帧和动画的基本类型
2023年广东省茂名市信息技术中考Flash知识总结及练习五

7.引导线动画常常用来制作如()等一类具有轨迹的动画。
A.光彩字B.树叶飘落C.探照灯D.汽车行驶
【答案】B
【解析】
【详解】本题考查Flash制作的相关知识。引导线常用来制作有运动轨迹的动画,故选项B正确。
8.在Flash中,图层面板状态如下图所示,此时单击①所指向的按钮时,()
A.将在图层1上面新建一个图层
A.该Flash作品中添加了声音
B.该Flash作品中含有运动补间动画
C.该Flash作品每秒播放12帧
D.该Flash作品的各图层均可见
【答案】D
【解析】
【详解】本题考查Flash相关知识点。第三个图层是被隐藏的,故选D。
15.Flash动画源文件的存储格式是()。
A.*.docB.*.flaC.*.aviD.*.txt
6.新建Flash文档的第1帧默认为()
A.空白帧B.空白关键帧C.关键帧D.实心帧
【答案】B
【解析】
【分析】
【详解】本题考查Flash基本操作。新建Flash文档的第1帧默认为空白关键帧,在一个关键帧里面什么对象也没有添加,这种关键帧被称为空白关键帧,主要用于在画面与画面之间形成间隔,它在时间轴上是以空心圆的形式显示,用户可以在其上绘制图形,一旦在空白关键帧中创建了内容,空白关键帧就会自动转变为关键帧。故选B。
【答案】D
【解析】
【详解】本题考查Flash相关知识。Flash中引导层里面画的轨迹线可以交插。故选D。
24.Flash8的动作中stop()命令代表()。
A.转到B.变换C.播放D.停止
【答案】D
【解析】
【分析】
【详解】本题考查Flash基本操作。停止当前处于播放状态的SWF文件的常用函数是stop()。故选D。
网页答案

创意网页复习1.JPG图像适用于Web页面中颜色丰富的照片级图像,而GIF图像则适合于颜色数相对较少,边界又分明的图像。
2.运动动画是Flash动画制作中使用最为频繁的。
3.下列不属于Flash元件的是帧4. Flash提供的3种类型文本对象: 静态文本\动态文本 \输入文本5.事件是指软件在执行的过程中,可能发生的情况。
6.遮罩就其本质来说就是确定显示范围。
7.库项目不能包含时间轴或样式表,因为这些元素的代码是head的一部分,而不是body的一部分。
8.时间轴的主要组件是图层、帧和播放头。
9.影响场景的因素有背景,帧和播放速度。
10.以下属于网页制作常用工具:FLASH、FIREWORKS、FRONTPAGE11.在网页中常用的汉字字体有宋体,黑体,楷体和仿宋体等。
12.目前在网页中使用最多的图像格式是GIF格式和JPEG格式。
13.在创建Flash动画的过程中,形变动画是较为常用的创作方法,其制作得到的动画效果通常表现为由一种图形逐渐转变为另一种图形。
14.要达到自然平滑的活动效果,播放速率一般应在每秒24-30帧之间。
15.万维网全称为World WideWeb16.影像指活动的视频图像(Video)17.制作站点时,主页文件是必不可少的。
通常,下列主页文件名称错误的为Default. index。
18.在表格中插入文本是表格在网页设计中使用最为广泛的一种方式。
19.Flash是Macromedia公司出品的动画(电影)制作软件。
20.如果要将多个元素作为一个对象处理,可以将它们合并成一个组21.Maya软件不是直接制作网页的软件。
22.网页中的影像素材通过获取的方法有:通过Internet来获取、使用数码摄像机、录像机采集以及从VCD或DVD光盘中截取视频片段23.在Flash软件操作中,为了快捷的使用软件,通常可以使用快捷键来进行操作,新建一个Flash文档的快捷键是Ctrl+N。
24.计算机动画有基于角色的动画(Cast-based)和基于帧的动画两种基本类型。
帧和动画的基本类型

动作补间动画
动作补间动画也是Flash中非常重要的表现手段之一, 动作补间动画也是Flash中非常重要的表现手段之一,与“形状补 Flash中非常重要的表现手段之一 间动画”不同的是,动作补间动画的对象必需是“元件”或“成组对 间动画”不同的是,动作补间动画的对象必需是“元件” 象”。
1、动作补间动画的概念 在Flash的时间帧面板上,在一个时间点(关键帧)放 Flash的时间帧面板上,在一个时间点(关键帧) 的时间帧面板上 置一个元件,然后在另一个时间点(关键帧) 置一个元件,然后在另一个时间点(关键帧)改变这个元 件的大小、颜色、位置、透明度等等, 件的大小、颜色、位置、透明度等等,Flash 根据二者之 间的帧的值创建的动画被称为动作变形动画。 间的帧的值创建的动画被称为动作变形动画。
2、认识形状补间动画的属性面板
Flash的 属性】面板随鼠标选定的对象不同而发生相应的变化。 Flash的【属性】面板随鼠标选定的对象不同而发生相应的变化。 当我们建立了一个形状补间动画后,点击时间帧,【属性】面板如图 当我们建立了一个形状补间动画后,点击时间帧, 属性】 所示。 所示。
形状补间动画的【属性】面板上有二个参数: 形状补间动画的【属性】面板上有二个参数: (1)“简易”选项 简易” 在“0”边有个滑动拉杆按钮 ,单击后上下拉动滑杆或填入具 0”边有个滑动拉杆按钮 体的数值,形状补间动画会随之发生相应的变化。 体的数值,形状补间动画会随之发生相应的变化。 在 -100 到 0 的负值之间,动画运动的速度从慢到快,朝运动 的负值之间,动画运动的速度从慢到快, 结束的方向加速度补间。 结束的方向加速度补间。 在 0 到 100 的正值之间,动画运动的速度从快到慢,朝运动结 的正值之间,动画运动的速度从快到慢, 束的方向减慢补间。 束的方向减慢补间。 默认情况下,补间帧之间的变化速率是不变的。 默认情况下,补间帧之间的变化速率是不变的。
flash动画基础与逐帧动画

Flash中的图层主要有普通图层、引导图层、被引导图层、遮 罩图层和被遮罩图层几种类型。
遮罩图层 引导图层 普通图层
被遮罩图层 被引导图层 图层的类型
二、编辑图层
1.新建图层
单击“时间轴”面板左下角的“插入图层”按钮 ,即可 在当前图层上方新建一个图层。
创建图层
2.选择图层
1.单击某个图层的图层名称, 即可选中该图层,然后在按 住【Shift】键的同时,单击 另一个图层名称可选中这两 个图层之间的所有图层
通过拖动复制帧
5.删除帧
选中要删除的帧,然后在选中的帧上右击鼠标,在弹出的 快捷菜单中选择“删除帧”菜单,即可将所选帧删除。
删除帧
6.清除帧
如果在弹出的快捷菜单中选择“清除帧”菜单,可将所选帧 在舞台上的内容清除但不删除所选帧 。
清除帧
7.翻转帧
选中要翻转的帧,然后 在被选中的帧上右击鼠 标,在弹出的快捷菜单 中选择“翻转帧”菜 单 ,即可翻转所选帧
5.2 图层基本操作
一、图层的作用和类型
Flash中的图层主要有以下几个作用。
在绘图时,可以将图形的不同部分放在不同 的图层上,各图形相对独立,从而方便编辑 和绘图。
在制作动画时,因为每个图层都有独立的时 间帧,所以可以在每个图层上单独制作动画, 多个图层组合便形成了复杂的动画 。
可以利用一些特殊图层制作出特殊效果的动 画。
锁定单个图层
锁定全部图层
5.显示图层轮廓线
1.单击图层名称右侧的 图标, 当其变为 形状时,该图层上 所有对象都只显示轮廓线;再次 单击 图标可恢复原状。
2.单击“时间轴”面板左上方 的 图标,可使全部图层上的 对象只显示轮廓线;再次单击 图标,可恢复原状。
2022年云南信息技术中考课件和真题(简单动画的制作)

5.元件的编辑 可以对创建好的元件进行编辑。Flash提供了3种方
式来编辑元件,分别是在当前位置编辑、在元件编辑模 式和在新窗口中编辑元件。编辑元件后,Flash将更新该 元件的所有实例。
三、常见动画的制作 1.动画的基本类型 (1)逐帧动画
逐帧动画是指在每个帧上都有关键性变化的动画, 它由多个关键帧组合而成。逐帧动画需要更改每一帧中 的舞台内容,并保存每个完整帧的值。因此,对于相同 帧数的动画,逐帧动画比其他类型动画的文件大得多。
简单动画的制作
【考点导航】
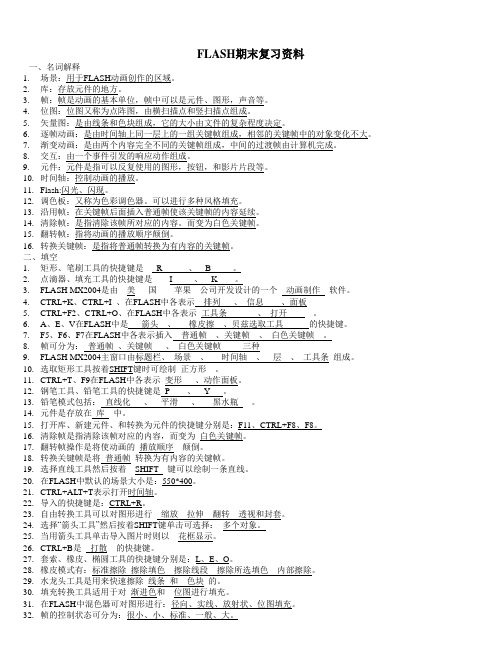
知识单元 动画制作
知识点
要点说明
1.动画的基本原理
2.认识元件,创建并编辑元件
简单动画 的制作
3.制作逐帧动画、形状补间动画、动作 补间动画 4.制作引导层动画
5.制作遮罩动画,能区分遮罩层和被遮
罩层
【教材梳理】
一、动画的基本原理 动画是利用人的“视觉暂留”特性,把人或物的表情、
动作补间动画:在Flash的时间帧面板上,在一个时间点 (关键帧)放置一个元件,然后在另一个时间点(关键帧)改 变这个元件的大小、颜色、位置、透明度等,Flash根据二者 之间的帧的值创建的动画被称为动作补间动画。与形状补间动 画不同的是,动作补间动画的对象必需是“元件”或“成组对 象”。
(3)引导层动画 引导层动画指让对象沿着指定路径运动的一种动画,
3.元件的分类 (1)图形元件:图形元件主要用来制作动画中的静态图形或 动画片段。图形元件与主时间轴同步,但不具有交互性,不 能添加交互行为或声音控制。 (2)影片剪辑元件:使用影片剪辑元件可以创建反复使用的 动画片段,且可独立播放。影片剪辑元件具有独立于主时间 轴的多帧时间轴,当动画播放时,影片剪辑元件也在循环播 放。影片剪辑元件可以包含交互式控件、声音和其他影片剪 辑实例。 (3)按钮元件:用按钮元件可以创建用于响应鼠标单击、滑 过或其他动作的交互式按钮,通过事件激发它的动作。按钮 元件包括弹起、指针经过、按下和点击4种状态,可以定义与 各种状态关联的图形、元件或声音。
FLASH期末复习资料

FLASH期末复习资料一、名词解释1.场景:用于FLASH动画创作的区域。
2.库:存放元件的地方。
3.帧:帧是动画的基本单位,帧中可以是元件、图形,声音等。
4.位图:位图又称为点阵图,由横扫描点和竖扫描点组成。
5.矢量图:是由线条和色块组成,它的大小由文件的复杂程度决定。
6.逐帧动画:是由时间轴上同一层上的一组关键帧组成,相邻的关键帧中的对象变化不大。
7.渐变动画:是由两个内容完全不同的关键帧组成,中间的过渡帧由计算机完成。
8.交互:由一个事件引发的响应动作组成。
9.元件:元件是指可以反复使用的图形,按钮,和影片片段等。
10.时间轴:控制动画的播放。
11.Flash:闪光、闪现。
12.调色板:又称为色彩调色器。
可以进行多种风格填充。
13.沿用帧:在关键帧后面插入普通帧使该关键帧的内容延续。
14.清除帧:是指清除该帧所对应的内容。
而变为白色关键帧。
15.翻转帧:指将动画的播放顺序颠倒。
16.转换关键帧:是指将普通帧转换为有内容的关键帧。
二、填空1.矩形、笔刷工具的快捷键是R 、 B 。
2.点滴器、填充工具的快捷键是I 、K 。
3.FLASH MX2004是由美国苹果公司开发设计的一个动画制作软件。
4.CTRL+K、CTRL+I 、在FLASH中各表示排列、信息、面板5.CTRL+F2、CTRL+O、在FLASH中各表示工具条、打开。
6.A、E、V在FLASH中是箭头、橡皮擦、贝兹选取工具的快捷键。
7.F5、F6、F7在FLASH中各表示插入普通帧、关键帧、白色关键帧。
8.帧可分为:普通帧、关键帧、白色关键帧三种9.FLASH MX2004主窗口由标题栏、场景、时间轴、层、工具条组成。
10.选取矩形工具按着SHIFT键时可绘制正方形。
11.CTRL+T、F9在FLASH中各表示变形、动作面板。
12.钢笔工具、铅笔工具的快捷键是P 、Y 。
13.铅笔模式包括:直线化、平滑、黑水瓶。
14.元件是存放在库中。
flash 入门知识(帧、动画、原件)

几种元件的相同点是都可以重复使用,且当需要对重复使用的元素进行修改时,只需编辑元件,而不必对所有该元件的实例一一进行修改,flash会根据修改的内容对所有该元件的实例进行更新。
3.区别及应用中需注意的问题:
1)影片剪辑元件、按钮元件和图形元件最主要的差别在于,影片剪辑元件和按钮元件的实例上都可以加入动作语句,图形元件的实例上则不能;
5)三种元件在舞台上的实例都可以在属性面板中相互改变其行为,也可以相互交换实例。
6)影片剪辑中可以勘套另一个影片剪辑,图形元件中也可以勘套另一个图形元件,但是按钮元件中不能勘套另一个按钮元件;三种元件可以相互勘套。
注意:
1.元件和直接在舞台上绘制的图形有以下不同点:
元件可以被重复使用,并各自享有不同的属性,如实例名称、大小和颜色等,即使同一个元件在场景中多次重复出现,也不会增加影片的体积。但是直接画在舞台上的图像,只能用剪贴的方式来复制,而且多复制一次,就会增加文件的大小。
6、三种影片生成方式;输出动画,发布影片,CTRL+ENTER
7、三个重要数字:帧率,影片尺寸,背景色值。
6、三个Flash常用图片格式:jpg ,png,gif
7、三个重要快捷键:F8_转换为符号Tab_显示/隐藏面板Ctrl_+/-缩放。
当你编辑位图图象时,修改的是像素,而不是直线或曲线,位图图象是非分辨率独立性的。编辑位图图象将影响它的外观品质,尤其是缩放点阵图象时,将使图象的边缘变得模糊不堪,这是因为栅格内的像素被重新分布了的缘故。如果用低于图象自身清晰度的输出设备来显示该位图,也将降低位图的外观品质。
2、场景
场景是用来绘制、编辑和测试动画的地方,一个场景就是一段相对独立的动画。一个FLASH动画可以由一个场景组成,也可以由几个场景组成。若一个动画由多个场景,动画会按场景的顺序播放;若要改变动画的播放顺序,可以在场景中使用交互。
Flash 动画制作教程-基本动画基础

本章目标
掌握帧的基本概念、类型与操作 学会制作逐帧动画、补间动画 掌握预设动画的应用
2
预习检查
提问 Flash中如何产生动画? 动画的类型都有哪些
3
6.1 帧的基本概念与操作
6.1.1 帧的基本概念 1.帧的基本概念 帧是Flash动画的基本编辑单位,动画实际上是通过帧的变化产生。用户可以 各帧中对舞台上的对象进行修改、设置,制作各种动画效果。 根据作用的不同,帧分为关键帧、空白关键帧、属性关键帧、补间帧和静态帧。
6.3.2 基于对象的补间动画
基于对象的补间动画可以实现对象的位移、缩放、旋转、倾斜等变化。 创建补间动画后,该对象所在的图层将变成补间图层,如果该图层还包 括其他对象,则会在该补间图层的上边或者下边创建新的图层,并将除 了创建补间的对象外的所有对象移至对应的新建图层中。
实例:制作海豚
6.3.3 基于形状的补间动画
9.转换为空白帧关键帧 静态帧或补间帧可以转换为空白关键帧,转换方法如下: ▪右击要转换的静态帧或补间帧,在弹出的快捷菜单中执行“转换空 白关键帧”命令。 ▪选定帧后执行“修改”→“时间”→“转换为空白关键帧”命令。
10.清除关键帧 清除关键帧如下: ▪右击要清除的关键帧,在弹出的快捷 菜单中执行“清除关键帧”命令。 ▪选定帧后执行“修改”→“时 间”→“清除关键帧”命令。
2.插入关键帧 在时间轴中插入关键帧的方法如下: ·在时间轴中选取一帧,执行“插 入”→“时间轴”→“关键帧”命令 ·右击帧,在弹出的快捷菜单中执行“插入 关键帧”命令 ·在时间轴中选取一帧,按F6键。
6.1.2 帧的基本操作
3.插入空白关键帧 在时间轴中插入空白关键帧的方法如下: ▪在时间轴中选取一帧。执行“插入”→“时间轴”→“空白关键帧”命令。 ▪右击帧,在弹出的快捷菜单中执行“插入空白关键帧”命令。 ▪在时间中选取一帧,按F7键。
Flash动画制作教案

教案2014—2015学年第二学期
课程名称 Flash动画制作
授课对象 13软工5、6班(数字艺术) 授课教师张礼坚
职称讲师
教材版本Adobe Flash CS5中文版经典教程
参考书
平顶山学院教务处印制
课程教学要求
教学方法:课堂讲授,实例讲解,课堂讨论,提问式教学,师生互动。
教学手段:多媒体课件教学问主,配合各类素材,布置相关作业,课下完成,课堂上针对作业作品进行点评。
能力培养:使学生了解Flash动画制作的主要内容和应注意的事项。
通过课程的学习,使学生能自主完成Flash动画短片。
考核方式:设计作品。
成绩评定:平时成绩(作业完成情况)占40%,期终设计作品占50%,考勤占10%。
其它要求:严格考勤,注重学生在动手能力和实际软件的上手操作能力。
教案纸
撤消,还原到上一步操作。
若被撤消的步骤还需要用。
《新媒体技术:基础 案例 应用(视频指导版)》试卷及答案(五)

《新媒体技术:基础案例应用(视频指导版)》试卷班级:________________ 姓名:________________一、填空题 (共10题,每题1分。
)1.目前的网络存储技术主要有__________、__________、__________。
2.保存图像文件一般包括直接保存图像文件、____________________和保存为Web格式3种方式。
3.按传播途径的不同,可将新媒体分为____________________、____________________、____________________、____________________。
4.人人秀模板中,用途还可细分为__________、营销/策划、__________、教育培训和党政公务。
5.声卡一般包括__________、音效处理芯片、__________、__________和跳线。
6.爬虫在新媒体中的应用主要体现在__________和__________两个方面。
7.音频文件可以分为__________和____________________两类。
8.ASF 封装的WMV具有“__________”功能。
9.帧是动画的__________组成单位。
10.在现代社会中,“新媒体”是常用的进行信息传播的__________。
二、单项选择题 (共20题,每题1分。
)1.下列不属于声卡的类型的是()。
A.板卡式B.插卡式C.集成式D.外置式2.关于磁存储技术的说法错误的是()。
A.常用的磁介质主要是计算机硬盘B.磁存储技术在信息存储技术中占据统治地位C.磁存储技术后于光盘存储技术D.磁介质都是在带状或盘状的带基上涂上磁性薄膜制成3.以下关于GIF图表述正确的是()。
A.GIF 的“体型”很小B.GIF不是压缩位图格式C.GIF不支持透明背景图像D.GIF都是动图4.不属于未来新媒体技术是()。
A.人工智能B.云计算C.微信小程序D.大数据5.以下不属于手机平台的内容编辑工具是()。
flash动画制作教程

举例:升降旗
• “窗口”—“动作”即可打开“动作”面板(也 可按F9 键)。 单击“+”号可以添加动作。 • 动作可以添加到按钮和帧(关键帧)上,利用动作可 以创建交互式动画。 • 最后测试影片
运动补间帧:用底色为浅蓝色 的箭头符号表示,代表这个区 域存在运动补间动画。 形状补间帧:用底色为浅绿色 的箭头符号表示,代表这个区 域存在形状补间动画。
一、逐帧动画
• 逐帧动画:通过更改连续帧,可以在Flash 中文档中创建动画。
效果:对象的移动,增加/减少对象的大 小,旋转,更改颜色,淡入淡入,更 改对象形状的效果。
实例1:光影效果 实例2:透视文字(利用遮罩层实现) 实例3:文字依次显示
第六节 给动画添加声音和动作
Flash中的声音类型: 事件声音(event sounds) 事件声音必须完全下载之后 才能开始播放并且连续播放直到有明确的停止命令, 因此比较适合制作很短的声响。 流声音(stream sounds)。 流声音可以边下载边播放, 则只需下载开始几帧的数据就可以开始播放, 而且声 音的播放和时间轴是同步的,适合用于网络中,制作 很长的背景音乐中,用户无需等待太长时间。
创建动画的基本方法
Flash动画的类型
1、逐帧动画(帧-帧动画) 运动渐变(动画补间)
2、补间动画(过渡动画)
形状渐变(形状补间)
几种动画制作技术
• 逐帧动画 • 运动补间动画 • 形状补间动画
• 逐帧动画:在逐帧动画中需要在每 一帧都生成图像 • 补间动画:只需要生成开始和结束 的帧即可。
动画制作笔记

第一章动画制作之场景动画A flash软件功能简介1.网页中做片头动画2.制作MTV3.商业动画4.电子贺礼保存格式:fla(源文件)动画的导出格式:swf(应用于web网页)B基本概念一、矢量图和位图根据显示原理不同,计算机中的图形可分为矢量图和位图1.矢量图是由计算机根据矢量数据计算后绘制而成的,它有线条和色块组成。
矢量图的特点如下:1)文件的大小与图形的复杂程度有关,但与图形的尺寸无关。
2)图形显示的尺寸可以进行无限的缩放,缩放程序不影响图形的显示精度和效果。
2.位图是由计算机显示器上的行扫描和列扫描点阵组成,每个扫描点可以独立显示不同的色彩。
位图的特点如下:1)文件的大小由图形尺寸和色彩深度决定。
2)在同一分辨率下,图形的显示尺寸固定不变。
3.新建空演示文稿→选一种版式→确定二、场景场景是用于绘制、编辑、测试动画的地方,一个场景就是一段相对独立的动画。
三、层层是用于制作复杂flash动画时,绘制图形,创建元件和动画片段等。
在时间轴中的动画每一个动作都放置在一个flash图层中;每层都包含一系列的帧,各层中帧的位置一一对应。
四、帧帧是组成flash动画的基本单位。
每帧都对相应的动作(如:图形、音频、素材文件及嵌入对象。
)在时间轴中,帧由时间轴上的小方块表示。
C flash动画类型按flash动画的制作方法和生成原理,可将flash动画分为场景动画、逐帧动画、shape动画、motion动画、引导动画、遮罩动画、action动画七种。
D工具选项墨水瓶工具:给矢量图形加边框线颜料桶工具:给矢量图添加颜色拖动画布:空格+鼠标拖动抓手工具:双击可调整画布至适当大小等比例缩放:Alt+Shift+鼠标拖动双击放大镜按100%比例显示画布,按alt键双击放大镜工具缩小画布显示比例。
修改→文档→文档属性(Ctrl+J),属性面板同样可调。
E场景动画原理场景动画原理,即在多个场景中做出动画,按场景顺序自上而下连续播放。
Flash动画知识点总结

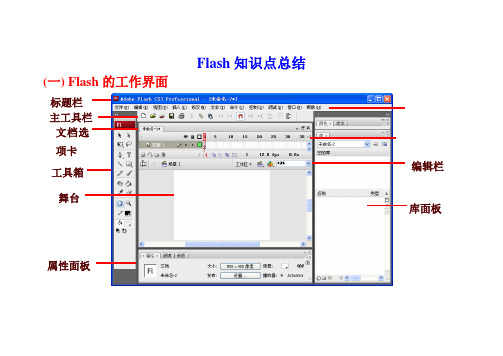
Flash知识点总结(一) Flash的工作界面标题栏主工具栏文档选项卡工具箱舞台属性面板编辑栏库面板舞台:进行创作的主要工作区域。
标尺、网格、编辑栏中设置显示比例。
场景概念:时间轴窗口:由一系列的帧组成,每一帧是一幅瞬时图。
分为:图层控制区和时间轴控制区。
时间线是通过时间变化精确控制图层在每一秒的位置的工具。
默认12帧/秒。
Fps(framepersecond)工具箱:主要绘图工具动画播放控制器面板属性窗口:设置对象属性动作窗口:编写动作脚本浮动面板:如:库窗口:用于存放重复元素。
(二)Flash动画的制作原理在时间轴的不同帧上放置不同的对象或设置同一对象的不同属性,例如形状、位置、大小、颜色和透明度等,当播放指针在这些帧之间移动时,便形成了动画。
(三)重要概念图形:是组成Flash动画的基本元素。
制作动画时,可利用Flash的工具箱提供的工具绘制出动画需要的任何图形。
元件:是指可以在动画场景中反复使用的一种动画元素。
它可以是一个图形,也可以是一个小动画,或者是一个按钮。
图层:图层就像好多透明的纸,用户可以在不同的纸上绘制各种图画,然后再将所有的纸叠在一起就构成了一幅完整的图画。
位于下层的图形将在上层中空白或者透明的地方显示出来。
帧:帧分为关键帧、空白关键帧和普通帧三种类型。
关键帧是可以直接在舞台上编辑其内容的帧, 记录动画内容发生根本性变化的画面。
只有关键帧才能进行编辑。
F6:插入关键帧。
插入关键帧时将上一状态的帧内容完全复制。
空白关键帧帧内没有画面,帧标识是空心小圆圈;普通帧的作用是延伸关键帧上的内容。
帧频:每秒钟播放的帧数,默认12fps 一般认为是网页上最合适的速度。
(四)工具箱中各工具的用法:(五)三种动画:逐帧动画、运动动画、形状动画(1)逐帧:就像电影院放电影,每秒钟播放固定的胶片数,每张胶片都单独制作,最后连在一起播放,达到动画效果。
做法:F6插入关键帧,调整每帧图像,使得每相邻两帧有所区别(2)运动动画:原理:通过设置首尾两关键帧的对象属性,让系统自动生成中间的“补间”。
人教(蒙教版)八下信息技术2.制作简单的动画课件(1)

单击这里
七、帧
❖ 帧的类型
空白关键帧 :无内容的关键帧,可以编辑。 关键帧 :有内容的关键帧,可以编辑。 普通帧 :内容由 Flash 根据前一关键帧自动生成,不
可以编辑。 补间帧 :内容由 Flash 根据开始关键帧和结束关键帧
自动生成,不可以编辑。
七、帧
❖帧操作
在帧上右击,在菜单中选择相应的操作
❖ 实例
(1)沿曲线运动的小球 (2)飞舞的蝴蝶 (3)月球绕地球运动
2、沿曲线运动的小球
❖ 新建文件,设置舞台属性。 ❖ 在第 1 帧的舞台上绘制一个小球,并放置在舞台左边。 ❖ 选中小球,按键盘上的 F8 ,将其转为图形元件。 ❖ 在第 30 帧插入关键帧, ❖ 在 1 ~ 30 任意帧上右击,选择“创建传统补间”。 ❖ 在“图层 1”上右击,选择“添加传统运动引导层”。然后用“
❖ 逐帧动画:每一帧都是关键帧。 ❖ 实例:
(1)奔跑的小人 (2)打字效果
实例 运动的球
●逐步说明
1)双击桌面上或开始菜单上的 Flash图标,结果如图1-1:
图1-1 工作区 2)添加元件:插入/新建元件,弹出 “创建新元件”窗口。元件名称设为 ball,类型设为“图形”。按“确定”按钮后,进入元件编辑窗口,在这 里面进行的所有操作,只会对该元件起作用,而不会影响场景。
❖ 时间轴
帧数率 运行时间
二、Flash 软件界面
❖ 属性面板:根据所选择的内容不同,属性面板产生 变化
文档属性 散件属性 元件属性 帧属性 工具属性
二、Flash 软件界面
❖ 工具箱
“选取”部分
“绘图”部分
“填充”部分 “查看”部分 “颜色”部分
“选项”部分
2020年高考浙江版高考信息技术 第1节 Flash动画制作基本操作

1.某同学在制作多媒体作品的过程中,Flash时间轴如图所示:
第1、10、20帧的帧类型分别为 ( B ) A.普通帧,关键帧,空白关键帧 B.关键帧,普通帧,空白关键帧 C.空白关键帧,关键帧,普通帧 D.关键帧,空白关键帧,普通帧
2.胡飞使用Flash制作动画,下课时还没有完成作品,他准备将文件暂时 保存起来,带回家接着做,则所保存的文件类型应该是 ( C )
(2)形状补间:由一个物体到另一个物体的变化过程,像由三角形变成 四边形等。形状补间两个关键帧中的对象必须是分离状态。形状补间 是淡绿色底及一根黑色箭头线。
如果补间不成功,则箭头线会变成虚线。
四、Flash动画的保存和导出
“控制”菜单下的“测试影片”命令,或者按快捷键Ctrl+Enter,可以 产生相应的SWF文件。也可以利用“文件”菜单下的“导出”或“发 布”命令。Flash作品可发布为SWF、HTML、GIF、JPEG、EXE等类 型文件,也可以将其导出为AVI、WAV等格式的文件。
例4 (2019名卷精编A版模块测试卷3,9,2分)使用 Flash 软件制作动画 的部分界面如图所示。
分别做以下操作:①在“按钮”图层第 26 帧插入关键帧。 ②隐藏“音 乐”图层。 ③在“小猪” 图层第 45 帧插入帧。 ④在“草地”图层第 26 帧执行清除帧。 其中,不会改变原动画效果的操作是 ( A ) A.①② B.①③ C.②④ D.③④
突破四 形状补间动画
参与形状补间动画的前后两个关键帧必须为分离状态,否则形状动 画不能实现。如果两个关键帧中的元素是用鼠标或压感笔绘制的形状, 可直接创建形状补间动画。如果是文字、图片、组合类对象或者元件, 必须先分离,不同的对象需要的分离次数可能不同。比如文本,第一次 分离是分离成单个文字,第二次分离才是把单个文字分离成像素点。
flash cs6入门与进阶07

7.7.1 【动画编辑器】面板
创建完补间动画后,可以选择【窗口】|【动画编辑器】命 令,打开【动画编辑器】面板 进行操作。
7.7.2【动画预设】面板
动画预设是指预先配置的补间动画,并将这些补间动画应 用到设计区中的对象上。动画预设是添加一些基础动画的快捷 方法,可以在【动画预设】面板中选择并应用动画 。
计算机基础与实训教材系列
《中文版Flash CS6入门与进阶》
第 七 章
帧和基本动画制作
学 习 目 标
Flash动画播放的长度不是以时间为单位的,而是以帧为单 位。创建Flash动画,实际上就是创建连续帧上的内容。Flash 动画主要分为逐帧动画和补间动画两种、本章主要介绍使用帧 制作一些基本动画 。
7.8 进阶练习
本章的实战演练部分包括投篮动画这个综合实例操作,用 户通过练习从而巩固本章所学知识 。
本 章 重 点
时间轴和帧 帧的操作 制作逐帧动画 制作形状补间动画 制作传统补间动画 制作补间动画 【动画编辑器】和【动画预设】面板
7.1 时间轴和帧
帧是Flash动画的最基本组成部分,Flash动画是由不同的帧组合而成的 。时间轴是摆放和控制帧的地方,帧在时间轴上的排列顺序将决定动画的播 放顺序。
【动画编辑器】和【动画预设】面板是用来辅助制作动画的工具面板。 使用【动画编辑器】面板可以对每个关键帧的参数,例如包括旋转、大小、 缩放、位置、滤镜等进行完全单独的控制,并且可以使用关键帧编辑器借助 曲线以图形化方式控制缓动。使用【动画预设】面板,可以对所有对象应用 预置的动画效果,节省创建动画的时间 。
删除帧操作不仅可以删除帧中的内容,还可以将选中的帧进行删除,还 原为初始状态。清除帧与删除帧的区别在于,清除帧仅把被选中的帧上的内 容清除,并将这些帧自动转换为空白关键帧状态。
Flash基本概念

Flash基本概念1.帧:是Flash动画中最基本的组成单位。
每一个动画都是由许多不同的帧组合而成的。
通过这些帧的连续播放,来实现所要表达的动车效果。
2.帧的类型:(1)关键帧:主要用于定义动画中对象的主要变化,在时间轴中以实心的小圆表示,动画中所有需要显示的对象都必须添加到关键帧中。
(2)普通帧:不起关键作用的帧,时间轴中每一小格在创建动画时都是一个普通帧,关键帧之间的灰色帧也是普通帧,主要用作关键帧与关键帧之间的过渡。
(3)空白关键帧:是没有任何对象的关键帧,在时间轴中心空心的小圆表示。
空白关键帧主要用于结束或间隔动画中的画面。
3.各种帧状态含义(1)灰色背景:表示在关键帧后面添加了普通帧,用于延长关键帧的显示时间。
(2)浅紫色背景的黑色箭头:表示为关键帧创建了运动补间动画。
(3)浅绿色背景的黑色箭头:表示为关键帧创建了形状补间动画。
(4)虚线:表示创建动画不成功,关键帧中的对象有误或图形格式不正确。
(5)关键帧上有“α”符号,表示为关键帧添加了特定的语句。
4.图层图层就像一张透明的纸,在每一张纸中放置了不同的内容,将这些内容组合在一起就形成了完整的图形。
位于上层中的内容,会遮住下层中相同位置的内容,但如果上面一层的某个区域没有内容,透过这个区域就可以看到下面一层相同位置的内容。
居于上面的图层,其图层中的对象也居于其他对象的上方。
每个图层都是彼此独立的,在一个图层上修改其中的内容不会影响到其他图层的内容。
5.库用以存储导入的文件(如视频剪辑、声音剪辑、图像)和元件,可通过执行【窗口】-【库】菜单命令显示或隐藏库面板。
6.元件元件是指创建一次即可多次重复使用的图形、按钮或影片剪辑。
在制作动画的过程中,用户创建的元件会自动存放在库中。
(1)元件类型:图形元件、影片剪辑元件和按钮元件。
图形元件:用于创建可反复使用的图形。
影片剪辑元件:创建反复使用的动画片段,可独立播放。
按钮元件:包括“弹起”、“指针经过”、“按下”和“点击”4种状态。
