客户端和服务器端判断请求来至微信客户端
微信的工作原理

微信的工作原理
微信的工作原理主要包括通信协议、服务端和客户端三个方面。
首先,微信使用TCP/IP通信协议来实现实时通信,包括消息
的发送和接收。
TCP/IP是一种基于网络的通信协议,能够实
现可靠的数据传输和连接建立。
其次,微信的服务端是由一系列由腾讯公司维护的服务器组成。
这些服务器负责处理用户发送的消息、存储用户数据、处理用户登录验证等功能,并将所需的信息通过网络传输给客户端。
最后,微信的客户端是用户使用的移动应用程序,其通过与服务端的通信来实现各种功能。
当用户发送消息时,客户端将消息通过网络发送给服务端;当服务端有新的消息到达时,客户端将收到的消息显示给用户。
客户端和服务端之间通信的过程是通过HTTP协议来实现的,HTTP是一种基于请求和响应的协议。
当用户发送请求时,客
户端将请求发送给服务端,并等待服务端的响应;服务端收到请求后,进行相应的处理,并将处理结果封装成响应发送给客户端。
总结来说,微信的工作原理是利用TCP/IP通信协议实现客户
端和服务端之间的实时通信,客户端发送请求,服务端接收请求并处理,最后将处理结果返回给客户端。
这样,微信就能够实现消息的传递、数据的存储和实时通信等功能。
精选新版2020年大学《信息技术基础》期末考核复习题库完整版(含标准答案)

2020年大学《信息技术基础》期末考试188题[含答案]一、单选题1.目前计算机病毒及恶意软件对计算机系统造成极大威胁,下面说法中不正确的是()。
A、一般的木马病毒都有客户端和服务器端两个执行程序。
B、智能手机一般不会感染木马病毒。
C、利用Windows7的备份还原功能,可能保护系统和数据的安全。
D、个人防火墙可以发现并阻止未经授权的访问。
2.2009年诺贝尔物理学奖被授予华裔科学家高锟,以表彰他在()基础理论与应用方面所做出的杰出贡献。
A、电耦合器件(CCD)B、集成电路C、光纤通信D、计算机芯片3.图中网络结构属于()拓扑结构。
A、总线型B、星型C、环型D、网状型4.目前发展迅速的()是一种新的计算模式,它将计算、数据、应用等资源作为服务提供给用户的一种计算机集群的计算模式。
A、云计算B、量子计算C、分布计算D、服务计算5.Internet中文件传输服务所采用的协议是()。
A、HTTP协议B、SMTP协议C、FTP协议D、POP3协议6.以下()不是目前Internet上常用的搜索引擎。
A、TencentB、GoogleC、YahooD、Baidu7.Internet不同网络之间计算机相互通信的基础是()协议。
A、HTTPB、TCP/IPC、TELNETD、Mail8.在OSI/RM的七层参考模型中,中继器和路由器分别工作在()。
A、物理层和应用层B、物理层和传输层C、传输层和网络层D、物理层和网络层9.QQ上许久未联系的大学同学发信息过来说,因遇到急事需要用钱,让你先汇5000元到某个账户上,事后马上还你,你应采取的合适措施是()。
A、这个同学关系不错,先给他汇过去吧B、估计是骗子,不理他C、先打电话给他核实,情况属实后可以考虑汇钱D、马上报警10.目前的电信诈骗手段花样翻新,以下容易受骗上当的操作是()。
A、任何要求自己打款、汇钱的行为都要特别慎重。
B、在短信、QQ聊天、微信对话中都应尽量不提及银行卡号、密码等个人信息,以免被诈骗分子利用。
第三方App接入微信登录解读

第三⽅App接⼊微信登录解读准备⼯作微信登录接⼊微信登录遵循协议Aouth2.0中的授权码模式我们来看⼀下Aouth2.0中的授权码模式是怎么定义的:授权码模式(authorization code)是功能最完整、流程最严密的授权模式。
它的特点就是通过客户端的后台服务器,与”服务提供商”的认证服务器进⾏互动。
它的步骤如下:(A)⽤户访问客户端,后者将前者导向认证服务器。
(B)⽤户选择是否给予客户端授权。
(C)假设⽤户给予授权,认证服务器将⽤户导向客户端事先指定的”重定向URI”(redirection URI),同时附上⼀个授权码。
(D)客户端收到授权码,附上早先的”重定向URI”,向认证服务器申请令牌。
这⼀步是在客户端的后台的服务器上完成的,对⽤户不可见。
(E)认证服务器核对了授权码和重定向URI,确认⽆误后,向客户端发送访问令牌(access token)和更新令牌(refresh token)微信登录的官⽅⽂档将微信登录分为3个步骤:第⼀步.请求code{// send oauth requestFinal SendAuth.Req req = new SendAuth.Req();req.scope = "snsapi_userinfo";req.state = "wechat_sdk_demo_test";api.sendReq(req);}⽤这段代码向微信开放平台请求授权码code,可拉起微信并打开授权登录页(前提是你安装了微信应⽤并已登录,未登录的会引导你先登录),如下图:1.如果微信授权页不显⽰,请检查你的APP签名是否和你在腾讯开放平台的APP签名⼀致,不⼀致可修改腾讯开放平台中的APP签名,修改后重装微信或清除微信数据后重试。
2.在你的包名相应⽬录下新建⼀个wxapi⽬录,并在该wxapi⽬录下新增⼀个WXEntryActivity类,该类继承⾃Activity(例如应⽤程序的包名为net.sourceforge,则新的包名为:net.sourceforge.wxapi),此处应注意包名不要弄错,新增类的名字必须为WXEntryActivity。
微信背后的社交网络

微信背后的社交网络微信是一款拥有数亿用户的社交媒体应用。
作为中国最受欢迎的社交媒体之一,微信已经成为人们日常生活中不可或缺的一部分。
但是,许多人并不了解微信背后的社交网络是如何实现的。
这篇文章将为您揭开微信背后的社交网络的秘密。
微信的社交网络是以“好友”为核心的。
当用户在微信上添加一个好友时,他们可以看到对方的头像、名称、位置、个性签名以及手机品牌和型号。
除此之外,用户还可以向对方发送文字消息、语音消息、图片和视频。
这些消息都是通过微信的服务器来传送的。
微信背后的社交网络是由微信的服务器和客户端软件共同实现的。
当用户登录微信时,客户端软件会向服务器发送一个认证请求。
如果服务器能够验证该请求的有效性,则会向客户端软件发送一个加密的访问令牌。
这个访问令牌可以用来访问用户的个人信息、好友列表以及其他微信服务。
这样,用户就可以使用微信的各种功能了。
微信的好友列表是由服务器维护的。
当一个用户添加好友时,微信服务器会将他们的信息存储在数据库中。
当用户要查看自己的好友列表时,微信客户端软件会向服务器发送一个请求,服务器会返回该用户的好友列表。
这样,用户就可以看到他们添加的好友了。
微信还有一个很有趣的功能,就是“朋友圈”。
朋友圈是一种社交网路,允许用户在自己的微博中发表照片、文字和视频。
这些微博可以被用户的好友看到,他们可以在微博下面留言和点赞。
这样,用户就可以与他们的朋友分享他们的生活,让朋友更加了解自己。
微信的朋友圈的实现也是由微信的服务器和客户端软件共同实现的。
当用户在微博中发表一条信息时,客户端软件会将这个信息发送到微信的服务器。
服务器会将这个信息存储在数据库中,并向所有被允许看到这个信息的好友发送通知。
好友可以在自己的微信客户端中看到这个信息,并进行评论和点赞。
除了微信的好友和朋友圈之外,微信还有许多其他的功能。
例如,用户可以使用微信支付来购买商品和服务,可以使用微信的小程序来玩游戏和使用其他应用程序。
H5外部浏览器直接调起微信——通过url协议weixin:判断是否安装微信及启动微信

H5外部浏览器直接调起微信——通过url协议weixin:判断是否安装微信及启动微信前⾔:h5分享到微信,h5使⽤微信⽀付这些功能,都需要先判断是否安装微信客户端,如果已安装就启动微信,如果没有安装微信,就提⽰⽤户前去安装。
我们可以通过访问微信提供的URL协议(weixin://)来实现这个功能,代码如下:⽰例代码:1<!DOCTYPE html>2<html>3<head>4<meta charset="UTF-8">5<meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no">6<title>判断⼿机是否安装微信</title>7</head>8<body>9<a href="javascript:testApp('weixin://')" class="dl-btn" id="download">打开微信</a>10<script>11function testApp(url) {12var timeout, t = 1000, hasApp = true;13 setTimeout(function () {14if (!hasApp) {15//没有安装微信16var r=confirm("您没有安装微信,请先安装微信!");17if (r==true){18 location.href="/"19 }20 }else{21//安装微信22 }23 document.body.removeChild(ifr);24 }, 2000)2526var t1 = Date.now();27var ifr = document.createElement("iframe");28 ifr.setAttribute('src', url);29 ifr.setAttribute('style', 'display:none');30 document.body.appendChild(ifr);31 timeout = setTimeout(function () {32var t2 = Date.now();33if (!t1 || t2 - t1 < t + 100) {34 hasApp = false;35 }36 }, t);37 }38</script>39</body>40</html>扩展:同样,通过上边的⽅法,也可以判断是否安装第三⽅app,前提是第三⽅app必须提供相应的URL协议,具体参考:后记:看到有博友评论,贴了⼀百多⾏php前端后端的代码,所以也就重新整理了下这篇⽂章。
java socket中客户端读取服务端的返回

java socket中客户端读取服务端的返回在Java中,可以使用Socket进行网络通信,实现客户端与服务端之间的数据交互。
当客户端向服务端发送请求后,服务端会返回相应的数据给客户端。
为了读取服务端返回的数据,需要在客户端代码中进行相应的操作。
首先,客户端需要建立与服务端的连接。
可以使用以下代码实现:```javaSocket socket = new Socket(serverIPAddress, serverPort);```其中,`serverIPAddress`是服务端的IP地址,`serverPort`是服务端监听的端口号。
通过`Socket`的构造函数可以建立与服务端的连接。
接下来,客户端可以通过`socket.getInputStream()`获取与服务端的输入流,从中读取服务端返回的数据。
可以使用`BufferedReader`进行读取操作,以下是一个示例:```javaBufferedReader reader = new BufferedReader(new InputStreamReader(socket.getInputStream()));String response = reader.readLine();```在上述代码中,`BufferedReader`用于读取字符流,`InputStreamReader`用于将字节流转换为字符流。
通过`readLine()`方法可以读取一行数据,并将其赋值给`response`变量。
读取完数据后,可以对数据进行相应的处理。
例如,打印在控制台上:```javaSystem.out.println(response);```如果服务端返回的是长文本或者多行数据,可以使用循环读取,直到读取完整个返回的数据:```javaStringBuilder response = new StringBuilder();String line;while ((line = reader.readLine()) != null) {response.append(line);}```在上述代码中,使用`StringBuilder`来拼接多行数据,通过循环读取并追加到`response`对象中。
软件测试中的客户端与服务器端测试

软件测试中的客户端与服务器端测试在软件开发过程中,客户端与服务器端测试是非常重要的环节,它们分别负责验证软件的前端和后端功能是否正常运行以及二者之间的交互是否顺畅。
本文将详细探讨软件测试中客户端与服务器端测试的重要性、常用的测试方法以及如何优化测试流程。
一、客户端测试客户端测试是指对软件前端进行验证的过程。
它的主要目标是确保软件在各种用户环境下的功能和用户体验的一致性。
下面是一些常用的客户端测试方法:1. 功能测试:验证软件在各个操作系统和平台上的功能是否正常。
通过对不同操作系统、浏览器和设备进行测试,可以发现和修复软件在特定环境下的问题。
2. 兼容性测试:测试软件在不同硬件设备和浏览器上的兼容性。
这种测试可以确保软件在各种用户设备上都能正常运行,并且具有良好的界面和响应速度。
3. UI测试:测试软件的用户界面是否符合设计要求,包括图标、按钮、菜单等元素是否正确显示,并进行操作是否响应迅速。
4. 性能测试:验证软件在不同负载下的性能表现,包括响应速度、吞吐量和资源利用率等指标。
通过性能测试,可以发现并解决软件在高负载下可能出现的问题。
二、服务器端测试服务器端测试主要针对软件后端进行验证,确保服务器端的功能和性能能够满足用户的需求。
以下是几种常见的服务器端测试方法:1. 接口测试:测试软件与服务器之间的接口是否正常工作。
这种测试可以确保数据的正确传输和处理,以及服务器与其他软件组件之间的无缝连接。
2. 数据库测试:测试软件与数据库之间的数据交互是否正确。
这种测试可以验证数据库的完整性、一致性和性能。
3. 安全性测试:测试软件后端的安全性,包括网络安全、数据安全和用户身份验证等方面。
这种测试可以发现并修复潜在的安全漏洞,提高软件的安全性。
4. 性能测试:测试服务器在高负载下的性能表现,包括并发用户数、响应时间和吞吐量等指标。
通过性能测试,可以发现并解决服务器端可能存在的性能瓶颈。
三、优化测试流程为了提高测试效率和可靠性,可以采取以下措施来优化客户端和服务器端测试流程:1. 制定详细的测试计划:在开始测试前,制定清晰的测试目标、范围和计划。
API应用接口安全管理细则

API应用接口安全管理细则一、API定义APl类型主要分为:内部API、企业定制APl与外部APl三种类型。
本标准主要关注外部APL即本标准所述的商业银行接口。
两种形态:服务端到服务端、客户端SDK到服务端两种形态API。
二、Token授权认证HnP协议是无状态的,一次请求结束,连接断开,下次服务器再收到请求,它就不知道这个请求是哪个用户发过来的,但是对我们有权限访问限制的模块而言,它是需要有状态管理的,以便服务端能够准确的知道HnP请求是哪个用户发起的,从而判断他是否有权限继续这个请求。
Token的设计方案是用户在客户端使用用户名和密码登录后,服务器会给客户端返回一个TOken,并将Token以键值对的形式存放在缓存(一般是RediS)中,后续客户端对需要授权模块的所有操作都要带上这个TOkerb服务器端接收到请求后进行TOken验证,如果TOken存在,说明是授权的请求。
TOken生成的设计要求:1、应用内一定要唯一,否则会出现授权混乱,A用户看到了B用户的数据;2、每次生成的Token一定要不一样,防止被记录,授权永久有效;3、一般Token对应的是Redis的key, value存放的是这个用户相关缓存信息,比如:用户的id;4、要设置Token的过期时间,过期后需要客户端重新登录,获取新的Token, 如果Token有效期设置较短,会反复需要用户登录,体验比较差,我们一般采用Token过期后,客户端静默登录的方式,当客户端收到Token过期后,客户端用本地保存的用户名和密码在后台静默登录来获取新的Token,还有一种是单独出一个刷新Token的接口,但是一定要注意刷新机制和安全问题;根据上面的设计方案要求,我们很容易得到Token=md5(用户ID+登录的时间戳+服务器端秘钥)这种方式来获得Token,因为用户ID是应用内唯一的,登录的时间戳保证每次登录的时候都不一样,服务器端秘钥是配置在服务器端参与加密的字符串(即:盐),目的是提高Token加密的破解难度,注意一定不要泄漏;三、时间戳超时机制客户端每次请求接口都带上当前时间的时间戳timestamp,服务端接收到timestamp后跟当前时间进行比对,如果时间差大于一定时间(比如:1分钟),则认为该请求失效。
apipost tcp判断报文接收完成的使用方法

APIC初级培训教程:使用TCP/IP协议判断API请求报文接收完成的方法随着互联网技术的发展,API(Application Programming Interface)成为了各种软件系统之间进行数据交互的重要工具。
而在使用API进行数据交互的过程中,对于请求报文的接收完成判断显得尤为重要。
而在这个过程中,TCP/IP协议作为一种重要的网络通信协议,扮演了至关重要的角色。
本文将介绍使用TCP/IP协议判断API请求报文接收完成的方法,帮助大家更加深入地了解API通信的机制。
一、了解TCP/IP协议TCP/IP协议是互联网的基础协议,它包括了TCP(Transmission Control Protocol)和IP(Internet Protocol)两个部分。
其中TCP是一种面向连接的、可靠的、基于字节流的传输层协议,而IP则是一种网络层协议,用于在不同的网络之间传送数据。
综合起来,TCP/IP协议为数据在网络上的传输提供了可靠性和有效性。
二、使用TCP/IP协议判断API请求报文接收完成的方法1. 建立TCP连接在使用TCP/IP协议判断API请求报文接收完成之前,首先需要建立TCP连接。
TCP连接的建立过程包括了“三次握手”,即客户端发送SYN(同步)包给服务器,服务器收到后回复ACK(确认)包和SYN 包给客户端,客户端再回复ACK包给服务器。
这样就完成了TCP连接的建立。
2. 发送API请求报文一旦建立了TCP连接,客户端就可以向服务器发送API请求报文了。
这个过程通常包括了建立HTTP请求、填充请求报文内容、发送请求报文等步骤。
3. 监听TCP连接状态在发送完API请求报文后,客户端需要不断地监听TCP连接的状态,以判断服务器是否已经接收到了请求报文。
这个过程通常包括了使用TCP的相关API函数来检测连接状态、接收服务器回复等操作。
4. 判断报文接收完成客户端可以根据TCP连接的状态,判断服务器是否已经成功接收了API请求报文。
一、使用postman进行接口测试

⼀、使⽤postman进⾏接⼝测试接⼝测试(⼀)接⼝测试(1)服务器端(server):在使⽤别⼈的服务器上,例如微信APP客户端,服务端在腾讯的服务端上,微信上的账号信息,聊天记录均存储在服务端上;⽤户A发送1条信息到服务端上,服务端再把这条信息转发到⽤户B上。
服务器使⽤的语⾔分别为:Java、Python、PHP、Go、C、C++等等(2)客户端(client):⼿机上的APP,⽹站客户端使⽤的语⾔分别为:object-c(IOS)、Android、HTML、CSS、JS等等(3)接⼝:通过客户端与服务端进⾏交互的(4)这么多种类的语⾔,造成⽆法识别,需要通⽤的数据类型进⾏解析:json{},没有json之前⽤的XML格式XML:通⽤的数据类型<title>接⼝测试</title><content>服务器与客户端需要接⼝进⾏交互</content>JSON:通⽤的数据类型,以⼀种键值对来展⽰:{ "title" : "接⼝测试", "content" : "服务器与客户端需要接⼝进⾏交互"}(⼆)如何测试接⼝1、接⼝:是由客户端和服务器来进⾏交互的,以及接⼝返回的数据⼀般都是json格式的数据类型。
2、接⼝测试基本步骤如下:(1)在接⼝⽂档中或者其它地⽅,拿到接⼝的URL地址(2)查看接⼝是⽤什么⽅式发⽣请求(例如:get和post请求)(3)添加请求头,请求体(4)发送查看返回结果,校验返回结果是否正确3、打开接⼝⽂档(参考:)(1)URL(2)请求⽅式(3)请求参数(4)get请求在浏览器上,直接输⼊接⼝⽂档中的请求URL:,页⾯报错提⽰“必填参数未填写!请查看接⼝⽂档!”(如图所⽰)基于上⾯中的url链接中不带必填参数报错,故需在URL中补上必填参数:有多个必填参数时,需要在URL中添加其他必填参数⽤“&”拼接,例如:机器学习PAI控制台:(5)post请求复制URL在浏览器打开,报错“请求⽅式错误!请查看接⼝⽂档”,例如如图显⽰这时候需要借助postman接⼝⼯具进⾏测试,前提条件:需要本地安装postman应⽤软件(注意:如果是POST请求,选择Params填写参数,这时URL中会⾃动带上该参数信息,这种请求⽅式应该是GET请求⽅式⽽不是POST请求,如图:)POST请求,应该选择Body选项,勾选“form-data”或者“x-www-form-urlencoded”填写必填参数,如图所⽰:POST请求,⽤户注册,如图:POST请求,⼊参为json类型,如图:查询是否存在该学⽣信息:POST请求,Body选择form-data,Key由Text切换File格式,进⾏⽂件上传,(注意:x-www-form-urlencoded没有File格式,只有Text选项,不能上传多媒体⽂件)如图:4、浏览器进⾏抓包(1)浏览器打开检查或者开发者⼯具,再或者检查元素等控制台(2)⼀般查看调⽤接⼝Network(⽹络)下⾯的XHR调⽤了哪些接⼝(4)利⽤Postman接⼝⼯具进⾏调⽤接⼝:get_group_list(5)接⼝search_group_members,多个参数进⾏接⼝测试:(6)cookie和sessioncookie:在浏览器存放⾃⼰本地信息数据的⼀个键值对(key-value)的地⽅保存时间:根据需要设定保存位置:客户端session:存放在服务端的⼀个键值对保存时间:⽤户活动时间+⼀段延迟时间(登录时提⽰⽤户保存时间7天时间)保存位置:服务器端5、GET请求⽅式和POST请求⽅式的区别:(1)GET请求没有请求体,只要请求头和URL:host/api/xxx?name=xxx(2)POST请求是有请求头、请求体(3)GET请求没有POST请求安全(4)GET请求有参数长度限制,POST没有(三)postman接⼝⾃动化1、测试银⾏项⽬、⾦融项⽬会遇到加密参数,需要:(1)参数去掉加密(2)提供⼀个⼯具,产⽣加密后的参数(3)⾃⼰了解加密算法,然后⾃⼰加密2、Postman中⼿动配置环境变量:(1)在Postman中,有Environment和Environment,⽤于实现不同环境的管理,不同服务器环境分别为:Production ⽣产环境Development 开发环境Local 本地局域⽹环境(2)环境快速查看,如图1所⽰:图1(3)使⽤Environment实现多服务版本管理,点击右上⾓的设置,点击【Manage Environments】,和图2所⽰:图2(4)在弹窗【MANAGE ENVIRONMENTS】界⾯中,右下⾓点击“Add”,如图:(5)在“Add Environment”中,填写变量名和变量值,如图:(6)配置好变量名称和变量值后,可以在请求URL中进⾏参数化:(6)编写脚本,脚本参数化,如同(7)点击runner,配置运⾏参数,如同:(8)查看最后的运⾏结果,状态码为200 ok,表⽰运⾏成功,如图:图中有个字段是:“This requests does not have any tests.”需要检查:第⼀步:检查是否变量名称是否对应;第⼆步:是否点击了保存,再点击Runner第三步:是否添加了校验(9)添加校验,设置检查(10) postman断⾔:(11)点击【Tests】按钮,右边栏有个snippets栏,⾥⾯是postman内置的测试脚本,辅助接⼝测试:A:判断状态码 Status code : Code is 200 对应的脚本: pm.test("Status code is 200", function () {pm.response.to.have.status(200);});B:返回的response包含内容 Response body : Containing string对应的脚本:pm.test("Body matches string", function () {pm.expect(pm.response.text()).to.include("string_you_want_to_search");});C:返回的json数据中的值 Response body : JSON value check对应的脚本为: pm.test("Your test name", function () {var jsonData = pm.response.json();pm.expect(jsonData.value).to.eql(100);});D:响应的内容等于⼀个字符串 Response body : is equal to a string 对应的脚本:pm.test("Body is correct", function () {pm.response.to.have.body("response_body_string");});E:检查响应头中是否有Content-Type字段 Response headers : Content-Type header check 对应的脚本:pm.test("Content-Type is present", function () {pm.response.to.have.header("Content-Type");});F:判断响应的时间少于200MS Response time is less than 200ms对应的脚本:pm.test("Response time is less than 200ms", function () {pm.expect(pm.response.responseTime).to.be.below(200);});(12)新建集合便于将个别请求进⾏分组,如图:(四)HTTP1、http和https的不同之处:(1)安全性不同:http:普通的http请求,,信息明⽂传输信息,不安全;https:具有安全性的ssl加密传输协议,为浏览器和服务器之间的通信加密,确保数据传输的安全;(2)连接⽅式不同:http的连接很简单,是⽆状态的;https是由SSL+HTTP协议构建的可进⾏加密传输、⾝份认证的⽹络协议;(3)端⼝不同:http协议:使⽤的端⼝是80;https协议:使⽤的端⼝是443;(4)证书申请⽅式不同:http协议:免费申请;https协议:需要到ca申请证书,⼀般免费证书很少,需要交费。
网络营销单项选择题

一、单项选择题(51题)1. 网络营销的产生与发展没有以下哪个背景().A. 计算机网络技术的发展B. 消费者价值观念的改变。
C. 经济全球一体化的影响D. 激烈的市场竞争。
2.以下对网络营销概念的理解不正确的有()A. 网络营销是企业整体营销战略的一个重要组成部分B.网络营销是是建立在互联网基础之上的C.网络营销是利用电子信息手段进行的营销活动D.网络营销就是电子商务3. C/S架构,即采用客户端/服务器形式,用户使用过程中需要下载安装客户端软件,即()A. 客户端/服务器B. 浏览器/服务端C. B/SD. 客户端/浏览器4. 以下不属于网络营销特点的有()A. 多媒体性B. 跨时空性C. 整合性D. 高投入性5.()主要是针对“用户使用网站的便利性”所提供的。
A.搜索引擎B.关键字C. 浏览器D.网页6. ()的作用是接纳用户查询、显示查询结果、提供个性化查询项。
A. 搜索器B.索引器C.检索器D. 用户接口7.根据网络消费者心理动机分析,定期地、习惯性地访问某个网站并产生购买行动属于()动机。
A、情感B、理智C、兴趣D、惠顾8.下列不属于常见浏览器的是()。
A. 遨游B.猎豹C.360急速D.暴风影音9.网络营销是信息化社会的产物,它依托在()的发展与广泛应用上。
A互联网技术 B 电脑 C 国情 D 经济发展水平10. 网络营销产生于(),发展于20世纪至今。
A 20世纪70年代B 20世纪80年代C 20世纪90年代D 21世纪11.网络营销是随着互联网的产生与发展而逐渐形成新的()A 技术 B理论 C 观念 D营销方式12.BBS(Bulletin Board System)中文译为()A 邮件B 网站C 电子公告栏 D广告13.信息的收集者通过网上直接调研得到的第一手资料称为()A网上直接信息 B网上间接信息 C 二手信息 D 网络信息14.()功能是在互联网中漫游,发现和搜集信息A 搜索器B 索引器 C用户接口 D 用户出口15.雅虎、新浪、网易是()方式搜索引擎的代表A 全文搜索引擎B 分类目录搜索引擎C 元搜索引擎D 综合搜索引擎16.()是中国B2C市场最大的3C产品网购专业平台A 京东商城B 易讯商城C 新蛋网 D小米官网17.是目前主流的C2C电子商务平台的()A、淘宝B、京东C、苏宁易购D、亚马逊中国18.阿里巴巴使用的即时通讯工具是()A、MSNB、QQC、移动飞信D、阿里旺旺19.表示企业与企业之间电子商务的英文缩写是()A、B2BB、B2CC、B2GD、C2C20.目前中国市场上应用最广泛的即时通讯工具是()A、MSNB、QQC、移动飞信D、阿里旺旺21.()指企业或者个人通过各种宣传方式方法让更多的人找到并进入网站的过程。
微信小程序登录流程解析

微信⼩程序登录流程解析⼩程序可以通过微信官⽅提供的登录能⼒⽅便地获取微信提供的⽤户⾝份标识openid,快速建⽴⼩程序内的⽤户体系。
登录流程时序:1、⾸先,调⽤ wx.login获取code,判断⽤户是否授权读取⽤户信息,调⽤wx.getUserInfo读取⽤户数据。
2、然后,由于⼩程序后台授权域名⽆法授权微信的域名,所以我们只能通过我们⾃⼰的服务器去调⽤微信服务器去获取⽤户信息。
3、然后,故我们将wx.login获取code 和 wx.getUserInfo 获取的encryptedData与iv 通过wx.request 请求传⼊后台。
4、然后,调⽤接⼝获取登录凭证(code)进⽽换取⽤户登录态信息,包括⽤户的唯⼀标识(openid)及本次登录的会话密钥(session_key)。
5、然后,⽤户数据的加解密通讯需要依赖会话密钥完成,code 换取 session_key,这是⼀个 HTTPS 接⼝,开发者服务器使⽤登录凭证code 获取 session_key 和 openid。
6、最后,其中 session_key 是对⽤户数据进⾏加密签名的密钥。
为了⾃⾝应⽤安全,session_key 不应该在⽹络上传输。
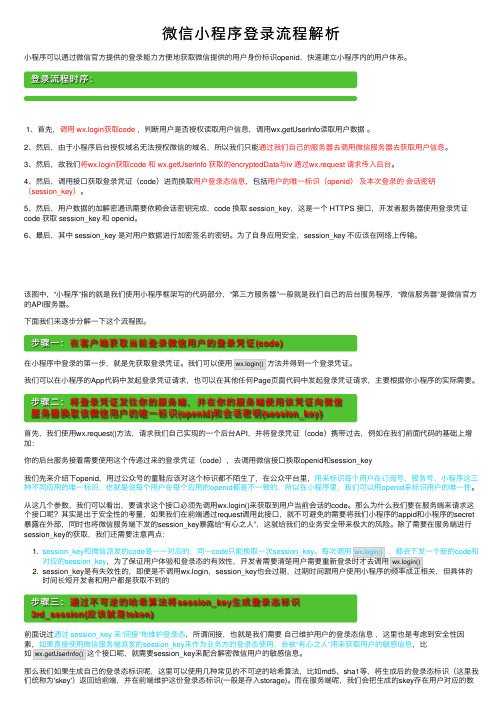
该图中,“⼩程序”指的就是我们使⽤⼩程序框架写的代码部分,“第三⽅服务器”⼀般就是我们⾃⼰的后台服务程序,“微信服务器”是微信官⽅的API服务器。
下⾯我们来逐步分解⼀下这个流程图。
步骤⼀:在客户端获取当前登录微信⽤户的登录凭证(code)在⼩程序中登录的第⼀步,就是先获取登录凭证。
我们可以使⽤wx.login()⽅法并得到⼀个登录凭证。
我们可以在⼩程序的App代码中发起登录凭证请求,也可以在其他任何Page页⾯代码中发起登录凭证请求,主要根据你⼩程序的实际需要。
步骤⼆:将登录凭证发往你的服务端,并在你的服务端使⽤该凭证向微信服务器换取该微信⽤户的唯⼀标识(openid)和会话密钥(session_key)⾸先,我们使⽤wx.request()⽅法,请求我们⾃⼰实现的⼀个后台API,并将登录凭证(code)携带过去,例如在我们前⾯代码的基础上增加:你的后台服务接着需要使⽤这个传递过来的登录凭证(code),去调⽤微信接⼝换取openid和session_key我们先来介绍下openid,⽤过公众号的童鞋应该对这个标识都不陌⽣了,在公众平台⾥,⽤来标识每个⽤户在订阅号、服务号、⼩程序这三种不同应⽤的唯⼀标识,也就是说每个⽤户在每个应⽤的openid都是不⼀致的,所以在⼩程序⾥,我们可以⽤openid来标识⽤户的唯⼀性。
异步传输方式在iec60870-5-104规约中的应用

171无线互联科技技术应用·异步传输方式在IEC60870-5-104规约中的应用夏 焱 朱 岩(南京理工大学自动化学院,江苏 南京 210094)摘 要:为了满足配电网自动化中高容量数据存储、高速率数据通信的通信要求,根据异步传输的特点,结合IEC60870-5-104协议的参考模型,提出了异步传输方式在IEC60870-5-104规约中的应用设计。
软件部分以.NET为平台,采用C#语言设计异步回调方法,结合多线程,实现数据传输,并快速、实时响应主站操作。
结果表明,使用异步传输方式,可以满足系统的实时性,快速性,有效性。
关键词:IEC60870-5-104;异步传输;配电自动化;回调;多线程作者简介:夏焱(1989-),男,江苏连云港人,硕士,研究方向:无线监控系统、计算机网络通信;朱岩(1962-),男,江苏南京人,副教授,研究方向:广域监控系统技术、集散监控系统技术、计算机网络技术应用、无线通信技术应用。
随着世界电力系统的飞速发展,电力技术日新月异,IEC60870-5-104规约也应运而生。
IEC60870-5-104远动规约主要应用于调度主站与RTU之间的数据传输。
它将IEC60870-5-101的应用层与TCP/IP网络传输层相结合,在确保规约标准化的同时也保证了通信的实时性和可靠性。
1 异步传输与同步传输要点1.1 异步传输(Asynchronous Transmission)异步传输是将数据(BIT)先分成若干个部分再进行传输。
发送端发送数据是随机的,可以在任意时刻发送,所以接收方不能准确的计算出数据何时会到达。
在异步传输模式中,需要在待传送字符码前添加起始位,用来表示字符码传输的开始;而在字符码后面同样需要添加1-2个停止位,用来表示字符结束。
通过起始位和停止位,接收方便可以判断出一个新字符是否开始或结束,最终使得发送方与接收方达到同步[1]。
1.2 同步传输(Synchronous Transmission)同步传输是把字符组合起来一并发送,同样的,每个字符都需要加上起始位和停止位。
移动端 跨端渲染原理

移动端跨端渲染原理标题:移动端跨端渲染原理一、引言在移动互联网时代,各种设备和操作系统层出不穷,给开发者带来了巨大的挑战。
为了解决这个问题,出现了许多跨平台开发技术,其中,跨端渲染就是一种重要的手段。
本文将详细介绍移动端跨端渲染的原理。
二、跨端渲染的基本概念跨端渲染是一种让应用在不同平台上拥有统一的用户界面的技术。
它通过在服务器端进行页面渲染,然后将渲染后的结果以HTML、CSS、JavaScript的形式发送到客户端,使客户端只需负责展示,而无需关心具体的渲染过程。
三、移动端跨端渲染的原理1. 服务器端渲染:服务器接收到客户端请求后,根据请求内容进行页面渲染,并将渲染结果返回给客户端。
2. 客户端解析:客户端接收到服务器返回的渲染结果后,将其解析为可显示的页面。
3. 响应式设计:为了适应不同的设备和屏幕尺寸,需要使用响应式设计来调整页面布局和样式。
四、移动端跨端渲染的优势1. 提高用户体验:由于所有的渲染工作都在服务器端完成,所以客户端只需要负责展示,大大提高了页面加载速度,提升了用户体验。
2. 节省开发成本:跨端渲染可以实现一次编写,多处运行,大大节省了开发成本。
3. 统一界面风格:通过服务器端渲染,可以保证在不同的设备和平台上,用户的界面体验是统一的。
五、移动端跨端渲染的应用目前,许多知名的移动应用都采用了跨端渲染技术,如微信小程序、React Native等。
这些应用通过跨端渲染,不仅提供了良好的用户体验,也大大降低了开发和维护的成本。
六、结论跨端渲染作为一种重要的跨平台开发技术,其原理主要是通过服务器端渲染,将渲染结果发送到客户端,再由客户端解析并展示。
这种方式不仅可以提高用户体验,也可以节省开发成本,因此在移动应用开发中得到了广泛的应用。
精编新版2020年大学《信息技术基础》考试复习题库(含标准答案)

2020年大学《信息技术基础》期末考试188题[含答案]一、单选题1.如果某台计算机IP地址如下图所示,正确子网掩码应该是()。
A、192.0.0.1B、255.255.192.0C、192.168.0.1D、255.255.255.02.图中网络结构属于()拓扑结构。
A、总线型B、星型C、环型D、网状型3.目前发展迅速的()是一种新的计算模式,它将计算、数据、应用等资源作为服务提供给用户的一种计算机集群的计算模式。
A、云计算B、量子计算C、分布计算D、服务计算4.Internet中文件传输服务所采用的协议是()。
A、HTTP协议B、SMTP协议C、FTP协议D、POP3协议5.以下()不是目前Internet上常用的搜索引擎。
A、TencentB、GoogleD、Baidu6.下列选项中,哪个是正确的E-mail地址()。
A、210.34.224.246B、jeri@C、D、7.Internet不同网络之间计算机相互通信的基础是()协议。
A、HTTPB、TCP/IPC、TELNETD、Mail8.在OSI/RM的七层参考模型中,中继器和路由器分别工作在()。
A、物理层和应用层B、物理层和传输层C、传输层和网络层D、物理层和网络层9.计算机网络中广域网和局域网的分类通常是以()来划分的。
A、信息交换方式B、网络工作模式C、网络覆盖与连接距离D、网络终端10.从计算机网络的构成来看,计算机网络主要由()组成。
A、无线网络和有线网络B、局域网、城域网和广域网C、通信子网和资源子网D、星型网、环型网和总线网11.哪一种病毒会在短时间内蔓延整个网络,可导致计算机网络瘫痪()。
B、宏病毒C、木马D、蠕虫病毒12.目前的电信诈骗手段花样翻新,以下容易受骗上当的操作是()。
A、任何要求自己打款、汇钱的行为都要特别慎重。
B、在短信、QQ聊天、微信对话中都应尽量不提及银行卡号、密码等个人信息,以免被诈骗分子利用。
基于微信小程序的大学生安全素质综合培养平台设计与实现

基于微信小程序的大学生安全素质综合培养平台设计与实现作者:鲁震霆蔡颋来源:《中国新通信》2022年第16期摘要:为了提升大学生的安全意识和安全防控能力,高校重视大学生的安全素质培养,开展了一系列安全教育。
但是传统的安全教育形式组织难度大、内容更新慢,存在局限性,无法激发学生的学习兴趣。
在互联网技术发展的背景下,高校针对大学生开展安全教育可以借助于信息技术来完成,基于微信小程序的大学生安全素质综合平台设计与实现可以有效地提升安全教育的效果,并形成集成化、便捷性的学习体系。
本文探究微信小程序的特性及基于微信小程序所开展的安全素质综合培养平台的设计。
关键词:微信小程序;安全素质教育;平台设计一、引言高校是培养高素质人才的重要场所,也是开展安全教育的重要基地。
近年来,众多安全事故引发了广泛关注,在学生自身安全意识较低、防控能力不足的情况下,安全事故十分容易产生。
因此,加强大学生的安全教育,提升学生的素质安全素质是非常必要的。
当前在高校安全教育中,主要是进行安全知识的培训,通过传统的方式来进行,包括专题讲座、实践指导、自主学习等多种方式,这些方式中学生的主动性较差、培训效果较差。
在当前信息技术水平不断提升的背景下,高校可以开发基于微信小程序的安全教育平台,让学生在较低的成本下进行学习,充分发挥微信小程序的优势,构建更为高效、方便的大学生安全素质综合培养平台。
本文探究当前大学生安全教育的现状,分析基于微信小程序的大学生安全素质综合培养平台的优势,并探究设计与实现的思路,从而为高校安全教育工作的推进提供理论参考。
二、大学生安全教育的现状第一,对安全教育的认识不足。
近年来,高校安全事件的发生率越来越高,包括校园贷、跳楼、自杀以及其他的安全事故等,这反映了当前大学生安全意识不足的问题。
众多大学生出入學校阅历较浅,并没有适应角色的转变,主观上对于安全教育重视度不足。
另外一些学生则认为大学远离了安全隐患,没有认识到在当前开放的大学环境下仍然存在着较多的危险因素。
cocos creator登录验证方法

cocos creator登录验证方法在当今的数字时代,登录验证是确保用户信息安全的重要环节。
Cocos Creator 作为一款优秀的游戏开发引擎,也提供了多种登录验证方法。
本文将详细介绍Cocos Creator 中的登录验证方法,帮助开发者实现安全可靠的用户登录功能。
一、Cocos Creator 登录验证概述在Cocos Creator 中,登录验证主要分为本地验证和远程验证两种方式。
本地验证主要依赖于客户端的用户名和密码输入,而远程验证则需要与服务器进行交互,验证用户身份。
二、本地验证方法1.简单密码匹配:在客户端,将用户输入的密码与预设的密码进行匹配。
这种方法安全性较低,仅适用于对安全性要求不高的游戏。
2.加密密码匹配:在客户端使用加密算法(如MD5、SHA-1 等)对用户输入的密码进行加密,然后将加密后的密码与服务器端预存的加密密码进行匹配。
这种方法相对安全,但仍然存在被破解的风险。
三、远程验证方法1.HTTP 请求验证:客户端通过HTTP 请求将用户名和密码发送到服务器,服务器进行验证后返回结果。
为了提高安全性,建议使用HTTPS 协议进行数据传输。
2.Token 验证:用户在首次登录时,服务器生成一个Token(令牌),并将Token 发送给客户端。
客户端在后续请求中携带Token,服务器根据Token 验证用户身份。
这种方法可以有效防止恶意攻击。
3.OAuth 认证:Cocos Creator 支持第三方登录,如微信、QQ、微博等。
通过OAuth 认证,用户可以使用第三方账号登录游戏,无需输入用户名和密码。
这种方式简化了登录过程,同时也提高了安全性。
四、最佳实践1.使用HTTPS 协议:确保数据传输的安全性,防止数据被截获和篡改。
2.加密用户密码:在客户端和服务器端对用户密码进行加密处理,提高安全性。
3.验证码机制:在登录过程中加入验证码,防止恶意登录和暴力破解。
4.限制登录次数:对连续登录失败的账号进行限制,防止暴力破解。
以微信小程序为例:手机端的CS—>BS迁移

以微信⼩程序为例:⼿机端的CS—>BS迁移⾸先我们需要了解下C/S架构和B/S架构的概念及优缺点QWQ⽬录C/S架构概念:C/S(Client/Server)架构是⼀种典型的两层架构,即客户端服务器端架构,其客户端包含⼀个或多个在⽤户的电脑上运⾏的程序,⽽服务器端有两种,⼀种是数据库服务器端,客户端通过数据库连接访问服务器端的数据;另⼀种是Socket服务器端,服务器端的程序通过Socket 与客户端的程序通信。
C/S架构也可以看做是 “胖客户端架构”。
因为客户端需要实现绝⼤多数的业务逻辑和界⾯展⽰。
这种架构中,作为客户端的部分需要承受很⼤的压⼒,因为显⽰逻辑和事务处理都包含在其中,通过与数据库的交互(通常是SQL或存储过程的实现)来达到持久化数据,以此满⾜实际项⽬的需要。
优点:1. C/S架构的界⾯和操作可以很丰富。
2. 安全性能可以很容易保证,实现多层认证也不难。
3. 由于只有⼀层交互,因此响应速度较快。
缺点:1. 适⽤⾯窄,通常⽤于局域⽹中。
2. ⽤户群固定。
由于程序需要安装才可使⽤,因此不适合⾯向⼀些不可知的⽤户。
3. 维护成本⾼,发⽣⼀次升级,则所有客户端的程序都需要改变。
B/S架构概念:B/S(Browser/Server)架构:浏览器/服务器结构。
Browser指的是Web浏览器,极少数事务逻辑在前端实现,但主要事务逻辑在服务器端实现,Browser客户端,WebApp服务器端和DB端构成所谓的三层架构。
B/S架构的系统⽆须特别安装,只有Web浏览器即可。
B/S架构中,显⽰逻辑交给了Web浏览器,事务处理逻辑在放在了WebApp上,这样就避免了庞⼤的胖客户端,减少了客户端的压⼒。
因为客户端包含的逻辑很少,因此也被成为 “瘦客户端”。
优点:1)客户端⽆需安装,有Web浏览器即可。
2)BS架构可以直接放在⼴域⽹上,通过⼀定的权限控制实现多客户访问的⽬的,交互性较强。
3)BS架构⽆需升级多个客户端,升级服务器即可。
wx.checksession逻辑

wx.checksession逻辑
wx.checkSession是小程序的API之一,用于检查用户登录态是否过期。
下面是wx.checkSession的逻辑:1. 调用wx.checkSession函数时,微信客户端会向微信服务器发送请求,检查当前用户登录态是否过期。
2. 如果用户登录态未过期,则微信服务器会返回成功的消息,并调用success回调函数。
3. 如果用户登录态已过期,则微信服务器会返回登录态过期的消息,并调用fail回调函数。
4. 在success回调函数中,可以进行后续的业务逻辑处理。
例如,可以通过wx.login函数重新获取用户登录凭证,并与服务器进行交互。
5. 在fail回调函数中,可以引导用户重新登录。
例如,可以显示一个提示框告知用户登录态已过期,并提供重新登录的按钮。
总结:wx.checkSession的逻辑是通过调用微信客户端和微信服务器之间的接口,检查用户登录态是否过期,并根据检查结果调用相应的回调函数进行后续的处理。
web版微信原理研究

1、二维码登陆每次用户打开PC端登陆请求,系统返回一个唯一的uid,并将uid的信息绘制成二维码返回给用户。
这里的uid一定是唯一的,否则就会造成你登陆了其他用户的账号或者其他用户登陆你的账号。
当用户使用登陆后的微信扫描该二维码的时候,会将这个uid和手机上的微信账号及密码产生的token进行绑定,并上传到服务器。
WEB通过JS不断的向后端发起请求(轮询),查询有没有关于uid的登陆记录(uid和token是否存在于服务器上)查看二维码登陆页的请求,发现不停的ajax请求。
登陆页代码如图:2、Web实时通信Web应用实时性一般通过两种方式实现:轮询机制和流技术。
其中轮询有不同的轮询,还有一种叫Comet的长轮询。
∙轮询:这是最早的一种实现实时 Web应用的方案。
客户端以一定的时间间隔向服务端发出请求,以频繁请求的方式来保持客户端和服务器端的同步。
这种同步方案的缺点是,当客户端以固定频率向服务器发起请求的时候,服务器端的数据可能并没有更新,这样会带来很多无谓的网络传输,所以这是一种非常低效的实时方案。
∙长轮询:是对定时轮询的改进和提高,目地是为了降低无效的网络传输。
当服务器端没有数据更新的时候,连接会保持一段时间周期直到数据或状态改变或者时间过期,通过这种机制来减少无效的客户端和服务器间的交互。
当然,如果服务端的数据变更非常频繁的话,这种机制和定时轮询比较起来没有本质上的性能的提高。
∙流:常就是在客户端的页面使用一个隐藏的窗口向服务端发出一个长连接的请求。
服务器端接到这个请求后作出回应并不断更新连接状态以保证客户端和服务器端的连接不过期。
通过这种机制可以将服务器端的信息源源不断地推向客户端。
这种机制在用户体验上有一点问题,需要针对不同的浏览器设计不同的方案来改进用户体验,同时这种机制在并发比较大的情况下,对服务器端的资源是一个极大的考验。
上述方式其实并不是真正的实时技术,只是使用了一种技巧来实现的模拟实时。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
有两种情况:
client端区分
添加js代码
1.var browser={
2.
3.versions:function(){
4.
5.var u = erAgent, app = navigator.appVersion;
6.
7.return {//移动终端浏览器版本信息
8.
9.trident: u.indexOf('Trident') > -1, //IE内核
10.
11.presto: u.indexOf('Presto') > -1, //opera内核
12.
13.webKit: u.indexOf('AppleWebKit') > -1, //苹果、谷歌内核
14.
15.gecko: u.indexOf('Gecko') > -1 && u.indexOf('KHTML') == -1, //火狐内核
16.
17.mobile: !!u.match(/AppleWebKit.*Mobile.*/)||!!u.match(/AppleWebKit/), //是否
为移动终端
18.
19.ios: !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/), //ios终端
20.
21.android: u.indexOf('Android') > -1 || u.indexOf('Linux') > -1, //android终端
或者uc浏览器
22.
23.iPhone: u.indexOf('iPhone') > -1 || u.indexOf('Mac') > -1, //是否为iPhone或者
QQHD浏览器
24.
25.iPad: u.indexOf('iPad') > -1, //是否iPad
26.
27.webApp: u.indexOf('Safari') == -1 //是否web应该程序,没有头部与底部
28.
29.};
30.
31.}(),
32.
nguage:(navigator.browserLanguage || nguage).toLowerCase()
34.
35.}
36.
37.document.writeln("语言版本: "+nguage);
38.
39.document.writeln(" 是否为移动终端: "+browser.versions.mobile);
40.
41.document.writeln(" ios终端: "+browser.versions.ios);
42.
43.document.writeln(" android终端: "+browser.versions.android);
44.
45.document.writeln(" 是否为iPhone: "+browser.versions.iPhone);
46.
47.document.writeln(" 是否iPad: "+browser.versions.iPad);
48.
49.document.writeln(erAgent);
50.
51.</script>
server端区分
需要实现的逻辑示例:
If ( QQ浏览器) {
//处理方案A
} else {
//处理方案B
}
key is Host, value is 10.10.42.132:9002
key is Connection, value is keep-alive
key is Upgrade-Insecure-Requests, value is 1
key is User-Agent, value is Mozilla/5.0 (Linux; Android
6.0.1; vivo X9 Build/MMB29M; wv) AppleWebKit/53
7.36 (KHTML, like Gecko) Version/4.0 Chrome/53.0.2785.49 Mobile MQQBrowser/6.2 TBS/043220 Safari/537.36 MicroMessenger/6.5.7.1041 NetType/WIFI Language/zh_CN
key is Accept, value is text/html,application/xhtml+xml,application/xml;q=0.9 ,image/webp,image/wxpic,image/sharpp,*/*;q=0.8
key is Accept-Encoding, value is gzip, deflate
key is Accept-Language, value is zh-CN,en-US;q=0.8 key is Cookie, value is JSESSIONID=1ci2brinz9khl1w2efvdqgvoft
总结:
1. 在Android下,返回
Mozilla/5.0 (Linux; Android 6.0.1; vivo X9 Build/MMB29M; wv) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/53.0.2785.49 Mobile MQQBrowser/6.2 TBS/043220 Safari/537.36 MicroMessenger/6.5.7.1041 NetType/WIFI Language/zh_CN
可以看到,微信浏览器为MicroMessenger ,后面还有其版本号
2. 在iphone下,返回
Mozilla/5.0 (iPhone; CPU iPhone OS 8_1 like Mac OS X) AppleWebKit/600.1.4 (KHTML, like Gecko) Mobile/12B411 MicroMessenger/6.5.3 NetType/WIFI Language/zh_CN
3. Android QQ浏览器,返回
Mozilla/5.0 (Linux; U; Android 6.0.1; zh-cn; vivo X9 Build/MMB29M) AppleWebKit/537.36 (KHTML, like Gecko)Version/4.0 Chrome/37.0.0.0 MQQBrowser/7.5 Mobile Safari/537.36
可以看到,QQ浏览器为MQQBrowser
4. Iphone QQ浏览器,返回
Mozilla/5.0 (iPhone 6; CPU iPhone OS 8_1 like Mac OS X) AppleWebKit/600.1.4 (KHTML, like Gecko) Version/8.0 MQQBrowser/7.4.1 Mobile/12B411 Safari/8536.25 MttCustomUA/2 QBWebViewType/1
5. Weichat PC端,window ,返回
Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/39.0.2171.95 Safari/537.36 MicroMessenger/6.5.2.501 NetType/WIFI WindowsWechat QBCore/3.43.373.400 QQBrowser/9.0.2524.400
6.Weichat PC端,ios,返回
7.Android qq,返回
Mozilla/5.0 (Linux; Android 6.0.1; vivo X9 Build/MMB29M; wv) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/53.0.2785.49 Mobile MQQBrowser/6.2 TBS/043220 Safari/537.36 V1_AND_SQ_6.7.1_500_YYB_D QQ/6.7.1.3105 NetType/WIFI WebP/0.3.0 Pixel/1080
8.IOS qq 返回
mozilla/5.0 (iphone; cpu iphone os 8_1 like mac os x) applewebkit/600.1.4 (khtml, like gecko) mobile/12b411 qq/5.1.1.97
总结:微信浏览器访问
String userAgent =
request.getHeader("User-Agent").toLowerCase();
if (userAgent.indexOf("micromessenger") > 0) { ("weichat browser request...");
}。
