像素画设计与UI制作
非常经典的像素画系列教程

非常经典的像素画系列教程第 1 页 工具的选择 [1]编者:我们这里说的“像素画”并不是和矢量图对应的点阵式图像,像素画也属于点阵式图像,但它是一种图标风格的图像,更强调清晰的轮廓、明快的色彩,几乎不用混叠方法来绘制光滑的线条,所以常常采用gif格式,同时它的造型比较卡通,得到很多朋友的喜爱。
绘制这种像素画除了须具备相当的耐心之外,造型、绘制方法也很重要。
本系列教程将由浅入深介绍绘制像素画的各种绘制方法和技巧,希望大家喜欢。
(注:文本插图中标注PIXEL FOREST字样的由本文作者郎绘制,其余插图由ICONCN的Jill绘制,在此表示感谢。
)当许多不同颜色的点一个个巧妙的组合与排列在一块后便构成了一副完整的图象,这些点便称为像素(pixel),图象称之为Icon(图标)或者称为像素画。
其它的点阵式图象虽然也由像素组合而成,但是它们在制图过程中并不是十分强调像素,甚至根本无需去考虑到像素的变化,与之相比像素画对于像素更是逐个描绘,处处见真章。
作为像素画来说应用范围相当广泛,直至今天我才恍然大悟,原来从小时候玩的FC家用红白机的画面直到今天的GBA手掌机;从黑白的手机图片直到今天全彩的掌上电脑;即使我们日以面对的电脑中也无处不充斥着各类软件的像素图标。
如今像素画更是成为了一门艺术,深深的震撼着你我。
下面我们就来谈谈第一步,工具的选择和使用。
像素画欣赏(建筑)很多人被应该使用什么工具来制作像素画所困绕,其实选择什么样的软件,因各人的习惯而定,无论你选择了什么软件,其制作像素画的流程还都是一样的。
制作像素画的软件一般可分为两种类型,一种是用来制作Icon图标的专用软件,比如Microangelo、Iconcool、Articons等等;另一种则是用来编辑位图的图形软件,比如:Photoshop、Fireworks、甚至Windons自带的画板工具。
因为我偏爱于Photoshop 的缘故,所以本系列教程所使用的软件皆为Photoshop 6.0。
制作炫彩的PS像素效果教程

制作炫彩的PS像素效果教程在现代设计中,像素效果是一种非常流行和独特的设计风格。
PhotoShop软件作为一款功能强大的图像处理工具,可以帮助我们轻松制作出炫彩的像素效果。
本教程将教你如何使用PhotoShop来制作令人惊艳的像素效果。
第一步:准备工作首先,打开PhotoShop软件。
在菜单栏中选择"文件" --> "新建"来创建一个新的文档。
根据你想要的像素效果大小,设置合适的文档尺寸和分辨率。
第二步:创建背景我们需要为像素效果创建一个鲜明的背景。
选择一个喜欢的背景色,并使用油漆桶工具将整个画布填充为该颜色。
第三步:制作像素现在,我们将创建一些具有像素化效果的形状。
选择"矩形"工具,并在工具栏中设置一个合适的像素大小。
然后,在画布上创建一个矩形形状。
第四步:像素化形状在图层面板中,选择我们刚创建的形状。
然后,点击菜单栏中的"滤镜" --> "像素化" --> "马赛克"。
在弹出的对话框中,调整"单元大小"和"平滑度"来获得你想要的像素效果,并点击"确定"。
第五步:添加颜色像素化后的形状现在只有一个颜色,我们需要添加炫彩的效果。
选择"涂抹"工具,并选择一个喜欢的彩色笔刷。
然后,用鼠标在像素形状上涂抹,给每个像素添加不同的颜色。
你可以随意涂抹,创造出自己喜欢的炫彩效果。
第六步:复制和变换如果你想使像素效果更加丰富和多样化,可以复制并变换已经创建的像素形状。
选择已经创建的像素形状图层,在图层面板中右键点击,选择"复制图层"。
然后,在菜单栏中选择"编辑" --> "变换",使用缩放、旋转或平移工具调整复制的像素形状的位置和大小。
如何使用Photoshop创建精美的UI设计

如何使用Photoshop创建精美的UI设计Photoshop是一款功能强大的图像处理软件,广泛应用于UI(用户界面)设计中。
通过使用Photoshop,设计师可以创建出精美的UI设计,提升用户体验并满足客户需求。
下面将详细介绍使用Photoshop进行UI设计的步骤和技巧。
一、明确设计目标和需求1. 与客户或团队沟通,明确设计的目标、风格和要求。
2. 研究目标群体,了解他们的需求和喜好,从而制定相应的设计策略。
3. 收集和整理相关素材,如图片、图标和颜色样本,为后续设计做准备。
二、创建新的Photoshop文档1. 打开Photoshop软件,点击“文件”菜单,选择“新建”来创建新的文档。
2. 在弹出的对话框中,填写文档的名称、尺寸和分辨率等参数,并选择背景色。
三、界面布局和导航设计1. 设计主界面布局,包括顶部导航栏、侧边栏、内容区域和底部栏等。
2. 使用矩形工具、圆形工具等绘制界面元素的背景和边框。
3. 使用文本工具插入文字,并设置字体、大小、颜色和对齐方式等。
四、图标和按钮设计1. 使用形状工具绘制图标和按钮元素的基本形状。
2. 使用渐变工具或图层样式进行颜色填充和添加阴影效果。
3. 使用文本工具添加按钮上的文字,并根据需求进行字体和颜色设置。
五、图像处理和调整1. 使用选框工具选中需要处理的图像区域。
2. 使用图层样式调整图像的色彩、对比度和亮度等。
3. 使用修饰工具进行局部修饰,如修复划痕、去除红眼等。
六、颜色搭配和调整1. 使用取色器工具或调色板选择合适的主题颜色。
2. 使用油漆桶工具或渐变工具填充界面元素的颜色。
3. 使用图层样式调整元素的透明度、色相和饱和度等。
七、文字和排版设计1. 使用文本工具进行文字输入,并选择适合的字体风格。
2. 根据设计需要,设置文字的大小、颜色和对齐方式等。
3. 使用段落面板进行文字排版的调整,如行间距和字间距等。
八、界面细节和效果优化1. 使用图层样式添加阴影、内外发光和边框等效果。
UI设计十个流程全都在这里

UI设计十个流程全都在这里UI设计是指用户界面设计,是用户与产品或服务进行交互的一种视觉设计,通过合理地布局和设计,以提高用户体验和用户界面的美观性。
以下是十个UI设计的流程。
1.需求分析:UI设计的第一步是了解项目需求。
与客户沟通,了解产品的功能、用户群体和目标等方面的需求。
通过需求分析,UI设计师可以更好地理解项目的定位和设计目标。
2.用户研究:在进行UI设计之前,对用户进行调研是必要的。
通过用户访谈、问卷调查等方式,获取用户的需求和喜好,为UI设计提供依据。
3.界面原型:在实际设计之前,制作一个简单的界面原型是非常重要的。
通过界面原型,设计师可以更好地了解产品的布局和流程,发现其中的问题,并与客户进行讨论和确认。
4.信息架构设计:在UI设计中,合理的信息架构是至关重要的。
通过对产品的功能和内容进行分类和组织,使用户能够更轻松、高效地找到所需要的信息。
5.页面布局设计:页面布局是UI设计中的一个关键环节。
设计师需要考虑页面的整体结构、各个模块的布局和风格等方面,通过合理的布局提高用户的视觉体验。
6.色彩和图标设计:色彩和图标是UI设计中的重要元素,能够传递产品的定位和风格。
设计师需要根据产品的特点和用户的需求选择适合的色彩和图标,以提升产品的美感和可识别性。
7.交互设计:好的交互设计能够提高用户的操作体验。
通过对用户需求和行为的分析,设计师需要设计出合理的交互方式和操作流程,使用户能够方便地完成任务。
8.视觉设计:视觉设计是UI设计中的重要环节,通过合理的排版、配色和视觉效果等手段,使产品更加美观、吸引人。
设计师需要结合品牌形象和用户需求,设计出与用户期望相符的视觉效果。
9.界面规范和标准:设计师需要制定界面的规范和标准,以确保设计的一致性和可重复性。
制定界面规范包括文字大小、颜色搭配、按钮样式等方面的标准。
10.测试和修改:设计师需要对设计的界面进行测试,以发现其中存在的问题和不足之处,并进行相应的修改。
像素画入门教程

像素画入门教程之一仅供学习参考下载个支持下呗1. 什么是像素。
画这个自然要知道什么是像素图。
电脑中的图形分矢量图和位图(像素图)两种。
矢量图:像素图:区别在于矢量图根据的是数学公式,所以可以无限放大。
像素图是由点组成,因此放大后你就能看到放大的点[ ],这些点成为像素[pixel],像素图创作需要的是点绘。
2. 优点就因为它由很小的点组成,我认为它最适合运用到带液晶屏的电子设备上。
如:掌上游戏机:别怀疑所有的掌上游戏机,gameboy什么的都是像素图,当然我的文曲星也属于这类。
电脑屏幕:桌面图标、网页gif、QQ秀、字体等。
手机:手机上的手机电池、信号等图都是。
玩具:有没有感觉乐高玩具都像是像素一样。
等。
3. 工具不像矢量图需要专门的工具。
像素只需要[开始]>[所有程序]>[附件]>[画图]不是开玩笑的。
最简单的就是最有效的,这一款免费的无需安装的及破解的绿色软件。
要是复杂的创作还是选用photoshop吧,功能上很多优势,最低版本都可以。
当然像素也分很多类,需要不同的工具,我只介绍上面这两种软件。
像素不需要技术,需要的是细心。
4. 基本元素举例在ps里工具就是铅笔工具。
快捷键是[B],导航器最好放大到400%点:线:角:面:友情提示:常用的线条可以设置为画笔,选中线条>编辑>定义画笔预设。
之后用铅笔工具时就右键就会看到在列表的最后。
5. 字体自然在图形中需要出现字体。
这个就不需要你费事了,有专门的字体,推荐几个。
英文中文友情提示:如果字体不想变形,一定要成倍放大。
如英文字体上面举例的都是8号,放大就要变成16号,依此类推,当然图形也是如此。
6. 例1:先教大家画一个MP3,以后有时间再写点“教程”,没有固定的方法,看自己的习惯,仅演示我做的过程。
通常640*480就足够了放大到400%,选择铅笔工具或者按键盘[B]。
要在新的透明层上绘制选择一种笔形,设置为1像素。
简述ui设计的流程

简述ui设计的流程UI设计是用户界面设计的简称,主要涉及到网页、软件、APP等用户界面的设计和布局。
UI设计的流程可以分为以下几个步骤:1. 需求分析:UI设计的第一步是了解项目的需求,与客户进行沟通,明确设计目标和用户需求。
通过交流和讨论,确定设计的定位以及用户界面的功能、风格和主题。
2. 原型设计:在需求分析的基础上,进行原型设计。
原型设计是指通过线框图、布局图等方式,将设计想法转化为可视化的模型。
这有助于设计师和客户更好地理解和共享设计思路,及时调整和改进设计。
3. 色彩与图形设计:在原型设计的基础上,进行色彩和图形的设计。
根据品牌形象和用户偏好,选择合适的颜色搭配和图形元素,以营造出与用户需求相符的视觉感受。
4. 排版与布局设计:在色彩和图形设计的基础上,进行排版与布局设计。
合理的排版和布局可以提高用户的使用体验和界面的易读性。
设计师需要考虑文字的字号、字距,以及内容的分布和组织方式。
5. 图片与图标设计:根据界面需求,进行图片和图标的设计。
设计师需要根据设计风格和用户需求,选择合适的图片或设计自定义的图标,以增加界面的视觉美感。
6. 用户体验优化:UI设计的最终目标是提供良好的用户体验。
设计师需要对设计进行测试和优化,不断调整界面的交互方式和视觉效果,以确保用户的使用流畅和满意度。
7. 文档输出与交付:在设计完成后,设计师需要将设计稿整理成文档,并与开发团队进行交流和协作。
设计师需要提供清晰的设计指南和规范,以确保开发人员准确地实现设计。
UI设计的流程灵活多变,可以根据不同项目的需求和特点进行调整和优化。
总之,UI设计需要注重用户需求、视觉美感和用户体验,通过合理的设计流程和方法,为用户提供优秀的界面设计。
UI设计流程以及设计师参与的环节

UI设计流程以及设计师参与的环节UI(User Interface,用户界面)设计是指通过对用户所能看到、听到和感受到的各种感官的人机交互界面进行设计,以提高用户体验和使用效果的过程。
UI设计流程是指在进行UI设计时所需要经历的步骤和环节。
1.需求分析阶段:这个阶段是UI设计的起点,设计师需要和项目经理或产品经理一起明确项目的需求和目标,了解产品的定位、用户群体、用户需求等。
在这个阶段,设计师需要进行市场调研和用户调研,以了解用户的真实需求。
2.界面原型设计阶段:在这个阶段,设计师需要制作界面的草图或低保真原型,主要是为了在其他人投入大量设计和开发工作之前,进行初步的界面构思和布局。
这个阶段可以使用手绘或工具设计,目的是为了快速验证设计的可行性和用户体验。
3.界面视觉设计阶段:在这个阶段,设计师需要将原型设计转化为高保真的界面设计,包括颜色、字体、图标的选择和搭配等。
设计师需要按照品牌的视觉形象要求进行设计,在整个设计过程中注重美感和用户体验。
4.功能交互设计阶段:在这个阶段,设计师需要考虑用户在界面上的各种操作,包括点击、滑动、拖拽等,以及界面元素之间的关联和转换,以提高用户的操作效率和流畅性。
设计师需要根据用户需求和行为习惯来设计功能交互。
5.设计稿输出阶段:在这个阶段,设计师需要整理和输出设计稿,以供开发人员进行开发。
设计师需要提供各种视觉稿和交互稿,并根据项目的需要进行适当的修改和优化。
UI设计师在整个UI设计流程中扮演着重要的角色,设计师的参与主要包括以下几个环节:1.需求分析会议:设计师需要参与项目需求分析会议,与产品经理或项目经理一起了解项目的需求和目标,为后续的设计工作提供参考和方向。
2.用户调研和市场调研:设计师需要参与用户调研和市场调研,以了解用户的需求和喜好,为后续的设计工作提供指导。
3.原型设计:设计师需要参与原型的设计和制作,包括界面的布局、交互的流程和效果等,以验证设计的可行性和用户体验。
像素画教学设计方案

一、教学目标1. 让学生了解像素画的基本概念、特点和制作方法。
2. 培养学生运用像素画软件进行创作的能力。
3. 提高学生的审美素养和艺术表现力。
二、教学内容1. 像素画的基本概念2. 像素画的特点3. 像素画软件介绍4. 像素画创作技巧5. 像素画作品欣赏与评价三、教学过程1. 导入新课(1)展示像素画作品,激发学生的学习兴趣。
(2)简要介绍像素画的基本概念和特点。
2. 像素画软件介绍(1)讲解像素画软件的种类和功能。
(2)演示像素画软件的基本操作。
3. 像素画创作技巧(1)讲解像素画创作的基本步骤和技巧。
(2)示范像素画创作过程,让学生跟随操作。
4. 像素画作品欣赏与评价(1)展示优秀像素画作品,分析作品的特点和技巧。
(2)组织学生进行作品评价,提高审美素养。
5. 学生实践(1)布置像素画创作任务,让学生运用所学知识进行创作。
(2)教师巡回指导,解答学生在创作过程中遇到的问题。
6. 作品展示与评价(1)组织学生展示自己的像素画作品。
(2)邀请同学、教师进行评价,给予鼓励和建议。
7. 总结与拓展(1)总结本次课程所学内容,强调像素画创作的重要性。
(2)鼓励学生课后继续练习,拓展像素画创作领域。
四、教学评价1. 学生对像素画的基本概念、特点、制作方法的理解程度。
2. 学生运用像素画软件进行创作的能力。
3. 学生在作品展示和评价中的表现,如审美素养、艺术表现力等。
五、教学资源1. 像素画软件:Adobe Photoshop、Picosmos、MSPaint等。
2. 像素画作品:国内外优秀像素画作品。
3. 教学课件:像素画教学课件。
六、教学反思1. 教师应关注学生的个体差异,针对不同学生的学习情况进行指导。
2. 注重激发学生的学习兴趣,培养学生的创作热情。
3. 适时组织作品展示和评价活动,提高学生的审美素养和艺术表现力。
怎样使用Photoshop打造精致的播放器界面UI

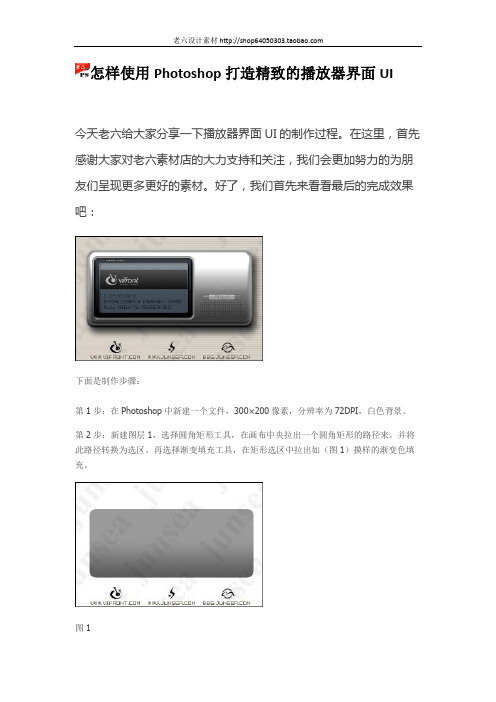
怎样使用Photoshop打造精致的播放器界面UI今天老六给大家分享一下播放器界面UI的制作过程。
在这里,首先感谢大家对老六素材店的大力支持和关注,我们会更加努力的为朋友们呈现更多更好的素材。
好了,我们首先来看看最后的完成效果吧:下面是制作步骤:第1步:在Photoshop中新建一个文件,300×200像素,分辨率为72DPI,白色背景。
第2步:新建图层1,选择圆角矩形工具,在画布中央拉出一个圆角矩形的路径来。
并将此路径转换为选区。
再选择渐变填充工具,在矩形选区中拉出如(图1)摸样的渐变色填充。
图1第3步:将图层1复制一个为图层1副本。
再回到图层1,将图层1中的矩形垂直向下移动5-6个像素,并用曲线或者明暗命令将其颜色加深至黑色(图2)。
图2第4步:将图层1副本再复制一个为图层1副本2,回到图层1副本,将其垂直向上移动5-6个像素,并同样用曲线命令将起颜色加深,加深至深灰色即可(图3)。
图3第5步:在图层1副本2上面新建一个图层2,再选择圆角矩形工具,在原先矩形位置的上半部拉出个稍窄的矩形,完成后按CTRL+T,此时矩形路径上会出现个变换框,然后再按住CTR+SHIFT+ALT将变换框下端两侧的任意一个角向中间水平移动(图4)。
图4第6步:完成上述步骤后,将此变形的矩形路径转换为选区,再选择渐变工具,将深浅色两端的颜色都设置为白色,并将浅色端的不透明度设置为0。
在此选区内至上而下垂直拖拉(图5)。
图5第7步:将图层1,图层1副本,图层1副本2及图层2合并为一个图层,再执行菜单-滤镜-模糊-高斯模糊,模糊1个像素(图6)。
图6第8步:在合并后的图层上方新建一个图层,再选择圆角矩形工具,在原本矩形的中间位置拉出一个矩形路径,并转换为选区,并用原先的灰色渐变色填充,完成后双击此图层,在弹出的图层样式面板上钩选斜面和浮雕选项,取消全局光设置,将大小跟软化都设置为0,角度为-50度,高度为48,其他不变(图7)。
如何使用Photoshop来设计UI界面

如何使用Photoshop来设计UI界面Photoshop已经成为了界面设计师的常用工具,因为它提供了丰富的功能和强大的设计能力。
通过使用Photoshop,设计师可以创建出具有吸引力和易用性的用户界面(UI)。
在本文中,将详细介绍如何使用Photoshop来设计UI界面的步骤。
步骤1:准备工作在开始设计UI之前,首先要梳理需求,并对设计进行初步规划。
明确设计的目标和风格,了解用户的需求和偏好。
同时,还需要收集相关素材,例如图标、图片、颜色方案等。
步骤2:创建画布打开Photoshop,并新建一个空白画布。
根据设计需求,设置画布的尺寸和分辨率。
一般来说,移动端UI的画布尺寸可以设置为手机屏幕的宽度和高度,而Web端UI的画布尺寸则可以根据设计要求来设定。
步骤3:绘制基本结构通过使用矩形工具、椭圆工具等功能,绘制UI界面的基本结构。
根据设计需求,设置好各个元素的位置和大小。
可以使用参考线和网格来辅助对齐和布局。
此外,还可以通过图层面板来管理不同的元素,并为每个元素命名。
步骤4:添加背景和颜色选中背景图层,然后选择合适的颜色或者插入自己的图片作为背景。
可以使用渐变工具或填充工具来为界面添加背景的颜色。
在选择颜色时,要考虑整体的风格和配色方案,并根据需求选择符合用户喜好的颜色搭配。
步骤5:设计按钮和图标按钮和图标是UI界面中常用的元素。
通过使用形状工具和笔刷工具,设计师可以绘制出具有吸引力和易用性的按钮和图标。
在设计按钮时,要考虑按钮的大小、形状、颜色和样式。
可以使用渐变效果、阴影效果等来增加按钮的立体感。
步骤6:添加文本元素在UI界面中,文本元素也是非常重要的部分。
通过使用文本工具,设计师可以添加标题、标签、按钮文字等文本内容。
在选择字体时,要考虑字体的风格、可读性和适应性。
可以使用段落面板和字符面板来对文本进行格式化。
步骤7:优化和调整在完成基本的UI设计后,设计师可以对整体设计进行优化和调整。
可以调整元素的大小和位置,修改颜色和样式,增加细节和效果等。
像素画教学设计方案模板

一、教学目标1. 让学生了解像素画的基本概念和特点。
2. 培养学生掌握像素画的基本绘制技巧。
3. 提高学生的审美能力和创意思维。
4. 培养学生的团队合作精神和实践能力。
二、教学内容1. 像素画的基本概念和特点2. 像素画绘制工具及软件3. 像素画绘制技巧4. 像素画作品欣赏与评价5. 像素画创意设计三、教学过程1. 导入新课(1)展示像素画作品,激发学生学习兴趣。
(2)简要介绍像素画的基本概念和特点。
2. 像素画绘制工具及软件(1)讲解像素画绘制工具,如:鼠标、数位板等。
(2)介绍像素画绘制软件,如:Photoshop、Paint Tool SAI等。
3. 像素画绘制技巧(1)讲解像素画绘制的基本技巧,如:线条、色彩、光影等。
(2)通过实例演示,让学生掌握像素画绘制的基本方法。
(3)组织学生进行练习,巩固所学技巧。
4. 像素画作品欣赏与评价(1)展示优秀的像素画作品,让学生了解像素画的风格和特点。
(2)引导学生学会欣赏和评价像素画作品。
(3)组织学生进行作品展示,相互评价。
5. 像素画创意设计(1)引导学生进行像素画创意设计,发挥自己的想象力和创造力。
(2)鼓励学生运用所学技巧,完成自己的像素画作品。
(3)组织学生进行作品展示,分享创作心得。
6. 总结与反思(1)回顾本节课所学内容,总结像素画绘制的基本技巧。
(2)引导学生反思自己的学习过程,提出改进措施。
(3)布置课后作业,巩固所学知识。
四、教学评价1. 课堂表现:观察学生在课堂上的参与程度、合作精神等。
2. 绘制技巧:评估学生在像素画绘制过程中的技巧运用。
3. 创意设计:评价学生的像素画作品创意和审美水平。
4. 课后作业:检查学生对所学知识的掌握程度。
五、教学资源1. 像素画作品集2. 像素画绘制教程3. 像素画软件教程4. 像素画相关书籍5. 网络资源:像素画论坛、教程网站等六、教学反思1. 教学过程中,如何激发学生的学习兴趣?2. 如何引导学生掌握像素画绘制技巧?3. 如何培养学生的审美能力和创意思维?4. 如何提高学生的团队合作精神和实践能力?5. 教学过程中遇到的问题及解决方法。
像素图标绘制技巧介绍

像素图标绘制技巧介绍图标是网页中的常见元素,主要功能是表意,也包含装饰及品牌传递的作用。
存储为gif、png等位图格式的图标,称为像素图标,大小通常为16px、24px、32px等。
当然像素图标也可以理解为像素风格的图标,不一定是位图格式存在,本文中我们按格式去理解。
与像素图标相对的是矢量图标,通常以svg格式及字体格式存在,大小可以随意调整。
这篇文章主要介绍个人的一些像素图标绘制经验,不足之处还请各位高手多多指教。
一、基本知识1.图片格式与透明全透明、alpha透明、图片格式及兼容性全透明是指图片的格式只支持完全透明和不透明两种状态,alpha透明是指图片格式可以支持不同的透明程度。
各种图片格式对透明的支持程度以及浏览器兼容性见下表全透明和alpha透明对图标有什么影响那么这些东西对我们做像素图标有什么影响呢?看下图可以看到,全透明的图标需要根据应用场景的背景色进行优化,背景色变化了就要重新优化,如果不想优化并且要通用的话,就必须限制设计的表现手法,这样通常会让图标边缘锯齿感增强。
而半透明的图标不用优化,也可以多处通用。
我们看一个没有针对不同背景优化的例子可以看到,在暗色背景下使用了针对白色背景优化过的全透明图像。
结果是出现很多白色杂边,严重影响了品质感。
ie6这样看来,用支持Alpha透明的PNG-24才是王道呀。
可惜,在ie6下,PNG-24的Alpha透明需要ie特有的css滤镜配合才能实现,所以如果你的产品有很多ie6用户,在做图标前,先跟前端沟通。
2.矢量工具与像素对齐在画图标的整体大关系或者画扁平化风格图标时,我们会用到矢量工具,这里会碰到一个新手常常遇到的问题-像素对齐。
什么是像素对齐在位图文件内使用矢量工具时(例如PS里用形状工具、钢笔工具),会遇到下图的这种情况。
可以看到右边的正方形的边缘是有虚的,这是因为这个正方形的边缘没有与像素的边缘对齐。
再看一个实际例子(图片来源于Dribbble,链接地址)可以看到,对齐了像素的图形有着更清晰锐利的效果。
ui的基本流程

ui的基本流程
UI(用户界面)的设计过程是为了构建具有良好用户体验的软件、应用程序、网站以及其他互动数字产品。
这里将介绍UI设计的基本流程。
1. 需求分析:UI的设计必须基于对用户需求的深入了解。
这要
求设计师在开始工作之前进行大量研究,收集用户反馈以及根据用户
行为和任务制定设计目标。
2. 原型设计:在明确需求后,设计师需要绘制出简单的草图或
原型,以确定基本布局、功能以及交互方式。
这些原型通常会在会议
和会谈中进行讨论和调整,以便最终确定UI的方向和细节。
3. 用户界面设计:此时,设计师需要将原型和草图转化为实际
的设计。
在此过程中,设计师需要考虑品牌标识、文本、色彩、图形、排版、字体等所有元素的整体效果。
4. 用户测试:设计师需要对UI进行一系列测试,以确保用户的
反馈和期望能准确地被满足。
用户测试往往涉及到各种类型的用户,
以更好地衡量UI的有效性和可用性。
5. 交付和支持:UI设计师需要将最终设计交付给开发团队,以
确保其正确实现。
此外,设计师还应提供支持以帮助确保UI的长期效
果和持续改进。
总之,UI设计的基本流程通常是一个反复迭代和测试的过程。
在创建UI之前,需要通过需求分析和原型设计来完善设计方向,然后从
用户和实际数据中获取反馈以优化UI设计。
在整个过程中,UI设计师需要保持审慎、耐心和创造力,以开发出满足用户需求的优质用户界面。
像素画在手机媒体中视觉化设计论文

浅析像素画在手机媒体中的视觉化设计【摘要】随着科学技术的不断发展,随着我国移动互联网络通信产业的3g牌照的颁发,标志着手机媒体(业界称之为第五媒体)时代的到来。
目前,像素画在手机媒体领域中的应用范围极为广泛,已逐步成为表现手机媒体画面的最佳选择之一,在提高手机媒体的视觉表现力,提升手机媒体的艺术性和趣味性方面起到至关重要作用。
在我国,有关研究像素画的参考文献资料很少,对像素艺术的定义也比较模糊。
作者通过对国内外像素艺术作品及文字资料的搜集和学习,结合自身的研究、领悟,浅解像素画在手机媒体中的视觉化设计。
只为让更多的人了解像素画,呼唤将更多更好的本土像素画作品应用手机媒体中,使其广泛传播发展。
【关键词】像素画;手机媒体;视觉化设计进入3g时代,手机媒体已经成为社会公众获取信息的重要渠道,手机媒体的视觉画面直接影响其传播效果。
由于手机媒体的特殊性,其适用的二维视觉图形与传统方式迥然相异,以电脑技术为基础的像素画已经在这一领域日渐昌明。
像素画出现至今已完成了从实用性到艺术性的转变,它将无数个不同色彩的正方形点,通过一种有意识的方式进行组合,制作成各种人物、动物、植物等,塑造出一个色彩斑斓的世界。
手机作为一种最普及的媒体传播工具,提供给个人生活沟通便利和娱乐、资讯消费和信息智能服务。
1.关于像素画像素画风靡世界、应用广泛。
人们会联想起小时候玩的乐高积木(lego)玩具堆砌出的各种形象。
像素画最初典型的应用领域是在游戏当中,1983年任天堂的著名游戏《超级玛丽》里那个留着小胡子,穿着背带裤的意大利水管工人,还有日本科乐美(konami)公司1987年发行的射击类游戏《魂斗罗》里两个壮硕的上等兵。
这两个游戏中的卡通形象便是早期的像素画作品,在当年给人们留下了深刻的印象。
之后,大型街机游戏《街头霸王》中的人物形象也是典型的像素画作品。
另外,在计算机图标、即时通讯工具以及论坛的人物头像、光标和手机界面等领域,尤其是手机以及其他运算能力较弱的游戏平台上,都有像素画的身影。
AE 像素化教程 创建像素风格的动画

AE 像素化教程:创建像素风格的动画Adobe After Effects(AE)是一款功能强大的视频编辑软件,可以创建各种特效和动画。
在本教程中,我们将重点介绍如何利用AE创建像素风格的动画,给你的作品带来独特的视觉效果。
步骤一:导入素材首先,打开AE软件并创建一个新的项目。
点击“文件”菜单,选择“导入”,将你想要使用的素材文件导入到项目中。
这些素材可以是图片、视频片段或动画。
步骤二:添加像素化效果选中你想要添加像素化效果的素材图层,在顶部的工具栏中点击“效果”菜单。
然后选择“像素化”效果选项。
在效果控制面板中,你可以调整像素化的大小、形状和颜色。
步骤三:调整像素化参数在效果控制面板中,你可以通过调整参数来自定义像素化效果。
尝试改变像素块的大小和形状,看看哪种效果最符合你的需求。
你还可以调整像素化的颜色,以创建不同的视觉效果。
步骤四:添加动画一旦你完成了像素化的设置,你可以开始为素材图层添加动画。
在时间轴窗口中,选择你的素材图层,并点击顶部工具栏中的“转换”选项,选择“位置”或“缩放”等属性来创建动画。
步骤五:调整动画参数在时间轴窗口中,你可以调整动画的参数,使其符合你的需求。
你可以改变动画的时间帧数、速度、缓动效果等,以达到你想要的效果。
通过不断尝试和调整参数,你将能够创建出流畅而独特的像素动画。
步骤六:添加音乐和特效为了使你的像素动画更加生动有趣,你可以在AE中添加音乐和特效。
点击顶部工具栏中的“文件”菜单,选择“导入”,将你想要使用的音乐文件导入到项目中。
然后将它拖放到时间轴窗口中的音轨图层上。
在效果控制面板中,你还可以添加各种特效,如颜色校正、模糊效果、色彩分离等。
这些特效可以进一步增强你的像素风格动画的视觉效果。
步骤七:渲染和导出动画当你完成了像素化动画的制作后,你可以点击顶部工具栏中的“合成”菜单,选择“添加到渲染队列”。
在渲染队列窗口中,选择你想要导出的视频格式和解析度,并点击“渲染”按钮来导出你的像素风格动画。
照片编辑软件怎样进行ui设计

照片编辑软件怎样进行ui设计现在照片编辑类的 APP 用户受众非常广泛,但是在整体比例当中,年轻女性在其中的占比很大,今天我主要给大家分享照片编辑软件怎样进行ui〔制定〕,希望对你们有帮助!一、任务移动图像编辑app的UI制定和UX制定。
二、处理流程合计到用户的最大受众群体是15-35岁的女性用户,制定师将为这些用户创建一个自拍和照片编辑app,该app暂时命名为Cuteen,Slogan设置为"遇见最美的你'。
在为这款APP制定UX时,它必须要满足其最基本的六大功能,在风格上确保现代化、年轻化、女性化、趣味性的UI制定。
此外,团队决定创建一组自定义图标用于UI制定中,并结合相对明亮的配色方案。
三、UX 制定制定师的首要任务是以直观的方式浮现所有功能,保证每个用户都能轻松编辑图片。
为了使这个过程效果更高,制定师创建线框图来组织整个界面的信息架构。
线框图将屏幕布局和可视化元素快速地浮现出来,以便开发人员和客户直观了解。
Cuteen这个应用包涵6个基本功能,必须要以最有效的方式浮现。
制定师提供了两种不同的布局选项:第一个方案,包涵了顶部圆形 Banner和品牌名称,制定师制定了图标和相机按钮的几种布局变种。
其相机按钮是最高优先级的交互元素,它应具有行为呼唤的特征,所以它应与其它背景元素有足够的对比。
第二种方案,侧重于功能显示。
删除Banner,图标放在屏幕顶部,照片按钮作为CTA元素放在中间,这种结构让用户更加专注,减少干扰,并使导航更加直观。
此外,制定师还添加了一个显示最近流行效果的信息流,用户不用筛选的状况下查看最新和最流行的特效。
这两种方案各有优缺点,制定师决定在UI制定阶段对比两种方案的优缺点。
四、UI制定UI制定的主要策略是创造一种时尚和娱乐的风格,合计到这款app主要面向年轻女性用户,制定师决定使用一种带有渐变效果的明亮配色方案。
CTA元素(如照片按钮)使用亮粉色,这种配色方案和美观的制定策略非常合适女性用户的气质和喜好。
UI设计中的10条经验法则

UI设计中的10条经验法则作者:王雄来源:《计算机与网络》2019年第24期设计就是要跳出条条框框去思考,但也需要先清楚规则,这样才有可能打破规则。
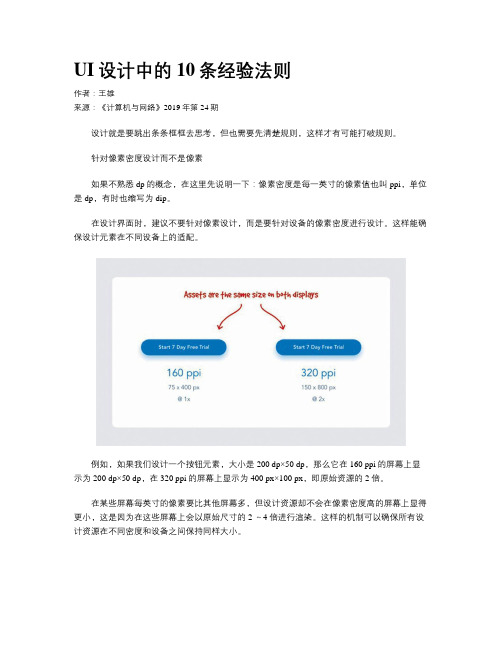
针对像素密度设计而不是像素如果不熟悉dp的概念,在这里先说明一下:像素密度是每一英寸的像素值也叫ppi,单位是dp,有时也缩写为dip。
在设计界面时,建议不要针对像素设计,而是要针对设备的像素密度进行设计。
这样能确保设计元素在不同设备上的适配。
例如,如果我们设计一个按钮元素,大小是200 dp×50 dp,那么它在160 ppi的屏幕上显示为200 dp×50 dp,在320 ppi的屏幕上显示为400 px×100 px,即原始资源的2倍。
在某些屏幕每英寸的像素要比其他屏幕多,但设计资源却不会在像素密度高的屏幕上显得更小,这是因为在这些屏幕上会以原始尺寸的2 ~4倍进行渲染。
这样的机制可以确保所有设计资源在不同密度和设备之间保持同样大小。
例如,iPhone XS Max的屏幕尺寸是414×896,但这不是像素尺寸而是点数,以像素为单位时是1 242 px×2 688 px。
考虑到这一点,在设计iPhone XS Max时,会将在414×896点下设计,然后交付3倍的设计资源。
善用8 dp增量为什么设计中要用8 dp这个增量规则?这里有一个简单的解释:我们使用8而不是5这个神奇数字的原因是,如果设备有1.5倍的分辨率,就很难被整除而出现锯齿。
此外,绝大多数的屏幕尺寸都可以被8整除,这就是使得设计在这些屏幕上适配变得很简单。
通过在8点网格上以8为增量进行设计,也让设计变得更加统一,设计师不需要更多的猜测,就能快速做出决策,做到完美适配。
去掉线和边框在做设计的时候,应该时不时地停下来看看,确定下设计出的容器是否会使得UI变得混乱。
通常,用于分隔内容的框和线可以用留白代替。
以前做设计的时候,喜欢将元素套在盒子里。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
❖ 自从日本世嘉公司在70年代开发出电视游戏起,像 素画创作产业就出现了。现今是全球化的时髦的老 产业。
❖ 我们将会使用Photoshop来讲解。
像素画基本要点
火龙果 整理
❖ 尺寸严谨:必须在给定的尺寸内完成绘制。 ❖ 笔法固定:每个倾斜、弯转、连接都有规则限定。 ❖ 色彩简炼:颜色种类必须控制在256种以内。 ❖ 边界清晰:边界必须十分肯定,称“卡死”。 ❖ 动感明显:每个运动瞬间也要绘制清晰。
导航器
画的时候要放大到300%以上再绘画,在导航器中看效果或恢复100%查看。
火龙果 整理
像素画绘制教程 第一节
基本线工具并选择1像素的笔刷,以两个像素的方式 斜向排列,共分为双点横排、双点竖排两种排列方法。 此类线条较常用于建筑的描绘,因此3D建筑的统一透 视角度也为22.6度。
❖ 绘制出大小不同的几个气泡相重叠的效果。 ❖ 绘制出如下图样。 ❖ 绘制出一个五角星图样。
3-2-1-2-3 4-2-2-4 5-1-1-5
定义笔刷
火龙果 整理
❖ 一副像素作品如果总是要一个个点出来啊, 实在是受不了,所以把常用的线条笔划以及 基础图形定义成笔刷,可以大大的提高工作 效率。
练习内容
火龙果 整理
❖ 在30x30像素的图像中绘制出各种常用线条, 自由拼合成图样。
❖ 圆形
在像素画中四分之圆弧直接决定着整个圆型的大小。 选取铅笔工具并选择1像素的笔刷,使用画圆角的方法 绘制一段弧线,把握好弧线的对称性,最后通过水平 翻转和垂直翻转那短弧线组合成圆形。
火龙果 整理
练习内容
火龙果 整理
❖ 10、20、30、40、50像素大小的圆形、三角 形、倾斜矩形。
❖ 30度的斜线,又称单双线
选取铅笔工具并选择1像素的笔刷,以两个像素间隔一 个像素的方式斜向排列,当竖向排列时则形成了60度的 斜线,此类线条使用较为灵活,经常与其它线条配合使 用,以便完成一些特殊的造型 。
火龙果 整理
基本线条
❖ 45度的斜线,又称单斜线
选取铅笔工具并选择1像素的笔刷,以一个像素的 方式斜向排列,此类线条掌握比较简单,较常用于 平面物体以及建筑斜面的绘制。
像素画范例
火龙果 整理
像素画制作软件
火龙果 整理
❖ 选择什么样的软件,因各人的习惯而定,无论你选择 了什么软件,其制作像素画的流程还都是一样的。
❖ 一般可分为两种类型:一种是用来制作Icon图标的专 用软件,比如Microangelo、Iconcool、Articons等 等; 另一种则是图像处理类的软件,比如:Photoshop、 Fireworks、甚至Windows自带的画图工具。
❖ 区别:普通点阵图像同样由像素组成,但不注重也 没必要注重某个像素的位置、数量、颜色,而像素 图上每个像素都很考究,精心安排,多一个点少一 个点都会影响效果,可谓字字珠玑。
像素画的应用范围
火龙果 整理
❖ 所有显示屏都必须用到像素技术。比如手机、电脑、 电视、掌上游戏机、PSP、固定电话屏幕和电子钟 表屏幕和电子公告栏等。
像素画设计与UI制作
基础绘制技法
火龙果 整理
常耀中
像素画知识
火龙果 整理
❖ 概念:当许多不同颜色的点一个个巧妙的组合与排 列在一块后便构成了一副完整的图象,这些点便称 为像素(pixel),图像称之为Icon(图标)或者称为像 素画。
❖ 特点:像素画也属于点阵式图像,但它是一种图标 风格的图像,更强调清晰的轮廓、明快的色彩,几 乎不用混叠方法来绘制光滑的线条。
❖ 直线 ,又称单直线
选取铅笔工具并选择1像素的笔刷,同时按住Shift键, 拖动鼠标就可准确的绘制出直线来。
火龙果 整理
基本线条
火龙果 整理
❖ 弧线
因为弧度大小的关系,因此弧线画法有很多种。选取铅笔工具并选择1像素 的笔刷,分别以像素3-2-1-2-3、4-2-2-4、5-1-1-5的弧型排列,其排列必须 具有一定的规律性以及对称性,如图所示。此类线条较常用于人物头像、动 物的绘制。
火龙果 整理
像素画基本要点
因此绘制前,按照尺寸要求建立新文件,颜色暂选RGB模 式(在最后转成索引模式(256色)),调整并使用标尺、辅助线 和网格。绘制时使用一个像素大小的铅笔工具,画出每一个像 素点。
也因此要求:1.按规矩绘制。2.细心考究每个像素点。3.耐 心坚持,不管时间长短。
❖ 将各种规格的线条都制作成自定义画笔。
火龙果 整理
像素画绘制教程 第二节
基本图形
基本图形
火龙果 整理
❖ 掌握了像素画基本线条的画法之后,我们来 尝试基础图形的绘制。初步了解线条之间的 组合规律。
基本图形
❖ 等边三角形
选取铅笔工具并选择1像素的笔刷,绘制一条 60度的斜线(图示红色部分)然后再绘制一条 与之相对称的斜线,最后连接两条斜线,等边 三角型就完成。如果把60度的斜线换成45度 斜线的话,则能完成直角三角型的绘制。
❖ 矩形
众所周知四条直线就能构成一个矩形,但是在像素 画中当矩形非水平位置时,画法就有所不同。选取 铅笔工具并选择1像素的笔刷,以双点横线与双点 竖线的画法构成矩形,如图所示 。
火龙果 整理
基本图形
❖ 圆角
选取铅笔工具并选择1像素的笔刷,任意画一个 矩形,选择其中一个直角,在直角线内画弧线, 最后删除多余的部分,完成圆角。弧线的弧度决 定着圆角大小,弧线的弧度越大则圆角就越大。
