大工19秋《Web前端网页制作》大作业及要求
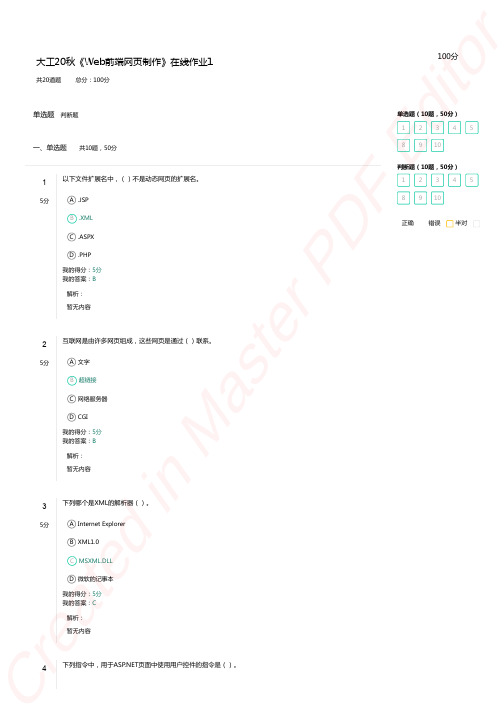
大工20秋《Web前端网页制作》在线作业1

解析: 暂无内容
二、判断题 共10题,50分
1
将网页上传到Internet时通常采用FTP方式。
5分
A对
B错
我的得分:5分 我的答案:A
解析: 暂无内容
2
XML主要用来描述文本结构,而不是用于描述如何显示文本。
5分
A对
100分
reated in Master PDF Editor
6
一个有2个框架的Web页,实际上独立的HTML文件的有()。
5分
A 2个
B 3个
C 4个
D 5个
我的得分:5分 我的答案:B
解析: 暂无内容
7
以下不属于HTML合法标记的有()。
5分
A body
B head
C tt
D table
我的得分:5分 我的答案:C
解析: 暂无内容
8
安装web服务器程序后,()可以访问站点默认文档。
reated in Master PDF Editor
大工20秋《Web前端网页制作》在线作业1
共20道题 总分:100分
单选题 判断题
一、单选题 共10题,50分
1
以下文件扩展名中,()不是动态网页的扩展名。
5分
A .JSP
B .XML
C .ASPX
D .PHP
我的得分:5分 我的答案:B
解析: 暂无内容
5分
A对
B错
我的得分:5分 我的答案:A
解析: 暂无内容
100分
B错
我的得分:5分 我的答案:A
解析: 暂无内容
6
SOA设计思想具有可重用、模块化和松耦合等特性。
web前端设计大作业

web前端设计大作业设计一个大作业需要考虑多个方面,包括项目目标、需求分析、技术选型、设计、实现和测试等。
以下是一个可能的web前端大作业的示例:项目目标:创建一个功能齐全的在线购物网站,包括商品展示、购物车、用户登录等功能。
要求使用HTML、CSS和JavaScript等技术进行前端开发,并与后端进行数据交互。
需求分析:1. 商品展示:在首页展示各种商品,包括图片、名称、价格等信息。
用户可以点击商品图片或名称进入商品详情页查看更多信息。
2. 购物车功能:用户可以将感兴趣的商品加入购物车,并可以修改商品数量或删除商品。
购物车页面应显示商品列表和总价等信息。
3. 用户登录:用户可以在登录页面输入用户名和密码进行登录,登录成功后可以查看个人订单信息或修改个人信息。
4. 数据交互:使用Ajax等技术实现前后端数据交互,提高用户体验和响应速度。
技术选型:1. 前端技术:HTML、CSS、JavaScript、jQuery、Bootstrap等。
2. 后端技术:Node.js、Express.js、MongoDB等。
3. 数据库技术:MongoDB。
4. 接口技术:RESTful API。
设计:1. 页面设计:根据需求分析,设计首页、商品详情页、购物车页、登录页和个人信息页等页面。
使用Sketch或Figma等设计工具进行设计。
2. 交互设计:根据用户需求和行为习惯,设计合理的交互流程和动画效果,提高用户体验。
可以使用原型工具如Axure或Figma进行交互设计。
3. 模块化设计:将前端代码划分为不同的模块,如公共模块、商品模块、购物车模块、用户模块等。
每个模块具有明确的功能和职责,便于开发和维护。
实现:1. 搭建开发环境:安装Node.js、MongoDB等软件,并设置好开发环境。
2. 创建项目:使用脚手架工具如Yeoman或Vue CLI等创建项目,并初始化项目结构。
3. 编写代码:根据设计好的页面和交互流程,使用HTML、CSS、JavaScript等技术编写前端代码,并与后端进行数据交互。
网页制作大作业要求

网页制作大作业要求第一篇:网页制作大作业要求网页制作大作业要求1、根据所学知识制作*****主题网站;2、至少应该有主页、注册页面及其他。
主页要求有导航栏区、登陆注册区、以及其他主题功能图片预览区;3、完成注册、登陆功能,后台脚本采用PHP(或其他如ASP 等)、数据库采用MySQL(或其他),注册及登陆成功后应该有提示成功信息;4、注册用户登陆后可以上传本地其他图片到某某文件夹中,并提示上传成功信息;未登陆用户无此功能;5、注册用户登陆后的其他功能可以根据自己能力水平进行其他方面设计,功能越多者结课成绩会越高;6、完成系统后,书写1000字以上课程报告,格式不限,将自己所做网站各个功能跑一遍并截图到报告中,图的上下方要有相应文字解释;7、最后提交作业包括:网站源码和数据库(HTML、CSS、JavaScript、PHP 以及所安装WAMP目录中MySQLdata*****文件夹),以及课程报告,三部分压缩成一个文件,命名为同学的学号姓名,于2011年1月18日晚12点之前发到老师邮箱(********************),过期没有结课成绩;8、每位同学都要按要求完成大作业,逾期未能上交作业者无最后结课成绩;9、考虑到学校文科类学生以前没有C语言基础,相应课程中的PHP 及MySQL比较难掌握,所做大作业只需完成前台页面部分,要求至少3级页面链接、页面导航、注册登陆功能区(点击注册或登陆可以没有反应的)图片展示等功能区,页面布局颜色等要求高质量,质量低劣者给予较低分数;文科类学生若完成同其他专业学生作业要求内容,可不考虑页面布局颜色质量,鼓励完成较高要求作业,并给予完成者较高分数;10、无论何专业学生,最后提交的作业都包括网站源码和1000字左右课程报告,缺少一项者均给予不及格处理;11、本年度结课成绩分两部分,平时作业和大作业按4:6比例,HTML(XHTML)、CSS、JavaScript、PHP(+MySQL)每一部分10分,具体要求平时上课都已说明,缺少一项者扣10分。
网页设计与制作大作业要求 (1)

子项目
分值
站点结构
•合理设计网站结构,合理安排栏目(5分)
•合理利用表格、布局表格、图层、框架等定位方法(5分)
•合理利用模板、库技术(5分)
共15分
页面风格
•网页设计独到,主题突出,题材新颖、构思独特,形象生动,具有较强的表现力和感染力,网页设计和谐统一(5分)
共15分
•网页整体设计思路清晰,色彩搭配合理,布局紧凑美观,版块结构清晰(5分)
•层次分明,链接合理清晰,便于浏览(5分)
技术规范
•网页作品目录结构合理,文件名称使用规范(首页一律使用index.html/index.asp)(5分)
共50分
•网页格式为HTML、HTM、ASP(5分)
•图片和动画格式:SWF、PNG、BMP、JPG、TIF、GIF(5分)
•网页上使用的的图标、图片、动画或FLASH能正常显示(5分)
《网页设计与制作》考核量化标准
《网页设计与制作》课程考核方式采用考勤、实验成绩与大作业成绩相结合的方式进行,其中考勤成绩占10%,实验成绩占20%,大作业成绩占70%,具体量化标准如下:
1.考勤成绩(10%)
•考勤满分100分,一次考勤不到扣除20分,全勤100分;
2.实验成绩(20%)
•实验报告满分100分,一次报告满分20分;
•网页中至少包含三张自己制作或处理的图片(5分分)
•网页使用的字体在所有计算机内均能正常显示,无乱码(5分)
•网页上所有链接上传到服务器后能够被激活,链接内容符合要求并与主题相关(5分)
•网页数据定位准确,无偏移、错位,在Microsoft Internet Explorer 800×600和1024×768分辨率下能正常显示,浏览速度快捷,在不安装新插件的情况下可正常浏览(5分)
北语 19秋《网页制作》作业_1234

19秋《网页制作》作业_1一、单选题( 每题5分, 共15道小题, 总分值75分)1.在网页中连续输入空格的方法是()(5分)A. 连续按空格键B. 按下ctrl键再连续按空格键C. 转换到中文的全角状态下连续按空格键D. 按下shift键再连续按空格键答:C Q:80 — 500 — 92612.( )是事件和有该事件触发的动作的组合.(5分)A. 属性面板B. 行为面板C. 设计面板D. 历史面板答:B3.在Fireworks中绘制图形时,经常要用“铅笔’工具”来绘制一些线条,如果需要直线的边缘比较平滑,则在一铅笔’工具”属性面板上应选择( )选项。
(5分)A. 羽化B. 自动擦除C. 保持透明度D. 消除锯齿答:D4.Fireworks主要通过什么的播放形成动画___。
(5分)A. FrameB. LayersC. LibraryD. Panels答:A5.下面不是热点工具的是( )。
(5分)A. 矩形热点工具B. 圆形热点工具C. 多边形热点工具D. 椭圆形热点工具答:D6.关于为补间动画分布对象描述正确的是___。
(5分)A. 用户可以快速将某一帧中的对象分布到各个独立的层中,从而为不同层中的对象创建补间动画B. 每个选中的对象都将被分布到单独的新层中,没有选中的对象也分布到各个独立的层中C. 没有选中的对象将被分布到单独的新层中,选中的对象则保持在原来的位置D. 以上说法都错答:A7.在FireworksMX2004 中,利用洋葱皮技术能够方便用户对动画的编辑,下列对洋葱皮的叙述中错误的是()(5分)A. 洋葱皮是一个动画制作中常用的术语B. 使用洋葱皮菜单可以控制文档窗口中显示的帧数目C. 洋葱皮指的是使用很薄的、半透明的描图纸来查看动画序列D. 使用洋葱皮时不可以对帧中显示的对象进行编辑答:D8.在Fireworks中如果需要对文字进行任意形状的变换,最好的方法是( )。
(5分)A. 把文字转换成图像B. 把文字转换成路径C. 把文字附加到路径D. 以上方法均不正确答:B9.使用刀子工具的作用是()(5分)A. 可以改变路径的填充B. 可以擦除路径的一部分C. 可以一个路径切成两个或多个路径D. 可以重绘路径答:C10.橡皮图章工具的作用是___。
大工20春《Web前端网页制作》在线作业1.doc

1.以下文件扩展名中,()不是动态网页的扩展名。
A..JSPB..XMLC..ASPXD..PHP【参考答案】: B2.互联网是由许多网页组成,这些网页是通过()联系。
A.文字B.超链接C.网络服务器D.CGI【参考答案】: B3.下列哪个是XML的解析器()。
A.Internet ExplorerB.XML1.0C.MSXML.DLLD.微软的记事本【参考答案】: C4.下列指令中,用于页面中使用用户控件的指令是()。
A. B. C. D.【参考答案】: B5.WWW的超链接中定位信息所在的位置使用的是()。
A.统一资源定位器(URL)B.超文本(hypertext)技术C.超文本标注语言HTMLD.超媒体技术【参考答案】: A6.一个有2个框架的Web页,实际上独立的HTML文件的有()。
A.2个B.3个C.4个D.5个【参考答案】: B7.以下不属于HTML合法标记的有()。
A.bodyB.headC.ttD.table【参考答案】: C8.安装web服务器程序后,()可以访问站点默认文档。
A.在局域网中输入服务器所在计算机的名称B.在局域网中直接输入服务器的IP地址C.在服务器上,直接输入http://127.0.0.1D.以上全对【参考答案】: D9.Web浏览器的作用是()。
A.负责下载并显示网页,能将Web文档的HTML编码解释,并显示为在浏览器上所见的Web页面B.运行在服务器仅供服务器维护员使用的专用浏览器C.浏览Web页面部分内容比整个页面内容要快D.下载网页时不是根据页面中的HTML编码分别下载信息,而是一种随机性的下载方式【参考答案】: A10.Session对象的默认有效期为多少分钟()。
A.10B.15C.20D.从应用程序启动到结束【参考答案】: C11.将网页上传到Internet时通常采用FTP方式。
T.对 F.错【参考答案】: T12.XML主要用来描述文本结构,而不是用于描述如何显示文本。
网站设计大作业要求

网页设计大作业要求
1.设计主题网站:
企业网站、个人网站、学校网站、学习网站、班级网站、综合网站、娱乐网站或自定义主题。
2.包括内容:
(1)首页—必须有自己网站的LOGO
(2)导航页(不低于7页)--导航尽量使用菜单
(3)网站中必须有原创的flash多媒体元素2-3个
(4)网站中必须有原创的firework元素2-3个
(5)超链接—文字、图片、邮件、下载、锚点链接必须都用到,但
可以在不同页面使用。
(6)使用框架布局某个页面,可以是首页也可以是辅助页面。
(7)网页中必须有使用表单元素
3.上交时将网站所有的元素放在一个文件夹里,压缩用学号最后两位保存。
文件夹内容要求:
1.使用的flash多媒体元素源文件
2.firework元素源文件
3.网页LOGO的源文件
4.网页使用的所有素材的文件
5.所有相关网页
6.整个网站的设计方案,包括主题的选择、目录结构、设计过程。
备注:本次大作业必须于18周最后一次课前上交(12月31日),迟交者无成绩。
此次作业成绩占平时作业成绩80%,希望大家认真完成。
电子科技大学19年6月考试《网页设计与制作》期末大作业满分答案

19年6月考试《网页设计与制作》期末大作业以下HTML代码,判断正确的是()。
formtdinputtype=“button”value=“按钮”/tdtd12345678/td/formA.form错了B.“button”双引号错了(应为单引号)C.第2、3行应加入tr……./trD.没有错误正确答案:C数据库的基本操作是()。
A.增,删,改,查B.增,删,加,查C.编,删,改,查D.增,删,写,查正确答案:Astrong/strong表示()A.斜体B.粗体C.下划线D.上标正确答案:B插入Javacript的正确位置是?A.body部分B.head部分C.文档的顶部D.body部分和head部分均可正确答案:D引用名为"xxx.js"的外部脚本的正确语法是?A.scriptsrc="xxx.js"B.scripthref="xxx.js"C.scriptname="xxx.js"D.jsname="xxx.js"正确答案:A我们可以在下列哪个HTML元素中放置Javascript代码?A.scriptB.javascriptC.jsD.scripting正确答案:AHTML?代码:?pone/p?divptwo/p/div?pthree/p?jQuery?代码:???$("div??p");??结果:(??A?)A.ptwo/pB.pone/pC.pthree/pD.divptwo/p/div正确答案:A在HTML中,可以使用什么标记插入GIF动画文件A.FORMB.BODYC.TABLED.IMG正确答案:D通过jQuery,选择器$("div")选取什么元素?A.首个div元素B.最后一个div元素C.随机选择的div元素D.所有div元素正确答案:D分析下面的HTML代码段,该页面在浏览器中的显示效果为HTMLbodymarqueescrolldelay="200"direction="right"Welcome!/marquee/body/HTMLA.从左向右滚动显示“Welcome!”B.从右向左滚动显示“Welcome!”C.从上向下滚动显示“Welcome!”D.从下向上滚动显示“Welcome!”正确答案:AHTML?代码:?div?id="notMe"pid="notMe"/p/div?div?id="myDiv"id="myDiv"/div?jQuery?代码:??$("#myDiv");???结果:A.div?id="myDiv"id="myDiv"/divB.pid="notMe"/pC.div?id="notMe"pid="notMe"/p/divD.div?id="notMe"pid="notMe"/p/divdiv?id="myDiv"id="myDiv"/div正确答案:Asup标签与sub标签的区别,正确的是()。
【北语网院】19秋《网页制作》作业_2(参考资料)

【北京语言大学】19秋《网页制作》作业_2试卷总分:100 得分:100第1题,下面关于按钮的四种基于鼠标的状态叙述不正确的是( )A、up表示鼠标为初级按钮时的状态,即按钮的常态B、over 鼠标单击按钮时的显示状态C、down鼠标单击按钮时的显示状态D、hit表示按钮响应鼠标事件的范围.此时帧画面不能在工作区上显示出来,只表示作用范围<br/>正确答案:B第2题,要预览制作好的Flash作品,可以按快捷键( )A、Ctrl+EnterB、Ctrl+TbC、Ctrl+ltD、Ctrl+Shift<br/>正确答案:A第3题,在Flash中,用来制作比较精确的运动动画的图层是___。
A、运动层B、引导层C、遮罩层D、被遮罩层正确答案:B第4题,“动作”是Dreamweaver预先编写好的___脚本程序,通过在网页中执行这段代码就可以完成相应的任务。
A、VBScriptB、JavaScriptC、C++D、JSP正确答案:B第5题,在用Flash制作动作补间动画时,下面说法正确的是___。
A、对象只能从左到右产生动作补间B、对象只能从上到下产生渐变C、对象只能线形渐变D、对象可以沿着非线性路径移动正确答案:D第6题,Flash 所提供的遮蔽功能,是将指定的___改变成具有遮蔽的属性,使用遮蔽功能右以产生类似聚光灯扫射的效果。
A、遮蔽B、图层C、时间轴D、属性正确答案:B第7题,“克隆”和“重制”之间的区别是( )。
A、“克隆”复制出来的对象完全相同,位置也相同,“重制”复制出的对象位置有点错开B、“克隆”复制出的对象完全相同,位置有点错开,“重制”复制出来的对象位置也相同C、“克隆”可以重复粘贴,其他都相同D、“重制”可以重复粘贴,其他都相同<br/>正确答案:A第8题,在Dreamweaver中,在图像属性面板的垂直边距和水平边距栏中是设置什么的___。
A、图象的边距B、图象的大小C、图象的颜色D、以上都不是正确答案:A第9题,请从下列选项中选出可以用来创建独立于时间轴播放的动画片段的元件类型___。
网页制作大作业要求及评分标准甄选范文

网页制作大作业要求及评分标准
一、大作业要求
围绕一个主题(如企业网站、动漫世界、个人网站、学校网站、家乡网站、娱乐网站等)独立完成一个网站,内容充实,页面设计合理,图文并茂,界面美观,要求有自己制作或处理的图片和动画,使用各种网页制作技术来完成网站。
具体要求:
1.以自己的学号建立站点,图片存放在文件夹images中;
2.要求页面6页以上;其中一个页面为站长简介(页面中需要插入自己的一张照片)。
3.首页包含logo,banner,导航栏;
4.设计自己的网站logo、banner。
5.链接清楚;
6.内容充实完整;
7.页面设计合理,有一定的创意;
8.大作业设计报告,介绍制作思路及网站所运用的技术。
二、评分标准
三、作业提交要求
1.作品上交后,应自备一份备份,以备教师手中的作品因故无法正常读取时补交。
2.做好自己作品的著作权保护,如果发现抄袭或者雷同现象,一律评为不及格。
感谢您使用本店文档您的满意是我们的永恒的追求!(本句可删)
------------------------------------------------------------------------------------------------------------。
【网络教育】大工19春《网页制作》在线作业1 100分答案

【奥鹏】大工19春《网页制作》在线作业1
试卷满分:100 试卷得分:100
1.下列标记中,属于单边标记的是()。
[A.]<HTML>
[B.]<BODY>
[C.]<HEAD>
[D.]<HR>
[阅读以上试题,分析作答]
选择是
:D
2.一个有2个框架的Web页,实际上独立的HTML文件的有()。
[A.]2个
[B.]3个
[C.]4个
[D.]5个
[阅读以上试题,分析作答]
选择是
:B
3.向网页中添加图形图像等媒体时,并不是直接将这些媒体文件保存网页中,而是保存这些媒体的()。
[A.]文件名
[B.]URL
[C.]IP
[D.]域名
[阅读以上试题,分析作答]
选择是
:B
4.超级链接应该使用的标记是()。
[A.]<title>
[B.]<body>
[C.]<a>
[D.]<head>
[阅读以上试题,分析作答]
选择是
:C
5.Fireworks图像文件的默认扩展名为()。
[A.]jpg
[B.]gif
[C.]bmp
[D.]png。
19秋《Web前端综合案例开发》离线作业2

要求:在本文档中的题目下作答,在所写的代码下面粘贴运行后的网页截图,提交本word文档即可。
小A是大四的学生,还有半年就要毕业了,就要跟她暗恋了三年的女神分开了。
马上就是女神的生日,他想送给女神一个礼物,能让女神开心并记住他的特别礼物。
他想到了电子相册,一个漂亮的网页版电子相册,因为他可以从班级网上找到女神的靓照。
上一次制作的网页,女神收到礼物后跟小A说她很开心,小A也非常高兴,觉得还应该在网页上增加一些小细节,来让女神感受到自己的心意。
1.加一个播放时的数字倒计时,倒计时完了还有下一张,时间永远都用不完。
2.倒计时做成百分比进度条的样式,可以是彩色的,女神一定会喜欢的。
大连理工大学智慧树知到“计算机科学与技术”《Web前端网页制作》网课测试题答案卷5

大连理工大学智慧树知到“计算机科学与技术”《Web前端网页制作》网课测试题答案(图片大小可自由调整)第1卷一.综合考核(共10题)1.下列Web服务器上的目录权限级别中,最安全的权限级别是()。
A.读取B.执行C.脚本D.写入2.安装web服务器程序后,()可以访问站点默认文档。
A.在局域网中输入服务器所在计算机的名称B.在局域网中直接输入服务器的IP地址C.在服务器上,直接输入http://127.0.0.1D.以上全对3.下列指令中,用于页面中使用用户控件的指令是()。
A.B.C.D.4.WWW的超链接中定位信息所在的位置使用的是()。
A.统一资源定位器(URL)B.超文本(hypertext)技术C.超文本标注语言HTMLD.超媒体技术5.关于数据库概念特性的说法,下列选项不正确的是()。
A.数据库是按照数据结构来组织、存储和管理数据的仓库B.数据库中的数据具有整体性和共享性C.网状模型数据库是最常用的数据库D.数据库是实现动态网站的基础之一6.Tomcat可以运行JSP脚本程序,开发基于JSP的web应用系统。
()A.正确B.错误7.网页表单中不能插入表格。
()A.正确B.错误8.在创建模板时,下面关于可编辑区的说法,正确的是()。
A.只有定义了可编辑区才能把它应用到网页上B.在编辑模板时,可编辑区是可以编辑的,锁定区是不可以编辑的C.一般把共同特征的标题和标签设置为可编辑区D.以上说法都不对9.以下()是可以使用变长的数组。
A.ArrayB.ArrayListC.stringD.string[N]10.下列指令中,用于页面中使用用户控件的指令是()。
A.@page%B.%@Control%C.%Register%D.%@MasterPage%第1卷参考答案一.综合考核1.参考答案:A2.参考答案:D3.参考答案:B4.参考答案:A5.参考答案:C6.参考答案:A7.参考答案:B8.参考答案:B9.参考答案:B10.参考答案:B。
19秋《Web前端综合案例开发》离线作业1

要求:1.在本文档中的题目下作答,并提交本文档;2.提交每道题所对应的代码源文件(包括 html、 js 以及相关的资源文件)。
将以上文件放在一个文件夹中,压缩后提交。
小A是大四的学生,还有半年就要毕业了,就要跟她暗恋了三年的女神分开了。
马上就是女神的生日,他想送给女神一个礼物,能让女神开心并记住他的特别礼物。
他想到了电子相册,一个漂亮的网页版电子相册,因为他可以从班级网上找到女神的靓照。
1.需要可以循环播放,这样可以多放一些女神的照片。
2.循环播放时要有淡入淡出的效果,衬托出女神仙子般的气质。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网络教育学院《Web前端网页制作》课程设计
题目:
学习中心:
层次:
专业:
年级:年春/秋季
学号:
学生:
辅导教师:
完成日期:年月日
大工19秋《Web前端网页制作》课程设计
注意:从以下5个题目中任选其一作答。
题目一:学习资源共享平台
总则:利用先关的平台和数据库设计一个资源共享平台。
(具体工具平台及语言可以自己根据自己的习惯选用)
要求:(1)建立一个完整的平台文件夹,所有平台内容都要包含在建立的这个文件夹内,平台各类元素文件在总文件夹中
以子文件夹形式分类清楚。
(如图片都放在子文件夹image
里,html页都放在pages子文件夹内,数据库文件放在
DB文件夹内)
(2)平台系统用户分为:学生用户、教师用户和管理员用
户。
不同的用户拥有不同的权限,各自完成各自的管理功
能,不同的用户看到不同的系统功能。
(3)用SQL Server/MySql创建后台数据库,并完善数据
库结构和功能。
(4)学生用户的主要功能模块:学生的登录与注册、学生
留言、资料上传、下载。
(5)教师的主要功能模块:教师的注册和登录、教师留言、
资料上传、下载。
(6)管理员的主要功能模块:管理员管理学生教师的信息、
管理员审核资料。
(7)附带一份课程设计功能说明书,也放在总文件夹中。
功能书包含:介绍各模块功能、数据库设计说明、各模块
核心程序、总结及体会。
(8)将所制作的相关文件压缩成一个文件,文件名为[姓
名奥鹏卡号学习中心](如戴卫东101410013979浙江台
州奥鹏学习中心[1]VIP )
作业提交:
大作业上交时文件名写法为:[姓名奥鹏卡号学习中心](如:戴卫东101410013979浙江台州奥鹏学习中心[1]VIP)
以附件形式上交离线作业(附件的大小限制在10M以内),选择已完成的作业(注意命名),点提交即可。
如下图所示。
注意事项:
独立完成作业,不准抄袭其他人或者请人代做,如有雷同作业,成绩以零分计!
题目二:制作一个VIP登记网站
总则:利用Dreamweaver CS3结合ASP制作一个VIP登记网站,建立几个基本的数据库表。
要求:(1)建立一个完整的站点,所有网站内容都要包含在建立的这个站点文件夹内,网站各类元素文件在站点总文件夹
中以子文件夹形式分类清楚。
(如图片都放在子文件夹
image里,html页都放在pages子文件夹内)
(2)制作一个简单的符合VIP登记网站的首页,包括必要
的连接:VIP注册、VIP登录、新闻公告等。
首页体现出
清晰的框架结构。
(3)建立简单的数据关联。
(4)制作VIP的注册和登录页面,充分运用表单技术。
(5)建立VIP个人管理页面,包含基本的管理元素。
(6)附带一份网站设计及功能说明书,也放在站点总文件
夹中。
(7)将所制作的网页及相关文件压缩成一个文件,文件名
为[姓名奥鹏卡号学习中心](如戴卫东101410013979
浙江台州奥鹏学习中心[1]VIP )
作业提交:
大作业上交时文件名写法为:[姓名奥鹏卡号学习中心](如:戴卫东101410013979浙江台州奥鹏学习中心[1]VIP)
以附件形式上交离线作业(附件的大小限制在10M以内),选择已完成的作业(注意命名),点提交即可。
如下图所示。
注意事项:
独立完成作业,不准抄袭其他人或者请人代做,如有雷同作业,成绩
以零分计!
题目三:餐厅移动页面点餐系统
总则:利用相关的平台和数据库设计一个网上餐厅点餐系统。
(具体工具平台及语言可以自己根据自己的习惯选用)
要求:(1)建立一个完整的文件夹,所有系统内容都要包含在建立的这个文件夹内,系统各类元素文件在总文件夹中以子
文件夹形式分类清楚。
(如图片都放在子文件夹image里,
html页都放在pages子文件夹内,数据库文件放在DB文
件夹内)
(2)系统用户分为:普通用户和管理员用户。
不同的用户
拥有不同的权限,各自完成各自的管理功能,不同的用户
看到不同的系统功能。
(3)用SQL Server/MySql创建后台数据库,并完善数据
库的结构和功能。
(4)普通用户的主要功能模块:用户的注册与登录、用户
登录后订餐、查看订单、支付等操作。
(5)管理员用户的主要功能模块:管理员可以对普通用户
进行管理、管理员可以对菜单和菜品库进行管理。
(6)设计完整的数据库,并包含必要的数据库表。
(7)附带一份课程设计功能说明书,也放在总文件夹中。
功能书包含:介绍各模块功能、数据库设计说明、各模块
核心程序、总结及体会。
(8)将所制作的相关文件压缩成一个文件,文件名为[姓名奥鹏卡
号学习中心](如戴卫东101410013979浙江台州奥鹏学习中心[1]VIP )
作业提交:
大作业上交时文件名写法为:[姓名奥鹏卡号学习中心](如:戴卫东101410013979浙江台州奥鹏学习中心[1]VIP)
以附件形式上交离线作业(附件的大小限制在10M以内),选择已完成的作业(注意命名),点提交即可。
如下图所示。
注意事项:
独立完成作业,不准抄袭其他人或者请人代做,如有雷同作业,成绩以零分计!
题目四:制作一个学校门户网站
总则:利用Dreamweaver CS3结合ASP或JSP制作一个高校门户网站,体现出高校网站的特点。
要求:(1)建立一个完整的站点,所有网站内容都要包含在建立的这个站点文件夹内,网站各类元素文件在站点总文件夹
中以子文件夹形式分类清楚。
(如图片都放在子文件夹
image里,html页都放在pages子文件夹内)
(2)制作符合学校网站特点的首页,首页采用框架集网页
形式,首页包含必要的学校新闻模块、公告栏模块、导航
栏模块、树状菜单模块等。
(3)首页页面采用适当的学校图片作为背景。
(4)实现页面嵌入E-MAIL的校长信箱功能。
(5)制作符合功能的首页及相应的跳转页面。
(6)附带一份网站设计及功能说明书,也放在站点总文件
夹中。
(7)将所制作的网页及相关文件压缩成一个文件,文件名
为[姓名奥鹏卡号学习中心](如戴卫东101410013979
浙江台州奥鹏学习中心[1]VIP )
作业提交:
大作业上交时文件名写法为:[姓名奥鹏卡号学习中心](如:戴卫东101410013979浙江台州奥鹏学习中心[1]VIP)
以附件形式上交离线作业(附件的大小限制在10M以内),选择已完成的作业(注意命名),点提交即可。
如下图所示。
注意事项:
独立完成作业,不准抄袭其他人或者请人代做,如有雷同作业,成绩
以零分计!
题目五:制作一个租赁平台网站
总则:利用Dreamweaver CS3和相应的数据库制作一个网上租赁平台网站,体现出网上租赁平台的特点。
撰写要求:(1)建立一个完整的站点,所有网站内容都要包含在建立的这个站点文件夹内,网站各类元素文件在站点总文件夹
中以子文件夹形式分类清楚。
(如图片都放在子文件夹
image里,html页都放在pages子文件夹内)
(2)设计合理的租赁平台网站首页。
包含图片展示模块、
分类模块、配送范围、付款模块等。
(3)制作若干个导航链接的网页(4-5个为宜)。
(4)制作简单的会员注册与登录模块,注意表单功能的运
用。
(5)制作不同类型的菜单。
(6)附带一份网站设计及功能说明书,也放在站点总文件
夹中。
(7)将所制作的网页及相关文件压缩成一个文件,文件名
为[姓名奥鹏卡号学习中心](如戴卫东101410013979
浙江台州奥鹏学习中心[1]VIP )
作业提交:
大作业上交时文件名写法为:[姓名奥鹏卡号学习中心](如:戴卫东101410013979浙江台州奥鹏学习中心[1]VIP)
以附件形式上交离线作业(附件的大小限制在10M以内),选择已完成的作业(注意命名),点提交即可。
如下图所示。
注意事项:
独立完成作业,不准抄袭其他人或者请人代做,如有雷同作业,成绩
以零分计!。
