CORELDRAW绘制立体包装盒实例教程
CorelDRAW_X4平面设计基础教程(共10个)-第10章综合实例展示

上一页
下一页
退 出
第7章 交互式工具组的使用
任务实施
8.如图所示,在手提袋子正面的下方绘制一 个不规则四边形,并为其选择【均匀填充】, 填充色设置为“C 83 M 17 Y 62 K 56”,也 为其进行交互式透明设置,制作出手提袋正 面下方的折迹效果。 二、对手提袋进行修饰 1.使用【椭圆形工具】 ,绘制两个等大的小正 圆,并为其填充“10%黑”色。然后使用【贝塞 尔工具】 绘制一条曲线,轮廓色为“绿色”, 宽度为“2.0mm”。效果如左图所示。
文字“花儿朵朵”
上一页
下一页
退 出
第7章 交互式工具组的使用
任务实施
2.同时选择“花儿朵朵”四个字,在属性栏“旋转角度”项中设置 “10.0°”。 3. 在工具箱中选择【贝塞尔工具】 ,沿着“花儿朵朵”四个字的外边 线绘制一个闭合图形,并单击“调色板”中的“90%黑”作为填充色, 右击“调色板”中的“红色”为轮廓色。并在“轮廓笔对话框”中设置 “宽度”为“4.0mm”,效果如下图所示。
第7章 交互式工具组的使用
任务实施
6.在工具箱中选择【手绘工具】 ,绘制如左图所 示手提袋正面不规则四边形,并为其选择【位图填 充】,在“位图填充”对话框中选择自己所需要的图 形,如果没有需要的图形,可以单击“装入”按钮, 装入新的图形,并进行选择。
手提袋正面图形
7.为了使手提袋正面图形看起来柔和,在其前方加一块透明板。 绘制一个和图10-5等大的不规则四边形,为其选择【渐变填充】, 并“自定义”颜色,“位置”为“1%”和“99%”定义为“绿色”, “位置”为“42%”和“54%”定义为“黄色”。“类型”为“线 性”,“角度”为“35”,“边界”为“7”。然后单击【交互式 手提袋正面上方的透明板 透明工具】 ,“透明度类型”为“射线”,效果如右图所示。
如何用corelDRAW快速画彩盒刀模图

如何用corelDRAW快速画彩盒刀模图做印刷的朋友常常为画彩盒刀模图花费不少时间,其实没有必要。
专业的事情交给专业的人来办,一德轩彩盒打样代客绘制刀模图15元起。
与其花费几十分钟去自己画一个不准确的图,还不如交给我们来办,您可以做更有生产力是事情。
当然如果你有兴趣钻研,不妨我们一起来学习一下。
我们来画一个130*20*180的双插盒。
1、新建一个图层,不打印。
(图1鼠标点击这个小三角(图2)需要用到对象管理器、变换(图3)(图4)2、 画一个130*180的矩形。
快捷键F6,在尺寸框中输入尺寸130*180mm 。
如下图。
(图5)3、 缩放复制一个20*180的矩形注意这4个红圈圈画的地方。
(图6)(图7)4、移动。
(图8)5、选中这两个矩形,移动复制。
(图9)6、再选中左边130*180的矩形,缩放复制一个130*20的矩形;向上移动这个矩形。
(图10)(图11)7、再复制一个130*15的矩形,向上移动15mm。
(图12)8、做圆角。
(图13)A,选中上面的矩形,转曲。
(图13)B,选中矩形上方的两个要做圆角的节点。
C,从菜单选择“窗口-泊坞窗-圆角/扇形角/倒角”(图14)D,如下图提示,倒角10mm。
(图15)(图14)(图15)9、做粘位。
按照步骤3的做法,变换负责一个15mm*180mm的矩形,(图16),向左移动(图17)把键盘移动量改为10mm(图18);选中左边的矩形转曲,然后用键盘上下键,把矩形调整为(图19)的样子。
(图16)(图17)(图18)(图19)10、细节修改,做扣位。
在这条线距离左右两边10mm的地方各添加两个节点,然后选中中间的两个节点,用键盘向下方向键移动1mm。
这一点非常重要,可以防止盒盖弹出来,是一德轩的秘诀哦。
(图20)11、做两边的耳朵。
A、依旧是用变换、复制、移动的方法得到一个小矩形,然后用造型工具做成(图21)的样子。
B、让后用复制、移动、对齐命令放到四个角(图22)C、把盖子复制、移动、对齐、镜像,(图23)盒子就大功告成了。
CorelDRAW实例教程(2024)

重命名图层
为图层指定有意义的 名称。
删除图层
删除不再需要的图层 。
图层顺序调整
调整图层的堆叠顺序 以改变对象的显示顺 序。
图层属性设置
设置图层的可见性、 可打印性等属性。
2024/1/26
8
02 图形绘制与编辑 技巧
2024/1/26
9
绘制基本图形及组合
2024/1/26
矩形、椭圆和多边形的绘制
选择曲线后,使用“属性栏”中的“ 平滑度”滑块调整曲线的平滑程度, 或使用“形状工具”中的平滑功能对 局部进行平滑处理。
2024/1/26
11
颜色填充与轮廓设置
颜色填充
选择图形后,使用工具箱中的“ 填充工具”为图形填充颜色,或 使用“对象属性”泊坞窗中的“ 填充”选项设置填充颜色、渐变
和纹理等效果。
32
网站UI设计案例分享
01
02
案例一
案例二
网站首页设计。通过CorelDRAW的 页面布局和图形处理功能,设计美观 、易用的网站首页,包括页面结构、 色彩搭配、图标设计等内容的呈现。
网站内页设计。运用CorelDRAW的 多种功能,设计符合网站整体风格的 网站内页,包括页面布局、图片处理 、文字排版等技巧。
使用工具箱中的相应工具,在画布上单击并拖动以创建所 需形状。
图形的组合与排列
选择多个图形后,使用“对象”菜单中的“组合”命令将 它们组合成一个整体,或使用“排列”命令调整图形之间 的层次关系。
图形的对齐与分布
选择多个图形后,使用“对象”菜单中的“对齐与分布” 命令,可将它们按照指定方式对齐或均匀分布。
2024/1/26
03
对齐与分布
在图文混排时,可以利用“对齐和分布”工具栏对图形和文本进行精确
CorelDRAWX7中如何运用立体化工具

CorelDRAW X7中如何运用立体化工具CorelDRAW X7中的立体化工具所添加的立体化效果是利用三维空间的立体旋转和光源照射的功能,为对象添加上产生明暗变化的阴影,从而制作出逼真的三维立体效果。
使用工具箱中的立体化工具,可以轻松地为对象添加上具有专业水准的矢量图立体化效果或位图立体化效果。
这篇教程通过制作质感立体字教大家如何使用CorelDRAW X7中的立体化工具。
CorelDRAW X7中立体化工具的运用第一步:利用文本工具输入文字,调整字体大小粗细(这里以“新年好”字样为例)。
第二步:在工具箱中选择“立体化工具”,接着选定需要添加立体化效果的对象。
此时为了让它更明显,可以加一个描边。
第三步:在对象中心按住鼠标左键,然后向添加立体化效果的方向拖动,此时对象上会出现立体化效果的控制虚线。
拖动至适当位置后释放鼠标,即可完成立体化效果的添加。
第四步:应用立体化工具拖动控制线中的白色矩形调节钮,可以改变对象立体化的深度。
拖动控制线箭头所指一端的控制点,可以改变立体化消失点的位置。
这时候我们把立体效果控制线中的白色矩形拉到箭头尽头,接着调节立体效果的方向(拖动X到字的中心点位置)。
第五步:设置立体效果的颜色,选择第三个按钮“使用递减的颜色”,可以任意选择颜色,设置不同的颜色。
第六步:复制一层字,用交互式填充工具,做效果,类型为线性,角度九十,边界为百分之四十九,颜色可以根据自己喜好任意添加。
此时,有立体字效果的图删除描边。
(可以在原来的字上调色,但是很多效果都会影响到后面的立体效果,所以建议复制一层来做效果)。
第七步:完成(上一步复制的时候可以不用移动位置,这里是方便大家看效果)。
《 CorelDRAW》课件——交互式立体工具

G
PART TWO
评奖小节
评奖小节
在规定时间内 的完成情况 (40%)
项目完成情况 及效果
(40%)
相比上章本章 学习情况 (20%)
H
PART TWO
作
业
课后作业
使用对象Байду номын сангаас充 使用纯色 递减颜色(相当于渐变填充)
5、旋转立体对象 在立体编辑状态下,用鼠标点一下立体对象,进入旋转状态,可改变视点。
注:两种平行立体化类型无法旋转对象
旋转立体对象方法: ① 使用立体属性栏中的“立体的方向”按钮 ② 在立体编辑状态下,用鼠标点击立体对象,
进入旋转状态,可改变视点。
1、左右拖动鼠标沿X轴方向旋转 2、上下拖动鼠标沿Y轴方向旋转 3、当鼠标变成状沿Z轴方向旋转
6、绘制斜角
斜角可以产生对象的立体化边的一角被切除的幻觉。可 以指定斜角的角度和深度值来控制三维效果。
7、添加光照效果
可以应用光源来增强矢量立体模型的立体感。最 多可使用三个光源,以不同强度投射到立体化对象。 当不再需要光源时,可以移除光源
8、拆分立体化效果
执行:“排列”——“拆分立体化群组”,即可将图形和 立体化部分分离(Ctrl+K)
试想一下: 将一条直线创建立体化效果拆分结果是什么?
E
PART TWO
案例演示
案例演示
教师选择相应案例,找一位学生到教师机 尝试制作,以增加课堂互动性。
F
PART TWO
总
结
总结
这节课我们学习了软件中的几个工具,需要牢记 1、交互式立体化工具
2、设置灭点
灭点 (指图形各点延伸线向消失点处延伸的相交点)
深度 (立体化的厚度、深度)
用Coreldraw制作包装盒的简易教程

用Coreldraw制作包装盒的简易教程包装是工业上应用得非常广泛的一种防护材料。
包装的设计制作则是平面设计的很重要的一门课题。
在此本人献上一篇简易教程,希望能起到抛砖引玉的目的。
在此选用的软件是 CorelDRAW 9.0 简体中文汉化版。
假定需要包装的物体是一个78x50x63mm 的小工业产品。
1、选择矩形工具,从任意空白处画一矩形,调整大小为80x64mm。
2、选中矩形,用鼠标左键按住矩形右边中间的小黑块向左边拖拉,到一定大小时再左键不放按下右键,即复制出了另一个矩形,调整这个新建立的矩形尺寸大小为64x 52mm大小。
3、选中两个矩形,按“C”、“L”键使两个矩形靠左边居中对齐;选中后建立的那个小一点的矩形,按住Ctrl键向左边拖拉,当在左边出现这个矩形时放手,即将该小矩形翻到了另一大些的矩形的左边去了,而两个矩形也是紧紧相靠在一起的,如图1。
4、选择一幅已处理好的图片,用右键拖拉该图片到80x64mm的那个矩形上面,放开右键会弹出一个快捷菜单,从中选择“置入于图框精确裁剪”项,如图2,图片即居中放进矩形框中(如果图片比矩形框要大,可以将图案调整位置,方法是点右键选择“编辑内容”调好后再选“结束编辑”就可以了);再在左边小一点的图框中输入标识或其他产商信息内容。
5、选中两个矩形,从属性工具栏的尺寸栏可以看出两个矩形现在是132x64mm;调用安排菜单中的变形对话框,在“位置”水平选项中调整数值为-132,然后点按一下“应用至再制物件”,即可在左边重新复制出和刚才所做一样的两个矩形来,并且已填好图案,如图3。
至此,一个小包装的主体工程差不多了,下面就是做翻盖的事了。
6、使用矩形工具画一个矩形,调整大小为80 x 52mm,选中这个矩形然后再选择填有图案的那个80 x 64mm的矩形,按键盘“C”、“T”键使得后画的矩形对齐先前的那个矩形的上边。
再选中80 x 52mm的矩形,按住Ctrl键用鼠标拖下边上的小黑块向上鄱,待该矩形翻到上面之后放开鼠标,则该矩形即位于填有图案的那个矩形的上边去了,再画一个小矩形,大小调整为35 x 52mm,并将其对齐到上一步所画矩形的底边,再对齐有文字的那个矩形的中央;再画一个矩形,调整大小为80 x 15mm,并对齐到最上面的那个矩形的上端,如图4。
CorelDRAW综合实例

9.8 立体标志
制作立体标志,首先对图形进行造形,然后使用了【交互式立体化工具】 ,效果 如图所示。
立体标志
9.9 贵宾卡
制作贵宾卡,主要使用了封套功能对图形进行变换处理 ,效果如图所示。
贵宾卡
9.10 银行卡
制作银行卡,主要使用了造形功能对图形进行处理 ,效果如图所示。
银行卡
9.11 日历
音乐会海报
9.2 剧院入场券
制作剧院入场券,主要用到了对象的造形功能,效果如图所示。
剧院入场券
9.3 视窗标志
制作视窗标志,主要用到了【矩形工具】、【椭圆工具】、【交互式调和工具】 和对象的造形功能,效果如图所示。
视窗标志
9.4 光盘盘面
制作光盘盘面,主要用到了【矩形工具】、【文字工具】和【图框精确剪裁】的 命令 ,效果如图所示。
光盘盘面
9Байду номын сангаас5 产品包装盒
制作产品包装盒,借助于网格的功能,实现绘图的精确化 ,效果如图所示。
产品包装盒
9.6 手机
制作手机效果,主要应用到了【矩形工具】、【文本工具】和渐变填充的功能 , 效果如图所示。
手机
9.7 手机广告
主要用到了【矩形工具】、【文本工具】 【交互式调和工具】,并导入素材图 形 ,效果如图所示。
第9章 CorelDRAW综合实例
本章给出了多个综合实例,帮助读者巩固所学的内容,并能够做到触类旁 通、举一反三,从而全面掌握CorelDRAW绘图与平面设计。
音乐会海报 剧院入场券 视窗标志 光盘面 产品包装盒 手机 手机广告 立体标志 贵宾卡 银行卡 日历
封面设计
9.1 音乐会海报
制作音乐会海报作品,主要用到了【交互式调和工具】、 【艺术笔工具】和【文 字工具】 ,效果如图所示。
7.1.7 绘制薯片包装立体效果[共2页]
![7.1.7 绘制薯片包装立体效果[共2页]](https://img.taocdn.com/s3/m/c0f1cac8fc4ffe473268ab77.png)
平面设计综合教程(Photoshop+Illustrator+CorelDRAW+InDesign )(第2版)118保存为AI 格式,单击“保存”按钮,将文件保存。
Photoshop 应用7.1.7 绘制薯片包装立体效果(1)按Ctrl +N 组合键,新建一个文件:宽度为20cm ,高度为26.5cm ,分辨率为300像素/英寸,颜色模式为RGB ,背景内容为透明色。
(2)将前景色设为深蓝色(其R 、G 、B 的值分别为26、38、74)。
选择“钢笔”工具,在属性栏的“选择工具模式”选项中选择“路径”,在图像窗口中分别绘制需要的路径,如图7-137所示。
按Ctrl+Enter 组合键,将路径转换为选区。
按Alt+Delete 组合键,用前景色填充选区。
按Ctrl+D 组合键,取消选区,效果如图7-138所示。
图7-137 图7-138 (3)按Ctrl+O 组合键,打开光盘中的“Ch07 > 效果 > 制作薯片包装 > 薯片包装展开图”文件。
选择“矩形选框”工具,在图像窗口中绘制出需要的选区,如图7-139所示。
(4)选择“移动”工具,将选区中的图像拖曳到新建的图像窗口中,在“图层”控制面板中生成新的图层并将其命名为“正面”,效果如图7-140所示。
图7-139 图7-140 (5)在“图层”控制面板中,按住Alt 键的同时,将鼠标放在“正面”图层和“图层0”图层的中间,鼠标变为,单击鼠标创建剪贴蒙版,效果如图7-141所示。
(6)按Ctrl +O 组合键,打开光盘中的“Ch07 > 素材 > 制作薯片包装 > 10”文件,选择“移动”工具,将图片拖曳到图像窗口中适当的位置,效果如图7-142所示,在“图层”控制面板中。
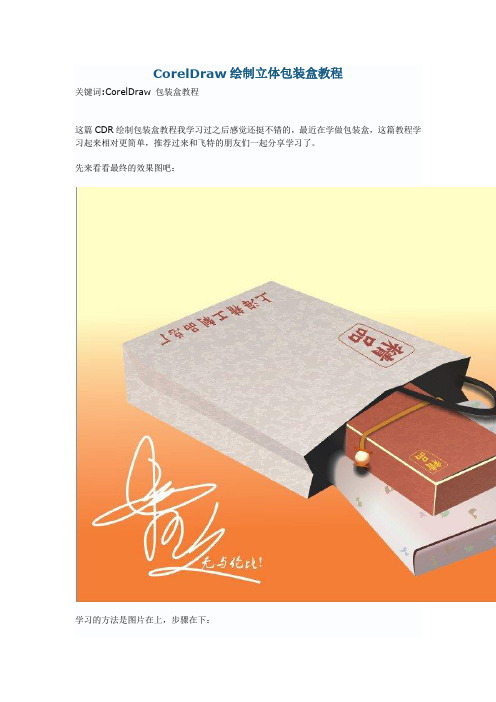
CorelDraw绘制立体包装盒教程

CorelDraw绘制立体包装盒教程关键词:CorelDraw 包装盒教程这篇CDR绘制包装盒教程我学习过之后感觉还挺不错的,最近在学做包装盒,这篇教程学习起来相对更简单,推荐过来和飞特的朋友们一起分享学习了。
先来看看最终的效果图吧:学习的方法是图片在上,步骤在下:1.使用钢笔工具画出手提袋的外形.填充颜色.(颜色问题个人所好,不需说明)2.再画出侧面.用渐变填色.3.画出袋口.使用微弱的渐变颜色.(画图基本使用钢笔工具与贝塞尔)4.复制第一个图.选底纹填充.背景选择百分之30黑.前景为白色.其他默认.5.填充之后,选择透明为标准.开始透明度为85.效果如图.做好之后把侧面也做出来.6.底纹做好就如图.记住是先复制再填充.再放在图上7.在袋口画出提手.把阴影也做出.8.在手提袋上输入文字.用封套工具修改外形.大概即可在袋口外画出如图的形状.填充颜色.注意有高光处.10.画出如图形状.填充颜色.11.在刚画的形状上画出一个长条图形,填充颜色.表示两个矩形之间的接缝.12.复制上方的矩形.填充一个颜色.再使用透明工具.如图13.在袋口左下方画出一个不规则图形.再复制改变大小填充70%的黑色.这是做阴影的准备14.这一步对于新手来说较为困难.先用交互透明工具使较大图形的透明属性改为0,再用调和使两个图形调和,步长10即可.如图15.在盒子上画出一些花纹.随意16.在图中位置画出如图形状,渐变填充17.在下方继续画出如图形状.渐变18.继续画出如图形状,渐变19.由于这三个图形之间有空隙.所以在它们后面画出一个图形填充颜色,将空隙代替.20.使用之前的底纹填充,在盒子上添加底纹.如图21.在上方位置处,画出一个长条.表示阴影22.在盒子上方画出一条线段.注意前后.做出阴影.23.在线段的下方画出一个球形.使用射线渐变24.在球形的两侧画出两个圆角矩形.将颜色做简单过度.25.最后一步.在盒子上添加出几个阴影.细细检查.背景随意.ok.谢谢。
中文版coreldraw2020平面设计教学案例

【中文版CorelDRAW 2020平面设计教学案例】一、概述CorelDRAW 2020是一款强大的平面设计软件,广泛应用于广告设计、包装设计、企业形象策划等领域。
本教程将通过一系列案例,介绍CorelDRAW 2020的基本操作、图形绘制、文本处理、色彩搭配等平面设计必备技能。
二、案例一:制作名片1. 打开CorelDRAW 2020,新建一个名片文件。
2. 绘制名片的尺寸和基本元素,如姓名、公司名称、地址等。
3. 调整元素的位置和大小,添加颜色和阴影,使名片更具立体感。
4. 保存并导出为PDF或JPG格式,完成名片设计。
三、案例二:制作海报1. 新建一个海报文件,设置尺寸和主题。
2. 绘制海报的背景,可以选择图片或图案。
3. 添加标题和副标题,设置字体和颜色。
4. 添加产品图片和文字描述,进行排版和配色。
5. 添加标志和二维码等元素,丰富海报内容。
6. 保存并导出为PNG或JPEG格式,完成海报设计。
四、案例三:制作包装设计1. 新建一个包装文件,设置尺寸和产品图片。
2. 绘制包装盒的轮廓和细节,如封口、标签等。
3. 添加颜色和阴影,使包装盒更具立体感。
4. 添加产品名称、品牌标志和说明文字。
5. 保存并导出为AI或CDR格式,完成包装设计。
五、案例四:制作企业形象策划1. 新建一个企业形象策划文件,设置尺寸和主题。
2. 绘制企业的标志和标准色,进行色彩搭配。
3. 添加企业名称、口号、联系方式等基本元素。
4. 制作企业的宣传册、海报等宣传材料,进行排版和配色。
5. 添加背景音乐和视频素材,丰富企业形象。
6. 保存并导出为PDF或视频格式,完成企业形象策划。
六、技巧总结1. 熟练掌握CorelDRAW 2020的基本操作,如选择、移动、缩放等。
2. 学习并运用绘图工具,如矩形工具、椭圆形工具、曲线工具等,提高绘图效率。
3. 掌握文本处理技巧,如段落格式化、文本框的使用等,使文本排版更加美观。
coreldraw基础教程实例

coreldraw基础教程实例CorelDRAW是一款功能强大的矢量图形设计软件,广泛应用于平面设计、插图、排版、包装设计、标志设计等领域。
本篇文章将为您介绍CorelDRAW的基础教程,并提供一些实例说明。
第一步:界面介绍打开CorelDRAW软件后,您会看到一个包含各种工具和选项的界面。
主要的界面元素包括菜单栏、工具栏、属性栏、图层面板和对象管理器。
菜单栏提供了各种功能选项,工具栏包含了常用工具,属性栏用于设置选定对象的属性,图层面板和对象管理器用于管理图形对象。
第二步:创建新文档在菜单栏中选择“文件”>“新建”来创建一个新的文档。
在弹出的对话框中,您可以设置页面的大小、颜色模式和分辨率等选项。
点击“确定”后,将创建一个空白的文档。
第三步:绘制基本形状在工具栏中选择“矩形工具”或“椭圆工具”,然后在画布上点击并拖动鼠标来绘制相应的形状。
您可以使用属性栏来调整形状的大小、位置和颜色等属性。
还可以使用其他工具如“钢笔工具”和“自由变形工具”来创建更复杂的形状。
第五步:应用文本在工具栏中选择“文本工具”,然后在画布上点击并拖动鼠标来创建一个文本框。
在文本框中输入所需的文本内容,并使用属性栏来调整文本的字体、大小和颜色等属性。
还可以使用“对齐工具”来对文本进行对齐操作。
第六步:导入和导出文件CorelDRAW支持导入和导出多种文件格式,如JPEG、PNG、PDF等。
在菜单栏中选择“文件”>“导入”来导入外部文件。
在菜单栏中选择“文件”>“导出”来导出当前文档为其他格式的文件。
第七步:使用图层和对象管理器图层面板和对象管理器用于管理图形对象。
您可以使用图层面板来创建新的图层、调整图层的顺序和可见性,还可以使用对象管理器来对对象进行分组、复制和删除等操作。
第八步:应用效果和滤镜CorelDRAW提供了丰富的效果和滤镜,可以应用于图形对象以增加视觉效果。
例如,可以使用“阴影效果”和“渐变”来给对象添加阴影和渐变效果,还可以使用“纹理”和“变形”来对对象进行纹理和形变效果的处理。
包装刀版图及盒体效果设计

将大小为205X45mm的主图片复制一份填入如图刀版图, 并贴齐边缘。
将外面余下的一份主图片右键解散群组,选择蓝色底、绿色底 和透明叶片,更改大小为205X35mm.然后将剩余的部分按 原比例缩小适当调整大小直至与底块协调。
复制一份改为205X35的主图,群组,将其填入如下的刀版 图区域。
动态辅助线
对齐对象
注意:一定要选择角点对齐 另一个图形的角点才能对齐 两者边缘,若选择图形其他 部位则有可能对不准。
往上方再绘制两个矩形,并贴齐边缘,具体大小见下图。
205X45mm
205X35mm
205X45mm
205X35mm
在最上端绘制205X5mm粘口,贴齐,并右键转换为曲线, 然后将键盘增量改为3mm,双击线框,选择左上节点,用键盘 向右方向键敲击一下,然后再选右上节点用键盘向左方向键移 动一下节点。
菜单 文本-插入字符,设置见下。
导入如图小图标图片,绘制如图椭圆形,并将图片精确剪裁 入椭圆形。
在底下叠一层白色椭圆形,并用基本形状工具添加星形。
然后添加说明文字。
排列左右插口的图案及字体。
整体调整布局,力争达到最佳视觉效果。
第十三讲
包装设计-3 刀版图及盒体效果设计
二、刀版图及盒体的设计
打开上次绘制的牙膏主图片cdr文件,将主图片移至页面外, 然后在页面绘制一个205X45mm的矩形。在其下再来自制一个205X35mm的矩形。
不选择任何物件,在属性栏修改如下红圈设置对齐对象。然 后用鼠标拖动下面矩形的左上角点向上面矩形的图示角点靠 拢,即可以将两个图形贴紧。
立体包装盒展开看到了什么画一画,讲一讲

立体包装盒展开看到了什么画一画,讲一讲摘要:1.立体包装盒的概念与特点2.展开图绘制的基本步骤3.将展开图转换为立体效果的方法4.设计要点与建议正文:立体包装盒作为一种具有三维视觉效果的包装形式,越来越受到消费者的喜爱。
它不仅可以增加商品的吸引力,还能有效提升品牌形象。
在设计立体包装盒时,展开图的绘制是关键环节。
接下来,我们将讲解如何绘制立体包装盒的展开图,并将其转换成立体效果。
首先,我们要了解立体包装盒的基本特点。
立体包装盒通常具有以下特点:1.各面之间存在一定的角度,形成三维空间;2.侧面和底面通常有一定的弧度或曲线;3.盒盖和盒底之间可能存在一定的叠压关系;4.材料厚度会影响立体感的表现。
接下来,我们来介绍如何绘制立体包装盒的展开图。
展开图是将三维立体图形展开成二维平面图形的过程。
具体步骤如下:1.确定包装盒的尺寸和形状,画出盒子的基本轮廓;2.根据盒子的高度和弧度,绘制侧面和底面的展开图;3.绘制盒盖的展开图,注意盒盖与盒身的连接关系;4.将各部分展开图组合在一起,形成完整的展开图。
在绘制展开图的过程中,要注意以下几点:1.保持各部分的比例关系,确保立体感;2.线条要流畅,便于后期制作;3.标注尺寸和关键尺寸,以便于加工和组装;4.考虑材料和工艺的可行性,避免不必要的浪费和成本。
将展开图转换成立体效果,有以下几种方法:1.使用三维建模软件,如PROE、3ds Max等,根据展开图创建立体模型;2.使用平面设计软件,如CorelDRAW、Adobe Illustrator等,根据展开图绘制立体效果;3.使用图像处理软件,如Photoshop,将展开图处理成立体效果。
最后,我们来总结一下设计立体包装盒的要点和建议:1.充分了解市场需求和目标消费者,把握设计方向;2.创新思维,突破传统设计理念;3.注意材料的选择,平衡成本与效果;4.结合包装盒的实际使用场景,考虑结构设计的合理性;5.加强与制造商的沟通,确保设计方案的可行性。
6-易拉罐与饮料瓶包装制作实例

浙江国际海运职业技术学院ZHEJIANG INTERNATIONAL MARITIME COLLEGE备课本教学过程:一、导入二、新授Photoshop & CorelDRAW商业实战:易拉罐设计罐(桶)式结构听罐包装多用于液体和粉状商品,它可以密封、利于保鲜。
通常采用镀锡薄钢板、铝材和镀烙薄钢板等,广泛用于化工、医药、日用品、食品等领域。
“鲜橙汁”易拉罐设计说明:本例是一个综合性的实例,详细介绍听罐的印刷知识和设计制作的全流程。
相信读者通过学习能够在以后工作中学以致用。
如图 5-1 和图 5-2 所示,分别为“鲜橙汁”的展开平面图和成品立体效果图。
设计前序“鲜橙汁”是名品汽水厂推出的原果鲜橙浓缩汁,饮料容器采用铝箔易拉罐。
厂商要求设计师在设计时要帮助顾客尽快了解和熟悉包装内的产品属性和特征,同时能够在商场专柜陈列中达到较好的视觉效果。
已知“鲜橙汁”易拉罐的尺寸是:高 120mm 、直径 67mm 。
学习要点•设置包装的标准尺寸•制作包装的平面展开图•版面构成•听罐的输出制版•制作包装的立体效果图创作思路1 .产品定位“鲜橙汁”是一种不含防腐剂的原榨鲜橙浓缩汁,其成份有:柠檬酸、维生素 C 和、胡萝卜素等。
在开发“鲜橙汁”饮料之前,开发商在果汁饮料市场上已经有很多年的经验,同类产品的市场竞争已经白热化。
随着人们生活质量的提高,消费者对果汁饮料的要求也越来越高,新鲜、健康、浓缩、口感已经成为消费的新方向。
2 .设计手法为了使包装的画面更具可视性和号召力,在主视面的设计中利用较大的空间来安排产品或加工原料的精美图片,以诱人逼真的形象来增强其真实性和可信度,帮助顾客尽快了解和熟悉包装内的产品属性和特征。
新鲜的橙子、醒目的英文品名、橙黄色的基调、亚热带海滩风情背景、错落有序的构图突出了要表达的主题。
画面的对比强烈、图文清晰,才能具有很强的视觉冲击力和货架竞争力。
3 .印刷思路听罐印刷有两种不同方法。
2024年CorelDRAWX3案例教程

2024/2/29
25
透视效果实现
2024/2/29
透视效果介绍
01
透视效果可以使图形产生近大远小的视觉效果,增强图形的立
体感和空间感。
ቤተ መጻሕፍቲ ባይዱ
创建透视效果
02
选择需要创建透视效果的图形,然后在属性栏中选择“透视”
工具,通过拖拽控制点来调整透视效果。
调整透视参数
03
在透视工具属性栏中,可以调整透视的参数,如视角、消失点
2024/2/29
文本颜色
可以通过“调色板”或“ 颜色”泊坞窗选择颜色, 为文本设置不同的颜色。
文本对齐
提供多种对齐方式,如左 对齐、右对齐、居中对齐 等,可以方便地调整文本 的对齐方式。
15
段落排版技巧
段落缩进
通过设置段落的首行缩进或悬挂缩进,可以调整段落 的排版效果。
行间距和段间距
可以调整行间距和段间距,以改善文本的排版效果和 可读性。
30
符号编辑和修改技巧
2024/2/29
编辑符号
双击符号库中的符号,可以对其进行编辑,如改变形状、颜色等 。
符号变形
使用变形工具可以对符号进行旋转、缩放、倾斜等操作。
符号组合
可以将多个符号组合成一个新的图形元素,增加设计的灵活性。
31
符号在案例中的应用
案例一
使用符号创建图标。
案例三
将符号应用于海报设计。
2024/2/29
27
PART 06
符号库使用与自定义符号
REPORTING
2024/2/29
28
符号库简介及调用方法
符号库概述
CorelDRAW X3中的符号库是一个预设的图形元素集合,用户 可以直接调用以丰富设计作品。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
在前面小编给大家讲解了关于CorelDraw 绘制立体字的实例教程,今天小编接着给大家
讲解关于CorelDraw 绘制立体包装盒实例教程,下面我们就一起来看看具体内容吧。
首先我们来看看最终的效果图:
看了效果图是不是很不错,呵呵,想动手制作了吧,下面小编就告诉大家
CorelDraw 绘制立体包装盒实例教程的具体步骤吧
步骤一、打开CorelDraw 软件,使用工具箱中的【钢笔工具】画出手提袋的外形,并填
充颜色。
步骤二、再利用钢笔工具画出侧面形状,并填充适当的渐变色。
步骤三、然后利用钢笔工具画出袋口,使用微弱的渐变颜色进行填充,(画图基本使
用钢笔工具与贝塞尔)得到如图所示效果。
步骤四、选择第一个图并复制一次,然后选择底纹进行填充,在【底纹填充】设置中设
置背景选择百分之30 黑,前景为白色,其他默认即可。
步骤五、将手提袋装上面用底纹填充之后,选择透明为标准,设置透明度为85,将会得到如下效果,接着我们就开始制作侧面的底纹。
步骤六、侧面的底纹做好就会出现如下效果。
注意:在添加底纹的时候,都要先将图复制
一层然后在填充,接着再放在图上。
步骤七、做好手提袋的底纹之后,然后我们在手提袋袋口利用钢笔工具画出提手,并做出
适当的阴影效果,如图所示。
步骤八、然后我们在手提袋上输入自己想要的文字,并使用自由变换工具进行变形,接着
使用封套工具修改外形,将会产生如图所示效果。
步骤九、画好手提袋之后,然后在袋口外画出如下图所示的形状,填充适当的颜色,注意
有高光处。
步骤十、接着我们在画出如下图所示的形状,并填充适当的颜色。
步骤十一、在刚才画好的形状上画出一个长条图形,并填充颜色,这个长条图形表示两个矩形之间的连接的缝隙。
步骤十二、在制作好矩形之后,然后我们复制一下刚才的矩形,并填充一个适当的颜色,接着再对矩形使用透明工具。
步骤十三、接着在袋口左下方画出一个不规则图形,然后在复制一份,使用自由变换工
具改变大小并填充70%的黑色,这是做阴影的效果。
步骤十四、先用工具箱中的交互透明工具使较大图形的透明属性改为0,再用调和使两个图形调和步长10 即可。
步骤十五、盒子制作完成之后,我们需要在盒子上面做一些装饰,即在盒子上画出一些花纹。
步骤十六、接着我们在刚才画的矩形上面画出如图所示的形状,用渐变工具进行填充。
步骤十七、接着在下方继续画出如图形状,使用渐变工具进行填充颜色。
步骤十八、继续画出如图形状,使用渐变工具进行填充颜色。
步骤十九、画出上面三个图形之后,由于这三个图形之间有空隙,所以在它们后面画出一个图形填充颜色,将空隙代替。
步骤二十、在将盒子制作好之后,我们可以按照之前的步骤将底纹填充,在盒子上添加底纹,如图所示:
步骤二十一、如图所示,在上方位置处,画出一个长条,填充适当的颜色用来表示阴影。
步骤二十二、在盒子上方接着画出一条线段,注意前后,然后做出阴影效果。
步骤二十三、在刚才画的线段的下方画出一个球形,并且使用射线渐变效果。
步骤二十四、在球形的两侧画出两个圆角矩形,将颜色做简单过度。
步骤二十五、最后我们在盒子周围添加一下阴影效果即可,背景可以自己随意添加。
好了,立体包装盒就绘制完成了,以上就是关于CorelDraw 绘制立体包装盒实例教程的全部内容,希望对你们有所帮助,更多详细资料,请继续浏览学无忧。
感谢下载!
欢迎您的下载,资料仅供参考
精品
感谢下载载。
