HTML代码4种范例——网页设计
HTML网页设计(头部和主体属性设置)

HTML网页设计(头部、主体属性设置)一、HTML文件的基本结构编写HTML文件的时候,必须遵循HTML的语法规则。
一个完整的HTML文件由标题、段落、列表、表格、单词的等嵌入的各种对象组成。
这些逻辑上统一的对象称为元素,HTML 使用标签来分割并描述这些元素。
实际上整个HTML文件就是由元素与标签组成的,HTML文档的组成包括定义文档内容的文本和定义文档结构及外观的标签。
HTML文档的结构很简单,是由最外层的<HTML>标签注销,里面是文档的头部和主体。
1.H TML 中的标签<html>标签<html>标签表示文档为HTML文档。
技术上,这个标签在<!doctype>标签之后显得多余,但对于不支持<!doctype>标签的旧式浏览器来说,这个标签是必要的。
它还能帮助人们阅读HTML代码,因此最好还是包括这个标签,以便其他工具尤其普通文字处理工具能够识别出文档是HTML文档。
<html>开始和结束标签的存在,可以保证用户不会无意中删掉文档的开始或者结束部分。
<head>标签<head>标签中包含文档的标题、文档使用的脚本、样式定义和文档名信息,并不是所有浏览器都要这个标签,但大多数浏览器都希望在<head>标签中找到关于文档的补充信息。
此外<head>标签还可以包含搜索工具和需哦因·索引程序需要的其他信息的标签。
<title>标签<title>标签是HTML 3.2和HTML 4规范所要求的,它包含文档的标题。
标题并不出现在浏览器的窗口中,而是显示在浏览器标题栏中。
在起始和结束标签之间,可以放置简述文档内容的标题。
<body>标签<body>标签放要在访问者浏览器中显示信息的所有标签和属性。
后面涉及的绝大多数内容都在<body>标签中。
网页设计代码大全

基本格式<html><head><title></title></head><body></body></html><!-- --> 添加注释<html>开始标记符,可以省略<head> </head>首部标记<tItle> </tItle> 标题标记符(唯一)<style type=contenttype medIa=mediadesctItle=text ></style><scrIpt ></scrIpt>关于脚本的定义包含属性有type=contenttype 编程语言的内容类型language=cdata 编程语言名src=url 外部程序位置charset=charset 外部程序的字符编码defer 设置此布尔属性时,表示告知浏览器脚本并不产生任何文档内容(如,在javascript中没有"document.write"语句),从而使浏览器可以继续解释html 文件的内容并进行显示<noscrIpt> </noscrIpt> 浏览器不支持客户端程序时显示里面的内容<basefont>基本字体的大小、颜色和"字体"(过时)包含属性有sIze=n 更改网页默认的字号属性,默认为3,n=1~7color=color 指定默认字体颜色face 指定默认字体id=id 唯一的id<base> 定义文档的默认url基准和默认目标框架(唯一)<a href="/project/data/"> 指定默认url 基准target="main" 指定默认的目标框架,单击连接时在默认框架显示<meta meta>标记符,包含了网页的元数据信息,如文档关键字、作者信息等包含属性有name=name 名字http-equIv=name http相应标题名content=cdata 相关数据<lInk>定义了文档的关联关系包含属性有rel=linktypes 到链接的关系rev=linktypes 来自链接的关系href=url 链接资源的urltype=contenttype 链接的内容类型target=frametarget 显示链接的目标框架medIa=mediadesc 链接的媒体hreflang=languagecode链接资源的语言charset=charset 链接资源的字符编码<body >正文标记符(开始标记符和结束标记符都可以省略)包含属性有bgcolor="#rrggbb" 背景颜色background="Image/image.gif" 背景图案teXt 设置正文的颜色lInk 设置未被访问的连接的颜色vlInk 设置已被访问过的连接的颜色alInk 设置活动连接(即当前选定的连接)的颜色onload=script 文档加载时执行脚本的事件onunload=script 文档退出时执行脚本的事件物理字符样式:<b> </b> 粗体<bIg> </bIg> 大字体<I> </I> 斜体<s> </s> 删除线<small> </small> 小字体<strIke> </strIke> 删除线<sub> </sub> 下标<sup> </sup> 上标<tt> </tt> 固定宽度字体<u> </u> 下划线<font></font> 标记符控制字符样式sIze=n 字号属性,用于控制文字大小,其值越大,显示的字体越大,n值=1~7,默认为3(使用<basefont sIze=n>可更改默认的字号属性),可用加减号来指定相对字号color="#rrggbb" 颜色属性:用于控制文字颜色,可使用颜色名称或十六进制指定颜色, 其中rr,gg,bb分别表示红,绿,蓝成分的两位十六进制值,ff表示包含满亮度的该种颜色;b0表示包含75%;80表示50%;40表示25%;00表示不含该颜色face="宋体,黑体,楷体" 字体样式:即"字体",浏览器优先使用第一种字体,若系统中没有则使用第二种,依次类推,如果找不到匹配字体,浏览器将使用默认字体逻辑字符样式<hn> </hn> 标题样式:n=1~6,<h1></h1>表示最大的标题,<h6></h6>表示最小的标题,通常只使用前三级标题。
网页设计代码大全

<body></body> 段落标记background:网页背景图像<p>…</p> bgcolor:网页背景颜色align:left right center text:字体颜色强制换行标记link:可链接文字的色彩<br></br> alink:被鼠标点中时可链接文字的颜色预排格式标记vlink:已经单击过的可链接文字的颜色<pre></pre> leftmargin:页面左边距插入水平线标记topmargin:页面上边距<hr width=“宽度” size=“厚度”标题格式标记align=“对齐方式” color=“颜色”Alink:被鼠标点中时可链接文字的颜色noshacle:除阴影 > Vlink:已经单击过的可链接文字的颜色文本缩标记Leftmargin:页面左边距<blockquote>…</blockquote> Topmargin:页面上边距列表标记标题格式标记 1.无序<hn>标题</hn> (范围(h1-h6))<ul type= “加重符号类型”> align:left(左) right(右) center(中) <li type=“加重符号类型”>列1 bottom(底) top(顶) <li type=“加重符号类型”>列2 文字格式标记………<font face=“字体” size=“字号”</ul> color=“颜色”>文字</font> type:disc● circle○ square■字形设置标记 2.有序<b>字形</b> 粗 <u>字形</u> 下划线<ol type=“序号类型” stare=“起始号码”> <i>字形</i> 斜 <big>字形</big>文字增大<li type=“加重符号类型”>列1 <strike>字形</strike> 删除线<li type=“加重符号类型”>列2 <small>字形</small> 文字减小………<sup>字形</sup> 上标 <sub>字形<sub>下标</ol> <tt>字形</tt> 宽体 <em>字形</em> 强调 3.定义<bink>字形<bink> 闪烁 <cite>字形<cite>斜<dl> <dt>条目1<dd>条目1的说明<strong>字形</strong> 特别强调………</dl>文字滚动标记<img>的图像标记<marquee>文字滚动</marquee> <img> behavior(滚动方式):alternate(交替) sic:图片的路径 scroll(往复) slide(一次) longdesc:详细说明bgcolor:背景颜色alt:替代说明direction(滚动方向):up(上) down(下) width和height:图片的宽和高 left(左) right(右) border:图片外围边框的宽度height和width:滚动的区域hspace和vspace:水平和垂直方向空白loop:循环的次数值是-1 align:left right center scrollamount:滚动的速度加快<img>的视频标记scrolldelay:滚动的速度延迟src:静态图像的路径hspace和vspace:滚动的水平垂直空间dynsrc:视频的路径表格标记loop:infinite或-1(反复播放) <table> start(设置何时播放视频文件):fileopen和mouseover <caption>表格标题</caption>→align controls:加播放控制条<tr>→align和valign loopdelay:两次播放的间隔<th>表头1</th> <th>表头2</th>…背景音乐标记</tr> <bgsound> <tr> src:音乐地址 loop:次数(-1) <td>(width和nowrap)表项1</td>…多媒体标记<embed></embed> </tr> src:多媒体的地址………height和width:播放的区域<table> hidden:播放面板的显示和隐藏值true和false summary:简要说明 bgcolor:表格的背景颜色autostart:是否自动播放(true和false) background:表格的背景图像 border:表格线的粗细loop:是否循环(true和false) width和height表格的宽和高 align:左、右、中超链接标记valign:顶、(middle)中、底 bordercolor:表格线的颜色<a>…</a> nowrap:禁止表格单元格内的内容自动换行href:链接到的目标的地址rowspan=n n=1 为一行单元格target:链接的目标窗口colspan=n n=1 为一列的合并self(原) blank(新) parent(上) top(整)1.表单标记<form><form name= “form_name” method=“method” action=“url” enctype=“value”target=“target_win”>……</form>name:设置表单的名称 method=处理程序从表单中获得信息的方式其取值为get和postaction:定义表单处理程序(asp、cgi等程序)的位置(相对位置或绝对位置)enctype:设置表单资料的编码方式 target:设置返回信息的显示窗口2.输入标记<input><input name=“field_name” type=“type_name”>name:设置输入区域的名称type:设置输入区域的类型(有10种)①文本域text(maxlength:文本域的最大输入字符 size:文本域的宽度 value:初始默认值)②密码域password(maxlength:密码域的最大输入字符 size:密码域的宽度)③文件域file(input type=“file”)④复选框checkbox((checked)表示此项被默认选中 value:选中项目后传送到服务器端的值)⑤单选框radio(同4)⑥普通按钮button(value值代表显示在按钮上的文字)⑦“提交”按钮submit(value=“button_text”)⑧“重设”按钮reset(value=“button_text”)⑨图像域image(src:设置图片的路径)⑩隐藏域hidden(input type=“hidden”)3.菜单和列表的标记<select>和<option><select name=“name” size=“value” multiple><option value=“value” selected>选项一<option value=“value”>选项二………</select>size:显示的选项数目(multiple:不用赋值就可以直接加入到标记中,就成多选了)<optiop>→value:用来给<optiop>指定的选项赋值这个值是要传送到服务器上的(selected):指定初始默认的选项4.文本框标记<textarea><textarea></textarea>name:名称 rows:设置文本框的行数 cols:文本框的列数1.框架集标记<frameset><framese cols=“value,value,…” rows=“value,value,…” framespacing=“value”bordercolor=“color_value”>……</frameset>cols:左右分割窗口(用“,”分割) rows:上下分割(用“,”分割)framespacing:框架集的边框宽度bordercolor:框架集的边框颜色2.框架标记<frame src=“file_name” name=“frame_name” scrolling=“value” noresize>…</frame>src:框架显示的文件路径 name:框架的名称(用来供超文本链接标记)scrolling:滚动条是否显示值(yes , no , auto)3.不支持框架标记<noframes>………</noframes>css1.css称为“层叠样式表”或“级联样式表”2.css的基本语法:html标记{标记属性:属性值;标记属性:属性值;…}列如:b,i,h1{color:red}3.css的实现方法(有三种)①在head内实现(叫内部样式表他写在html的<head></head>里面的)内部样式表要用style标记(<style type=“text/css”> h1{color:red}</style>)②在body内实现(叫内嵌样式他在body中实现,主要是在标记中引用,只对所在的标记中有效)③在文件外实现(叫外部样式表)<link href=“style.css” rel=“stylesheet”>4.三种css实现方法的比较样式的优先级依次是内嵌样式,内部样式表,外部样式表使用外部样式时相对于前两种有以下优点:②样式代码可以复用,一个外部css文件,可以被多个网页共用②便于修改,只需修改css文件,不用修改每个网页③提高了网页的显示速度欢迎您的下载,资料仅供参考!致力为企业和个人提供合同协议,策划案计划书,学习资料等等打造全网一站式需求。
网页设计样例代码

HTML简单样例例1:HTML字体色彩突出显示。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN""/TR/html4/loose.dtd"><html><head><meta http-equiv="Content-Type"content="text/html; charset=gb2312"><title>HTML字体色彩突出显示</title></head><body><h6><font color="559977"> Dreamweaver 新手上路</font></h6><h5><font color="#FF0000"><em> Dreamweaver 新手上路</em></font></h5> <h4><font color="559977"><strong>Dreamweaver 新手上路</strong></font></h4><h3><font color="559977"> Dreamweaver 新手上路</font></h3><h2><font color="FF0000"><em> Dreamweaver 新手上路</em></font></h2> <h1><font color="559977"><strong>Dreamweaver 新手上路</strong></font></h1></body></html>例2:对齐换行列表<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "/TR/html4/loose.dtd"><html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312"><title>对齐换行列表</title></head><body><div align="left" ><H1>请注意对齐方式</h1></div><p></p><div align="right" ><H1>请注意对齐方式</h1></div><br></br><div align="center" ><H1>请注意对齐方式</h1></div><div align="center" ><H1>请注意换行和空行的区别</h1></div><div align="center" ><font color="ff0000"><H1>请注意<p>换行和<br>空行的区别<p> </h1></font></div><hr align=center width=420 size=3><ul><H1><li type="square">起床后第一件事:刷牙、洗脸</li></h1><li type="square"><H1>起床后第二件事:吃早饭</h1></li><li type="square"><H1>起床后第三件事:看晨报</h1></li></ul><p> </p><ol><li type="1"><H1>起床后第一件事:刷牙、洗脸</h1></li><li type="1"><H1>起床后第二件事:吃早饭</h1></li><li type="1"><H1>起床后第三件事:看晨报</h1></li><p> </p><ol type="A"> <li type="A"><H1>起床后第一件事:刷牙、洗脸</h1><ol><ol><li>挤牙膏,装水</li><li>拿毛巾、洗脸</li></ol></ol></li><li><H1>起床后第二件事:吃早饭</h1><ol><ol><li type="I">取快子,拿碗</li><li type="I">装饭,吃饭</li></ol></ol></li><li type="A"><H1>起床后第三件事:看晨报</h1></li></ol><p> </p></body></html>例3:简单表格<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "/TR/html4/loose.dtd"><html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312"><title>简单表格</title></head><body><table width="999" height="254" border="1"><tr><td> </td><td> </td><td> </td><td> </td></tr><tr><td> </td><td> </td><td> </td><td> </td><tr><td> </td><td> </td><td> </td><td> </td></tr><tr><td> </td><td> </td><td> </td><td> </td></tr><tr><td> </td><td> </td><td> </td><td> </td></tr></table></body></html>例4:单元格和表格设置<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "/TR/html4/loose.dtd"><html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312"><title>单元格和表格设置</title></head><body><table cellspacing=1 cellpadding=2 width="97%" ><tr><th height=5></th><th colspan="2" height="5"></th><th height="5"></th><th height="7"></th></tr><td align="middle" width="10%" bgcolor="#ffe5e5" height="23">排名</td> <td align="middle" width="55%" bgcolor="#ffe5e5" height="23">名称</td> <td align="middle" width="10%" bgcolor="#ffe5e5" height="23">铃声</td> <td align="middle" width="10%" bgcolor="#ffe5e5" height="23">趋势</td> <td align="middle" width="15%" bgcolor="#ffe5e5" height="23">上周排名</td></tr><tr><td></td><td></td><td></td><td></td><td></td></tr><tr></tr><tr></tr></table></body></html>例5:表单及其元素<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "/TR/html4/loose.dtd"><html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312"><title>表单及其元素</title></head><body><form name="loginbar" action="user.asp" method=post><p> </p><p>ID<input type=text size=8name=username>密码<input type="password" size="8" name="password"></p><p><input name="image" type="image" src="nw_login.gif" width="89"height="31"><img src="./nw_join.gif"></p><p> </p><p> </p><p> </p><p> </p></form></body></html>例6:图像和超链<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "/TR/html4/loose.dtd"><html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312"><title>图像和超链</title></head><body><p></p><div align="center"><img src="1.gif" height="102" width="137" border="0"> <hr align=center width=100% size=3><div align="center"><a href="样例代码.doc" title="请注意第一章的样例代码" target="_blank" >请注意第一章的样例代码</a></body></html>操作练习:<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "/TR/html4/loose.dtd"><html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312"><title>操作练习</title></head><body><pre>keyword search English search</pre><pre><input type="text" name="t1" value="1"> GO <input type="text" name="t2" value="2">GO </pre><pre><input name="r1" type="radio" value="1" checked> 中文 <input type="checkbox" name="c1" value="2">编号<input name="r2" type="radio" value="2" checked >text</pre><pre><input type="checkbox" checked ><input name="r3" type="radio" value="2" >Video</pre><pre><input type="checkbox" checked ><input name="r4" type="radio" value="2" >picture</pre></body></html>。
网页设计代码大全

<body></body> 段落标记background:网页背景图像<p>…</p> bgcolor:网页背景颜色align:left right center text:字体颜色强制换行标记link:可链接文字的色彩<br></br> alink:被鼠标点中时可链接文字的颜色预排格式标记vlink:已经单击过的可链接文字的颜色<pre></pre> leftmargin:页面左边距插入水平线标记topmargin:页面上边距<hr width=“宽度” size=“厚度”标题格式标记align=“对齐方式” color=“颜色”Alink:被鼠标点中时可链接文字的颜色noshacle:除阴影 > Vlink:已经单击过的可链接文字的颜色文本缩标记Leftmargin:页面左边距<blockquote>…</blockquote> Topmargin:页面上边距列表标记标题格式标记 1.无序<hn>标题</hn> (范围(h1-h6))<ul type= “加重符号类型”> align:left(左) right(右) center(中) <li type=“加重符号类型”>列1 bottom(底) top(顶) <li type=“加重符号类型”>列2文字格式标记………<font face=“字体” size=“字号”</ul> color=“颜色”>文字</font> type:disc● circle○ square■字形设置标记 2.有序<b>字形</b> 粗 <u>字形</u> 下划线<ol type=“序号类型” stare=“起始号码”> <i>字形</i> 斜 <big>字形</big>文字增大<li type=“加重符号类型”>列1 <strike>字形</strike> 删除线<li type=“加重符号类型”>列2 <small>字形</small> 文字减小………<sup>字形</sup> 上标 <sub>字形<sub>下标</ol> <tt>字形</tt> 宽体 <em>字形</em> 强调 3.定义<bink>字形<bink> 闪烁 <cite>字形<cite>斜<dl> <dt>条目1<dd>条目1的说明<strong>字形</strong> 特别强调………</dl>文字滚动标记<img>的图像标记<marquee>文字滚动</marquee> <img> behavior(滚动方式):alternate(交替) sic:图片的路径 scroll(往复) slide(一次) longdesc:详细说明bgcolor:背景颜色alt:替代说明direction(滚动方向):up(上) down(下) width和height:图片的宽和高 left(左) right(右) border:图片外围边框的宽度height和width:滚动的区域hspace和vspace:水平和垂直方向空白loop:循环的次数值是-1 align:left right center scrollamount:滚动的速度加快<img>的视频标记scrolldelay:滚动的速度延迟src:静态图像的路径hspace和vspace:滚动的水平垂直空间dynsrc:视频的路径表格标记loop:infinite或-1(反复播放) <table> start(设置何时播放视频文件):fileopen和mouseover <caption>表格标题</caption>→align controls:加播放控制条<tr>→align和valign loopdelay:两次播放的间隔<th>表头1</th> <th>表头2</th>…背景音乐标记</tr> <bgsound> <tr> src:音乐地址 loop:次数(-1) <td>(width和nowrap)表项1</td>…多媒体标记<embed></embed> </tr> src:多媒体的地址………height和width:播放的区域<table> hidden:播放面板的显示和隐藏值true和false summary:简要说明 bgcolor:表格的背景颜色autostart:是否自动播放(true和false) background:表格的背景图像 border:表格线的粗细loop:是否循环(true和false) width和height表格的宽和高 align:左、右、中超链接标记valign:顶、(middle)中、底 bordercolor:表格线的颜色<a>…</a> nowrap:禁止表格单元格内的内容自动换行href:链接到的目标的地址rowspan=n n=1 为一行单元格target:链接的目标窗口colspan=n n=1 为一列的合并self(原) blank(新) parent(上) top(整)1.表单标记<form><form name= “form_name” method=“method” action=“url” enctype=“value” target=“target_win”>……</form>name:设置表单的名称 method=处理程序从表单中获得信息的方式其取值为get和post action:定义表单处理程序(asp、cgi等程序)的位置(相对位置或绝对位置)enctype:设置表单资料的编码方式 target:设置返回信息的显示窗口2.输入标记<input><input name=“field_name” type=“type_name”>name:设置输入区域的名称type:设置输入区域的类型(有10种)①文本域text(maxlength:文本域的最大输入字符 size:文本域的宽度 value:初始默认值)②密码域password(maxlength:密码域的最大输入字符 size:密码域的宽度)③文件域file(input type=“file”)④复选框checkbox((checked)表示此项被默认选中 value:选中项目后传送到服务器端的值)⑤单选框radio(同4)⑥普通按钮button(value值代表显示在按钮上的文字)⑦“提交”按钮submit(value=“button_text”)⑧“重设”按钮reset(value=“button_text”)⑨图像域image(src:设置图片的路径)⑩隐藏域hidden(input type=“hidden”)3.菜单和列表的标记<select>和<option><select name=“name” size=“value” multiple><option value=“value” selected>选项一<option value=“value”>选项二………</select>size:显示的选项数目(multiple:不用赋值就可以直接加入到标记中,就成多选了)<optiop>→value:用来给<optiop>指定的选项赋值这个值是要传送到服务器上的(selected):指定初始默认的选项4.文本框标记<textarea><textarea></textarea>name:名称 rows:设置文本框的行数 cols:文本框的列数1.框架集标记<frameset><framese cols=“value,value,…” rows=“value,value,…” framespacing=“value”bordercolor=“color_value”>……</frameset>cols:左右分割窗口(用“,”分割) rows:上下分割(用“,”分割)framespacing:框架集的边框宽度bordercolor:框架集的边框颜色2.框架标记<frame src=“file_name” name=“frame_name” scrolling=“value” noresize>…</frame>src:框架显示的文件路径 name:框架的名称(用来供超文本链接标记)scrolling:滚动条是否显示值(yes , no , auto)3.不支持框架标记<noframes>………</noframes>css称为“层叠样式表”或“级联样式表”的基本语法:html标记{标记属性:属性值;标记属性:属性值;…}列如:b,i,h1{color:red}的实现方法(有三种)①在head内实现(叫内部样式表他写在html的<head></head>里面的)内部样式表要用style标记(<style type=“text/css”> h1{color:red}</style>)②在body内实现(叫内嵌样式他在body中实现,主要是在标记中引用,只对所在的标记中有效)③在文件外实现(叫外部样式表)<link href=“” rel=“stylesheet”>4.三种css实现方法的比较样式的优先级依次是内嵌样式,内部样式表,外部样式表使用外部样式时相对于前两种有以下优点:②样式代码可以复用,一个外部css文件,可以被多个网页共用②便于修改,只需修改css文件,不用修改每个网页③提高了网页的显示速度。
好看实用的六个html登录页面实例

一、欢迎界面登入页面1.1 页面布局简洁大方,欢迎语句体现了亲切的氛围。
1.2 提供了用户名和密码的输入框,方便用户输入登入信息。
1.3 设有忘记密码和注册账号的信息,提高了用户体验。
二、带有动画效果的登入页面2.1 页面采用了动态的背景图片和渐变色,给人一种时尚感。
2.2 在输入框中添加了动态的图标,增加了趣味性和用户操作的吸引力。
2.3 登入按钮添加了点击时的动画效果,提升了用户的互动体验。
三、响应式设计的登入页面3.1 页面布局采用了响应式设计,适应了不同设备的屏幕尺寸。
3.2 输入框和按钮的样式经过调整,在不同屏幕大小下都能够很好地展示。
3.3 采用了流体布局和媒体查询,使页面在不同分辨率下能够自动调整,保证了用户的良好体验。
四、简约风格的登入页面4.1 页面采用了简约的设计风格,去除了多余的装饰,注重了内容的直观性和信息的清晰度。
4.2 输入框和按钮的风格简洁大方,整体视觉效果非常舒适。
4.3 页面配色搭配合理,不刺眼,符合现代审美。
五、个性化定制的登入页面5.1 页面提供了用户头像上传功能,使用户在登入页面即可展示个性。
5.2 输入框和按钮样式可以自定义,用户可以根据自己的喜好进行操作。
5.3 提供了账号设置和个人资料编辑的入口,方便用户进行个性化设置。
六、整合社交媒体的登入页面6.1 页面提供了利用社交账号快捷登入的功能,方便用户使用已有的社交账号进行登入。
6.2 登入页面上有社交媒体的图标,方便用户直接点击进行快捷登入。
6.3 用户可以方便地将登入信息共享到社交媒体,增加了页面的互动性和社交性。
以上是六个好看实用的HTML登入页面实例,它们在设计和使用上都有各自的优势,可以根据实际需求进行选择。
希望这些实例可以帮助到您,同时也希望未来能够有更多个性化且实用的登入页面出现,为用户带来更好的体验。
七、密码保护性强的登入页面7.1 在密码输入框中添加密码强度提示,能够根据用户输入的内容动态地显示密码的强度,提醒用户选择更安全的密码。
常用网页设计代码

如果你要让页面显示3秒钟之后跳转,可以在html代码的<head></head>部分加上这样的代码:
<meta http-equiv="refresh" content="3; url=">
--------------------------------------------------------------------------------
5.iframe自适应高度
<iframe name="pindex" src="index.asp" frameborder=false scrolling="auto" width="100%" height="100%" frameborder=no onload="document.all['pindex'].style.height=pindex.document.body.scrollHeight" ></iframe>
3.禁止复制,鼠标拖动选取
<body ondragstart=window.event.returnValue=false oncontextmenu=window.event.returnValue=false onselectstart=event.returnValue=false>
--------------------------------------------------------------------------------
var times= "国庆节";
HTML设计代码大全

html设计代码大全1)贴图:< img src="图片地址">本人照片(献丑了)2)加入连接:< a href="所要连接的相关地址">写上你想写的字< /a>3)在新窗口打开连接:< a href="相关地址" target="_blank">写上要写的字< /a>4)移动字体(走马灯):< marquee>写上你想写的字< /marquee> (可用于店铺分类,和评价)5)字体加粗:< b>写上你想写的字< /b>6)字体斜体:< i>写上你想写的字< /i>7)字体下划线: < u>写上你想写的字< /u>8)字体删除线: < s>写上你想写的字< /s>9)字体加大: < big>写上你想写的字< /big>10)字体控制大小:< h1>写上你想写的字< /h1>(其中字体大小可从h1-h5,h1最大,h5最小)(其中字体大小可从h1-h5,h1最大,h5最小)11)更改字体颜色:< font color="#value">写上你想写的字< /font>(其中value值在000000与ffffff(16位进制)之间12)消除连接的下划线:< a href="相关地址" style="text-decoration:none">写上你想写的字< /a>13)贴音乐:< embed src="音乐地址" width="宽度" height="高度" autostart=false>14)贴flash: < embed src="flash地址" width="宽度" height="高度">15)贴影视文件:< img dynsrc="文件地址" width="宽度" height="高度" start=mouseover>16)换行:< br>17)段落:< p>段落< /p>18)原始文字样式:< pre>正文< /pre>19)换帖子背景:< body background="背景图片地址">20)固定帖子背景不随滚动条滚动:< body background="背景图片地址" body bgproperties=fixed>21)定制帖子背景颜色:< body bgcolor="#value">(value值见10)22)帖子背景音乐:< bgsound="背景音乐地址" loop=infinite>(听到音乐了吗?也可以加在你的店铺公告里)23)贴网页:< iframe src="相关地址" width="宽度" height="高度">< /iframe>最后注意了,以上所有代码中的前边后边代码段,我都加入了一个空格,要不再这里就运行了,你们无法看见了!使用时把前边后边代码内的空格去掉即可!举个例子4)移动字体(走马灯):< marquee>写上你想写的字< /marquee> 把< marquee>和< /marquee> 删为去掉括号中的空格即可,其他不用动!后边代码不动即可!。
Html静态网页代码汇总

Dreamweaver 静态网页 Html 标记代码汇总网站相关概念Internet 是一个全球计算机互相网络,WWW 是 Internet 所提供的一种极其重要的服务,即 World Wide Web,简称Web;WWW主要以Web为表现形式,或者说,Web是Web页即网页的载体,我们所说的Web页就是指由HTML(超文本标记语言)这种语言编写的一类特殊文件,通常后缀为*.html或*.htm的页面。
Dreamweaver CS 基本应用HTML 文档结构:<html></html>:静态网页源代码首尾结构标记,代码内呈现网页所有内容<body bgcolor=”背景色”></body>:网页主体部分<head></head>:网页头部,包含网页导航栏中的标题和网页不显示的信息<title></title>:标签内显示出网页台头的标题名,用于<head></head>标签之内<meta name=”描述” content=”搜索信息” />:辅助性标签,用于<head>标记之内<meta name=”作者” content=”余学兵”>:标注网页的作者<meta name=”关键字” content=”IT,教育,网络”>:设定搜索关键字<meta name=”robots” content=”all”>:告诉搜索机器人需要索取的页面,默认全部 <meta http-equiv=”expires” content=”web,26 feb 2010 08:21:57 GMT”>:http-equiv 属性代替 name 属性,expires设定网页到期时间<meta http-equiv=”refresh” content=”5;url=”>:间隔 5 秒网页自动刷新,并指向新的 URL 网址<h2></h2>:表示是一行级别是 2 号的标题文字,有 h1~h6 的 6 级标题可选<font color=”颜色” face=”字体” size=”尺寸”></font>:文字处理标签<pre></pre>:预先格式化,以格式化显示标签中的内容结构<p align=”对齐方式”></p>:段落标记,center(居中)、left(左边)、right(右边)<br />:换行标记,按[shift]+[enter]可实现<b>粗体</b>:粗体字体标记 <i>斜体</i>:斜体字体标记<sup>上标</sup>:上标标记文本格式 <sub>下标</sub>:下标标记文本格式<ul></ul>:无序列表开始结束标记 <li></li>:列表项标记,</li>为可选项<ol start=”数字”></ol>:有序列表开始结束标记,start 属性指定列表的起始数字<li type=”有序列表标签”>:有序列表的序列标记,可自定义为数字或字母等<hr align=”对齐位置” width=”长度” size=”高度” noshade=”纯色” color=”颜色”>:水平线标记,可标记水平线的长度、高度、纯色阴影显示、颜色等属性<img align=”图像与文本的对齐方式” src=”图像名称”>:在 HTML 中插入图像,align 属性值:top(头部)、bottom(底部)、middle(居中)、left(居左)、right(居右)<p onclick="MM_popupMsg('你好!')">点击</p>:弹出“你好!”信息的行为<p onmouseover="MM_swapImage('image', '图像路径'),|">点击</p>:弹出图片 <embed src=”第一次爱的人.mp3”><embed/>:在网页中插入音频文件<marquee direction=”移动方向” behavior=”设置路径” loop=”循环圈数” bgcolor=”背景色”>:滚动文字字幕,方向属性:down向下、up向上、left向左、right向右<a href=”/”>手持终端</a>:超级链接标记<a href=javascript.alert(“谢谢!”)>点击</a>:对话框脚本链接<ahref=”kxncwg.exe”>开心农场外挂下载<a/>:文件下载链接<ahref=”news.html”>新闻报道<a/>:相对路径链接(锚记)HTML 特殊字符的字符实体:特殊字符转义码示例空格 ;<h1>欢 ;迎 ;光 ;临</h1>元(¥)¥;<p>售价:¥;68</p>大于(>)>;<code>if A>;B then<code>A=A+1</code>小于(<)<;<code>if A<;B then<code>A=A+1</code>引号(““)";<p>";是还是不是?";问题的关键是</p>“与“符号(&)&;<p>William &;Graham 去了集市</p>版权号(©)©;注册商标®;第 1 页 共 8 页HTML 表格标记: <table align=” 对齐方式 ” width=” 宽度 ” bgcolor=” 背景色 ” background=” 背景图片 ” border=” 边框显隐 ” cellspacing=”单元格之间间距” cellpadding=”单元格内间距” <caption></caption>:定义表格的标题(可选)<tr></tr>:定义表格的一行<th><th/>:设置表格栏标题(表头),显示为粗体子此标记可以省略<td></td>:用来装载单元格数据,它们必须位于<tr></tr>标记之间 链接路径:(链接的类型和目标属性)1.链接类型◆ 外部链接:跳转到站点外其他网站的链接◆ 内部链接:站点根目录内文档之间的互相链接,也称为相对文档链接◆ E-mail 链接:实现打开 E-mail 客户端应用程序进行撰写、发送邮件的工作◆ 局部链接:在同一文档内部或不同文档之间指定位置的链接2.链接目标 ◆ _blank :将打开一个新窗口◆ _parent :将在父窗口中打开◆ _self :将在当前窗口中打开◆ _top :将在上级窗口中打开<a name=”命名锚” id=”命名锚 id”><a/>:命名锚记 插入图像、Flash 及其他多媒体对象 1. 在网页中插入图片和图像占位符 打开 HTML 文档,将插入点放在要插入图像的位置,单击插入栏中“常用”面板的“图像”按钮,或选择“插入”的“图像”命令,在弹出的“选择图像源”对话框中选择要插入的图像,确定即可。
网页代码代码大全

HTML代码教程教程一、基本标志1.<html></html>2.<head></head>3.<body></body>4.<title></title>Html是英文HyperText Markup Language 的缩写,中文意思是“超文本标志语言”,用它编写的文件(文档)的扩展名是.html或.htm,它们是可供浏览器解释浏览的文件格式。
您可以使用记事本、写字板或FrontPage Editor 等编辑工具来编写Html文件。
Html语言使用标志对的方法编写文件,既简单又方便,它通常使用<标志名></标志名>来表示标志的开始和结束(例如<html></html>标志对),因此在Html文档中这样的标志对都必须是成对使用的。
在此教程中,我先讲一下Html的基本标志:1.<html></html><html>标志用于Html文档的最前边,用来标识Html文档的开始。
而</html>标志恰恰相反,它放在Html文档的最后边,用来标识Html文档的结束,两个标志必须一块使用。
2.<head></head><head>和</head>构成Html文档的开头部分,在此标志对之间可以使用<title>< /title>、<script></script>等等标志对,这些标志对都是描述Html 文档相关信息的标志对,<head></head>标志对之间的内容是不会在浏览器的框内显示出来的。
两个标志必须一块使用。
3.<body></body><body></body>是Html文档的主体部分,在此标志对之间可包含<p>、< /p>、<h1>、</h1>、<br>、<hr>等等众多的标志,它们所定义的文本、图像等将会在浏览器的框内显示出来。
前端网页设计代码大全

20)固定ckground="背景图片地址" body
bgproperties=fixed>
21)定制帖子背景颜色:<body bgcolor="#value">(value值见10)
22)帖子背景音乐:<bgsound="背景音乐地址" loop=infinite>
height:95px;z-index:2"> height=100% width=100%>
<iframe width=0 height=0></iframe>
</div>
<div id="Layer1" style="position:absolute; top:50;width:200px;
height:115px;z-index:1">
alert("禁止按Shift键!"); //可以换成ALTCTRL
}
document.onkeydown=look;
</script>
29.网页不会被缓存
<META HTTP-EQUIV="pragma" CONTENT="no-cache">
<META HTTP-EQUIV="Cache-Control" CONTENT="no-cache, must-revalidate">
alert("登陆成功!");
实验二、HTML网页设计

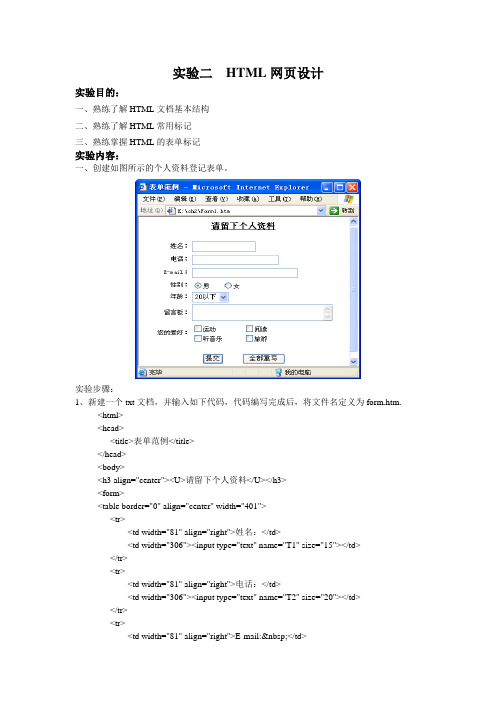
实验二HTML网页设计实验目的:一、熟练了解HTML文档基本结构二、熟练了解HTML常用标记三、熟练掌握HTML的表单标记实验内容:一、创建如图所示的个人资料登记表单。
实验步骤:1、新建一个txt文档,并输入如下代码,代码编写完成后,将文件名定义为form.htm.<html><head><title>表单范例</title></head><body><h3 align="center"><U>请留下个人资料</U></h3><form><table border="0" align="center" width="401"><tr><td width="81" align="right">姓名:</td><td width="306"><input type="text" name="T1" size="15"></td> </tr><tr><td width="81" align="right">电话:</td><td width="306"><input type="text" name="T2" size="20"></td> </tr><tr><td width="81" align="right">E-mail: </td><td width="306"><input type="text" name="T3" size="30"></td> </tr><tr><td width="81" align="right">性别:</td><td width="306"><input type="radio" name="R1" value="男" checked>男 <input type="radio" name="R1" value="女">女</td> </tr><tr><td width="81" align="right">年龄:</td><td width="306"><select size="1" name="D1"><option selected>20以下</option><option>20~29</option><option>30~45</option><option>45~60</option></select></td></tr><tr><td width="81" align="right">留言板:</td><td width="306"><textarea rows="3" name="S1" cols="38"></textarea></td> </tr><tr><td width="81" align="right">您的爱好:</td><td width="306"><input type="checkbox" name="C1" value="运动">运动 <input type="checkbox" name="C2" value="阅读">阅读<br><input type="checkbox" name="C3" value="音乐">听音乐 <input type="checkbox" name="C4" value="旅游">旅游</td> </tr></table><p align="center"><input type="submit" value="提交" name="B1"> <input type="reset" value="全部重写" name="B2"></p></form></body></html>2、双击form.htm文件,检验所展示的网页是否正确。
HTML网页的代码大全

<SCRIPT LANGUAGE=JAVASCRIPT><!-if (top.location != self.location)top.location=self.location; // --></SCRIPT>
25. 网页将不能被另存为
<noscript><iframe src=*.html></iframe></noscript>
<div z-Index:2><object xxx></object> # 前面 <div z-Index:1><object xxx></object> # 后面 <div id="Layer2" style="position:absolute; top:40;width:400px; height:95px;z-index:2"> height=100% width=100%> <iframe width=0 height=0></iframe> </div> <div id="Layer1" style="position:absolute; top:50;width:200px; height:115px;z-index:1"> <iframe height=100% width=100%></iframe> </div> 13。返回上一页 <a href=javascript :history.back(1)>『返回上一页』</a> 14。关闭窗口 <a href=javascript :self.close()>『关闭窗口』</a> 15。关于 iframe 的透明背景 <IFRAME ID="iFrame1" SRC="iframe.htm" allowTransparency="true" style="background-color: green"></IFRAME> 16. oncontextmenu="window.event.returnValue=false" 将彻底屏蔽鼠标右键
常用网页设计代码

1.控制横向和纵向滚动条的显隐?<body style="overflow-y:hidden"> 去掉x轴<body style="overflow-x:hidden"> 去掉y轴<body scroll="no">不显--------------------------------------------------------------------------------2.表格变色<TD onmouseover="this.style.backgroundColor='#FFFFFF'"onmouseout="this.style.backgroundColor=''"style="CURSOR: hand">--------------------------------------------------------------------------------3.禁止复制,鼠标拖动选取<body ondragstart=window.event.returnValue=false oncontextmenu=window.event.returnValue=false onselectstart=ev ent.returnValue=false><body oncontextmenu="return false" ondragstart="return false" onselectstart="return false">--------------------------------------------------------------------------------4.普通iframe页面<iframe name="name" src="main.htm" width="450" height="287" scrolling="Auto" frameborder="0"></iframe>--------------------------------------------------------------------------------5.iframe自适应高度<iframe name="pindex" src="index.asp" frameborder=false scrolling="auto" width="100%" height="100%" frameborde r=no onload="document.all['pindex'].style.height=pindex.document.body.scrollHeight" ></iframe>--------------------------------------------------------------------------------6.IE地址栏前换成自己的图标&可以在收藏夹中显示出你的图标<link rel="Shortcut Icon" href="favicon.ico"><link rel="Bookmark" href="favicon.ico">--------------------------------------------------------------------------------7.字号缩放越来越多的人长时间的泡网,眼镜的普及率也越来越高,让文字大点,让更多的用户看的更清楚。
HTML语言源代码实例

13. 列表元素
第二章 超文本标记语言 HTML
文档中的列表是很重要的,它将使文档一目了然,在 HTML 中的列表分为无 序列表和有序列表。
⑴无序列表:<UL 元素和 LI 元素>
ul 元素可用于创建一个以圆点等项目开始的无序列表,列表中的每一项用 li 加以识别
<html> <HEAD> <TITLE>无序列表的使用</TITLE> </HEAD> <BODY> <UL > <LI>天津公安警官职业学院 <LI>电教中心 <LI>授课教师:李平 <LI>授课内容《HTML 标记语言》 <HR width=200 align="left"color=green > <LI>无序列表 </UL> </BODY> </html> ⑵有序列表:<OL 元素和 LI 元素>
第二章 超文本标记语言 HTML HTML 语言源代码实例
1. 第一个 HTMபைடு நூலகம் 示例
<html> <head> <title>第一个 HTML 示例</title> </head> <body> HTML 的基本结构。 </body> </html>
2. 换行标签<br>
<html> <head> <title>测试换行标签</title> </head> <body> 天津公安警官职业学院 <br> 电教中心<br> 授课教师 李平<br> </body>
html简单网页设计作品

html简单网页设计作品
网页作为网络渗透的产物,根植于人们日常生活的方方面面,信息的传达以网页为依托,成功改变了传统的人与信息交换的方式。
下面店铺为大家整理了html简单网页设计作品,希望大家喜欢。
html提高页面加载速度的方法
(1)减少 HTTP 的请求;(合并资源文件和使用图片精灵 )
(2)把CSS 放头部,把 JavaScript 放到 body 标签尾部;
(3)定义图片的宽和高;
(4)定义字符集;
(5)避免空的 src 和 href 属性;
(6)启用 GZIP 压缩;
(7)摈弃 CSS 表达式,用更高效的 CSS 选择器;
(8)使用外链的 CSS 和 JavaScript;
(9) 对 CSS 和 JavaScript 进行代码压缩;
(10)减少重绘;
如何打开html文件
1、如果只想查看本地html文件的展现效果,可以用浏览器打开即可,比如火狐浏览器,google浏览器,360浏览器,ie浏览器;
2、打开方法,点击文件,然后点击鼠标右键,在右键的菜单中找到打开方式;
3、鼠标移到打开方式上,在弹出的菜单中选择已安装的浏览器打开;
4、打开后可能会出现布局不整,这是css丢失造成的;
5、编辑htm文件。
htm的文件编辑器有很多比如Adobe Dreamweaver,sublime text ,当然记事本也可以,记事本是最简单的,不用安装,右键用记事本打开即可;
6、sublime text 打开。
sublime test 是一种开发软件,它快速轻便。
打开文件直接file-》open file 找到文件即可。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
范例1——Shopping_mall 效果图HTML代码<!doctype html><html><head><meta charset="utf-8"><title>无标题文档</title><link rel="stylesheet" href="css/Shopping mall.css" type="text/css"/></head><body onselectstart="return false"><!--<div id=Tdiv style="HEIGHT: 45px; LEFT: 0px; POSITION: absolute; TOP: 0px; WIDTH: 45px; Z-INDEX: 25"><input name="image1" type="image" id="image1" src="mrsoft.jpg" width="52" height="249" border="0"></div>--><!--开始!!--><div id="Layer1" style="position:absolute; left:0; top:0; width:1500; height:1500; z-index:-1"> <div align="center"><embed src="flash3080.swf" width="1500" height="1500" wmode="transparent"></div></div><div id="Layer2" style="left:0; top:0;"><div id="container"><div class="header"><div class="header_top"><ul><li style="padding-left:55px;">您好,欢迎光临商城!<span><a href="register.html" onMouseOut="out()" onMouseOver="over('此处注册新用户')">注册</a> <a href="login.html">登录</a>]</span> 购物车共计商品 0 件 合计 0.00</li><li><img style="padding:4px 0px 0px 25px;" src="images/header_top_gif.gif"/></li><li><span><a href="login.html">信任登录</a></span></li><li id="showTime" style="padding-left:20px;"></li><li style="padding-left:20px;"><span><a href="#" onClick=" window.open('date.html','','width=557,height=280,top=10,left=20');">日历</a></span></li><li style="padding-left:110px;" class="header_top_small_navigation"><a href="shoppingCar.html" >查看购物车</a></li><li>|</li><li class="header_top_small_navigation"><a href="shopSearch.html">订单查询</a></li><li>|</li><li class="header_top_small_navigation"><a href="#">帮助中心</a></li><li>|</li><li class="header_top_small_navigation"><a href="#">优惠活动</a></li><li id="Tdiv" style=" margin-right:0px;"></li></ul></div><div style=" position:absolute; padding-left:130px; padding-top:10px;"><img width="50" height="50s" src="images/logo2.gif"></div><div class="header_mid"><i><p style=" padding-left:130px;" class="header_mid_font">咨询热线:</p><p class="header_mid_font2">400–676–5919</p></i><div style="clear:both"></div><form action="#" method="post"><input class="search_input"type="text" maxlength="30"/><input name="search_button" type="image" src="images/header_mid_search_button.jpg"/></form></div><div class="navigation"><p><a href="#"><img style="margin-left:57px;" src="images/header_navigation_index_button.jpg"/></a></p><ul><li onMouseOver="Fsubmenu('精品女装')"><a class="navigation_first_item" href="content.html">精品女装</a></li><li class="navigation_bg_border"></li><li onMouseOver="Fsubmenu('时尚男装')"><a href="#">时尚男装</a></li><li class="navigation_bg_border"></li><li onMouseOver="Fsubmenu('童装')"><a href="#">童装</a></li><li class="navigation_bg_border"></li><li onMouseOver="Fsubmenu('睡衣')"><a href="#">睡衣</a></li><li class="navigation_bg_border"></li><li onMouseOver="Fsubmenu('女士内衣')"><a href="#">女士内衣</a></li><li class="navigation_bg_border"></li></div></div><!--头部结束--><!--正文开始--><div class="content" ><!--上边界开始--><div><div class="content_top_wide_boder"><img style="padding-left:22px;" src="images/content_top_wide_boder_gif.gif"/><span id="submenu"></span></div></div><!--上边界结束--><span onMouseOver="Fsubmenu('隐藏二级导航')"><!--左部分开始--><div class="content_left"><!--登录开始--><div class="content_left_login"><img width="213" src="images/content_left_login_title.jpg"/><div class="content_left_login_bg"><form action="#" method="post">用户名:<input class="content_left_login_bg_input" type="text"/><br/>密<p class="content_left_login_bg_p1"></p>码:<input class="content_left_login_bg_input" type="password"/><p class="content_left_login_bg_p2"><input type="image" maxlength="20" src="images/login_button.jpg"/><input type="image" maxlength="20" src="images/register.jpg" onClick="javascript:window.open('register.html','','');"/></p></form></div></div><!--登录结束--><!--商品分类开始--><div class="content_left_classification_of_goods"><ul><a href="#">精品女装</a><a href="#">时尚男装</a><a href="#">童装</a><a href="#">睡衣</a><a href="#">女士内衣</a><a href="#">查看更多分类装</a></ul></div><!--商品分类结束--><!--选择价格开始--><div class="content_left_suitable_price"><ul><li><a href="#">50元以下</a></li><li><a href="#">50-100元</a></li><li><a href="#">100-200元</a></li><li><a href="#">200-300元</a></li><li><a href="#">300-400元</a></li><li><a href="#">500元以上</a></li></ul></div><!--选择价格结束--><img style="margin-top:10px;"src="images/hot_sale.jpg"/><!--热销开始--><div class="content_left_hot_sale"><div class="content_left_hot_sale_border2"><div class="content_left_hot_sale_border3"><ul><li class="content_left_hot_sale_redgif">1</li><li><a href="#">2012夏季新款时尚百搭</a></li><div style="clear:both;"></div><li class="content_left_hot_sale_redgif">2</li><li><a href="#">2012夏季新款时尚百搭</a></li><div style="clear:both;"></div><li class="content_left_hot_sale_redgif">3</li><li><a href="#">2012夏季新款时尚百搭</a></li><div style="clear:both;"></div><li class="content_left_hot_sale_orangegif">4</li><li><a href="#">2012夏季新款时尚百搭</a></li><div style="clear:both;"></div><li class="content_left_hot_sale_orangegif">5</li><li><a href="#">2012夏季新款时尚百搭</a></li><div style="clear:both;"></div><li class="content_left_hot_sale_orangegif">6</li><li><a href="#">2012夏季新款时尚百搭</a></li><div style="clear:both;"></div><li class="content_left_hot_sale_orangegif">7</li><li><a href="#">2012夏季新款时尚百搭</a></li><div style="clear:both;"></div><li class="content_left_hot_sale_orangegif">8</li><li><a href="#">2012夏季新款时尚百搭</a></li><div style="clear:both;"></div><li class="content_left_hot_sale_orangegif">9</li><li><a href="#">2012夏季新款时尚百搭</a></li><div style="clear:both;"></div><li class="content_left_hot_sale_orangegif">10</li><li><a href="#">2012夏季新款时尚百搭</a></li><div style="clear:both;"></div></ul></div></div></div><!--热销结束--></div><!--左部分结束--><!--中间部分和右边部分开始--><div class="conten_MidAndRight"><!--中间部分开始--><div class="content_mid float"><div style="height:300px;"><a href="#"><img id="changeable_img" width="540" height="285" class="gray_border" src="images/content_mid_jpg.jpg"/></a><ul id="changeable_box"><li id="changeable_box1" onClick="choose_box(this)">1</li><li id="changeable_box2" onClick="choose_box(this)">2</li><li id="changeable_box3" onClick="choose_box(this)">3</li></ul></div><div class="content_mid_mid gray_border"><div class="content_mid_mid_top"><img style="padding-left:5px;float:left;" src="images/content_mid_mid_logo.jpg"/><p style="float:left;text-align:right; width:430px;"><a href="#">全部品牌>></a></p></div><div class="content_mid_mid_bottom"><a href="#"><img style="padding-right:5px;" src="images/changeable_imagges/content_mid_mid_gif1.gif"/></a><a href="#"><img src="images/changeable_imagges/conten_mid_mid_img1.jpg"/></a><a href="#"><img src="images/changeable_imagges/conten_mid_mid_img2.jpg"/></a><a href="#"><img src="images/changeable_imagges/content_mid_mid_img3.gif"/></a><a href="#"><img src="images/changeable_imagges/content_mid_mid_img4.gif"/></a><a href="#"><img src="images/changeable_imagges/content_mid_mid_img5.gif"/></a><a href="#"><img src="images/changeable_imagges/content_mid_mid_img6.gif"/></a><a href="#"><img style="padding-left:5px;" src="images/changeable_imagges/content_mid_mid_gif2.gif"/></a></div></div><div class="content_mid_bottom gray_border"><ul class="orange_border"><li id="classify1" onMouseOver="classificationCheck(this,'1')" class="content_mid_bottom_classification11"><a href="#"></a></li><li id="classify2" onMouseOver="classificationCheck(this,'2')" class="content_mid_bottom_classification2"><a href="#"></a></li><li id="classify3" onMouseOver="classificationCheck(this,'3')" class="content_mid_bottom_classification3"><a href="#"></a></li></ul><div id="content_mid_bottom_classification"><div id="classification1"><divclass="content_mid_bottom_classification_div1 dotted_border float"><a href="#"><img class="float" src="images/changeable_imagges/conten_mid_bottom_img1.jpg"/></a><ul class="float"><li>冬款英国原单</li><li style="clear:both;"></li><li>fenchurch男</li><li style="clear:both;"></li><li>零售价:<span><b><font size="2">¥168.00</font></b></span></li><li style="clear:both;"></li><li>市场价:<fontsize="2">¥=</font></li><li style="clear:both;"></li><a href="#"><li><img src="images/changeable_imagges/conten_mid_bottom_purchase_button.jpg"/></li></a></ul></div><divclass="content_mid_bottom_classification_div1 float"><a href="#"><img class="float" src="images/changeable_imagges/conten_mid_bottom_img2.jpg"/></a><ul class="float"><li>英国原单正品Fat Face</li><li style="clear:both;"></li><li>男</li><li style="clear:both;"></li><li>零售价:<span><b><font size="2">¥198.00</font></b></span></li><li style="clear:both;"></li><li>市场价:<font size="2">¥=</font></li><li style="clear:both;"></li><a href="#"><li><img src="images/changeable_imagges/conten_mid_bottom_purchase_button.jpg"/></li></a></ul></div></div><div id="classification2" style="display:none;">111111111111111111111111111111111</div><div id="classification3" style="display:none;">888888888888888888888888888888888</div></div></div></div><!--中间部分结束--><!--右部分开始--><div class="content_right float"><div class="content_right_MallInformation"></div><a href="#"><img style="margin-top:10px;" src="images/changeable_imagges/content_right_img1.jpg"/></a><a href="#"><img style="margin-top:2px;" src="images/changeable_imagges/content_right_img2.jpg"/></a></div><!--右部分结束--><!--偏右下部分开始--><div class="content_bottom float gray_border"><img style="position:absolute;z-index:-1;" src="images/hot_goods.jpg"/><p class="content_bottom_p"><a href="#">更多>></a></p><div class="content_bottom_hot_goods float"><a href="#"><img src="images/changeable_imagges/content_bottom_hot_goods_img1.jpg"/></a><p class="content_bottom_line_height"><b>2012夏季童装男</b></p><p class="content_bottom_line_height2" style="margin-top:8px;">零售价:<span><b><font size="2">¥55.00</font></b></span></p><p class="content_bottom_line_height2">市场价:<font size="2">¥<s>79.00</s></font></p></div><div class="content_bottom_hot_goods float"><a href="#"><img src="images/changeable_imagges/content_bottom_hot_goods_img2.jpg"/></a><p class="content_bottom_line_height"><b>2012夏款女大童牛</b></p><p class="content_bottom_line_height2" style="margin-top:8px;">零售价:<span><b><font size="2">¥49.00</font></b></span></p><p class="content_bottom_line_height2">市场价:<font size="2">¥=</font></p></div><div class="content_bottom_hot_goods float"><a href="#"><img src="images/changeable_imagges/content_bottom_hot_goods_img3.jpg"/></a><p class="content_bottom_line_height"><b>2012夏装新款网纱</b></p><p class="content_bottom_line_height2" style="margin-top:8px;">零售价:<span><b><font size="2">¥49.00</font></b></span></p><p class="content_bottom_line_height2">市场价:<font size="2">¥<s>69.00</s></font></p></div><div class="content_bottom_hot_goods float"><a href="#"><img src="images/changeable_imagges/content_bottom_hot_goods_img4.jpg"/></a><p class="content_bottom_line_height"><b>2012夏季新款男</b></p><p class="content_bottom_line_height2"style="margin-top:8px;">零售价:<span><b><font size="2">¥39.00</font></b></span></p><p class="content_bottom_line_height2">市场价:<font size="2">¥<s>49.00</s></font></p></div><div class="content_bottom_hot_goods float"><a href="#"><img src="images/changeable_imagges/content_bottom_hot_goods_img5.jpg"/></a><p class="content_bottom_line_height"><b>2012夏季韩版</b></p><p class="content_bottom_line_height2" style="margin-top:8px;">零售价:<span><b><font size="2">¥38.00</font></b></span></p><p class="content_bottom_line_height2">市场价:<font size="2">¥=</font></p></div><div class="content_bottom_hot_goods float"><a href="#"><img src="images/changeable_imagges/content_bottom_hot_goods_img6.jpg"/></a><p class="content_bottom_line_height"><b>童装女童夏装2012</b></p><p class="content_bottom_line_height2" style="margin-top:8px;">零售价:<span><b><font size="2">¥49.00</font></b></span></p><p class="content_bottom_line_height2">市场价:<font size="2">¥=</font></p></div><div class="content_bottom_hot_goods float"><a href="#"><img src="images/changeable_imagges/content_bottom_hot_goods_img7.jpg"/></a><p class="content_bottom_line_height"><b>2012春秋女婴儿</b></p><p class="content_bottom_line_height2" style="margin-top:8px;">零售价:<span><b><font size="2">¥39.00</font></b></span></p><p class="content_bottom_line_height2">市场价:<font size="2">¥=</font></p></div><div class="content_bottom_hot_goods float"><a href="#"><img src="images/changeable_imagges/content_bottom_hot_goods_img8.jpg"/></a><p class="content_bottom_line_height"><b>1新款时尚韩版秋装男</b></p><p class="content_bottom_line_height2" style="margin-top:8px;">零售价:<span><b><font size="2">¥108.00</font></b></span></p><p class="content_bottom_line_height2">市场价:<font size="2">¥<s>138.00</s></font></p></div></div><!--偏右下部分结束--></div><!--中间部分和右边部分结束--></span><!--足部开始--><div class="footer gray_border float"><div class="massege float"><div class="massege_son float"><h4>配送信息</h4><p><a href="#">送货上门</a></p><p><a href="#">送货范围</a></p></div><img class="float" src="images/footer_content_border.gif"/><div class="massege_son float"><h4>配送信息</h4><p><a href="#">送货上门</a></p><p><a href="#">送货范围</a></p></div><img class="float" src="images/footer_content_border.gif"/><div class="massege_son float"><h4>配送信息</h4><p><a href="#">送货上门</a></p><p><a href="#">送货范围</a></p></div><img class="float" src="images/footer_content_border.gif"/><div class="massege_son float"><h4>配送信息</h4><p><a href="#">送货上门</a></p><p><a href="#">送货范围</a></p></div><img class="float" src="images/footer_content_border.gif"/><div class="massege_son float"><h4>配送信息</h4><p><a href="#">送货上门</a></p><p><a href="#">送货范围</a></p></div><img class="float" src="images/footer_content_border.gif"/></div><div class="information float"><p class="information_p_type1">全国统一服务热线(免长途费)</p><p class="information_p_type2">400-676-5919</p><p>会员服务:************</p><p>售后服务:************</p><p>服务服务7X24小时</p></div></div><script type="text/javascript" src="js/marq.js"/></script><div class="footer_img float"><a href="#"><img src="images/footer_img1.jpg"/></a><a href="#"><img src="images/footer_img2.jpg"/></a><a href="#"><img src="images/footer_img3.jpg"/></a><a href="#"><img src="images/footer_img4.jpg"/></a></div><!--足部结束--><div><br/><br/><p style="text-align:center; padding-top:50px; padding-bottom:50px; font:noraml 12px/24px '宋体'; color:#FF0000;"><img style=" padding:3px; margin-left:400px; float:left;" src="images/copy.JPG"/><span style="float:left;">2014 gujianbo 京ICP证052564**号</span></p><!--<br/><br/>--></div></div><!--正文结束--></div></div><!--结束!!--></body><script type="text/javascript" src="js/adv.js"></script><script type="text/javascript" src="js/title.js"></script><script type="text/javascript" src="js/Fsubmenu.js"></script><script type="text/javascript" src="js/changeable_img.js"></script><script type="text/javascript" src="js/showTime.js"></script><script type="text/javascript" src="js/toolTip.js"></script><script type="text/javascript" src="js/classification.js"/></script><script type="text/javascript" src="js/sign.js"/></script><script type="text/javascript" src="js/adv2.js"/></script></html>CSS代码@charset "utf-8";/* CSS Document */*{margin:0px; padding:0px;}span{color:#CC0003;}body{font:normal 12px/24px "宋体";color:#545454;}.float{ float:left;}a{color:inherit;text-decoration:none;border-style:none; border-style:none;}img{ border:none;}ul{list-style-type:none;}.r{border:1px solid red;}#container{margin:0px auto;width:1084px;height:1600px;}.header{width:100%; height:170px;background:url(../images/header_mid_bg.gif) no-repeat;}.header_top{background: #F5F5F5; width:100%; height:25px; border-bottom:1px solid #CCC;}.header_top ul li{float:left; color:#656565;}.header_top ul li a:hover{text-decoration:underline;}.header_top_small_navigation{padding:0px 10px 0px 7px;}.header_top_small_navigation a{display:block;}.header_mid{width:inherit; height:89px; }.header_mid p{float:left;padding-top:16px;}.header_mid form{margin-left:606px; margin-top:5px;width:422px;height:30px; background: #C30203;}.header_mid form input{float:left; margin-top:2px;}.header_mid_font{ font-size:13px;font-family:"黑体";}.header_mid_font2{ font-size:20px;font-weight:bold; font-family:"黑体";}.search_input{height:23px; width:341px; margin-left:2px;padding-left:5px;}.navigation{width:inherit; height:55px; background:url(../images/header_navigation_bg.gif) repeat-x bottom;}.navigation p,.navigation p ul,.navigation ul li{ float:left;}.navigation ul li{color:white; font:bold 15px "宋体";padding-top:16px;display:block;}.navigation ul li a{padding:10px 20px;}.navigation_bg_border{background:url(../images/header_navigation_bg_border.gif) no-repeat bottom; width:3px; height:28px;}.navigation_first_item,.navigation ul li a:hover{background:url(../images/header_navigation_bg2.gif) repeat-x;}.content{width:990px;height:1150px; margin:0 auto;}.content_top_wide_boder{width:980px;height:20px; border:1px solid #E4E4E4; border-top-style:none; }.content_top_wide_boder_bg{background:url(../images/content_top_wide_boder_bg.gif) repeat-x bottom; height:14px; width:978px;border:1px solid white;padding-top:4px;position:absolute;z-index:-1;}.content_left{width:215px;height:90%; float:left;}.content_left_login{width:213px; height:138px; margin-top:10px;}.content_left_login img,.content_left_login div{float:left;}.content_left_login_bg{background:url(../images/content_left_login_bg.gif) repeat-x; width:211px; height:98px; border:1px solid #DAD7AC; border-top-style:none;}.content_left_login_bg form{ margin-left:20px; font-weight:bold;}.content_left_login_bg_input{ width:115px; height:20px; margin-top:3px; border:1px solid #B79D7C; padding-left:5px;}.content_left_login_bg_p1{display:inline;padding-left:13px;}.content_left_login_bg_p2{margin-top:10px; margin-left:20px;}.content_left_classification_of_goods{width:inherit; height:235px; background: url(../images/classification_of_goods.jpg) no-repeat; margin-top:10px;}.content_left_classification_of_goods ul{padding-top:36px; padding-left:8px;}.content_left_classification_of_goods ul a{background:url(../images/classification_select_bg.gif) no-repeat 0px 0px; width:197px; height:30px; display:block; padding-left:10px; margin-top:2px; font:bold 15px/30px "宋体";}.content_left_classification_of_goods ul a:hover{background-position:0px -30px;}.content_left_suitable_price{width:inherit; height:129px; background: url(../images/suitable_price.jpg) no-repeat; margin-top:10px;}.content_left_suitable_price ul{ width:200px;padding-top:28px; padding-left:10px;}.content_left_suitable_price ul li{float:left;width:89px; height:24px;margin-top:5px; margin-left:5px; color:#974607;}.content_left_suitable_price ul a{background:url(../images/suitable_price_select.gif) no-repeat 0px 0px; width:89px; height:24px;padding-left:21px; margin-top:2px; display:block;font:bold 12px/24px "宋体";}.content_left_suitable_price ul a:hover{background-position:0px -24px;}.content_left_hot_sale{width:210px;height:230px; border:1px solid #DBDBDB;padding:1px;}.content_left_hot_sale_border2{background:#F1F1F1;width:208px; height:228px;padding:1px;} .content_left_hot_sale_border3{background:white;height:inherit;}.content_left_hot_sale_border3 ul{padding-left:2px;}.content_left_hot_sale_border3 ul a:hover{ font-weight:bold;}.content_left_hot_sale_border3 ul li{ font-size:11px;float:left;line-height:13px; margin-top:9px; margin-left:5px;overflow:hidden;}.content_left_hot_sale_redgif,.content_left_hot_sale_orangegif{background-repeat:no-repeat; width:13px; height:13px; text-align:center; font:bold 8px/13px "宋体";color:white;}.content_left_hot_sale_redgif{ background-image:url(../images/hot_sale_redgif.gif);}.content_left_hot_sale_orangegif{ background-image:url(../images/hot_sale_orangegif.gif);}.conten_MidAndRight{width:760px;height:1115px;float:left; margin-left:10px; padding-top:10px;} .gray_border{border:1px solid #CCC;}.content_mid{width:540px;}.content_mid_mid{height:88px;padding:1px;}.content_mid_mid_top{width:537px;。
