《S炫彩按钮教程》word版
Coreldraw特效制作:晶莹剔透,流光溢彩的网页按钮

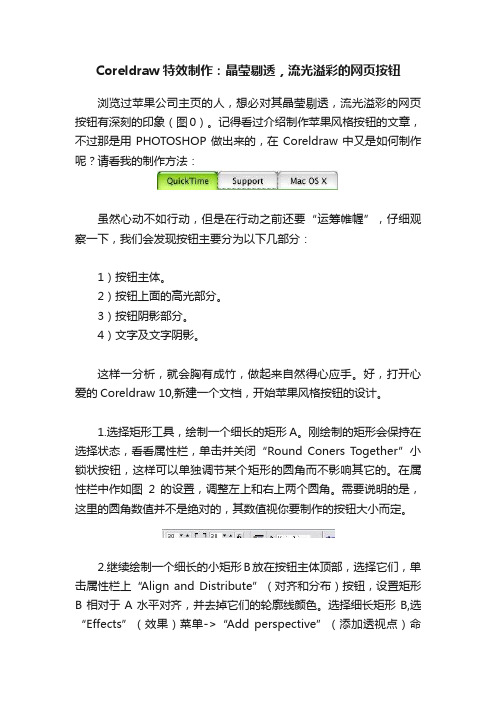
Coreldraw特效制作:晶莹剔透,流光溢彩的网页按钮浏览过苹果公司主页的人,想必对其晶莹剔透,流光溢彩的网页按钮有深刻的印象(图0)。
记得看过介绍制作苹果风格按钮的文章,不过那是用PHOTOSHOP做出来的,在Coreldraw中又是如何制作呢?请看我的制作方法:虽然心动不如行动,但是在行动之前还要“运筹帷幄”,仔细观察一下,我们会发现按钮主要分为以下几部分:1)按钮主体。
2)按钮上面的高光部分。
3)按钮阴影部分。
4)文字及文字阴影。
这样一分析,就会胸有成竹,做起来自然得心应手。
好,打开心爱的Coreldraw 10,新建一个文档,开始苹果风格按钮的设计。
1.选择矩形工具,绘制一个细长的矩形A。
刚绘制的矩形会保持在选择状态,看看属性栏,单击并关闭“Round Coners T ogether”小锁状按钮,这样可以单独调节某个矩形的圆角而不影响其它的。
在属性栏中作如图2的设置,调整左上和右上两个圆角。
需要说明的是,这里的圆角数值并不是绝对的,其数值视你要制作的按钮大小而定。
2.继续绘制一个细长的小矩形B放在按钮主体顶部,选择它们,单击属性栏上“Align and Distribute”(对齐和分布)按钮,设置矩形B相对于A水平对齐,并去掉它们的轮廓线颜色。
选择细长矩形B,选“Effects”(效果)菜单->“Add perspective”(添加透视点)命令,按住Shift和Ctrl向外拖动控制手柄至适当位置,完成添加透视点的操作,作为高光部分(图3)。
3.按钮基本轮廓已经做出,下面要添加生动的色彩。
按“G”切换到“交互式填充工具”对按钮主体应用天蓝色的渐变填充,设置如图4,其中渐变填充起始点颜色为C:49,M:2,Y:5,K:0,终点颜色为白色。
其实这里的设定不是绝对的,你还可以根据自己喜好反复调节,使效果更加理想。
4.用右键(注意是右键)拖动按钮主体到高光部分,从弹出菜单中选“Copy Fill Here”(复制到此),这样就快速将按钮主体的填充属性复制到高光部分了,很显然,还要进一步调整:选“交互式填充”工具,再选高光部分,在属性栏上将其线性填充角度由-90度改为90度,结果如图5。
fireworks制作精美按钮

fireworks制作精美按钮推荐文章Fireworks如何将gif动画导出?热度:如何使用Fireworks多边形工具?热度: Fireworks如何更改字体?热度: fireworks如何导入图片?热度:如何用Fireworks绘制直线?热度:如何使用Fireworks的设计工具制作精美按钮呢。
上面我们讲了交互式按钮,其实方法都很简单。
下面店铺给大家整理了关于fireworks制作精美按钮的方法,希望你们喜欢。
fireworks制作精美按钮的效果图:fireworks制作精美按钮的方法步骤fireworks制作精美按钮的步骤1:打开fw,新建文档,大小任意。
fireworks制作精美按钮的步骤2选择旁边的样式,如果没有可以从窗口中调出fireworks制作精美按钮的步骤3:创建一个图形(长方形,圆形都可以),选择样式中的一个,一个按钮就诞生了,如果你要坐一排按钮,请接下去看。
fireworks制作精美按钮的步骤4:做一排按钮,对于FW是轻而易举的事:首先单击样式旁边的形状,选择标签,拖拽至画布,然后选中它,单击一个样式,再把标签往下拉,让它变粗一点。
就做好了,单击每个按钮上的调整色相,可以做出一排不同颜色的按钮。
很棒吧在fireworks中制作其它的纹理的按钮:首先如果你要跟多样式,你可以选中图形,底下有个实心的一个下拉菜单,点击,会出现图案一栏,选中它,选择你要的样式,就好了如果做出按键效果,你可以选中图形,点击低下的“添加动态滤镜和选择预设”这个符号是一个+,选择“斜角和浮雕”==》外斜角,然后调整它的属性,看看是否适合你。
完成,你可以插入到FLASH,authorware,制作按钮的效果,很好的fireworks制作精美按钮的注意事项注意,做好按钮后别忘了单击一下画布,然后点击“符合画布”。
最新整理fireworks水晶按钮制作教程

f i r e w o r k s水晶按钮制作教程水晶按钮是很多网页论坛经常使用的一种按钮,那么在F i r e w o r k s中如何制作这种水晶按钮呢?下面是学习啦小编为大家整理的f i r e w o r k s水晶按钮制作教程,仅供大家参考~f i r e w o r k s水晶按钮制作教程如下:1、任何光滑的东西都会产生镜面反射,水晶按钮当然不会例外。
2、要让按钮浮出画布,阴影是少不了的。
有了正确的阴影,人们感觉才会更逼真。
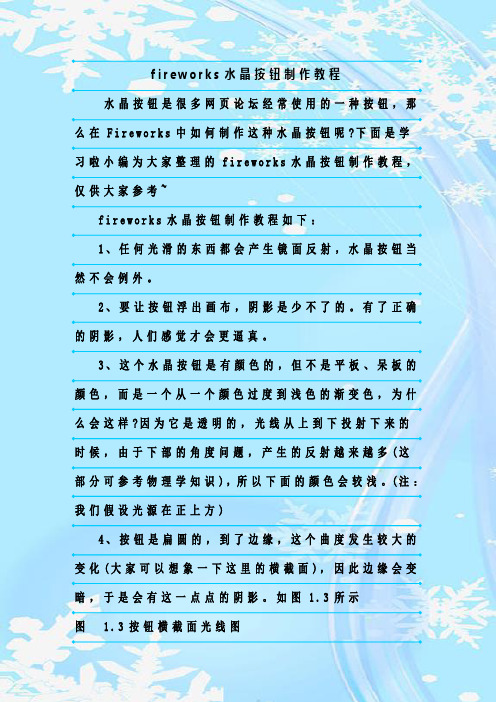
3、这个水晶按钮是有颜色的,但不是平板、呆板的颜色,而是一个从一个颜色过度到浅色的渐变色,为什么会这样?因为它是透明的,光线从上到下投射下来的时候,由于下部的角度问题,产生的反射越来越多(这部分可参考物理学知识),所以下面的颜色会较浅。
(注:我们假设光源在正上方)4、按钮是扁圆的,到了边缘,这个曲度发生较大的变化(大家可以想象一下这里的横截面),因此边缘会变暗,于是会有这一点点的阴影。
如图 1.3所示图 1.3按钮横截面光线图实现步骤1、新建一个F i r e w o r k s文件。
2、在弹出的对话框中设置画布的宽度和高度为300像素,背景颜色为白色。
如图 1.4所示。
图 1.4新建文档对话框3、选择工具箱中的矩形工具,在画布中绘制一个和画布一样大小的矩形。
4、给这个矩形添加一个深灰到浅灰色的渐变色,作为画布的背景。
效果如图 1.5所示。
图 1.5制作画布背景5、选择工具箱中的椭圆工具,在舞台中绘制一个100X100像素的正圆。
6、给这个正圆填充深灰色,在属性面板中设置填充的边缘效果为羽化,值为15。
效果如图 1.6所示。
图 1.6从标尺中拖拽垂直引导线说明:这里,最下方的正圆是用来实现按钮的阴影效果。
7、复制这个正圆,在属性面板中设置填充的边缘效果为消除锯齿,并且填充放射状渐变色,中间为浅灰色,外部为深灰色,而且浅灰色的范围要适当大一些。
效果如图 1.7所示。
Word2010中设置图片的发光效果教程

Word2010中设置图片的发光效果教程
Word2010中设置图片的发光效果教程
用户在使用Word2010插入图片到Word文档中时,可以对文档中的图片设置任意效果。
如前面所提到的:Word2010如何设置图片的阴影效果教程,这里说下发光效果设置方法!
用户先选择图片,功能区将自动显示“图片工具”。
在“图片工具”中点击“格式”选项卡,在“图片样式”组中点击“图片效果”,则将弹出“图片效果”菜单项,点击“发光”,在“发光变体”下选择其中一种发光变体即可。
如果用户想自定义发光颜色,请点击“其他亮色”,然后选择一种颜色。
如果用户想自定义发光效果,请点击“发光选项”,将弹出“设置图片格式”对话框并自动切换到“发光和柔化边缘”选项卡,可以光线的颜色、透明度、大小进行详细的设置。
冰莹水晶体!Photoshop制作立体光泽按钮精品文档9页

冰莹水晶体!Photoshop制作立体光泽按钮在Photoshop教程中,我们要学习如何在PhotoshopCS3中创建一个简单的按钮。
当我们通过本PS教程,我们将处理许多Photoshop 的技巧和技术!先看效果图1、打开Adobe PhotoshopCS3软件,执行菜单:“文件”/“新建”(快捷键Ctrl+N),弹出新建对话框,设置名称:按钮,宽度:570像素,高度:400像素,分辨率:72像素/英寸,颜色模式:RGB颜色、8位,背景内容:白色,设置完毕后单击确定按钮,如图1所示。
图12、在图层面板上单击创建新图层按钮,新建一个图层4,再工具箱选择圆角矩形工具,并按住键盘中Shift不放在工作区拖出一个圆角矩形,按键盘快捷键Ctrl+Enter转换为选区,设置前景色为蓝色,按键盘快捷键Ctrl+D取消选区,如图2所示。
效果图如图3所示。
图2图33、接着右击图层4,选择混合选项,进入到图层样式,分别勾选投影、外发光、内发光、斜面与浮雕、光泽、渐变叠加选项,设置图层样式各项的值,参考下面的设置值,然后点击确定按钮,如图4、5、6、7、8、9所示。
效果图如图10所示。
图4图5图6图7图8图9图104、选择图层4,复制一个图层4副本并给图层4副本添加蒙版,如图11所示。
图115、单击工具箱中的横排文字工具,输入school,然后在工具选项栏上设置字体参考图12,如图12所示。
图126、在图层控制面板新建一个图层或者(按快捷键Shift+Ctrl+N),接着在工具箱中选择钢笔工具,在属性栏中设置钢笔为路径,接着再工作区绘制出一个不规则的形状,按键盘快捷键Ctrl+Enter转换为选区,设置前景色为白色,按键盘快捷键Ctrl+D取消选区,并设置不透明度为20%。
如图13所示。
调整后的效果图如图14所示。
图13图14。
用Fireworks制作金属效果按钮-电脑资料

用Fireworks制作金属效果按钮-电脑资料按钮效果简介:这是一个很简单的按钮效果,制作它仍然依靠渐变填充,。
不同以往的是,它的模样变了!原.png文件见图。
操作步骤:1、建立场景,背景白色。
选择Rounded Rectangle Tool(圆角矩形工具)按住Shift键在场景中画圆角矩形。
完成后,打开Object (对象)面板,在Roundness(圆角度数)中拉动右侧滑杆到30即可。
然后,在圆角矩形被选中的状态下,打开Modify(修改)菜单,选择Transform(转换)项中Numeric Transform(数字转换),在弹出的对话框中,选择Rotate,在角度数值框中输入45。
2、选中图形,打开Effect(效果)面板,在效果列表中选择Shadow and Glow(阴影与发光)项目中的Inner Glow(内发光)命令,为圆角矩形添加效果。
3、拷贝一份添加了效果后的图形,删除效果,在Info(信息)面板中将它的宽高各减少4像素,电脑资料《用Fireworks制作金属效果按钮》(https://www.)。
然后打开Fill(填充)面板,选择Linear(直线)类型为图形副本填充渐变。
提示:在Info面板中,位于左侧的两个项目就代表被选中元素的宽度和高度。
字符“W”代表宽,“H”代表高。
在这里直接输入数值可精确改变被选元素的宽高比例。
4、选择Ellipse T ool(椭圆形工具)按住Shift键绘制正圆形。
注意该圆形要小于底图矩形。
然后为圆形填充直线渐变,渐变定部为黑色,底部为灰色。
最后,选中圆形,引用Shadow and Glow中的Glow(外发光)命令,指定发光颜色为白色。
具体设置见图。
5、仍然使用椭圆形工具,绘制一个小圆形。
稍小于第4步中的圆形即可。
选中它,在Fill面板中选择Linear类型为其填充渐变。
6、按下Ctrl+A全选场景中元素,然后按下Ctrl+G合并为组。
最后,应用Shadow and Glow项目中的Shadiw(外阴影)命令为该图添加阴影的效果,完成制作。
Photoshop制作发光的电源按钮教程

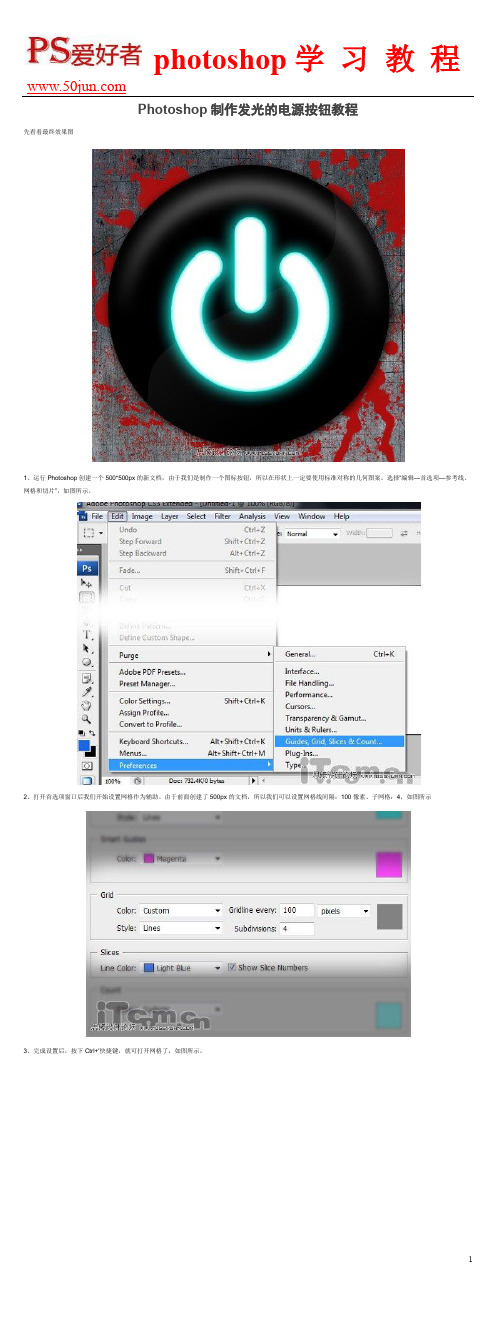
Photoshop制作发光的电源按钮教程先看看最终效果图1、运行Photoshop创建一个500*500px的新文档,由于我们是制作一个图标按钮,所以在形状上一定要使用标准对称的几何图案。
选择“编辑—首选项—参考线、网格和切片”,如图所示。
2、打开首选项窗口后我们开始设置网格作为辅助。
由于前面创建了500px的文档,所以我们可以设置网格线间隔:100像素、子网格:4,如图所示3、完成设置后,按下Ctrl+'快捷键,就可打开网格了,如图所示。
4、选择“椭圆工具”,然后按着Shift+Alt,在图片的中心处按下左键并拖动,得到一个黑色的圆形,如图所示。
5、使用想同的方法,再创建一个白色的同心圆,如图所示。
6、在属性栏中选择“排除重叠形状”按钮,如图所示。
7、以前面步骤创建的圆心下面一格的位置作为圆心,再创建一个圆形,效果如图所示。
8、右键单击图层面板中的“形状2”图层,选择“删格化图层”,然后使用“矩形选框工具”选择下方的弧形,并清除,如图所示。
9、选择“滤镜—模糊—高斯模糊”,设置半径为11像素,如图所示。
10、设置形状2的不透明度为30%左右,效果如图所示。
11、单击形状1的图层调色板,打开拾色器,设置颜色,然后添加“内阴影”图层样式,如图所示。
12、使用钢笔工具,创建下图所示的路径。
13、单击右键,选择“建立选区”命令,设置羽化为0,选择消除锯齿,如图所示。
14、在弧形图层的上方新建一个图层,并使用“渐变工具”在选区内拉出白色到透明的渐变效果,如图所示。
15、按着Ctrl键单击形状1的蒙板缩略图载入圆形选区,按下Ctrl+Shift+I反选,按下Delete清除图层1中选区的内容,如图所示。
16、设置图层1的不透明度为40%,如图所示。
17、双击“形状1”图层,打开图层样式对话框,设置“投影”图层样式,如图所示。
18、把电源素材复制到图片中,你也可以使用自定形状工具自己制作一个,如图所示。
Fireworks制作水晶透明按钮

Fireworks制作水晶透明按钮
下面小编教大家用Fireworks制作水晶透明按钮,有兴趣的同学可以做一下!
fireworks制作水晶透明按钮
先预览效果
第一步:新建一个600*200白底文件
第二步:新建一图层,命名为BG1
用圆角工具画一个115*32的圆角矩形
调整矩形圆角度数
给矩形添加photoshop动态效果
第三步:将图层BG1复制一份命名为BG2
缩小为114*32(水平和垂直方向减小一个像素),并且取消photoshop动态效果,填充背景颜色#A9A9A9
第四步:将图层BG2复制一份命名为BG3,给图层填充放射性渐变
第四步:将图层BG3复制一份命名为BG4,给图层填充线性渐变第五步:制作一条白色的虚线
用矩形工具画一个正方形填充白色线性渐变调整透明度
第六步:制作一个阴影完成水晶按钮的制作
Fireworks制作水晶透明按钮下面小编教大家用Fireworks制作水晶透明按钮,有兴趣的同学可以做一下! fireworks制作水晶透明按钮先预览效果第一步:新建一个600*200白底文件第二步:新建一图层,命名为BG1 用圆角工具画一个115*32的圆角矩形调整矩形圆角度数给推荐度:点击下载文档文档为doc格式。
Word2013中如何制作按钮控件

Word2013中如何制作按钮控件
广泛应用于网页的交互式设计其实也可用于编辑word 文档,这样的文档无疑给别人许多新奇,为你的能力赢来更多的赞许。
这里,word联盟小编教大家在如何在word2013中制作简单的按钮控件,感受下会动的word。
①由于“开发工具”不经常用,所以在功能选项面板中没有“开发工具”这一栏。
所我们需要设置。
在功能选项面板中选择“文件”,在跳转出来的版面中选择“选项”。
②在“Word选项”面板中选择“自定义功能区”,在右侧“自定义功能区”标签下,勾选“开发工具”。
③这样,在功能选项面板中就可以看到“开发工具”一栏了。
单击“开发工具”—“旧式工具”—Activex控件标签下的“按钮”。
④确定后空白区自动显示一个按钮,单击属性,更改“Caption”名称(随个人想法设置,这栏显示的是按钮名称),然后双击“Caption”。
⑤在跳出来的代码编辑窗口中输入Private Sub CommandButton1_Click()MsgBox “欢迎来到word联盟”(引号内容为点击按钮后显示的内容)End Sub
⑥完成后,关闭代码窗口。
回到word界面,点击“设计模式”,这就关闭了“设计模式”。
⑦操作完成,点击按钮,就可以看到自动跳出一个另一个窗口。
Scratch-第13课-炫彩生花-讲义(无logo可直接用)

软件编程系列课讲义Scratch一阶第十六讲:炫彩画板一、教学目标1、掌握移到(鼠标指针)、如果…那么…否则,以及图章等画笔相关积木脚本的使用;2、学习用鼠标绘制图案及擦除图案的方法。
二、主要程序脚本三、课堂准备四、上课流程本节课包括7步具体流程:(1)第1步为引入部分,通过沙画视频引出奇特的绘画方式,复习前两节课中学习的画笔的使用方法,引出本节课使用鼠标控制角色自由绘画的课程内容。
时长控制在5分钟内。
(2)第2-5步为项目制作及体验部分,通过引导学生思考及延伸,逐步完成鼠标控制画笔绘画,橡皮擦功能实现,选取画笔颜色,图章实现复杂图案的效果。
最后使用画板进行设计及绘画。
时长控制在70分钟内。
(3)第6步为课堂总结,使用提问的方式总结本节课的重点积木脚本。
时长控制在5分钟内。
(4)第7步为巩固拓展,和父母一起完成一张全家福的绘制,为课后作业。
【衔接话术】在上节课中我们使用逐步绘制的方式绘制出了一些绕中心旋转的方式,这节课学习了图章积木,同学们可以使用图章积木绘制出下面的图案吗?【讲解】首先绘制一个正方形角色,注意角色的中心点位于正方形的左下角。
之后A. 0B.1C.2D.3五、主要程序说明【程序1-1描述】作品运行后,设置画笔的初始颜色和初始粗细。
【程序1-2描述】作品运行后,设置画笔的初始颜色和初始粗细,之后角色一直跟随鼠标移动。
【程序1-3描述】作品运行后,设置画笔的初始颜色和初始粗细,之后角色一直跟随鼠标移动。
按下鼠标时可以绘制图案,鼠标没有按下时不能绘制。
【程序1-4描述】作品运行后,设置画笔的初始颜色之后角色一直跟随鼠标移动,画笔的粗细可以使用变量进行调控。
按下鼠标时可以绘制图案,鼠标没有按下时不能绘制。
【方法二】【方法一】【程序1-7描述】作品运行后,角色切换为画笔造型,设置画笔的初始颜色之后角色一直跟随鼠标移动,画笔的粗细可以使用变量进行调控。
按下鼠标时可以绘制图案,鼠标没有按下时不能绘制。
教你制作flash高光按钮

教你制作flash高光按钮
致菜鸟们:大家一定看过别人制作了的flash高光按钮吧,今天我们就来学习制作高光按钮吧!
解释:高光百度百科
高光,绘画用语,指画面调子最亮的一个点,表现的是物体直接折射光源的部分,多见于质感比较光滑的物体。
高光,顾名思义,可以让打上高光的地方看上去有浮出,明显的效果,而侧影就是暗色,让物体看上去后退,或者看上去不明显。
开始学习吧
1.打开flash ,新建文档(as
2.0)
2.按自己喜好设置好场景。
3.先画1个正圆,再把这个正圆复制一份。
如图
4.画一个长方形,长方形的高要与园的高相同。
如
图
5.打散他们,让园和正方形融合在一起,把这个组
合图形在复制一份,再把第二份缩小。
如图
6.调节颜色;在”颜色”面板,使用渐变色,但两个
图形的颜色方向不相同。
如图
7.把他们放在一起,高光按钮就制作好了!是不
是有凹陷感呀?用这个方法,你可以试着做出突出的按钮(如图)和其他形状的按钮(如图)。
炫彩操作手册

炫彩操作手册目录1.产品概述 (3)2.系统安装 (4)3.配置注册 (5)3.1通道配置 (6)3.2失败处理 (9)3.3其他选项 (10)3.4 备份恢复 (12)4.启停服务 (13)5.发送彩信 (14)6.发送短信 (18)7.收发记录 (19)8.查看日志 (22)9.彩短信库 (23)10.电话薄 (25)11.黑名单 (30)12.自动回复 (31)13.应用环境 (34)________________________________________________________________________________________________- 2 -1.产品概述炫彩采用点对点的方式来收发彩信、短信,系统由一台计算机、一台GPRS Modem (装有sim 卡)设备和一套彩信收发软件组成,无需接入Internet,即可实现彩信的编辑和收发。
本系统的用途非常广泛,其既可以为彩信运营商、SP服务商推广自身的彩信业务,同时也可通过彩信的方式为房地产公司推销楼盘,为汽车销售公司宣传新款汽车,为企业产品推广发布。
除了上述提到的广告类应用外,炫彩还可应用于企业内部移动办公、会议通知、会员通知等多个领域。
炫彩可实现:⏹多种形式彩信发送⏹彩信接收⏹普通短信发送⏹快闪短信(免提短信)发送⏹Wap push信息发送⏹普通短信接收⏹彩信、短信互动服务⏹电话薄管理⏹彩信库管理<。
彩信软件可配备的单口GPRS Modem外观:________________________________________________________________________________________________- 3 -2.系统安装本系统是硬件、软件组合的一套系统,安装分为两个步骤,即硬件安装和软件安装。
⏹安装硬件✧发送彩信的GPRS Modem分为usb接口和RS232串行接口两种,RS232接口的设备需外接电源,而usb接口的设备从主板取电,无需外接电源,但需安装usb驱动程序。
flash按钮教程

flash按钮教程标题:用1000字详细介绍Flash按钮的制作教程引言:在现代互联网的设计中,按钮是一种非常重要的元素,它能够为用户提供交互和导航的功能。
在制作Flash动画中,制作一个出色的按钮是非常关键的。
本篇文章将详细介绍如何使用Flash软件来制作一个精美的按钮。
一、准备工作1.下载并安装Flash软件2.打开Flash软件,创建新的Flash文档二、设计按钮1.选择合适的按钮形状a.在工具栏选择矩形工具b.在属性面板中设置矩形的大小和颜色2.添加文本和图标a.选择文本工具,在按钮上添加文本b.选择插入图像工具,在按钮上添加需要的图标c.对文本和图标进行布局和调整三、设置按钮的交互效果1.选择按钮图层2.切换到时间轴面板3.在按下帧上创建按下效果a.选中按下帧b.复制并粘贴按钮上的图层c.调整按钮的颜色、大小或位置来产生按下效果4.在悬停帧上创建悬停效果a.选中悬停帧b.复制并粘贴按钮上的图层c.调整按钮的颜色、大小或位置来产生悬停效果5.在弹起帧上创建弹起效果a.选中弹起帧b.复制并粘贴按钮上的图层c.调整按钮的颜色、大小或位置来产生弹起效果6.测试按钮的交互效果a.点击Ctrl+Enter进行预览四、为按钮添加动画效果1.选择按钮图层2.切换到时间轴面板3.在悬停帧上创建动画效果a.选中悬停帧b.在时间轴上插入关键帧c.对按钮进行位置或大小的调整4.在按下帧上创建动画效果a.选中按下帧b.在时间轴上插入关键帧c.对按钮进行位置或大小的调整五、为按钮添加响应事件1.选择按钮图层2.切换到操作面板3.为按钮添加点击事件a.选中帧b.在操作面板中输入on(release){//添加按钮点击后执行的操作}c.按钮点击后执行的操作可以是页面跳转、播放音频等六、保存和导出按钮1.选择文件菜单中的“发布设置”2.选择导出按钮的格式3.设置导出按钮的路径和文件名4.点击“发布”按钮保存和导出按钮结尾:通过本教程,您已经学会了使用Flash软件制作按钮的所有步骤。
fireworks怎么绘制按钮

fireworks怎么绘制按钮使用Fireworks都不仅可以轻松地制作出十分动感的GIF动画,还可以轻易地完成大图切割、动态按钮、动态翻转图等。
那么下面店铺跟分享了更多关于fireworks怎么绘制按钮,希望你喜欢。
fireworks绘制按钮的方法/步骤:首先我们要在辅助线的帮助下,画一个矩形。
1,从菜单上将View > Guides的Show Guides和Snap to Guides 选上,这样就可以显示辅助线并且确保对齐到辅助线(Guids)。
2,单击工具条上的矩形工具(Rectangle tool)。
3,将矩形工具(Rectangle tool)指针贴近辅助线(Guides)矩形区域的一个角,按下鼠标并拖动到对角上。
渐变填充fireworks绘制按钮的渐变填充步骤:1,打开fill(填充)面板,然后确保矩形仍然处于选中的状态,在fill面板上的Fill Category 下拉菜单上选择Linear(线型渐变)方式。
2,然后在Fill name下拉菜单上选择Black, White。
3,点击编辑按钮(edit)然后把左边的颜色样本象右边拖一点,使黑白渐变更加暗淡一点。
fireworks中添加效果(Effects):Effects面板可以给图象和文字加上特别的效果,比如渐变和浮雕。
1,如果Effects(效果)面板不可见,从菜单中选择Window > Effect。
2,在Effects(效果)面板最上面的下拉菜单中选择“Bevel and Emboss-Inner Bevel”(渐变和浮雕-内斜面)。
3,并且在斜边形状的下拉菜单中选择Sloped,然后把边缘宽度设为4。
要创建一个JavaScript 按钮,必须先将物件转化为Symbols(符号),fireworks中的(符号)是存储在文档的库(Library)中可以重复利用的元素。
在fireworks中转化为Symbols(符号)1,选定这个矩形区域,从菜单中选择 Insert > Convert to Symbol.2,在Name(名称)一栏中填入 MyButton 。
制作一个玲珑剔透的水晶按钮

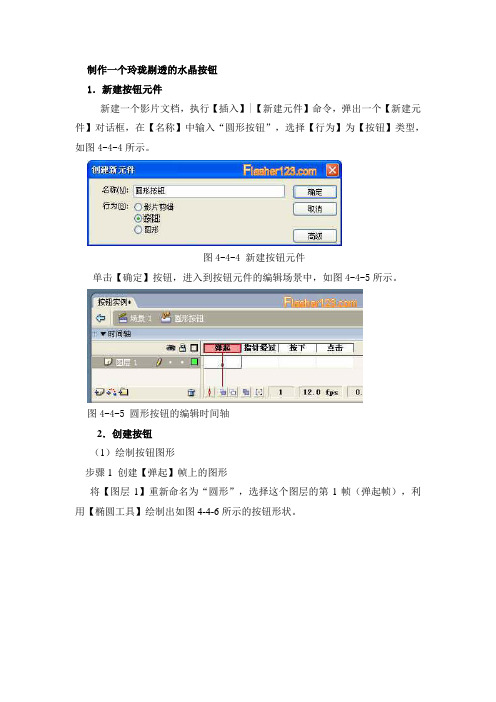
制作一个玲珑剔透的水晶按钮1.新建按钮元件新建一个影片文档,执行【插入】|【新建元件】命令,弹出一个【新建元件】对话框,在【名称】中输入“圆形按钮”,选择【行为】为【按钮】类型,如图4-4-4所示。
图4-4-4 新建按钮元件单击【确定】按钮,进入到按钮元件的编辑场景中,如图4-4-5所示。
图4-4-5 圆形按钮的编辑时间轴2.创建按钮(1)绘制按钮图形步骤1 创建【弹起】帧上的图形将【图层1】重新命名为“圆形”,选择这个图层的第1帧(弹起帧),利用【椭圆工具】绘制出如图4-4-6所示的按钮形状。
图4-4-6 【弹起】帧上的图形这个形状是由一个蓝色圆形和一些小椭圆形状组合而成的,另外为了表现球的立体感,在蓝色圆形下边还绘制了一个椭圆阴影。
你可以参考源文件进行绘制,另外你完全可以充分发挥自己的想象力,绘制出更漂亮的按钮图形。
步骤2 创建【指针经过】帧上的图形选择【指针经过】帧,按F6键插入一个关键帧,并把该帧上的图形重新填充为橄榄绿色,如图4-4-7所示。
图4-4-7 【指针经过】帧上的图形步骤3 创建【按下】帧上的图形【按下】帧上的图形和【弹起】帧上的图形相同,因此利用复制帧的方法即可得到。
先用鼠标右键单击【弹起】帧,在弹出的菜单中选择【复制帧】命令,然后用鼠标右键单击【按下】帧,在弹出的菜单中选择【粘贴帧】命令即可。
步骤4 创建【点击】帧上的图形选择【点击】帧,按F7键插入一个空白关键帧,这里要定义鼠标的响应区。
用【矩形工具】绘制一个矩形,如图4-4-8所示。
注意一定要让这个矩形完全包容前面关键帧中的图形。
图4-4-8 【点击】帧上的图形说明:【点击】帧中的内容,在播放时是看不到的,但是它可以定义对鼠标单击所能够做出反应的按钮区域。
也可以不定义【点击】帧,这时【弹起】状态下的对象就会被作为鼠标响应区。
(2)创建文字效果为了使按钮更实用并更具动感,下面我们在圆形按钮图形上再增加一些文字特效。
步骤1 创建【文字1】图层在【圆形】图层上新建一个图层,并重新命名为“文字1”。
PS教程——photoshop教程实例教学 Microsoft Office Word 文档

PS经典教程1、教你打造偏色艺术色调教程2、 ·教你打造偏色艺术色调教程3、 Photoshop┾製造制造另类婚纱照片4、⒈款粉帥氣de游戲做圖5、 PS(IR)可爱的棒棒糖6、 ps打造唯美色调7、 PS打造超炫人物效果8、一款比较自然的眨眼教程9、 Photoshop最简易的磨皮法10、Photoshop] 制作下雨的效果11、小菱形背景和圆点背景的做法12、[Photoshop] PS打造淡彩风格的幻眼效果13、Photoshop] 用Photoshop滤镜打造梦幻艺术效果14、Photoshop] 巧用PS打造镶满诱人钻石的文字15、Photoshop] PS制作幽冥火焰16、Photoshop] 简单的叠影制作方法17、Photoshop] 制作冬季恋歌浪漫雪景效果18、Photoshop] 用Photoshop设计另类树皮人体19、Photoshop] 教你设计绚丽光芒效果20、Photoshop] 教你设计胶片风情电影海报21、Photoshop] 教你设计神秘炫光黑洞效果22、Photoshop] PS特效字:闪亮钻石效果23、[Photoshop] 巧绘晶莹剔透的水晶樱桃24、Fireworks] QQ空间初级玩家必学的11条技巧25、Flash] 给FLASH初学者的10点制作经验26、Flash] Flash全屏效果全攻略27、Photoshop] 利用PS图层样式绘制彩色玻璃立体文字28、Photoshop] Photoshop制作逼真的洁白羽毛29、Photoshop] 用PS把秋景照片变为冬景效果30、[Photoshop] Photoshop教你给MM的衣服换个颜色31、Photoshop] 用PS制作周迅的怀旧效果图32、Photoshop] 转用PS轻松给MM衣服添加图案33、Photoshop] 用PS的动态画笔制作鞭炮34、Photoshop] 教你做天使翅膀的卡通效果35、Photoshop] 制作融化的冰淇淋36、Photoshop] 打造宇宙场景爆炸星球特效37、Photoshop] 教你设计恐怖电影海报Photoshop] 制作奔驰中的汽车[Photoshop] 蝴蝶结边框[Photoshop] 印章制作小教程(ps新手适用)[Photoshop] Photoshop高级柔化处理人物照片Photoshop] 神奇的Photoshop修图美容--很实用[Photoshop] 简单PS教程--制作面部护肤化妆品Photoshop] ○简单的给黑白照片上色(适合新手)Photoshop] Photoshop用户必知必会的28个快捷键Photoshop] 用马赛克效果处理图片[Photoshop] 可爱歪框框Photoshop] 打造鬼屋效果教程Photoshop] 教你Ps滤镜巧绘蕾丝花边相框Photoshop] 制作撕纸效果Fireworks] FW坠子[Photoshop] 修补照片的一般方法(文字版) Fireworks] 象素娃娃的教程Fireworks] 图片燃烧边缘效果的制作Fireworks] 地震效果的制作(文字版)Fireworks] 旋转吊坠制作[Photoshop] 一根香烟的制作过程Photoshop] 让图片飘落樱花Photoshop] 让图片飘落樱花Photoshop] 让图片飘落樱花Fireworks] 教你一步一步绘制竹子[Fireworks] 教你做极光字。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
最终效果
1、新建一个512 * 512像素的文档,背景填充淡蓝色。
新建一个图层,用椭圆工具在画布中心画一个白色圆形。
然后给圆添加图层样式,参数及效果如下图。
用垂直方向的动感模糊(滤镜 > 模糊 > 动感模糊),总体效果如下图。
3、绘制环形的反射暗处和亮处,具体方法是用圆形形状工具绘制圆形,之后用更小一些的圆形选区删除中间部分。
得到类似环的形状;一些地方要配合使用模糊和橡皮工具,将不用的地方擦去。
另一块黑色的暗处使用钢笔工具勾勒出来填充黑色。
4、新建一个图层,用圆形工具绘制更小的圆形,位置居中,再添
加下图所示的图层样式。
5、添加样式后,中间的小圆有了一些凹陷效果,接着用钢笔工具勾出简单的水平S型波浪画出中间小圆部分的明暗反射的界限,转化为选区并填充黑色。
左边圆圈内的效果是用橡皮和涂抹工具制作出来的。
最后选择小圆之外的部分,删除多出的黑色。
6、外围金属部分已经基本画好,现在继续绘制内嵌的部分。
画一个略小一圈的黑色圆形,如下图所示设置图层样式。
7、内嵌的高光部分为白色,透明度为:50%;用钢笔勾出水平的S型选区,然后删除下半部分。
用更小的圆形绘制中间部分的镜头,因为镀膜的效果,所以是蓝色到紫色的渐变,如下图。
8、绘制镜头内侧的细节,也就是高光和阴影部分,图层样式设置如
下图。
9、最后在里层绘制最后的镜头渐变,渐变颜色设置如下图。
之后应用高斯模糊进行适度的模糊处理。
10、添加高光的细节,如图红圈部分,绘制椭圆然后应用水平的动感模糊和高斯模糊。
11、继续添加高光的细节,如图红圈部分,绘制椭圆然后应用水平的动感模糊、垂直的动感模糊和高斯模糊,图层混合为“叠加”。
12、最后绘制中间区域的大面积反光,用形状工具得到椭圆的路径,用路径选区工具选择下端的描点,往上移动就得到被压扁的椭圆形的形状。
最后略微调整一下曲线和颜色,完成最终效果。
(本资料素材和资料部分来自网络,仅供参考。
请预览后才下载,期待您的好评与关注!)。
