清华大学主页网页设计代码
百度页面html代码

百度页⾯html代码<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><title>Document</title><style>*{padding: 0;margin: 0;border: 0px;}#header{margin-top: 10px;margin-right: 5px;text-align: right;}#header a{font-size: 12px;color: black;font-weight: bold;padding-left: 18px;}#header a:nth-child(7),#header a:nth-child(8){font-weight: normal;}#goods{line-height: 20px;border: 1px solid #3385ff;background-color: #3385ff;color: white;}#content{height: 450px;width: 100%;text-align: center;line-height: 450px;}#search_txt{border: 1px solid #b8b8b8;line-height: 30px;}#search{line-height: 30px;border: 1px solid #3385ff;background-color: #3385ff;color: white;margin-left: -8px;font-size: 16px;width: 100px;}#footer{text-align: center;font-size:12px;color: #999999;line-height: 22px;}#dcode{height: 60px;width: 60px;background-color: #b8b8b8;margin: 0 auto;}p{color: #666666;font-weight: bold;font-size:16px;}#footer a{color: #999999;margin-left: 20px;}#footer_left a{margin-left: 0px;}</style></head><body><div id="header"><a href="#">糯⽶</a><a href="#">新闻</a><a href="#">hao123</a><a href="#">地图</a><a href="#">视频</a><a href="#">贴吧</a><a href="#">登录</a><a href="#">设置</a><input type="button" value="更多产品" id="goods"/> </div><div id="content"><input type="text" id="search_txt" size=80><input type="button" id="search" value="百度⼀下"> </div><div id="footer"><div id="dcode">⼆维码</div><p>⼿机百度</p><a href="#">把百度设为主页</a><a href="#">关于百度</a><a href="#">About baidu</a><a href="#">百度推⼴</a><br><span id="footer_left">©2017 Baidu<a href="#">使⽤百度前必读</a><a href="#">意见反馈</a>京ICP证030173号</span><a href="#">京公安备11000002000001号</a></div></body></html>。
网页设计代码大全

网页设计代码大全Background refers to the background image of a webpage。
while bgcolor refers to the background color。
Text refers to the color of the font。
while link。
alink。
XXX clickable text。
XXX has been clicked。
XXX。
XXX to the left and top margins of the webpage.The format for titles is XXX。
where n ranges from h1 toh6.The align attribute can be set to left。
right。
center。
bottom。
or top。
To format text。
use the text tag。
To modify the font。
use tags such as。
for bold。
for underline。
for italic。
for larger text。
and。
XXXTo create paragraphs。
use the。
tag and set the align attribute to left。
right。
or center。
To force a line break。
use。
Preformatted text can be created using the。
tag。
Horizontal lines can be inserted using the。
tag。
with attributes such as width。
size。
align。
and color。
To create a XXX。
use the。
tag。
For lists。
unordered lists can be created using the。
网页设计实验指导书

网页设计实验指导书经济与管理学院二零一二年二月实验一HTML标记的基本语法一、实验目的和要求1.熟悉HTML文件的编辑环境;2.掌握HTML中与文字、图像、页面、表格、表单和框架等的基本标记。
3.学会使用HTML设计出文本与图像相结合的较为复杂的页面。
二、实验内容1、根据如表1-1所示的表格写出完整的HTML代码;其中,《网络原理》和《网页设计与制作》课程的详细说明文件分别为该网页所在目录的net.htm和web.htm,需要为表中的书名设置相应的超级链接,以便在点击后可跳转到相应的说明页上。
2、编写出实现如图1-1所示页面效果的关键html代码,要求点击左边各目录项,相应的链接会显示在右下的帧中,并且适当填加特效如:背景图片、图像、动画等(也可自行设计效果)。
图1-1 个人网站首页3、编写出实现如图1-2所示页面效果的关键html代码,其中各子项目都做了超链接,链接的目标文件自行指定。
图1-2 列表效果图三、实验步骤1.打开任何一种文本编辑工具,可以是附件中的记事本,也可以是rontPage/Dreamweaver 的代码窗口。
2.按各种不同标签的语法规则,输入合法的代码。
3.输入完成后保存代码文件,文件后缀为.htm/.html。
4.在IE浏览器中打开保存的文件,看看是否能完成自己想要的设置。
四、程序代码(在实验报告中写出)(1)<table width="500" border="1"><caption>课程表</caption><tr><td><div align="center">课号</div></td><td><div align="center">课程名</div></td><td><div align="center">学分</div></td></tr><tr><td><div align="center">1002201</div></td><td><div align="center"><u>《网络原理》</u></div></td><td><div align="center">6</div></td></tr><tr><td><div align="center">1003302</div></td><td><div align="center"><u>《网页设计与制作》</u></div></td><td><div align="center">5</div></td></tr><tr><td><div align="center">1003507</div></td><td><div align="center">《管理学原理》</div></td><td><div align="center">5</div></td></tr></table>2.还没弄3.<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>无标题文档</title><style type="text/css"><!--.STYLE1 {font-family: "宋体";font-size: xx-large;}.STYLE4 {font-family: "宋体"; font-size: xx-large; font-weight: bold; }.STYLE5 {font-family: "宋体";font-size: x-large;}.STYLE6 {font-family: "新宋体"; font-size: x-large; }--></style></head><body><ul><li><h1><span class="STYLE1">列表项目1</span></h1><ol><li class="STYLE6"><a href="常用/新建文件夹/市场营销.doc">子列表项1</a></li><li class="STYLE6"><a href="常用/新建文件夹/市场营销.doc">子列表项2</a></li></ol></li></ul><ul><li><p class="STYLE4">列表项目2</p><ol><li class="STYLE5"> <a href="常用/新建文件夹/市场营销.doc">子列表项1</a></li><li class="STYLE5"><a href="常用/新建文件夹/市场营销.doc">子列表项2</a></li></ol></li></ul></body></html>五、实验心得体会主要包括在实验过程中学到了哪些东西;遇到了哪些困难,又是如何解决的;还有什么问题没有解决,分析其原因。
校园网主页设计与实现

校园网主页设计与实现作者:李盾董少鲲来源:《数字化用户》2013年第20期【摘要】通过校园主页的设计和实现,详细描述如何规划、搭建、制作网站主页的过程【关键词】Div+css html flash javascript随着Internet技术的不断发展,信息查询、游戏聊天、电子商务等网络应用已经渗透到人类社会的各个角落,人们已步入网络时代。
作为网络世界的支撑点的网站,更是人们关注的热点:政府利用网站宣传自己的施政纲领,日益成为与百姓交流的直通车;企业利用网站宣传自己的形象,挖掘无限商机;个人利用网站展示个性风采,创建彼此沟通的桥梁。
因此,越来越多的人希望拥有网站,政府、企业甚至个人拥有自己的网站已经成为必然的趋势。
如何丰富校园学生生活,定期发布学校各种信息,提高在校学生对学校的关注,让报考本校的考生有一个了解学校的窗口,诸如此类的问题都需要通过网站的主页予以体现。
所以网站主页的设计理念一定要突出实用与简洁,直观的版面风格让网友一眼就能找到自己需要的信息,而且版面可以随时增加,以动态的适应使用需求。
下面就通过一个具体的实例,讨论一下校园网网站首页设计和制作过程一、主页总体规划思路设计网页首先要考虑的是网页兼容性问题,时下众多的浏览器使网页的显示会有差别,特别要注意ie与Mozilla firefox浏览器的乱码问题。
以div+css打框架,使用table.css表格修饰,然后进行表单修饰form.css,最后是css的优化。
首先,把需要展现的内容分成若干个块,想好几行几列,每个块都是一个单一的色块,用css定义,这里应该注意要主次分明,不要全部用大块分割页面,主要以左右布局。
然后用css 定义字体行间距等参数,注意防止文字因过长发生折行破坏页面整洁,最终目的是要保证这个画面整齐与简洁。
其次,图片的处理也要讲究,页面的主要位置放置480*320的大图会使整个页面显得大气,有吸引力。
Flash的设计也要时尚美观,代码要开源,以便于维护,也方便图片调取。
网站网页制作的常用代码大全

一:文字加粗倾斜的代码◆文字加粗的代码是:<b>你好</b>◆文字倾斜的代码是:<i>你好!</i>◆底线字:<u></u>二:文字链接代码如果您想点击某处文字会连接到另外一个网页的效果,这是超链接,代码是这样:<a href="网站地址";>共享空间</a>如果要点了这个文字以后重新打开一个窗口的话,代码是:<a href="网站地址";target="_blank">共享空间</a>三:在网站上放图片的代码如果你看到一个好看的图片想放到网站上,代码是这样的:<img src="/Article/UploadFiles/201103/20110307151132733.gif";width="150"height="100">后面的数字调节图片的尺寸大小。
四:图片链接代码如果要点一下图片就能打开一个网站的链接代码是这样的:<a href="";><img src="/Article/UploadFiles/201103/20110307151132733.gif";width="150"height="100"><如果要点一下图片就能打开一个网站的链接,并且重新打开一个窗口。
代码是这样的:<a href=ask-tj.target="_blank"><img src="/Article/UploadFiles/201103/20110307151132733.gif";width="150"height="100"></a>上面的数字都能调节图片尺寸大小。
计算机会考 计算机知识点和练习

计算机复习资料一、填空题1.1946年世界第一台电子数字计算机诞生ENIAC,它标志了一个新的时代的来临。
2.计算机的出现是第五次信息革命的重要标志?3.现代的计算机系统都属于冯诺依曼体系。
4.计算机的特点是运算速度快、精确度高,有记忆能力、有逻辑判断能力。
5.计算机的核心部件是中央处理器,它的英文缩写为CPU。
6.中央处理器是由运算器和控制器组成。
7.应用软件通常是通过操作系统软件来指挥计算机硬件完成其功能的。
8.电子计算机的硬件系统基本由输入设备、存储器、运算器、控制器、输出设备五个部分组成。
9.计算机软件是指操作计算机的程序、数据以及有关的文档等10.可被计算机直接识别的程序设计语言是机器语言。
11.在微机中,外存储器通常是使用硬盘作为存储介质,硬盘中存储的信息在断电后不会丢失。
12.ASCII码是“美国标准信息交换码”的缩写。
13.合理的调度计算机系统资源,使其充分发挥效率的软件是操作系统。
14.JPG是一种高效率的24位图像文件压缩格式,同样一幅图像,用JPG格式存储的文件是BMP类型文件的1/10~1/2015.信息的依附性使信息具有可存储、可传递和可转换等特点。
16.从信息的载体性质出发,信息可以分为:电子信息、光学信息和生物信息等17.物质、能量和信息是构成世界的三大要素。
18.信息处理是指用计算机对原始数据进行收集、存储、分类、加工、输出的处理过程。
19.一个完整的计算机系统是由计算机硬件系统和计算机软件系统两部分组成。
20.如果一台计算机只安装了硬件设备,而没有相应的软件支持,那么,它将无法正常使用。
21.信息本身是无形的,它必须借助于有形的载体存储和传播,可以通过电话、电视机、录音机、广播等工具传送。
22.磁盘上的信息都是以文件形式存储。
计算机内部所有的信息都是以二进制数码形式表示的。
23.二进制数的特征:(1)用0和1两个数码来表示所有的数;(2) 逢二进一;(3)不同数位上的数表示不同的数。
网页设计代码大全

<body></body> 段落标记background:网页背景图像<p>…</p> bgcolor:网页背景颜色align:left right center text:字体颜色强制换行标记link:可链接文字的色彩<br></br> alink:被鼠标点中时可链接文字的颜色预排格式标记vlink:已经单击过的可链接文字的颜色<pre></pre> leftmargin:页面左边距插入水平线标记topmargin:页面上边距<hr width=“宽度” size=“厚度”标题格式标记align=“对齐方式” color=“颜色”Alink:被鼠标点中时可链接文字的颜色noshacle:除阴影 > Vlink:已经单击过的可链接文字的颜色文本缩标记Leftmargin:页面左边距<blockquote>…</blockquote> Topmargin:页面上边距列表标记标题格式标记 1.无序<hn>标题</hn> (范围(h1-h6))<ul type= “加重符号类型”> align:left(左) right(右) center(中) <li type=“加重符号类型”>列1 bottom(底) top(顶) <li type=“加重符号类型”>列2 文字格式标记………<font face=“字体” size=“字号”</ul> color=“颜色”>文字</font> type:disc● circle○ square■字形设置标记 2.有序<b>字形</b> 粗 <u>字形</u> 下划线<ol type=“序号类型” stare=“起始号码”> <i>字形</i> 斜 <big>字形</big>文字增大<li type=“加重符号类型”>列1 <strike>字形</strike> 删除线<li type=“加重符号类型”>列2<small>字形</small> 文字减小………<sup>字形</sup> 上标 <sub>字形<sub>下标</ol> <tt>字形</tt> 宽体 <em>字形</em> 强调 3.定义<bink>字形<bink> 闪烁 <cite>字形<cite>斜<dl> <dt>条目1<dd>条目1的说明<strong>字形</strong> 特别强调………</dl> 文字滚动标记<img>的图像标记<marquee>文字滚动</marquee> <img> behavior(滚动方式):alternate(交替) sic:图片的路径 scroll(往复) slide(一次) longdesc:详细说明bgcolor:背景颜色alt:替代说明direction(滚动方向):up(上) down(下) width和height:图片的宽和高 left(左) right(右) border:图片外围边框的宽度height和width:滚动的区域hspace和vspace:水平和垂直方向空白loop:循环的次数值是-1 align:left right center scrollamount:滚动的速度加快<img>的视频标记scrolldelay:滚动的速度延迟src:静态图像的路径hspace和vspace:滚动的水平垂直空间dynsrc:视频的路径表格标记loop:infinite或-1(反复播放) <table> start(设置何时播放视频文件):fileopen和mouseover <caption>表格标题</caption>→align controls:加播放控制条<tr>→align和valign loopdelay:两次播放的间隔<th>表头1</th> <th>表头2</th>…背景音乐标记</tr> <bgsound> <tr> src:音乐地址 loop:次数(-1) <td>(width和nowrap)表项1</td>…多媒体标记<embed></embed></tr> src:多媒体的地址………height和width:播放的区域<table> hidden:播放面板的显示和隐藏值true和false summary:简要说明 bgcolor:表格的背景颜色autostart:是否自动播放(true和false) background:表格的背景图像 border:表格线的粗细loop:是否循环(true和false) width和height表格的宽和高 align:左、右、中超链接标记valign:顶、(middle)中、底 bordercolor:表格线的颜色<a>…</a> nowrap:禁止表格单元格内的内容自动换行href:链接到的目标的地址rowspan=n n=1 为一行单元格target:链接的目标窗口colspan=n n=1 为一列的合并self(原) blank(新) parent(上) top(整)表单标记1.表单标记<form><form name= “form_name” method=“method” action=“url” enctype=“value” target=“target_win”>……</form>name:设置表单的名称 method=处理程序从表单中获得信息的方式其取值为get和post action:定义表单处理程序(asp、cgi等程序)的位置(相对位置或绝对位置)enctype:设置表单资料的编码方式 target:设置返回信息的显示窗口2.输入标记<input><input name=“field_name” type=“type_name”>name:设置输入区域的名称type:设置输入区域的类型(有10种)①文本域text(maxlength:文本域的最大输入字符 size:文本域的宽度 value:初始默认值)②密码域password(maxlength:密码域的最大输入字符 size:密码域的宽度)③文件域file(input type=“file”)④复选框checkbox((checked)表示此项被默认选中value:选中项目后传送到服务器端的值)⑤单选框radio(同4)⑥普通按钮button(value值代表显示在按钮上的文字)⑦“提交”按钮submit(value=“button_text”)⑧“重设”按钮reset(value=“button_text”)⑨图像域image(src:设置图片的路径)⑩隐藏域hidden(input type=“hidden”)3.菜单和列表的标记<select>和<option><select name=“name” size=“value” multiple><option value=“value” selected>选项一<option value=“value”>选项二………</select>size:显示的选项数目(multiple:不用赋值就可以直接加入到标记中,就成多选了)<optiop>→value:用来给<optiop>指定的选项赋值这个值是要传送到服务器上的(selected):指定初始默认的选项4.文本框标记<textarea><textarea></textarea>name:名称 rows:设置文本框的行数 cols:文本框的列数框架标记1.框架集标记<frameset><framese cols=“value,value,…” rows=“value,value,…” framespacing=“value”bordercolor=“color_value”>……</frameset>cols:左右分割窗口(用“,”分割) rows:上下分割(用“,”分割)framespacing:框架集的边框宽度bordercolor:框架集的边框颜色2.框架标记<frame src=“file_name” name=“frame_name” scrolling=“value” noresize>…</frame>src:框架显示的文件路径 name:框架的名称(用来供超文本链接标记)scrolling:滚动条是否显示值(yes , no , auto)3.不支持框架标记<noframes>………</noframes>css1.css称为“层叠样式表”或“级联样式表”2.css的基本语法:html标记{标记属性:属性值;标记属性:属性值;…}列如:b,i,h1{color:red}3.css的实现方法(有三种)①在head内实现(叫内部样式表他写在html的<head></head>里面的)内部样式表要用style标记(<style type=“text/css”> h1{color:red}</style>)②在body内实现(叫内嵌样式他在body中实现,主要是在标记中引用,只对所在的标记中有效)③在文件外实现(叫外部样式表)<link href=“style.css” rel=“stylesheet”>4.三种css实现方法的比较样式的优先级依次是内嵌样式,内部样式表,外部样式表使用外部样式时相对于前两种有以下优点:②样式代码可以复用,一个外部css文件,可以被多个网页共用②便于修改,只需修改css文件,不用修改每个网页③提高了网页的显示速度Welc ome To Dow nloa d !!!欢迎您的下载,资料仅供参考!。
一个简单网页的代码

<head><title> First Page </title></head><body><body bgcolor="#FFFFE7" text="#ff0000" link="#3300FF" alink="#FF00FF" vlink="#9900FF"> <h1><img src="Mainlogo.gif">My First Page</h1><p><em> Welcome to my Web site!</em> </p><h2>Web site contents </h2><p>Please chose one of the following topics:</p><ul><li> <a href ="Writing.htm"> <b>Writing</b></a></li><li> <a href ="Biaoge.htm"> <b>Biaoge</b></a></li><li> <a href ="Photo.jpg"> <b>Photo</b></a></li></ul><h2>Other Interesting Web sites </h2><p>Click one of the following to explore another Web sites </p><ul><li><a href ="">Yahoo Search Engine </a></li><li><a href ="">Bai du </a></li><li><a href ="/">Hebei daxue </a></li></ul><h2>Other Interesting Web sites </h2><p><a href="mailto:********************.cn?cc=*****************&Subject=早安&bcc=*****&Body= 早安,祝你度过一个快乐的早晨!">向我的好友发送邮件(</p></body> </html>。
Html静态网页代码汇总

Dreamweaver 静态网页 Html 标记代码汇总网站相关概念Internet 是一个全球计算机互相网络,WWW 是 Internet 所提供的一种极其重要的服务,即 World Wide Web,简称Web;WWW主要以Web为表现形式,或者说,Web是Web页即网页的载体,我们所说的Web页就是指由HTML(超文本标记语言)这种语言编写的一类特殊文件,通常后缀为*.html或*.htm的页面。
Dreamweaver CS 基本应用HTML 文档结构:<html></html>:静态网页源代码首尾结构标记,代码内呈现网页所有内容<body bgcolor=”背景色”></body>:网页主体部分<head></head>:网页头部,包含网页导航栏中的标题和网页不显示的信息<title></title>:标签内显示出网页台头的标题名,用于<head></head>标签之内<meta name=”描述” content=”搜索信息” />:辅助性标签,用于<head>标记之内<meta name=”作者” content=”余学兵”>:标注网页的作者<meta name=”关键字” content=”IT,教育,网络”>:设定搜索关键字<meta name=”robots” content=”all”>:告诉搜索机器人需要索取的页面,默认全部 <meta http-equiv=”expires” content=”web,26 feb 2010 08:21:57 GMT”>:http-equiv 属性代替 name 属性,expires设定网页到期时间<meta http-equiv=”refresh” content=”5;url=”>:间隔 5 秒网页自动刷新,并指向新的 URL 网址<h2></h2>:表示是一行级别是 2 号的标题文字,有 h1~h6 的 6 级标题可选<font color=”颜色” face=”字体” size=”尺寸”></font>:文字处理标签<pre></pre>:预先格式化,以格式化显示标签中的内容结构<p align=”对齐方式”></p>:段落标记,center(居中)、left(左边)、right(右边)<br />:换行标记,按[shift]+[enter]可实现<b>粗体</b>:粗体字体标记 <i>斜体</i>:斜体字体标记<sup>上标</sup>:上标标记文本格式 <sub>下标</sub>:下标标记文本格式<ul></ul>:无序列表开始结束标记 <li></li>:列表项标记,</li>为可选项<ol start=”数字”></ol>:有序列表开始结束标记,start 属性指定列表的起始数字<li type=”有序列表标签”>:有序列表的序列标记,可自定义为数字或字母等<hr align=”对齐位置” width=”长度” size=”高度” noshade=”纯色” color=”颜色”>:水平线标记,可标记水平线的长度、高度、纯色阴影显示、颜色等属性<img align=”图像与文本的对齐方式” src=”图像名称”>:在 HTML 中插入图像,align 属性值:top(头部)、bottom(底部)、middle(居中)、left(居左)、right(居右)<p onclick="MM_popupMsg('你好!')">点击</p>:弹出“你好!”信息的行为<p onmouseover="MM_swapImage('image', '图像路径'),|">点击</p>:弹出图片 <embed src=”第一次爱的人.mp3”><embed/>:在网页中插入音频文件<marquee direction=”移动方向” behavior=”设置路径” loop=”循环圈数” bgcolor=”背景色”>:滚动文字字幕,方向属性:down向下、up向上、left向左、right向右<a href=”/”>手持终端</a>:超级链接标记<a href=javascript.alert(“谢谢!”)>点击</a>:对话框脚本链接<ahref=”kxncwg.exe”>开心农场外挂下载<a/>:文件下载链接<ahref=”news.html”>新闻报道<a/>:相对路径链接(锚记)HTML 特殊字符的字符实体:特殊字符转义码示例空格 ;<h1>欢 ;迎 ;光 ;临</h1>元(¥)¥;<p>售价:¥;68</p>大于(>)>;<code>if A>;B then<code>A=A+1</code>小于(<)<;<code>if A<;B then<code>A=A+1</code>引号(““)";<p>";是还是不是?";问题的关键是</p>“与“符号(&)&;<p>William &;Graham 去了集市</p>版权号(©)©;注册商标®;第 1 页 共 8 页HTML 表格标记: <table align=” 对齐方式 ” width=” 宽度 ” bgcolor=” 背景色 ” background=” 背景图片 ” border=” 边框显隐 ” cellspacing=”单元格之间间距” cellpadding=”单元格内间距” <caption></caption>:定义表格的标题(可选)<tr></tr>:定义表格的一行<th><th/>:设置表格栏标题(表头),显示为粗体子此标记可以省略<td></td>:用来装载单元格数据,它们必须位于<tr></tr>标记之间 链接路径:(链接的类型和目标属性)1.链接类型◆ 外部链接:跳转到站点外其他网站的链接◆ 内部链接:站点根目录内文档之间的互相链接,也称为相对文档链接◆ E-mail 链接:实现打开 E-mail 客户端应用程序进行撰写、发送邮件的工作◆ 局部链接:在同一文档内部或不同文档之间指定位置的链接2.链接目标 ◆ _blank :将打开一个新窗口◆ _parent :将在父窗口中打开◆ _self :将在当前窗口中打开◆ _top :将在上级窗口中打开<a name=”命名锚” id=”命名锚 id”><a/>:命名锚记 插入图像、Flash 及其他多媒体对象 1. 在网页中插入图片和图像占位符 打开 HTML 文档,将插入点放在要插入图像的位置,单击插入栏中“常用”面板的“图像”按钮,或选择“插入”的“图像”命令,在弹出的“选择图像源”对话框中选择要插入的图像,确定即可。
清华大学主页网页设计代码

二、实验过程(实验步骤、记录、数据、分析)代码为:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" ""><html xmlns=""><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>清华大学</title><style type="text/css">* {margin: 0;padding: 0;border: none;}body {margin: 0 auto;width: 1000px;font-size: 12px;}.menu ul li {float: left;list-style: none; position: relative;}.menu ul li a {display: block; background-color: #900; background: #9FF; padding: 0 20px;text-decoration: none; line-height: 35px;}.menu ul li a:hover {background-color: #C0F; color: #000;}.menu ul li ul { visibility: hidden; width: 100px;position: absolute;left: 5px;top: 35px;}.menu ul li ul li {font-size: 12px;}.menu ul li ul li a { display: block;width: 120px;height: 35px;background: #3F0;}.menu ul li ul li a:hover {color: #000;background-color: #9F3;}.menu ul li:hover ul, .menu ul li a:hover ul { visibility: visible;}#id1{width:1000px;height:auto;float:left;}#id2 {float:left;}#id3 {width:200px; height:290px; font-size:30px; float:left;}#id4 {font-size:14px; }#id5 {width:250px; height:300px; font-size:24px; float:left;}#id6 {width:235px;font-size:17px; }#id7 {width:235px; font-size:17; float:left;}#id8{width:230px; height:300;font-size:17px; }#id9 {width:170px; height:300px; float:left;}#id10 {width:190px;height:300px;font-size:17px;float:left;}#id11 {width:1000px;height: auto;float:left;}</style></head><body><div id="id1"><img src="7.jpg" width="870" /></div> <div ><ul><li><a href="#">清华新闻</a></li> <li><a href="#">学校概况</a><ul><li><a href="#">校长致辞</a></li> <li><a href="#">学校沿革</a></li> <li><a href="#">历任领导</a></li> <li><a href="#">现任领导</a></li> <li><a href="#">组织机构</a></li> <li><a href="#">统计资料</a></li> </ul></li><li><a href="#">院系设置</a> </li> <li><a href="#">师资队伍</a><ul><li><a href="#">概况</a></li><li><a href="#">杰出人才</a></li> </ul></li><li><a href="#">教育教学</a><ul><li><a href="#">本科生教育</a></li><li><a href="#">研究生教育</a></li><li><a href="#">留学生教育</a></li><li><a href="#">继续教育</a></li></ul></li><li><a href="#">科学研究</a><ul><li><a href="#">科研项目</a></li><li><a href="#">科研机构</a></li><li><a href="#">科研合作</a></li><li><a href="#">科研成果和知识产权</a></li> <li><a href="#">学术交流</a></li></ul></li><li><a href="#">招生信息</a><ul><li><a href="#">本科生招生</a></li> <li><a href="#">研究生招生</a></li> <li><a href="#">留学生招生</a></li> </ul></li><li><a href="#">人才招聘</a><ul><li><a href="#">招聘计划</a></li> <li><a href="#">招聘信息</a></li> <li><a href="#">我要应聘</a></li> </ul></li><li><a href="#">图书馆</a> </li><li><a href="#">走进清华</a><ul><li><a href="#">校园生活</a></li><li><a href="#">校园风光</a></li><li><a href="#">实用信息</a></li></ul></li></ul></div><div id="id2"><img src="1.jpg" width="870" /></div><div id="id3"><td>清华新闻</td><div id="id4"><li><a href="#"> 【群众路线教育实践】马院领导班子召开会议对照检查材料</a> </li><td> </td><li><a href="#">973首席科学家林圣彩作客清华讲解代谢平衡</a></li><td> </td><li><a href="#">清华美院陈楠当选中华海外联谊会理事会理事</a></li><td> </td><li><a href="#">【群众路线教育实践】胡和平到核研院进行教育实践活动专题调研</a></li><td> </td><li><a href="#">"袁驷到经管学院进行24次教育工作讨论会调研</a></li></div></div><div id="id5"><img src="2.jpg" /><img src="3.jpg" /><div id="id6"><td><a href="#">"清华柴继杰研究组在《科学》发文揭...</a></td><ul> </ul><ul>柴继杰教授等在《科学》发文,首次报道植物模式识别受体FLS2及共受体BAK1与细菌模式分子鞭毛蛋白保守基序flg22三元复合物晶体结构,并通过结构分析和体内外生化实验揭示该复合物活化的分子机制。
学校网站设计图及主页代码

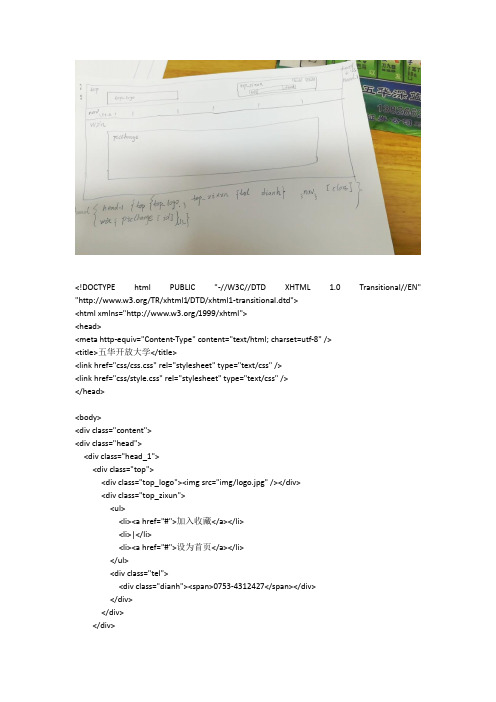
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>五华开放大学</title><link href="css/css.css" rel="stylesheet" type="text/css" /><link href="css/style.css" rel="stylesheet" type="text/css" /></head><body><div class="content"><div class="head"><div class="head_1"><div class="top"><div class="top_logo"><img src="img/logo.jpg" /></div><div class="top_zixun"><ul><li><a href="#">加入收藏</a></li><li>|</li><li><a href="#">设为首页</a></li></ul><div class="tel"><divclass="dianh"><span*************</span></div></div></div></div><div class="nav"><ul><li><a href="#" >首 页</a></li><li>|</li><li><a href="jianjie.html">学校简介</a></li><li>|</li><li><a href="zhanshi.html">教学资源</a></li><li>|</li><li><a href="dongtai.html">招生动态</a></li><li>|</li><li><a href="dongtai.html">专业设置</a></li><li>|</li><li><a href="#">考务通知</a></li><li>|</li><li><a href="baoming.html">学习专栏</a></li></ul></div><div id="win"><ul id="picChange"><li><img src="img/banner.jpg" width="990" height="310"/></li><li><img src="img/banner2.jpg" width="990" height="310"/></li><li><img src="img/banner3.jpg" width="990" height="310"/></li></ul></div></div><script type="text/javascript" src="js/picChange-0.3.2.js"></script><script type="text/javascript">//直接切换效果//$pic("picChange").picChange();//淡出效果$pic("picChange").picChange({changeStyle:"fade",time:250,interTime:5000}); //向上移出效果//$pic("picChange").picChange({changeStyle:"move",time:250,direction:"up"}); //向上联动效果//$pic("picChange").picChange({changeStyle:"wheel",time:250,direction:"up"}); //以下为页面测试函数,并非picChange的使用方法,使用方法如上function func(){//恢复html代码原状var my_time = document.getElementById("time").value;var my_changeStyle = document.getElementById("changeStyle").value;var my_direction = document.getElementById("direction").value;var my_isClick = document.getElementById("isclick").checked;var my_intertime = document.getElementById("intertime").value;//alert(my_time+" "+my_changeStyle+" "+my_direction+" "+my_isClick);$pic("picChange").picChange({changeStyle:my_changeStyle,time:my_time,direction:my_direction,isClick:my_isClick,interTime:my_intertime});var tmpImg = document.getElementById("picChange").getElementsByTagName("img");var tmpLength = tmpImg.length;for(var n=0;n<tmpLength;n++){tmpImg[n].style.top = "";tmpImg[n].style.left = "";setAlpha(tmpImg[n],100);if(n==0)tmpImg[n].style.display = "block";elsetmpImg[n].style.display = "";}var showText = "改变成功!当前模式:";if(my_changeStyle == "move" || my_changeStyle == "wheel"){showText += "向"+document.getElementById("direction").options[document.getElementById("direction").selecte dIndex].text+document.getElementById("changeStyle").options[document.getElementById("cha ngeStyle").selectedIndex].text;showText += ","+my_time+"毫秒,每隔"+my_intertime/1000+"秒切换。
《第十七课编辑网页代码》作业设计方案-初中信息技术浙教版13八年级上册自编模拟

《编辑网页代码》作业设计方案(第一课时)一、作业目标本次作业设计的目标在于帮助学生熟悉并掌握网页编辑的基础知识,重点是理解HTML基本结构及标签的用途,通过实践操作学会编写简单的网页代码。
通过本课时的学习,学生应能独立创建基本的网页框架,并理解网页元素的基本构成。
二、作业内容作业内容一:了解HTML基础学生需自行搜索或通过教材了解HTML的基本概念,掌握HTML文档的基本结构,如`<html>`、`<head>`、`<body>`等标签的用法。
并尝试编写一个简单的HTML文档,包括标题、段落等基本元素。
作业内容二:学习常用标签学生需学习并理解如`<h1>`至`<h6>`(标题标签)、`<p>`(段落标签)、`<img>`(图片标签)等常用标签的用法,并在文档中适当使用这些标签,以丰富网页内容。
作业内容三:实践操作学生需使用文本编辑器(如Notepad++、Sublime Text等)新建HTML文件,按照所学知识编写一个包含标题、段落和图片的简单网页。
在编写过程中,学生应注重代码的规范性和可读性。
三、作业要求1. 作业需在规定时间内完成,不得抄袭他人作品。
2. 代码应清晰、规范,遵循HTML的基本语法规则。
3. 网页内容应具有基本的美观性,图片和文字应合理布局。
4. 提交的作业需包含完整的HTML文档及相应的图片资源(若使用)。
5. 学生在编写代码时,应注重注释的添加,以增强代码的可读性。
四、作业评价教师将根据以下标准进行评价:1. 代码的规范性:是否遵循HTML的基本语法规则。
2. 内容的美观性:网页布局是否合理,图片和文字是否协调。
3. 创新性:学生是否在作业中加入了自己的创意和想法。
4. 完成度:作业是否在规定时间内完成,是否符合作业要求。
五、作业反馈教师将对每位学生的作业进行批改,指出其中的优点和不足,并给出改进建议。
网页设计代码大全

Html网页设计代码设计第一技术其次:)--————---——----—---—-—--——-—-—--——1)贴图:<img src=&quot;图片地址&quot;&gt;2)加入连接:<a href=&quot;所要连接的相关地址">写上你想写的字<;/a&gt;1)贴图:<img src="图片地址">2)加入连接:<a href="所要连接的相关地址"〉写上你想写的字〈/a〉3)在新窗口打开连接:<a href="相关地址”target="_blank"〉写上要写的字</a>消除连接的下划线在新窗口打开连接:<a href="相关地址”style="text—decoration:none" target="_blank">写上你想写的字〈/a〉4)移动字体(走马灯):〈marquee>写上你想写的字</marquee>5)字体加粗:<b>写上你想写的字</b〉6)字体斜体:〈i〉写上你想写的字〈/i>7)字体下划线: <u〉写上你想写的字〈/u>8)字体删除线: 〈s>写上你想写的字</s>9)字体加大: <big>写上你想写的字〈/big>10)字体控制大小:〈h1>写上你想写的字</h1〉(其中字体大小可从h1-h5,h1最大,h5最小)11)更改字体颜色:〈font color=”#value”〉写上你想写的字〈/font〉(其中value值在000000与ffffff(16位进制)之间12)消除连接的下划线:<a href="相关地址" style="text-decoration:none”>写上你想写的字</a〉13)贴音乐:〈embed src=音乐地址width=300 height=45 type=audio/mpeg autostart=”false”>14)贴flash: 〈embed src=”flash地址”width=”宽度”height="高度">15)贴影视文件:<img dynsrc="文件地址”width="宽度”height="高度”start=mouseover> 16)换行:〈br〉17)段落:〈p〉段落</p〉18)原始文字样式:〈pre>正文</pre〉19)换帖子背景:<body background=”背景图片地址"〉20)固定帖子背景不随滚动条滚动:〈body background="背景图片地址" body bgproperties=fixed〉21)定制帖子背景颜色:<body bgcolor="#value”>(value值见10)22)帖子背景音乐:〈bgsound="背景音乐地址" loop=infinite〉23)贴网页:<iframe src="相关地址”width="宽度”height=”高度”〉〈/iframe>/—--——-——-——-——---—-----——————-———---—-——HTML特效代码———-——-———---——--——-——--———-————/1。
国开电大 《JavaScript程序设计》(版本2) 形考实训一:设计系统主页

国开电大《JavaScript程序设计》(版本2)形考实训一:设计系统主页设计系统主页1. 题目设计系统主页。
2. 目的(1)熟悉Web前端项目开发环境。
(2)掌握如何建立Web前端项目,学会规划项目结构。
(3)掌握动态生成页面内容的方法。
(4)理解如何使用Flash显示图片新闻。
(5)会在应用系统中编写播放动态新闻的程序。
3. 内容建立项目结构,并设计一个系统的主页,在主页中嵌入Flash播放新闻。
4. 要求(1)建立Web前端项目,规划好程序结构。
(2)使用document.write()方法生成播放Flash的J avaScript代码。
(3)可以方便地增减播放的图片新闻数量。
(4)单击图片时能够打开对应的新闻页面。
1、让http://127.0.0.1:8000可以直接访问首页添加一条urls.py配置:urlpatterns = [.....re_path('^$', views.index), # 访问http://127.0.0.1:8000 可以直接访问首页]2、应用bootstrap快速编写index首页导航条(1)引入bootstrap核心文件和jquery<head><!-- 引入Bootstrap 核心CSS 文件--><link rel="stylesheet" href="/static/blog/bootstrap-3.3.7/css/bootstrap.css"><!-- jQuery (Bootstrap 的所有JavaScript 插件都依赖jQuery,所以必须放在前边) --><script src="/static/js/jquery-3.3.1.js"></script><!-- 引入Bootstrap 核心JavaScript 文件--><script src="/static/blog/bootstrap-3.3.7/js/bootstrap.js"></script> <!--依赖jquery--></head>(2)拷入bootstrap导航条模板代码拷贝这些代码到index页面的body标签内。
《网页设计与制作》课程简介

《网页设计与制作》课程简介课程名称:网页设计与制作课程代码:02038适用专业:初等教育(计算机与信息技术方向)课程性质:专业核心课程、必修课、专业技能课学分:3 学分计划学时:72学时(理论36学时,实训36学时)一、前言1. 课程性质本课程是初等教育计算机与信息技术专业的一门专业技能课程,培养学生网页设计与制作能力,适应初等教育对信息技术教师的人才基本要求,同时满足社会对计算机专业人才的需求,适合从事网站建设相关的岗位。
本课程的先修课程是《计算机应用基础》,后续课程是《程序设计》。
在完成《计算机应用基础》课程学习后,学生掌握了计算机基本知识和原理,学会了一些应用软件和工具软件的使用,进而学习《网页设计与制作》这门课程不会感到困难。
在以后学生还将学习《程序设计》课程,能设计和制作动态网页。
2. 课程基本理念初等教育计算机与信息技术专业培养的对象主要是小学信息技术教师,今后从事小学信息技术教学和学校信息化教育教学的管理者及维护者,建设网站和网页是信息技术教师应掌握的基本技能。
课程要理论与实践相结合,培养学生动手能力,能胜任今后小学信息技术教师的工作任务。
同时满足社会对计算机专业人才的需求,适合从事网站建设相关的岗位群。
3. 课程设计思路根据初等教育计算机与信息技术专业人才培养方案,《网页设计与制作》是重要的专业技能课程,是作为小学信息技术教师基本技能训练与考核的项目之一。
课程以工作任务来组织内容,以案例驱动贯穿教学过程。
由浅入深,最后完成主题网站的开发项目。
课程教学中以的使用为主线,要重视语言和样式的讲解和应用。
通过以3—4人为小组完成主题网站的建设,培养沟通能力、合作能力和团队协作能力,为今后的职业生涯打下良好的基础。
二、课程目标1. 总体目标本课程以学生能独立完成静态网站开发和维护的实际工作能力为学习目标,要求学生掌握语言的文档结构和基本标签使用。
能综合应用软件、和技术制作网页,掌握规划、开发、发布和管理静态网站的专业知识和技能。
网页代码大全

●解除网页的黄色阻止框<!—- saved from url=(0013)about:internet -—〉网页常用HTML代码大全(二)(续)marquee〉。
.。
</marquee〉普通卷动<marquee behavior=slide〉。
..</marquee〉滑动<marquee behavior=scroll>。
</marquee〉预设卷动〈marquee behavior=alternate>。
</marquee〉来回卷动<marquee direction=down>。
</marquee〉向下卷动〈marquee direction=up〉。
.〈/marquee>向上卷动<marquee direction=right>〈/marquee>向右卷动〈marquee direction=left>〈/marquee〉向左卷动〈marquee loop=2〉。
.〈/marquee〉卷动次数<marquee width=180〉。
..〈/marquee〉设定宽度〈marquee height=30〉。
..</marquee〉设定高度<marquee bgcolor=FF0000>.。
.〈/marquee>设定背景颜色<marquee scrollamount=30>。
.。
〈/marquee>设定卷动距离<marquee scrolldelay=300>。
.</marquee〉设定卷动时间<!>字体效果<h1〉。
.〈/h1〉标题字(最大)<h6〉.。
.〈/h6>标题字(最小)<b〉..。
〈/b〉粗体字〈strong〉。
.。
〈/strong〉粗体字(强调)〈i>。
..〈/i>斜体字〈em>.。
网页代码代码大全

HTML代码教程教程一、基本标志1.<html></html>2.<head></head>3.<body></body>4.<title></title>Html是英文HyperText Markup Language 的缩写,中文意思是“超文本标志语言”,用它编写的文件(文档)的扩展名是.html或.htm,它们是可供浏览器解释浏览的文件格式。
您可以使用记事本、写字板或FrontPage Editor 等编辑工具来编写Html文件。
Html语言使用标志对的方法编写文件,既简单又方便,它通常使用<标志名></标志名>来表示标志的开始和结束(例如<html></html>标志对),因此在Html文档中这样的标志对都必须是成对使用的。
在此教程中,我先讲一下Html的基本标志:1.<html></html><html>标志用于Html文档的最前边,用来标识Html文档的开始。
而</html>标志恰恰相反,它放在Html文档的最后边,用来标识Html文档的结束,两个标志必须一块使用。
2.<head></head><head>和</head>构成Html文档的开头部分,在此标志对之间可以使用<title>< /title>、<script></script>等等标志对,这些标志对都是描述Html 文档相关信息的标志对,<head></head>标志对之间的内容是不会在浏览器的框内显示出来的。
两个标志必须一块使用。
3.<body></body><body></body>是Html文档的主体部分,在此标志对之间可包含<p>、< /p>、<h1>、</h1>、<br>、<hr>等等众多的标志,它们所定义的文本、图像等将会在浏览器的框内显示出来。
大一网页设计作业代码html

大一网页设计作业代码html 代码如下:<!DOCTYPE html><html><head><title>网页标题</title><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="style.css"></head><body><header><h1>网页标题</h1><ul><li><a href="#">导航链接 1</a></li> <li><a href="#">导航链接 2</a></li> <li><a href="#">导航链接 3</a></li> </ul></nav></header><main><section><h2>节标题</h2><p>这是一个段落。
</p><img src="image.jpg" alt="图像描述"> </section><footer><p>© 2023 大一网页设计作业</p> </footer></body></html>以上就是相关html代码。
