JS文本框输入数字立即转换为大写人民币金额显示
强悍!js代码将人民币数字转换成大写

// Process the coversion from currency digits to characters:
// Separate integral and decimal parts before processing coversion:
parts = currencyDigits.split(".");
var CN_FIVE = "伍";
var CN_SIX = "陆";
var CN_SEVEN = "柒";
var CN_EIGHT = "捌";
var CN_NINE = "玖";
var CN_TEN = "拾";
var CN_HUNDRED = "佰";
var CN_THOUSAND = "仟";
// Predefine the radix characters and currency symbols for output:
var CN_ZERO = "零";
var CN_ONE = "壹";
var CN_TWO = "贰";
var CN_THREE = "叁";
var CN_FOUR = "肆";
radices = new Array("", CN_TEN, CN_HUNDRED, CN_THOUSAND);
bigRadices = new Array("", CN_TEN_THOUSAND, CN_HUNDRED_MILLION);
小写金额转换成大写金额的js函数代码

//其他正常情况
else
strBig = strNum+strDW+strBig;
}
//拾亿-仟亿中一位为零且其前一位(亿以上)不为零的情况时补零
else if((i<15)&&(i>11)&&(strArr[intFen-1]=="0")&&(strNow[0]!="零")&&(strNow[0]!="亿"))
//拾万-仟万中一位为零且其前一位(万以上)也为零的情况时跨过
else if((i<11)&&(i>7)&&(strArr[intFen-1]=="0")&&(strNow[0]=="万"))
{}
//拾万-仟万中一位为零且其前一位为万位且为零的情况时跨过
else if((i<11)&&(i>7)&&(strArr[intFen-1]=="0")&&(strNow[0]=="零"))
{ //角分同时为零时的情况
if(strBig!="整")
strBig = "零"+strBig;
}
//元为零的情况
else if((i==3)&&(strArr[intFen-1]=="0"))
js 数字转大写金额函数

这个函数将输入的数字(num)转换为大写金额的字符串。例如,如果你输入123456789,函数将返回壹亿贰仟叁佰肆拾伍万陆仟柒佰捌拾玖元整。
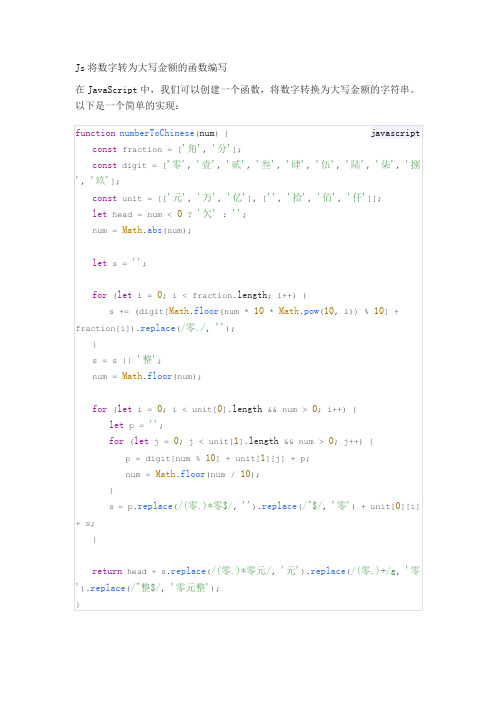
Js将数字转为大写金额的函数编写
在JavaScript中,我们可以创建一个函数,将数字转换为大写金额的字符串。以下是一个简单的实现:
functionnumberToChinese(num) {javascript
constfraction = ['角','分'];
constdigit = ['零','壹','贰','叁','肆','伍','陆','柒','捌','玖'];
}
s = s ||'整';
num =Math.floor(num);
for(leti =0; i < unit[0].length&& num >0; i++) {
letp ='';
for(letj =0; j <>0; j++) {
p = digit[num %10] + unit[1][j] + p;
constunit = [['元','万','亿'], ['','拾','佰','仟']];
lethead = num <0?'欠':'';
num =Math.abs(num);
JS通过正则限制input输入框只能输入整数、小数(金额或者现金)

JS通过正则限制input输⼊框只能输⼊整数、⼩数(⾦额或者现⾦)第⼀:限制只能是整数[js]1. <input type = "text" name= "number" id = 'number' onkeyup= "if(! /^d+$/.test(this.value)){alert('只能整数');this.value='';}" />如果不是整数就直接alert第⼆:限制是两位的⼩数[js]1. <input type = "text" name= "price" id = 'price' onkeyup= "if( ! /^d*(?:.d{0,2})?$/.test(this.value)){alert('只能输⼊数字,⼩数点后只能保留两位');this.value='';}" />原理:通过正则表达式判断,不满⾜执⾏alert。
第⼀个正则表达式是 /^d+$/ 表⽰可以是⼀个或者多个数字第⼆个正则表达式是[js]1. /^d*(?:.d{0,2})?$/表⽰必须是数字开头,数字结尾。
这⾥重点是要数字结尾,在计算机中通常⼩数 1. , 2. 这种写法,就是可是⼩数点结尾的,是正确的。
这⾥强制让数字结尾。
test()只要找到满⾜的部分就返回真。
意思是是[js]1. /d/. test ( 'a' ) // false2. /d/. test ( 'a' ) // true3. /d/. test ( 'a' ) // true所以要保证谁开头谁结尾。
开头⽤ $, 结尾⽤ ^下⾯给⼤家介绍js正则限制input框输⼊的常⽤代码1.只能输⼊数字和英⽂的:[js]1. <input onkeyup="value=value.replace(/[\W]/g,'') "2. onbeforepaste="clipboardData.setData('text',clipboardData.getData('text').replace(/[^\d]/g,''))"3. ID="Text1" NAME="Text1">2.只能输⼊数字的:[js]1. <input onkeyup="value=value.replace(/[^\d]/g,'') "2. onbeforepaste="clipboardData.setData('text',clipboardData.getData('text').replace(/[^\d]/g,''))"3. ID="Text2" NAME="Text2">3.只能输⼊全⾓的:[js]1. <input onkeyup="value=value.replace(/[^\uFF00-\uFFFF]/g,'')"2. onbeforepaste="clipboardData.setData('text',clipboardData.getData('text').replace(/[^\uFF00-\uFFFF]/g,''))"3. ID="Text3" NAME="Text3">4.只能输⼊汉字的:[js]1. <input onkeyup="value=value.replace(/[^\u4E00-\u9FA5]/g,'')"2. onbeforepaste="clipboardData.setData('text',clipboardData.getData('text').replace(/[^\u4E00-\u9FA5]/g,''))"3. ID="Text4" NAME="Text4">5.邮件地址验证:[js]1. var regu =2. "^(([0-9a-zA-Z]+)|([0-9a-zA-Z]+[_.0-9a-zA-Z-]*[0-9a-zA-Z]+))@([a-zA-Z0-9-]+[.])+([a-zA-Z]{2}|net|NET|com|COM|gov|GOV|mil|MIL|org|ORG|edu|EDU|int|INT)$"3. var re = new RegExp(regu);4. if (s.search(re) != -1) {5. return true;6. } else {7. window.alert ("请输⼊有效合法的E-mail地址!")8. return false;9. }6.⾝份证:[js]1. "^\\d{17}(\\d|x)$"2. 7.17种正则表达式3. "^\\d+$" //⾮负整数(正整数 + 0)4. "^[0-9]*[1-9][0-9]*$" //正整数5. "^((-\\d+)|(0+))$" //⾮正整数(负整数 + 0)6. "^-[0-9]*[1-9][0-9]*$" //负整数7. "^-?\\d+$" //整数8. "^\\d+(\\.\\d+)?$" //⾮负浮点数(正浮点数 + 0)9. "^(([0-9]+\\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\\.[0-9]+)|([0-9]*[1-9][0-9]*))$" //正浮点数10. "^((-\\d+(\\.\\d+)?)|(0+(\\.0+)?))$" //⾮正浮点数(负浮点数 + 0)11. "^(-(([0-9]+\\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\\.[0-9]+)|([0-9]*[1-9][0-9]*)))$" //负浮点数12. "^(-?\\d+)(\\.\\d+)?$" //浮点数13. "^[A-Za-z]+$" //由26个英⽂字母组成的字符串14. "^[A-Z]+$" //由26个英⽂字母的⼤写组成的字符串15. "^[a-z]+$" //由26个英⽂字母的⼩写组成的字符串16. "^[A-Za-z0-9]+$" //由数字和26个英⽂字母组成的字符串17. "^\\w+$" //由数字、26个英⽂字母或者下划线组成的字符串18. "^[\\w-]+(\\.[\\w-]+)*@[\\w-]+(\\.[\\w-]+)+$" //email地址19. "^[a-zA-z]+://(\\w+(-\\w+)*)(\\.(\\w+(-\\w+)*))*(\\?\\S*)?$" //url1.取消按钮按下时的虚线框 在input⾥添加属性值 hideFocus 或者 HideFocus=true2.只读⽂本框内容在input⾥添加属性值 readonly3.防⽌退后清空的TEXT⽂档(可把style内容做做为类引⽤)[js]1. <INPUT style=behavior:url(#default#savehistory); type=text2. d=oPersistInput>4.ENTER键可以让光标移到下⼀个输⼊框[js]1. <input onkeydown="if(event.keyCode==13)event.keyCode=9" >5.只能为中⽂(有闪动)[js]1. <input onkeyup="value="/value.replace(/[" -~]/g,'')"2. nkeydown="if(event.keyCode==13)event.keyCode=9">6.只能为数字(有闪动)[js]1. <input onkeyup="value="/value.replace(/["^\d]/g,'')2. nbeforepaste="clipboardData.setData('text',clipboardData.getData('text').replace(/[^\d]/g,''))">7.只能为数字(⽆闪动)[js]1. <input ime-mode:disabled"2. onkeydown="if(event.keyCode==13)event.keyCode=9" onKeypress="if3. ((event.keyCode<48 || event.keyCode>57)) event.returnValue=false">8.只能输⼊英⽂和数字(有闪动)[js]1. <input onkeyup="value="/value.replace(/[\W]/g,"'')"2. onbeforepaste="clipboardData.setData('text',clipboardData.getData('text').replace(/[^\d]/g,''))">9.屏蔽输⼊法[js]1. <input type="text" name="url" ime-mode:disabled"2. keydown="if(event.keyCode==13)event.keyCode=9">10. 只能输⼊数字,⼩数点,减号(-)字符(⽆闪动)[js]1. <input onKeyPress="if (event.keyCode!=46 && event.keyCode!=45 &&2. event.keyCode<48 || event.keyCode>57)) event.returnValue=false">11. 只能输⼊两位⼩数,三位⼩数(有闪动)[js]1. <input maxlength=92. onkeyup="if(value.match(/^\d{3}$/))value="/value.replace(value,parseInt(value/10))"3. ;value="/value.replace(/\.\d*\./g,'."')" onKeyPress="if((event.keyCode<484. || event.keyCode>57) && event.keyCode!=46 && event.keyCode!=45 ||5. value.match(/^\d{3}$/) || /\.\d{3}$/.test(value))6. {event.returnValue=false}" id=text_kfxe name=text_kfxe>7. <p style="">密码的强度必须是包含⼤⼩写字母和数字的组合,不能使⽤特殊字符,长度在8-10之间。
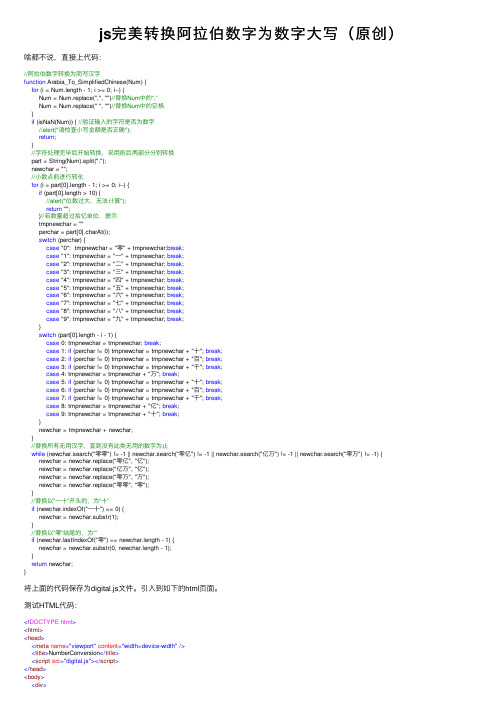
js完美转换阿拉伯数字为数字大写(原创)

js完美转换阿拉伯数字为数字⼤写(原创)啥都不说,直接上代码://阿拉伯数字转换为简写汉字function Arabia_To_SimplifiedChinese(Num) {for (i = Num.length - 1; i >= 0; i--) {Num = Num.replace(",", "")//替换Num中的“,”Num = Num.replace(" ", "")//替换Num中的空格}if (isNaN(Num)) { //验证输⼊的字符是否为数字//alert("请检查⼩写⾦额是否正确");return;}//字符处理完毕后开始转换,采⽤前后两部分分别转换part = String(Num).split(".");newchar = "";//⼩数点前进⾏转化for (i = part[0].length - 1; i >= 0; i--) {if (part[0].length > 10) {//alert("位数过⼤,⽆法计算");return "";}//若数量超过拾亿单位,提⽰tmpnewchar = ""perchar = part[0].charAt(i);switch (perchar) {case "0": tmpnewchar = "零" + tmpnewchar;break;case "1": tmpnewchar = "⼀" + tmpnewchar; break;case "2": tmpnewchar = "⼆" + tmpnewchar; break;case "3": tmpnewchar = "三" + tmpnewchar; break;case "4": tmpnewchar = "四" + tmpnewchar; break;case "5": tmpnewchar = "五" + tmpnewchar; break;case "6": tmpnewchar = "六" + tmpnewchar; break;case "7": tmpnewchar = "七" + tmpnewchar; break;case "8": tmpnewchar = "⼋" + tmpnewchar; break;case "9": tmpnewchar = "九" + tmpnewchar; break;}switch (part[0].length - i - 1) {case 0: tmpnewchar = tmpnewchar; break;case 1: if (perchar != 0) tmpnewchar = tmpnewchar + "⼗"; break;case 2: if (perchar != 0) tmpnewchar = tmpnewchar + "百"; break;case 3: if (perchar != 0) tmpnewchar = tmpnewchar + "千"; break;case 4: tmpnewchar = tmpnewchar + "万"; break;case 5: if (perchar != 0) tmpnewchar = tmpnewchar + "⼗"; break;case 6: if (perchar != 0) tmpnewchar = tmpnewchar + "百"; break;case 7: if (perchar != 0) tmpnewchar = tmpnewchar + "千"; break;case 8: tmpnewchar = tmpnewchar + "亿"; break;case 9: tmpnewchar = tmpnewchar + "⼗"; break;}newchar = tmpnewchar + newchar;}//替换所有⽆⽤汉字,直到没有此类⽆⽤的数字为⽌while (newchar.search("零零") != -1 || newchar.search("零亿") != -1 || newchar.search("亿万") != -1 || newchar.search("零万") != -1) {newchar = newchar.replace("零亿", "亿");newchar = newchar.replace("亿万", "亿");newchar = newchar.replace("零万", "万");newchar = newchar.replace("零零", "零");}//替换以“⼀⼗”开头的,为“⼗”if (newchar.indexOf("⼀⼗") == 0) {newchar = newchar.substr(1);}//替换以“零”结尾的,为“”if (stIndexOf("零") == newchar.length - 1) {newchar = newchar.substr(0, newchar.length - 1);}return newchar;}将上⾯的代码保存为digital.js⽂件。
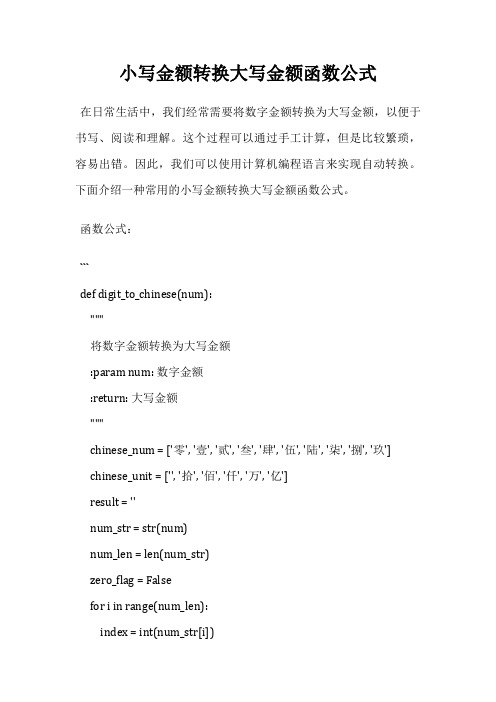
小写金额转换大写金额函数公式

小写金额转换大写金额函数公式在日常生活中,我们经常需要将数字金额转换为大写金额,以便于书写、阅读和理解。
这个过程可以通过手工计算,但是比较繁琐,容易出错。
因此,我们可以使用计算机编程语言来实现自动转换。
下面介绍一种常用的小写金额转换大写金额函数公式。
函数公式:```def digit_to_chinese(num):"""将数字金额转换为大写金额:param num: 数字金额:return: 大写金额"""chinese_num = ['零', '壹', '贰', '叁', '肆', '伍', '陆', '柒', '捌', '玖']chinese_unit = ['', '拾', '佰', '仟', '万', '亿']result = ''num_str = str(num)num_len = len(num_str)zero_flag = Falsefor i in range(num_len):index = int(num_str[i])unit_index = (num_len - i - 1) % 4if index == 0:zero_flag = Trueif unit_index == 0 and (num_len - i - 1) // 4 > 0:result += chinese_unit[(num_len - i - 1) // 4 + 3]else:if zero_flag:result += '零'zero_flag = Falseresult += chinese_num[index] + chinese_unit[unit_index]if unit_index == 0 and (num_len - i - 1) // 4 > 0:result += chinese_unit[(num_len - i - 1) // 4 + 3]if result[-1] == '零':result = result[:-1]return result```函数说明:该函数接受一个数字金额作为参数,返回一个字符串类型的大写金额。
自动生成大写金额函数

自动生成大写金额函数在日常生活中,我们经常会遇到需要将数字金额转化为大写金额的情况,例如在填写支票、发票、合同等文件时。
手动将数字金额转化为大写金额是一项繁琐且容易出错的任务,而通过编写一个自动生成大写金额的函数,可以极大地简化这个过程,提高工作效率。
下面我们来介绍一种实现自动生成大写金额的函数的方法。
1. 函数功能介绍我们需要确定这个函数的功能,即将一个数字金额转化为大写金额。
例如,当输入数字金额1000时,函数应该返回字符串"壹仟元整"。
2. 函数实现步骤接下来,我们将介绍如何实现这个自动生成大写金额的函数。
步骤一:将数字金额按照一定的规则进行拆分,例如每四位一组。
对于每一组,我们将其转化为大写金额,并加上相应的单位(例如"元"、"万"、"亿"等)。
步骤二:对于每一组的大写金额,我们需要根据其位置来确定是否需要加上单位(例如"亿"、"万"等)。
同时,我们还需要判断是否需要加上"零",以及特殊情况下的处理(例如"拾"、"佰"等)。
步骤三:将每一组的大写金额拼接起来,并加上"整"字。
3. 函数代码示例下面是一个示例的函数代码,用于将数字金额转化为大写金额:```pythondef convert_to_uppercase_amount(amount):# 将数字金额转化为大写金额的函数# 参数:amount-数字金额,类型为整数或浮点数# 返回值:大写金额,类型为字符串# 定义数字和大写金额的对应关系num_to_uppercase = {'0': '零','1': '壹','2': '贰','3': '叁','4': '肆','5': '伍','6': '陆','7': '柒','8': '捌','9': '玖'}# 定义单位和位数的对应关系unit_to_position = {0: '',1: '拾',2: '佰',3: '仟',4: '万',5: '拾',6: '佰',7: '仟',8: '亿',9: '拾',10: '佰',11: '仟'}# 将数字金额转化为字符串amount_str = str(amount)# 分割数字金额为整数部分和小数部分if '.' in amount_str:integer_part, decimal_part = amount_str.split('.') else:integer_part = amount_strdecimal_part = ''# 处理整数部分uppercase_amount = ''position = len(integer_part) - 1for digit in integer_part:uppercase_amount += num_to_uppercase[digit] + unit_to_position[position]position -= 1# 处理小数部分,如果有的话if decimal_part:uppercase_amount += '点'for digit in decimal_part:uppercase_amount += num_to_uppercase[digit]# 加上"整"字uppercase_amount += '整'return uppercase_amount```4. 使用示例下面是一个使用示例,展示了如何调用上述函数将数字金额转化为大写金额:```pythonamount = 1000uppercase_amount = convert_to_uppercase_amount(amount)print(uppercase_amount)# 输出:壹仟元整```5. 总结通过编写一个自动生成大写金额的函数,我们可以方便地将数字金额转化为大写金额,提高工作效率。
如何将小写金额转换成大写金额函数公式

如何将小写金额转换成大写金额函数公式要将小写金额转换成大写金额,可以使用以下函数公式:1. 创建一个函数,命名为convertToChinese(amount),其中amount 是小写金额的参数。
2.首先,创建一个字典用于存储数字和对应的中文大写表示。
例如:digits =0:'零',1:'壹',2:'贰',3:'叁',4:'肆',5:'伍',6:'陆',7:'柒',8:'捌',9:'玖'}3.创建一个列表用于存储数字位数对应的中文大写表示。
例如:units = ['', '拾', '佰', '仟', '万', '拾', '佰', '仟', '亿']4. 将小写金额转换成整数,以避免小数点的干扰。
可使用int(函数将小写金额转换为整数。
例如:amount = int(amount)5. 创建一个空字符串变量result,用于存储最终的大写金额。
6. 判断金额是否为零,如果是零,则将'零'加入到result中。
例如:if amount == 0:result = '零'7.创建一个循环,每次迭代都获取金额的最后四位。
循环的条件为金额不为零。
例如:while amount != 0:8.获取最后四位的数字,并将其转换成字符串。
例如:10. 创建一个空字符串变量temp,用于存储最终的大写金额的每一位。
11.创建一个循环,每次迭代都获取最后一位数字,并将其转换成中文大写表示。
循环的条件为最后四位数字不为零。
例如:while last_four != '0':12.获取最后一位数字,并将其转换成整数。
本实例要求编写程序,实现将输入的阿拉伯数字转为中文大写数字的功能。

本实例要求编写程序,实现将输入的阿拉伯数字转为中文大写数字的功能。
实现将阿拉伯数字转换为中文大写数字的功能,可以使用循环和条件语句来处理每一位数字的转换。
以下是一个示例的C++代码:#include <iostream>#include <string>// 中文大写数字的字符数组const std::string chineseNumbers[] = {"零", "壹", "贰", "叁", "肆", "伍", "陆", "柒", "捌", "玖"}; // 中文大写数字的单位数组const std::string chineseUnits[] = {"", "拾", "佰", "仟", "万", "亿"};std::string convertToChineseNumber(int number) {std::string chineseNumber = "";// 将数字转换为字符串形式std::string numberStr = std::to_string(number);// 遍历每一位数字,并转换为中文大写数字for (int i = 0; i < numberStr.length(); i++) {int digit = numberStr[i] - '0'; // 将字符转换为整数if (digit != 0) {// 添加数字的大写中文及单位chineseNumber += chineseNumbers[digit] + chineseUnits[numberStr.length() - i - 1];} else {// 对于零的特殊处理// 如果当前数字不是最后一位,并且下一位数字不为零,则添加一个零if (i != numberStr.length() - 1 && numberStr[i + 1] != '0') {chineseNumber += chineseNumbers[digit];}}}return chineseNumber;}int main() {int number;std::cout << "请输入阿拉伯数字:";std::cin >> number;std::string chineseNumber = convertToChineseNumber(number);std::cout << "中文大写数字:" << chineseNumber << std::endl;return 0;}在上面的示例中,convertToChineseNumber 函数负责将每一位数字转换为中文大写数字,并根据位数添加对应的单位。
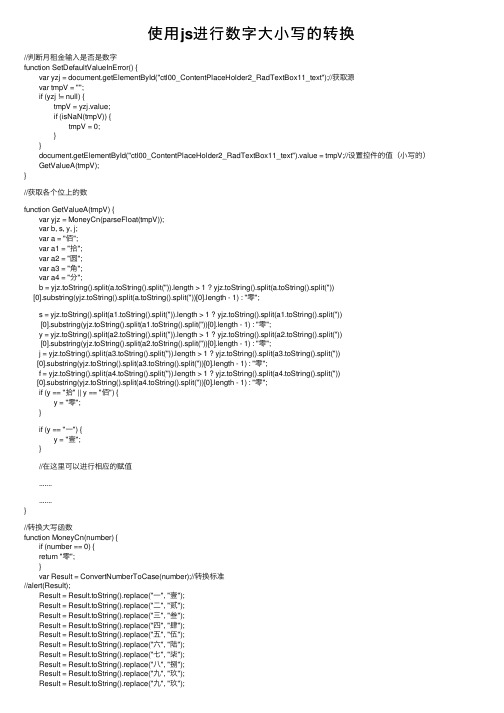
使用js进行数字大小写的转换

使⽤js进⾏数字⼤⼩写的转换//判断⽉租⾦输⼊是否是数字function SetDefaultValueInError() { var yzj = document.getElementById("ctl00_ContentPlaceHolder2_RadTextBox11_text");//获取源 var tmpV = ""; if (yzj != null) { tmpV = yzj.value; if (isNaN(tmpV)) { tmpV = 0; } } document.getElementById("ctl00_ContentPlaceHolder2_RadTextBox11_text").value = tmpV;//设置控件的值(⼩写的) GetValueA(tmpV);}//获取各个位上的数function GetValueA(tmpV) { var yjz = MoneyCn(parseFloat(tmpV)); var b, s, y, j; var a = "佰"; var a1 = "拾"; var a2 = "圆"; var a3 = "⾓"; var a4 = "分"; b = yjz.toString().split(a.toString().split('')).length > 1 ? yjz.toString().split(a.toString().split(''))[0].substring(yjz.toString().split(a.toString().split(''))[0].length - 1) : "零"; s = yjz.toString().split(a1.toString().split('')).length > 1 ? yjz.toString().split(a1.toString().split('')) [0].substring(yjz.toString().split(a1.toString().split(''))[0].length - 1) : "零"; y = yjz.toString().split(a2.toString().split('')).length > 1 ? yjz.toString().split(a2.toString().split('')) [0].substring(yjz.toString().split(a2.toString().split(''))[0].length - 1) : "零"; j = yjz.toString().split(a3.toString().split('')).length > 1 ? yjz.toString().split(a3.toString().split(''))[0].substring(yjz.toString().split(a3.toString().split(''))[0].length - 1) : "零"; f = yjz.toString().split(a4.toString().split('')).length > 1 ? yjz.toString().split(a4.toString().split(''))[0].substring(yjz.toString().split(a4.toString().split(''))[0].length - 1) : "零"; if (y == "拾" || y == "佰") { y = "零"; } if (y == "⼀") { y = "壹"; } //在这⾥可以进⾏相应的赋值 ....... .......}//转换⼤写函数function MoneyCn(number) { if (number == 0) { return "零"; } var Result = ConvertNumberToCase(number);//转换标准//alert(Result); Result = Result.toString().replace("⼀", "壹"); Result = Result.toString().replace("⼆", "贰"); Result = Result.toString().replace("三", "叁"); Result = Result.toString().replace("四", "肆"); Result = Result.toString().replace("五", "伍"); Result = Result.toString().replace("六", "陆"); Result = Result.toString().replace("七", "柒"); Result = Result.toString().replace("⼋", "捌"); Result = Result.toString().replace("九", "玖"); Result = Result.toString().replace("九", "玖"); Result = Result.toString().replace("⼗", "拾"); Result = Result.toString().replace("百", "佰"); Result = Result.toString().replace("千", "仟"); //alert(Result); Result = Result.toString().replace("⼀", "壹"); Result = Result.toString().replace("⼆", "贰"); Result = Result.toString().replace("三", "叁"); Result = Result.toString().replace("四", "肆"); Result = Result.toString().replace("五", "伍"); Result = Result.toString().replace("六", "陆"); Result = Result.toString().replace("七", "柒"); Result = Result.toString().replace("⼋", "捌"); Result = Result.toString().replace("九", "玖"); Result = Result.toString().replace("九", "玖"); Result = Result.toString().replace("⼗", "拾"); Result = Result.toString().replace("百", "佰"); Result = Result.toString().replace("千", "仟"); Result = Result.toString().replace("⼀", "壹"); if (Result.toString().split("点") != null && Result.toString().split("点").length >= 2) { var P = Result.toString().indexOf("点"); //Result = Result.toString().push(P + 2, "⾓"); Result = Result.toString().replace("点", "圆"); Result = Result.toString().replace("⾓分", "⾓"); Result = Result.toString().replace("零分", ""); Result = Result.toString().replace("零⾓", ""); Result = Result.toString().replace("分⾓", ""); if (Result.toString().substring(0, 2) == "零圆") { Result = Result.Replace("零圆", ""); } } else { Result += "圆整"; } Result = "⼈民币" + Result; return Result;}//转换⼤写标准function ConvertNumberToCase(number) { var cPointCn = "点⼗百千万⼗百千亿⼗百千"; var cNumberCn = "零⼀⼆三四五六七⼋九"; if (number == "0") { return "" + cPointCn.substring(0, 1); } if (number.toString().split('.') != null && number.toString().split('.').length < 2) { number += "."; } var P = number.toString().indexOf("."); var Result = ""; for (var i = 0; i < number.toString().length; i++) { if (P == i) { Result = Result.toString().replace("零⼗零", "零"); Result = Result.toString().replace("零百零", "零"); Result = Result.toString().replace("零千零", "零"); Result = Result.toString().replace("零⼗", "零"); Result = Result.toString().replace("零百", "零"); Result = Result.toString().replace("零千", "零"); Result = Result.toString().replace("零万", "万"); Result = Result.toString().replace("零亿", "亿"); Result = Result.toString().replace("亿万", "亿"); Result = Result.toString().replace("零点", "点"); }else { if (P > i) { Result += "" + cNumberCn.substring(number.toString().substring(i, i + 1), parseInt(number.toString().substring(i, i + 1), 10) + 1) + cPointCn.substring(P - i - 1, P - i); } else { var n = i - P; switch (n) { case 1: Result += "" + cNumberCn.substring(number.toString().substring(i, i + 1), parseInt(number.toString().substring(i, i + 1), 10) + 1) + "⾓"; break; case 2: Result += "" + cNumberCn.substring(number.toString().substring(i, i + 1), parseInt(number.toString().substring(i, i + 1), 10) + 1) + "分"; break; default: Result += "" + cNumberCn.substring(number.toString().substring(i, i + 1), parseInt(number.toString().substring(i, i + 1), 10) + 1); break; } Result = Result.toString().replace("零⾓", "⾓"); Result = Result.toString().replace("零分", "分"); } } } if (Result.toString().substring(Result.toString().Length - 1, 1) == "" + cPointCn.substring(0,1)) { Result = Result.toString().remove(Result.Length - 1); // ⼀点-> ⼀ } if (Result.substring(0, 1) == cPointCn.substring(0, 1)) { Result = cNumberCn.substring(0, 1) + Result; // 点三-> 零点三 } if ((Result.toString().Length > 1) && (Result.substring(1, 2) == cPointCn.substring(1, 2)) && (Result.substring(0, 1) == cNumberCn.substring(1, 2))) { Result = Result.toString().remove(0, 1); // ⼀⼗三-> ⼗三 }//alert(Result);return Result;}。
数字转换为大写数字公式--摘自百度经验

将小写数字转化为财会大写数字编辑公式摘至:/article/d2b1d1024cb3f65c7f37d46b.html步骤/方法1. 第一种方法:通过函数嵌套实现数字转人民币大写形式的公式是:=IF(B1<0,"金额为负无效",(IF(OR(B1=0,B1=""),"(人民币)零元",IF(B1<1,"(人民币)",TEXT(INT(B1),"[dbnum2](人民币)G/通用格式")&"元"))))&IF((INT(B1*10)-INT(B1)*10)=0,IF(INT(B1*100)-INT(B1*10)*10=0,"","零"),(TEXT(INT(B1*10)-INT(B1)*10,"[dbnum2]")&"角"))&IF((INT(B1*100)-INT(B1*10)*10)=0,"整",TEXT((INT(B1*100)-INT(B1*10)*10),"[dbnum2]")&"分")数字转人民币大写形式的公式是:="大写金额:"&IF(TRIM(B1)="","",IF(B1=0,"","人民币"&IF(B1<0,"负",)&IF(INT(B1),TEXT(INT(ABS(B1)),"[dbnum2]")&"元",)&IF(INT(ABS(B1)*10)-INT(ABS(B1))*10,TEXT(INT(ABS(B1)*10)-INT(ABS(B1))*10,"[db num2]")&"角",IF(INT(ABS(B1))=ABS(B1),,IF(ABS(B1)<0.1,,"零")))&IF(ROUND(ABS(B1)*100-INT(ABS(B1)*10)*10,),TEXT(ROUND(ABS(B1)*100-INT(A BS(B1)*10)*10,),"[dbnum2]")&"分","整")))2. 第二种方法:通过宏VBA自定义函数实现第一步:按下ALT+F11组合键,或者是单击工具——宏——Visual Basic编辑器,进入Visual Basic编程环境,单击“插入” 菜单——模块,复制下面代码,保存,退出关闭。
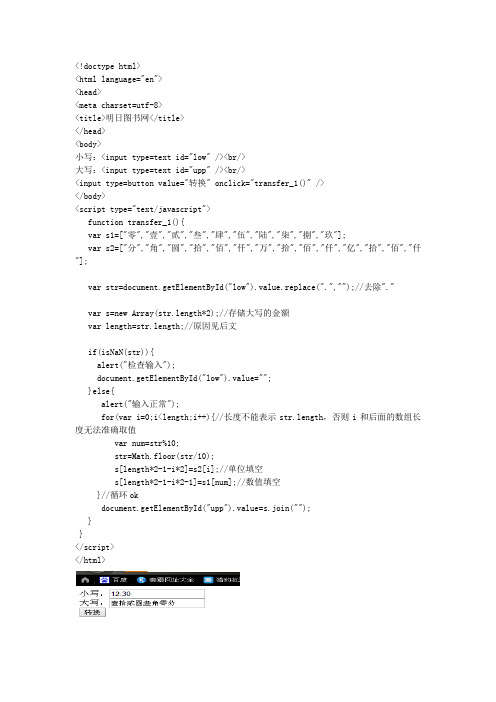
js中实现小写金额到大写金额的转换

<!doctype html><html language="en"><head><meta charset=utf-8><title>明日图书网</title></head><body>小写:<input type=text id="low" /><br/>大写:<input type=text id="upp" /><br/><input type=button value="转换" onclick="transfer_1()" /></body><script type="text/javascript">function transfer_1(){var s1=["零","壹","贰","叁","肆","伍","陆","柒","捌","玖"];var s2=["分","角","圆","拾","佰","仟","万","拾","佰","仟","亿","拾","佰","仟"];var str=document.getElementById("low").value.replace(".","");//去除"."var s=new Array(str.length*2);//存储大写的金额var length=str.length;//原因见后文if(isNaN(str)){alert("检查输入");document.getElementById("low").value="";}else{alert("输入正常");for(var i=0;i<length;i++){//长度不能表示str.length,否则i和后面的数组长度无法准确取值var num=str%10;str=Math.floor(str/10);s[length*2-1-i*2]=s2[i];//单位填空s[length*2-1-i*2-1]=s1[num];//数值填空}//循环okdocument.getElementById("upp").value=s.join("");}}</script></html>。
js将数字金额转换为中文大写的方法

js将数字金额转换为中文大写的方法使用JavaScript将数字金额转换为中文大写是一个常见的需求,本文将介绍一种方法来实现这个功能。
我们需要明确一些基本规则。
中文大写的金额是以"元"为单位进行分组的,每个分组包含四个数字。
例如,10000元可以写作一万元,100000000元可以写作一亿元。
在每个分组内,数字的读法也有一定的规律,例如1234可以读作一千二百三十四。
接下来,我们可以按照以下步骤来实现转换功能:1. 首先,定义一个函数`convertToChinese(num)`,接受一个数字参数`num`,表示要转换的金额。
这个函数将返回转换后的中文大写金额。
2. 在函数内部,我们需要对输入的数字进行一些预处理。
首先,将数字转换为字符串,方便对每一位进行处理。
然后,判断数字是否为负数,如果是负数,则在转换结果前面加上"负"字。
3. 接下来,我们需要将数字分组,每四个数字为一组。
可以使用循环将数字转换为一个个四位的子串,存储在一个数组中。
4. 对于每个四位的子串,我们需要根据其位数和值来确定对应的中文读法。
可以使用一个变量`unit`来表示当前子串的单位("万"、"亿"等),初始值为"元"。
然后,使用循环将每个数字转换为中文读法,并根据位数添加对应的单位。
5. 最后,将转换结果拼接起来,并返回。
下面是具体的代码实现:```javascriptfunction convertToChinese(num) {// 将数字转换为字符串let str = num.toString();// 判断是否为负数let isNegative = false;if (str[0] === '-') {isNegative = true;str = str.slice(1);}// 分组let groups = [];while (str.length > 0) {groups.unshift(str.slice(-4));str = str.slice(0, -4);}// 中文读法let units = ['元', '万', '亿', '万亿'];let chineseChars = ['零', '壹', '贰', '叁', '肆', '伍', '陆', '柒', '捌', '玖'];let result = isNegative ? '负' : '';for (let i = 0; i < groups.length; i++) {let group = groups[i];let groupResult = '';let zeroFlag = false; // 是否已经出现过零for (let j = 0; j < group.length; j++) {let digit = Number(group[j]);let digitResult = '';if (digit === 0) {// 当前数字为零zeroFlag = true;continue;}digitResult += chineseChars[digit] + '拾'; // 个位数读法if (j === 1 && digit === 1) {digitResult = '拾';}if (j === 2) {digitResult = chineseChars[digit] + '佰'; // 十位数读法}if (j === 3 && digit === 1 && group.length === 4) {digitResult = '拾';}if (j === 3 && digit === 2 && group.length === 4) {digitResult = '佰';}if (j === 3 && digit === 0 && !zeroFlag) {digitResult = '零';}groupResult += digitResult;zeroFlag = false;}result = groupResult + units[i] + result;}return result;}// 测试console.log(convertToChinese(1234)); // 一千二百三十四元console.log(convertToChinese(10000)); // 一万元console.log(convertToChinese(100000000)); // 一亿元console.log(convertToChinese(-1234)); // 负一千二百三十四元```以上就是使用JavaScript将数字金额转换为中文大写的方法。
js实现人民币大写金额形式转换

js实现⼈民币⼤写⾦额形式转换本⽂实例为⼤家分享了js实现⾦额转⼤写的相关代码,供⼤家参考,具体内容如下function convertCurrency(num) { //转成⼈民币⼤写⾦额形式var str1 = '零壹贰叁肆伍陆柒捌玖'; //0-9所对应的汉字var str2 = '万仟佰拾亿仟佰拾万仟佰拾元⾓分'; //数字位所对应的汉字var str3; //从原num值中取出的值var str4; //数字的字符串形式var str5 = ''; //⼈民币⼤写⾦额形式var i; //循环变量var j; //num的值乘以100的字符串长度var ch1; //数字的汉语读法var ch2; //数字位的汉字读法var nzero = 0; //⽤来计算连续的零值是⼏个num = Math.abs(num).toFixed(2); //将num取绝对值并四舍五⼊取2位⼩数str4 = (num * 100).toFixed(0).toString(); //将num乘100并转换成字符串形式j = str4.length; //找出最⾼位if (j > 15) {return '溢出';}str2 = str2.substr(15 - j); //取出对应位数的str2的值。
如:200.55,j为5所以str2=佰拾元⾓分//循环取出每⼀位需要转换的值for (i = 0; i str3 = str4.substr(i, 1); //取出需转换的某⼀位的值if (i != (j - 3) && i != (j - 7) && i != (j - 11) && i != (j - 15)) { //当所取位数不为元、万、亿、万亿上的数字时if (str3 == '0') {ch1 = '';ch2 = '';nzero = nzero + 1;} else {if (str3 != '0' && nzero != 0) {ch1 = '零' + str1.substr(str3 * 1, 1);ch2 = str2.substr(i, 1);nzero = 0;} else {ch1 = str1.substr(str3 * 1, 1);ch2 = str2.substr(i, 1);nzero = 0;}}} else { //该位是万亿,亿,万,元位等关键位if (str3 != '0' && nzero != 0) {ch1 = "零" + str1.substr(str3 * 1, 1);ch2 = str2.substr(i, 1);nzero = 0;} else {if (str3 != '0' && nzero == 0) {ch1 = str1.substr(str3 * 1, 1);ch2 = str2.substr(i, 1);nzero = 0;} else {if (str3 == '0' && nzero >= 3) {ch1 = '';ch2 = '';nzero = nzero + 1;} else {if (j >= 11) {ch1 = '';nzero = nzero + 1;} else {ch1 = '';ch2 = str2.substr(i, 1);nzero = nzero + 1;}}}}} if (i == (j - 11) || i == (j - 3)) { //如果该位是亿位或元位,则必须写上ch2 = str2.substr(i, 1);}str5 = str5 + ch1 + ch2;if (i == j - 1 && str3 == '0') { //最后⼀位(分)为0时,加上“整”str5 = str5 + '整';}}if (num == 0) {str5 = '零元整';}if (str5.indexOf("分") == -1) {if (str5.indexOf("拾元零") > 0) {str5 = str5.replace("拾元零", "拾元");};}return str5;}function doConvert(m, n) {Ext.getCmp(m).on('change', function() {var objm = Ext.getCmp(m);var objn = Ext.getCmp(n);if (!(/^\d+(\.\d+)?$/.test(objm.getValue()))) {objn.setValue("");} else {var money = convertCurrency(objm.getValue());if (objm.getValue() == "") {objn.setValue("");} else {objn.setValue(money);}}var money = convertCurrency(objm.getValue());if (money.indexOf("拾元零") > 0) {if (money.indexOf("分") == -1) {objn.setValue(money.replace("拾元零", "拾元"));}};});}以上就是本⽂的全部内容,希望对⼤家学习javascript程序设计有所帮助。
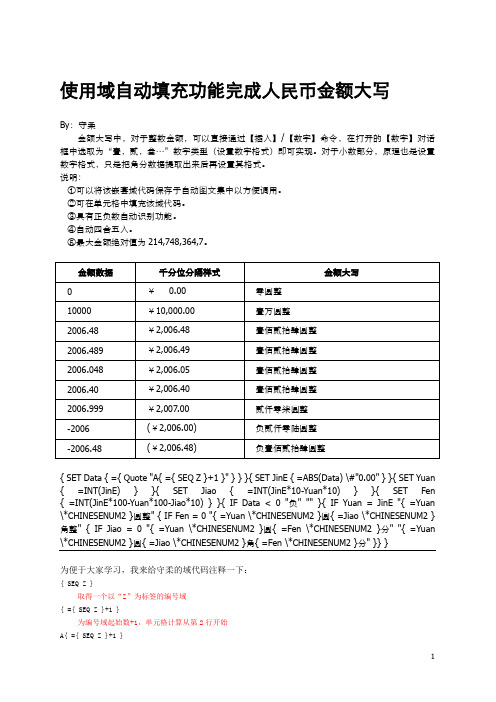
使用域自动填充功能完成人民币金额大写

使用域自动填充功能完成人民币金额大写By:守柔金额大写中,对于整数金额,可以直接通过【插入】/【数字】命令,在打开的【数字】对话框中选取为“壹,贰,叁…”数字类型(设置数字格式)即可实现。
对于小数部分,原理也是设置数字格式,只是把角分数据提取出来后再设置其格式。
说明:①可以将该嵌套域代码保存于自动图文集中以方便调用。
②可在单元格中填充该域代码。
③具有正负数自动识别功能。
④自动四舍五入。
⑤最大金额绝对值为214,748,364,7。
{ SET Data { ={ Quote "A{ ={ SEQ Z }+1 }" } } }{ SET JinE { =ABS(Data) \#"0.00" } }{ SET Yuan { =INT(JinE) } }{ SET Jiao { =INT(JinE*10-Yuan*10) } }{ SET Fen { =INT(JinE*100-Yuan*100-Jiao*10) } }{ IF Data < 0 "负" "" }{ IF Yuan = JinE "{ =Yuan \*CHINESENUM2 }圆整" { IF Fen = 0 "{ =Yuan \*CHINESENUM2 }圆{ =Jiao \*CHINESENUM2 }角整" { IF Jiao = 0 "{ =Yuan \*CHINESENUM2 }圆{ =Fen \*CHINESENUM2 }分" "{ =Yuan \*CHINESENUM2 }圆{ =Jiao \*CHINESENUM2 }角{ =Fen \*CHINESENUM2 }分" }} }为便于大家学习,我来给守柔的域代码注释一下:{ SEQ Z }取得一个以“Z”为标签的编号域{ ={ SEQ Z }+1 }为编号域起始数+1,单元格计算从第2行开始A{ ={ SEQ Z }+1 }转换为单元格地址A2,如果单元格不在A列则将A改为其他列号{ Quote "A{ ={ SEQ Z }+1 }" }动态引用行标{ ={ Quote "A{ ={ SEQ Z }+1 }" } }取得对于该单元格地址数据的引用{ SET Data { ={ Quote "A{ ={ SEQ Z }+1 }" } } }将动态单元格数据赋值给“Data”书签域或称为变量名{ =ABS(Data) \#"0.00" }为“Data”取绝对值并设置数据格式为保留两位小数,自动四舍五入{ SET JinE { =ABS(Data) \#"0.00" } }将{ =ABS(Data) \#"0.00" }的结果赋值给“JinE”书签域{ SET Yuan { =INT(JinE) } }将取整后的金额数据赋值给“Yuan”书签域{ SET Jiao { =INT(JinE*10-Yuan*10) } }将金额的角值赋于“Jiao”书签域{ SET Fen { =INT(JinE*100-Yuan*100-Jiao*10) } }将金额的分值赋于“Fen”书签域{ IF Data < 0 "负" "" }如果“Data”值(即单元格数据)小于0,显示为“负”,否则为“”(空空){ IF Yuan = JinE "{ =Yuan \*CHINESENUM2 }圆整" }如果没有角分,即数据取整前后相等,则为“圆整”形式{ IF Fen = 0 "{ =Yuan \*CHINESENUM2 }圆{ =Jiao \*CHINESENUM2 }角整" }如果分值为0,则域结果为“圆角整”形式{ IF Jiao = 0 "{ =Yuan \*CHINESENUM2 }圆{ =Fen \*CHINESENUM2 }分" "{ =Yuan \*CHINESENUM2 }圆{ =Jiao \*CHINESENUM2 }角{ =Fen \*CHINESENUM2 }分" }如果角值为0,则域结果为“圆分”形式,否则为“圆角分”形式如果说人民币金额大写本身不是特别难,只是繁些而已,而域代码{ ={ Quote "A{ ={ SEQ Z }+1 }" } } 则是整个代码的灵魂和精华所在,通过它,用户可以直接复制整个域代码,更新后将自动取得所有相应单元格的大写数据,即自动动态填充单元格域代码(动态引用单元格地址)。
JS实现将数字金额转换为大写人民币汉字的方法

JS实现将数字⾦额转换为⼤写⼈民币汉字的⽅法本⽂实例讲述了JS实现将数字⾦额转换为⼤写⼈民币汉字的⽅法。
分享给⼤家供⼤家参考,具体如下://代码如下所⽰:function convertCurrency(money) {//汉字的数字var cnNums = new Array('零', '壹', '贰', '叁', '肆', '伍', '陆', '柒', '捌', '玖');//基本单位var cnIntRadice = new Array('', '拾', '佰', '仟');//对应整数部分扩展单位var cnIntUnits = new Array('', '万', '亿', '兆');//对应⼩数部分单位var cnDecUnits = new Array('⾓', '分', '毫', '厘');//整数⾦额时后⾯跟的字符var cnInteger = '整';//整型完以后的单位var cnIntLast = '元';//最⼤处理的数字var maxNum = 999999999999999.9999;//⾦额整数部分var integerNum;//⾦额⼩数部分var decimalNum;//输出的中⽂⾦额字符串var chineseStr = '';//分离⾦额后⽤的数组,预定义var parts;if (money == '') { return ''; }money = parseFloat(money);if (money >= maxNum) {//超出最⼤处理数字return '';}if (money == 0) {chineseStr = cnNums[0] + cnIntLast + cnInteger;return chineseStr;}//转换为字符串money = money.toString();if (money.indexOf('.') == -1) {integerNum = money;decimalNum = '';} else {parts = money.split('.');integerNum = parts[0];decimalNum = parts[1].substr(0, 4);}//获取整型部分转换if (parseInt(integerNum, 10) > 0) {var zeroCount = 0;var IntLen = integerNum.length;for (var i = 0; i < IntLen; i++) {var n = integerNum.substr(i, 1);var p = IntLen - i - 1;var q = p / 4;var m = p % 4;if (n == '0') {zeroCount++;} else {if (zeroCount > 0) {chineseStr += cnNums[0];}//归零zeroCount = 0;chineseStr += cnNums[parseInt(n)] + cnIntRadice[m];}if (m == 0 && zeroCount < 4) {chineseStr += cnIntUnits[q];}}chineseStr += cnIntLast;}//⼩数部分if (decimalNum != '') {var decLen = decimalNum.length;for (var i = 0; i < decLen; i++) {var n = decimalNum.substr(i, 1);if (n != '0') {chineseStr += cnNums[Number(n)] + cnDecUnits[i];}}}if (chineseStr == '') {chineseStr += cnNums[0] + cnIntLast + cnInteger;} else if (decimalNum == '') {chineseStr += cnInteger;}return chineseStr;}PS:这⾥再为⼤家提供⼀款在线⼯具供⼤家参考:更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《》、《》、《》、《》、《》、《》及《》希望本⽂所述对⼤家JavaScript程序设计有所帮助。
JS将number数值转化成为货币格式

JS将number数值转化成为货币格式JS将number数值转化成为货币格式:这⾥第⼀个⽅法是⽤JavaScript将数字number转换为货币字符串的格式(参数:保留⼩数位数,货币符号,整数部分千位分隔符,⼩数分隔符)这⾥第⼆个⽅法是⽤简单的正则表达式将货币字符换转换为纯净的数字字符串,之后便可以将字符串转换为数字numberJavaScript Money Format(⽤prototype对Number进⾏扩展)// Extend the default Number object with a formatMoney() method:// usage: someVar.formatMoney(decimalPlaces, symbol, thousandsSeparator, decimalSeparator)// defaults: (2, "$", ",", ".")Number.prototype.formatMoney = function (places, symbol, thousand, decimal) {places = !isNaN(places = Math.abs(places)) ? places : 2;symbol = symbol !== undefined ? symbol : "$";thousand = thousand || ",";decimal = decimal || ".";var number = this,negative = number < 0 ? "-" : "",i = parseInt(number = Math.abs(+number || 0).toFixed(places), 10) + "",j = (j = i.length) > 3 ? j % 3 : 0;return symbol + negative + (j ? i.substr(0, j) + thousand : "") + i.substr(j).replace(/(\d{3})(?=\d)/g, "$1" + thousand) + (places ? decimal + Math.abs(number - i).toFixed(places).slice(2) : ""); };如下便是⼀些转换实例:// Default usage and custom precision/symbol :var revenue = 12345678;alert(revenue.formatMoney()); // $12,345,678.00alert(revenue.formatMoney(0, "HK$ ")); // HK$ 12,345,678// European formatting:var price = 4999.99;alert(price.formatMoney(2, "€", ".", ",")); // €4.999,99// It works for negative values, too:alert((-500000).formatMoney(0, "£ ")); // £ -500,000Currency to number – removing money formatting (⽤正则表达式进⾏过滤)var price = (12345.99).formatMoney(); // "$12,345.99"// Remove non-numeric chars (except decimal point/minus sign):priceVal = parseFloat(price.replace(/[^0-9-.]/g, '')); // 12345.99这个⽅法仅仅应⽤于⼩数分隔符为"."的模式,如果⼩数分隔符是"," 那么正则表达式为/[^0-9-,]/g不⽤prototype对Number进⾏拓展的版本:// To set it up as a global function:function formatMoney(number, places, symbol, thousand, decimal) {number = number || 0;places = !isNaN(places = Math.abs(places)) ? places : 2;symbol = symbol !== undefined ? symbol : "$";thousand = thousand || ",";decimal = decimal || ".";var negative = number < 0 ? "-" : "",i = parseInt(number = Math.abs(+number || 0).toFixed(places), 10) + "",j = (j = i.length) > 3 ? j % 3 : 0;return symbol + negative + (j ? i.substr(0, j) + thousand : "") + i.substr(j).replace(/(\d{3})(?=\d)/g, "$1" + thousand) + (places ? decimal + Math.abs(number - i).toFixed(places).slice(2) : ""); }// To create it as a library method:myLibrary.formatMoney = function (number, places, symbol, thousand, decimal) {/* as above */}// Example usage:formatMoney(54321); // $54,321myLibrary.formatMoney(12345, 0, "£ "); // £ 12,345。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
JS文本框输入数字立即转换为大写人民币金额显示,具体代码如下:
/////////////////////////////////////////////////////////////////////
//界面
/////////////////////////////////////////////////////////////////////
<div align="center">
<span>输入数字:<asp:TextBox ID="Digits" name="Digits" runat="server" onkeyup="convertCurrency(this.value);"></asp:TextBox></span>
<span>大写金额:<asp:TextBox ID="getCapital" name="getCapital" runat="server" Width="400"></asp:TextBox></span>
</div>
//////////////////////////////////////////////////////////////////////
//BLL.JS 中数字字符转换成大写人民币通用方法封装
//////////////////////////////////////////////////////////////////////
function convertCurrency(currencyDigits) {
var MAXIMUM_NUMBER = 99999999999.99; //最大值
// 定义转移字符
var CN_ZERO = "零";
var CN_ONE = "壹";
var CN_TWO = "贰";
var CN_THREE = "叁";
var CN_FOUR = "肆";
var CN_FIVE = "伍";
var CN_SIX = "陆";
var CN_SEVEN = "柒";
var CN_EIGHT = "捌";
var CN_NINE = "玖";
var CN_TEN = "拾";
var CN_HUNDRED = "佰";
var CN_THOUSAND = "仟";
var CN_TEN_THOUSAND = "万";
var CN_HUNDRED_MILLION = "亿";
var CN_DOLLAR = "元";
var CN_TEN_CENT = "角";
var CN_CENT = "分";
var CN_INTEGER = "整";
// 初始化验证:
var integral, decimal, outputCharacters, parts;
var digits, radices, bigRadices, decimals;
var zeroCount;
var i, p, d;
var quotient, modulus;g, "");
currencyDigits = currencyDigits.replace(/。
