单多个链接。
大致结构如下图所示。
3、网页详细设计分析建立布局在这次的网页设计中用到大量的布局,所以怎么样建立布局是关键。
Dreamweaver cs6是大多数人设计网页的称手兵器,也是众多入门者的捷径。
特别是其在布局方面的出色表现,更受青睐。
大家都知道,没有表格的帮助,很难组织出一个协调合理的页面。
1.进入布局模式,插入布局表格。
建立一个大概的布局,主要方法是利用表格的嵌套方式。
2.定义背景风格:使用图片进行设置,代码如下:<style>body {background: url("音乐壁纸/t (3).jpg");}</style网页中的图像图像传输是html的真正魅力所在,它与文字相比具有显着的优点:一是直观,人眼观看图像时接受信息的速度远远超过观看文字时接受信息的速度;二是能更清楚地表达细节内容。
正是由于这些优点,所以在进行网页设计时图像很受欢迎。
如果网页做得像一幅风景画,浏览者一定会流连忘返(如果图片很大,效果会适得其反)。
图像文件的格式有几十种,如GIF、JPEG、BMP等,我们这里用的格式是JPG。
利用Dreamweaver cs6可以方便地在网页中插入图像,还可以设置图像边框、大小、和位置,并且可以直接对图像进行编辑。
在网页中加入图像的操作非常简单,一般有两种方法:一是通过插入>图像>设置>确定>只要选中,可在底部进行修改;另一种是直接通过对代码的编写,如下:<img src="广告分享/" width="54" height="30"/>Width、height是对图片的长宽比进行设置。
(1)设置图像环绕方式:一般情况下一幅图像只能与一行文字处在同一高度,但有时需要将图像和文字分开,且两者互不影响。
比如在网页左边插入一幅图像,要求右边的文字就像没有图像时可以多行输入,这就要通过设置图像的环绕方式来实现。
在网页中图像的环绕方式有两种:①左环绕:图像在左边,文本在图像的右边进行环绕。
②右环绕:图像在右边,文本在图像的左边进行环绕。
在“外观”选项卡的“布局”栏中打开“对齐方式”下拉列表框,选择“左”选项,并单击“确定”按钮,图像就被设置为左环绕方式,同样,如果选“右”,图像就被设置为右环绕方式。
(2)设置图像缩放比例:网页设计的一个重要原则就是网页的兼容性,对于不同的浏览器或者不同的分辨率,不管是800×600的窗口,还是1024×768的窗口,网页都要能正常的显示。
设置图像缩放比例就是将图像设置为大小可以按比例变化,与浏览器的大小成一固定比例,这样在不同大小的浏览器窗口里图像都能正常的显示外观。
设置图像缩放比例的步骤如下:1.选中网页中的图像,单击鼠标右键,在弹出的快捷菜单里,选择“图像属性”菜单项,弹出一个“图像属性”对话框.2.在“大小”栏中选中“指定大小”复选框,同时选中“宽度”和“高度”下面的“百分比”单选按钮,然后在“宽度”和“高度”栏里输入想显示的比例,单击“确定”完成设置。
外还可以在“外观”选项卡的“水平间距”和“垂直间距”栏里进行设置,水平间距是指图像与周围元素在水平方向的间距,以象素为单位;垂直间距指图像与周围元素在垂直方向的间距。
在Dreamweaver cs6中,可以使用“图片”工具栏中的各种工具对网页中的图像进行编辑,编辑功能主要有:图像旋转和翻转、剪裁、图像淡化、凹凸效果等等。
另外,为了使图片更符合要求,我还利用了photoshop cs5、美图秀秀对图片进行了处理,使得图片看起来更加精细美观,符合我们的主题要求。
插入视频音乐关于视频音乐的插入,使用 Dreamweaver 中的“插入”命令,选择媒体,在选择插件,选中你要的视频音乐,确定即可。
当然,通过编码来说可以做到更加精细准确,比如大小,播放方式,循环与否等,代码如下:1、视频:<video width="500" height="376" controls><source src="Michael Jackson宣传片.mp4" type="video/mp4"></video>2、音乐:<td width="745" height="60"><audio controls autoplay="autoplay" > <source src="Michael Jackson - Earth " type="audio/mpeg"></audio></td>设置图片循环滚动要实现图片循环向左滚动,鼠标指向即停,图片上建立链接(每个图片均有一个链接)。
主要原理如下:把连续图片再复制一份接到尾部,待第一张图片滚完之后被复制的接着滚动。
所示:主要代码如下:<td id=demo1 valign=top><table align=left cellpadding=0 cellspace=0 border=0><tr align="center"><td><a href="迈克尔·杰克逊_百度百科.htm" target="_blank"> <img src="迈克尔/" width="220" height="200" hspace="3" border="0" align="absmiddle" /></a></td> <script>var speed=20oLocaleString()+' 星期'+'日一二三四五六'.charAt(new Date().getDay());",1000);</script></MARQUEE></P></TD></TR></TBODY></TABLE></td>建立子网和友情链接主要是对图片、文字进行链接处理。
子网较为简单,主要元素有背景、音乐、文字、返回顶点按钮等。
友情链接在这里就不做特殊处理,目标只是指向本主网或百度百科。
代码大致如下:<a href="链接" target="_blank"> <img src="广告分享/" width="54" height="30"/></a>文段的处理对文字的设置,可以采取宏定义的方式。
定义各种风格的字体,颜色,大小、;定义段间距、行间距等,然后再在需要处理的文档位置进行定义。
代码如下:<style type="text/css"><!--.style1 {color: #000000;font-weight: bold;font-size: 20px;}.thw {line-height: 20px;}--></style>4、最终效果图5、结论总结这次实践我也遇到了很多的困难,比如:一开始对dreamweaver的探索和熟悉,之后遇到包括搜索栏的、时间栏的、天气栏的、还有就是滚动图片的,最大的莫过于初始时表格布局没做好,尺寸错了,结果网页乱成一团。
这个简单的错误却很致命,因为我花了大量的时间才发现。
最后,能成功也是基于此的。
所以,认真仔细真的很重要。
通过这次网页课程设计激发学习兴趣,调动学习的自觉性,自己动脑、动手,动口,运用网络资源,结合教材及老师的指导,通过自身的实践,创作出积聚个人风格、个性的个人网页。
总体来说,整个学期的学习过程,我学会了很多知识,在此次网页设计中,我充分利用了这次设计的机会,全心全意投入到网页世界,去不断的学习,去不断的探索;同时去不断的充实,去不断的完善自我,在网络的天空下逐渐的美化自己的人生!做好页面,并不是一件容易的事,它包括个人主页的选题、内容采集整理、图片的处理、页面的排版设置、背景及其整套网页的色调等很多东西。
