Photoshop设计教程设计一款漂亮的网页模板
Photoshop制作一款漂亮的网页模板

在这篇网页设计教程里,你将学习制作可以用于整站的一个既优雅又专业的网页,我们将用到Photoshop软件里的一些基本的工具,比如:笔刷和图层等。
而且在教程下方包括了此网页的HTML/CSS/JAVASCRIPT模板和素材,你可以下载用作学习或使用都可以。
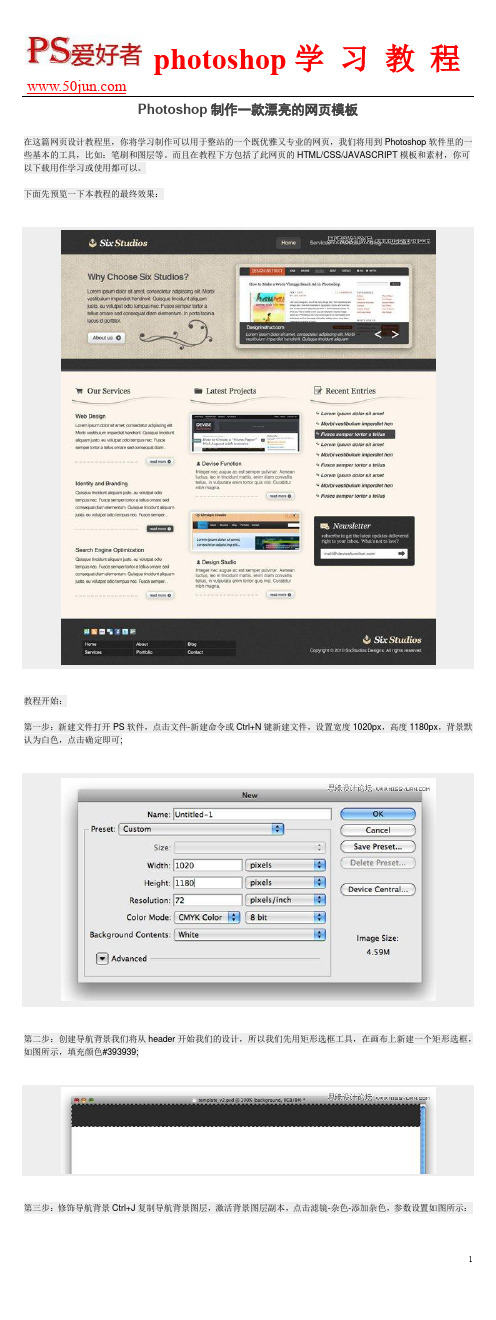
下面先预览一下本教程的最终效果:教程开始:第一步:新建文件打开PS软件,点击文件-新建命令或Ctrl+N键新建文件,设置宽度1020px,高度1180px,背景默认为白色,点击确定即可;第二步:创建导航背景我们将从header开始我们的设计,所以我们先用矩形选框工具,在画布上新建一个矩形选框,如图所示,填充颜色#393939;然后设置图层的混合模式为叠加,不透明度设为23%;第四步:创建网页logo和name对于教程中的logo,我使用了Georgia字体并设计为粗体并倾斜,设置‘SIX’的颜色为#FFFFFF,‘STUDIOS’的颜色为#F7E5C4,logo旁边的图片用的是素材中的boxupload32图片。
样式如图所示:第五步:加入导航链接活动链接的颜色我用的是#DBD1BE,普通链接用的颜色为:#ABAAAA。
为了使活动链接显示的更突出,在其后便添加一个矩形框。
选择圆角矩形工具,设置半径为5px,前景色为#464646,然后在活动链接处添加矩形背景,样式如图:给矩形背景图层添加内阴影和描边效果,具体设置参数如图:第六步:给特色区域添加背景在我们网页布局的顶部,需要有一块特色区域,这块区域通过播放幻灯片将网站的特色内容展示给来访者。
这块区域也可以同时包括对网站的介绍等,第一步我们需要做的就是利用矩形选框工具选中这块区域,然后在此矩形选区中填充颜色#D3CAB8。
然后你需要下载纹理图片,并把它放在特色区域图层的上方;第七步:去掉那些不需要的背景纹理第六步中的图放到PS中后,我们发现尺寸要大于特色区域图层,所以我们需要遮盖住不需要的区域,按住Ctrl键并单击特色背景区域图层,PS会自动选择特色区域选区。
PS如何制作高端大气上档次的网站首页界面图

PS如何制作高端大气上档次的网站首页界面图PS如何制作高端大气上档次的网站首页界面图2015-07-09 Photoshop PS图像设计界面设计网站首页界面就像一本杂志的封面,直接决定是否能吸引用户翻开或者点击进入继续阅读,所以一个好的网站首页界面必须是精美而又能抓住用户眼球的。
下面这篇教程就教大家如何制作一个高端大气上档次的网站首页界面。
感兴趣的小伙伴们赶紧跟着小虎一起来学习一下吧!最终完成的效果图:所需素材1 所需素材2一、打开PS,创建一个900*650px的新画布(具体根据个人网站需要而定)。
打开所需素材1,用移动工具(V)将背景素材拖到新画布中。
效果如下:二、选择菜单:滤镜>渲染>光照效果。
参照下图设置:三、用矩形选框工具(M)建立一个选区。
再新建一个图层,填充色为白色,按住Ctrl+T键变形四、双击图层打开图层样式,设置选择投影参数如下,确定按Ctrl+J复制一层,按Ctrl+T 变换角度五、按Ctrl 键点击图层,调出选区,选择菜单:执行选择>变换选区,按住Alt键,缩小选区,选择菜单:执行选择>存储选区,保存选区。
六、将所需素材2直接拖进来,调整大小。
选择菜单:执行选择>载入选区,将之前存储的选区载入,选择>反选,删除。
七、新建一个图层,选择箭头笔刷工具绘制下所示效果。
选择菜单:执行编辑>变换>变形。
变形设置参照下图。
八、输入文字“Enter”。
双击图层打开图层样式,选择投影参数设置,参照下图:九、按住Ctrl + T键,调整文字层的位置及角度,输入网站版权申明文字。
双击图层打开图层样式参数设置如下图:十、输入标题文字,采用与“Enter”层相同的图层样式。
完成最终效果。
总结:这篇案例最重要的是图片的选择以及对图层的调整。
小伙伴们也可以根据自己的灵感创作出更美的网站首页界面。
如何使用Photoshop设计精美的网站界面

如何使用Photoshop设计精美的网站界面Photoshop是一款功能强大的设计软件,广泛应用于网页设计领域。
本文将为您介绍如何使用Photoshop设计精美的网站界面,帮助您提升网页设计的水平。
一、界面布局在设计网站界面之前,首先需要确定网站的整体布局。
常见的布局包括单栏、双栏、三栏、平铺等。
可以使用“新建文件”功能设置画布大小和分辨率,根据界面的宽度和高度进行调整。
二、配色方案选择适合网站主题的配色方案非常重要。
通过Photoshop提供的调色板和渐变工具,可以轻松实现颜色的选择和搭配。
可以根据网站的主题和定位选择冷暖色调、明亮色彩或者柔和的颜色。
搭配合适的配色方案能够提升网站视觉效果和用户体验。
三、字体设计在网站界面设计中,字体的选择和设计也很关键。
合适的字体能够增加网站的整体视觉效果。
可以使用Photoshop中的文本工具进行字体的选择和编辑。
选择与网站主题相符的字体,可以通过调整字体的大小、颜色、字距等属性来达到理想的效果。
四、导航栏设计导航栏是网站界面中最重要的元素之一,需要设计得简洁明了。
在Photoshop中,您可以使用形状工具和渐变工具来绘制导航栏的背景和按钮。
可以加入阴影效果和鼠标悬停效果,提升用户的交互体验和操作指示。
五、图像处理在网站界面的设计中,图像的运用非常重要。
可以使用Photoshop中的图层样式和滤镜效果对图像进行处理和美化。
通过裁剪、调整亮度和对比度、去除杂色等操作,可以优化图像质量和适应网页的要求。
六、按钮设计按钮是网站交互的重要组成部分,合理的按钮设计能够提高用户的点击率和操作体验。
可以使用Photoshop中的形状工具和图层样式来绘制按钮。
可以通过添加颜色、渐变、阴影和边框等属性来实现独特而美观的按钮效果。
七、版面设计网站界面的版面设计需要考虑内容的布局和呈现形式。
可以使用Photoshop中的网格工具和参考线来辅助设计,确保内容的对齐和平衡。
可以通过图层和图层组的建立来管理和控制版面的结构和层次关系。
Photoshop设计电脑网站WEB模板教程

先来看一下效果图:
1.在PS中新建一个文档,768*800px,并填充#1e2528.
2.添加LOGO,在左上角,并给它新建一个图层.
3.新建一个图层.并使用图层样式为其添加一个渐变效果.
4.使用减淡工具,并设置10%的不透明度,给图像加个高光.如图:
5.现在加入菜单文字.使用文字工具并设置如图,颜色#444b44.
6.在文字下面加入下划线.也在菜单上面加入一条线,来做区分用.
7.在头部加个产品图像和产品介绍.
8.来看一下如何做按扭.首先用圆角矩形,画出按扭的形状.并填充#5a676c.并设置它的图层样式.
9.现在要添加两条线,一条大小为1px,相距也为1px.别一条大小为2px与第一条相距2px.
10.页眉做好之后,我们来看看页面的主体怎么做.利用矩形工具画出三个相等的矩形并填充白色.为它们各新建三个新图层.建好之后就可以添加产品了.如图:
11.为产品添加介绍和价格等之类必要的信息.
12.选择矩形选框,在左侧画出一个矩形来做产品菜单,并填充#6b7b81.
13.现在来做一个自定义画笔,新建一个3*3px,然后用画笔画出如图所示.
最终结果如图:
14.在下面画两个矩形并填充#d1dbdf.并添加图标,如图所示.
15.新建一个图层来创建页脚.使用圆角矩形工具,画一个圆角矩形出来,填充白色,然后利用矩形选区工具把上面的一部分删掉.
添加图标:
使用画笔工具给每个LOGO中画一条区分线,颜色为#D2D2D2.
16.最后我们来为网页装饰一下,添加一个小图标.下面是步骤载图:
利用椭圆工具画一个椭圆,然后填充白色并改为不透明30%.并添加文字.
photoshop学习教程
17.完成:
11。
如何使用Photoshop创建完美的网页设计

如何使用Photoshop创建完美的网页设计在当今数字化的时代,拥有一个吸引人且功能齐全的网页对于个人和企业来说都至关重要。
Photoshop 作为一款强大的图像编辑软件,为网页设计师提供了丰富的工具和功能,帮助他们将创意转化为令人惊艳的网页设计。
接下来,我将详细介绍如何使用 Photoshop 来创建完美的网页设计。
一、前期准备在打开 Photoshop 之前,我们需要先明确网页的设计目标和需求。
考虑网页的用途(是商业网站、个人博客还是在线商店?)、受众群体(年龄、兴趣、职业等)以及要传达的主要信息。
同时,收集一些灵感,浏览其他优秀的网页设计案例,分析它们的布局、色彩搭配、字体运用等方面的优点。
确定好设计方向后,根据常见的网页尺寸(如 1920x1080 像素、1366x768 像素等)新建一个文档。
在新建文档时,要注意分辨率设置为 72 像素/英寸,颜色模式选择 RGB 模式。
二、规划布局布局是网页设计的基础,它决定了网页的整体结构和内容的组织方式。
在 Photoshop 中,可以使用矩形选框工具、形状工具和参考线来规划布局。
首先,根据网页的类型和内容,确定是采用单列布局、两栏布局还是多栏布局。
例如,博客类网页通常采用两栏布局,一侧是文章列表,另一侧是文章内容;而电商网站则可能采用多栏布局,展示不同的商品类别。
然后,使用参考线来划分页面的各个区域,如页眉、导航栏、主体内容区、侧边栏和页脚等。
参考线可以帮助我们保持元素的对齐和比例协调。
在规划布局时,要考虑到用户的浏览习惯,将重要的内容放在显眼的位置,并且保证页面的平衡和对称。
三、色彩搭配色彩是网页设计中最具表现力的元素之一,它能够影响用户的情绪和对网页的第一印象。
选择合适的色彩搭配对于创建一个吸引人的网页至关重要。
首先,确定网页的主色调。
主色调应该与网页的主题和品牌形象相符。
例如,科技类网站可能会选择蓝色和灰色作为主色调,以传达专业和创新的感觉;而儿童类网站则可能会选择鲜艳的色彩,如粉色、黄色和绿色。
Photoshop网页效果图设计

2019/11/8
18
3.2 网页底部的设计
2.文字信息的输入 使用文本工具,输入版权
信息,颜色为白色,对齐方式 为右对齐,上面字体大小为12, 下面字体大小为10,行间距为 18,并添加“描边”图层样式。
2019/11/8
19
登陆界面设计
2019/11/8
20
Photoshop的图像修补工具
步骤: 1.处理背景图片,去除无关内容 2.导入校标和学校风景图,并处理 3.增加文字内容,并增加合适效果
2019/11/8
21
5 网页图像切片制作
5.1 图像切片的作用
在PhotoShop中设计好的网页效果图,需要导入到Dreamweaver中进行排 版布局。在导入到Dreamweaver之前,可以使用PhotoShop或Fireworks对效果 图进行切片和优化,然后才能够把优化好的切片输出到Dreamweaver的站点中 进行布局。制作网页图像切片的目的是为了获得图片素材并对图片进行优化, 使得整个图片分为多个不同的小图片分开下载,这样下载的时间就大大地缩 短了,从而提高网页加载的速度,能够通过网页设计软件实现效果的部分, 就不需要切片,而必须用图像的地方,则一定要切片。另外,通过切片可以 导出不同类型的图片,从而有效的减小图片的大小,再有就是切片之后的图 片便于设置超级链接。制作网页切片的软件主要Photoshop和Fireworks,我 们采取Photoshop进行切片的制作。
2019/11/8
5
1.2 Photoshop CS3界面介绍
2019/11/8
6
1.3 网页logo的设计
1.新建文件 启动Photoshop CS3,选择菜单“文
件|新建”命令,设置文件大小为 1109*1021(宽度*高度),分辨率72像素 /英寸(dpi),色彩模式为RGB,背景颜 色为白色,文件名称为网站首页。
利用PHOTOSHOP制作网页

二、网页制作步骤
”
01.
一切完毕,下面使用切片工具,将页面切割成相应小块,如图所示。
02.
另存为WEB格式,为后面页面排版做好准备。
ቤተ መጻሕፍቲ ባይዱ
本节课通过一个实例,我们学习了网页制作的流程及基本步骤。
01
问答题: 为什么要使用切片工具将网页进行切割?
02
模仿练习: 请尝试设计本站的欢迎页面
03
课后小结及练习
03
绘制导航条
04
填充页面左边部分
05
使用圆角矩形工具绘制如图所示圆角:
二、网页制作步骤
应用渐变工具和圆角矩形绘制四个按钮并添加如图所示文字: 用矩形选框、自定义形状等工具绘制如图所示界面:
二、网页制作步骤
回到右上边,导入素材,使用圆角矩形工具进行处理,使之成为如图所示效果:
二、网页制作步骤
第二讲 PS网页制作案例
点击此处添加副标题
教学重、难点
利用PhotoShop制作网页
利用PhotoShop制作网页
一、PhotoShop制作网页简介
网页制作工具很多,PhotoShop是一个很不错的选择。利用PhotoShop制作网页的一般步骤是:
二、网页制作步骤
01
新建画布
02
我们先来设计网页的顶部区域
删除多余部分如图所示:
美化图形 复制一份合制的形状,将其透明度设置成15%,并移动到如图所示位置,用自定义图形中的箭头为图片添加一个ICO:
二、网页制作步骤
为展示学生作品,我们在中间绘制一个作品展示区 我们在页面下方设计出版权信息模块
按照同样的方法,绘制如图所示图形:
二、网页制作步骤
在整体看一下我们的界面
PS设计整洁漂亮的网页页面布局和背景

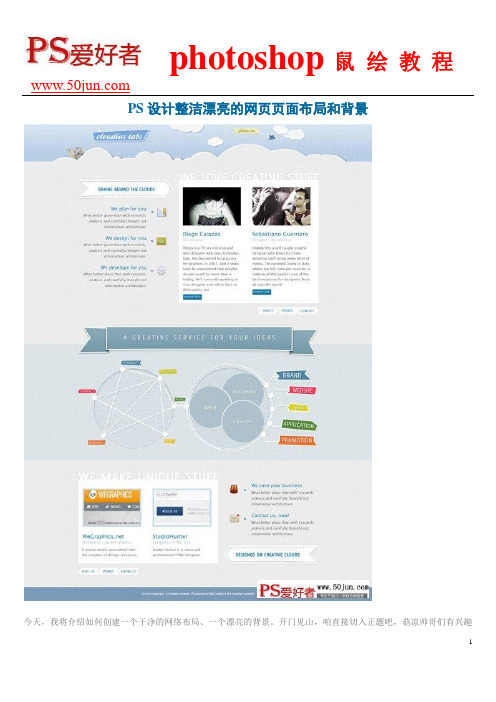
PS设计整洁漂亮的网页页面布局和背景今天,我将介绍如何创建一个干净的网络布局、一个漂亮的背景。
开门见山,咱直接切入正题吧,菇凉帅哥们有兴趣的话,可以打开Ps跟着做哟。
开始设置的文件打开一个新的文档:外形尺寸1200×1640像素,分辨率为72像素/英寸。
我们要创建基本的背景层。
简单的在草稿上勾画出大概的布局与结构,可以看出页面最终的雏形,不过在设计过程中,我们可能会添加新的元素。
草稿上可以看出,我们将创建5个分栏,在这里我们将添加的内容。
添加的第一层,这将是我们的背景,颜色#ededed。
在页面顶部绘制一个矩形命名为top1(使用矩形栅格化的图层(颜色#ededed),并添加杂色(滤镜>杂色>添加杂色0.5 –0.8;高斯分布和单色)。
再次绘制矩形,颜色#cddcec),栅格化的形状和添加杂色(滤镜>杂色>添加杂色0.5 –0.8;高斯分布和单色)。
添加一个渐变叠加(柔光,54%,从黑到白的90%,角度和缩放75%)。
接下来添加矩形(U),在中间新建一个矩形(颜色为#608bb6,高度400像素左右),设置混合模式为颜色加深,并填充为75%,然后添加一个白色的描边1像素(图层样式)。
最后的底部页脚添加一个矩形形状,使用相同的工具和色彩,但现在设置混合线性光,不透明度为70%。
下面的最终结果。
步骤2 –背景给我们的背景添加纹理。
添加一个新层(CTR + SHIFT + N),使用选框工具在画布顶部添加一个1像素的白线。
(仔细看下图顶部有条白线)现在打开一个新的文档12×1像素,背景层解锁并隐藏它。
放大到3200%(最大),添加一个新图层,使用矩形选框工具添加两个1×1像素的正方形,填充颜色为#FFF和其他#000,如下图所示。
然后选择菜单>编辑>定义图案。
我们制作了一个新的图案效果即将使用(这也是一个制作样式图案方法哦)回到我们的主要文件。
Photoshop制作个人网站模板教程

Photoshop制作个人网站模板教程本文虽然是制作个人网站,但是重点在于制作出比较玄目的3D效果icon图标,大多数国外网站模板都比较重视网站整体中的头部,所以他们的设计更多的花工夫在网站的上半部分先看看效果图新建一文件,大小为760x770px,设置前景色为# 292929 ,背景色为#515151 (这里设置的颜色是之后渐变的渐变色)选择矩形工具选框工具绘制如下图区域使用渐变工具,从选框底部向上拉一条渐变线按ctrl+d取消选框,随后再次使用矩形选框工具绘制如下图区域同样用渐变工具填充此区域,完成后ctrl+d取消选框你可能会发现两个渐变矩形之前有一条白色线条,我们将绘制一条蓝色线条取代它,使用直线工具,颜色选择#009aff ,在页面上绘制线条覆盖前面的白色线条导入一些icon图标现在我们将用PS为这些图标制作3D效果编辑>变换路径>透视,将图标制作成如图效果随后为图标添加图层样式完成后的效果如下图现在图标已经有了3D效果,但还不够立体,这里我们将图标多复制几次,每次复制后将图标往上移动几象素,这样重叠后就变得更加立体选择图标的所有图层,随后将这些图层进行复制,我们这样做是为了制作一个倒影效果将复制的图标图层选中,按ctrl+e将这些图层合并为一个图层将复制出的图标向下移动几个象素(注意复制出的图标图层因该在原始图层之下)设置不透明度为30%效果如下用同样的方法制作其他图标,随后排成如图半圆形状下载白云笔刷将笔刷安装进PS.随后选择笔刷绘制如下图选中绘制出的白云,模式选择正片叠底(Overlay)复制白云图层,编辑>变换>垂直翻转,向下移动到如下图位置使用橡皮檫,将复制出的白云边缘进行檫除,设置不透明度为70%随后加入网站的主要文字与标志LOGO站酷素材网/。
Photoshop设计专业网站模板布局

软件:Adobe Photoshop版本:CS4难度:中级预计完成时间:大约两个小时步骤1为了确保能够对齐我们采用960s坐标制(从这里获取)下载打开文件我们先创建背景图层,在背景层上右击,然后选择背景图层,命名为―bg‖。
步骤2我们运用了这么多参考线,所以我们需要打开视图>标尺。
步骤3我们要为标题区设置下边框,所以需要在下方100px拖拽一条新的参考线,执行视图——新建参考线,位置:100步骤4让我们来创建标题。
先创建一个1020*100px的选区,然后按下shift+backspace 填充(可用任何颜色)做一个渐变叠加,如下图所示。
将这个图层命名为―header-bg‖。
步骤5输入网站标题,并设置以下文字属性:字体设置:Rockwell (从这里获取)字体大小: 30px字体样式: Regular反锯齿设置:平滑颜色:不要紧,因为我们还要执行一个渐变叠加现在对文本添加渐变叠加,参考下图所示:将你的网站标题和标题背景色对齐;同时选择你的标题层和―header-bg‖层,然后选择垂直居中。
步骤6导航条字符设置如下:字体设置:Arial字体大小: 20px字体样式: Regular反锯齿设置:平滑颜色:#ffffff创建一个圆角矩形作为一个动态链接,固定大小65*35Px,半径5px,(可用任何颜色填充)。
根据下图所示:执行描边,渐变叠加.步骤7现在我们该创建一个特色的设计空间了。
我们先在上一个参考线430px之后添加一个水平的参考线作为下边框。
创建一个1020*430px的选区作为特色设计空间的背景,用任何颜色填充。
然后执行图层样式——渐变叠加,设置参考下图所示:现在让我们添加光泽效果!创建一个1020*120px的选区,用任何颜色填充。
然后添加渐变叠加,可参考下图设置。
降低图层不透明度到40%步骤8接下来添加高光!运用单排选取框工具创建一个1像素的选区,如下图所示设置对齐:设置前景色为#acd86e 然后按下shift+backspace 填充;要确定是使用前景色作为填充色。
Photoshop绘制精美的企业网站模板

Photoshop绘制精美的企业网站模板你好,我的朋友们。
在本教程中,我将告诉您如何在短短的几个步骤里为您的企业建立网页布局,您可以使用于任何类型的业务,或再进行小的修改也可以创建一个投资组合布局。
如果您已经遵循了我,我相信你可以按照自己的需要修改这一教程上的一些布局。
像往常一样,我会创建一个新的文档,尺寸:1000 x 1100像素。
我将我的前景色设置为#333333,使用油漆桶工具,然后我将填补这个颜色的背景色。
我会选择矩形工具,我将创建一个像下面的图像的形状。
我将利用这个图片来创建布局头。
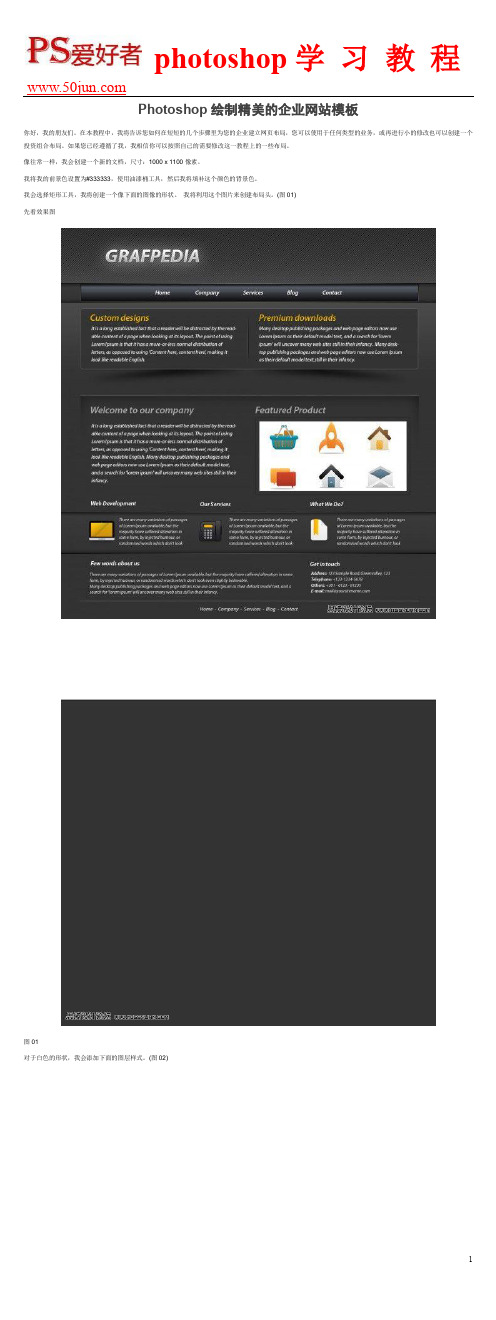
(图01)先看效果图图01对于白色的形状,我会添加下面的图层样式。
(图02)图02在添加图层样式布局看起来是这样的。
(图03)图03我这一个下面创建一个类似的形状,我将使用上面层的风格,但我会取消检查反向按钮。
(图04)图04下面是结果图05我将用更多的时间用矩形工具,创造另一个形状。
(图06)图06对于这种形状的,我会添加一些图层样式。
(图07、08、09)图07图08图09请点击下面的图片,看看它的外观。
(图10)图10创建一个新层(按上按Ctrl + Shift + ALT键+ N在同一时间)。
随着矩形选框工具我会就布局顶部选择。
(图11)图11我会选择以下像素模式,我会按我的内选择鼠标左键(请注意,您还需要选择新的层)(图12)图12这是我的结果(图13)图13使用橡皮擦工具,我会删除与此形成底部的细条纹的一部分。
我将使用顺利圆刷。
这是我的结果。
(图14)图14我将用更多的时间一矩形工具,创建一个形状,我将稍后添加一些按钮。
(图15)图15我会添加一些图层样式(图16、17、18、19)图16图17图18图19下面是结果(图20)图20在布局我将在中间创建一个新的圆角形状。
我将使用圆角矩形工具,半径为5或6像素。
(图21)图21你可以看到这个形状周围较平。
这一点用一个简单的图层样式就能解决。
(图22)图22我用钢笔工具下建立这种形状的阴影。
PS制作网页效果图—漂亮的绿色首页模板

Photoshop详解制作漂亮的绿色首页模板,第一,对于一些做网站的爱好者,下面真的是个好例子;第二,设计出来的效果也很不错;第三,内容齐全,很值的学习。
在这篇教程中,你将学会如何在photoshop中制作一个漂亮的绿色的干净的网页效果图。
你将学会一些很时髦的设计技巧,像是如何制作3D丝带,或者是如何设置看上去很专业的渐变色。
这是教程的第一部分。
最终效果图看一看我们最终的效果图吧,看上去还不错:>在photoshop中新建文档1在photoshop中新建一个文档,尺寸为980px × 830px.2 如果你在photoshop软件界面中,没有看到在画布的周围看到标尺,点击试图>标尺(Ctrl + R)可以显示标尺。
3 在画布的四个边,分别拖拽四条标尺线。
在这四条线中间,我们将绘制我们的页面。
创建页面背景4 选择圆角矩形工具(U), 设置圆角半径为10px,设置颜色为#E0E0AC, 在你的整个画布中拖拽一个圆角矩形。
设置这个图层名字为“bg“.5 好了,现在,我们将扩大我们的画布。
首先,缩小我们的画布视图(ctrl+-),然后点击图像>画布尺寸(Alt + Ctrl + C),然后根据下面的截图设置参数。
6 再一次选择图像>画布尺寸(Alt + Ctrl + C),然后根据下面的截图设置参数。
7 在图层面板中点击背景图层,设置前景色为#6C821C,用油漆桶(G)填充背景。
8 在背景图层上面创建一个新图层,命名为”gradient“.9 在工具栏中选择渐变工具(G),从画布头部开始向下拖拽出一个从白色到黑色的渐变。
10 设置该图层渲染模式为颜色加深,然后设置图层图层透明度为10%.11 保持该图层仍为选定状态,点击图层>图层蒙版>显示全部。
12 在工具栏中选择渐变工具(G) ,从你的画布底部向上拖拽一个从黑色到透明的渐变。
可以根据下面的截图进行拖拽。
PS详细淘宝店铺首页模板制作教程

PS详细淘宝店铺首页模板制作教程淘宝店铺是如今电商行业中非常常见的销售平台之一,拥有精美的店铺首页模板不仅可以吸引更多的买家,还能提升店铺的形象和竞争力。
本文将详细介绍如何使用PS软件来制作淘宝店铺首页模板,帮助您打造独特而精美的店铺形象。
1. 准备工作在开始制作淘宝店铺首页模板之前,您需要准备一些必要的工具和素材。
首先,您需要安装并熟悉使用Photoshop(简称PS)软件。
其次,您需要搜集相关的店铺图片、产品图片、背景素材等,以便后续使用。
另外,您还需要了解淘宝店铺的页面结构和样式规范,以确保制作出的模板符合要求。
2. 页面布局设计打开PS软件,创建一个新的文档作为店铺首页的模板。
根据店铺首页的需求,您可以选择适当的页面尺寸和分辨率,并设置背景色或背景图片。
接下来,使用PS提供的各类工具和功能,根据个人喜好和店铺风格设计页面的布局。
可以考虑包括店铺logo、导航栏、轮播图、产品展示区等元素在内,合理安排它们的位置和大小。
3. 图片处理与优化店铺的视觉效果对于吸引买家至关重要,因此处理和优化好店铺所使用的图片是非常重要的一步。
使用PS软件,您可以进行图片的剪裁、调整亮度和对比度、添加滤镜等操作,以使产品和背景图片更加鲜明、清晰,并能够与整个页面风格相协调。
此外,为了提高页面的加载速度,您还可以选择将图片进行压缩和优化处理。
4. 文字添加与编辑除了图片,文字也是店铺首页不可或缺的一部分。
使用PS软件,您可以选择适合的字体和字号,根据店铺的需求添加标题、产品描述、促销信息等文字内容。
在编辑文字时,要注意保持文字的清晰可读性,避免使用过多花哨的字体和排列方式,以免影响阅读体验。
5. 颜色和样式选择店铺首页的颜色和样式选择是决定整个页面氛围和形象的重要因素之一。
在使用PS软件进行颜色和样式的选择时,可以根据店铺的品牌定位和产品特点来确定合适的配色方案,并据此进行各类元素的设计和排版。
同时,注意保持整体的一致性和统一感,以提升店铺的专业程度和用户体验。
在Photoshop中,创造一个优雅的摄影Web版式

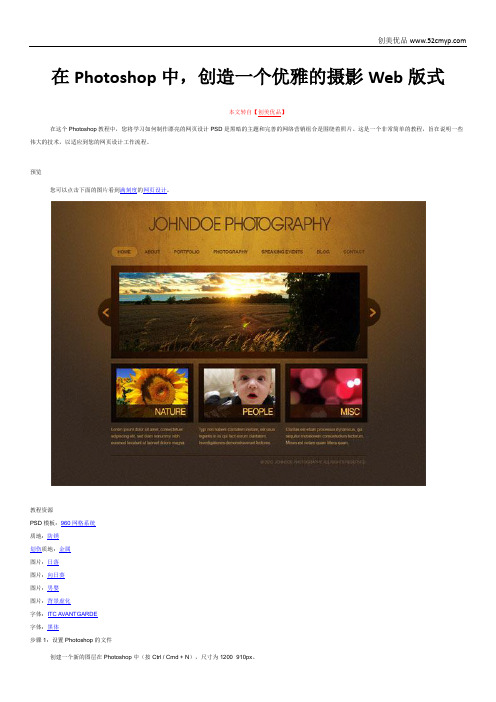
在Photoshop中,创造一个优雅的摄影Web版式本文转自【创美优品】在这个Photoshop教程中,您将学习如何制作漂亮的网页设计PSD是黑暗的主题和完善的网络营销组合是围绕着照片。
这是一个非常简单的教程,旨在说明一些伟大的技术,以适应到您的网页设计工作流程。
预览您可以点击下面的图片看到满刻度的网页设计。
教程资源PSD模板:960网格系统质地:防锈划伤质地:金属图片:日落图片:向日葵图片:男婴图片:背景虚化字体:ITC AVANTGARDE字体:黑体步骤1:设置Photoshop的文件创建一个新的图层在Photoshop中(按Ctrl / Cmd + N),尺寸为1200×910px。
第2步:将960网格系统我们将根据我们的布局,在16列960网格系统。
您可以从他们的网站下载免费的PSD模板。
一旦你已经完成下载的PSD模板,在Photoshop中打开PSD,将其拖动到画布上。
记住要保持这个网格层,最上面的图层在图层面板中,这将作为我们的导游的路线。
第3步:布局的背景暂时隐藏我们的网格层,并创建一个新层,其下。
在“工具”面板中,设置前景色为一个棕橙色(#bc7821)和背景颜色为深褐色(#362a21)。
选择渐变工具(G),并设置您的选择径向渐变。
创建一个渐变的中心处的画布。
梯度看起来有点普通,所以让我们添加一些纹理。
转到滤镜“>”转换为智能滤镜。
通过这样做,我们能够做出改变的过滤器适用于这层。
现在,让我们添加一些噪音,这种梯度,选择滤镜>杂色>添加杂色。
让我们添加更多的发光的顶部区域,我们的背景。
拿出你的画笔工具(B),设置主直径“选项周围700像素,还设置前景色为白色。
创建一个新层顶部的渐变在画布上单击一次申请的笔触。
改变这层的混合模式为叠加,调整不透明度为34%。
建议在Photoshop 的教程资源列表(浏览设计指导赠品区类似的东西),打开锈纹理。
我们的画布上拖动图像,并使用自由变换命令(Ctrl / Cmd的+ T)调整其大小,使其略小于画布上。
如何使用Photoshop设计精美的网页布局

如何使用Photoshop设计精美的网页布局随着互联网的快速发展,网页设计已经成为了一门重要的技能。
能够设计精美的网页布局对于吸引用户注意力以及提升用户体验至关重要。
而Photoshop作为一款功能强大的图像处理工具,可以帮助设计师实现他们的创意想法。
本文将介绍使用Photoshop设计精美网页布局的步骤和技巧。
1. 确定网页布局的目标和主题在开始设计网页布局之前,需要明确网页的目标和主题。
是一个新闻网站、电子商务网站还是个人博客?不同的网页类型有不同的设计要求和风格。
确定了网页布局的目标后,就可以更好地选择合适的颜色、字体和图片等元素。
2. 收集灵感和参考在着手设计网页布局之前,可以收集一些灵感和参考。
可以浏览其他优秀的网页设计作品,了解当前流行的设计趋势和风格。
也可以在设计资源网站上搜索一些高质量的网页设计元素,如背景图片、图标和按钮等。
这些灵感和参考可以帮助设计师更好地理解并运用到自己的设计中。
3. 创建Photoshop文档打开Photoshop软件,创建一个新的文档用于设计网页布局。
根据网页的需求,可以选择合适的尺寸和分辨率。
一般来说,网页的宽度会在960至1200像素之间,高度可以根据内容的多少进行调整。
4. 绘制网页的基本结构使用Photoshop的图层工具和矩形工具等功能,绘制网页的基本结构。
可以使用矩形工具绘制网页的头部、导航栏、内容区域和底部等部分。
根据设计需求,可以使用不同的图层样式来美化这些元素,如阴影和渐变等。
5. 添加主要内容根据网页布局的需求,添加主要内容。
可以使用文本工具添加文字内容,也可以使用形状工具添加图标或其他形状。
在设计文字内容时,要注意选择合适的字体、字号和行距。
在设计图标或形状时,可以使用Photoshop提供的矢量工具来保证图像的清晰度和可调整性。
6. 设计配色方案选择合适的配色方案可以让网页更具吸引力。
在设计网页布局时,可以运用色彩理论和色彩搭配技巧。
如何使用Photoshop设计独特的网页界面和用户体验

如何使用Photoshop设计独特的网页界面和用户体验简介:Photoshop是设计师常用的图像处理软件之一,通过灵活的工具和功能,可以帮助设计师设计出独特的网页界面和用户体验。
本文将详细介绍使用Photoshop设计独特网页界面和用户体验的步骤。
步骤一:确定网页设计目标- 定义网页的主题和目的- 研究目标受众特征和喜好- 收集灵感和参考资料步骤二:创建新的Photoshop文档- 打开Photoshop软件- 点击"文件"菜单,选择"新建",创建新的文档- 根据设计需求,选择合适的文档尺寸和解析度步骤三:设计布局- 使用矩形工具或形状工具创建导航栏、内容区域、侧边栏等基本布局框架- 使用指南来辅助对齐和排列元素- 将设计素材拖放到文档中,并调整其大小和位置步骤四:设计颜色方案- 选择适合网页主题的颜色- 使用取样器工具选取参考图像或自定义颜色- 使用填充工具和渐变工具来填充或渐变背景和元素步骤五:选择合适的字体和排版- 根据网页主题,选择相应的字体- 使用字符面板进行字体样式和大小的调整- 对标题、正文、菜单等文字进行排版,保持一致性和易读性步骤六:添加图像和图标- 导入合适的图像和图标素材- 使用剪切工具或选择工具将图像和图标剪辑到所需的形状- 使用图层样式工具对图像和图标进行修饰,如添加阴影、边框等效果步骤七:设计交互元素- 使用形状工具或自定义形状工具创建按钮、表单等交互元素- 使用图层样式工具和渐变工具添加按钮的效果,如阴影、悬停状态等- 保持交互元素的一致性和易用性步骤八:添加元素效果和动画- 使用图层样式工具添加元素效果,如阴影、发光等- 使用时间轴工具创建简单的动画效果,如淡入淡出、滑动等- 注意不要过度使用动画效果,避免分散用户注意力步骤九:优化网页设计- 检查网页设计布局是否一致、对齐和易读- 优化图像和图标的加载速度和质量- 考虑不同设备和平台上的显示效果和兼容性步骤十:导出设计素材- 点击"文件"菜单,选择"导出"或"存储为Web所用格式",导出设计素材- 选择合适的文件格式,如JPEG、PNG等- 设置图像质量、大小和优化选项结论:通过以上详细介绍的步骤,使用Photoshop设计独特的网页界面和用户体验将会更加简单和高效。
ps制作网页详细的教程

ps制作网页详细的教程在这个数字化时代,拥有一个令人印象深刻、易于导航的网页对于个人和商业目的来说至关重要。
其中,Adobe Photoshop (简称PS)是一款强大的图像处理软件,也可以用于制作网页设计。
在本教程中,我将详细介绍如何利用PS制作一个令人惊叹的网页。
首先,打开Adobe Photoshop软件,并创建一个新的文档。
在文件菜单中选择“新建”选项,然后设置网页尺寸。
根据你的需求,可以选择常见的网页尺寸,例如宽度为1200像素,高度为800像素。
别忘了给文档命名和保存。
接下来,开始设计你的网页布局。
使用矢量工具和形状工具绘制网页的基本元素,例如导航栏、侧边栏和内容区域。
可以选择不同的颜色,填充这些元素,以使其更加美观。
还可以添加文本元素作为网页的标题和副标题。
然后,在网页布局中插入图片。
使用照片编辑工具将图像裁剪成适当的大小,并调整其亮度、对比度等属性,以便更好地融入网页设计。
此外,你还可以使用图片外部链接功能,将图像从网络上的URL地址直接导入网页。
接下来,为网页添加交互性元素。
这些元素可以是醒目的按钮,也可以是图像库中的矢量图标。
使用图层效果,如投影、渐变等,使这些元素更加立体和引人注目。
此外,你还可以为按钮和链接指定鼠标悬停和点击时的不同样式,以提高用户体验。
在进行网页内容设计时,请确保保持简洁和易于读取。
选择合适的字体和字号,并使用段落和标题样式对文本进行格式化。
此外,使用HTML和CSS知识,将文本和图像布局与网页之间的标记关联起来,以便能够轻松地在网页上编辑和更新这些内容。
最后,在制作网页时,请不断保持审美触觉和用户体验的意识。
调整颜色、字体、按钮大小等元素,使其在不同的屏幕大小和浏览器中都能够完美显示。
你还可以使用PS的原型制作工具,创建一个虚拟的交互式网页模型,以便在最终发布之前对网页进行测试和修改。
综上所述,Adobe Photoshop是一个非常有用的工具,可以用于制作令人印象深刻的网页设计。
PS制作网页详细教程

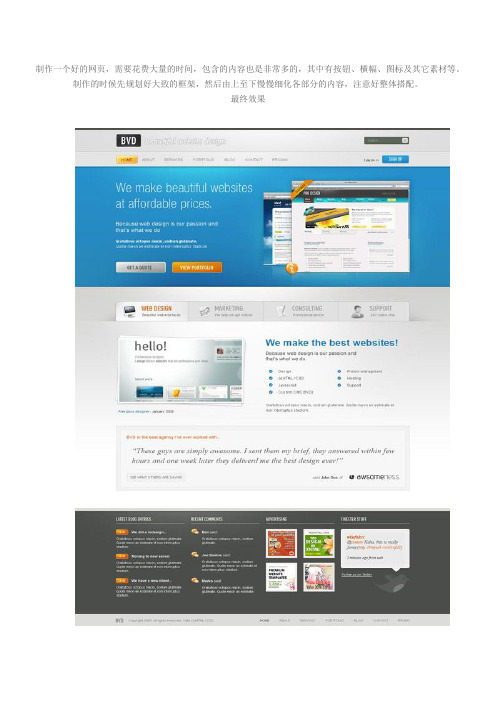
制作一个好的网页,需要花费大量的时间,包含的内容也是非常多的,其中有按钮、横幅、图标及其它素材等。
制作的时候先规划好大致的框架,然后由上至下慢慢细化各部分的内容,注意好整体搭配。
最终效果1、在我们打开PSD网格模板创作前, 我们首先需要先构造一下想象中的结构. 从上面的这张图,你可以看出来:因为在一个排版中又有排版,所以这是一个有点复杂的结构。
2、构造了结构之后我们继续. 打开16栏式的PSD模板文件. 打开“图像>画布大小” . 把画布的宽度设置为1200px 高度设置为1700px .把背景色设置为#ffffff 既白色。
3、用长方形工具在顶部画一个宽100%高大概80px的长方形. 用颜色:#dddddd 填充它。
4、在长方形那层上面创建一个新层. 按住CRTL键鼠标点击长方形层. 长方形就被选中了,然后把目标移至刚建的新层上. 选择半径600px 的软笔刷(如图), 把其颜色设置为白色, 然后就像图片所示那样在选框上边缘点几下。
通过这个技巧你画出了一个微妙的照亮效果。
你现在可以把这两层联合起来了。
5、建一个新层,再用长方形工具如图所示在上端画一个深灰色的小长方形。
6、在距离上端长方形500px处开始画一个宽100% 高575px 的长方形. 设置其由#d2d2d0到#ffffff 的渐变色角度为-90,缩放为100%。
7、现在我们如第五步那样添加照亮效果。
这个技巧我们将很频繁地使用,因此下次用到的时候我只提示是第五步的效果。
在当前层之上简历一个新层。
Ctrl+鼠标点击这个大的长方形。
选择 600px的软笔刷, 设置颜色为白色,如图所示对选区的边缘点击多下。
8、创建一个新层画一个400px高的长方形。
这是用作我们网页页头的。
给它设置一个线性渐变,由颜色 #2787b7 to #258fcd。
以下展示颜色的微妙变化。
9、在页首长方形块底端画一条1px的灰蓝色的线, 混合属性中添加阴影效果。
学会使用Photoshop打造时尚的网页设计

学会使用Photoshop打造时尚的网页设计Photoshop是一款功能强大的图像处理软件,广泛应用于网页设计中。
本文将介绍如何使用Photoshop打造时尚的网页设计,并分步详细展示操作步骤。
1. 确定设计风格:- 在开始设计之前,需要明确网页的整体风格。
可以参考其他时尚网站或设计作品,了解流行的设计趋势和风格。
- 可以选择现代、简洁的设计风格,或者采用更为大胆、创新的风格。
2. 规划网页布局:- 在Photoshop中,使用矩形工具创建一个新的文档,设置页面尺寸和分辨率。
- 根据设计风格和内容需求,规划网页的整体布局。
可以使用线条工具或虚拟网格等辅助工具来划分和定位页面元素。
3. 设计导航栏:- 使用矩形工具,绘制导航栏的底色,并调整颜色和透明度。
- 使用文本工具添加导航栏的标题和链接文字,并选择合适的字体、字号和颜色。
- 添加合适的按钮效果,例如鼠标悬停时的颜色变化或点击效果。
4. 添加图片和背景:- 使用“文件”菜单中的“打开”选项,导入和调整网页需要用到的图片。
- 利用选区工具、橡皮擦工具等进行必要的调整和编辑。
- 使用填充工具或渐变工具设置页面的背景色或背景图。
5. 设计文字内容:- 使用文本工具添加网页的主要文字内容,并根据设计风格选择合适的字体和样式。
- 可以调整文字的颜色、大小和对齐方式,增添美感和阅读舒适度。
- 使用层样式选项,如阴影、描边等,为文字添加一些特殊效果。
6. 添加按钮和交互元素:- 使用形状工具绘制按钮,并选择合适的字体、颜色和效果。
- 使用“图层样式”选项,添加阴影、光晕或外发光等效果,使按钮更加立体感和吸引人。
- 添加鼠标悬停或点击时的效果,如颜色变化、缩放效果等,增加用户交互体验。
7. 优化页面元素:- 网页设计需要考虑到页面加载速度和用户体验。
对于大尺寸图片,可以使用“图像”菜单中的“优化”选项进行压缩和优化处理,提高页面加载速度。
- 对于一些常用元素,可以将其保存为样式或模板,以便在其他页面中重复使用,提高工作效率。
photoshop网页制作教程

photoshop网页制作教程Photoshop是一款功能强大的图像处理软件,不仅可以用于照片的编辑和修饰,还可以用来制作网页。
在网页制作中,我们可以利用Photoshop的各种工具和功能,创建出漂亮、吸引人的网页设计。
首先,在开始网页制作前,我们需要先确定网页的布局和设计风格。
可以根据需要使用不同的模板或参考其他网站的设计风格。
在Photoshop中,可以通过新建文件来创建网页设计的画布。
选择“文件”-》“新建”,然后设置画布的尺寸和分辨率。
通常情况下,网页的宽度为1000像素左右,高度则根据设计需求来确定。
接下来,我们可以利用Photoshop的各种工具,如矩形选框工具、文本工具、图层样式等,来创建网页的各个元素。
首先,可以使用矩形选框工具来绘制网页的各个模块,如导航栏、轮播图、内容区域等。
可以根据设计需要设置模块的大小和位置,并使用工具栏中的画笔和颜色选择工具来调整元素的样式和颜色。
然后,可以使用文本工具来添加网页的文字内容。
可以选择适合的字体和大小,并利用字体样式和对齐工具来调整文字的样式和位置。
可以将一些服务方面的文字占位符,用于模拟最终的网页效果。
在添加各种元素后,我们可以使用图层样式来为元素添加阴影、渐变、描边等效果,使网页的元素更加立体和丰富。
通过图层面板,可以对每个元素的样式进行调整和修改,从而达到我们想要的效果。
同时,可以使用智能对象和图片调整工具,对网页中的图片进行剪裁、缩放和调整。
此外,还可以使用切片工具和保存为web文件选项,将整个网页制作成图片并导出。
在保存为web文件选项中,可以选择不同的文件格式(如JPEG、PNG、GIF等)和优化选项,对网页进行压缩和优化,以提高网页的加载速度和体验。
最后,保存好网页设计后,我们可以将其导入到网页制作工具(如Dreamweaver)中,进一步进行网页的开发和编码。
在制作中,可以参考网页设计的布局和样式,将设计效果完美的还原到网页中。
