如何设计大型展板
如何设计大型展示牌

如何设计大型展示牌大型展示牌是一种非常重要的宣传工具,它可以吸引人们的注意力,传达信息,提升品牌形象。
设计一块好的大型展示牌需要考虑很多因素,包括内容、形式、材料、布局等。
本文将从这些方面来探讨如何设计大型展示牌。
首先,设计大型展示牌的内容非常重要。
内容应该简洁明了,能够一眼看清,同时要能够吸引人们的注意力。
如果是用于宣传产品或服务,内容应该突出产品或服务的特点和优势,让人们一看就知道这是在宣传什么。
如果是用于宣传活动或活动,内容应该包括活动的时间、地点、内容等重要信息。
另外,内容的字体和颜色也需要慎重考虑,要选择易读性好的字体,颜色要与整体风格相匹配。
其次,形式是设计大型展示牌的另一个重要因素。
形式包括展示牌的形状、大小、样式等。
形式要与内容相匹配,突出内容的重点。
比如,如果是宣传产品,可以选择与产品形状相似的展示牌形式,这样可以更好地突出产品特点。
另外,大小也要根据实际情况来确定,如果是在室外广告牌,可以选择较大的尺寸,这样可以更好地吸引人们的注意力。
材料也是设计大型展示牌的重要考虑因素。
材料要选择耐用、防水、防晒的材料,这样可以保证展示牌的使用寿命。
另外,材料的质地也要考虑,要选择能够更好地展示内容的材料,比如亮面材料可以更好地突出内容,增加视觉冲击力。
布局是设计大型展示牌的另一个重要因素。
布局要考虑内容的排版、图片的选择、文字与图片的搭配等。
布局要简洁明了,能够吸引人们的注意力,让人们一眼就能够了解展示牌的内容。
另外,布局要与形式相匹配,突出内容的重点,增加视觉冲击力。
在设计大型展示牌时,还要考虑到实际情况。
比如,展示牌的摆放位置、观看距离、周围环境等。
这些因素都会影响到展示牌的设计,要根据实际情况来确定设计方案。
总之,设计大型展示牌需要考虑很多因素,包括内容、形式、材料、布局等。
要根据实际情况来确定设计方案,突出内容的重点,增加视觉冲击力。
希望本文的内容能够对大家有所帮助,如果有需要设计大型展示牌的朋友,可以参考本文的内容,设计出一块好的展示牌。
国庆作品展展板设计方案

一、设计理念本展板设计方案以“庆祝中华人民共和国成立74周年”为主题,旨在通过视觉艺术的形式,展现我国在政治、经济、文化、科技等方面的辉煌成就,激发观众的爱国情怀,同时体现现代设计的美学价值。
二、设计风格1. 整体风格:现代简约,富有时代气息。
2. 色彩运用:以红色为主色调,象征喜庆和热情;辅以金色、白色等,增加高贵感和现代感。
3. 字体选择:采用简洁、大方的字体,如黑体、楷体等,确保信息传达的清晰性。
三、展板布局1. 顶部:- 标题:《庆祝中华人民共和国成立74周年国庆作品展》- 副标题:展示我国成就,展望美好未来- 日期:2023年10月1日- 位置:展板顶部中央,字体放大,突出主题。
2. 中部:- 成就展示区:分为四个部分,分别展示政治、经济、文化、科技四个方面的成就。
- 政治成就:展示我国在国际事务中的地位提升、国家治理体系和治理能力现代化等方面的成果。
- 经济成就:展示我国经济发展成就,如GDP增长率、基础设施建设、扶贫成果等。
- 文化成就:展示我国传统文化、现代文化创新、国际文化交流等方面的成果。
- 科技成就:展示我国在航天、高铁、5G、人工智能等领域的突破。
- 图片与文字结合:每部分成就配以相应的图片,图片风格统一,色彩搭配和谐。
- 互动环节:设置二维码或互动装置,让观众扫描二维码了解更多信息,或参与互动游戏。
3. 底部:- 主办单位:清晰列出主办单位名称。
- 协办单位:如有协办单位,也应列出。
- 赞助单位:如有赞助单位,可适当展示其标志。
- 联系方式:提供主办单位联系方式,方便观众咨询。
四、设计元素1. 图标设计:使用简洁、易识别的图标,如五星红旗、天安门、长城等,象征国家形象。
2. 背景图案:采用具有中国特色的图案,如祥云、牡丹、山水等,营造浓厚的节日氛围。
3. 装饰元素:运用线条、形状等元素进行装饰,增加展板的层次感和艺术感。
五、设计注意事项1. 信息清晰:确保展板上的文字、图片等信息清晰易懂,便于观众阅读。
会议现场展板设计方案

会议现场展板设计方案会议现场展板设计方案会议现场展板是会议期间用于传达信息和展示内容的重要媒介之一,设计一个好的展板可以提高参会者对会议内容的理解和关注度。
以下是一个会议现场展板设计方案,可以参考:一、设计原则:1. 简洁明了:展板内容要简洁明了,避免过多的文字和图形,以便参会者能够快速理解。
2. 高效传达:展板内容要能够高效传达会议的主要信息和关键点,切忌废话和冗长的叙述。
3. 图文结合:合理运用图文结合,通过简洁明了的图形和精炼的文字来传达信息。
4. 视觉吸引:设计要有视觉吸引力,通过色彩搭配和排版布局来吸引参会者的目光。
5. 品牌延伸:设计要与会议的主题和品牌形象相呼应,形成整体统一的视觉效果。
二、展板内容:1. 标题:大字标题突出会议的主题和核心内容,要简洁明了,能够一目了然。
2. 会议信息:展板上要有会议的基本信息,包括会议名称、时间、地点等,以便参会者查阅。
3. 主题介绍:简洁明了地介绍会议的主题和目的,可以用图形和关键词来表示。
4. 主讲人介绍:展板上可以列出主讲人的照片和简短介绍,以便参会者了解主讲人的背景和专业知识。
5. 会议日程:以时间轴或表格的形式展示会议的日程安排,包括各个环节的时间和内容。
6. 会议亮点:展示会议的亮点和重要议题,可以用图文结合的方式来突出。
7. 参会须知:列出参会者需要注意的事项和会议期间的安排,以便参会者能够及时了解。
三、设计要素:1. 色彩搭配:根据会议主题和品牌形象选择适合的色彩搭配,要注意色彩的协调和平衡。
2. 字体选择:选择清晰易读的字体,避免过于花俏的字体造成阅读困扰。
3. 图形设计:运用简洁明了的图形来传达信息,可以使用图表、图标等方式。
4. 排版布局:要注意排版的合理性和整齐度,避免信息杂乱无序。
四、展板制作:1. 材料选择:选择质量良好的展板材料,要具备防水、耐用等特性。
2. 印刷技术:选择合适的印刷技术来实现设计效果,可以使用喷绘、数码印刷等方式。
展板方案设计

展板方案设计一、引言在各种展览和会议中,展板是一种常见的信息展示工具。
展板的设计不仅仅是为了美观大方,更重要的是能够有效传达信息,吸引观众的注意力。
本文将介绍展板方案设计的一般原则和步骤,帮助您设计出具有吸引力和效果的展板。
二、展板设计原则1. 明确目标:在设计展板之前,首先要明确展板的目标是什么。
展板是用来传达什么信息?是宣传产品还是介绍一个项目?根据目标明确,设计方案才能更加准确地传达所需的信息。
2. 简洁明了:展板的信息要尽量简洁明了,避免过多的文字或图表。
观众在短时间内需要迅速了解展板的内容,因此设计要简洁,突出重点。
3. 视觉冲击力:展板设计需要有视觉冲击力,吸引观众的注意力。
可以运用鲜明的颜色和吸引人的图像,搭配合适的字体和排版方式,使展板更具吸引力。
4. 结构清晰:展板设计的结构要清晰,让观众可以迅速地浏览和理解展示的内容。
可以使用标题、子标题和段落来组织信息,让观众更容易获取信息。
5. 考虑观众:展板的设计要考虑观众的需求和背景。
了解观众的知识水平和关注点,设计展板的内容和形式,以更好地吸引观众的兴趣。
三、展板设计步骤1. 收集信息:在展板设计之前,需要收集所需展示的信息。
这可以包括文字、图像、图表等内容。
收集到的信息要进行筛选和整理,确保只选取最重要的内容。
2. 制定大纲:根据收集到的信息,制定展板的大纲。
确定展板的主题和内容安排,以便更好地组织展示信息。
3. 设计布局:根据展板的大纲,设计展板的布局。
选择合适的展板尺寸和比例,将信息合理放置在展板上,确保整体布局合理美观。
4. 设计样式:根据展板的目标和风格要求,设计展板的样式。
选择适合的字体、颜色和图像,让展板更具吸引力和可读性。
5. 编写内容:根据制定的大纲,编写展板的内容。
文字要简洁明了,重点突出,避免使用过多的行文,以便观众能够快速浏览并理解。
6. 设计图表:如果需要插入图表或图像来支持展示的内容,需要设计和制作相应的图表。
大型展版设计规则

大型展版设计规则
大型展版设计规则主要包括以下几个方面:
1. 版面布局:版面布局要合理,以逻辑性为先,让展板看起来舒适简洁。
展示顺序一定要有逻辑,根据主题的清晰度和简略度来安排。
重心位置要放在展板上的中心点上,能够吸引更多人的目光。
2. 标题设计:标题要简洁明了,字体要大,有吸引力,易于吸引人的注意力。
副标题要突出展板的主题,不要太长,字体大小与标题相匹配。
3. 文字设计:文字要简明扼要,字体大小不宜过小,同时也要注意排版的规范性,尽量使各个方面的信息量均衡。
4. 插图设计:插图一定要与主题相关,形象生动,不要太小,同时避免太多干扰人眼。
5. 色彩搭配:色彩搭配要和谐统一,不要过于花哨,也不要过于单调。
可以使用色彩心理学来选择适合主题的颜色。
6. 展版材质:选择合适的材质可以让展板更耐用,更易于维护。
比如可以选择塑料板、玻璃板、木板等不同材质。
7. 灯光设计:灯光设计要合理,能够突出展品的特色和优势。
可以使用不同的灯光效果来营造氛围。
8. 版面尺寸:展板尺寸一定要经过精心考虑,不要太小,避免人看不清,同时也不能太大,造成视觉上的冲撞。
9. 版面留白:展板四周留边距,不要过于拥挤。
适当的留白可以让版面更加整洁,易于观看。
10. 统一性:整个展版的风格、色彩、字体等都要统一,避免给观众带来视觉上的混乱。
以上是大型展版设计规则的一些基本要素和注意事项,希望对你有所帮助。
展板方案设计

展板方案设计展板是将信息以图文的形式进行展示的一种工具。
它广泛应用于各种场合,如展览、学术交流、商业宣传等。
展板的设计至关重要,不仅要能够引起观众的注意,还要清晰地传达所要表达的信息。
本文将探讨展板方案设计的关键要素和技巧。
第一部分:确定展板内容在展板方案设计之前,首先需要确定展板的内容。
这包括所要表达的主题或目的,以及需要呈现的具体信息。
可以根据展板所处的环境和观众的特点来决定内容的选择和呈现方式。
例如,如果是在大型展览会上,需要设计吸引眼球的内容,以吸引人们驻足观看;而在学术交流会上,则需要注重内容的深度和准确性。
第二部分:布局与结构展板的布局和结构对于信息的传达起着关键作用。
一个好的布局可以使信息更加清晰明了,易于阅读和理解。
常见的展板结构有线性结构、平行结构、中心结构等。
根据具体情况选择合适的结构,避免过多的文字和图片堆砌在一起,造成视觉的混乱。
第三部分:图文并茂展板是一种图文并茂的展示方式,因此,在设计展板时需要合理搭配文字和图片。
文字应该简洁明了,避免冗长的句子和专业术语。
图片的选择要符合展板的主题,清晰美观,能够吸引观众的眼球。
同时,文字和图片的排版要合理,不要有超出范围的溢出或过于密集的感觉。
第四部分:色彩运用色彩是展板设计中一个重要的元素。
不同的色彩搭配可以传达不同的情感和意义。
在选择色彩时,要与主题相呼应,并注意色彩的搭配是否协调。
同时,注意避免过多的色彩使用,以免造成视觉的混乱。
第五部分:字体与排版字体的选择和排版的合理运用对于展板的美观和易读性至关重要。
字体的选择要简洁易读,避免使用太过修饰或花哨的字体。
排版要合理,文字与图片的距离要适中,行间距和字间距要恰当,以保证文字的易读性。
第六部分:交互和互动性为了更好地吸引观众的注意和参与度,增加展板的交互和互动性也是一种有效的策略。
可以通过添加QR码、二维码等技术手段,让观众可以通过扫描获取更多的信息。
此外,还可以设置交互性的展品,让观众可以参与其中,增加参与感和体验感。
展览展板排版设计方案

展览展板排版设计方案展览展板排版设计方案展览展板的排版设计是展览设计中的重要环节之一,好的排版设计能够增强展览的吸引力和展示效果。
以下是一个展览展板排版设计方案,旨在提供参考和启发。
1. 主题和标题:在展板的顶部或中间位置,放置一个清晰明确的主题和标题。
主题是展览的核心内容,标题则是主题的简洁表达。
使用醒目的字体和颜色,使主题和标题一目了然。
2. 内容和图片:将展览的内容分为几个主要章节,每个章节占据一个板块。
在每个板块中,使用文字和图片相结合的方式,突出展览的关键信息和亮点。
文字要简洁明了,图像要清晰鲜明。
同时,确保文字和图片之间的比例适当,不要过于拥挤。
3. 布局和分隔:使用合适的布局和分隔方式,帮助观众理解展览的内在逻辑和结构。
可以采用等分栅格布局,将画面划分为等大的方块,每个方块对应一个章节。
也可以采用线性布局,将展览的篇章按照时间或空间顺序展开。
4. 颜色和字体:选择合适的颜色和字体,增加展览的视觉吸引力和统一性。
可以根据展览的主题和内容选择相应的颜色,并避免使用过于刺眼或过于暗淡的颜色。
字体要易读清晰,并且与展览的风格和氛围相呼应。
5. 辅助元素和装饰:在排版设计中,适度运用一些辅助元素和装饰,能够增强展览的艺术感和吸引力。
可以使用线条、方框、箭头等简单的几何图形,来突出关键信息或引导观众的目光。
也可以运用一些装饰性图案或图标,营造展览的主题氛围。
6. 空白和层次:合理运用空白和层次,能够提升展览的整体效果和阅读体验。
留出足够的空白,使文字和图片的排列显得更加舒适和美观。
通过使用不同大小、颜色和透明度的板块,创建层次感,突出展览的重点和结构。
展览展板的排版设计是一个综合考虑内容、布局、颜色和字体等各个因素的过程。
在设计过程中,要注意整体效果的统一性和呼吸感。
同时,要根据展览的特点和目的,灵活运用各种排版技巧,打造一个令人印象深刻的展板。
国庆画展展示板设计方案

一、设计理念本次国庆画展展示板设计以“红色十月,大美宜良”为主题,旨在展现我国壮丽山河、风土人情,弘扬民族精神,彰显爱国主义情怀。
设计风格将采用现代简约与传统文化相结合,以大气、庄重、富有艺术气息为特点,体现国庆节日的喜庆氛围。
二、展示板布局1. 上方区域- 顶部:设计一面红色旗帜,象征着祖国的繁荣昌盛,旗帜下方可放置“国庆画展”四个金色大字,字体采用书法风格,彰显传统文化底蕴。
- 中部:以“红色十月,大美宜良”为主题,设计一幅巨型画卷,展示宜良八景之美,画卷两侧配以金色边框,增加视觉效果。
2. 中部区域- 左侧:展示本次画展的参展单位、主办单位、协办单位等信息,字体采用简洁、易读的风格。
- 右侧:展示画展时间、地点、开展仪式时间等信息,字体采用与左侧相同的风格。
3. 下方区域- 设计一组以“中华民族一家亲·心共圆中国梦”为主题的标语,字体采用书法风格,寓意民族团结、共同追梦。
- 展示部分参展作品的照片,照片下方标注作品名称、作者姓名、创作时间等信息,字体采用简洁、易读的风格。
三、色彩搭配1. 主色调:以红色为主色调,寓意国庆节日的喜庆氛围,同时搭配金色、白色等辅助色,增加视觉效果。
2. 背景颜色:采用深灰色或深蓝色,营造庄重、肃穆的氛围。
四、文字内容1. 标题:国庆画展2. 主题:红色十月,大美宜良3. 参展单位、主办单位、协办单位等信息4. 画展时间、地点、开展仪式时间等信息5. “中华民族一家亲·心共圆中国梦”主题标语6. 参展作品名称、作者姓名、创作时间等信息五、展示板材质1. 外框:采用铝合金或不锈钢材质,结实耐用,富有现代感。
2. 背板:采用高强度PVC板材,色泽鲜艳,易于清洁。
3. 照片:采用高清晰度印刷,保证画面质量。
六、安装与维护1. 安装:展示板采用组合式设计,易于安装和拆卸。
2. 维护:定期清洁展示板表面,保持整洁美观。
通过以上设计,我们期望本次国庆画展展示板能够充分展现国庆节日的喜庆氛围,弘扬民族精神,彰显爱国主义情怀,为观众带来一场视觉盛宴。
做好五篇大文章展板

做好五篇大文章展板
当制作大型展板时,需要考虑展示内容的丰富性和吸引力,以
及整体布局和设计的合理性。
以下是制作大型展板时需要考虑的一
些要点:
1. 内容丰富性,确保展板内容充实且具有吸引力。
在展板上展
示的信息应当涵盖该主题的各个方面,包括历史背景、相关数据、
案例分析等。
确保信息量足够,但又不至于过于拥挤。
2. 结构合理性,在设计展板结构时,需要考虑信息的组织方式。
可以采用分块、分段或分主题的方式,让观众能够清晰地理解展示
的内容。
3. 视觉吸引力,展板的设计应当具有视觉上的吸引力,以吸引
观众的注意。
可以运用丰富的配色、引人注目的图片和图表,以及
合适的字体和排版设计来增强视觉效果。
4. 使用适当的图表和图片,在展板上使用图表和图片可以让信
息更直观地传达给观众。
确保图表清晰易懂,图片高清且与主题相关。
5. 语言简洁明了,展板上的文字应当简洁明了,使用通俗易懂的语言表达,避免过多的专业术语和复杂的句式,以便观众能够轻松理解。
综上所述,制作大型展板需要考虑内容丰富性、结构合理性、视觉吸引力、使用适当的图表和图片以及语言简洁明了。
通过综合考虑这些因素,可以制作出高质量的大型展板。
大型展板方案策划书范文3篇

大型展板方案策划书范文3篇篇一《大型展板方案策划书范文》一、策划背景为了展示[具体主题或活动]的重要内容和特色,提升其影响力和知名度,特制定本大型展板方案策划书。
二、策划目标1. 通过精美的展板设计,全面、生动地呈现[主题或活动]的核心信息和亮点。
2. 吸引观众的注意力,激发他们的兴趣和参与热情。
3. 提高[主题或活动]的知名度和美誉度,达到预期的宣传效果。
三、策划内容1. 展板主题确定一个能够准确概括[主题或活动]的主题,如“科技创新引领未来”“文化传承与创新”等。
主题要简洁明了,具有吸引力和感染力。
2. 展板内容活动概述:简要介绍[主题或活动]的背景、目的、时间、地点等基本信息。
亮点展示:突出展示[主题或活动]的独特之处、创新成果、重要成果等。
案例分析:选取具有代表性的案例,详细阐述[主题或活动]的实际应用和效果。
未来展望:描绘[主题或活动]的发展前景和规划,激发观众的期待。
内容要简洁明了、重点突出,避免冗长和复杂的文字。
可以配合图片、图表、数据等多种形式,增强视觉效果和可读性。
3. 展板设计设计风格要与[主题或活动]的性质和氛围相契合,体现专业性和艺术性。
色彩搭配要协调、醒目,能够吸引观众的注意力。
排版要合理、整齐,文字和图片的布局要清晰、美观。
可以运用一些创意元素,如立体造型、光影效果等,增加展板的趣味性和吸引力。
4. 展板数量和摆放位置根据活动场地的大小和观众流量,确定展板的数量。
摆放位置要选择在人流量较大、视线开阔的地方,如入口处、展厅中心等。
可以设置展板展示区域,引导观众有序参观。
四、策划实施1. 策划团队组建成立专门的策划团队,负责策划书的制定、展板的设计和制作、活动的组织和执行等工作。
团队成员应具备相关的专业知识和经验,如设计、策划、宣传等。
2. 展板设计制作委托专业的设计公司或团队进行展板的设计制作,确保设计质量和制作工艺。
与设计团队保持密切沟通,及时反馈意见和建议,确保展板符合策划要求。
展会展板设计方案

展会展板设计方案1. 简介展会展板是在展览会场中用于展示企业或产品信息的重要载体。
良好的展板设计方案能够吸引观众的注意力,传达清晰的信息,提高展览的效果。
本文将介绍一个有效的展会展板设计方案,旨在帮助企业在展览中获得更好的效果。
2. 设计原则在展板的设计过程中,需要遵循以下原则:2.1 易读性展板上的文字内容应具有良好的可读性,确保观众能够迅速理解信息。
使用清晰的字体,合适的字号和颜色,避免使用过于花哨的字体和颜色,以免影响文字的可读性。
2.2 简洁性展板上的内容应精简而简洁,避免冗长的文字和复杂的排版。
通过凝练的文字和简明扼要的图片来传达信息,提高观众对展板内容的理解。
2.3 重点突出展板上应突出重点信息,通过适当的排版和配色来吸引观众的注意力。
重点信息可以使用大号字体、醒目的颜色或突出的布局来强调。
3. 设计要素3.1 布局设计展板的布局应分为主要区域和次要区域。
主要区域用于展示核心信息,次要区域用于补充和扩展主要信息。
可以使用栅格或分块的方式来划分不同区域,使内容更有层次感。
3.2 字体选择选择适合展板设计的字体是非常重要的。
建议使用简洁、清晰的字体,并在不同的标题和正文之间设定明显的字号和字体样式的差异,以方便观众理解文章结构。
3.3 色彩运用展板的色彩运用应符合企业的品牌风格,并注意色彩的搭配。
可以使用鲜明的色彩来吸引观众的注意力。
同时,还要注意配色搭配的协调性和视觉效果。
3.4 图片使用可以使用相关的图片来增加展板的吸引力和辅助传达信息。
选择高质量、具有代表性的图片,并适当调整图片的尺寸和位置,以与文本内容相补充。
4. 设计步骤设计一个成功的展会展板需要经过以下步骤:4.1 确定目标和信息首先,明确展板的目标和要传达的信息。
根据目标和信息,确定展板的主题和内容。
4.2 制定草图和构思根据目标和信息,开始制定展板的草图和构思。
在草图中考虑展板的布局、字体和色彩等要素。
4.3 设计与排版基于草图和构思,使用设计软件(如Adobe Illustrator或Photoshop)进行展板设计和排版。
国庆大型展板设计方案

一、项目背景随着我国庆祝中华人民共和国成立XX周年的临近,为全面展示我国改革开放以来的伟大成就,弘扬爱国主义精神,增强民族凝聚力,特此策划一场以“砥砺奋进,共筑中国梦”为主题的大型国庆展板展览。
本次展览旨在通过视觉艺术的形式,生动展现我国在政治、经济、文化、社会、生态文明等方面的辉煌成就,激发全国人民的爱国热情。
二、设计理念1. 主题鲜明:紧扣“砥砺奋进,共筑中国梦”的主题,突出国庆节日的喜庆氛围和时代精神。
2. 内容丰富:全面展示我国在各个领域的成就,包括科技创新、经济发展、文化繁荣、社会进步等。
3. 形式多样:采用图文并茂、互动体验等多种形式,增强观众的参与感和体验感。
4. 艺术性强:运用现代设计手法,打造具有视觉冲击力和艺术感染力的展板。
三、展板设计布局1. 入口区:- 设计一块巨大的欢迎牌,上书“砥砺奋进,共筑中国梦——庆祝中华人民共和国成立XX周年大型展览”字样。
- 配以国旗、国徽图案,营造庄重、喜庆的氛围。
2. 主题展示区:- 设立多个主题展区,如“伟大历程”、“辉煌成就”、“美好未来”等。
- 每个展区以大型的背景板为主,配以相应的图文和图片,展示我国在不同时期的重大事件和成就。
3. 特色展区:- 设立“科技创新”展区,展示我国在航天、高铁、5G等领域取得的突破性成果。
- 设立“生态文明建设”展区,展示我国在环境保护、绿色能源等方面的努力和成效。
- 设立“民族团结”展区,展示我国各民族共同团结奋斗、共同繁荣发展的美好景象。
4. 互动体验区:- 设置电子触摸屏,让观众通过互动了解我国的历史文化和现代科技。
- 设计AR体验区,让观众通过手机或平板电脑与展板互动,感受虚拟现实技术带来的沉浸式体验。
5. 出口区:- 设计一块总结性的展板,回顾展览的主要内容,并展望未来。
四、设计元素1. 色彩:以红色为主色调,辅以金色、黄色等暖色调,营造喜庆、热烈的氛围。
2. 字体:采用简洁、大气的字体,突出主题,便于阅读。
如何为国庆节美术展览设计精美的展示画板

如何为国庆节美术展览设计精美的展示画板国庆节是每年都会庆祝的重要节日之一,为了庆祝这一特殊的日子,许多地方都会举办各种各样的庆祝活动,其中包括美术展览。
而如何为这样的美术展览设计精美的展示画板,是一个需要仔细考虑的问题。
本文将从材料选择、布局设计、色彩搭配等方面探讨如何设计出令人满意的展示画板。
首先,材料的选择是展示画板设计的重要环节之一。
在选择材料时,我们应该考虑到画板的使用环境和展示的内容。
一般来说,展示画板可以选择硬纸板、画布或者木板作为基材。
硬纸板适用于小型展览,轻便易携带;画布适用于需要长期展示的场合,具有艺术感;木板则适用于大型展览,稳定性好。
此外,还可以根据需要选择不同的颜色和纹路,以增加画板的美观度和艺术感。
其次,布局设计是展示画板设计的核心。
在设计布局时,我们应该考虑到展示内容的主题和要传达的信息。
首先,要确定好画板的主题,例如国庆节的庆祝活动、国家的发展成就等。
然后,根据主题确定要展示的内容和图片。
可以将不同的内容分别设计在不同的画板上,然后通过合理的排列组合,形成整体的展示效果。
在布局设计中,还可以运用一些艺术手法,如对称、平衡、重点突出等,以增强画板的视觉冲击力。
除了布局设计,色彩搭配也是展示画板设计中不可忽视的要素。
色彩是表达情感和传达信息的重要手段之一。
在选择色彩时,我们可以根据主题和内容来确定。
例如,对于国庆节的庆祝活动,可以选择鲜艳的红色、蓝色和白色作为主色调,以彰显热烈和庄重的氛围。
此外,还可以运用色彩的对比和渐变效果,以增加画板的层次感和艺术感。
除了材料选择、布局设计和色彩搭配,还有一些细节需要注意。
首先,要注意字体的选择和排版。
字体应该与主题和内容相匹配,字号要适中,排版要整齐美观,以保证文字的清晰可读性。
其次,要注意图片的质量和清晰度。
图片应该清晰可辨,色彩鲜艳,以吸引观众的注意力。
最后,要注意画板的保护和展示方式。
画板应该经过防水处理,以防止受潮变形;展示方式可以选择挂墙、立柱或者展架,以增加画板的稳定性和观赏性。
国庆节商场展板设计方案

一、设计理念以“国庆同庆,购物狂欢”为主题,结合国庆节庆祝氛围,展现商场丰富多样的商品和服务,营造浓厚的节日购物氛围,吸引消费者参与国庆购物狂欢。
二、展板布局1. 展板整体风格:采用喜庆、热闹的国庆主题色彩,如红、黄、蓝等,搭配简洁大方的线条和图案,营造节日氛围。
2. 展板内容布局:- 上方:设计一个巨大的国庆节主题背景,如国旗、烟花、庆祝人群等,突出国庆节庆祝氛围。
- 中间:展示商场各楼层的主要商品和优惠活动,分为服饰、家居、美食、电子产品等板块。
- 下方:展示商场特色服务,如免费停车、会员积分兑换、节日主题活动等。
三、具体设计内容1. 上方主题背景:- 使用红色和黄色为主色调,设计一个高耸的国旗图案,飘扬的五星红旗,凸显国庆节的庄严与喜庆。
- 国旗两侧配以五彩斑斓的烟花图案,展现节日气氛。
- 背景下方添加庆祝人群图案,如跳舞、举杯欢呼等,营造欢乐的节日氛围。
2. 中间商品展示区:- 每个板块使用不同的颜色区分,如服饰板块用蓝色,家居板块用绿色,美食板块用橙色等。
- 每个板块上方设计一个醒目的标题,如“时尚潮流服饰”、“温馨家居生活”、“美食佳肴盛宴”等。
- 每个板块内展示商场内热门商品和优惠活动,使用图片和文字相结合的方式,突出商品特点和优惠力度。
3. 下方特色服务区:- 使用简洁的线条和图标展示商场特色服务,如免费停车、会员积分兑换、节日主题活动等。
- 设计一个“活动预告”板块,展示商场即将举办的各类节日活动,如文艺演出、亲子活动、抽奖等。
四、设计细节1. 文字排版:使用清晰易读的字体,如黑体、宋体等,确保消费者能够轻松阅读。
2. 图片质量:选择高质量的图片,如商场实拍、商品图片等,提升展板的整体视觉效果。
3. 互动设计:在展板上方或下方设置二维码,引导消费者关注商场官方微信、微博等,获取更多优惠信息和活动资讯。
五、制作与安装1. 制作:采用高分辨率印刷,确保展板色彩鲜艳、图案清晰。
2. 安装:将展板安装在商场显眼位置,如入口处、电梯口、楼层过道等,确保消费者能够第一时间看到。
超大民族展板设计方案

超大民族展板设计方案超大民族展板设计方案700字一、设计背景与目的当前,我国民族文化的传承与发展已成为社会关注的热点。
为了宣传和弘扬我国的多民族文化,以及加深民族之间的了解与交流,我们决定设计制作一款超大民族展板,以展示我国各民族的文化特色和艺术成就。
此展板将作为展览馆的重要展品,通过图文并茂、生动形象的表现形式,吸引观众的目光,让他们更好地了解我国众多民族的丰富文化。
二、设计理念与内容本展板设计以“传承、多元、和谐、创新”为主题,旨在展示我国各民族的传统文化、民族艺术、民间工艺等方面的特色。
设计内容包括以下几个方面:1. 传统文化:通过文字、图像等形式,介绍各民族的传统习俗、节日、宗教信仰等信息,展现其独特的文化表达方式。
2. 民族艺术:通过展示各个民族的音乐舞蹈、传统戏曲、绘画等艺术形式,展示民族艺术的独特魅力和丰富内涵。
3. 民间工艺:通过展示各个民族的传统手工艺品,如刺绣、陶瓷、木雕等, 展示民族工艺的独特技艺和精湛工艺。
4. 发展创新:以现代形式展示各民族在现代化进程中的创新成果,如科技、教育、文学等方面的成就,展示我国各民族在时代变迁中的发展和进步。
三、设计形式与风格1. 形式:设计采用大型展板的形式,展板尺寸为3米高,6米宽,使用灯箱等光源增强展览效果。
2. 排版:在展板上以主题为中心,分别设置各个民族的子主题,信息呈现条例清晰,以便观众阅读和理解。
3. 图像:选用高清的图片展示各民族的服饰、建筑、乐器等特色元素,增强观众的视觉冲击力和吸引力,使展板更为生动形象。
4. 色彩:采用富有民族特色的颜色,以及色彩鲜艳、对比强烈的配色方案,使展板整体视觉效果更加丰富多彩。
5. 艺术元素:在展板的设计中融入各民族的艺术元素,如传统花纹、民族民间画等,以增加艺术感和文化特色。
四、展示效果与互动体验本设计希望展板在形式上生动夺目,内容上丰富多样,以便吸引观众的目光并激发他们的兴趣和好奇心。
同时,设计安排一些互动环节,如设置文化展示区、手工艺品展示区等,让观众能够近距离感受和体验各民族的文化,增强参观的互动性和参与感。
如何做方案设计建筑展板

方案设计建筑展板一、项目背景随着城市化进程的加快和人们对生活品质的追求,建筑设计已经不再局限于传统的功能性和实用性,而是越来越多地融入了艺术性和创新性的元素。
建筑展览正逐渐成为人们展示设计理念、交流经验、推动行业发展的重要平台。
本次方案设计建筑展板旨在为业界提供一个展示建筑设计作品和创意思维的机会,促进设计师间的交流与合作,推动城市建筑的更新与发展。
二、展览主题本次建筑展板的主题为“城市之美,建筑之梦”。
通过展示不同风格、不同类型的建筑设计作品,呈现城市建筑的多样性与美感,探讨建筑与城市之间的关系,激发设计师对未来城市发展的思考和创新。
三、展板设计1. 展板布局本次建筑展板设有主体展示区、互动体验区和信息交流区。
主体展示区采用大型展板展示设计作品,通过图片、文字和模型展示建筑设计的理念与特色;互动体验区设置互动屏幕和展示台,让观众可以参与设计过程,体验建筑设计的乐趣;信息交流区设有讨论区和咨询台,设计师可与观众交流创意灵感和设计理念。
2. 展板内容展板内容包括建筑设计作品介绍、设计理念阐述、设计过程展示和案例分析等。
通过精心设计的视觉效果和内容呈现,吸引观众的注意,引导他们了解建筑设计的精髓和价值。
3. 展板风格展板整体设计风格以简约现代为主,配合建筑设计作品的风格特点进行搭配。
色彩明快、线条简洁、文字简练是展板设计的基本原则,力求在简约中展现建筑设计的精髓。
四、展览亮点1. 主题独特:本次展板的主题“城市之美,建筑之梦”具有独特性和吸引力,能够引起观众的共鸣和思考。
2. 设计精良:展板设计采用专业团队设计,从内容到视觉效果都经过精心策划和制作,具有很高的品质和专业性。
3. 互动体验:展板设置互动体验区,观众可以通过互动屏幕和展示台参与设计过程,增强互动性和参与感。
4. 知识分享:展板设置信息交流区,设计师可以与观众交流创意灵感和设计理念,促进设计师间的合作和交流。
五、展览效果本次建筑展板旨在为业界提供一个展示建筑设计作品和创意思维的机会,促进设计师间的交流与合作,推动城市建筑的更新与发展。
详谈如何设计大型展示牌

详谈如何设计大型展示牌详谈如何设计大型展示牌作为平面设计师的我们经常要面对一些展示牌的设计,如户外广告牌、户外横幅、灯箱广告、宣传挂画、展板的设计,它们的尺寸往往都非常大,但这些展示牌经常身处于一个混乱的复杂环境中,而且一般是从远处观看,这无形中给我们的信息传达带来了很多挑战。
做好一个大型的设计,要首先考虑的却是小的问题。
下面请跟随yjbys店铺来看看这些大型展牌设计的技巧。
想了解更多相关资讯请持续关注我们应届毕业生培训网。
大的'牌子随处可见——在高速公路旁、招牌、展销会、博物馆,但无论如何它们有多大,它们都存在一个两难之处:在以一定距离观看时,它们其实显得很小。
所以为了保证设计出来的效果良好,我们要把它们当作是一个小的版面来处理——一张图片,简短的文字,简单的字体,没有重叠(因为你需要有一个清晰的轮廊)——并保持整体简洁(因为它们往往身处一个混乱的环境之中)。
重组您的信息将你的信息最少化,而且还要考虑白色空间,在一个复杂的环境中,你需要营造一个舞台来展示你的信息。
从简短标题开始一到三个词组已经可以产生理想效果。
文字越少,它就可以显得越大,最重要的是,能够让人看一眼,就读懂其中的意思。
加上一个清晰的图片何谓清晰,就是图片的元素是你熟悉的对象,只有少量的细节元素,而且还有一个清晰的轮廊。
近距离阅读的信息大部分展示牌都可以让人靠近观看。
当在近距离时,我们可以加上一些细节文字说明,这些文字可以是使用一些小的字体及更加复杂一点的图案。
设计一些小元素与设计一个小版面没有什么两样。
到底有多小?我们要确保一个人站在离展板3英尺(约1米)的距离时也能够舒服地阅读其中的文字。
我们可以将文字设定为48-60pt之间。
当然,最理想是你将文字用实际尺寸打印下来,然后站在它们面前亲自验证一下。
建立系列视觉感一系列的展板(如博物馆中的展板)在他们相似时,出来的整体效果是最好的。
要特别注意其中的尺寸关系。
信息展示信息展示牌一般是能够近距离观看的,它的作用并不是要引起别人的注意,而是提供一些信息说明,我们可以将其当作是一个大页面来处理。
商场国庆展板设计方案

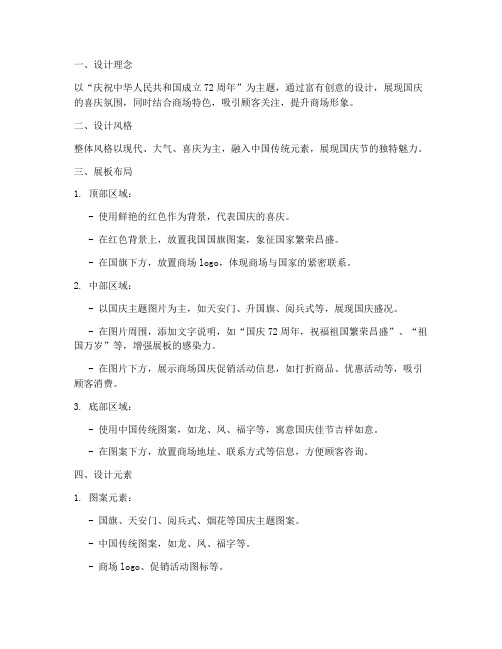
一、设计理念以“庆祝中华人民共和国成立72周年”为主题,通过富有创意的设计,展现国庆的喜庆氛围,同时结合商场特色,吸引顾客关注,提升商场形象。
二、设计风格整体风格以现代、大气、喜庆为主,融入中国传统元素,展现国庆节的独特魅力。
三、展板布局1. 顶部区域:- 使用鲜艳的红色作为背景,代表国庆的喜庆。
- 在红色背景上,放置我国国旗图案,象征国家繁荣昌盛。
- 在国旗下方,放置商场logo,体现商场与国家的紧密联系。
2. 中部区域:- 以国庆主题图片为主,如天安门、升国旗、阅兵式等,展现国庆盛况。
- 在图片周围,添加文字说明,如“国庆72周年,祝福祖国繁荣昌盛”、“祖国万岁”等,增强展板的感染力。
- 在图片下方,展示商场国庆促销活动信息,如打折商品、优惠活动等,吸引顾客消费。
3. 底部区域:- 使用中国传统图案,如龙、凤、福字等,寓意国庆佳节吉祥如意。
- 在图案下方,放置商场地址、联系方式等信息,方便顾客咨询。
四、设计元素1. 图案元素:- 国旗、天安门、阅兵式、烟花等国庆主题图案。
- 中国传统图案,如龙、凤、福字等。
- 商场logo、促销活动图标等。
2. 文字元素:- 国庆主题标语,如“国庆72周年,祝福祖国繁荣昌盛”、“祖国万岁”等。
- 商场促销活动信息,如打折商品、优惠活动等。
- 商场地址、联系方式等信息。
3. 色彩元素:- 以红色、黄色为主色调,代表国庆的喜庆。
- 添加白色、金色等辅助色彩,增强视觉冲击力。
五、设计技巧1. 利用对比手法,突出重点内容,如国庆主题图片、商场促销活动信息等。
2. 采用渐变色、阴影等效果,增强展板的立体感。
3. 注意字体大小、颜色搭配,确保展板易于阅读。
4. 在设计过程中,注重整体协调性,确保展板美观大方。
六、设计尺寸展板尺寸可根据商场实际情况进行调整,一般建议尺寸为:宽2米,高1.5米。
七、设计周期从设计到制作完成,预计需要5-7个工作日。
通过以上设计方案,相信我们的商场国庆展板能够吸引顾客眼球,为国庆佳节增添喜庆氛围,同时也为商场带来更多的商机。
大型展板活动方案

大型展板活动方案1. 活动背景大型展板活动是一种以展示为主要内容的活动形式,通常用于展示企业、产品、服务或者其他相关主题信息。
通过精心设计的展板,在展览会、会议、展销会等场合中,能够吸引观众的注意力,传递信息和促进交流。
本文档将介绍大型展板活动的方案。
2. 活动目标大型展板活动的主要目标是通过展板的设计和布局,展示企业、产品、服务等内容,吸引观众的兴趣,加强品牌形象和知名度。
具体的活动目标包括:•吸引观众的注意力,引起他们的兴趣;•传递企业的核心信息和价值观;•宣传产品、服务的特点和优势;•增强观众对企业的认知和记忆;•建立与观众的互动,促进交流和合作。
3. 活动流程大型展板活动的流程一般可以分为以下几个阶段:3.1 策划阶段在策划阶段,需要明确活动的目标、主题和预算,确定展板的设计风格和布局。
还需要确定展板的内容,包括企业信息、产品介绍、服务案例等。
同时,还需要考虑展板的制作和布置地点,以及活动期间的人员安排等。
3.2 设计阶段在设计阶段,需要根据活动的目标和主题,设计展板的整体布局和风格。
展板的设计应该简洁明了,突出重点,色彩搭配协调,字体清晰易读。
同时,还需要确定展板上的文字、图片、图表等具体内容,并进行相关的编辑和排版工作。
3.3 制作阶段在制作阶段,需要将设计好的展板转化为实际的展板。
首先,需要选择合适的材料和工艺,如画布、喷绘、丝印等。
然后,将设计好的图案印刷到展板上,并进行裁剪、拼接等处理,最后得到成品展板。
3.4 布置阶段在布置阶段,需要根据活动的场地和展板的大小,确定展板的摆放位置和布局。
展板应该放在容易被观众注意到的地方,尽量避免被其他物体遮挡。
同时,还需要考虑展板周围的环境,营造一个舒适、易于交流的氛围。
3.5 活动执行阶段在活动执行阶段,需要组织人员进行现场布置和管理,保证活动的顺利进行。
同时,还需要与参展商、观众进行交流和互动,提供相关信息和解答问题。
活动期间还可以设置一些互动环节,例如抽奖、游戏等,增加观众的参与度。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
我们经常要面对一些展示牌的设计,如户外广告牌、户外横幅、灯箱广告、宣传挂画、展板的设计,它们的尺寸往往都非常大,但这些展示牌经常身处于一个混乱的复杂环境中,而且一般是从远处观看,这无形中给我们的信息传达带来了很多挑战。
做好一个大型的设计,要首先考虑的却是小的问题。
无论你是在设计展销会的横幅、广告牌、路标或者海报,要设计这些大的版面关键是要思考小的问题。
大的牌子随处可见——在高速公路旁、招牌、展销会、博物馆,但无论如何它们有多大,它们都存在一个两难之处:在以一定距离观看时,它们其实显得很小。
所以为了保证设计出来的效果良好,我们要把它们当作是一个小的版面来处理——一张图片,简短的文字,简单的字体,没有重叠(因为你需要有一个清晰的轮廊)——并保持整体简洁(因为它们往往身处一个混乱的环境之中)。
让我们看看如何设计:
在上面这个修改前的设计中,如果单独在电脑中观看,感觉良好(最上图),但如果将它挂在展销会上,版面中的各种细节就会在这种嘈杂的环境中完全消失,而且它实际看起来非常小。
这个设计运用了太多的文字、颜色、重叠,整体显得很复杂,在这种实际环境中,很难显得突出。
重组您的信息
将你的信息最少化,而且还要考虑白色空间,在一个复杂的环境中,你需要营造一个舞台来展示你的信息。
修改后的横幅感觉完全不一样!虽然有相同的图片——甚至图片的尺寸也一样,但修改后的设计采用了简短的文字及简单的字体及颜色,当它挂在展销会上,显得非常清晰干净,参观者会驻足观看你上面的信息。
其中有趣之处在于,当你设计一个大版面时,其实与你设计一个小设计是一样的。
上面修改后的设计有以下几个特点:
1.最大的元素是白色,与黑色的天花板形成鲜明对比,并且营造了一个传达信息的区域;
2.版面的脸部显得更自然,更吸引人,因为它的背景是白色,而在原来的设计中,脸部被黑色区域
所束缚;
3.简短的文字显得粗壮,所用的字体结构简单;
4.黑色及红色均是非常有力量的颜色,放在白底上,让人无法忽略。
从简短标题开始
一到三个词组已经可以产生理想效果。
文字越少,它就可以显得越大,最重要的是,能够让人看一眼,就读懂其中的意思。
上面图中,哪个更有效传达信息?答案不明自喻。
右边只有一个词的标题一下子就让人明白,而左边的,虽然也只是短短的两行字,但在远距离观察时,难以卒读。
如果是高速公路边的牌子按左边的设计,甚至都无法让人完整读完其中的文字,就已经绝尘而去。
所以简短是非常重要的。
加上一个清晰的图片
何谓清晰,就是图片的元素是你熟悉的对象,只有少量的细节元素,而且还有一个清晰的轮廊。
上面这两个设计,一眼望去,哪个猎豹更容易辩认?左边的猎豹,处于自然环境中,让人难以一下子辩认,而右边的猎豹却一览无遗。
在这个右边的设计中,猎豹的背景是人工去掉的,而实际上很多图片中的对象,本身就具有一种自然轮廊(见下方右列)。
当然,最清晰的对比仍然是没有背景的情况下。
近距离阅读的信息
大部分展示牌都可以让人靠近观看。
当在近距离时,我们可以加上一些细节文字说明,这些文字可以是使用一些小的字体及更加复杂一点的图案。
设计一些小元素与设计一个小版面没有什么两样。
到底有多小?我们要确保一个人站在离展板3英尺(约1米)的距离时也能够舒服地阅读其中的文字。
我们可以将文字设定为48-60pt 之间。
当然,最理想是你将文字用实际尺寸打印下来,然后站在它们面前亲自验证一下。
建立系列视觉感
一系列的展板(如博物馆中的展板)在他们相似时,出来的整体效果是最好的。
要特别注意其中的尺寸关系。
鹰的这个展板,无论是形状与大小,都与猎豹有很大的不同,但其构成却是一样的——标题只有一个名称,同样的字体,同样的颜色,同样的细节,同样的大小关系,包括大的轮廊图片,小的细节元素,而且视觉份量总是基本一致(见上小图)。
如果我们开始采用的是大的细节元素,而图片及标题则采用很小的尺寸,那整个观感看起来会有很大的改变,也很难形成一系列的视觉感。
这些尺寸相对关系,并不一定要很准确地衡量,凭感觉是大概一样就可以了。
上面的两个图,有些细节是在不断重复的。
留意两张图中都有一张小圆图,地图采用了轮廊图,还有相同的颜色,地图与图片重叠。
两个展板的相对关系位置虽然不一样,但看起来却感觉是一个系列。
很重要的一点是:不要随意去改变里面这些元素关系。
信息展示
信息展示牌一般是能够近距离观看的,它的作用并不是要引起别人的注意,而是提供一些信息说明,我们可以将其当作是一个大页面来处理。
超大尺寸的墙上展板(上图)是由一张高象素的照片及两组文字(字体大小分别为90pt及75pt)构成,这个尺寸确保了可以让人舒服地阅读。
超细的标题字体传达出了蝠鲼(Manta)的感觉,同时也没有压抑蝠鲼自身传达出的力量感。
在这张图中,以仰视的角度观看是比较理想的,而文字也在引导观众的目光向上移动。
这个版面的设计模仿了一个杂志的页面设计。
下图是一个非吸烟区的指示牌设计
促销设计:
我们可以在购物广场上轻易看到各种促销广告牌,它们希望引起你的注意并点燃你的购买欲望。
这些促销广告牌大部分以中距离或近距离观看。
为你的目标顾客而设计:一般来说,将字体直接放在照片上,并不是一个好的选择*,但在这里它却传达出一种时装杂志的视觉效果,这样的风格可以让那些目标顾客立即感觉亲切而熟悉。
Futura Bold字体非常简单,也使到字体的拥挤感减至最低。
下方是一个干净的空白区域,使用超细的字体也能够有效地传达出店铺名字,你已经不必将文字拉得很大或加粗字体线条或改成全大写字母就已经可以让人轻易注意到。
* 当字体与图片重叠时,它们重叠的区域空间、大小、颜色及色值都非常相似,这会造成两者互相冲突。
字体如果能够与背景形成强烈一点的对比,效果当然会更好一些。
告示牌:
告示牌往往传达一些即时的信息及简短的通知,一般是中距离及近距离观看。
路牌设计:
路牌用于指示方向,它包括了高速公路旁那些户外广告牌大小的方向牌及一些象酒店大堂里的箭头指示牌。
设计路牌,不要忽略距离。
本文所用颜色数值如下:
更多设计素材和设计交流请加QQ517329700为好友。
