网页设计综合实例
网页设计案例

网页设计案例以下是一个网页设计案例,字数超过700字:网页设计案例:ABC公司官方网站1. 网站概述:ABC公司是一家国际知名企业,专注于制造高品质家电产品。
该公司官方网站旨在为客户提供最新的产品信息和购买渠道,同时展示公司的品牌形象和价值观。
2. 网站目标:- 提供详细的产品信息:在网站上展示所有产品的规格、功能和优势,以便客户了解产品并做出购买决策。
- 提供多样化的购买渠道:为客户提供直接购买和在线预订的选项,并显示所有销售点的物理位置和联系方式。
- 展示公司品牌形象:通过网站展示公司的历史和成就,以及核心价值观和承诺,增强客户对公司的信任和忠诚度。
3. 网站设计风格:- 简洁清晰:采用简洁的设计风格和直观的导航结构,使用户能够快速找到所需的信息。
- 温馨友好:使用温暖的色彩和友好的图片,打造亲切的氛围,让客户感到舒适和欢迎。
- 响应式设计:确保网站在不同设备上都能够自适应,并提供最佳的浏览体验。
4. 网站结构:- 首页:展示最新产品、公司简介和核心价值观,并提供快速访问产品和购买渠道的入口。
- 产品页面:详细列出所有产品的规格、功能和优势,并提供购买和在线预订选项。
- 购买渠道:显示所有销售点的地图和联系方式,并提供直接购买和在线预订的链接。
- 公司简介:展示公司历史、成就和核心价值观,以增加客户对公司的了解和信任。
5. 网站功能:- 产品搜索:提供搜索功能,使客户能够通过关键词查找所需的产品。
- 用户注册:允许客户在网站上注册账号,以便订购产品并享受更多优惠。
- 在线支付:提供在线支付选项,以便客户直接购买产品并完成支付。
- 信息反馈:为客户提供留言板或在线聊天功能,使他们能够随时提问和获取帮助。
通过以上设计方案,ABC公司官方网站将能够有效地向客户展示最新的产品信息和购买渠道,同时提升公司的品牌形象和客户满意度。
经典网页案例

经典网页案例在互联网时代,网页设计已经成为了一门艺术,而经典的网页设计案例更是成为了设计师们学习和借鉴的对象。
经典的网页设计案例不仅仅是外观上的美观,更是在用户体验、交互设计、信息架构等方面都有着出色的表现。
下面,我们将介绍一些经典的网页设计案例,希望能够给大家带来一些灵感和启发。
首先,我们要提到苹果公司的官方网站。
苹果公司一直以简洁、大气的设计风格著称,他们的官方网站也是如此。
整个网站采用了大量的白色和灰色作为主色调,搭配少量的鲜艳色彩,给人一种简洁、清爽的感觉。
同时,网站的排版和布局也非常合理,让用户能够快速找到自己需要的信息。
另外,苹果官网的交互设计也非常出色,各种动画效果和交互元素都能够很好地吸引用户的注意力,提升用户体验。
其次,谷歌搜索引擎的首页设计也是经典中的经典。
谷歌搜索引擎的首页非常简洁,只有一个搜索框和几个按钮,但正是这种极简的设计让用户能够一眼就找到自己需要的功能。
同时,谷歌的搜索算法也是非常出色的,能够快速准确地找到用户需要的信息,这也是谷歌搜索引擎能够成为全球最大搜索引擎的重要原因之一。
另外,亚马逊的网站设计也是非常经典的。
亚马逊网站拥有庞大的商品信息和用户群体,但他们的网站设计却非常注重用户体验。
亚马逊网站的信息架构非常清晰,用户能够快速找到自己需要的商品,并且网站还提供了丰富的筛选和排序功能,让用户能够更加便捷地找到自己想要的商品。
另外,亚马逊网站的个性化推荐也是非常出色的,能够根据用户的浏览和购买记录,为用户推荐符合其兴趣的商品,提升了用户购物的愉悦度。
最后,我们要提到国内的知乎网站。
知乎作为一个知识分享社区,其网页设计也是非常出色的。
知乎网站的设计风格简洁大方,整个网站布局合理,信息分类清晰,用户能够快速找到自己感兴趣的内容。
同时,知乎网站还注重用户交互和社交功能,用户能够方便地与他人分享和讨论自己的观点,形成了一个良好的知识交流氛围。
以上就是一些经典的网页设计案例,这些案例不仅在外观上有着出色的设计,更重要的是在用户体验、交互设计、信息架构等方面都有着非常出色的表现。
实例4——国字型布局网页_网站设计 开发 维护 推广 从入门到精通_[共6页]
![实例4——国字型布局网页_网站设计 开发 维护 推广 从入门到精通_[共6页]](https://img.taocdn.com/s3/m/ceef96dd79563c1ec4da712e.png)
使用表格排列网页数据Chapter 7 7.5.4 实例4——国字型布局网页国字型布局常用于主页布局,下面通过实例讲述国字型布局网页的制作,具体操作步骤如下。
◆ 选择菜单中的【文件】|【新建】命令,创建一空白文档,如图7-51所示。
选择菜单中的【文件】|【另存为】命令,弹出【另存为】对话框,在对话框中的【名称】文本框中输入index1,如图7-52所示。
图7-51 新建文档 图7-52 【另存为】对话框 ♦ 单击【保存】按钮,保存文档。
选择菜单中的【插入】|【表格】命令,弹出【Table 】对话框,如图7-53所示。
⌧ 在对话框中将【行数】设置为1,【列数】设置为1,【表格宽度】设置为780像素,单击【确定】按钮,插入表格,此表格设置为表格1,如图7-54所示。
图7-53 【Table 】对话框 图7-54 插入表格1 ⍓ 将光标放置在单元格中,选择菜单中的【插入】|【图像】命令,弹出【选择图像源文件】对话框,在对话框中选择“images/banner.jpg ”文件,如图7-55所示。
7.5 实例——利用表格布局网页单击【确定】按钮,插入图像,如图7-56所示。
图7-55 【选择图像源文件】对话框图7-56 插入图像将光标置于表格1的右边,选择菜单中的【插入】|【表格】命令,插入2行1列的表格,此表格设置为表格2,如图7-57所示。
将光标放置在表格2的第1行单元格中,选择菜单中的【插入】|【图像】命令,弹出【选择图像源文件】对话框,在对话框中选择“images/topbj.jpg”文件,单击【确定】按钮,插入图像,如图7-58所示。
图7-57 插入表格2 图7-58 插入图像❝将光标放置在表格2的第2行单元格中,选择菜单中的【插入】|【表格】命令,插入1行5列的表格,此表格设置为表格3,如图7-59所示。
❞将光标放置在表格3的第1列单元格中,在【属性】面板中将【宽】设置为7,【背景颜色】设置为#198402,如图7-60所示。
网页设计与制作实验报告

网页设计与制作实验指导一览表实验1 HTML语言实训目的:为了让学生能熟悉学习网页不可避免要接触的HTML语言,达到用该语言可以建立一个简单的网页的目的,同时了解建立站点是做网站必不可少的,要掌握建立站点的方法。
素材准备:准备制作网页所需的文字素材、图像素材。
实验课时:2学时实验内容:1.创建站点;2.新建网页以及保存,重命名;3.输入HTML语言。
实验步骤:1.在E盘中新建本地根文件夹,命名为root,并在该文件夹中新建image文件夹以存放网站中所要用到的图片。
2.定义站点:设置 "站点名称",命名为 "mysite";设置本地根文件夹,指定为E盘下的root文件夹;设置 "HTTP地址"为localhost。
3.创建与设置文档的页面属性:新建一个页面,保存名为“HTML基础”的文档。
4.切换代码模式下,输入代码。
5.保存文件,预览文件效果。
实验过程注意事项:1.在创建站点的过程中注意建立本地文件夹,文件夹命名最好为英文;网站中所有的文件最好取名为英文;注意文件的路径;2.所有的图片文件单独放在image文件夹内。
实验思考:除了用HTML语言来做这个网页,还有没有其它的方法?书写实验报告要求:根据最终所作的网页,写出实验报告。
页面效果图:图1-1实验2 初识Dreamweaver实验目的:为了让学生能熟练掌握Dreamweaver的安装与卸载,启动与退出,基本工作环境和设置,对Dreamweaver操作环境有一定了解。
素材准备:准备好从网上下载的安装程序。
实验课时:2学时实验内容:1.安装Dreamweaver:2.Dreamweaver的启动与退出:3.了解工具栏、菜单栏、标题栏等工作环境:4.卸载Dreamweaver实验步骤:1.打开从网上下载的Dreamweaver程序,双击安装。
2.安装完成后输入注册号。
3.启动Dreamweaver,并查看工具栏、菜单栏、标题栏等工作环境。
产品经理灵感分享10个优秀网站设计实例赏析及原型分享

网页设计师们经常会浏览高质量的网页设计作品分享网站,来解决灵感枯竭的问题。
因为在这些优秀的网站设计实例中可以看到某些趋势,诸如:扁平化设计、视差滚动、响应式设计、流行配色设计等等。
今天小摹为大家带来10个优秀网站设计实例,希望能为网页设计师们带来好的灵感。
在这个网页设计中,采用了流行的插画风格,动态的草图插画使这些插画的纹理非常的清晰,有非常明显的手工迹象,整体看起来创意十足,给人营造出了完美的氛围。
进入Sokruta网站后,引入眼帘的是醒目的大图背景,然后配合简单直观的导航。
使用鼠标滚轮的切换方式让整个网站看起来非常炫酷以及充满个性。
这些个性化的设计都是在视觉上给用户冲击,但是确实有效。
网站首页配色采用了本年度流行的紫色,代表着高贵、庄严、神秘,同时,也有着智慧和创造力的象征,可以说是一种非常有寓意的色彩。
此外,里面的嘉宾介绍,采用了非规则的宫格布局,而且鼠标悬浮后有丰富的动效。
全网站设计使用了全新的分屏设计,这种网站设计可以很好地为用户呈现两方面的信息,并且能够针对不同尺寸的屏幕进行匹配,使网页端和移动端做到很好的兼容,以便为用户创造好的用户体验。
用户在浏览网站时能一次获取两种不同的信息,鼓励用户根据个人喜好做出选择,使用户不会错过任何重要的信息。
网站首页采用了比较夸张的圆形元素,页面中让文字构成圆环形状,围绕批萨,给用户创造出独特的视觉奇观。
为什么采用圆形元素呢?从形状心理学的角度来看,圆形和环形有着完整、和谐的心理学特征,在很多不同的场合,它常常会拿来传达爱情、能量的意象。
在这里,极简网站设计从未如此美丽。
网站设计使用漂亮的美食大图背景吸引用户,全屏式的展示堪称完美。
此外,采用汉堡包菜单按钮,设计抽屉式导航栏,可以大大节约网站空间。
随着页面滚动,导航栏会自然的移动到页面顶部固定。
网站设计层次清晰,且保持着一定的复杂度。
网站设计的背景采用了流行的渐变色。
网站logo使用简约文本样式,背景和LOGO之间有一定的对比度,但没有太过扎眼。
22个网页设计经典案例不容错过

22个网页设计经典案例不容错过22个网页设计经典案例不容错过!22个网页设计经典案例不容错过!2015-12-29 10:30:14 |阅读原文摘要:响应式页面设计与传统设计的技术和创意方面有着显著的不同,巧妙利用响应式设计在设计网站时就能得到惊人的效果。
Responsive web design【响应式网页设计】这个概念与开发网站设计有关,该设计用以帮助网页适应每个用户的计算机的分辨率,即根据每个用户使用的计算机的分辨率不同而改变网页的表现方式。
更确切地说,这个概念允许一个4列布局的1292px 宽度的网页可以在1025px的宽度屏幕中显示并自动简化成为两列。
此外,它还能适应智能手机和电脑平板电脑。
这种特殊的设计理念我们称之为“响应式设计”。
现在你可以测试一下你的网站使用的响应式设计工具。
相比较与传统的网页开发设计,响应式网页设计是一个完全不同的形式,并且开发人员【尤其是年轻的开发人员】要知道响应式网页设计的利与弊。
这篇博客就是一个能够说明响应式网页设计用途的一个很有用的例子。
用来开发一个响应式网站最基础直接的可能就是选择“media queries”【媒体查询,即根据条件给相应符合条件的媒体调用相应的样式表】。
然而唯一比较麻烦的是,新的查询可以在瞬间弹出,但每一次跳动,网页的外观和组织都会产生突然和急剧的变化。
专家建议这种情况可以使用CSS来缓解页面的跳动。
包含数据表的页面给响应式页面设计师带来了特殊挑战。
数据表在默认的情况下是非常宽的,当用户缩小页面去看整个列表时,列表就会变得太小以至于难以阅读。
但当你试着放大它以便可以阅读时,就只能通过水平或竖直的滚动页面来查看它。
好吧,其实是有多种方式来避免这个问题的。
转变数据表的形式为饼状图或者微型图形是已经被认可的一种解决方式。
这种迷你图形更适合狭小的屏幕。
图片在响应式页面设计中被称作情景感知。
这独有的技术服务存在真正意义是在响应式设计中可以作为图像服务于不同的分辨率,从大屏幕到小屏幕都可以完美适应。
12.4.4 综合实例:创建浮动框架网页_全能网站建设完全自学手册_[共2页]
![12.4.4 综合实例:创建浮动框架网页_全能网站建设完全自学手册_[共2页]](https://img.taocdn.com/s3/m/663955c9c5da50e2534d7f43.png)
176
在【框架】面板中单击框架集的边框,即可选择整个框架集。
12.4.3 在文档窗口中选择框架或框架集
在设计视图中单击某个框架的边框,可以选择该框架所属的框架集。
当一个框架集被选中时,框架集内的所有框架的边框都会带有虚线轮廓。
要将选择转移到另一个框架,可以进行以下操作之一。
⑴按【Alt】键和左(或右)箭头键,可将选择转移到下一个框架。
⑵按【Alt】键和上箭头键,可将选择转移到父框架。
⑶按【Alt】键和下箭头键,可将选择转移到子框架。
12.4.4 综合实例:创建浮动框架网页
使用浮动框架可以实现在不修改原来网页结构的基础上添加更多的网页内容效果。
实例名称:创建浮动框架网页
实例目的:通过本实例的制作,加深对框架的理解,并与表格布局网页进行比较
素材:素材\ch12\12.4.4\index.htm
结果:结果\ch12\12.4.4\index.htm l
具体的操作步骤如下。
➊打开随书光盘中的“素材\ch12\12.4.4\。
第16讲 综合实例

第16讲综合实例第16讲综合实例225一、教学目的本讲主要学习了文字特效设计、照片处理、海报设计、网页设计、书籍装帧设计等详细的制作步骤与原理。
二、知识要点1.掌握文字特效设计方法;2.掌握海报设计的方法;3.掌握书籍装帧设计的方法;4.掌握网页设计的方法。
三、教学重点、难点及其解决方法1.教学重点、难点文字特效设计、网页设计、海报设计、书籍装帧设计。
2.解决方法通过多媒体教学详细讲解各个知识要点,并结合上机实训,通过案例的制作来完成以上知识要点的学习,达到熟练掌握。
四、教学过程16.1 文字特效16.1.1 石纹文字特效1.实例预览Final\ch16\石纹质感文字2.实例说明Photoshop平面设计基础与应用226 主要工具或命令:【文字工具】、【云彩滤镜】命令和【图层样式】等。
3.实例步骤第1步:新建文件➊选择【文件】 【新建】命令。
➋在弹出的【新建】对话框中输入:石纹文字,设置宽度20厘米,高度10厘米,分辨率为72像素/英寸,颜色模式:RGB 。
单击按钮。
如图16.1所示。
图16.1 新建文件第2步:输入文字➊选择文字工具,在【字符】调板中设置各项参数,颜色设置为黑色,如图16.2所示。
在图像中单击鼠标,输入文字“大理石”。
图16.2 【字符】调板图16.3 将文字图层转换为普通图层➋在文字图层上右键单击,弹出的菜单中选择【栅格化文字】命令,将文字图层转化为普通图层。
如图16.3所示。
第3步:编辑文字➊设置前景色为黑色,在按住Ctrl键的同时单击文字图层前的缩览图,载入文字的选区。
如图16.4所示。
图16.4 载入文字选区➋选择【滤镜】 【渲染】 【云彩】命令,生成云彩效果,然后按Ctrl+D组合键取第16讲综合实例227消选区。
如图16.5所示。
图16.5 云彩效果➌选择【图像】 【调整】 【曲线】命令,在弹出的【曲线】对话框中设置各项参数,单击按钮。
如图16.6所示。
图16.6 【曲线】对话框➍选择【滤镜】 【素描】 【基底凸现】命令,在弹出的【基底凸现】对话框中设置各项参数,单击按钮。
网页制作及应用第10章

名为“嵩之路”,然后对其进行设置.
显示“可以被注册”的信息。这说明所选域名可 以
进行注册。
查询域名是否被注册
22
返回目录
10.2 综合实例二—域名注册
(2)域名注册 通过在线方式填写域名注册申请表。在查询窗口中点击 “立 即购买”,在接受条款窗口中选“我已经阅读、理解并接受” 后 进入填写信息窗口(注意,要先进行会员登录,如果不是会员, 则需先注册成为会员)。填写完毕后点击“下一步”,在购物 车 中出现域名名称及所需支付的金额,点击“生成定单稍后支 付”。 如下页图所示。
6
返回目录
10.1 综合实例一 —制作主页步骤
4.在topFream区域插入1行2列的表格→在左单元 格中插入网站标志图片logo.png →在右单元格中插 入网站标语图片banner.png→调整图片位置和大小→ 在放置图片的表格下面再插入1行5列的表格→选字 体和居中显示→在5个单元格中分别写入:产品介绍、 公司简介、联系方式、客户反馈、返回首页。
文件为:jianjie.htm,联系方式子页面文件为: connect.htm,9种产品介绍子页面文件分别为:1.htm~9.htm。另外还有 两个用Fireworks制作的图片,一个是网站标志,文件名为:logo.png, 另一个是网站宣传标语,文件名为:banner.png。因为网站文件不多, 所以没定义子文件夹,把所有文件都放在D盘根目录下的rfwz文件夹中 (rfwz意为润丰网站,文件夹名和文件名最好不用汉字)。是本地网站 。 如下图所示。
本地网站
3
返回目录
10.1 综合实例一 —网站的基本结构
小型企业网站的风格要简洁大方、突出主题、直截了当。设计主页
(index.htm)时把企业简介、网站标志、网站标语、公共导航和9种产
dreamweaver网页设计制作的实例教程100例

D re am we a ve r网页设计制作的实例教程100例第一章软件简介与设置 1.课程介绍与基础知识 2.软件起始页的用法 3.界面布局与切换 4.定制工具箱 5.代码拆分与设计模式 6.定制实用界面布局7.标签选择器8.选取手形和缩放工具9.显示设置与速度统计10.属性面板与设置11.菜单命令快速上手12.网页色彩搭配13.HT ML 基础知识14.企业识别系统与W WW 第二章定义站点页面属性1.制作网站三大原则 2.定义新站点 3.文件面板基础操作 4.创建新网页与网站地图 5.创建新的链接 6.地图模式下修改文件标题7.自定义根查看链接关系8.CSS的设置一,外观设置9.CS S的设置二,链接设置10.CSS的设置三,标题设置11.CSS的设置四,跟踪图像12.基础HT ML 页面设置13.本小节HT ML基础14.名词解释,h ttp和URL 第三章文本与列表控制 1.文本与列表控制学习 2.网页标题修改多种途径 3.征文标题文字格式的设置 4.文字大小颜色与对齐 5.问题,文本中输入空格 6.段落切换与强行换行7.文本编辑基础8.从外部导入文本内容9.清理冗余代码10.列表与排序11.定义列表12.插入排版水平线第四章链接的使用 1.链接的使用学习计划 2.定义页面链接样式3.一般链接的常见形式 4.输入法建立第一个链接 5.指向法制作链接 6.快捷键拖动法创建链接7.插入法建立链接8.直接用代码建立链接9.插入标签法建立链接10.环绕标签法建立链接11.链接的修改与Em a il链接12.制作特殊的Em a il链接13.制作下载类链接14.锚链接的制作15.色彩搭配和HT ML基础第五章图像处理 1.图像处理学习计划与目标 2.用菜单插入及设置图片 3.用代码直接插入图片 4.为图片添加链接 5.为图片添加提示文本 6.用标签检查器设置图片7.用属性面板设置图片8.编辑图像热区9.调用外部程序编辑图像10.优化与裁切图像11.对图像重新取样12.调整图像亮度和对比度13.锐化图像14.插入图像占位符15.插入鼠标经过图像16.添加导航条17.基础知识与名词解释第六章添加多媒体内容 1.添加多媒体内容 2.插入F LAS H S WF文件 3.插入F LAS H按钮 4.插入F LAS H文本 5.插入F LAS H PAP ER 6.插入F LAS HVI D EO 7.插入媒体插件8.插入视频文件9.插入F LAS H元素10.插入注释11.插入时间第七章表格基础知识 1.表格基础学习计划与目标 2.在页面中插入表格 3.设置表格页眉及辅助功能 4.在表格中添加内容5.如何导入和导出表格数据 6.导入Exc e l文件与导出表格7.选择表格的常用方法8.插入行或列9.嵌套表格10.表格属性设置11.行,列和单元格属性设置<I MG t it le=“友情的语言,不是文字,而是意义。
web页面交互设计实例

web页面交互设计实例Web页面交互设计是指通过网页来进行用户与系统之间的信息交流和操作的过程。
良好的交互设计可以提升用户体验,使用户更加方便、快捷地完成操作。
下面以购物网站的页面交互设计为例,来介绍一下Web页面交互设计的实例。
一、首页设计购物网站的首页需要直观地展示各类商品,引导用户浏览和购买。
页面的布局需要简洁明了,各个模块之间需要有明显的分隔,避免用户产生困惑。
在首页的顶部通常设置网站的Logo和搜索框,方便用户快速找到想要的商品。
在页面的中部,可以设置推荐商品的轮播图,吸引用户的注意力。
在页面的底部,可以设置网站的联系方式、服务协议等信息。
二、分类页面设计分类页面是购物网站的重要组成部分,用于将各个商品按照类别进行分类展示。
在分类页面的侧边栏通常设置商品的分类目录,方便用户快速定位到自己感兴趣的商品类别。
在商品列表的展示上,可以采用瀑布流式布局,将商品以瀑布的形式依次展示出来,使用户可以一次性看到更多的商品。
三、商品详情页面设计商品详情页面是用户购买商品的关键页面,需要详细展示商品的图片、价格、描述等信息。
在页面的上方通常设置商品的图片轮播图,使用户可以清晰地看到商品的各个角度。
在商品的基本信息下方,可以设置商品的详细描述、参数、用户评价等内容,帮助用户更好地了解商品的特点。
在页面的右侧可以设置商品的购买按钮和加入购物车按钮,方便用户进行购买操作。
四、购物车页面设计购物车页面是用户管理购物车中商品的页面,需要清晰地展示购物车中的商品信息和价格。
在购物车页面的顶部通常设置全选按钮和删除选中商品的按钮,方便用户进行批量操作。
在购物车商品列表的下方,需要展示商品的总价和结算按钮,方便用户进行结算操作。
在页面的底部可以设置推荐商品,引导用户继续购物。
五、结算页面设计结算页面是用户进行订单生成和支付的页面,需要用户填写收货地址、选择支付方式等信息。
在页面的上方通常设置订单商品的列表,方便用户确认购买的商品。
10个国内优秀的移动端网页设计案例分析

10个国内优秀的移动端⽹页设计案例分析移动互联⽹时代的悄然袭来改变着我们的⽣活⽅式,同时也有⼤批的设计⼒量涌⼊移动端设计领域。
在web2.0时代背景下孕育成长起来的设计师们,在进⼊这样⼀个新鲜的领域时多少有些”⽔⼟不服”。
希望通过本⽂能给⼤家带来⼀些新的探索⽅向及尝试。
⽹络环境研究根据 CNNIC 第 32 次互联⽹络发展状况调查,截⾄2013 年 6 ⽉,中国⼿机⽹民的总规模达 4.64亿。
其中,⼿机浏览器⽤户规模为3.69亿,同⽐增长21.0%,在⼿机⽹民中的渗透率为79.5%。
⽤户使⽤⼿机浏览器的频率稳步提升,75.6%的⽤户每天都使⽤,其中63.3%的⽤户每天使⽤多次。
同时,从使⽤时长上看,⼿机上⽹开始挤占电脑上⽹时间,成为我国⽹民的⼀种主流上⽹⽅式。
⼿机浏览器作为移动互联⽹的⼊⼝地位将进⼀步稳定提升同时也成为⽹民接⼊移动互联⽹的⾸要⼊⼝。
在这样的局势下⾯仅在PC端建⽴⽹站已经开始⽆法满⾜⽤户的需求。
移动端⽹站建⽴的必要性⼗分凸显。
如图所⽰,3G4G⽹络的普及率以及WIFI覆盖率正快速增长,⽽相对占⽐也不断的提升。
良好的⽹络环境将为移动端⽹站设计开拓更⼤的空间。
这为⽹站的视觉展⽰以及流畅体验带来更多可能性,同时因为低速⽹络仍有⽐较⼤的占⽐,所以⽹站的性能优化仍然是每位设计师需要迫切关注的要点。
平台⽀持浏览器作为⽹站的承载基础,上图数据体现智能移动设备的市场占有量⼗分⾼,⽽普遍智能移动设备系统的⾃带浏览器以及第三⽅浏览器基本都是采⽤webkit内核,对⽹站都有较⾼的兼容度,这为设计带来更多可控性。
(相较于IE6⽤户使⽤率仍⾼达24% 的PC端【2013年6⽉微软数据:IE6最新市场份额,中国⼤陆】,webkit内核浏览器对ccs3以及html5的⽹站⽀持率达到的93.5%以上。
)交互差异性不同的终端有着不同的交互⽅式。
PC与移动设备的交互⽅式有着天壤之别,在PC上良好的页⾯交互⽅式放到移动端页⾯已然不完全合适。
网页设计的案例分析

网页设计的案例分析在我们美丽的地球村里,绿色随处可见,如草、叶等的绿。
绿色象征着生命、青春与和平。
绿色,是一种中性色,介于黄色与蓝色之间,是最适合人眼注视的色彩。
由于接近自然的特性,绿色给人沉稳、平静、舒适的感觉。
因此,绿色也是在网页设计中使用得最广泛的颜色之一。
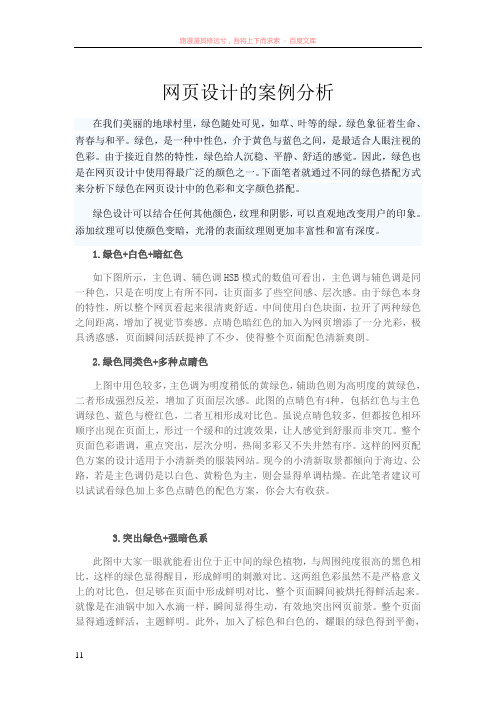
下面笔者就通过不同的绿色搭配方式来分析下绿色在网页设计中的色彩和文字颜色搭配。
绿色设计可以结合任何其他颜色,纹理和阴影,可以直观地改变用户的印象。
添加纹理可以使颜色变暗,光滑的表面纹理则更加丰富性和富有深度。
1.绿色+白色+暗红色如下图所示,主色调、辅色调HSB模式的数值可看出,主色调与辅色调是同一种色,只是在明度上有所不同,让页面多了些空间感、层次感。
由于绿色本身的特性,所以整个网页看起来很清爽舒适。
中间使用白色块面,拉开了两种绿色之间距离,增加了视觉节奏感。
点晴色暗红色的加入为网页增添了一分光彩,极具诱惑感,页面瞬间活跃提神了不少,使得整个页面配色清新爽朗。
2.绿色同类色+多种点睛色上图中用色较多,主色调为明度稍低的黄绿色,辅助色则为高明度的黄绿色,二者形成强烈反差,增加了页面层次感。
此图的点晴色有4种,包括红色与主色调绿色、蓝色与橙红色,二者互相形成对比色。
虽说点晴色较多,但都按色相环顺序出现在页面上,形过一个缓和的过渡效果,让人感觉到舒服而非突兀。
整个页面色彩谐调,重点突出,层次分明,热闹多彩又不失井然有序。
这样的网页配色方案的设计适用于小清新类的服装网站。
现今的小清新取景都倾向于海边、公路,若是主色调仍是以白色、黄粉色为主,则会显得单调枯燥。
在此笔者建议可以试试看绿色加上多色点睛色的配色方案,你会大有收获。
3.突出绿色+强暗色系此图中大家一眼就能看出位于正中间的绿色植物,与周围纯度很高的黑色相比,这样的绿色显得醒目,形成鲜明的刺激对比。
这两组色彩虽然不是严格意义上的对比色,但足够在页面中形成鲜明对比,整个页面瞬间被烘托得鲜活起来。
网页设计实例分析报告范文

网页设计实例分析报告范文一、引言本文旨在对某个网页设计实例进行分析。
通过对该网页设计的元素、结构、布局、色彩、字体等方面进行分析,以及对用户体验和可用性进行评估,以期为网页设计师提供有价值的参考和指导。
二、网页概述该网页是一个电子商务网站的首页,主要功能是展示商品并提供购买服务。
网页的设计风格简约大方,色彩搭配亮眼,整体给人以舒适宜人的感觉。
三、设计元素分析1. 结构与布局网页采用了传统的顶部导航栏、侧边栏和底部版权信息的布局。
顶部导航栏包括商标、主要分类和搜索栏,清晰明了。
侧边栏用于展示热门商品和促销信息,方便用户了解和购买。
底部版权信息则提供了联系方式和相关链接。
2. 色彩与视觉效果网页主要运用了蓝色和白色调,整体色调清新明亮。
蓝色用于导航栏和按钮等重要元素,给人以稳重和可靠的感觉。
白色作为背景色,突出商品展示。
整体配色搭配协调,给人一种安心的购物环境感觉。
3. 图片与图标网页运用了高质量的商品图片,图片清晰生动,为用户提供直观的购物体验。
图标设计简洁明了,用于标识不同的功能和信息。
图标与文字配合使用,凸显重要信息,提高了用户的识别性。
4. 字体与排版网页的字体采用了符合商务风格的无衬线字体,以增强页面的现代感和可读性。
字体大小适中,方便用户浏览和阅读。
对于文章内容,采用了分段和列表等排版形式,使信息更加清晰易读。
四、用户体验与可用性评估1. 导航与信息搜索网页的导航栏设计简单明了,用户可以轻松找到所需的商品分类和搜索框。
搜索框位置合理,醒目易见。
用户只需在搜索框中输入关键词,即可快速找到所需商品,提高了购物效率。
2. 响应式设计该网页采用了响应式设计,能够根据不同设备和屏幕尺寸进行自适应调整,保证用户在不同终端上的浏览体验。
内容布局合理,页面加载速度快,为用户提供了良好的使用体验。
3. 购物流程设计网页的购物流程设计简单明了。
用户可以通过点击商品图片或按钮来进入商品详情页面,了解详细信息。
面包屑网页导航设计参考实例和最佳方案

面包屑网页导航设计参考实例和最佳方案当我沉浸在回忆的海洋中,那些关于网页导航设计的点点滴滴像是面包屑一般,引领着我回到那些充满挑战与创新的岁月。
今天,我就来和大家分享一下我的经验,给出一些参考实例,以及我个人认为的最佳方案。
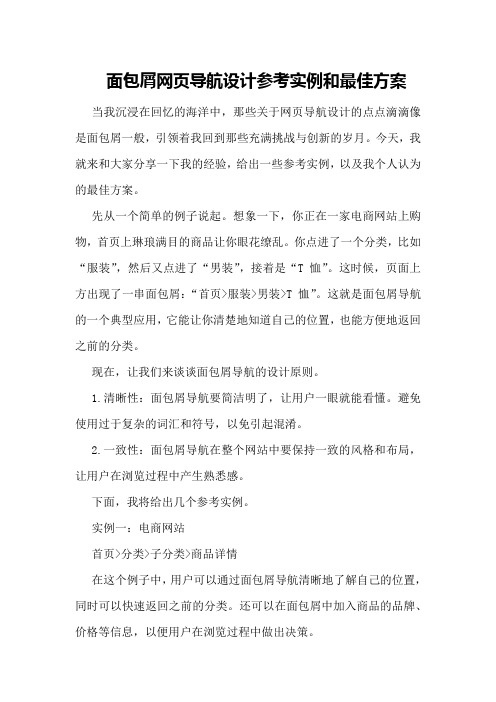
先从一个简单的例子说起。
想象一下,你正在一家电商网站上购物,首页上琳琅满目的商品让你眼花缭乱。
你点进了一个分类,比如“服装”,然后又点进了“男装”,接着是“T恤”。
这时候,页面上方出现了一串面包屑:“首页>服装>男装>T恤”。
这就是面包屑导航的一个典型应用,它能让你清楚地知道自己的位置,也能方便地返回之前的分类。
现在,让我们来谈谈面包屑导航的设计原则。
1.清晰性:面包屑导航要简洁明了,让用户一眼就能看懂。
避免使用过于复杂的词汇和符号,以免引起混淆。
2.一致性:面包屑导航在整个网站中要保持一致的风格和布局,让用户在浏览过程中产生熟悉感。
下面,我将给出几个参考实例。
实例一:电商网站首页>分类>子分类>商品详情在这个例子中,用户可以通过面包屑导航清晰地了解自己的位置,同时可以快速返回之前的分类。
还可以在面包屑中加入商品的品牌、价格等信息,以便用户在浏览过程中做出决策。
实例二:新闻网站首页>新闻>分类>子分类>文章详情在这个例子中,用户可以通过面包屑导航了解新闻的分类和子分类,同时可以快速返回新闻首页或相关分类。
还可以在面包屑中添加新闻发布的时间,让用户了解新闻的时效性。
实例三:企业官网首页>关于我们>公司简介在这个例子中,面包屑导航简洁明了,用户可以清楚地知道自己的位置。
同时,企业官网的面包屑导航可以突出企业文化,如加入企业愿景、价值观等信息。
1.用户需求分析:在设计面包屑导航之前,要了解用户的需求。
可以通过问卷调查、数据分析等方式,收集用户在网站中的行为习惯和偏好,为面包屑导航的设计提供依据。
2.个性化设计:根据用户需求,为不同类型的网站设计个性化的面包屑导航。
40个网页设计优秀案例

40个网页设计优秀案例40个网页设计优秀案例关于我们的页面设计并不难,但是要设计一个完美的版本并不容易。
它通常取决于你的出发点,是要个性化的设计,还是品牌化的运作?是提供自己联系方式,还是获取用户的联系方式?下面的优秀案例会告诉你,优秀的关于我们页面要如何设计。
1、友好的界面友好的联系人界面总会让人感到亲切的,如果它还具备一些功能性,并且易于阅读,用户会感觉更加舒适的。
“What can we help you with”则可以引导用户去点击“加入我们”“聘用我们”以及参与邮件订阅。
2、展示全球各地办公室Tool 的关于我们页面中,设计师用醒目的字体标注出团队在洛杉矶、纽约和法国的办公室的地址和联系方式,点开关于我们页面的用户不就是想知道这些信息么?正确的联系方式,简单直接的设计,就是这么做的。
3、简化沟通流程Productiong Location的联系我们页面同样采用了大胆而视觉化的页面设计,但是和其他的同类页面不同的是,它简化了沟通流程,把用户可能会关注的内容和需要沟通的具体部分都划分了一下,让不同需求的用户直接被引导到特定的页面和部分,从而达成简化和分流的目的。
4、头像和个性化的信息放上设计师和团队成员的图片,让用户认识你。
最关键的并不是你的头像够不够漂亮,而是要让用户知道这个漂亮的网站背后是一位和你我一样真实而平凡的设计师,是他或者她努力设计之后的成果。
头像可以让页面更加个性化,也能让它更加真实而亲近。
5、鼓励用户沟通关于我们页面的核心设计目的通常是沟通,而Hello Innovation的页面设计则充分贯彻这一思路:试图鼓励用户主动同网站进行沟通。
用亲切而富有亲和力的设计,留下联系方式,从文案到留下邮箱的地址都在鼓励用户。
聊一句,能有多难呢?6、用图片来传递隐喻设计博物馆中收藏了许多设计相关的藏品,而关于我们页面中的这个电话不仅是网站的藏品,而且作为一个重要的隐喻来向用户传递“沟通”的意象,这也算得上是一种设计上的“双关”了。
web前端开发技术第三版5-3-2综合实例

文章标题:探索Web前端开发技术第三版5-3-2综合实例的深度与广度一、引言Web前端开发技术一直都是互联网行业中备受关注和发展的领域。
而Web前端开发技术第三版中的5-3-2综合实例更是备受瞩目,为这一领域的学习者和从业者提供了一套全面的实践教程。
本文将深入探讨这一综合实例的内涵和实践意义,为读者解析其深度与广度。
二、深度探究5-3-2综合实例我们要了解5-3-2综合实例的含义。
其中的5,3,2代表了一种前端开发的框架结构,分别对应了HTML、CSS和JavaScript。
这一实例的深度之处在于,它将这三种技术融合在一起,通过实际案例的演示和实践,向学习者展示了它们之间的紧密联系和互动关系。
在这一实例中,学习者不仅能够了解各项技术的基本语法和用法,更重要的是能够理解它们在实际项目中的应用和交互。
5-3-2综合实例提供了一套全面的练习内容,涵盖了Web前端开发中常见的各种场景和需求。
从页面布局到交互效果,再到数据交互和接口对接,实例中的内容丰富多样,让学习者可以贴近真实的项目开发环境,从而不仅仅是停留在理论层面上,更能够通过实践提升自己的实际操作能力。
三、广度拓展5-3-2综合实例的应用领域5-3-2综合实例所涉及到的技术和实践内容不仅仅局限于基础的Web前端开发领域,它在实际应用中还能够拓展到更广泛的领域。
在移动端应用开发中,5-3-2综合实例同样适用。
移动端的页面布局、样式适配、甚至一些常见的动画效果,都可以通过这一综合实例来学习和实践。
而在大屏幕设备上的应用,比如电视应用或大屏幕网页,同样也可以借鉴5-3-2综合实例的相关内容。
随着互联网技术的不断发展,Web前端开发也在不断涌现出新的需求和挑战。
前端性能优化、前端安全等领域,都成为了人们关注的焦点。
5-3-2综合实例所展示的内容和实践方式,同样可以为这些新的领域提供参考和启示,为学习者拓展了更广阔的发展空间。
四、经验共享与个人观点作为一名从业多年的Web前端开发工程师,我深刻体会到了实践对于技术学习的重要性。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
现在的互联网,可以说是名副其实的移动互联网 。大家不仅可以利用无线网卡随处随地上网,还 可以直接利用手机浏览网页、下载文件,而且现 在的无线运营商也正在大力发展无线网络、扩展 手机上网带宽。于是,手机网页的制作需求也变 多了。本节简单的介绍制作手机网页的基础知识 。 手机网页编码所遵循的规范 手机网页文档的扩展名
网页设计与制作教程
第1章 网页设计与制作基础
第2页
本章的学习目标
掌握网页元素的制作方法 掌握网页的制作及切片技术 掌握手机网页的制作方法
网页设计与制作教程
第1章 网页设计与制作基础
第3页
主要内容
12.1 12.2 12.3 12.4 设计网页元素 绘制网页 设计制作手机网页 本章小结
网页设计与制作教程
设计网页按钮和导航条
按钮是网页中用于导航的重要元素。导航条是一 组按钮的集合,提供了到网站不同栏目的链接。 网页按钮和导航条设计得好,不仅能增强网页的 视觉效果,而且能使导航清晰自然。 绘制网页按钮 本实例绘制一个具有水晶质感的网页按钮,效果 如图所示。
网页设计与制作教程
第1章 网页设计与制作基础
第1章 网页设计与制作基础
第5页
设计网站图标和Logo
网站图标指显示在浏览器地址栏左侧的简单明了 且视觉效果突出的小图标。网站Logo徽标主要是 各个网站用来与其他网站链接的图形标志,可以 代表一个网站或网站的一个板块。 绘制网站图标
网页设计与制作教程
第1章 网页设计与制作基础
第6页
设计网站图标和Logo
第1章 网页设计与制作基础
网页设计与制作教程
第16页
新建手机网页
制作手机网页要先准备三样东西:网页设计图、 Dreamweaver软件和Opera浏览器。网页设计图 就是网页未来的摸样,必不可少;用Xhtml MP语 言进行手机网页制作和普通网页制作方法一样, 因此选择使用Dreamweaver CC;而Opera浏览 器则对手机网页有很好的支持,可以明确指出网 页中的错误。
网页设计与制作教程
第1章 网页设计与制作基础
第12页
12.2 绘制网页
Photoshop CC可以快速创建网站和用户界面原 型,并能通过切片和优化将图片直接转换成Web 格式。下面将综合使用Photoshop CC的各种工 具完整地制作一个网页作品,使读者对网页制作 流程有一个大致的认识。 绘制网页 创建切片 优化切片并导出HTML文件 在Dreamweaver中编辑网页
第1章 网页设计与制作基础
第4页
12.1 设计网页元素
网页元素就是指网页中使用到的一切用于组织结 构和表达内容的对象。组织结构包括按钮、布局、 层、导航条和链接等。表达内容包括Logo、 Banner、文字、图像和Flash动画等。本节介绍 运用Photoshop CC设计各种网页元素的方法。
网页设计与制作教程
第18页
添加网页内容
经过新建网页、链接CSS文件几个简单步骤,一个手 机网页的模型已经初步建立了。接下来就是为这个页 面添加更多的内容元素,下面将介绍插入图片、标题 、文字链接等方法。 插入Div 插入图片 插入标题 添加文字链接 添加搜索框 添加版权信息
第1章 网页设计与制作基础
绘制网站Logo 一个设计独特的网站Logo能给浏览者以深刻的第 一印象,不仅代表了网站本身,也能突出网站的 性质,是网站的“眼睛”。
网页设计与制作教程
第1章 网页设计与制作基础
第7页
设计网页广告图像
制作网站Banner Banner是指网页中的广告条,一般使用GIF格式 的动态图像文件,也可以使用静态图形。下面设 计制作一个时装网站Banner。实例效果是动态的 。
新建手机网页 设置网页设计窗口 保存手机网页
网页设计与制作教程
第1章 网页设计与制作基础
第17页
链接CSS文件
Wap2.0手机网站的网页语言是Xhtml MP。一提 起Xhtml,就绝对离不开Div和CSS。下面介绍 CSS文件链接方法和定义方法。
网页设计与制作教程
第1章 网页设计与制作基础
第12章 网页设计综合实例
本章概述 本章的学习目标 主要内容
网页设计与制作教程
第1章 网页设计与制作基础
第1页
本章概述
本章将综合本书所讲述的有关网页设计与制作技 术,通过几个实例,帮助读者熟悉和掌握整个网 页制作过程,同时加深对前面学过知识的综合理 解和应用,在学习完本书的所有内容后能够充分 掌握网页设计与制作技术,最终达到本书的学习 目的。
网页设计与制作教程
第1章 网页设计与制作基础
第22页
网页设计与制作教程
第1章 网页设计与制作基础
第8页
设计网页广告图像
绘制网页通栏广告 网页通栏广告是指左右与网页同宽,高度一般为 100~200像素的图片广告,这种广告多为静态。 下面就以如图所示效果为例,完成一幅950×120 像素的通栏广告。
网页设计与制作教程
第1章 网页设计与制作基础
第9页
第1章 网页设计与制作基础
网页设计与制作教程
第13页
12.2 绘制网页
网页预览效果
网页设计与制作教程第1章 网来自设计与制作基础第14页
主要内容
12.1 12.2 12.3 12.4 设计网页元素 绘制网页 设计制作手机网页 本章小结
网页设计与制作教程
第1章 网页设计与制作基础
第15页
12.3 设计制作手机网页
第10页
设计网页按钮和导航条
绘制网页导航条 导航条不仅要美观、醒目,而且在功能表达上也 要一目了然。整个站点中的导航栏风格要一致, 方便浏览者了解网站的所有内容,并且知道自己 所处的位置。
网页设计与制作教程
第1章 网页设计与制作基础
第11页
主要内容
12.1 12.2 12.3 12.4 设计网页元素 绘制网页 设计制作手机网页 本章小结
网页设计与制作教程
第19页
添加网页内容
手机网页效果
网页设计与制作教程
第1章 网页设计与制作基础
第20页
主要内容
12.1 12.2 12.3 12.4 设计网页元素 绘制网页 设计制作手机网页 本章小结
网页设计与制作教程
第1章 网页设计与制作基础
第21页
12.4 本章小结
本章通过几个综合实例介绍了整个网页制作的过 程,以达到熟悉和掌握本书所讲述的网页设计与 制作有关技术的目的。 首先,讲述了设计网页元素的实例。 接下来,详细讲述了绘制网页的步骤。 最后,讲述了一个设计制作手机网页的实例。
