UI自动化测试
ui自动化测试三步走

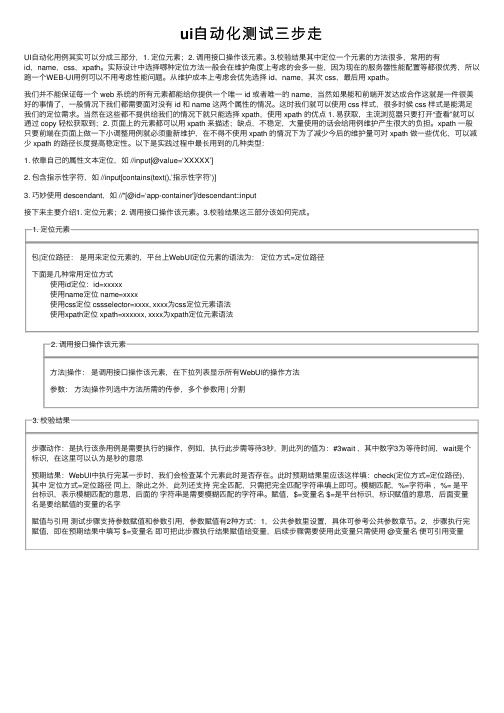
ui⾃动化测试三步⾛UI⾃动化⽤例其实可以分成三部分,1. 定位元素;2. 调⽤接⼝操作该元素。
3.校验结果其中定位⼀个元素的⽅法很多,常⽤的有id,name,css,xpath。
实际设计中选择哪种定位⽅法⼀般会在维护⾓度上考虑的会多⼀些,因为现在的服务器性能配置等都很优秀,所以跑⼀个WEB-UI⽤例可以不⽤考虑性能问题。
从维护成本上考虑会优先选择 id、name,其次 css,最后⽤ xpath。
我们并不能保证每⼀个 web 系统的所有元素都能给你提供⼀个唯⼀ id 或者唯⼀的 name,当然如果能和前端开发达成合作这就是⼀件很美好的事情了,⼀般情况下我们都需要⾯对没有 id 和 name 这两个属性的情况。
这时我们就可以使⽤ css 样式,很多时候 css 样式是能满⾜我们的定位需求。
当然在这些都不提供给我们的情况下就只能选择 xpath,使⽤ xpath 的优点 1. 易获取,主流浏览器只要打开“查看”就可以通过 copy 轻松获取到;2. 页⾯上的元素都可以⽤ xpath 来描述;缺点,不稳定,⼤量使⽤的话会给⽤例维护产⽣很⼤的负担。
xpath ⼀般只要前端在页⾯上做⼀下⼩调整⽤例就必须重新维护,在不得不使⽤ xpath 的情况下为了减少今后的维护量可对 xpath 做⼀些优化,可以减少 xpath 的路径长度提⾼稳定性。
以下是实践过程中最长⽤到的⼏种类型:1. 依靠⾃⼰的属性⽂本定位,如 //input[@value=‘XXXXX’]2. 包含指⽰性字符,如 //input[contains(text(),’指⽰性字符’)]3. 巧妙使⽤ descendant,如 //*[@id=‘app-container']/descendant::input接下来主要介绍1. 定位元素;2. 调⽤接⼝操作该元素。
3.校验结果这三部分该如何完成。
1. 定位元素包|定位路径:是⽤来定位元素的,平台上WebUI定位元素的语法为:定位⽅式=定位路径下⾯是⼏种常⽤定位⽅式使⽤id定位:id=xxxxx使⽤name定位 name=xxxx使⽤css定位 cssselector=xxxx, xxxx为css定位元素语法使⽤xpath定位 xpath=xxxxxx, xxxx为xpath定位元素语法2. 调⽤接⼝操作该元素⽅法|操作:是调⽤接⼝操作该元素,在下拉列表显⽰所有WebUI的操作⽅法参数:⽅法|操作列选中⽅法所需的传参,多个参数⽤ | 分割3. 校验结果步骤动作:是执⾏该条⽤例是需要执⾏的操作,例如,执⾏此步需等待3秒,则此列的值为:#3wait ,其中数字3为等待时间,wait是个标识,在这⾥可以认为是秒的意思预期结果:WebUI中执⾏完某⼀步时,我们会检查某个元素此时是否存在。
ui自动化测试业绩总结

ui自动化测试业绩总结UI自动化测试业绩总结一、背景介绍在过去的一年中,我们的UI自动化测试团队致力于提升软件的质量和用户体验。
通过对用户界面的自动化测试,我们确保了产品的功能性和稳定性,提高了测试效率,并为产品的快速迭代提供了有力保障。
二、工作内容概述1. 测试用例设计与编写:我们根据产品特性和用户需求,设计并编写了全面的UI自动化测试用例。
这些用例覆盖了产品的核心功能和常见场景。
2. 自动化脚本编写:团队成员具备丰富的脚本编写经验,能够快速生成稳定、高效的自动化测试脚本。
3. 测试环境搭建与维护:我们建立了一套完整的测试环境管理体系,确保测试的稳定性和可重复性。
4. 测试执行与结果分析:自动化测试的执行过程高效,结果准确。
通过对测试数据的深入分析,我们能够准确识别问题并定位原因。
5. 持续集成与持续部署(CI/CD):我们成功地将自动化测试集成到CI/CD 流程中,确保了代码的快速验证和高质量的软件发布。
三、重点成果1. 提高了测试效率:自动化测试显著提升了测试效率,使产品能够更快地推向市场。
2. 降低了人工成本:自动化测试减少了人工测试的需求,降低了测试成本。
3. 提升了产品质量:通过自动化测试,我们有效地捕捉到了许多潜在问题,提高了产品的质量。
4. 增强了版本控制:CI/CD流程确保了产品的稳定性和质量,同时简化了版本控制流程。
5. 优化了用户体验:通过细致的UI自动化测试,我们不断优化产品的用户体验。
四、遇到的问题和解决方案1. 问题:在早期的自动化测试中,存在一定的不稳定因素,导致测试结果不准确。
解决方案:我们对测试框架进行了优化,引入了更多的异常处理和日志记录机制,提高了测试的稳定性。
2. 问题:随着产品功能的不断增加,测试用例的管理和维护变得困难。
解决方案:我们引入了专业的测试管理工具,实现了用例的分类管理和版本控制。
3. 问题:在多浏览器和多操作系统环境下,测试的复现性存在挑战。
ui自动化测试常见断言

ui自动化测试常见断言【实用版】目录一、UI 自动化测试概述二、常见的 UI 自动化测试断言1.基本断言2.集合断言3.文本断言4.属性断言5.页面操作断言三、断言的优点与局限性四、结论正文一、UI 自动化测试概述UI 自动化测试,即用户界面自动化测试,是通过编写代码模拟用户操作,以检测应用程序的用户界面是否符合预期的功能和性能要求的一种测试方法。
在 UI 自动化测试中,断言是其中一个重要的概念,它是用来判断测试结果是否符合预期的一种方式。
二、常见的 UI 自动化测试断言1.基本断言基本断言是 UI 自动化测试中最常用的断言类型,它主要用于判断一个元素是否存在,例如判断一个按钮是否存在,一个文本框是否存在等。
2.集合断言集合断言主要用于判断一组元素是否都存在或者是否都不存在。
例如,判断一个表格中的所有单元格是否都包含特定的文本,或者判断一个下拉列表中的所有选项是否都存在。
3.文本断言文本断言主要用于判断一个元素中的文本内容是否与预期的内容相符。
例如,判断一个文本框中的文本是否等于预期的内容,或者判断一个按钮上的文本是否等于预期的内容等。
4.属性断言属性断言主要用于判断一个元素的属性是否与预期的属性相符。
例如,判断一个按钮的 ID 是否等于预期的 ID,或者判断一个图像的 src 属性是否等于预期的 src 等。
5.页面操作断言页面操作断言主要用于判断用户在页面上的操作是否符合预期的操作。
例如,判断用户在页面上的点击操作是否成功,或者判断用户在页面上的提交操作是否成功等。
三、断言的优点与局限性断言在 UI 自动化测试中的优点在于它可以帮助测试人员快速地判断测试结果是否符合预期,从而提高测试效率。
然而,断言也有其局限性,它只能判断元素是否存在或者是否具有特定的属性,无法判断元素的具体样式或者是否符合用户体验要求等。
四、结论总的来说,UI 自动化测试中的断言是一种非常有用的工具,它可以帮助测试人员快速地判断测试结果是否符合预期。
自动化测试中常用的UI自动化测试框架介绍

自动化测试中常用的UI自动化测试框架介绍在软件开发的过程中,UI(用户界面)自动化测试是一项必不可少的工作。
自动化测试可以简化测试流程,提高测试效率,减少测试成本。
目前,在市面上有很多UI自动化测试框架,本文将介绍一些常用的UI自动化测试框架。
一、SeleniumSelenium是一个自动化测试框架,它可以模拟用户在Web页面中的操作。
它提供了很多不同编程语言的API,比如Java、C#、Python等。
Selenium可以支持各种浏览器,包括Chrome、Firefox、IE等。
它可以通过记录、回放用户的操作,在不同浏览器中自动执行测试用例。
此外,Selenium还支持一些高级功能,比如截图、断言等。
二、AppiumAppium是一个移动应用自动化测试框架。
它可以用来测试各种移动应用,包括iOS、Android、Windows等平台。
与Selenium类似,Appium也提供了各种编程语言的API,比如Java、Python 等。
它可以模拟用户在移动应用中的操作,包括点击、滑动、输入等。
Appium还提供了一些高级功能,比如录制和回放测试用例。
三、TestCompleteTestComplete是一款功能强大的自动化测试工具,它可以测试各种应用程序,包括Web应用、桌面应用、移动应用等。
TestComplete支持多种编程语言,比如JavaScript、Python等。
它还可以对各种技术框架进行测试,比如AngularJS、ReactJS等。
此外,TestComplete还提供了非常详细的测试报告。
四、Robot FrameworkRobot Framework是一款基于Python开发的自动化测试框架。
它可以测试各种应用程序,包括Web应用、桌面应用、移动应用等。
Robot Framework不仅支持Python编写的测试用例,还可以支持其他编程语言编写的测试用例。
此外,Robot Framework还提供了很多内置库,比如SeleniumLibrary、AppiumLibrary等,方便用户快速进行测试。
qt的ui自动化测试原理

qt的ui自动化测试原理
Qt的UI自动化测试原理:
Qt是一种跨平台的GUI开发框架,而UI自动化测试旨在验证和确保软件界面的正确性和稳定性。
下面是Qt的UI自动化测试的基本原理:
1. 控件识别:UI自动化测试首先需要能够识别和定位软件界面中的各个控件。
Qt的UI测试工具通常通过控件的属性、层级结构和位置信息,来识别并定位控件。
2. 事件模拟:UI自动化测试需要模拟用户的操作行为,例如点击按钮、输入文本等。
Qt的UI测试工具能够模拟各种事件,例如鼠标点击、键盘输入等,来操作控件并执行相应的功能。
3. 断言验证:UI自动化测试需要对软件界面的各个部分进行验证和断言。
Qt的UI测试工具提供了断言功能,可以验证控件的显示状态、属性值和操作结果是否符合预期。
4. 脚本录制与回放:一些Qt的UI测试工具支持脚本录制和回放功能。
用户可以在软件界面上进行一系列操作,并将这些操作录制成脚本。
随后,可以使用脚本回放来重复执行这些操作,以实现自动化的测试过程。
5. 测试结果分析:UI自动化测试执行完毕后,需要对测试结果进行分析和报告。
Qt的UI测试工具通常提供了结果分析和报告生成的功能,以便开发人员能够更好地理解和解决潜在的问题。
Qt的UI自动化测试原理主要是通过识别控件、模拟事件、进行断言验证、脚本录制与回放等步骤,来实现对软件界面的自动化测试。
这样可以提高测试的效率和准确性,减少重复工作和人为错误,同时确保软件界面的质量和稳定性。
通过使用合适的Qt的UI测试工具,开发人员能够更好地进行UI自动化测试,提高软件开发的效率和质量。
ui自动化测试数据用例

ui自动化测试数据用例什么是UI自动化测试数据用例?为什么需要UI自动化测试数据用例?如何编写UI自动化测试数据用例?UI自动化测试数据用例的常见类型有哪些?如何运行和管理UI自动化测试数据用例?什么是UI自动化测试数据用例?UI自动化测试数据用例是用于验证用户界面(UI)的正确功能和性能的测试脚本。
它们使用程序化的方式模拟用户的操作,并检查UI元素的响应、交互和数据一致性等方面。
UI自动化测试数据用例可以借助自动化测试工具,自动运行和检查UI的正确性,从而提高软件质量和开发效率。
为什么需要UI自动化测试数据用例?1. 节省时间和人力资源:UI自动化测试数据用例可以自动执行,减少了手动测试的工作量,提高了测试效率。
2. 提高测试覆盖率:通过自动执行大量的测试用例,可以检查更多的情况,提高测试覆盖率,发现潜在的问题。
3. 提高测试精度:自动执行的测试用例不受人为因素的影响,可以准确地执行相同的测试步骤,并进行一致性的结果验证。
如何编写UI自动化测试数据用例?1. 确定测试目标:明确要测试的功能和性能需求,从而设计对应的测试用例。
2. 识别测试数据:根据测试目标,确定所需的测试数据,包括输入数据、预期输出数据和边界条件等。
3. 设计测试场景:根据测试目标和测试数据,设计测试场景,包括测试步骤、预期结果和错误处理等。
4. 选择自动化测试工具:根据项目需求和技术条件,选择合适的UI自动化测试工具,如Selenium、Appium等。
5. 编写测试脚本:使用自动化测试工具,根据设计的测试场景,编写测试脚本,包括操作UI元素、验证结果和错误处理等。
6. 执行和调试测试脚本:运行测试脚本,并进行调试,确保测试脚本的正确性和稳定性。
7. 结果分析和报告:收集测试结果,并进行分析和整理,生成测试报告。
UI自动化测试数据用例的常见类型有哪些?1. 单元测试:对UI中的各个组件进行单独测试,验证其功能和交互行为。
2. 集成测试:测试不同组件之间的协作和集成,验证它们的交互与数据流程。
ui自动化测试实现计划

ui自动化测试实现计划
1. 测试环境准备
- 安装和配置测试工具(如Selenium、Appium等)
- 准备测试数据和测试用例
- 确保测试环境与生产环境一致
2. 功能测试用例编写
- 根据需求文档和设计规范,编写UI功能测试用例
- 涵盖各种正常和异常场景
- 确保测试用例的可维护性和可重用性
3. 自动化脚本开发
- 选择合适的编程语言(如Java、Python等)
- 使用测试框架(如TestNG、Pytest等)开发自动化脚本 - 实现页面对象模型(POM)设计模式,提高脚本的可维护性 - 集成持续集成工具(如Jenkins)实现自动化执行
4. 执行自动化测试
- 建立测试执行计划和策略
- 在不同的环境(开发、测试、生产等)中执行自动化测试 - 生成详细的测试报告,包括测试覆盖率、缺陷等
5. 缺陷管理和追踪
- 记录和分析测试中发现的缺陷
- 与开发人员协作,确保缺陷得到修复和回归测试
- 建立缺陷跟踪机制,避免遗漏
6. 持续优化和维护
- 根据项目进展,持续优化和扩展自动化测试覆盖范围
- 审查和重构自动化脚本,提高其可维护性
- 跟踪新的测试工具和技术,持续改进测试流程
7. 培训和知识共享
- 为测试人员提供相关的培训,提高自动化测试技能
- 建立知识共享机制,促进团队协作和经验传递
通过实施UI自动化测试,可以提高测试的效率和质量,减少人工测试的工作量,从而加快产品的上市速度,并确保用户的良好体验。
ui自动化测试常见断言 -回复

ui自动化测试常见断言-回复UI自动化测试是软件开发中的重要环节,它可以帮助开发人员在发布软件之前对用户界面进行全面的测试和验证。
在UI自动化测试中,断言是非常重要的一部分,它用于验证软件的实际行为是否符合预期。
本文将详细介绍UI自动化测试中常见的断言,并逐步回答相关问题。
一、什么是断言?断言是自动化测试中一种用于验证程序的真实行为是否与预期一致的机制。
在UI自动化测试中,断言被用于检查用户界面的各个方面,如文字、颜色、位置、可见性等。
通过断言,我们可以判断测试结果是否符合预期,从而确定软件是否达到了预期的质量水平。
二、常见的断言类型1. 文本断言:用于验证页面上显示的文字是否与预期一致。
例如,我们可以通过断言来验证登录页面上的欢迎文本是否显示正确。
2. 元素状态断言:用于验证页面上的元素是否处于正确的状态。
例如,我们可以通过断言来验证某个按钮是否可点击或是否处于禁用状态。
3. 元素属性断言:用于验证页面上的元素的属性是否设置正确。
例如,我们可以通过断言来验证某个输入框的默认值是否为预期值。
4. 元素样式断言:用于验证页面上的元素的样式是否符合预期。
例如,我们可以通过断言来验证某个元素的字体颜色是否为预期值。
5. 元素位置断言:用于验证页面上的元素的位置是否符合预期。
例如,我们可以通过断言来验证某个元素是否位于预期的位置。
三、如何编写断言?1. 确定预期结果:在编写断言之前,首先需要确定预期的结果是什么。
这需要根据具体的测试需求来确定,可以参考软件的需求文档、设计文档以及相关的设计规范。
2. 定位元素:根据预期结果,确定需要验证的元素。
在UI自动化测试中,我们可以使用各种定位方法(如ID、XPath、CSS选择器等)来定位元素。
3. 编写断言代码:根据预期结果和定位的元素,编写断言代码来验证实际结果是否与预期一致。
在编写断言代码时,可以使用各种编程语言提供的断言库或框架,如JUnit、TestNG、Selenium等。
ui自动化测试用例实例设计

ui自动化测试用例实例设计一、概述UI自动化测试是一种通过模拟用户交互行为对用户界面进行自动化测试的方法。
本文将通过实例设计,介绍UI自动化测试用例的设计方法及标准。
二、测试目标1. 验证用户界面的功能是否符合需求和设计规范;2. 确保用户输入的数据准确性和合法性;3. 检测是否有用户界面显示错误或布局问题;4. 检查用户界面的易用性和用户体验。
三、测试用例实例设计1. 登录页面测试用例测试目的:验证登录页面的功能和界面布局是否正常。
测试步骤:1. 打开登录页面;2. 输入正确的用户名和密码;3. 点击登录按钮;4. 验证是否成功跳转到首页;5. 验证登录失败的提示信息是否正确显示。
2. 注册页面测试用例测试目的:验证注册页面的功能和界面布局是否正常。
测试步骤:1. 打开注册页面;2. 输入有效的注册信息;3. 点击注册按钮;4. 验证是否成功跳转到登录页面;5. 验证注册失败的提示信息是否正确显示。
3. 商品列表页面测试用例测试目的:验证商品列表页面的功能和界面布局是否正常。
测试步骤:1. 打开商品列表页面;2. 验证商品列表是否正确显示;3. 点击某个商品进入商品详情页面;4. 验证是否成功跳转到商品详情页面;5. 验证商品详情页面的信息是否与商品列表一致。
4. 购物车页面测试用例测试目的:验证购物车页面的功能和界面布局是否正常。
测试步骤:1. 打开购物车页面;2. 验证购物车是否正确显示已添加的商品信息;3. 修改购物车中商品数量;4. 验证购物车金额计算是否准确;5. 点击结算按钮;6. 验证是否成功跳转到结算页面。
5. 结算页面测试用例测试目的:验证结算页面的功能和界面布局是否正常。
测试步骤:1. 打开结算页面;2. 验证订单商品信息是否正确显示;3. 输入有效的收货地址和支付信息;4. 点击提交订单按钮;5. 验证是否成功跳转到支付页面;6. 验证订单支付是否成功。
四、注意事项1. 用例设计应考虑各种异常情况,如无网络连接、输入非法字符等;2. 用例设计要覆盖主要功能和常用路径;3. 用例设计要尽量独立,避免用例之间的依赖;4. 用例设计要具备可读性,清楚描述预期结果;5. 用例设计需要考虑不同分辨率和浏览器兼容性。
测试中的UI和功能测试技术

测试中的UI和功能测试技术在软件开发中,测试是非常重要的一环。
它旨在确保软件系统的质量和稳定性。
而在测试过程中,UI和功能测试技术是非常关键的一部分。
本文将介绍关于测试中的UI和功能测试技术。
一、UI测试技术UI测试是指对用户界面进行测试,以验证其在不同的操作下是否正常运行,并且界面的内容是否符合需求和设计规范。
以下是常用的UI 测试技术:1. 手动测试:这是最基本的UI测试方法,测试人员通过手动点击界面各个功能模块,观察其是否正常运行。
这种方法能够检验界面的可用性和用户体验,但效率较低且容易出错。
2. 自动化测试:自动化测试是指通过编写脚本或使用自动化测试工具来模拟用户对界面的操作,快速验证界面的各项功能。
自动化测试可以提高测试效率和减少人为错误,但需要一定的编程和脚本编写能力。
3. 界面验证工具:界面验证工具是专门用于检测界面功能和界面设计是否符合规范的工具。
它可以检查界面中元素的位置、大小、颜色等属性,以及交互逻辑是否正确。
常用的界面验证工具有Selenium、Appium等。
二、功能测试技术功能测试是指对软件系统的各个功能模块进行测试,以验证其是否符合需求和设计规范。
以下是常用的功能测试技术:1. 黑盒测试:黑盒测试是指在不知道内部结构的情况下,通过输入不同的数据和操作,来测试系统是否按照需求正确运行。
这种方法注重测试系统的功能是否符合预期,但无法发现内部结构的问题。
2. 白盒测试:白盒测试是指在了解系统内部结构的情况下,通过具体的算法和代码路径来进行测试。
这种方法可以深入测试系统的内部逻辑和数据处理过程,但需要测试人员具备一定的编程和代码分析能力。
3. 压力测试:压力测试是对系统进行负载测试,以验证系统在大量并发用户或者高负载运行下的稳定性和性能。
常用的压力测试工具有Apache JMeter、LoadRunner等。
4. 安全测试:安全测试是对系统的安全功能进行测试,以验证系统是否存在潜在的安全漏洞和弱点。
ui自动化测试报告怎么生成

UI自动化测试报告生成方法UI自动化测试是保障软件质量的重要手段之一,而生成一份清晰、准确的测试报告对于项目管理和问题定位具有重要意义。
下面介绍几种常用的UI自动化测试报告生成方法。
1. 测试报告模板创建一个测试报告模板,该模板包含了测试的基本信息、测试用例的执行结果和错误信息等。
模板中应包括以下内容: - 项目名称和版本号 - 测试日期和测试人员 - 测试环境的配置信息 - 测试用例的执行结果 - 错误信息和失败截图(如果可行)2. 使用测试框架自动生成报告许多UI自动化测试框架都提供了生成测试报告的功能。
例如,Selenium与Java结合使用时,可以使用测试框架TestNG或JUnit来自动生成报告。
以下是使用TestNG生成测试报告的示例代码:import org.testng.Assert;import org.testng.annotations.Test;import org.testng.annotations.AfterTest;import org.testng.annotations.BeforeTest;import org.testng.annotations.Listeners;import org.testng.annotations.Test;@Listeners(value = ReportListener.class)public class UITest {@BeforeTestpublic void setUp() {// 初始化测试环境}@Testpublic void testCase1() {// 执行测试用例Assert.assertEquals(1, 1);}@Testpublic void testCase2() {// 执行测试用例Assert.assertEquals(1, 2);}@AfterTestpublic void tearDown() {// 清理测试环境}}在示例代码中,通过@Test注解定义了测试用例,并且可以在每个测试用例中使用断言来判断结果是否正确。
自动化测试中的UI测试与功能测试的区别和选择

自动化测试中的UI测试与功能测试的区别和选择在软件开发的过程中,测试是不可或缺的一项工作。
而在测试领域中,自动化测试是提高测试效率和质量的重要手段之一。
自动化测试可以分为UI测试和功能测试两个方面。
本文将探讨自动化测试中的UI 测试与功能测试的区别以及如何选择适合的测试方法。
一、UI测试的定义UI测试是指对软件用户界面的可见元素进行测试,以验证其在不同操作和交互下的正确性。
UI测试主要关注于用户界面的外观、布局和交互行为,确保软件界面的可用性和易用性。
二、功能测试的定义功能测试是对软件功能的测试,即验证软件是否按照规定的需求和功能规范进行工作,能否正确执行用户期望的功能操作。
功能测试主要关注软件的核心功能,检查软件在各种输入和操作条件下的正确性和逻辑性。
三、UI测试与功能测试的区别1. 侧重点不同:UI测试关注软件的界面、布局和交互行为,注重用户体验方面的测试;而功能测试关注软件的核心功能是否能够正确执行。
2. 测试层次不同:UI测试通常是在应用程序的最上层进行的,验证用户界面的正确性;而功能测试则需要在软件的更底层进行,对各个功能模块进行验证。
3. 覆盖范围不同:UI测试主要测试用户界面的各个元素和交互行为,对于软件的其他组件和功能逻辑关系关注较少;而功能测试则需要覆盖更广的测试场景,验证软件的功能是否完备和正确。
4. 风险和优先级不同:UI测试主要关注外观和交互,尽管也要检查一些业务逻辑,但这些逻辑错误的风险相对较低;而功能测试风险较高,因为软件的核心功能出现问题将导致整个软件不可用。
四、UI测试和功能测试的选择在自动化测试中,选择进行UI测试还是功能测试,取决于以下几个方面:1. 项目需求:根据项目需求和优先级,确定测试的重点。
如果用户界面的外观和交互是关键要素,那么UI测试应该是首要任务;如果核心功能的正确性更为重要,那么则应该优先考虑功能测试。
2. 资源限制:考虑测试资源的限制和可用性。
自动化测试中的UI测试与API测试

自动化测试中的UI测试与API测试在软件开发过程中,测试是保证软件质量的重要环节之一。
而在测试中,自动化测试是提高效率和稳定性的关键手段。
在自动化测试中,UI测试和API测试是两个常见的测试类型。
本文将就自动化测试中的UI测试和API测试进行详细介绍和分析。
一、UI测试UI测试是指对软件的用户界面进行测试,主要验证界面的功能和外观是否符合预期。
UI测试通常以模拟用户的操作方式,在各个页面上进行各种操作,并检查操作的结果是否正确。
UI测试常用的工具有Selenium、Appium等。
UI测试的目的是验证软件界面是否符合设计规范和用户需求,同时也是用户体验的体现。
通过UI测试,可以检测到界面显示问题、功能逻辑错误、交互异常等。
UI测试的主要优点是直观易懂,测试人员可以通过观察界面来识别是否存在问题。
然而,UI测试也存在一些局限性,如测试过程较慢、测试代码维护困难、对前端技术依赖较高等。
二、API测试API测试是指对软件接口进行测试,主要验证接口的功能和性能是否符合预期。
API测试通常以请求和响应的方式进行,通过发送请求给接口,然后检查返回的响应是否符合预期。
API测试常用的工具有Postman、JMeter等。
API测试的目的是验证软件接口是否符合设计规范和业务逻辑,同时也是保证系统各模块之间协调运作的关键。
通过API测试,可以检测到接口参数错误、接口逻辑错误、返回结果异常等。
API测试的主要优点是快速高效,测试人员可以直接操作接口对其进行测试,无需通过界面进行操作。
然而,API测试也存在一些局限性,如对测试人员要求较高、需要了解接口的具体实现等。
三、UI测试与API测试的区别与联系UI测试和API测试在测试的对象、测试方法和测试目标上存在一些差异。
UI测试主要关注软件的用户界面,通过模拟用户操作对界面进行测试;API测试主要关注软件的接口,通过发送请求和检查响应对接口进行测试。
UI测试的目标是验证界面的功能和外观是否符合预期,而API测试的目标是验证接口的功能和性能是否符合预期。
前端UI自动化测试与可视化回归测试

前端UI自动化测试与可视化回归测试前言在软件开发过程中,测试是不可或缺的环节。
为了保证前端用户界面(UI)的质量和稳定性,前端UI自动化测试和可视化回归测试成为了必要手段。
本文将详细介绍前端UI自动化测试和可视化回归测试的概念、流程、工具以及其在软件开发中的重要性。
一、前端UI自动化测试1.1 概念前端UI自动化测试是一种通过编写脚本和使用自动化测试工具,对前端用户界面进行自动化测试的方法。
通过模拟用户在浏览器中进行操作,例如点击、输入,然后验证界面的响应和结果是否符合预期。
1.2 流程前端UI自动化测试的流程一般包括以下几个步骤:1)需求分析:确定需要进行自动化测试的功能和界面。
2)脚本编写:使用自动化测试工具,编写测试脚本。
3)测试数据准备:准备测试所需的数据,例如模拟用户登录的账号和密码。
4)测试执行:运行测试脚本,模拟用户操作,验证界面响应是否符合预期。
5)结果分析和报告生成:分析测试结果,生成测试报告,包括测试覆盖率、错误信息等。
1.3 工具前端UI自动化测试有多种工具可供选择,常用的有Selenium、Appium、Cypress等。
Selenium是一种常用的开源自动化测试工具,支持多种编程语言,并且可以模拟真实浏览器环境进行测试。
Cypress是一个现代化的前端自动化测试工具,具有易用性和稳定性,支持跨浏览器测试。
Appium是专注于移动应用测试的自动化测试工具,支持多种移动操作系统。
二、可视化回归测试2.1 概念可视化回归测试是在前端UI自动化测试的基础上,通过生成可视化快照,对前端界面进行回归测试的方法。
可视化快照包含了界面的外观和布局信息,通过对比新旧版本的快照,可以检测出界面在更新过程中的变化。
2.2 流程可视化回归测试的流程主要包括以下几个步骤:1)生成初始快照:在软件版本发布前,生成初始版本的可视化快照。
2)更新版本快照:在软件更新后,生成更新版本的可视化快照。
3)比较快照差异:使用图像处理工具,比较新旧版本的快照,检测差异。
Android测试中的UI自动化测试工具推荐

Android测试中的UI自动化测试工具推荐在Android测试领域,UI自动化测试工具是至关重要的一环。
它们的目的是通过模拟用户交互来验证应用程序在不同设备和屏幕尺寸下的可靠性和稳定性。
本文将介绍几款在Android测试中被广泛推荐的UI自动化测试工具。
一、Appium:跨平台的自动化测试工具Appium是一款开源、跨平台的自动化测试工具,支持多种编程语言,包括Java、Python、Ruby等。
它可以针对Android和iOS应用进行测试,而且与操作系统解耦,使得测试用例可以在不同平台上重复使用。
Appium使用WebDriver协议进行操作,支持多种自动化框架和测试框架,如JUnit和TestNG。
二、Espresso:Google官方推荐的测试框架Espresso是一个强大的UI测试框架,由Google官方推出并维护。
它专为Android应用程序设计,提供了简单易用的API和丰富的匹配器(Matcher)来组织测试用例。
Espresso支持事件同步和异步操作的优化,能够准确地模拟用户交互,并进行可靠的断言和验证。
三、UI Automator:面向系统级测试的工具UI Automator是Google提供的一种系统级开发测试框架,用于验证Android应用的用户界面。
它提供了一组强大的API,可以访问和操作应用程序中的UI组件。
UI Automator适用于系统级UI测试场景,如跨应用测试、应用间交互和系统设置的测试。
它支持多个设备和多个应用的并行测试,并提供JUnit测试运行器执行测试。
四、Robot Framework:基于关键字的测试框架Robot Framework是一个开源的、通用的自动化测试框架,可以用于Android应用程序的UI自动化测试。
它采用关键字驱动的方式编写测试脚本,非常易读且可维护。
Robot Framework支持多种自动化库和插件,可与其他工具无缝集成,提供了广泛的测试报告和日志。
iOS测试深入理解UI自动化测试原理

iOS测试深入理解UI自动化测试原理在iOS开发中,UI自动化测试是一个非常重要的环节。
通过UI自动化测试,我们可以有效地保障APP的质量,减少人工测试的工作量,提高开发效率。
本文将深入探讨iOS测试中UI自动化测试的原理,并介绍一些常用的工具和技术。
一、UI自动化测试的概念和意义UI自动化测试是指通过模拟用户在APP界面上的操作,对界面进行自动化测试。
它可以模拟用户的点击、滑动、输入等行为,验证界面的正确性和功能的稳定性。
UI自动化测试的主要目的是检测APP在不同设备和不同场景下的表现,尽早发现和修复潜在问题,提高APP的稳定性和用户体验。
UI自动化测试的意义在于:1. 提高测试效率:相较于手动测试,UI自动化测试可以快速地执行大量测试用例,减少测试周期,提高测试效率。
2. 减少人力成本:自动化测试可以替代人工测试的一部分工作,减少测试人员的工作负担,降低公司的人力成本。
3. 提高测试覆盖率:通过自动化测试,可以覆盖更多的测试场景,发现更多的潜在问题,提高测试覆盖率。
二、iOS UI自动化测试的原理iOS UI自动化测试的原理主要涉及两个关键点:视图层级(UI Hierarchy)和动作执行(Action Execution)。
1. 视图层级:在iOS中,每个界面都是由视图层级组成的。
视图层级是一个树形结构,根据视图元素之间的父子关系,构成了整个界面的结构。
2. 动作执行:通过模拟用户的操作,执行一系列的动作,如点击、滑动等。
动作执行会触发界面上的相应响应事件,影响到界面的显示和行为。
在实际的UI自动化测试过程中,我们可以通过一些工具和技术来实现对iOS界面的自动化操作。
三、常用的iOS UI自动化测试工具和技术1. Appium:Appium是目前最受欢迎的开源UI自动化测试框架,支持多种平台和多种开发语言。
它基于WebDriver协议,可以通过UI Automator等工具来与设备进行交互。
ui自动化测试常见断言

ui自动化测试常见断言(实用版)目录一、UI 自动化测试概述二、常见的 UI 自动化测试断言1.元素存在断言2.元素不存在断言3.元素属性断言4.元素文本内容断言5.页面跳转断言正文一、UI 自动化测试概述UI 自动化测试是指通过对用户界面进行自动化操作来检查应用程序的功能和性能。
在 UI 自动化测试中,我们需要模拟用户的操作行为,以确保应用程序在各种操作情况下都能正常运行。
为了实现这一目标,我们需要使用一些自动化测试框架,如 Robot Framework 等。
在自动化测试过程中,我们需要编写测试用例,并在其中添加一些断言,以检查应用程序是否符合预期。
二、常见的 UI 自动化测试断言1.元素存在断言在 UI 自动化测试中,我们需要确保应用程序中的特定元素存在。
可以使用以下断言来检查元素是否存在:- `assert element exists`:检查元素是否存在。
- `assert element not exists`:检查元素是否不存在。
2.元素不存在断言与元素存在断言相反,我们需要确保某些元素在应用程序中不存在。
可以使用以下断言来检查元素是否不存在:- `assert element not exists`:检查元素是否不存在。
- `assert element exists`:检查元素是否存在。
3.元素属性断言在 UI 自动化测试中,我们需要确保应用程序中的元素具有正确的属性值。
可以使用以下断言来检查元素的属性值:- `assert attribute exists`:检查元素是否具有指定的属性。
- `assert attribute not exists`:检查元素是否不具有指定的属性。
- `assert attribute value`:检查元素的属性值是否等于预期值。
4.元素文本内容断言在 UI 自动化测试中,我们需要确保应用程序中的元素具有正确的文本内容。
可以使用以下断言来检查元素的文本内容:- `assert text`:检查元素的文本内容是否等于预期值。
UI 自动化测试与界面交互:保障用户体验的质量

UI 自动化测试与界面交互:保障用户体验的质量随着互联网和移动应用的快速发展,用户体验成为了越来越重要的因素。
一个好的用户体验可以提高用户的满意度,增加用户的粘性,从而提升产品的竞争力。
而UI自动化测试和界面交互则是保障用户体验质量的重要手段之一。
UI自动化测试是通过自动化工具模拟用户对界面进行操作,以验证界面是否符合设计要求,以及功能是否按照预期运行的一种测试方法。
界面交互则是用户与界面之间的互动,包括用户操作界面时的反馈速度、界面的流畅度等。
本文将分为以下几个部分来探讨UI自动化测试与界面交互的关系以及如何保障用户体验的质量。
一、UI自动化测试的意义1.1随着软件开发的复杂度增加,传统的手工测试已经无法满足需求。
UI自动化测试可以节省大量的人力成本,提高测试效率。
1.2 UI自动化测试可以在短时间内对大量的界面进行测试,验证系统的稳定性和可靠性。
1.3 UI自动化测试可以对不同的操作系统、浏览器以及设备进行测试,保证软件的跨平台和兼容性。
1.4 UI自动化测试可以及早发现界面的缺陷和问题,从而提前解决,减少对用户的影响。
二、界面交互对用户体验的重要性2.1用户体验是用户对产品的感知和情感反应,界面交互是用户体验的核心。
2.2流畅的界面交互可以提高用户的满意度,增加用户留存率。
2.3良好的界面交互可以提高用户的使用效率,节省用户的时间和精力。
2.4界面交互是用户与产品之间的接触点,直接影响用户对产品的印象。
三、如何保障用户体验的质量3.1 UI自动化测试与界面交互的结合。
通过UI自动化测试对界面交互进行全面的验证,包括界面响应速度、界面布局、数据加载速度等方面的测试,保证用户体验的流畅性和一致性。
3.2强化测试用例的设计。
针对用户常见的操作场景和需求,设计相应的测试用例,对UI自动化测试进行全面和深入的覆盖,保证界面的稳定性和可靠性。
3.3多维度的测试。
考虑不同设备、不同浏览器和操作系统的兼容性,对界面进行多维度的测试,保证界面在不同环境下都能正常运行。
ui自动化测试总结

ui自动化测试总结UI自动化测试总结一、引言UI自动化测试是软件测试的重要部分,它通过模拟用户操作,对软件的界面进行测试,以确保软件的功能正常、用户体验良好。
本文将对UI自动化测试进行总结,包括其优点、缺点、适用场景以及常用的测试工具。
二、UI自动化测试的优点1. 提高测试效率:自动化测试可以快速地执行大量测试用例,大大提高了测试效率。
2. 降低人工成本:自动化测试可以替代部分人工测试,降低人工成本。
3. 稳定性高:自动化测试用例可以重复执行,稳定性高。
4. 覆盖率高:自动化测试可以覆盖到更多的场景,提高测试覆盖率。
三、UI自动化测试的缺点1. 技术门槛高:编写自动化测试脚本需要较高的编程技能。
2. 维护成本高:当软件界面发生变化时,需要更新测试脚本,维护成本较高。
3. 无法完全替代人工测试:自动化测试无法替代一些需要人工判断的场景。
4. 可能出现误报:由于自动化测试是程序执行,可能会出现误报。
四、适用场景UI自动化测试适用于以下场景:1. 回归测试:自动化测试可以快速地执行回归测试,确保新功能不会影响已有功能。
2. 大规模测试:当需要进行大规模的UI测试时,自动化测试可以提高效率。
3. 持续集成:自动化测试可以与持续集成工具结合,快速检测代码变更的影响。
五、常用工具以下是几个常用的UI自动化测试工具:1. Selenium:Selenium是一款常用的Web自动化测试工具,支持多种浏览器和操作系统。
2. Appium:Appium是一款移动应用自动化测试工具,支持iOS和Android平台。
3. TestNG:TestNG是一款基于Java的测试框架,支持多种UI自动化测试技术。
4. Cypress:Cypress是一款用于Web应用的实时测试工具,具有实时重载和断言功能。
自动化测试中的UI自动化与功能测试

自动化测试中的UI自动化与功能测试随着软件发展的进步,传统的手动测试已经无法满足对软件质量的要求。
为了提高测试效率和准确性,自动化测试成为软件开发过程中不可或缺的一环。
在自动化测试中,UI自动化与功能测试是两个重要的方面,本文将对它们进行详细讨论。
一、UI自动化测试UI自动化测试是通过模拟用户的操作,对软件的用户界面进行自动化测试。
它主要关注软件界面的可用性、外观和用户体验等方面。
UI自动化测试可分为两个层次,即界面层和交互层。
1. 界面层测试界面层测试主要验证软件用户界面是否符合设计要求,包括布局、控件的位置和样式等。
在测试过程中,可以通过比对预期结果和实际结果的方式,来判断是否存在界面显示方面的问题。
2. 交互层测试交互层测试主要验证软件的用户交互功能是否符合预期。
例如,按钮点击、输入框输入、菜单点击等。
在交互层测试中,可以使用自动化测试工具模拟用户的操作,对这些功能进行测试,并进行验证结果。
二、功能测试功能测试是对软件功能进行测试,验证软件是否按照需求规格说明书的要求正常运行。
功能测试通常可分为黑盒测试和白盒测试两种方式。
1. 黑盒测试黑盒测试是根据软件的功能需求规格说明书进行测试,不考虑软件的内部结构和实现细节。
测试人员通过输入一组测试数据,观察输出结果是否符合预期,从而判断软件功能是否正常。
2. 白盒测试白盒测试是基于软件内部结构和代码实现的测试方法。
测试人员通过检查、调试软件的内部代码,验证程序的逻辑是否正确,并进行功能测试。
白盒测试可以更深入地了解软件的内部机制,发现隐藏的错误。
三、UI自动化与功能测试的关系UI自动化测试和功能测试是紧密相关的。
在自动化测试中,UI自动化是功能测试的重要手段之一。
通过UI自动化测试,可以模拟用户的各种操作,验证软件的功能是否正常。
它可以大大提高测试效率,减少测试人员的工作量。
在实际的自动化测试中,可以结合UI自动化和功能测试,综合考虑软件的外观和功能。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
实验五:UI自动化测试
**
1.实验目的:
理解自动化测试的过程;
使用Visual Studio进行UI自动化测试。
2.实验原理:
软件自动化测试就是模拟手动测试步骤,执行用某种程序设计语言编写的测试程序,控制被测软件的执行,完成全自动或半自动测试的过程。
传统的测试过程主要由功能测试和程序结构测试组成,也就是常说的黑盒测试和白盒测试,他们一般所占的比重大致为80%和20%,而黑盒测试主要由手工来做。
由此可见,提高黑盒测试自动化,可以极大的提高测试效率。
3.实验环境:
1、Windows 7;
2、Visual Studio 2012。
(本实验中我用的是VS 2012,因此部分操作与实验指导不同)
4.实验步骤:
a)创建一个测试工程,打开VS,通过菜单的[文件]→[新建]→[项目]新建一个测试项目,
命名为TestProject。
b)在[解决方案资源管理器]中的TestProject节点上(注意不是解决方案节点)点击右键,
选择[添加]→[编码的UI测试],来建立一个新的UI测试项。
之后弹出了一个对话框,标题为“为编码的UI测试生成代码”,这里有2个选项,一个选项是“录制操作、编辑UI映射或添加断言”,另一个选项是“使用现有的操作录制”。
选择“录制操作、编辑UI映射或添加断言”,开始进行录制。
c)录制测试脚本
(1).点击脚本录制的工具框的第一个按钮(红色的),开始录制。
此后,我们在操作系
统范围内的核心操作都将被记录。
(2).从[开始]菜单中启动Windows的计算器工具。
(3).点击计算器上的数字键[1]。
(4).点击计算器上的加法键。
(5).点击计算器上的数字键[2]。
(6).点击计算器上的等号键。
(7).点击脚本录制的工具框的第一个按钮,停止录制。
(8).通过脚本录制工具框的第二个按钮,可以查看我们操作的记录,对于没有意义的操作记录,可以在这里删除。
确认无误后继续操作。
(9).点击脚本录制的工具框的第四个按钮,生成代码,函数命名为RecordedMethod1(也可任意命名)。
(10).录制得到的结果如下图所示:
d)增加断言
(1).增加断言的目的是做出一个对操作结果的判定。
将脚本录制工具框的第三个按钮拖拽到计算器的结果框上,这时会有一个蓝色的方框将结果框括起来。
(2).之后会弹出对话框提示UI的控件属性,选择[Text]属性后点击鼠标右键,选择添加断言。
[比较运算符]选择AreEqual,[比较值]设置为[3.]。
(3).点击脚本录制的工具框的第四个按钮,生成的函数命名为AssertMethod1(也可任意命名)。
(4).点击脚本录制的工具框的关闭按钮,回到VS2010的主画面中,代码截图如下:
(5).启动测试
在VS的主画面中按[F5]键启动程序调试,VS的测试工程也可以当作是普通的程序工程一样调试运行的,可以看到刚才我们录制的操作流程被回放了一遍,最后在屏幕下方的[测试结果]选项卡中,显示测试已经通过了。
(6).修改测试项
上面为一个已通过的测试,那么未通过的测试是什么状况。
让我们做一点修改。
比如这里我们期望,刚才的“1+2”的操作,最后得出的结果为“4”,而不是返回的“3”。
这样按照刚才的测试,就是未通过的。
(7).驱动数据导入(本实验用的VS2012,部分步骤与教程不同)
i.建立一个test.csv文件,写入数据如下图:
ii.设置csv文件的保存设置以及文件属性:
iii.在CodedUITestMethod1()的配置中加入内容,如下:
iv.在CodedUITestMethod1()函数内容中加入断言内容,如下:
v.运行测试,前两行结果正确,第三行结果错误:。
