数据可视化工具如何设置时间类控件
数据可视化中的时序数据展示技巧

数据可视化中的时序数据展示技巧数据可视化是一种将数据以图形方式展示出来的技术,通过直观的图形展示,可以更好地理解和分析数据。
而对于时序数据的展示,更加需要考虑数据的时间特点和变化趋势。
本文将为您介绍几种常用的时序数据展示技巧。
一、折线图折线图是最常用的展示时序数据的图表类型之一。
它通过连续的线段将数据点连接起来,以显示数据在时间上的变化趋势。
折线图通常横轴表示时间,纵轴表示数值,可以同时展示多个变量的变化趋势。
在设计折线图时,需要注意以下几点:1. 清晰标注时间轴:确保横轴准确表示时间,并标注合适的时间分隔点。
2. 比较同期数据:对比不同时间段的数据可以更好地展示趋势和变化。
3. 添加辅助线:通过添加平均值线或者预测线等辅助线,进一步突出重点数据和趋势。
4. 避免过度拥挤:当数据点过多时,可以采用折线的颜色或者数据点的形状差异进行区分,避免信息过于混乱。
二、面积图面积图是一种将折线图的线段区域进行填充的图表类型。
与折线图相比,面积图能够更加直观地显示各个时期的数据变化,并可视化展示数据的总体趋势。
面积图常用于展示某个变量在不同时间段内的占比或分布情况。
设计面积图时,需要注意以下几点:1. 选择合适的颜色:不同的颜色可以突出不同时间段的数据,尽量选择明亮的颜色以增加对比度。
2. 确定基准线:在面积图中,可以选择将底部空白的部分作为基准线,或者可以指定一个特定的数值作为基准线。
3. 高度不要太高:面积图的高度可以清楚地显示每个时间段的数据差异,但高度过高可能会使图表看起来沉重和拥挤。
三、瀑布图瀑布图是一种用于展示时序数据变化和累积情况的特殊图表类型。
它以南瀑布的形态表示数据的增减,以表现出数据的累积效应。
瀑布的每一级别代表了一个时间点或者事件,而每个级别之间的高度差代表了数据的增减。
设计瀑布图时,需要注意以下几点:1. 显示增减量:确保每个级别之间的高度差能够准确显示数据的增减情况,可以通过不同颜色区分增加和减少。
大数据图形化软件如何设置时间类控件

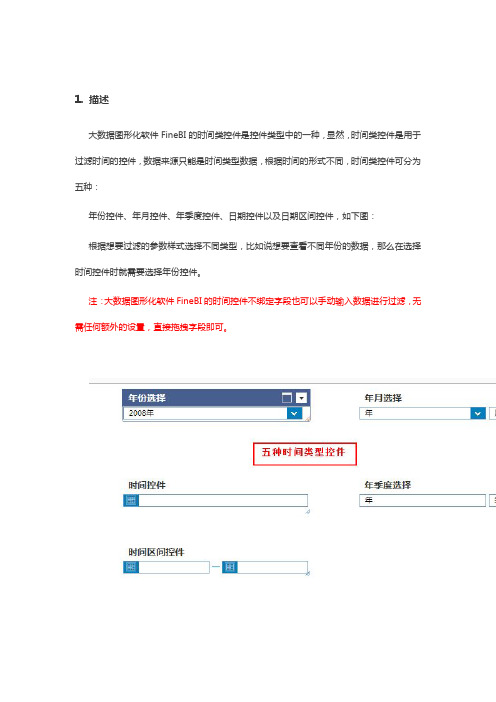
1.描述大数据图形化软件FineBI的时间类控件是控件类型中的一种,显然,时间类控件是用于过滤时间的控件,数据来源只能是时间类型数据,根据时间的形式不同,时间类控件可分为五种:年份控件、年月控件、年季度控件、日期控件以及日期区间控件,如下图:根据想要过滤的参数样式选择不同类型,比如说想要查看不同年份的数据,那么在选择时间控件时就需要选择年份控件。
注:大数据图形化软件FineBI的时间控件不绑定字段也可以手动输入数据进行过滤,无需任何额外的设置,直接拖拽字段即可。
2.时间类控件过滤多个维度大数据图形化软件FineBI的时间类控件可以绑定多个维度,即可以过滤多个维度的数据,主要用于筛选多个窗体中的结果。
3.新增表格组件以WidgetDemo为例,点击前面的编辑按钮,进入大数据图形化软件FineBI的分析编辑界面,为该分析添加一个表格组件,设置表格的横向表头为注册时间,值为合同金额,注册时间的分组依据为月,同时将图表组件合同详细信息的合同签约时间的分组依据也改为月,如下图:4.时间类控件重新拖拽一个年月时间控件至页面中,如下图:5.点击右上角的按钮进入大数据图形化软件FineBI的组件配置界面,将合同信息表中的注册时间以及合同签约时间字段拖曳进来,,如下图:选中合同签约时间时间类控件,点击右上角的按钮进入大数据图形化软件FineBI的组件配置界面,将合同信息表中的注册时间字段拖曳进来,并将时间类控件类型改为月份,如下图:删除之前的合同签约时间控件,并将该组件名称修改为月份。
注:大数据图形化软件FineBI的时间控件绑定2个维度,如果这两个字段之间有关联,那么dashboard组件中数据过滤的时候,需要同时过滤2个字段所选的时间,即求交集,如果没有任何关联,只需要过滤相应字段即可。
6.效果查看如下图:。
Python中的时间序列数据可视化技术与工具

Python中的时间序列数据可视化技术与工具在Python中,时间序列数据的可视化是数据分析和探索的重要一环。
通过有效的可视化技术和工具,可以更好地理解数据的趋势、周期性和异常情况,从而做出更准确的预测和决策。
本文将介绍Python中常用的时间序列数据可视化技术与工具,帮助读者快速上手数据分析与可视化工作。
Matplotlib是Python中最常用的绘图库之一,它提供了丰富的功能和灵活性,可以满足各种绘图需求。
在处理时间序列数据时,Matplotlib可以轻松绘制折线图、散点图、柱状图等常见的图表类型。
通过简单的几行代码,就可以将时间序列数据可视化,直观地展现数据的变化趋势。
另一个强大的工具是Pandas库,它提供了方便的数据结构和函数,能够简化时间序列数据的处理和分析。
Pandas中的DataFrame和Series对象可以直接与Matplotlib集成,快速生成各种图表。
例如,通过调用DataFrame的plot方法,可以轻松绘制时间序列折线图,实现数据可视化与分析的无缝衔接。
除了Matplotlib和Pandas,Seaborn是另一个常用的数据可视化库,它基于Matplotlib,提供了更高级的统计图表和美观的默认样式。
Seaborn的时间序列绘图功能与Matplotlib类似,但在美观度和易用性上更胜一筹。
通过简洁的API接口和丰富的参数选项,可以轻松定制各种风格的时间序列图表,满足不同需求的可视化要求。
除了这些常用的工具之外,Plotly是另一个值得推荐的时间序列数据可视化工具。
Plotly提供了交互式的图表功能,可以在网页中动态展示时间序列数据,实现数据探索和展示的互动性。
通过Plotly的Python API,可以轻松生成各种交互式图表,并支持导出为HTML文件或嵌入到网页中,方便与他人分享和交流。
综上所述,Python中有多种时间序列数据可视化技术与工具可供选择,每种工具都有其特点和优势。
在Excel中如何使用日期控件

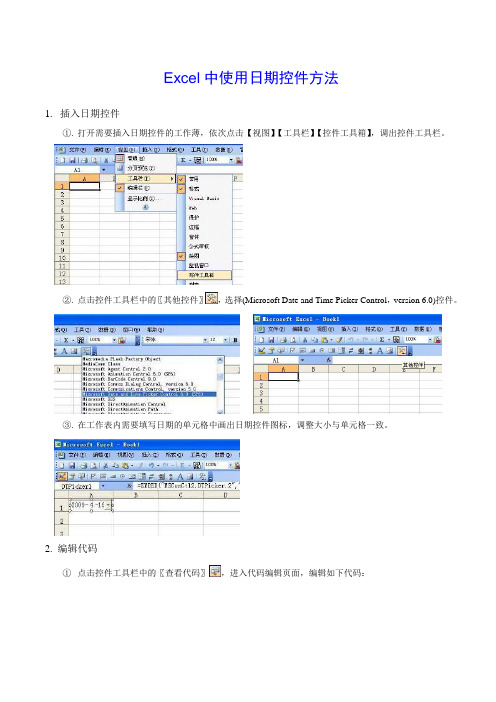
Excel中使用日期控件方法1.插入日期控件①.打开需要插入日期控件的工作薄,依次点击【视图】【工具栏】【控件工具箱】,调出控件工具栏。
②.点击控件工具栏中的〖其他控件〗,选择(Microsoft Date and Time Picker Control,version 6.0)控件。
③.在工作表内需要填写日期的单元格中画出日期控件图标,调整大小与单元格一致。
2. 编辑代码①点击控件工具栏中的〖查看代码〗,进入代码编辑页面,编辑如下代码:Option ExplicitPrivate Sub DTPicker1_Change()ActiveCell.Value = DTPicker1.ValueDTPicker1.Visible = FalseEnd SubPrivate Sub Worksheet_SelectionChange(ByVal Target As Range)With Me.DTPicker1If Target.Column = 1 And Target.Count = 1 Then.Visible = True.Width = Target.Width + 15.Left = Target.Left.Top = Target.Top.Height = Target.HeightElse.Visible = FalseEnd IfEnd WithEnd Sub【提示】:上列代码中,红色的1表示该控件作用于工作表中第一列,如需调整,直接修改为相应的列数即可;如果需要将该控件作用于某一行,则把代码中Target.Column改为Target.Row即可。
②关闭代码编辑页面返回工作表,点击控件工具栏中的〖属性〗,进入属性编辑页面,调整CheckBox属性为True。
③关闭属性编辑页面返回工作表,点击控件工具栏中的〖退出设计模式〗,退出控件设计模式。
④点击日期控件图标,弹出活动日历,选择需要编辑的日期。
数据展示工具如何用时间类型控件过滤文本类型时间数据

1.描述通过时间类控件章节,我们知道可以直接通过该控件对时间类型的数据进行过滤,但是,实际上,数据库中存储的与时间相关的数据的数据类型不一定是时间类型的,很多时候会以文本类型存储到数据库中,此时就只能使用文本类型控件来进行过滤,导致数据显示性能差,使用不如时间类控件方便,那么如何才能使文本类型的时间数据使用数据展示工具FineBI 的时间类控件进行过滤呢?2.实现思路在数据展示工具FineBI中通过新增公式列,在原有的文本类型时间数据的基础上使用公式将其转换为时间类型字段,然后使用该转换后的字段进行数据分析。
3.数据准备登录数据展示工具FineBI即时分析系统页面,点击数据配置>业务包管理>常见应用业务包,添加一个数据表,如下图:数据表的添加步骤详细请查看数据展示工具FineBI数据表管理。
4.新增公式列contract_copy数据表中有一个SignTime字段,该字段里面显示的是时间数据,但其数据类型为文本类型,如下图:下面我们将该字段类型转换为时间类型。
在数据展示工具FineBI右侧的ETL设置面板中,点击表名称按钮,选择对该表-新增公式列,如下图:4.1公式转换在数据展示工具FineBI的公式列管理界面,点击添加公式列按钮,在弹出的公式转换窗口中输入新增公式列名称,选择数据类型,并输入公式转换的公式,如下图:注:FORMAT(object,format):返回object的format格式。
object需要被格式化对象,可以是String,数字,Object(常用的有Date,Time)。
format格式化的样式。
示例FORMAT(1234.5,"#,##0.00")=>1234.50FORMAT(1234.5,"#,##0")=>1234 FORMAT(1234.5,"¥#,##0.00")=>¥1234.50FORMAT(1.5,"0%")=>150% FORMAT(1.5,"0.000%")=>150.000%FORMAT(6789,"##0.0E0")=> 6.789E3 FORMAT(6789,"0.00E00")=>6.79E03FORMAT(date(2007,1,1),"EEEEE,MMMMM dd,yyyy")=>星期一,一月01,2007FORMAT(date(2007,1,13),"MM/dd/yyyy")=> 01/13/2007FORMAT(date(2007,1,13),"M-d-yy")=>1-13-07 FORMAT(time(16,23,56),"h:mm:ss a")=>4:23:56下午点击确定,重命名表名称为contract_copy_转化。
可视化应用程序界面及控件应用

clearselected方法。
如:listbox1.clearselected()
多个选取项目的删除
如果要删除的不止一个项目,就要使用循环来 逐一删除。以下程序的一般写法:
DropDownStyle: 该属性决定组合框的3种形 式,取值分别为:DropDown, Simple, DropDownList 。
Text: 用于设置ComboBox上显示的文本。
------Button1_click-----Dim sstr1, sstr2, sstr3 As String If TextBox1.Text <> "" Then sstr1 = TextBox1.Text End If
以通过这两个属性来取得被选取的项目。
当用户按下选取Listbox控件的项目时,会
引发 SelectedIndexChanged 事件及 SelectedValueChanged 事件。
下例会将listbox1控件中被选取的项目索引值显 示在label1中,而将项目内容显示在label2标签 中。
实例练习3:
数组排序应用程序,为ListBox控件添加10 个数组元素,单击【排序】按钮后,数组元 素按从小到大的顺序进行排列。
在程序代码窗口编写如下代码:
Public MatrixA() As Integer = {20, 40, 10, 0, 80, 60, 90, 70, 30, 50}
Interval: 该属性为时间间隔,单位为MS(毫 秒)。
Enable: 当属性值为True时,可以触发 Timer_Tick事件;反之,不能。
gantt时间控件的方法

gantt时间控件的方法Gantt时间控件的方法介绍Gantt时间控件是一种常用于项目管理的工具,可以帮助用户可视化地展示项目的进度和时间计划。
在本文中,我们将介绍一些常见的Gantt时间控件的方法,以帮助创作者更好地利用这一工具。
1. Method A•首先,我们可以使用Method A来创建一个基本的Gantt图。
该方法适合于简单的项目计划和时间表。
•Step 1: 准备项目的任务列表和时间计划。
•Step 2: 使用Gantt时间控件的API,根据任务列表和时间计划来生成Gantt图。
•Step 3: 设置图表的样式和颜色,以便更好地展示任务的进度和时间。
2. Method B•Method B是一种更高级的方法,适合于复杂的项目和需要多种时间维度的场景。
•Step 1: 准备项目的任务列表、时间计划和资源分配。
•Step 2: 使用Gantt时间控件的API,根据任务列表、时间计划和资源分配来生成Gantt图。
•Step 3: 设置图表的样式和颜色,以突出显示任务的关键路径和资源利用情况。
3. Method C•Method C是一种与团队协作和实时更新相关的方法,适合于大型项目和需要多人协作的场景。
•Step 1: 准备项目的任务列表和时间计划,并将其上传至团队协作平台。
•Step 2: 利用团队协作平台的API,根据任务列表和时间计划生成Gantt图,并与团队成员共享。
•Step 3: 根据实际情况和团队成员的反馈,实时更新Gantt图,并及时通知团队成员。
4. Method D•Method D是一种结合其他工具和技术的方法,适合于特定的场景和需求。
•Step 1: 根据项目的特点和需求,选择合适的工具和技术来生成Gantt图。
•Step 2: 利用选定的工具和技术,根据任务列表和时间计划生成Gantt图。
•Step 3: 根据实际情况和需求,对生成的Gantt图进行定制化的调整和优化。
坐标轴选项中最大值最小值怎么改成时间

坐标轴选项中最大值最小值怎么改成时间
在数据可视化中,坐标轴选项是调整图表显示的重要部分。
一般来说,坐标轴
的最大值和最小值是根据数据自动确定的,但有时候我们需要手动将最大值和最小值设置为时间。
这个过程可以通过一些简单的方法来实现。
首先,我们需要确保数据中的时间格式是正确的,通常时间格式以年月日时分
秒为主。
接着,在绘制图表时,我们需要指定坐标轴类型为时间轴,这样程序就会知道我们希望将最大值和最小值解释为时间而不是数字。
接下来,我们可以通过设定轴的粒度来调整时间轴的显示密度。
比如,我们可
以设置每隔一小时显示一个刻度,或者每隔一天显示一个刻度,根据需要灵活调整。
通过这种方法,我们可以更加直观地展示时间跨度内的数据变化。
另外,有些图表库还提供了自定义时间格式的功能,比如可以将时间显示为月
份或者星期几,这样可以使图表更具有可读性。
总的来说,将坐标轴选项中的最大值和最小值改为时间并不复杂,只需确保数
据格式正确,设置坐标轴类型为时间轴,然后根据需要调整显示粒度和时间格式即可实现。
这样可以更好地展示与时间相关的数据,让数据可视化更加生动和直观。
excel的datepicker使用方法

excel的datepicker使用方法Excel是一款功能强大的电子表格软件,它不仅可以用于数据的计算和分析,还可以进行数据的可视化和展示。
在Excel中,日期选择器(Date Picker)是一种非常实用的工具,可以帮助用户快速选择日期并输入到单元格中。
本文将介绍Excel中日期选择器的使用方法。
一、在Excel中插入日期选择器要在Excel中使用日期选择器,首先需要将日期选择器插入到工作表中。
插入日期选择器的方法如下:1. 打开Excel并选择要插入日期选择器的工作表。
2. 在菜单栏中选择“开发工具”选项卡,如果没有该选项卡,需要先进行设置。
3. 在“开发工具”选项卡中,点击“插入”按钮,然后选择“日期选择器”。
4. 在工作表中选择一个合适的位置,点击鼠标左键插入日期选择器。
二、设置日期选择器的属性在插入日期选择器后,可以对其进行各种属性的设置,以满足不同的需求。
日期选择器的属性设置方法如下:1. 右键点击日期选择器,选择“属性”。
2. 在属性窗口中,可以设置日期选择器的字体、颜色、大小等外观属性。
3. 可以设置日期选择器的日期格式,包括年、月、日的显示格式。
4. 可以设置日期选择器的位置和大小,以适应工作表的布局。
三、使用日期选择器选择日期在插入日期选择器并设置好属性后,就可以使用日期选择器选择日期了。
使用日期选择器的方法如下:1. 点击日期选择器上的箭头按钮,可以选择年、月和日。
2. 点击箭头按钮后,会弹出一个下拉框,可以通过上下箭头选择需要的年、月或日。
3. 选择完日期后,点击日期选择器旁边的“确定”按钮,日期将会自动输入到相应的单元格中。
四、其他日期选择器的使用技巧除了基本的日期选择功能,日期选择器还有一些其他的使用技巧,可以提高工作效率。
这些技巧包括:1. 使用快捷键:在日期选择器中,可以使用键盘上的方向键来快速选择日期,按下回车键即可确认选择。
2. 复制粘贴日期:可以通过复制粘贴的方式将日期选择器中选择的日期快速输入到其他单元格中。
superset 时间格式

superset 时间格式Superset是一个数据可视化工具,它的时间格式设置是在d3-time-format 模块的文件中完成的。
具体的设置如下:```javascriptdefaultLocale({dateTime: "%x, %X",date: "%-m/%-d/%Y",time: "%-I:%M:%S %p",periods: ["AM", "PM"],days: ["Sunday", "Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday"],shortDays: ["Sun", "Mon", "Tue", "Wed", "Thu", "Fri", "Sat"],months: ["January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"], shortMonths: ["Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec"]});```这里的时间格式设置包括日期和时间的显示格式,以及一些用于显示的字符串。
数据可视化设计软件操作指南

数据可视化设计软件操作指南第一章:简介数据可视化设计软件操作指南数据可视化设计软件是现代数据分析中的重要工具之一。
它能够将复杂的数据转化为易于理解和解释的图形和图表,可以帮助用户更好地理解和发现数据之间的关系。
本指南将详细介绍数据可视化设计软件的操作方法和技巧,助您快速上手和熟练运用该软件。
第二章:软件安装与基本设置在开始使用数据可视化设计软件之前,您需要先安装该软件。
打开软件安装包后,按照安装向导进行操作即可完成安装。
安装完成后,您可以根据自己的需求进行基本设置,例如界面语言、字体大小等。
这些设置可以根据个人习惯进行调整,以提高使用效率。
第三章:数据导入与导出数据可视化设计软件支持多种数据格式的导入和导出。
您可以通过拖拽文件到软件界面或者通过菜单中的“导入”选项来导入数据。
导出数据的方法也类似,您可以选择导出为图片、PDF、Excel等格式。
软件还支持从数据库中导入数据,以及与其他软件的数据共享,方便您进行数据分析和信息传递。
第四章:图形选择与编辑数据可视化设计软件提供了丰富的图形库,包括直方图、折线图、散点图等常见的图形类型。
您可以通过简单的拖拽和点击操作,选择合适的图形进行展示。
在选择图形后,您还可以对其进行进一步的修改和编辑,调整颜色、字体、坐标轴等属性,以满足自己的需求。
第五章:数据关系可视化数据可视化设计软件不仅可以展示单一数据的情况,还可以将多个数据之间的关系可视化展示。
您可以使用软件提供的连接功能,将不同的数据源进行关联,然后选择相应的图形展示数据之间的关系。
这可以帮助您发现数据中隐藏的规律和趋势,从而做出更准确的分析和决策。
第六章:交互式操作与动态效果数据可视化设计软件支持交互式操作和动态效果的展示。
您可以添加按钮、滑块等交互元素,使用户可以根据需要进行数据的筛选和查看。
同时,您还可以通过添加动画效果,使图形和图表更加生动和吸引人。
这样的交互和动态效果可以提高用户参与度和数据传达效果。
数据可视化工具如何使用控件过滤

1.示例
点击我创建的,选择WidgetDemo分析,进入数据可视化工具FineBI的分析查看页面,如下图:
WidgetDemo分析中使用到了文本类控件和时间类控件,下面介绍数据可视化工具FineBI的文本类控件和时间类控件的使用方式。
2.文本控件过滤指标
点击是否已经交货下拉框,选择是,然后单击确定,如下图:
3.注:由于数据可视化工具FineBI的特殊性,所有控件均可以多选,文本类控件也支持多选,如下图:
4.时间类控件过滤指标
单击合同签约时间控件中的具体数值,图表中数据会自动过滤,如下图:
5.在数据可视化工具FineBI中类似于文本类控件,时间类控件也支持多选,如下图:
注:数值类控件的使用方式与文本类控件和时间类控件类似,通用查询控件的使用方式请查看数据可视化工具FineBI的通用查询控件。
可视化 BI FineBI的时间类控件如何使用

可视化BI FineBI的时间类控件如何使用1. 描述时间类控件是控件类型中的一种,显然,时间类控件是用于过滤时间的控件,数据来源只能是时间类型数据,根据时间的形式不同,时间类控件可分为五种:年份控件、年月控件、年季度控件、日期控件以及日期区间控件,如下图:根据想要过滤的参数样式选择不同类型,比如说想要查看不同年份的数据,那么在选择时间控件时就需要选择年份控件。
注:时间控件不绑定字段也可以手动输入数据进行过滤,无需任何额外的设置,直接拖拽字段即可。
2. 时间类控件过滤多个维度时间类控件可以绑定多个维度,即可以过滤多个维度的数据,主要用于筛选多个窗体中的结果。
2.1 新增表格组件以测试为例,点击前面的编辑按钮,进入分析编辑界面,为该分析添加一个表格组件,设置表格的横向表头为注册时间,值为合同金额,注册时间的分组依据为年,同时将图表组件合同详细信息的合同签约时间的分组依据也改为年,如下图:2.2 时间类控件拖拽一个年份控件至页面中,如下图:点击右上角的按钮进入组件配置界面,将合同信息表中的注册时间以及合同签约时间字段拖曳进来,,如下图:注:时间控件绑定2个维度,如果这两个字段之间有关联,那么dashboard组件中数据过滤的时候,需要同时过滤2个字段所选的时间,即求交集,如果没有任何关联,只需要过滤相应字段即可。
2.3 效果查看如下图:10.5.2 同比环比示例1. 描述上一节我们简单介绍了时间类空间的简单用法,在某些场合,我们需要求同比环比、年累计等,这种情况下,我们可以用日期控件来实现。
2. 示例任意选择一个时间,展示出各公司当月回款目标、当月回款金额、当月回款完成比、上月回款金额、回款环比、年度累计回款额、上年累计回款额、回款同期比。
如下图:3. 添加组件在dashboard界面添加一个日期控件、两个树控件(分别命名为公司、项目)、一个查询按钮和一个重置按钮和一个统计组件(命名为回款汇总表)。
数据展示工具如何定时调度

1.描述
您可能面临这样的情况,您的报表是需要定期产生,定期发布的,您不得不定期的做同样的事情来得到您要的报表。
那么数据展示工具FineBI的定时器功能可以让您从不厌其烦的重复操作中解脱,您可以不放下手中的咖啡杯,便得到您需要的报表。
数据展示工具FineBI定时器可以方便快捷的设置日报、月报、季报、年报等任务,无需额外工作,定时任务设定后服务器便会在指定的时间自动完成设定的任务,生成所需的文件,甚至可以将生成的结果以邮件的方式通知您,让您及时的进行分析与决策。
该章节我们将详细描述数据展示工具FineBI的定时任务的设置方法及结果的查看。
定时任务的设置过程是直接保存在内置的hsql数据库中,即在WEB-INF\finedb\下。
在创建定时任务的时候,总共分为三步,这三步设置的所有信息也都保存在数据库中,在服务器调用的时候都会从数据库中已经创建的表中选择之前保存的设置信息。
2.定时器
打开数据展示工具FineBI的系统平台,点击管理系统>定时调度即可进入定时调度设置界面:
详细设置过程请参照数据展示工具FineBI的定时调度。
echart 时间格式

echart 时间格式ECharts 时间格式:一起探索时间数据的可视化控件ECharts 是一个强大的可视化控件库,可以帮助开发者在网页中以优雅和直观的方式展示数据。
在ECharts 中,处理时间数据是非常常见的任务。
为了准确地展示时间数据,ECharts 提供了丰富的时间格式选项,使开发者能够根据具体需求轻松地定制化时间轴。
在本文中,我们将一步一步地回答关于ECharts 时间格式的问题,帮助读者更好地理解和应用这一功能。
第一步:了解ECharts 时间格式的基础知识在ECharts 中,时间被视为一种特殊的数据类型。
ECharts 使用时间戳(即时间的数字表示)来表示时间数据,这种表示方式使得时间可以被准确地比较和操作。
时间戳是指从1970 年1 月1 日00:00:00 UTC(协调世界时)开始计算的经过的毫秒数。
因此,为了在ECharts 中正确处理时间数据,我们需要将时间数据转换为时间戳的形式。
第二步:了解ECharts 支持的时间格式类型ECharts 提供了多种时间格式类型,以适应不同的时间数据展示需求。
以下是ECharts 支持的时间格式类型:1. 时间戳(timestamp)时间戳是最基本和最常用的时间格式类型。
可通过将时间数据转换为时间戳的形式来使用。
例如,我们可以使用`newDate('2022-01-01').getTime()` 来获取表示2022 年1 月1 日的时间戳。
2. ISO 8601 格式ISO 8601 是一种国际标准化组织定义的日期和时间的表示方法。
在ECharts 中,我们可以使用ISO 8601 格式来表示时间,例如`"2022-01-01T00:00:00+00:00"` 表示2022 年1 月1 日的零点。
第三步:使用时间格式选项来定制化时间轴在ECharts 中,我们可以使用时间格式选项来定制化时间轴的展示。
数据可视化之powerBI基础(十三)熟练使用PowerBI的日期切片器

数据可视化之powerBI基础(⼗三)熟练使⽤PowerBI的⽇期切⽚器交互式设计可以让⽤户使⽤的过程中更具参与感,在PowerBI中经常⽤到的交互⽅式就是切⽚器,利⽤它可以从不同维度查看数据,切⽚器的使⽤⽐较简单,刚开始接触PowerBI都可以轻松使⽤。
由于时间序列分析极为常⽤,所以⽇期切⽚器功能相对更强⼤,通过⽇期切⽚器可以灵活的控制⽇期区间和分析的粒度,轻松查看关注的数据。
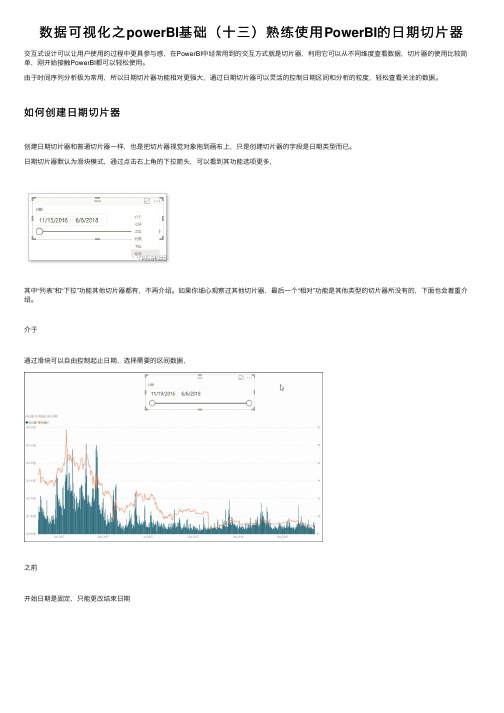
如何创建⽇期切⽚器创建⽇期切⽚器和普通切⽚器⼀样,也是把切⽚器视觉对象拖到画布上,只是创建切⽚器的字段是⽇期类型⽽已。
⽇期切⽚器默认为滑块模式,通过点击右上⾓的下拉箭头,可以看到其功能选项更多,其中“列表”和“下拉”功能其他切⽚器都有,不再介绍。
如果你细⼼观察过其他切⽚器,最后⼀个“相对”功能是其他类型的切⽚器所没有的,下⾯也会着重介绍。
介于通过滑块可以⾃由控制起⽌⽇期,选择需要的区间数据,之前开始⽇期是固定,只能更改结束⽇期之后结束时间是固定的,只能修改开始的⽇期,相对相对⽇期切⽚器是⽇期类型所独有的,选择“相对”以后,切⽚器变成了这样,第⼀个框可以选择“最后⼀个”、“此”和“下⼀步”,这⾥PowerBI中⽂版翻译的太蹩脚了,如果最后⼀个框选择的是年,其实这三个选项的意思是上⼀年、本年和下⼀年。
中间的输⼊框为选择区间的数值,⽐如1年、2年、3年。
最后⼀个选项是⽇期的粒度,可以选择的粒度有天、星期、⽉、年,其中括号内带⽇历的粒度为整个区间,⽐如今天的⽇期是2018年6⽉6⽇,“上1年”选择的时间区间是2017年6⽉7⽇⾄2018年6⽉6⽇,⽽“上1年(⽇历)”选择的区间是2017年1⽉1⽇⾄2017年12⽉31⽇。
通过相对⽇期切⽚器,可以灵活的进⾏不同粒度的分析。
上篇⽂章介绍筛选器的时候,将它和切⽚器作了对⽐,基本上切⽚器能做的事情筛选器也能做到,相对⽇期切⽚器能做到的,筛选器也有同样的功能。
相对⽇期筛选器打开右侧的视觉筛选器,筛选器类型中也有⼀个“相对⽇期筛选”,选择“相对⽇期筛选”后,其选项也和切⽚器类似,这⾥翻译的更准确⼀些,下⾯看看通过筛选器操作的效果,以上就是利⽤⽇期切⽚器或者筛选器,灵活的控制⽇期区间和粒度⾼效快速的进⾏时间序列分析,你也动⼿尝试⼀下吧。
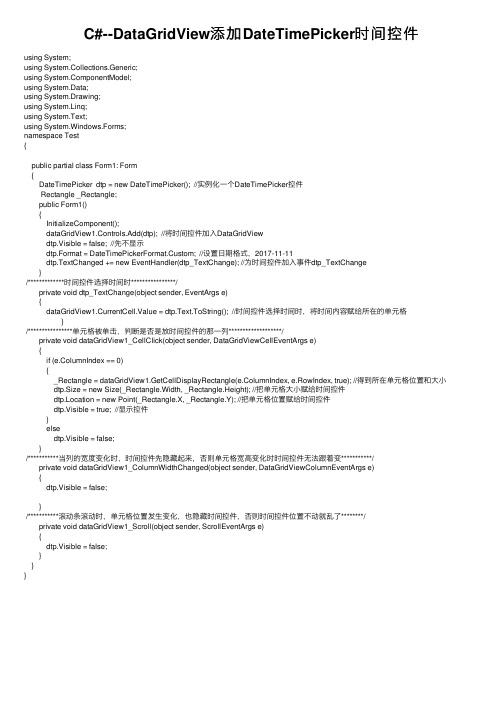
C#--DataGridView添加DateTimePicker时间控件

C#--DataGridView添加DateTimePicker时间控件using System;using System.Collections.Generic;using ponentModel;using System.Data;using System.Drawing;using System.Linq;using System.Text;using System.Windows.Forms;namespace Test{public partial class Form1: Form{DateTimePicker dtp = new DateTimePicker(); //实例化⼀个DateTimePicker控件Rectangle _Rectangle;public Form1(){InitializeComponent();dataGridView1.Controls.Add(dtp); //将时间控件加⼊DataGridViewdtp.Visible = false; //先不显⽰dtp.Format = DateTimePickerFormat.Custom; //设置⽇期格式,2017-11-11dtp.TextChanged += new EventHandler(dtp_TextChange); //为时间控件加⼊事件dtp_TextChange}/*************时间控件选择时间时****************/private void dtp_TextChange(object sender, EventArgs e){dataGridView1.CurrentCell.Value = dtp.Text.ToString(); //时间控件选择时间时,将时间内容赋给所在的单元格}/****************单元格被单击,判断是否是放时间控件的那⼀列*******************/private void dataGridView1_CellClick(object sender, DataGridViewCellEventArgs e){if (e.ColumnIndex == 0){_Rectangle = dataGridView1.GetCellDisplayRectangle(e.ColumnIndex, e.RowIndex, true); //得到所在单元格位置和⼤⼩ dtp.Size = new Size(_Rectangle.Width, _Rectangle.Height); //把单元格⼤⼩赋给时间控件dtp.Location = new Point(_Rectangle.X, _Rectangle.Y); //把单元格位置赋给时间控件dtp.Visible = true; //显⽰控件}elsedtp.Visible = false;}/***********当列的宽度变化时,时间控件先隐藏起来,否则单元格宽⾼变化时时间控件⽆法跟着变***********/private void dataGridView1_ColumnWidthChanged(object sender, DataGridViewColumnEventArgs e){dtp.Visible = false;}/***********滚动条滚动时,单元格位置发⽣变化,也隐藏时间控件,否则时间控件位置不动就乱了********/private void dataGridView1_Scroll(object sender, ScrollEventArgs e){dtp.Visible = false;}}}。
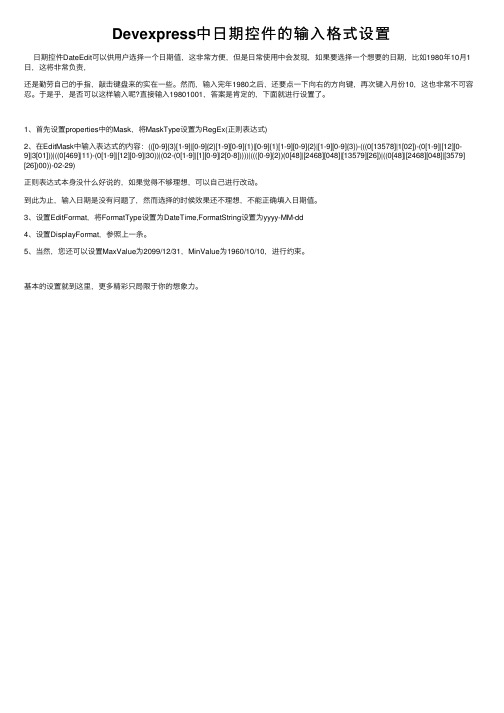
Devexpress中日期控件的输入格式设置

Devexpress中⽇期控件的输⼊格式设置⽇期控件DateEdit可以供⽤户选择⼀个⽇期值,这⾮常⽅便,但是⽇常使⽤中会发现,如果要选择⼀个想要的⽇期,⽐如1980年10⽉1⽇,这将⾮常负责,还是勤劳⾃⼰的⼿指,敲击键盘来的实在⼀些。
然⽽,输⼊完年1980之后,还要点⼀下向右的⽅向键,再次键⼊⽉份10,这也⾮常不可容忍。
于是乎,是否可以这样输⼊呢?直接输⼊19801001,答案是肯定的,下⾯就进⾏设置了。
1、⾸先设置properties中的Mask,将MaskType设置为RegEx(正则表达式)2、在EditMask中输⼊表达式的内容:(([0-9]{3}[1-9]|[0-9]{2}[1-9][0-9]{1}|[0-9]{1}[1-9][0-9]{2}|[1-9][0-9]{3})-(((0[13578]|1[02])-(0[1-9]|[12][0-9]|3[01]))|((0[469]|11)-(0[1-9]|[12][0-9]|30))|(02-(0[1-9]|[1][0-9]|2[0-8]))))|((([0-9]{2})(0[48]|[2468][048]|[13579][26])|((0[48]|[2468][048]|[3579] [26])00))-02-29)正则表达式本⾝没什么好说的,如果觉得不够理想,可以⾃⼰进⾏改动。
到此为⽌,输⼊⽇期是没有问题了,然⽽选择的时候效果还不理想,不能正确填⼊⽇期值。
3、设置EditFormat,将FormatType设置为DateTime,FormatString设置为yyyy-MM-dd4、设置DisplayFormat,参照上⼀条。
5、当然,您还可以设置MaxValue为2099/12/31,MinValue为1960/10/10,进⾏约束。
基本的设置就到这⾥,更多精彩只局限于你的想象⼒。
浅析数据可视化时间线设计的几种方法

传媒应用Media Application伴随着信息可视化的发展,时间已经不仅仅是一种主观的体验。
在可视化的表达中,时间成为了结构化维度——它帮助我们构建稳健而直观的框架,使我们更好地建立事件间的联系。
因此,时间线可以帮助我们更好地呈现数据在时间维度中的演变。
从叙事角度来说,大部分的新闻叙事其实都是基于事件发生和发展的时间序列而讲述的。
当讲述的时间跨度较长,或是事件众多繁杂之时,传统的新闻文本式叙述就有可能力不从心。
如果将众多事件视作数据,就可以使用专门的软件制作成基于时间线的可交互的动态作品。
如伦敦骚乱报道中使用的时间线,读者通过拖动页面下方的时间滑动条,就可以动态地见到骚乱发生时不同时间段的主要事件;点击事件的图标,就能够查看详细的事件描述(图1)。
由此可见,时间线可以清晰地向受众展示众多新闻事件之间的时间顺序甚至因果关系。
更重要的是,时间线不仅使得作品的信息量大幅度增加,而且改变了受众阅读新闻的模式。
通过引导用户滑动时间条、点击事件图标,使得新闻的沉浸感大大增强,也改变了传统新闻的阅读模式,让新闻阅读变得如玩电脑游戏一般,大大增强了受众的参与感。
制作时间线,也并不是手工将事件逐一添加,而是先将事件的相关信息如发生时间、事件描述制作成表单文件,再使用TimeLine Maker Pro、Time Toast等专门软件生成的。
本期,梅子匠给你介绍几大套路,帮你玩转信息可视化中的时间线设计。
三维螺旋时间线采用螺旋的方式设置时间线,可以鲜明地刻画出在时间发展过程中各个要素的变化状况。
配合三维建模,可以让很多不易观察的内容更好地展示在受众面前(图2)。
浅析数据可视化时间线设计的几种方法本刊实习记者 | 杨斯钧图1 2011年英国伦敦骚乱时间轴图2 Geologic Timeline 在Geologic Timeline中,设计师采用三维螺旋时间线,生动形象地展示了地质变化的情况。
并且,设计师还巧妙地将生物的起源和进化历程融入了地质演变的过程中,大大地丰富了图片所包含的信息内容,也让整个地球的历史演变周期变得更加真实可感,立体生动。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1.描述
数据可视化工具FineBI的时间类控件是控件类型中的一种,显然,时间类控件是用于过滤时间的控件,数据来源只能是时间类型数据,根据时间的形式不同,时间类控件可分为五种:
年份控件、年月控件、年季度控件、日期控件以及日期区间控件,如下图:
根据想要过滤的参数样式选择不同类型,比如说想要查看不同年份的数据,那么在选择时间控件时就需要选择年份控件。
注:数据可视化工具FineBI的时间控件不绑定字段也可以手动输入数据进行过滤,无需任何额外的设置,直接拖拽字段即可。
2.时间类控件过滤多个维度
数据可视化工具FineBI的时间类控件可以绑定多个维度,即可以过滤多个维度的数据,主要用于筛选多个窗体中的结果。
3.新增表格组件
以WidgetDemo为例,点击前面的编辑按钮,进入数据可视化工具FineBI的分析编辑界面,为该分析添加一个表格组件,设置表格的横向表头为注册时间,值为合同金额,注册时间的分组依据为月,同时将图表组件合同详细信息的合同签约时间的分组依据也改为月,如下图:
4.时间类控件
重新拖拽一个年月时间控件至页面中,如下图:
5.点击右上角的按钮进入数据可视化工具FineBI的组件配置界面,将合同信息表中的注册时间以及合同签约时间字段拖曳进来,,如下图:
选中合同签约时间时间类控件,点击右上角的按钮进入数据可视化工具FineBI的组件配置界面,将合同信息表中的注册时间字段拖曳进来,并将时间类控件类型改为月份,如下图:删除之前的合同签约时间控件,并将该组件名称修改为月份。
注:数据可视化工具FineBI的时间控件绑定2个维度,如果这两个字段之间有关联,那么dashboard组件中数据过滤的时候,需要同时过滤2个字段所选的时间,即求交集,如果没有任何关联,只需要过滤相应字段即可。
6.效果查看
如下图:。
